데스크탑의 Divi 메뉴 모듈에 햄버거 아이콘 토글을 추가하는 방법
게시 됨: 2021-04-28Divi 내에서 헤더를 빌드하는 경우 몇 가지 방법이 있습니다. 사실 여기에서 헤더 유형 및 자습서에 대한 개요를 얻을 수 있습니다. 이제 오늘의 자습서에서는 목록에 다른 옵션을 추가합니다. DIvi의 메뉴 모듈에 햄버거 아이콘 토글을 추가하는 방법을 보여드리겠습니다. 이 햄버거 아이콘은 기본적으로 이미 작은 화면 크기에 표시되지만 이 자습서에서는 바탕 화면에도 햄버거 아이콘이 표시되는지 확인합니다. 햄버거 아이콘을 클릭하면 모든 메뉴 항목이 아이콘 옆에 가로로 표시됩니다. 이것은 상호 작용을 추가하면서 헤더에 최소한의 모양과 느낌을 제공합니다. 템플릿 JSON 파일도 무료로 다운로드할 수 있습니다!
시작하겠습니다.
시사
튜토리얼을 시작하기 전에 다양한 화면 크기에 따른 결과를 간단히 살펴보겠습니다.

글로벌 헤더 템플릿을 무료로 다운로드하십시오
무료 글로벌 헤더 템플릿을 사용하려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
1. 새 글로벌 헤더 템플릿 생성
Divi 테마 빌더로 이동
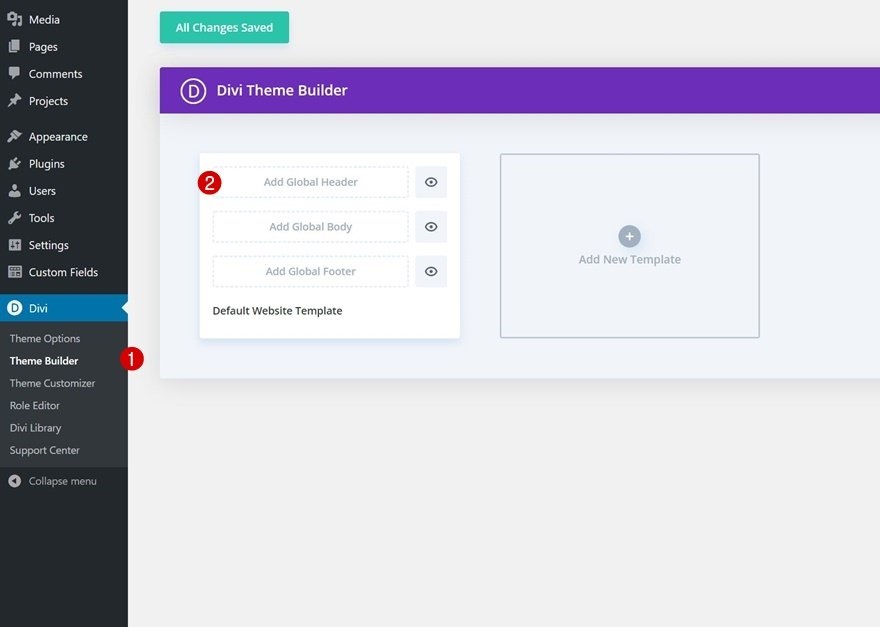
WordPress 웹 사이트의 백엔드에서 Divi Theme Builder로 이동하여 시작하십시오. 거기에서 "글로벌 헤더 추가"를 클릭하십시오.

새 글로벌 헤더 추가
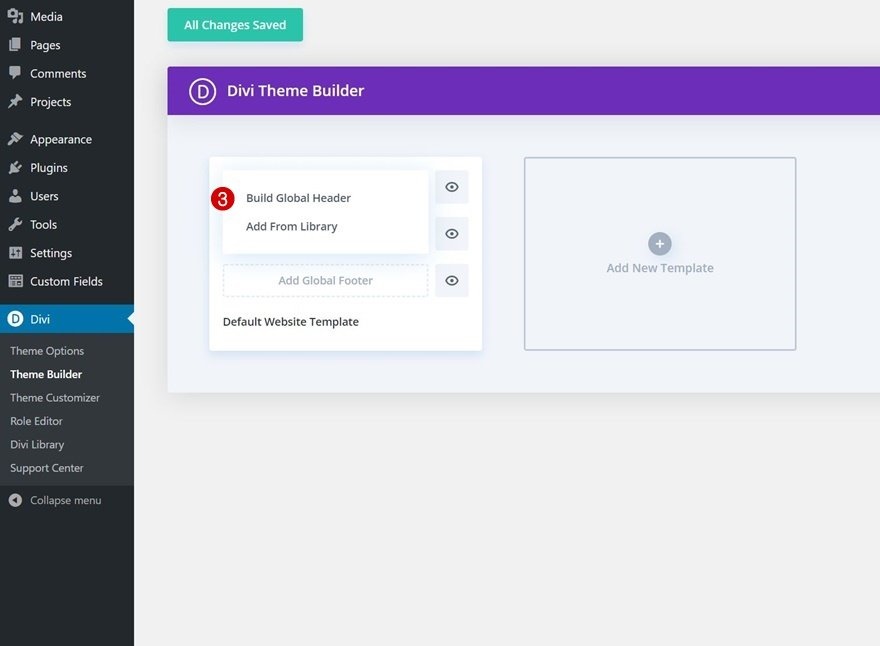
드롭다운 메뉴가 나타납니다. 처음부터 빌드를 시작하려면 "글로벌 헤더 빌드"를 선택하여 계속하십시오.

2. 글로벌 헤더 디자인 만들기
섹션 설정
배경색
템플릿 편집기에 들어가면 헤더 디자인 빌드를 시작할 차례입니다. 이미 섹션이 있음을 알 수 있습니다. 섹션의 설정을 열고 배경색을 추가합니다.
- 배경색: #f6f9fb

간격
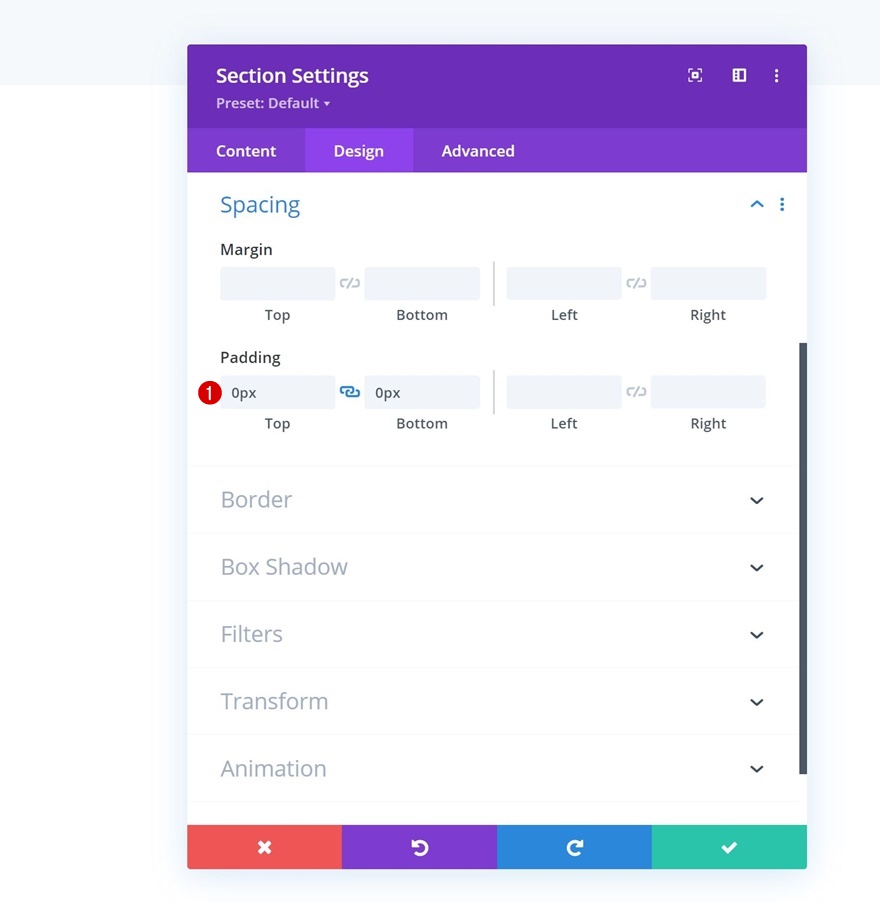
섹션의 디자인 탭으로 이동하여 모든 기본 상단 및 하단 패딩을 제거합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

새 행 추가
열 구조
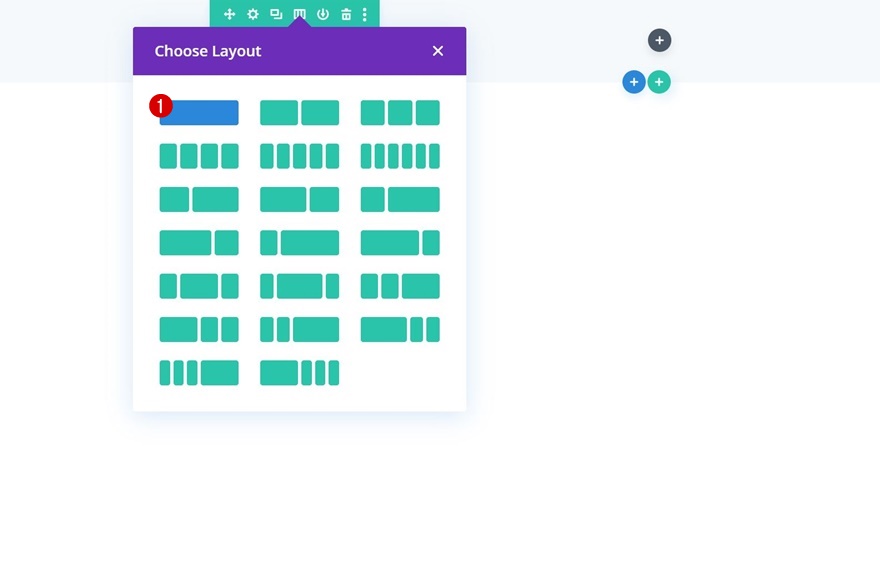
다음 열 구조를 사용하여 새 행을 계속 추가합니다.

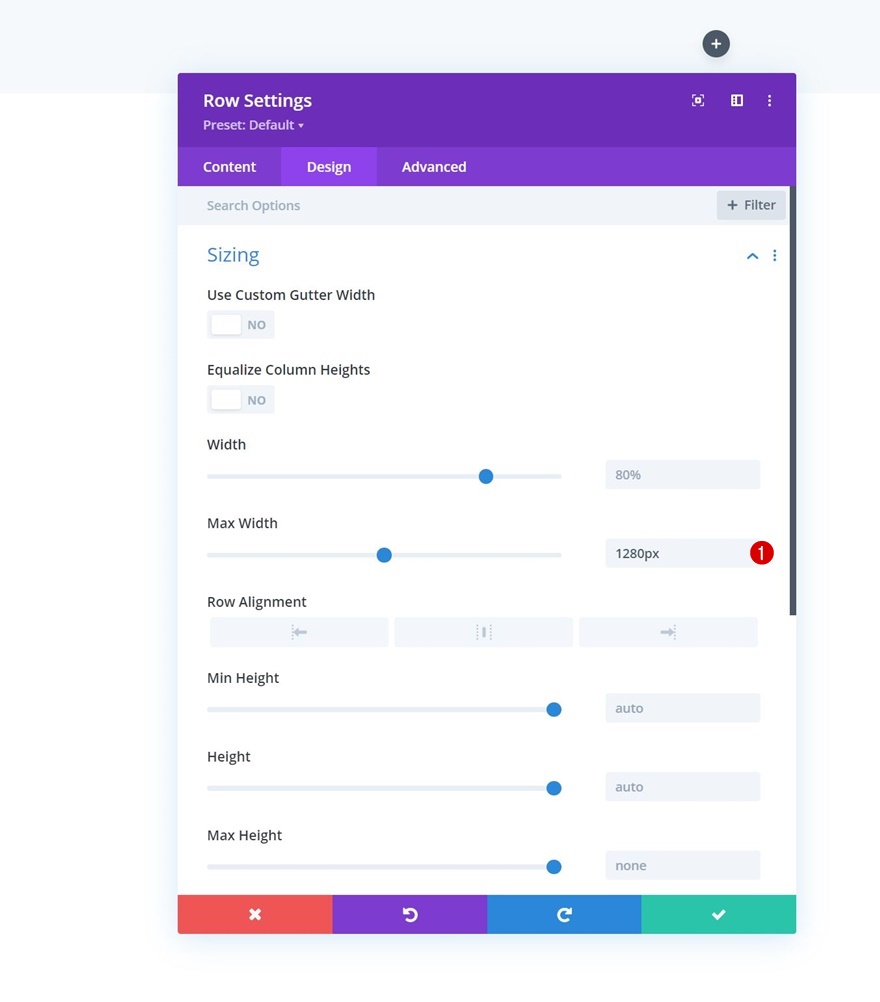
사이징
아직 모듈을 추가하지 않고 행 설정을 열고 디자인 탭으로 이동하여 크기 설정에서 최대 너비를 수정합니다.
- 최대 너비: 1280px

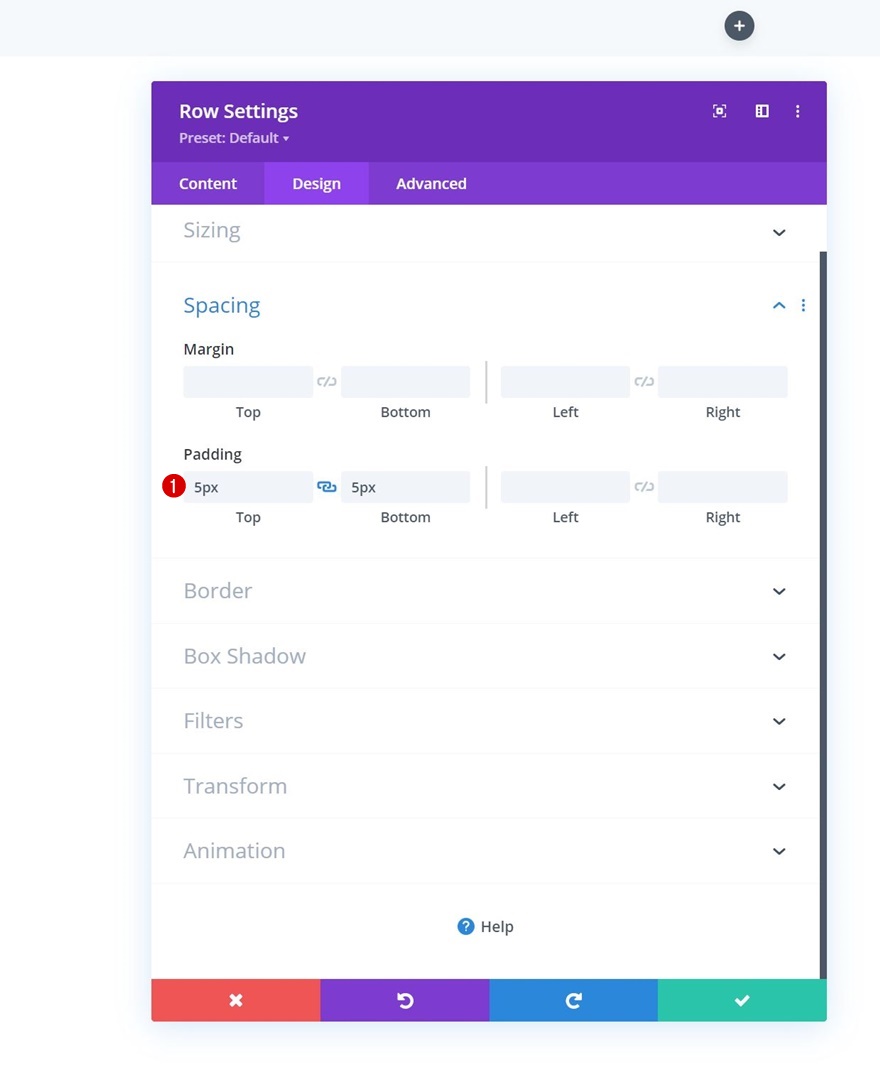
간격
다음 간격 설정에서 상단 및 하단 패딩을 수정합니다.
- 상단 패딩: 5px
- 하단 패딩: 5px

열에 메뉴 모듈 추가
메뉴 선택
그런 다음 행의 열에 메뉴 모듈을 추가하고 원하는 동적 메뉴를 선택합니다.

로고 업로드
로고를 업로드합니다.

배경색 제거
그런 다음 모듈의 기본 흰색 배경색을 제거합니다.

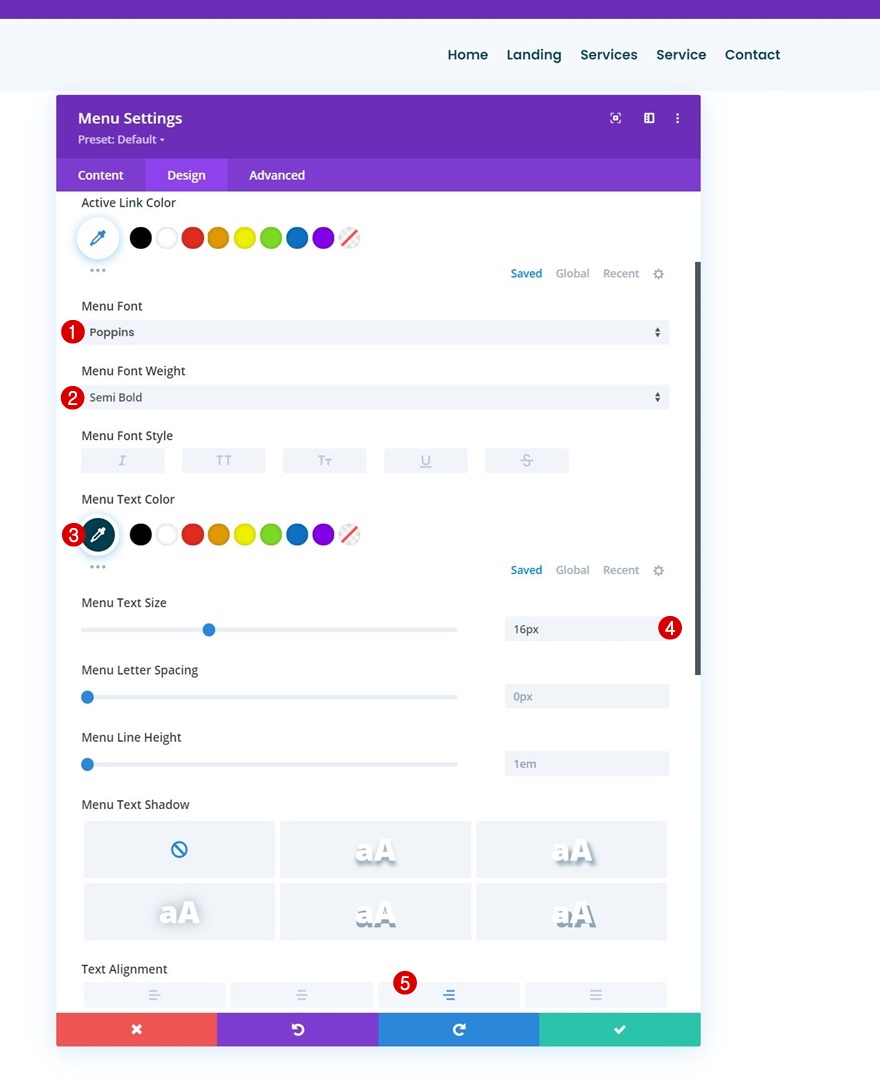
메뉴 텍스트 설정
모듈의 디자인 탭으로 이동하여 그에 따라 메뉴 텍스트 설정을 변경합니다.
- 메뉴 글꼴: Poppins
- 메뉴 글꼴 두께: 반 굵게
- 메뉴 텍스트 색상: #003e51
- 메뉴 텍스트 크기: 16px
- 텍스트 정렬: 오른쪽

드롭다운 메뉴 설정
다음으로 드롭다운 메뉴 설정을 변경합니다.
- 드롭다운 메뉴 선 색상: #7159c8

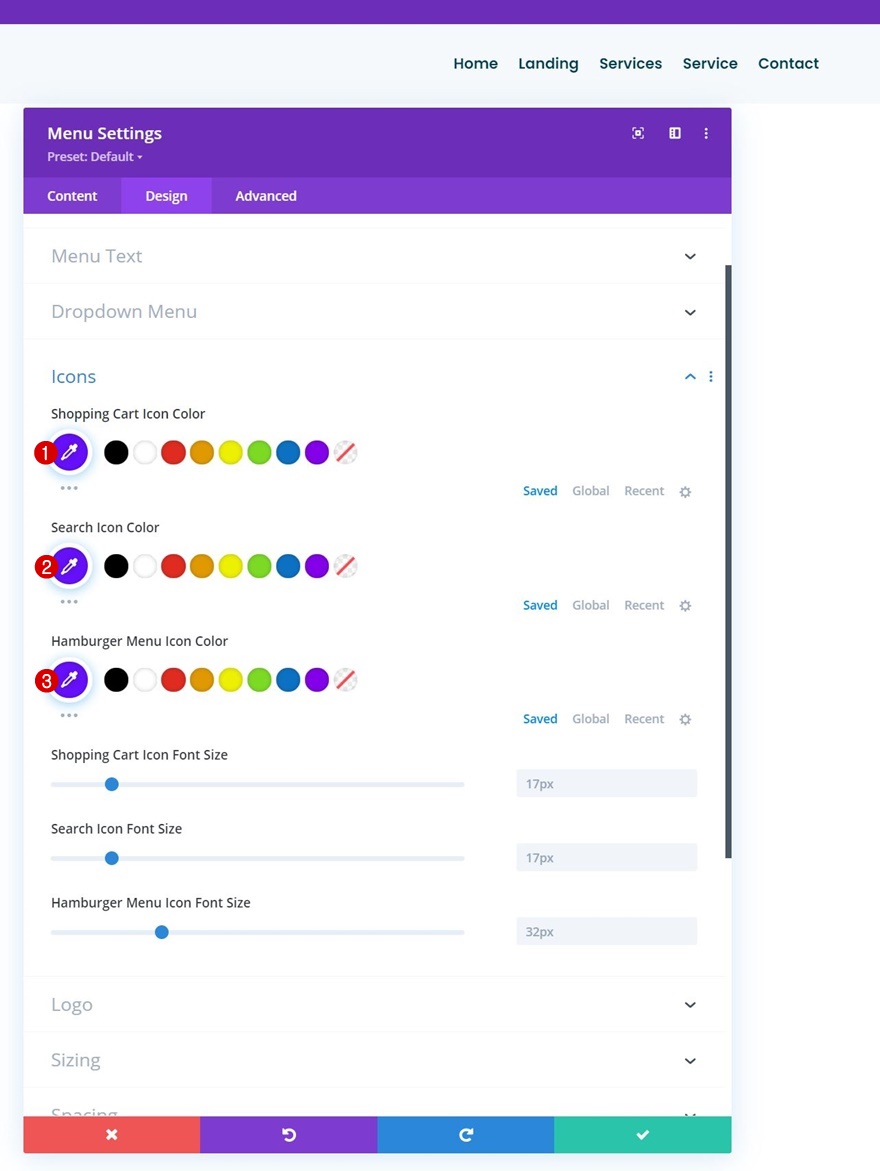
아이콘 설정
아이콘 설정도 수정합니다.
- 장바구니 아이콘 색상: #670fff
- 검색 아이콘 색상: #670fff
- 햄버거 메뉴 아이콘 색상: #670fff


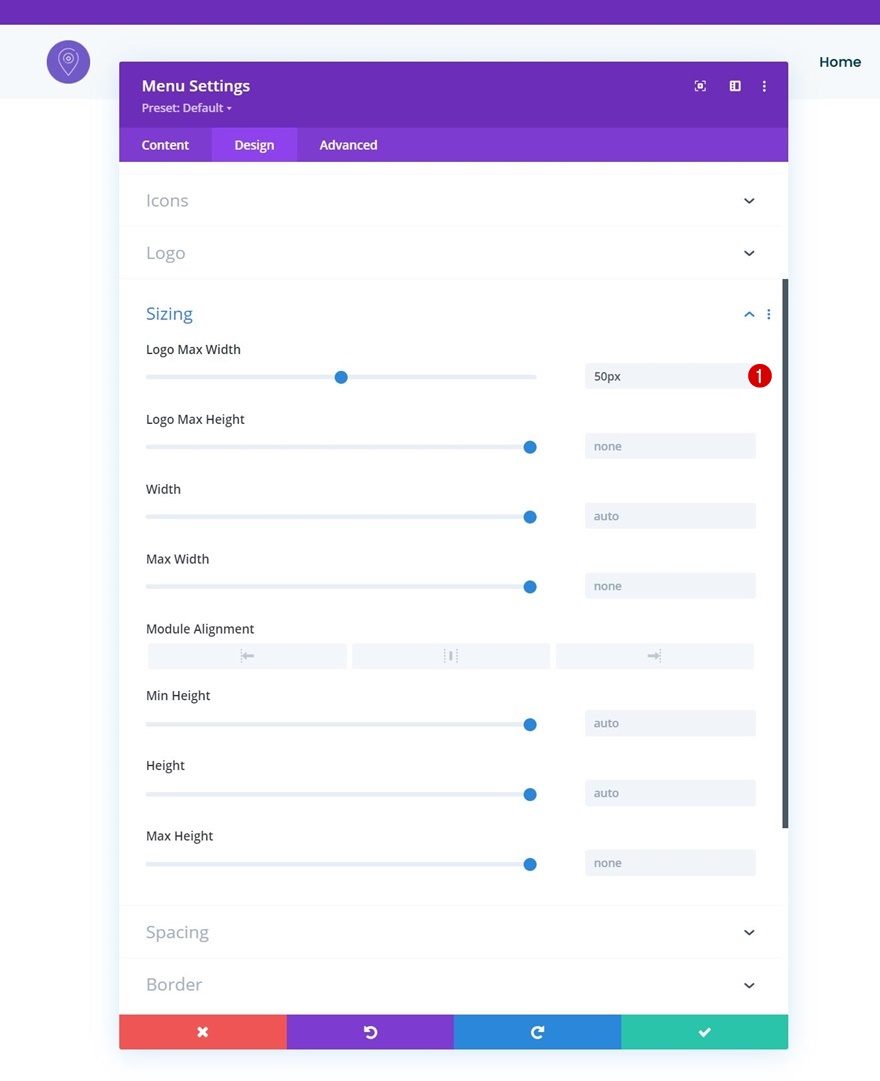
사이징
그런 다음 크기 설정으로 이동하여 로고 최대 너비를 지정합니다.
- 로고 최대 너비: 50px

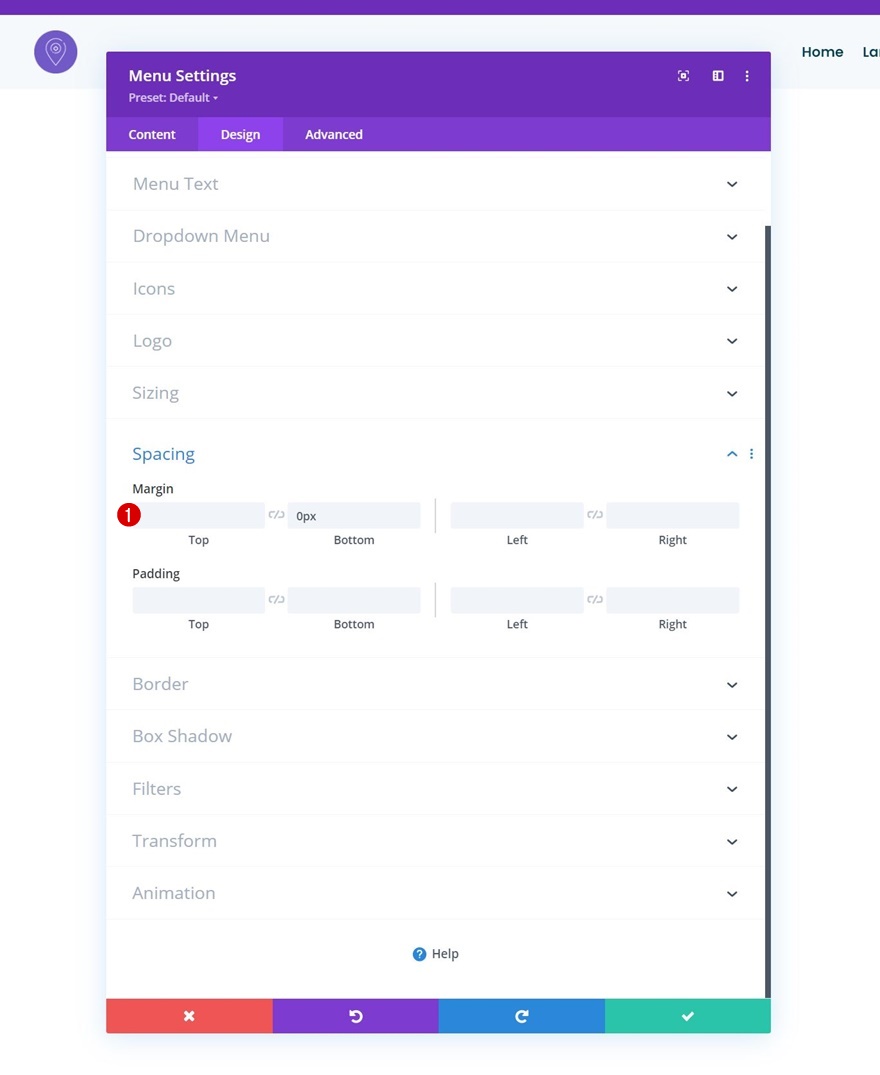
간격
모듈의 기본 하단 여백도 제거하십시오.
- 하단 여백: 0px

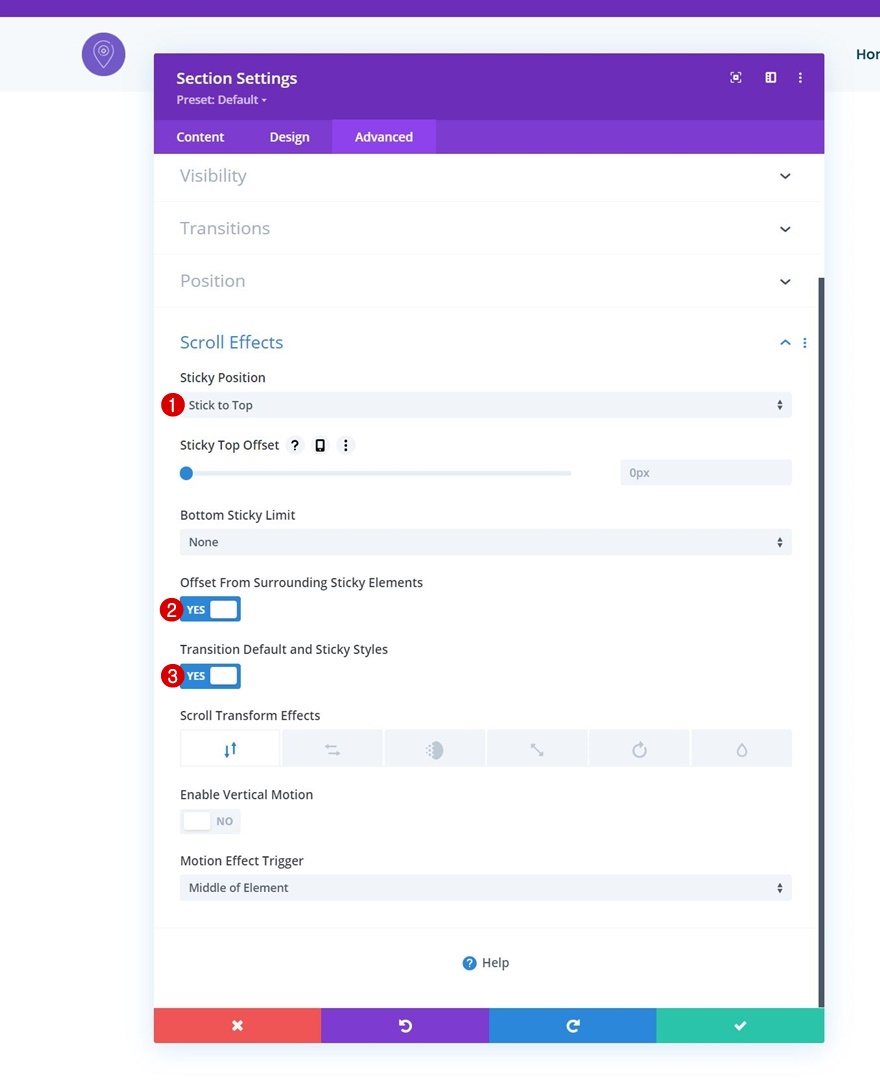
턴 섹션 스티키
이제 메뉴가 준비되었으므로 섹션도 고정되도록 설정합니다. 섹션 설정을 열고 고급 탭으로 이동하여 다음 고정 설정을 적용합니다.
- 고정 위치: 상단에 고정
- 주변 점착 요소와의 오프셋: 예
- 전환 기본 및 고정 스타일: 예

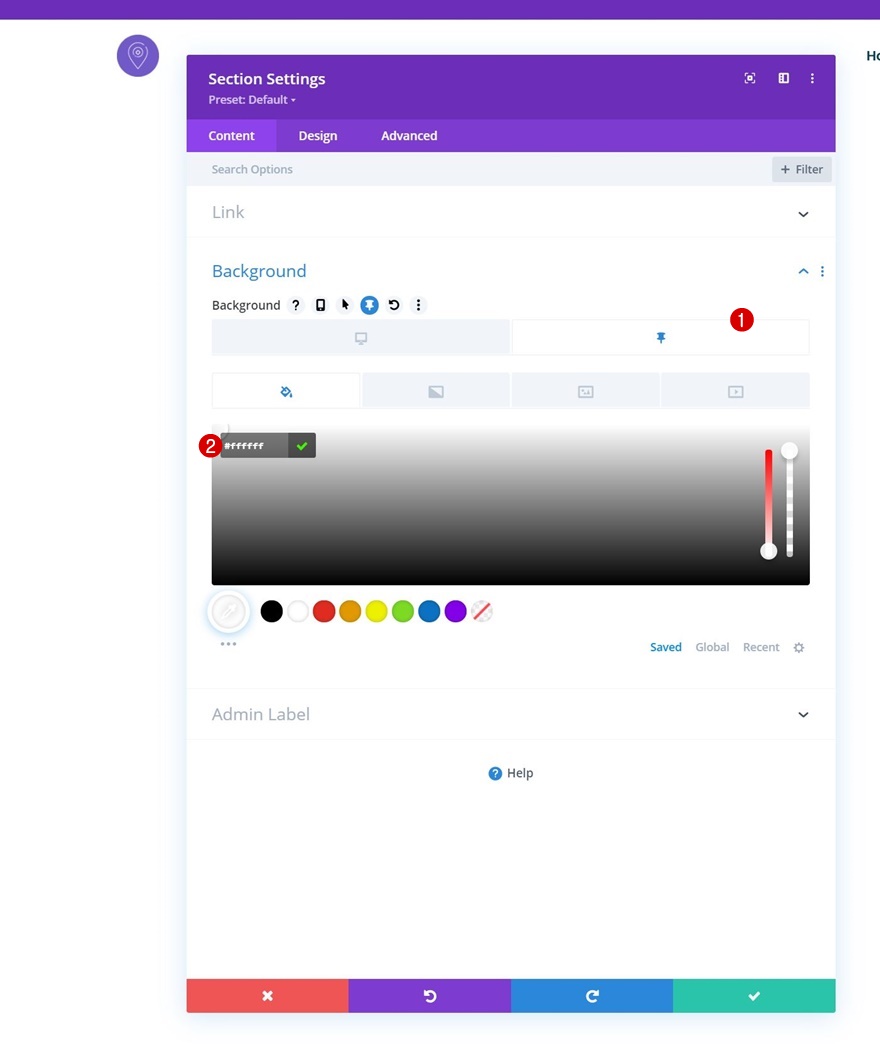
끈적한 배경색
다음으로 고정 상태에서 섹션의 배경색을 수정합니다.
- 배경색: #ffffff

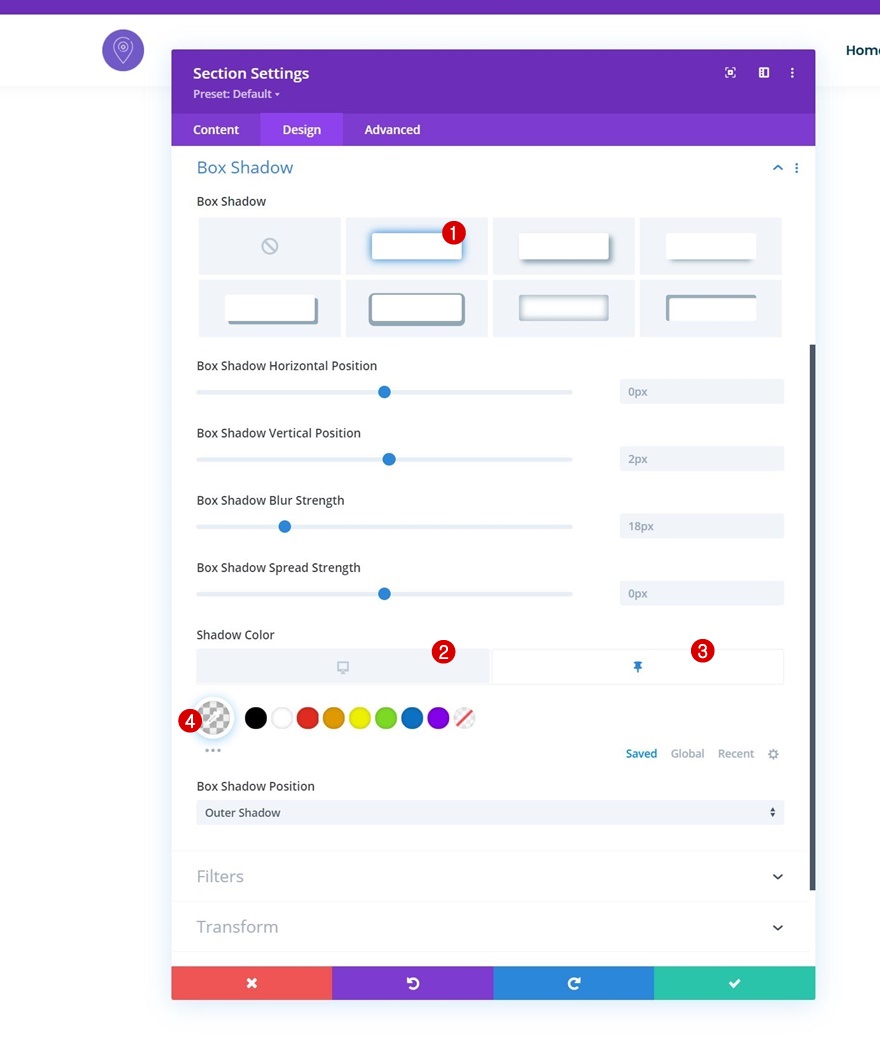
스티커 상자 그림자
단면에도 상자 그림자를 적용합니다.
- 기본 그림자 색상: rgba(0,0,0,0)
- 끈적 끈적한 그림자 색상: rgba(0,0,0,0.04)

3. 메뉴 모듈에 햄버거 아이콘 토글 추가
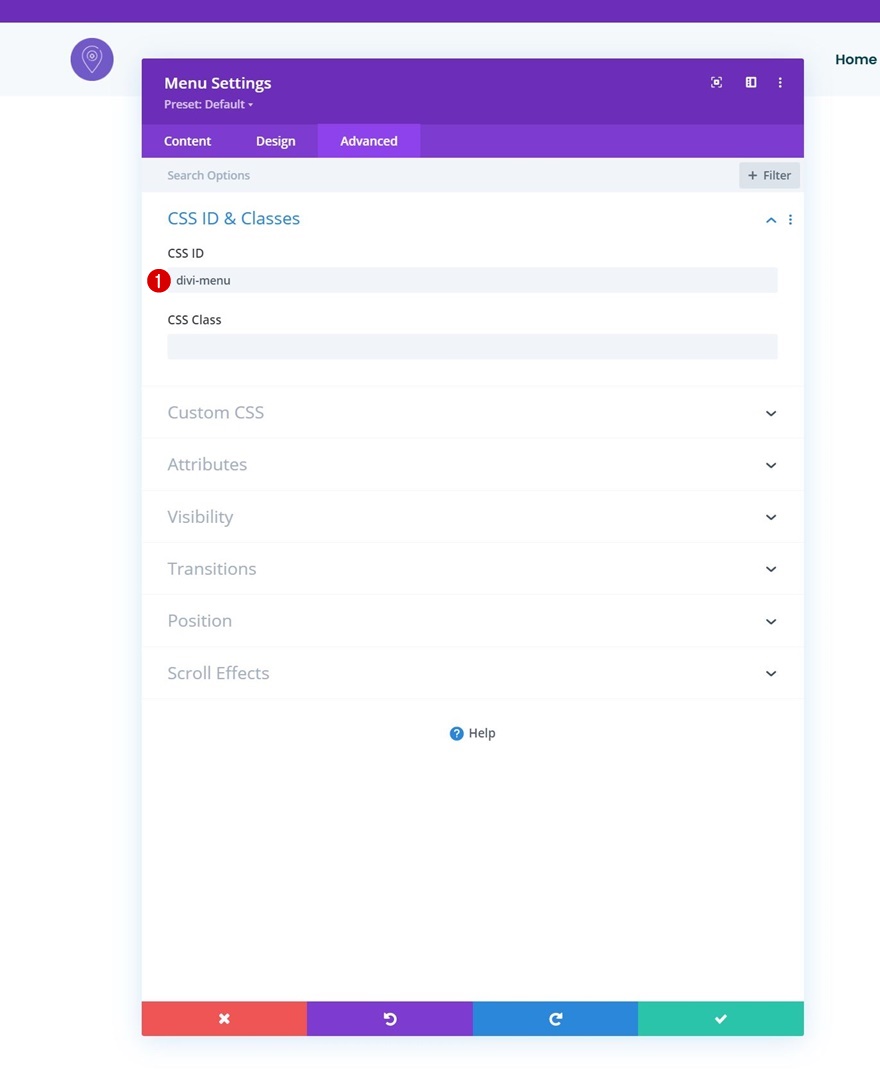
메뉴 모듈에 CSS ID 추가
튜토리얼의 다음 부분에서는 바탕 화면 햄버거 아이콘 토글 아이콘을 만드는 데 중점을 둘 것입니다. 먼저 메뉴 모듈의 설정을 열고 고급 탭으로 이동하여 CSS ID를 할당합니다.
- CSS ID: divi-menu

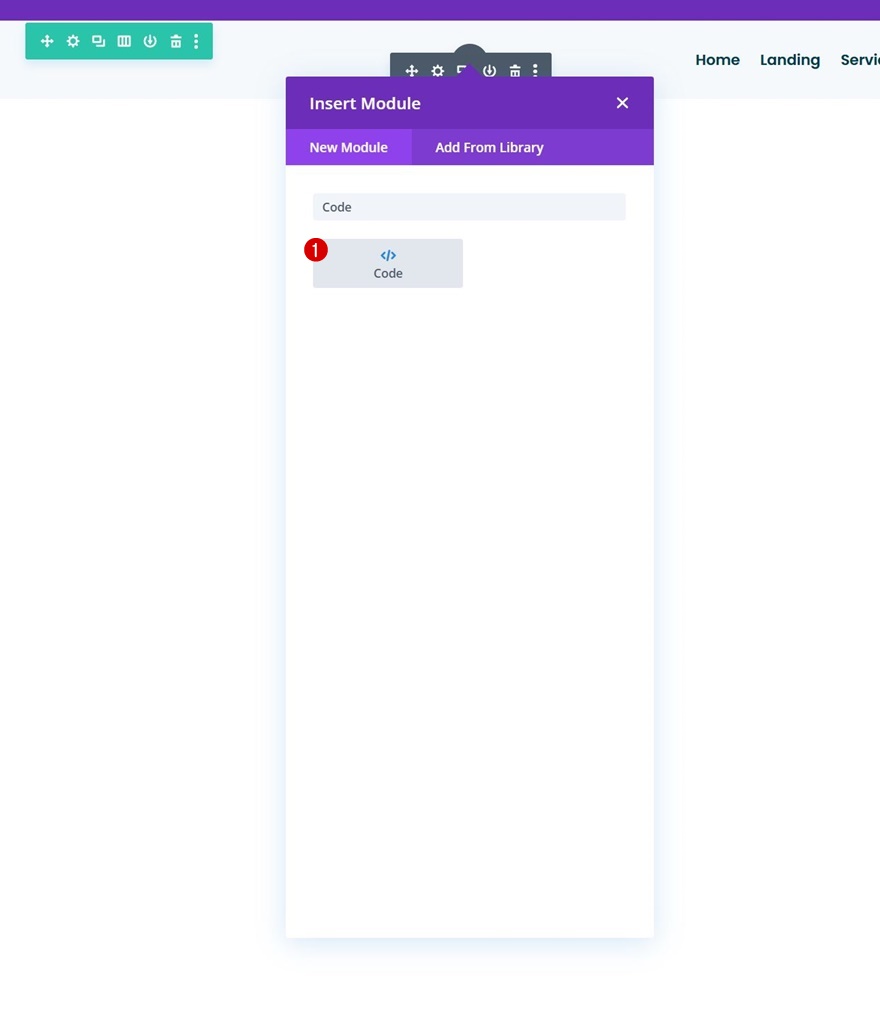
메뉴 모듈 아래에 코드 모듈 추가
그런 다음 메뉴 모듈 아래에 코드 모듈을 추가합니다.

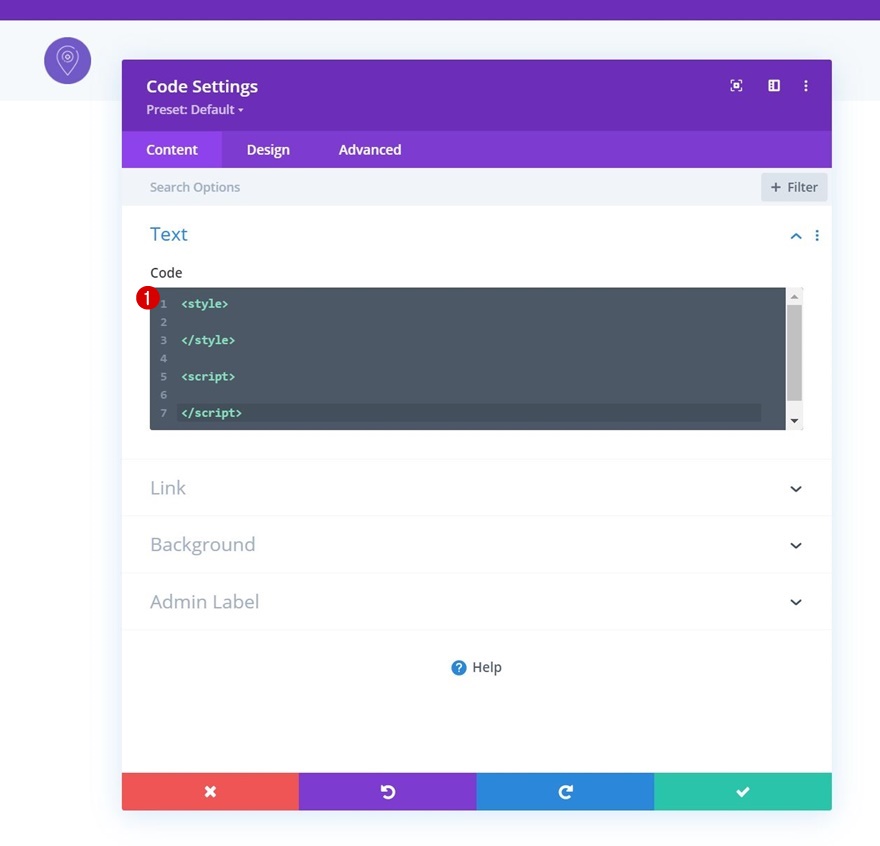
스크립트 및 스타일 태그 추가
일부 CSS 및 JQuery 코드를 사용할 것입니다. 이를 준비하기 위해 몇 가지 스타일 및 스크립트 태그를 추가합니다.

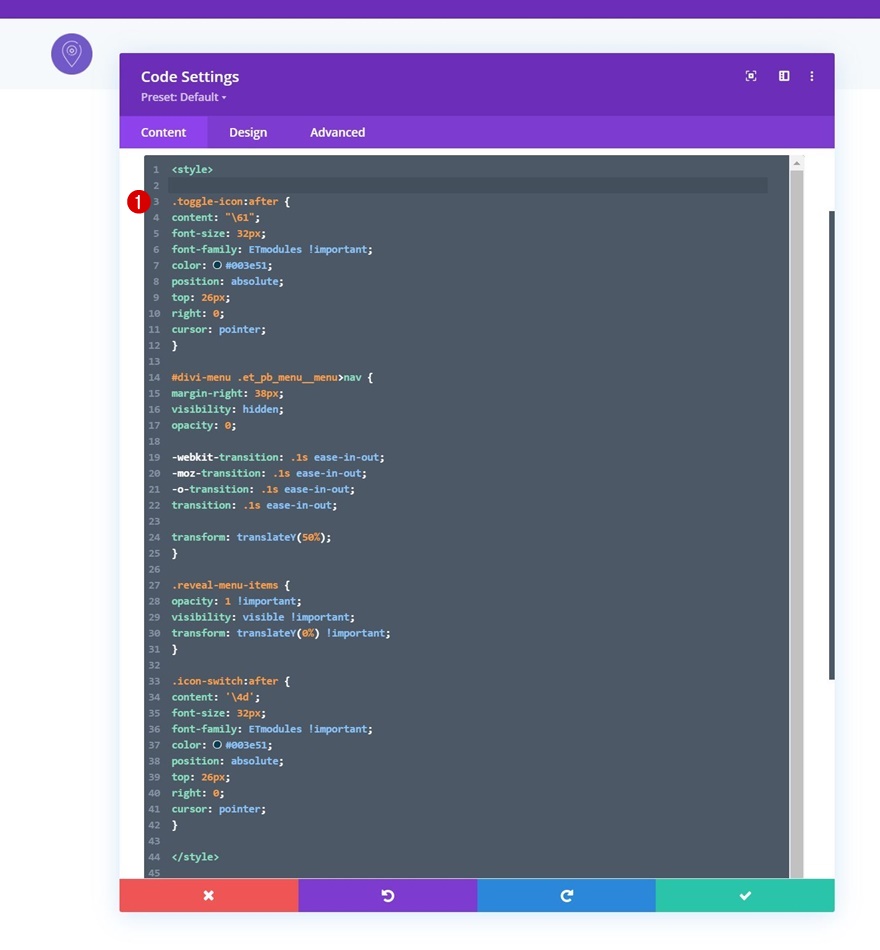
CSS 코드 추가
스타일 태그 사이에 다음 CSS 코드 줄을 붙여넣습니다.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
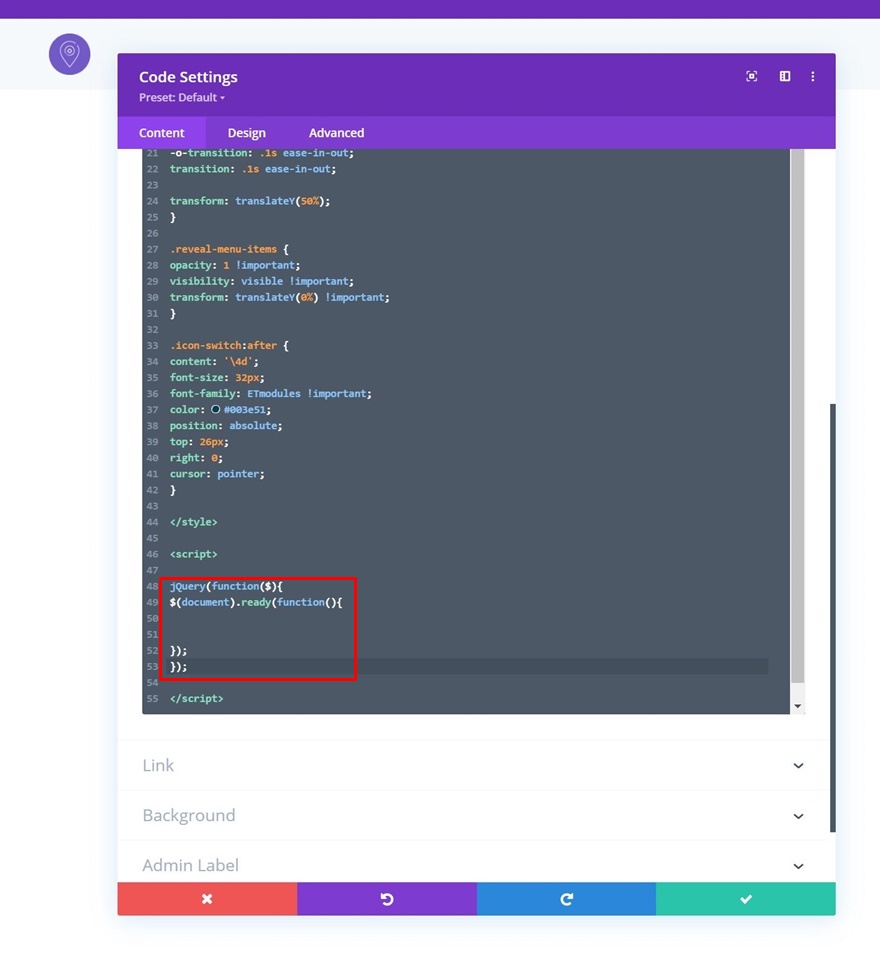
제이쿼리 추가
JQuery 오프닝 코드 라인 추가
다음으로 JQuery 코드가 있습니다. 스크립트 태그 사이에 다음 JQuery 코드 줄을 추가합니다.
jQuery(function($){
$(document).ready(function(){
});
});
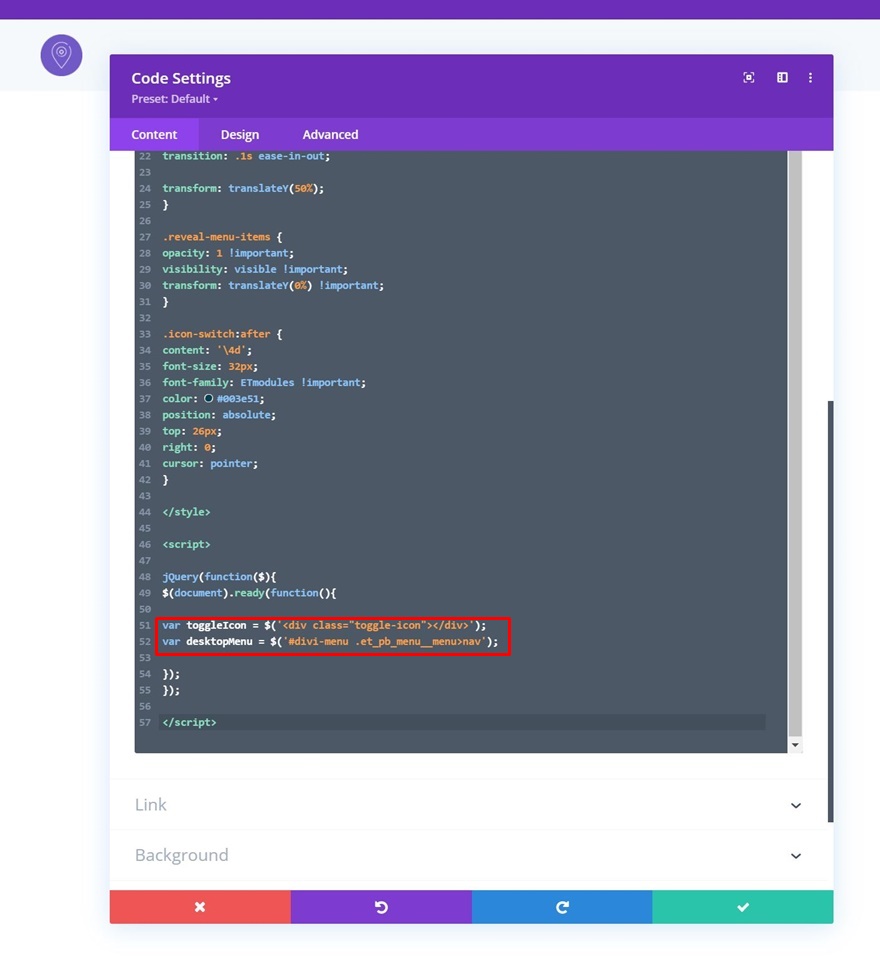
변수 생성
다음으로 몇 가지 변수를 만듭니다.
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
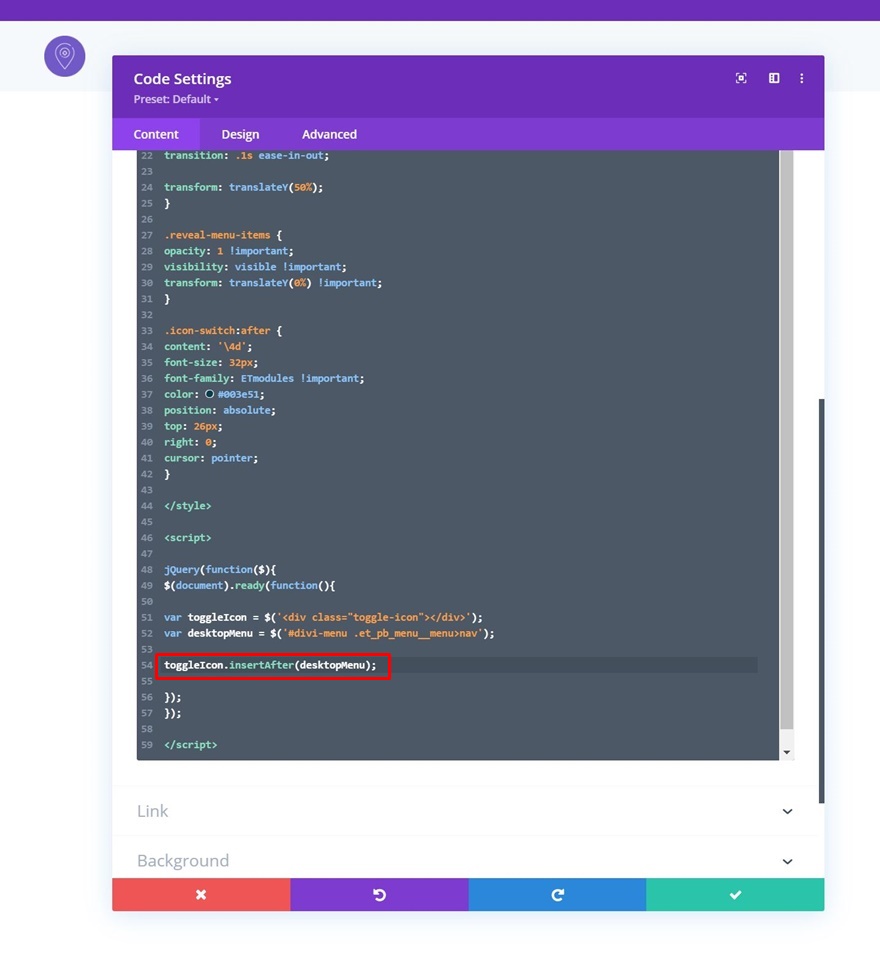
메뉴 모듈 내부에 토글 아이콘 배치
그런 다음 다음 코드 줄을 사용하여 메뉴 모듈 내부에 토글 아이콘 변수를 배치합니다.
toggleIcon.insertAfter(desktopMenu);

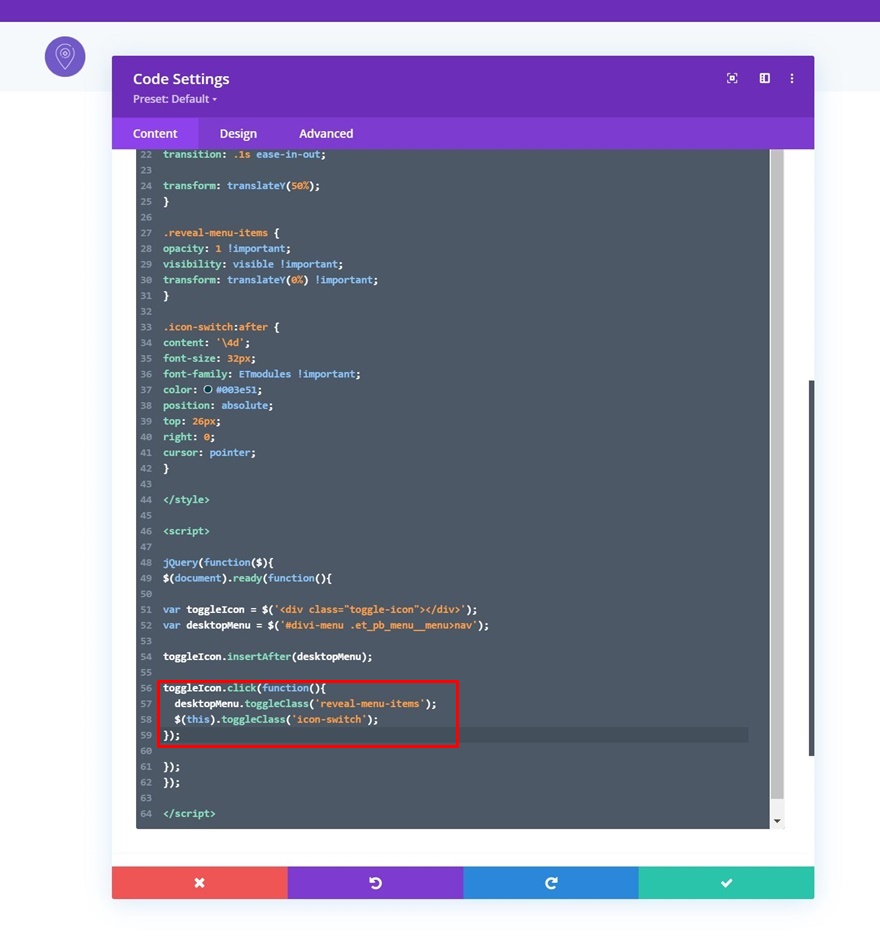
클릭 기능 추가
클릭 기능도 추가하고 있습니다.
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
4. Divi 테마 빌더 변경 사항 저장
이제 모든 것이 준비되었으므로 남은 일은 모든 Divi Theme Builder 변경 사항을 저장하고 결과를 보는 것뿐입니다!


시사
이제 모든 단계를 거쳤으므로 다양한 화면 크기에 따른 결과를 최종적으로 살펴보겠습니다.

마지막 생각들
이 게시물에서는 Divi 테마 빌더 내에서 Divi 헤더로 창의력을 발휘하는 방법을 보여주었습니다. 보다 구체적으로, 바탕 화면에 햄버거 메뉴 아이콘 토글을 추가하는 방법을 보여 주었습니다. 기본적으로 햄버거 아이콘은 태블릿 및 모바일 환경의 일부이지만 데스크톱으로도 확장할 예정입니다. 토글 아이콘을 클릭하면 메뉴 항목이 가로로 표시되어 최소한의 모양과 느낌을 줍니다. 템플릿 JSON 파일도 무료로 다운로드할 수 있었습니다! 질문이나 제안 사항이 있으면 아래 의견 섹션에 의견을 남겨주세요.
Divi에 대해 자세히 알아보고 더 많은 무료 Divi를 받고 싶다면 이메일 뉴스레터와 YouTube 채널을 구독하세요. 그러면 항상 이 무료 콘텐츠를 가장 먼저 알고 혜택을 받을 수 있습니다.
