Divi 产品亮点:DiviGrid
已发表: 2024-04-28DiviGrid 是一个插件,为 Divi Builder 添加了 30 多个新模块。 通过这些附加模块,您可以构建复杂的布局,以有趣的方式展示您的内容。 该插件包含多个插件,可以轻松地在网格中显示内容,非常适合展示功能、产品、服务等。 这些模块包括广泛的设计设置、有趣的动画和悬停效果以及对项目顺序和布局的直观控制。 此外,该插件还有 500 多个演示布局,您可以使用它们来快速启动您自己的设计。
在这篇文章中,我们将了解 DiviGrid,以帮助您确定它是否适合您的下一个网页设计项目。
让我们开始吧!
- 1安装 DiviGrid
- 2 DiviGrid 设置
- 3 个DiviGrid 模块
- 3.1高级简介
- 3.2高级标题
- 3.3高级图像轮播
- 3.4先进人物
- 3.5高级价目表
- 3.6高级选项卡
- 3.7前后图像
- 3.8博客轮播
- 3.9营业时间
- 3.10内容网格
- 3.11浮动图像
- 3.12食物菜单
- 3.13渐变文本
- 3.14蜂窝
- 3.15图像手风琴
- 3.16图像标题
- 3.17图片轮播
- 3.18图片热点
- 3.19内嵌弹出窗口
- 3.20互动卡
- 3.21合理图库
- 3.22列表网格
- 3.23砖石画廊
- 3.24多个按钮
- 3.25后格
- 3.26滚动多幅图像
- 3.27单图滚动
- 3.28社交分享
- 3.29星级
- 3.30倾斜图像卡
- 4哪里可以购买 DiviGrid
- 5最后的想法
安装 DiviGrid
在开始之前,请确保 Divi 主题已安装并在您的网站上处于活动状态。

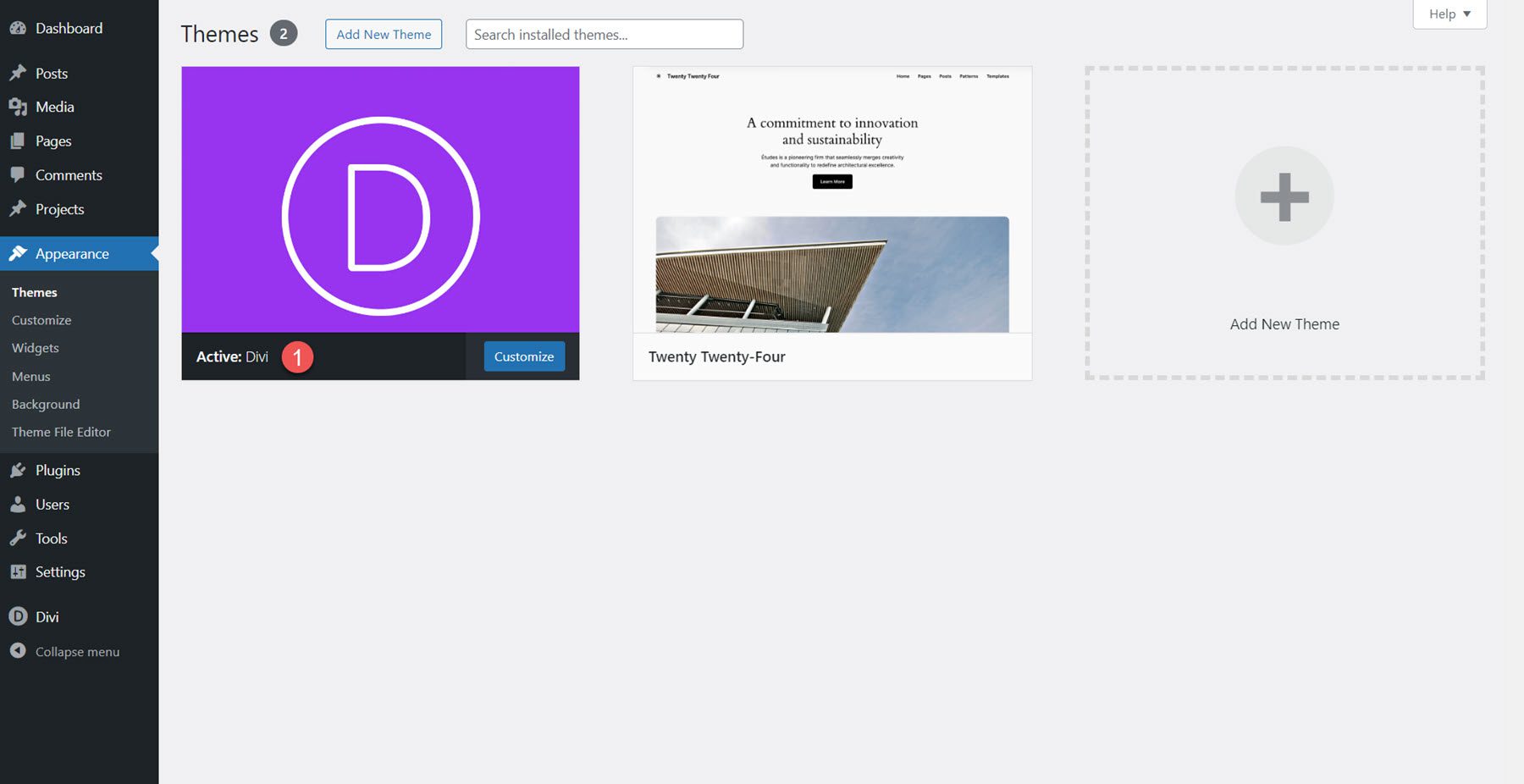
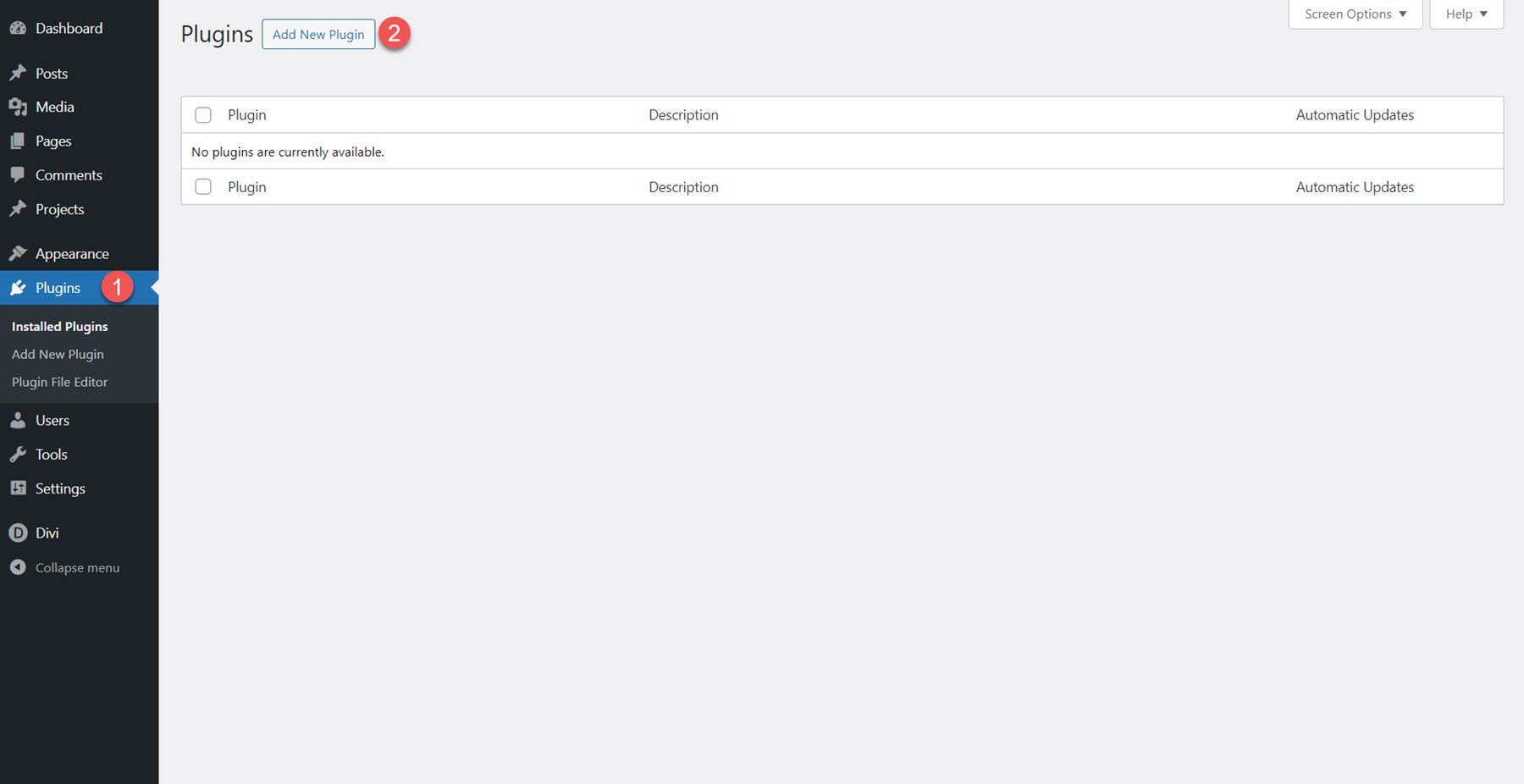
DiviGrid 可以像任何其他 WordPress 插件一样安装。 打开 WordPress 仪表板中的插件页面,然后单击“新增”。

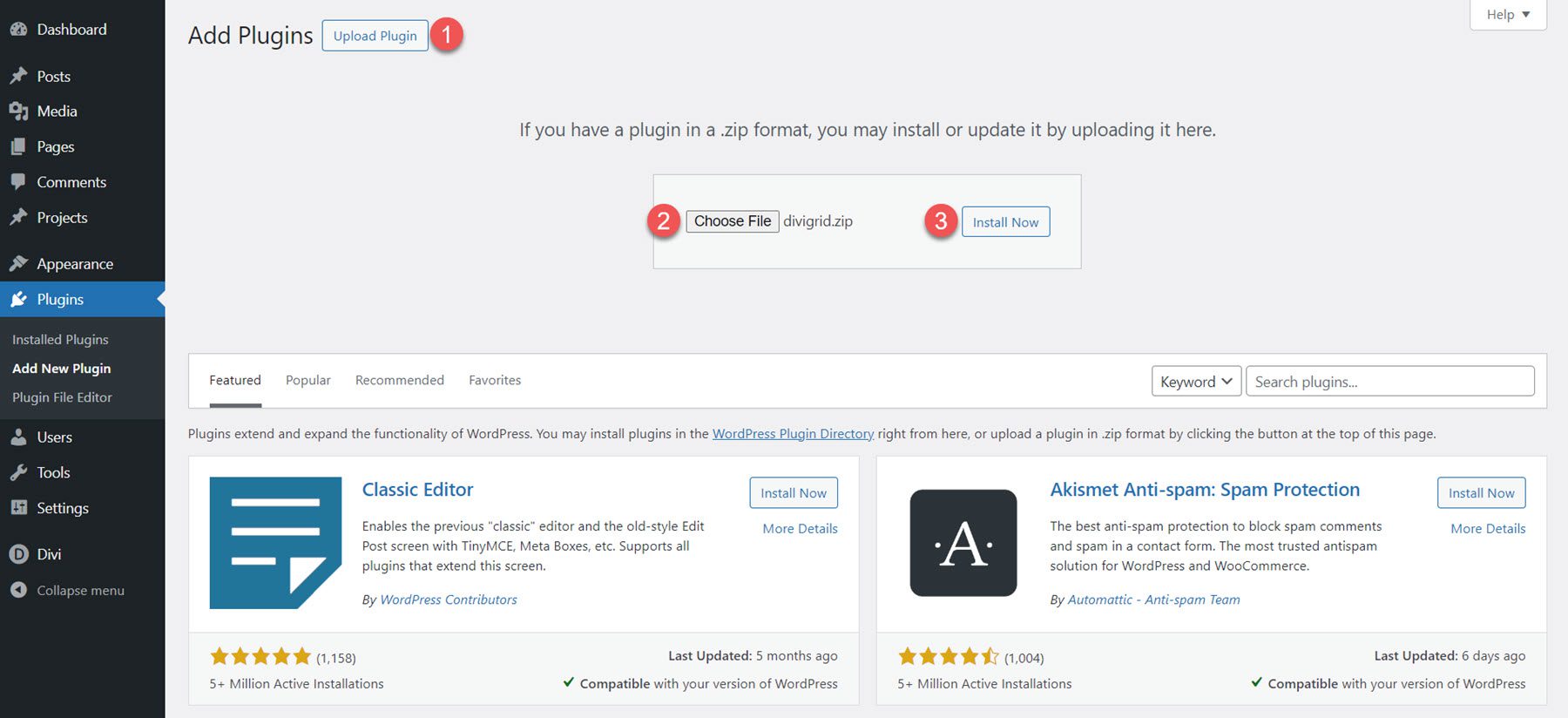
单击顶部的上传插件,然后选择插件文件并单击立即安装。

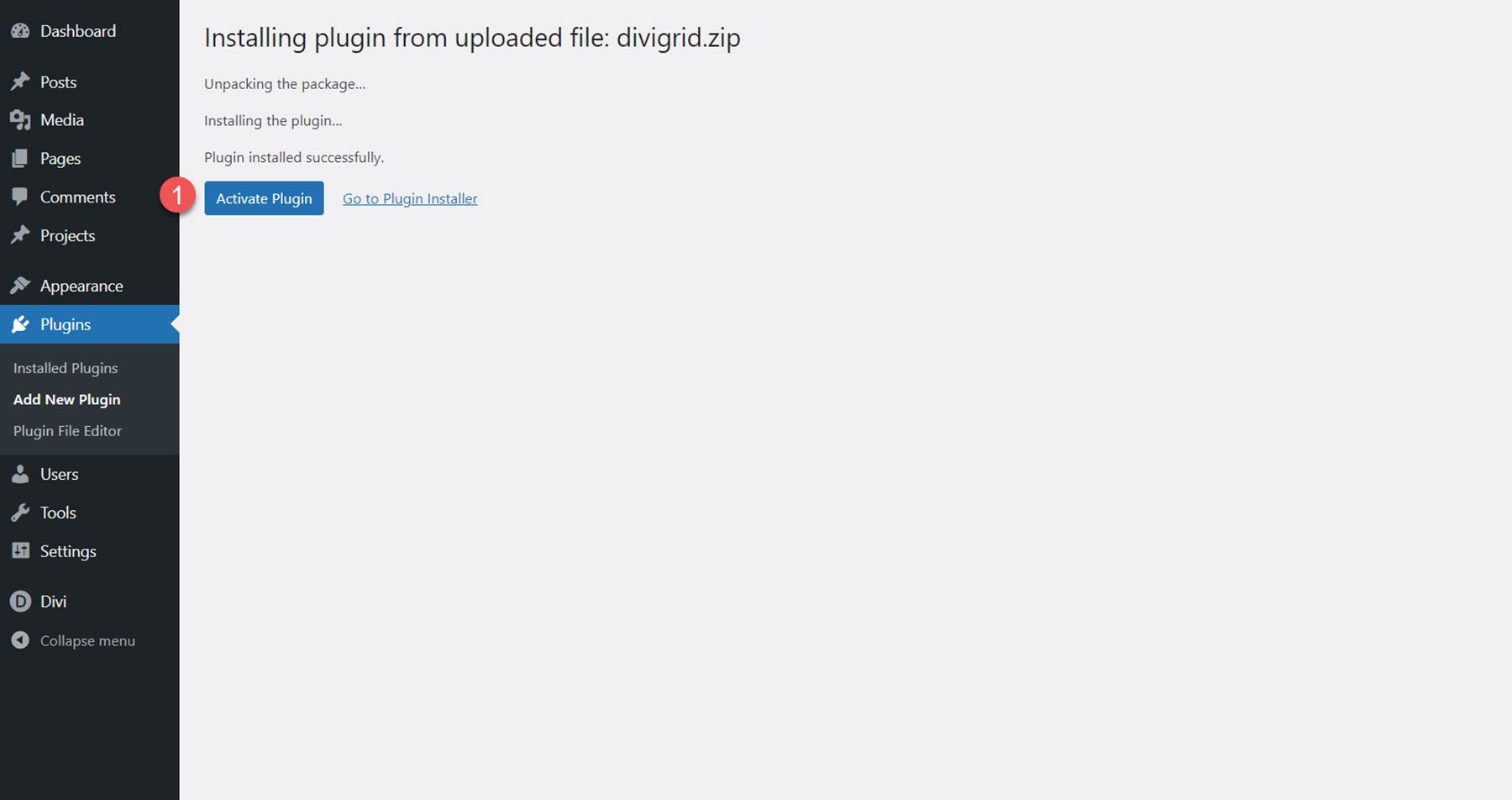
安装后,激活插件。

DiviGrid 设置
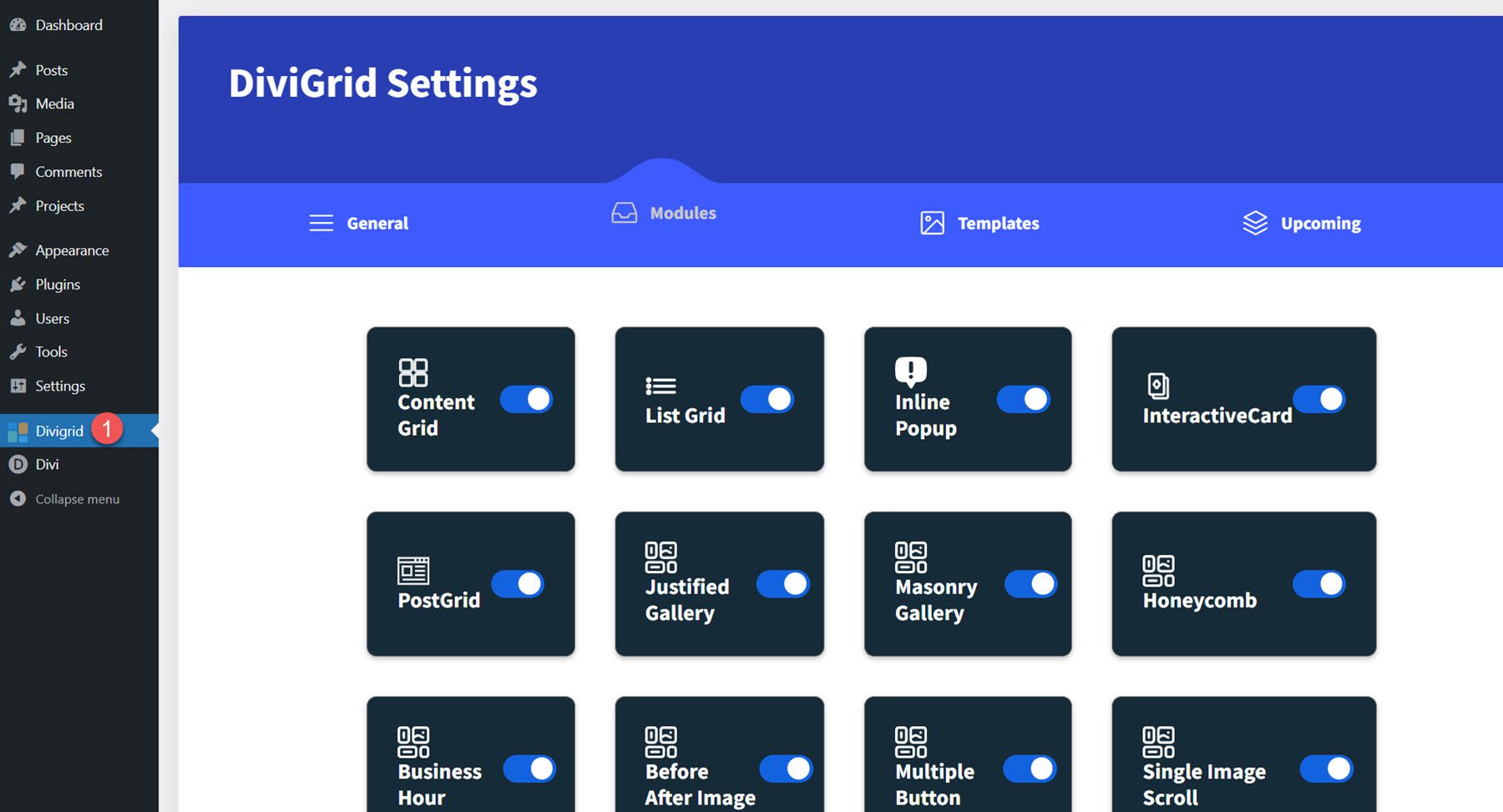
安装并激活 DiviGrid 后,您将在 WordPress 仪表板中看到 DiviGrid 的新选项卡。 在这里,您可以管理活动的 DiviGrid 模块并访问链接以查看和下载所包含的演示模板。 此外,还有一些指向文档和支持的便捷链接。

DiviGrid 模块
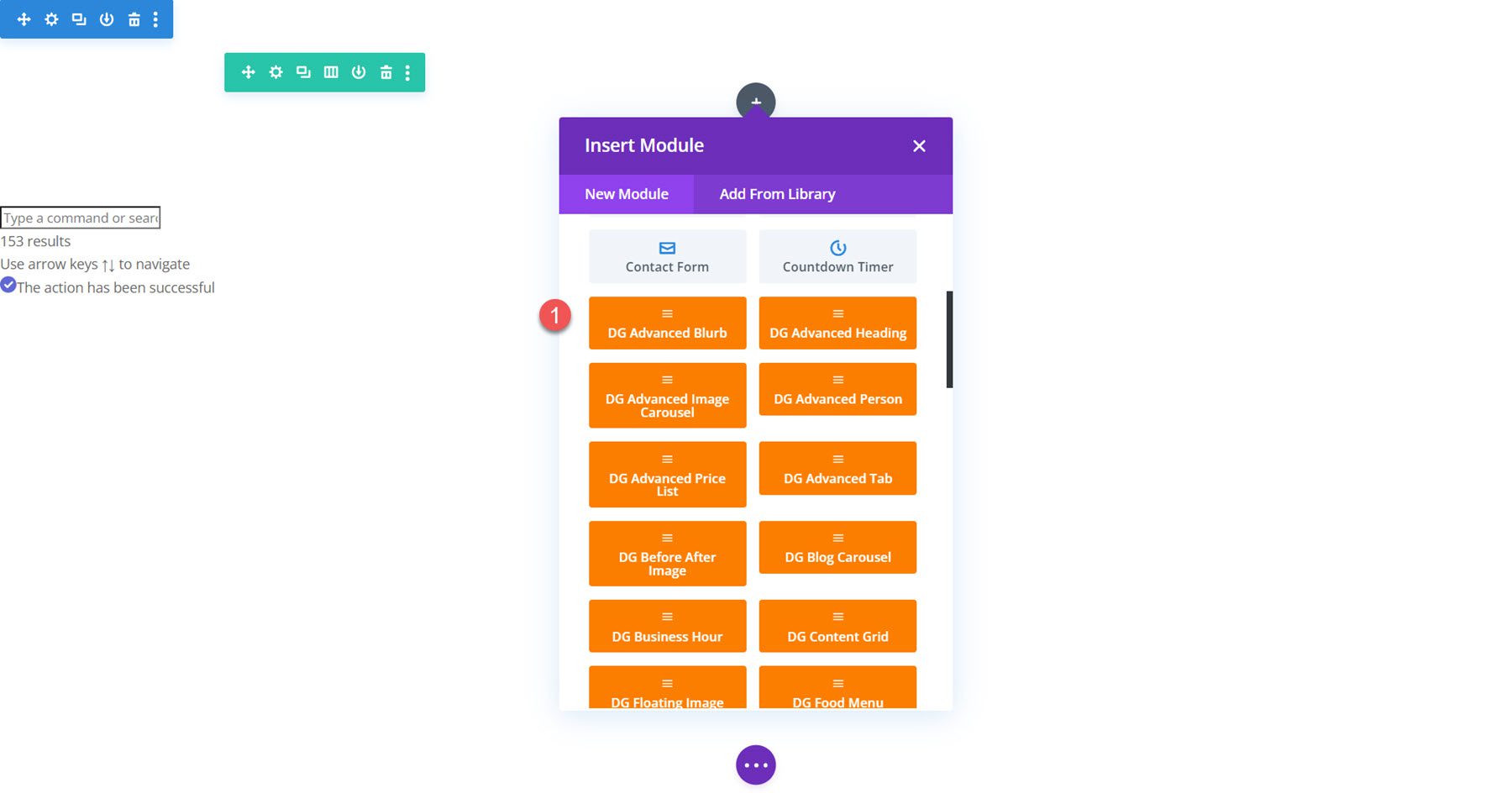
DiviGrid 附带 30 多个模块。 使用 Divi Builder 打开页面,然后单击灰色加号图标添加新模块。 您应该在模块列表中看到可用的 DiviGrid 模块。

让我们仔细看看 DiviGrid 中包含的每个模块。
高级简介
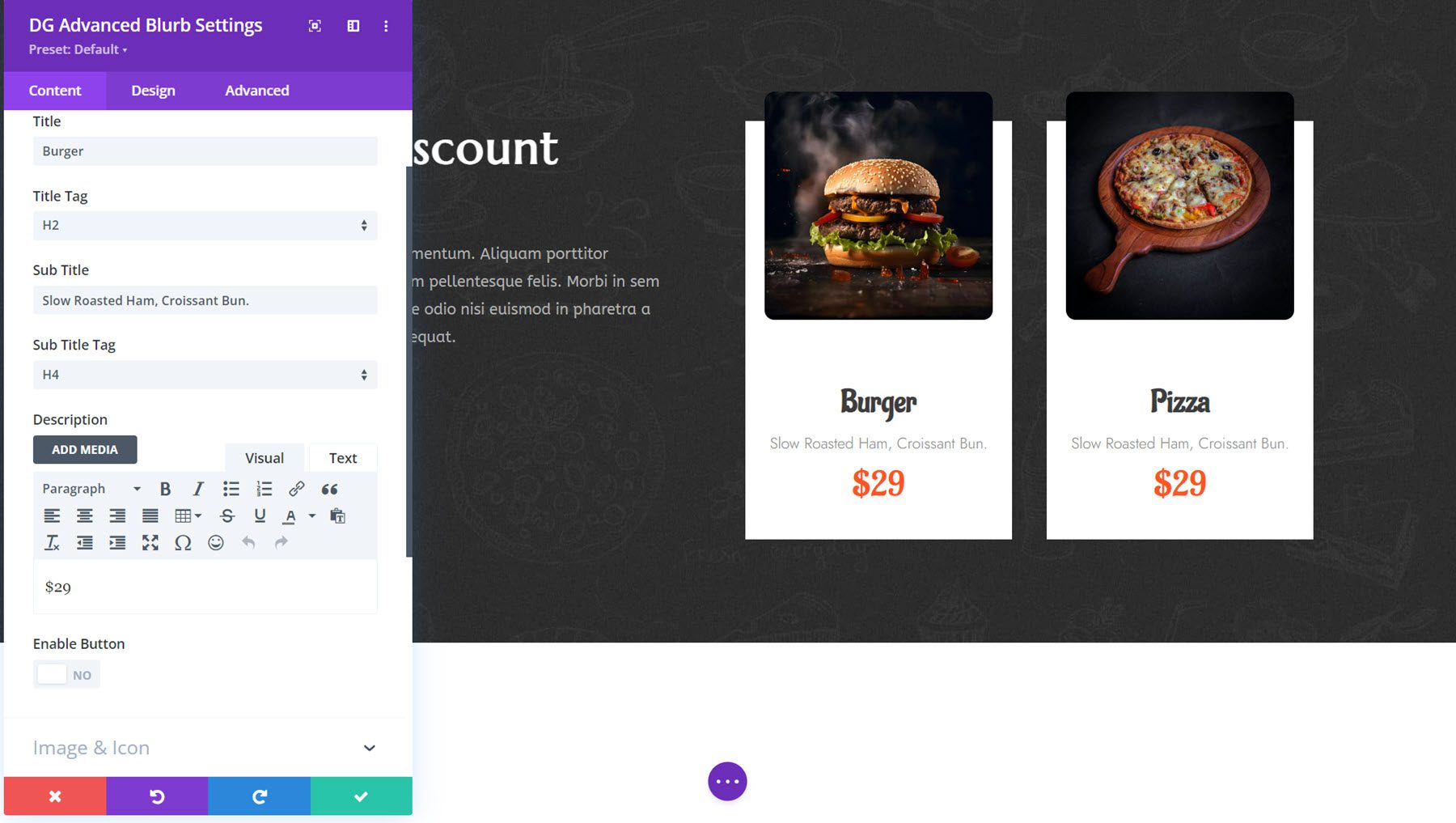
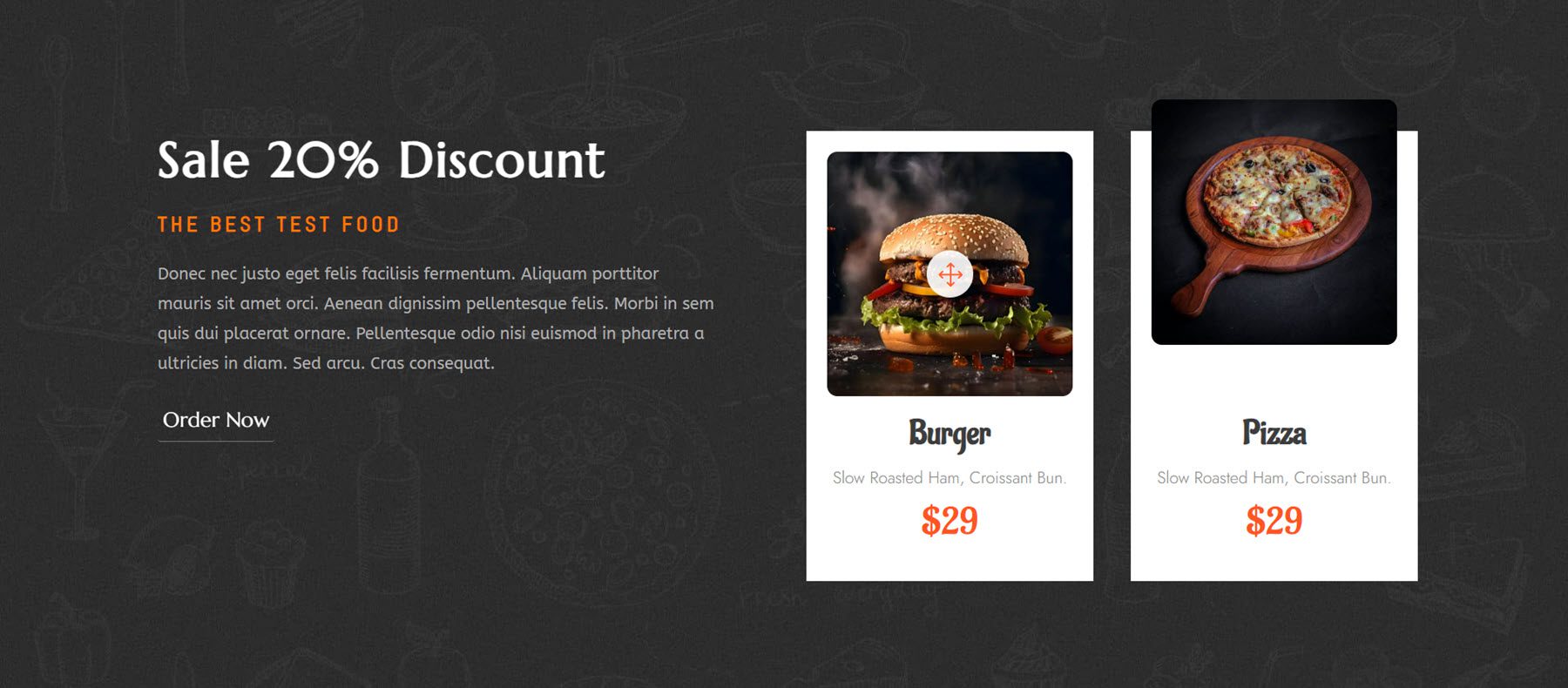
使用高级模糊模块,您可以通过控制标题、副标题、文本、图标、图像、徽章和按钮来创建独特的模糊设计。 它包括对简介中每个项目的顺序的控制、在任何内容项目之间添加分隔线的能力、独特的悬停效果以及根据您的喜好微调设计的大量设置。

这是具有独特悬停效果的高级 Blurb 演示 2。

高级标题
高级标题模块可以轻松创建有趣的标题设计,其中包含多个可单独设计样式的内容字段、双文本布局和分隔线。 在设计选项中,您可以为每个标题元素添加渐变和背景剪辑样式、显示和悬停效果、文本突出显示以及许多设计选项。

这是高级标题演示 6,具有两个样式文本字段和一个图标样式的分隔线。 文本在悬停时有摆动效果。

高级图像轮播
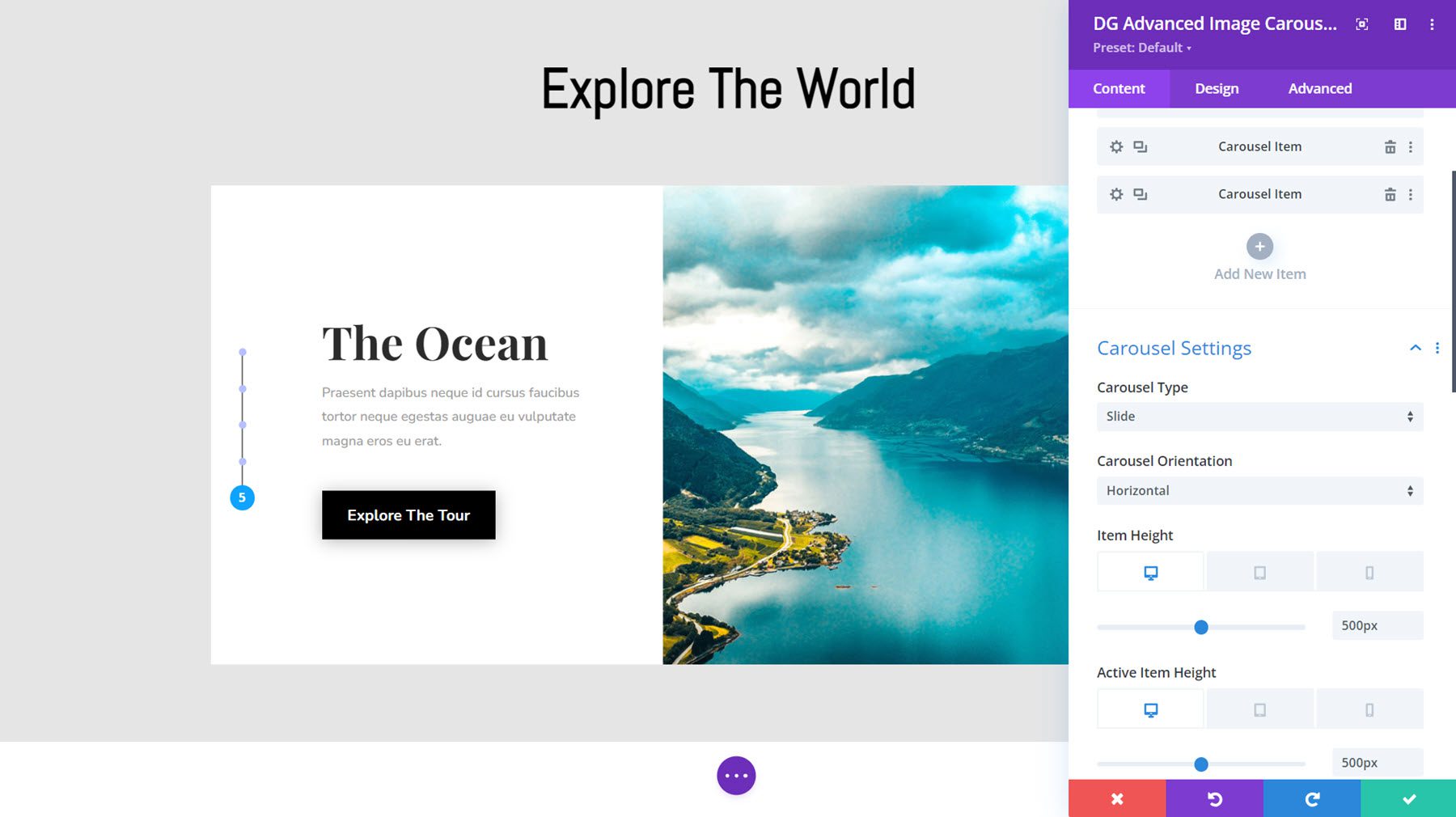
借助高级图像轮播模块,您可以设计具有两种布局选项的迷人轮播,每种选项都可以对静态和轮播元素进行完全设计控制。 您可以精确控制大小、导航箭头、分页、叠加和背景、排版、按钮、幻灯片方向、自动播放和循环等。

这是演示版式 15,最左边有幻灯片导航,左侧有文本和按钮,右侧有全高图像。 轮播在文本和图像上使用了漂亮的滑动效果。

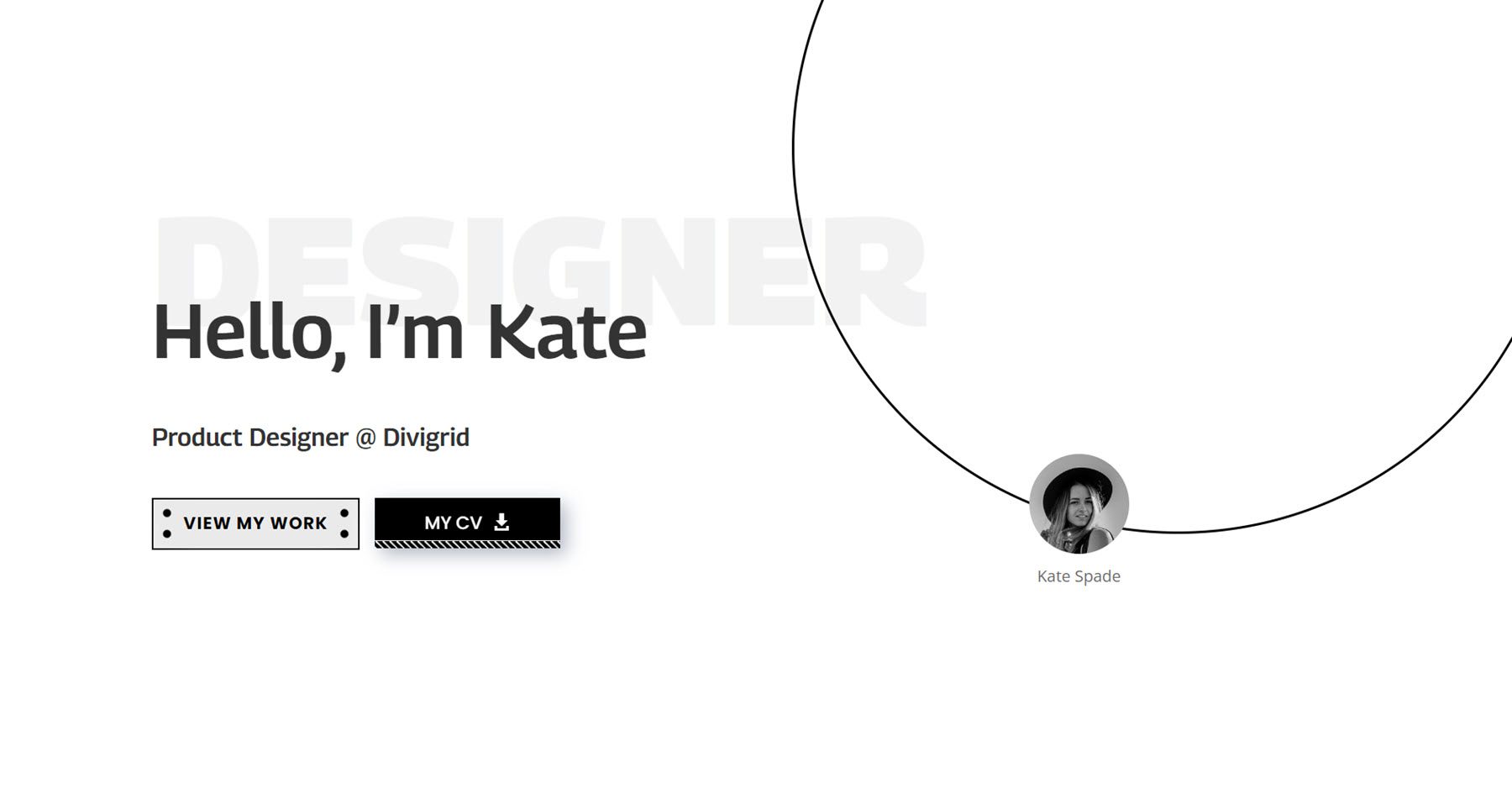
先进人物
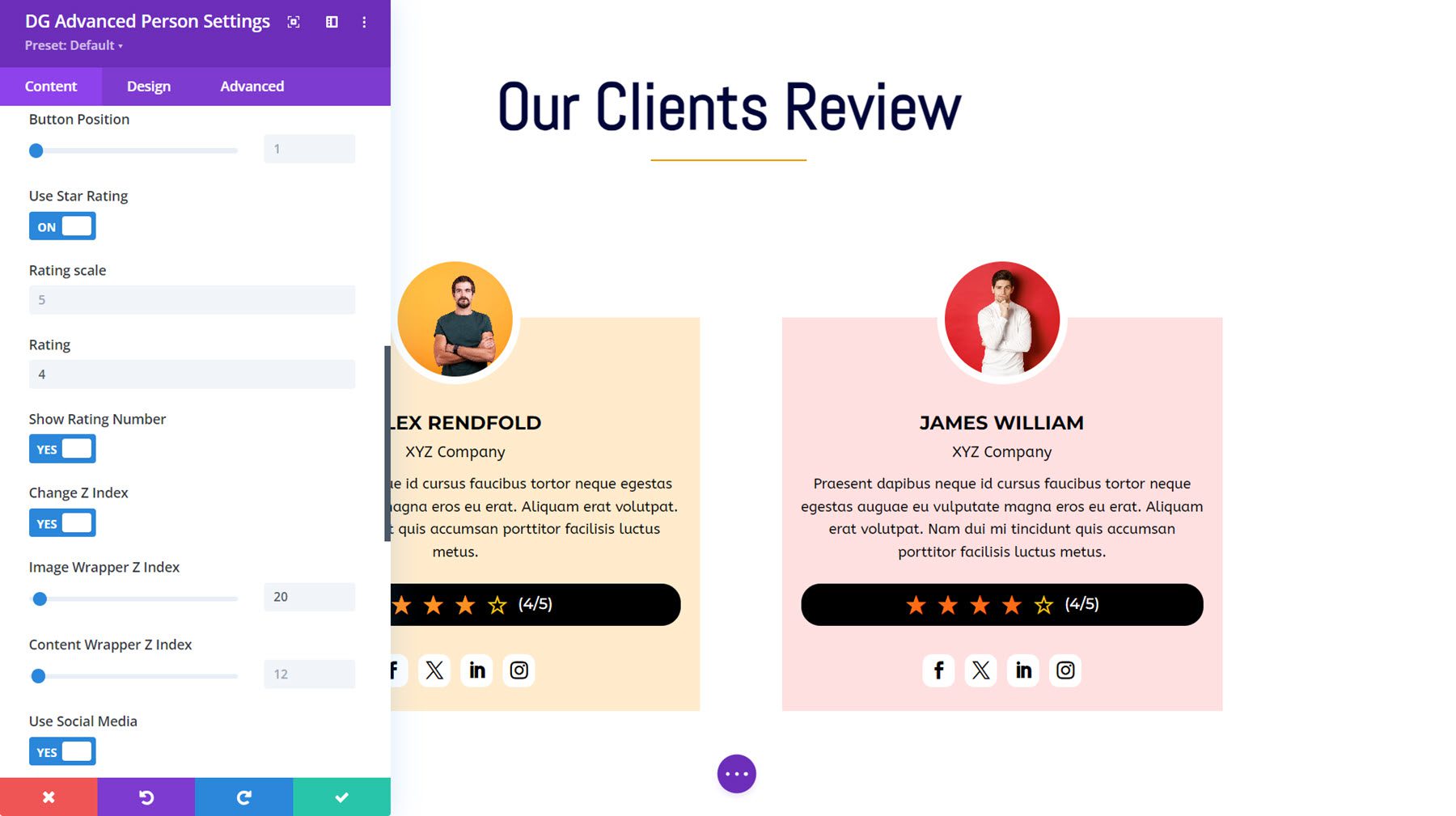
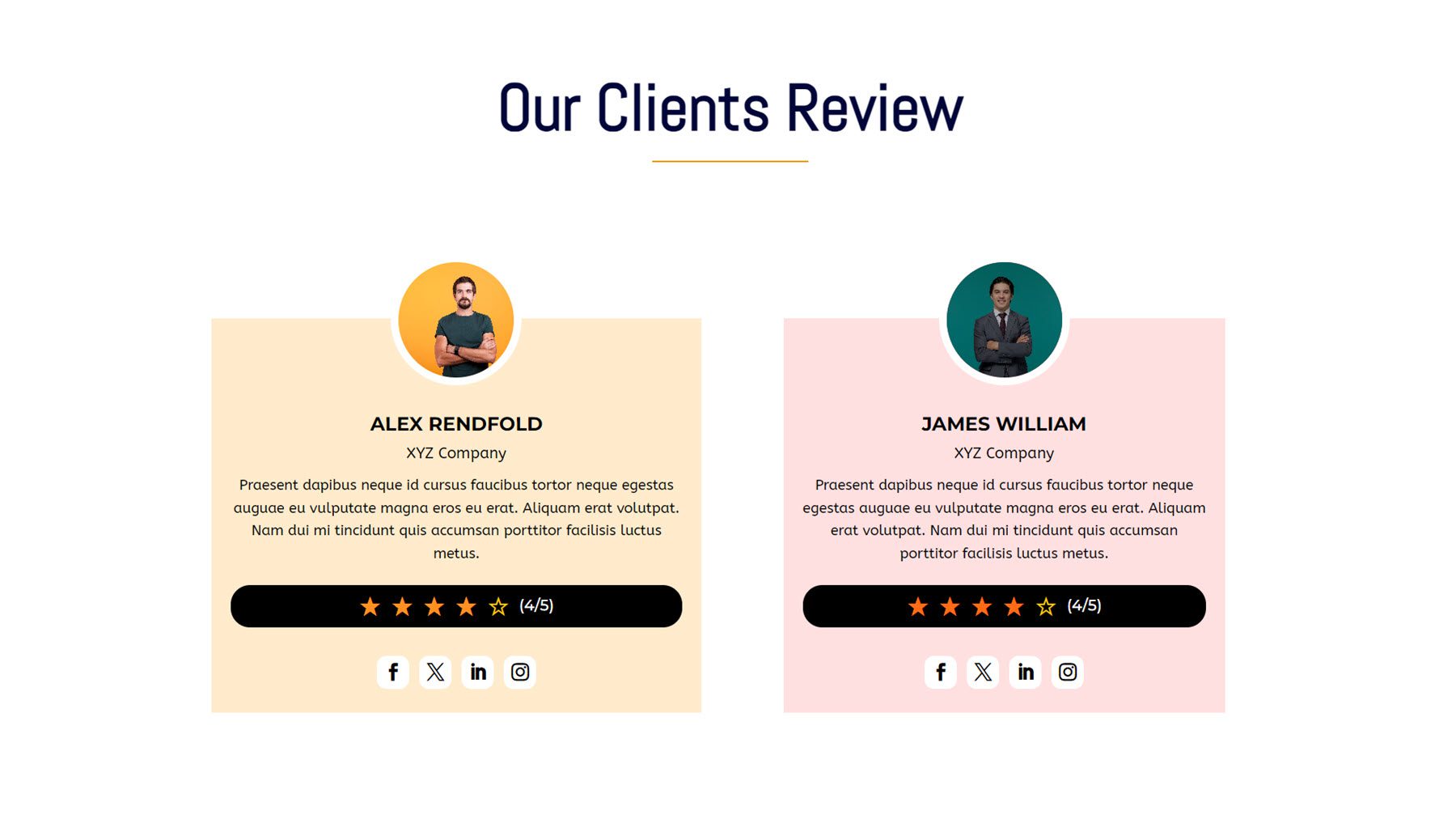
接下来,高级人员模块非常适合展示团队成员或客户评价。 您可以添加标题、名称、描述、按钮、图像、要在悬停时显示的备用图像、徽章、星级和社交图标。

这是高级人员演示 5,带有圆形个人资料图像,悬停时显示备用图像。

高级价目表
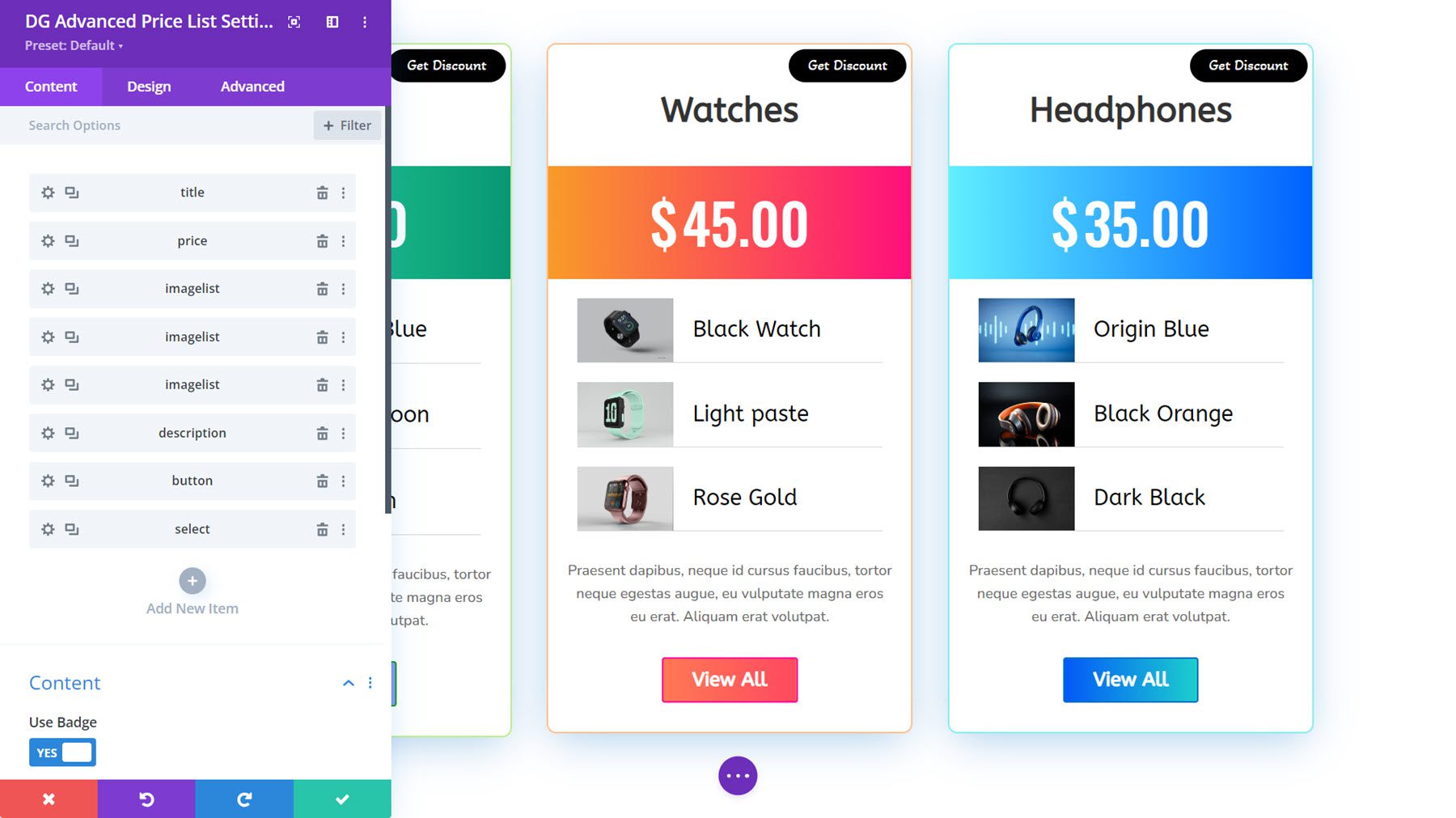
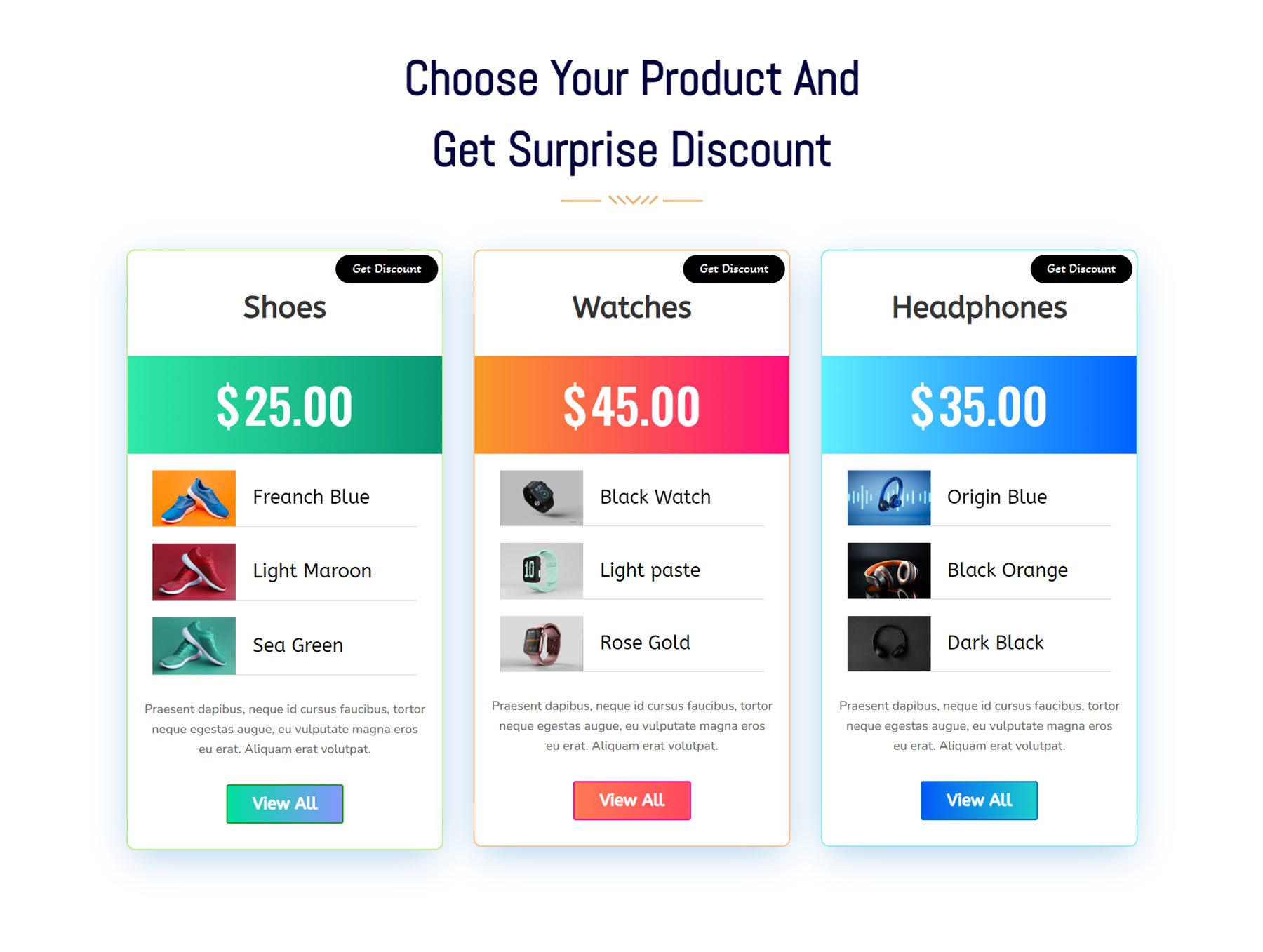
在高级价目表模块设置中,您可以为要显示的每个组件添加单独的项目。 您可以从图标、图像、标题、价格值、描述、图标和文本、图像和文本、有序列表、无序列表或按钮中进行选择。 您还可以将徽章添加到价目表中,并使用大量设计选项自定义每个组件。

高级价目表演示 10 具有用于价格组件的渐变背景、用于展示商品的图像和文本布局,以及顶部的徽章。

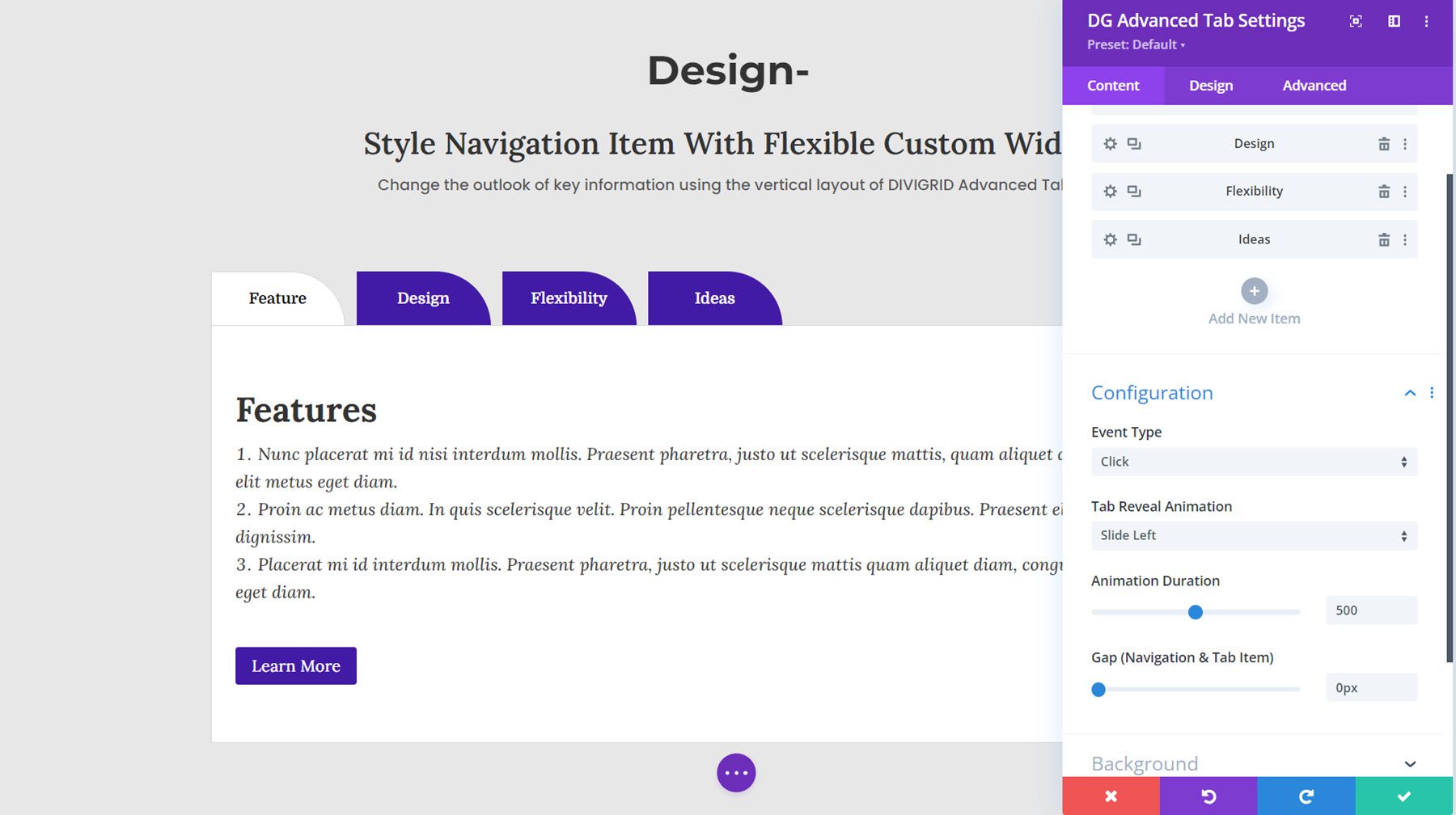
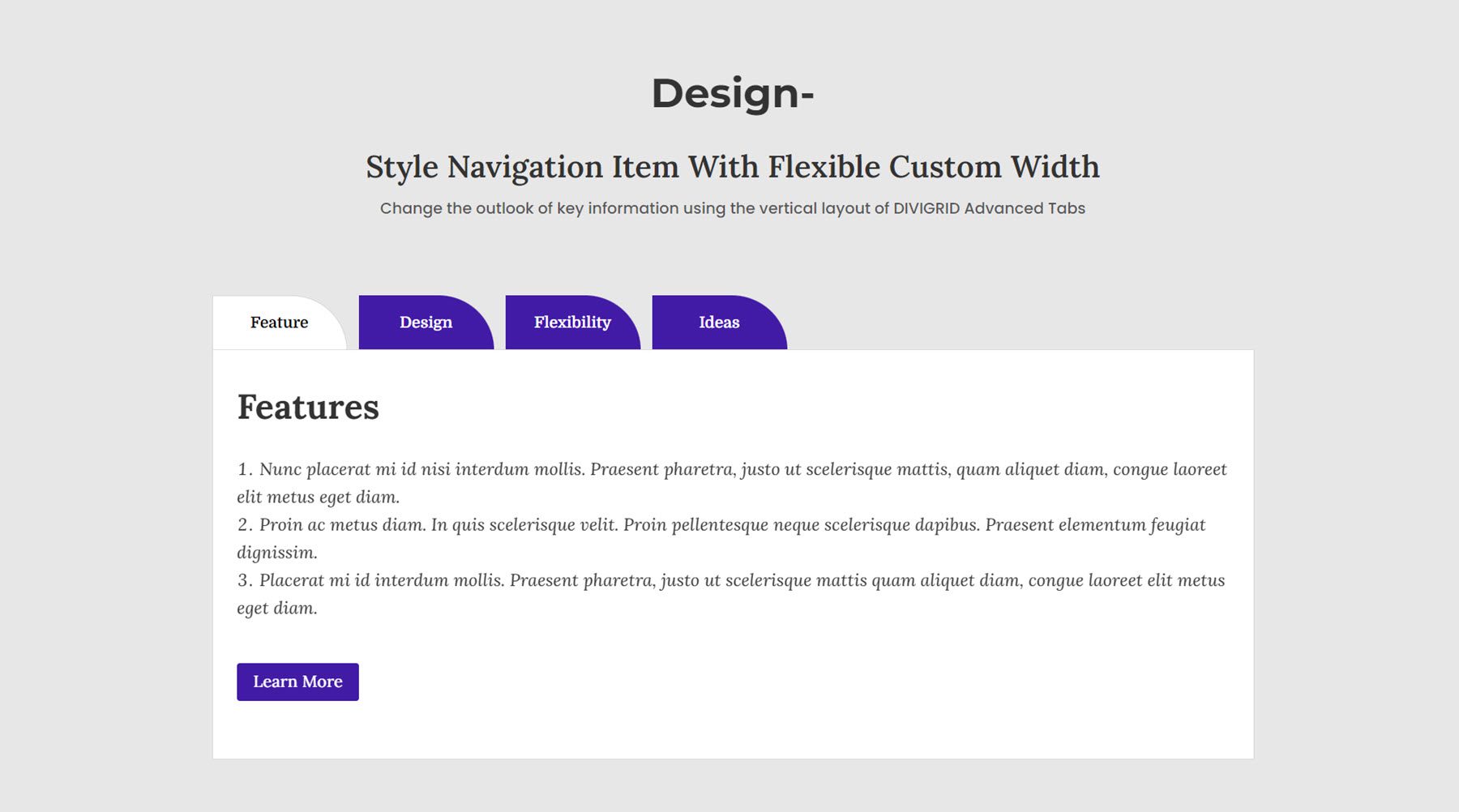
高级选项卡
现在让我们看一下高级选项卡模块。 您可以选择在悬停或单击时显示选项卡、添加选项卡显示动画、自定义布局和间距以及自定义每个元素的设计。

这是演示布局 8,带有紫色选项卡,单击时会显示过渡动画。

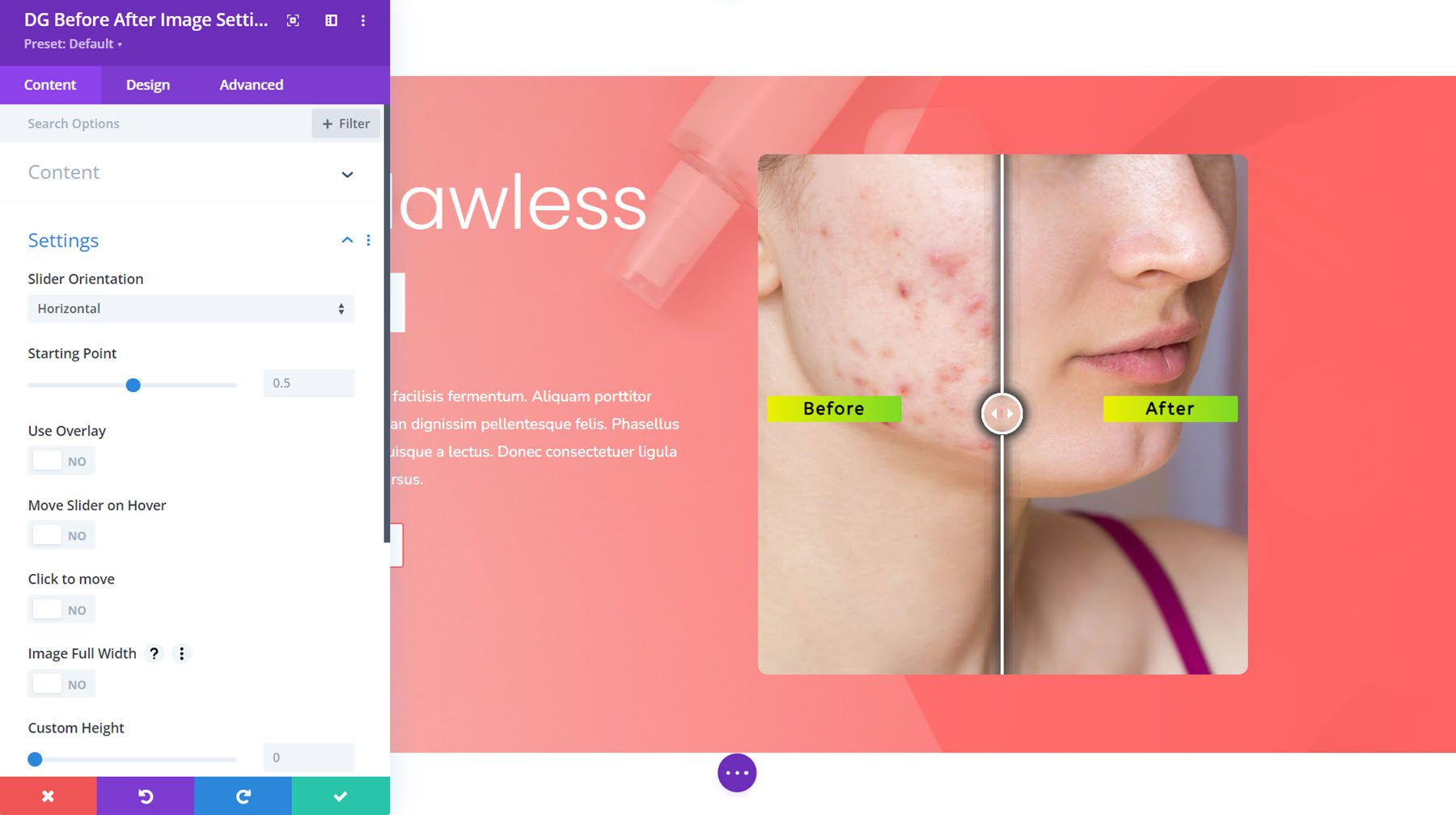
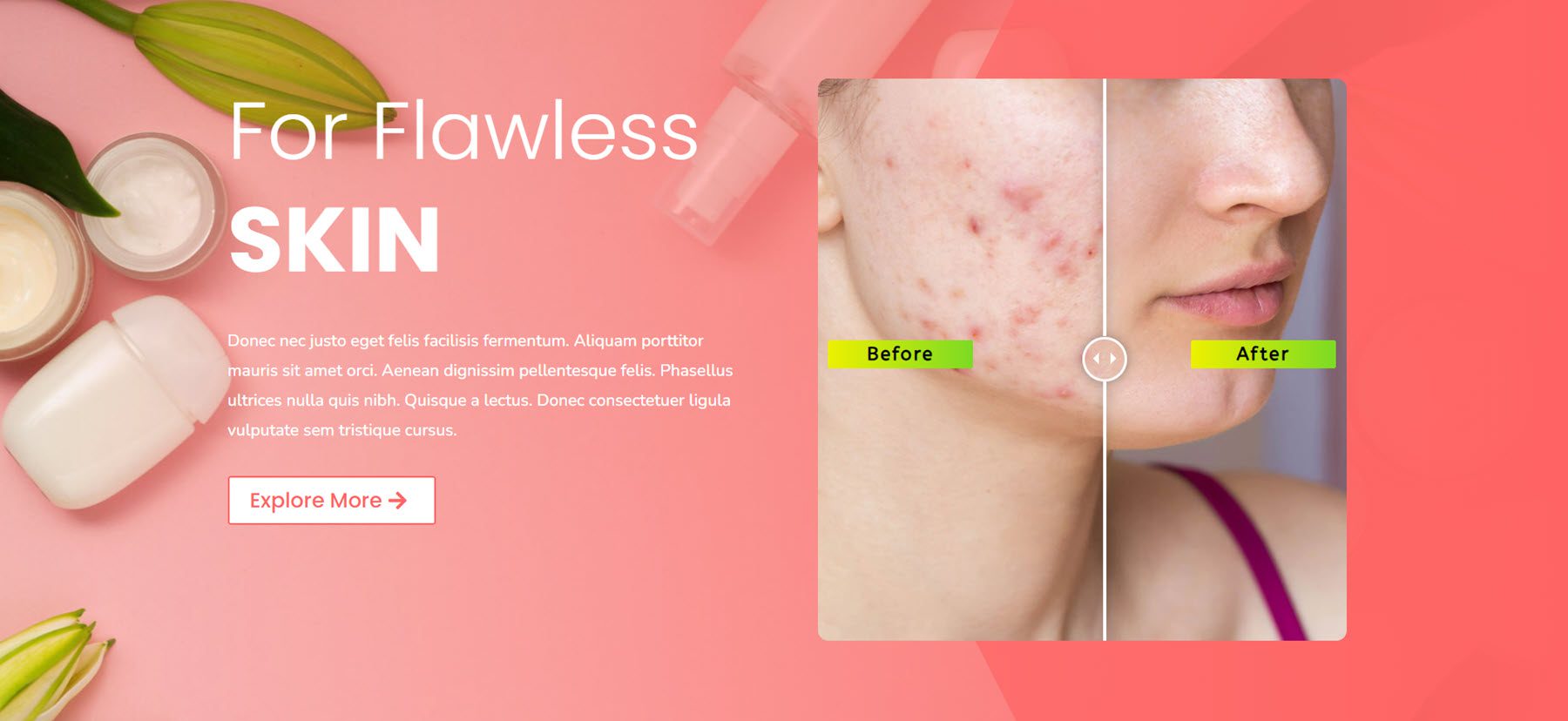
前后图像
前后图可以是一种引人入胜的方式,向潜在客户展示您可以提供的结果。 使用此模块,您可以拖动滑块在前后图像之间切换。 您可以自定义滑块控件、向滑块添加标签以及自定义设计。

这是前后图像布局 1。

博客轮播
使用此模块,您可以添加博客文章的轮播视图。 您可以从两种布局类型和四种幻灯片样式中进行选择。 您可以添加分隔线、更改项目顺序以及控制显示的元素和每个组件的设计。

这是博客轮播演示 3,具有幻灯片轮播类型。 它的特点是左侧有一张图片,中间是有关帖子的信息,后面是博客标题和摘录。 最右边是导航点。

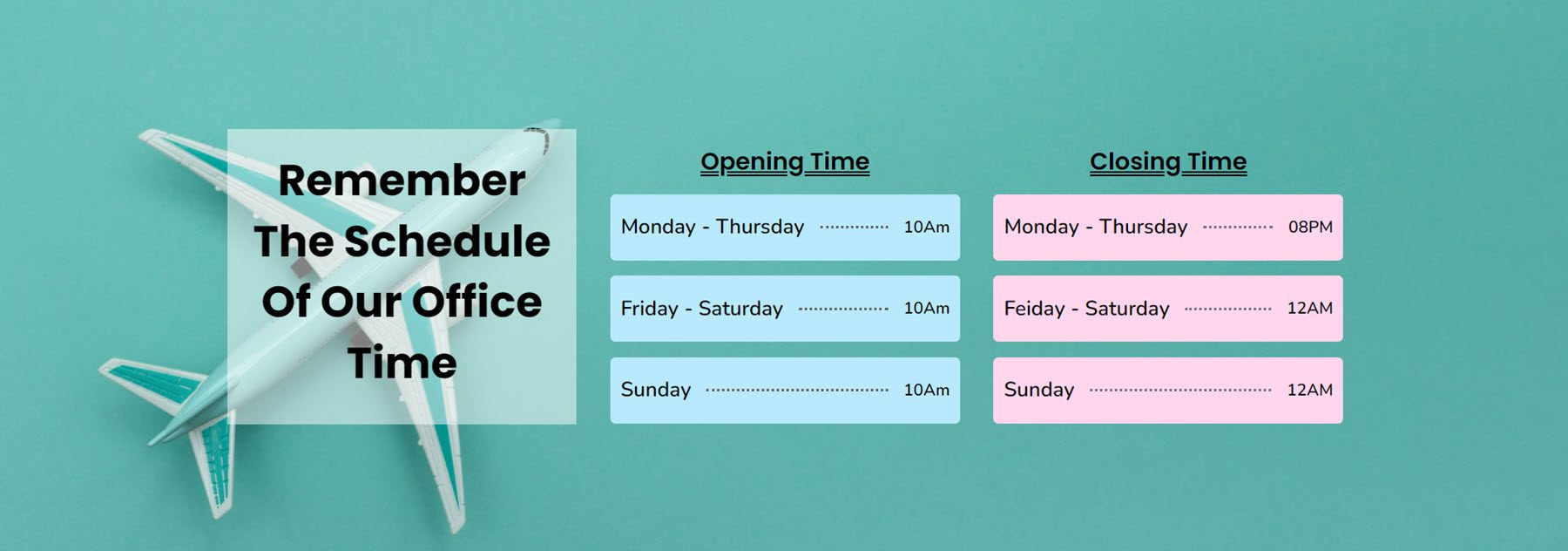
营业时间
营业时间模块可以轻松地将营业时间添加到您的网站上,并以简单的方式显示。 您可以为工作时间添加开始时间和结束时间、自定义分隔线样式、单独设置模块中每一行的样式,以及使用各种设计选项设置整个模块的样式。

这是营业时间布局 7,具有两个采用彩色背景和虚线分隔线设计的营业时间模块。

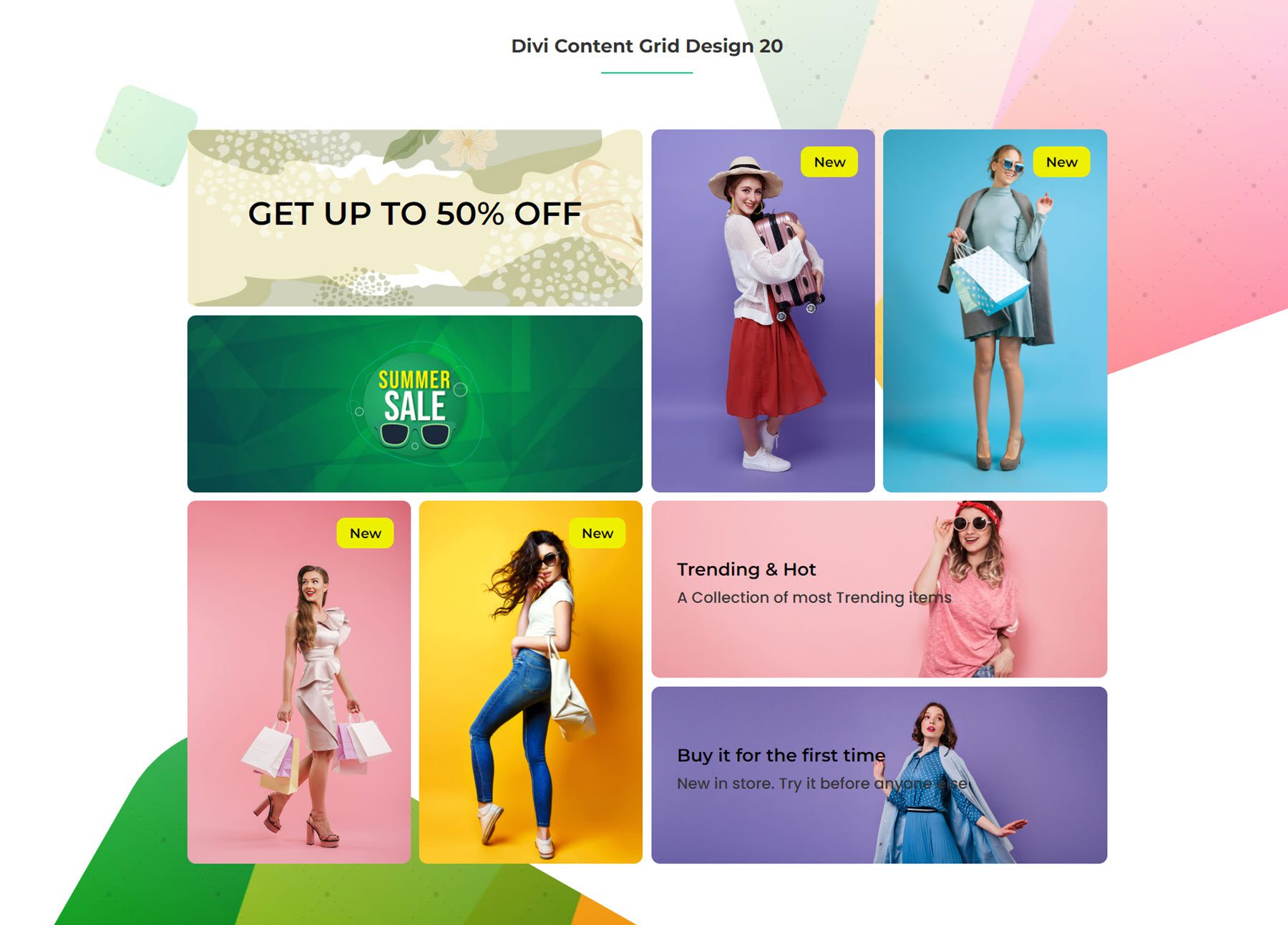
内容网格
接下来,内容网格是一个多功能模块,您可以在其中创建网格布局来显示带有文本、图像和按钮的卡片。 每个网格项都可以单独设置样式,并且网格模块本身带有大量选项来控制网格的布局和设计。

这是内容网格布局 20,样式为电子商务商店的导航部分。


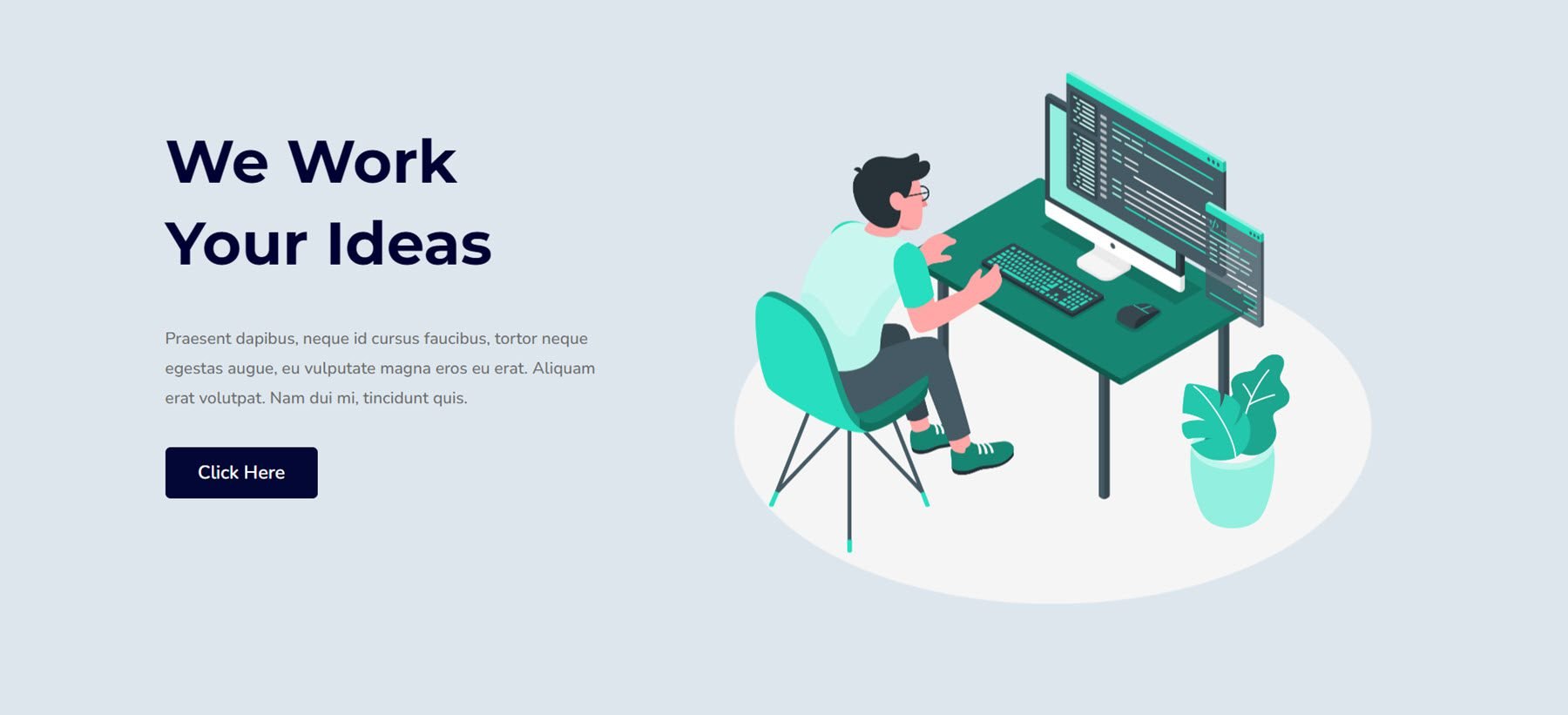
浮动图像
使用浮动图像模块,您可以创建包含多个图像的合成,并添加浮动动画效果,为该部分添加运动,吸引用户的注意力。

这是浮动图像示例 4。在此示例中,椅子上的人、桌子、植物和背景中的白色圆圈都是单独的图像,它们放置在一起并使用模块设置进行动画处理。

菜单
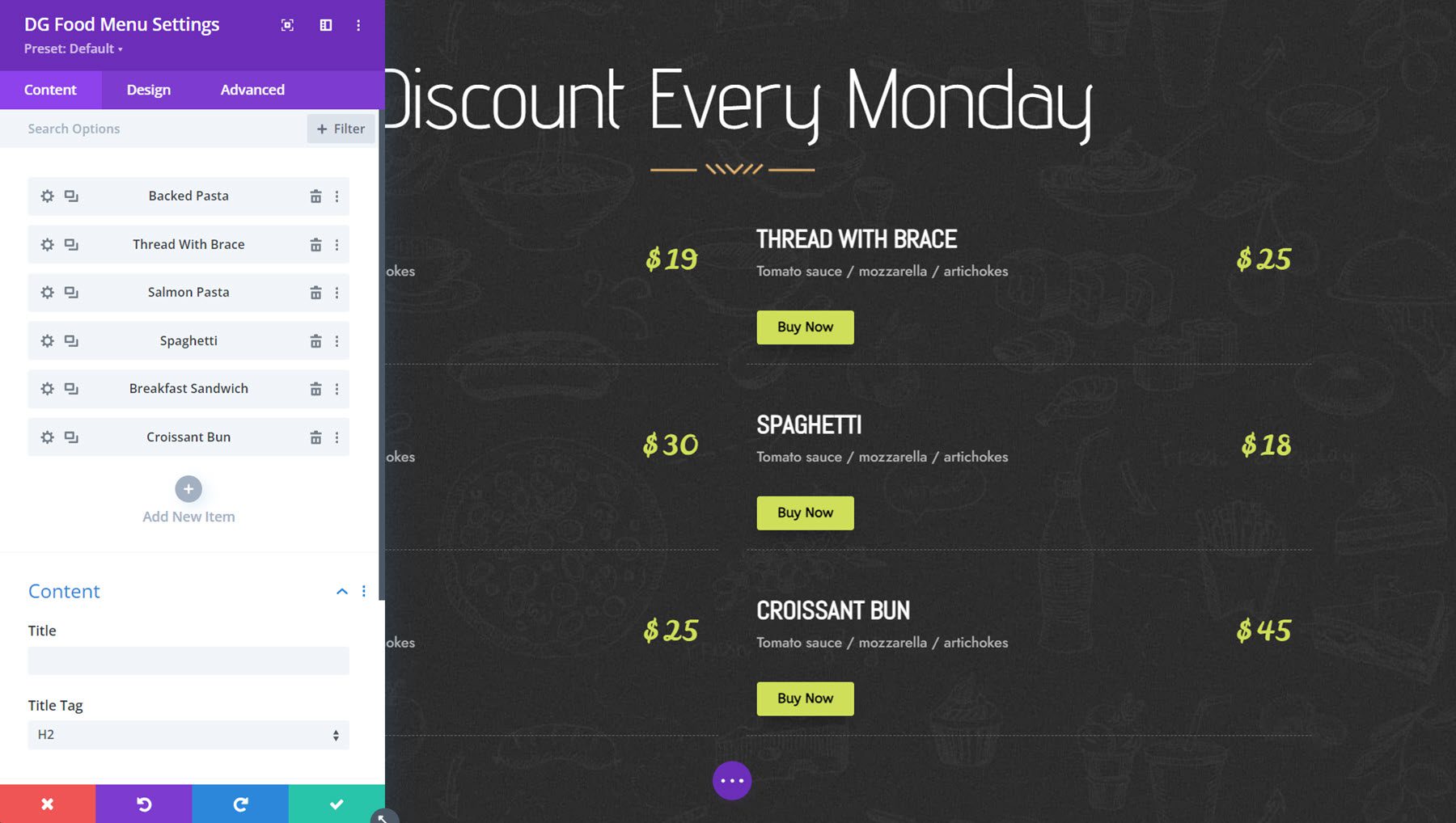
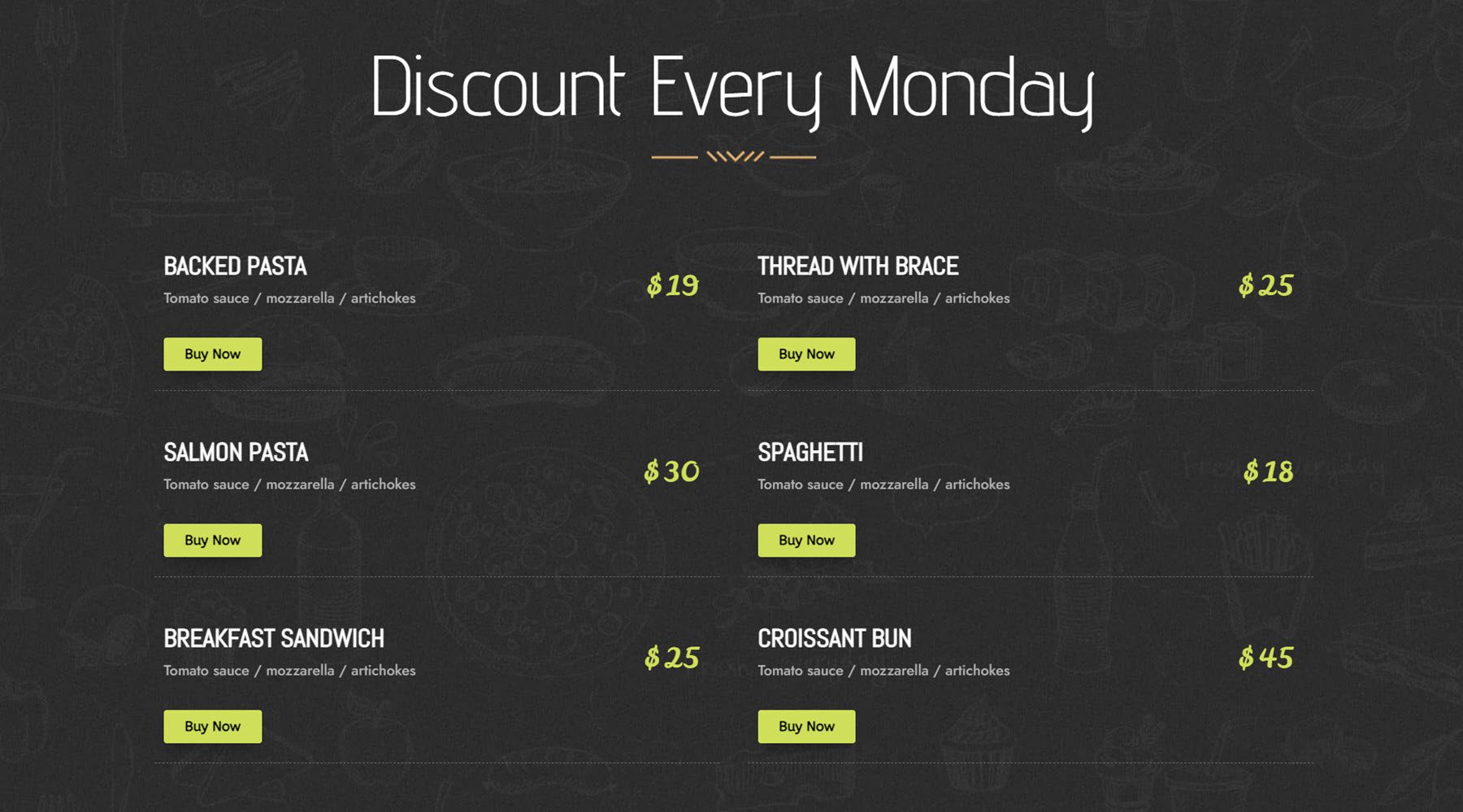
接下来是另一个有用的模块,它提供了创建简单菜单布局的功能。 对于每个菜单项,您可以添加标题和副标题、设置其标题级别、添加货币指示器和价格,以及添加按钮和/或徽章。

这是食物菜单布局 6,有一个两列菜单,其中包含项目标题、副标题、价格和购买按钮。

渐变文字
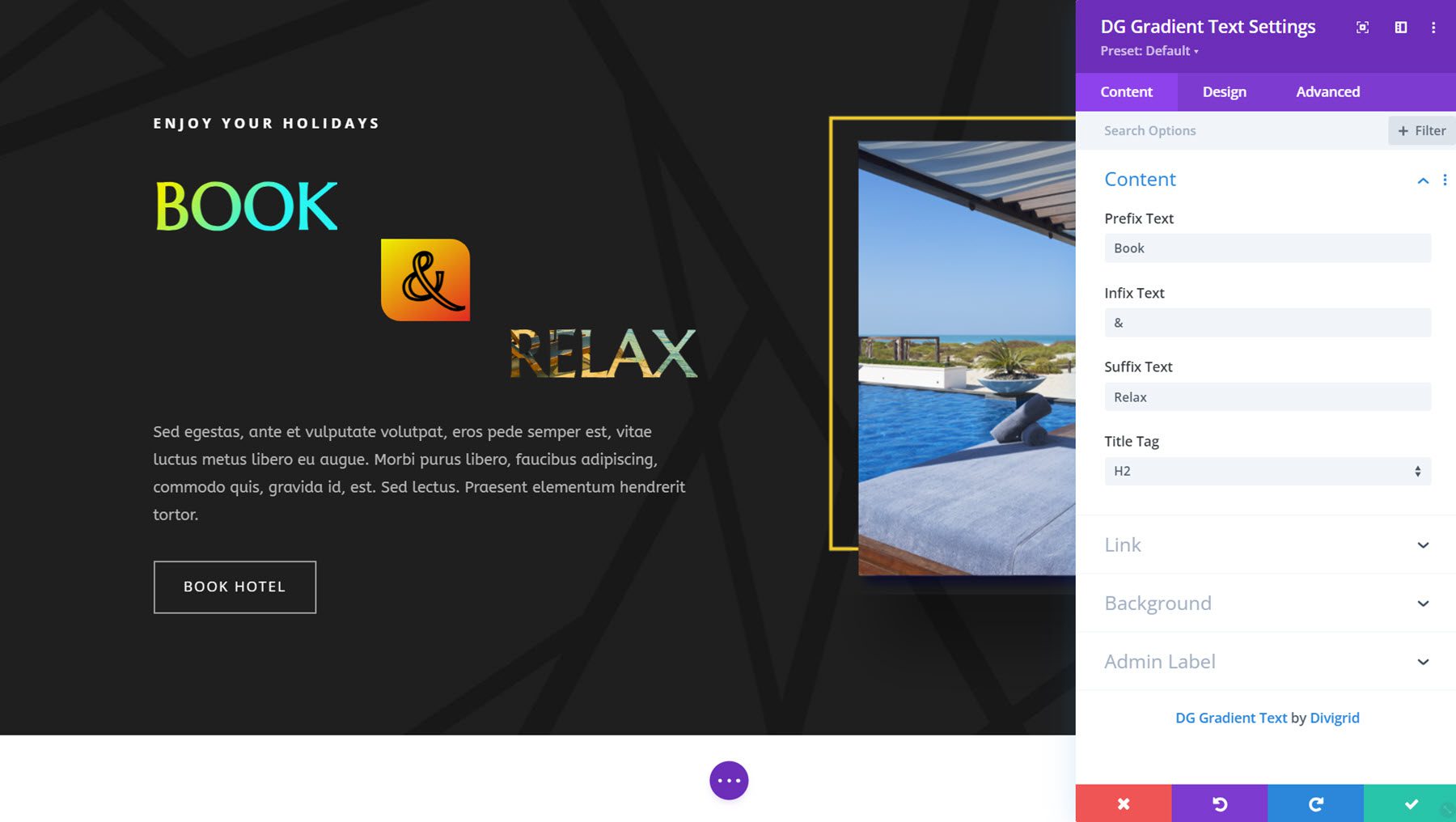
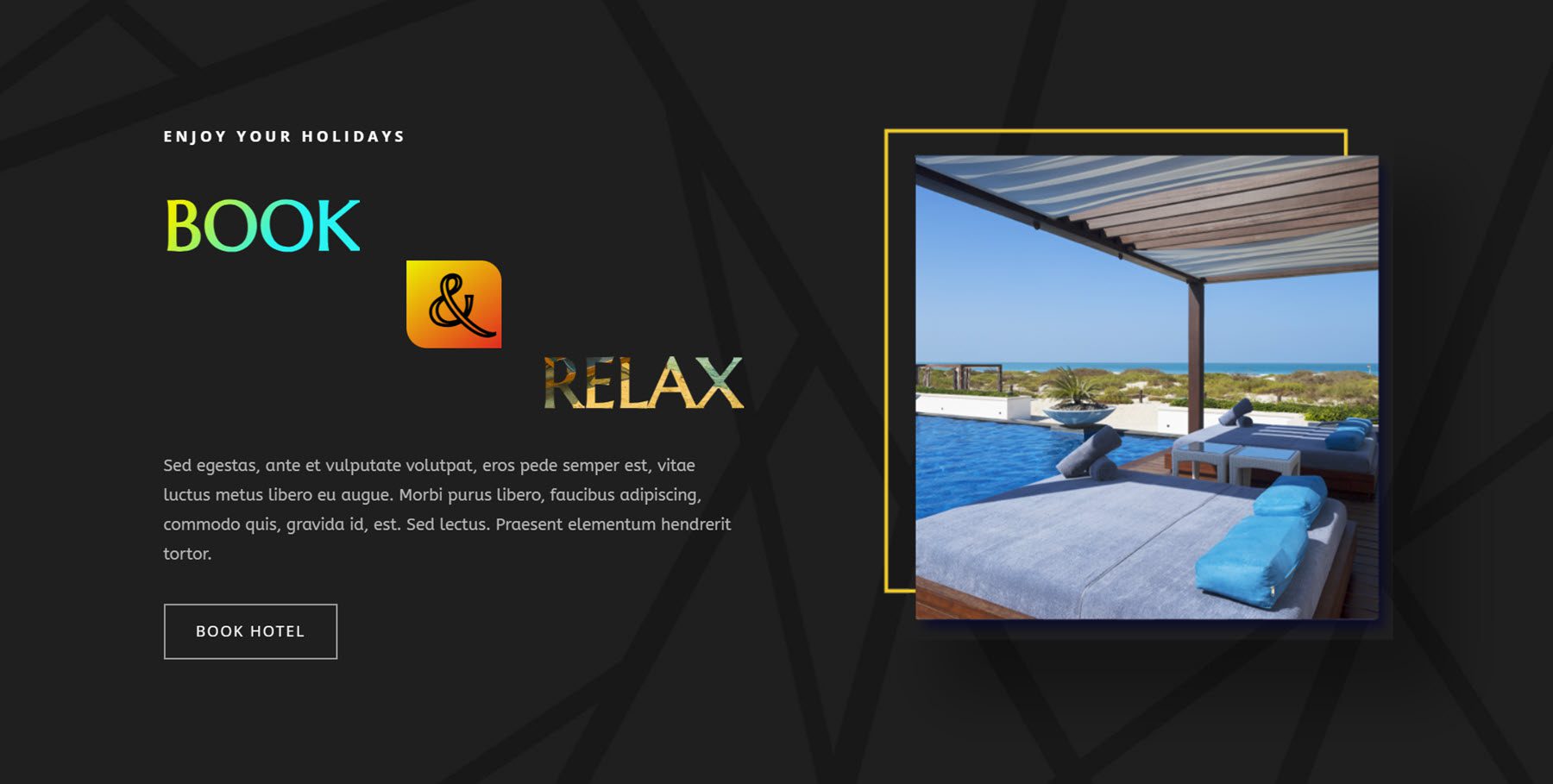
使用渐变文本模块,您可以创建有趣、引人注目的标题布局。 您可以添加前缀、中缀和后缀文本,并使用各种设计选项进行自定义,包括渐变标题、背景剪辑、轮廓样式、动画设置、悬停效果等。

这是渐变文本模块示例 2。它具有带有渐变背景的前缀和中缀以及带有移动背景剪辑的后缀文本。

蜂窝
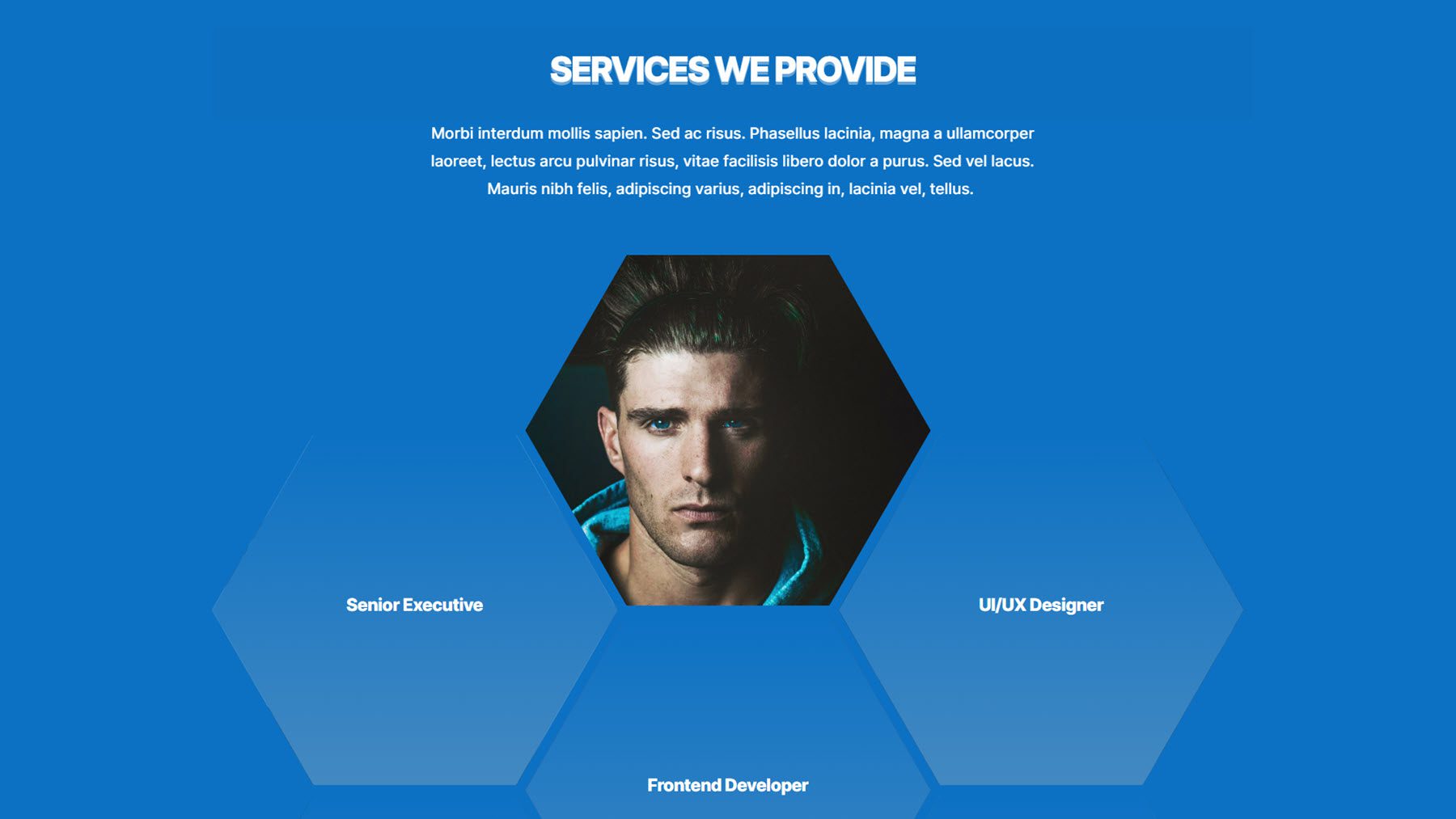
蜂窝模块是另一个允许您以独特的布局显示内容的模块。 在这种情况下,您可以将文本、图像和图标添加到以蜂窝图案排列的蜂窝形状的卡片中。

这是 Honeycomb 示例 9,它在悬停时显示图像。

图像手风琴
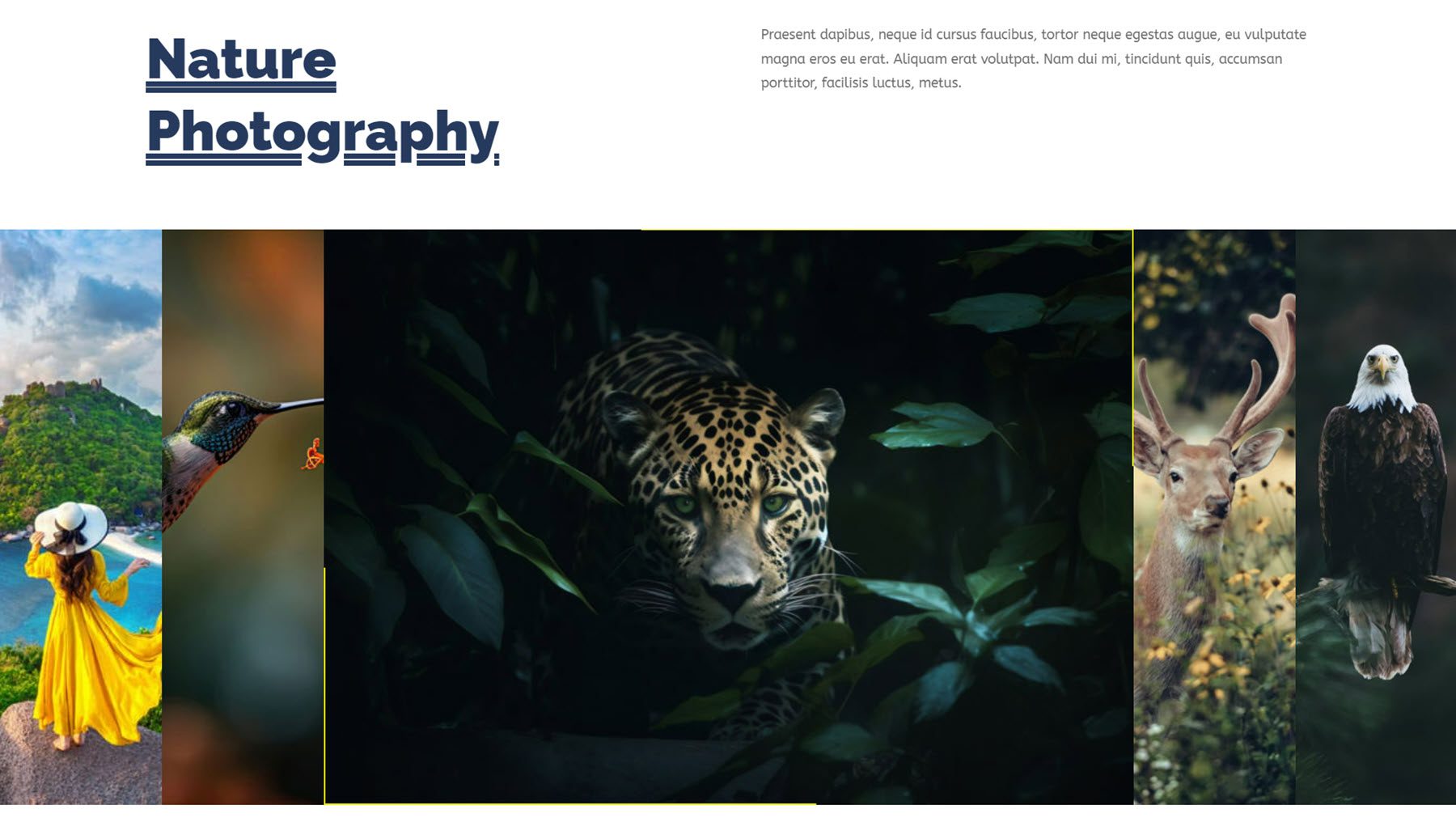
这是图像手风琴模块。 单击或悬停时,所选图像将展开,显示内容。 您可以简单地显示图像,也可以添加文本、图标、图像或按钮等内容来展示。

这是图像手风琴演示布局 5。这是一个简单的布局,可在悬停时显示带有动画边框的图像。

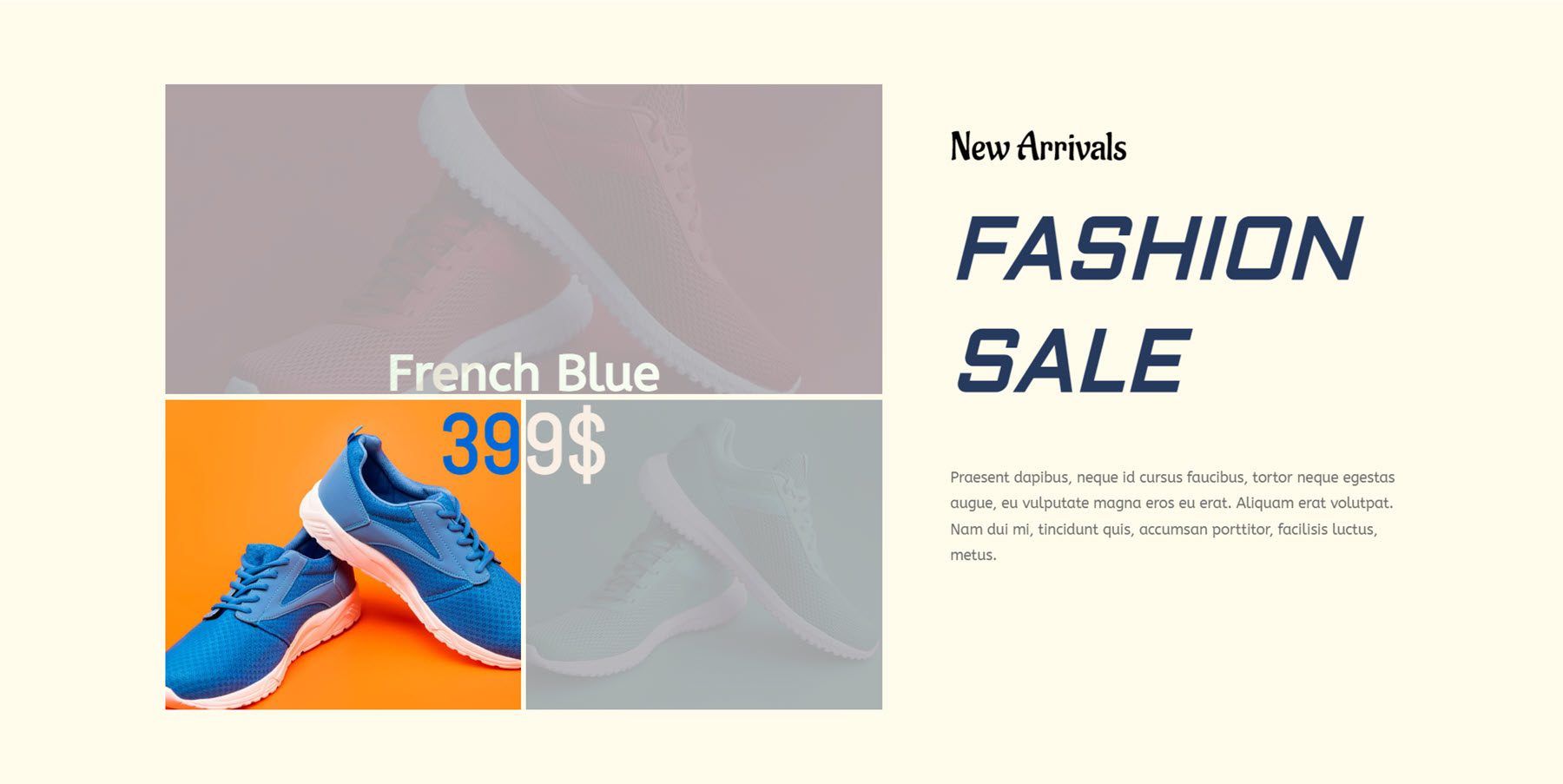
图片说明
接下来是图像标题模块。 这样,您可以显示多个图像并在悬停时显示标题。 有许多设计选项可用于自定义样式、布局、字体、图像等。

这是图像标题演示布局 8。悬停时,标题会出现,其他图像有灰色叠加层。

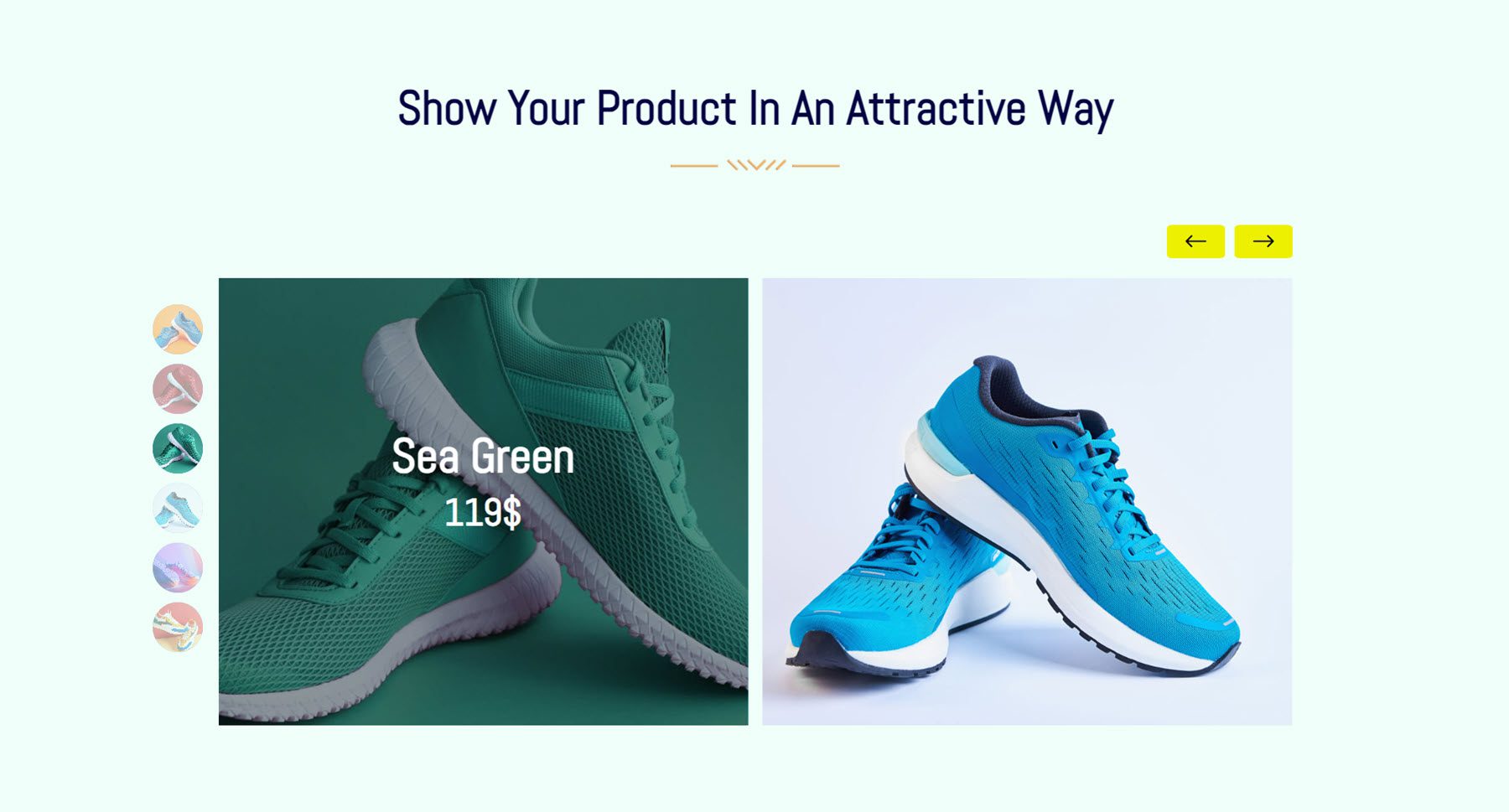
图像轮播
DiviGrid 的图像轮播模块附带许多有趣的选项,您可以使用它们来展示您的图像、页面、产品、服务等。 您可以向图像添加文本和按钮、从多种幻灯片和导航样式中进行选择、添加悬停效果等等。

这是图像轮播布局 1,其特色是左侧的项目符号式分页。 鼠标悬停时,标题和价格会叠加显示。

图片热点
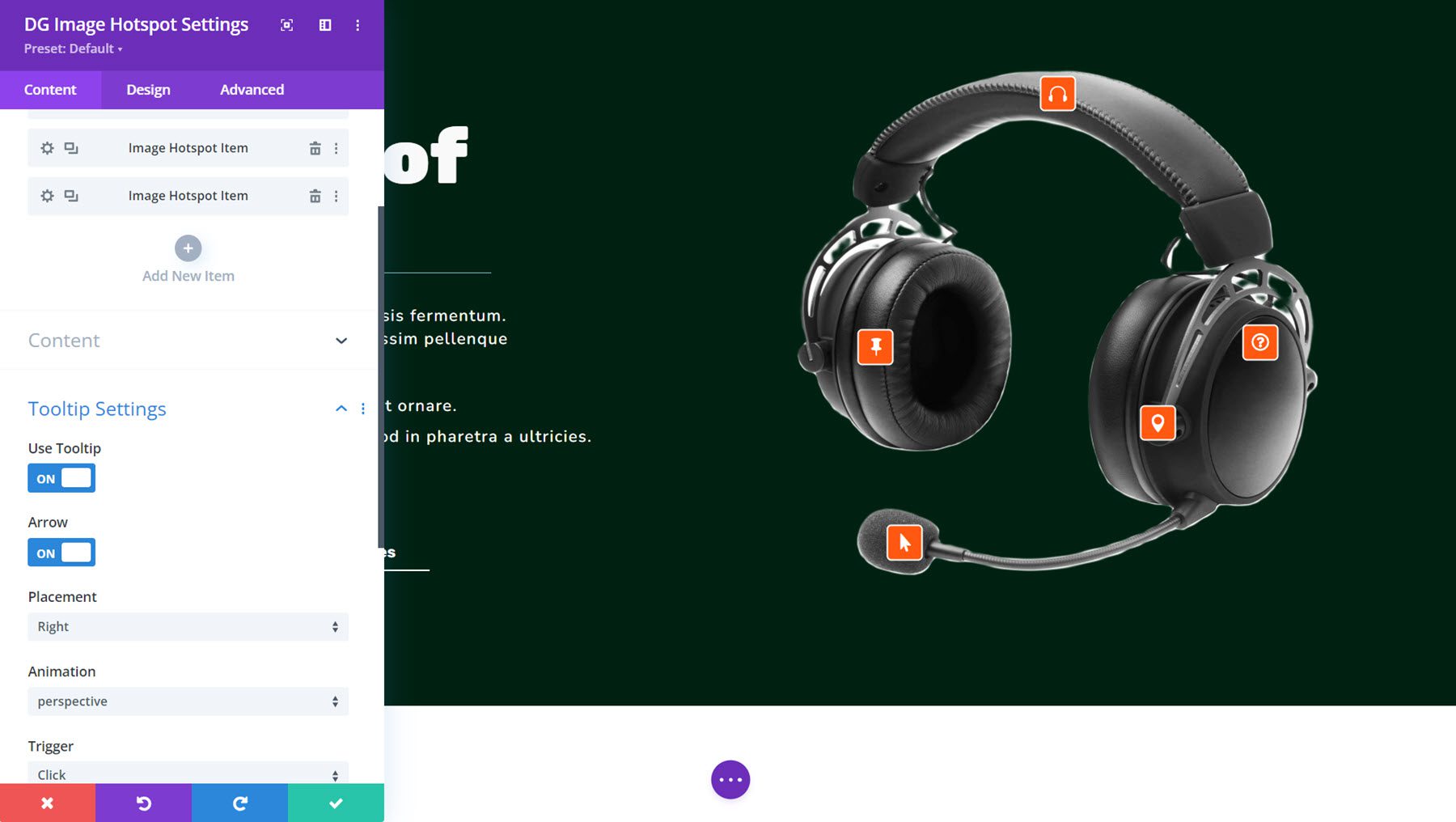
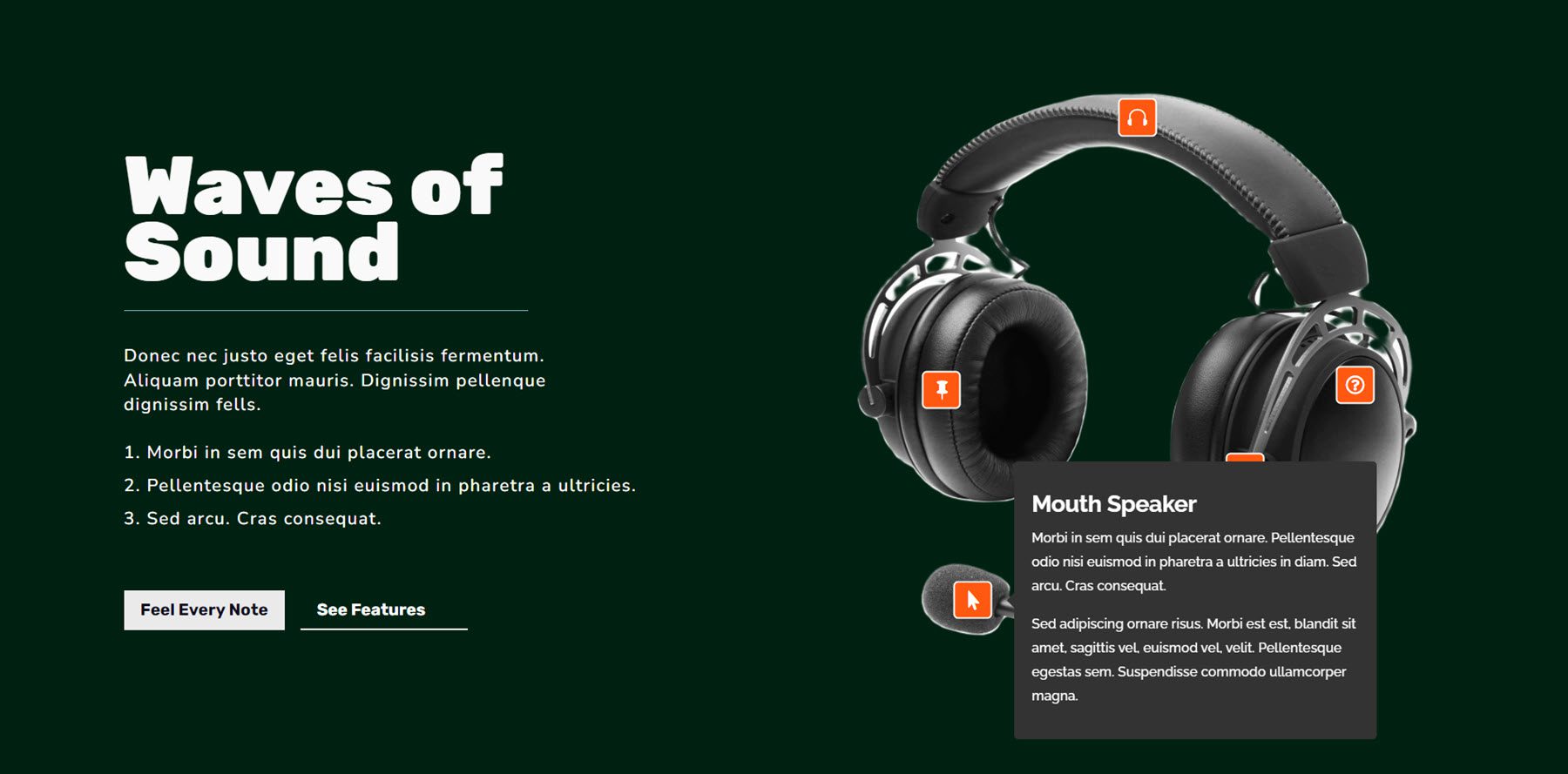
使用图像热点模块,您可以将热点添加到图像,并添加单击和/或悬停时显示在工具提示中的内容。 您可以从图标、文本或图像热点中进行选择,添加热点动画设置,在工具提示中显示文本或库布局,并单独完全自定义每个工具提示的设计。

这是图像热点演示布局 3,带有带有图标的橙色工具提示。 单击后,工具提示将打开以显示有关产品的信息。

内联弹出窗口
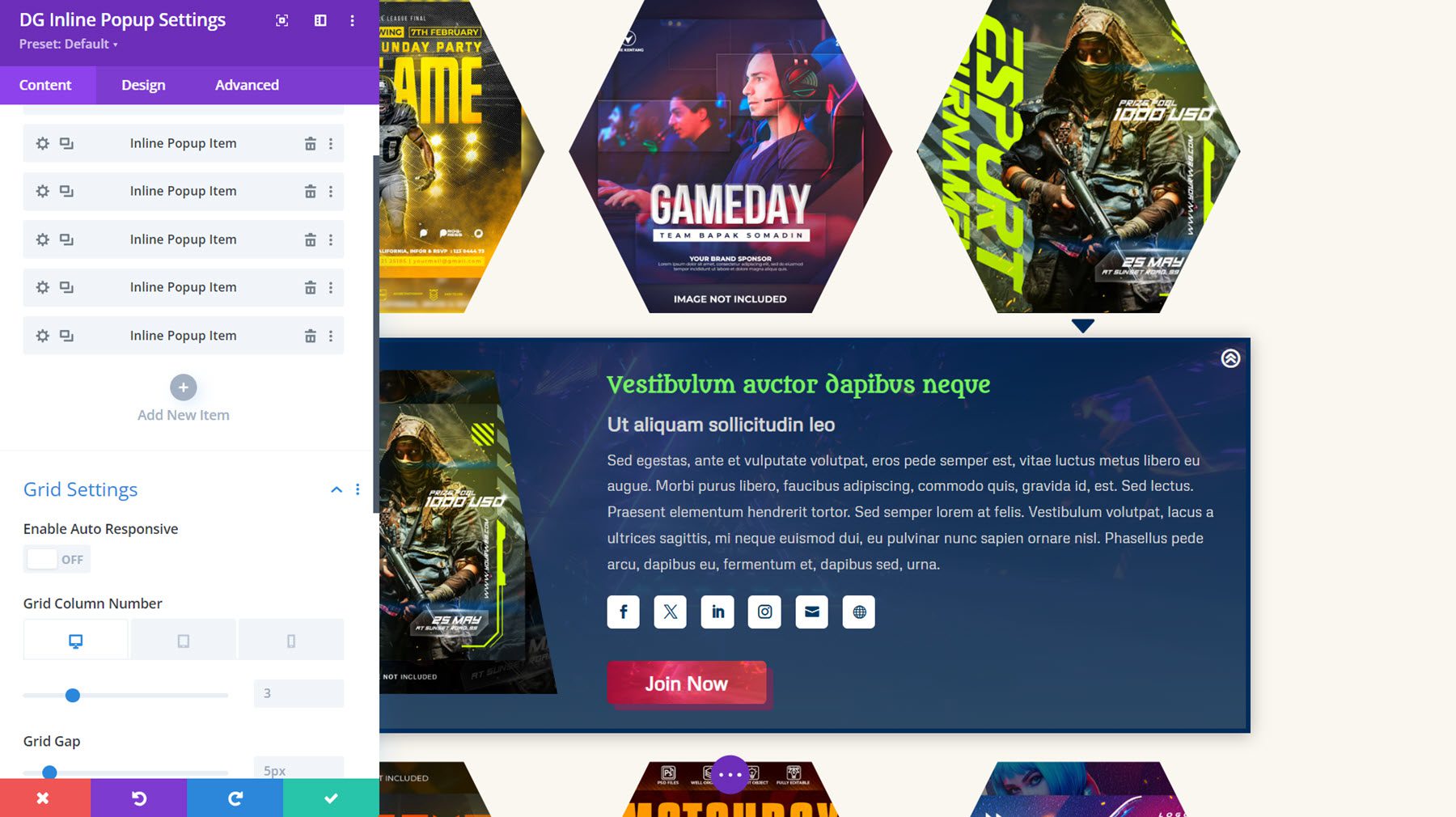
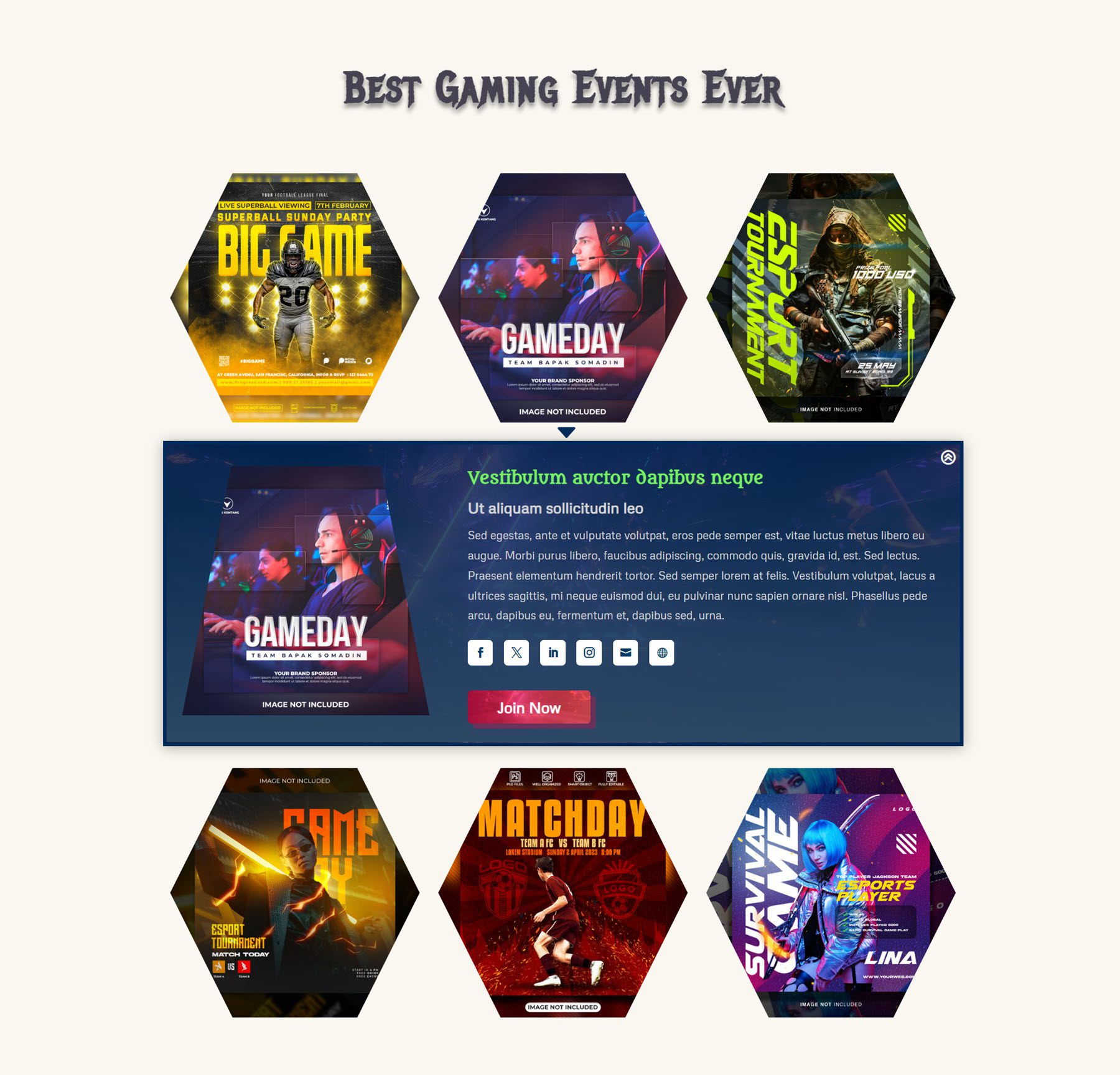
使用此模块,您可以创建项目的网格布局,在悬停时显示内嵌弹出窗口。 您可以向网格项目添加图像、标题、副标题、文本和覆盖文本。 在弹出窗口中,您可以显示图像、标题、副标题、文本内容、按钮和社交媒体图标。 所有这些元素都可以通过设计设置进行完全样式化。

这是内联弹出布局 25,应用了六边形图像包装器和图像缩放悬停样式。 单击后,下面会出现内嵌弹出窗口,其中包含图像、内容、社交图标和按钮。

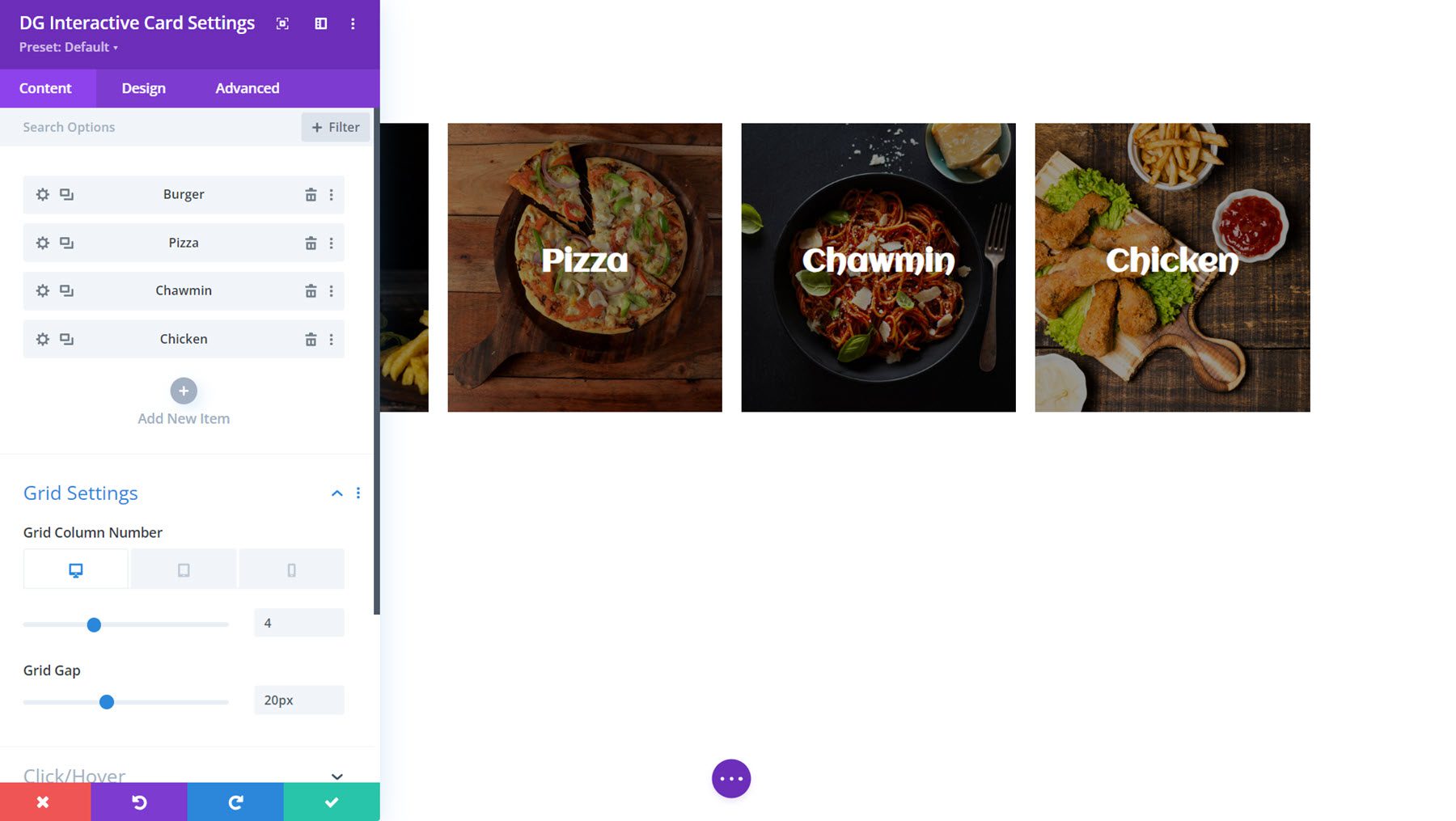
互动卡
交互式卡片是另一个功能丰富的模块,可让您以引人入胜的方式显示信息。 您可以添加单击或悬停时显示的内容或与封面内容一起显示的内容,以创建交互式卡片。 您可以在前面添加标题、副标题、文本内容和按钮。 在背面,您还可以显示这些项目以及社交媒体图标。

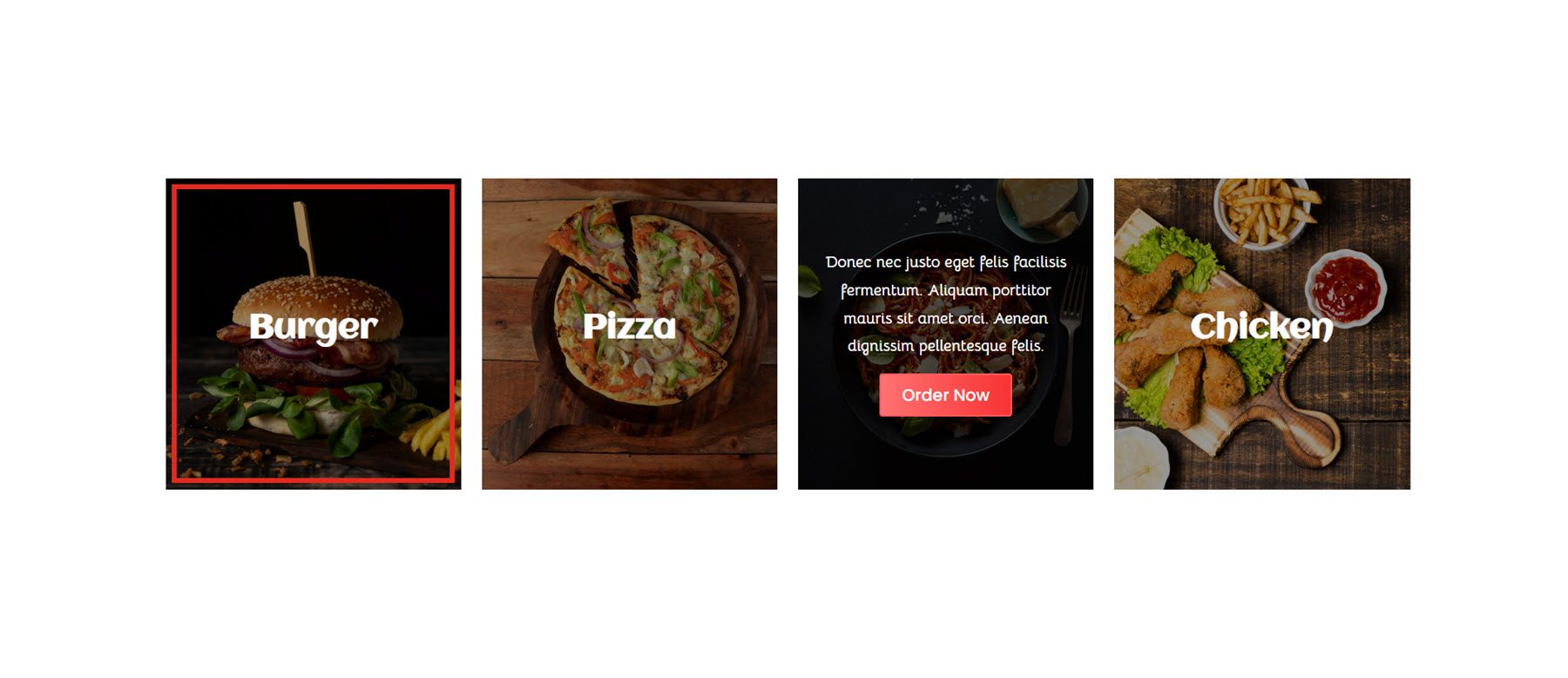
下面是交互式卡片示例 11,它在悬停时显示边框动画,并在单击时显示带有文本和按钮的背面。

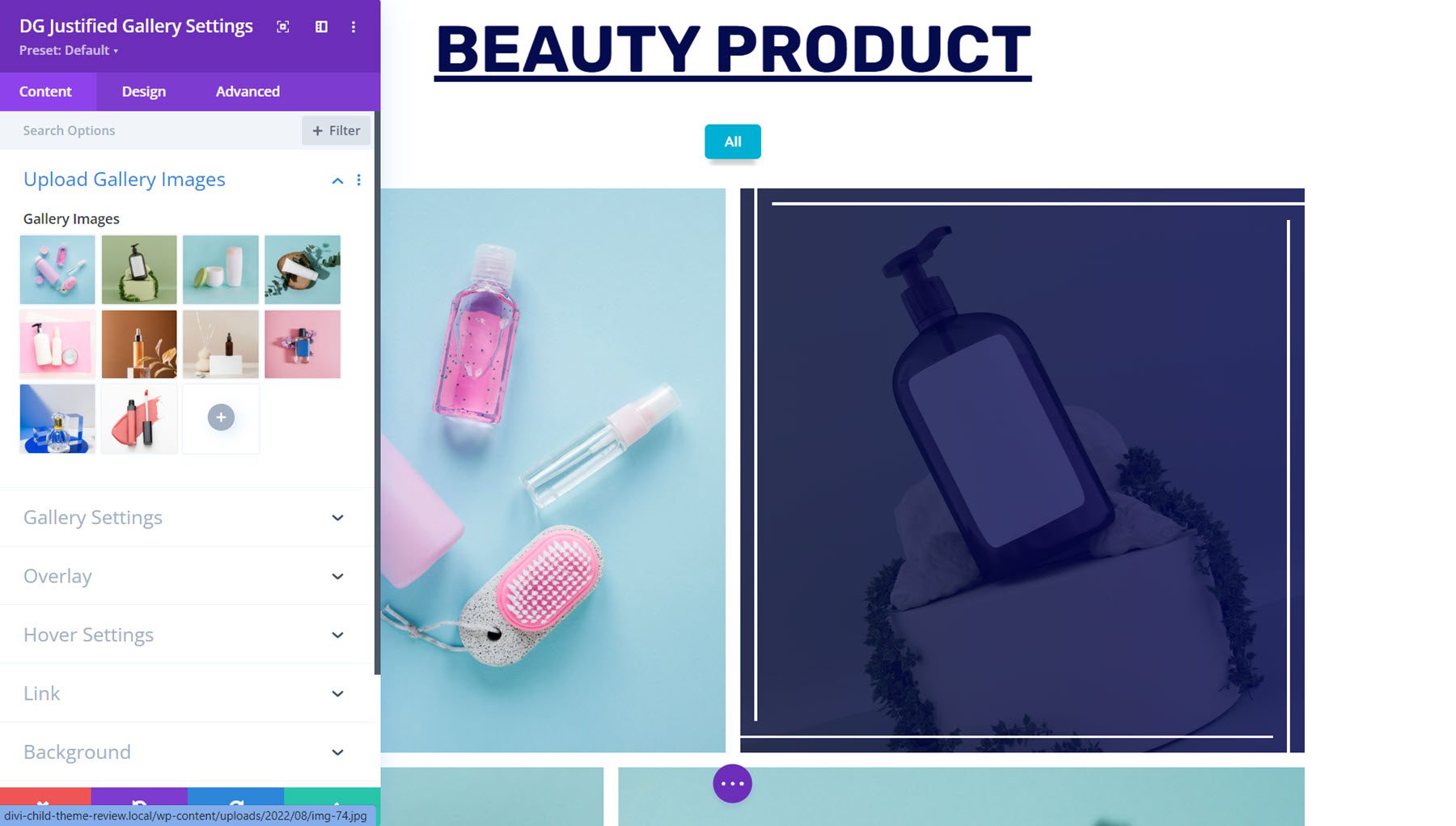
合理画廊
Justified Gallery 模块是在您的网站上显示图像的好方法。 您可以为图像添加叠加和悬停效果,并且可以启用点击时打开的灯箱。

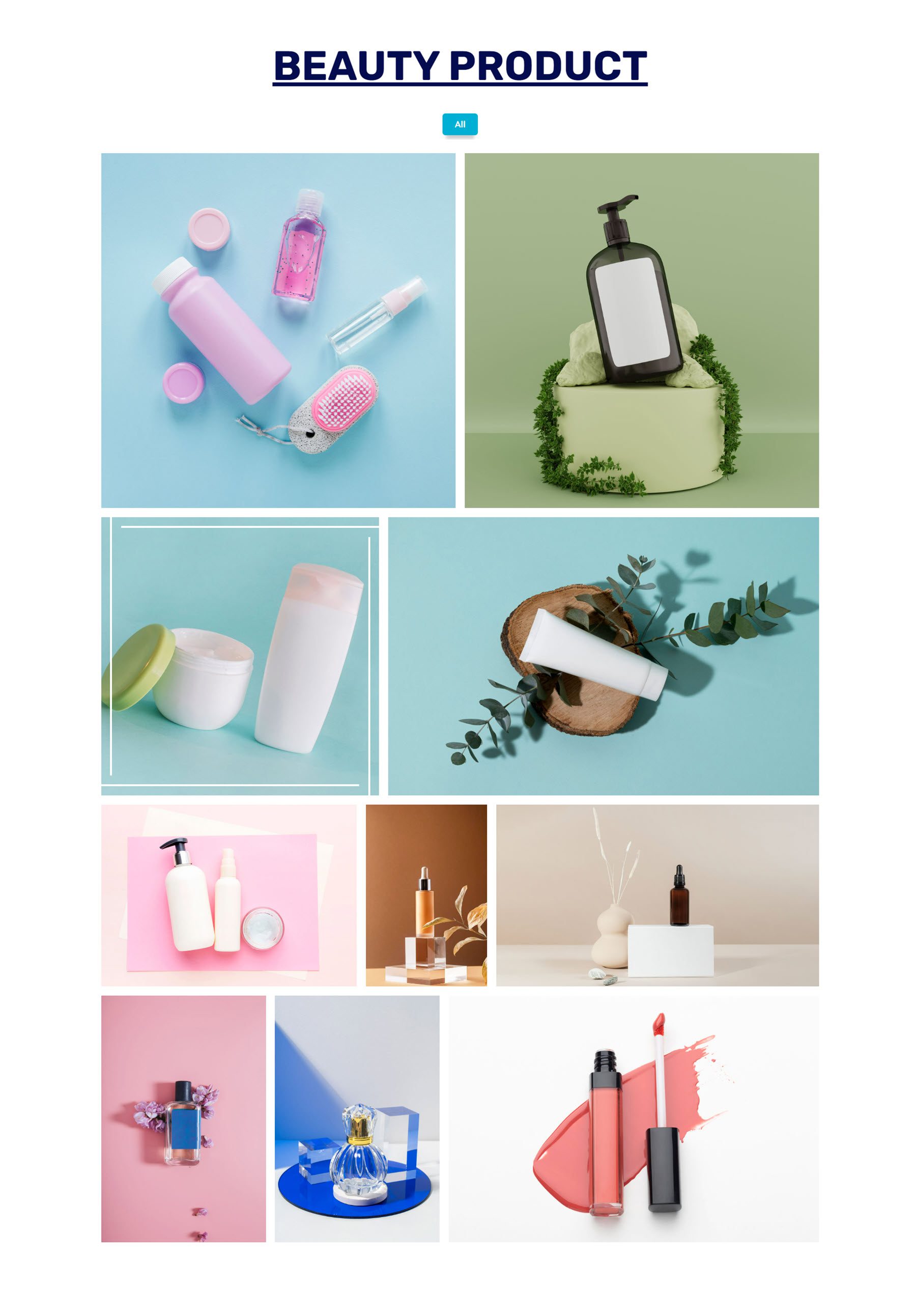
这是 Justified Gallery 演示布局 9。悬停时,图像会以一定角度放大,并出现边框。 单击后,您可以在灯箱中查看图像。

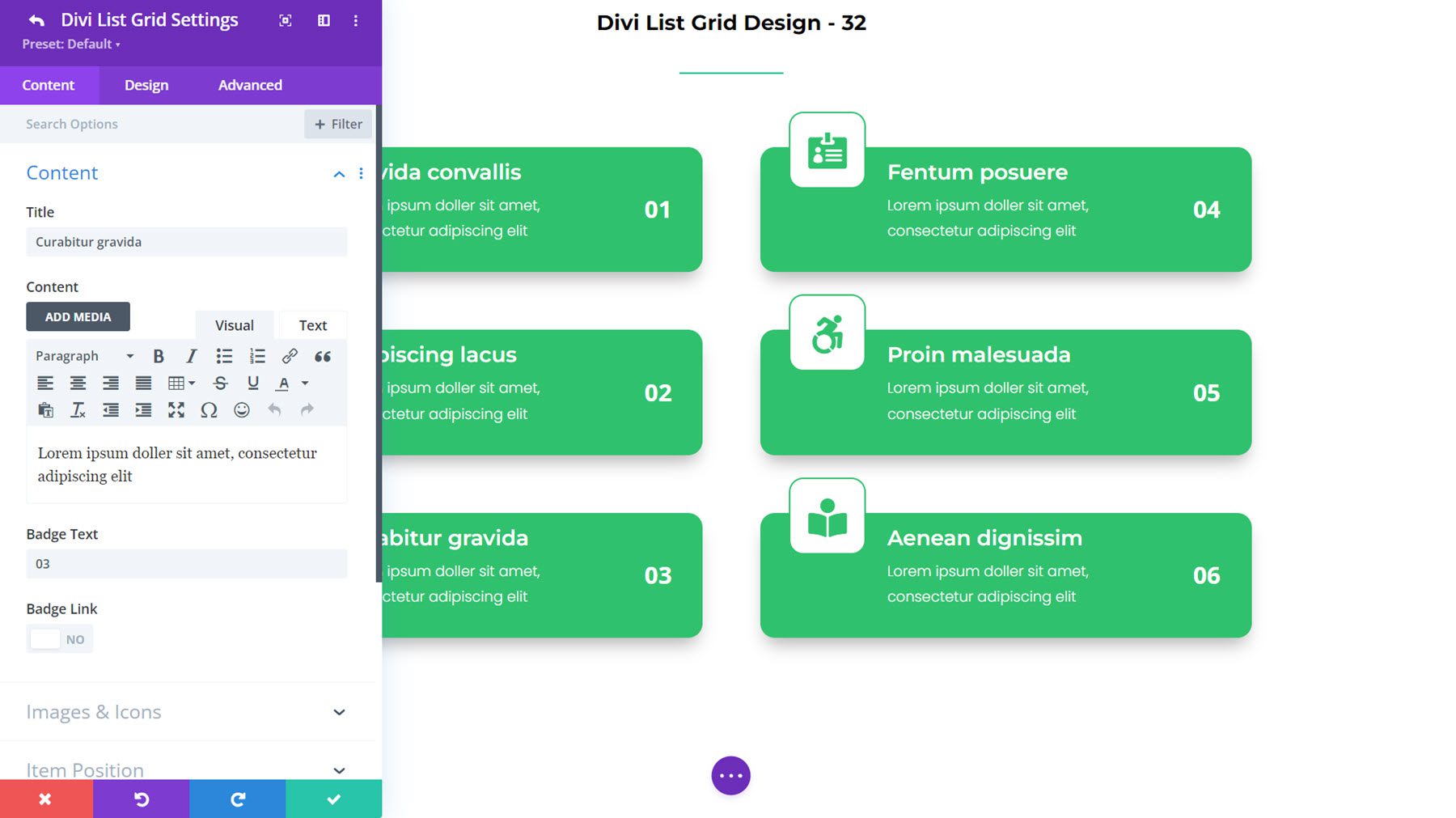
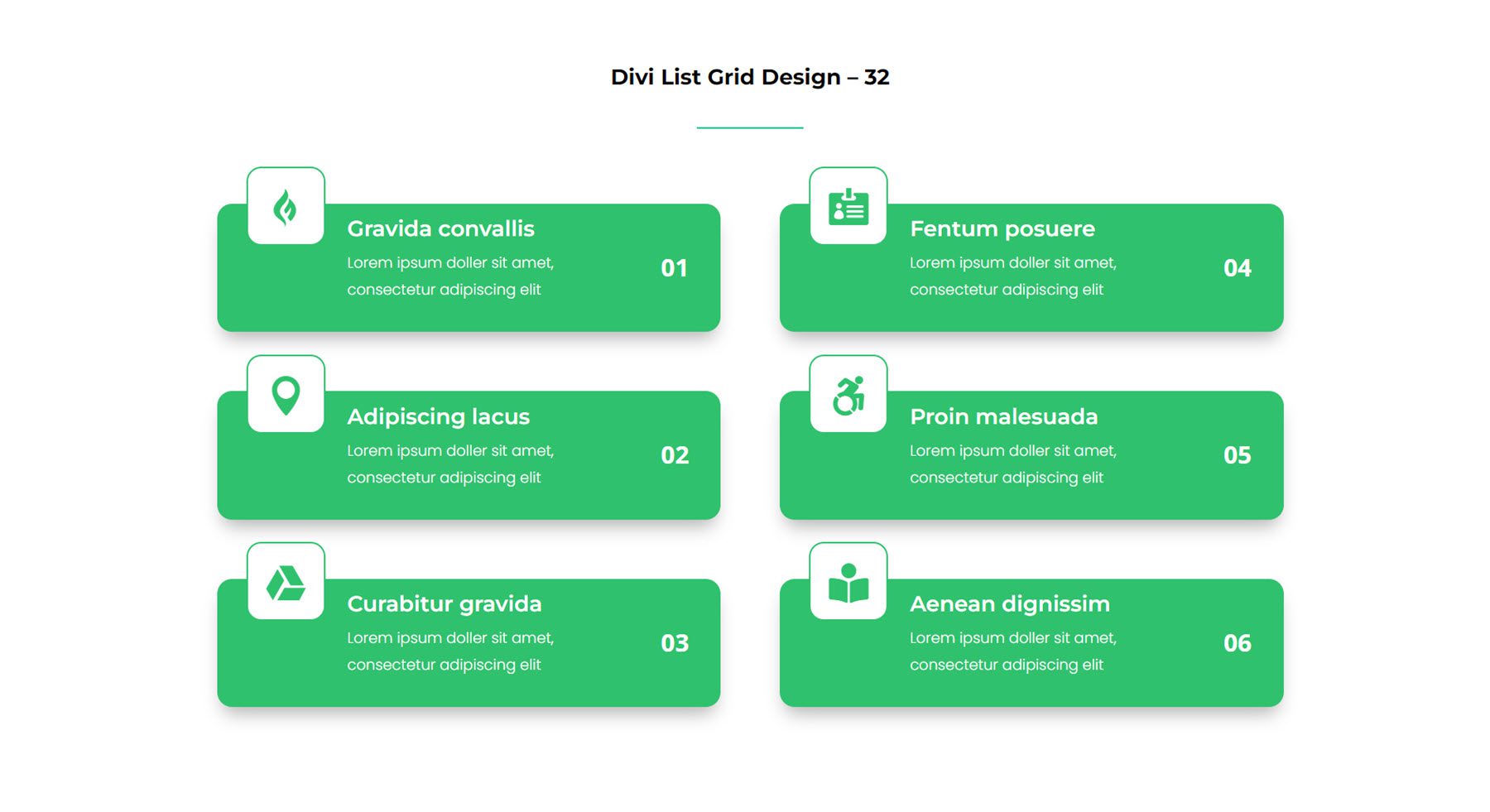
列表网格
接下来,列表网格模块可以方便地创建服务、功能、流程中的步骤等列表。 您可以向每个列表项添加标题、描述、徽章以及图像或图标。 您还可以启用连接线,可以在视觉上将列表项连接在一起。

这是列表网格布局 32,顶部有一个图标,右侧有一个带有数字的徽章。

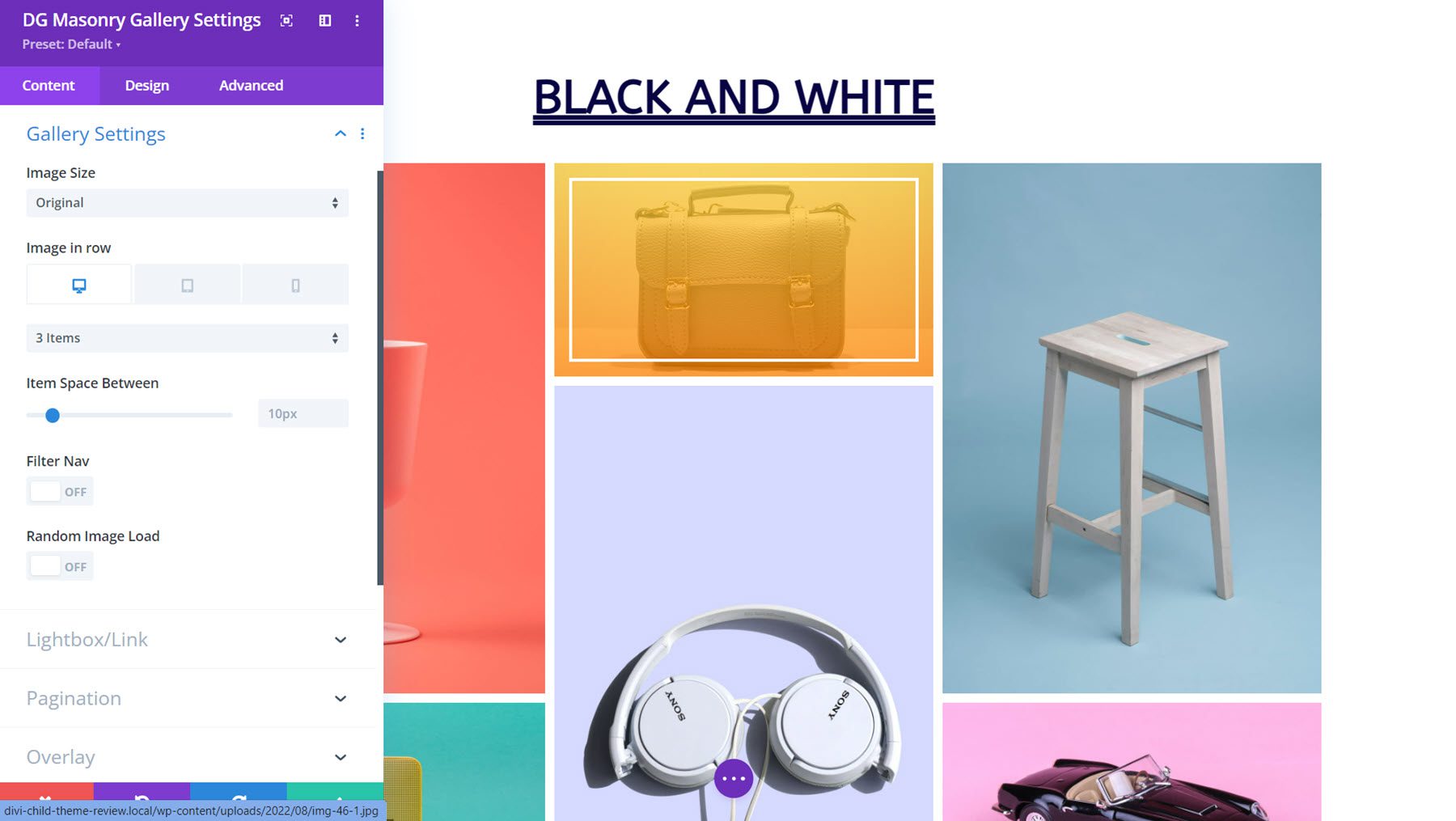
砖石画廊
Masonry Gallery 是在画廊布局中显示图像的另一个选项。 您可以在灯箱中打开图像、添加分页、应用叠加和悬停效果等。 每个元素都可以通过设计设置完全自定义。

这是砖石画廊布局 2。它具有彩色覆盖层和悬停时的白色边框。

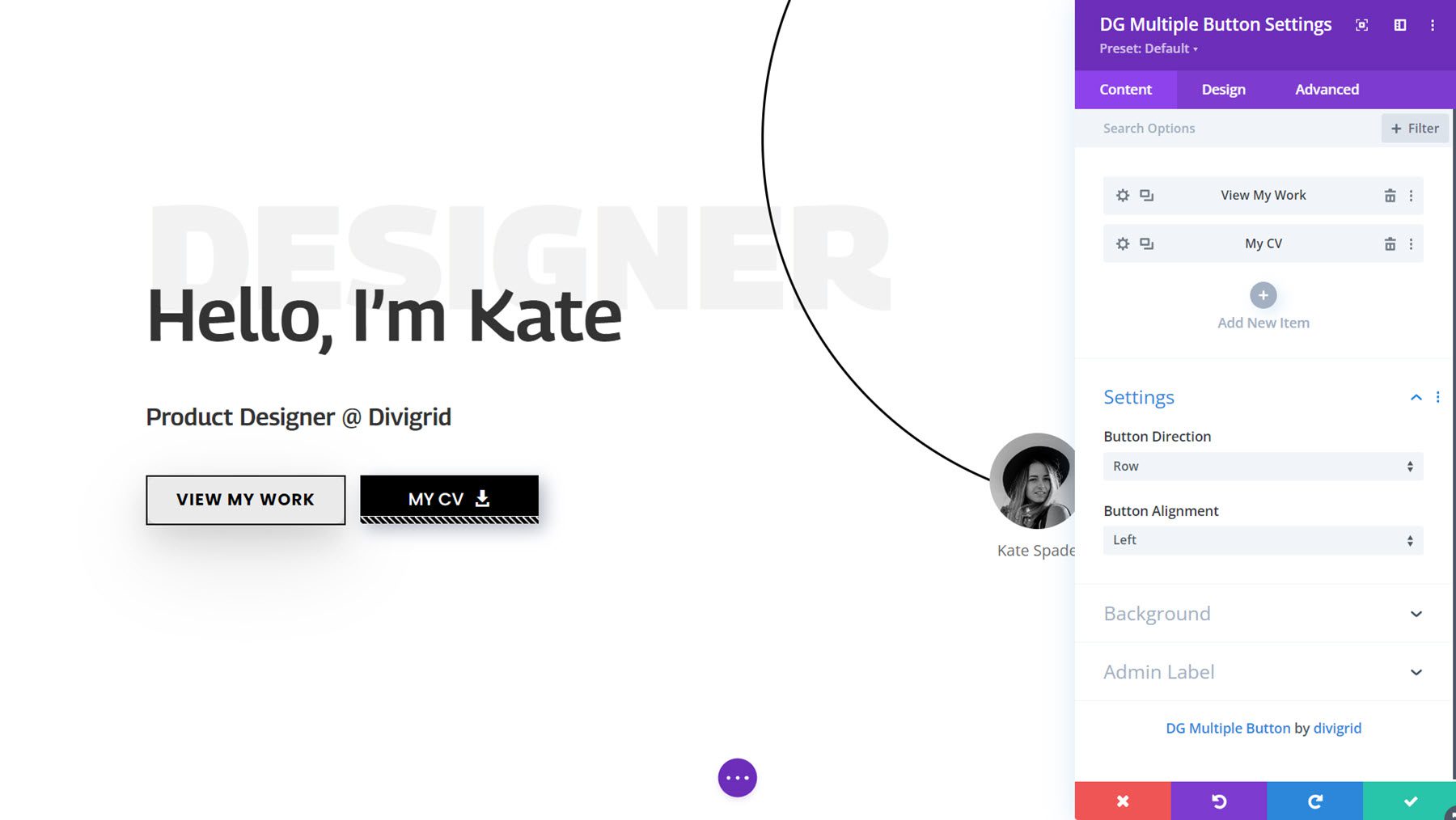
多个按钮
使用多按钮模块,您可以在模块中添加多个按钮,这些按钮彼此并排显示。 您可以选择在行或列中显示按钮并自定义对齐方式。 每个按钮都可以单独设计样式,并且该模块包含许多可以添加的有趣的悬停效果。

这是多按钮模块布局示例 10。悬停时,第一个按钮上悬停时会出现点。 在第二个按钮上,底部的条纹在悬停时移动。

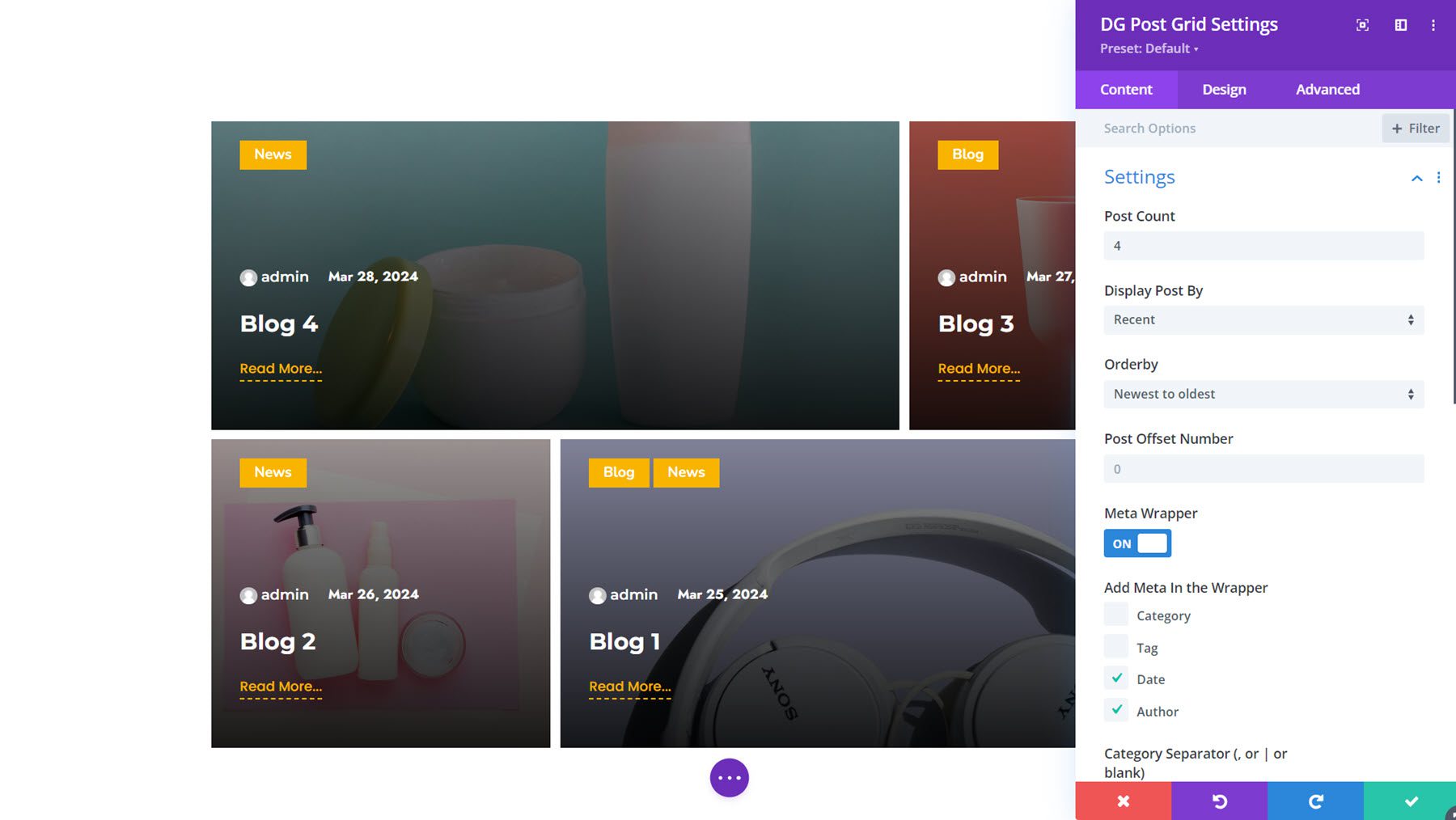
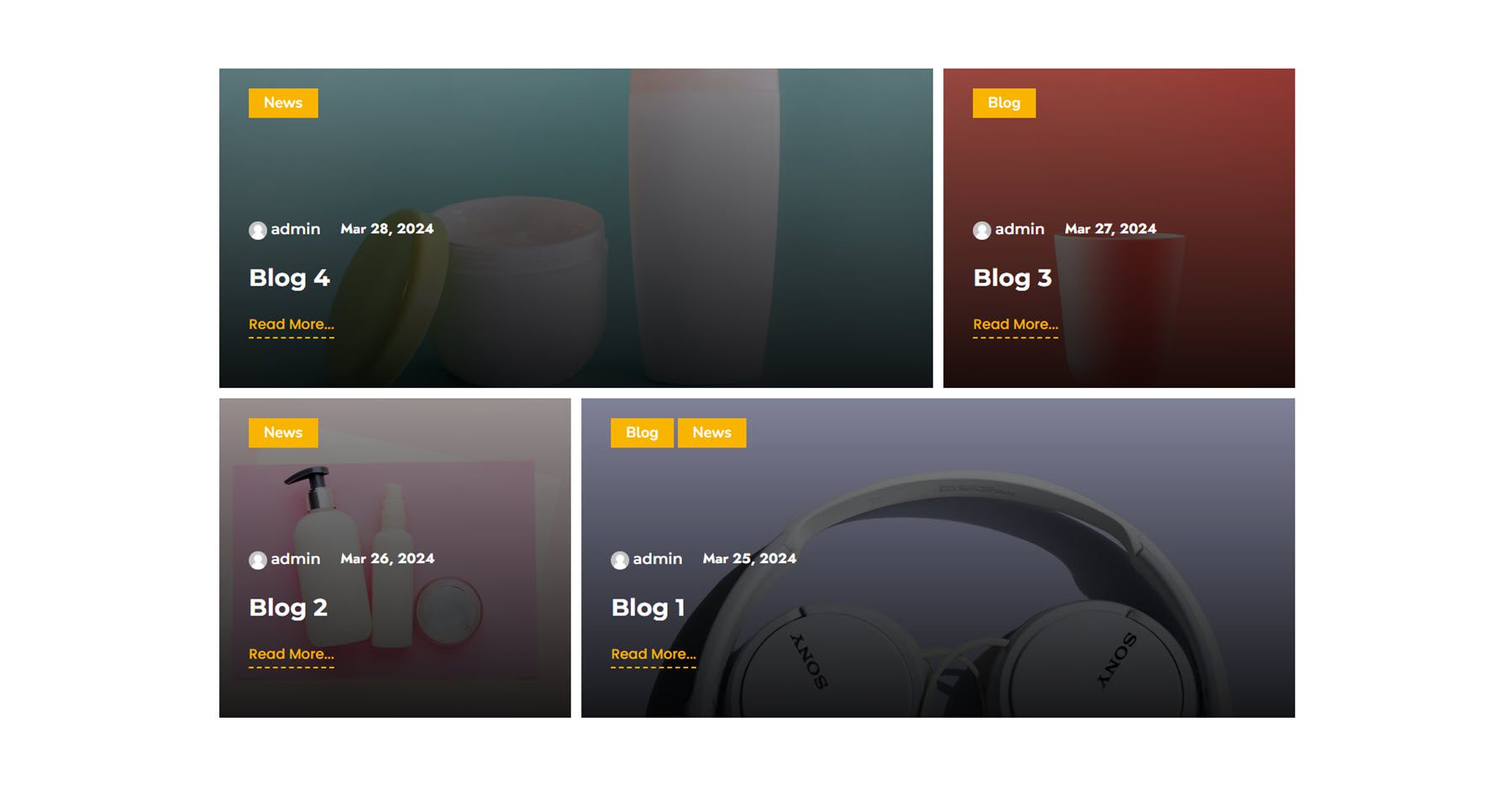
邮政网格
该模块可以轻松地在可自定义的网格中显示博客文章。 您可以完全控制网格中显示的帖子类型以及每个帖子上显示的元素。 有很多选项可以自定义网格的布局、帖子图像的显示方式,当然还有您在网格中看到的每个元素的设计。

这是帖子网格模块示例 14。它将特色图像作为帖子项目的背景,并带有深色覆盖层。 对于每篇文章,您可以查看类别、作者、日期、标题和阅读更多链接。

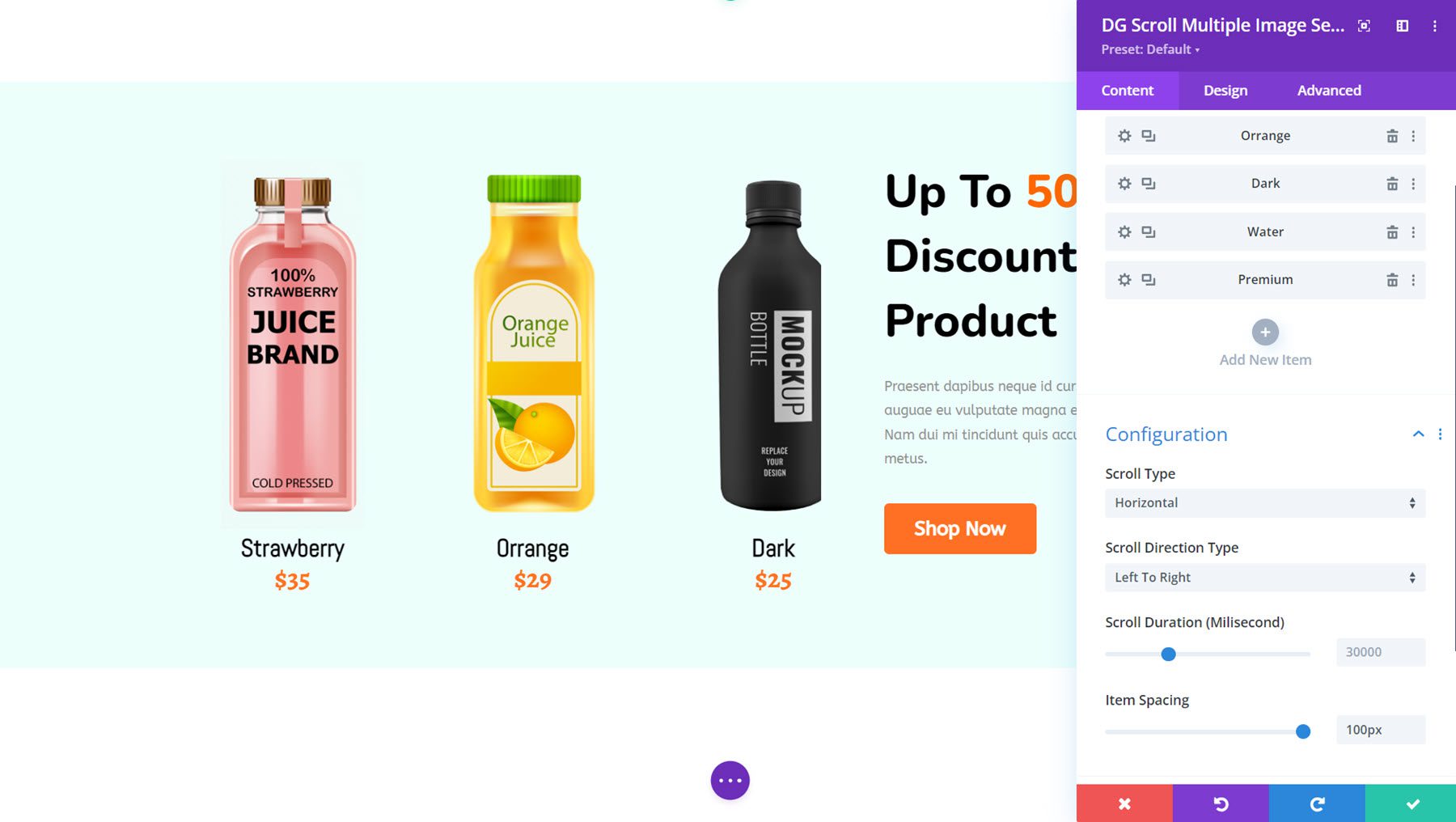
滚动多个图像
接下来,使用滚动多个图像模块,您可以将图像添加到在页面上自动滚动的轮播中。 您可以设置水平或垂直布局并自定义滚动持续时间和间距。 每个项目都可以有图像、标题和描述。

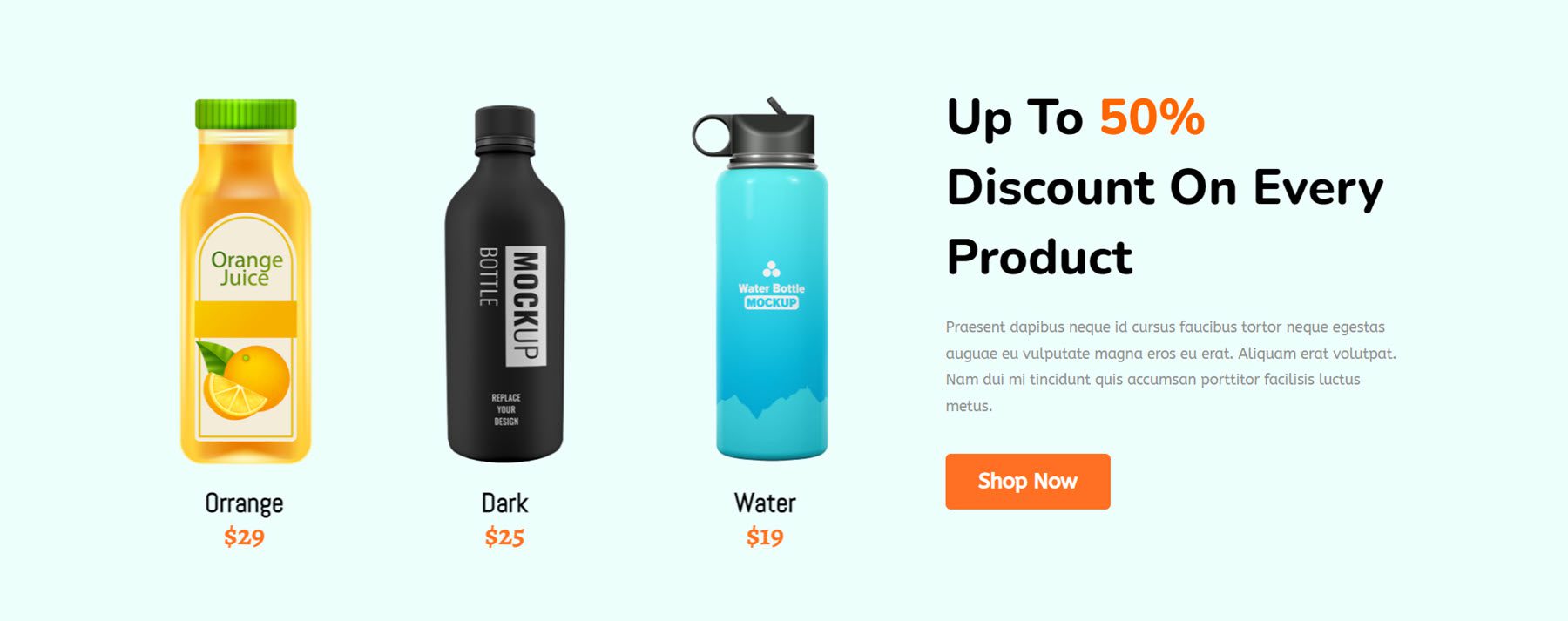
这是滚动多图像演示布局 7,以水平滚动布局显示饮料,并附有标题和价格。

单幅图像滚动
单图像滚动模块是详细展示大图像(例如全景图像)的好方法。 悬停时,您可以将图像设置为从上到下、从下到上、从左到右或从右到左滚动。 您还可以添加徽章、标题和说明以与图像一起显示。

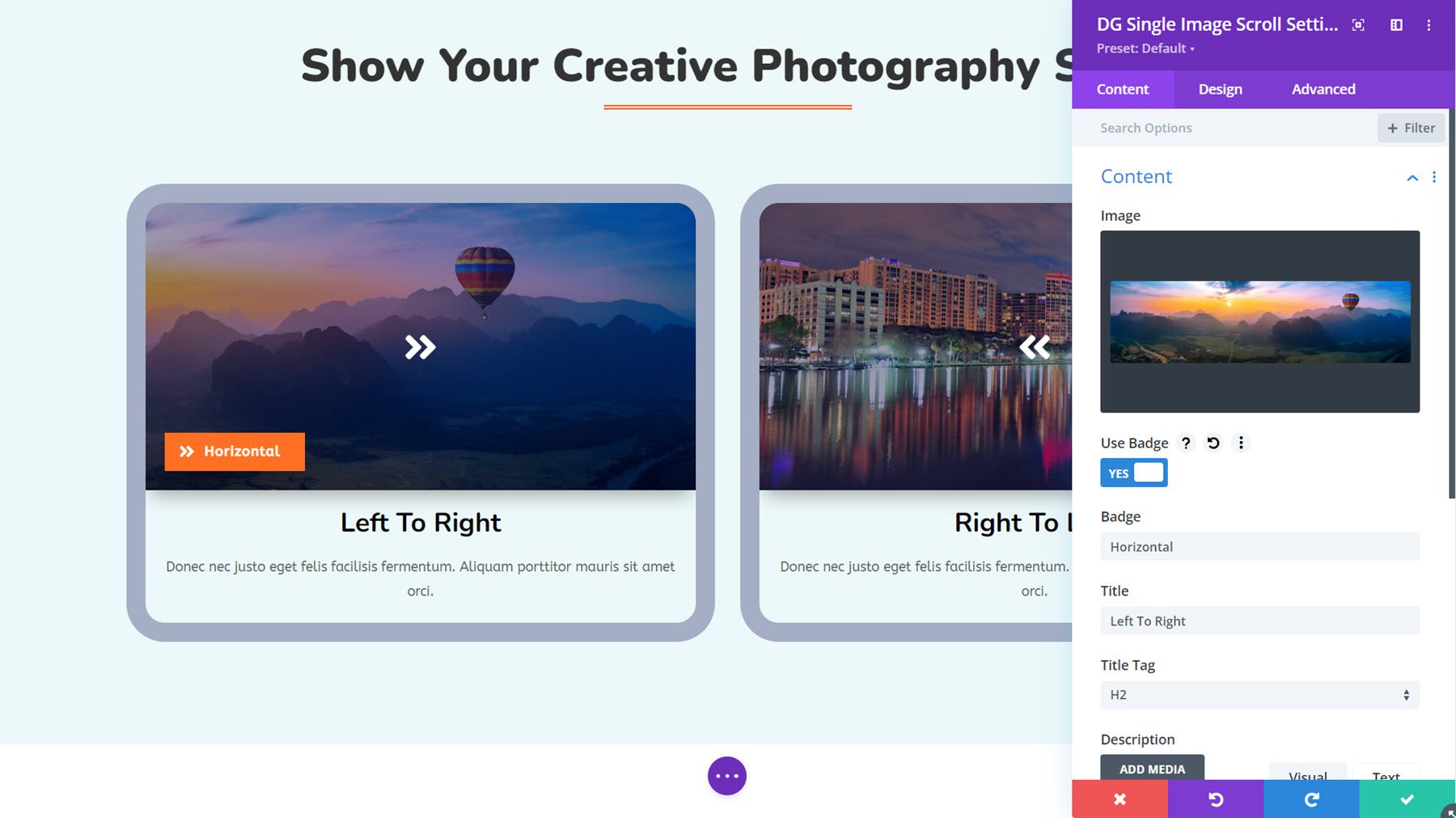
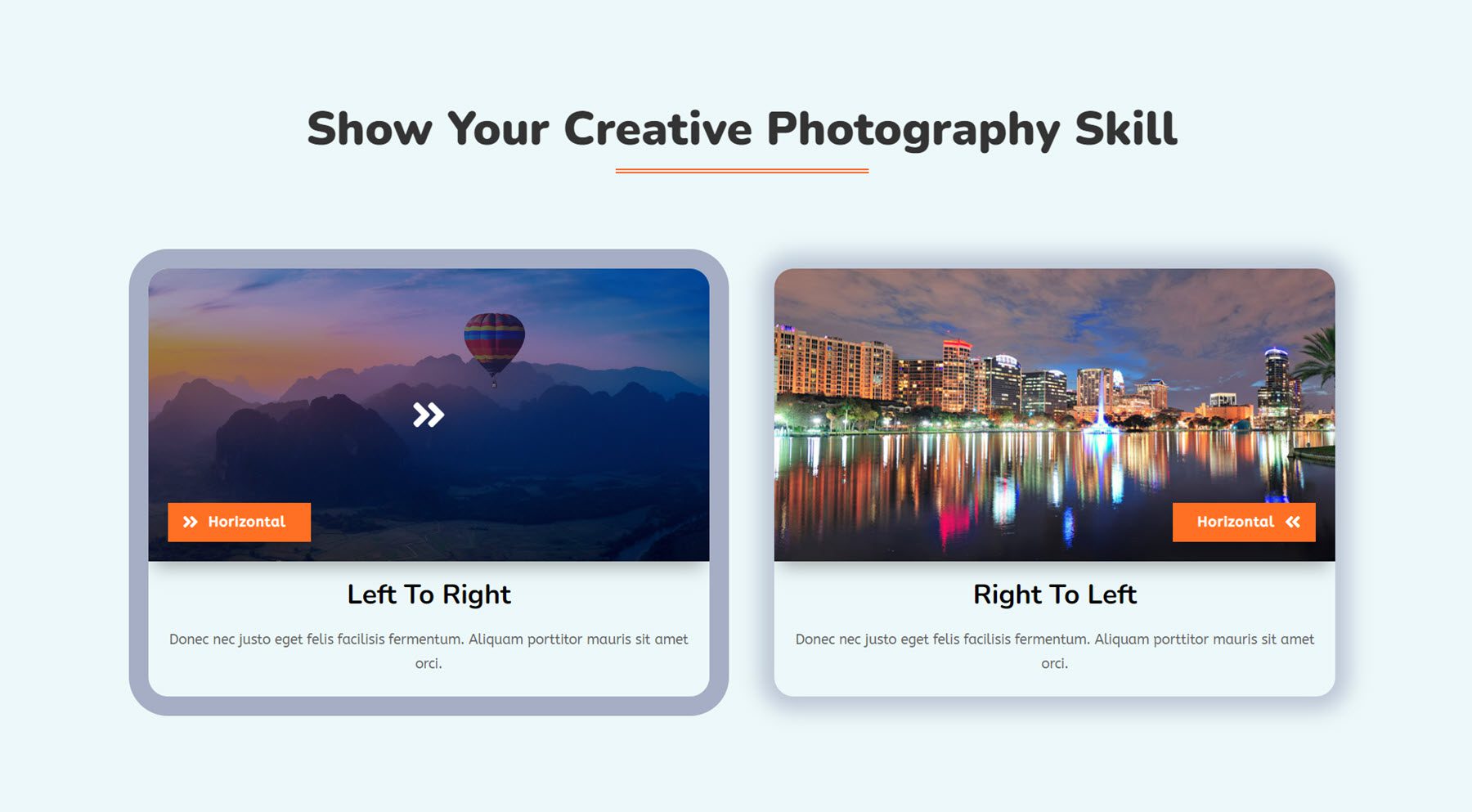
这是单图像滚动模块示例 4,它展示了从左到右和从右到左的滚动选项,以及悬停时消失的覆盖层。

社交分享
通过社交分享模块,您可以鼓励用户分享您的页面或在社交媒体上发帖。 该模块附带许多设计选项来自定义这些图标的样式,包括两种不同的布局、各种内容和设计设置以及有趣的悬停效果。

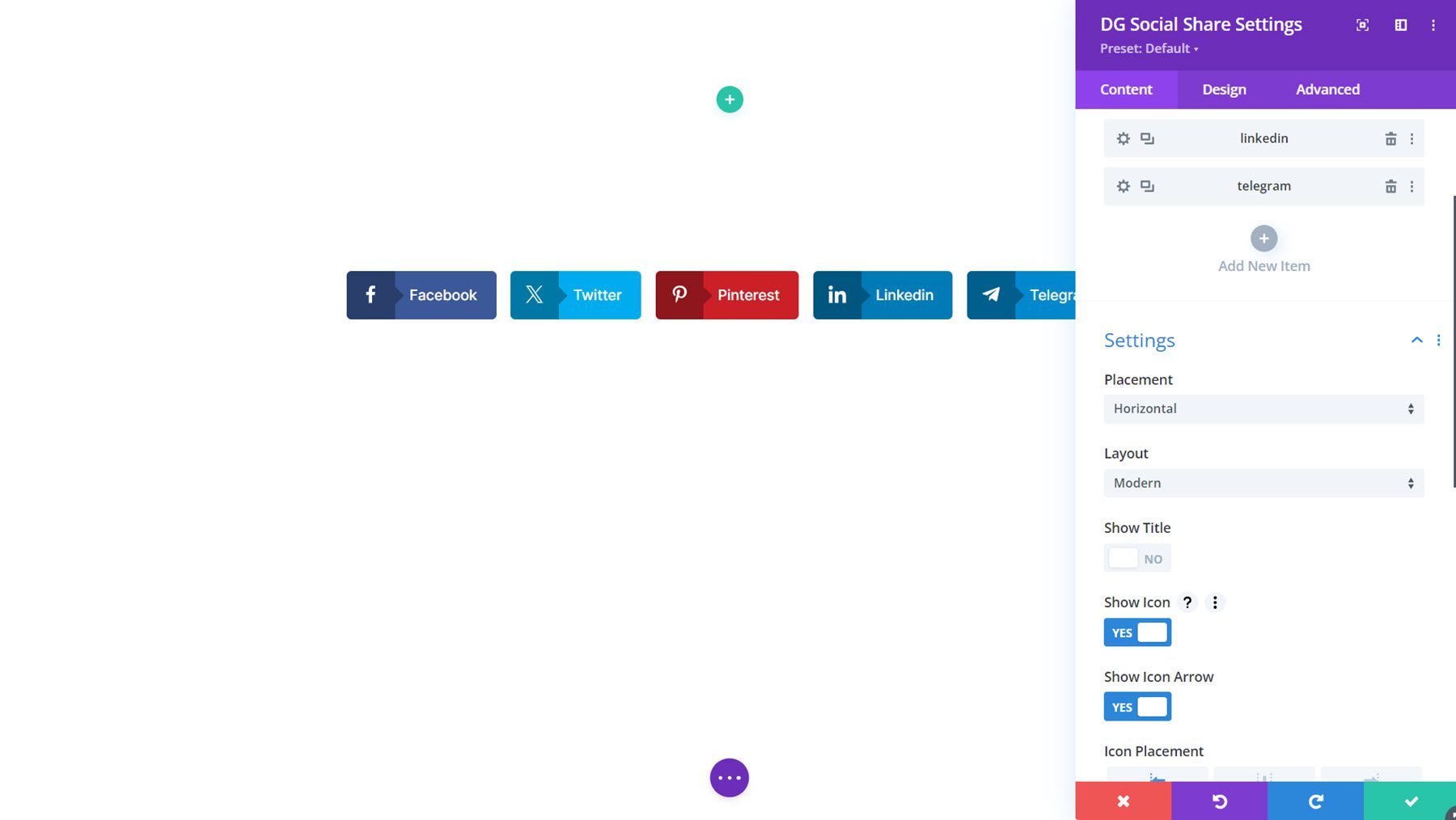
这是社交分享演示布局 1。

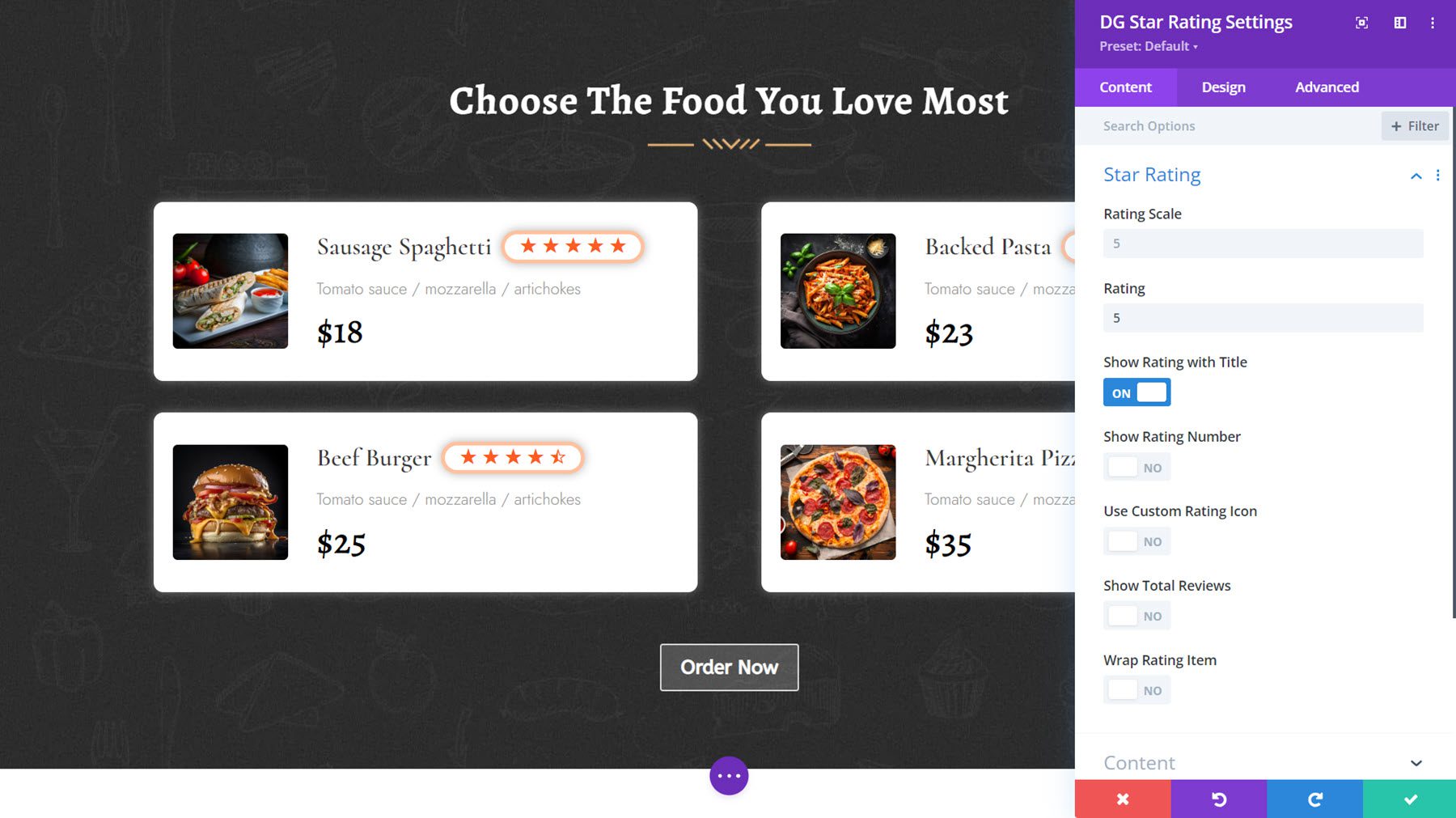
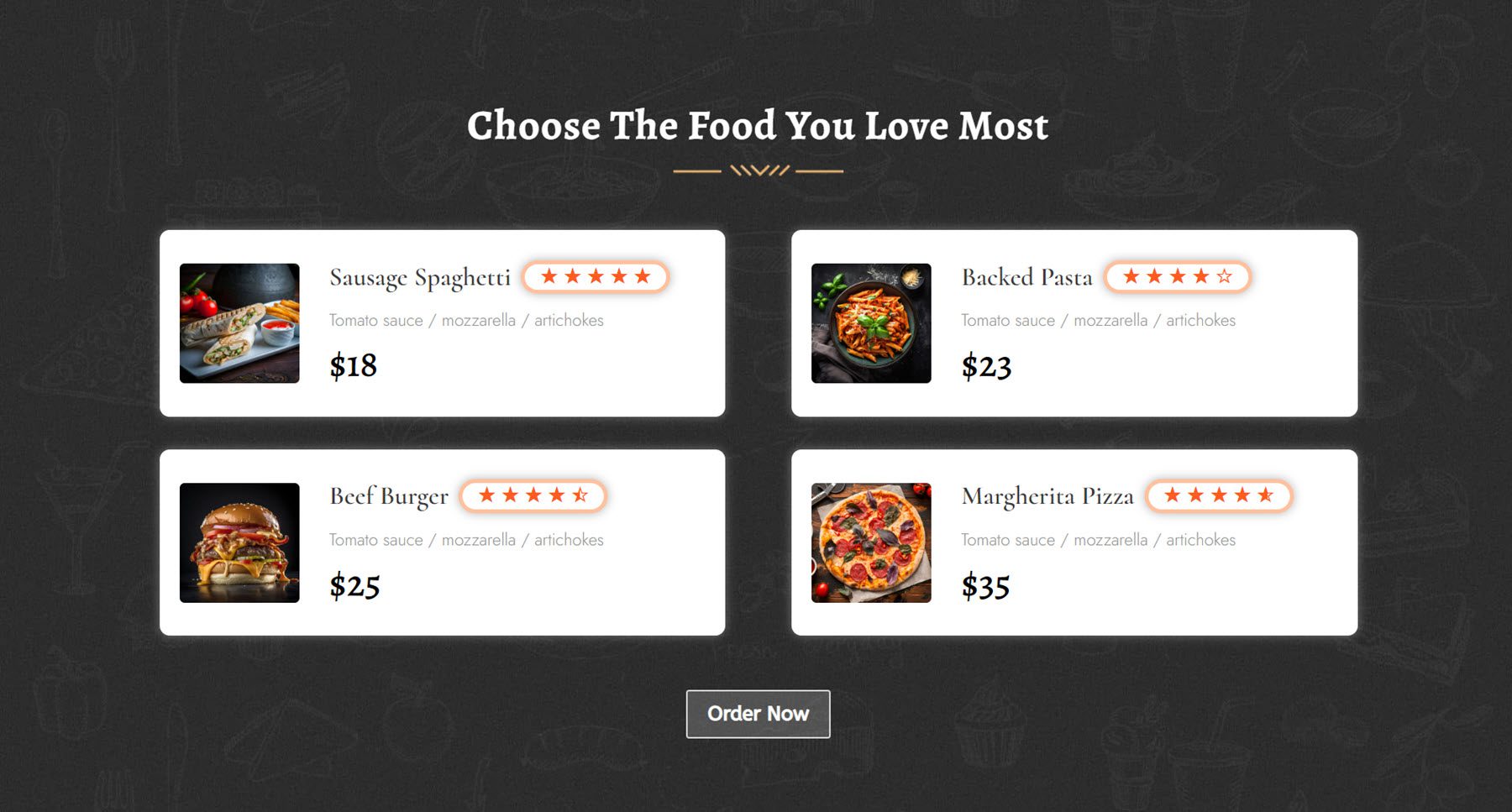
星级评定
您可以使用星级评级模块来展示您的产品或服务的客户评级、显示推荐等。 通过此模块,您还可以在星级评级旁边显示标题、图像、徽章、副标题和说明,以创建全面的布局。

星级评级示例布局 3 在菜单项旁边显示星级评级。

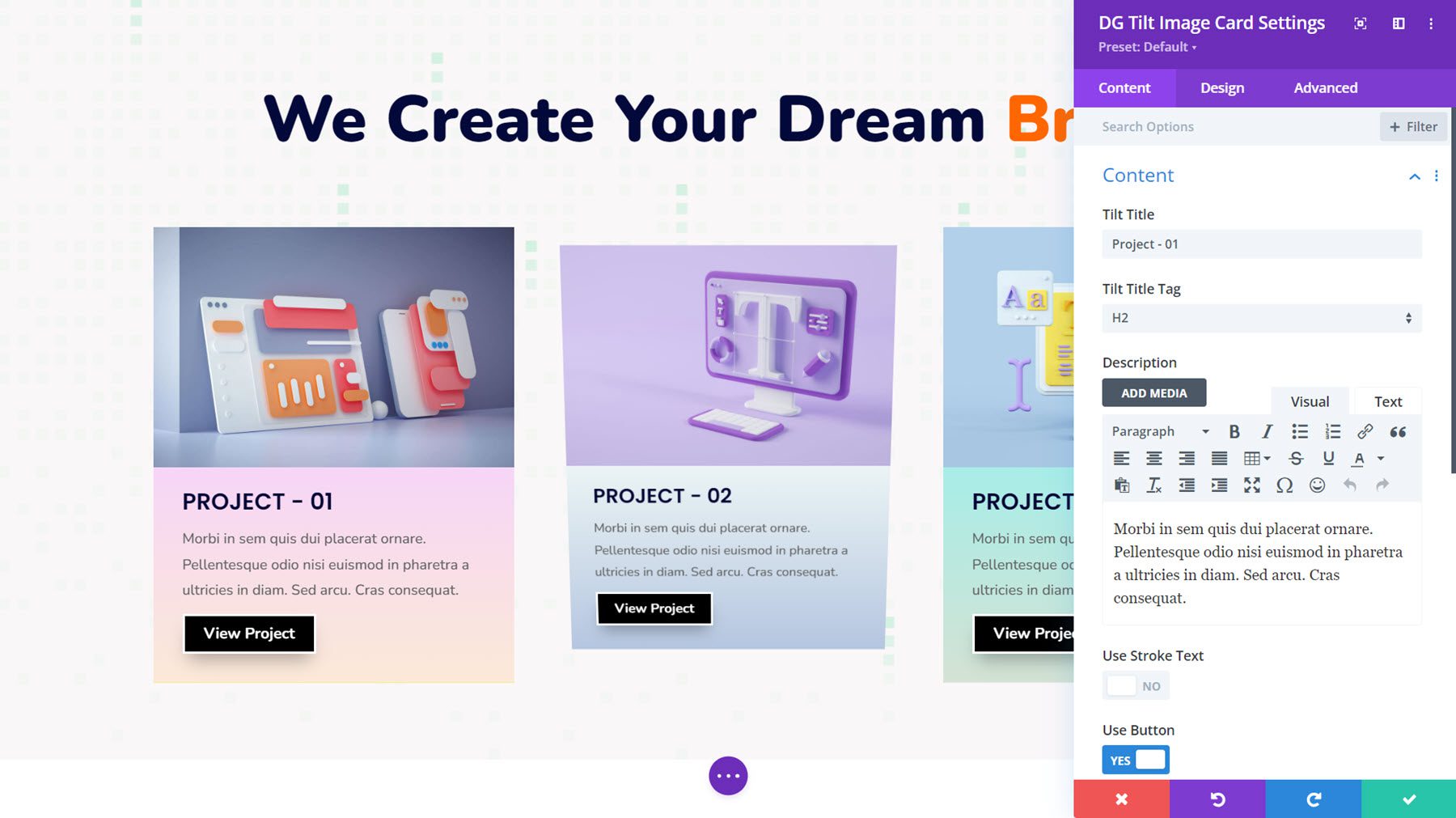
倾斜图像卡
使用倾斜图像卡模块,您可以创建包含图像、内容和按钮的卡片设计,并在悬停时启用倾斜效果,从而为您的设计添加交互性。 您还可以启用一个选项以在悬停时显示内容。

这是倾斜图像卡演示布局 8,内容区域应用了渐变背景。

哪里可以购买 DiviGrid
DiviGrid 可在 Divi Marketplace 中找到。 无限制网站使用以及 1 年支持和更新的费用为 59 美元。 该价格还包括 30 天退款保证。

最后的想法
如果您正在寻找一个 Divi 插件来添加具有扩展功能和设计设置的新模块,那么 DiviGrid 是一个不错的选择。 使用 DiviGrid 的模块,您可以轻松构建复杂的布局,而无需自定义代码。 所有模块都提供广泛的设计选项,其中许多包括有趣的悬停和动画效果。 该插件附带的示例布局也利用了这些模块,并且可以作为您自己的设计的一个很好的起点。
我们很想听到您的声音! 您尝试过 DiviGrid 吗? 请在评论中告诉我们您的想法!
