如何通過標記 WooCommerce 塊使用產品
已發表: 2021-12-11搜索引擎優化 (SEO) 技術對於提高在線商店的知名度至關重要。 通過使用 WooCommerce 產品標籤,您可以為您的商品分配特定的特徵,並使它們更容易被客戶搜索。 此外,產品標籤WooCommerce 塊可以創建這些相似項目的網格,並使消費者能夠輕鬆瀏覽它們。
在本文中,我們將探索Products by Tag塊,並解釋如何使用和配置它。 然後,我們將討論使用此元素的一些最佳實踐,並回答您可能遇到的任何揮之不去的問題。
讓我們開始吧!
如何通過標記 WooCommerce 塊將產品添加到您的帖子或頁面
在將此塊添加到您的帖子和頁面之前,您需要確保您在 WooCommerce 商店中使用標籤。 如果您還沒有,您可以通過導航到 WordPress 儀表板中的產品 > 標籤來創建它們。
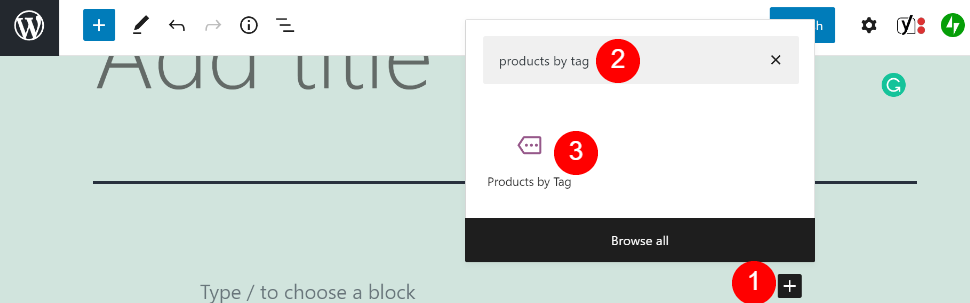
對標籤感到滿意後,導航到要使用此 WooCommerce 元素的帖子或頁面。 首先,單擊+按鈕 (1),在搜索欄 (2) 中鍵入“products by tag”,然後選擇塊 (3):

或者,您可以在段落塊中鍵入“/products by tag”,然後按 Enter鍵。 此方法還將元素插入到您的帖子或頁面中。
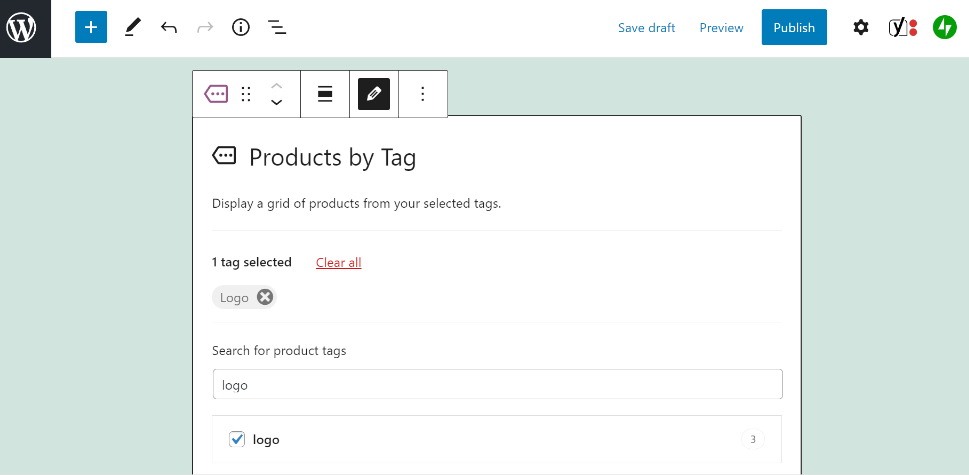
接下來,從出現的選項列表中選擇您的標籤。 在本教程中,我們將使用“logo”標籤:

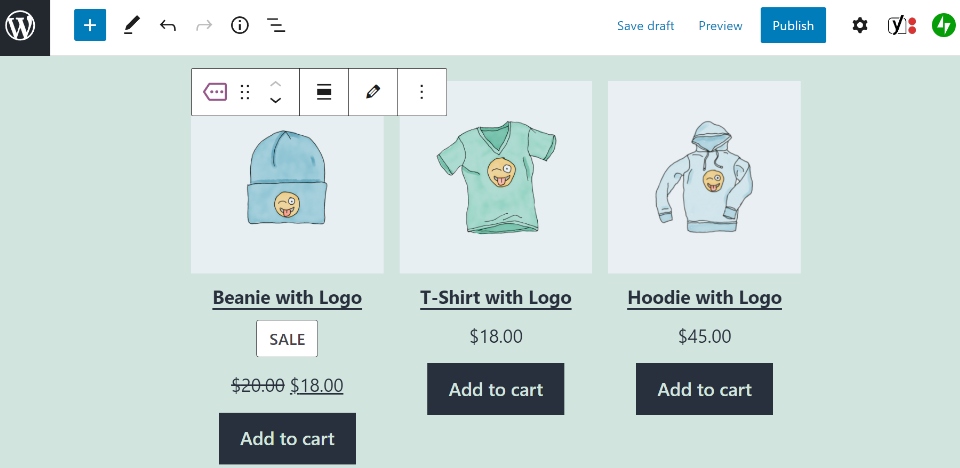
單擊完成,該塊將創建一個網格,其中包含帶有您選擇的標籤的項目:

如您所見,插入此塊很簡單。 但是,您可能需要調整其設置以控制它在您的 WooCommerce 商店中的顯示方式。 我們將看看下一節中可用的不同配置選項。
產品標籤 WooCommerce 塊設置和選項
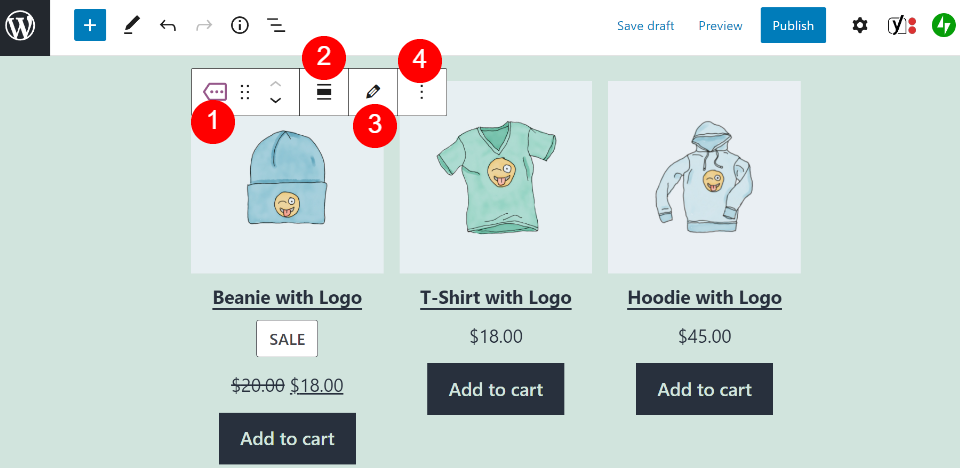
您要做的第一件事是查看位於Products by Tag塊頂部的設置菜單。 它具有控制不同選項的各種圖標:

以下是提供的每個設置的快速概述:
- 更改塊類型或樣式:您可以將元素轉換為Columns或Group塊。
- 更改對齊方式:此設置將寬或全寬設計應用於塊。
- 編輯:在這裡,您可以編輯您選擇的標籤。
- 選項:此菜單使您能夠將元素複製、複製或添加到可重用塊中。
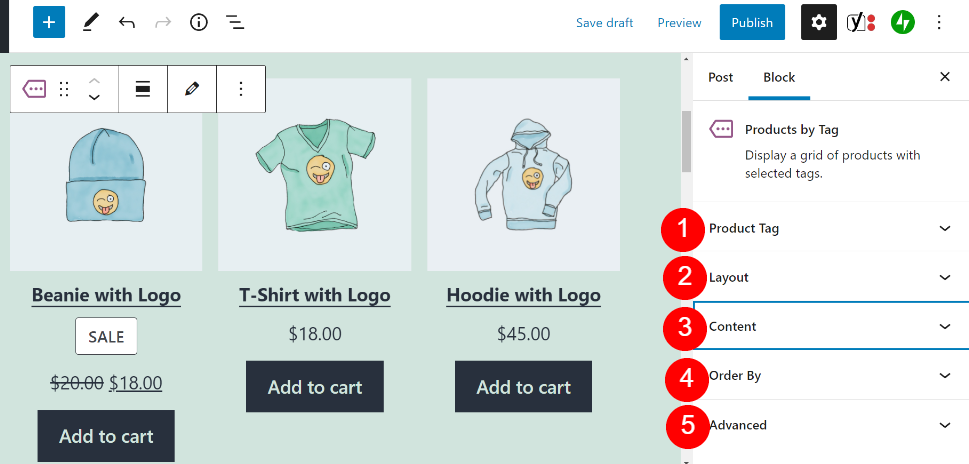
您可以通過單擊塊然後單擊編輯屏幕右上角的齒輪圖標來訪問第二個設置菜單。 然後,您將看到一個簡短的配置選項列表:

讓我們詳細看看每一個:

- 產品標籤:在這裡,您可以更改或添加產品標籤到塊中。
- 佈局:此設置控制構成產品網格的列數和行數。
- 內容:此設置使您能夠顯示不同的產品數據,例如標題、價格、評級和添加到購物車按鈕。
- 訂購方式:在這裡,您可以按新品、等級、價格或銷售額來訂購產品。
- 高級:您可以在此框中輸入自定義 CSS 以更改塊的樣式。
對設置感到滿意後,單擊“保存更改”或“發布”以使該塊生效。 您的客戶現在可以根據標籤瀏覽產品!
通過標記 WooCommerce 塊使用產品的提示和最佳實踐
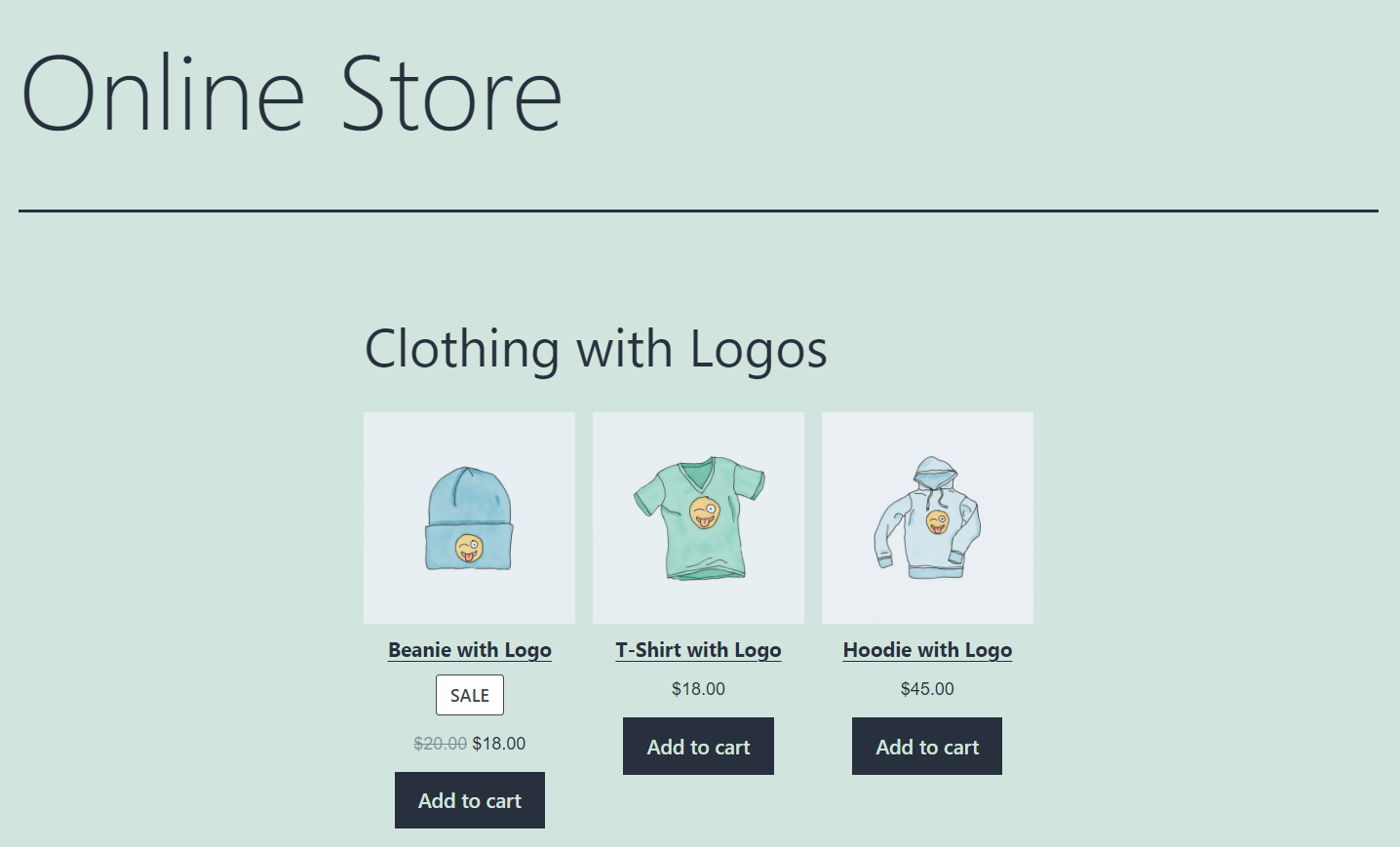
在使用Products by Tag WooCommerce 塊時,您可能需要考慮一些提示。 首先,我們建議將此元素與標題塊配對。 否則,您的客戶可能不明白為什麼您的商品被分組在這個特定的網格中:

此外,您可能會考慮從顯示的項目中刪除產品評論。 客戶評論可以提高您品牌的可信度。 但是,如果您的商品缺乏消費者反饋,那麼顯示這個空白字段就沒有什麼意義了。
此外,我們建議您仔細考慮將哪些標籤應用於您的產品。 這些分類使您能夠使用可以提高商店在搜索引擎中的知名度的關鍵字。 因此,您可能希望在選擇標籤之前進行關鍵字研究。
最後,我們建議每個塊只使用一個標籤。 插入元素時可以選擇多個分類。 但是,這種信息過載可能會讓您的客戶不知所措,並阻止他們找到所需的產品。
關於標籤 WooCommerce 塊的產品的常見問題
到目前為止,您應該對使用Products by Tag元素感到相對舒適。 但是,本節應該回答您對這個 WooCommerce 塊可能仍有的任何問題。
我可以通過標籤塊為產品添加新標籤嗎?
不幸的是,您無法在使用此塊時添加新標籤。 您僅限於已在 WooCommerce 商店中使用的分類法。
相反,您首先需要導航到 WordPress 儀表板中的產品 > 標籤並創建標籤。 然後,您可以將其分配給庫存中的特定產品。
按標籤分類的產品和按類別分類的產品有什麼區別?
類別和標籤是 WooCommerce 中的類似分類法。 但是,它們有細微的差別。
類別是產品的主要分類。 例如,您可能有“T 卹”和“牛仔褲”類別,它們被分配到不同的服裝項目。 Products by Category塊可以根據這些廣泛的特徵對項目進行分組。
相比之下,標籤表示較小的分類,可幫助消費者過濾您的產品。 例如,您可以使用“徽標”來展示帶有您商店品牌的服裝。
按標籤分類的產品和按屬性塊分類的產品有什麼區別?
屬性是您可以應用於 WooCommerce 產品的不同分類。 它們描述了您的商品的特定特徵,例如顏色、尺寸和品牌。
因此,“按屬性劃分的產品”塊使客戶能夠瀏覽您的庫存以查找滿足這些特定需求的項目。 此元素的工作方式類似於Products by Tag塊,但它只是使用來自不同分類系統的數據。
結論
當您擁有大型 WooCommerce 商店時,您可能會儲存多種類型的商品。 為了讓您的客戶更容易搜索它們,您可以將產品分成組並使用標籤進行組織。 更好的是,這些標籤可以促進您的 SEO 工作。
正如我們所見,WooCommerce 標籤的產品塊可以輕鬆根據標籤組織商店的商品。 此元素以用戶友好的網格顯示產品,因此客戶可以輕鬆瀏覽您的產品。 幸運的是,這個塊也很容易定制以滿足您商店的需求。
您對使用Products by Tag WooCommerce 塊有任何疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 xalex / shutterstock.com
