WordPress で予約ウェブサイトを作成する方法
公開: 2024-04-27今日、サービス ビジネスを経営している場合、オンライン プラットフォームで予約を行うことは、企業とクライアントの両方にとって大きな変革となる可能性があります。 医療専門家、コンサルタント、サービスプロバイダーのいずれであっても、独自の予約 Web サイトを持てば、ユーザー エクスペリエンスが大幅に向上します。
この記事では、コーディングのスキルがなくても WordPress を使用して予約 Web サイトを作成する方法を説明します。 適切なプラグインの選択からウェブサイトの収益化まで、プロセス全体を説明します。
この記事は、自分のビジネス用の予約 Web サイトを作成したい人や、独自のマルチベンダー マーケットプレイスを開始したい人にとって役立ちます。
さっそく始めましょう!
予約スケジュール プラットフォームについて一言
予約 Web サイトは、顧客が家庭教師、理髪師、医師などのさまざまな専門家との予約をスケジュールできるプラットフォームです。 このような Web サイトには 2 つのタイプがあります。
- 単一ベンダーの Web サイト– 専門家を選択し、利用可能な時間を選択できる、地元の理髪店の予約 Web サイトにすることができます。
- マーケットプレイス– この場合、1 つのニッチ内の多くのさまざまな専門家がサービスをこの Web サイトにリストしており、ユーザーは好みの専門家を選択して予約をすることができます。
このようなプラットフォームでは、ユーザーが利用可能な時間枠やサービスをリアルタイムで表示できるインターフェースを提供することで、クライアントはオンラインで企業との約束をスケジュール、再スケジュール、またはキャンセルすることができます。 良い例は、医師のマーケットプレイスである Zocdoc です。 必要な医師を見つけて予約したり、オンライン診療を受けることができます。

予約プラットフォームを起動するための前提条件
次に、WordPress で予約 Web サイトを作成するために必要な前提条件について説明します。
- ドメイン名– キャッチーで覚えやすいドメイン名を考え出す必要があります。
- ホスティング プラン– 新しい Web サイトには信頼できるホスティング プロバイダーが必須です。 最も人気のある WordPress ホスティング プロバイダーのリストを確認してください。
- WordPress のインストール– ほとんどのホスティング プロバイダーは 1 クリックで WP インストールを提供しているため、この機能を自由に使用してください。
- WordPress テーマ– ブランドやスタイルに合った適切なテーマを選択します。
- WordPress プラグイン– 必要な機能をすべて備えたディレクトリ プラグインを選択します。
クリーンで軽量な予約予約 WordPress テーマである MeetingHive と、すべての予約機能とマーケットプレイス機能を強化する多目的 WordPress プラグインである HivePress を使用することをお勧めします。
それでは、この記事のチュートリアル部分に進み、WordPress で予約 Web サイトを作成しましょう。
WordPress で予約ウェブサイトを作成する手順
このチュートリアルでは、MeetingHive テーマと HivePress プラグインを使用します。これらには、すぐに使える必要な機能がすべて含まれているためです。
1. MeetingHive のインストール
最初のステップは、WordPress テーマをインストールすることです。 これを行うには、 [WP ダッシュボード] > [外観] > [テーマ]セクションに移動し、 [テーマのアップロード]ボタンをクリックします。 次に、MeetingHive ZIP ファイルを選択してアップロードします。 最後に、テーマをインストールしてアクティブ化します。
MeetingHive をインストールすると、HivePress などの推奨プラグインをインストールするように求められます。 これらは Web サイト上のすべての機能を強化するため、すべてをインストールしてアクティブ化する必要があります。 推奨されるプラグインのリンクをクリックして、インストールを続行するだけです。
MeetingHive と必要なプラグインのインストール方法を示す以下のビデオを確認できます。
また、物事を単純にしたい場合は、MeetingHive デモ コンテンツのインポートに進むこともできます。 その場合、すべてがどのように機能するかをよりよく理解するためにカスタマイズできる事前に作成されたコンテンツが提供されます。 デモ コンテンツをインポートする場合は、以下のスクリーンキャストを確認してください。
2. 出品カテゴリーの追加
次のステップは、予定予約プラットフォームにさまざまなリスト カテゴリを追加して、プラットフォームをより構造化し、ユーザーがナビゲートしやすくすることです。
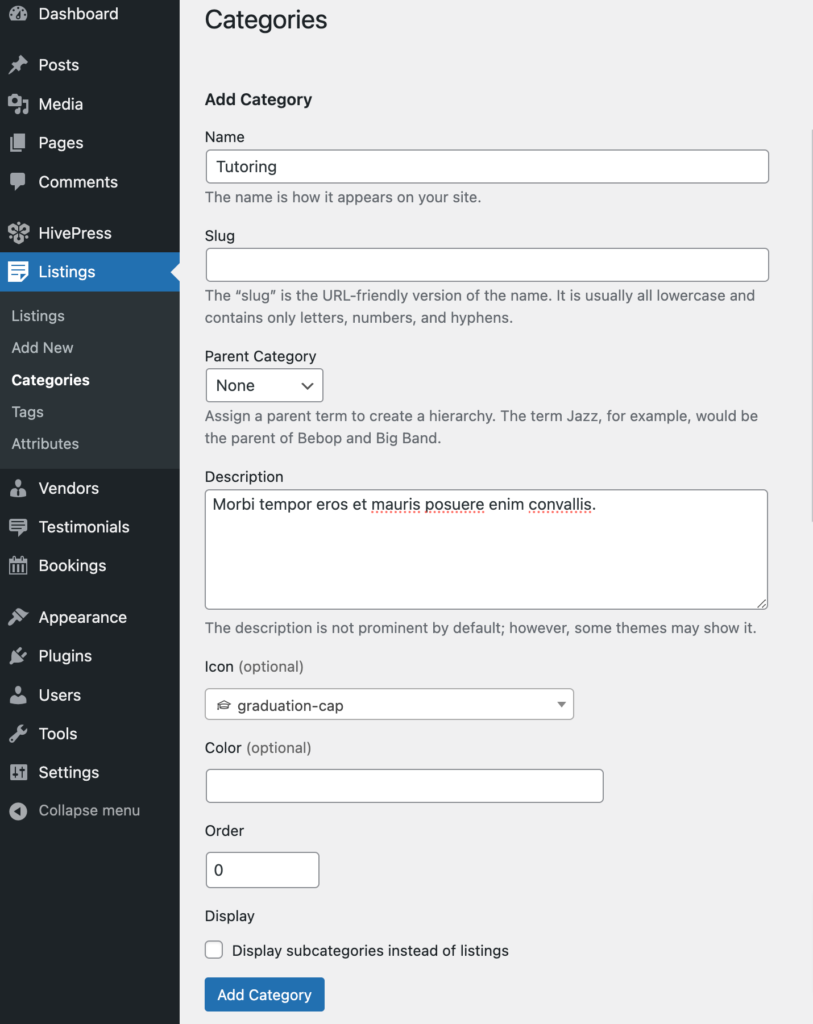
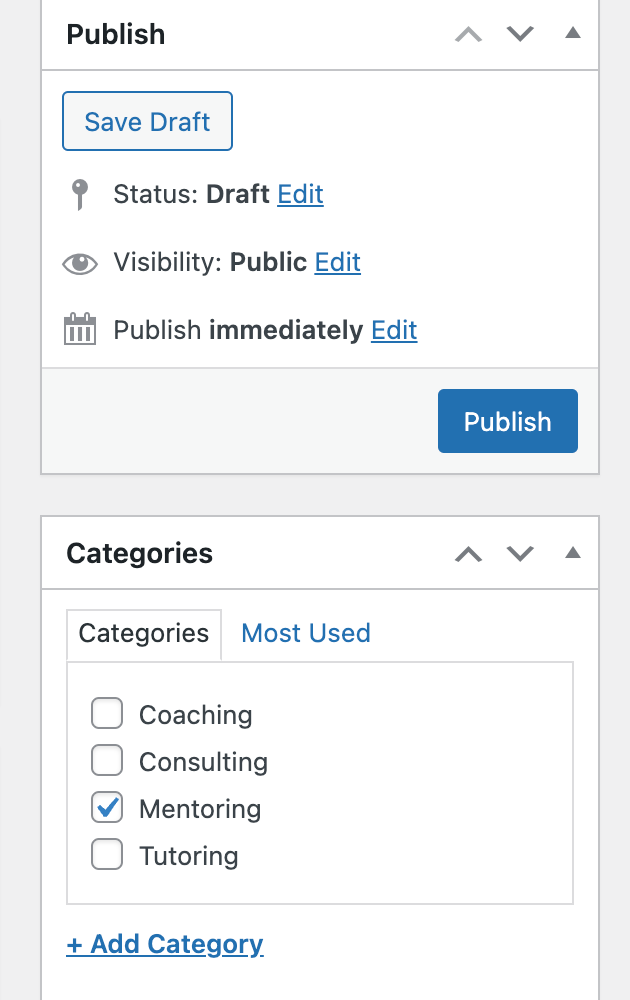
新しい出品カテゴリを追加するには、 WP ダッシュボード > 出品 > カテゴリセクションに移動します。 ここでは、カテゴリに名前を付け(たとえば、「個別指導」カテゴリを追加しましょう) 、説明し、カテゴリ アイコンを追加し、カテゴリの階層を作成することもできます。
このチュートリアルのために、「個別指導」、「メンタリング」、「コンサルティング」、および「コーチング」リスト カテゴリを追加しましょう。 次の手順に従って、予約 Web サイトに必要なだけカテゴリを追加できることに注意してください。
カテゴリの設定が完了したら、 [カテゴリを追加]ボタンをクリックします。

3. カスタム リスト フィールドの追加
次に、カスタム リスト フィールドを作成する方法を説明します。 デフォルトでは、リストにはタイトルと説明のフィールドしかありませんが、MeetingHive を使用すると、独自のフィールドと検索フィルターを追加できます。 各サイトは独自であり、異なる詳細が必要になる場合があるため、ニーズや要件に合わせて Web サイトをカスタマイズできます。
新しいリスト属性を作成するには、 [WP ダッシュボード] > [リスト] > [属性]セクションに移動し、 [新規追加]をクリックします。 このページでは、編集、検索、表示という 3 つの異なるコンテキストでリスト フィールドをカスタマイズできます。 以下では、これらのそれぞれのコンテキストについて説明します。
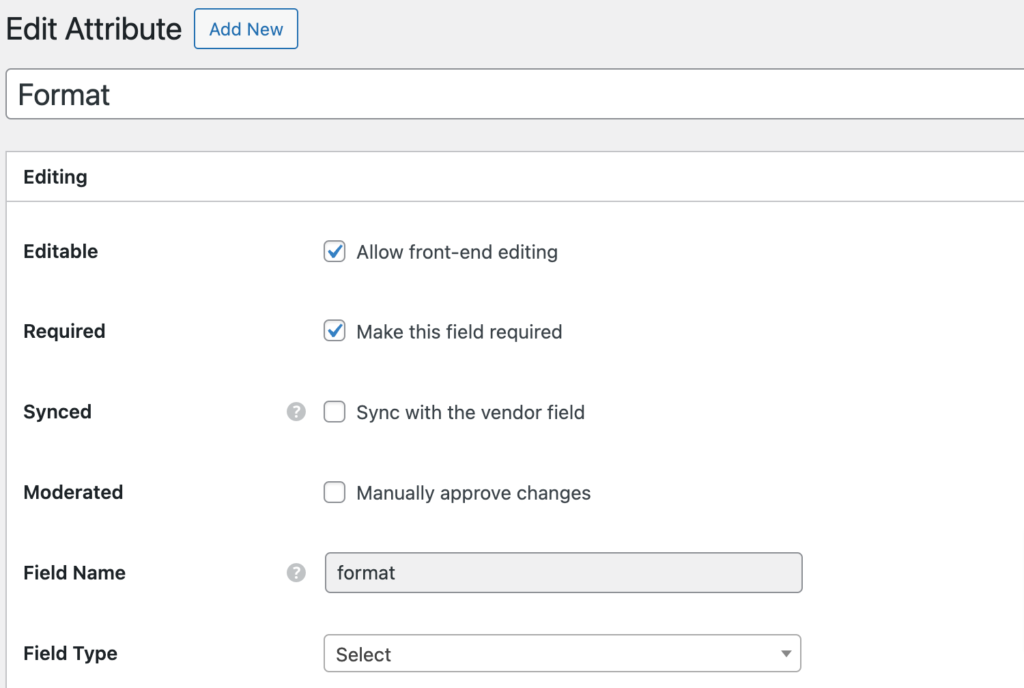
たとえば、「形式」カスタム フィールドを追加して、サービス プロバイダーがサービスを 1 対 1 で提供するかグループで提供するかを指定できるようにします。
編集
最初のセクションでは、フィールドを編集可能としてマークして、フロントエンド編集を許可します(つまり、ベンダーが新しいサービスをリストするときにフィールドを入力できるようにします) 。 次に、それを必須フィールドにするかどうかを選択し、モデレーション設定を設定します。 最後に、フィールド タイプを選択します。この例では、「選択」フィールド タイプを使用します。

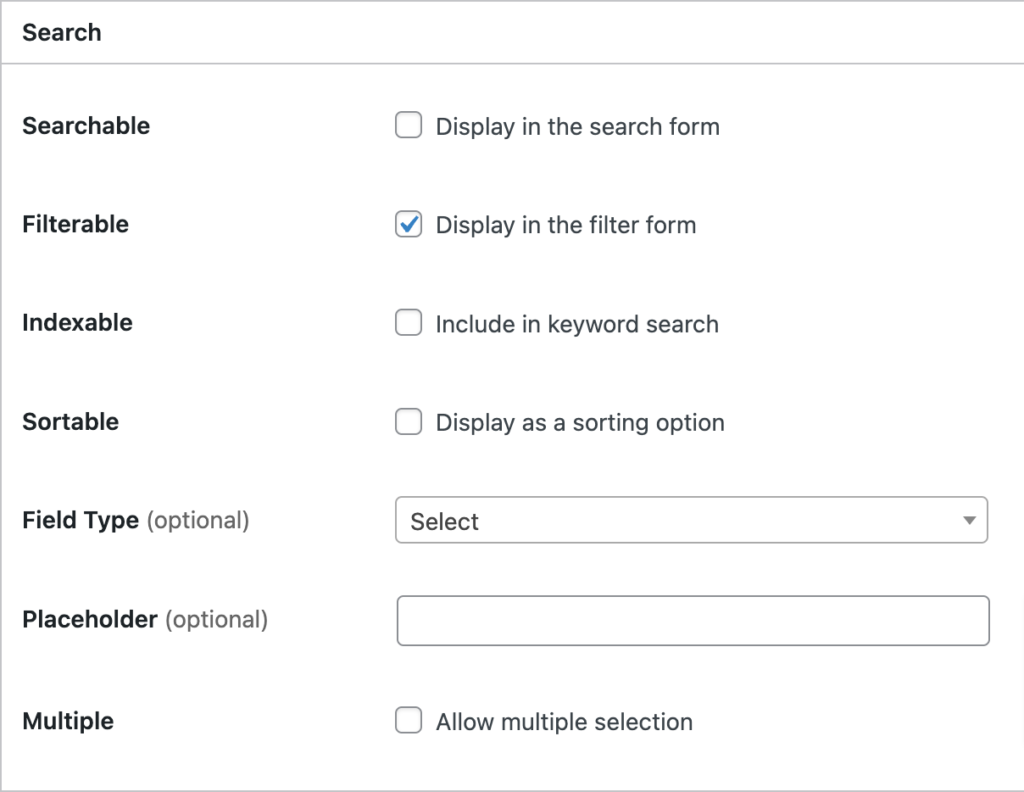
検索
ここで、フィールドを検索フィルターに変換して、ユーザーが属性の値に基づいてさまざまなリストをフィルターできるようにすることができます。 この属性をフィルター可能および検索可能としてマークし、リストのフィルター フォームに表示されるようにします。 また、ここでは「選択」フィールドタイプを設定します。

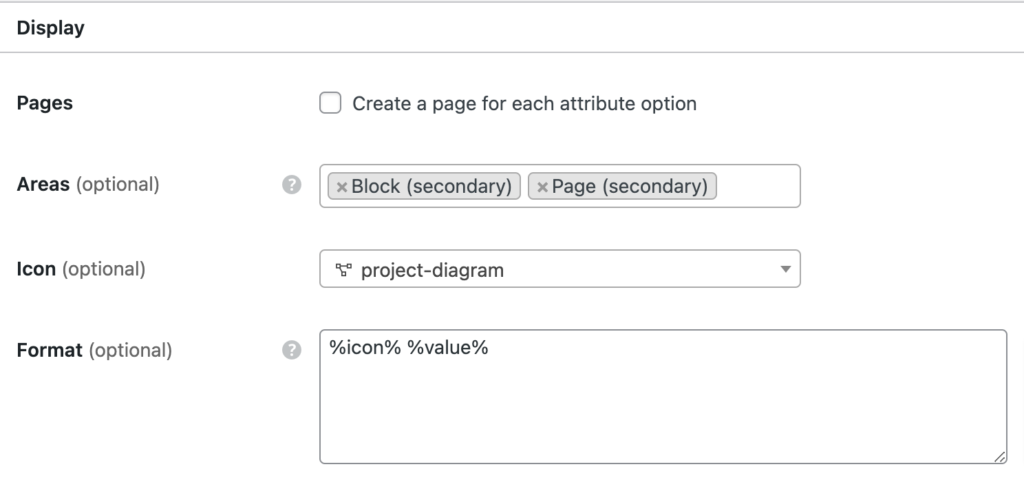
画面
このセクションでは、フィールドがフロントエンドでどのように見えるかを定義できます。 テンプレート領域と表示形式を設定したり、特定のアイコンを選択したりできます。 属性の設定方法をより深く理解するには、このドキュメントを確認してください。

ちなみに、適用するカテゴリのリストを選択することで、任意のフィールドを「カテゴリ固有」にすることができます。 すべてのカスタマイズが完了したら、 「公開」ボタンをクリックします。

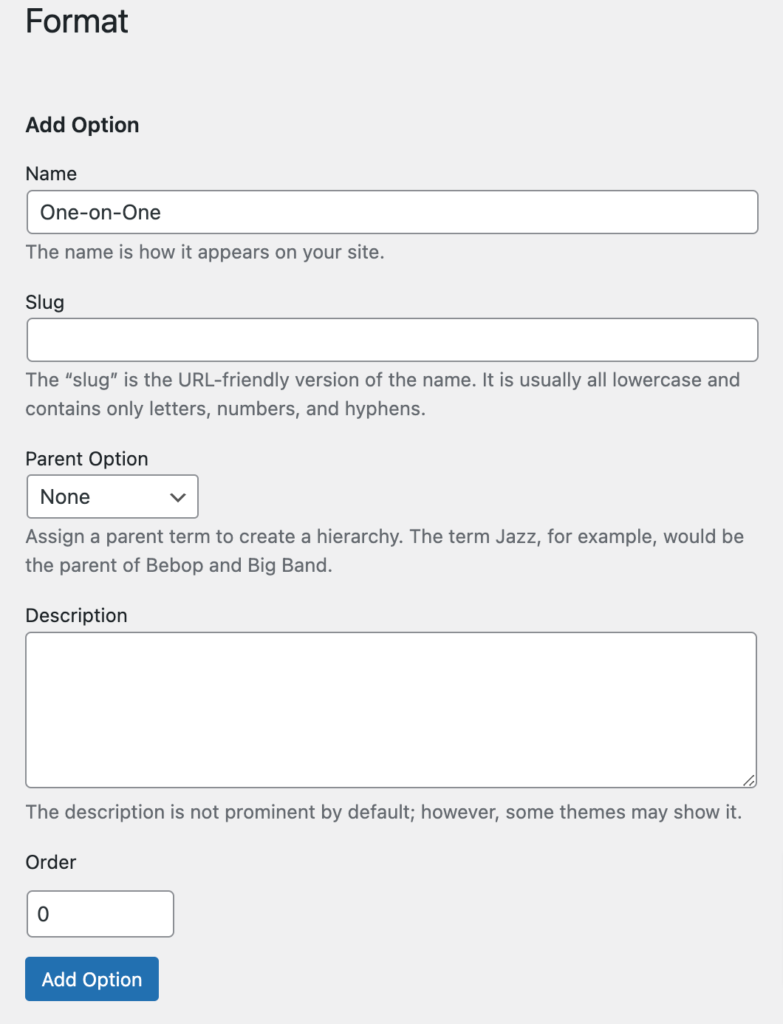
「選択」フィールドタイプの属性を追加したため、選択するオプションをいくつか設定する必要があります。 そのため、 [オプションの編集]ボタンをクリックして、さまざまなオプションを追加する必要があります(「1 対 1」と「グループ」を追加します) 。

それでおしまい! このフィールドはリスト送信フォームに表示されます。 同じ手順に従うことで、「時給」、「設定」など、他の多くのカスタム フィールドを作成できます。制限はありませんので、予約 Web サイトに必要なだけ自由に追加してください。
4. サービスリストの追加
この時点で、最初のサービス リストを Web サイトに追加しましょう。 Web サイト管理者は、WP ダッシュボードまたはフロントエンドのリスト送信フォームを介して新しいリストを追加できます。 フロントエンドを介して新しいリストを追加して、通常のユーザーがどのように機能するかをより深く理解してみましょう。
新しいリストを追加するには、Web サイトのフロント ページに移動し、 [サービスのリスト]ボタンをクリックします。 リスト送信ページにリダイレクトされます。

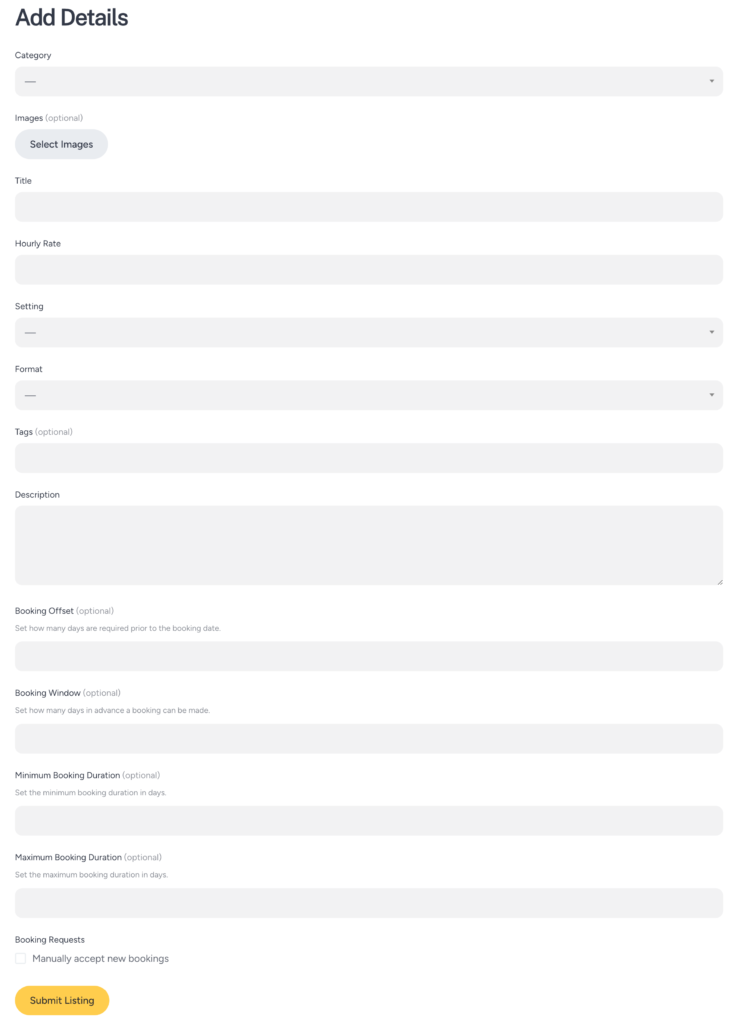
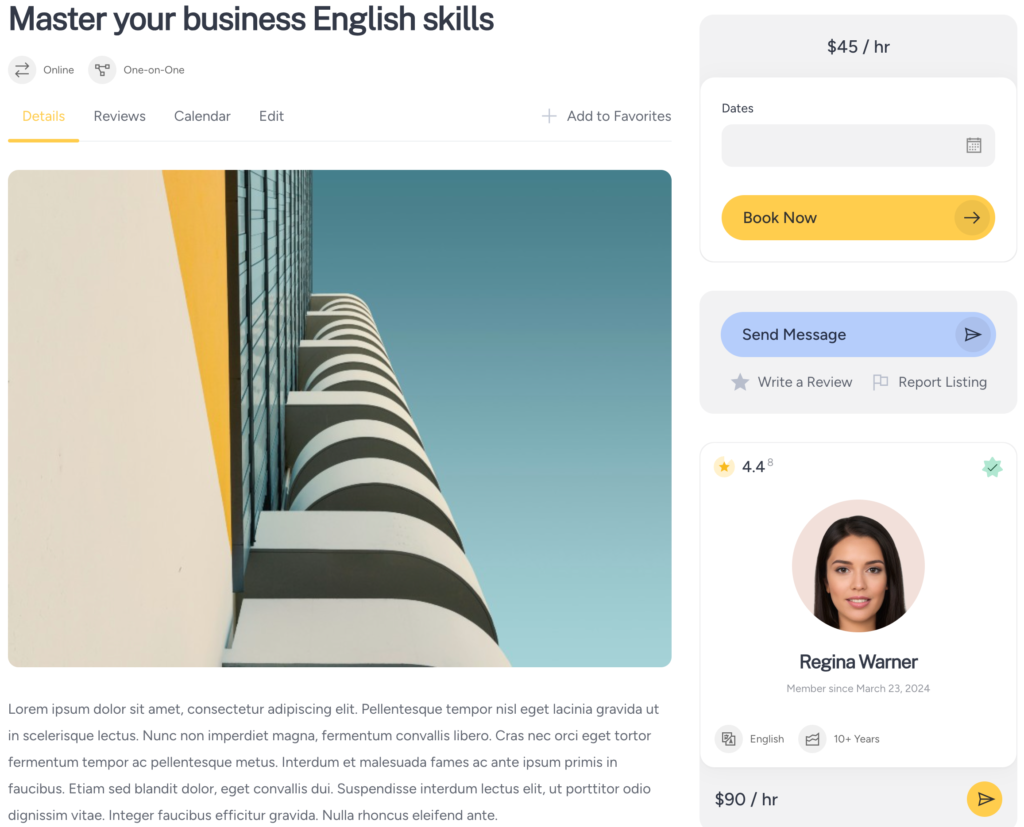
ここには、タイトルや説明などのいくつかの一般的なフィールドと、前の手順で追加した多くのカスタム フィールドが表示されます(たとえば、スクリーンショットでは、前に追加した「形式」フィールドが表示されます)。 また、予約フィールドなどの一部のフィールドは、さまざまな HivePress アドオンによって追加されます。

この送信フォームは完全にカスタマイズ可能であるため、Web サイトの専門分野に応じてさまざまなフィールドを追加、変更、削除できます。
リストを追加するには、すべてのフィールドに入力し、 「リストを送信」ボタンをクリックするだけです。 これで、リストはレビューのために送信され、管理者は[WP ダッシュボード] > [リスト]セクションでリストを承認または不承認にすることができます。 ただし、新しいリストを手動で受け入れたくない場合は、 [WP ダッシュボード] > [HivePress] > [設定] > [リスト]セクションでモデレートを無効にするだけです。
リスティングが承認されると、フロントエンドに表示されます。

5. ホームページの作成
次のステップは、予約 Web サイトのホームページを追加することです。 MeetingHive は Gutenberg と完全に統合されているため、ブロックを使用して素晴らしいレイアウトを作成できます。
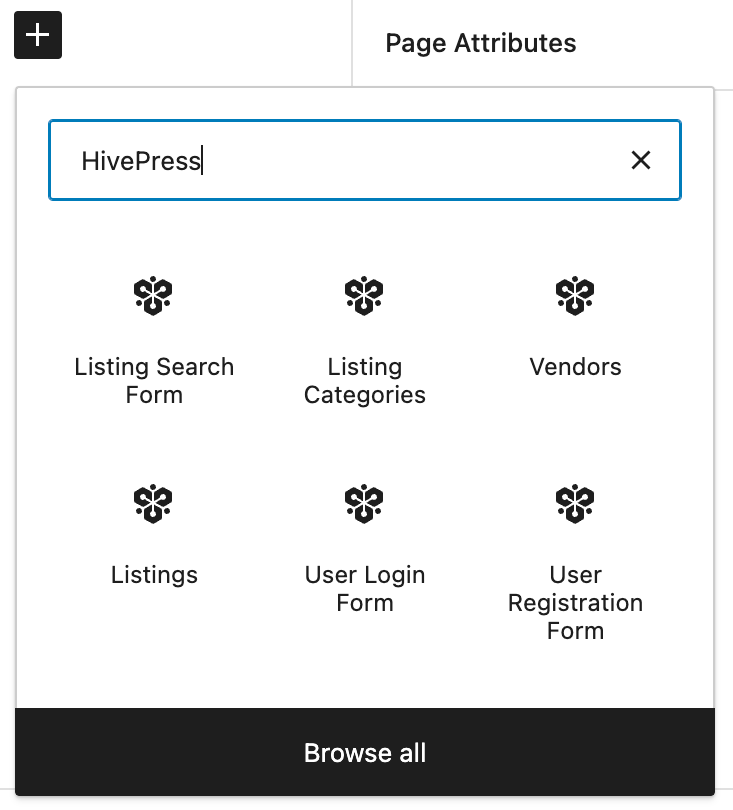
新しいページを追加するには、 [WP ダッシュボード] > [ページ] > [新規追加]セクションに移動します。 ここで、「」アイコンをクリックすると、さまざまなレイアウト ブロックを追加できます。 たとえば、「検索フォーム」ブロックを追加してユーザーがフロント ページからリストを検索したり、「カテゴリ」ブロックを追加してすべてのリスト カテゴリを表示したりできます。
簡単にするには、ブロック検索フォームに「HivePress」と入力するだけで、追加できるすべての HivePress 固有のブロックが表示されます。

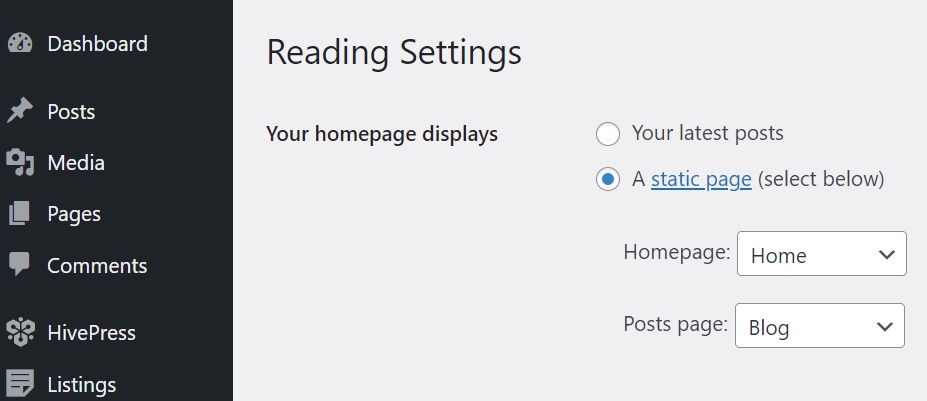
ページのカスタマイズが完了したら、 [公開]ボタンをクリックするだけです。 次に、 [WP ダッシュボード] > [設定] > [閲覧]セクションに移動し、新しく作成したページをホームページとして設定する必要があります。

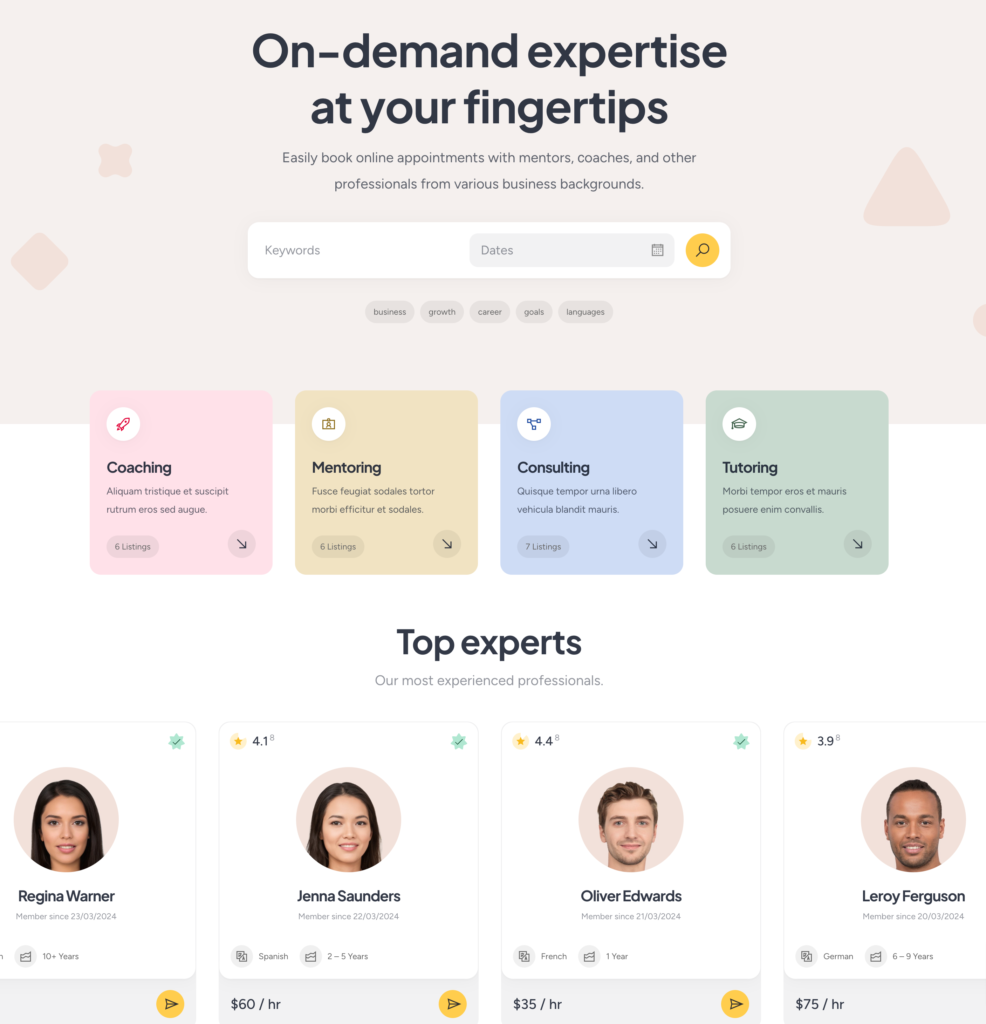
それでおしまい! フロントエンドでどのように見えるかを確認できます。

さらに、 [WP ダッシュボード] > [外観] > [カスタマイズ]セクションのすべてのカスタマイズ オプションを確認して、Web サイトの外観と操作性を好みの方法に設定することをお勧めします。
6. 機能の拡張
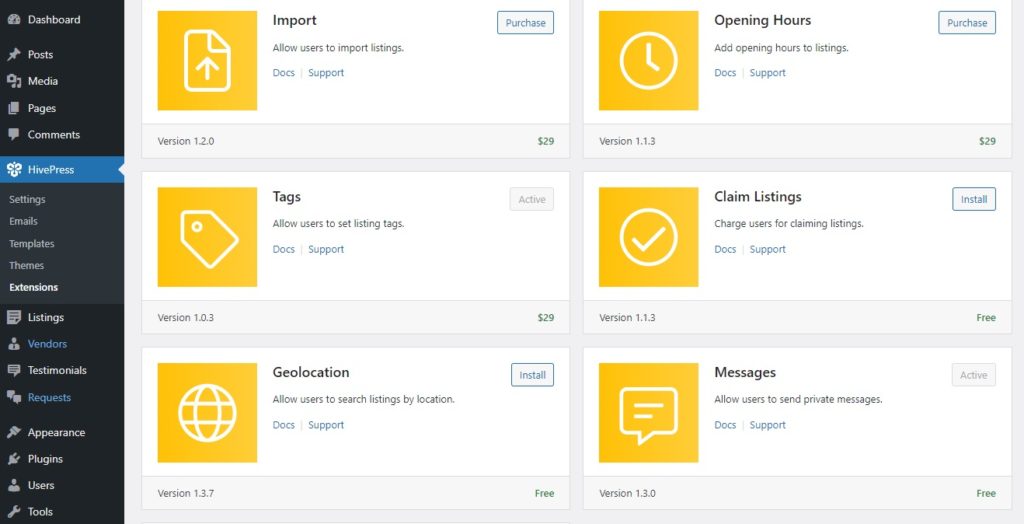
次に、追加機能を追加して予約 Web サイトを強化する方法を説明します。 MeetingHive で使用してコア機能を拡張できる 15 以上のアドオンがあります。 [WP ダッシュボード] > [HivePress] > [拡張機能]セクションに移動するだけで、利用可能なアドオンのリスト全体を確認できます。

たとえば、Social Login アドオンをインストールすると、Web サイト訪問者が Google や Facebook などのサードパーティ Web サイト経由で Web サイトに登録できるようになります。 また、Geolocation 拡張機能をインストールして、スケジュール プラットフォームで位置ベースの検索を有効にすることもできます。 これは、オフラインでサービスを提供し、実店舗を持つ多くのニッチ市場(スパ サロン、理髪店など) で役立つ可能性があります。
アドオンをインストールするには、このドキュメントを確認してください。
7. スケジューリング プラットフォームの収益化
最後に、サービス マーケットプレイスの収益化について話しましょう。 MeetingHive を使用すると、いくつかの異なる方法で Web サイトを収益化できます。以下に、そのうちの 2 つを示します。
- 有料リスティングと注目のリスティング- 新しいリスティングを追加し、それらを追加料金でフィーチャーするためにユーザーに課金します。
- コミッション– プラットフォームに表示される各トランザクションからの取り分。
それでは、「有料リスティング」モデルから始めましょう。
リストを追加するためにユーザーに課金する
開始点は、無料の HivePress Paid Listing アドオンをインストールすることです。 これを行うには、 [WP ダッシュボード] > [HivePress] > [拡張機能]セクションに移動し、インストールを続行します。 また、ウェブサイトで支払いを有効にするには WooCommerce をインストールする必要があるため、 [WP ダッシュボード] > [プラグイン] > [新規追加]セクションに移動してプラグインをインストールします。
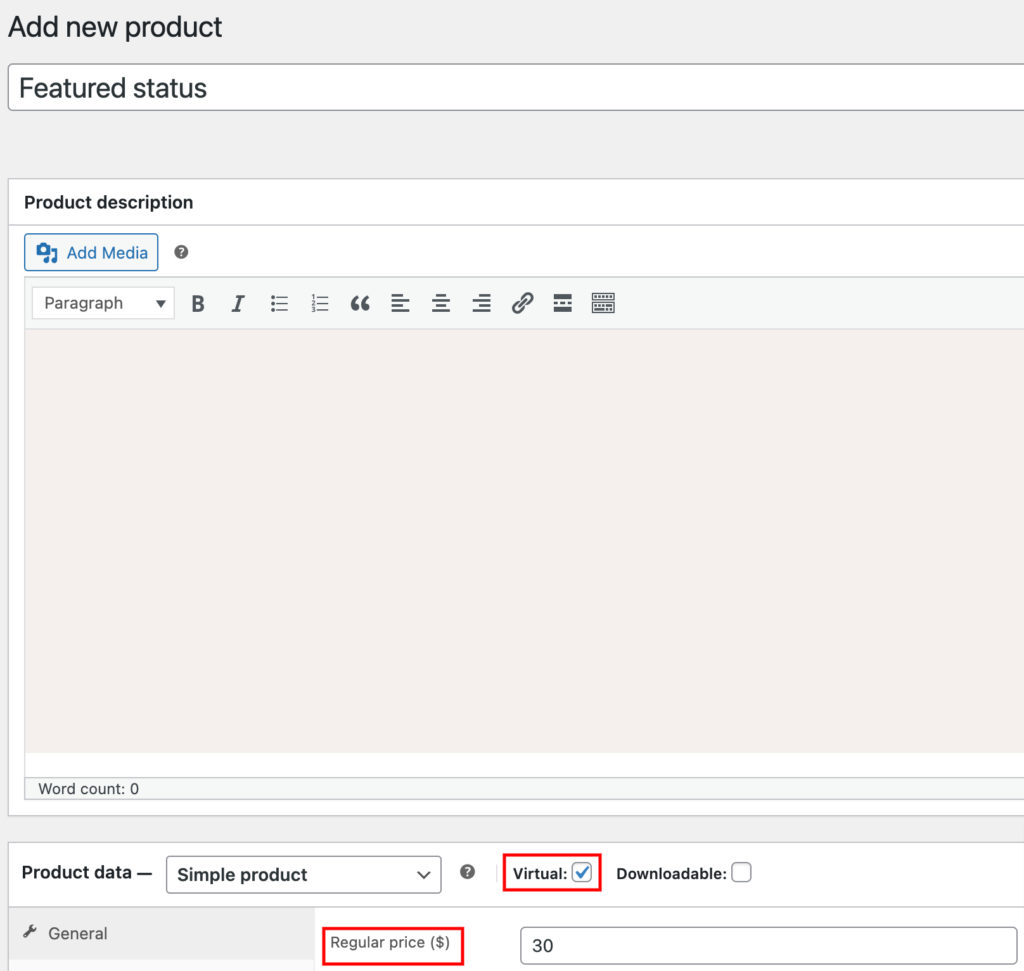
すべての準備が整ったら、支払いに使用する WooCommerce 製品を作成する必要があります。 「WooCommerce > 製品 > 新しい追加」セクションに移動し、以下のスクリーンショットでマークされているすべてのフィールドに入力するだけです。

すべての詳細を入力したら、 「公開」ボタンをクリックします。 最初の商品を追加しました。これは、リストを特集するためにユーザーに請求するために使用されます。 ここで、同じ手順に従って製品を 1 つ追加する必要があります。これは、新しいリストの追加に対してユーザーに料金を請求するために使用されます(たとえば、「プレミアム パッケージ」という名前を付けます)。
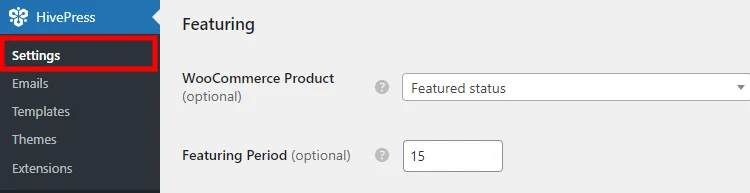
次に、以下のスクリーンショットに示すように、[WP ダッシュボード] > [HivePress] > [設定] > [リスト]セクションに移動し、対応するフィールドで新しく作成した製品を選択します。

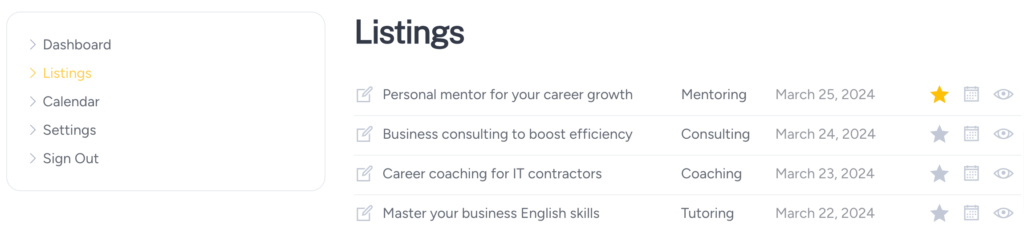
変更を保存した後、すべてがどのように動作するかを確認できます。 Web サイトにアクセスしてユーザー ダッシュボードに進み、リストを選択して星のアイコンをクリックして特集に追加します。 チェックアウトページにリダイレクトされるので、必要な詳細をすべて入力して支払いを行う必要があります。 支払いが完了すると、出品ステータスは自動的に変更されます。

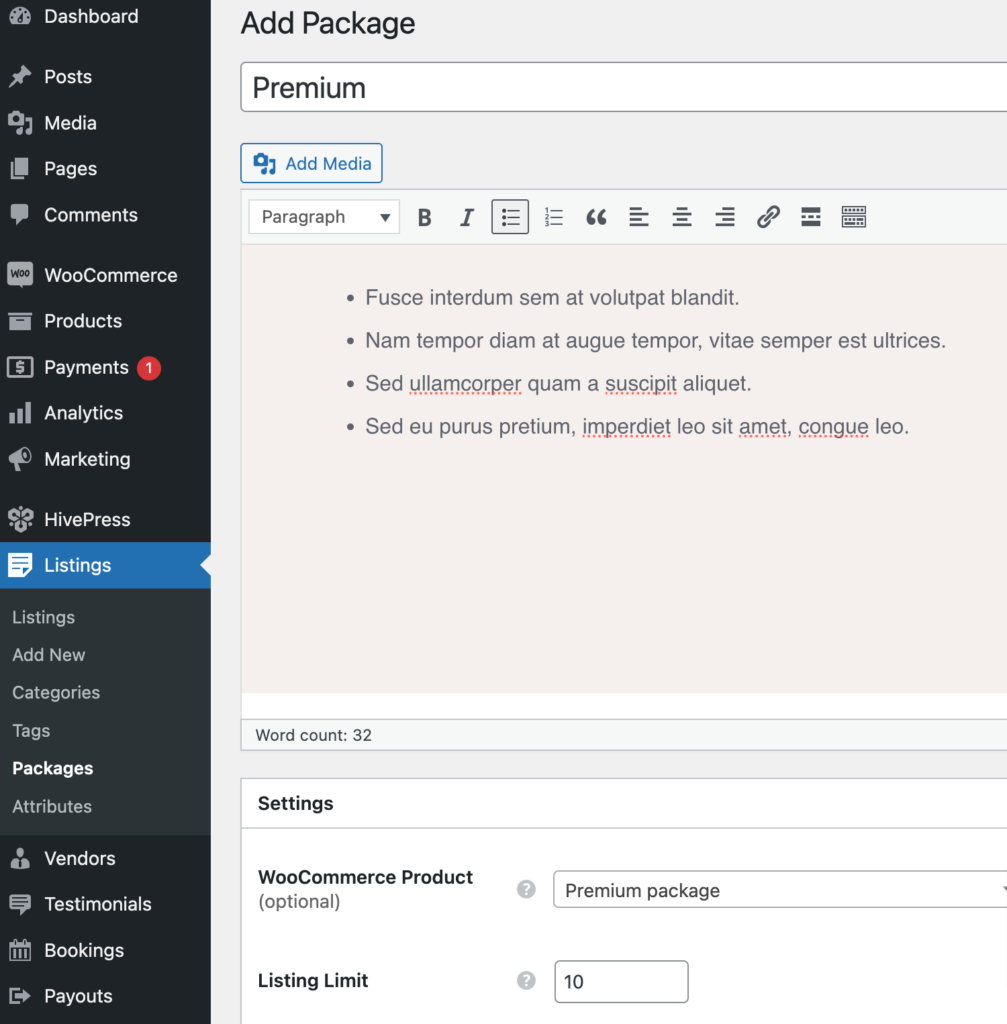
それでは、いくつかのリスティング パッケージを追加して、Web サイト訪問者が新しいリスティングを追加したときに料金を請求できるようにしましょう。 これを行うには、 [WP ダッシュボード] > [リスト] > [パッケージ]セクションに移動し、 [新規追加]をクリックします。
さまざまな制限や価格を設定したさまざまなパッケージを作成します。 このチュートリアルのために、次の 2 つのタイプを作成します。
- プレミアム
- 無料
まずはプレミアムなものから始めましょう。 名前を付けてから、パッケージの説明を追加し、このパッケージに追加できるリストの数(例: 10 リスト)を設定する必要があります。 次に、前に追加した WooCommerce 製品、特にパッケージを選択する必要があります。 最後に、 「公開」ボタンをクリックします。

同様に、WooCommerce 製品を選択せずに無料パッケージを追加します。
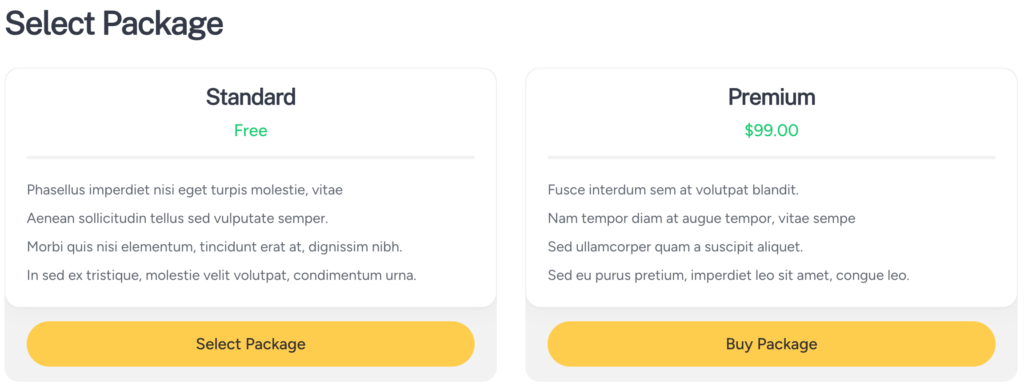
Web サイトにアクセスして[サービスのリスト]ボタンをクリックすると、その動作を確認できます。 リスト送信フォームに記入し、 「リストを送信」ボタンをクリックしたら、パッケージの 1 つを選択する必要があります。

それでおしまい! プレミアム パッケージを選択したユーザーはチェックアウト ページにリダイレクトされ、支払いを行った後にのみリストが公開されます。
コミッションの受け取り
このセクションでは、ウェブサイトで予約が成功するたびにコミッションを受け取る方法を説明します。 たとえば、家庭教師向けのマーケットプレイスを運営している場合、プラットフォーム経由で予約された各レッスンの料金から 10% の手数料を受け取ることができます。
このビジネス モデルを有効にするには、HivePress Marketplace アドオンをインストールする必要があります。 MeetingHive テーマと一緒に送信されるため、別途購入する必要はありません。 購入メールからダウンロードして、 [WP ダッシュボード] > [プラグイン] > [新規追加] > [プラグインのアップロード]セクションにインストールするだけです。
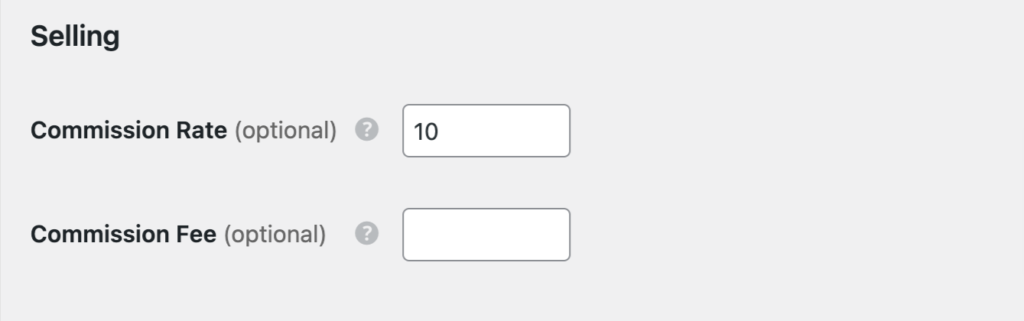
拡張機能がインストールされアクティブ化されたら、 [HivePress] > [設定] > [ベンダー]セクションに移動します。 ここでは、2 つの異なるタイプの手数料を設定できます。
- コミッション率- これにより、成功した各トランザクションから差し引かれる割合を設定できます(例: 10%)。
- 手数料– ここでは、予約ごとに請求される定額料金を設定できます(例: 3 ドル)。

いずれかのタイプを選択することも、両方を同時に使用することもできます。 また、顧客に対して同じ手数料を設定することもできます。 つまり、手数料は顧客側から取られます。 これを行うには、 [HivePress] > [設定] > [ユーザー]タブに移動するだけです。ベンダーにも同じ設定が表示されます。
それでおしまい! 予約プラットフォーム上で行われる各取引から手数料を受け取ることができるようになりました。
最後の言葉
これで、WordPress を使用して予約 Web サイトを作成する方法に関する記事は終わりです。 これがあなたのお役に立てば幸いです。独自のスケジュール プラットフォームを開始する方法についてより良いアイデアが得られたと思います。
テーマをまだ選択していない場合は、MeetingHive の概要記事を確認して、その機能をよりよく理解できます。 これは、Web サイトを開始するために必要なものがすべて揃った、完全な機能を備えた予約予約 WordPress テーマです。 プラグアンドプレイするだけです。
さらに、次の記事もご覧ください。
- WordPress で Airbnb のようなウェブサイトを作成する方法
- WordPress で Fiverr のようなプラットフォームを作成する方法
