วิธีใช้ผลิตภัณฑ์โดยแท็ก WooCommerce Block
เผยแพร่แล้ว: 2021-12-11เทคนิคการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) เป็นสิ่งจำเป็นสำหรับการเพิ่มการมองเห็นร้านค้าออนไลน์ของคุณ ด้วยการใช้แท็กผลิตภัณฑ์ WooCommerce คุณสามารถกำหนดลักษณะเฉพาะให้กับสินค้าของคุณและทำให้ลูกค้าสามารถค้นหาได้มากขึ้น นอกจากนี้ บล็อก Products by Tag WooCommerce สามารถสร้างตารางของรายการที่คล้ายกันเหล่านี้และทำให้ผู้บริโภคสามารถเรียกดูได้อย่างง่ายดาย
ในบทความนี้ เราจะสำรวจกลุ่ม ผลิตภัณฑ์ตามแท็ก และอธิบายวิธีใช้งานและกำหนดค่า จากนั้นเราจะหารือเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการใช้องค์ประกอบนี้และตอบคำถามที่ค้างคาที่คุณอาจมี
มาเริ่มกันเลย!
วิธีเพิ่มผลิตภัณฑ์โดยแท็ก WooCommerce บล็อกในโพสต์หรือหน้าของคุณ
ก่อนเพิ่มบล็อกนี้ในโพสต์และเพจของคุณ คุณต้องแน่ใจว่าคุณกำลังใช้แท็กในร้านค้า WooCommerce ของคุณ หากคุณยังไม่มี คุณสามารถสร้างได้โดยไปที่ ผลิตภัณฑ์ > แท็ก ในแดชบอร์ด WordPress ของคุณ
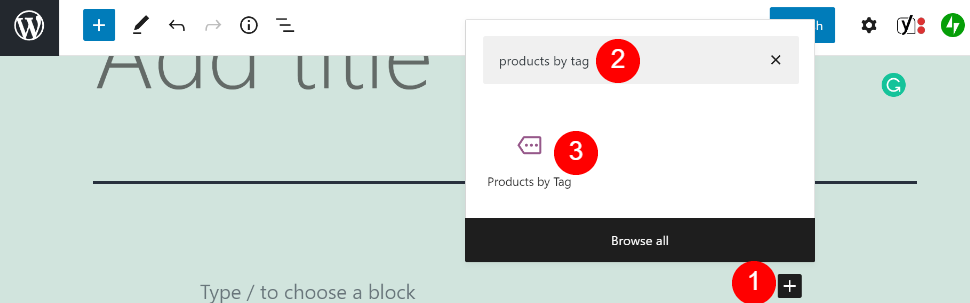
เมื่อคุณพอใจกับแท็กแล้ว ให้ไปที่โพสต์หรือหน้าที่คุณต้องการใช้องค์ประกอบ WooCommerce นี้ ในการเริ่มต้น ให้คลิกที่ปุ่ม + (1) พิมพ์ “products by tag” ในแถบค้นหา (2) และเลือกบล็อก (3):

หรือคุณสามารถพิมพ์ “/products by tag” ลงในช่อง ย่อหน้า แล้วกดปุ่ม Enter วิธีนี้จะแทรกองค์ประกอบลงในโพสต์หรือหน้าของคุณ
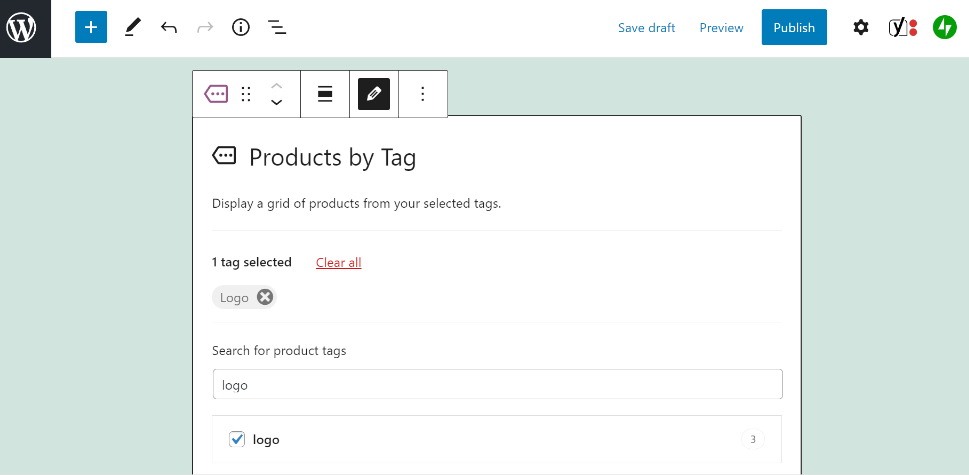
จากนั้นเลือกแท็กของคุณจากรายการตัวเลือกที่ปรากฏขึ้น ในบทช่วยสอนนี้ เราจะใช้แท็ก "โลโก้":

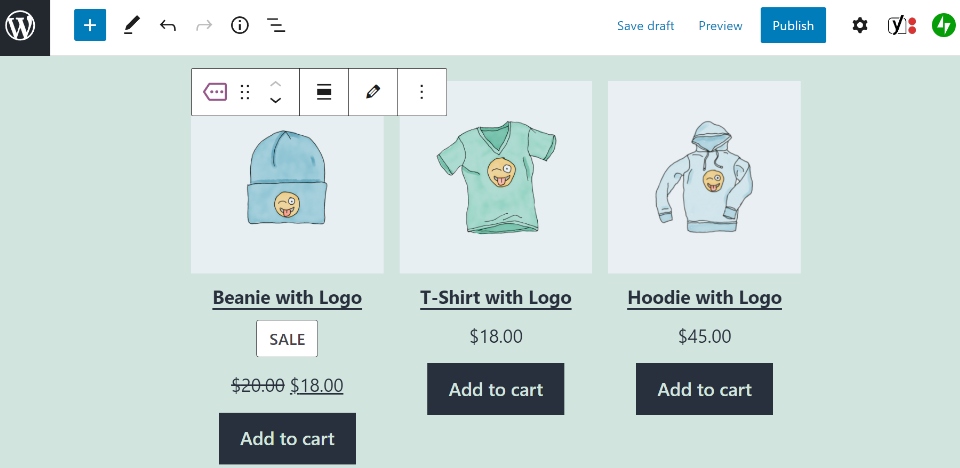
คลิกที่ เสร็จสิ้น และบล็อกจะสร้างตารางที่มีรายการที่มีแท็กที่คุณเลือก:

อย่างที่คุณเห็น การแทรกบล็อกนี้ตรงไปตรงมา อย่างไรก็ตาม คุณอาจต้องการปรับการตั้งค่าเพื่อควบคุมวิธีการแสดงในร้านค้า WooCommerce ของคุณ เราจะพิจารณาตัวเลือกการกำหนดค่าต่างๆ ที่มีให้ในหัวข้อถัดไป
ผลิตภัณฑ์ตามแท็ก WooCommerce บล็อกการตั้งค่าและตัวเลือก
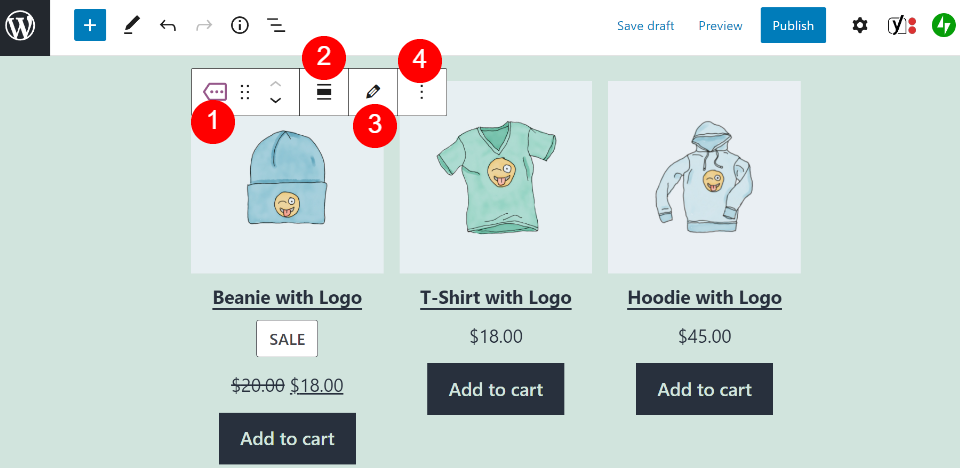
สิ่งแรกที่คุณต้องทำคือดูเมนูการตั้งค่าที่ด้านบนสุดของบล็อก Products by Tag มีไอคอนต่างๆ ที่ควบคุมตัวเลือกต่างๆ:

ต่อไปนี้คือภาพรวมโดยย่อของการตั้งค่าแต่ละรายการที่มีให้:
- เปลี่ยนประเภทหรือสไตล์บล็อก: คุณสามารถเปลี่ยนองค์ประกอบเป็นบล็อก คอลัมน์ หรือ กลุ่ม
- เปลี่ยนการจัดตำแหน่ง: การตั้งค่านี้ใช้การออกแบบแบบกว้างหรือเต็มความกว้างกับบล็อก
- แก้ไข: คุณสามารถแก้ไขแท็กที่คุณเลือกได้ที่นี่
- ตัวเลือก: เมนูนี้ช่วยให้คุณสามารถคัดลอก ทำซ้ำ หรือเพิ่มองค์ประกอบในบล็อกที่นำกลับมาใช้ใหม่ได้
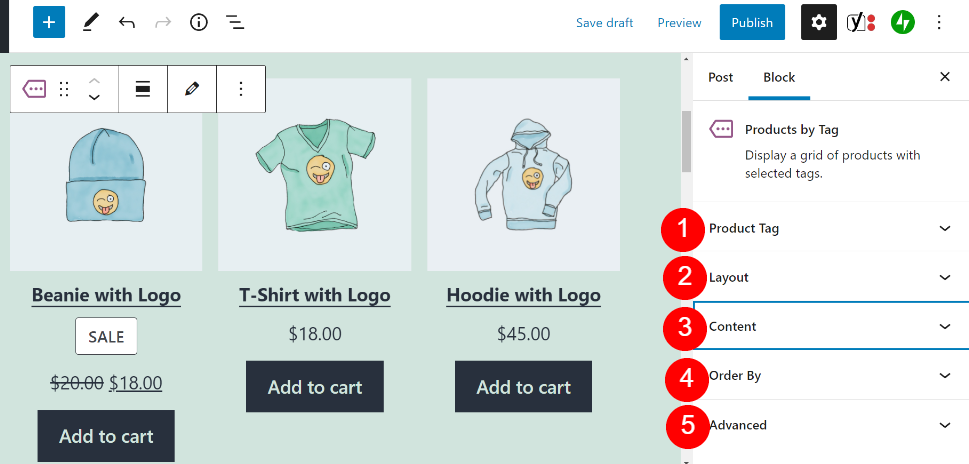
คุณสามารถเข้าถึงเมนูการตั้งค่าที่สองได้โดยคลิกที่บล็อกแล้วคลิกไอคอนรูปเฟืองที่มุมบนขวาของหน้าจอแก้ไข จากนั้น คุณจะเห็นรายการตัวเลือกการกำหนดค่าสั้นๆ:

มาดูรายละเอียดกันทีละข้อ:
- แท็กสินค้า: ที่นี่ คุณสามารถเปลี่ยนหรือเพิ่มแท็กสินค้าในบล็อก
- เค้าโครง: การตั้งค่านี้ควบคุมจำนวนคอลัมน์และแถวที่ประกอบเป็นกริดผลิตภัณฑ์
- เนื้อหา: การตั้งค่านี้ทำให้คุณสามารถแสดงข้อมูลผลิตภัณฑ์ต่างๆ เช่น ชื่อ ราคา การให้คะแนน และปุ่ม เพิ่มลงในรถเข็น
- สั่งซื้อโดย: ที่นี่ คุณสามารถสั่งซื้อผลิตภัณฑ์ตามความใหม่ คะแนน ราคา หรือยอดขาย
- ขั้นสูง: คุณสามารถป้อน CSS ที่กำหนดเองลงในช่องนี้เพื่อเปลี่ยนรูปแบบของบล็อก
เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง หรือ เผยแพร่ เพื่อทำให้บล็อกใช้งานได้ ลูกค้าของคุณสามารถเรียกดูสินค้าตามแท็กได้แล้ว!

เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ผลิตภัณฑ์โดย Tag WooCommerce Block
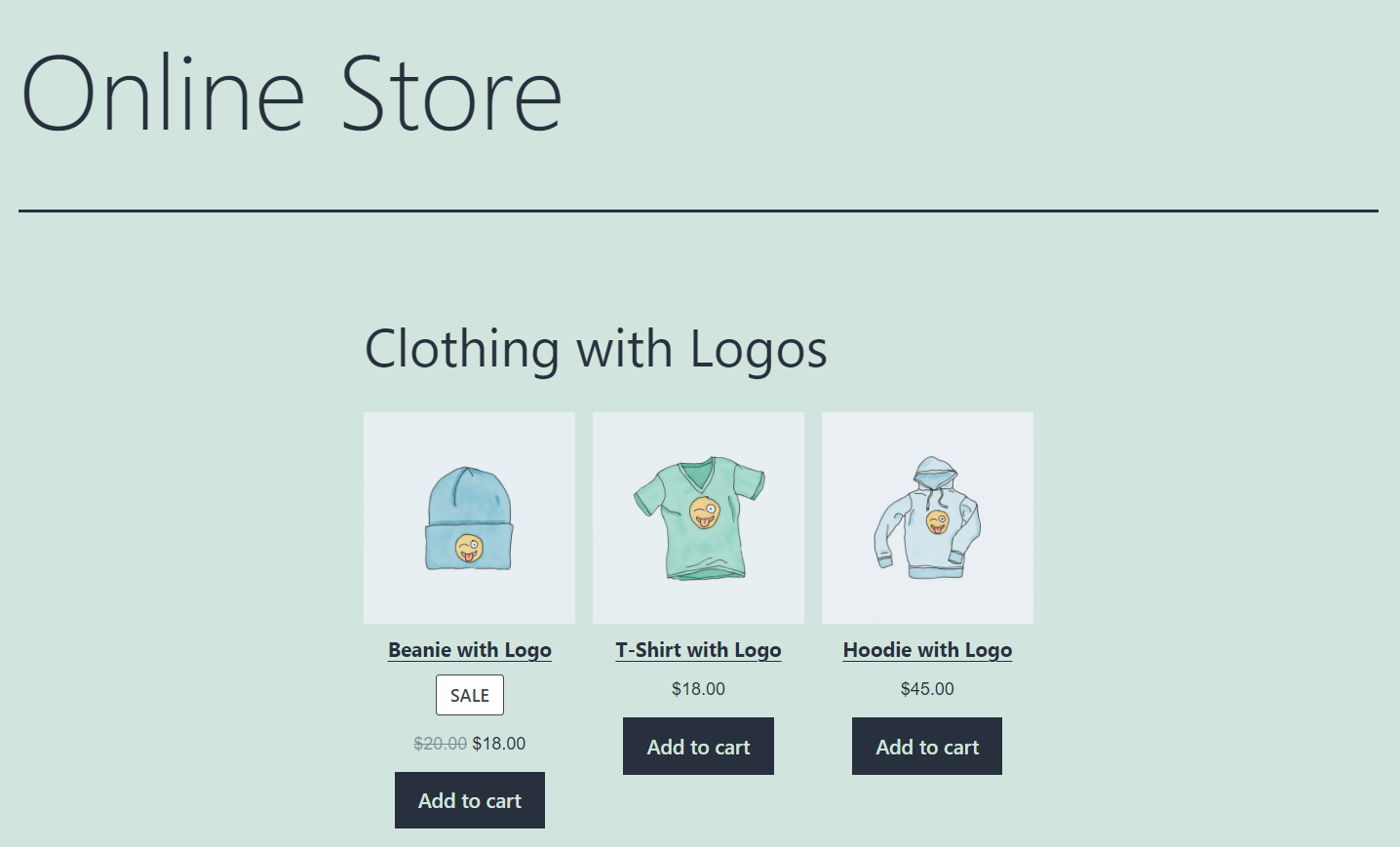
มีเคล็ดลับบางอย่างที่คุณอาจต้องการพิจารณาเมื่อใช้บล็อก Products by Tag WooCommerce อันดับแรก เราแนะนำให้จับคู่องค์ประกอบนี้กับบล็อกส่วน หัว มิฉะนั้น ลูกค้าของคุณอาจไม่เข้าใจว่าทำไมรายการของคุณจึงถูกจัดกลุ่มในตารางนี้:

นอกจากนี้ คุณอาจพิจารณาลบรีวิวผลิตภัณฑ์ออกจากรายการที่แสดงของคุณ บทวิจารณ์ของลูกค้าสามารถเพิ่มความน่าเชื่อถือให้กับแบรนด์ของคุณได้ อย่างไรก็ตาม หากสินค้าของคุณไม่มีความคิดเห็นจากผู้บริโภค การแสดงช่องว่างนี้ก็ไม่มีประโยชน์
นอกจากนี้ เราขอแนะนำให้พิจารณาอย่างรอบคอบว่าแท็กใดที่คุณใช้กับผลิตภัณฑ์ของคุณ การจัดประเภทเหล่านี้ช่วยให้คุณสามารถใช้คำหลักที่สามารถเพิ่มการมองเห็นร้านค้าของคุณในเครื่องมือค้นหา ดังนั้น คุณอาจต้องการทำการวิจัยคำหลักก่อนที่จะเลือกแท็กของคุณ
สุดท้าย เราขอแนะนำให้ใช้เพียงหนึ่งแท็กต่อบล็อก คุณสามารถเลือกการจัดประเภทได้หลายแบบเมื่อแทรกองค์ประกอบ อย่างไรก็ตาม ข้อมูลที่มากเกินไปนี้อาจทำให้ลูกค้าของคุณล้นหลาม และทำให้ไม่สามารถหาผลิตภัณฑ์ที่ต้องการได้
คำถามที่พบบ่อยเกี่ยวกับผลิตภัณฑ์โดย Tag WooCommerce Block
ถึงตอนนี้ คุณควรรู้สึกสบายใจในการใช้องค์ประกอบ Products by Tag อย่างไรก็ตาม ส่วนนี้ควรตอบคำถามที่คุณอาจมีเกี่ยวกับบล็อก WooCommerce นี้
ฉันสามารถเพิ่มแท็กใหม่ด้วยผลิตภัณฑ์โดย Tag Block ได้หรือไม่
ขออภัย คุณไม่สามารถเพิ่มแท็กใหม่ในขณะที่ใช้บล็อกนี้ คุณจำกัดการจัดหมวดหมู่ที่คุณใช้ในร้านค้า WooCommerce ของคุณอยู่แล้ว
ก่อนอื่นคุณต้องไปที่ ผลิตภัณฑ์ > แท็ก ในแดชบอร์ด WordPress และสร้างแท็ก จากนั้นคุณสามารถกำหนดให้กับสินค้าเฉพาะในสินค้าคงคลังของคุณ
อะไรคือความแตกต่างระหว่างผลิตภัณฑ์ตามแท็กและผลิตภัณฑ์ตามประเภทบล็อก?
หมวดหมู่และแท็กเป็นอนุกรมวิธานที่คล้ายกันใน WooCommerce อย่างไรก็ตาม พวกเขามีความแตกต่างเล็กน้อย
หมวดหมู่คือการจัดประเภทหลักสำหรับผลิตภัณฑ์ ตัวอย่างเช่น คุณอาจมีหมวดหมู่ "เสื้อยืด" และ "กางเกงยีนส์" ซึ่งกำหนดให้กับรายการเสื้อผ้าต่างๆ กลุ่ม ผลิตภัณฑ์ตามประเภท สามารถจัดกลุ่มรายการตามลักษณะเฉพาะอย่างกว้างๆ เหล่านี้ได้
ในทางตรงกันข้าม แท็กหมายถึงการจัดประเภทที่เล็กกว่าที่ช่วยให้ผู้บริโภคกรองผลิตภัณฑ์ของคุณ ตัวอย่างเช่น คุณอาจใช้ “โลโก้” เพื่อแสดงรายการเสื้อผ้าที่มีตราสินค้าของร้านค้าของคุณ
อะไรคือความแตกต่างระหว่างผลิตภัณฑ์ตามแท็กและผลิตภัณฑ์ตามบล็อกแอตทริบิวต์?
คุณลักษณะคือการจัดประเภทที่แตกต่างกันซึ่งคุณสามารถนำไปใช้กับผลิตภัณฑ์ WooCommerce คำอธิบายคุณลักษณะเฉพาะของสินค้า เช่น สี ขนาด และแบรนด์
ดังนั้น กลุ่ม ผลิตภัณฑ์ตามแอตทริบิวต์ ช่วยให้ลูกค้าสามารถเรียกดูสินค้าคงคลังของคุณสำหรับสินค้าที่ตรงกับความต้องการเฉพาะเหล่านั้น องค์ประกอบนี้ทำงานคล้ายกับบล็อก Products by Tag แต่ใช้ข้อมูลจากระบบการจัดหมวดหมู่อื่น
บทสรุป
เมื่อคุณมีร้านค้า WooCommerce ขนาดใหญ่ คุณอาจมีสินค้าหลายประเภท เพื่อให้ลูกค้าของคุณค้นหาได้ง่ายขึ้น คุณสามารถแยกผลิตภัณฑ์ออกเป็นกลุ่มและจัดระเบียบโดยใช้แท็ก ยิ่งไปกว่านั้น แท็กเหล่านี้สามารถเพิ่มความพยายามในการทำ SEO ของคุณได้
ดังที่เราได้เห็น บล็อก Products by Tag WooCommerce ทำให้ง่ายต่อการจัดระเบียบรายการในร้านค้าของคุณตามแท็ก องค์ประกอบนี้แสดงผลิตภัณฑ์ในตารางที่ใช้งานง่าย เพื่อให้ลูกค้าสามารถเรียกดูข้อเสนอของคุณได้อย่างง่ายดาย โชคดีที่บล็อกนี้ปรับแต่งได้ง่ายมากเพื่อให้ตรงกับความต้องการของร้านค้าของคุณ
คุณมีคำถามใด ๆ เกี่ยวกับการใช้บล็อก Products by Tag WooCommerce หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
ภาพเด่นผ่าน xalex / shutterstock.com
