Divi-Produkt-Highlight: DiviGrid
Veröffentlicht: 2024-04-28DiviGrid ist ein Plugin, das dem Divi Builder über 30 neue Module hinzufügt. Mit diesen zusätzlichen Modulen können Sie komplexe Layouts erstellen, um Ihre Inhalte auf interessante Weise zu präsentieren. Dieses Plugin enthält mehrere Plugins, die es einfach machen, Inhalte in einem Raster anzuzeigen, ideal für die Präsentation von Funktionen, Produkten, Dienstleistungen und mehr. Die Module umfassen umfangreiche Designeinstellungen, interessante Animations- und Hover-Effekte sowie intuitive Steuerungsmöglichkeiten für die Reihenfolge und das Layout der Elemente. Darüber hinaus verfügt das Plugin über mehr als 500 Demo-Layouts, mit denen Sie Ihre eigenen Designs starten können.
In diesem Beitrag werfen wir einen Blick auf DiviGrid, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi-Produkt für Ihr nächstes Webdesign-Projekt ist.
Lass uns anfangen!
- 1 DiviGrid installieren
- 2 DiviGrid-Einstellungen
- 3 DiviGrid-Module
- 3.1 Erweiterter Klappentext
- 3.2 Erweiterte Überschrift
- 3.3 Erweitertes Bildkarussell
- 3.4 Fortgeschrittene Person
- 3.5 Erweiterte Preisliste
- 3.6 Registerkarte „Erweitert“.
- 3.7 Vorher-Nachher-Bild
- 3.8 Blog-Karussell
- 3,9 Geschäftszeiten
- 3.10 Inhaltsraster
- 3.11 Schwebendes Bild
- 3.12 Essensmenü
- 3.13 Verlaufstext
- 3.14 Wabe
- 3.15 Bildakkordeon
- 3.16 Bildunterschrift
- 3.17 Bilderkarussell
- 3.18 Bild-Hotspot
- 3.19 Inline-Popup
- 3.20 Interaktive Karte
- 3.21 Gerechtfertigte Galerie
- 3.22 Listenraster
- 3.23 Mauerwerksgalerie
- 3.24 Mehrfachtaste
- 3.25 Postraster
- 3.26 Mehrere Bilder scrollen
- 3.27 Einzelbild-Scroll
- 3.28 Social Share
- 3,29 Sternebewertung
- 3.30 Neigungsbildkarte
- 4 Bezugsquellen für DiviGrid
- 5 abschließende Gedanken
DiviGrid installieren
Bevor Sie beginnen, stellen Sie sicher, dass das Divi-Theme auf Ihrer Website installiert und aktiv ist.

DiviGrid kann wie jedes andere WordPress-Plugin installiert werden. Öffnen Sie die Plugins-Seite im WordPress-Dashboard und klicken Sie dann auf „Neu hinzufügen“.

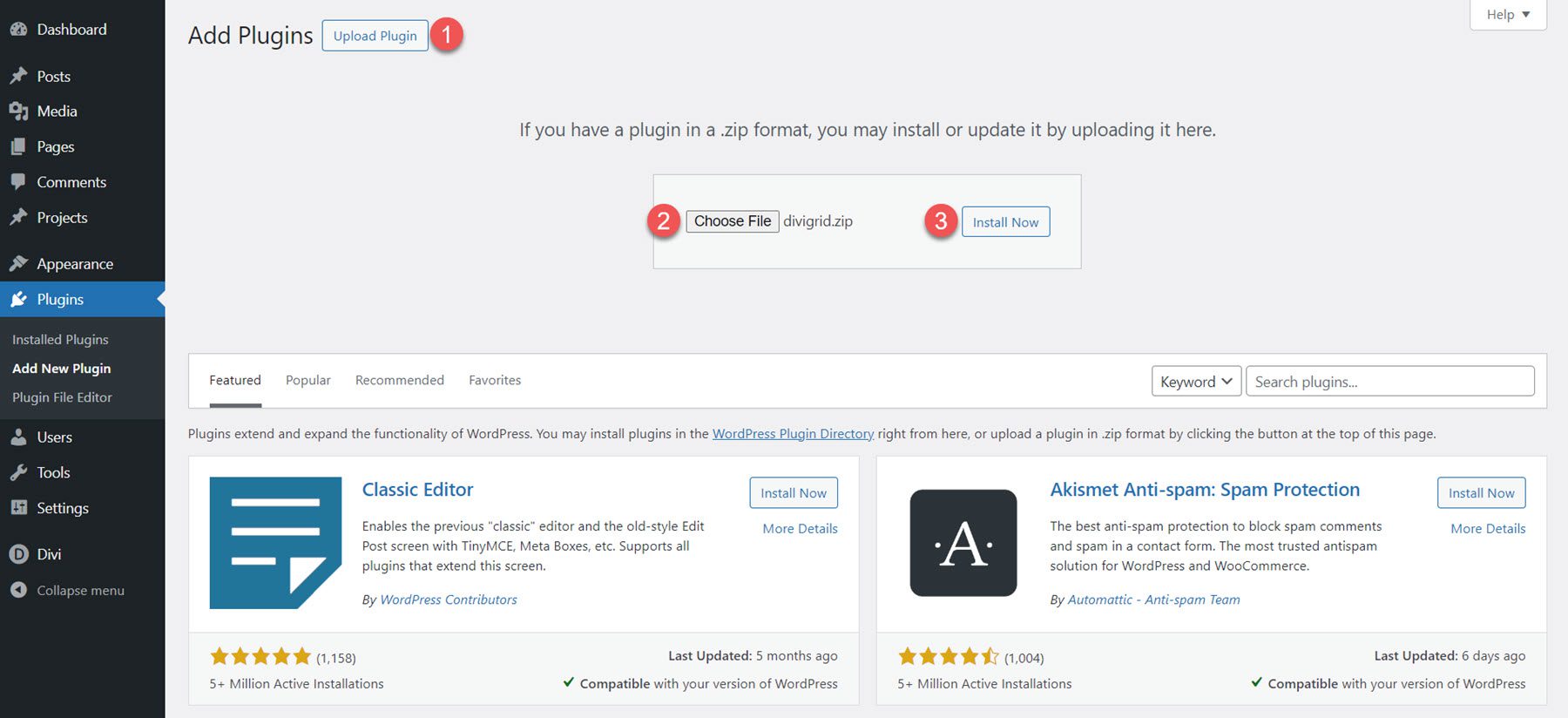
Klicken Sie oben auf Plugin hochladen, wählen Sie dann die Plugin-Datei aus und klicken Sie auf Jetzt installieren.

Nach der Installation aktivieren Sie das Plugin.

DiviGrid-Einstellungen
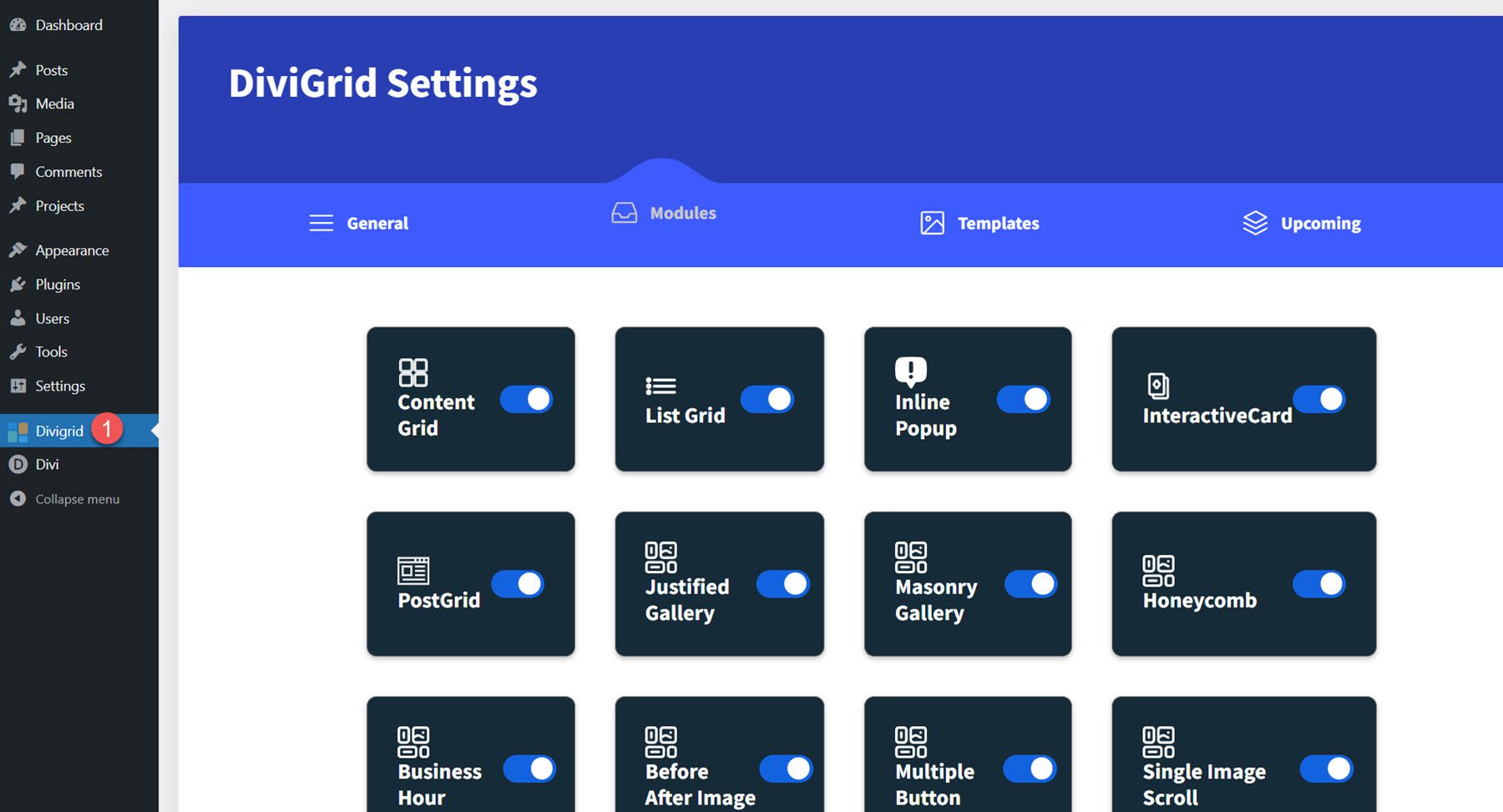
Sobald DiviGrid installiert und aktiviert ist, sehen Sie im WordPress-Dashboard eine neue Registerkarte für DiviGrid. Hier können Sie die aktiven DiviGrid-Module verwalten und auf Links zugreifen, um die enthaltenen Demo-Vorlagen anzuzeigen und herunterzuladen. Darüber hinaus gibt es einige praktische Links zu Dokumentation und Support.

DiviGrid-Module
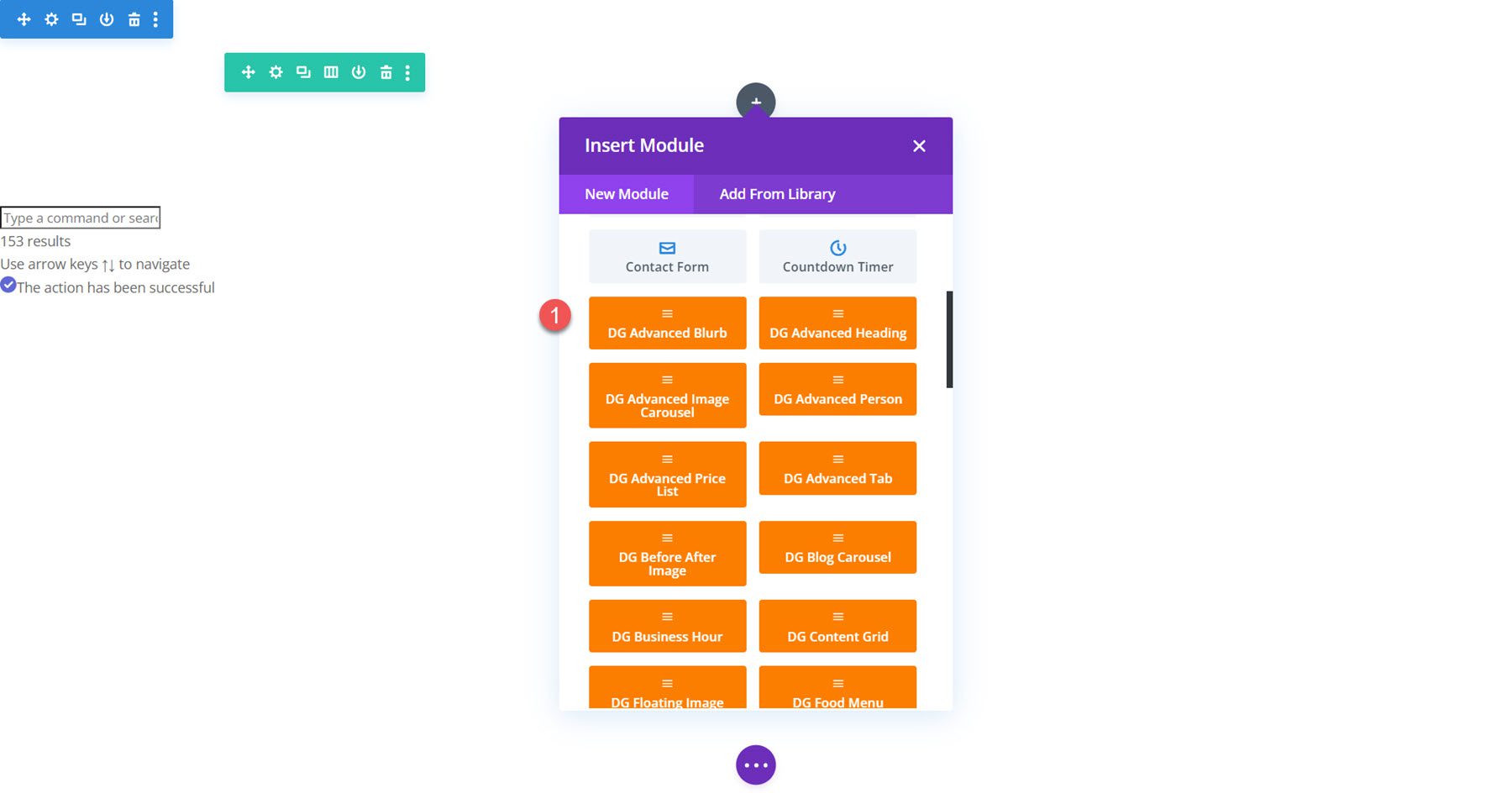
DiviGrid wird mit mehr als 30 Modulen geliefert. Öffnen Sie eine Seite mit dem Divi Builder und klicken Sie auf das graue Plus-Symbol, um ein neues Modul hinzuzufügen. In der Modulliste sollten die verfügbaren DiviGrid-Module angezeigt werden.

Schauen wir uns die einzelnen in DiviGrid enthaltenen Module genauer an.
Erweiterter Klappentext
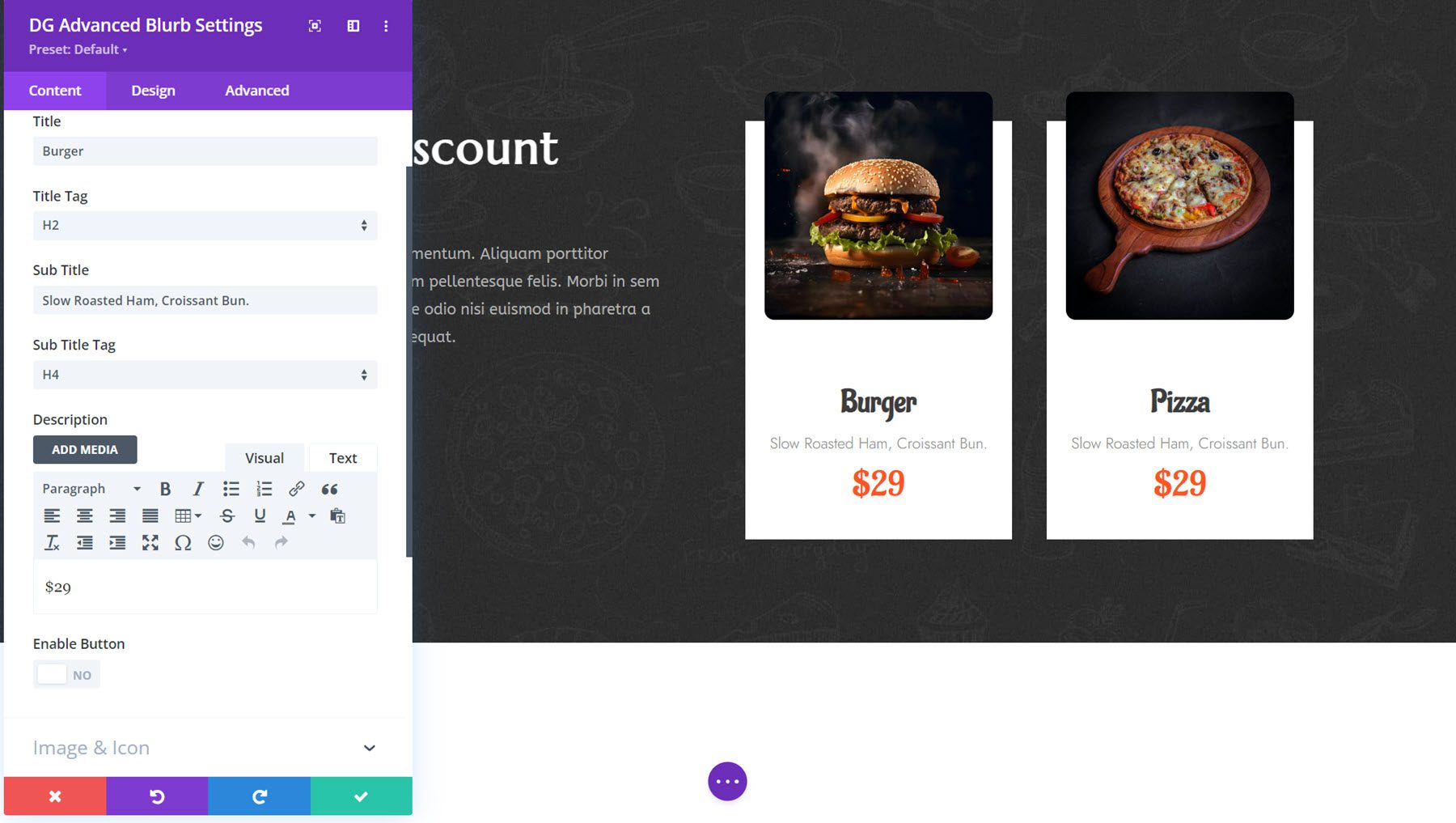
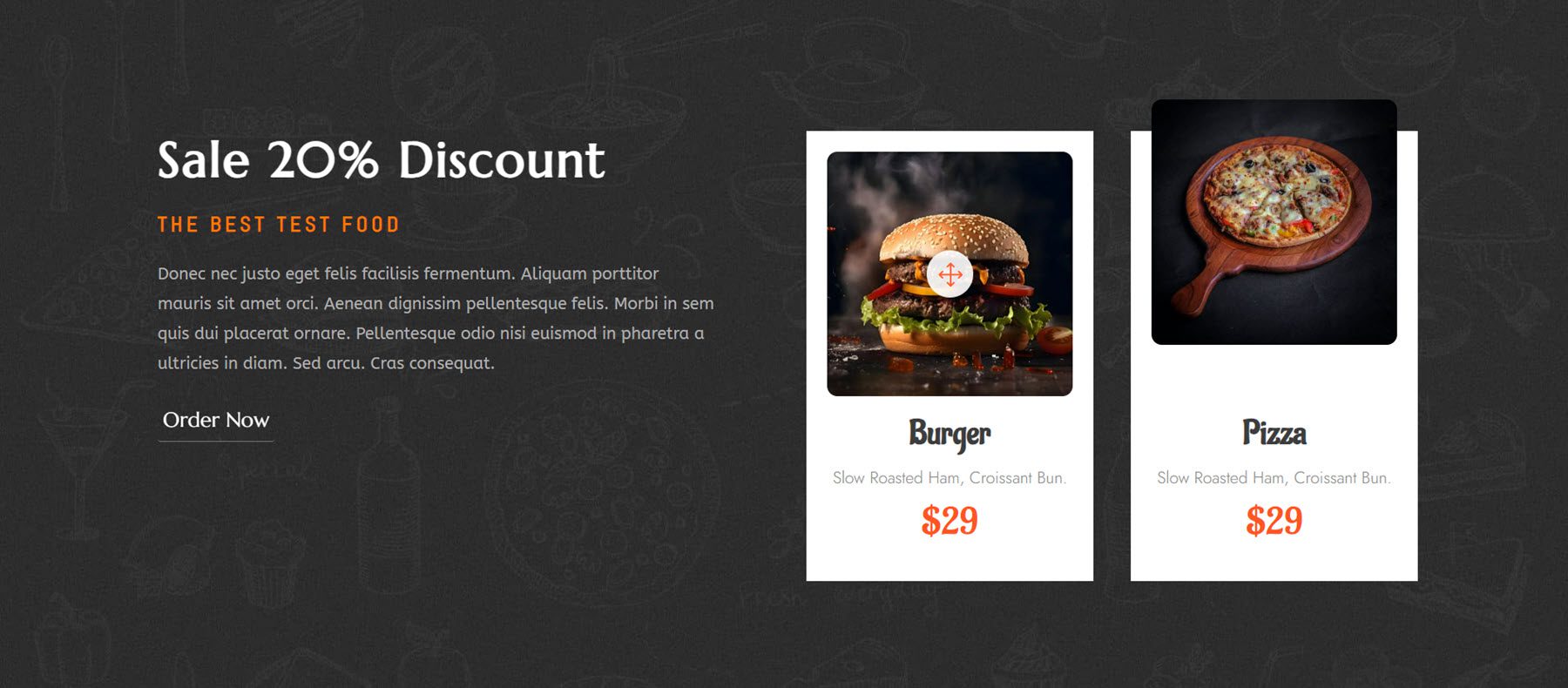
Mit dem Advanced Blurb-Modul können Sie einzigartige Klappentext-Designs mit Kontrolle über Titel, Untertitel, Text, Symbol, Bild, Abzeichen und Schaltfläche erstellen. Es umfasst die Kontrolle über die Reihenfolge jedes dieser Elemente im Klappentext, die Möglichkeit, Trennlinien zwischen den einzelnen Inhaltselementen hinzuzufügen, einzigartige Hover-Effekte und zahlreiche Einstellungen zur Feinabstimmung des Designs nach Ihren Wünschen.

Hier ist die Advanced Blurb Demo 2 mit einem einzigartigen Hover-Effekt.

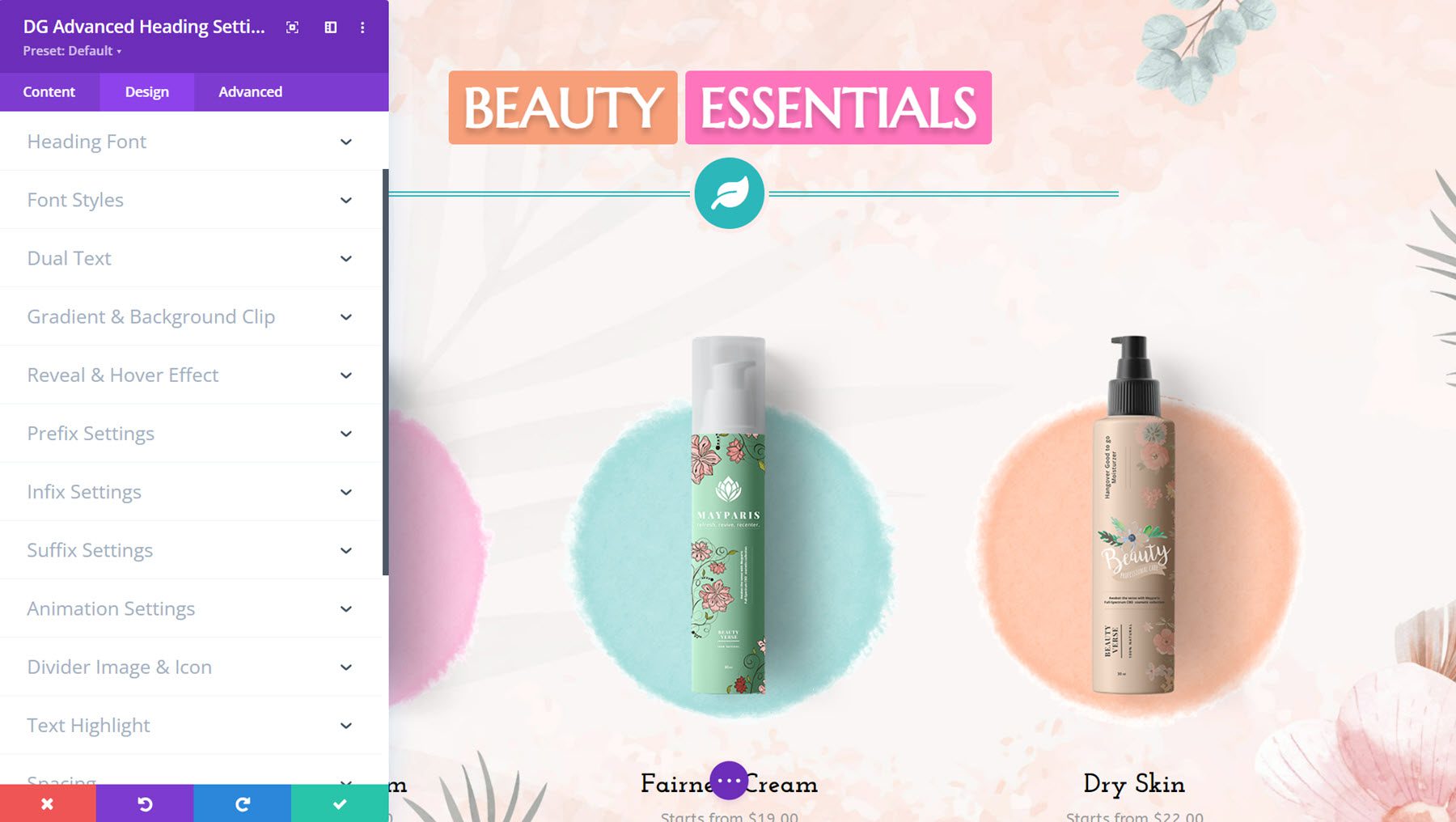
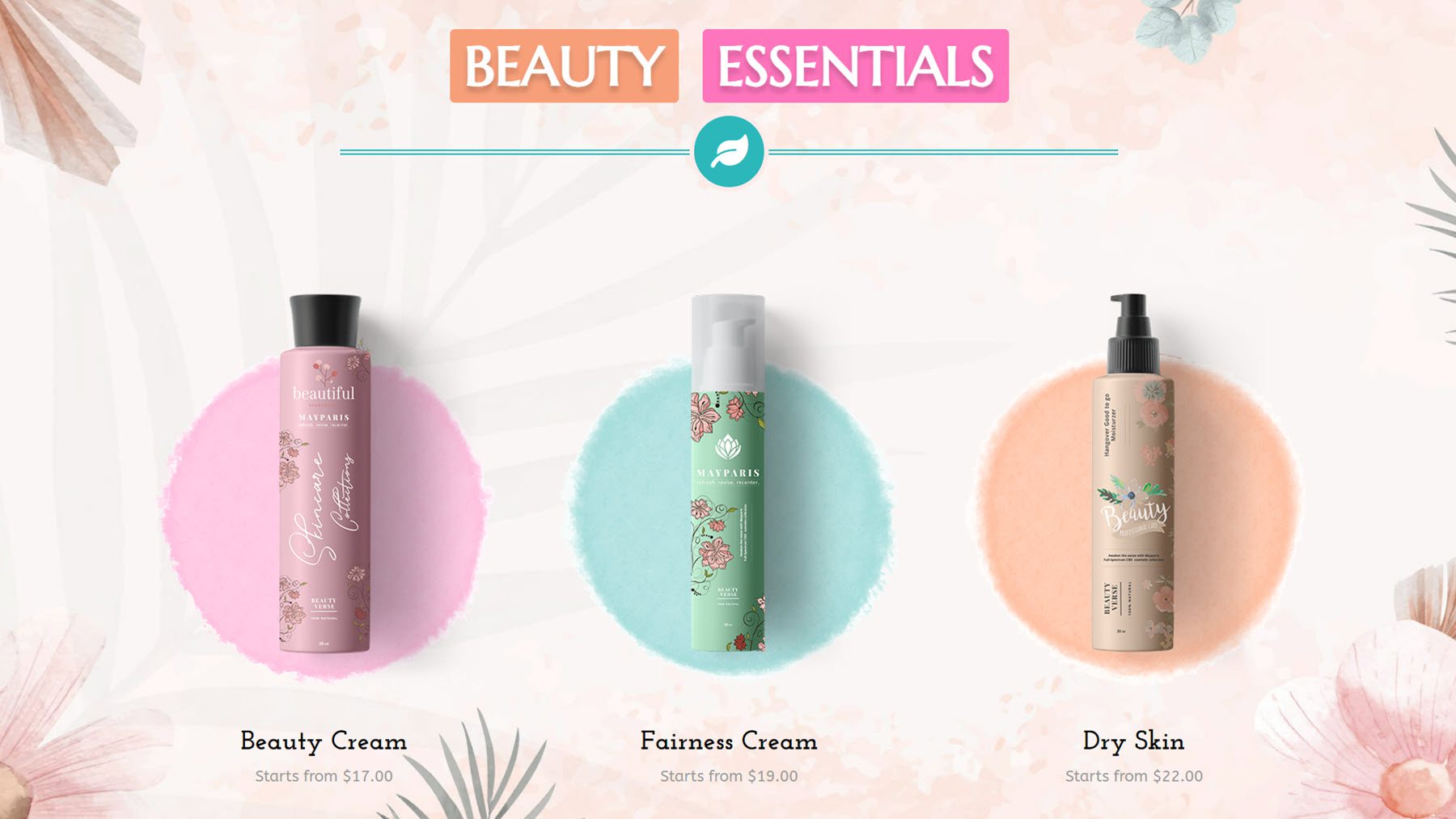
Erweiterte Überschrift
Mit dem erweiterten Überschriftenmodul können Sie ganz einfach interessante Überschriftendesigns mit mehreren Inhaltsfeldern erstellen, die individuell gestaltet werden können, zwei Textlayouts und Trennlinien. In den Designoptionen können Sie Verlaufs- und Hintergrundclipstile, Einblend- und Hover-Effekte, Texthervorhebungen und viele Designoptionen für jedes der Überschriftenelemente hinzufügen.

Dies ist die Advanced Heading Demo 6 mit zwei gestalteten Textfeldern und einer mit einem Symbol gestalteten Trennlinie. Der Text wackelt beim Schweben.

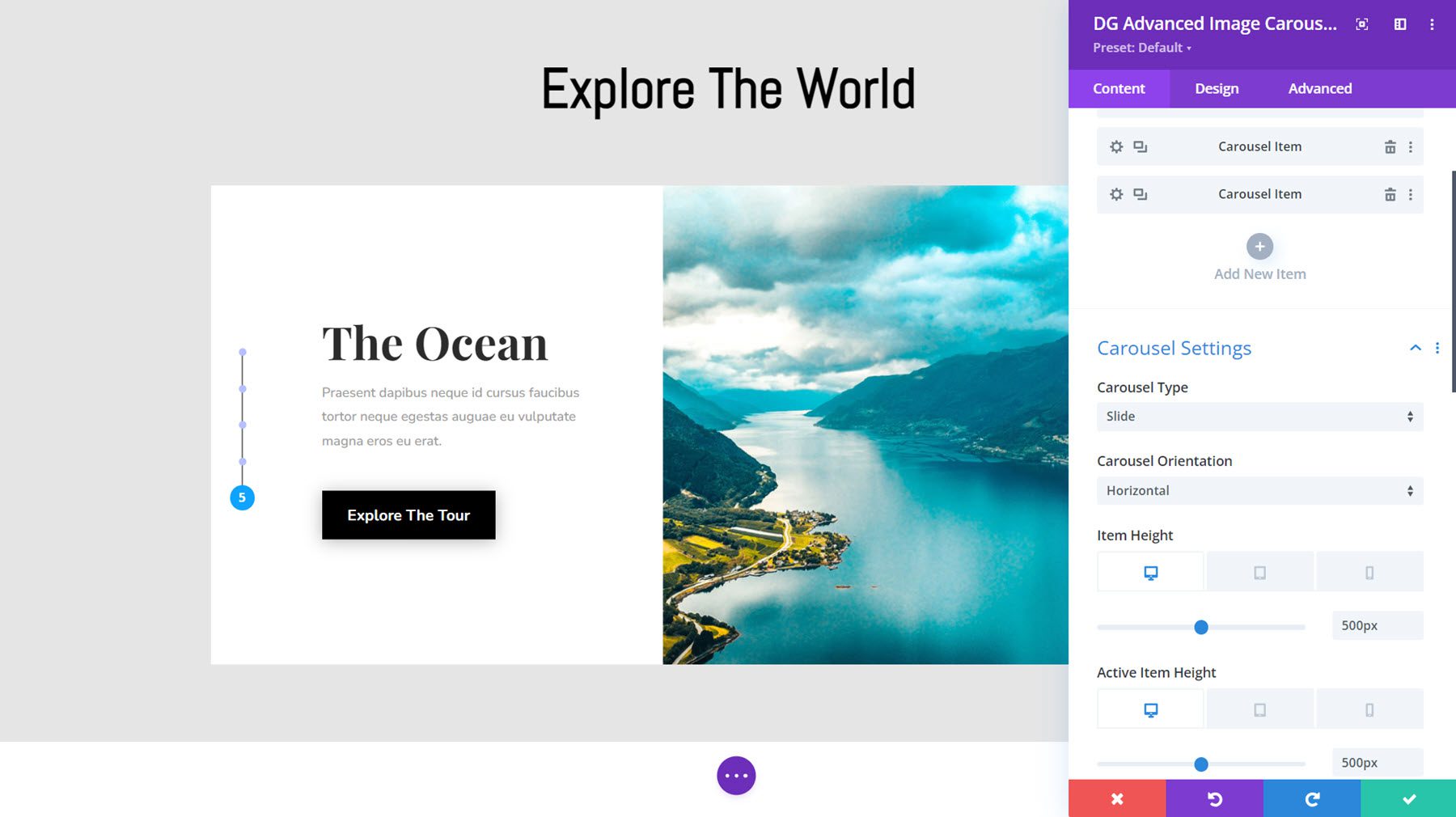
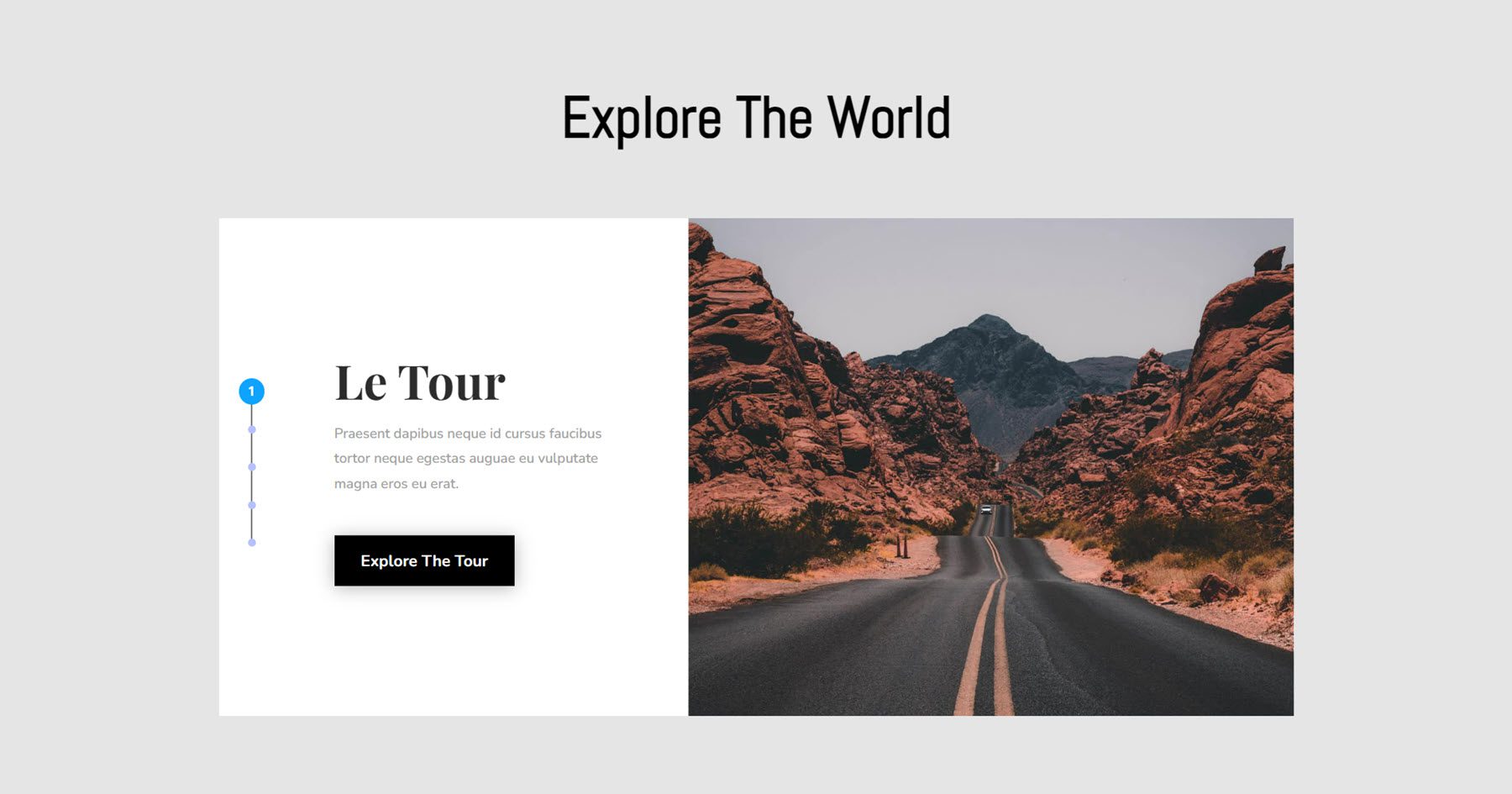
Erweitertes Bildkarussell
Mit dem Advanced Image Carousel-Modul können Sie faszinierende Karussells mit zwei Layoutoptionen entwerfen, jeweils mit vollständiger Designkontrolle über die statischen und Karussellelemente. Sie erhalten eine präzise Kontrolle über Größe, Navigationspfeile, Paginierung, Überlagerungen und Hintergründe, Typografie, Schaltflächen, Folienrichtung, automatische Wiedergabe und Schleife und mehr.

Hier ist Demo-Layout 15 mit Foliennavigation ganz links, Text und einer Schaltfläche auf der linken Seite und einem Bild in voller Höhe auf der rechten Seite. Das Karussell verwendet einen schönen Slide-Effekt für Text und Bild.

Fortgeschrittene Person
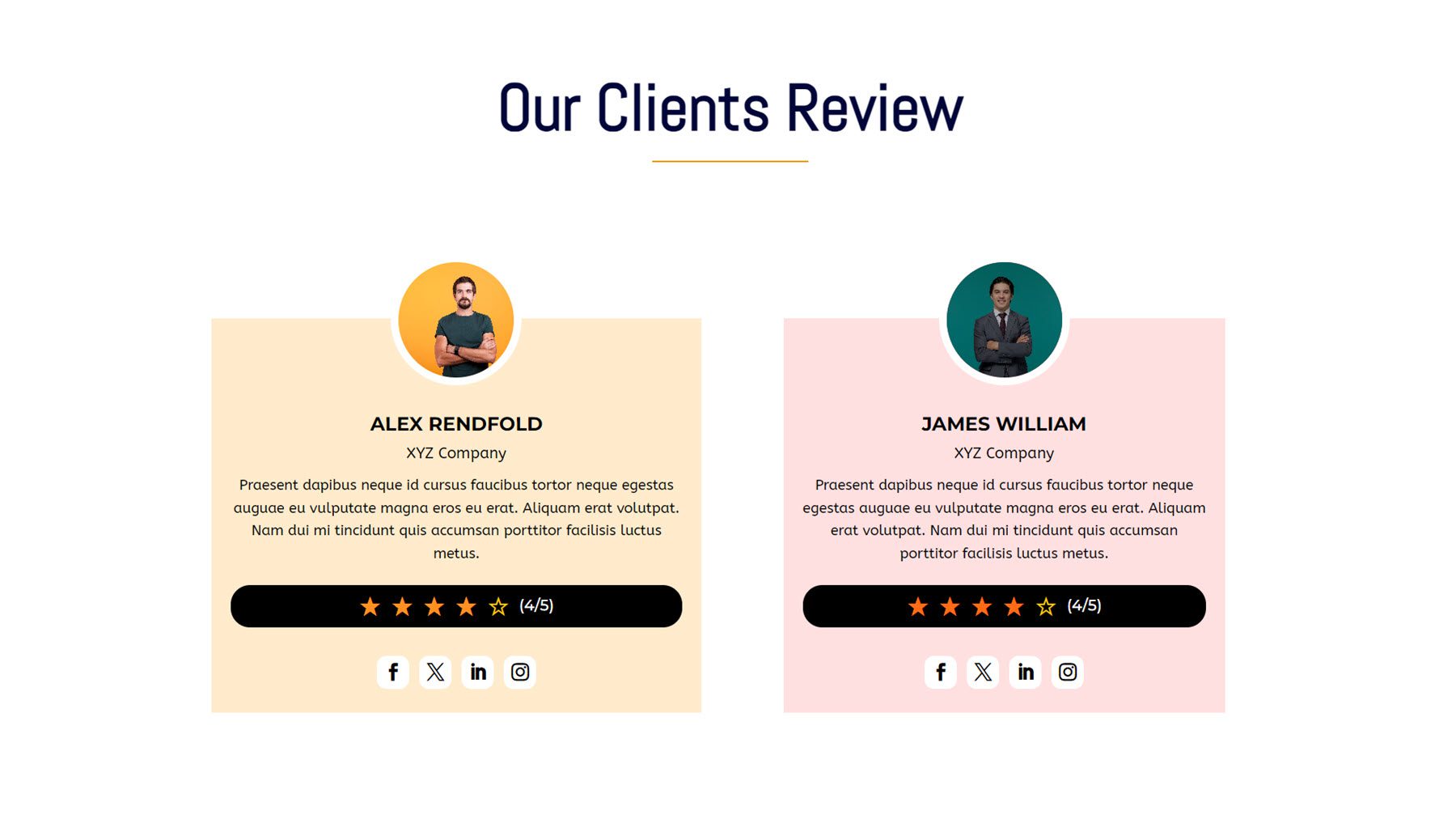
Als nächstes eignet sich das Advanced-Person-Modul hervorragend zum Präsentieren von Teammitgliedern oder Kundenreferenzen. Sie können einen Titel, eine Bezeichnung, eine Beschreibung, eine Schaltfläche, ein Bild, ein alternatives Bild zur Anzeige beim Hover, ein Abzeichen, eine Sternebewertung und soziale Symbole hinzufügen.

Dies ist Advanced Person Demo 5 mit einem runden Profilbild, das beim Schweben ein alternatives Bild anzeigt.

Erweiterte Preisliste
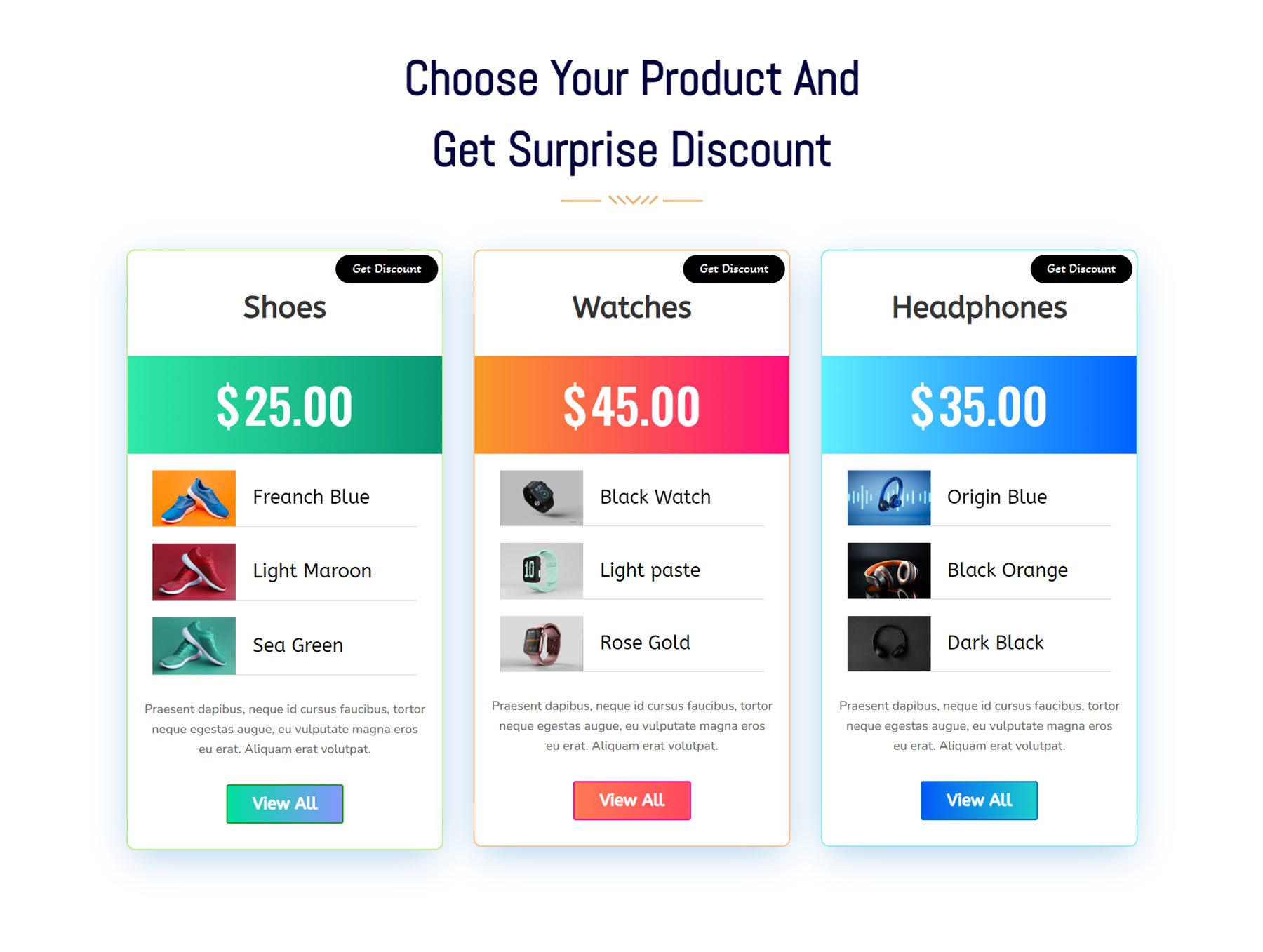
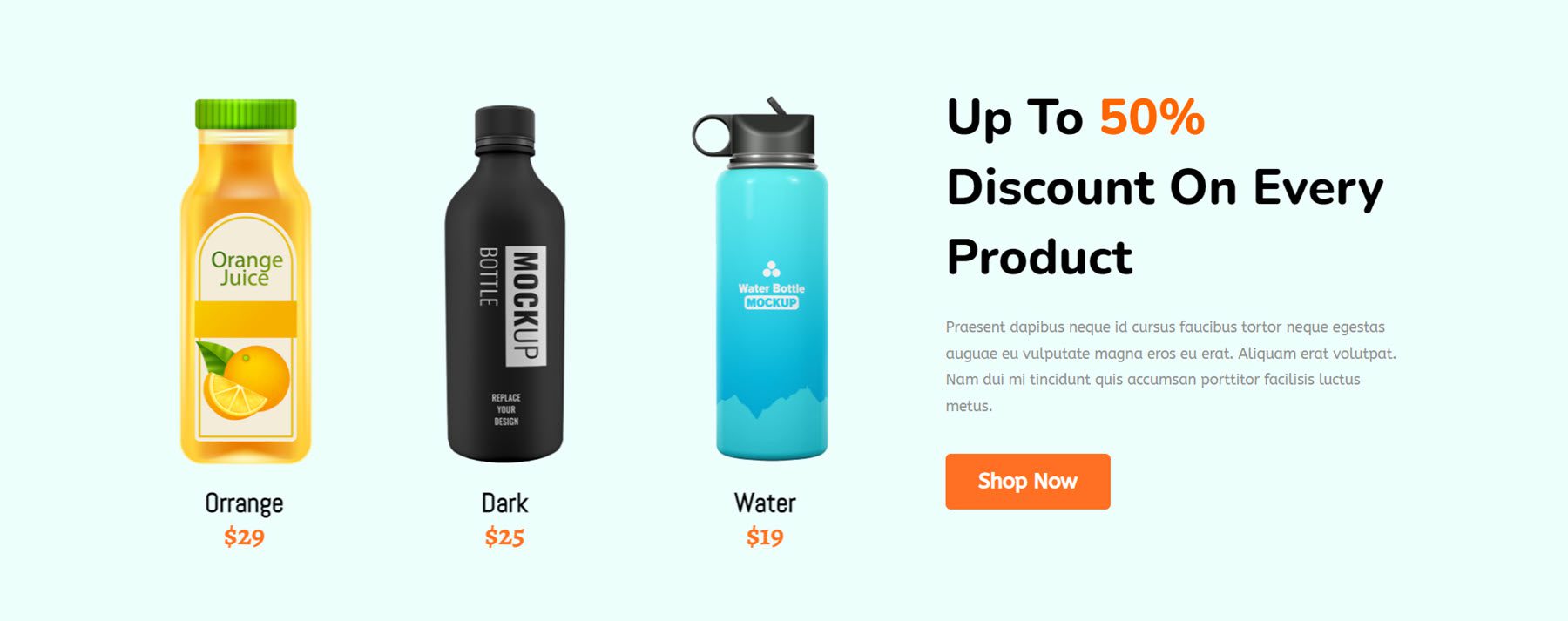
In den Einstellungen des Moduls „Erweiterte Preisliste“ können Sie für jede Komponente, die Sie anzeigen möchten, einzelne Artikel hinzufügen. Sie können zwischen einem Symbol, einem Bild, einem Titel, einem Preiswert, einer Beschreibung, einem Symbol und Text, einem Bild und Text, einer geordneten Liste, einer ungeordneten Liste oder einer Schaltfläche wählen. Sie können der Preisliste auch Abzeichen hinzufügen und jede einzelne Komponente mit einer Vielzahl von Designoptionen individuell gestalten.

Die Advanced Price List Demo 10 verfügt über einen Hintergrund mit Farbverlauf für die Preiskomponente, Bild- und Textlayouts zur Präsentation der Artikel sowie ein Abzeichen oben.

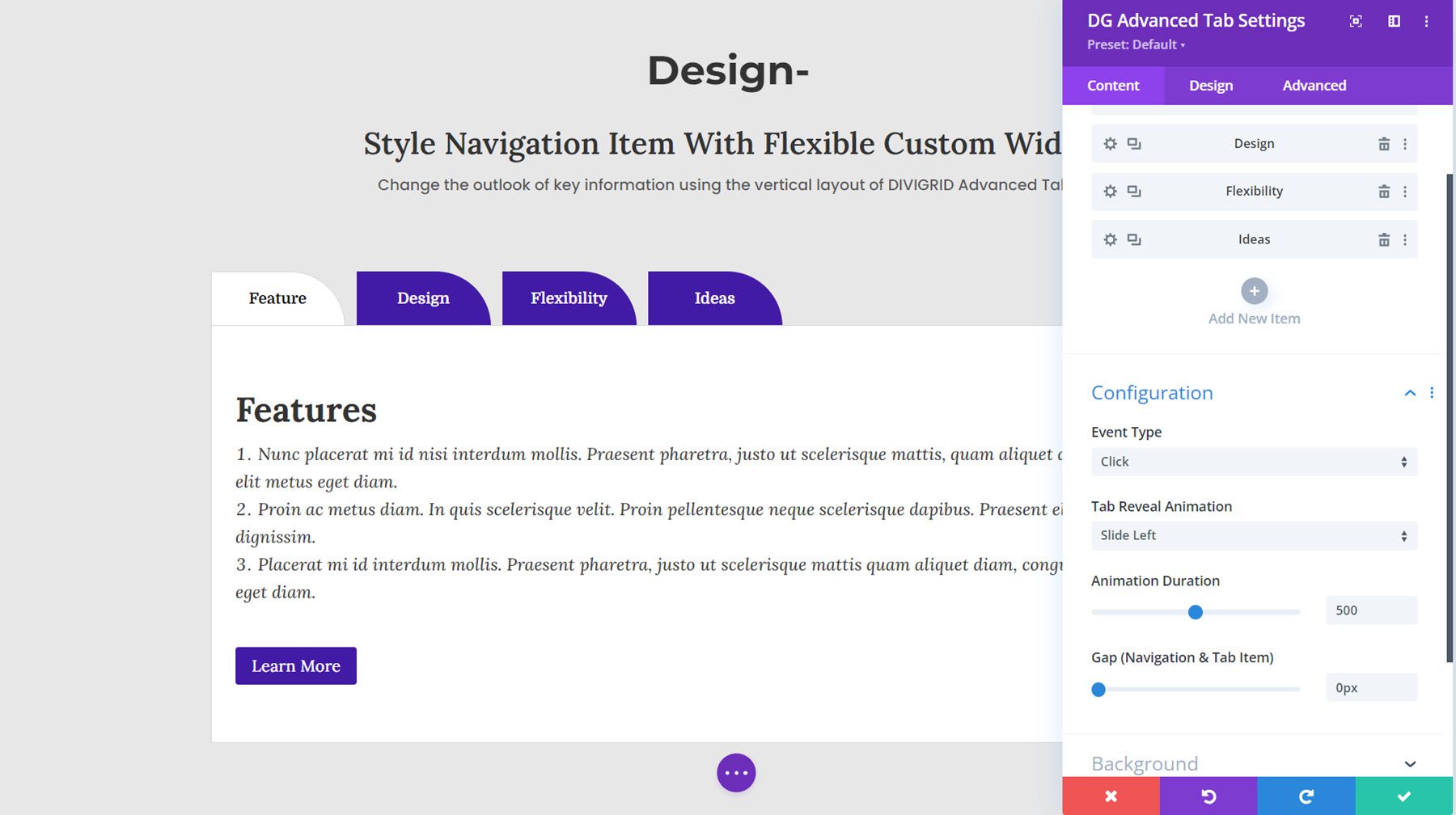
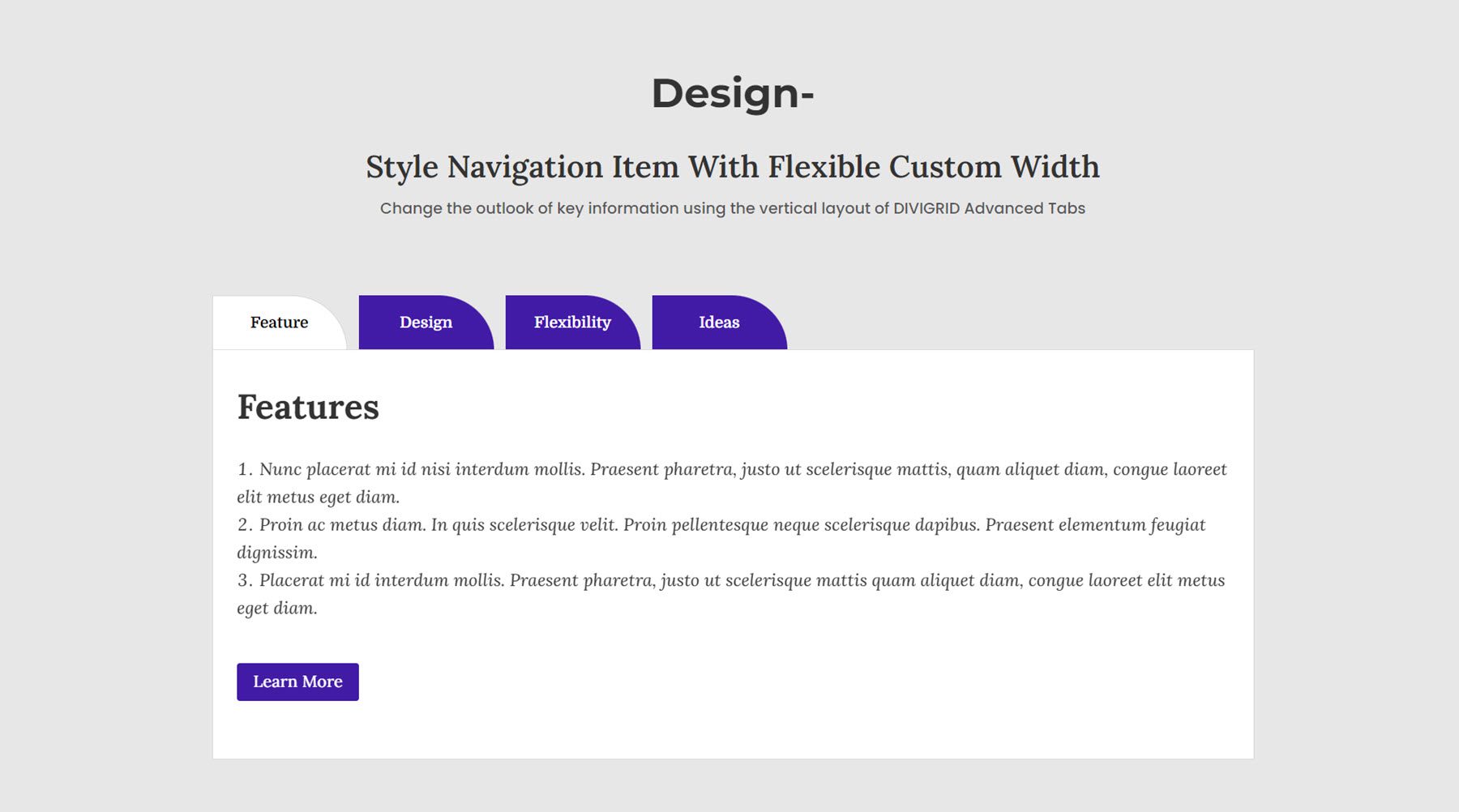
Registerkarte „Erweitert“.
Werfen wir nun einen Blick auf das Advanced Tab Module. Sie können festlegen, dass Tabs beim Bewegen oder Klicken angezeigt werden, Animationen zum Anzeigen von Tabs hinzugefügt werden, das Layout und die Abstände angepasst werden und das Design jedes Elements angepasst wird.

Dies ist Demo-Layout 8 mit violetten Registerkarten, die beim Klicken mit einer Übergangsanimation sichtbar werden.

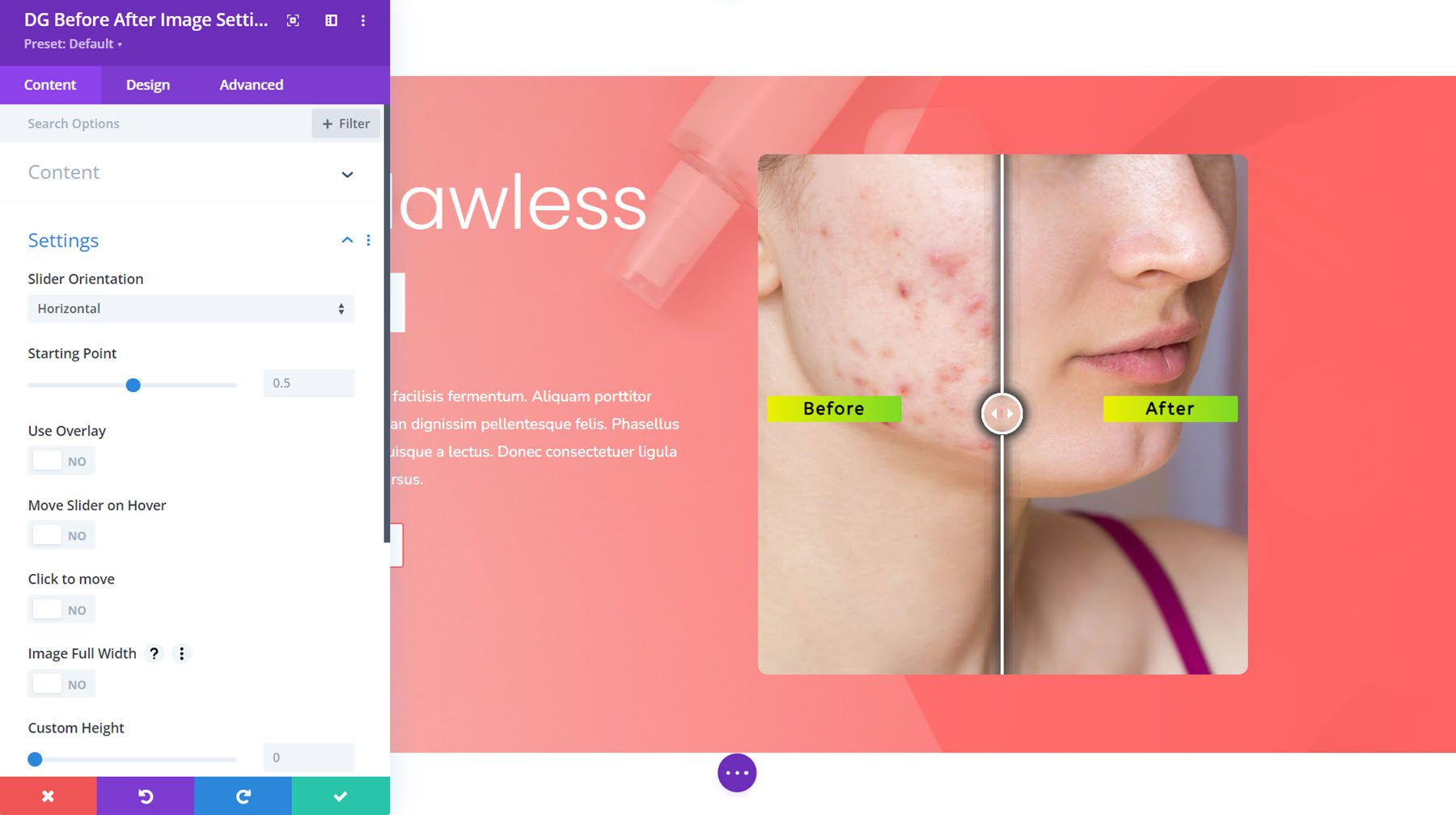
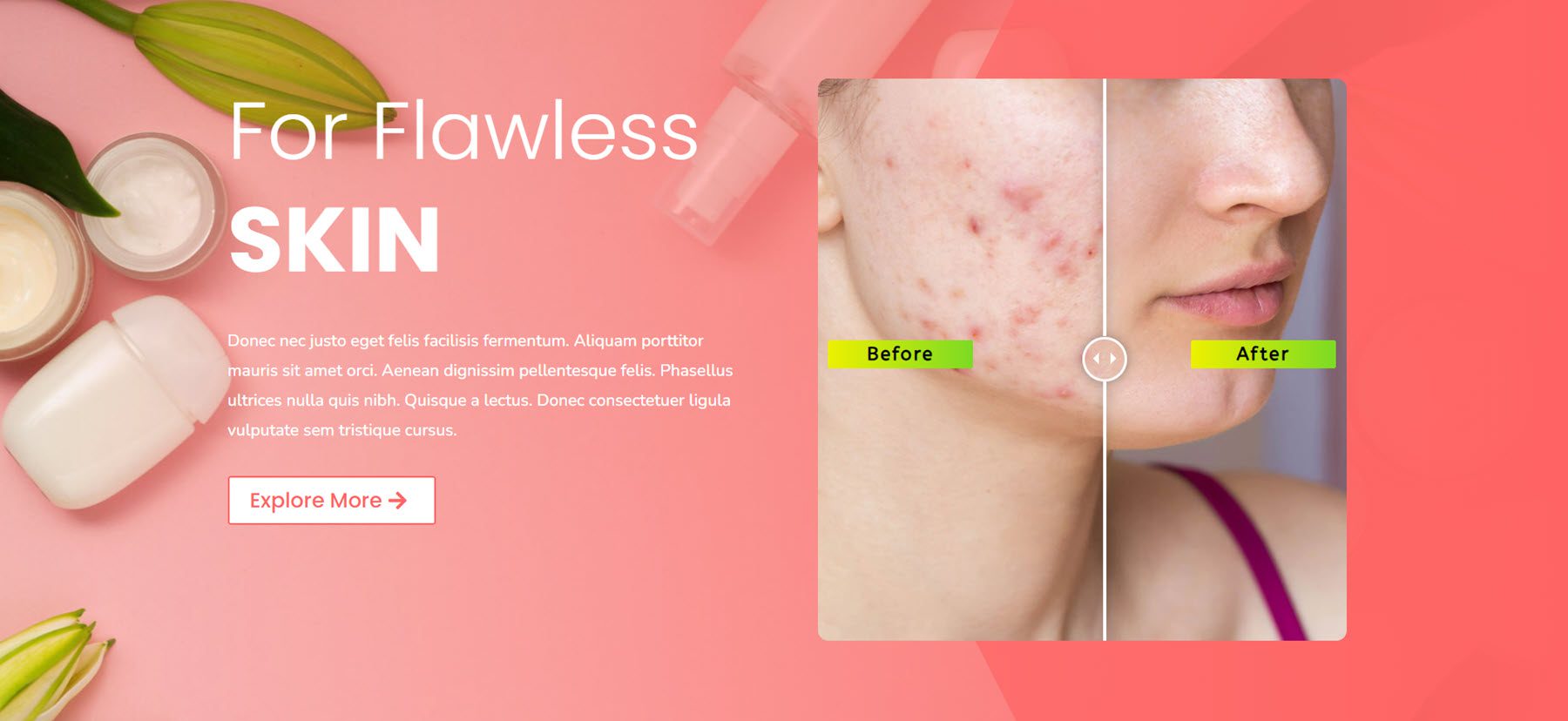
Vorher Nachher Bild
Ein Vorher-Nachher-Bild kann eine ansprechende Möglichkeit sein, potenziellen Kunden die Ergebnisse zu zeigen, die Sie bieten können. Mit diesem Modul können Sie den Schieberegler ziehen, um zwischen den Vorher- und Nachherbildern zu wechseln. Sie können die Schieberegler-Steuerelemente anpassen, dem Schieberegler eine Beschriftung hinzufügen und das Design anpassen.

Hier ist das Vorher-Nachher-Bildlayout 1.

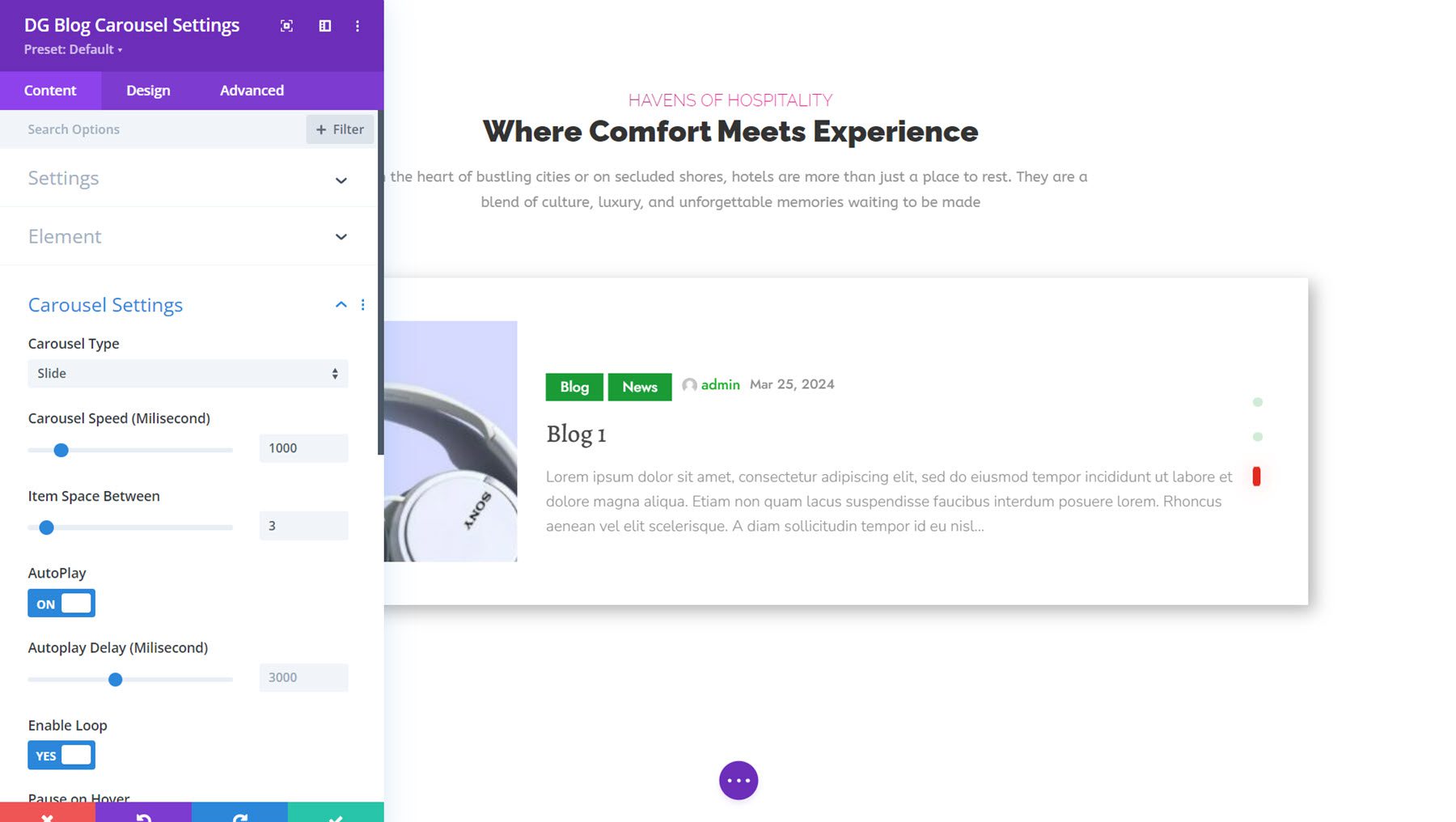
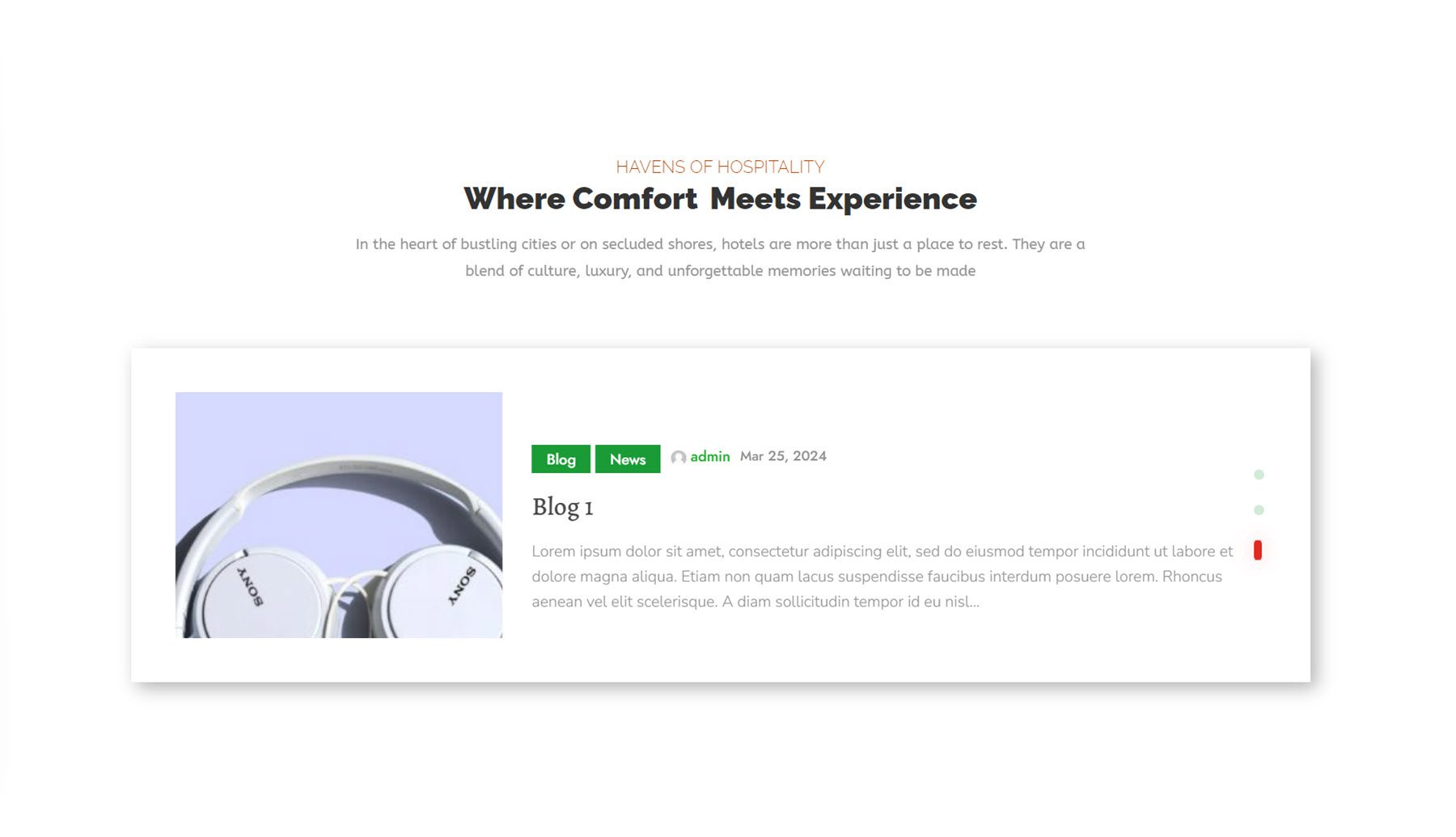
Blog-Karussell
Mit diesem Modul können Sie eine Karussellansicht Ihrer Blogbeiträge hinzufügen. Sie können zwischen zwei Layouttypen und vier Folienstilen wählen. Sie können eine Trennlinie hinzufügen, die Reihenfolge der Elemente ändern und die angezeigten Elemente sowie das Design jeder Komponente steuern.

Dies ist die Blog-Karussell-Demo 3 mit einem Dia-Karussell-Typ. Es zeigt links ein Bild, in der Mitte Informationen zum Beitrag, gefolgt vom Blogtitel und einem Auszug. Ganz rechts befinden sich Navigationspunkte.

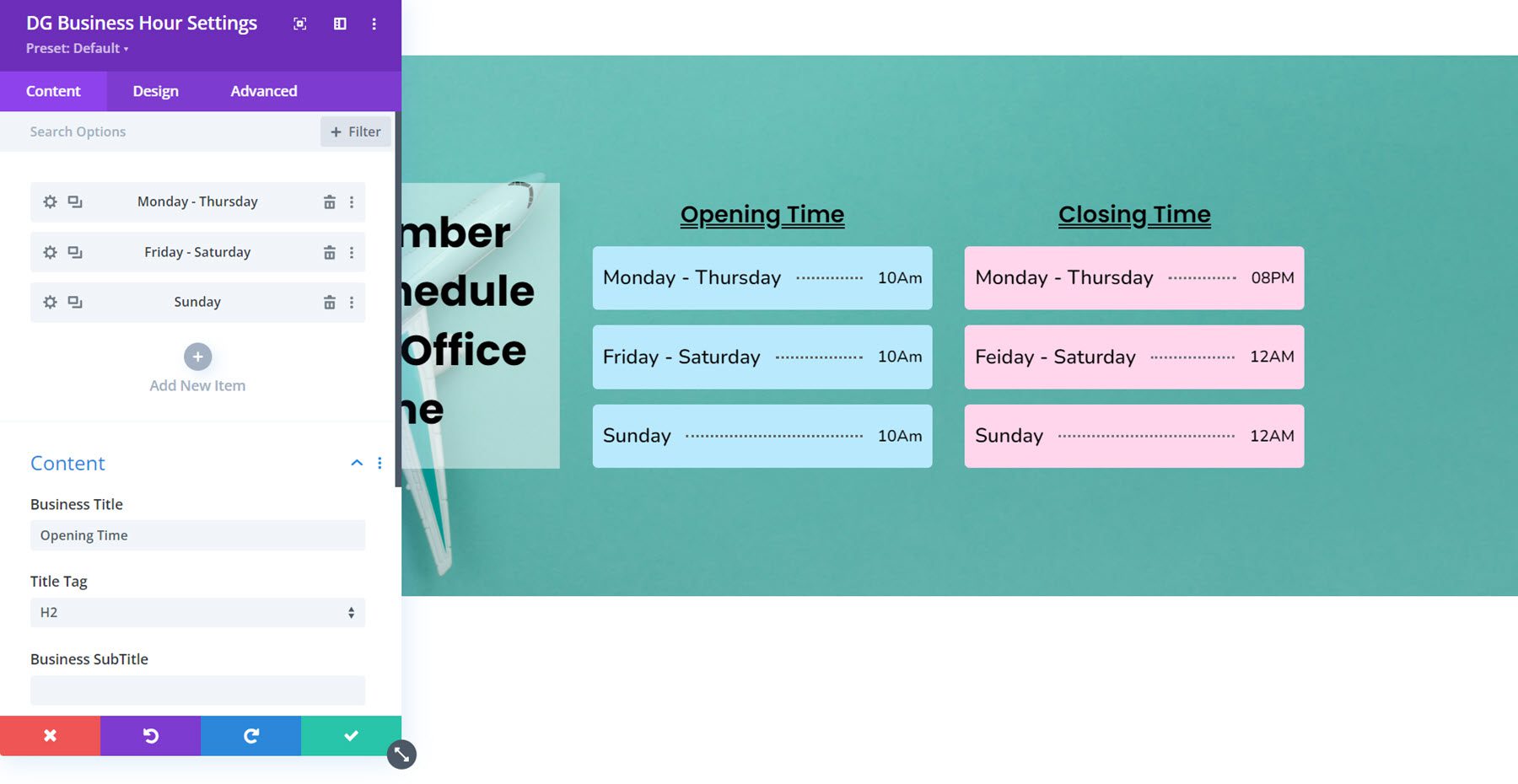
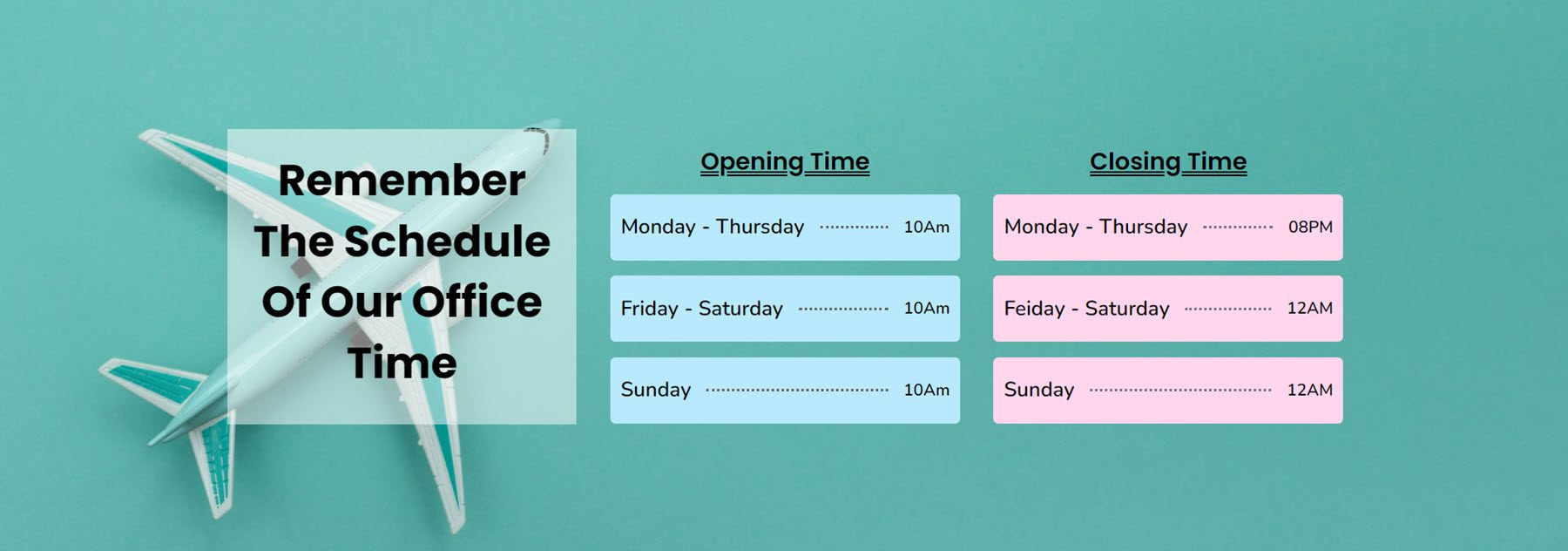
Geschäftszeit
Mit dem Geschäftszeitenmodul können Sie Ihre Geschäftszeiten ganz einfach in einer einfachen Anzeige auf Ihrer Website hinzufügen. Sie können Ihren Stunden eine Start- und Endzeit hinzufügen, den Trennstil anpassen, jede Zeile im Modul individuell gestalten und das gesamte Modul mit einer Vielzahl von Designoptionen gestalten.

Hier ist das Business Hour-Layout 7 mit zwei Business Hour-Modulen mit farbenfrohen Hintergründen und einer gepunkteten Trennlinie.

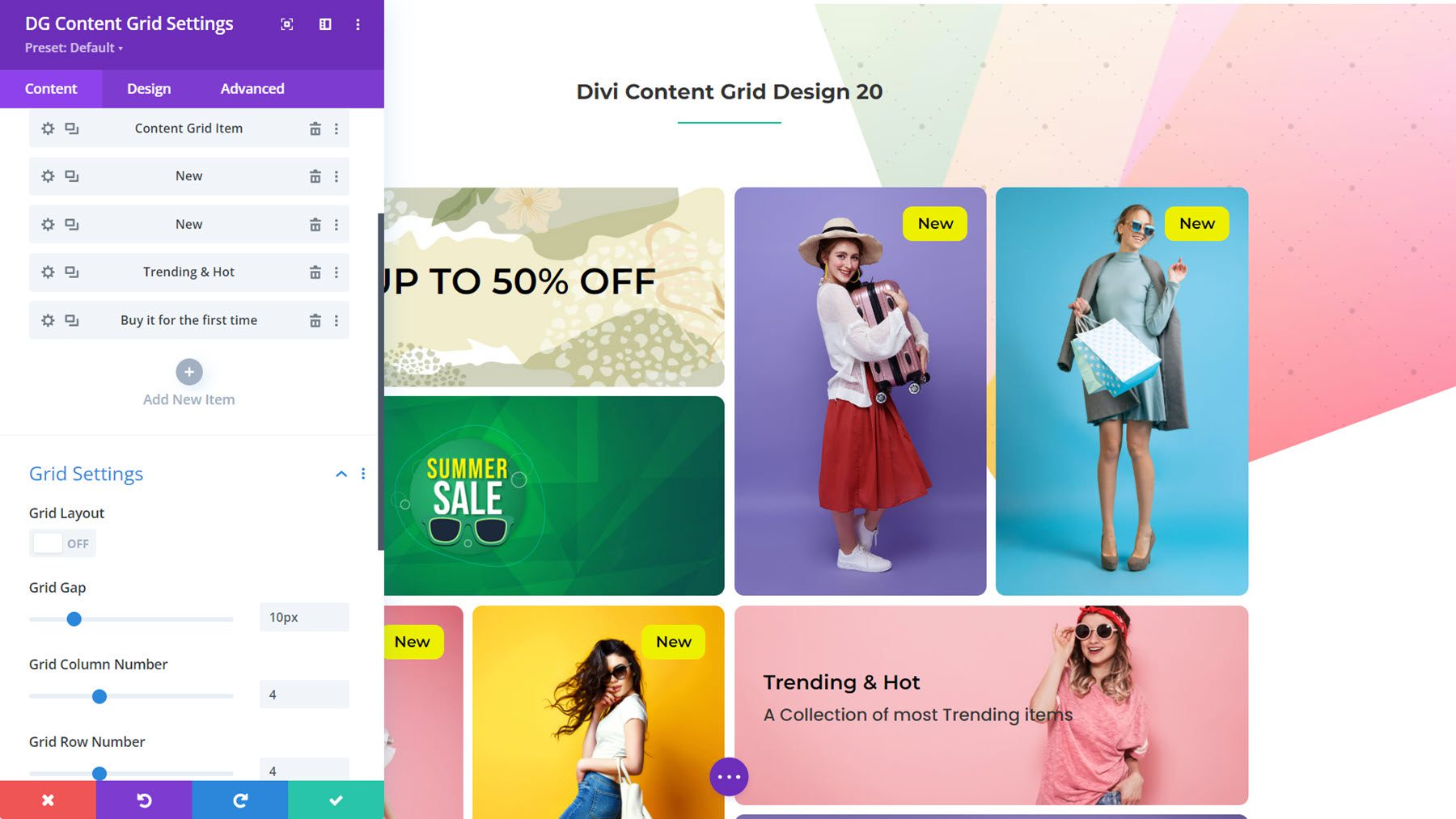
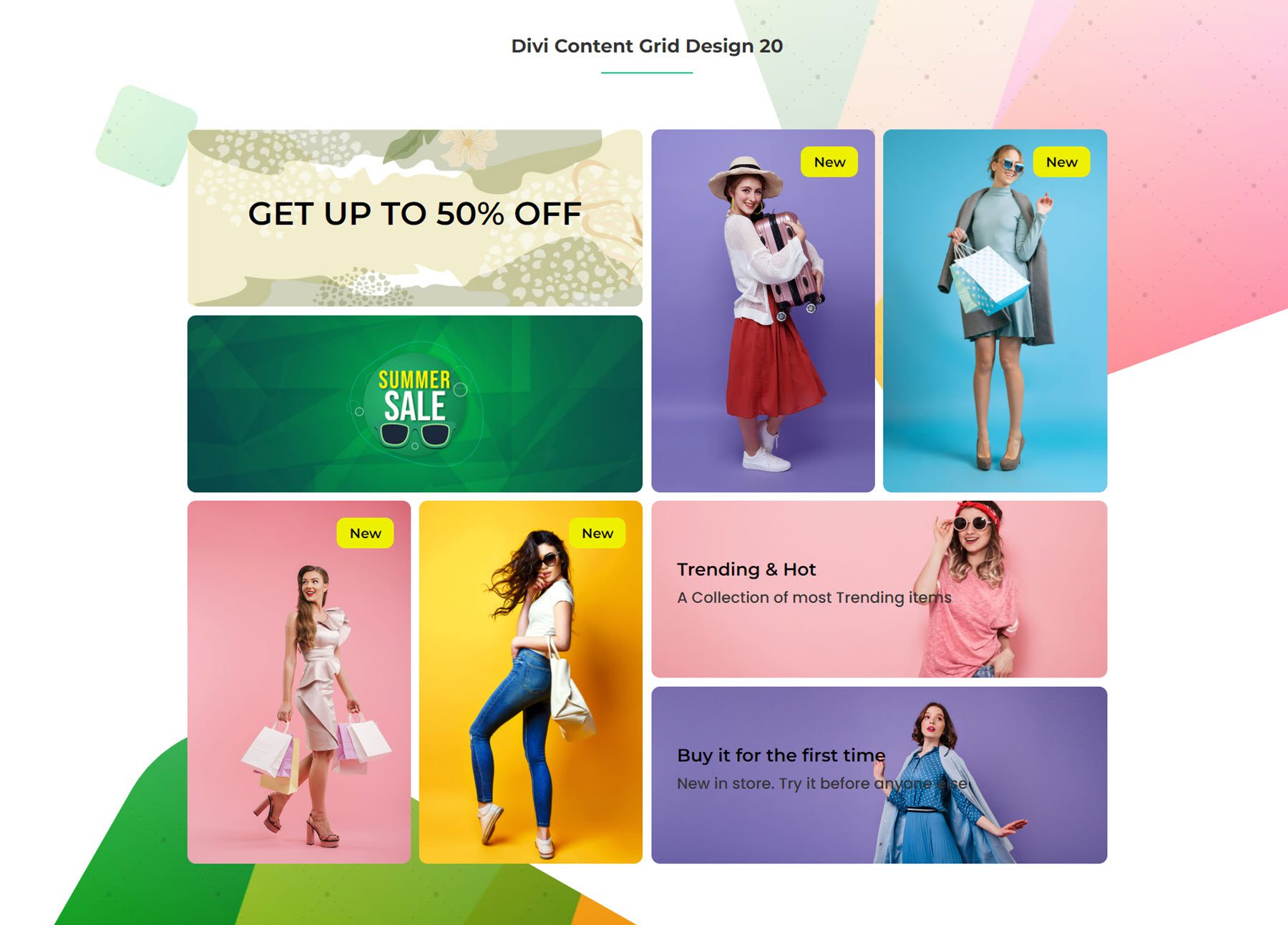
Inhaltsraster
Als nächstes ist das Inhaltsraster ein vielseitiges Modul, mit dem Sie ein Rasterlayout erstellen können, um Karten mit Text, Bildern und Schaltflächen anzuzeigen. Jedes Rasterelement kann individuell gestaltet werden und das Rastermodul selbst verfügt über zahlreiche Optionen zur Steuerung des Layouts und Designs des Rasters.

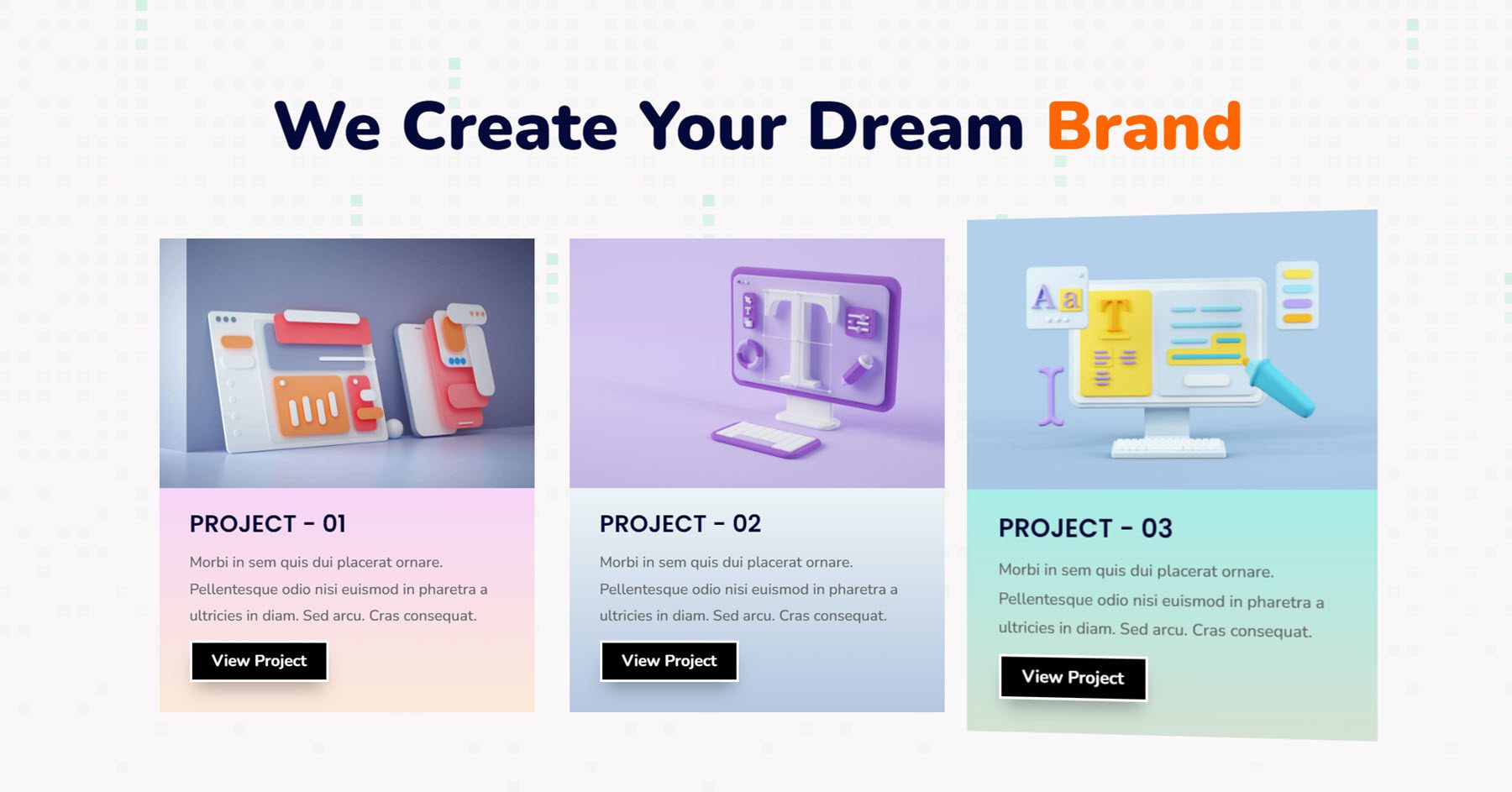
Dies ist Content Grid Layout 20, gestaltet als Navigationsbereich für einen E-Commerce-Shop.

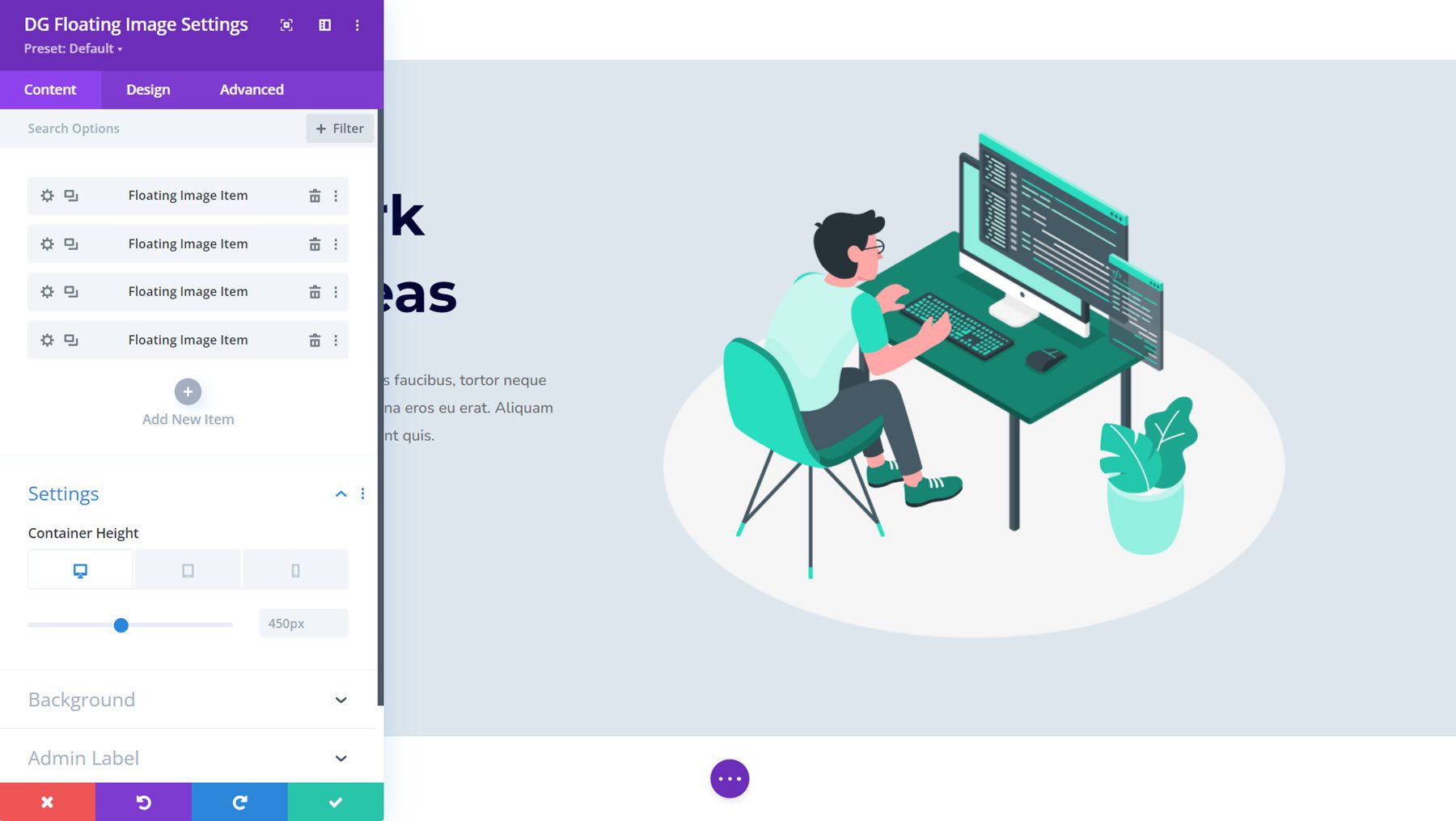
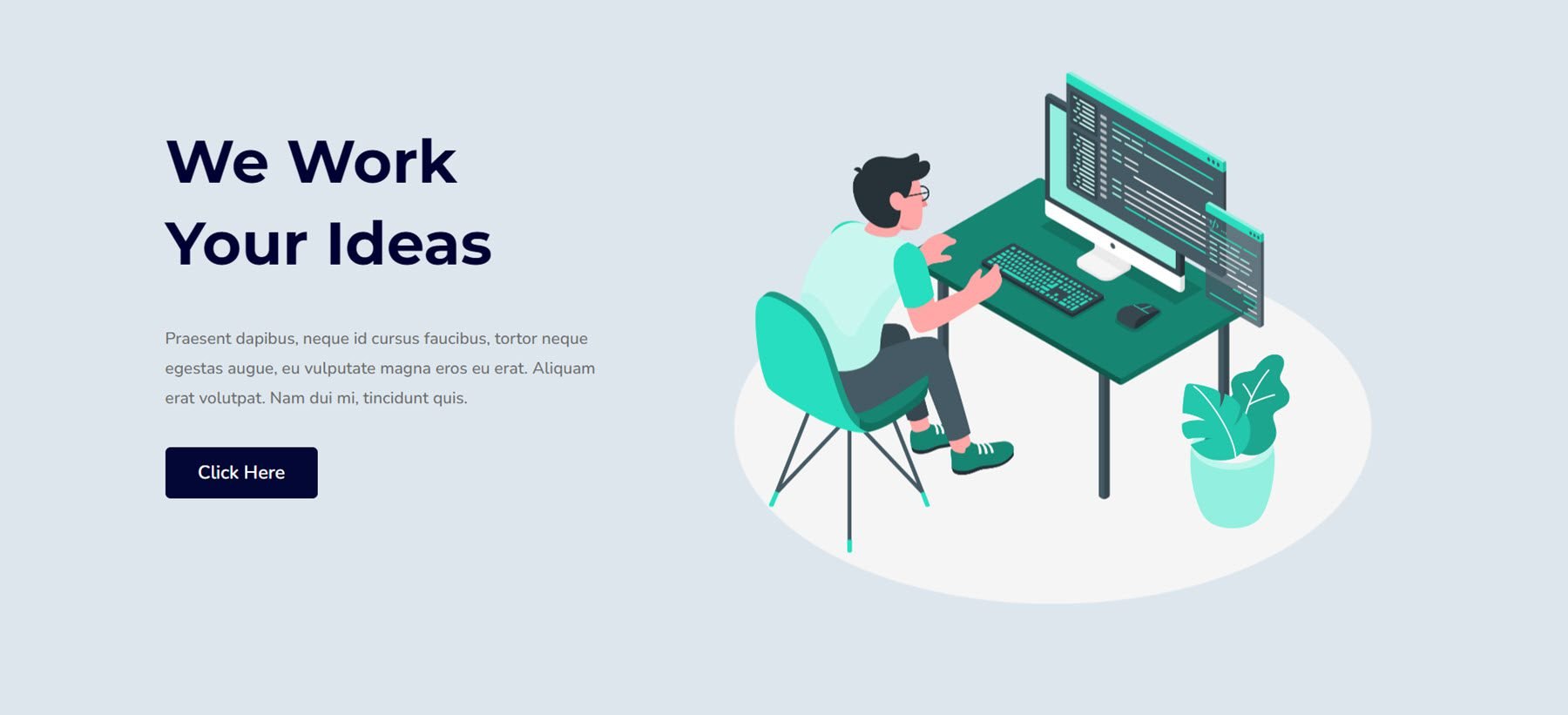
Schwebendes Bild
Mit dem Floating Image Module können Sie eine Komposition mit mehreren Bildern erstellen und einen schwebenden Animationseffekt hinzufügen, der dem Abschnitt Bewegung verleiht und so das Auge des Benutzers anzieht.

Dies ist das schwebende Bildbeispiel 4. In diesem Beispiel sind die Person auf dem Stuhl, der Schreibtisch, die Pflanze und der weiße Kreis im Hintergrund allesamt separate Bilder, die zusammen platziert und mit den Moduleinstellungen animiert werden.

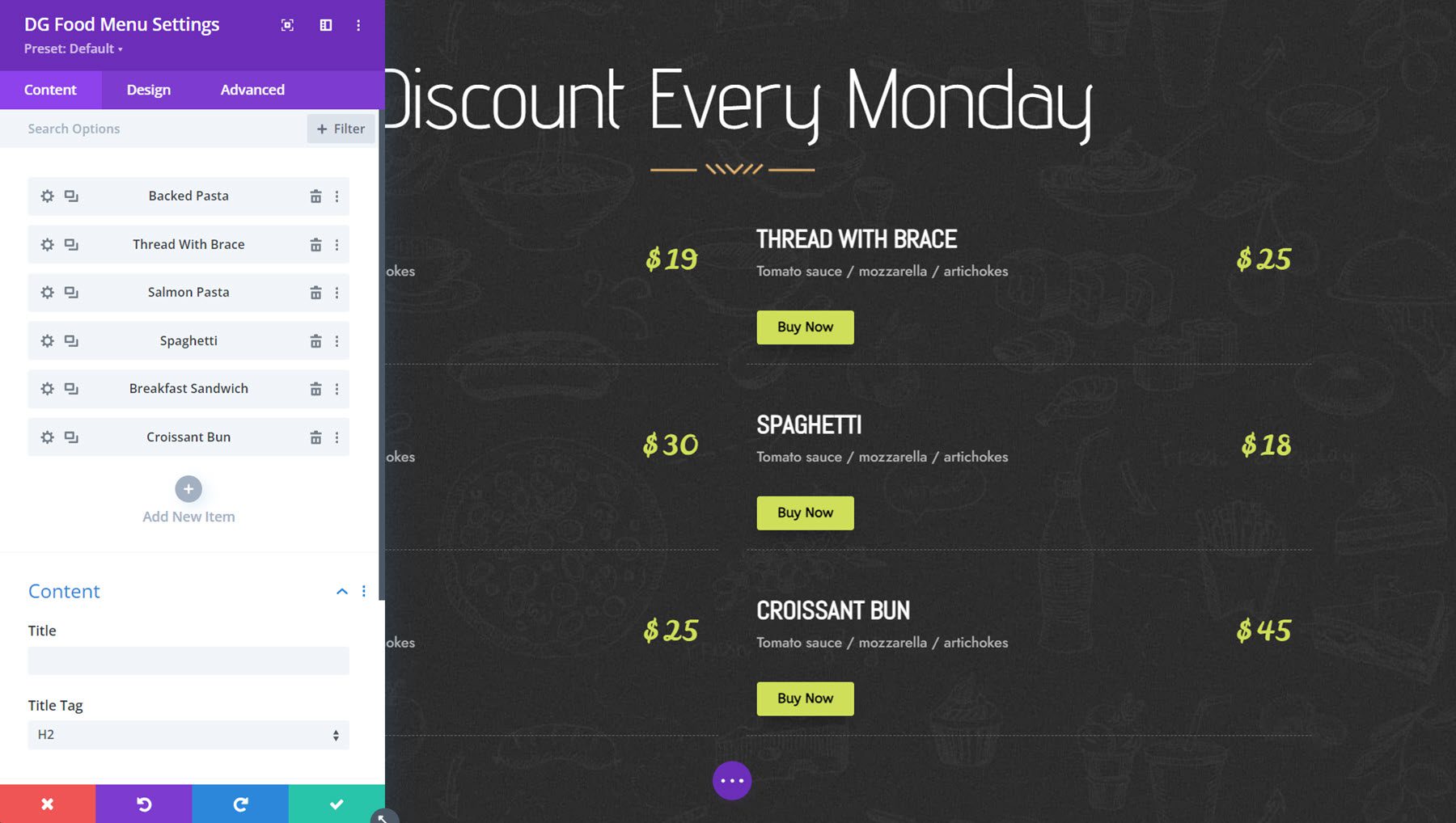
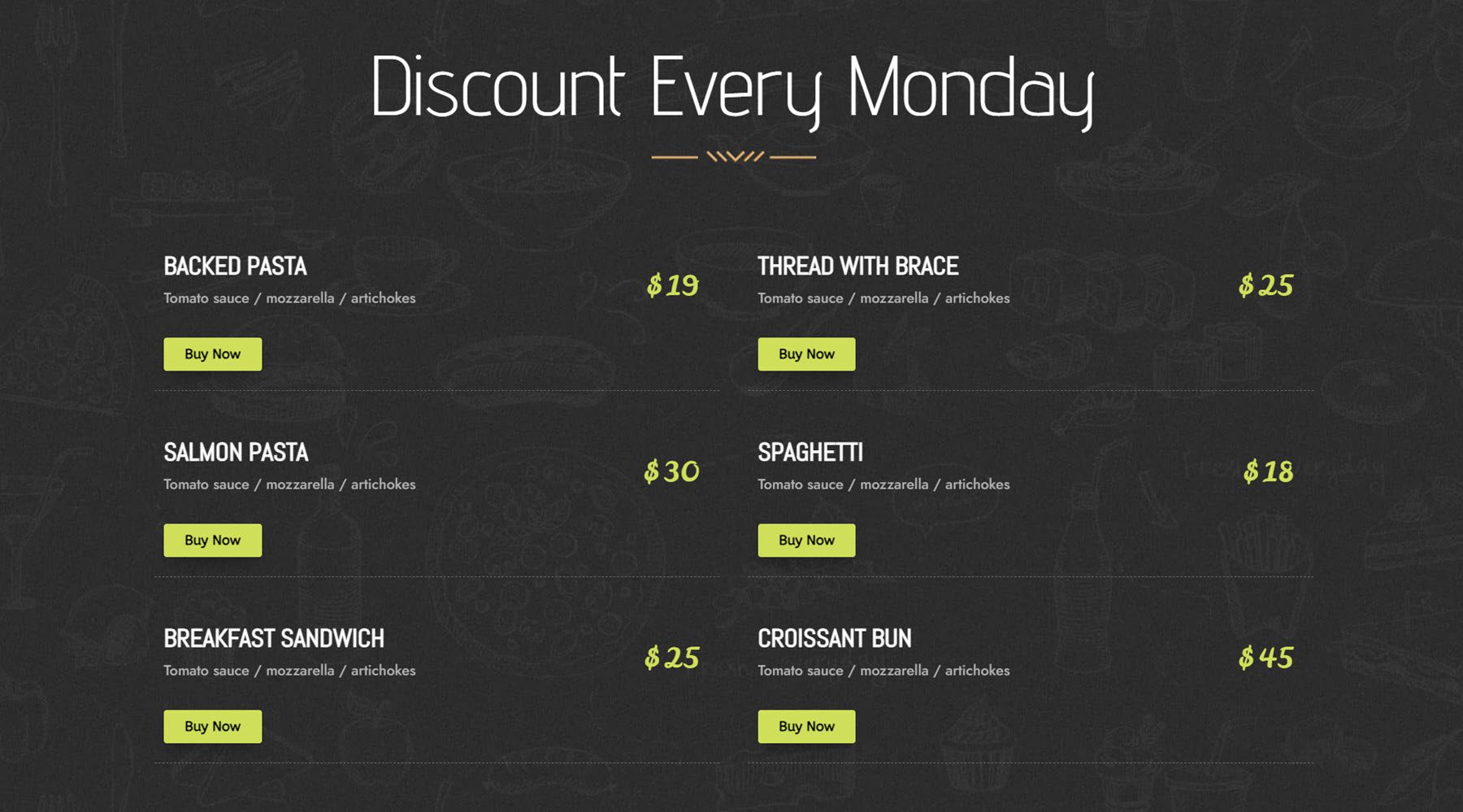
Speisekarte
Next ist ein weiteres nützliches Modul, das die Funktionalität zum Erstellen einfacher Menülayouts bietet. Für jeden Menüpunkt können Sie einen Titel und einen Untertitel hinzufügen, die Überschriftenebene festlegen, die Währungsanzeige und den Preis hinzufügen sowie eine Schaltfläche und/oder ein Abzeichen hinzufügen.


Hier ist das Food-Menü-Layout 6 mit einem zweispaltigen Menü mit Artikeltitel, Untertitel, Preis und Kaufschaltfläche.

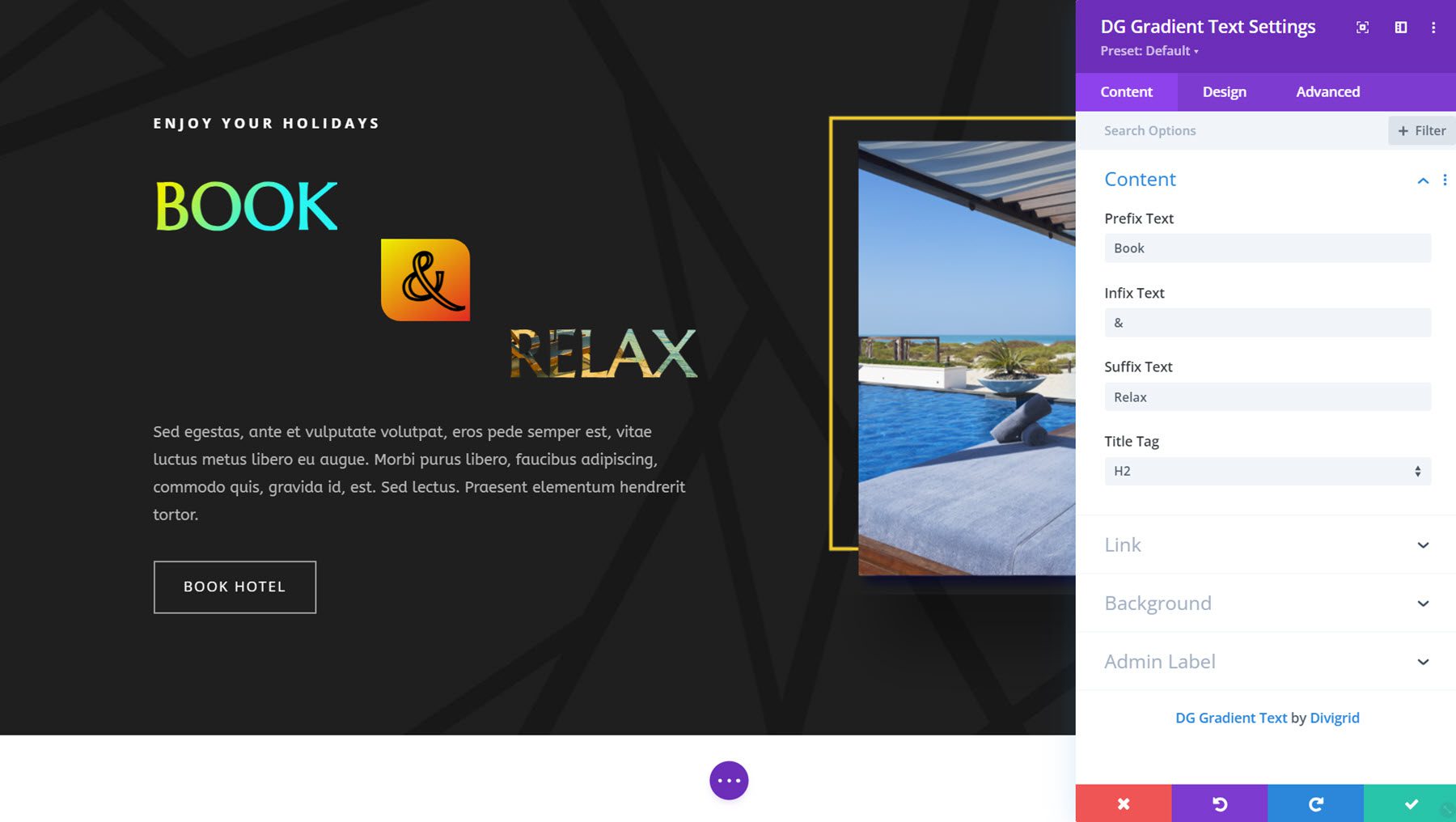
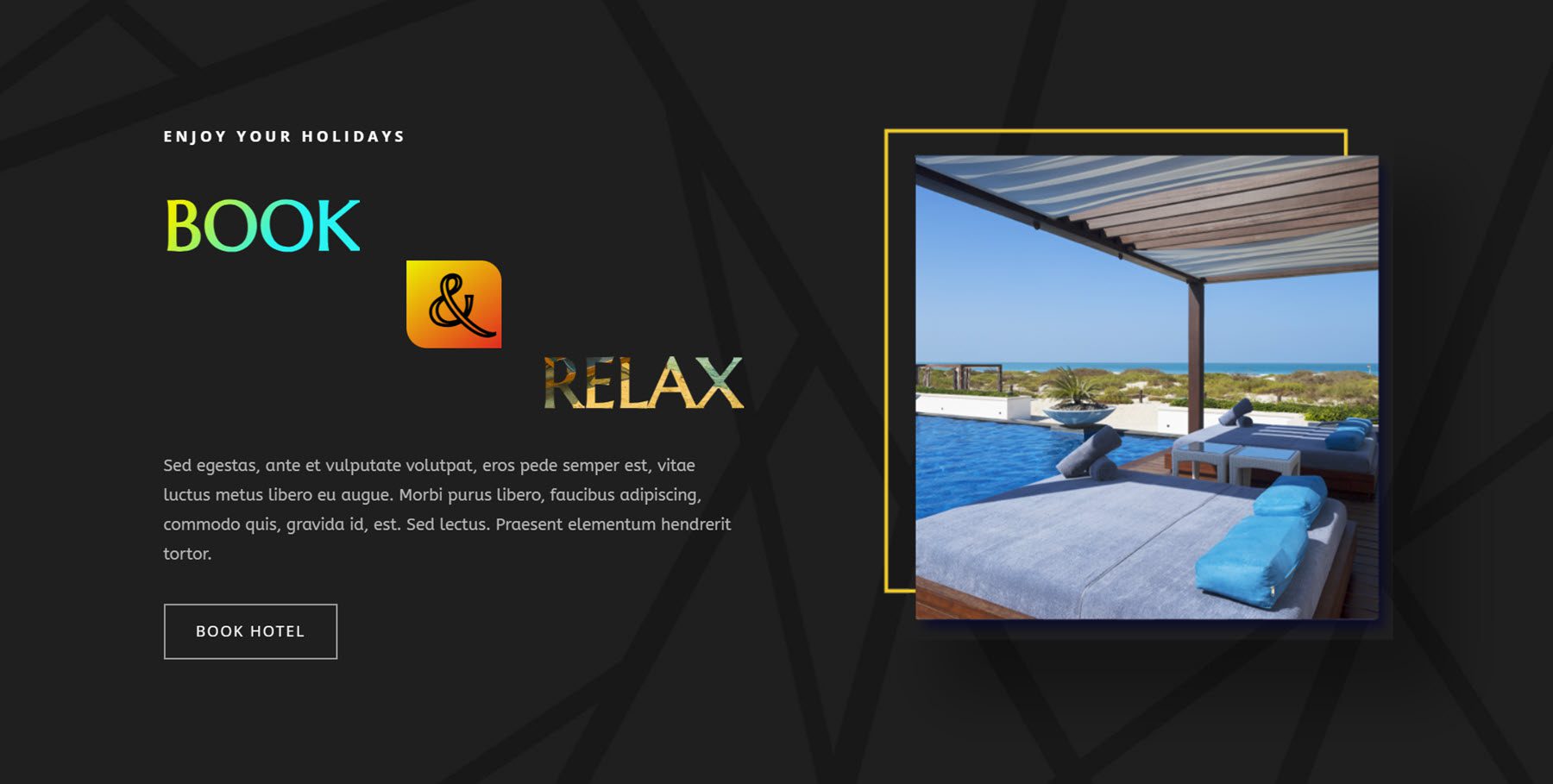
Farbverlaufstext
Mit dem Verlaufstextmodul können Sie interessante, auffällige Überschriftenlayouts erstellen. Sie können Präfix-, Infix- und Suffixtext hinzufügen und jeden mit einer Vielzahl von Designoptionen anpassen, darunter Verlaufsüberschrift, Hintergrundclip, Umrissstile, Animationseinstellungen, Hover-Effekte und mehr.

Hier ist Beispiel 2 für ein Verlaufstextmodul. Es verfügt über ein Präfix und ein Infix mit Verlaufshintergründen und den Suffixtext mit einem Hintergrundclip, der sich bewegt.

Bienenwabe
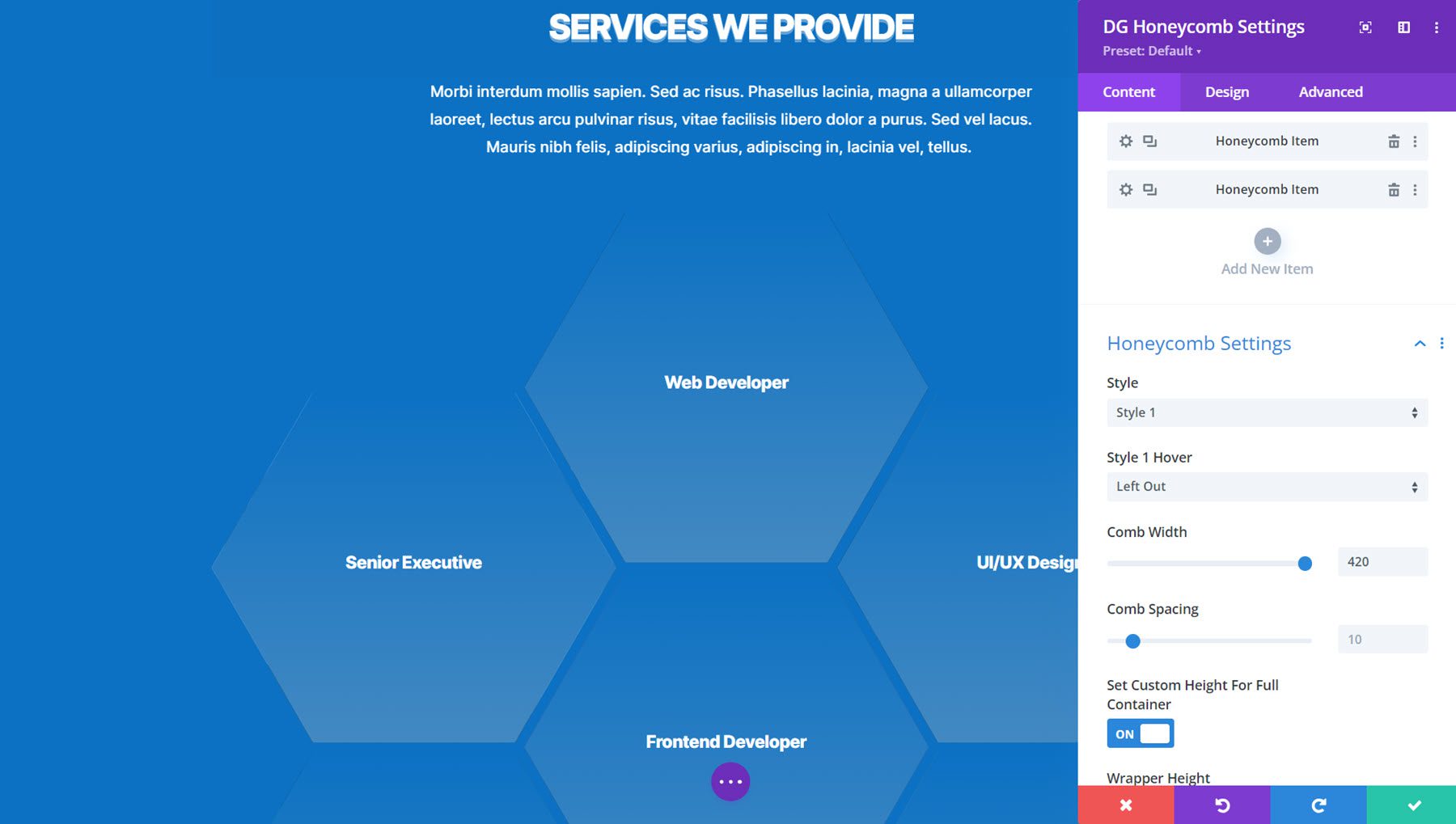
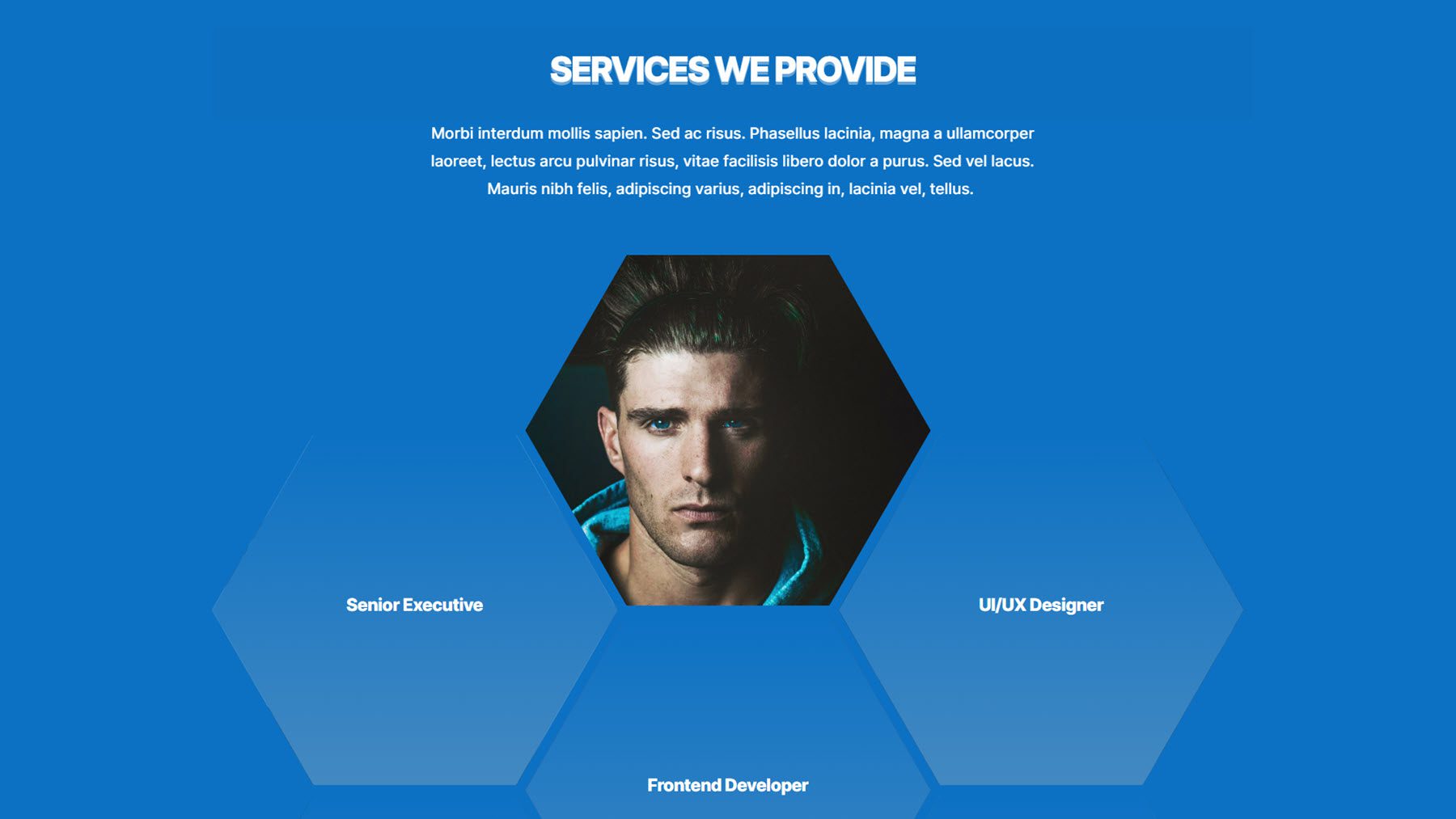
Das Honeycomb-Modul ist ein weiteres Modul, mit dem Sie Inhalte in einem einzigartigen Layout anzeigen können. In diesem Fall können Sie wabenförmigen Karten, die in einem Wabenmuster angeordnet sind, Text, Bilder und Symbole hinzufügen.

Dies ist Honeycomb-Beispiel 9, das beim Schweben ein Bild anzeigt.

Bild Akkordeon
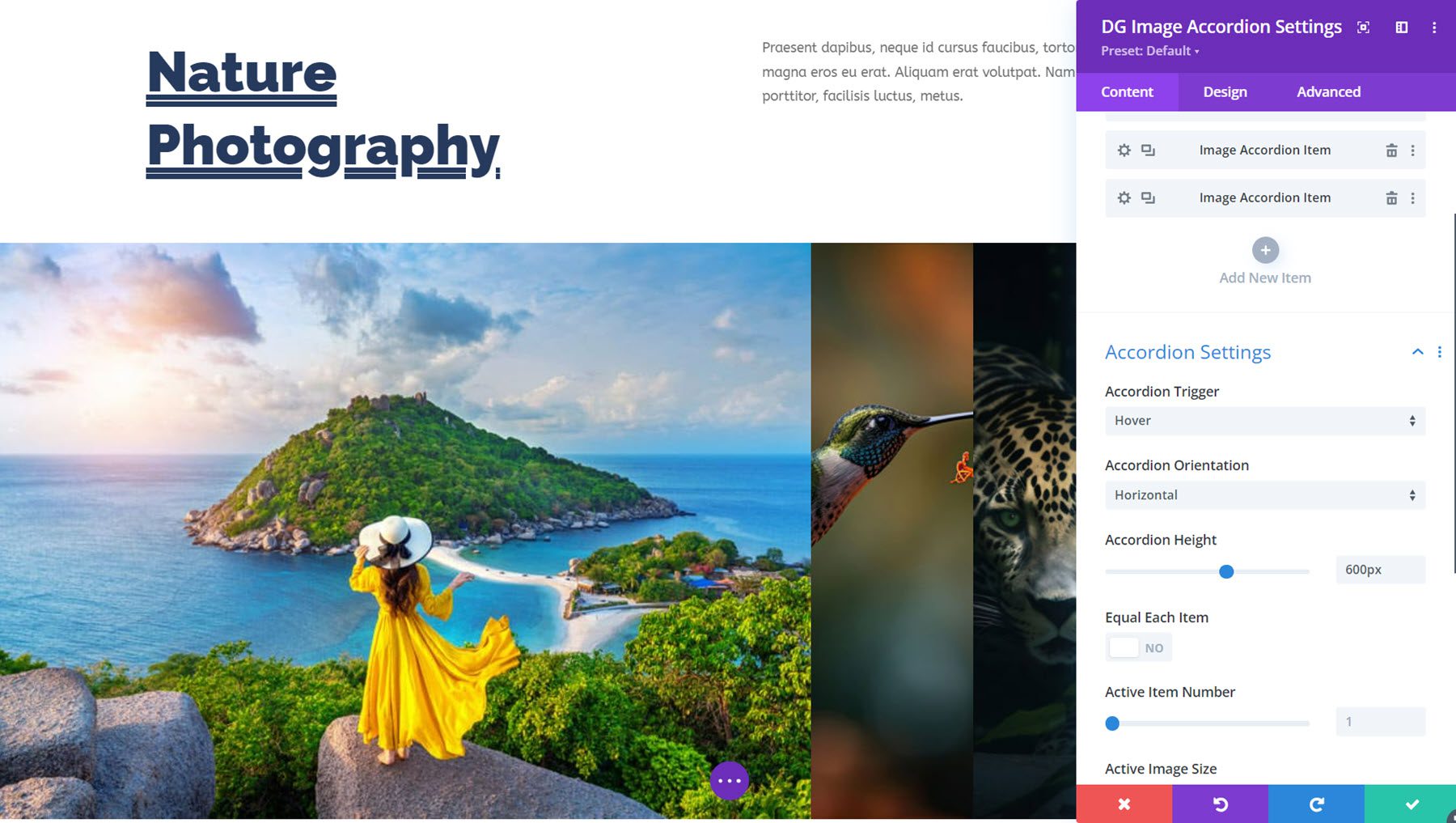
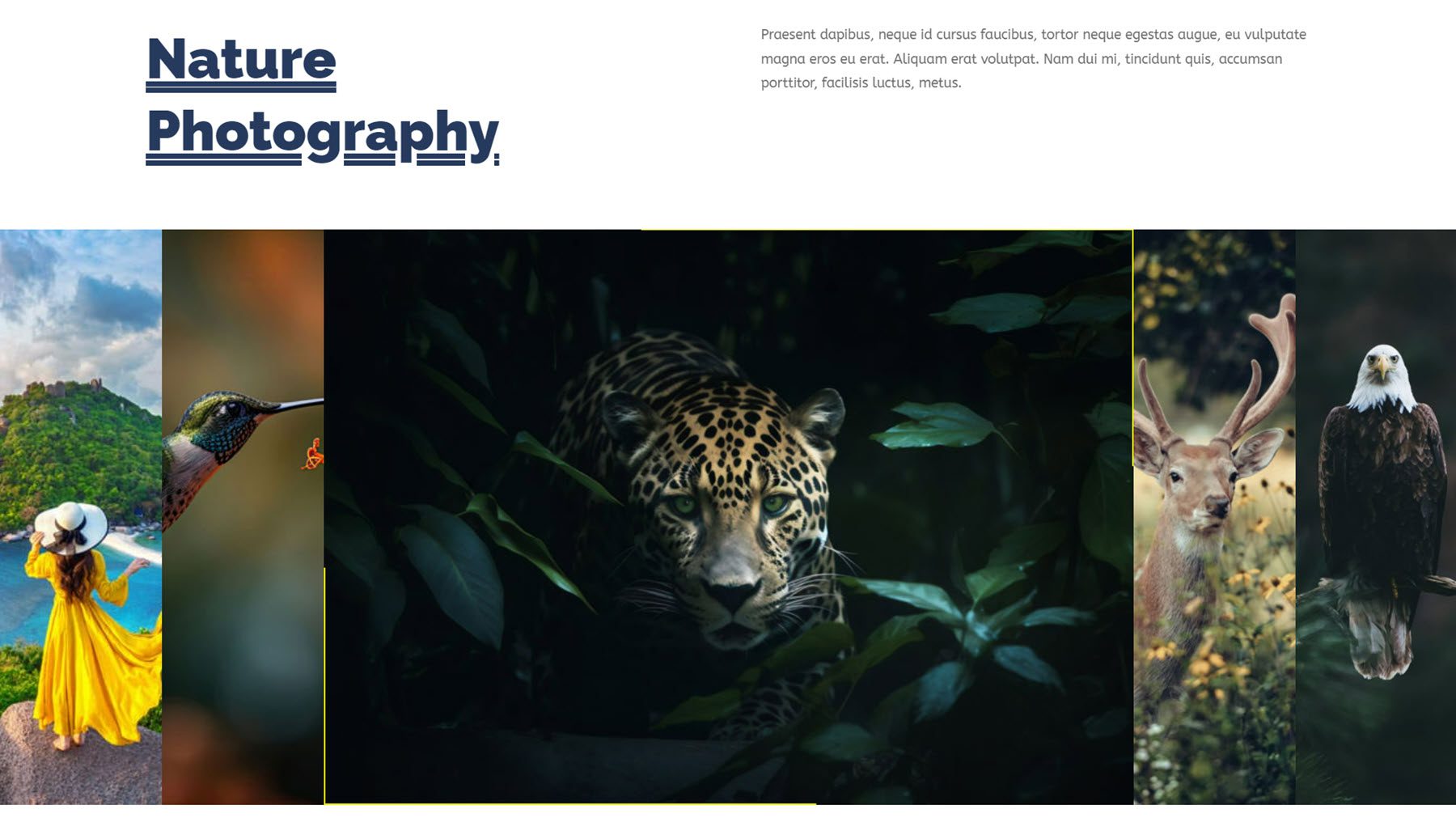
Dies ist das Image Accordion-Modul. Wenn Sie darauf klicken oder mit der Maus darüber fahren, wird das ausgewählte Bild erweitert und der Inhalt sichtbar. Sie können das Bild einfach anzeigen oder zur Präsentation Inhalte wie Text, Symbole, Bilder oder Schaltflächen hinzufügen.

Dies ist Image Accordion Demo Layout 5. Dies ist ein einfaches Layout, das das Bild beim Schweben mit einem animierten Rand anzeigt.

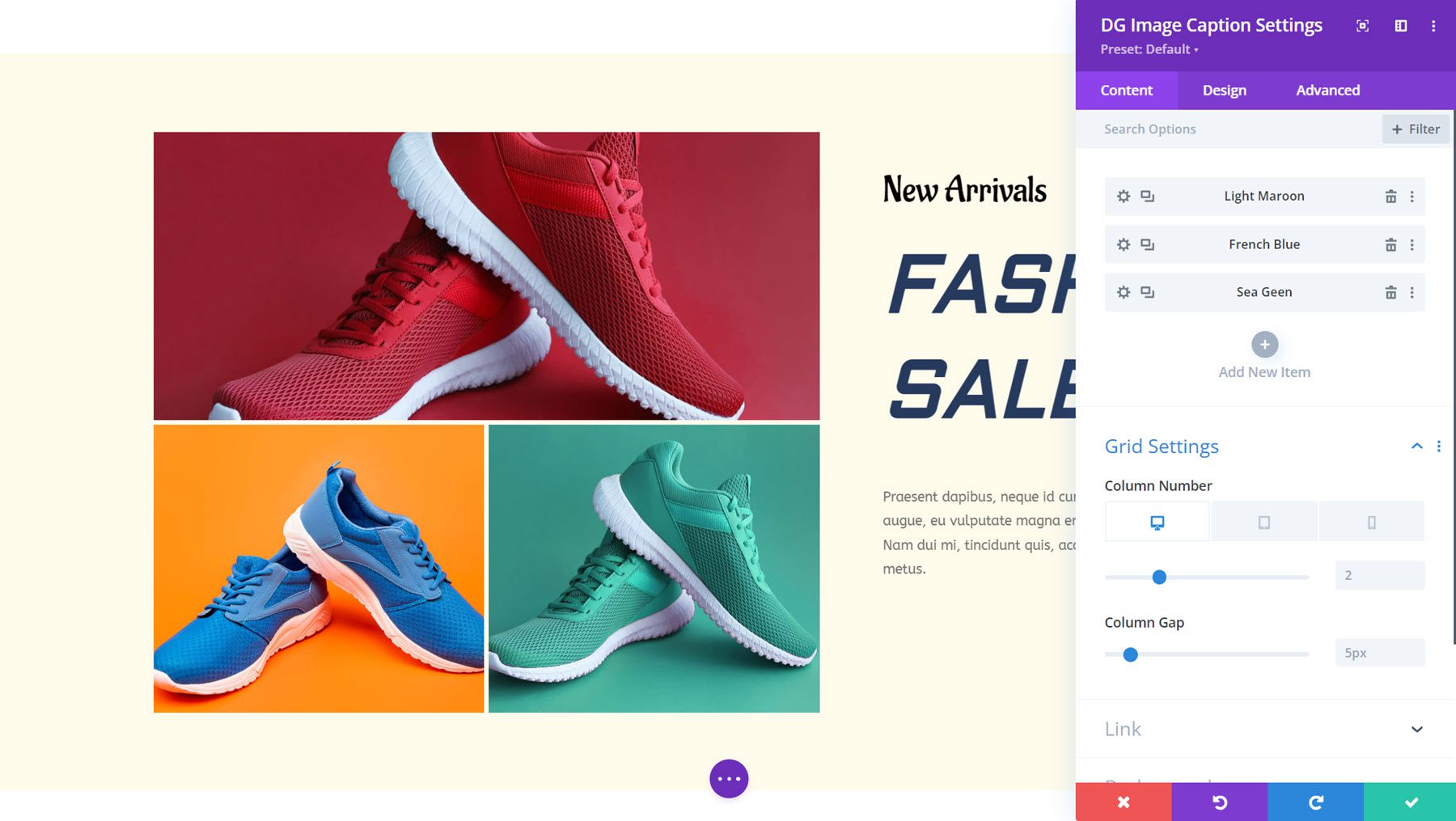
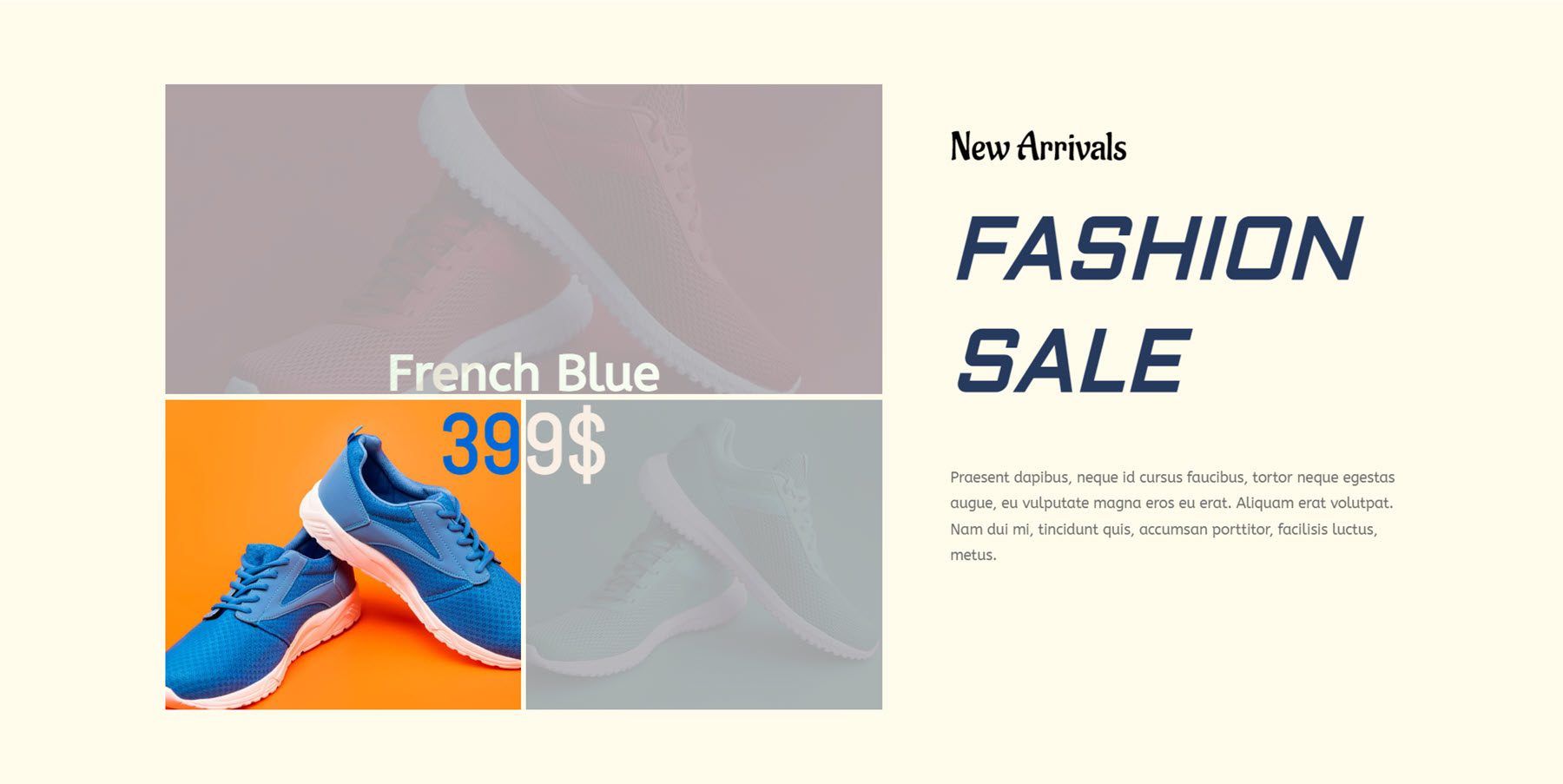
Bildbeschreibung
Als nächstes kommt das Bildunterschriftsmodul. Damit können Sie mehrere Bilder anzeigen und beim Hover eine Beschriftung anzeigen. Es gibt viele Designoptionen zum Anpassen von Stil, Layout, Schriftarten, Bildern und mehr.

Hier ist das Bildunterschriften-Demo-Layout 8. Beim Schweben erscheint die Bildunterschrift und die anderen Bilder werden grau überlagert.

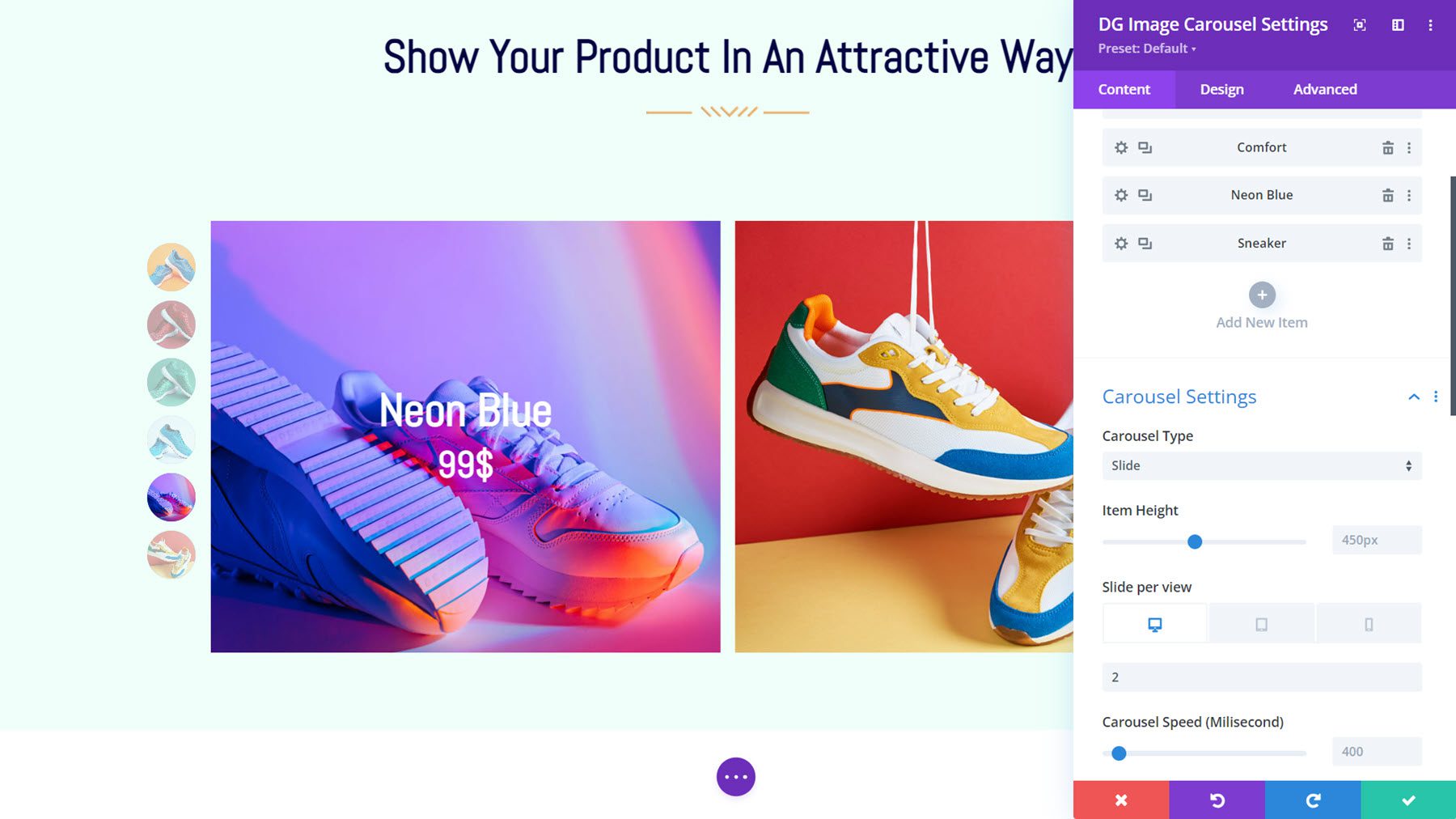
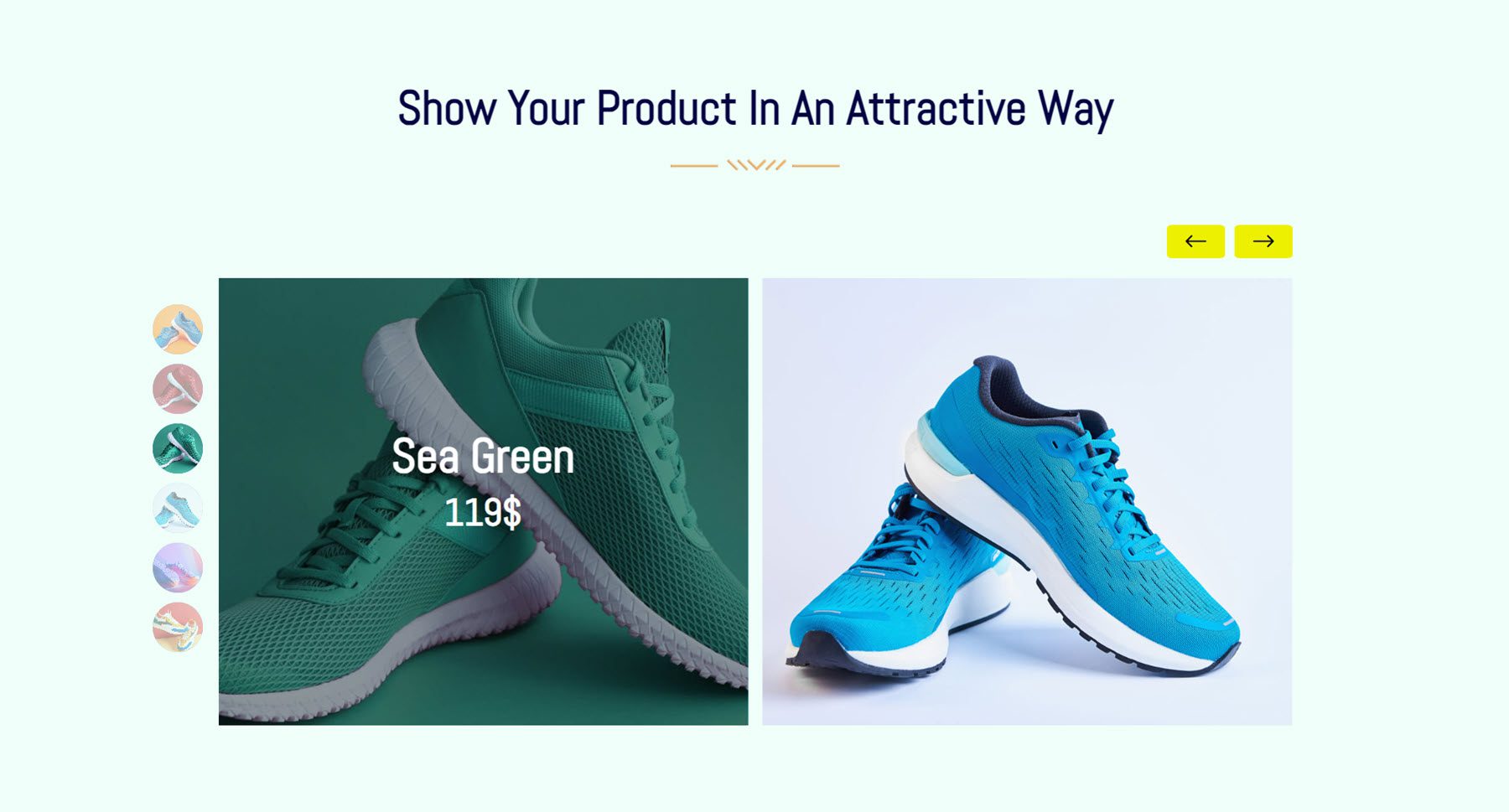
Bildkarussell
Das Image Carousel-Modul von DiviGrid bietet viele interessante Optionen, mit denen Sie Ihre Bilder, Seiten, Produkte, Dienstleistungen und mehr präsentieren können. Sie können den Bildern Text und Schaltflächen hinzufügen, aus mehreren Folien- und Navigationsstilen auswählen, Hover-Effekte hinzufügen und vieles mehr.

Dies ist das Bildkarussell-Layout 1 mit der Aufzählungszeichen-Paginierung auf der linken Seite. Wenn Sie den Mauszeiger darüber bewegen, werden Titel und Preis mit einem Overlay angezeigt.

Bild-Hotspot
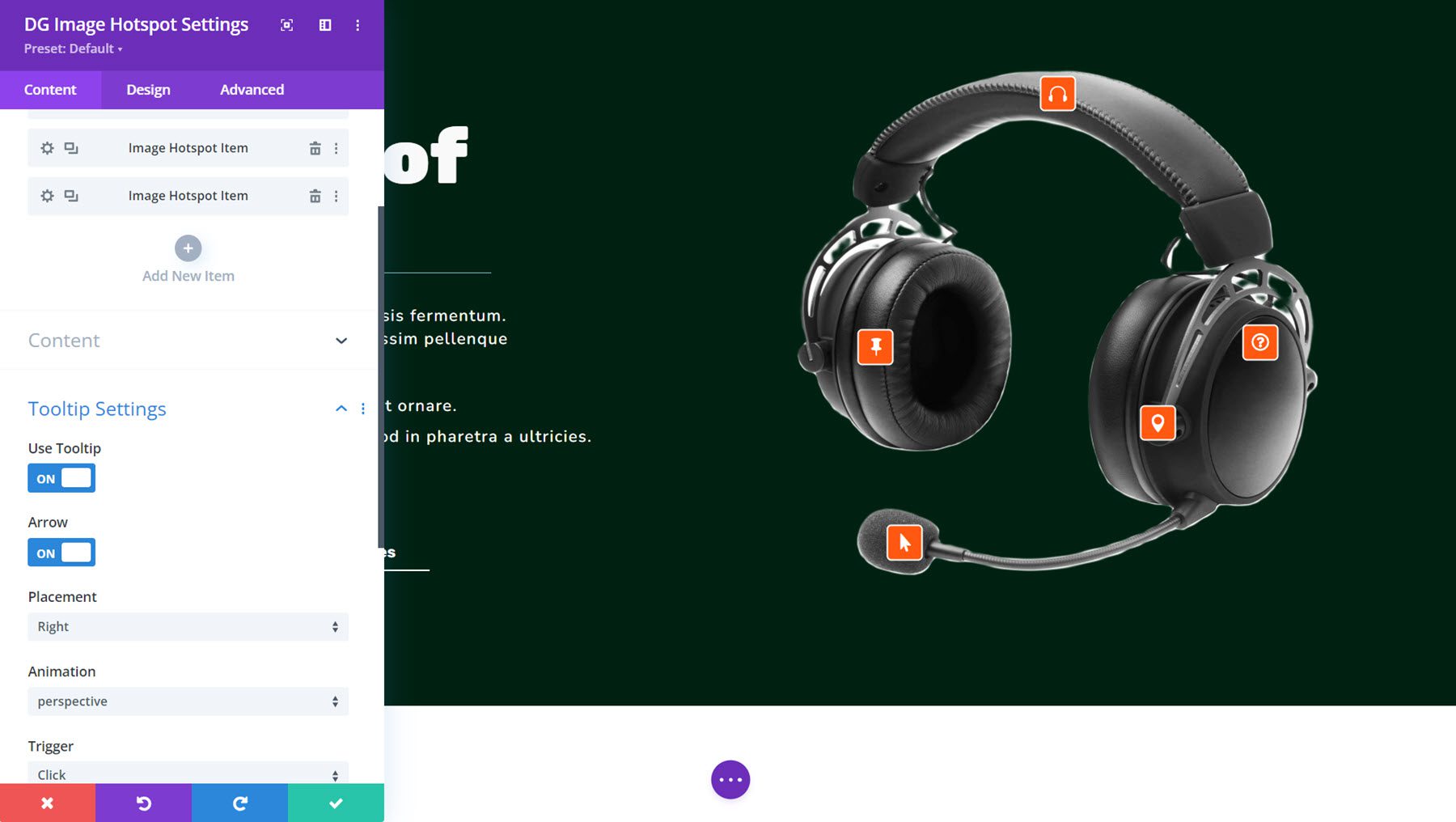
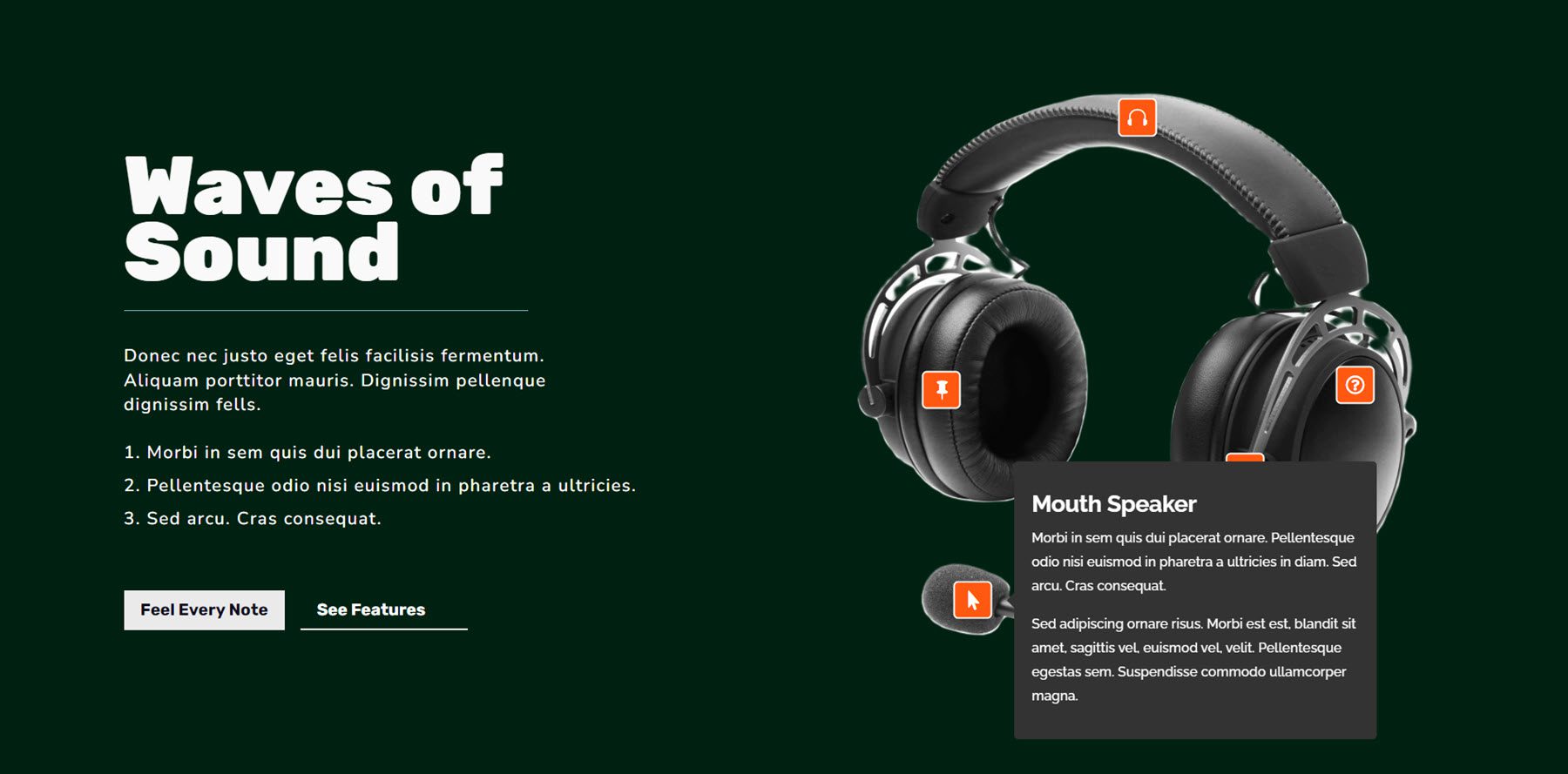
Mit dem Bild-Hotspot-Modul können Sie Hotspots zu einem Bild hinzufügen und Inhalte hinzufügen, die beim Klicken und/oder Bewegen des Mauszeigers in einer QuickInfo angezeigt werden. Sie können zwischen einem Symbol-, Text- oder Bild-Hotspot wählen, Hotspot-Animationseinstellungen hinzufügen, Text oder ein Bibliothekslayout im Tooltip anzeigen und das Design jedes Tooltips individuell anpassen.

Hier ist Image Hotspot Demo-Layout 3 mit orangefarbenen Tooltips und Symbolen. Beim Klicken öffnen sich die Tooltips mit Informationen zum Produkt.

Inline-Popup
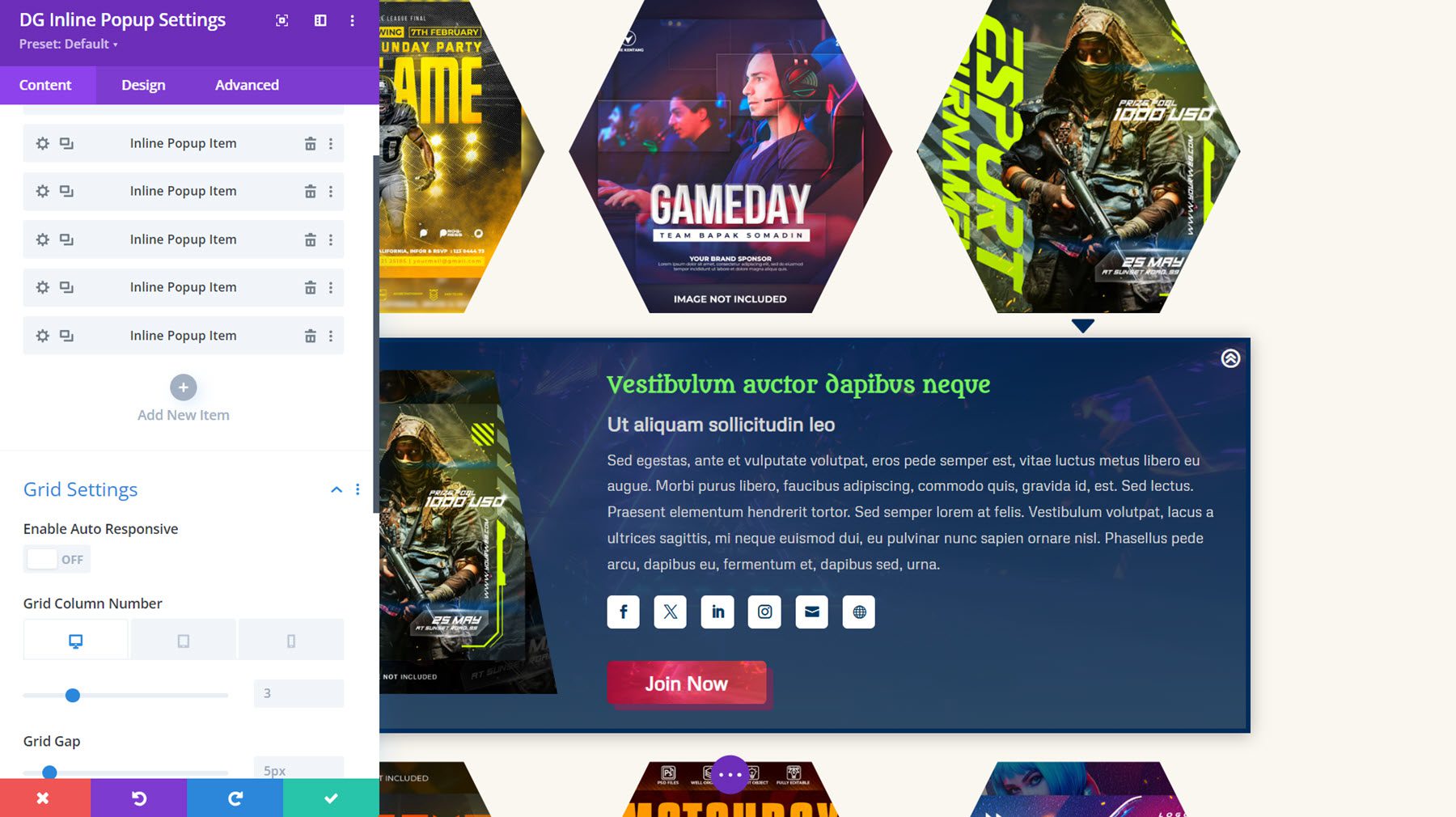
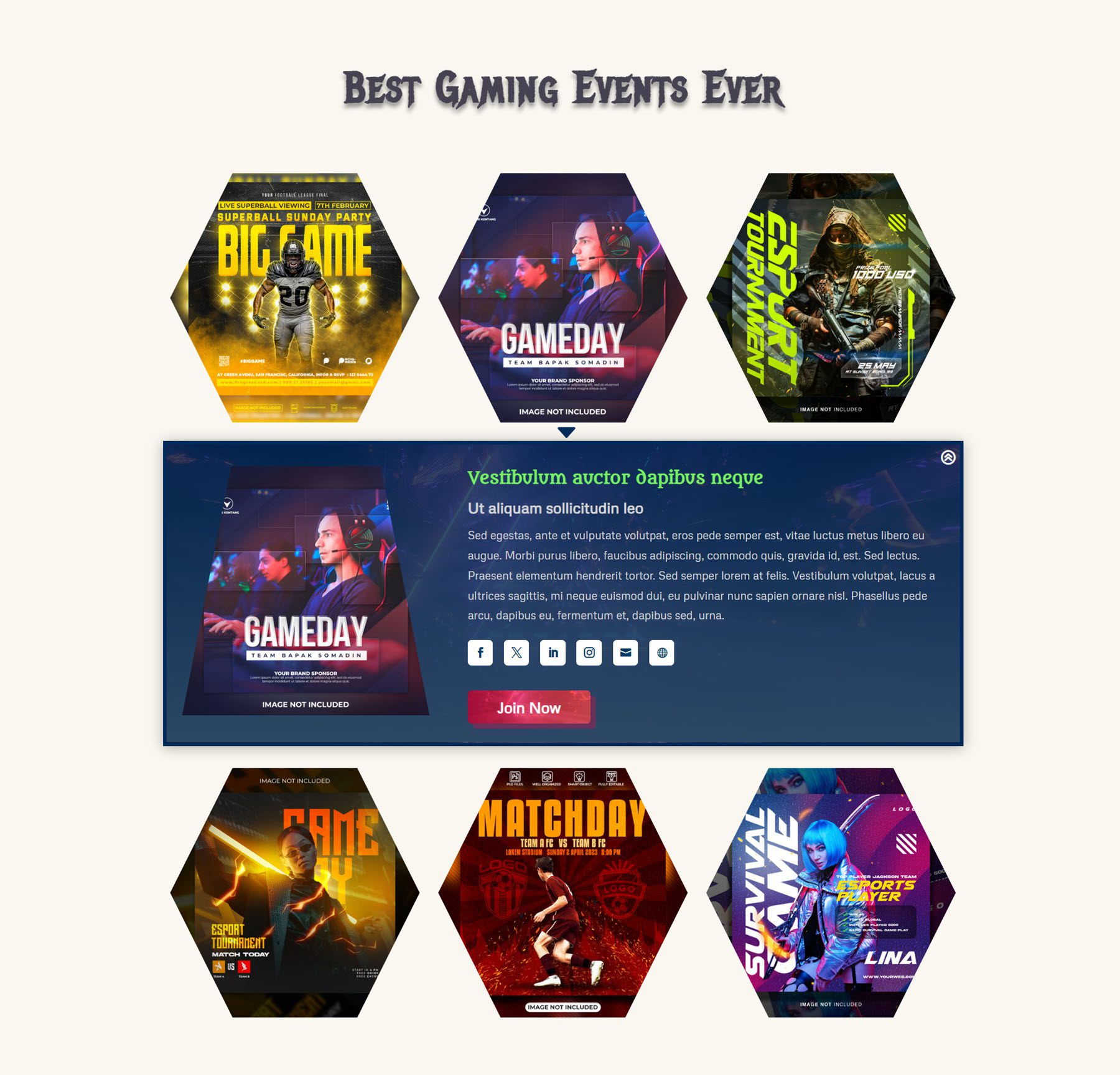
Mit diesem Modul können Sie ein Rasterlayout von Elementen erstellen, das beim Bewegen des Mauszeigers ein Inline-Popup anzeigt. Sie können dem Rasterelement ein Bild, einen Titel, einen Untertitel, Text und Overlay-Text hinzufügen. Im Popup können Sie ein Bild, einen Titel, einen Untertitel, einen Textinhalt, eine Schaltfläche und Symbole für soziale Medien anzeigen. Alle diese Elemente können mit den Designeinstellungen vollständig gestaltet werden.

Dies ist das Inline-Popup-Layout 25 mit einem sechseckigen Bild-Wrapper und einem Bild-Zoom-Hover-Stil. Beim Klicken erscheint unten das Inline-Popup mit einem Bild, Inhalt, sozialen Symbolen und einer Schaltfläche.

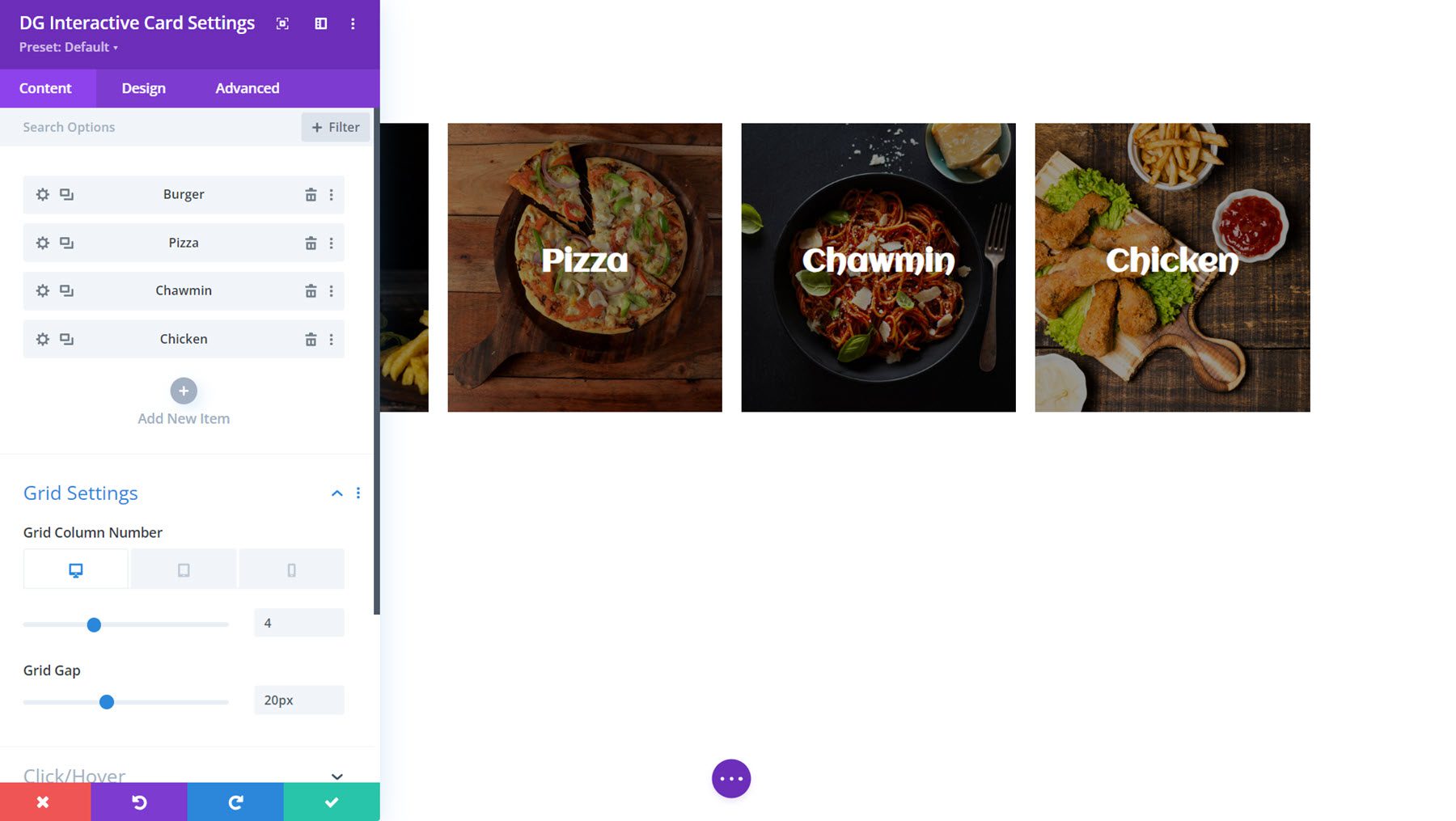
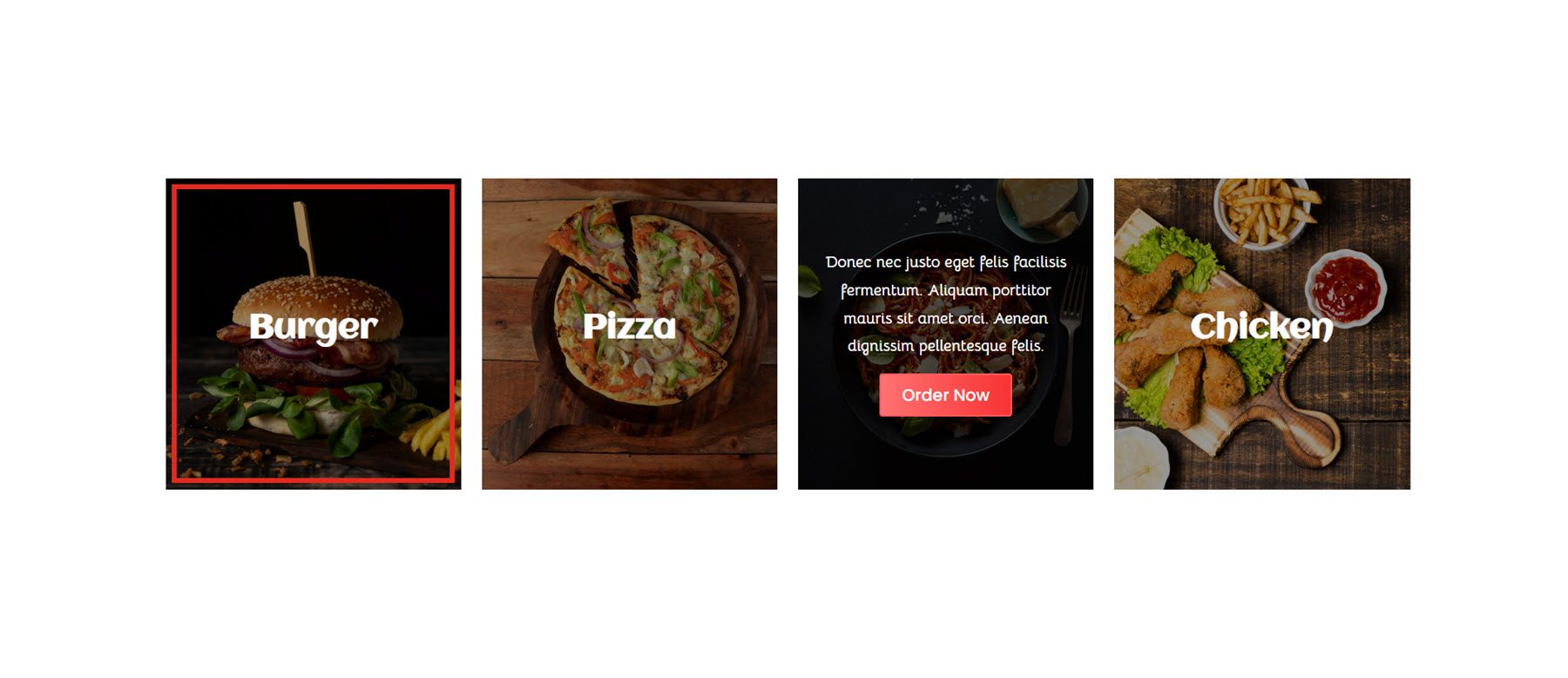
Interaktive Karte
Die interaktive Karte ist ein weiteres funktionsreiches Modul, mit dem Sie Informationen auf ansprechende Weise anzeigen können. Sie können Inhalte hinzufügen, die beim Klicken oder Bewegen der Maus oder neben dem Coverinhalt angezeigt werden, um eine interaktive Karte zu erstellen. Sie können vorne eine Überschrift, einen Untertitel, Textinhalt und eine Schaltfläche hinzufügen. Auf der Rückseite können Sie diese Elemente auch zusammen mit Social-Media-Symbolen anzeigen.

Hier ist Beispiel 11 für eine interaktive Karte, die beim Schweben eine Randanimation anzeigt und beim Klicken die Rückseite mit Text und einer Schaltfläche enthüllt.

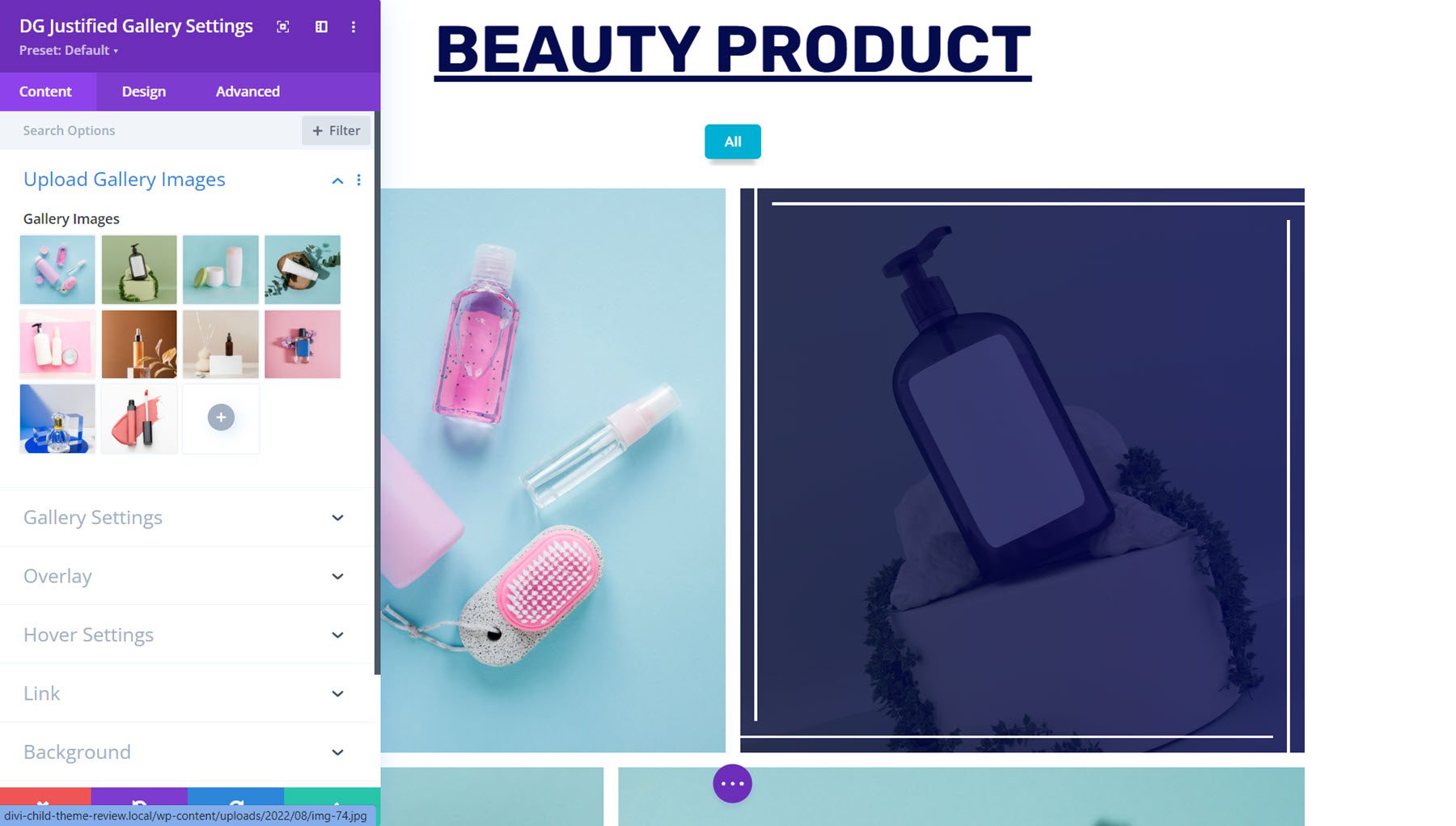
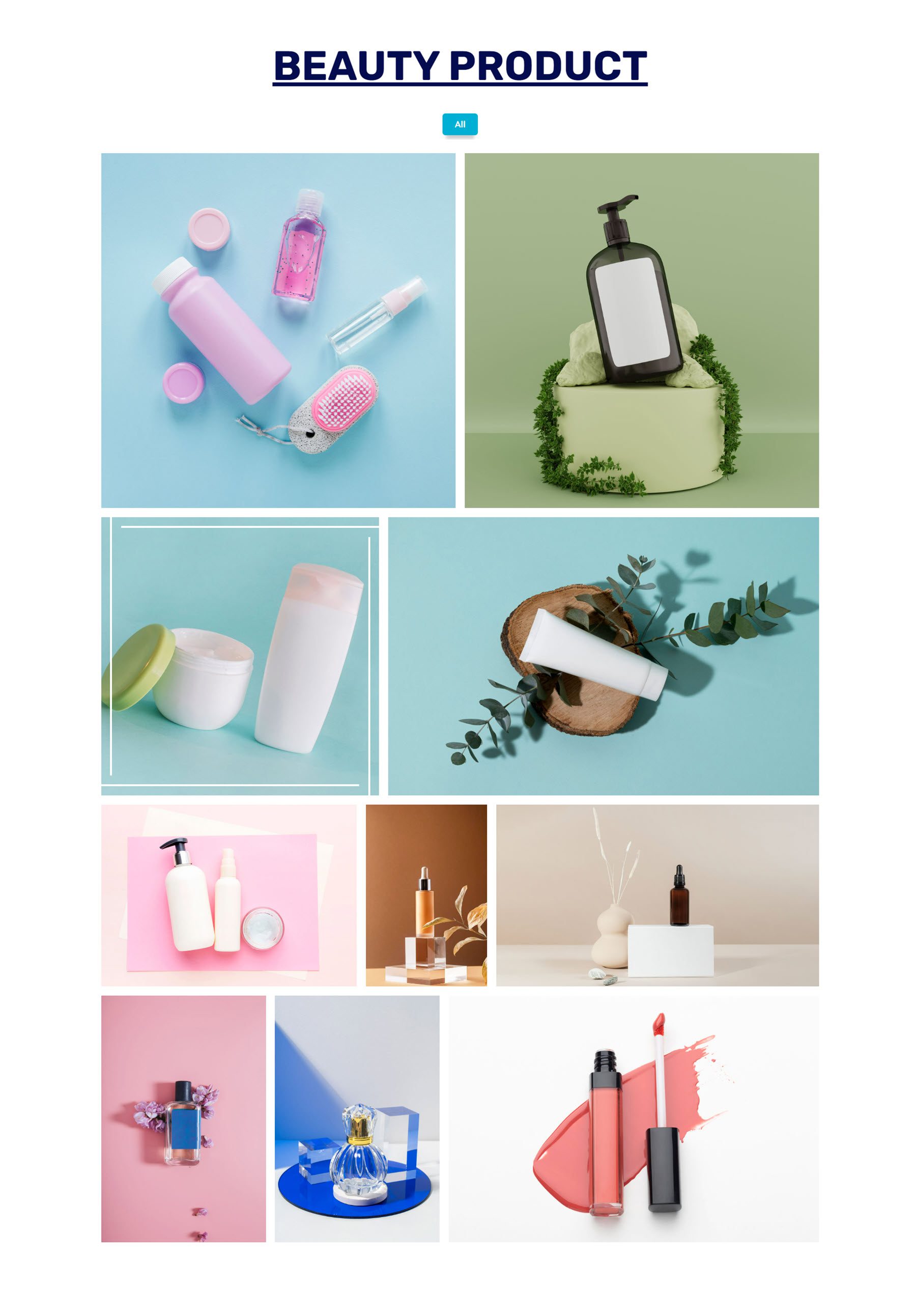
Gerechtfertigte Galerie
Das Justified Gallery-Modul ist eine großartige Möglichkeit, Bilder auf Ihrer Website anzuzeigen. Sie können Overlay- und Hover-Effekte für die Bilder hinzufügen und aktivieren, dass sich bei einem Klick ein Leuchtkasten öffnet.

Dies ist das Demo-Layout 9 der Justified Gallery. Wenn Sie den Mauszeiger darüber bewegen, wird das Bild schräg vergrößert und ein Rand erscheint. Mit einem Klick können Sie das Bild in einer Lightbox betrachten.

Listenraster
Als nächstes ist das List Grid-Modul praktisch zum Erstellen einer Liste von Diensten, Funktionen, Schritten in einem Prozess und mehr. Sie können jedem Listenelement einen Titel, eine Beschreibung, ein Abzeichen und ein Bild oder Symbol hinzufügen. Sie können auch eine Verbindungslinie aktivieren, die Ihre Listenelemente visuell miteinander verbindet.

Dies ist das Listenraster-Layout 32 mit einem Symbol oben und einem Abzeichen rechts mit der Nummer.

Mauerwerksgalerie
Die Masonry-Galerie ist eine weitere Möglichkeit, Ihre Bilder in einem Galerie-Layout anzuzeigen. Sie können Bilder in einer Lightbox öffnen, Paginierung hinzufügen, Overlay- und Hover-Effekte anwenden und vieles mehr. Jedes Element ist mit den Designeinstellungen vollständig anpassbar.

Hier ist das Masonry Gallery-Layout 2. Es verfügt über eine farbenfrohe Überlagerung und weiße Ränder beim Schweben.

Mehrfachtaste
Mit dem Modul „Mehrere Schaltflächen“ können Sie mehrere Schaltflächen innerhalb des Moduls hinzufügen, die nebeneinander angezeigt werden. Sie können wählen, ob Schaltflächen in einer Zeile oder in einer Spalte angezeigt werden sollen, und die Ausrichtung anpassen. Jede Schaltfläche kann individuell gestaltet werden und das Modul enthält viele interessante Hover-Effekte, die hinzugefügt werden können.

Dies ist das Beispiellayout 10 für ein Modul mit mehreren Schaltflächen. Wenn Sie den Mauszeiger über die erste Schaltfläche bewegen, werden Punkte angezeigt. Auf der zweiten Schaltfläche bewegen sich die Streifen auf der Unterseite beim Schweben.

Beitragsraster
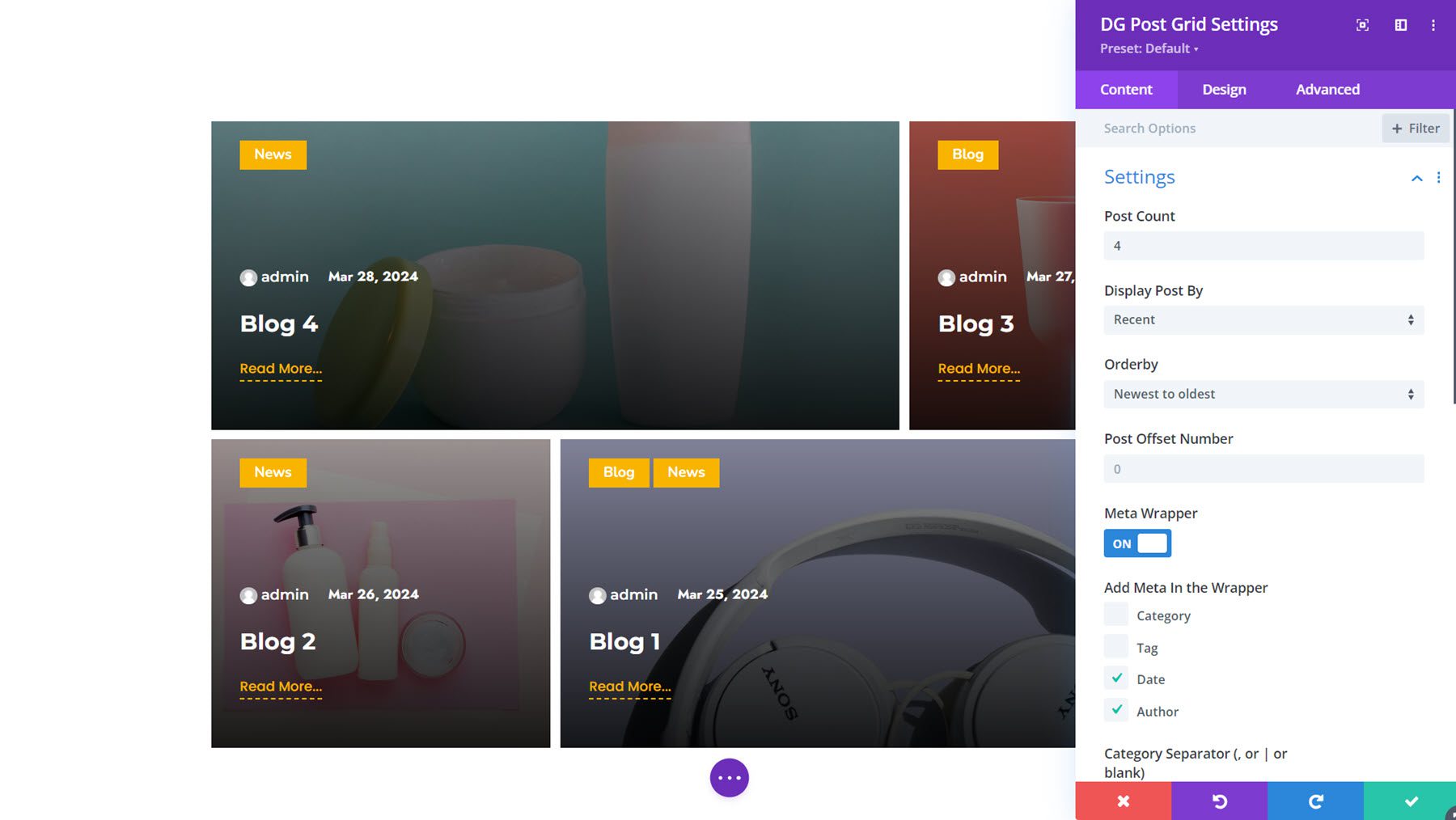
Dieses Modul erleichtert die Anzeige von Blogbeiträgen in einem anpassbaren Raster. Sie haben die volle Kontrolle über die Art der Beiträge, die im Raster angezeigt werden, sowie über die Elemente, die in jedem Beitrag erscheinen. Es gibt viele Optionen zum Anpassen des Layouts des Rasters, der Art und Weise, wie das Beitragsbild angezeigt wird, und natürlich des Designs jedes Elements, das Sie im Raster sehen.

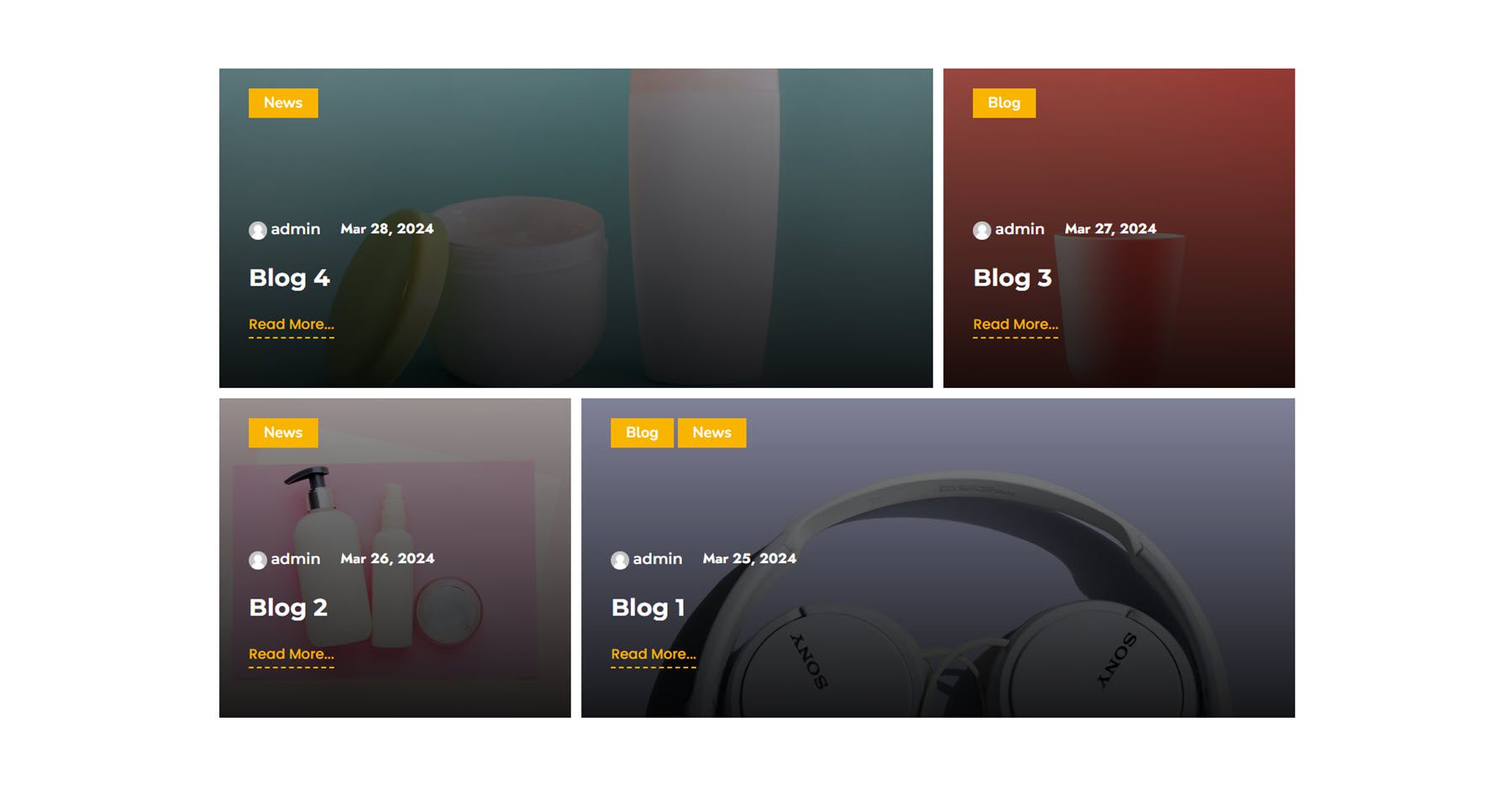
Dies ist Beispiel 14 für das Post Grid-Modul. Es zeigt das vorgestellte Bild als Hintergrund des Post-Elements mit einer dunklen Überlagerung. Für jeden Beitrag können Sie die Kategorie, den Autor, das Datum, den Titel und den Link „Weitere Informationen“ sehen.

Scrollen Sie durch mehrere Bilder
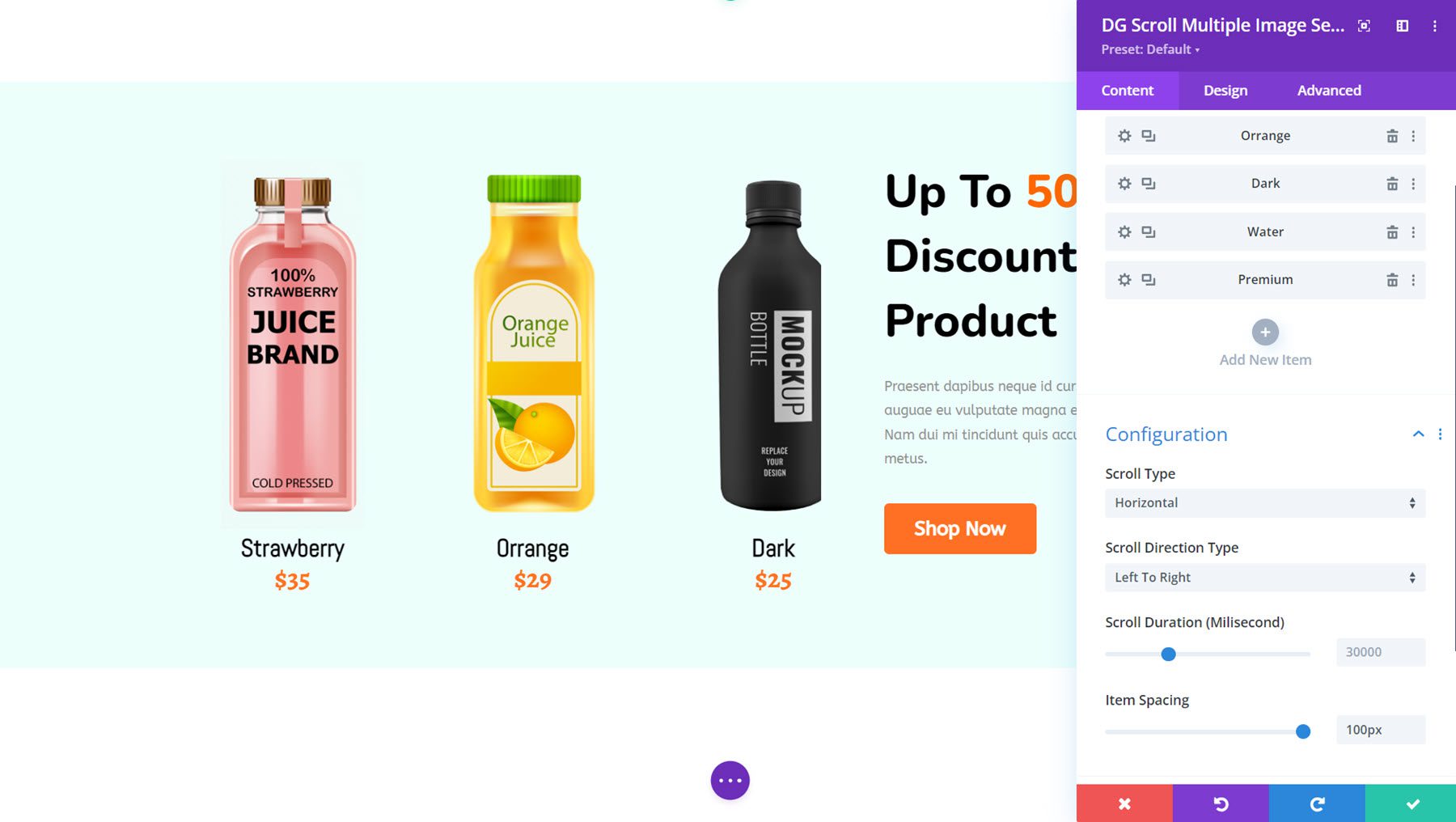
Als nächstes können Sie mit dem Scroll Multiple Image-Modul Bilder zu einem Karussell hinzufügen, das automatisch auf Ihrer Seite scrollt. Sie können ein horizontales oder vertikales Layout einrichten und die Scrolldauer und den Scrollabstand anpassen. Jedes Element kann ein Bild, einen Titel und eine Beschreibung haben.

Dies ist Scroll Multiple Image Demo Layout 7, das Getränke in einem horizontalen Scroll-Layout mit Titel und Preis zeigt.

Einzelbild-Scroll
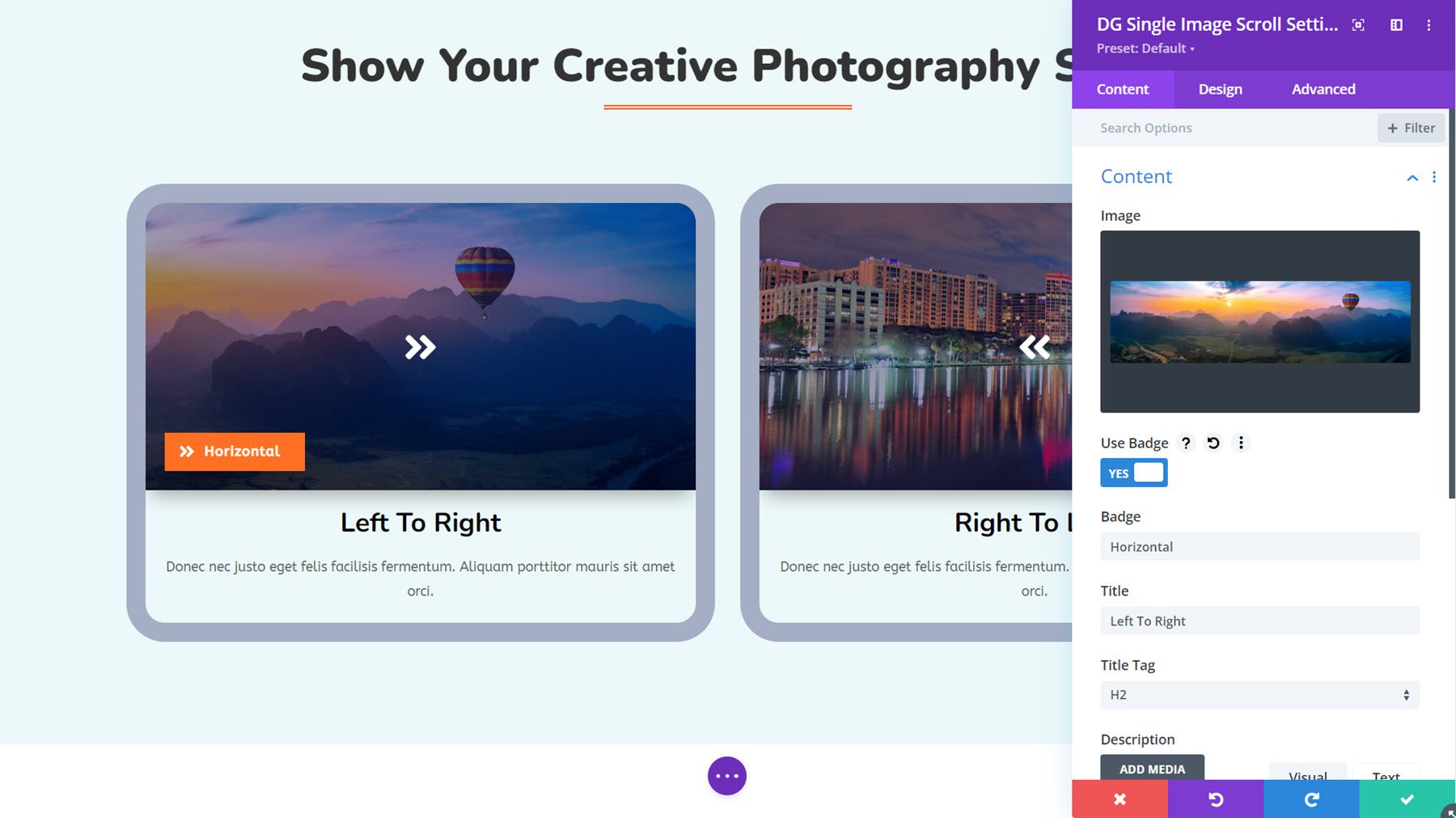
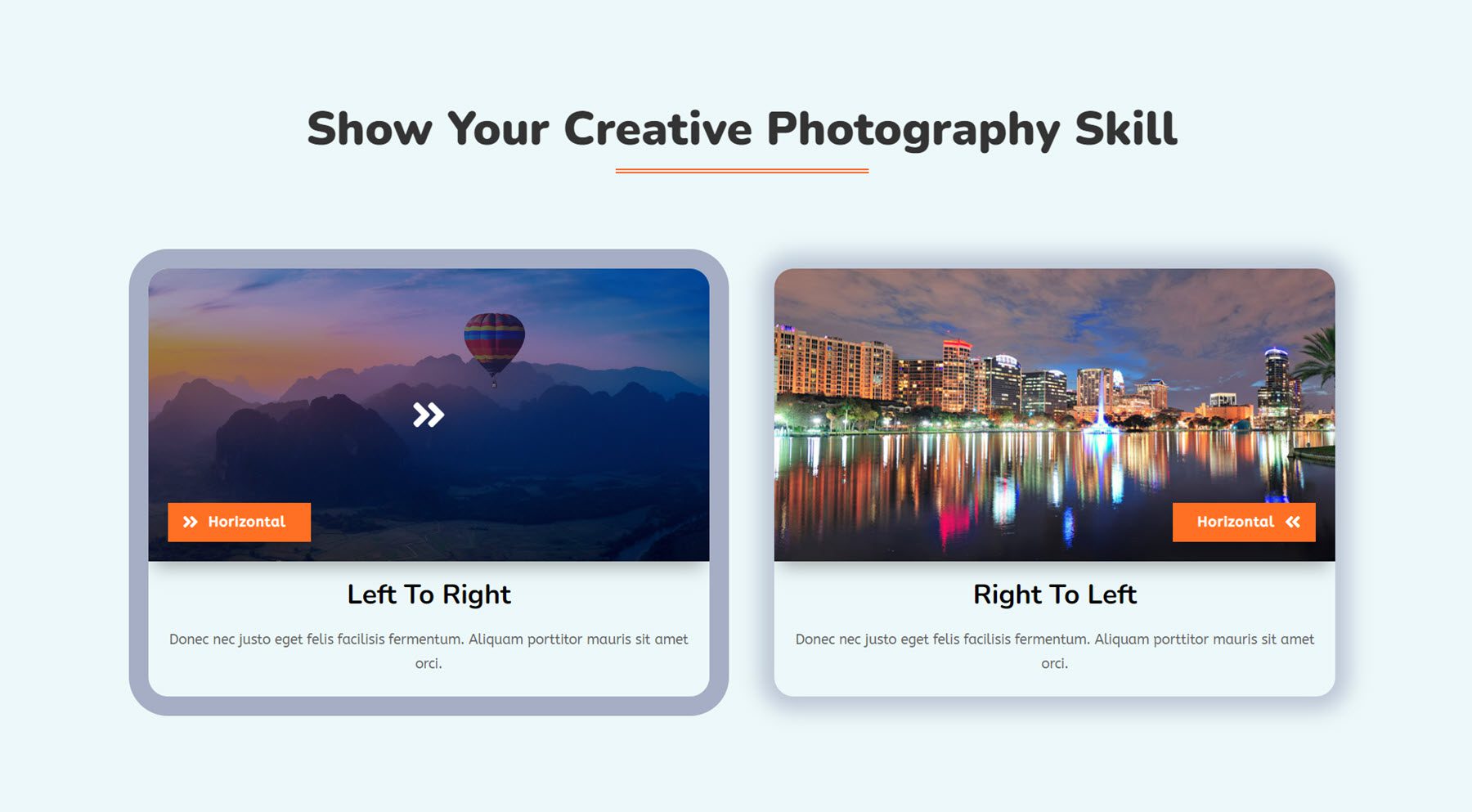
Das Single Image Scroll Module ist eine großartige Möglichkeit, große Bilder, wie z. B. Panoramabilder, detailliert darzustellen. Beim Hover können Sie festlegen, dass das Bild von oben nach unten, von unten nach oben, von links nach rechts oder von rechts nach links scrollt. Sie können auch ein Abzeichen, einen Titel und eine Beschreibung hinzufügen, die neben dem Bild angezeigt werden.

Dies ist Beispiel 4 für das Einzelbild-Bildlaufmodul, das die Bildlaufoptionen von links nach rechts und von rechts nach links mit einer Überlagerung zeigt, die beim Schweben verschwindet.

Soziales Teilen
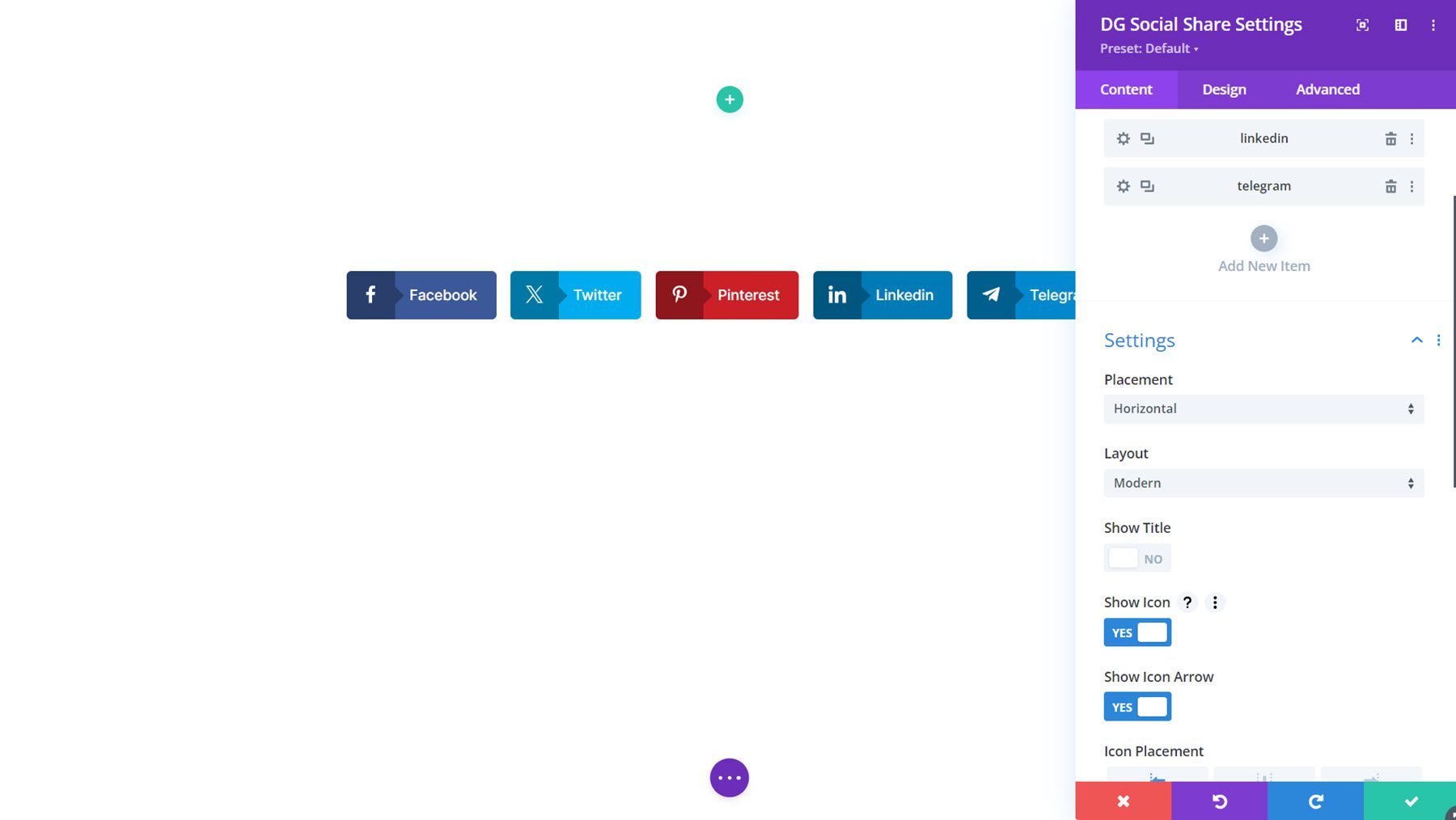
Mit dem Social Share-Modul können Sie Benutzer dazu ermutigen, Ihre Seite oder Ihren Beitrag in sozialen Medien zu teilen. Das Modul verfügt über viele Designoptionen, mit denen Sie den Stil dieser Symbole anpassen können, darunter zwei verschiedene Layouts, verschiedene Inhalts- und Designeinstellungen sowie interessante Hover-Effekte.

Hier ist Social Share Demo-Layout 1.

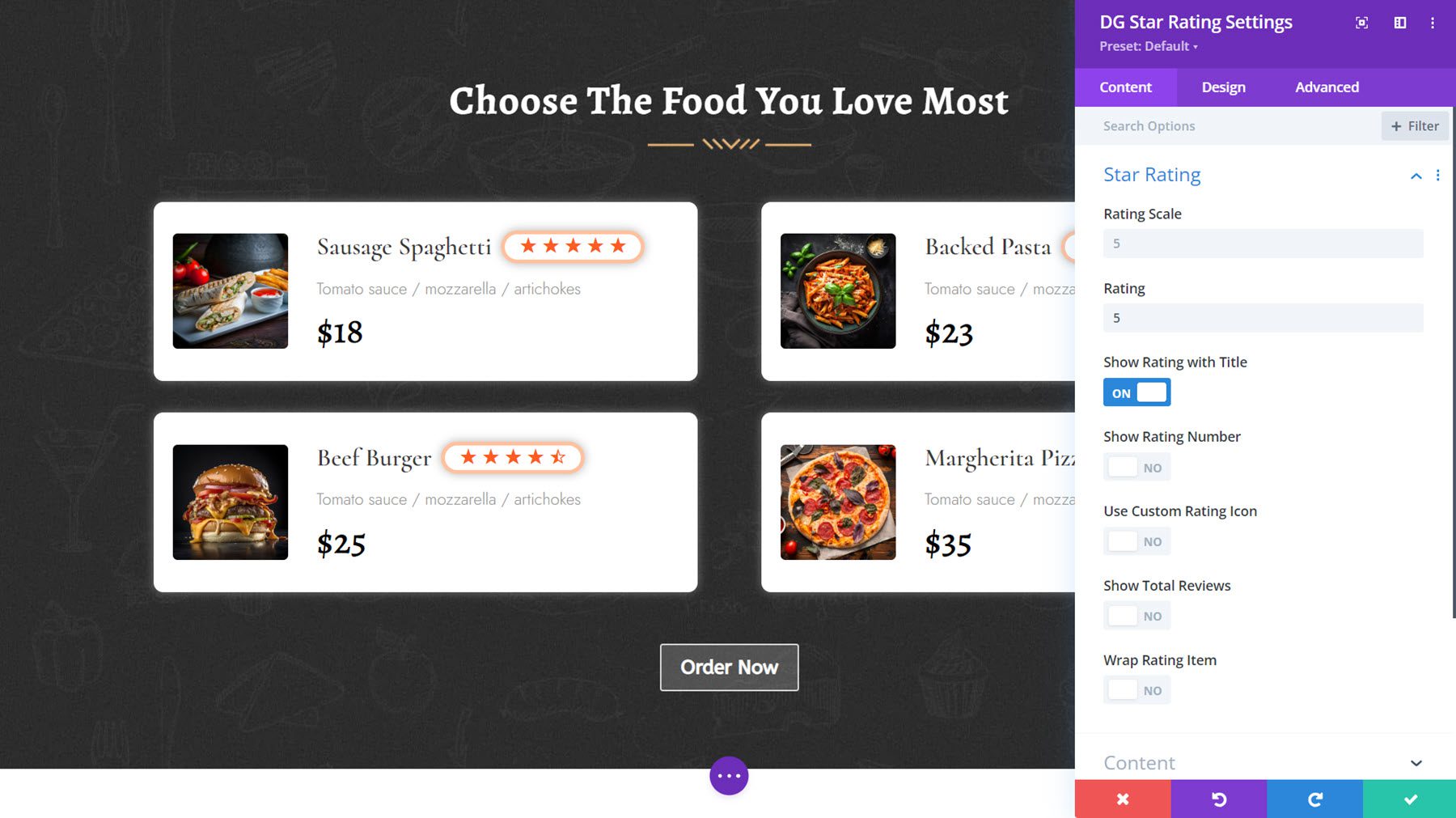
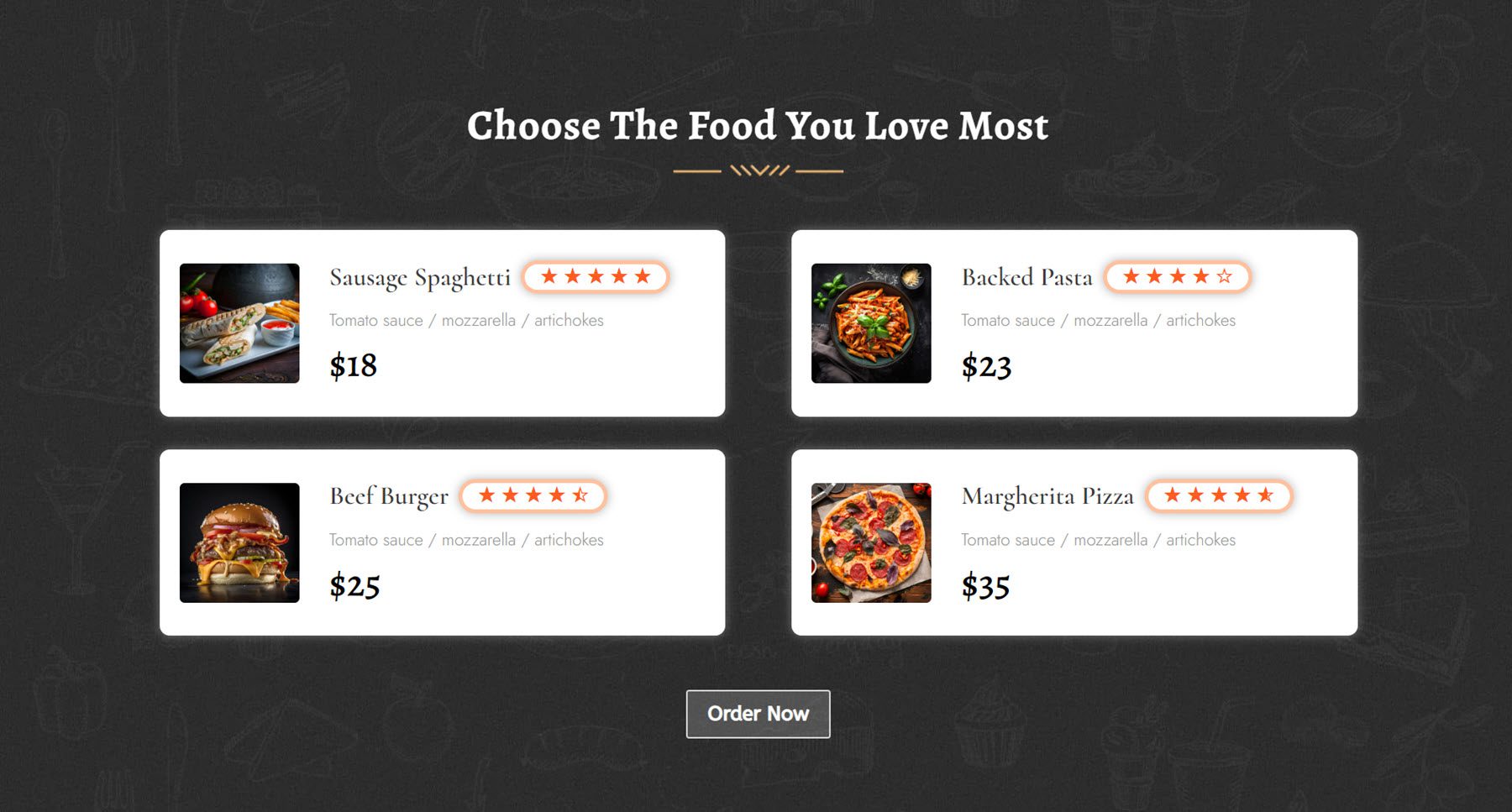
Bewertung in Sternen
Mit dem Sternebewertungsmodul können Sie Kundenbewertungen für Ihre Produkte oder Dienstleistungen präsentieren, Erfahrungsberichte anzeigen und mehr. Mit diesem Modul können Sie neben der Sternebewertung auch einen Titel, ein Bild, ein Abzeichen, einen Untertitel und eine Beschreibung anzeigen, um umfassende Layouts zu erstellen.

Beispiel-Layout 3 für Sternebewertungen zeigt Sternebewertungen neben Menüpunkten an.

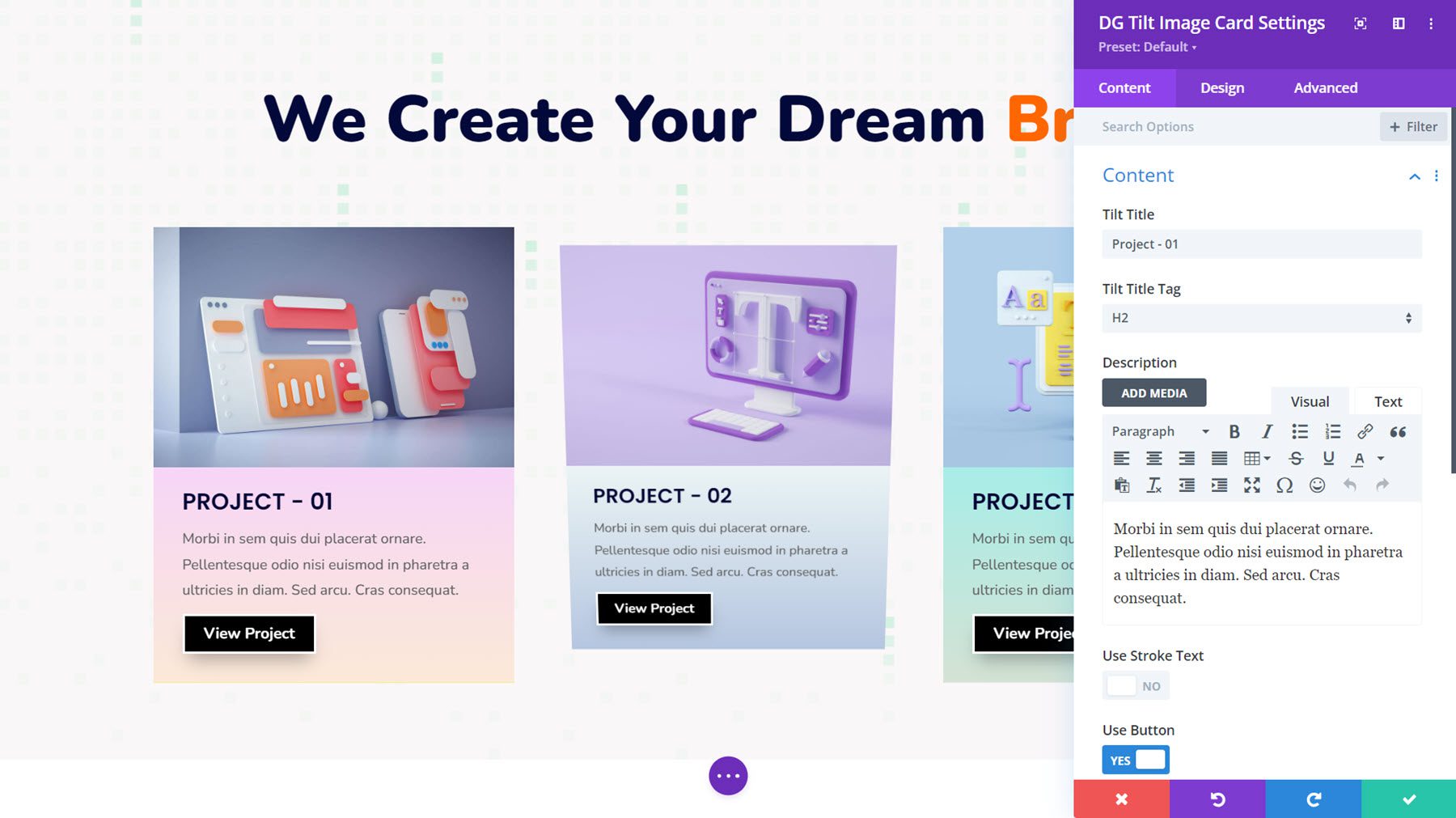
Bildkarte neigen
Mit dem Tilt Image Card-Modul können Sie Kartendesigns mit einem Bild, Inhalt und einer Schaltfläche erstellen und beim Schweben einen Neigungseffekt aktivieren, um Ihrem Design Interaktivität zu verleihen. Sie können auch eine Option aktivieren, um den Inhalt beim Hover anzuzeigen.

Dies ist das Tilt Image Card Demo-Layout 8 mit einem auf den Inhaltsbereich angewendeten Hintergrund mit Farbverlauf.

Wo kann man DiviGrid kaufen?
DiviGrid ist im Divi Marketplace verfügbar. Die unbegrenzte Website-Nutzung und ein Jahr Support und Updates kosten 59 US-Dollar. Im Preis ist außerdem eine 30-tägige Geld-zurück-Garantie enthalten.

Abschließende Gedanken
Wenn Sie nach einem Divi-Plugin suchen, das neue Module mit erweiterten Funktionen und Designeinstellungen hinzufügt, ist DiviGrid eine großartige Option. Mit den Modulen von DiviGrid können Sie problemlos komplexe Layouts erstellen, ohne dass benutzerdefinierter Code erforderlich ist. Alle Module bieten umfangreiche Gestaltungsmöglichkeiten und viele beinhalten interessante Hover- und Animationseffekte. Die im Plugin enthaltenen Beispiellayouts nutzen ebenfalls die Module und können ein guter Ausgangspunkt für Ihre eigenen Designs sein.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie DiviGrid ausprobiert? Teilen Sie uns Ihre Meinung in den Kommentaren mit!
