Divi의 테마 빌더를 사용하여 게시물 카테고리별로 다른 CTA를 추가하는 방법
게시 됨: 2021-12-09웹사이트 사용자는 조치를 취하라는 요청을 받지 않는 한 수동적이고 우유부단할 수 있습니다. 그렇기 때문에 Divi Theme Builder와 같은 도구가 매우 편리합니다. 여러 카테고리의 콘텐츠를 사용하는 웹사이트의 경우 단일 클릭 유도문안 모듈(CTA) 또는 선택 항목을 모든 방문자 유형에 최적화할 수 없습니다. 그러나 테마 빌더 레이아웃과 Divi의 동적 콘텐츠 기능을 사용하면 사용자가 보고 있는 게시물 콘텐츠를 기반으로 다양한 클릭 유도문안을 표시할 수 있습니다. 이렇게 하면 전환율이 치솟는 동시에 방문자가 보다 개인화된 경험을 할 수 있습니다.
YouTube 채널 구독
게시물 카테고리별로 다른 CTA를 추가하는 방법
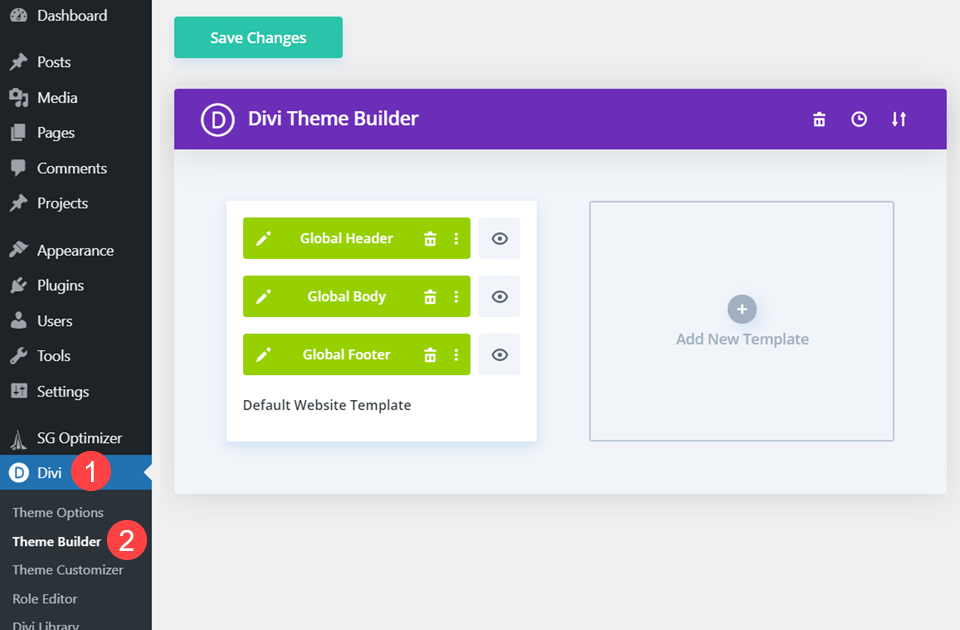
이 기능을 수행하기 위해 우리는 Divi 테마 빌더를 사용할 것입니다. Divi – Theme Builder 아래의 WordPress 관리자 패널에서 찾을 수 있습니다.

Theme Builder는 매우 다재다능한 도구이며 우리는 이를 사용하여 여러 게시물 카테고리에 CTA를 추가할 것입니다. 이 때문에 우리는 귀하의 블로그에 대한 기존 디자인이 이미 존재한다는 가정 하에 작업하고 있습니다.
새 테마 빌더 템플릿 만들기
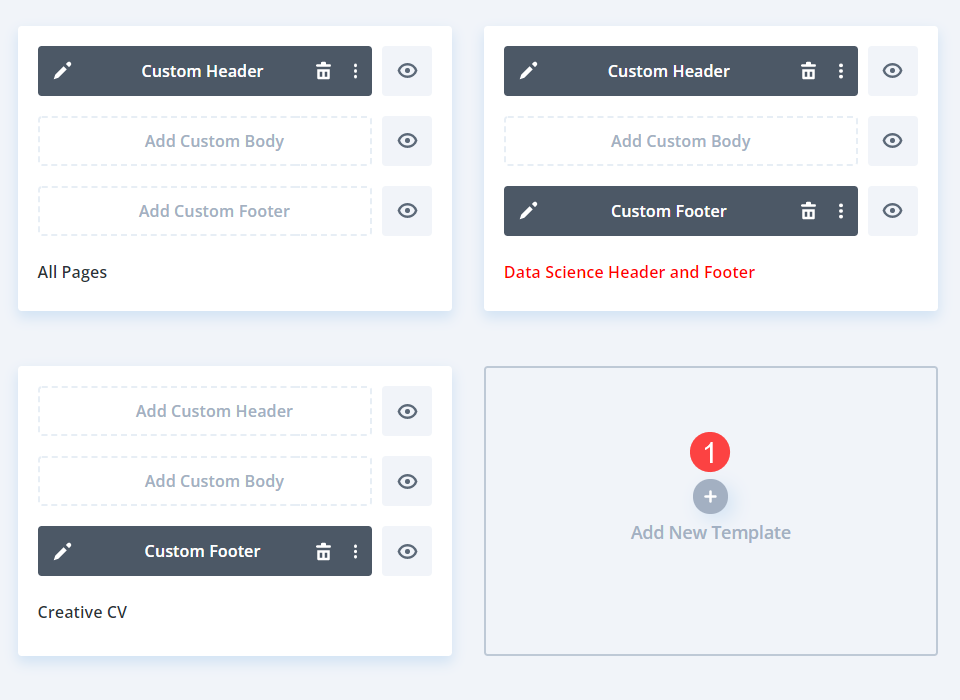
먼저 새 템플릿을 만들어야 합니다. 테마 빌더 대시보드에서 새 템플릿 추가 를 클릭하면 됩니다.

특정 카테고리 선택
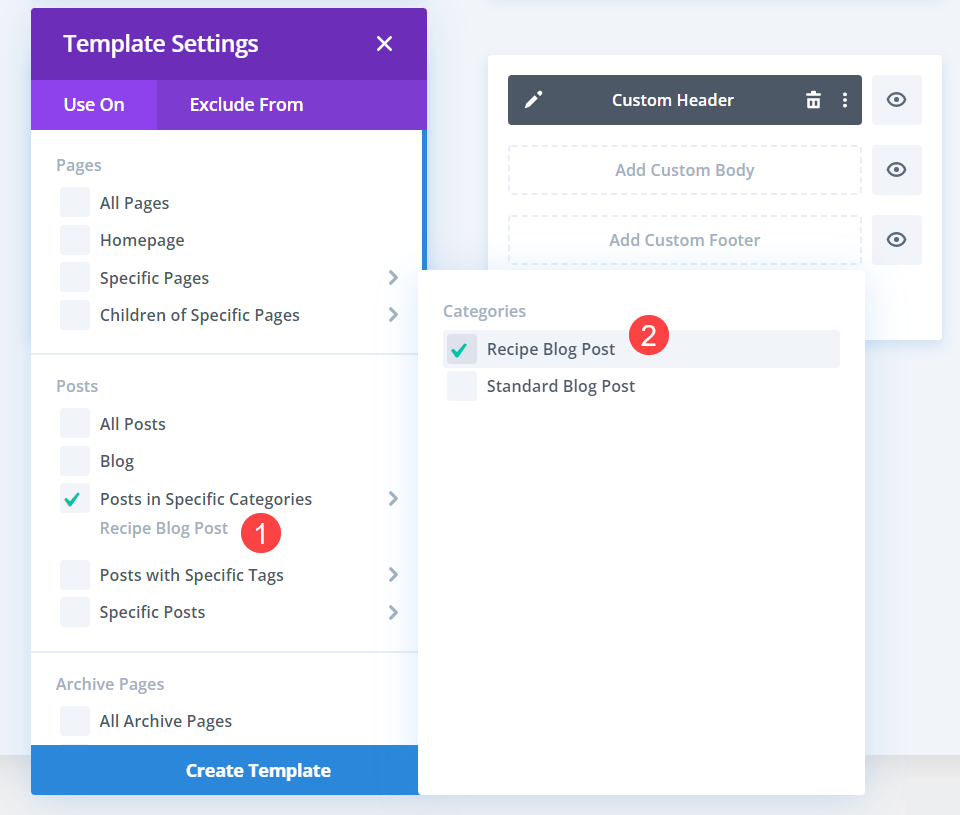
그러면 Divi는 템플릿을 적용할 콘텐츠를 선택하라는 메시지를 표시합니다. 특정 카테고리의 게시물을 선택합니다. 다음으로 이 CTA를 표시할 특정 카테고리를 선택합니다.

결국 이 프로세스를 반복하여 다른 CTA에 표시할 다른 카테고리를 선택하게 됩니다. 이 자습서에서는 CTA당 하나의 카테고리만 선택하지만 구별해야 하는 각 카테고리에 대해 새 템플릿을 사용할 수 있습니다.
게시물 본문 편집
템플릿이 생성되면 사용자 정의 본문 추가 를 클릭하여 Divi 빌더로 들어갈 수 있습니다.

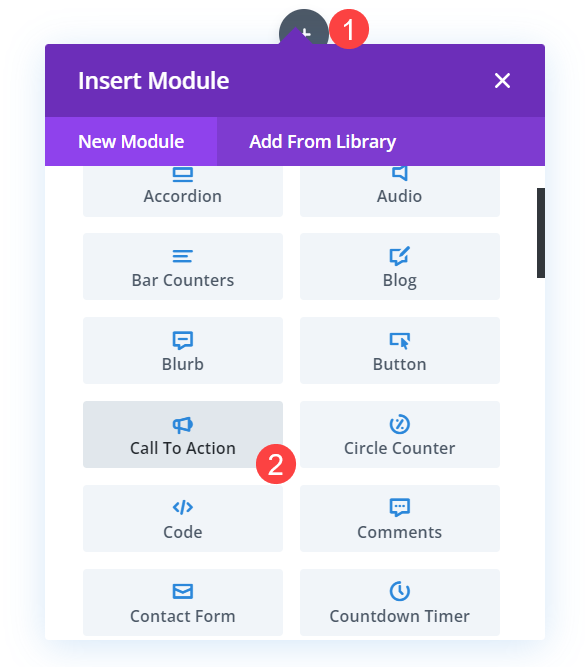
내부에 들어가면 검은색 + 아이콘 을 클릭하여 기존 섹션 및 행 내부에 클릭 유도문안 모듈을 추가합니다.

게시물 콘텐츠 모듈 추가
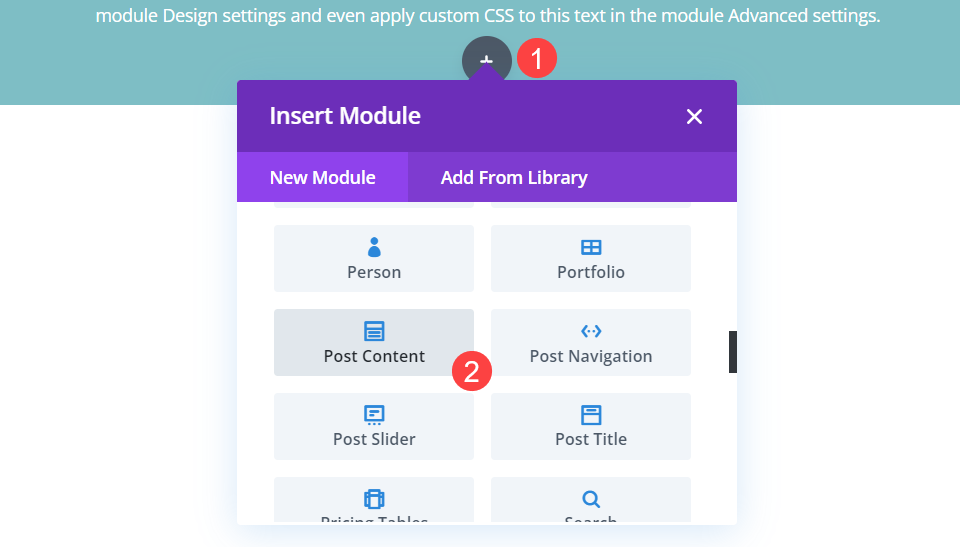
다음으로 검은색 + 아이콘 을 다시 클릭합니다. 이번에는 메뉴에서 Post Content 모듈 을 선택합니다.

게시물 콘텐츠 모듈은 연결된 페이지 URL에 포함된 내용을 기반으로 동적 콘텐츠를 표시합니다. 기사든 완전히 디자인된 랜딩 페이지이든 Post Content 모듈은 단독으로 디자인되고 작성된 컨텐츠를 표시할 만큼 충분히 똑똑합니다.
행 설정 편집
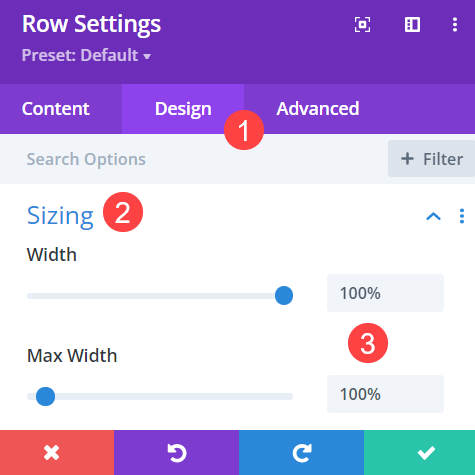
이 템플릿을 기존 페이지와 게시물에 적용하기 때문에 디자인이 흐트러지지 않도록 해야 합니다. 행 설정 으로 이동하여 디자인 탭을 찾으십시오.

Sizing 을 찾을 때까지 스크롤합니다. 너비 및 최대 너비 값을 100% 로 설정합니다. 이렇게 하면 블로그 게시물용으로 만든 디자인이 이미 적절하게 표시됩니다.
CTA 모듈 스타일 지정
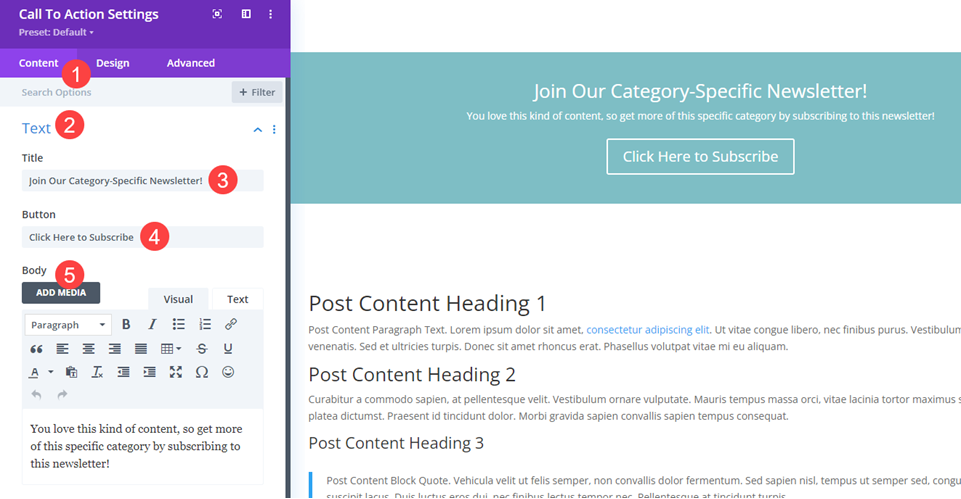
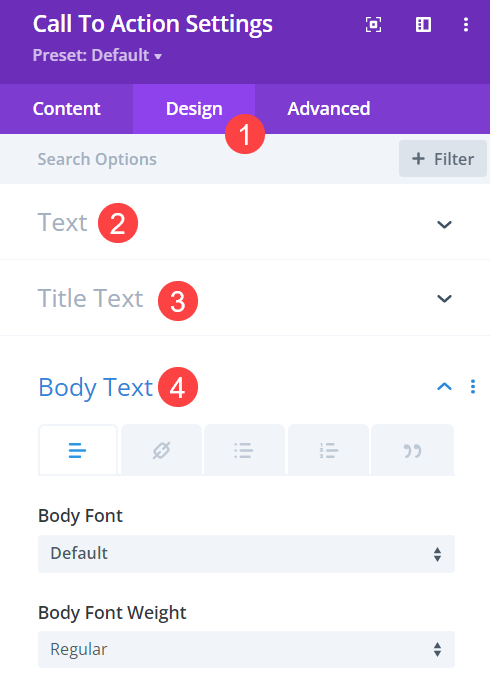
두 모듈이 모두 제자리에 있고 행 너비가 100%로 설정되면 CTA 모듈로 이동하여 원하는 대로 스타일을 지정합니다. 카테고리별 측면에서 관심을 가져야 하는 주요 세부 정보는 콘텐츠 탭 아래에 있습니다.

콘텐츠 탭 아래의 텍스트 섹션은 다양한 클릭 유도문안을 가장 차별화할 수 있는 곳입니다. 고유한 Title 과 매력적인 Button 텍스트를 원합니다. 본문 은 이 특정 범주에 이 특정 CTA가 있는 이유에 대한 설명으로 구성될 수 있습니다. 특정 주제에 대한 이메일 뉴스레터이든, 새로운 온라인 과정을 위한 전환 전략이든, 특정 카테고리 내에서 새로운 콘텐츠 제작자를 위한 요청이든 상관없습니다.

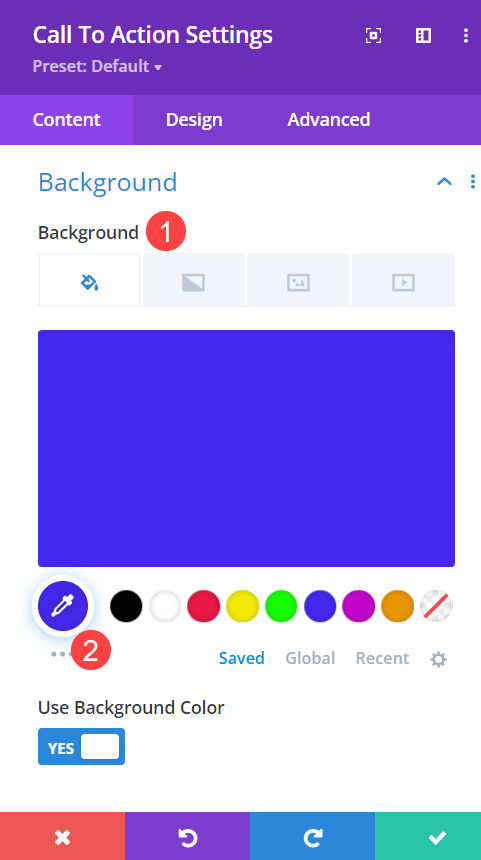
배경색 설정
클릭 유도문안의 디자인 옵션은 무궁무진하지만 가장 인상적이고 쉬운 것 중 하나는 단순히 배경색을 변경하는 것입니다. 모듈의 행을 전체 너비로 설정했으므로 콘텐츠 탭의 배경 섹션에서 보색을 설정하면 세상이 달라질 수 있습니다.

글꼴 스타일 조정
디자인 탭에서 다양한 글꼴이 사이트의 나머지 부분과 일치하는지 확인해야 합니다. 텍스트 , 본문 텍스트 및 제목 텍스트 를 확인하여 글꼴 및 글꼴 두께 및 기타 스타일이 기본값으로 설정되어 있는지 확인하십시오(또는 사이트의 나머지 기본 설정과 일치/찬양).

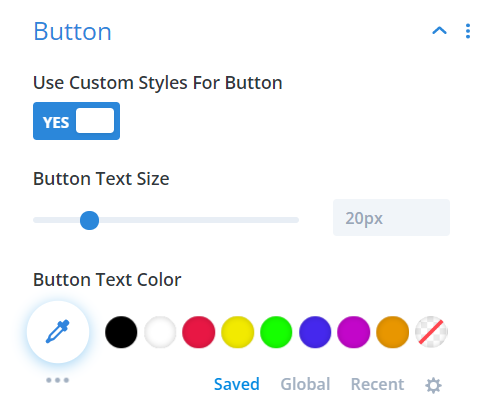
또한 Button 텍스트와 스타일이 일치하는지 확인 하려면 Use Custom Styles for Button 토글을 활성화해야 합니다.

클릭 유도문안 모듈 애니메이션
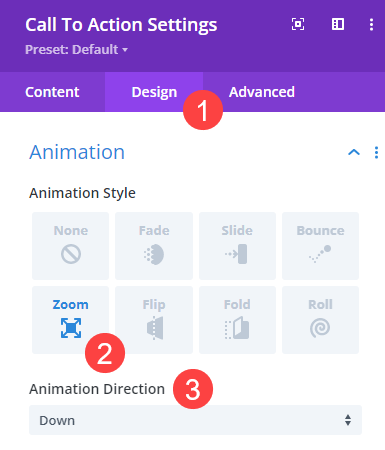
클릭 유도문안은 나머지 콘텐츠와 차별화되어야 하며 모듈에 간단한 애니메이션을 추가하면 추가 노력 없이도 사용자의 주의를 끌 수 있습니다. CTA 모듈 의 디자인 탭에서 애니메이션 을 찾습니다.

아래 로 애니메이션하는 확대/축소 애니메이션을 사용하기로 선택했습니다(즉, 애니메이션은 위에서 시작하여 아래로 이동함). 애니메이션이 화면 상단에 있기 때문에 애니메이션에 지연을 추가하지 않았습니다. 페이지 로드 속도가 낮으면 애니메이션을 꼭 봐야 합니다.
선택 사항: 고정 위치
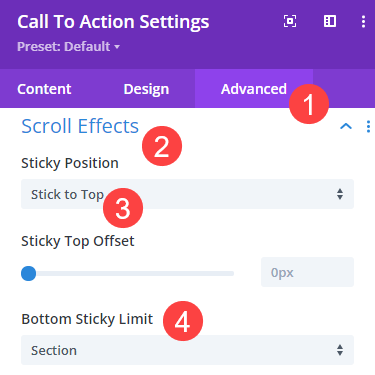
행동 유도 설정 의 고급 탭에서 스크롤 효과 제목을 찾을 수 있습니다.

고정 위치 를 상단 고정으로 설정하고 하단 고정 제한 을 섹션 으로 설정합니다. CTA는 사용자가 CTA가 시작된 곳 이상으로 스크롤하면 화면 상단에 부착되고 게시물이나 페이지의 주요 콘텐츠를 통해 계속되지만 컨테이너 섹션의 끝에 도달하면 중지됩니다.
CTA가 페이지 전체 길이로 사용자를 따르도록 하려면 하단 고정 제한 을 항상 없음 으로 설정하면 스크롤 거리에 관계없이 CTA가 사용자 화면 상단에 유지됩니다.
기타 페이지 카테고리
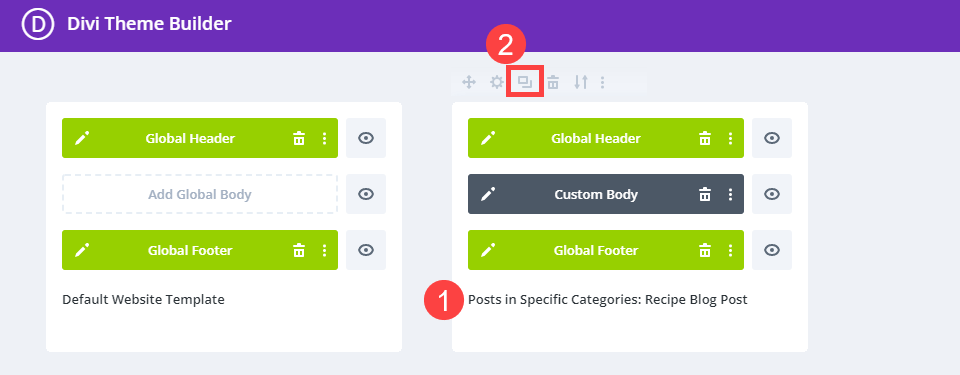
이제 테마 빌더 대시보드로 돌아가서 디자인한 Custom Body 가 Posts in Specific Categories: Category Name 템플릿에 라이브로 표시되는 것을 볼 수 있습니다.

이 클릭 유도문안은 선택한 카테고리에만 적용되므로 템플릿 위로 마우스를 가져갈 때 나타나는 템플릿 복제 아이콘을 클릭할 수 있습니다.
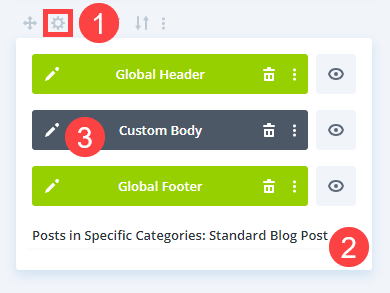
그러면 Divi는 중복 템플릿이 할당될 콘텐츠를 선택하라는 메시지를 표시할 수 있습니다. 그렇지 않은 경우 새 템플릿에서 톱니바퀴 아이콘을 클릭하여 수동으로 수행할 수 있습니다. 다른 클릭 유도문안을 사용하려는 새 게시물 카테고리를 선택합니다 .

그런 다음 새 템플릿 의 사용자 정의 본문을 편집하고 선택한 새 특정 범주에 맞는 클릭 유도문안 모듈을 만들고 스타일을 지정하는 단계를 반복합니다. 그리고 그게 다야! 완료되었습니다!
마무리
별도의 클릭 유도문안을 원하는 만큼의 특정 카테고리에 대해 위의 모든 단계를 완료한 후 방문자가 하나의 카테고리를 로드할 때마다 첨부된 CTA 모듈이 나타납니다. 그러나 다른 사용자는 다른 카테고리의 게시물을 보고 완전히 다른 방식으로 행동을 취해야 할 수 있습니다. 이러한 개인화 및 타겟팅 옵션은 전환율을 높이고 사이트의 전반적인 사용자 경험을 향상시킵니다.
특정 카테고리에 대해 다른 클릭 유도문안을 사용하는 방법은 무엇입니까?
Pictrider / shutterstock.com의 기사 특집 이미지
