如何通过标记 WooCommerce 块使用产品
已发表: 2021-12-11搜索引擎优化 (SEO) 技术对于提高在线商店的知名度至关重要。 通过使用 WooCommerce 产品标签,您可以为您的商品分配特定的特征,并使它们更容易被客户搜索。 此外,产品标签WooCommerce 块可以创建这些相似项目的网格,并使消费者能够轻松浏览它们。
在本文中,我们将探索Products by Tag块,并解释如何使用和配置它。 然后,我们将讨论使用此元素的一些最佳实践,并回答您可能遇到的任何挥之不去的问题。
让我们开始吧!
如何通过标记 WooCommerce 块将产品添加到您的帖子或页面
在将此块添加到您的帖子和页面之前,您需要确保您在 WooCommerce 商店中使用标签。 如果您还没有,您可以通过导航到 WordPress 仪表板中的产品 > 标签来创建它们。
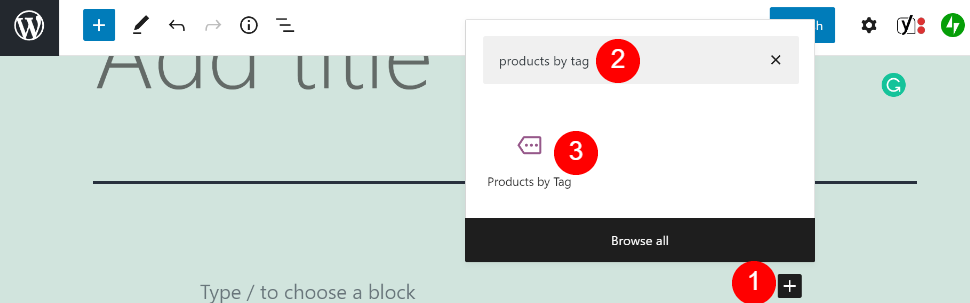
对标签感到满意后,导航到要使用此 WooCommerce 元素的帖子或页面。 首先,单击+按钮 (1),在搜索栏 (2) 中键入“products by tag”,然后选择块 (3):

或者,您可以在段落块中键入“/products by tag”,然后按 Enter键。 此方法还将元素插入到您的帖子或页面中。
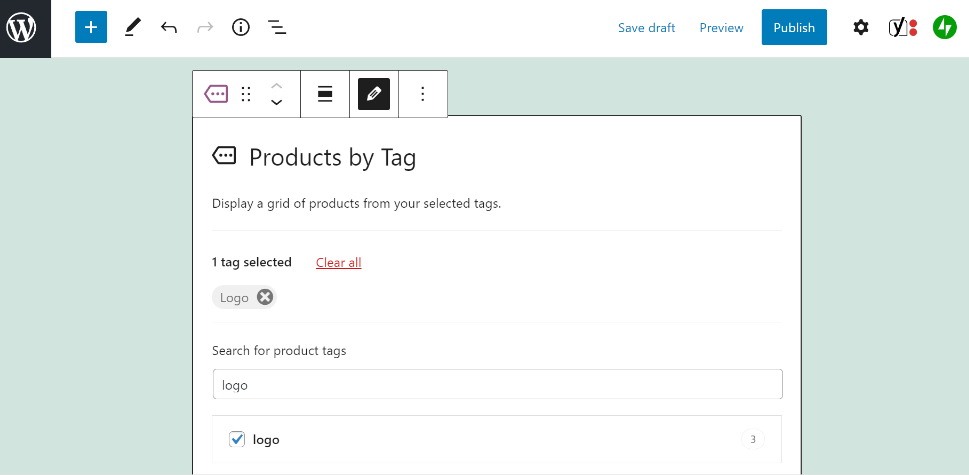
接下来,从出现的选项列表中选择您的标签。 在本教程中,我们将使用“logo”标签:

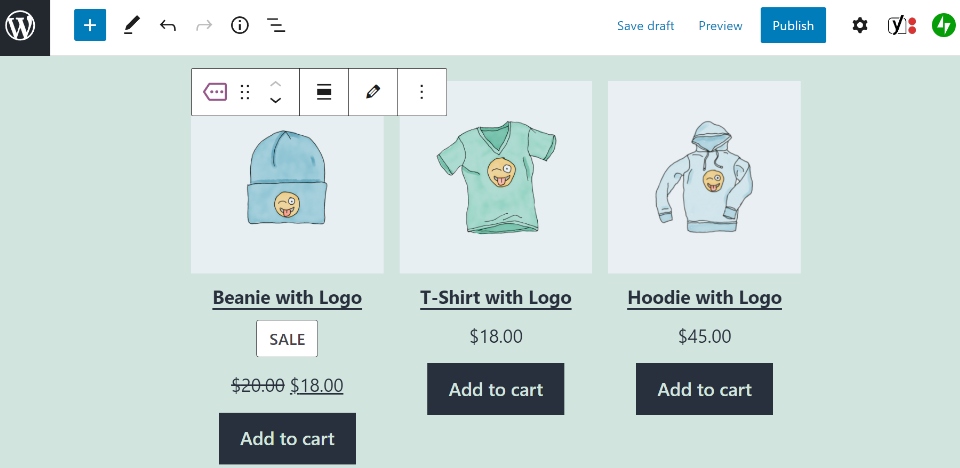
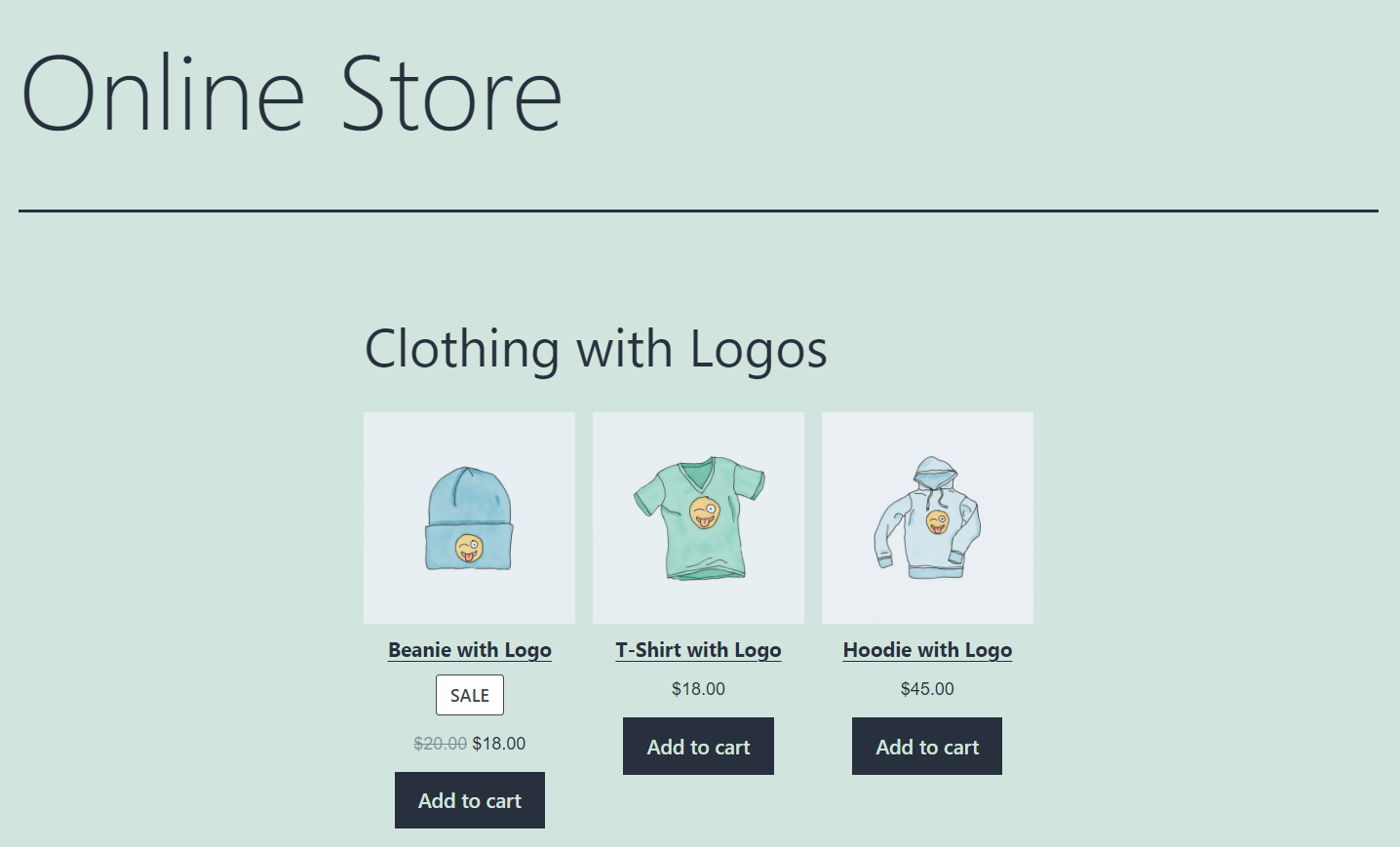
单击完成,该块将创建一个网格,其中包含带有您选择的标签的项目:

如您所见,插入此块很简单。 但是,您可能需要调整其设置以控制它在您的 WooCommerce 商店中的显示方式。 我们将看看下一节中可用的不同配置选项。
产品标签 WooCommerce 块设置和选项
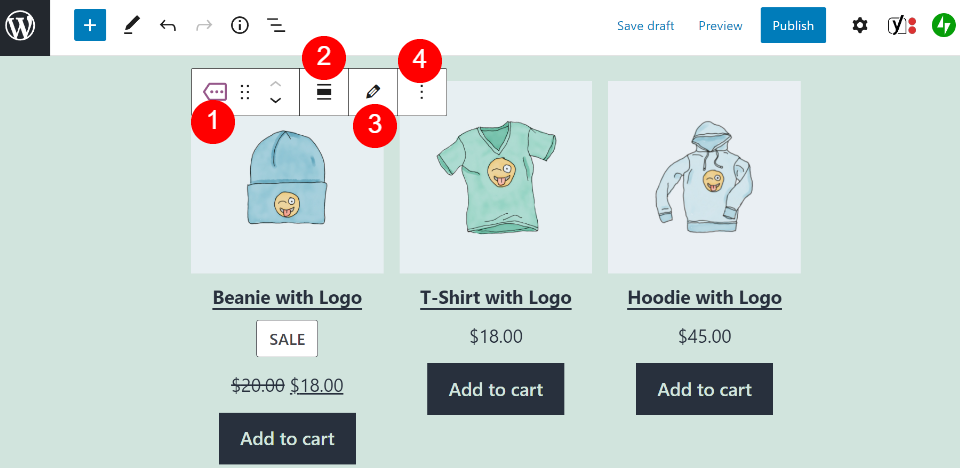
您要做的第一件事是查看位于Products by Tag块顶部的设置菜单。 它具有控制不同选项的各种图标:

以下是提供的每个设置的快速概述:
- 更改块类型或样式:您可以将元素转换为Columns或Group块。
- 更改对齐方式:此设置将宽或全宽设计应用于块。
- 编辑:在这里,您可以编辑您选择的标签。
- 选项:此菜单使您能够将元素复制、复制或添加到可重用块中。
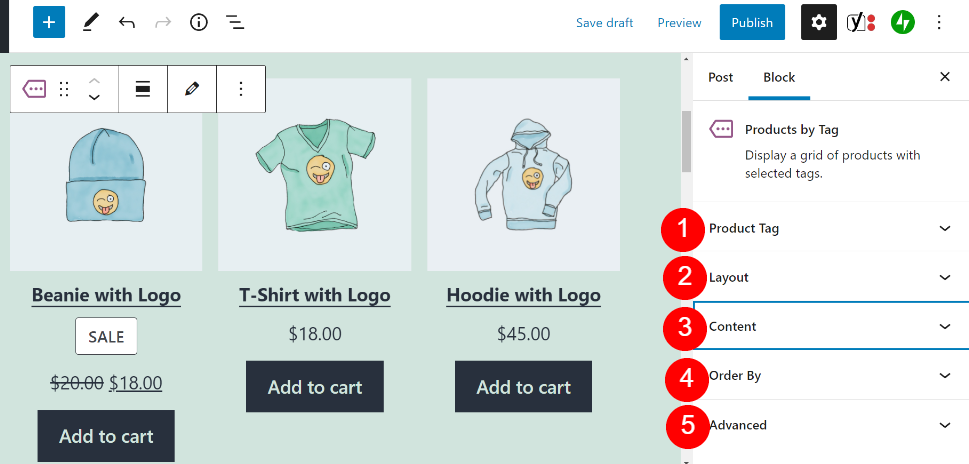
您可以通过单击块然后单击编辑屏幕右上角的齿轮图标来访问第二个设置菜单。 然后,您将看到一个简短的配置选项列表:

让我们详细看看每一个:

- 产品标签:在这里,您可以更改或添加产品标签到块中。
- 布局:此设置控制构成产品网格的列数和行数。
- 内容:此设置使您能够显示不同的产品数据,例如标题、价格、评级和添加到购物车按钮。
- 订购方式:在这里,您可以按新品、等级、价格或销售额来订购产品。
- 高级:您可以在此框中输入自定义 CSS 以更改块的样式。
对设置感到满意后,单击“保存更改”或“发布”以使该块生效。 您的客户现在可以根据标签浏览产品!
通过标记 WooCommerce 块使用产品的提示和最佳实践
在使用Products by Tag WooCommerce 块时,您可能需要考虑一些提示。 首先,我们建议将此元素与标题块配对。 否则,您的客户可能不明白为什么您的商品被分组在这个特定的网格中:

此外,您可能会考虑从显示的项目中删除产品评论。 客户评论可以提高您品牌的可信度。 但是,如果您的商品缺乏消费者反馈,那么显示这个空白字段就没有什么意义了。
此外,我们建议您仔细考虑将哪些标签应用于您的产品。 这些分类使您能够使用可以提高商店在搜索引擎中的知名度的关键字。 因此,您可能希望在选择标签之前进行关键字研究。
最后,我们建议每个块只使用一个标签。 插入元素时可以选择多个分类。 但是,这种信息过载可能会让您的客户不知所措,并阻止他们找到所需的产品。
关于标签 WooCommerce 块的产品的常见问题
到目前为止,您应该对使用Products by Tag元素感到相对舒适。 但是,本节应该回答您对这个 WooCommerce 块可能仍有的任何问题。
我可以通过标签块为产品添加新标签吗?
不幸的是,您无法在使用此块时添加新标签。 您仅限于已在 WooCommerce 商店中使用的分类法。
相反,您首先需要导航到 WordPress 仪表板中的产品 > 标签并创建标签。 然后,您可以将其分配给库存中的特定产品。
按标签分类的产品和按类别分类的产品有什么区别?
类别和标签是 WooCommerce 中的类似分类法。 但是,它们有细微的差别。
类别是产品的主要分类。 例如,您可能有“T 恤”和“牛仔裤”类别,它们被分配到不同的服装项目。 Products by Category块可以根据这些广泛的特征对项目进行分组。
相比之下,标签表示较小的分类,可帮助消费者过滤您的产品。 例如,您可以使用“徽标”来展示带有您商店品牌的服装。
按标签分类的产品和按属性块分类的产品有什么区别?
属性是您可以应用于 WooCommerce 产品的不同分类。 它们描述了您的商品的特定特征,例如颜色、尺寸和品牌。
因此,“按属性划分的产品”块使客户能够浏览您的库存以查找满足这些特定需求的项目。 此元素的工作方式类似于Products by Tag块,但它只是使用来自不同分类系统的数据。
结论
当您拥有大型 WooCommerce 商店时,您可能会储存多种类型的商品。 为了让您的客户更容易搜索它们,您可以将产品分成组并使用标签进行组织。 更好的是,这些标签可以促进您的 SEO 工作。
正如我们所见,WooCommerce 标签的产品块可以轻松根据标签组织商店的商品。 此元素以用户友好的网格显示产品,因此客户可以轻松浏览您的产品。 幸运的是,这个块也很容易定制以满足您商店的需求。
您对使用Products by Tag WooCommerce 块有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 xalex / shutterstock.com
