ディビ製品ハイライト: DiviGrid
公開: 2024-04-28DiviGrid は、30 以上の新しいモジュールを Divi Builder に追加するプラグインです。 これらの追加モジュールを使用すると、複雑なレイアウトを構築してコンテンツを興味深い方法で紹介できます。 このプラグインには、グリッド内にコンテンツを簡単に表示できるようにするいくつかのプラグインが含まれており、機能、製品、サービスなどを紹介するのに最適です。 このモジュールには、広範なデザイン設定、興味深いアニメーションとホバー効果、項目の順序とレイアウトの直感的なコントロールが含まれています。 さらに、プラグインには 500 以上のデモ レイアウトがあり、独自のデザインをすぐに始めるために使用できます。
この記事では、次の Web デザイン プロジェクトに適切な Divi 製品かどうかを判断するために、DiviGrid について見ていきます。
始めましょう!
- 1 DiviGridのインストール
- 2ディビグリッドの設定
- 3 つのDiviGrid モジュール
- 3.1高度な宣伝文句
- 3.2高度な見出し
- 3.3高度な画像カルーセル
- 3.4上級者
- 3.5詳細な価格表
- 3.6詳細タブ
- 3.7ビフォーアフター画像
- 3.8ブログカルーセル
- 3.9営業時間
- 3.10コンテンツグリッド
- 3.11フローティング画像
- 3.12フードメニュー
- 3.13グラデーションテキスト
- 3.14ハニカム
- 3.15画像アコーディオン
- 3.16画像キャプション
- 3.17画像カルーセル
- 3.18画像ホットスポット
- 3.19インラインポップアップ
- 3.20インタラクティブカード
- 3.21ジャスティファイドギャラリー
- 3.22リストグリッド
- 3.23石積みギャラリー
- 3.24複数のボタン
- 3.25ポストグリッド
- 3.26複数の画像をスクロールする
- 3.27単一画像スクロール
- 3.28ソーシャルシェア
- 3.29星評価
- 3.30チルトイメージカード
- 4 DiviGrid を購入できる場所
- 5最終的な考え
DiviGridのインストール
始める前に、Divi テーマが Web サイトにインストールされ、アクティブになっていることを確認してください。

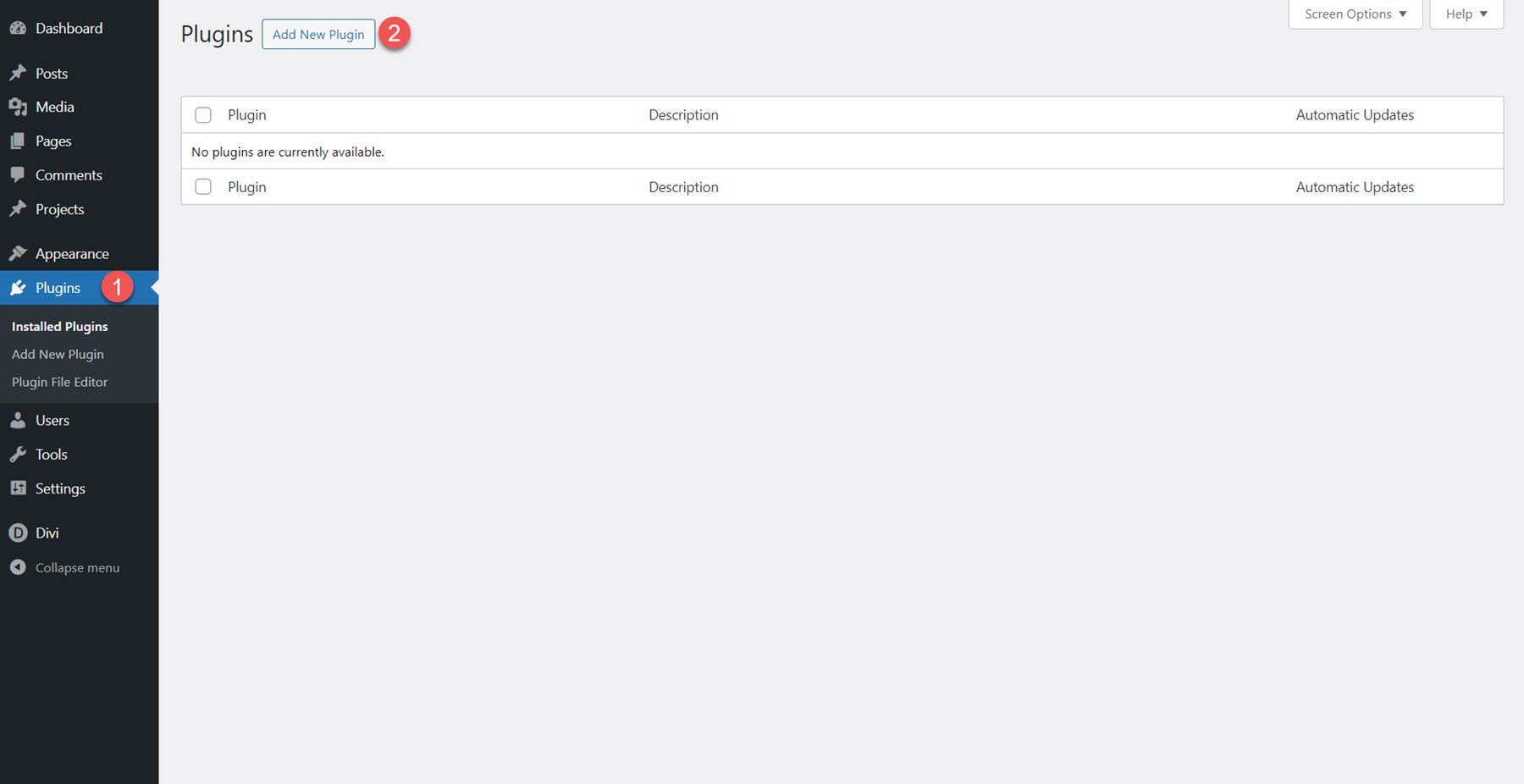
DiviGrid は、他の WordPress プラグインと同じようにインストールできます。 WordPress ダッシュボードでプラグイン ページを開き、[新規追加] をクリックします。

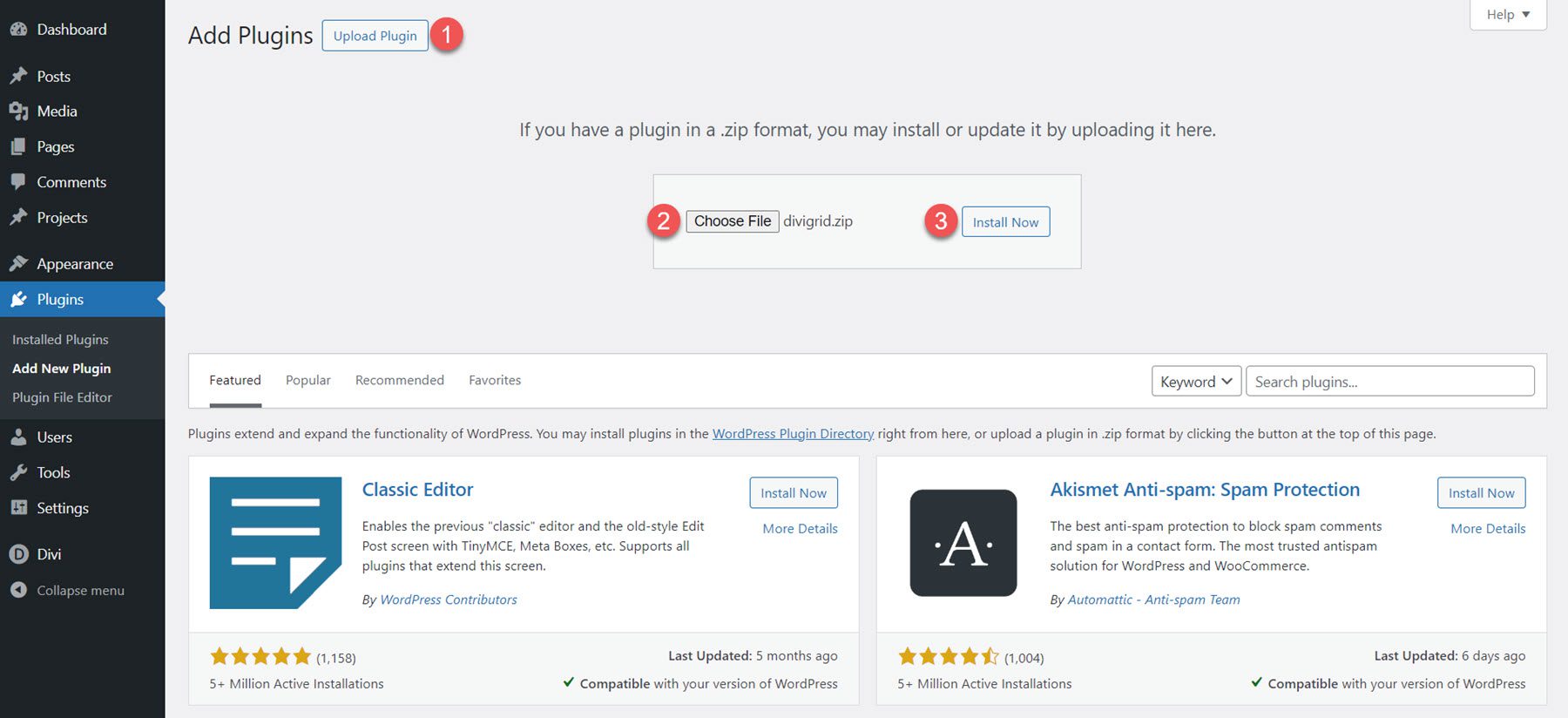
上部にある [プラグインのアップロード] をクリックし、プラグイン ファイルを選択して、[今すぐインストール] をクリックします。

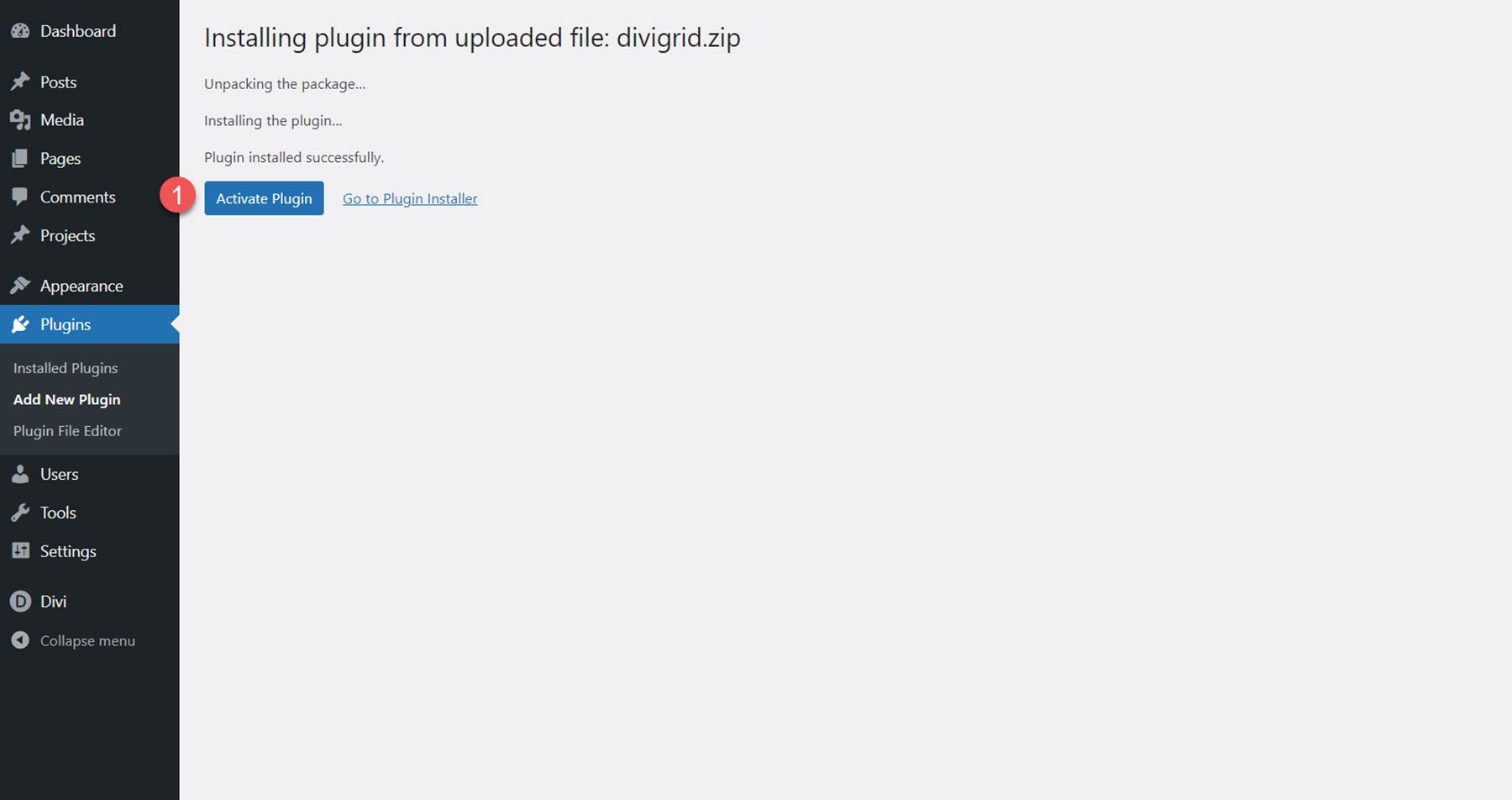
インストールしたら、プラグインを有効化します。

ディビグリッド設定
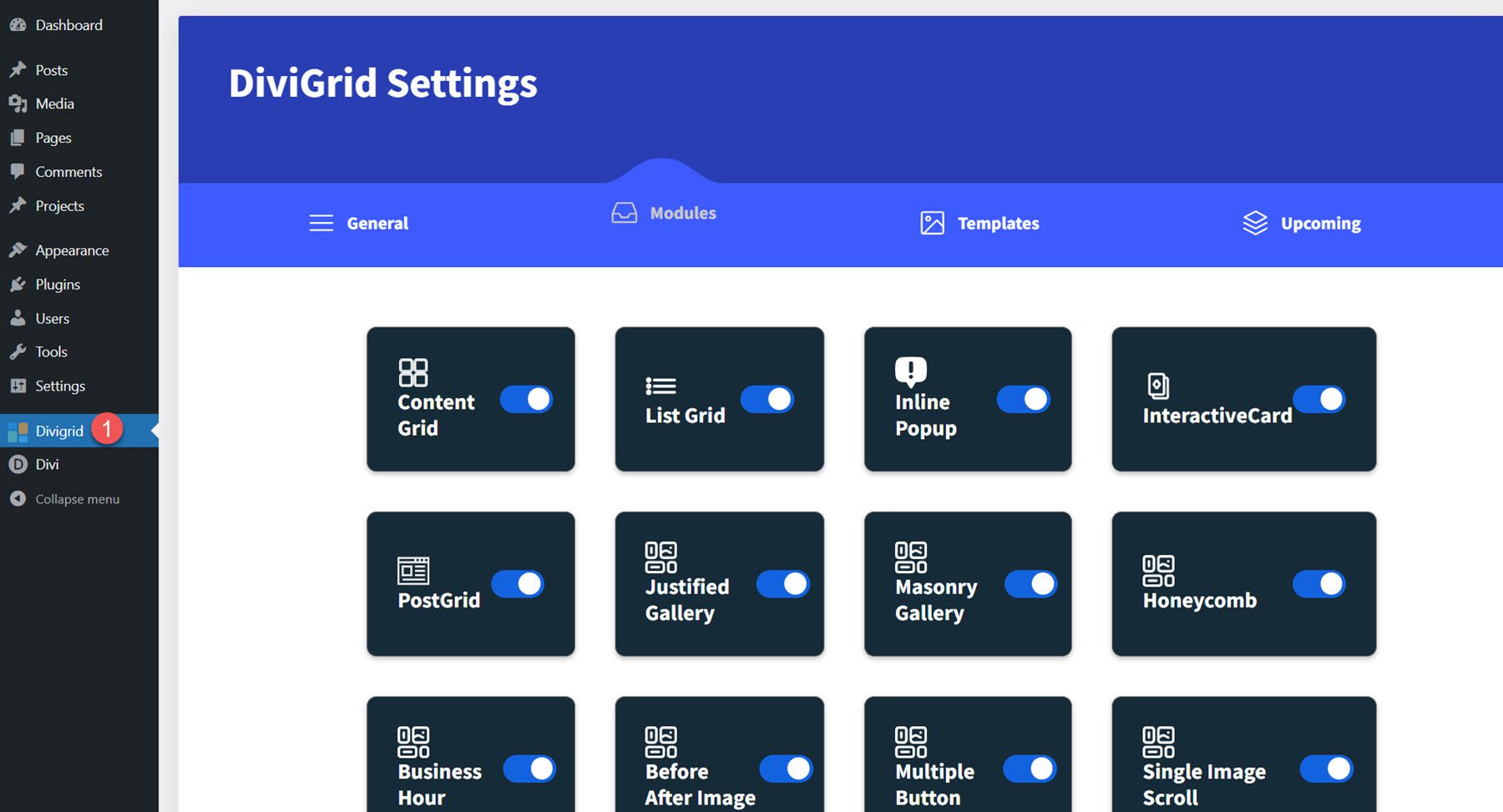
DiviGrid をインストールしてアクティブ化すると、WordPress ダッシュボードに DiviGrid の新しいタブが表示されます。 ここでは、アクティブな DiviGrid モジュールを管理し、含まれているデモ テンプレートを表示およびダウンロードするためのリンクにアクセスできます。 さらに、ドキュメントやサポートへの便利なリンクもいくつかあります。

ディビグリッドモジュール
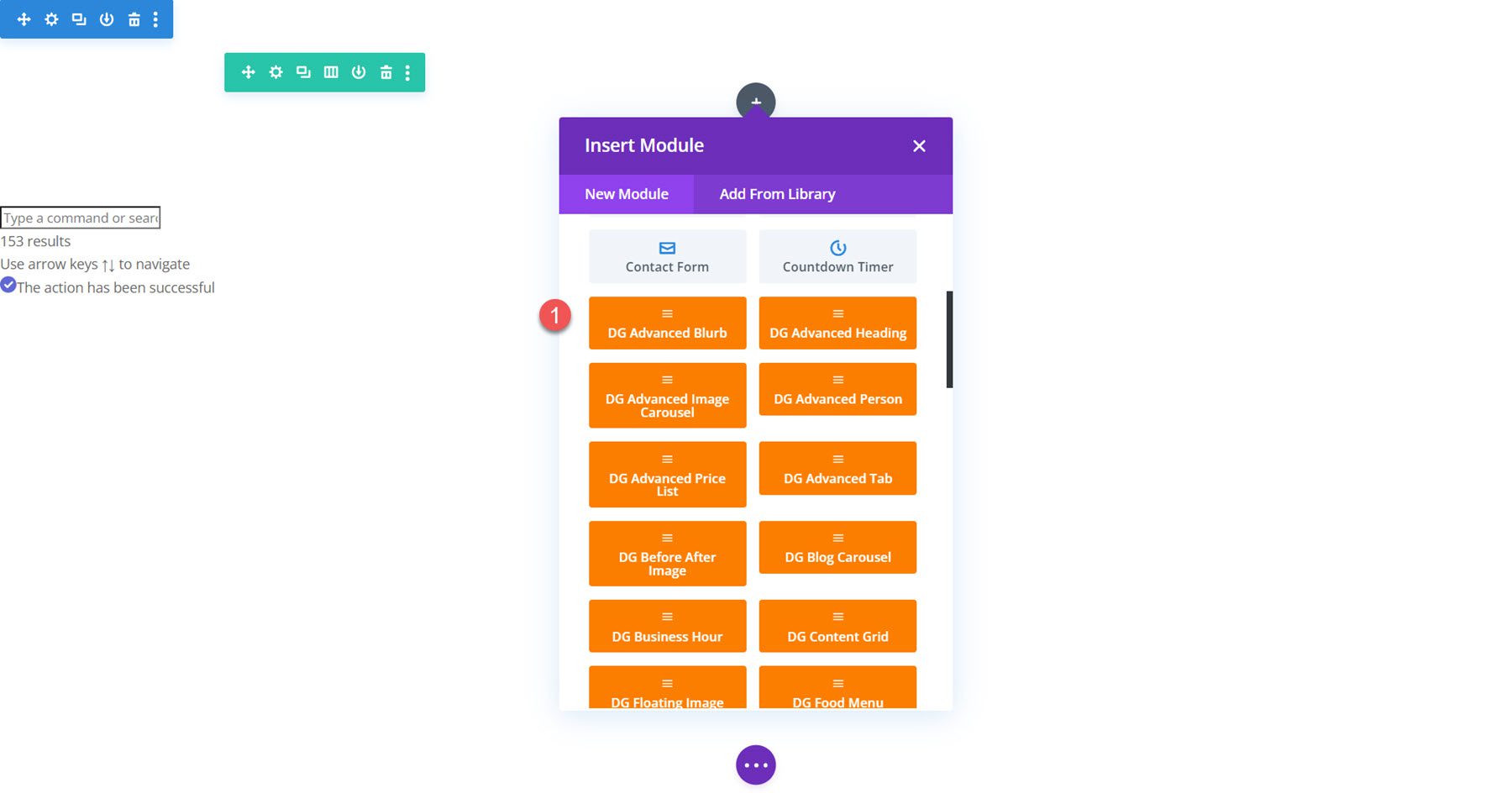
DiviGrid には 30 以上のモジュールが付属しています。 Divi Builder でページを開き、灰色のプラスアイコンをクリックして新しいモジュールを追加します。 モジュールのリストに利用可能な DiviGrid モジュールが表示されるはずです。

DiviGridに含まれる各モジュールを詳しく見てみましょう。
高度な宣伝文
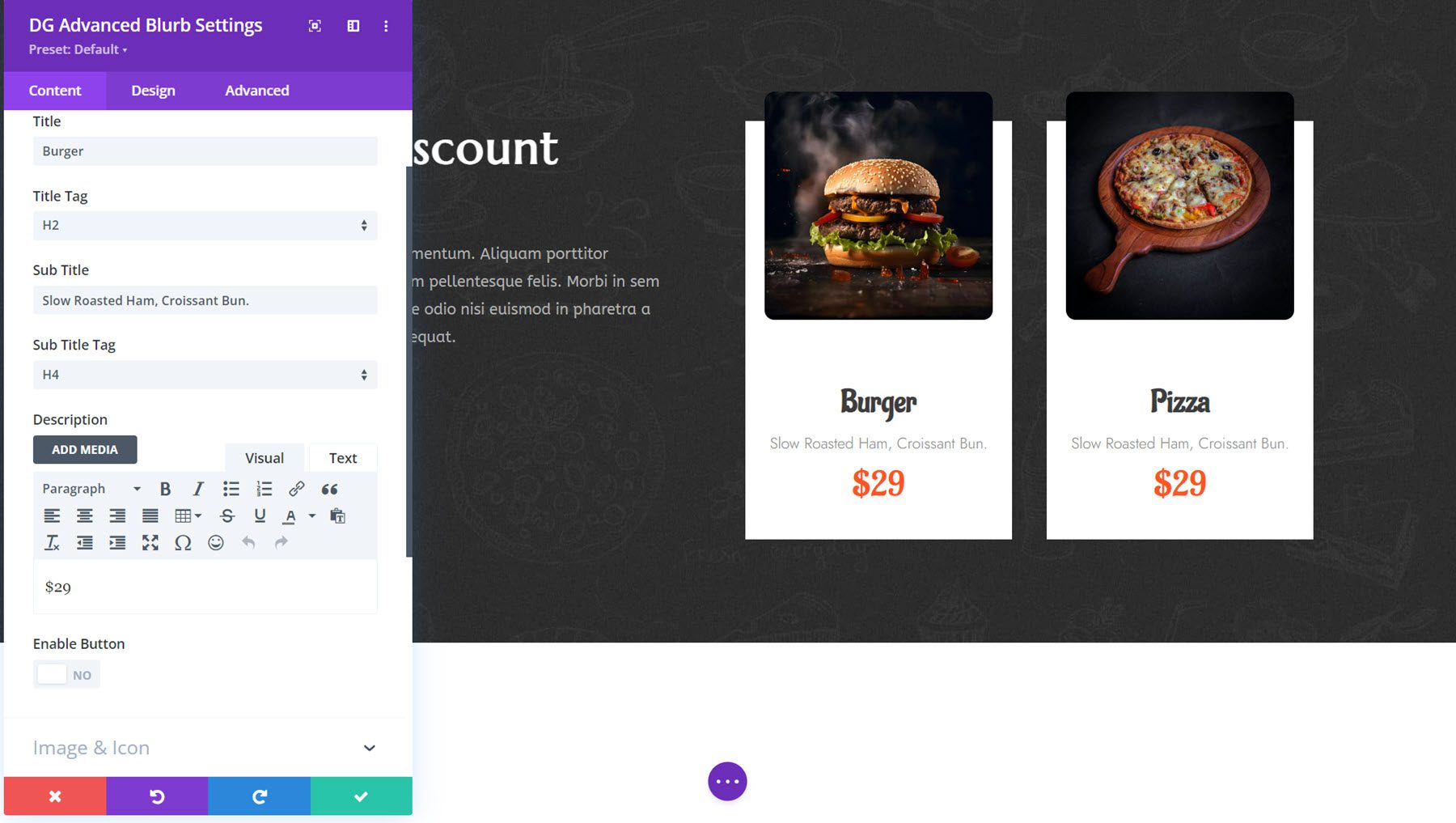
高度な宣伝文句モジュールを使用すると、タイトル、サブタイトル、テキスト、アイコン、画像、バッジ、ボタンを制御して、独自の宣伝文句デザインを作成できます。 これには、広告文内の各項目の順序の制御、コンテンツ項目間に区切り線を追加する機能、独自のホバー効果、好みに合わせてデザインを微調整するための豊富な設定が含まれます。

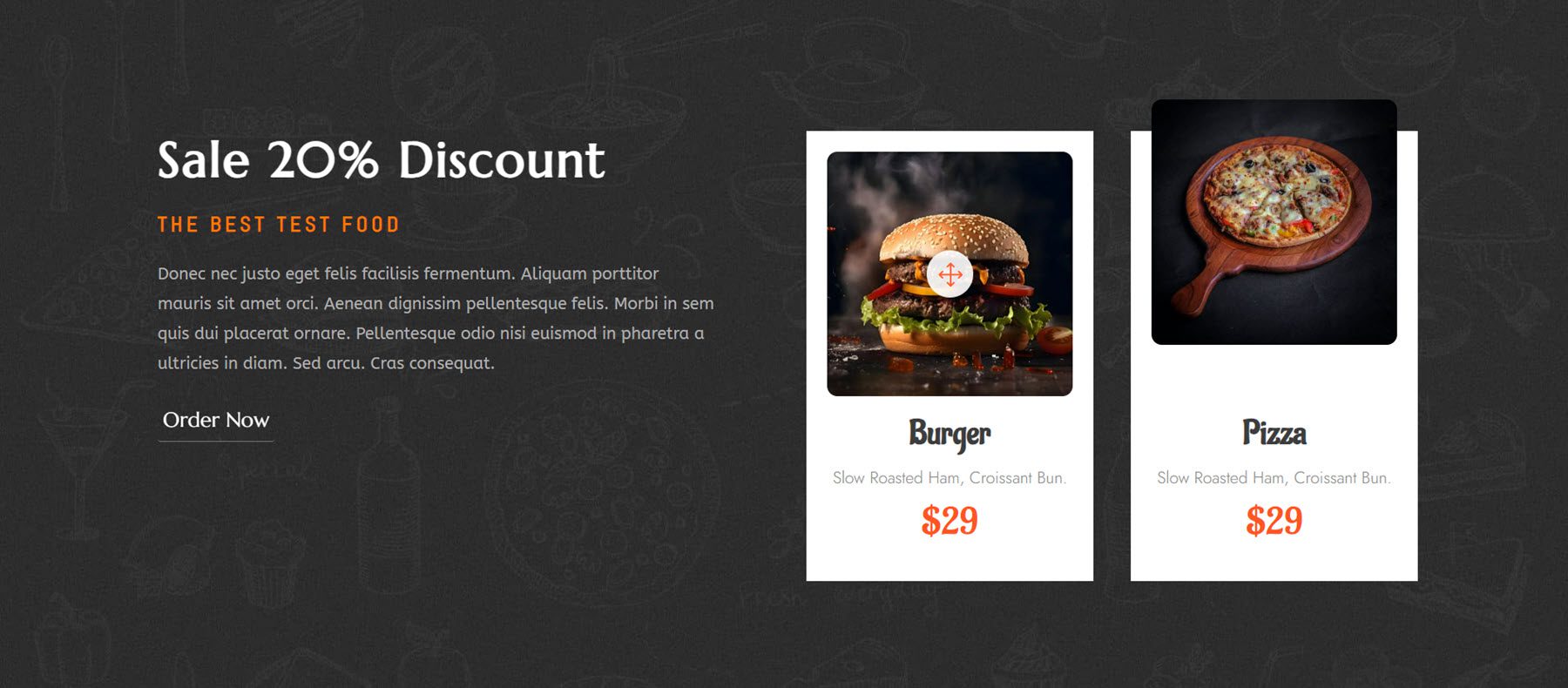
こちらは、ユニークなホバー効果を備えた Advanced Blurb Demo 2 です。

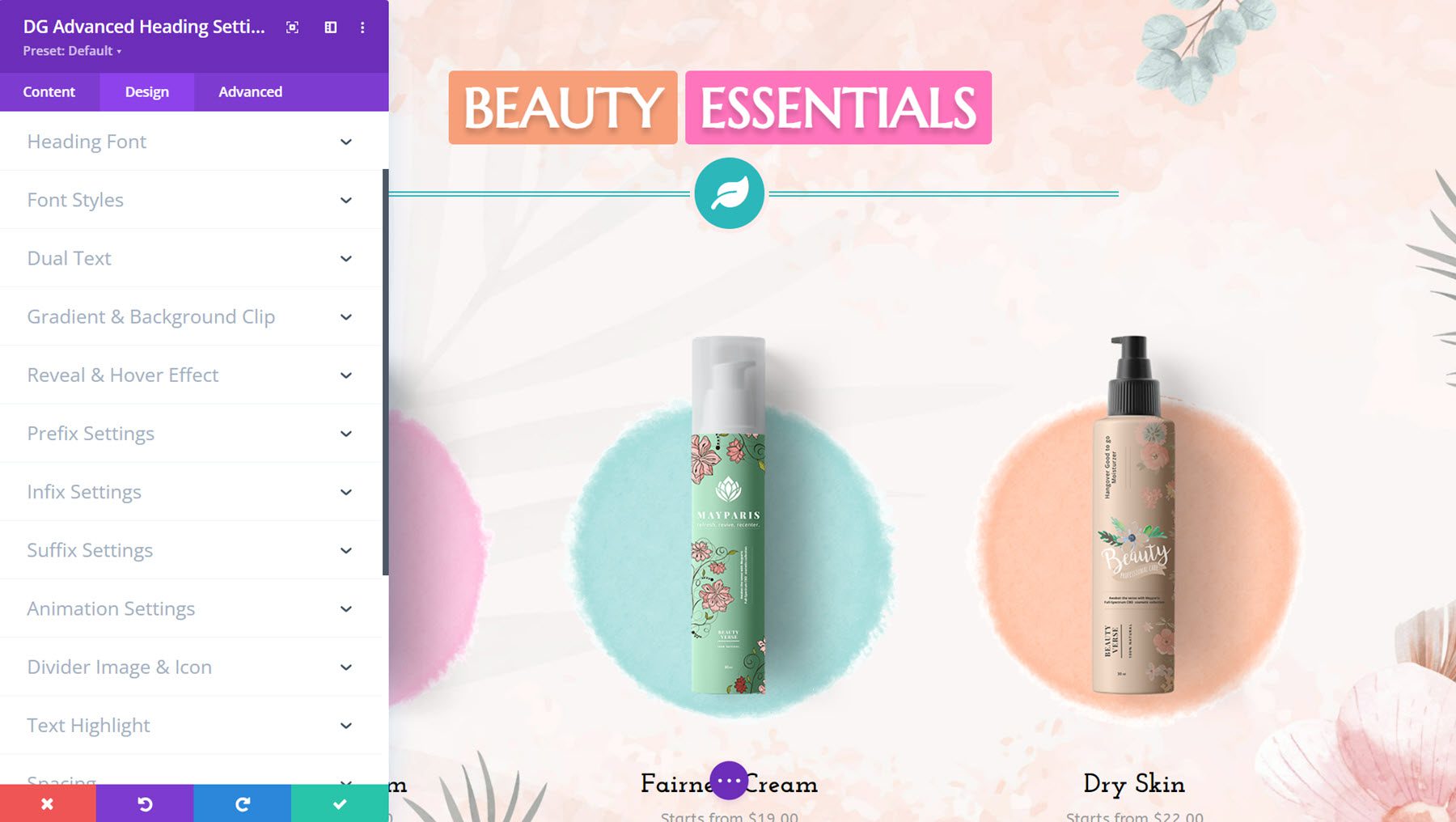
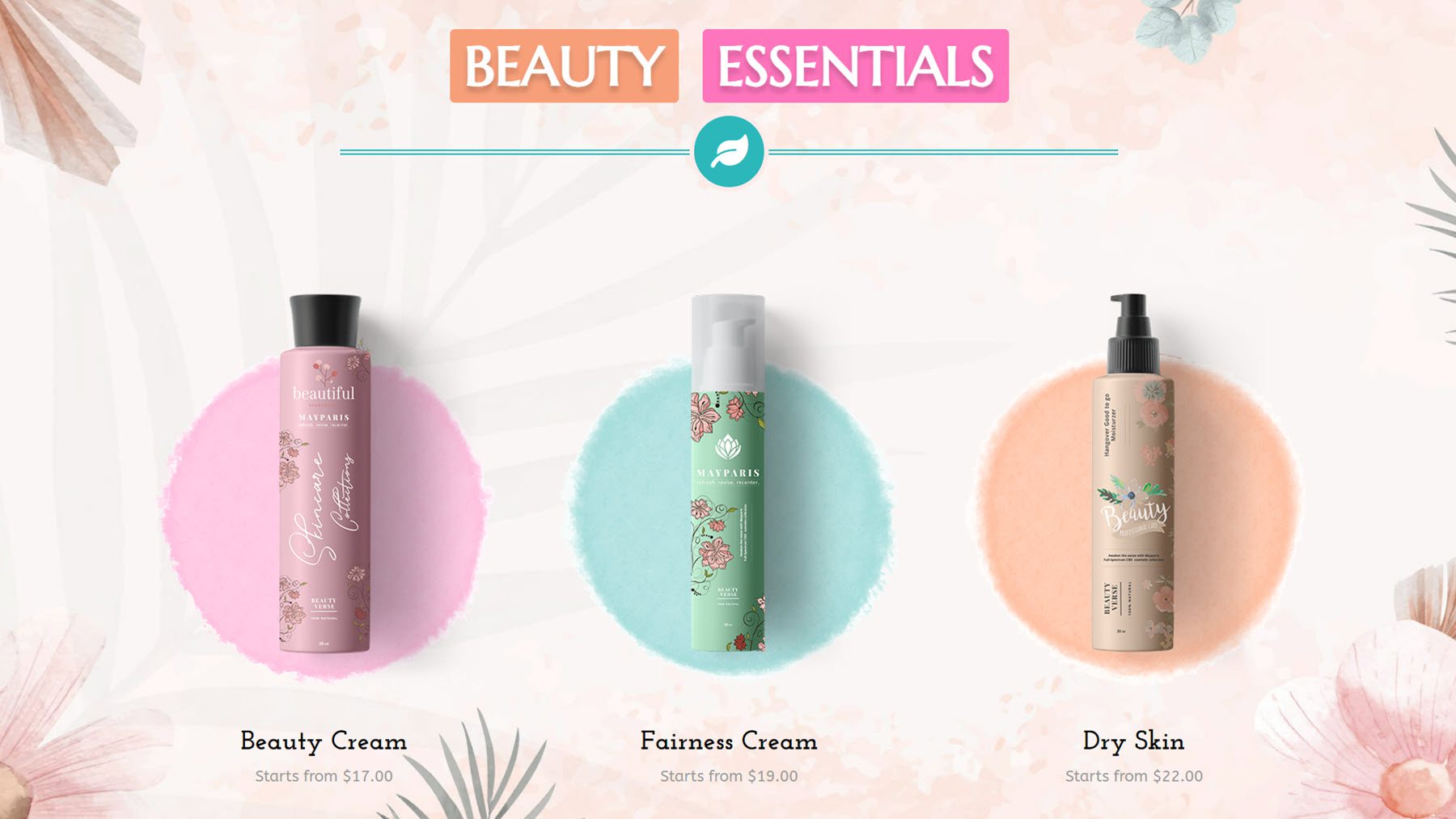
高度な見出し
高度な見出しモジュールを使用すると、個別にスタイル設定できる複数のコンテンツ フィールド、デュアル テキスト レイアウト、区切り線を備えた興味深い見出しデザインを簡単に作成できます。 デザイン オプションでは、グラデーションと背景のクリップ スタイル、表示効果とホバー効果、テキストのハイライト、および各見出し要素の多くのデザイン オプションを追加できます。

これは高度な見出しデモ 6 で、スタイル付きの 2 つのテキスト フィールドとアイコンでスタイル付けされた仕切りが特徴です。 ホバーするとテキストがぐらつく効果があります。

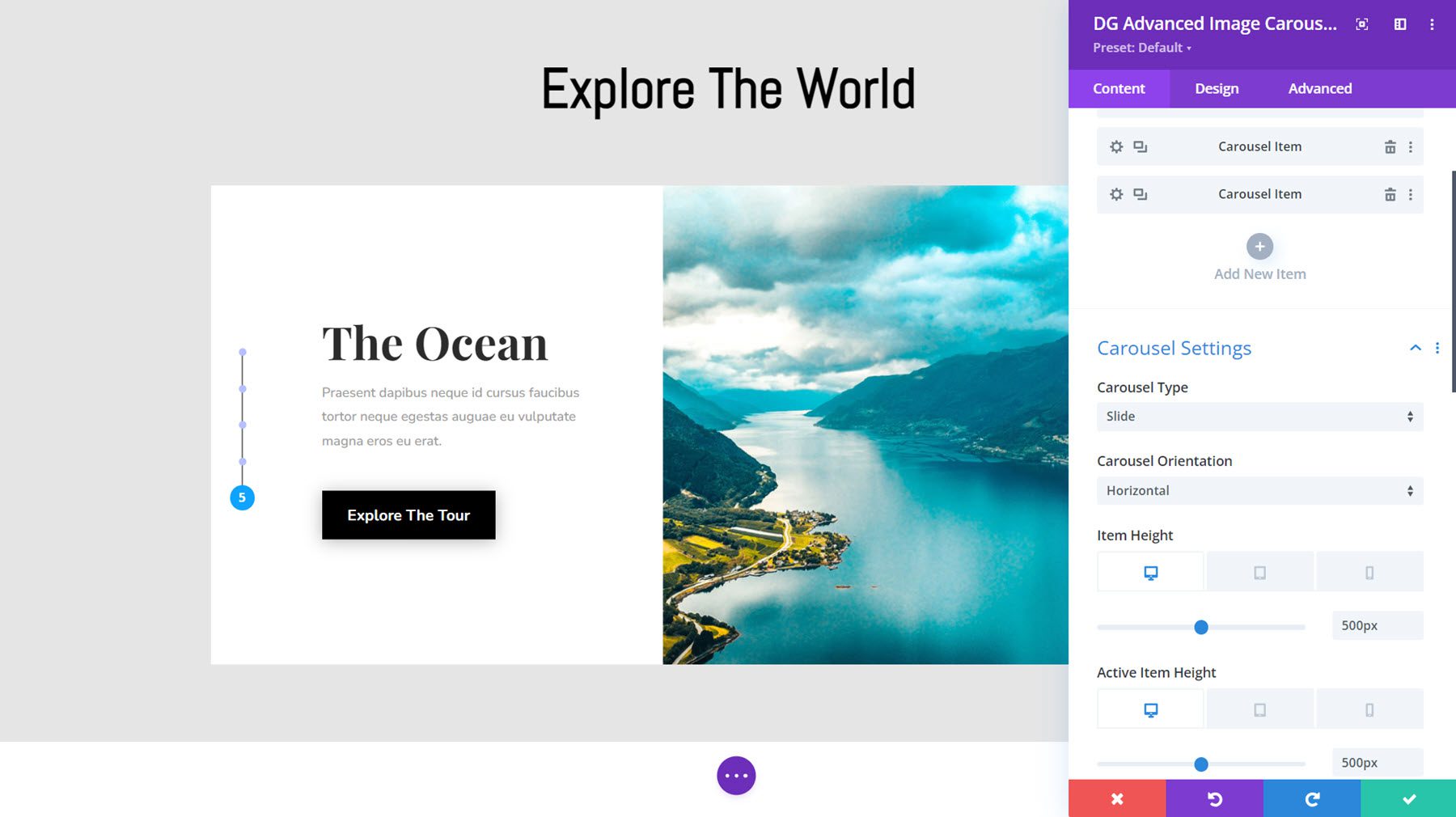
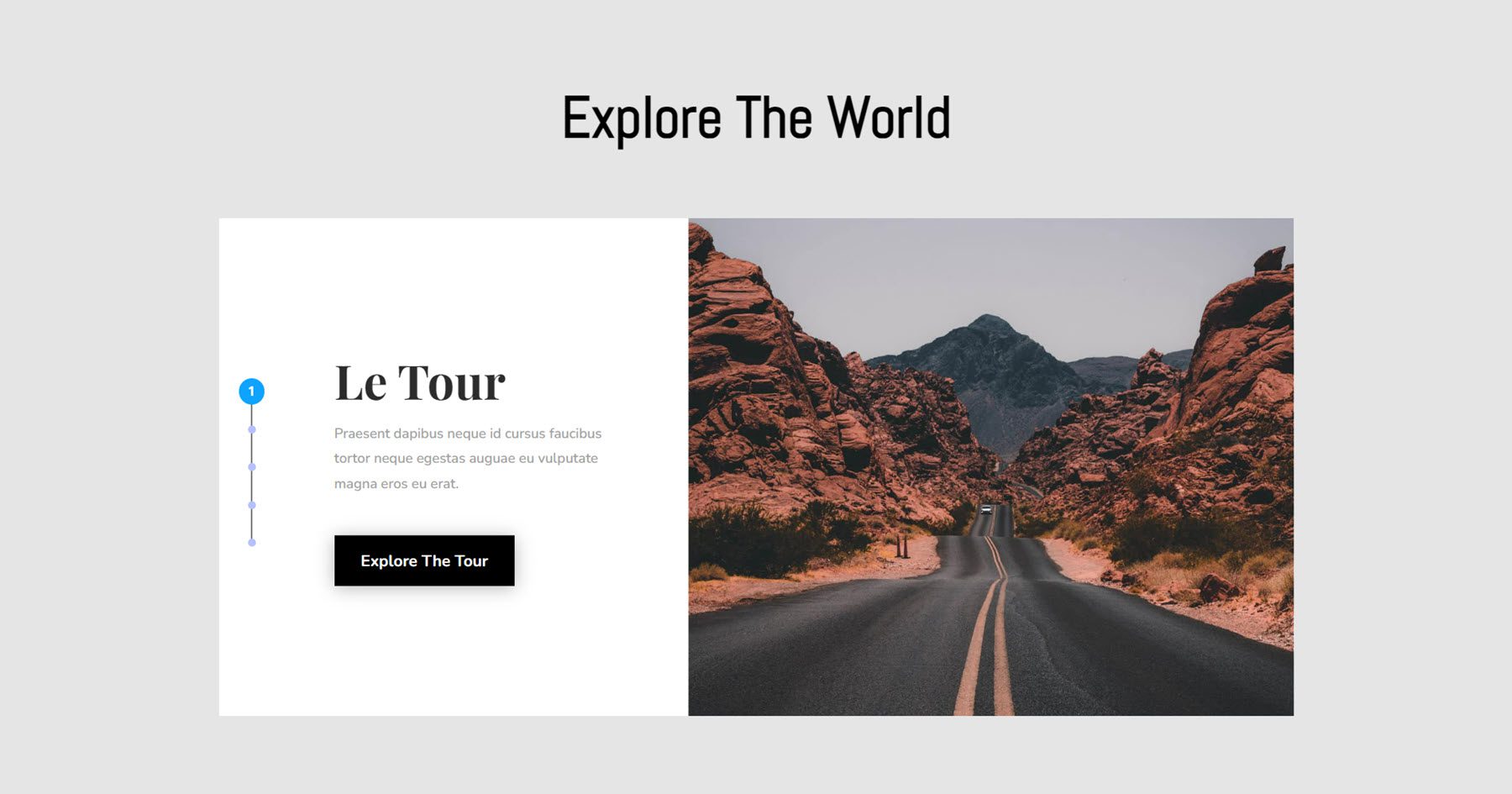
高度な画像カルーセル
Advanced Image Carousel Module を使用すると、2 つのレイアウト オプションで魅力的なカルーセルをデザインできます。それぞれのレイアウト オプションは、静的要素とカルーセル要素を完全にデザイン制御できます。 サイズ変更、ナビゲーション矢印、ページネーション、オーバーレイと背景、タイポグラフィ、ボタン、スライドの方向、自動再生とループなどを正確に制御できます。

これはデモ レイアウト 15 です。左端にスライド ナビゲーション、左側にテキストとボタン、右側にフルハイトの画像が表示されます。 カルーセルでは、テキストと画像に優れたスライド効果が使用されます。

上級者
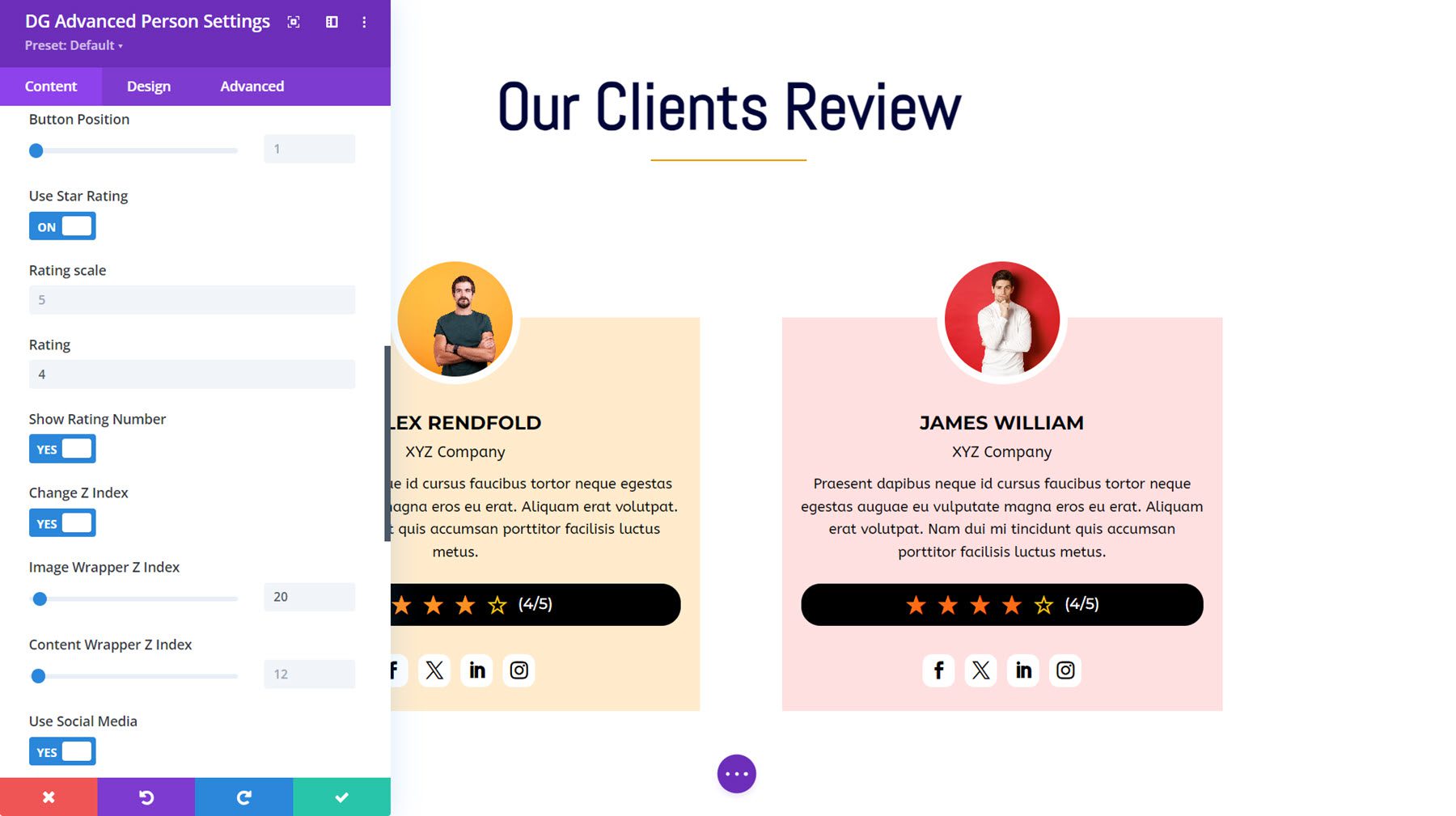
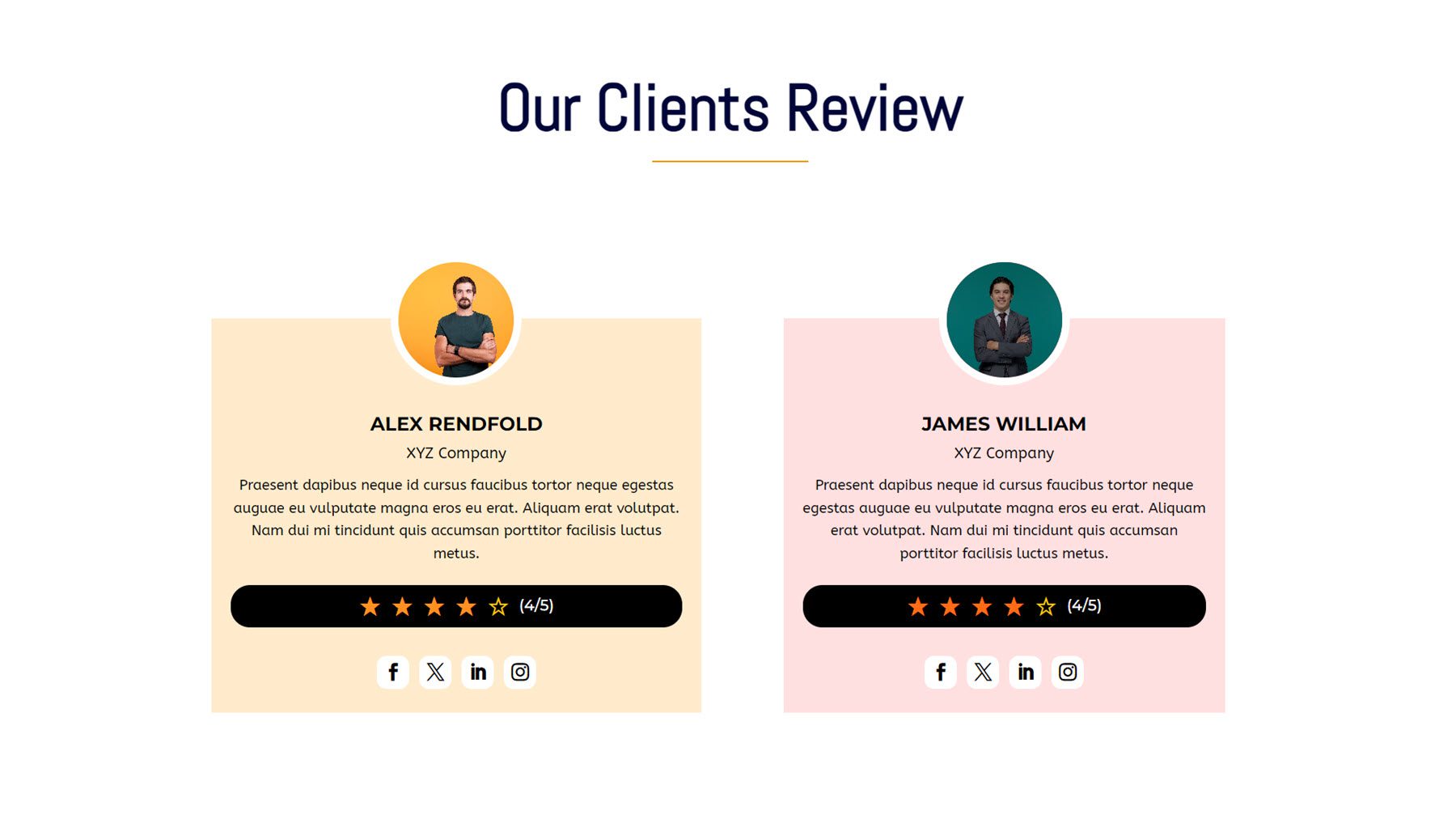
次に、上級ユーザー モジュールは、チーム メンバーや顧客の感想を紹介するのに最適です。 タイトル、指定、説明、ボタン、画像、ホバー時に表示する代替画像、バッジ、星評価、ソーシャル アイコンを追加できます。

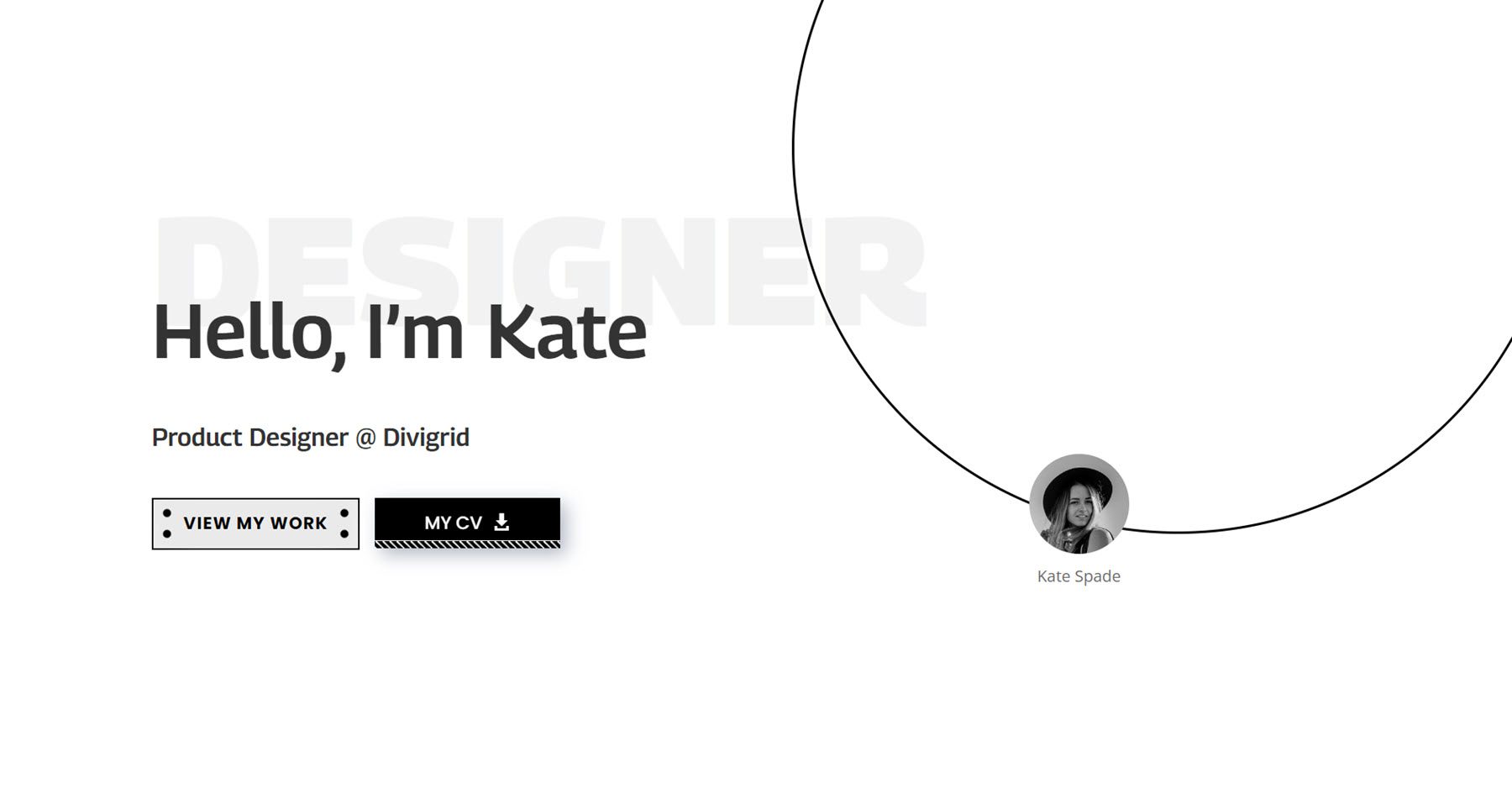
これは上級ユーザーのデモ 5 で、丸いプロフィール画像にホバーすると代替画像が表示されます。

詳細価格表
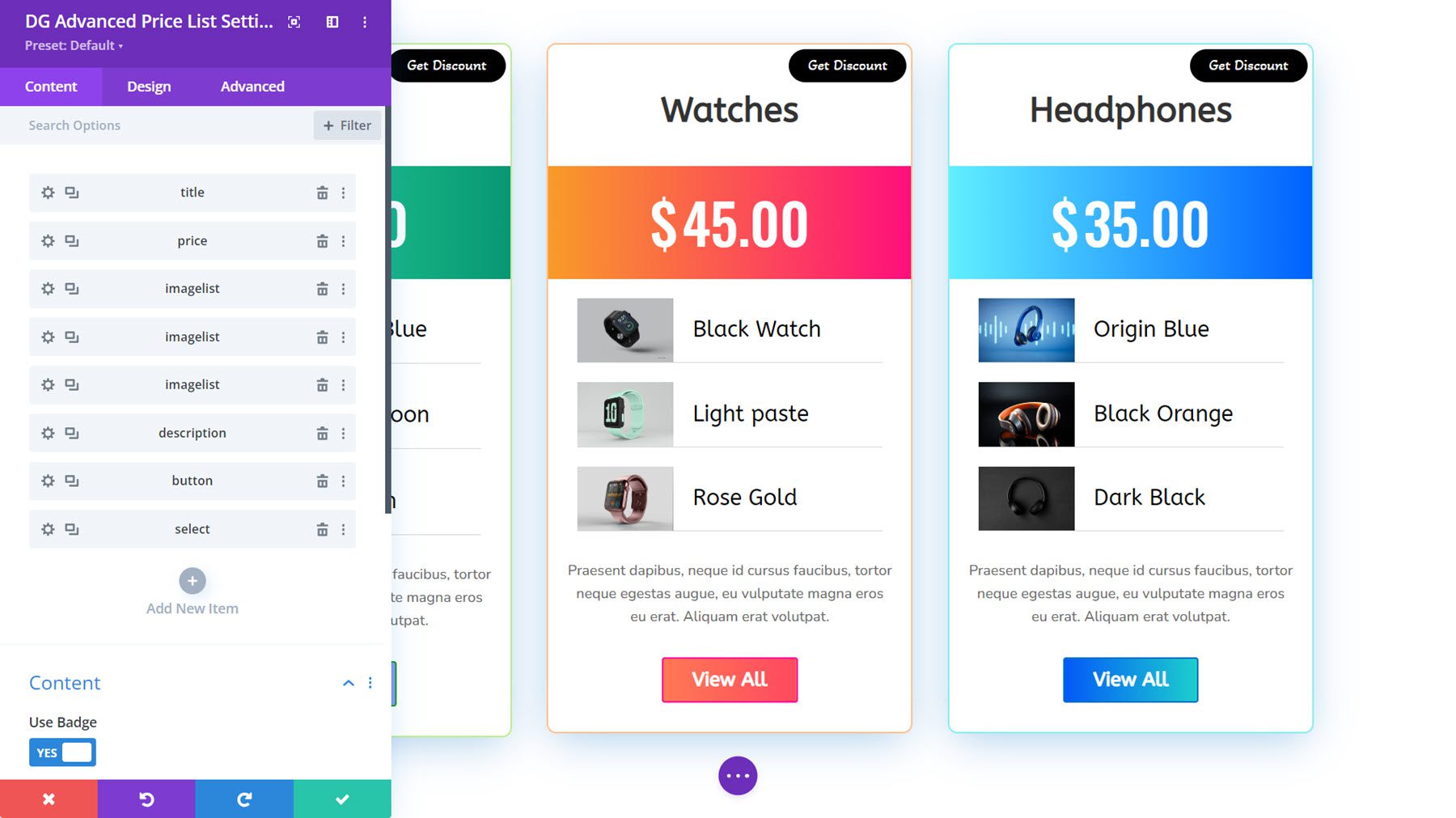
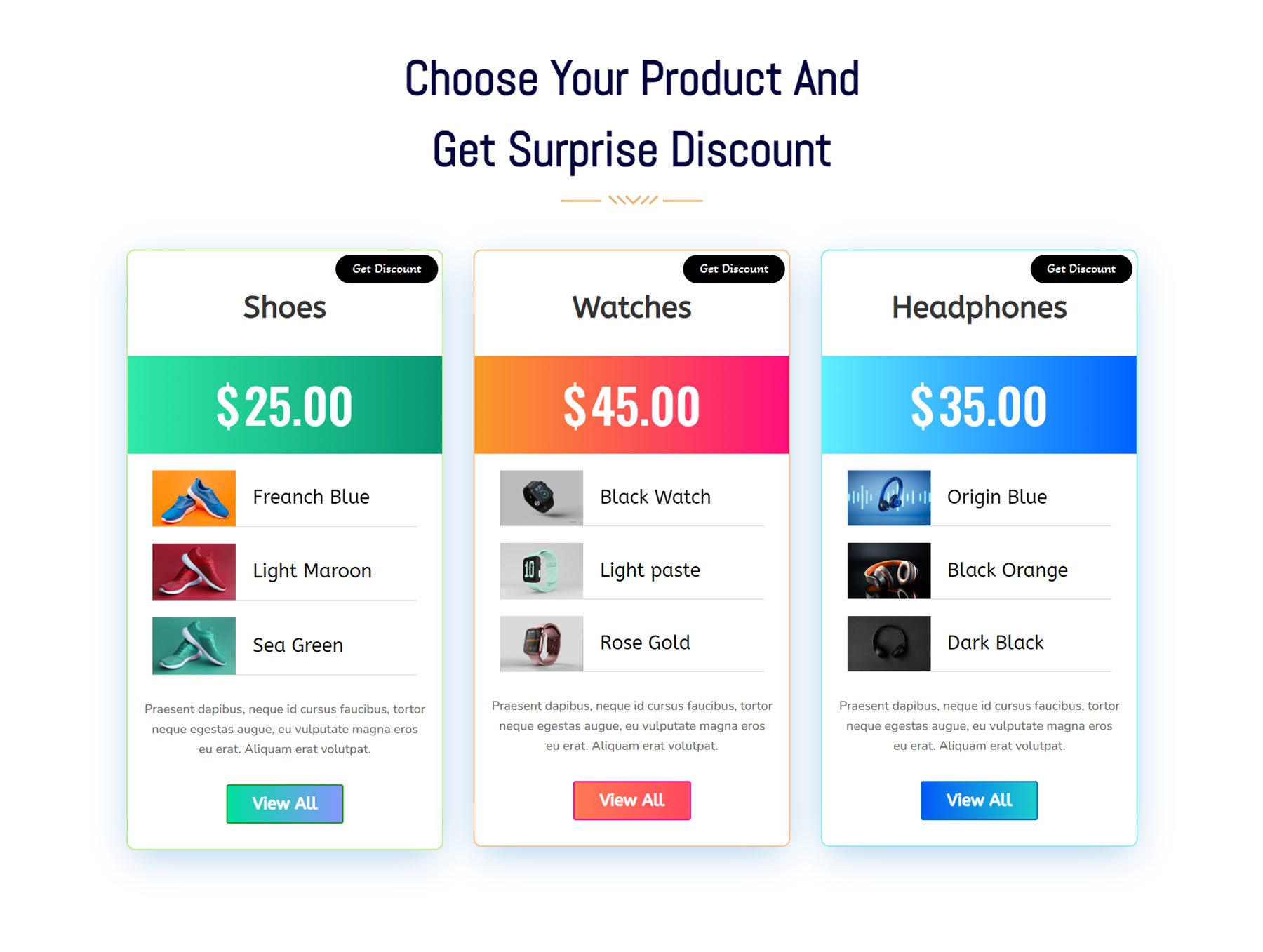
詳細価格表モジュール設定では、表示するコンポーネントごとに個別の項目を追加できます。 アイコン、画像、タイトル、価格値、説明、アイコンとテキスト、画像とテキスト、順序付きリスト、順序なしリスト、またはボタンから選択できます。 価格表にバッジを追加し、豊富なデザイン オプションを使用して各コンポーネントをカスタマイズすることもできます。

Advanced Price List Demo 10 には、価格コンポーネントのグラデーション背景、商品を紹介するための画像、テキスト レイアウト、および上部のバッジが特徴です。

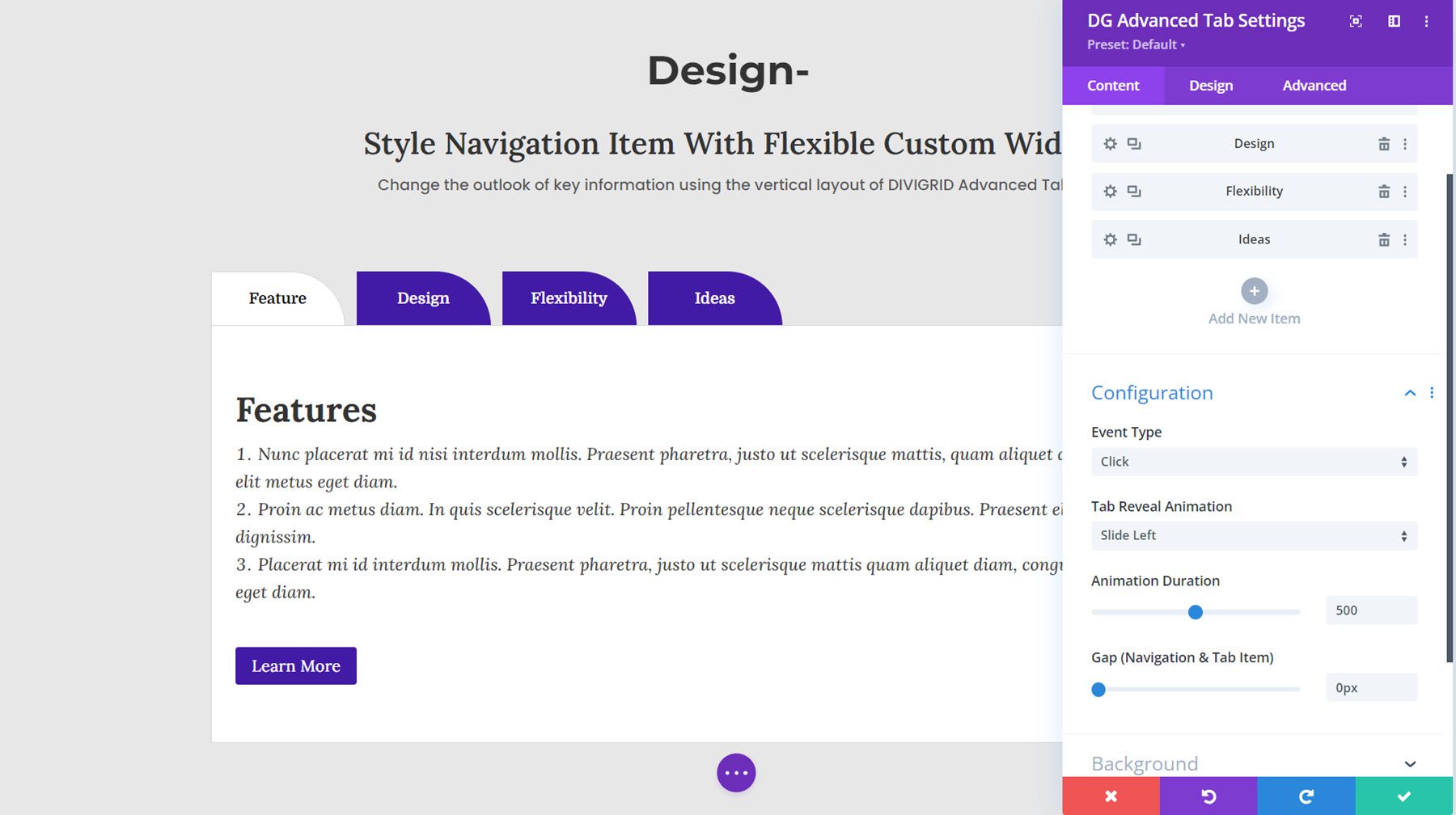
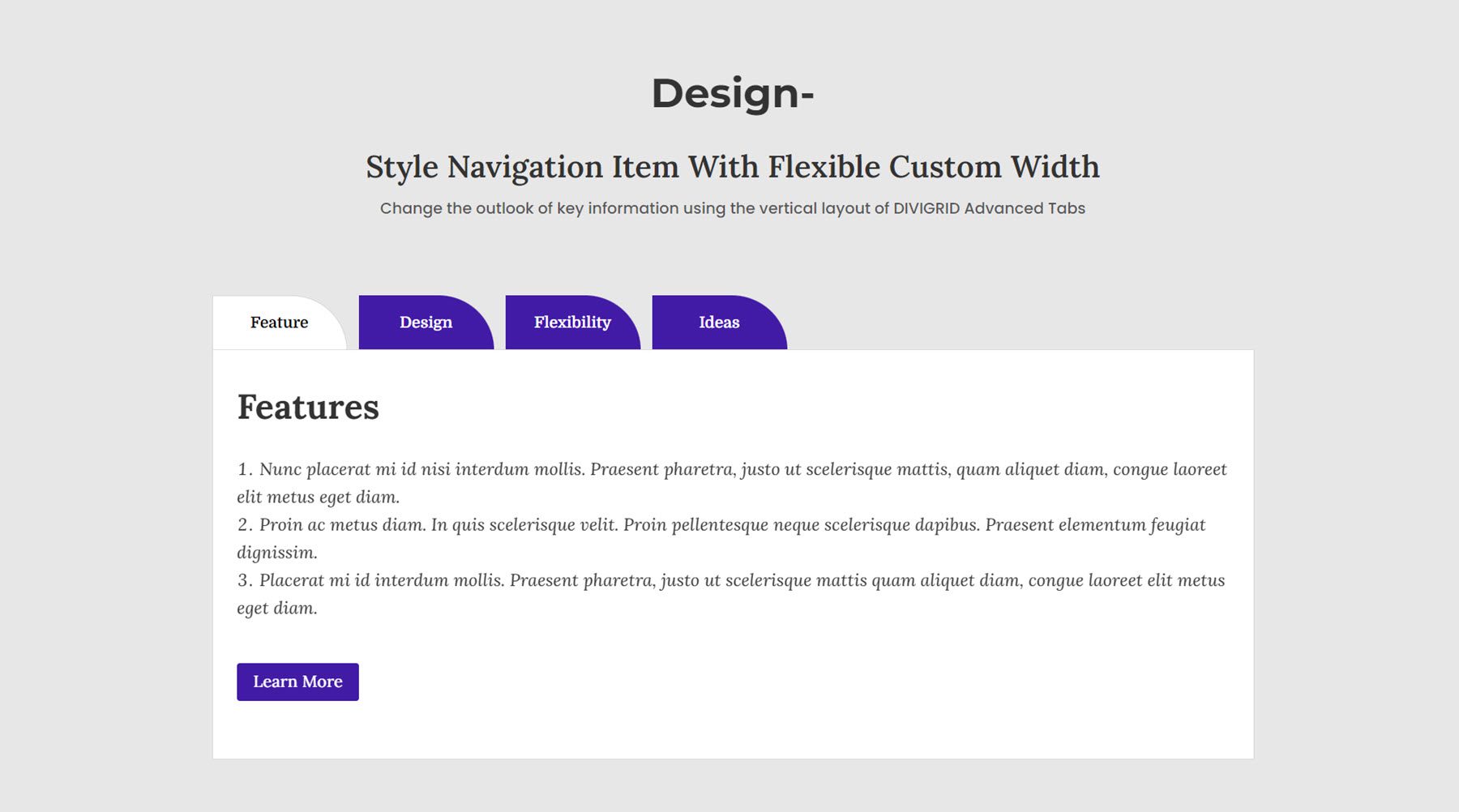
詳細設定タブ
次に、「Advanced」タブモジュールを見てみましょう。 ホバーまたはクリックでタブを表示することを選択したり、タブ表示アニメーションを追加したり、レイアウトと間隔をカスタマイズしたり、各要素のデザインをカスタマイズしたりできます。

これはデモ レイアウト 8 で、紫色のタブをクリックすると遷移アニメーションが表示されます。

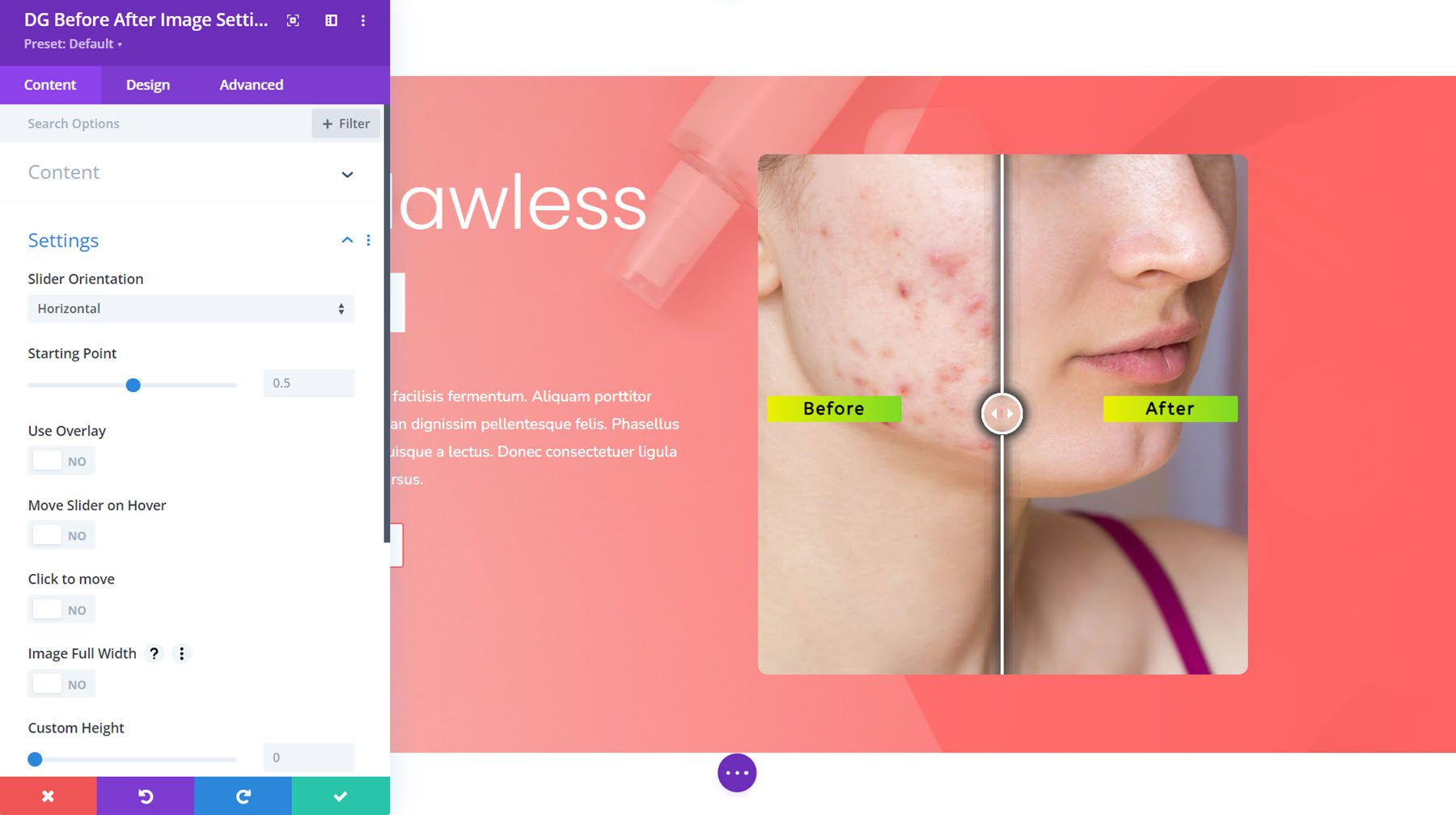
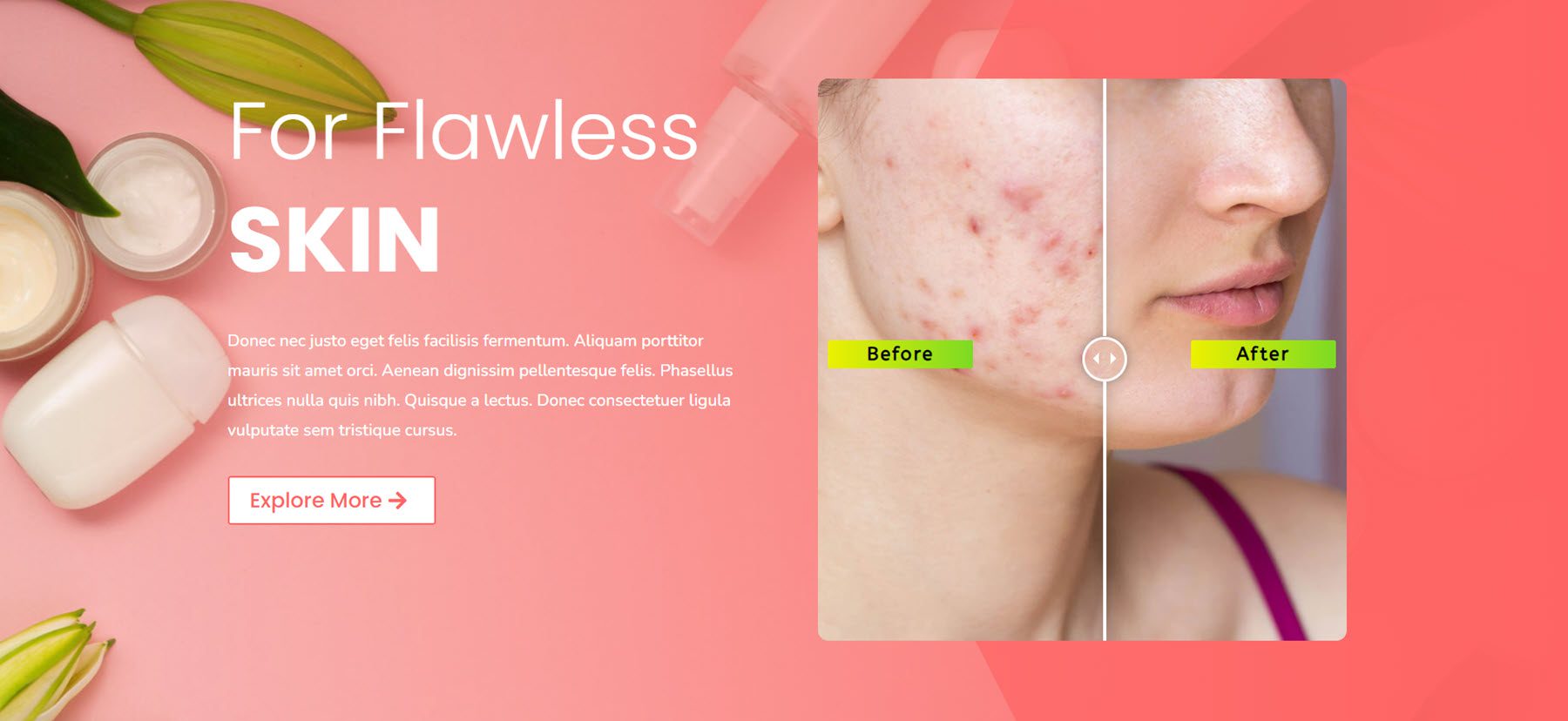
ビフォーアフター画像
使用前と使用後の画像は、潜在的な顧客に提供できる結果を示す魅力的な方法となります。 このモジュールを使用すると、スライダーをドラッグして前後の画像を切り替えることができます。 スライダー コントロールをカスタマイズしたり、スライダーにラベルを追加したり、デザインをカスタマイズしたりできます。

こちらがBefore After画像レイアウト1です。

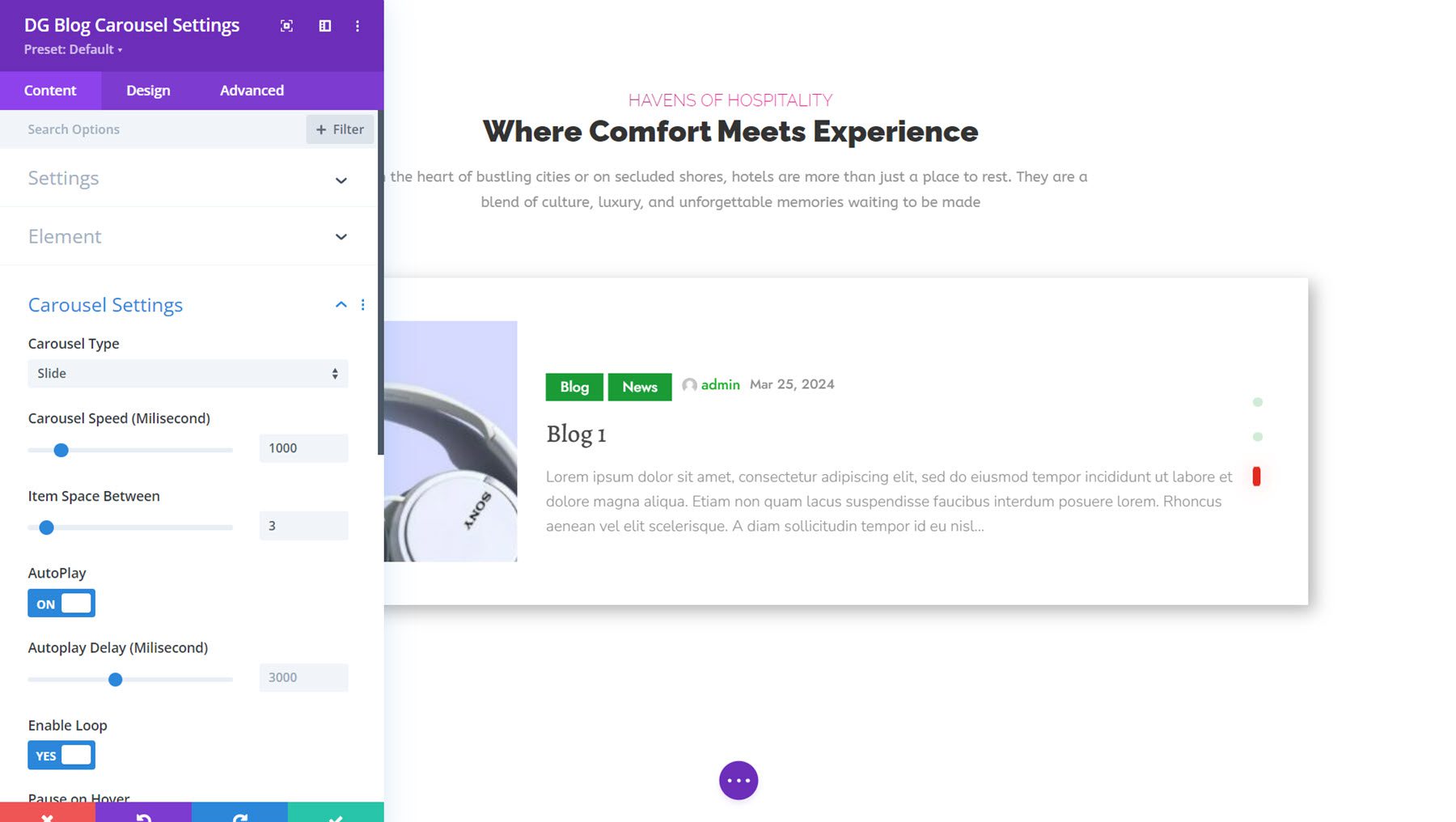
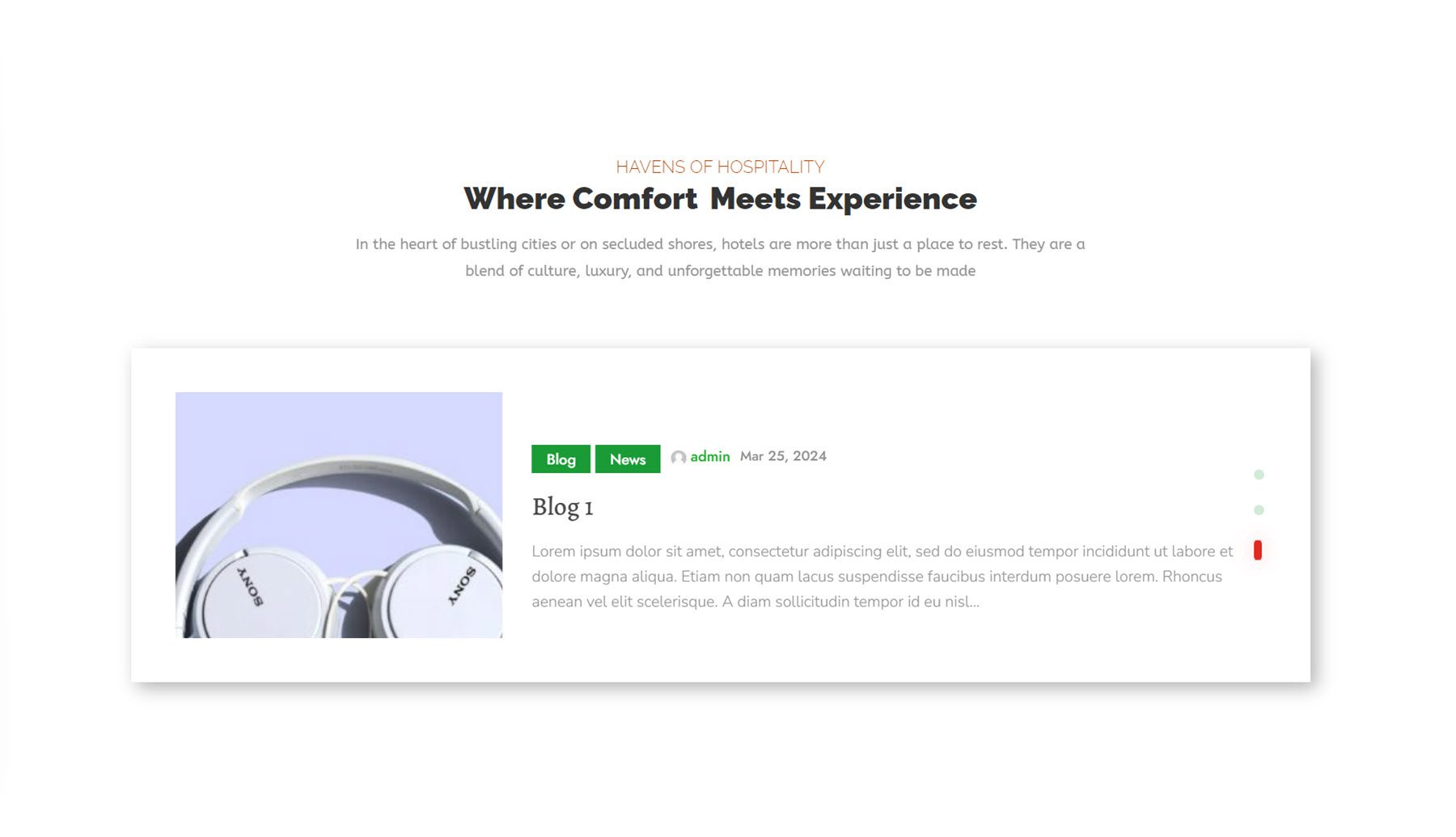
ブログカルーセル
このモジュールを使用すると、ブログ投稿のカルーセル ビューを追加できます。 2 つのレイアウト タイプと 4 つのスライド スタイルから選択できます。 仕切りを追加したり、項目の順序を変更したり、表示される要素や各コンポーネントのデザインを制御したりできます。

こちらはスライドカルーセルタイプの Blog Carousel Demo 3 です。 左側に画像、中央に投稿に関する情報、その後にブログのタイトルと抜粋が表示されます。 一番右側にはナビゲーション ドットがあります。

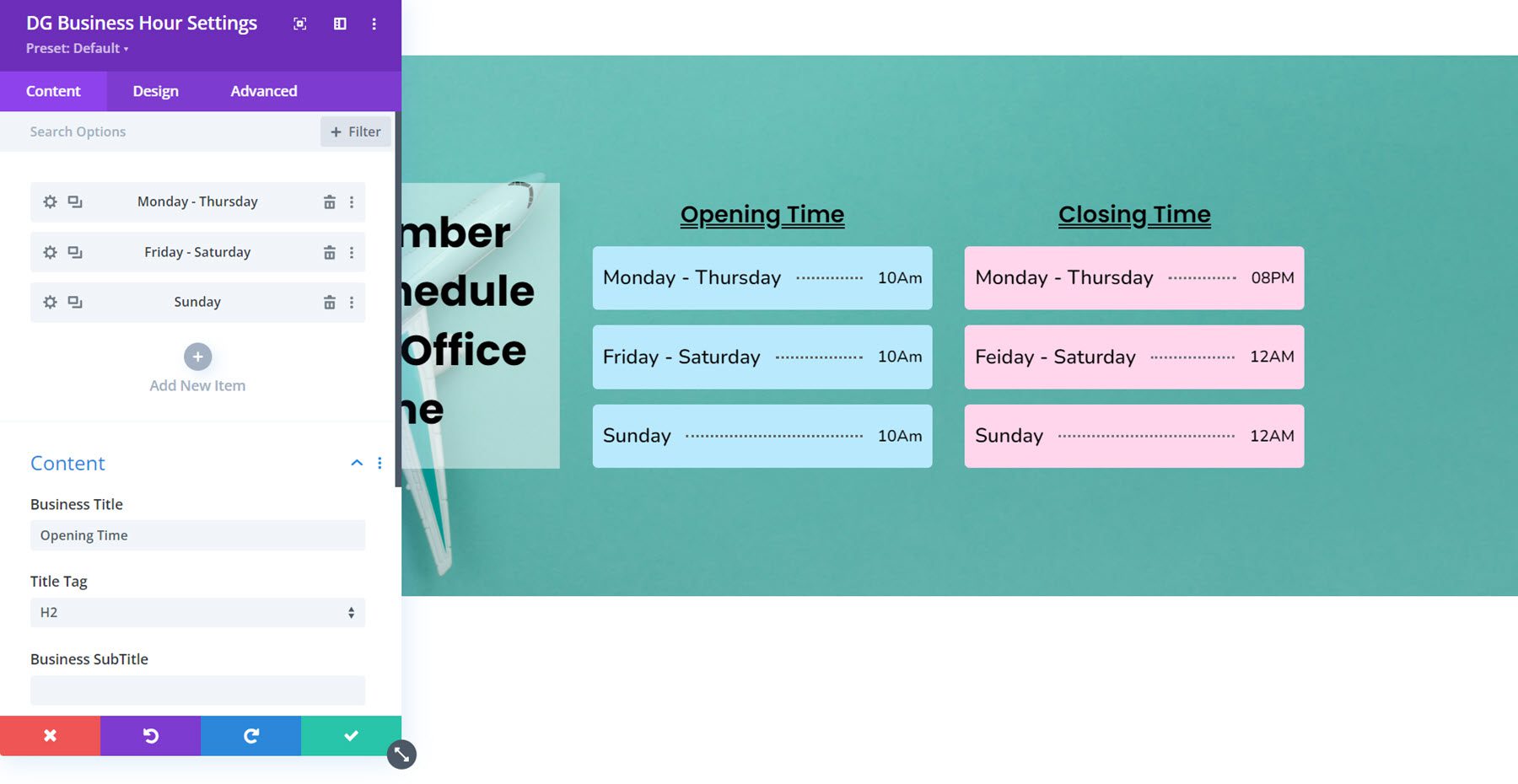
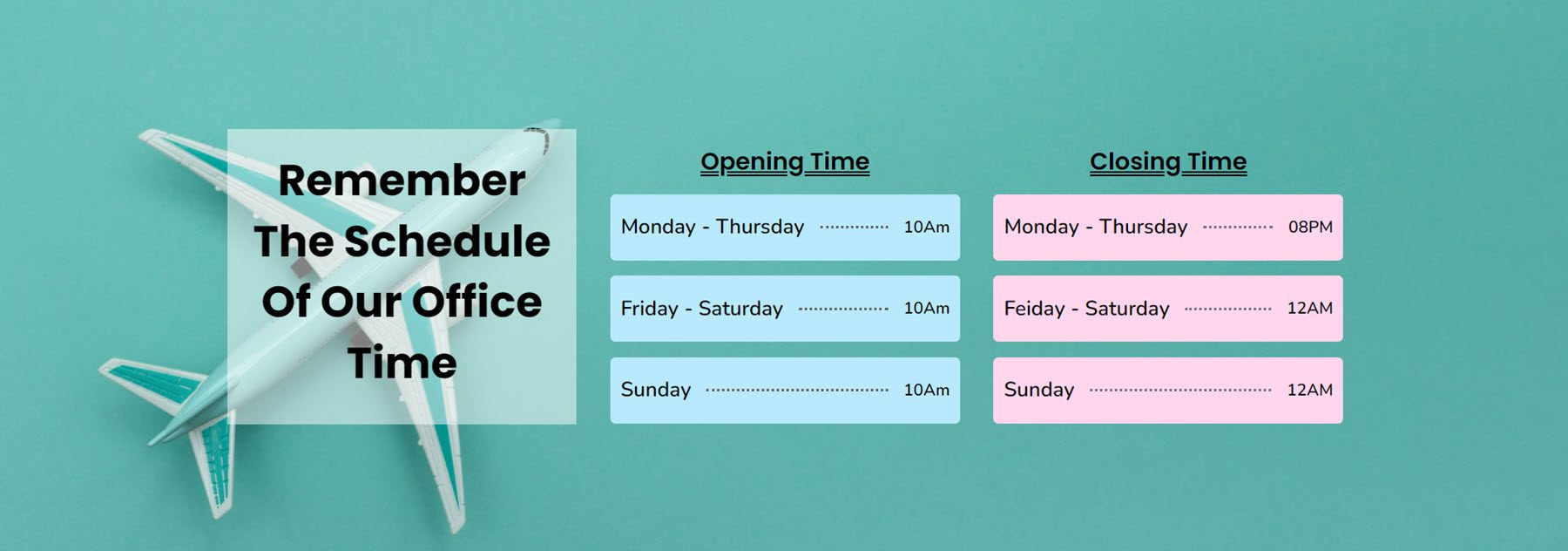
営業時間
営業時間モジュールを使用すると、シンプルな表示で Web サイトに営業時間を簡単に追加できます。 開始時刻と終了時刻を時間に追加したり、区切り線のスタイルをカスタマイズしたり、モジュール内の各行を個別にスタイル設定したり、さまざまなデザイン オプションでモジュール全体のスタイルを設定したりできます。

これは、カラフルな背景と点線の区切り線でスタイル設定された 2 つの営業時間モジュールを備えた営業時間レイアウト 7 です。

コンテンツグリッド
次に、コンテンツ グリッドは、テキスト、画像、ボタンを含むカードを表示するグリッド レイアウトを作成できる多用途モジュールです。 各グリッド項目は個別にスタイル設定でき、グリッド モジュール自体にはグリッドのレイアウトとデザインを制御するためのオプションが豊富に付属しています。

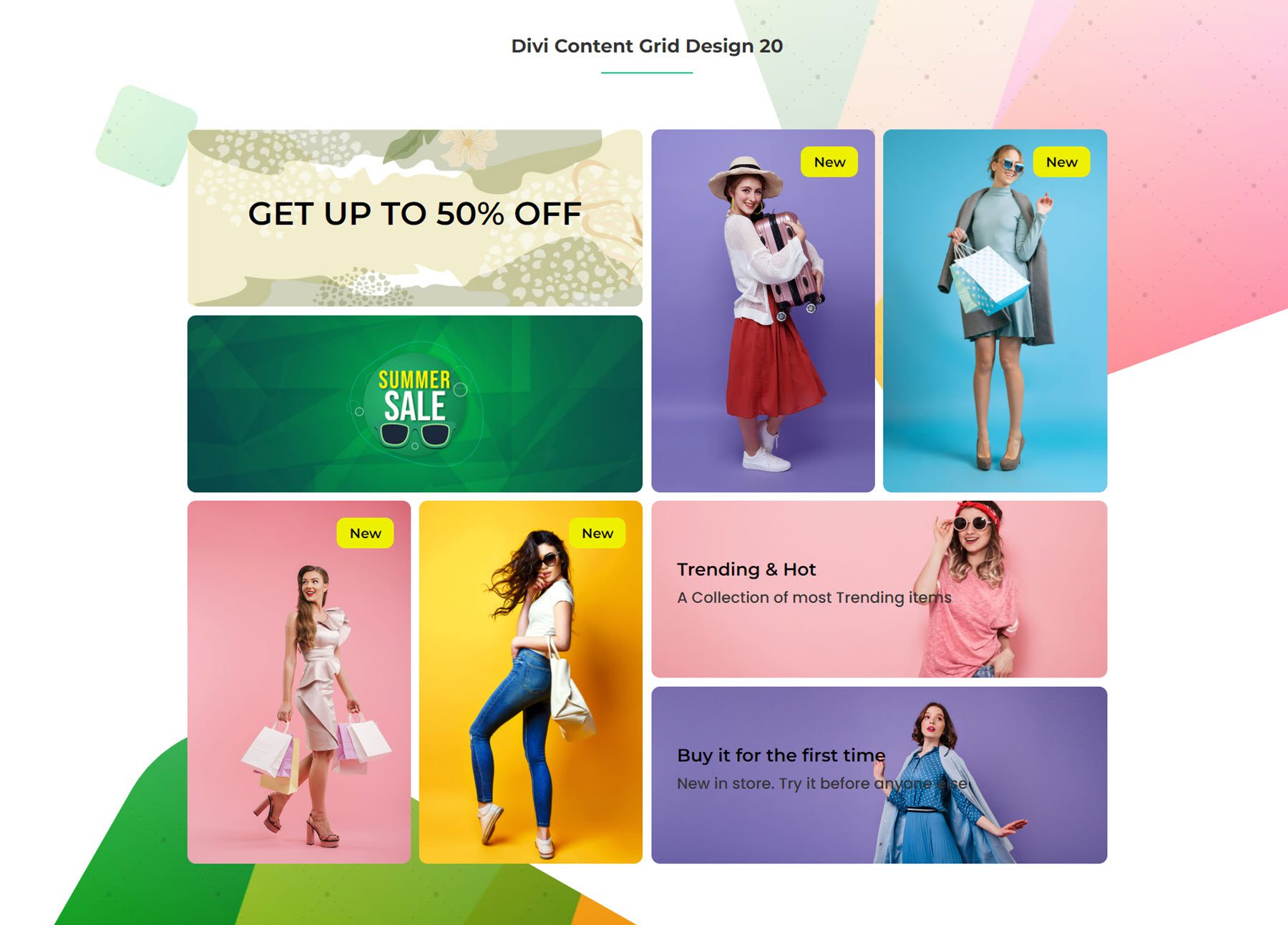
これは、e コマース ストアのナビゲーション セクションとしてスタイル設定された Content Grid Layout 20 です。

フローティングイメージ
フローティング イメージ モジュールを使用すると、複数のイメージを含むコンポジションを作成し、セクションに動きを追加してユーザーの目を引くフローティング アニメーション効果を追加できます。


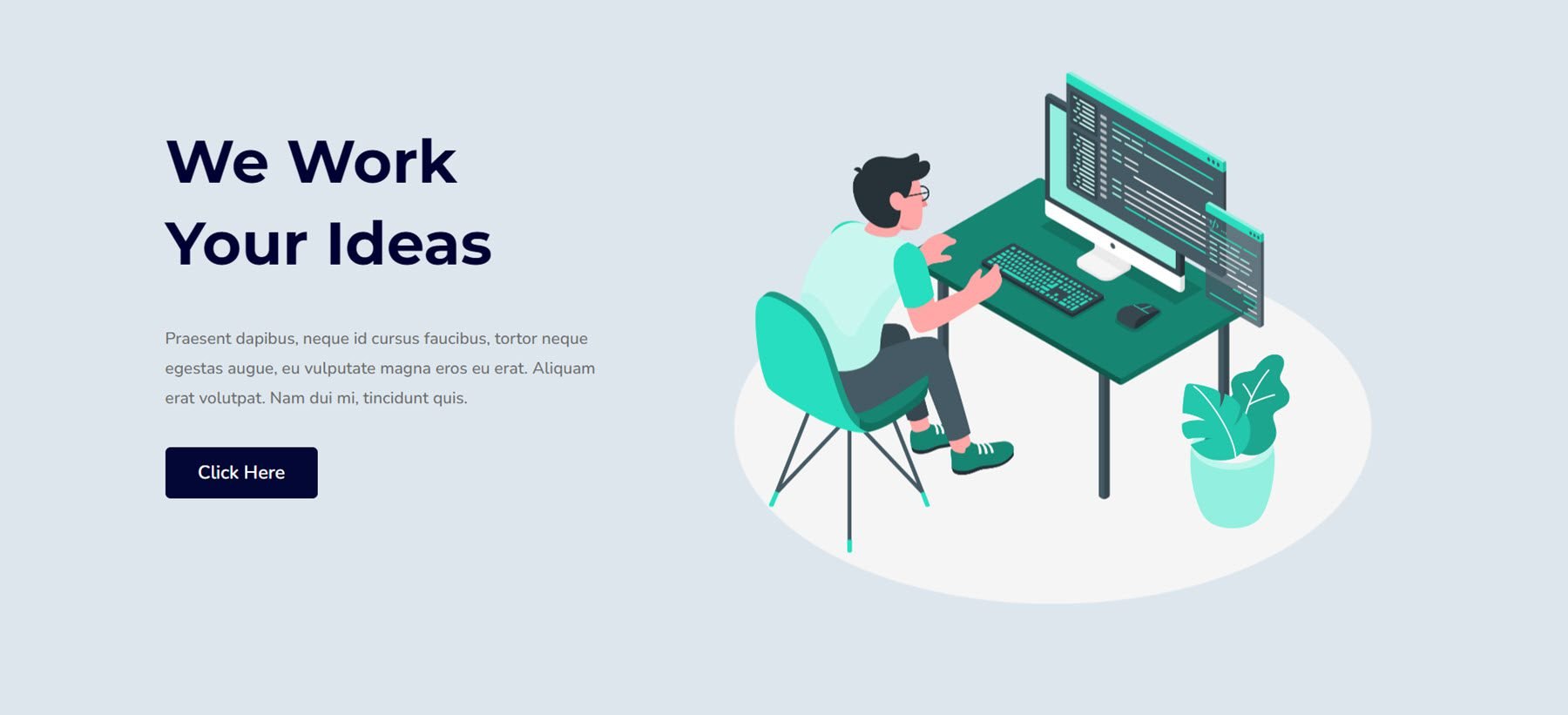
これはフローティング画像の例 4 です。この例では、椅子に座っている人、机、植物、背景の白い円はすべて別々の画像であり、一緒に配置され、モジュール設定でアニメーション化されています。

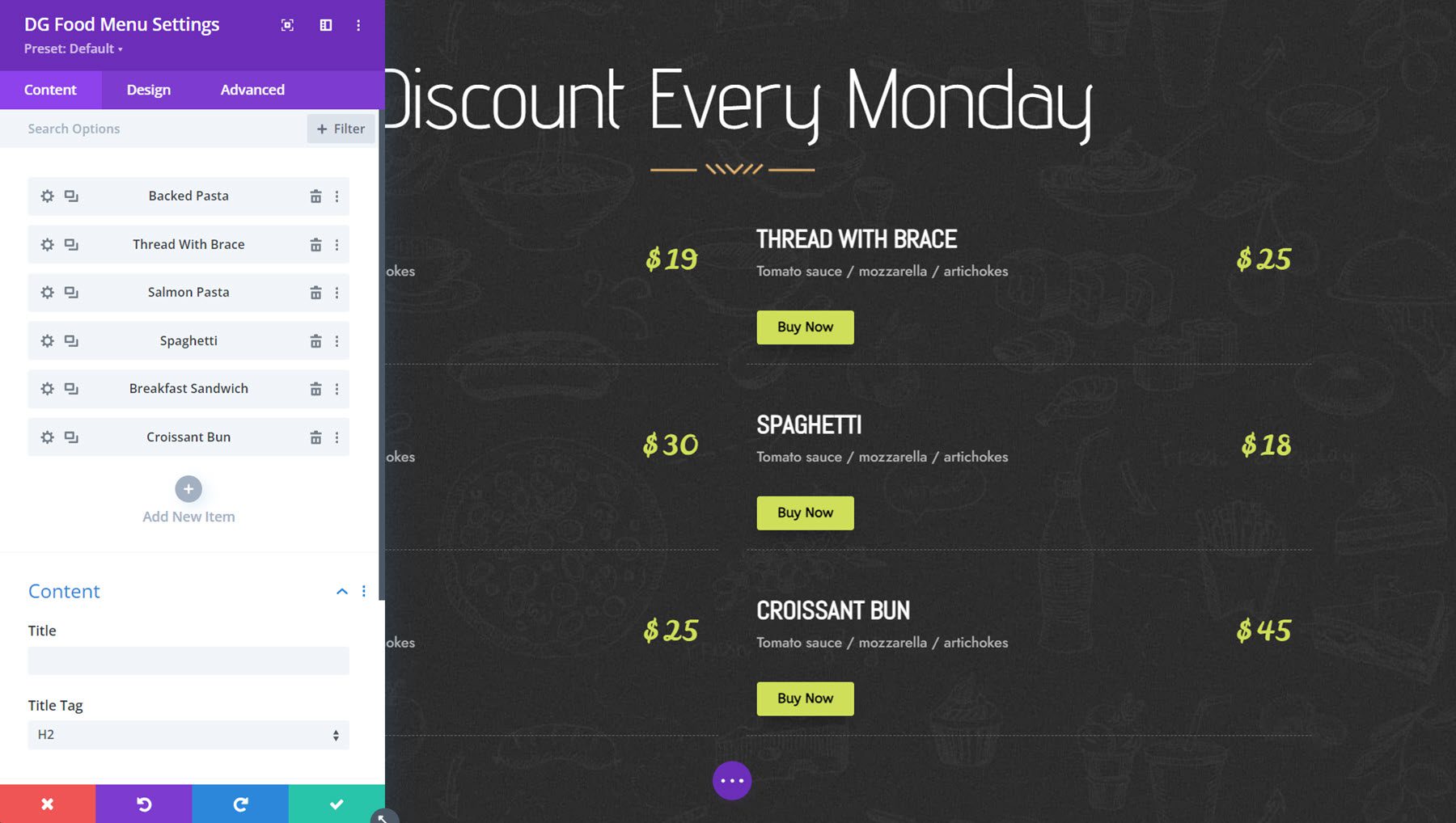
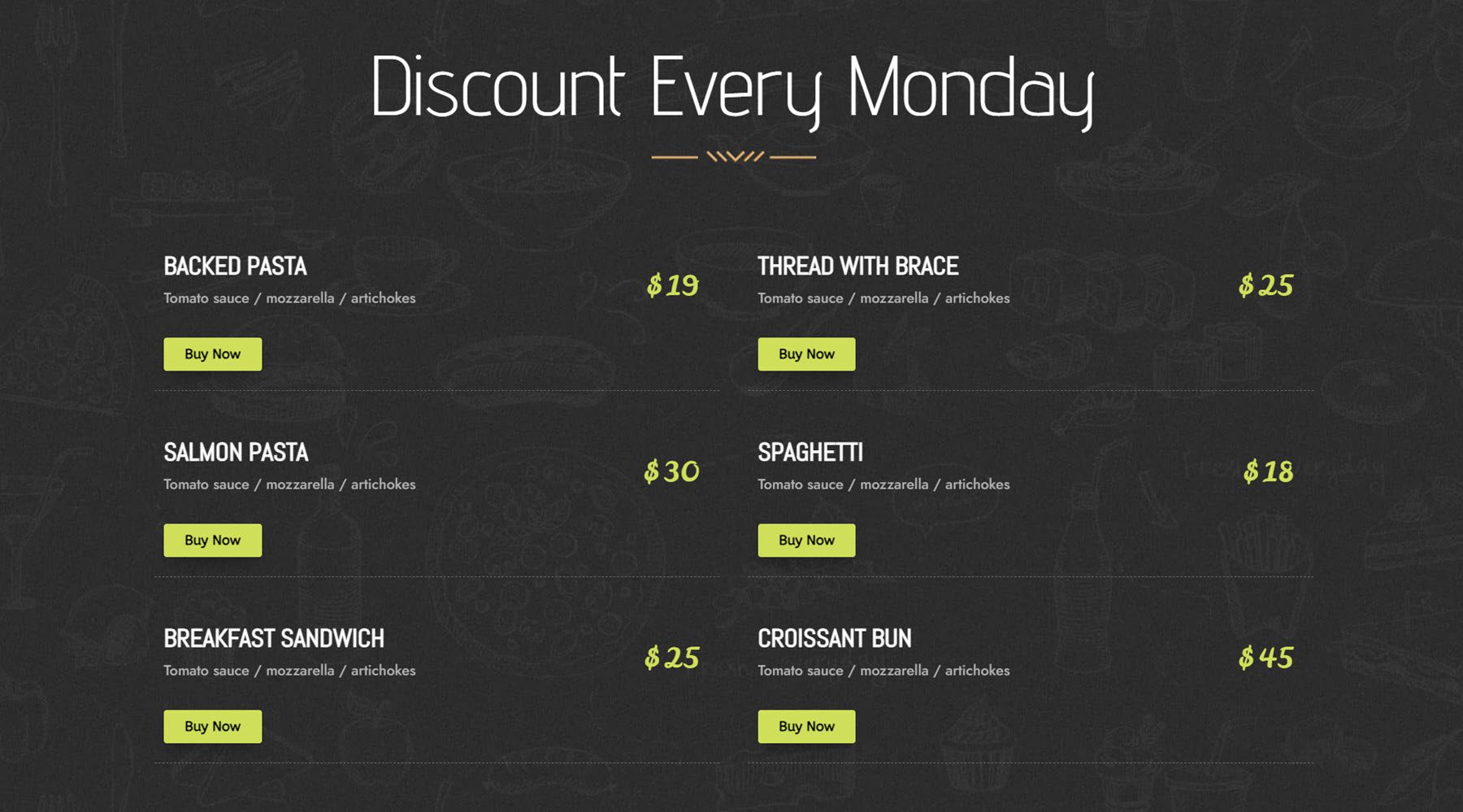
フードメニュー
次に、簡単なメニュー レイアウトを作成する機能を提供するもう 1 つの便利なモジュールです。 各メニュー項目に対して、タイトルとサブタイトルの追加、見出しレベルの設定、通貨インジケーターと価格の追加、ボタンやバッジの追加を行うことができます。

これはフード メニュー レイアウト 6 です。商品のタイトル、サブタイトル、価格、購入ボタンを備えた 2 列のメニューがあります。

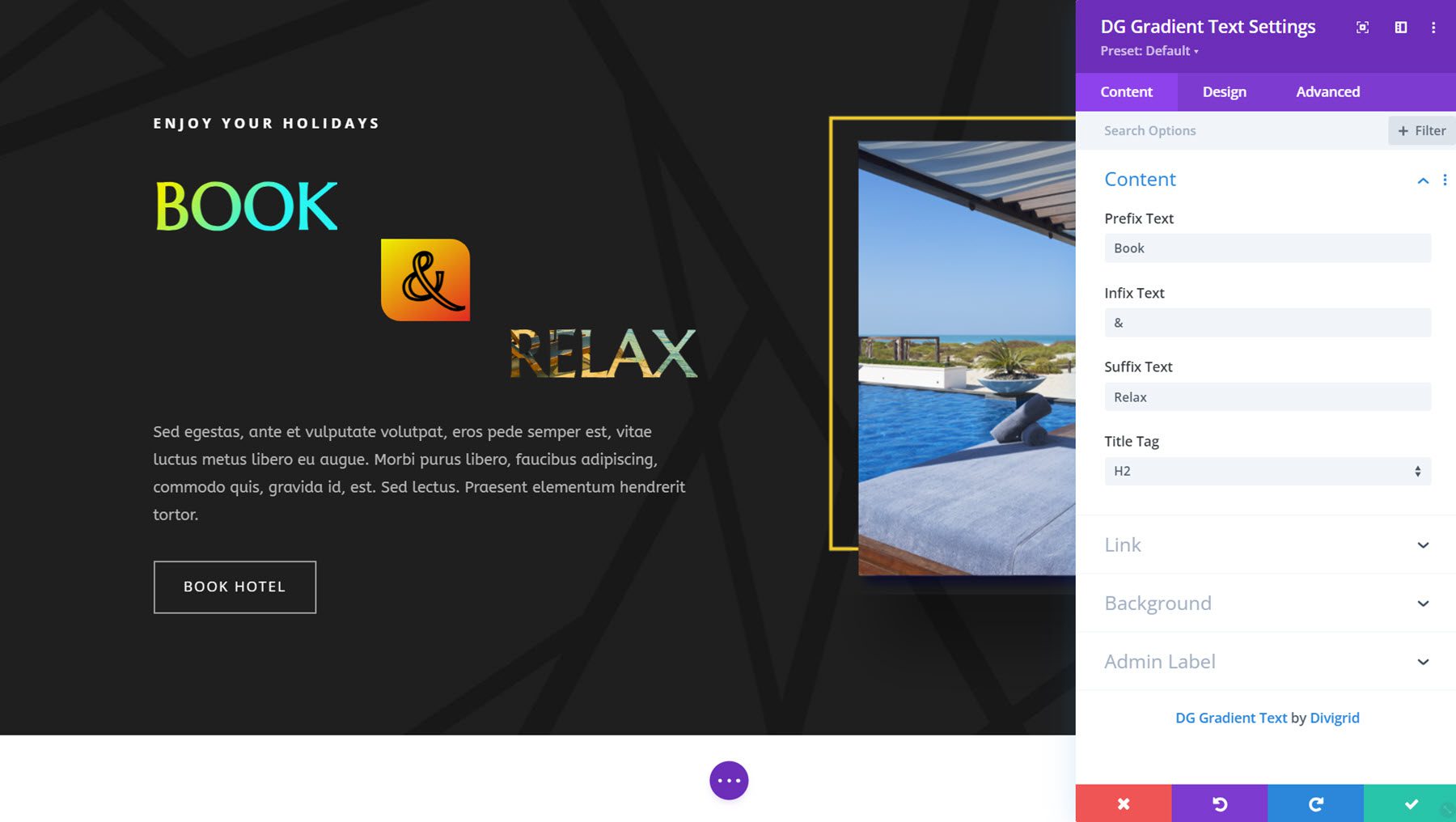
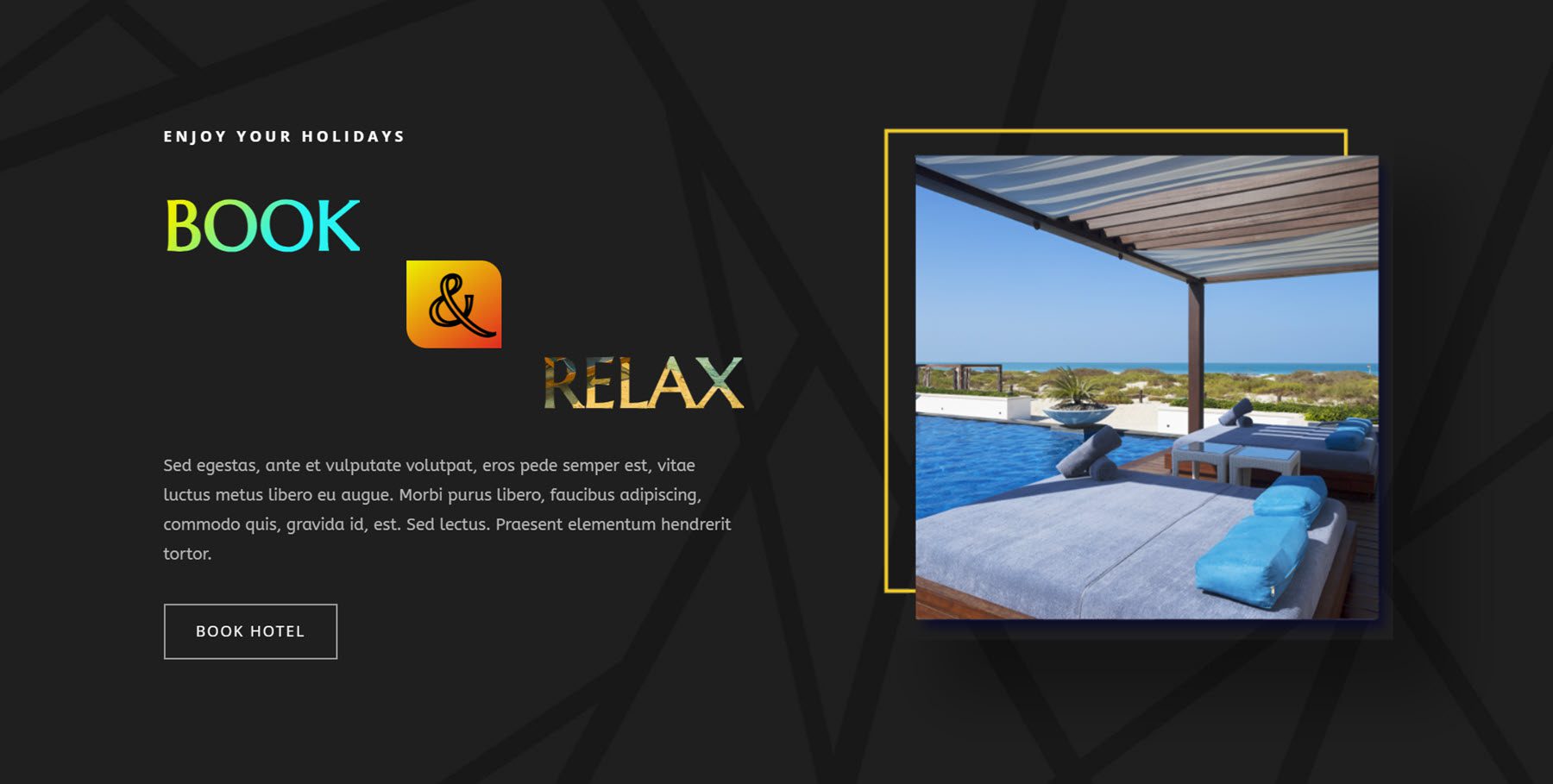
グラデーションテキスト
グラデーション テキスト モジュールを使用すると、興味深く人目を引く見出しレイアウトを作成できます。 プレフィックス、インフィックス、サフィックスのテキストを追加し、グラデーション見出し、背景クリップ、アウトライン スタイル、アニメーション設定、ホバー効果などを含むさまざまなデザイン オプションでそれぞれをカスタマイズできます。

これは、グラデーション テキスト モジュールの例 2 です。これは、グラデーションの背景を持つプレフィックスとインフィックス、および移動する背景クリップを持つサフィックス テキストを特徴としています。

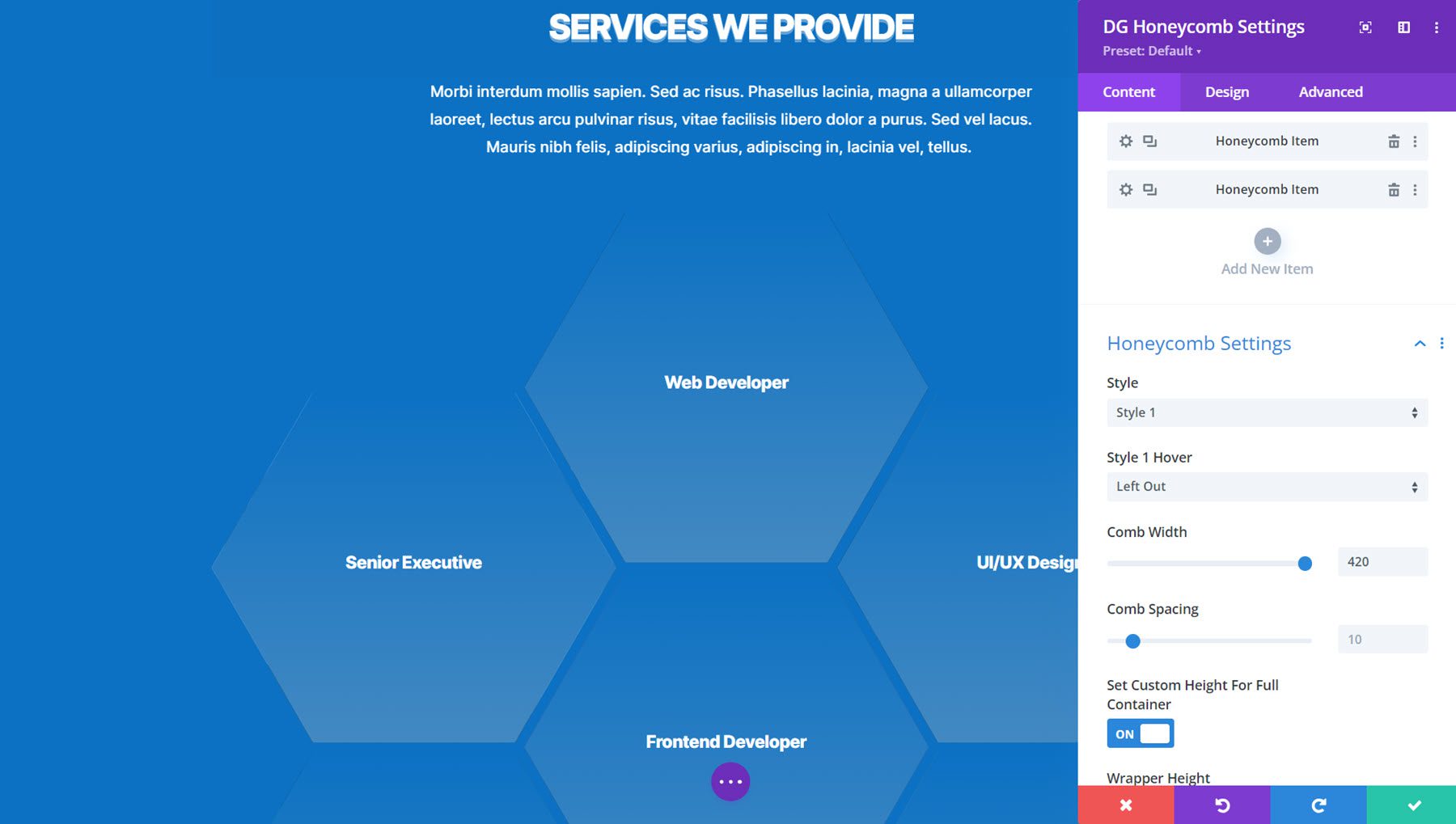
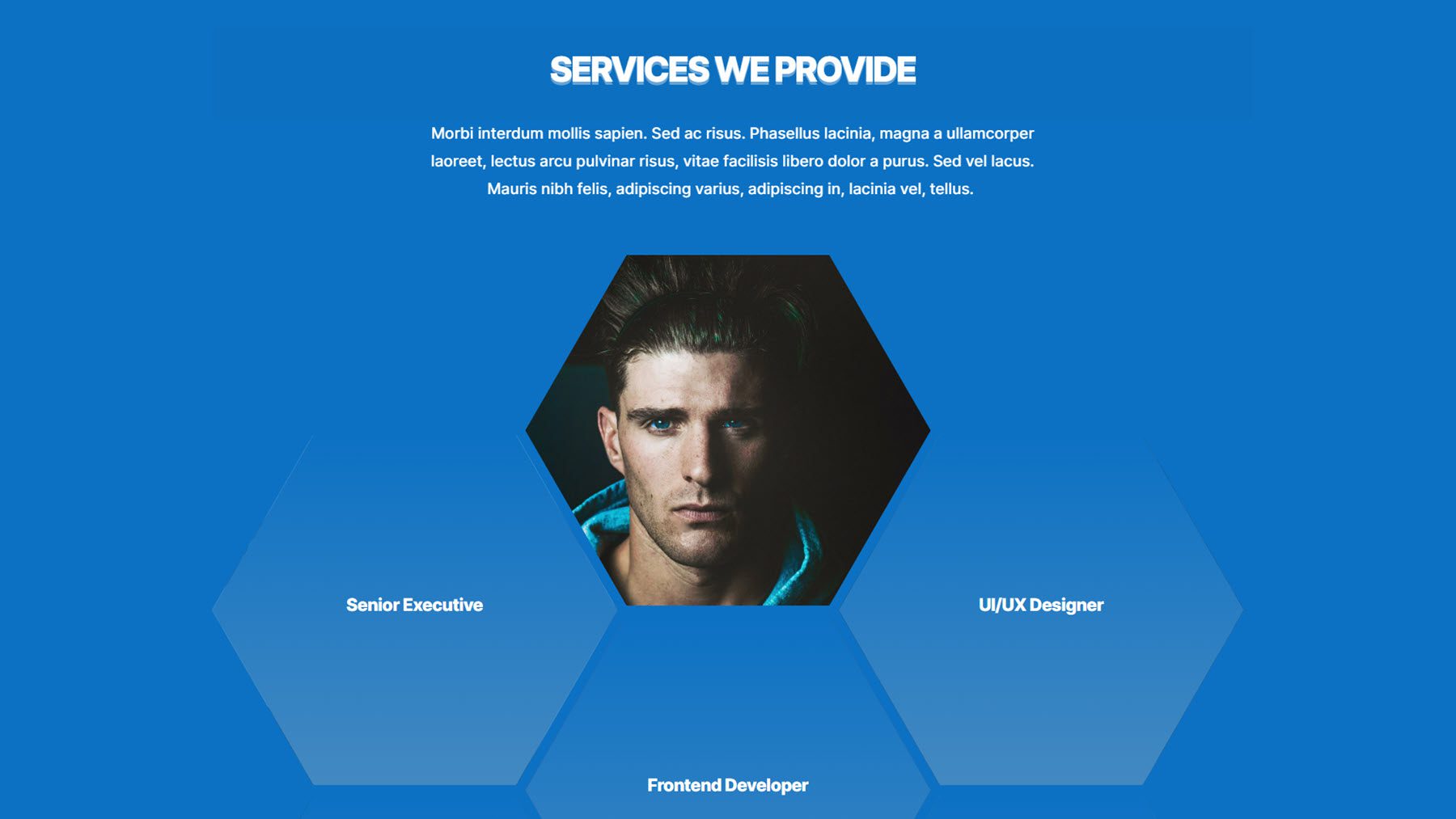
ハニカム
Honeycomb モジュールは、コンテンツを独自のレイアウトで表示できるようにするもう 1 つのモジュールです。 この場合、ハニカム状に配置されたハニカム型カードにテキスト、画像、アイコンを追加できます。

これは、ホバー上に画像を表示するハニカムの例 9 です。

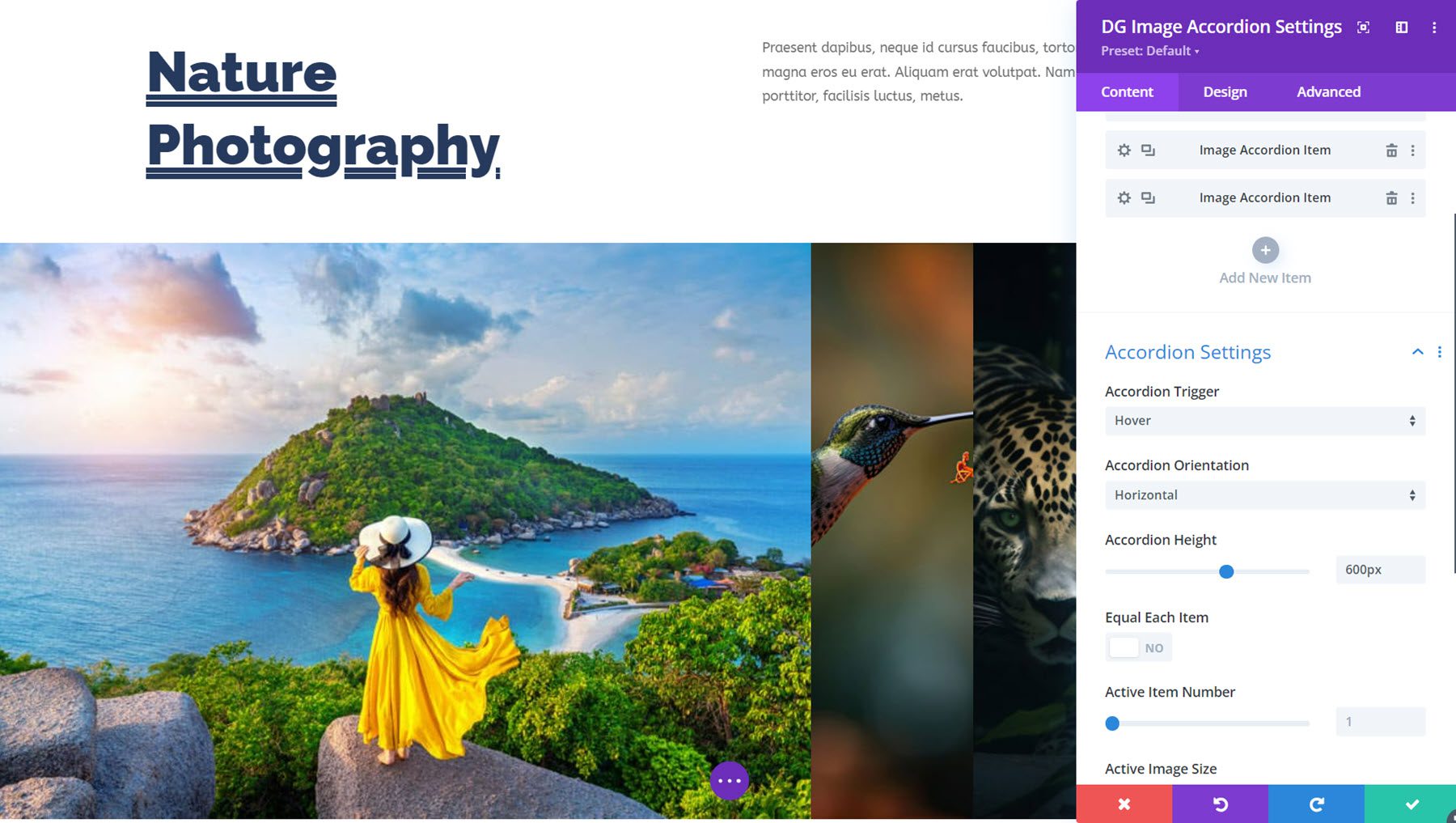
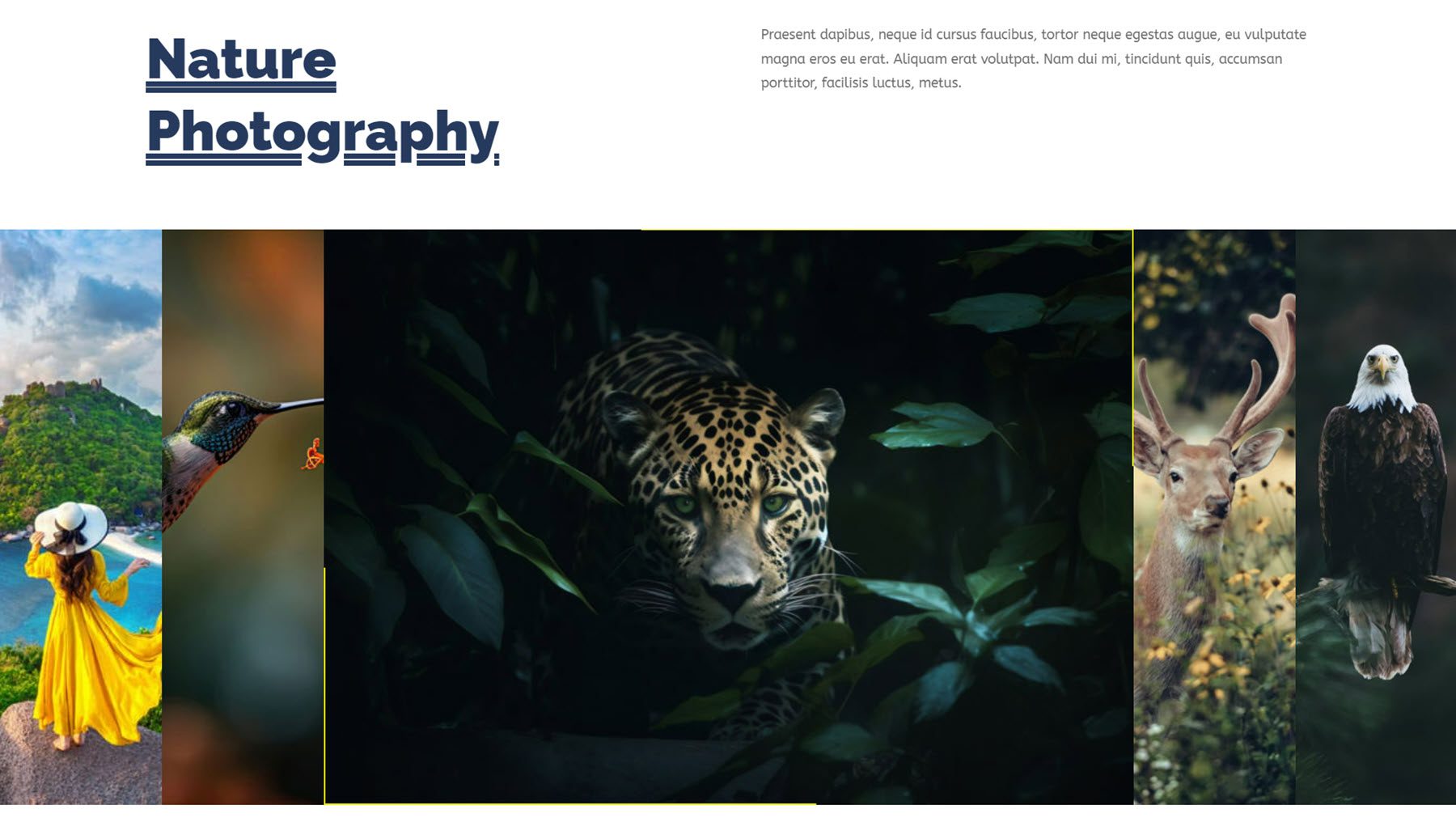
イメージアコーディオン
これは画像アコーディオン モジュールです。 クリックまたはホバーすると、選択した画像が拡大され、コンテンツが表示されます。 単純に画像を表示することも、テキスト、アイコン、画像、ボタンなどのコンテンツを追加して紹介することもできます。

これは、Image Accordion Demo Layout 5 です。これは、ホバーするとアニメーションの境界線を持つ画像が表示されるシンプルなレイアウトです。

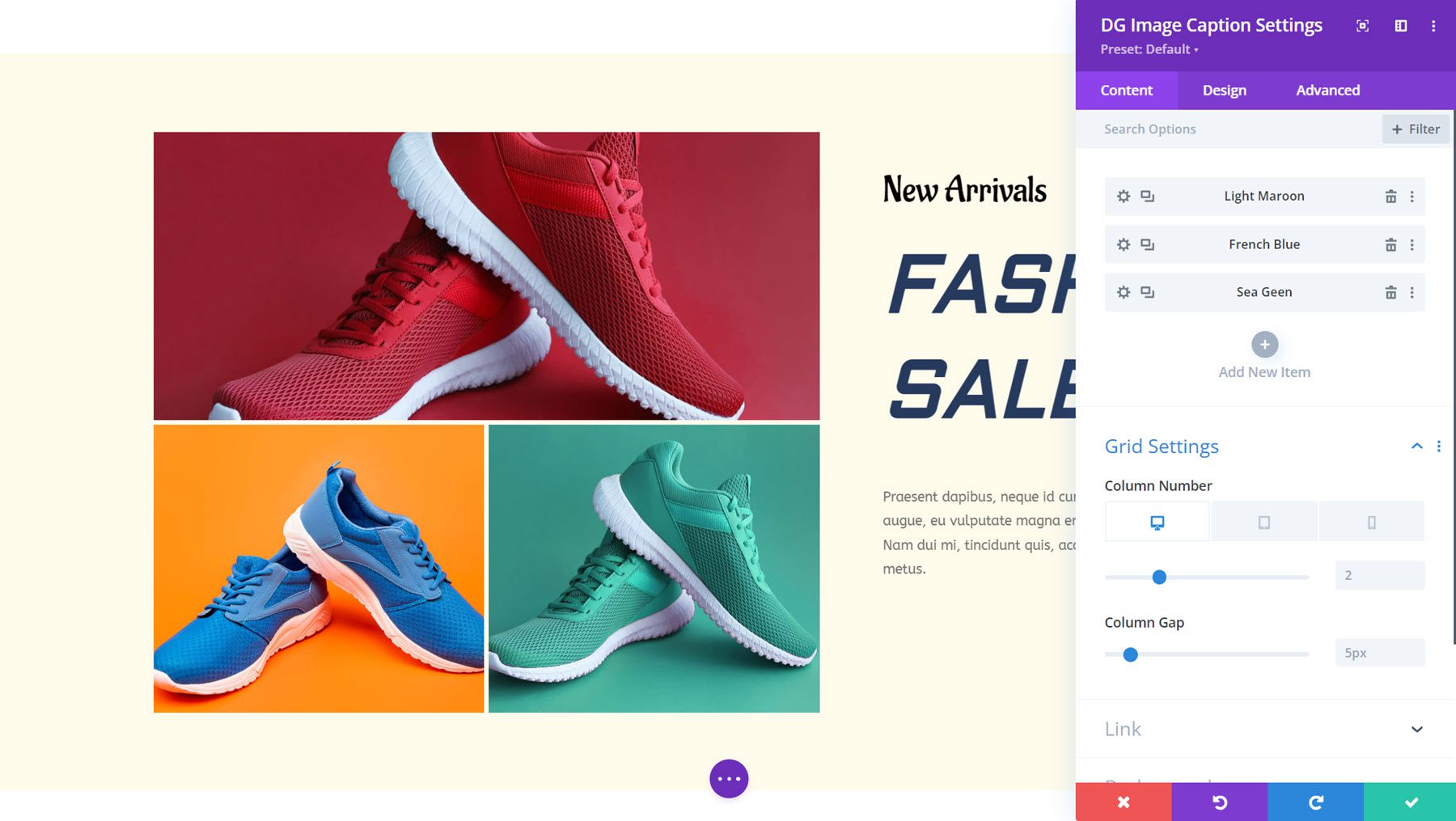
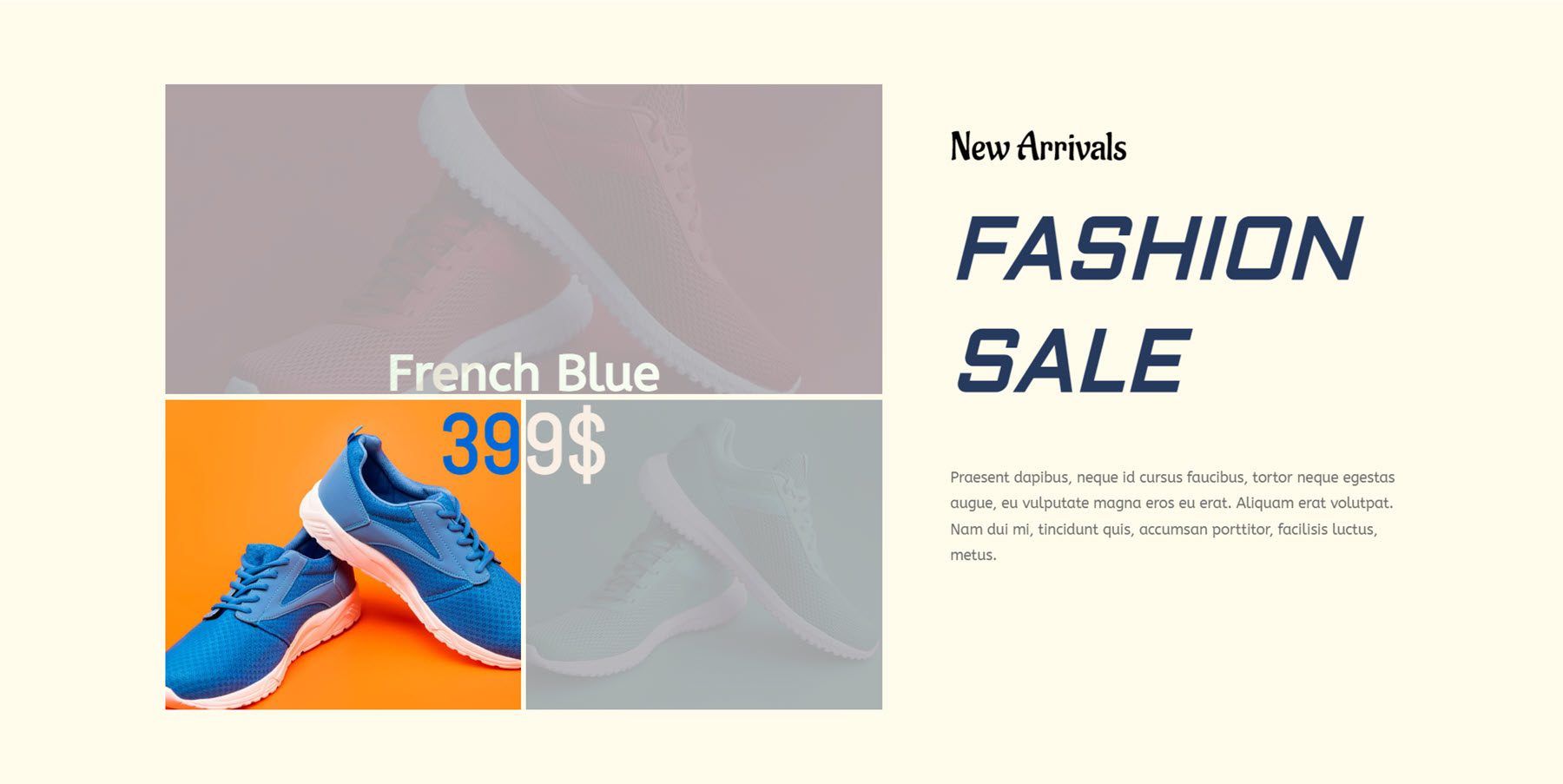
画像キャプション
次は画像キャプションモジュールです。 これにより、複数の画像を表示したり、ホバー時にキャプションを表示したりすることができます。 スタイル、レイアウト、フォント、画像などをカスタマイズするためのデザイン オプションが多数あります。

これは画像キャプションのデモ レイアウト 8 です。カーソルを置くとキャプションが表示され、他の画像には灰色のオーバーレイが表示されます。

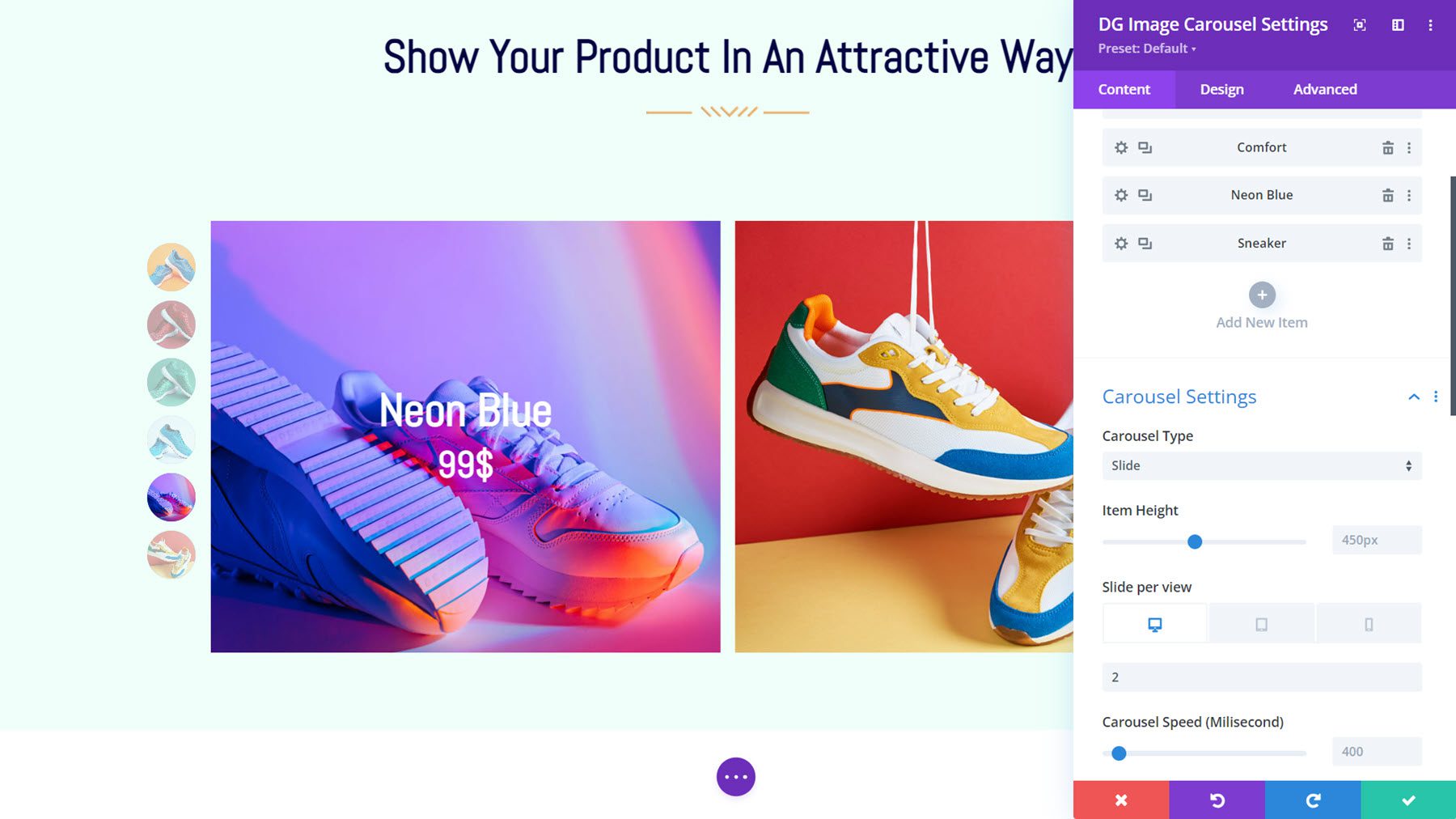
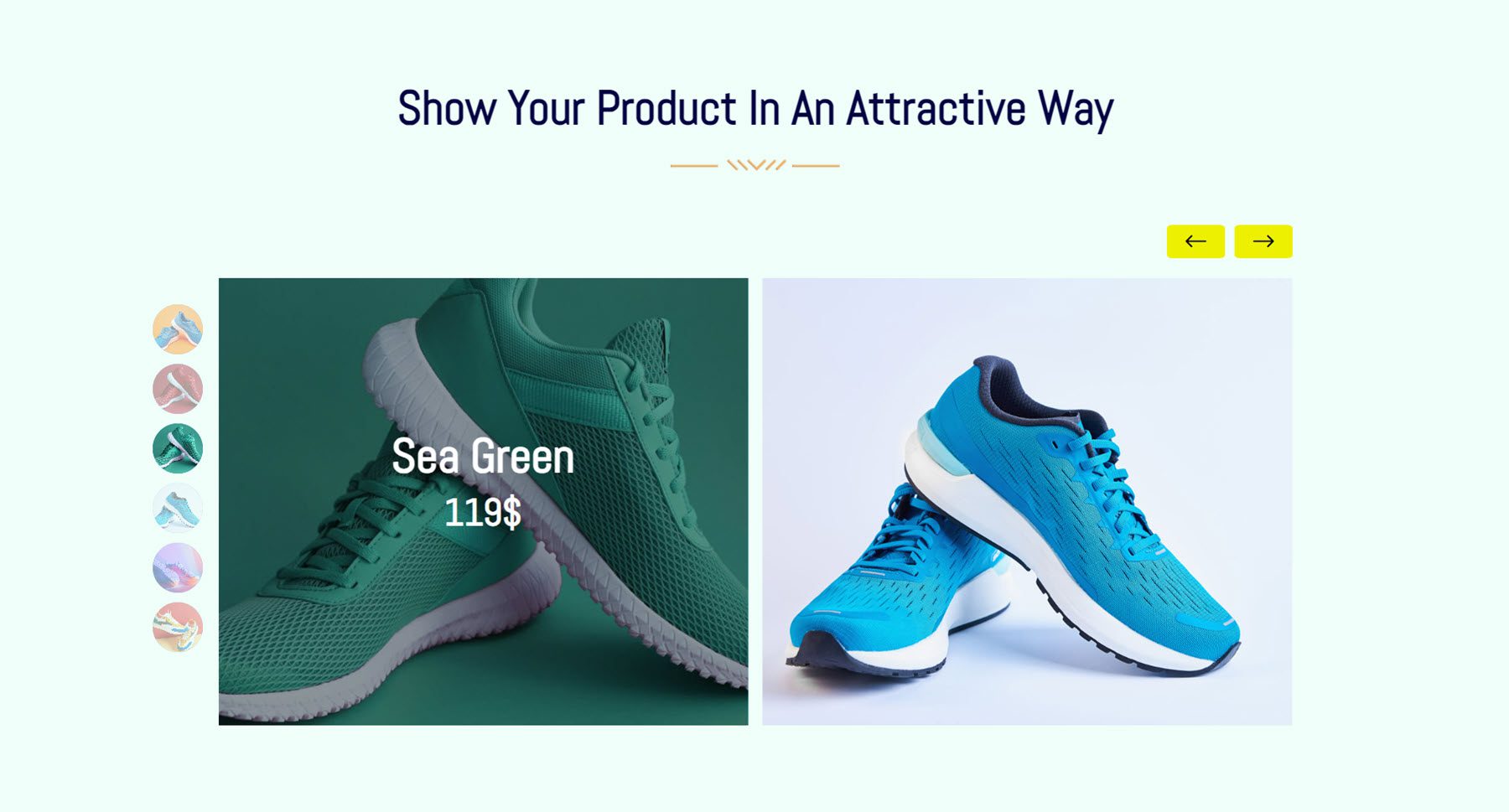
画像カルーセル
DiviGrid の画像カルーセル モジュールには、画像、ページ、製品、サービスなどを紹介するために使用できる興味深いオプションが多数付属しています。 画像にテキストやボタンを追加したり、複数のスライドやナビゲーション スタイルから選択したり、ホバー効果を追加したりすることができます。

これは画像カルーセル レイアウト 1 で、左側に箇条書き形式のページネーションが付いています。 カーソルを置くと、タイトルと価格がオーバーレイで表示されます。

画像ホットスポット
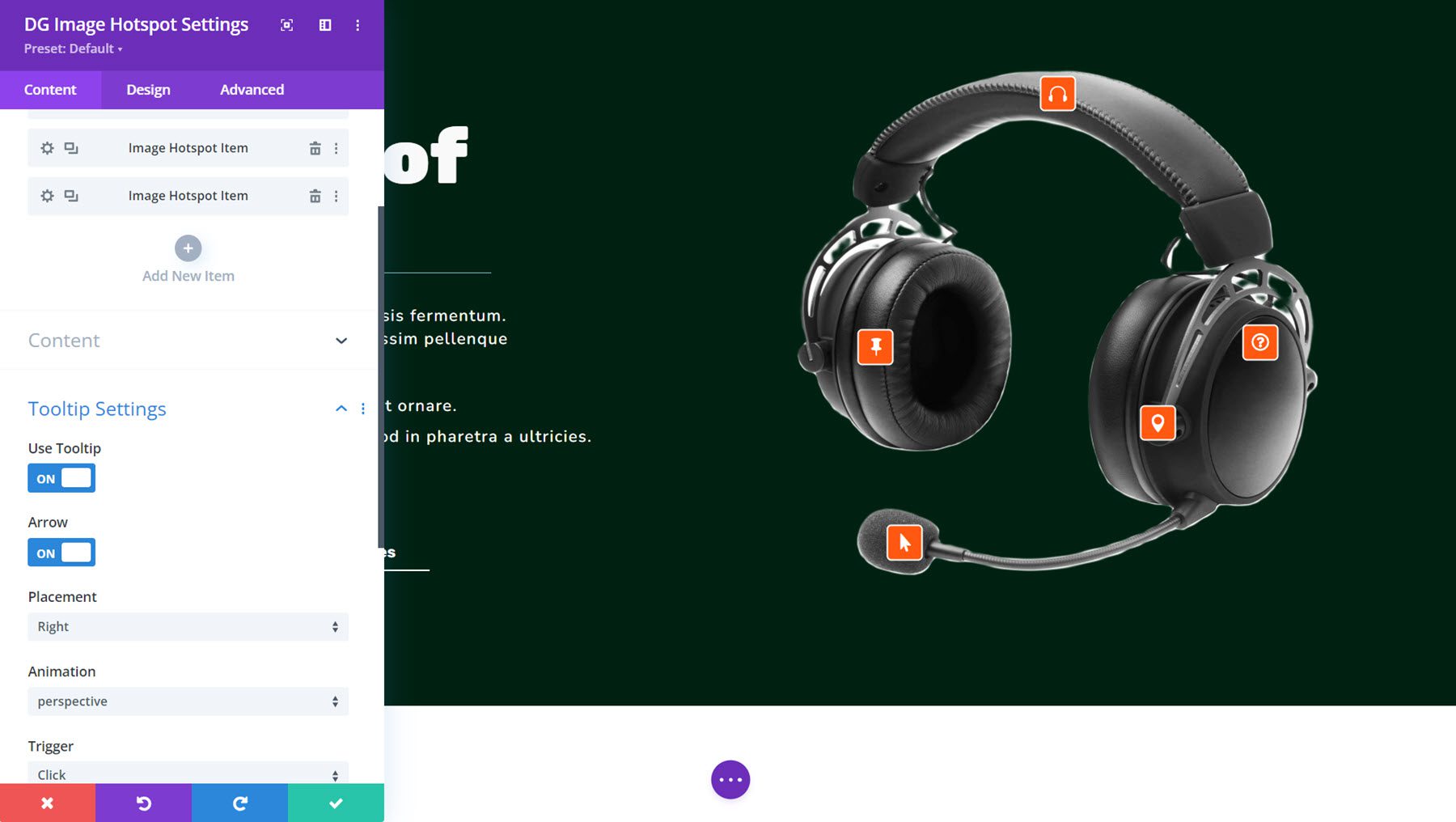
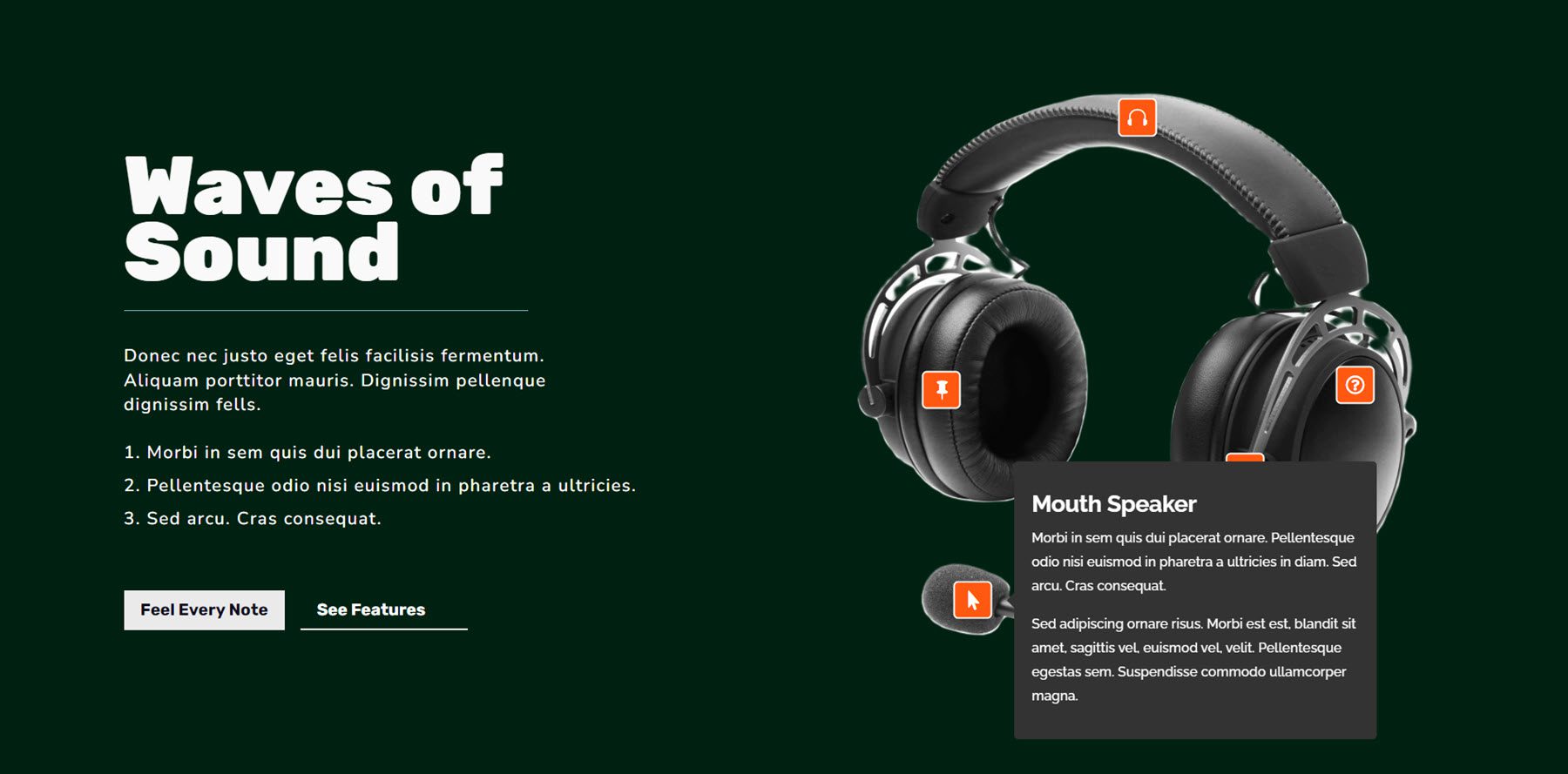
画像ホットスポット モジュールを使用すると、画像にホットスポットを追加したり、クリックやホバー時にツールチップに表示されるコンテンツを追加したりできます。 アイコン、テキスト、または画像のホットスポットから選択し、ホットスポット アニメーション設定を追加し、ツールチップにテキストまたはライブラリ レイアウトを表示し、各ツールチップのデザインを個別に完全にカスタマイズできます。

これはイメージ ホットスポット デモ レイアウト 3 です。オレンジ色のツールヒントとアイコンが表示されます。 クリックするとツールチップが開き、製品に関する情報が表示されます。

インラインポップアップ
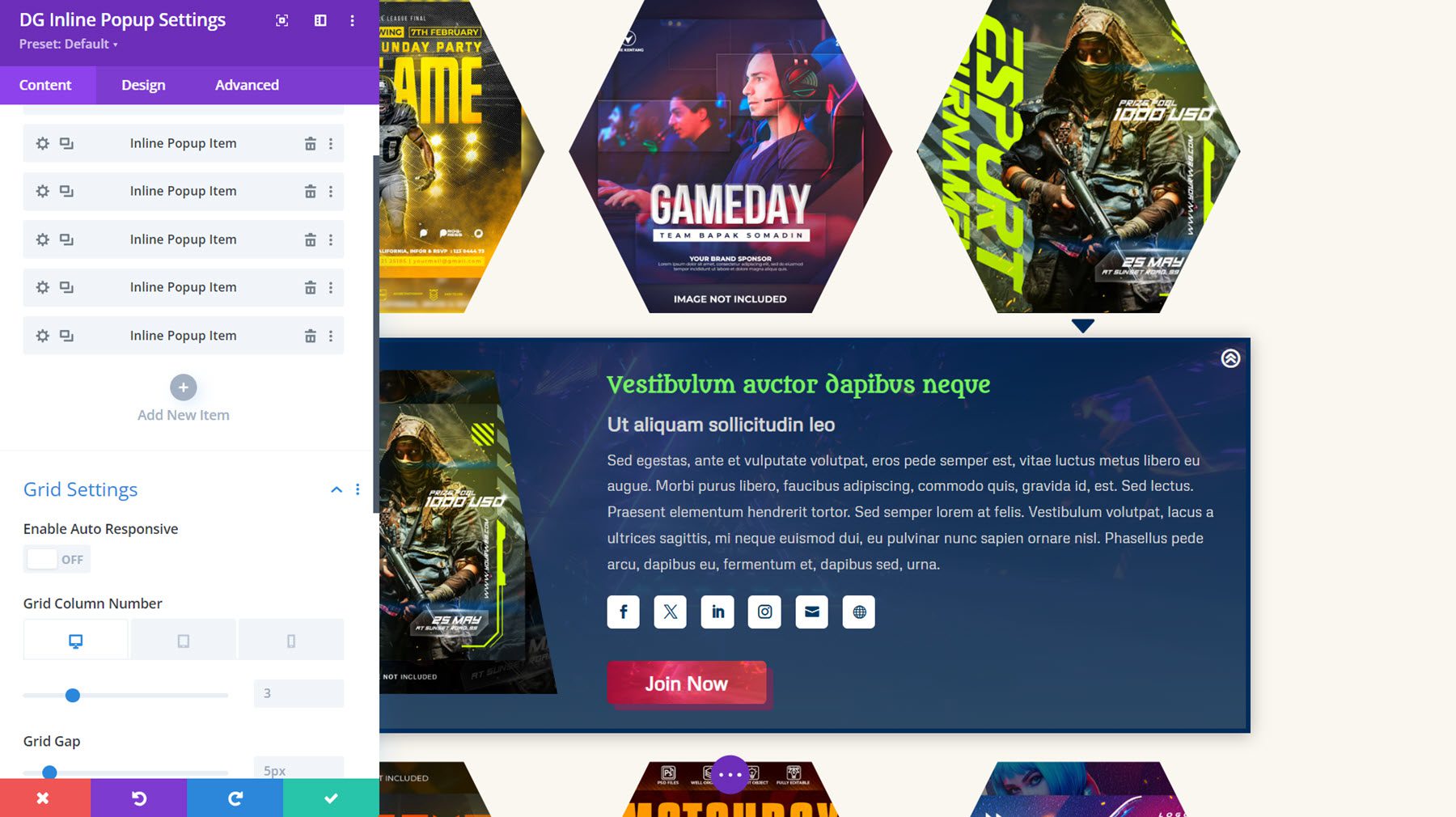
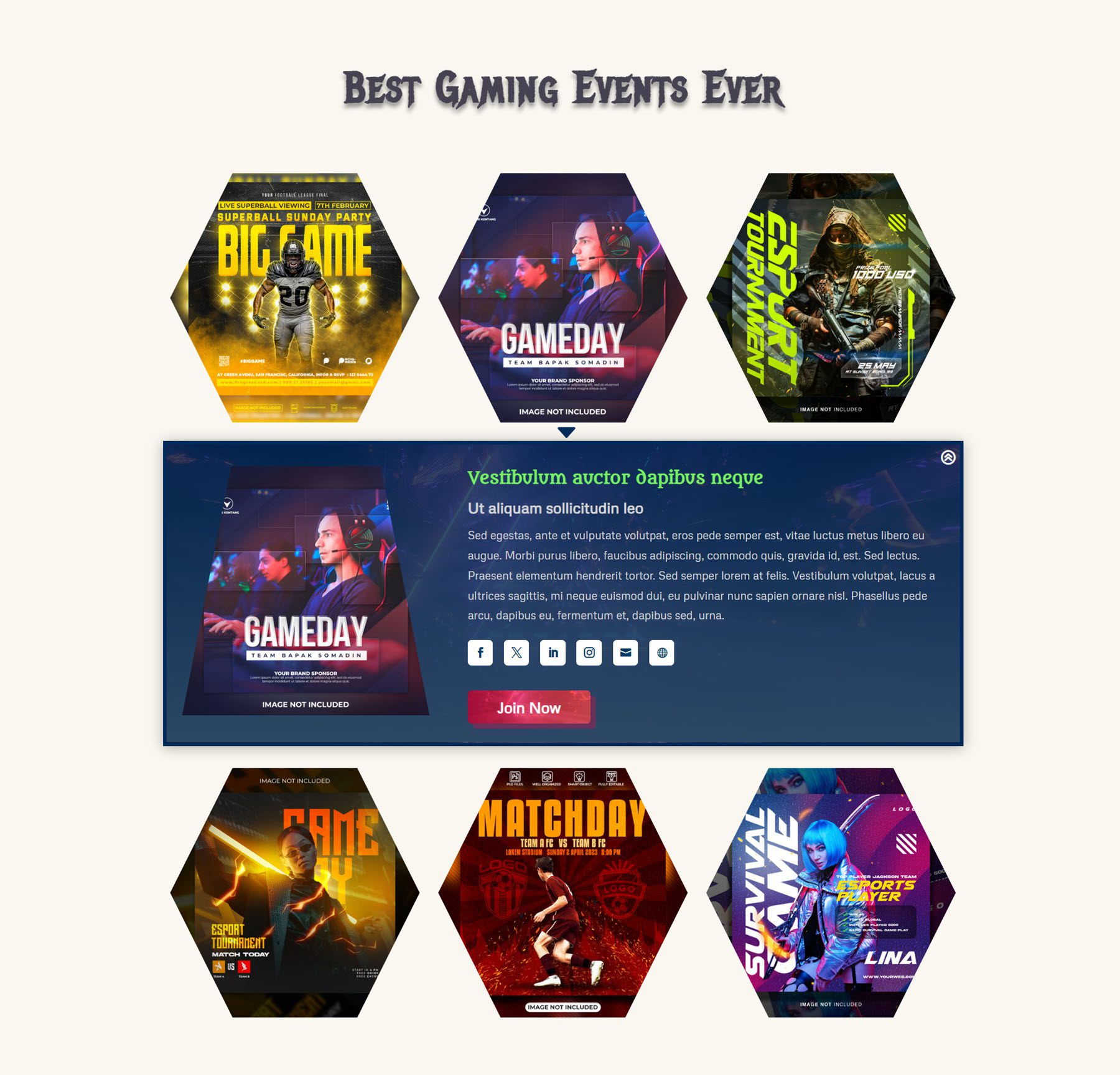
このモジュールを使用すると、ホバー時にインライン ポップアップを表示する項目のグリッド レイアウトを作成できます。 画像、タイトル、サブタイトル、テキスト、オーバーレイ テキストをグリッド アイテムに追加できます。 ポップアップでは、画像、タイトル、サブタイトル、テキストコンテンツ、ボタン、ソーシャルメディアアイコンを表示できます。 これらの要素はすべて、デザイン設定で完全にスタイル設定できます。

これは、六角形の画像ラッパーと画像ズーム ホバー スタイルが適用された、インライン ポップアップ レイアウト 25 です。 クリックすると、画像、コンテンツ、ソーシャル アイコン、ボタンを含むインライン ポップアップが下に表示されます。

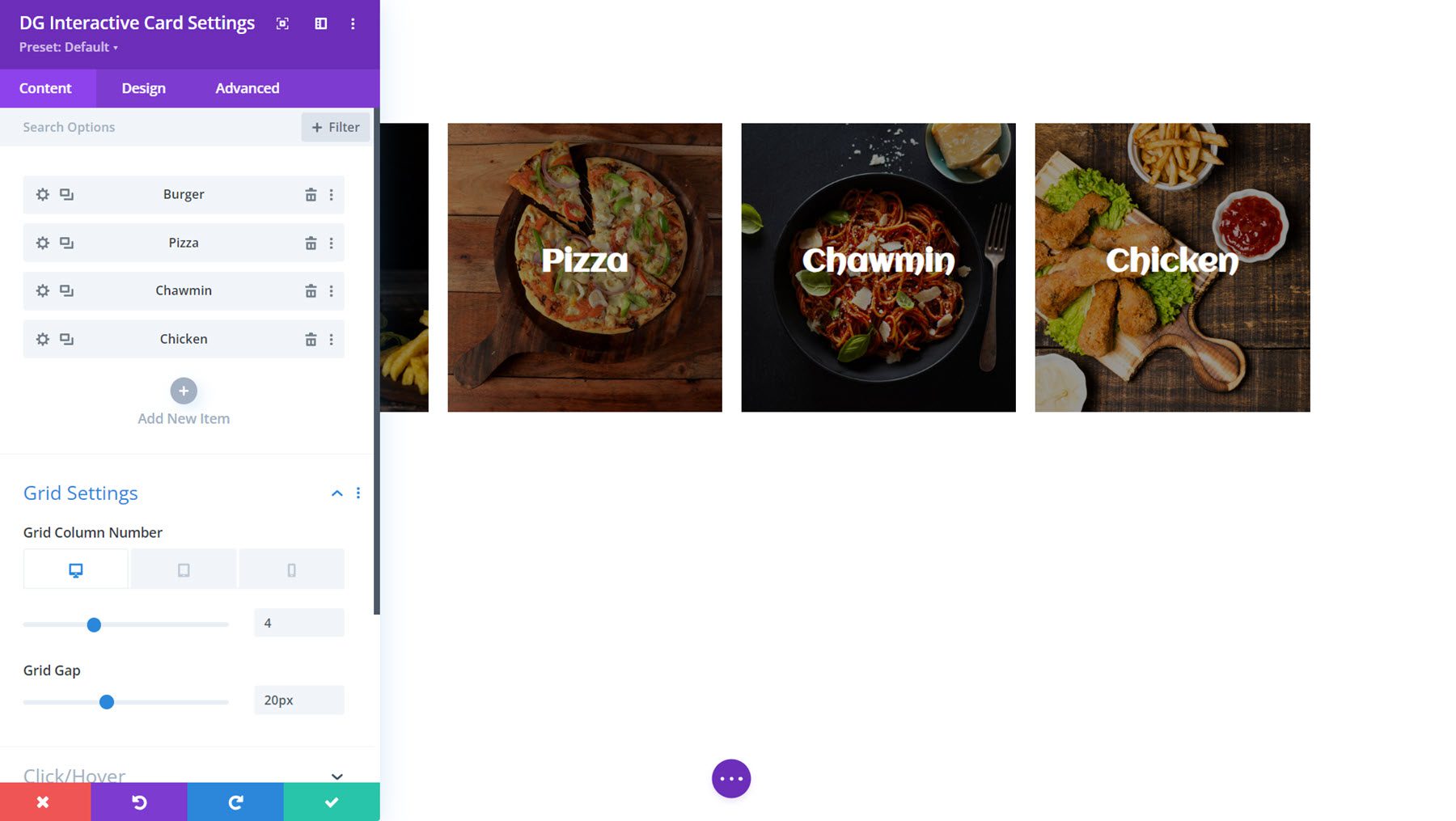
インタラクティブカード
インタラクティブ カードは、魅力的な方法で情報を表示できるもう 1 つの機能豊富なモジュールです。 クリックまたはホバーすると表示されるコンテンツ、または表紙コンテンツの横に表示されるコンテンツを追加して、インタラクティブなカードを作成できます。 見出し、サブタイトル、テキストコンテンツ、ボタンを前面に追加できます。 背面には、これらのアイテムとソーシャルメディアアイコンを表示することもできます。

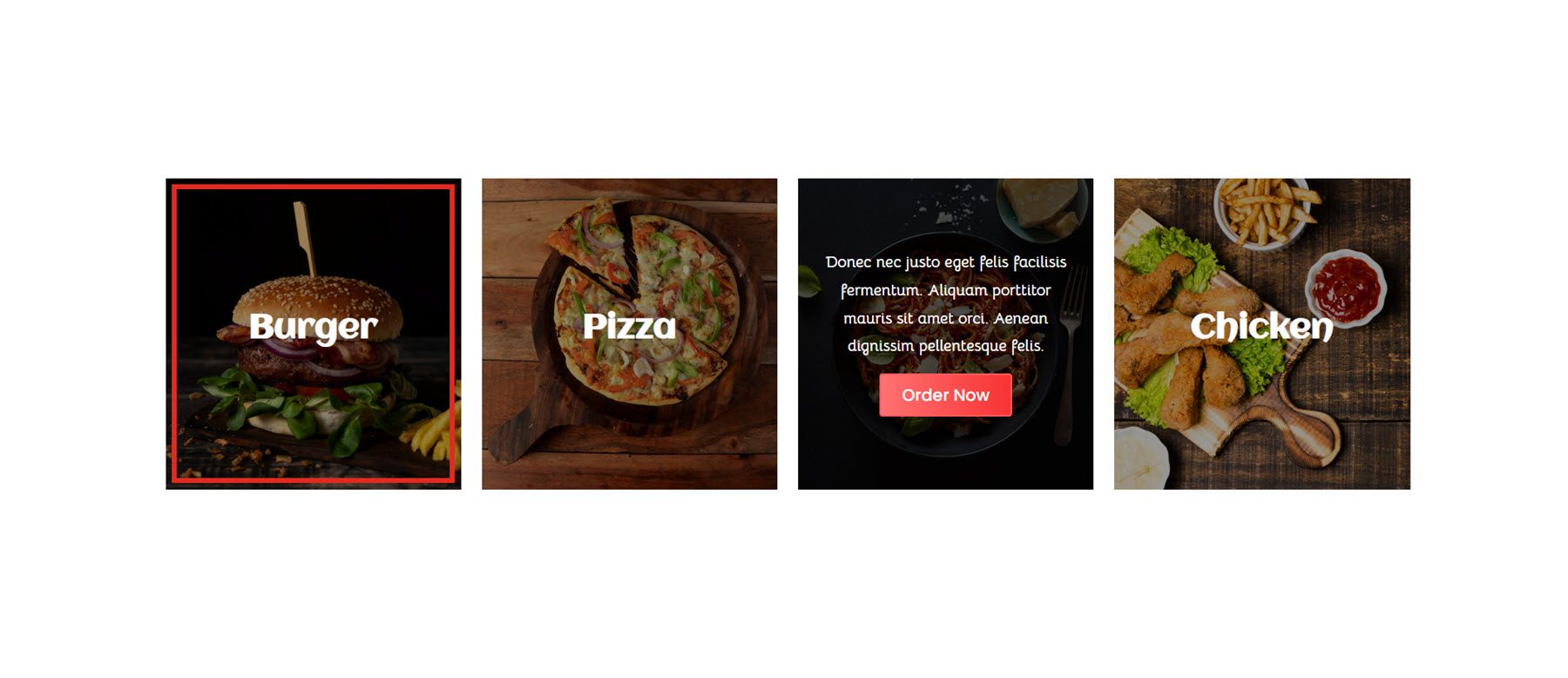
これはインタラクティブ カードの例 11 です。ホバーすると境界線のアニメーションが表示され、クリックするとテキストとボタンが表示された裏面が表示されます。

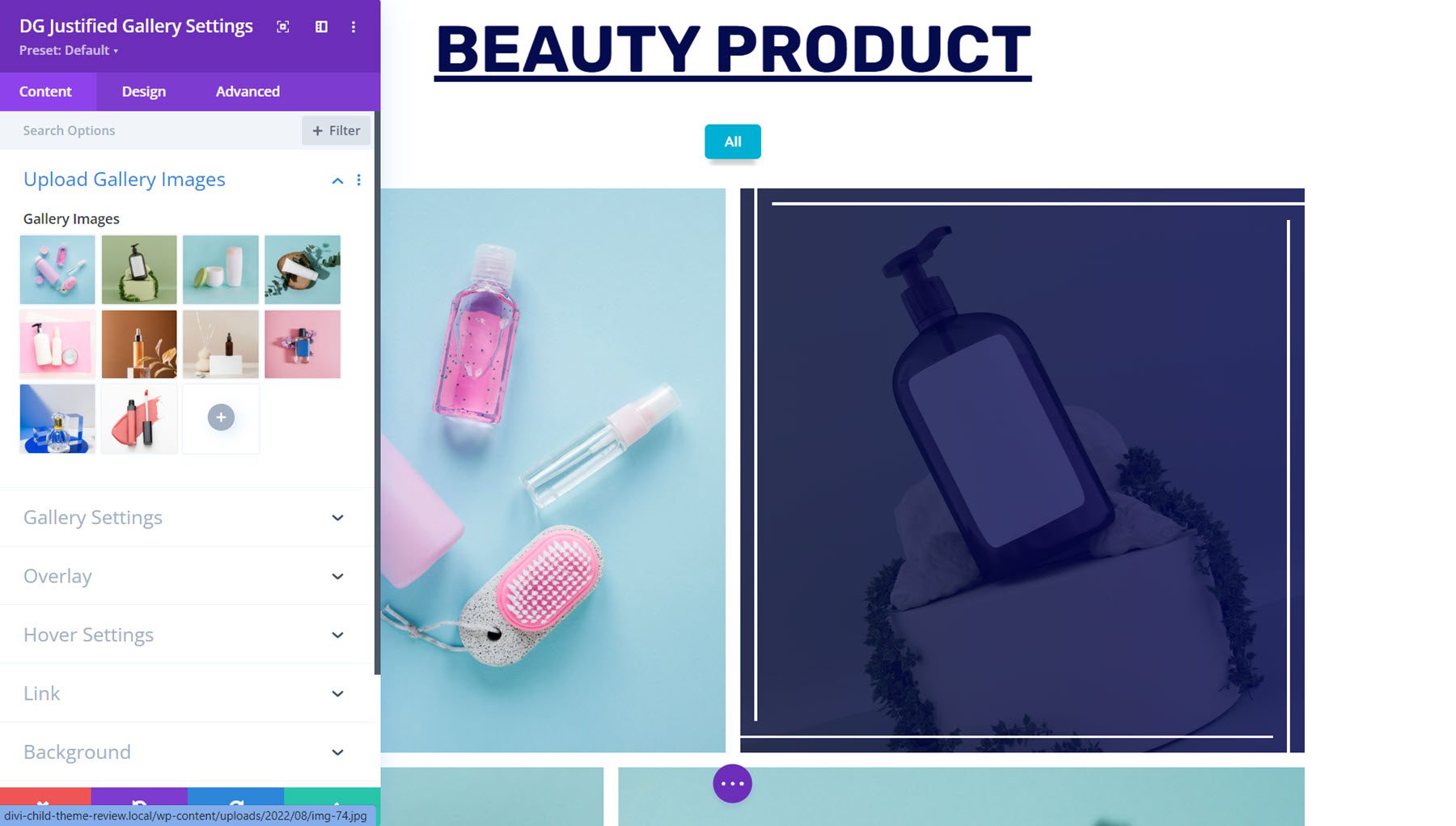
正当化されたギャラリー
Justified Gallery モジュールは、サイトに画像を表示する優れた方法です。 画像にオーバーレイ効果やホバー効果を追加したり、クリック時にライトボックスが開くようにしたりできます。

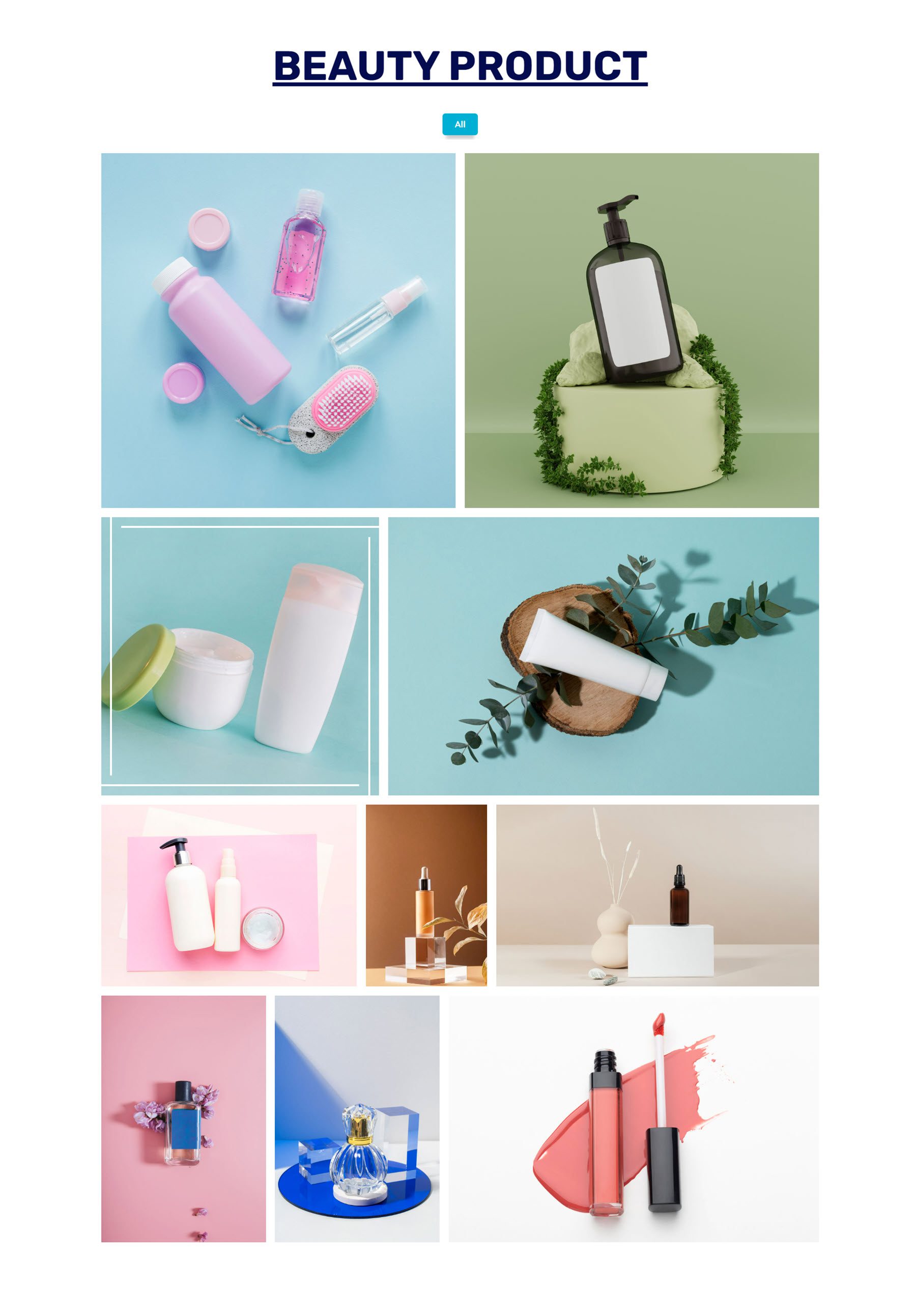
これは、Justified Gallery Demo Layout 9 です。ホバーすると、画像が斜めにズームインし、境界線が表示されます。 クリックすると、ライトボックスで画像を表示できます。

リストグリッド
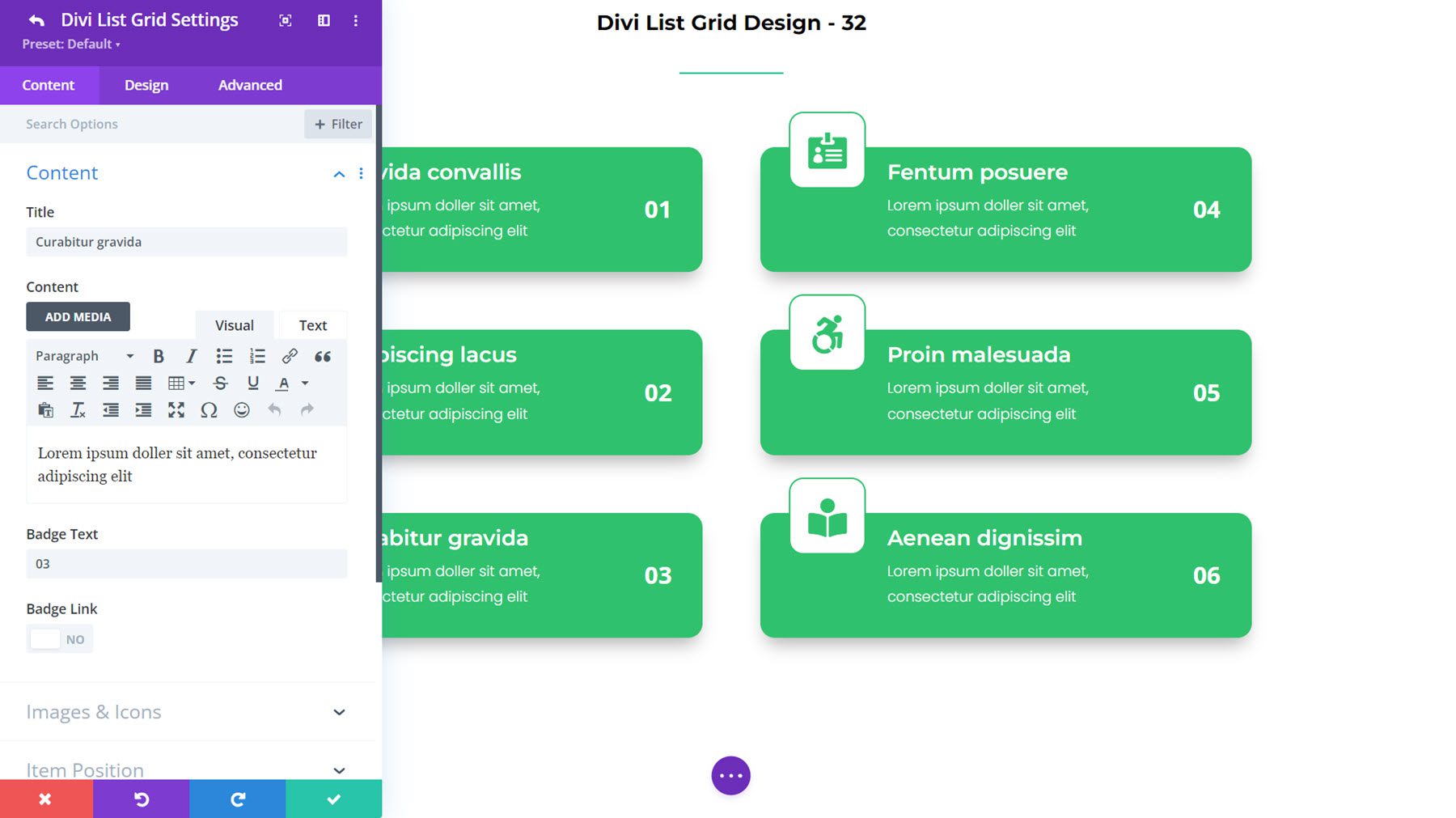
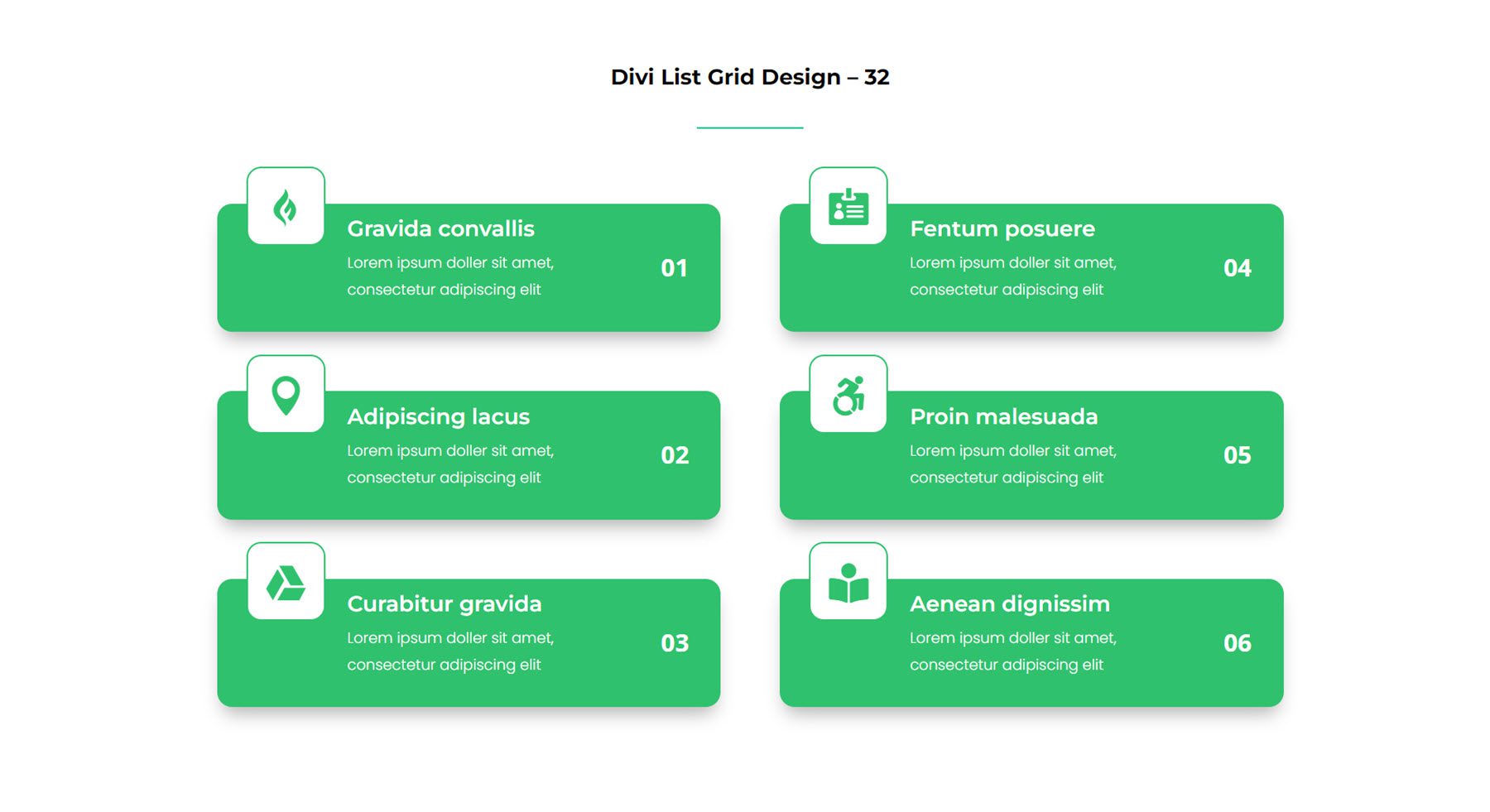
次に、List Grid モジュールは、サービス、機能、プロセスのステップなどのリストを作成するのに便利です。 各リスト項目には、タイトル、説明、バッジ、画像またはアイコンを追加できます。 リスト項目を視覚的に結び付けるコネクタ ラインを有効にすることもできます。

これはリスト グリッド レイアウト 32 で、上部にアイコンがあり、右側に番号の付いたバッジがあります。

石積みギャラリー
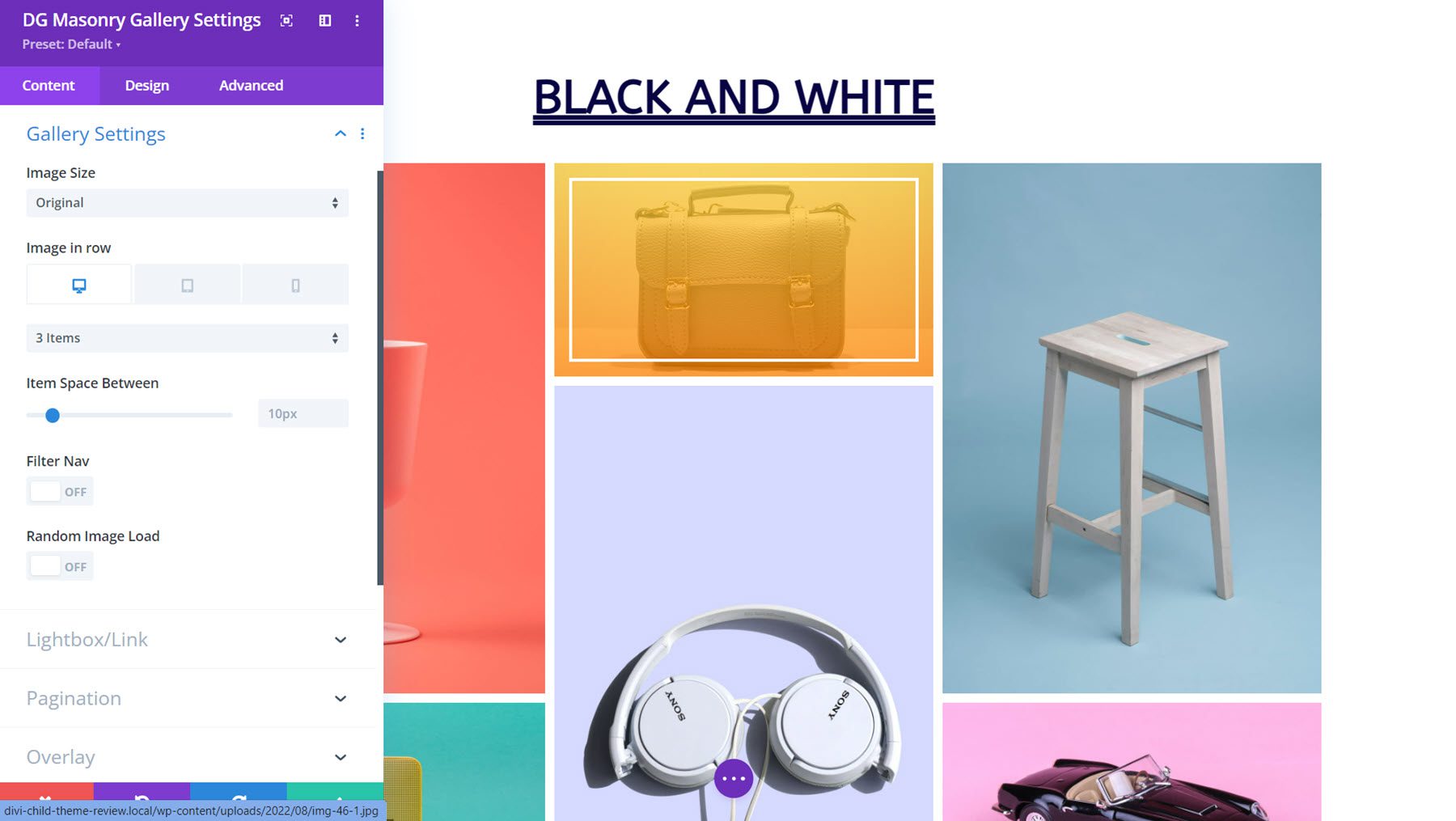
Masonry Gallery は、ギャラリー レイアウトで画像を表示するためのもう 1 つのオプションです。 ライトボックスで画像を開いたり、ページネーションを追加したり、オーバーレイやホバー効果を適用したりすることができます。 各要素はデザイン設定で完全にカスタマイズ可能です。

これは Masonry Gallery Layout 2 です。カラフルなオーバーレイとホバー時の白い境界線が特徴です。

複数のボタン
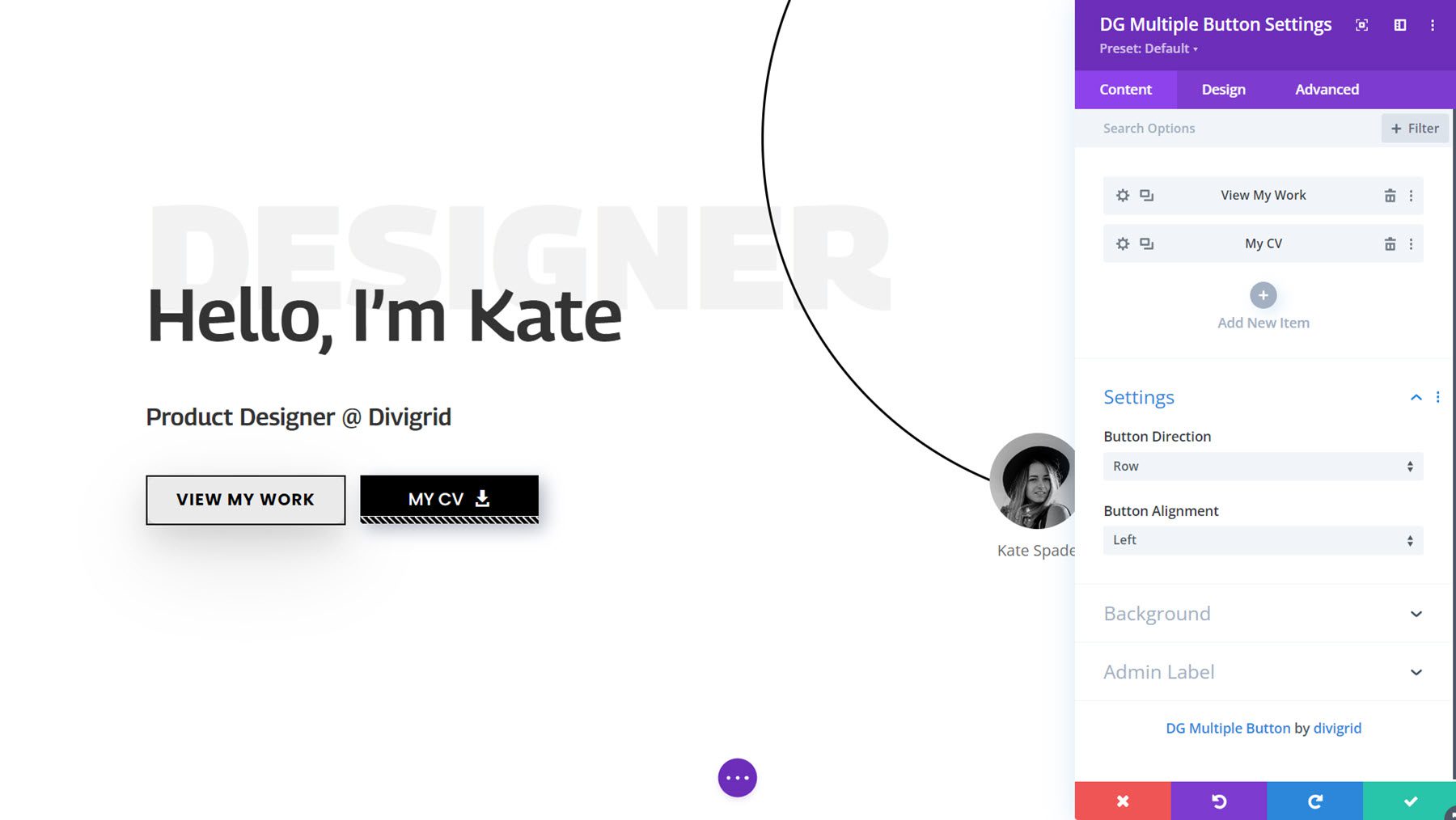
複数のボタン モジュールを使用すると、モジュール内に並べて表示される複数のボタンを追加できます。 ボタンを行または列に表示することを選択し、配置をカスタマイズできます。 各ボタンは個別にスタイル設定でき、モジュールには追加できる興味深いホバー効果が多数含まれています。

これは、複数のボタン モジュールのレイアウト例 10 です。最初のボタンの上にマウスを置くと、ドットが表示されます。 2 番目のボタンでは、ホバーすると下部のストライプが移動します。

ポストグリッド
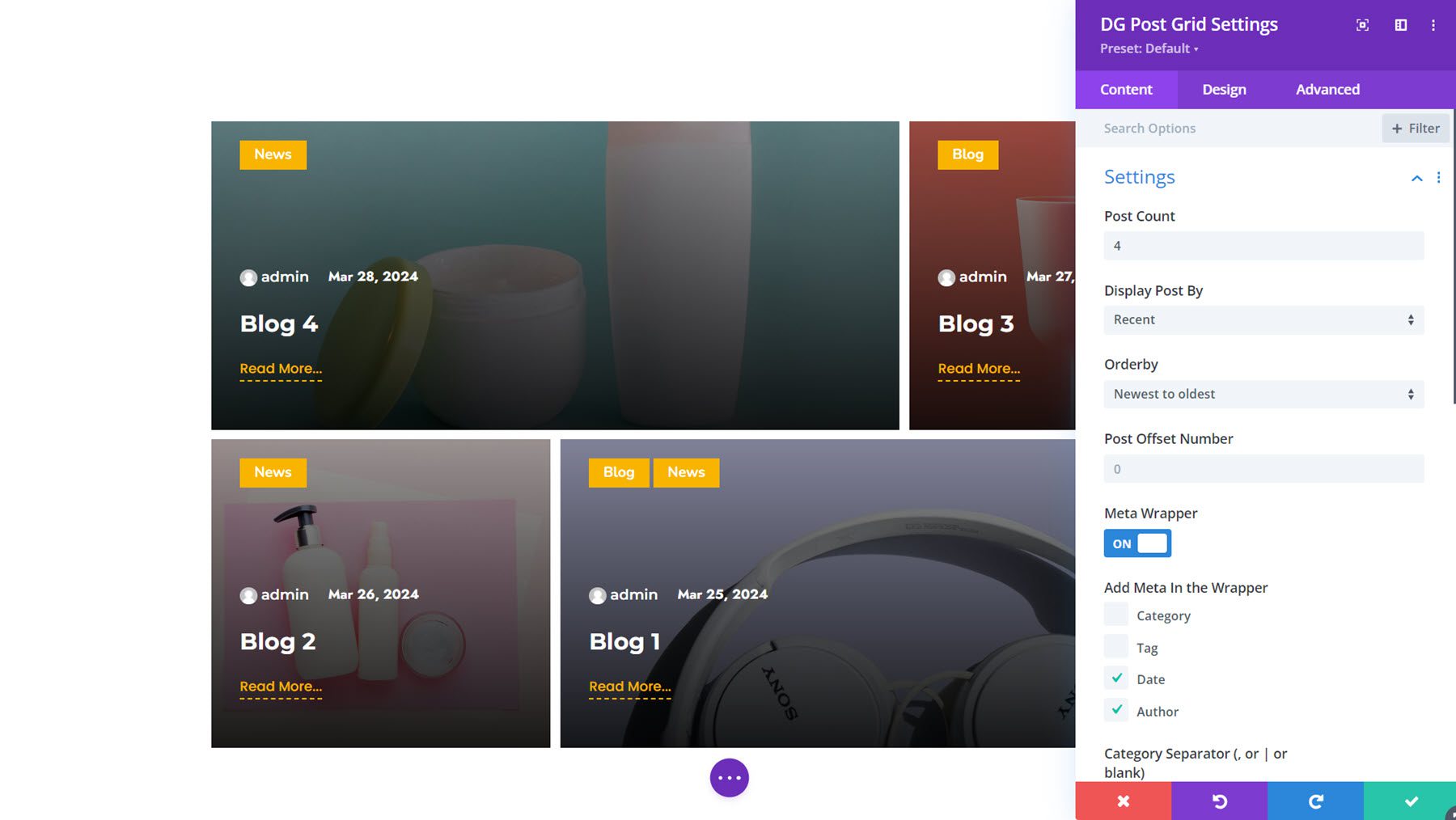
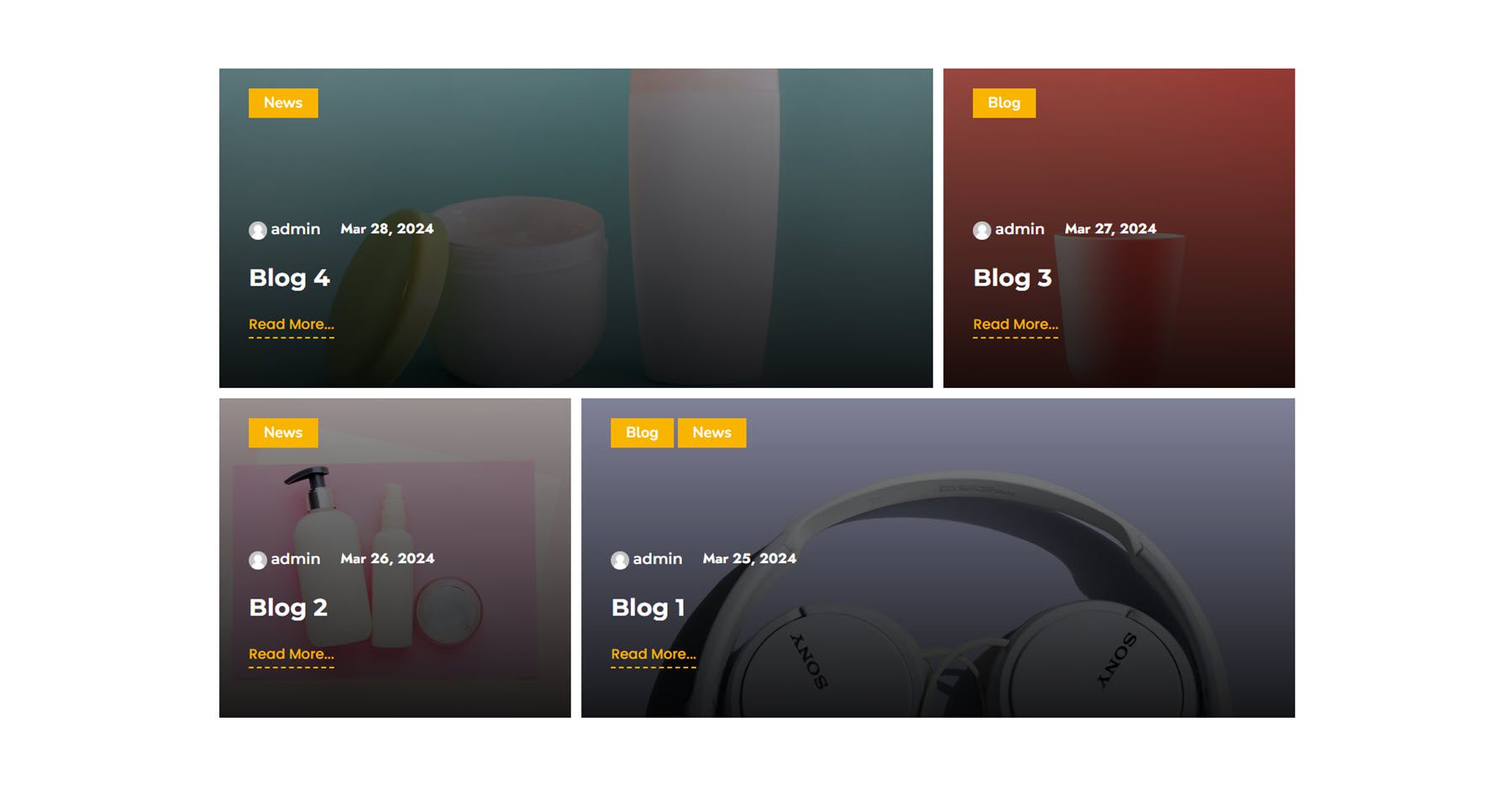
このモジュールを使用すると、カスタマイズ可能なグリッドにブログ投稿を簡単に表示できます。 グリッドに表示される投稿の種類と各投稿に表示される要素を完全に制御できます。 グリッドのレイアウト、投稿画像の表示方法、そしてもちろん、グリッドに表示される各要素のデザインをカスタマイズするためのオプションが多数あります。

これはポスト グリッド モジュールの例 14 です。暗いオーバーレイを持つ投稿アイテムの背景として注目の画像が表示されます。 各投稿について、カテゴリ、作成者、日付、タイトル、「続きを読む」リンクが表示されます。

複数の画像をスクロール
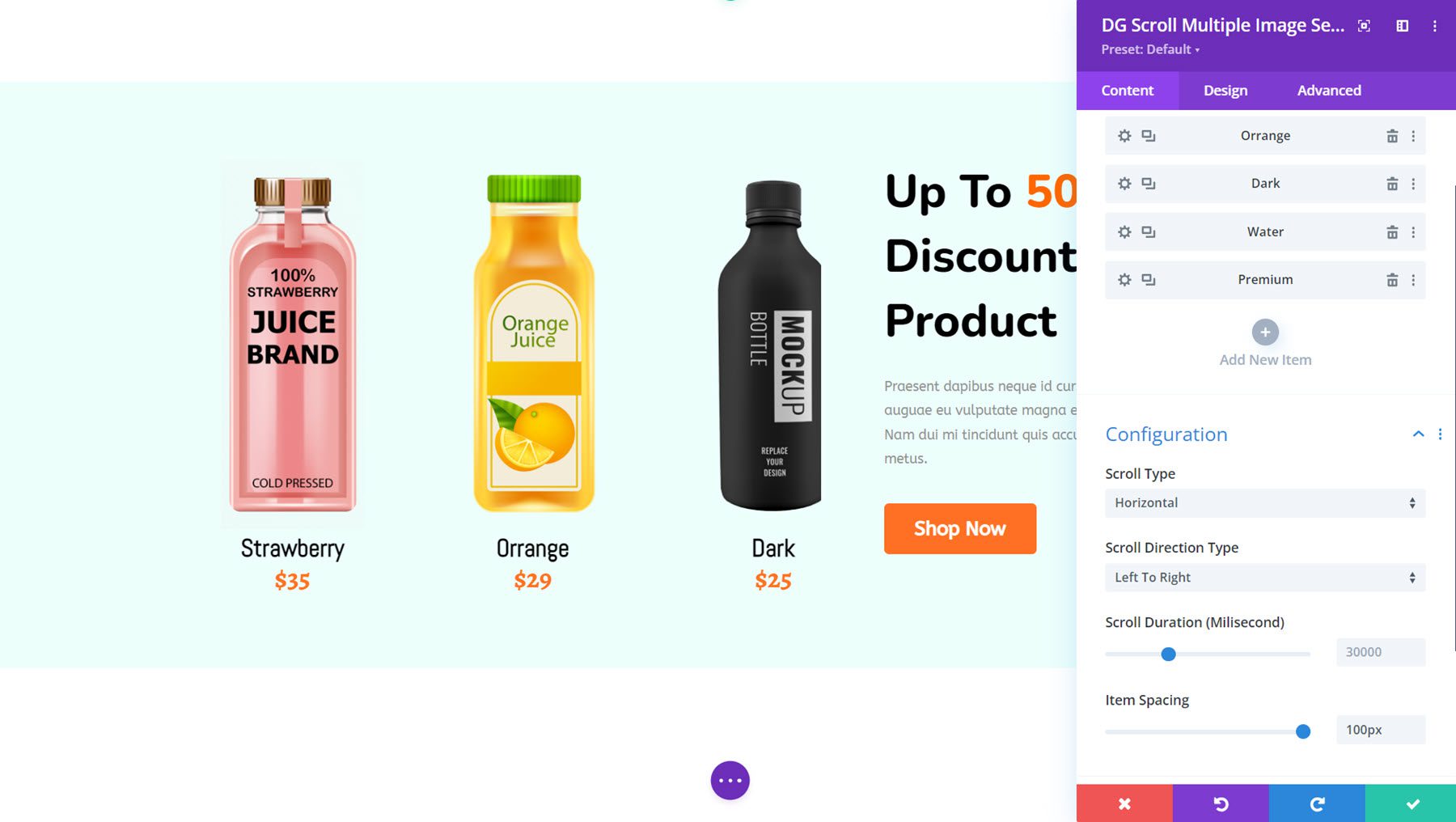
次に、複数画像のスクロール モジュールを使用すると、ページ上を自動的にスクロールするカルーセルに画像を追加できます。 水平または垂直レイアウトを設定し、スクロール時間と間隔をカスタマイズできます。 各アイテムには画像、タイトル、説明を含めることができます。

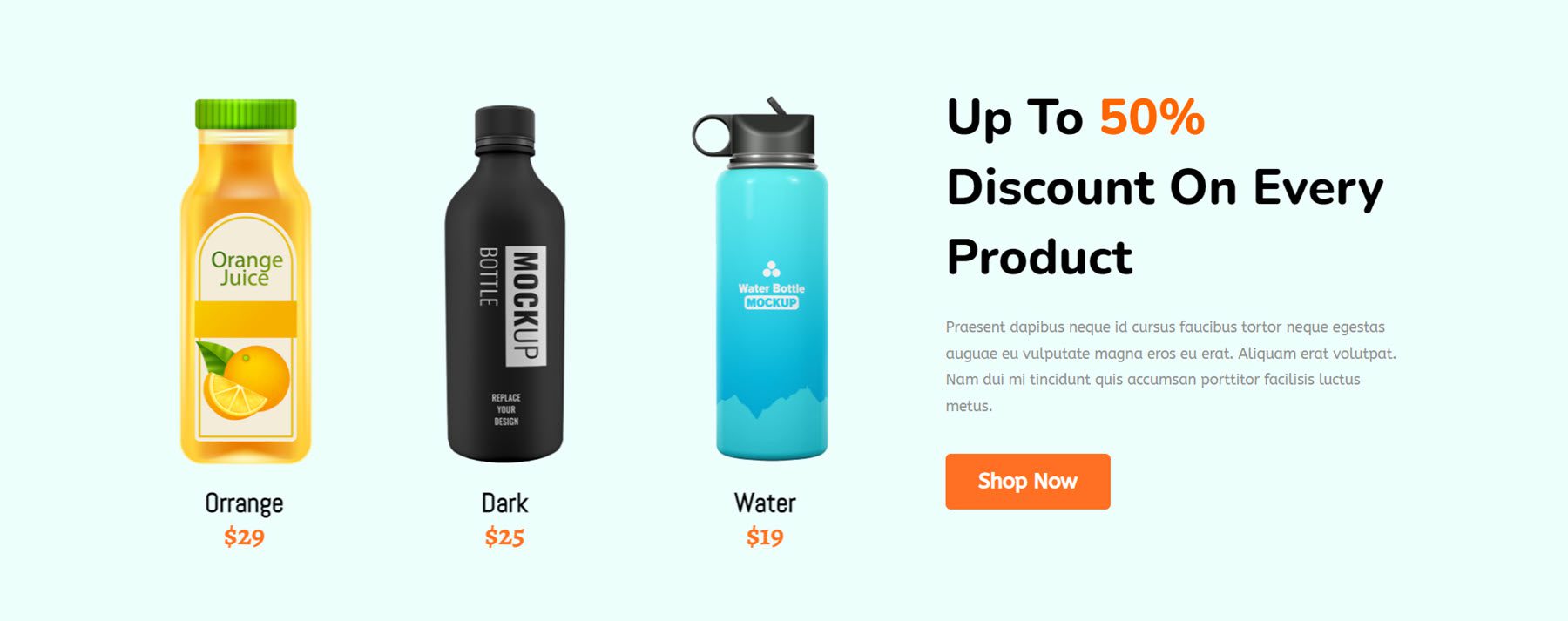
これは Scroll Multiple Image Demo Layout 7 です。タイトルと価格が横スクロールのレイアウトでドリンクに表示されます。

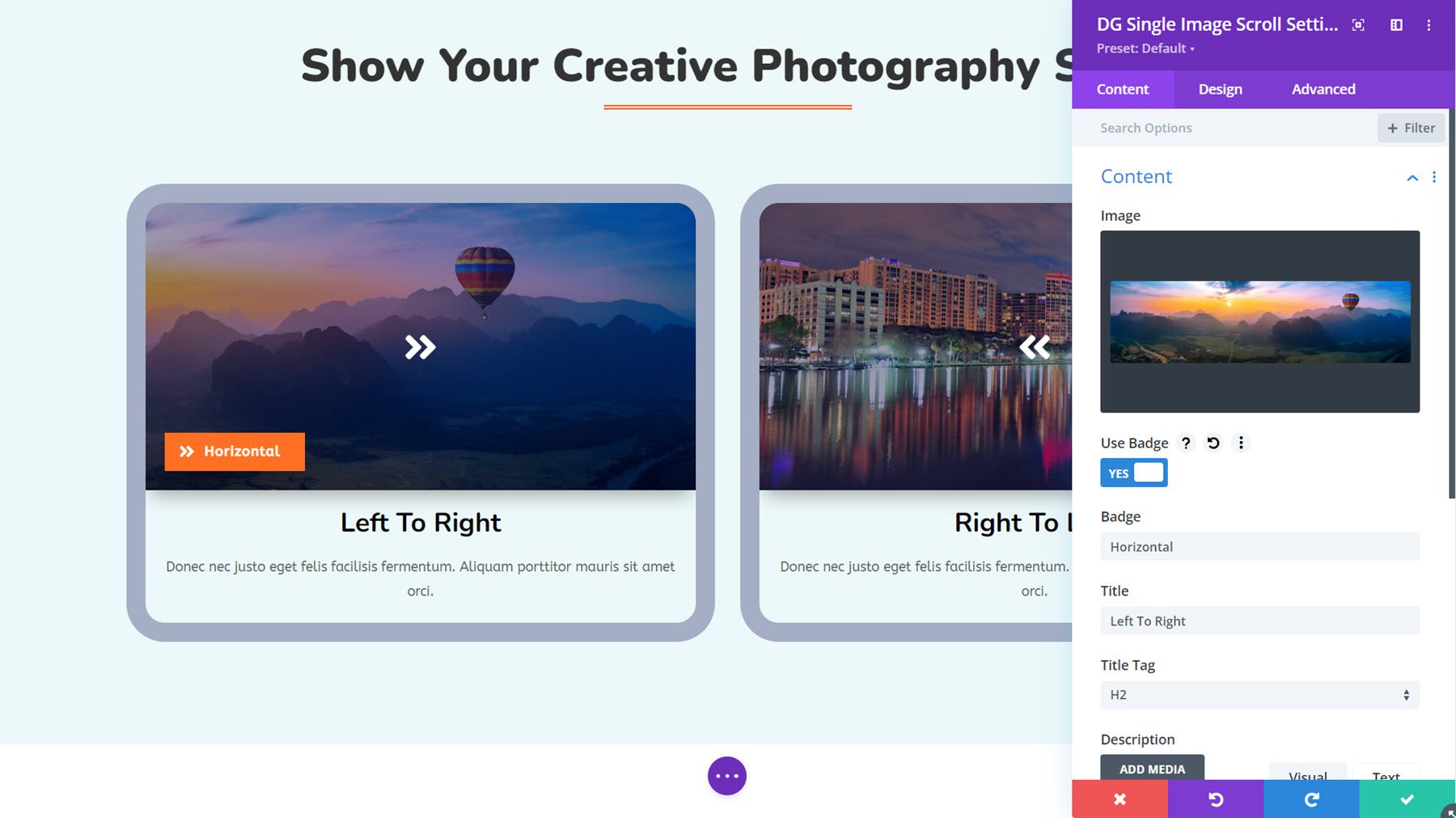
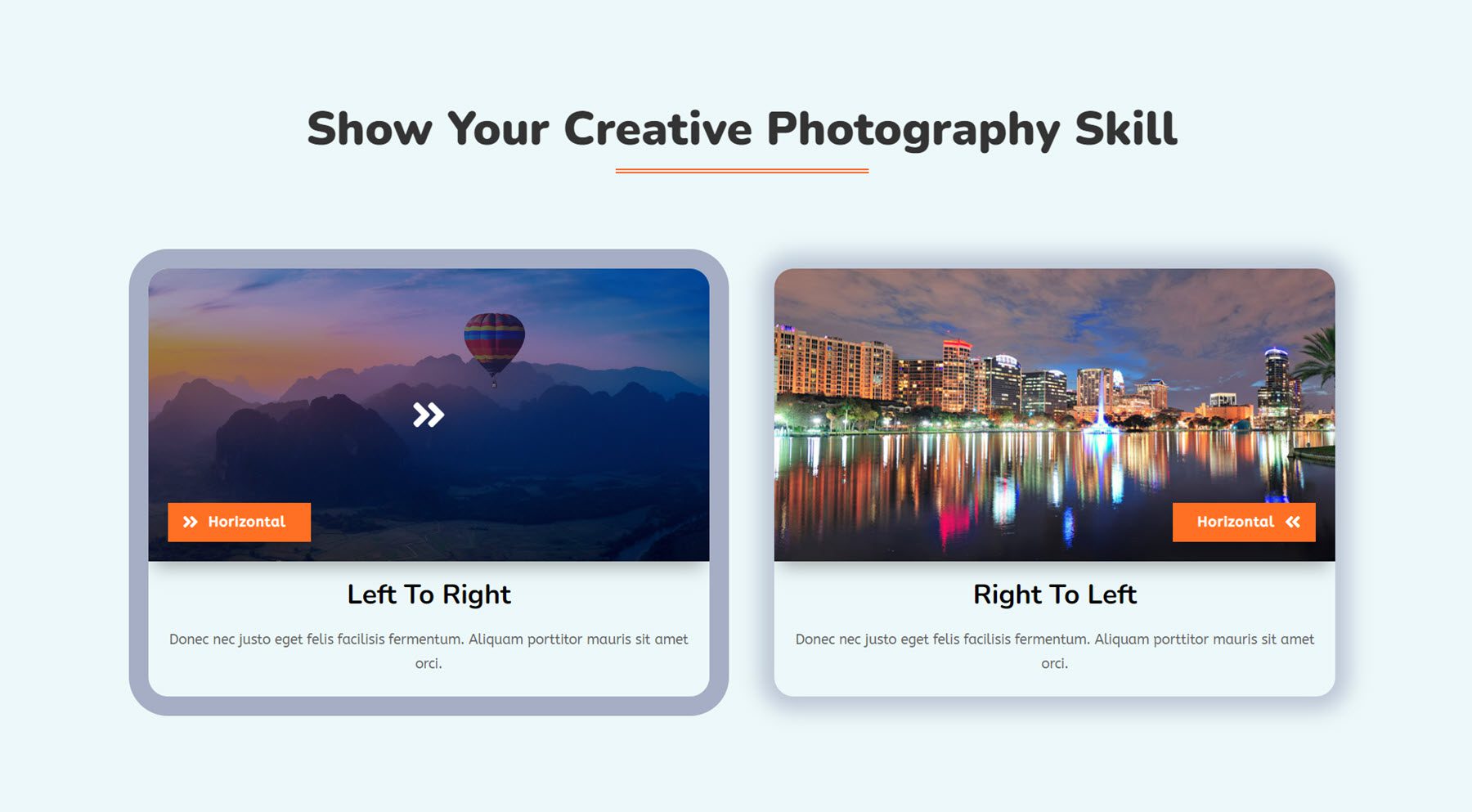
単一画像スクロール
単一画像スクロール モジュールは、パノラマ画像などの大きな画像を詳細に表示するのに最適な方法です。 ホバーすると、画像が上から下、下から上、左から右、または右から左にスクロールするように設定できます。 バッジ、タイトル、説明を追加して画像と一緒に表示することもできます。

これは単一画像スクロール モジュールの例 4 で、ホバーすると消えるオーバーレイを使用した左から右および右から左のスクロール オプションを示しています。

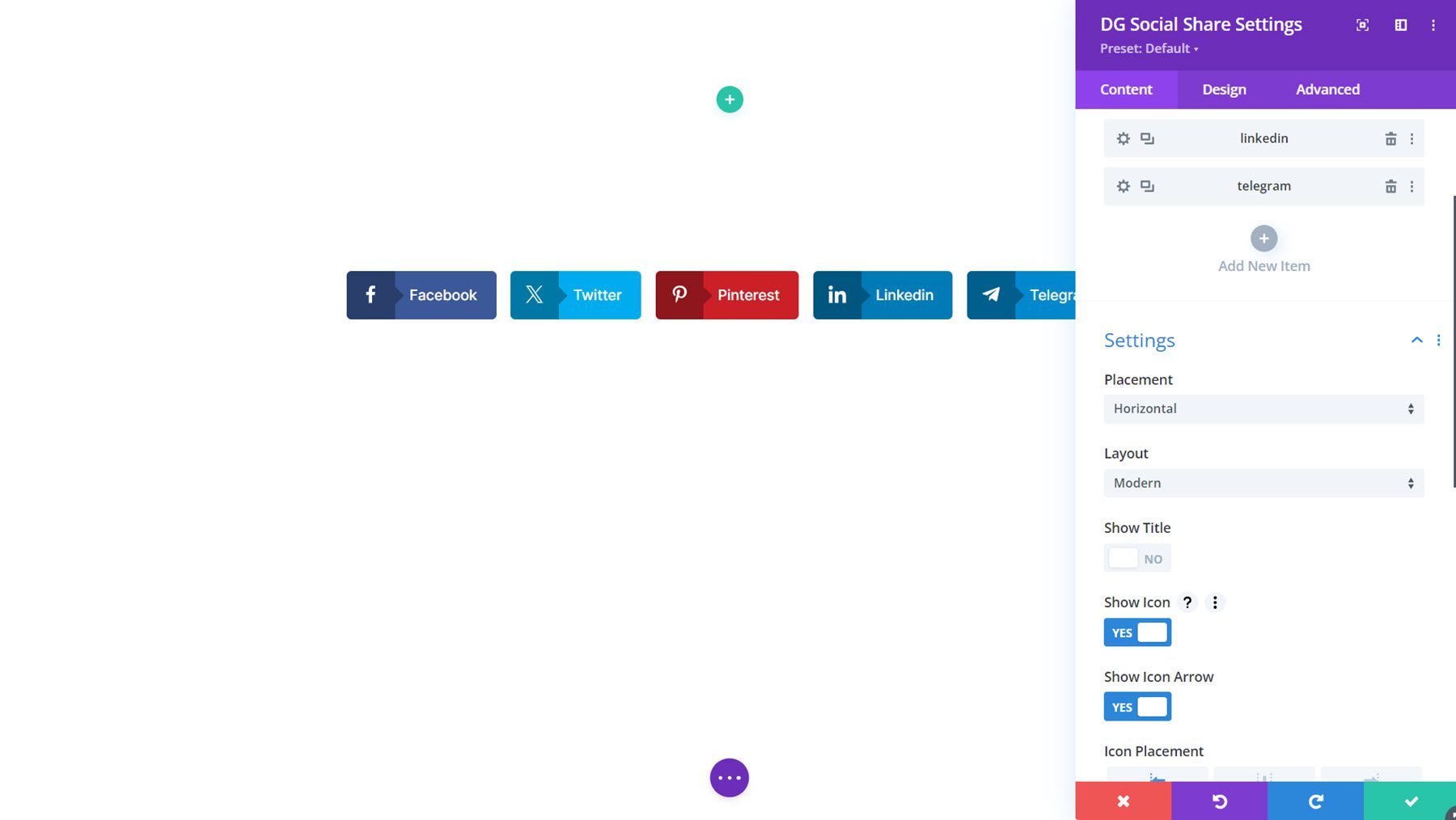
ソーシャルシェア
ソーシャル共有モジュールを使用すると、ユーザーにページの共有やソーシャル メディアへの投稿を促すことができます。 このモジュールには、2 つの異なるレイアウト、さまざまなコンテンツとデザイン設定、興味深いホバー効果など、これらのアイコンのスタイルをカスタマイズするための多くのデザイン オプションが付属しています。

こちらはソーシャルシェアデモのレイアウト1です。

星の評価
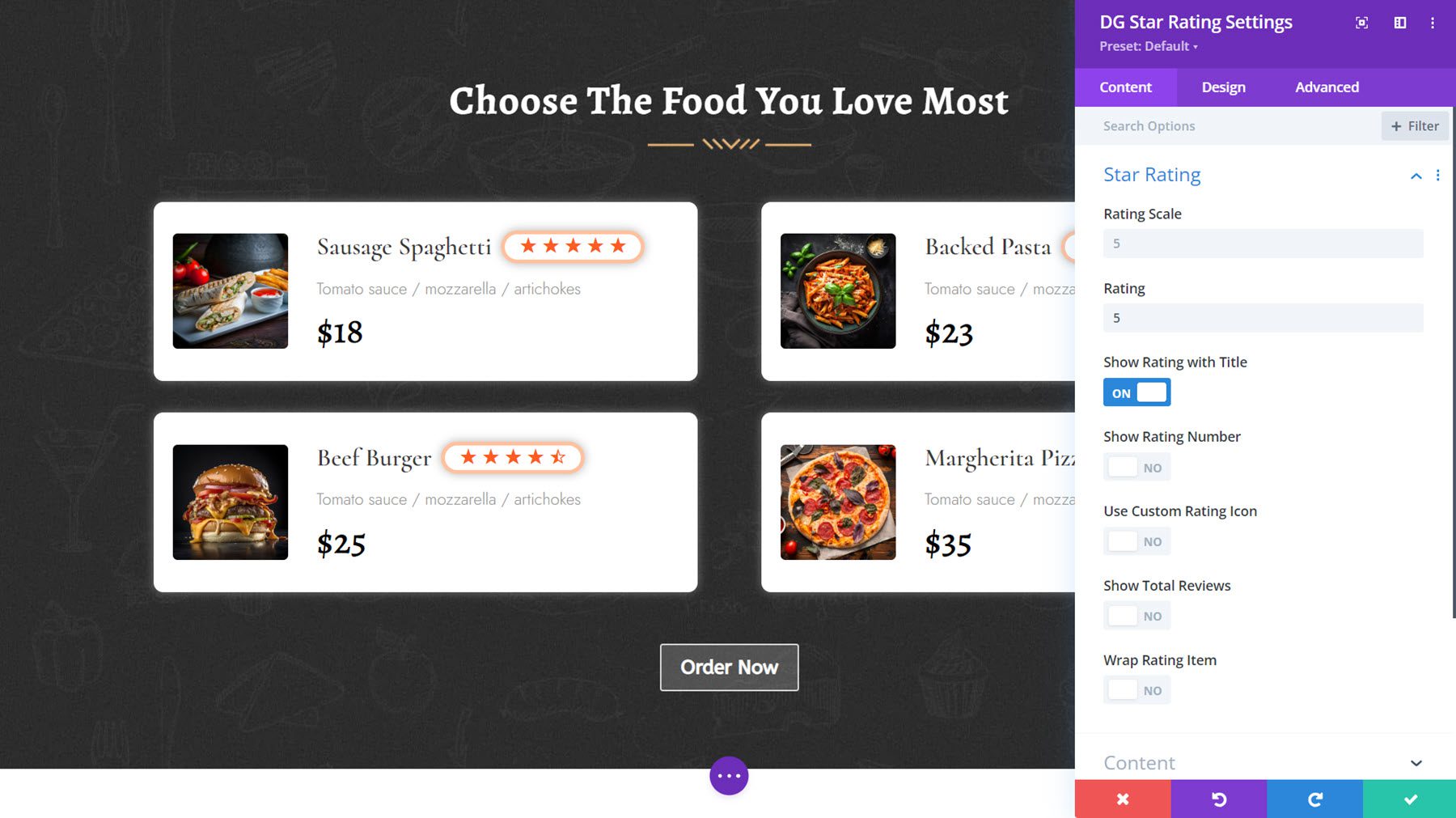
星評価モジュールを使用すると、製品やサービスに対する顧客評価を紹介したり、お客様の声を表示したりできます。 このモジュールを使用すると、星評価と一緒にタイトル、画像、バッジ、サブタイトル、説明を表示して、包括的なレイアウトを作成することもできます。

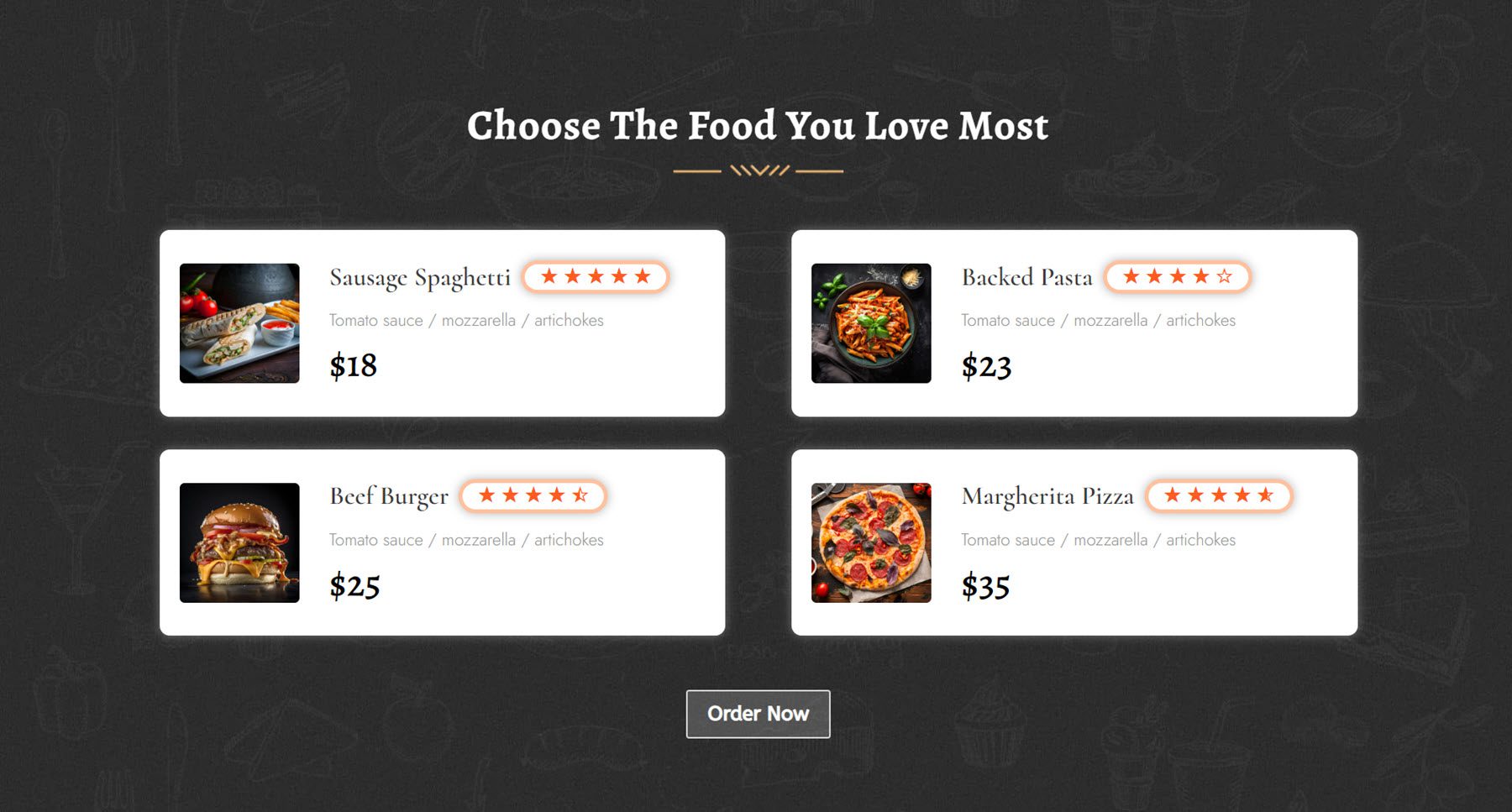
星評価の例 レイアウト 3 では、メニュー項目の横に星評価が表示されます。

チルトイメージカード
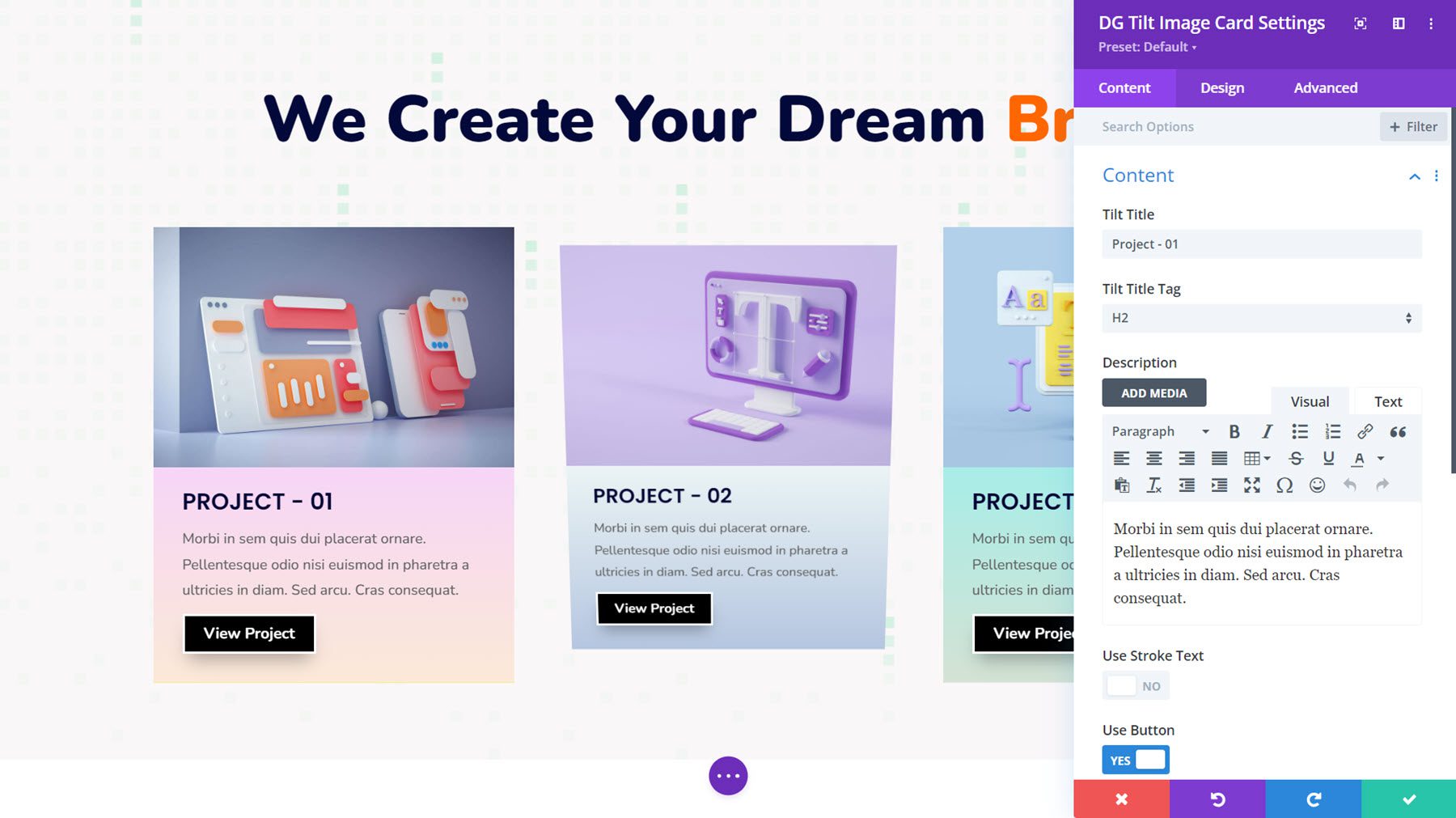
Tilt Image Card Module を使用すると、画像、コンテンツ、ボタンを含むカード デザインを作成し、ホバー時のチルト効果を有効にして、デザインにインタラクティブ性を追加できます。 ホバー時にコンテンツを表示するオプションを有効にすることもできます。

これは、コンテンツ領域にグラデーションの背景が適用された Tilt Image Card Demo Layout 8 です。

ディビグリッドの購入場所
DiviGrid は Divi マーケットプレイスで入手できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 59 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
拡張機能とデザイン設定を備えた新しいモジュールを追加する Divi プラグインをお探しの場合は、DiviGrid が最適なオプションです。 DiviGrid のモジュールを使用すると、カスタム コードを必要とせずに複雑なレイアウトを簡単に構築できます。 すべてのモジュールには広範なデザイン オプションが用意されており、その多くには興味深いホバー効果やアニメーション効果が含まれています。 プラグインに含まれるサンプル レイアウトでもモジュールが利用されており、独自のデザインの優れた出発点となります。
ぜひご連絡ください。 ディビグリッドを試してみましたか? コメント欄でご意見をお聞かせください。
