Sorotan Produk Divi: DiviGrid
Diterbitkan: 2024-04-28DiviGrid adalah plugin yang menambahkan 30+ modul baru ke Divi Builder. Dengan modul tambahan ini, Anda dapat membuat tata letak yang rumit untuk menampilkan konten Anda dengan cara yang menarik. Plugin ini mencakup beberapa plugin yang memudahkan untuk menampilkan konten dalam grid, ideal untuk menampilkan fitur, produk, layanan, dan banyak lagi. Modulnya mencakup pengaturan desain yang ekstensif, animasi yang menarik dan efek hover, serta kontrol intuitif atas urutan dan tata letak item. Selain itu, plugin ini memiliki 500+ tata letak demo yang dapat Anda gunakan untuk memulai desain Anda sendiri.
Dalam postingan ini, kita akan melihat DiviGrid untuk membantu Anda memutuskan apakah ini produk Divi yang tepat untuk proyek desain web Anda berikutnya.
Mari kita mulai!
- 1 Menginstal DiviGrid
- 2 Pengaturan DiviGrid
- 3 Modul DiviGrid
- 3.1 Uraian Lanjutan
- 3.2 Judul Lanjutan
- 3.3 Korsel Gambar Tingkat Lanjut
- 3.4 Orang Tingkat Lanjut
- 3.5 Daftar Harga Lanjutan
- 3.6 Tab Lanjutan
- 3.7 Gambar Sebelum Sesudah
- 3.8 Korsel Blog
- 3.9 Jam Kerja
- 3.10 Kotak Konten
- 3.11 Gambar Mengambang
- 3.12 Menu Makanan
- 3.13 Teks Gradien
- 3.14 Sarang Lebah
- 3.15 Gambar Akordeon
- 3.16 Keterangan Gambar
- 3.17 Korsel Gambar
- 3.18 Titik Panas Gambar
- 3.19 Munculan Sebaris
- 3.20 Kartu Interaktif
- 3.21 Galeri yang Dibenarkan
- 3.22 Daftar Kisi
- 3.23 Galeri Batu
- 3.24 Beberapa Tombol
- 3.25 Kotak Pos
- 3.26 Gulir Beberapa Gambar
- 3.27 Gulir Gambar Tunggal
- 3.28 Berbagi Sosial
- Peringkat Bintang 3,29
- 3.30 Kartu Gambar Miring
- 4 Tempat Membeli DiviGrid
- 5 Pikiran Terakhir
Menginstal DiviGrid
Sebelum memulai, pastikan tema Divi sudah terpasang dan aktif di situs web Anda.

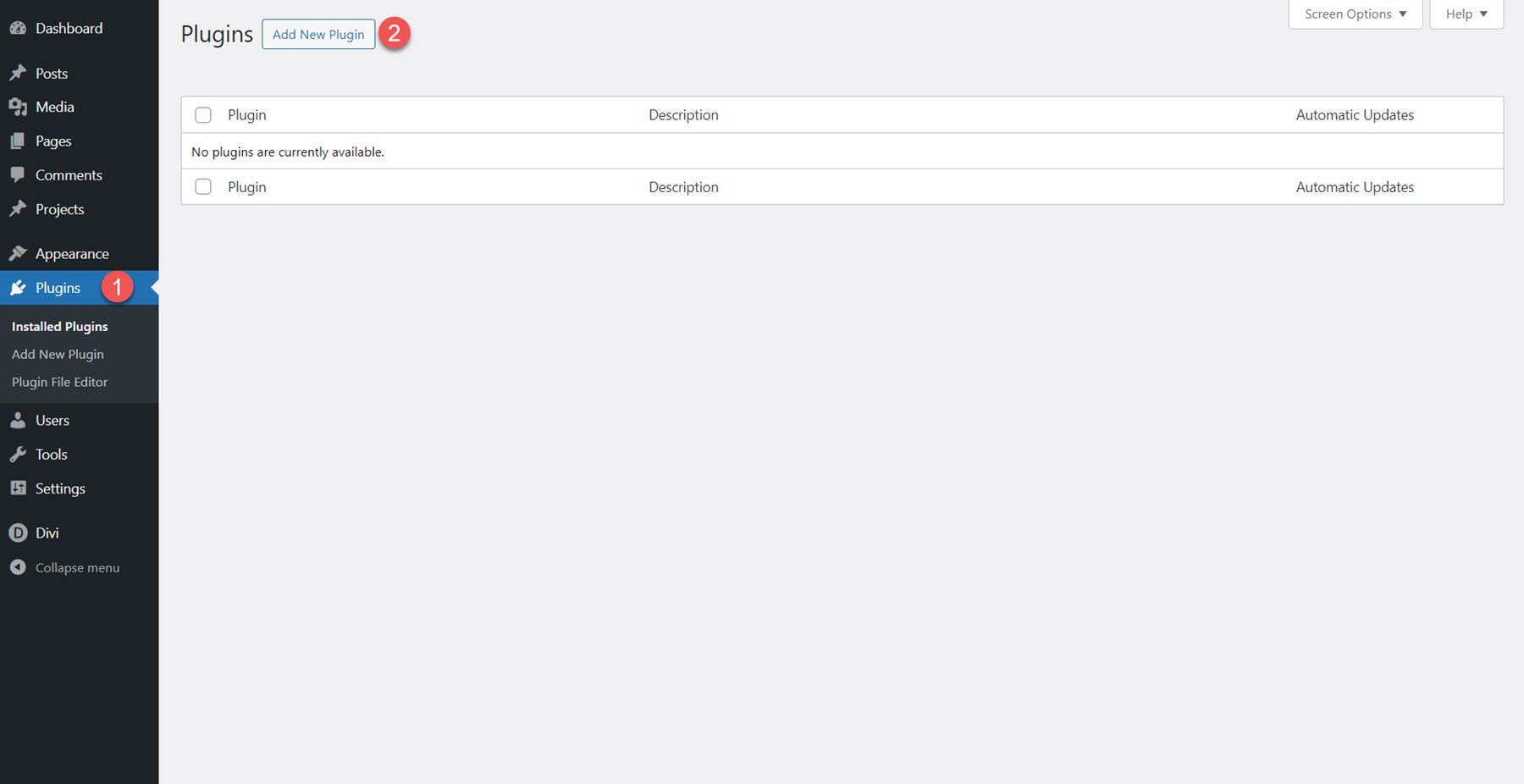
DiviGrid dapat diinstal sama seperti plugin WordPress lainnya. Buka halaman plugin di dashboard WordPress, lalu klik Tambah Baru.

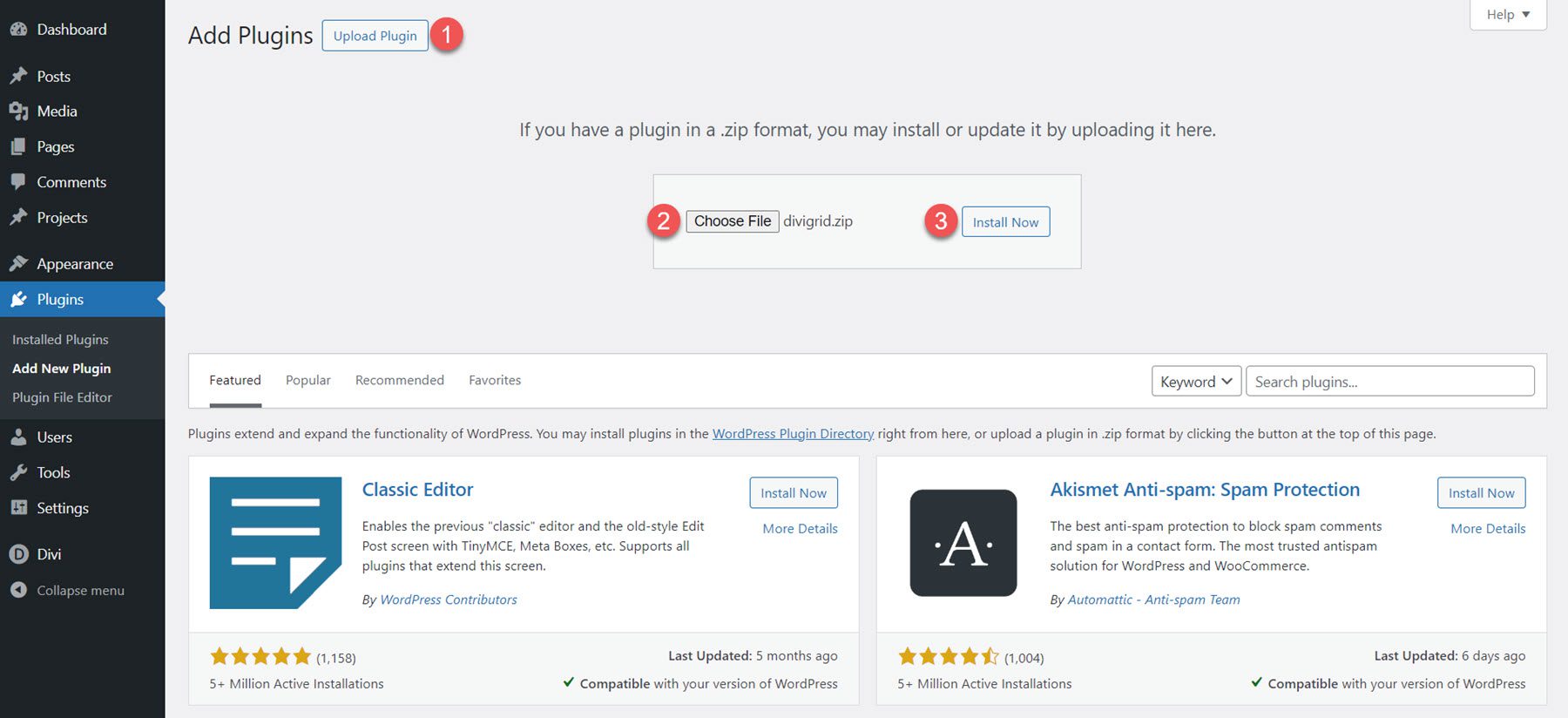
Klik Upload Plugin di bagian atas, lalu pilih file plugin dan klik Install Now.

Setelah terinstal, aktifkan plugin.

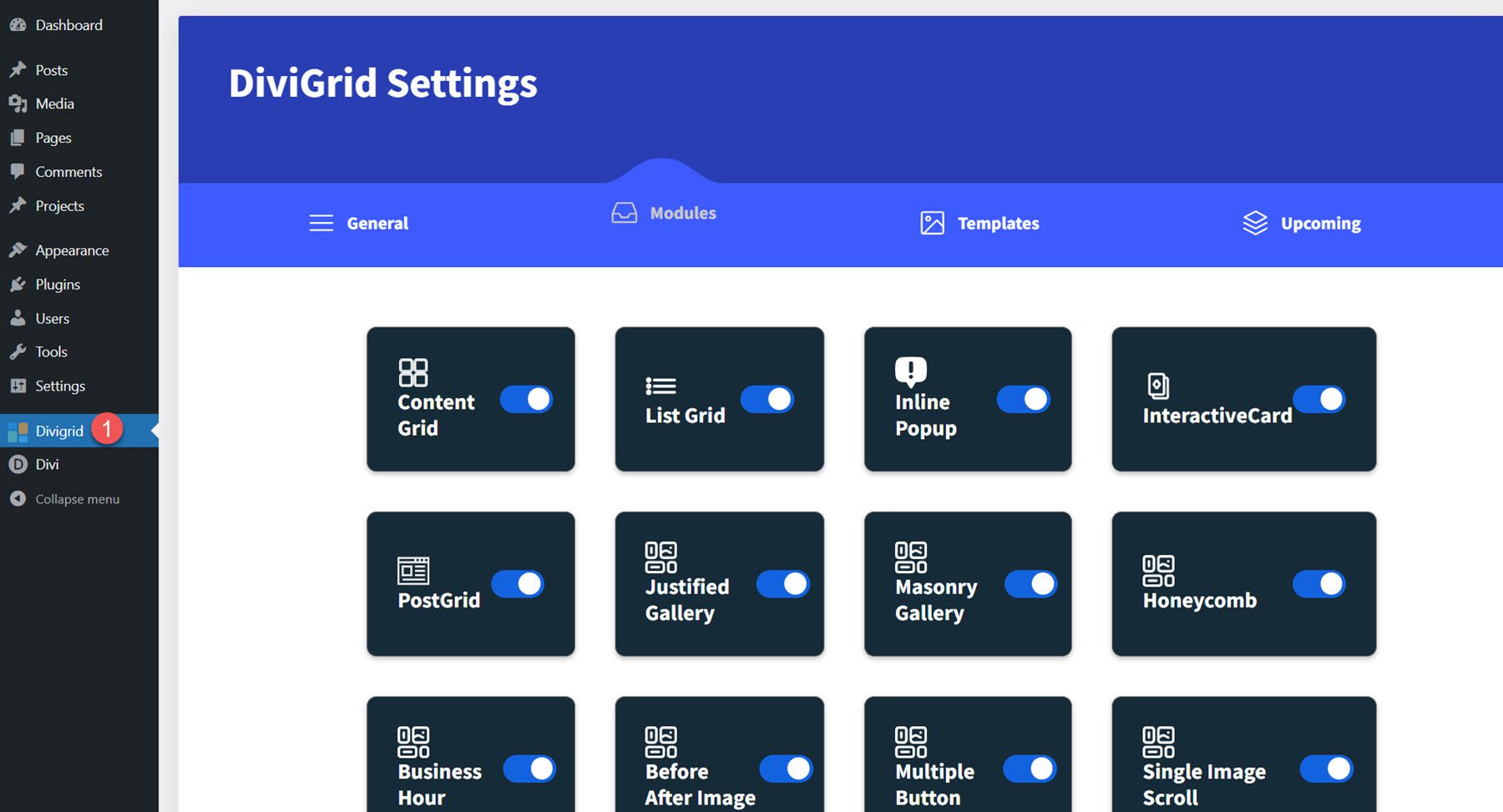
Pengaturan DiviGrid
Setelah DiviGrid diinstal dan diaktifkan, Anda akan melihat tab baru untuk DiviGrid di dashboard WordPress. Di sini, Anda dapat mengelola modul DiviGrid yang aktif dan mengakses tautan untuk melihat dan mengunduh templat demo yang disertakan. Selain itu, ada beberapa tautan praktis ke dokumentasi dan dukungan.

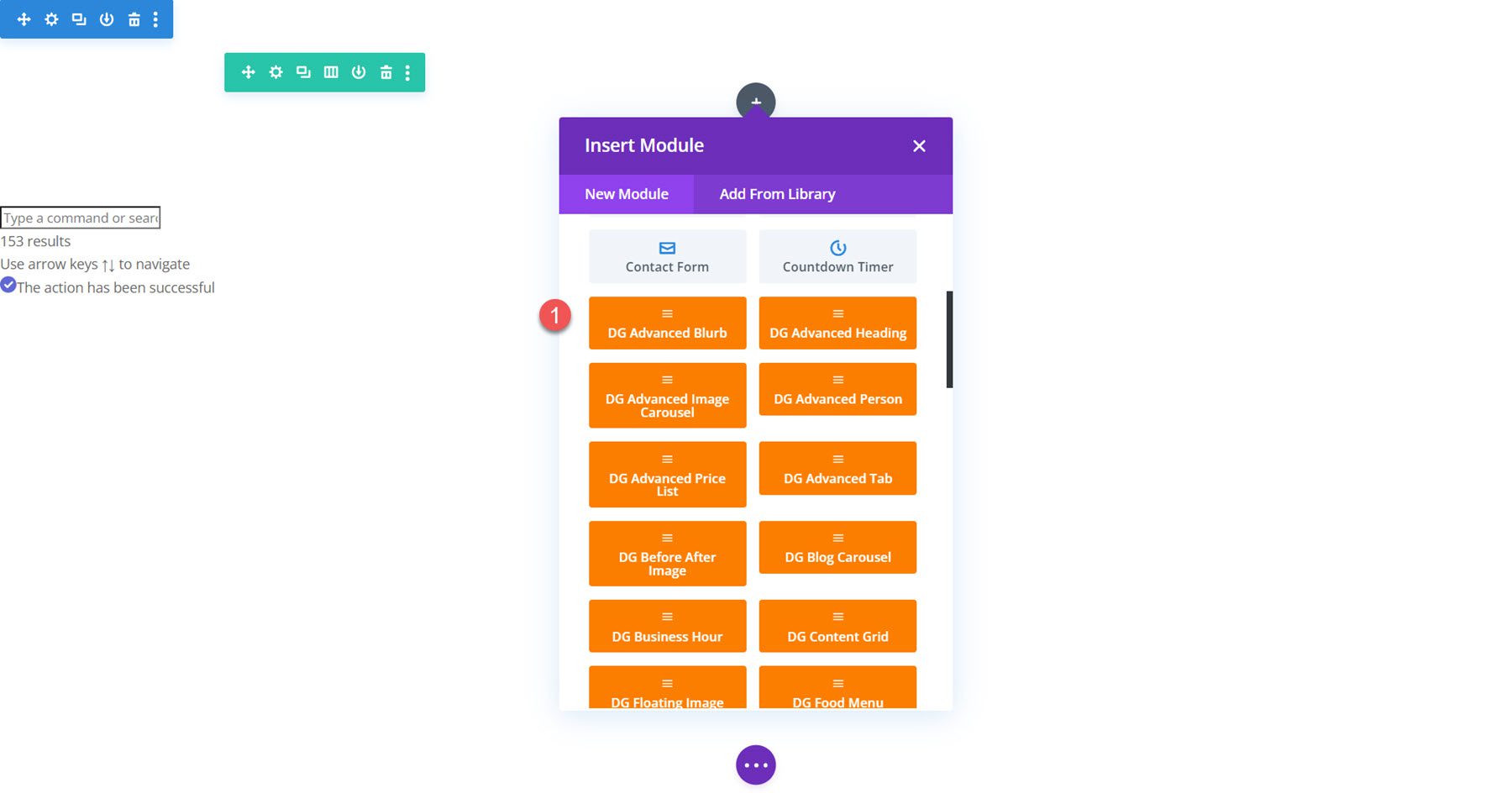
Modul DiviGrid
DiviGrid hadir dengan 30+ modul. Buka halaman dengan Divi Builder dan klik ikon plus abu-abu untuk menambahkan modul baru. Anda akan melihat modul DiviGrid tersedia di daftar modul.

Mari kita lihat lebih dekat setiap modul yang disertakan dalam DiviGrid.
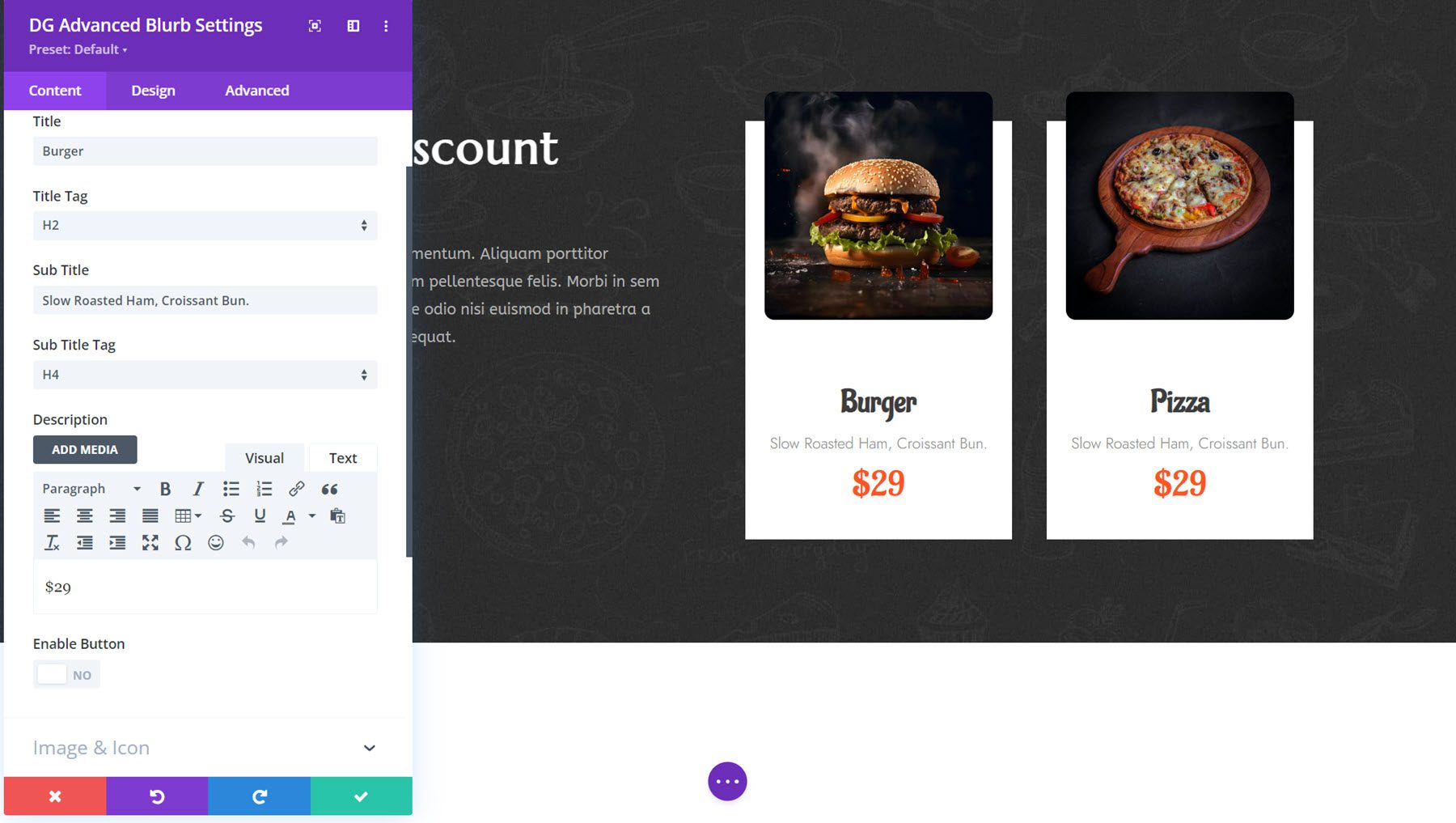
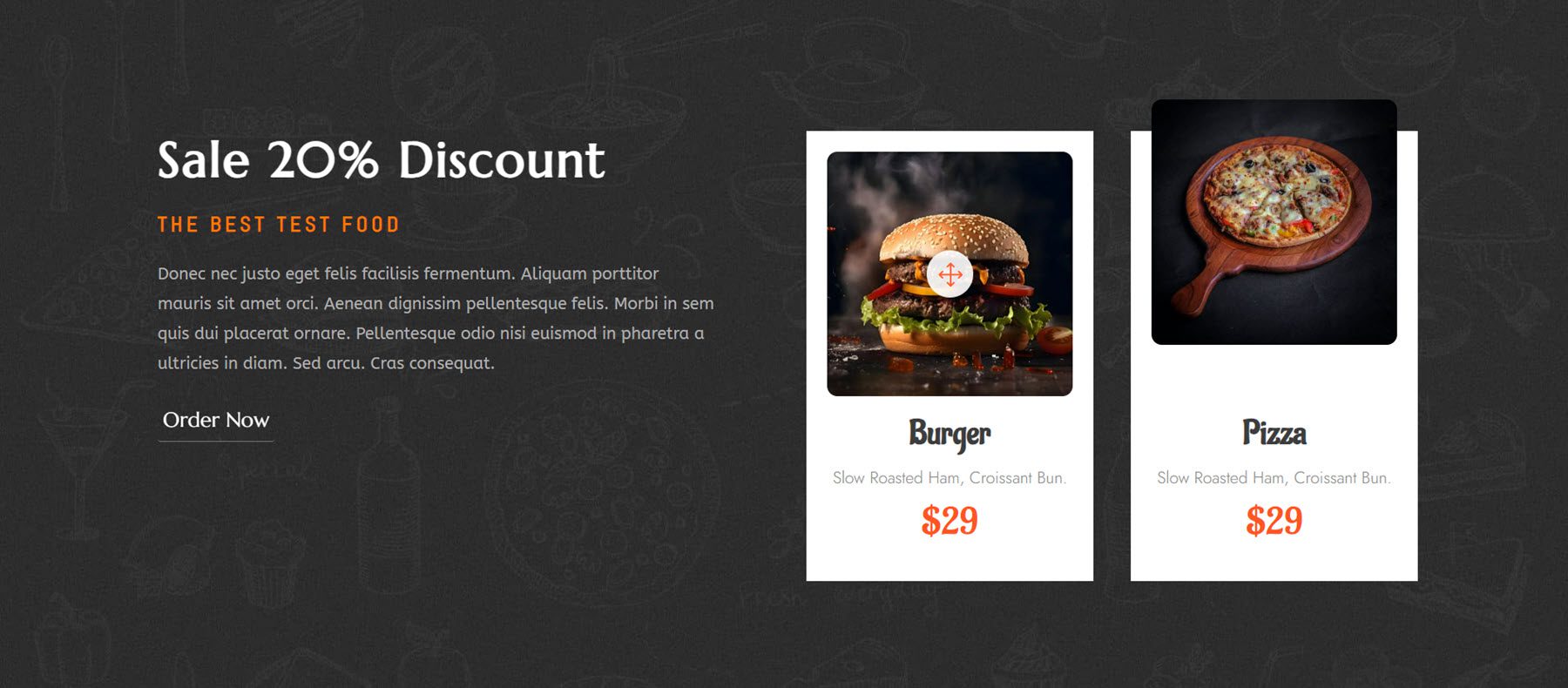
Uraian Lanjutan
Dengan Modul Blurb Tingkat Lanjut, Anda dapat membuat desain uraian singkat unik dengan kontrol atas judul, subjudul, teks, ikon, gambar, lencana, dan tombol. Ini mencakup kontrol atas urutan masing-masing item dalam uraian singkat, kemampuan untuk menambahkan pemisah antara item konten mana pun, efek hover unik, dan banyak pengaturan untuk menyempurnakan desain sesuai keinginan Anda.

Berikut Advanced Blurb Demo 2 dengan efek hover yang unik.

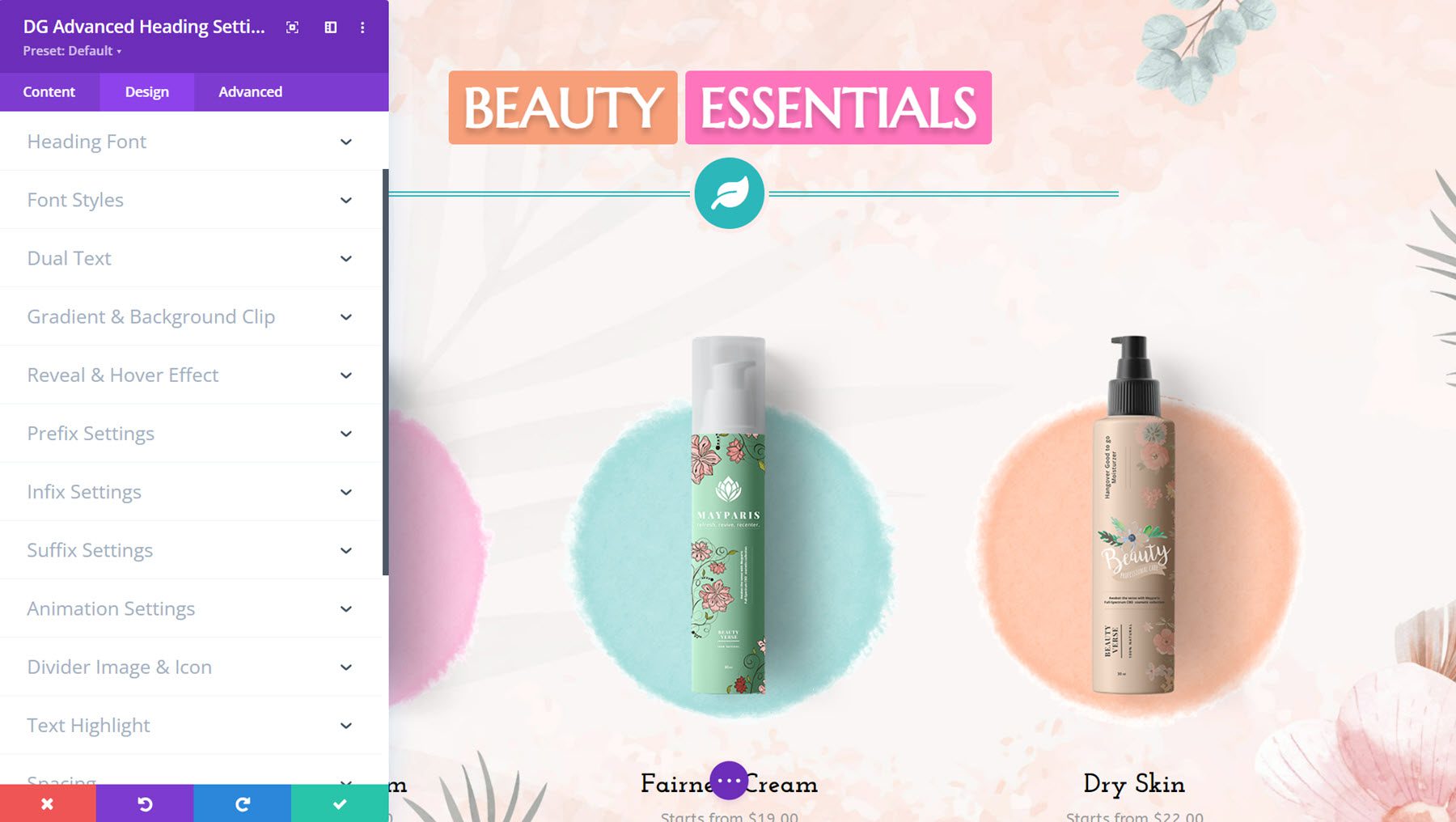
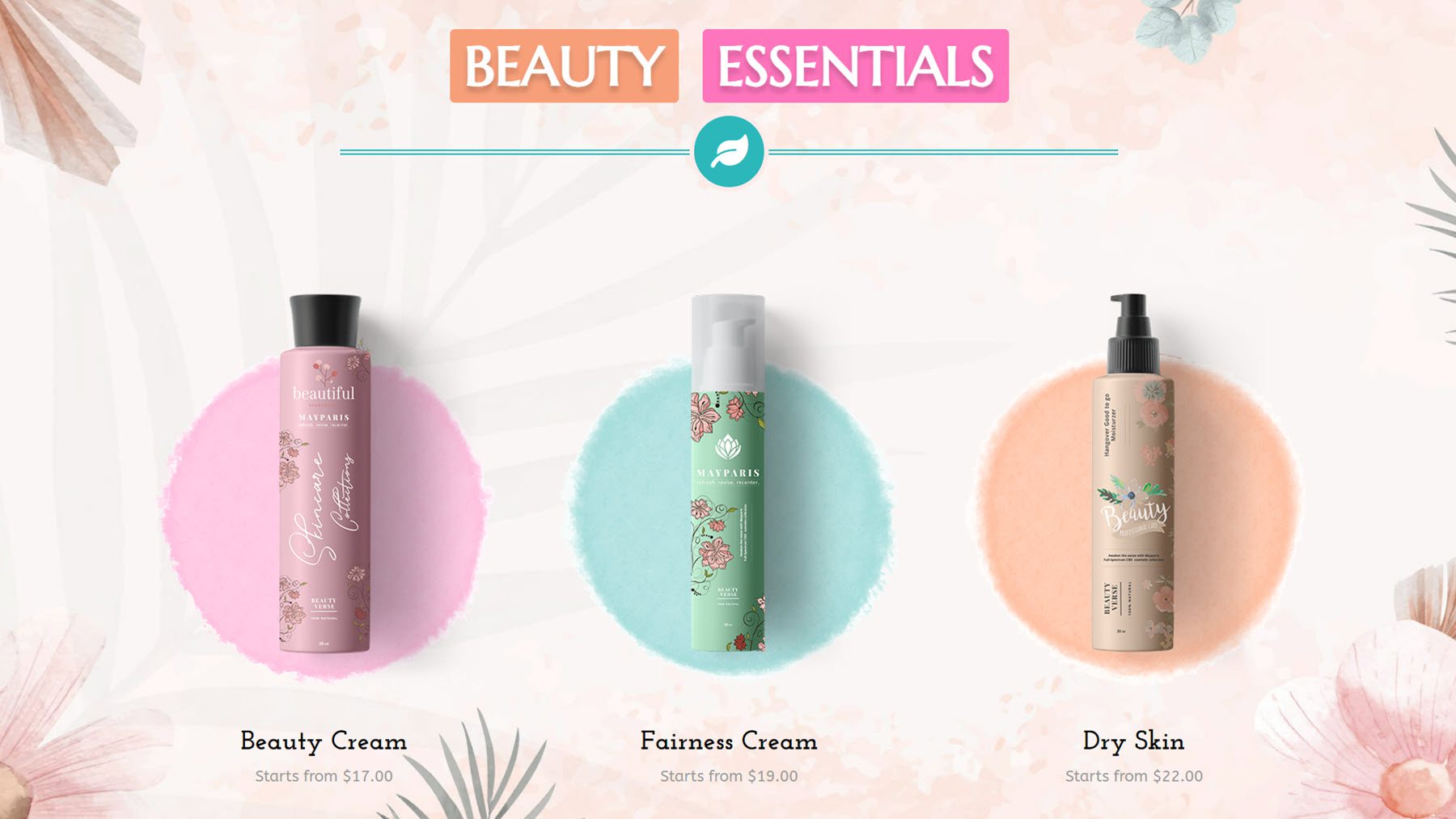
Judul Lanjutan
Modul Judul Lanjutan memudahkan pembuatan desain judul yang menarik dengan beberapa bidang konten yang dapat ditata secara individual, tata letak teks ganda, dan pemisah. Dalam opsi desain, Anda dapat menambahkan gaya gradien dan klip latar belakang, efek pengungkapan dan hover, sorotan teks, dan banyak opsi desain untuk setiap elemen judul.

Ini adalah Demo Heading Tingkat Lanjut 6, menampilkan dua bidang teks bergaya dan pembatas yang diberi gaya ikon. Teks memiliki efek goyangan saat melayang.

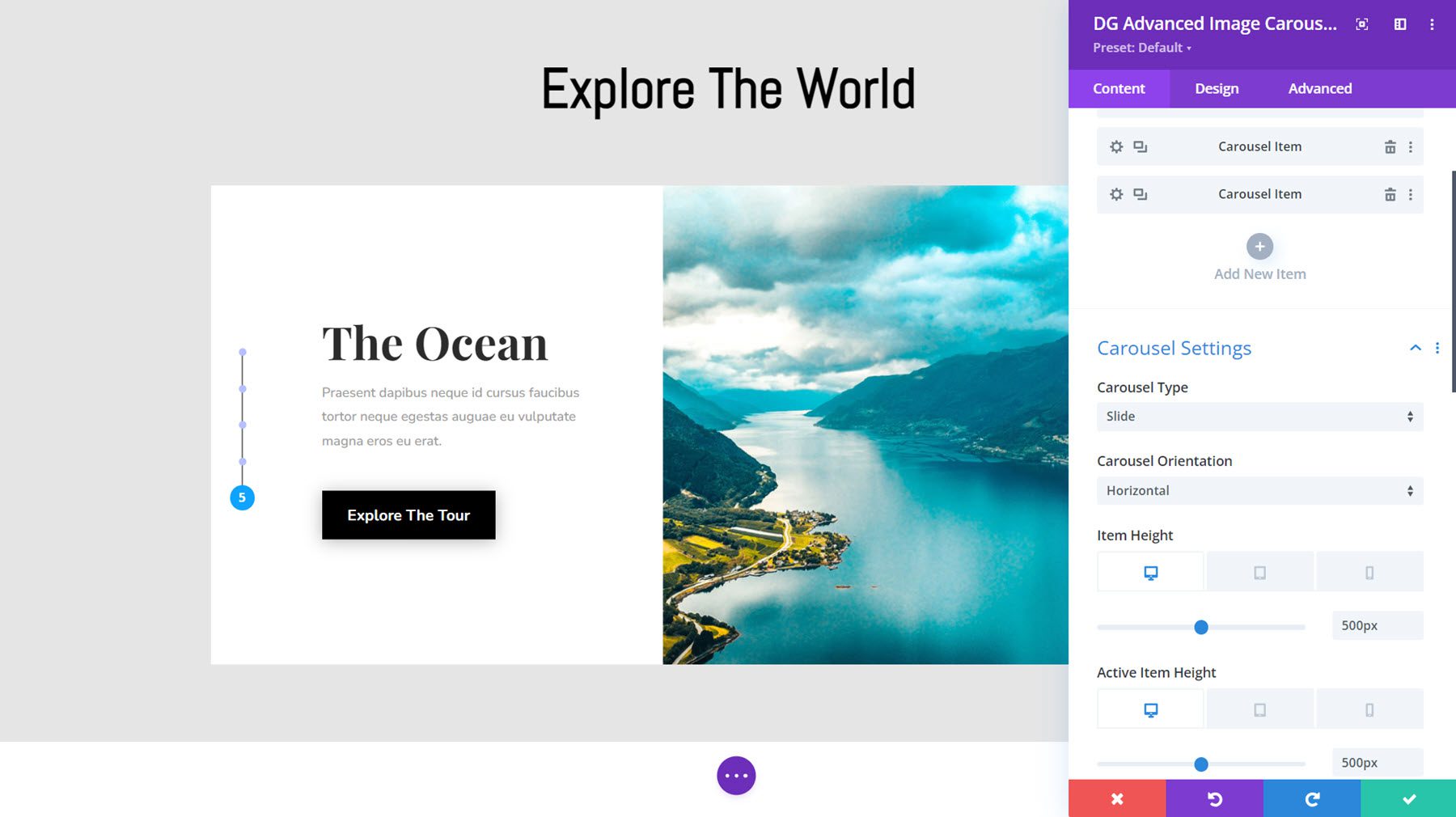
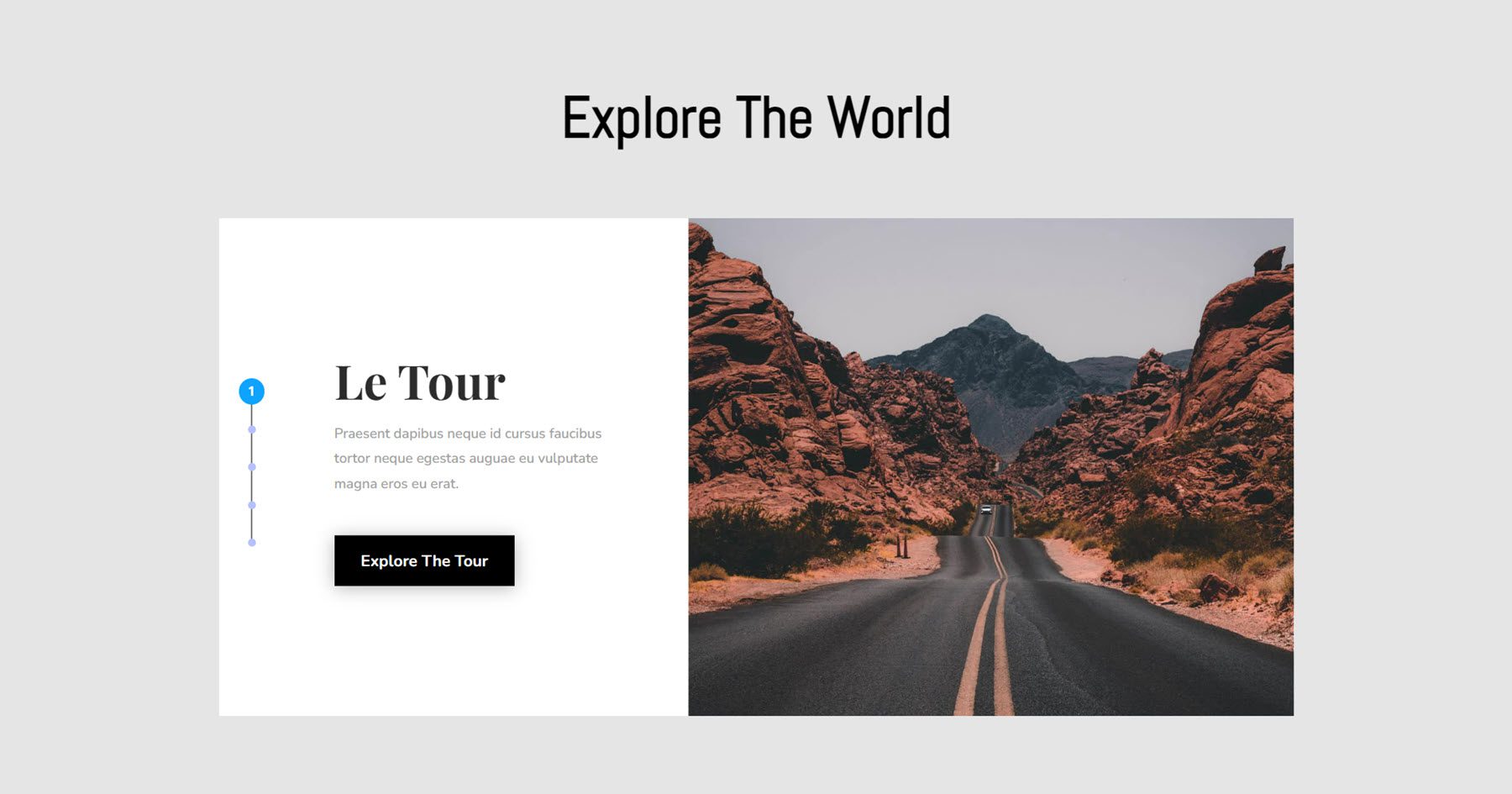
Korsel Gambar Tingkat Lanjut
Dengan Modul Carousel Gambar Tingkat Lanjut, Anda dapat mendesain carousel yang menawan dengan dua opsi tata letak, masing-masing dengan kontrol desain penuh atas elemen statis dan carousel. Anda mendapatkan kontrol yang tepat atas ukuran, panah navigasi, penomoran halaman, overlay dan latar belakang, tipografi, tombol, arah slide, putar otomatis dan loop, dan banyak lagi.

Berikut adalah Demo Layout 15, yang menampilkan navigasi slide di tepi paling kiri, teks dan tombol di sisi kiri, dan gambar setinggi penuh di sebelah kanan. Korsel menggunakan efek slide yang bagus pada teks dan gambar.

Orang Maju
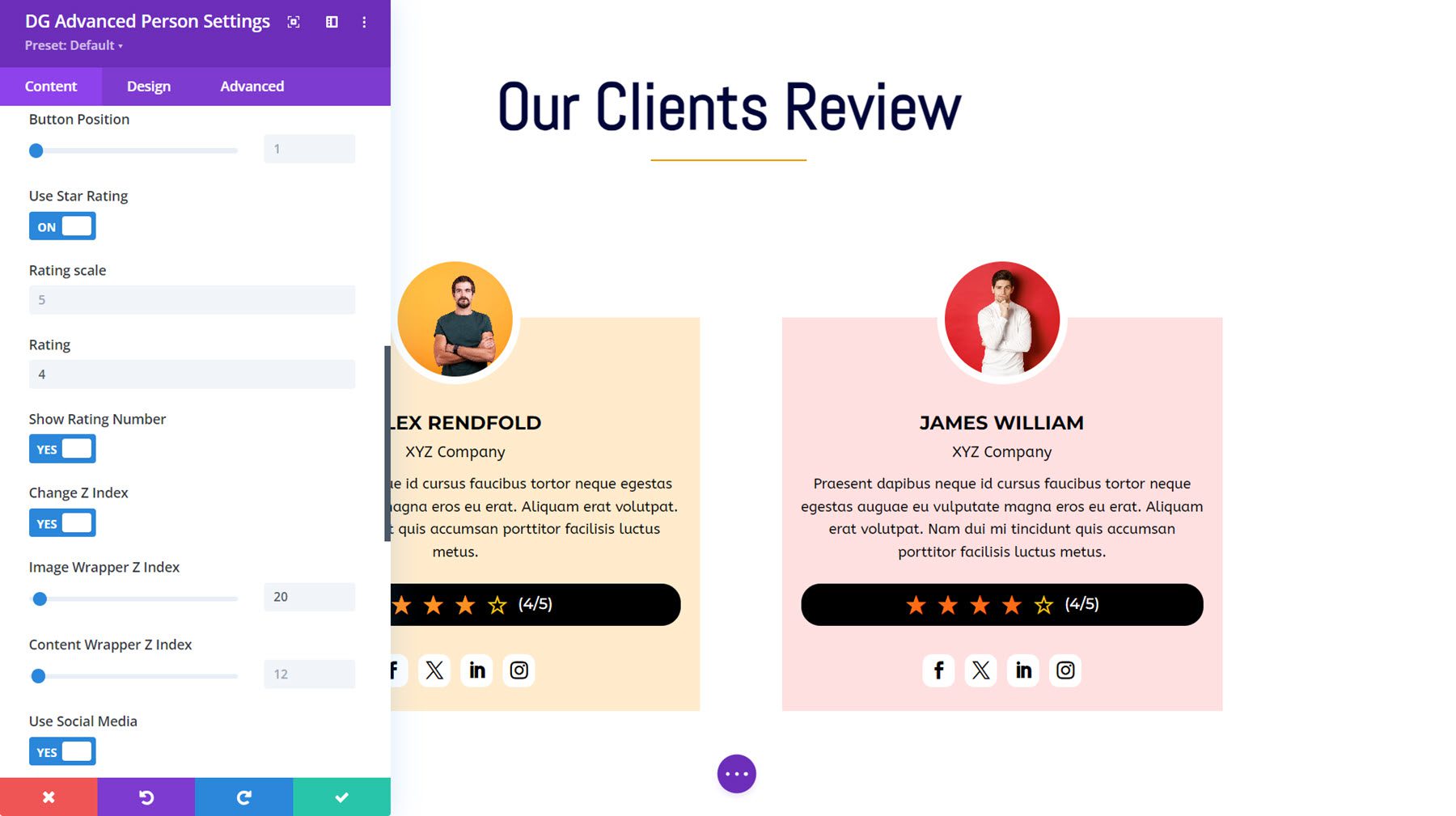
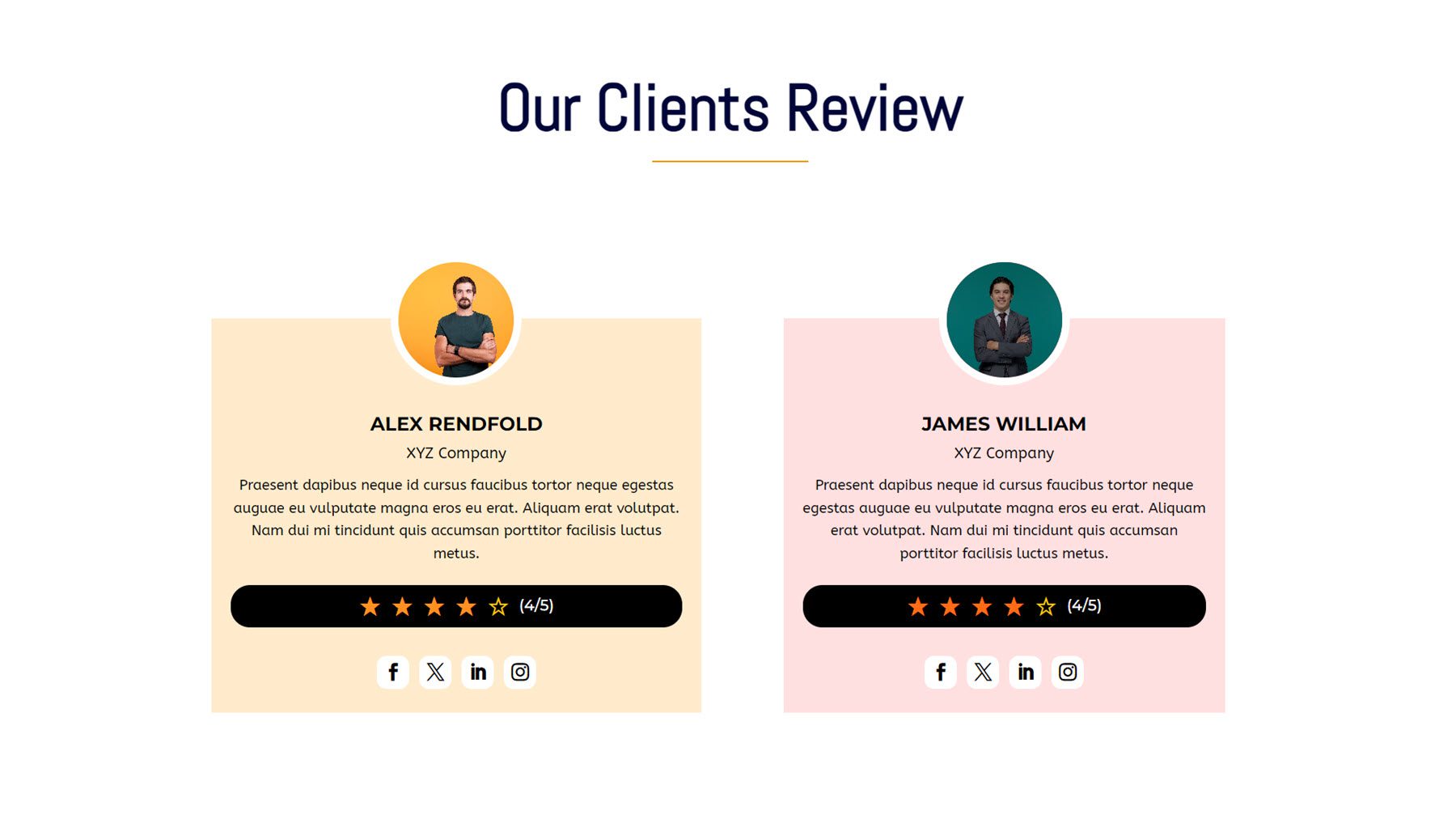
Selanjutnya, Modul Orang Tingkat Lanjut sangat bagus untuk memamerkan anggota tim atau testimoni pelanggan. Anda dapat menambahkan judul, sebutan, deskripsi, tombol, gambar, gambar alternatif untuk ditampilkan di hover, lencana, peringkat bintang, dan ikon sosial.

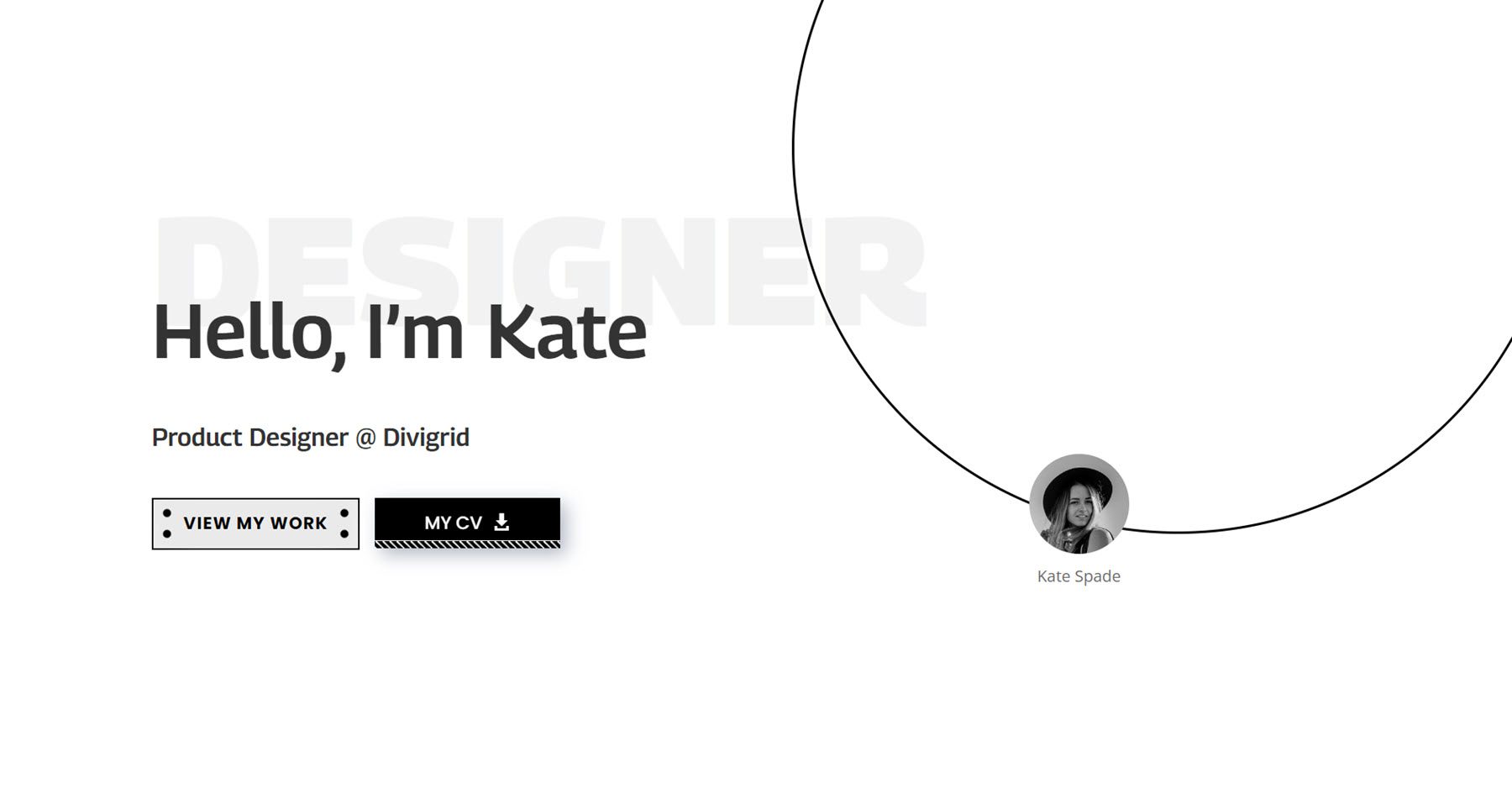
Ini adalah Advanced Person Demo 5, dengan gambar profil bulat yang menampilkan gambar alternatif saat diarahkan.

Daftar Harga Lanjutan
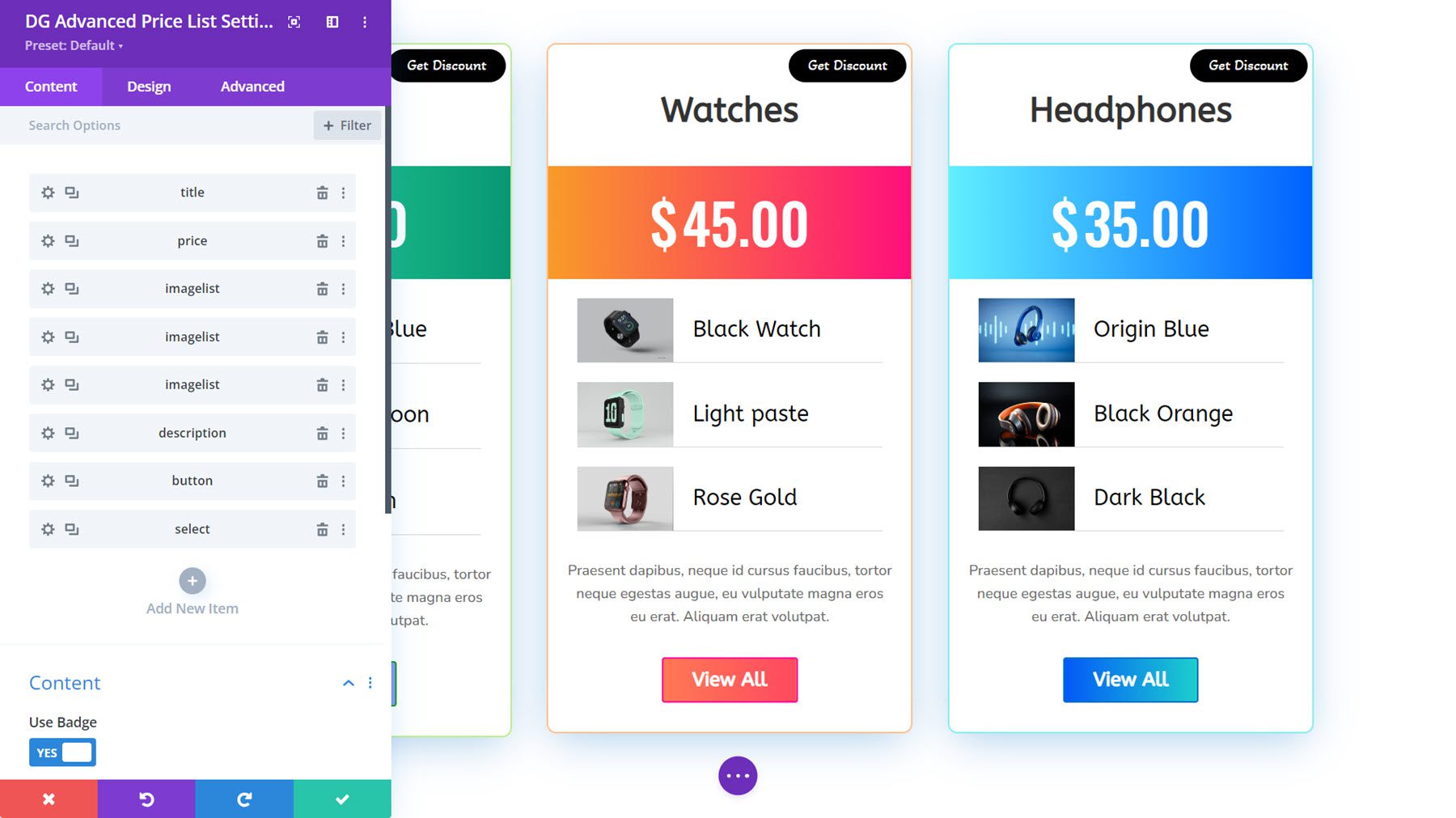
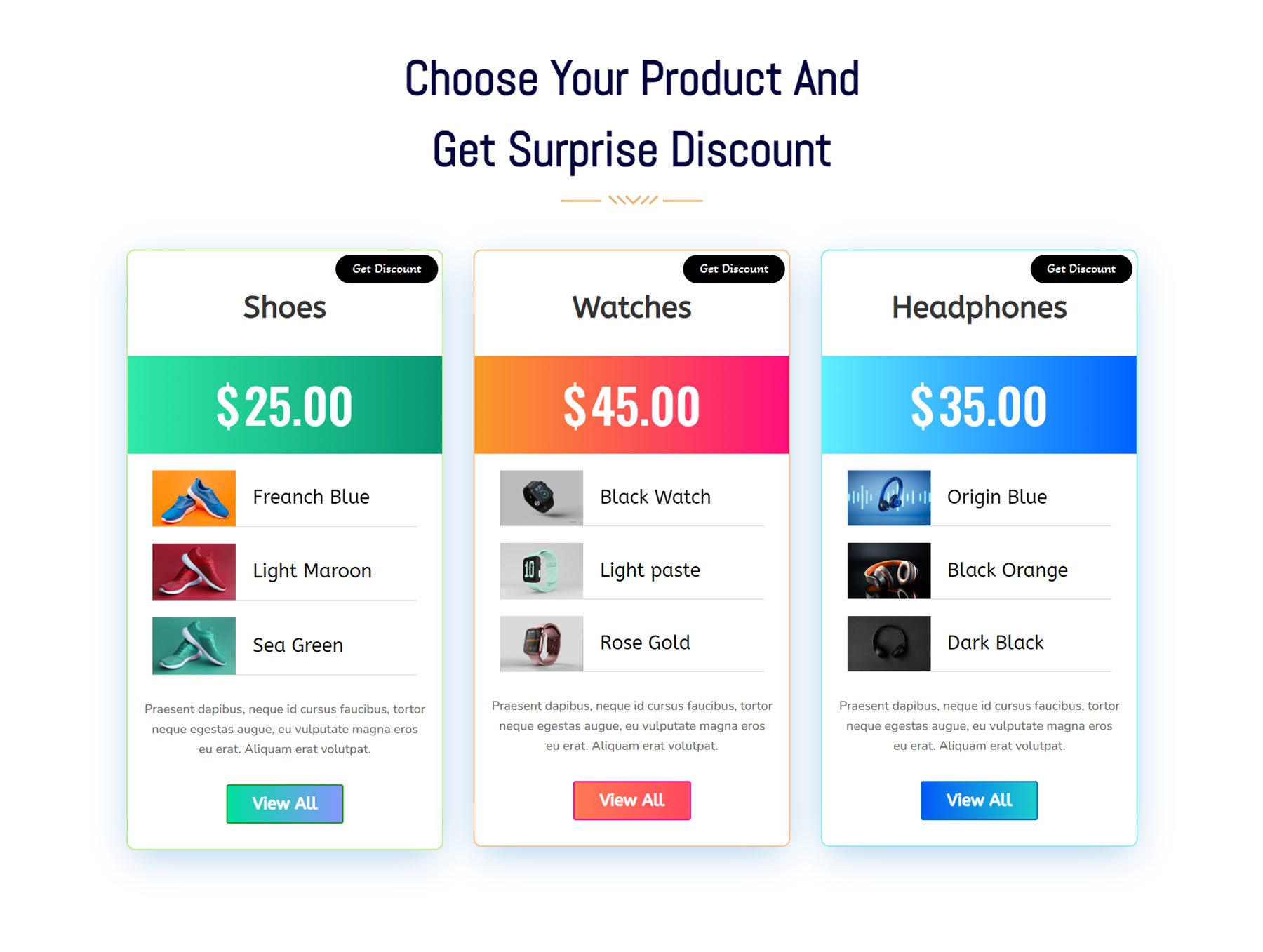
Dalam pengaturan Modul Daftar Harga Lanjutan, Anda dapat menambahkan item individual untuk setiap komponen yang ingin Anda tampilkan. Anda dapat memilih dari ikon, gambar, judul, nilai harga, deskripsi, ikon dan teks, gambar dan teks, daftar terurut, daftar tidak berurutan, atau tombol. Anda juga dapat menambahkan lencana ke daftar harga dan menyesuaikan setiap komponen dengan banyak pilihan desain.

Demo Daftar Harga Tingkat Lanjut 10 menampilkan latar belakang gradien untuk komponen harga, gambar, dan tata letak teks untuk menampilkan item, dan lencana di bagian atas.

Tab Lanjutan
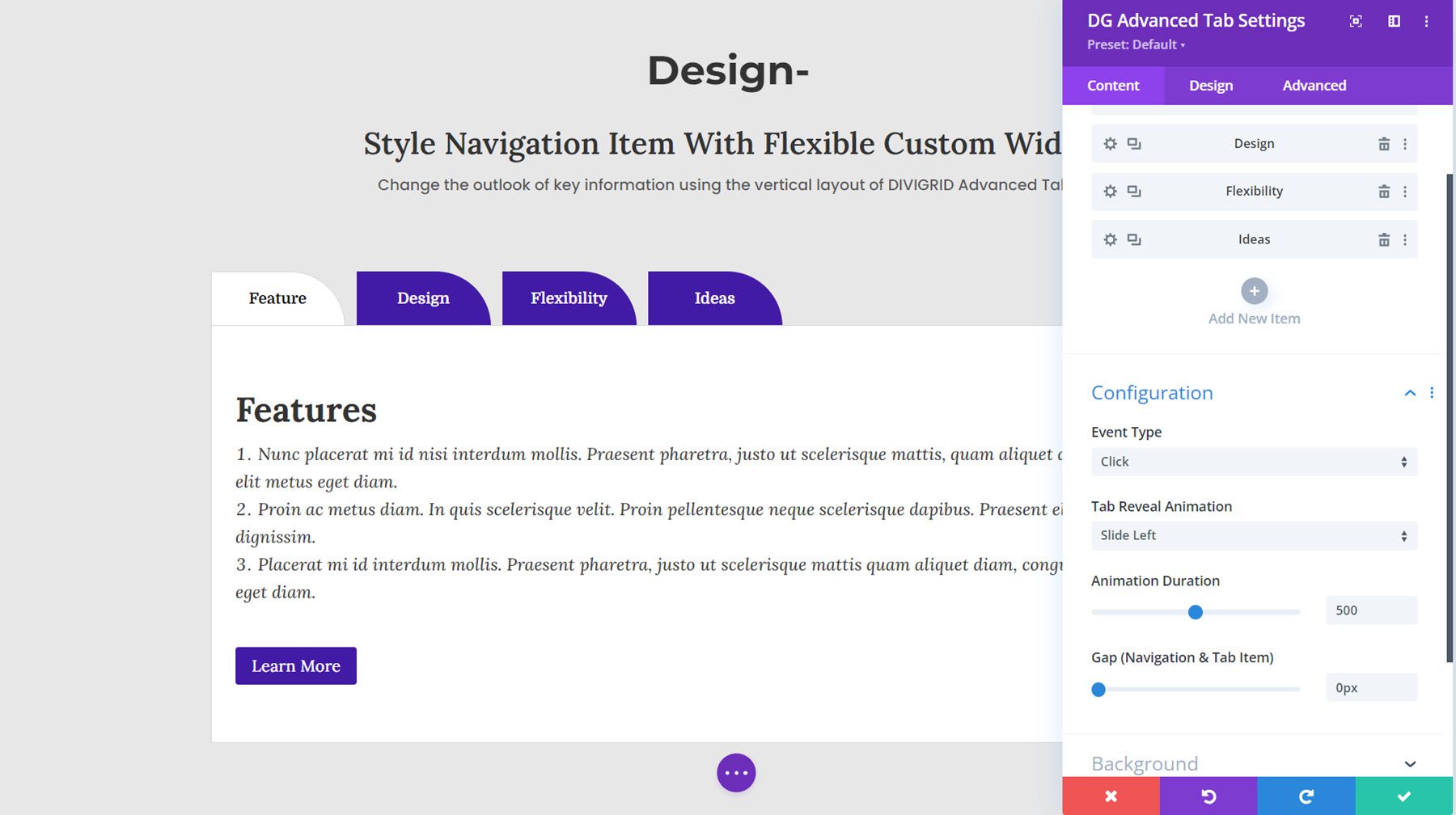
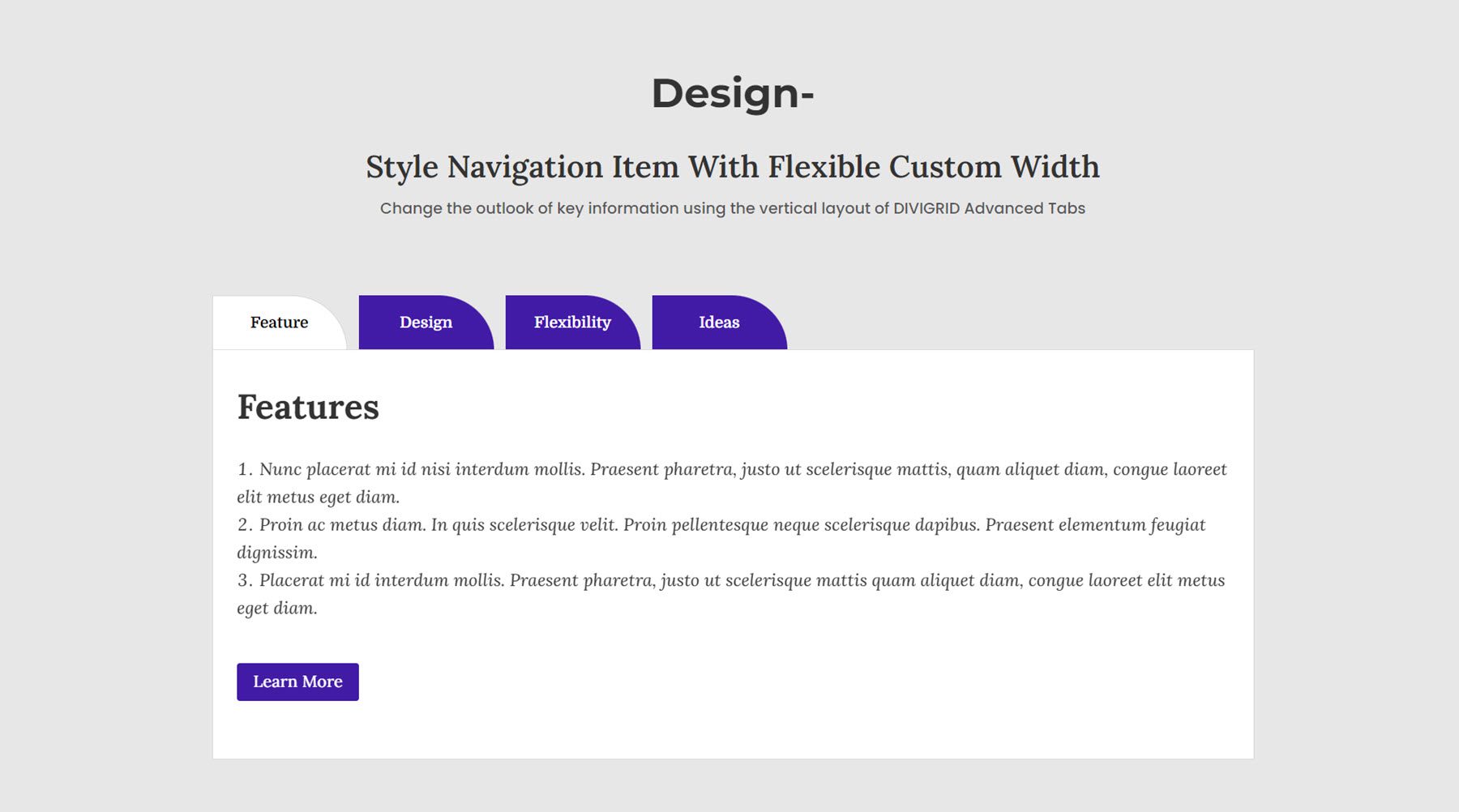
Sekarang mari kita lihat Modul Tab Tingkat Lanjut. Anda dapat memilih untuk menampilkan tab saat mengarahkan kursor atau mengklik, menambahkan animasi pengungkapan tab, menyesuaikan tata letak dan spasi, dan menyesuaikan desain setiap elemen.

Ini adalah Demo Layout 8, dengan tab ungu yang terlihat saat diklik dengan animasi transisi.

Gambar Sebelum Sesudah
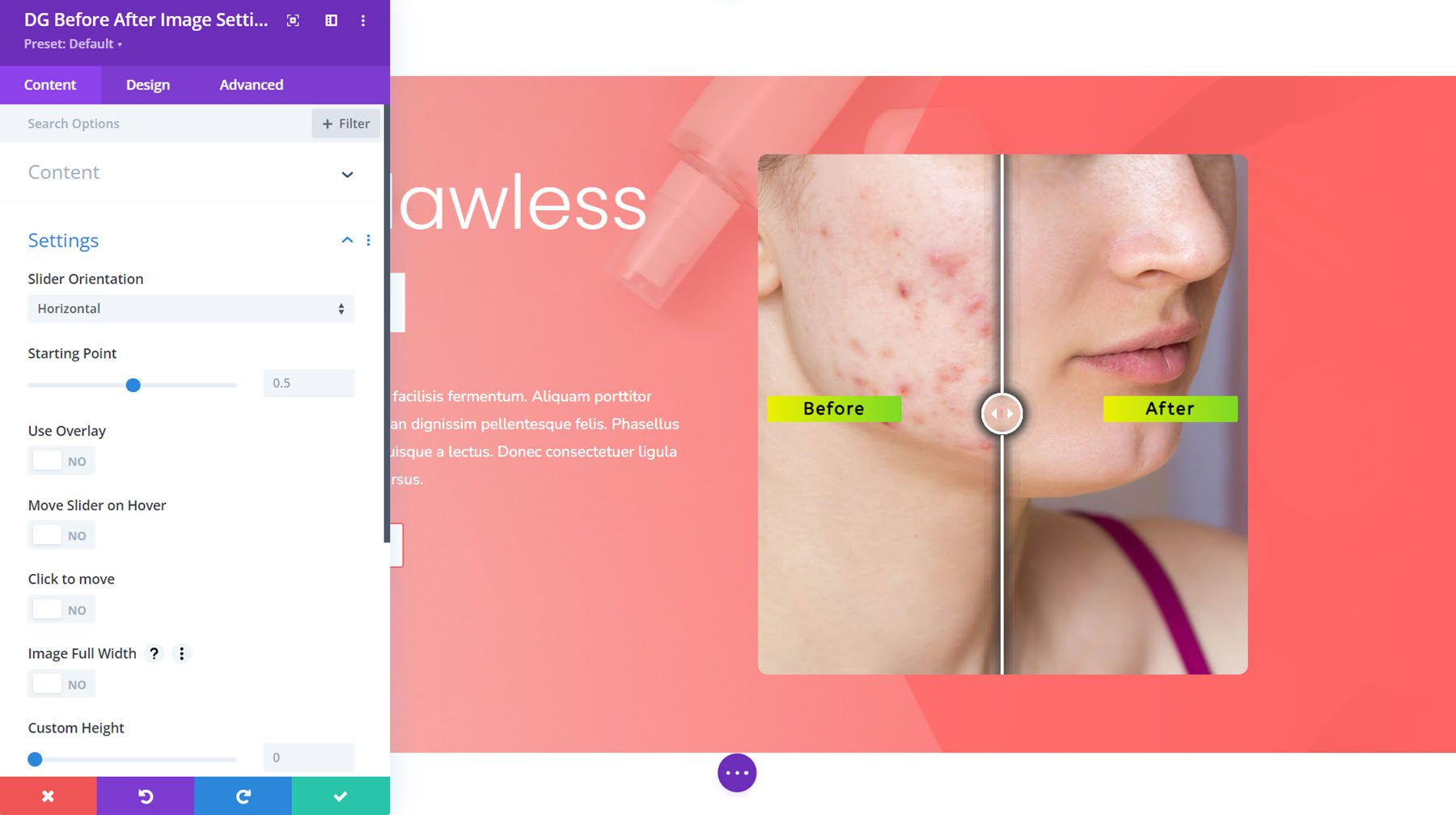
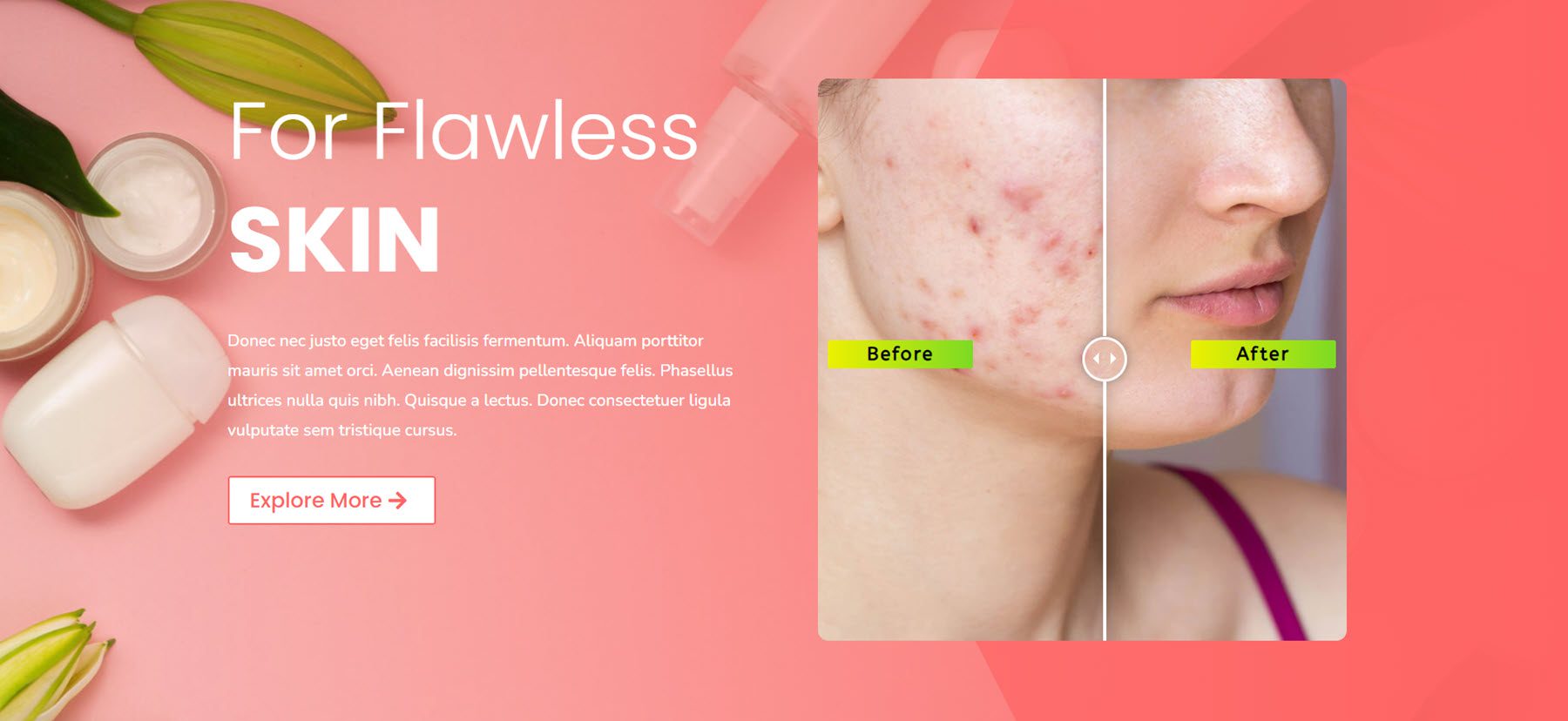
Gambar sebelum dan sesudah dapat menjadi cara menarik untuk menunjukkan kepada calon klien hasil yang dapat Anda tawarkan. Dengan modul ini, Anda dapat menyeret penggeser untuk beralih antara gambar sebelum dan sesudah. Anda dapat menyesuaikan kontrol penggeser, menambahkan label ke penggeser, dan menyesuaikan desain.

Berikut Tata Letak Gambar Sebelum Sesudah 1.

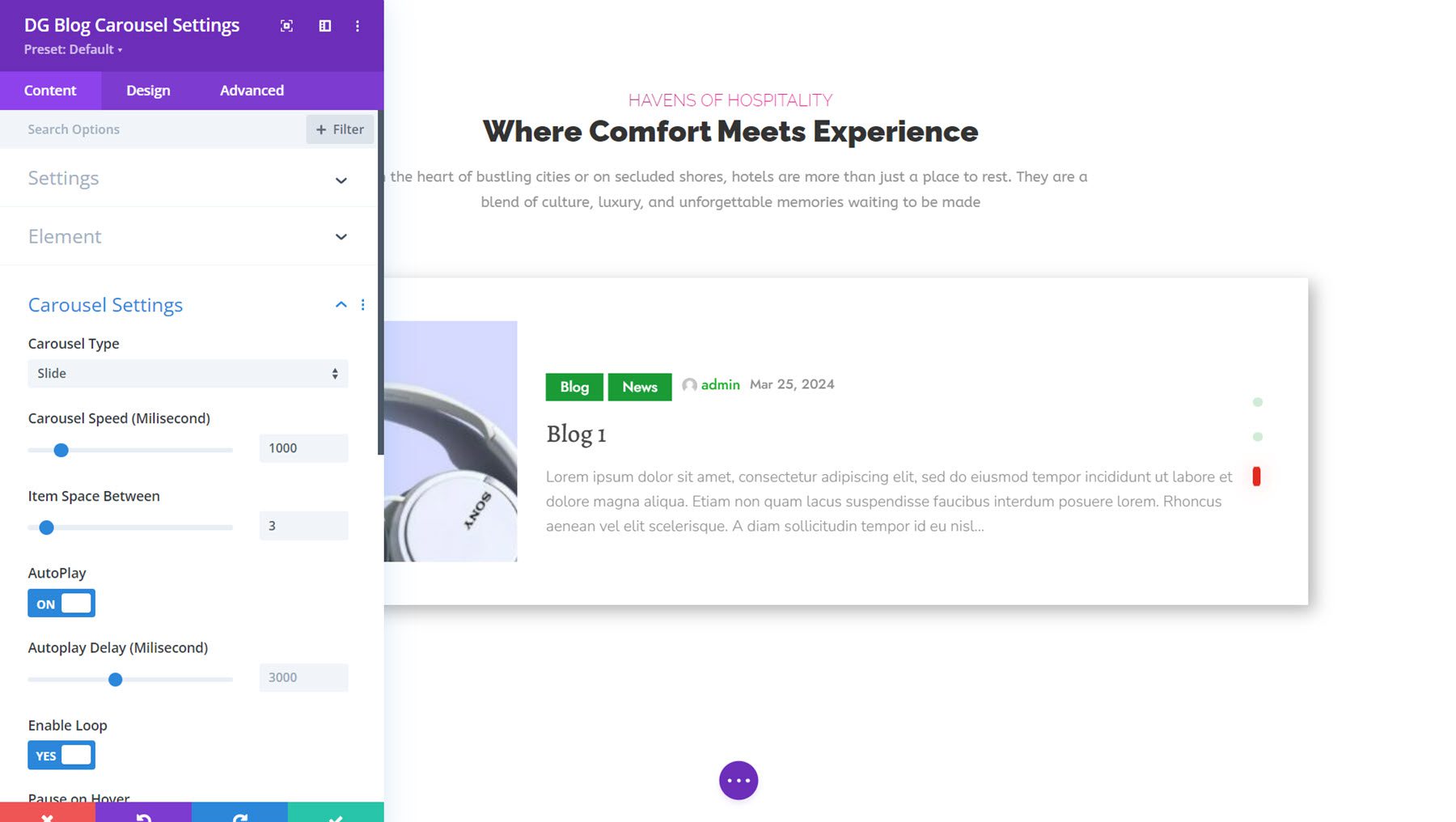
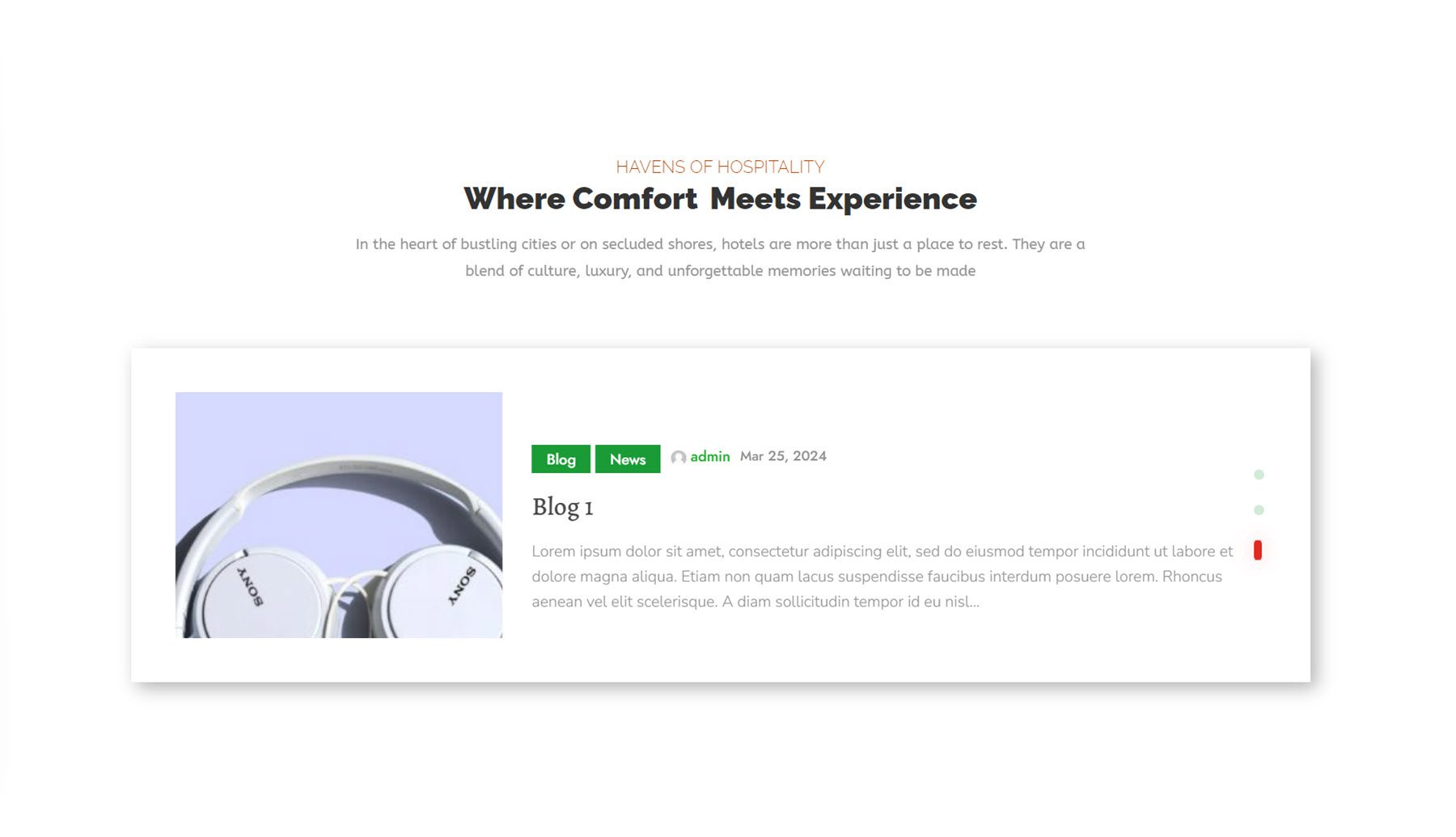
Korsel Blog
Dengan modul ini, Anda dapat menambahkan tampilan carousel pada postingan blog Anda. Anda dapat memilih dari dua tipe tata letak dan empat gaya slide. Anda dapat menambahkan pembagi, mengubah urutan item, dan mengontrol elemen yang ditampilkan serta desain setiap komponen.

Ini adalah Blog Carousel Demo 3, dengan tipe slide carousel. Ini menampilkan gambar di sebelah kiri, informasi tentang postingan di tengah, diikuti dengan judul dan kutipan blog. Di sebelah kanan adalah titik navigasi.

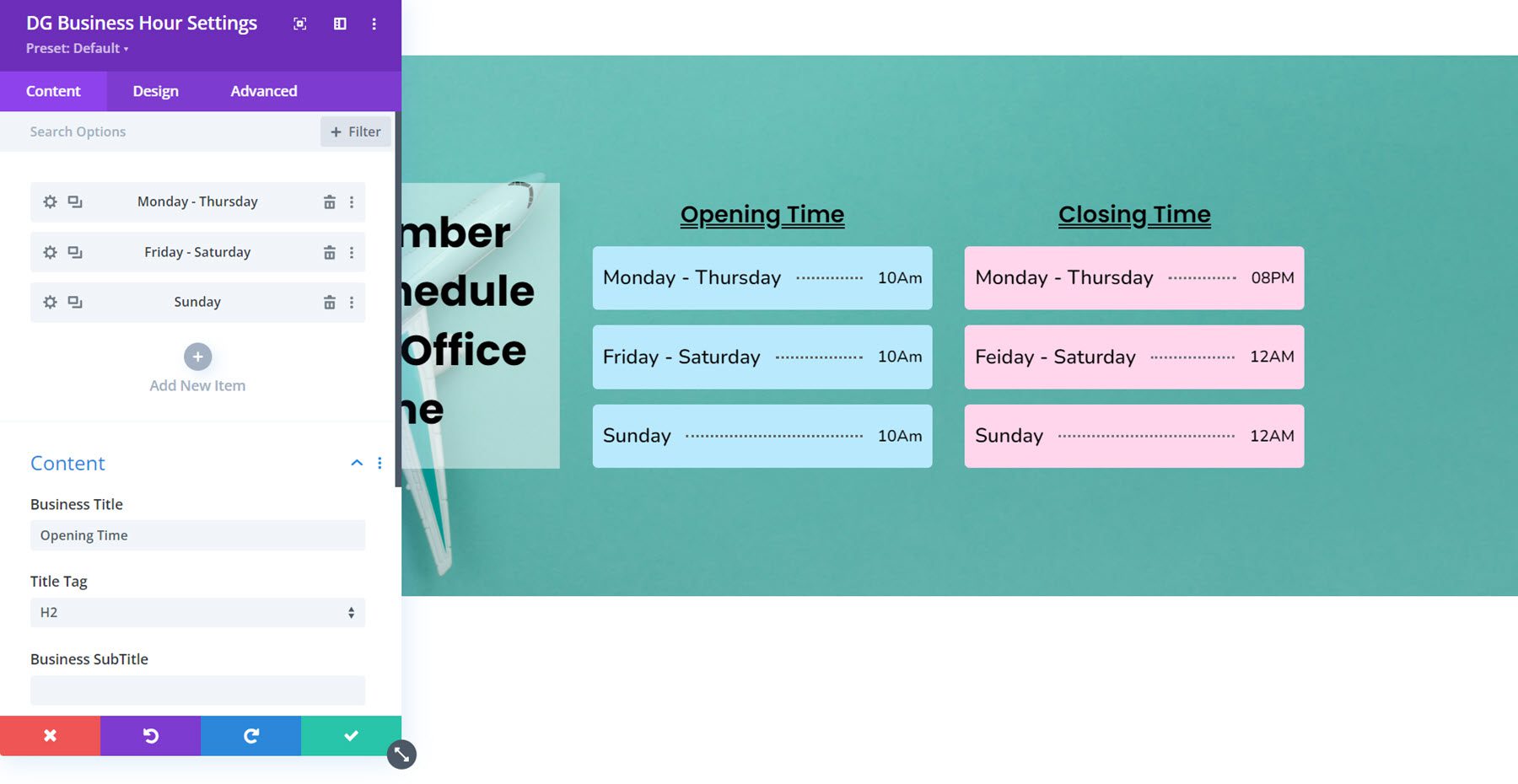
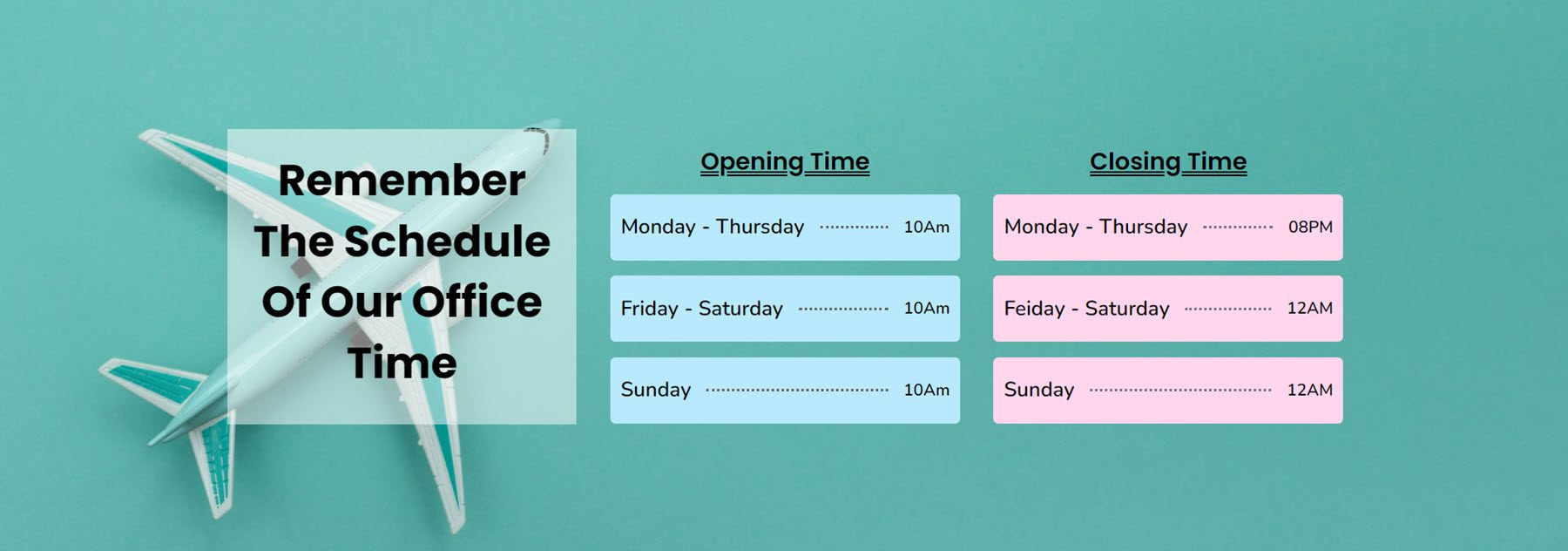
Jam kerja
Modul Jam Kerja memudahkan untuk menambahkan jam operasional ke situs web Anda dalam tampilan sederhana. Anda dapat menambahkan waktu mulai dan waktu berakhir pada jam kerja Anda, menyesuaikan gaya pembagi, menata setiap baris dalam modul secara individual, dan menata seluruh modul dengan berbagai pilihan desain.

Berikut adalah Tata Letak Jam Bisnis 7, yang menampilkan dua Modul Jam Bisnis yang ditata dengan latar belakang warna-warni dan garis pemisah putus-putus.

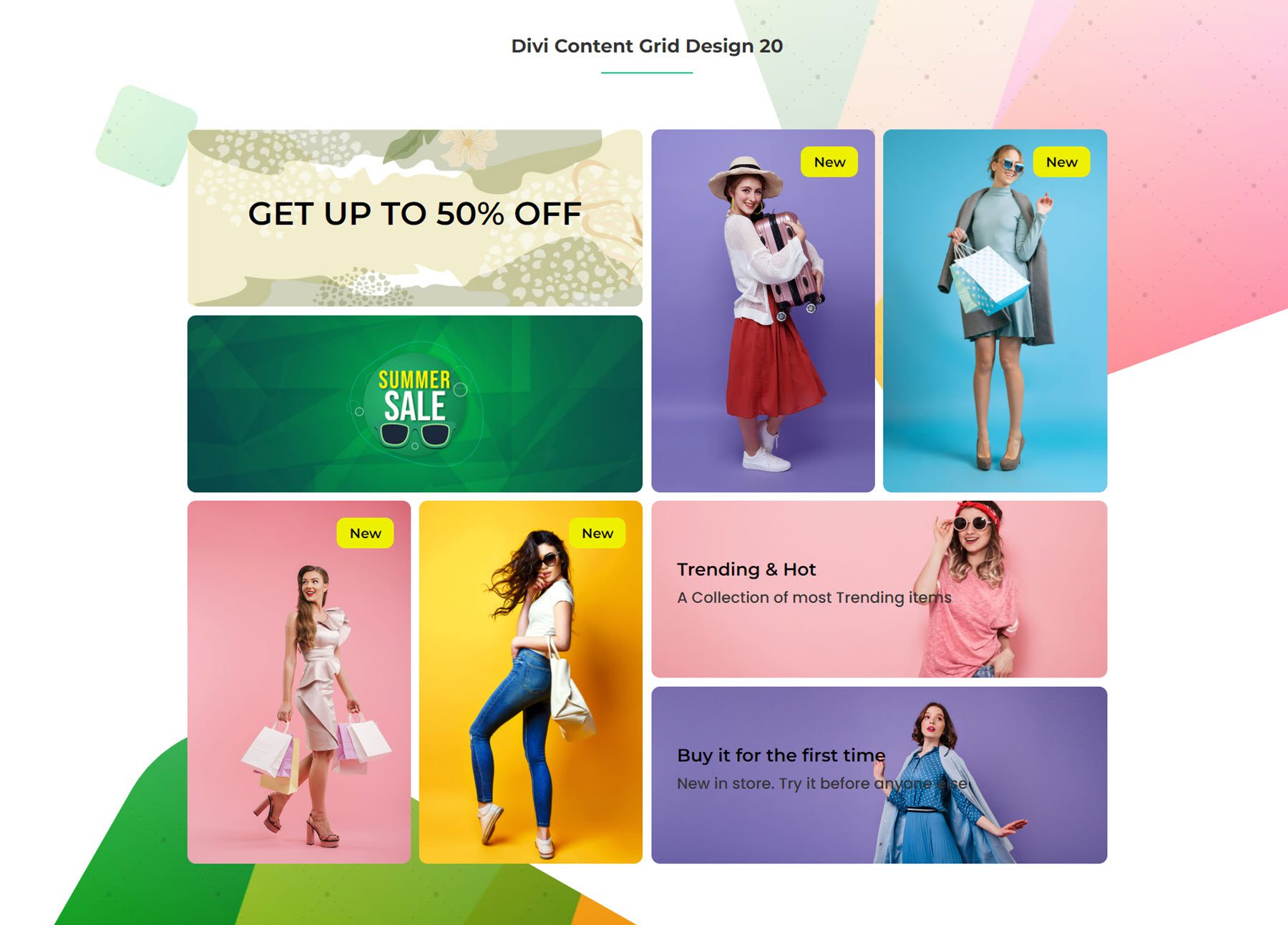
Kotak Konten
Berikutnya, kisi konten adalah modul serbaguna tempat Anda dapat membuat tata letak kisi untuk menampilkan kartu dengan teks, gambar, dan tombol. Setiap item grid dapat ditata secara individual, dan Modul Grid sendiri dilengkapi dengan banyak opsi untuk mengontrol tata letak dan desain grid.

Ini adalah Content Grid Layout 20, ditata sebagai bagian navigasi untuk toko e-niaga.

Gambar Mengambang
Dengan Modul Gambar Mengambang, Anda dapat membuat komposisi dengan beberapa gambar dan menambahkan efek animasi mengambang yang menambahkan gerakan ke bagian tersebut, sehingga menarik perhatian pengguna.

Ini adalah Contoh Gambar Mengambang 4. Dalam contoh ini, orang yang duduk di kursi, meja, tanaman, dan lingkaran putih di latar belakang adalah gambar terpisah yang ditempatkan bersama dan dianimasikan dengan pengaturan modul.

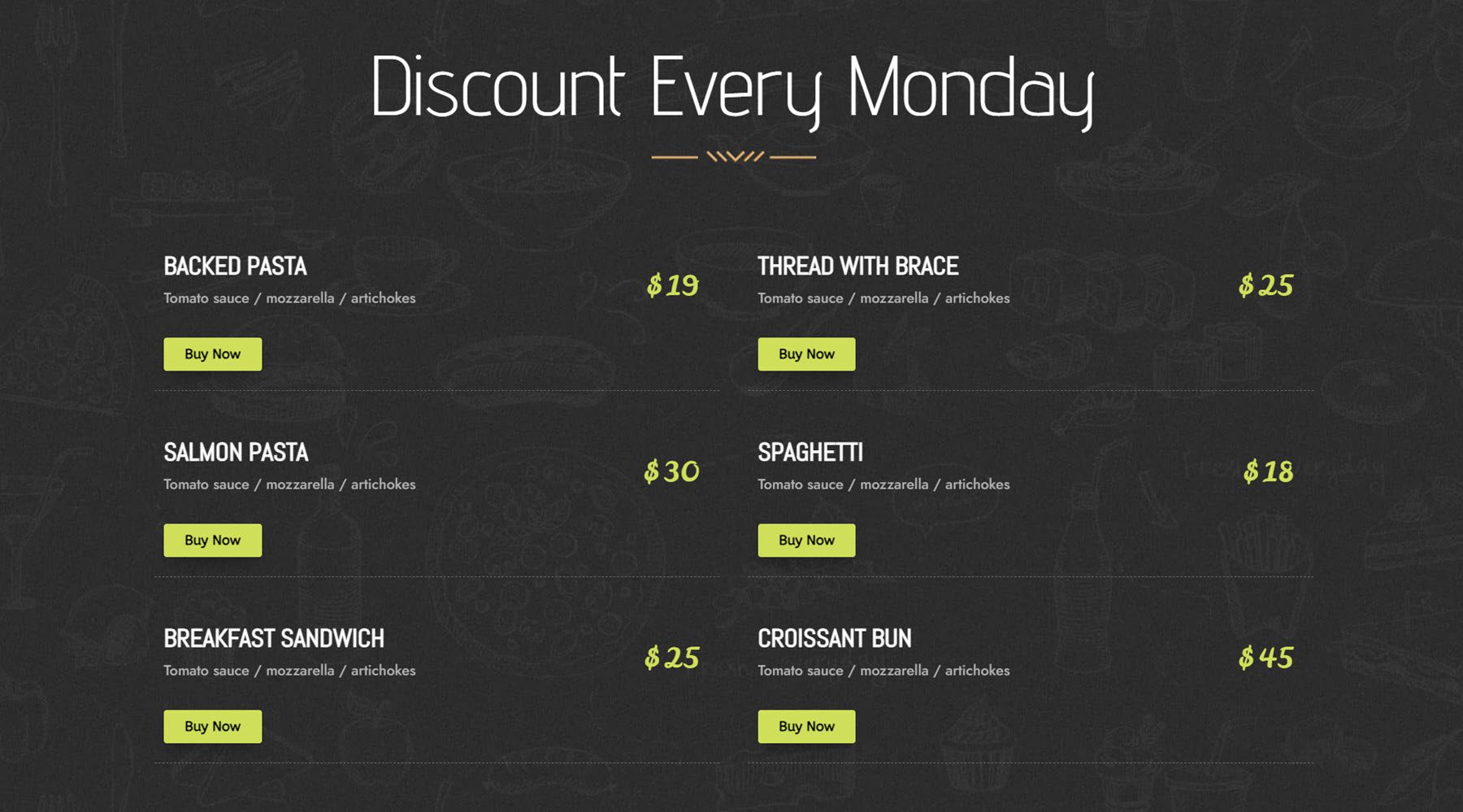
Menu makanan
Berikutnya adalah modul berguna lainnya yang menyediakan fungsionalitas untuk membuat tata letak menu yang mudah. Untuk setiap item menu, Anda dapat menambahkan judul dan subjudul, mengatur tingkat judulnya, menambahkan indikator mata uang dan harga, serta menambahkan tombol dan/atau lencana.


Berikut Tata Letak Menu Makanan 6, dengan menu dua kolom yang menampilkan judul item, subtitle, harga, dan tombol beli.

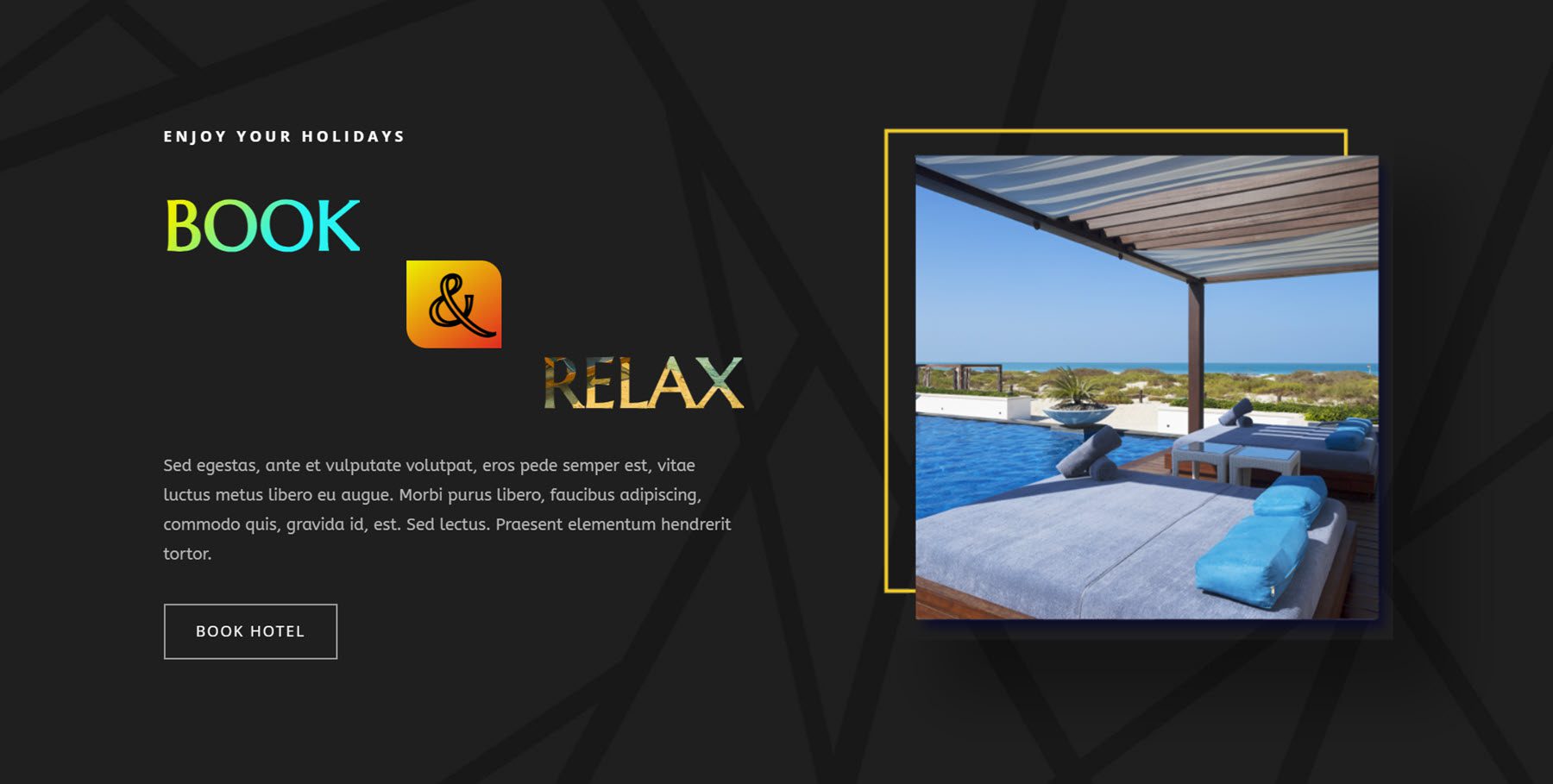
Teks Gradien
Dengan Modul Teks Gradien, Anda dapat membuat tata letak judul yang menarik dan menarik. Anda dapat menambahkan teks awalan, sisipan, dan akhiran serta menyesuaikan masing-masing dengan berbagai opsi desain, termasuk judul gradien, klip latar belakang, gaya kerangka, pengaturan animasi, efek hover, dan banyak lagi.

Berikut Contoh Modul Teks Gradien 2. Dilengkapi dengan awalan dan sisipan dengan latar belakang gradien dan teks akhiran dengan klip latar belakang yang bergerak.

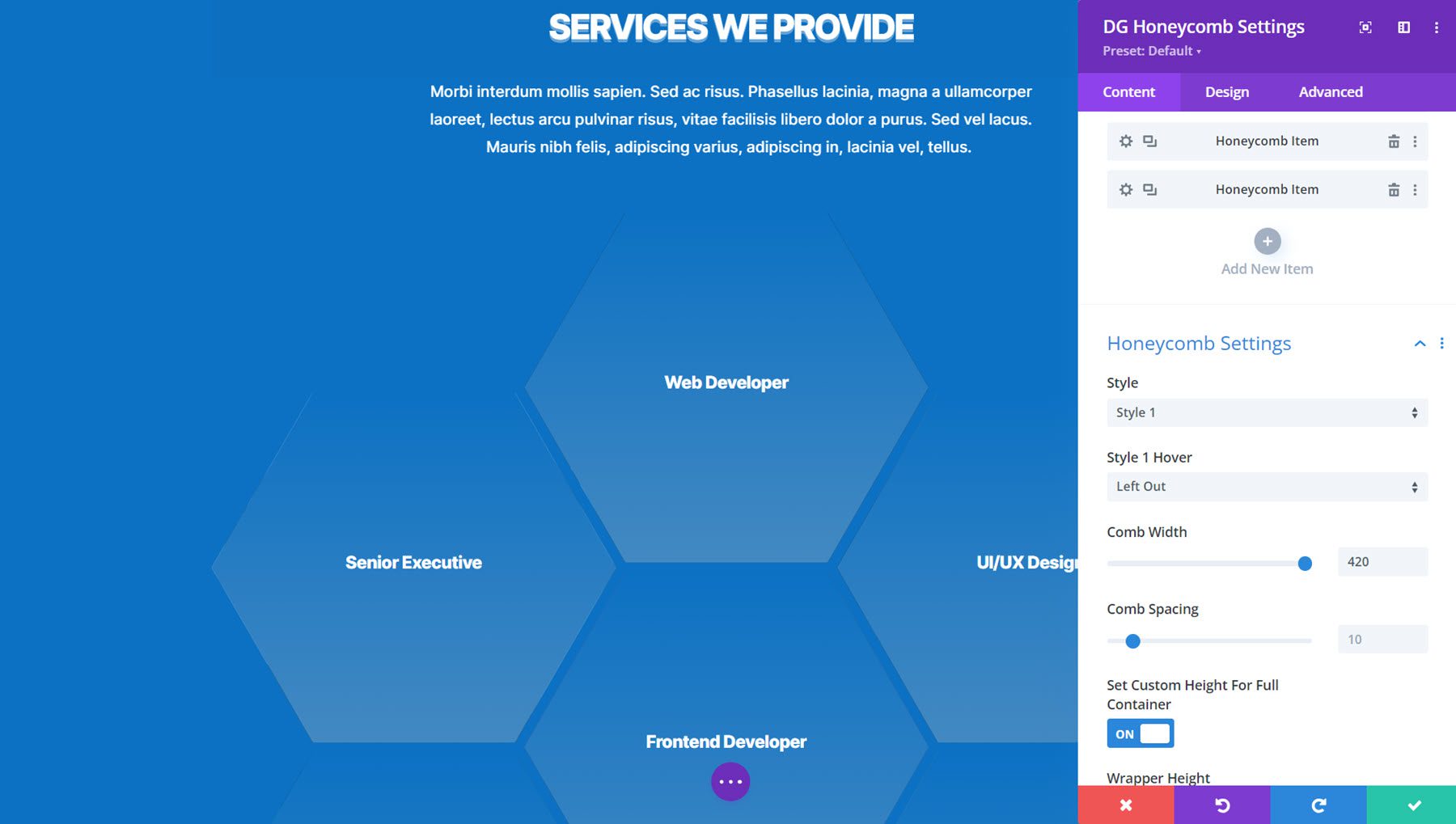
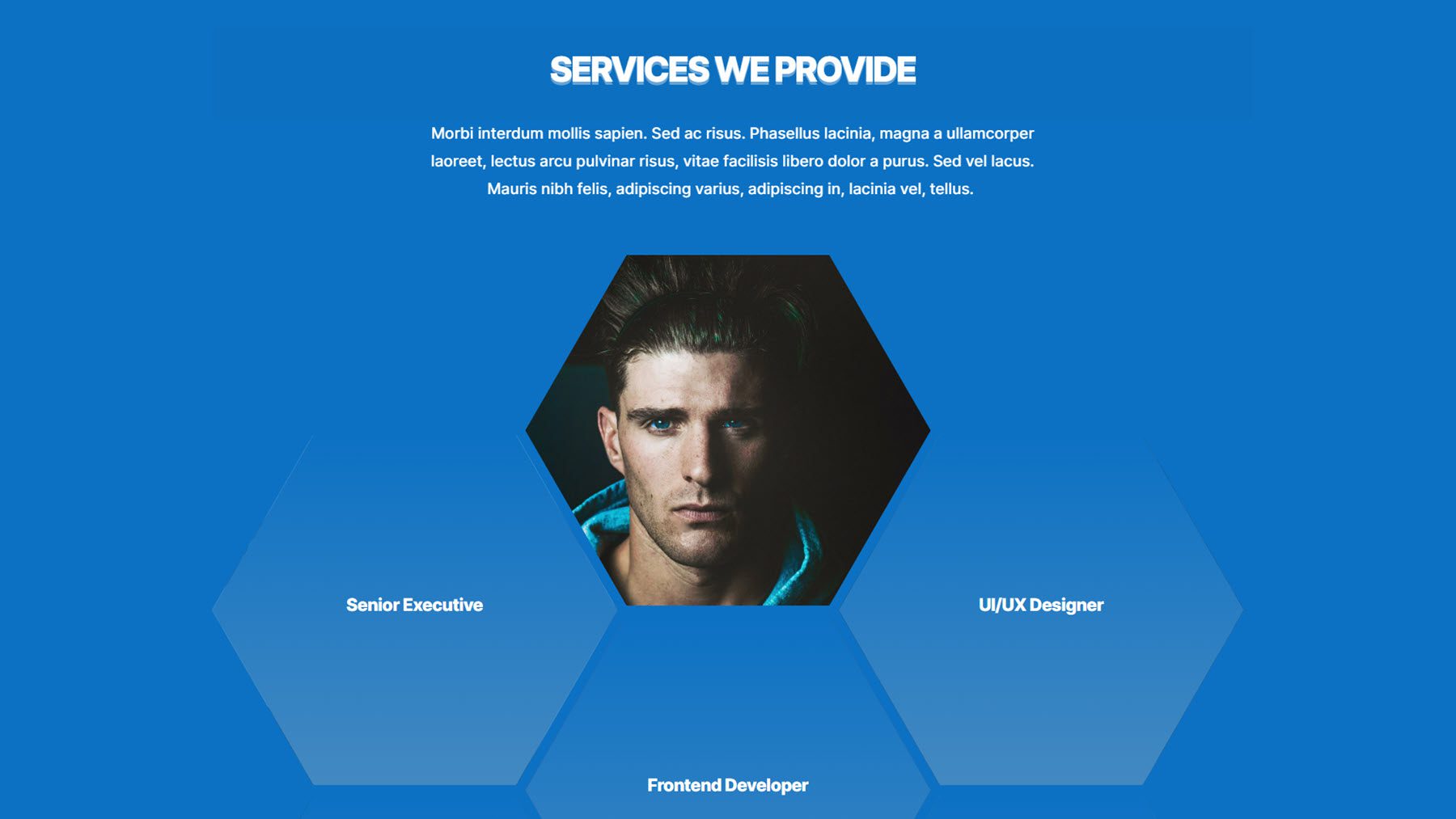
Sarang madu
Modul Honeycomb adalah modul lain yang memungkinkan Anda menampilkan konten dalam tata letak yang unik. Dalam hal ini, Anda dapat menambahkan teks, gambar, dan ikon ke kartu berbentuk sarang lebah yang disusun dalam pola sarang lebah.

Ini adalah Contoh Honeycomb 9, yang menampilkan gambar saat diarahkan.

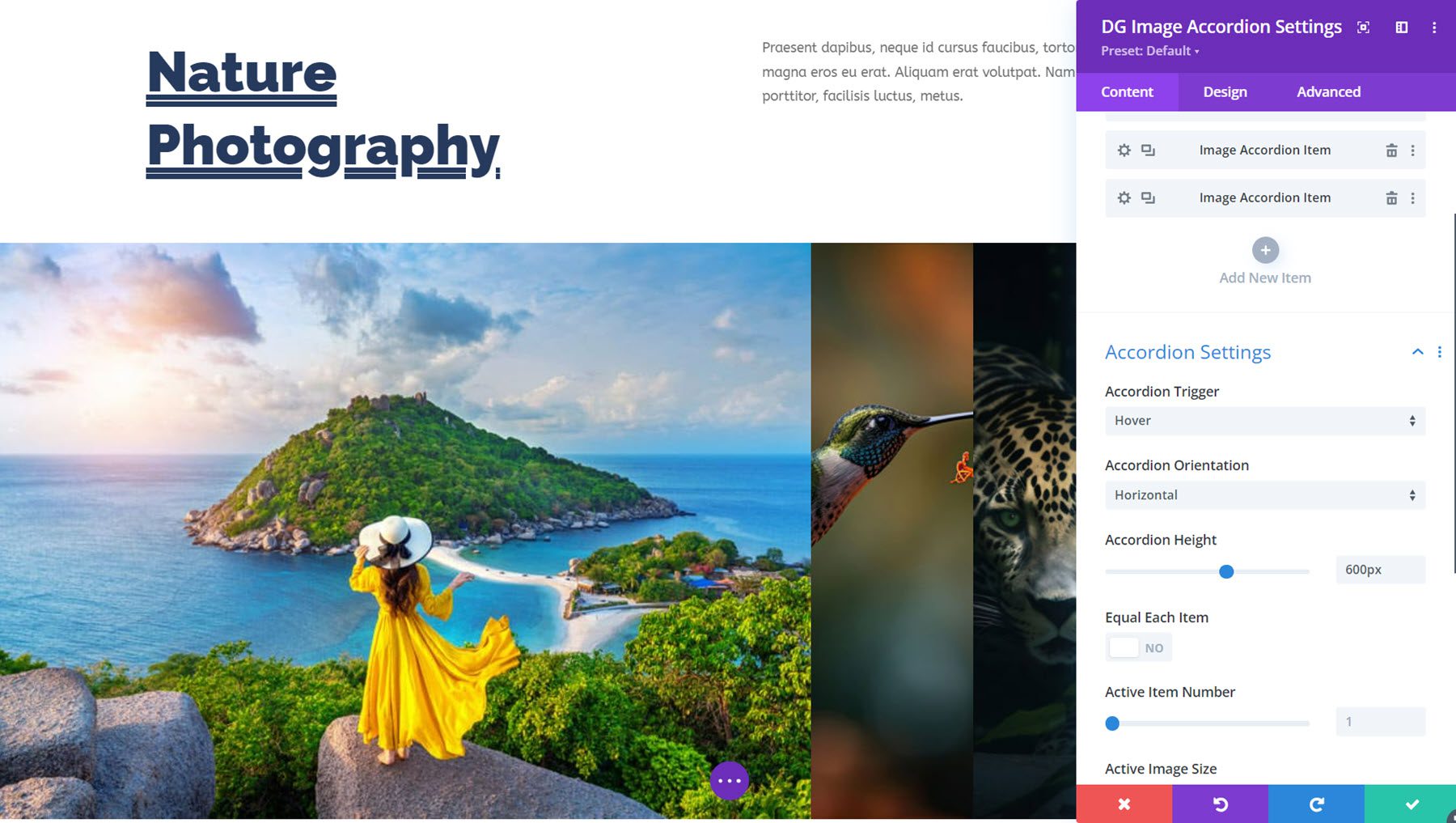
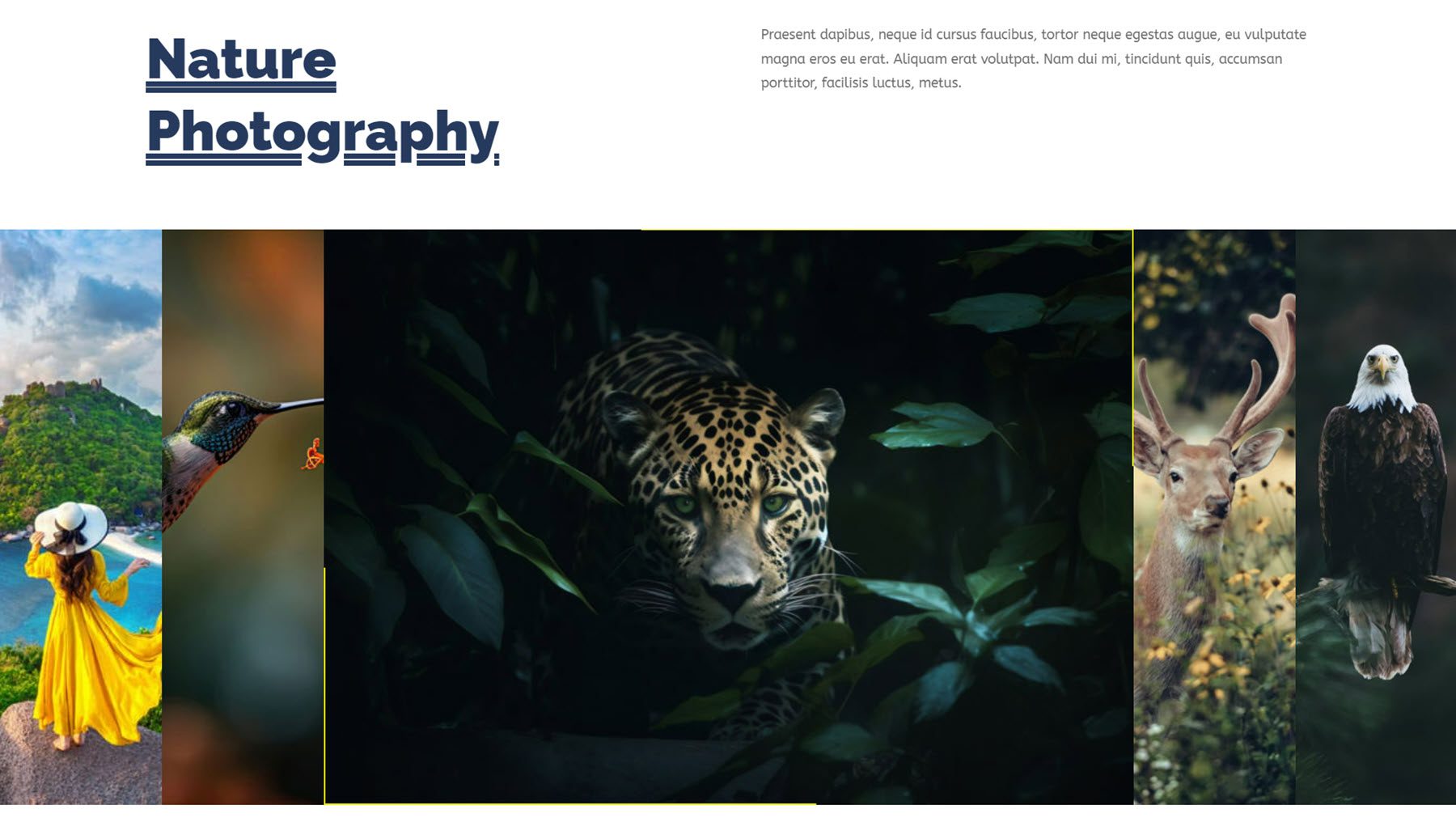
Gambar Akordeon
Ini adalah Modul Akordeon Gambar. Saat diklik atau diarahkan, gambar yang dipilih akan meluas dan menampilkan konten. Anda cukup menampilkan gambar, atau Anda dapat menambahkan konten seperti teks, ikon, gambar, atau tombol untuk ditampilkan.

Ini adalah Tata Letak Demo Akordeon Gambar 5. Ini adalah tata letak sederhana yang menampilkan gambar saat diarahkan dengan batas animasi.

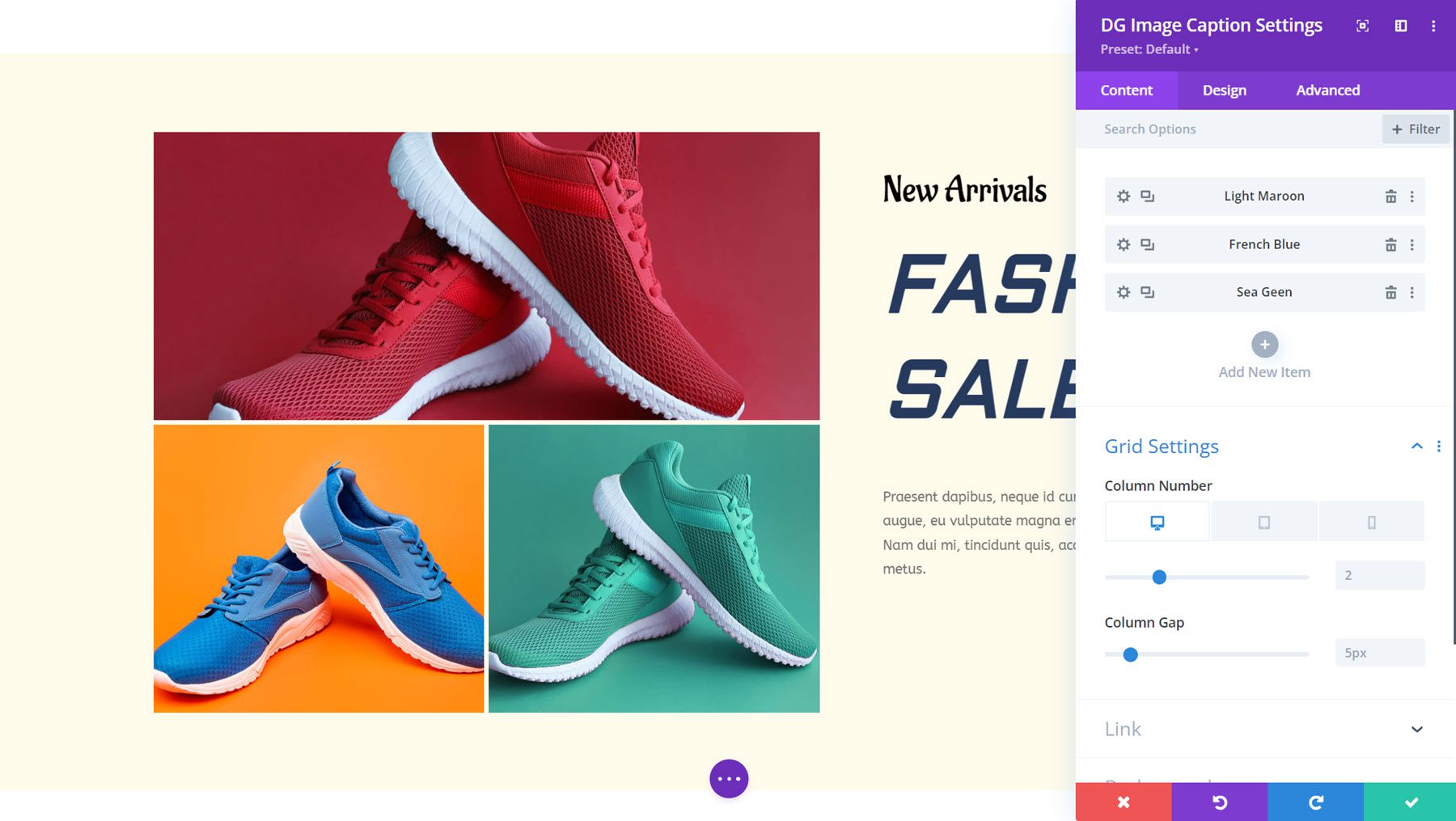
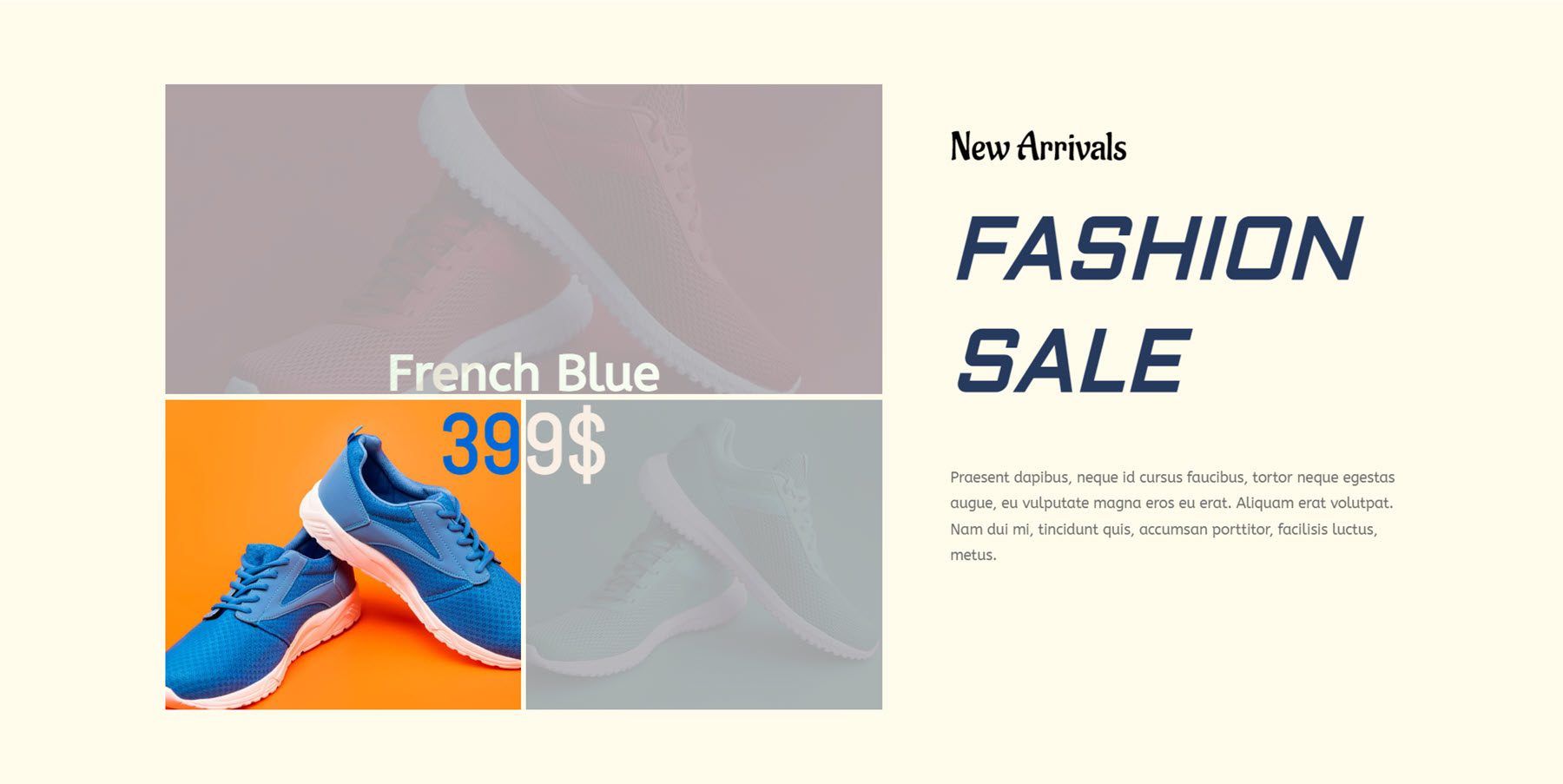
Keterangan Gambar
Berikutnya adalah Modul Keterangan Gambar. Dengan ini, Anda dapat menampilkan banyak gambar dan menampilkan keterangan saat mengarahkan kursor. Ada banyak opsi desain untuk menyesuaikan gaya, tata letak, font, gambar, dan lainnya.

Berikut adalah Tata Letak Demo Keterangan Gambar 8. Saat diarahkan, keterangan muncul dan gambar lainnya memiliki hamparan abu-abu.

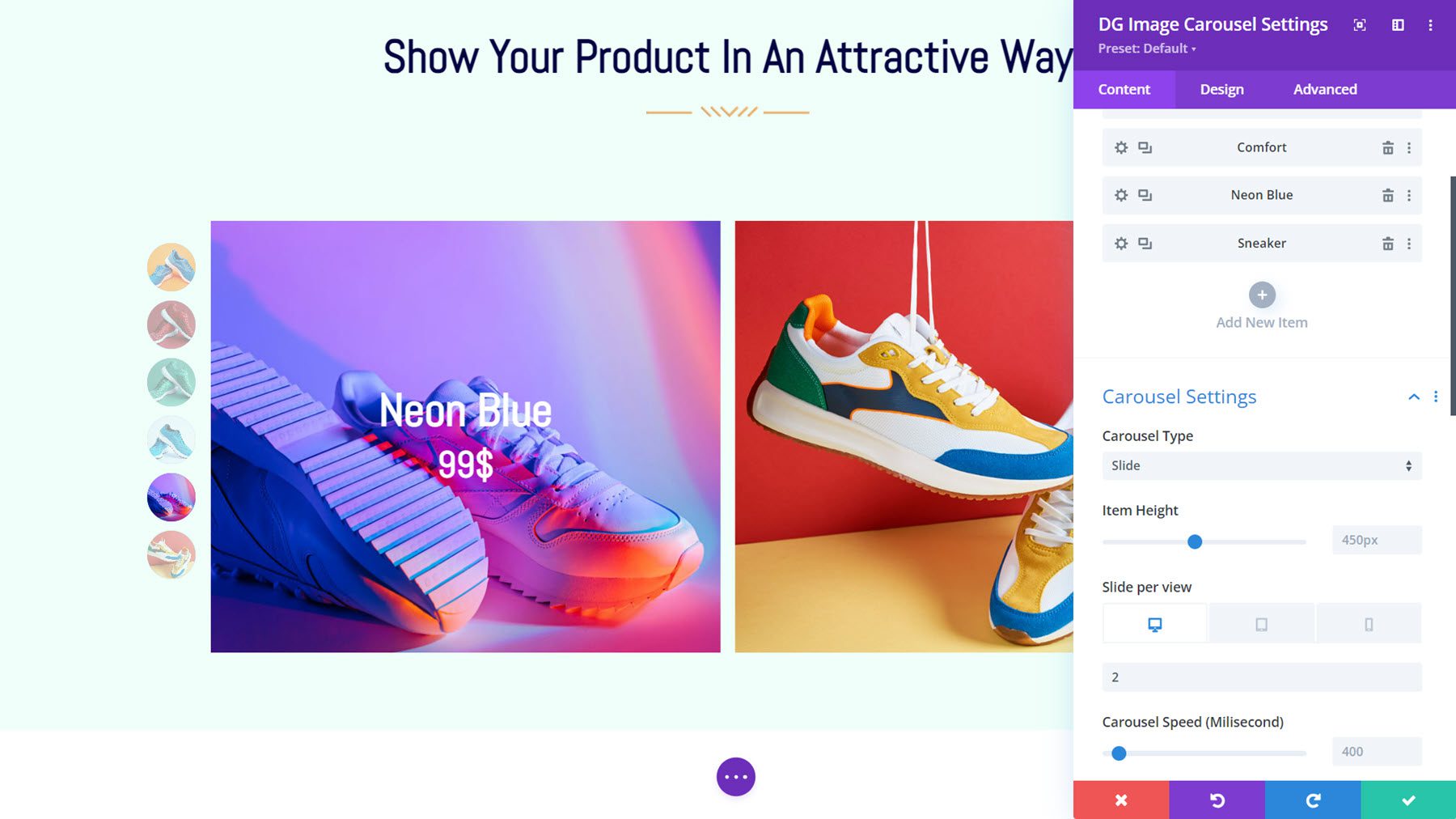
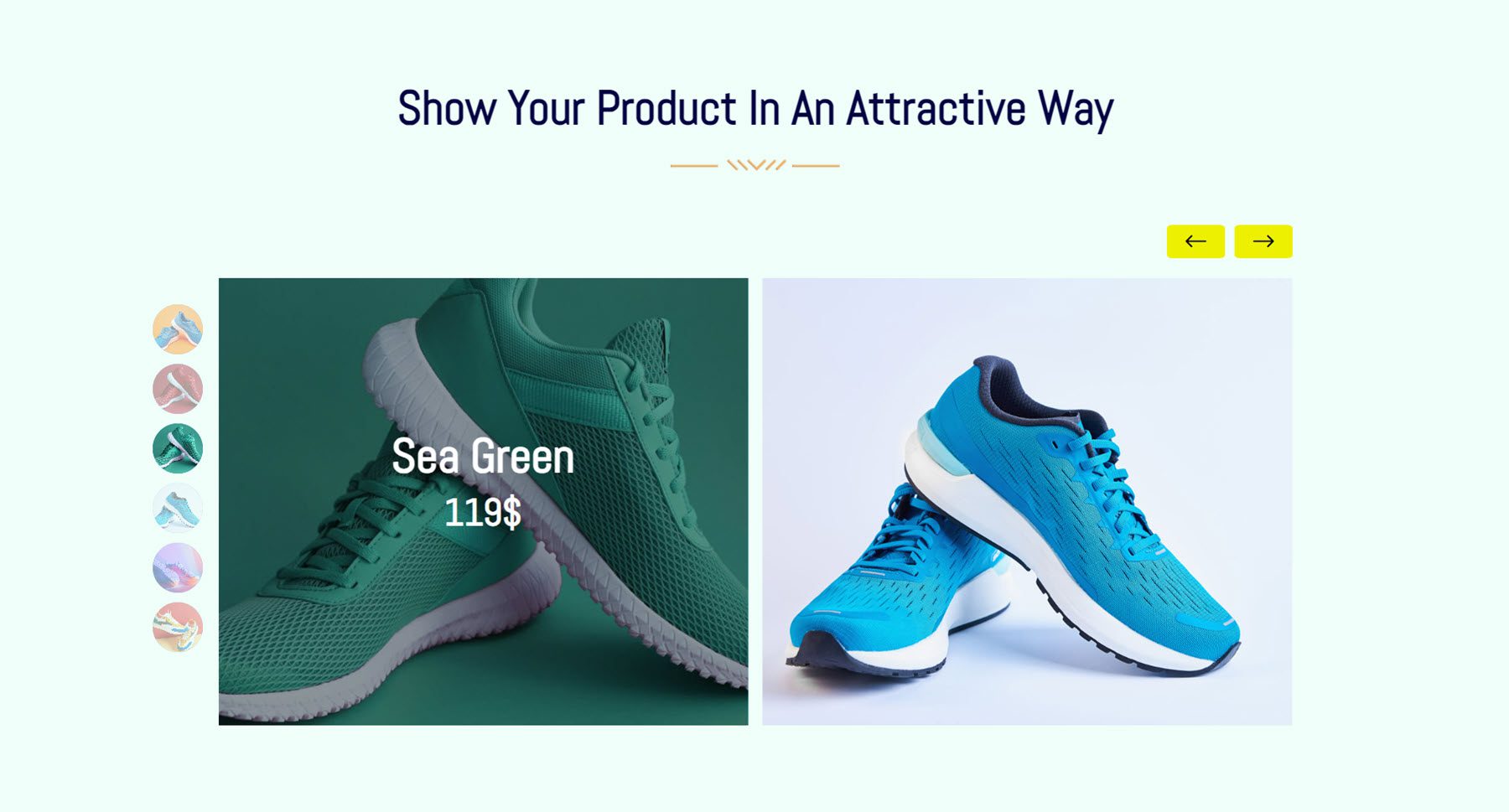
Korsel Gambar
Modul Korsel Gambar DiviGrid hadir dengan banyak opsi menarik yang dapat Anda gunakan untuk menampilkan gambar, halaman, produk, layanan, dan banyak lagi. Anda dapat menambahkan teks dan tombol ke gambar, memilih dari beberapa gaya slide dan navigasi, menambahkan efek hover, dan banyak lagi.

Ini adalah Tata Letak Korsel Gambar 1, yang menampilkan penomoran halaman bergaya poin di sebelah kiri. Saat mengarahkan kursor, judul dan harga ditampilkan dengan overlay.

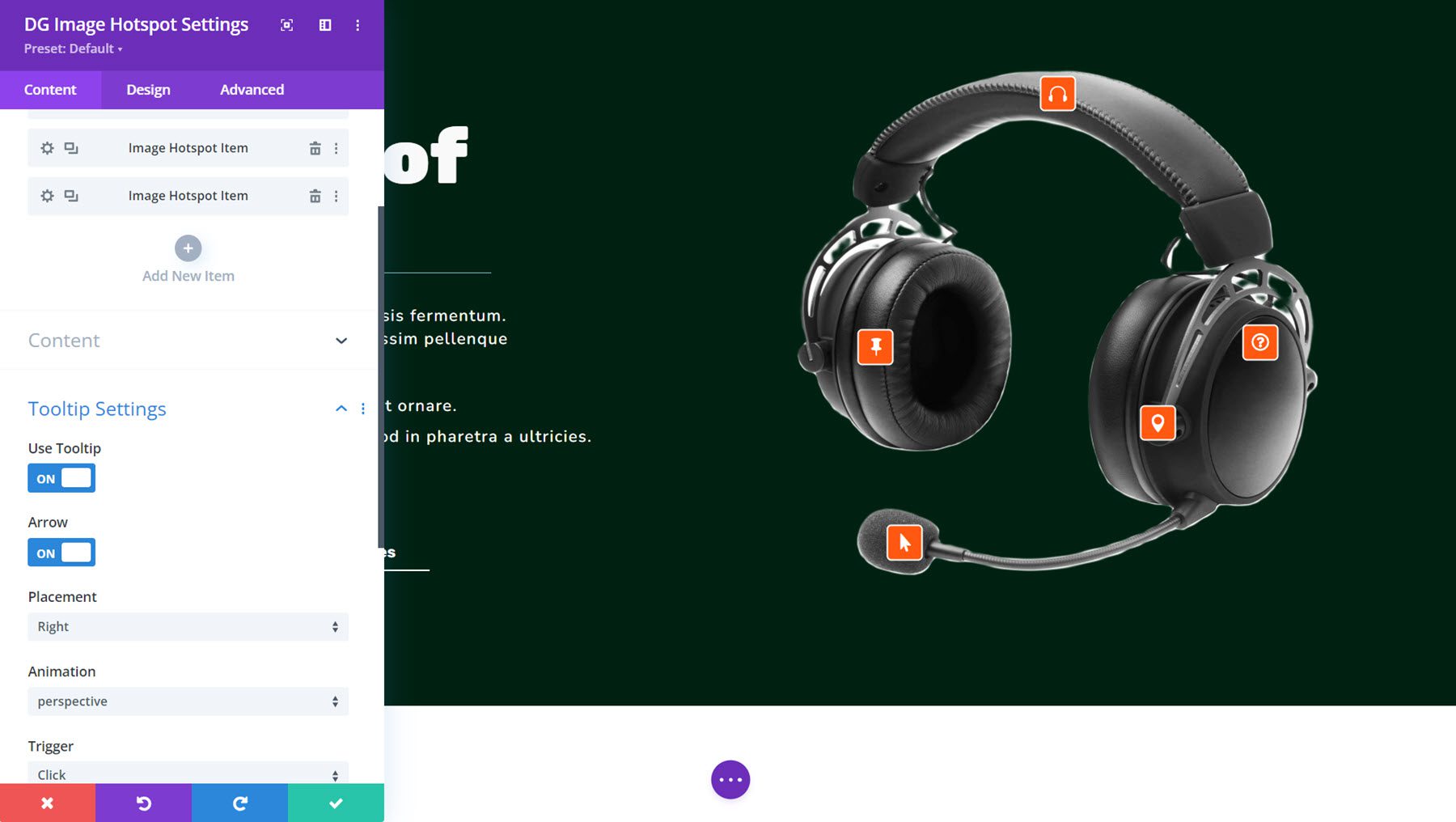
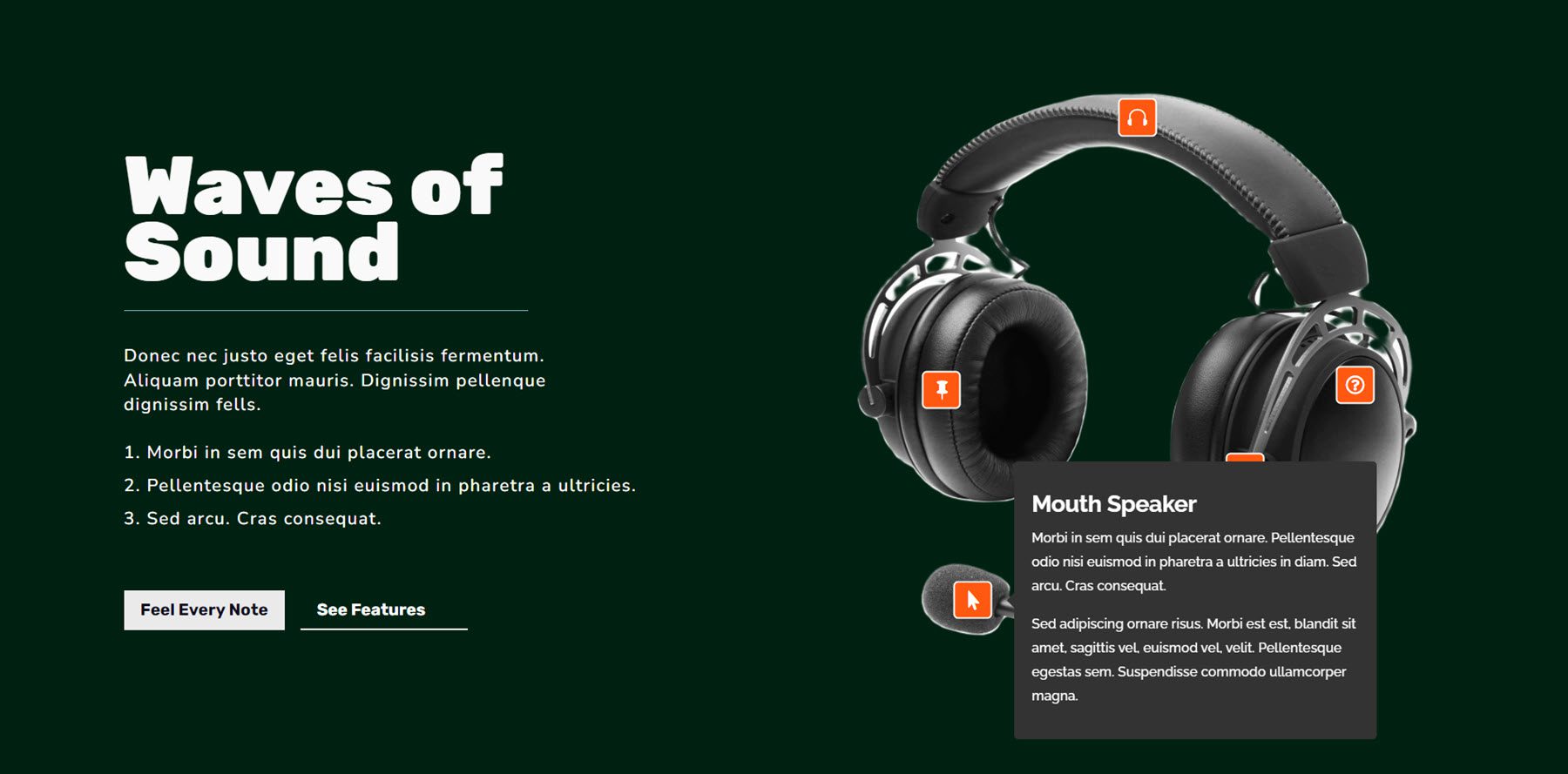
Hotspot Gambar
Dengan Modul Hotspot Gambar, Anda dapat menambahkan hotspot ke gambar dan menambahkan konten yang ditampilkan dalam tooltip saat diklik dan/atau diarahkan. Anda dapat memilih dari ikon, teks, atau gambar hotspot, menambahkan pengaturan animasi hotspot, menampilkan teks atau tata letak perpustakaan di tooltip, dan sepenuhnya menyesuaikan desain setiap tooltip satu per satu.

Berikut adalah Gambar Hotspot Demo Layout 3, dengan tooltips oranye dengan ikon. Saat diklik, tooltips terbuka untuk menampilkan informasi tentang produk.

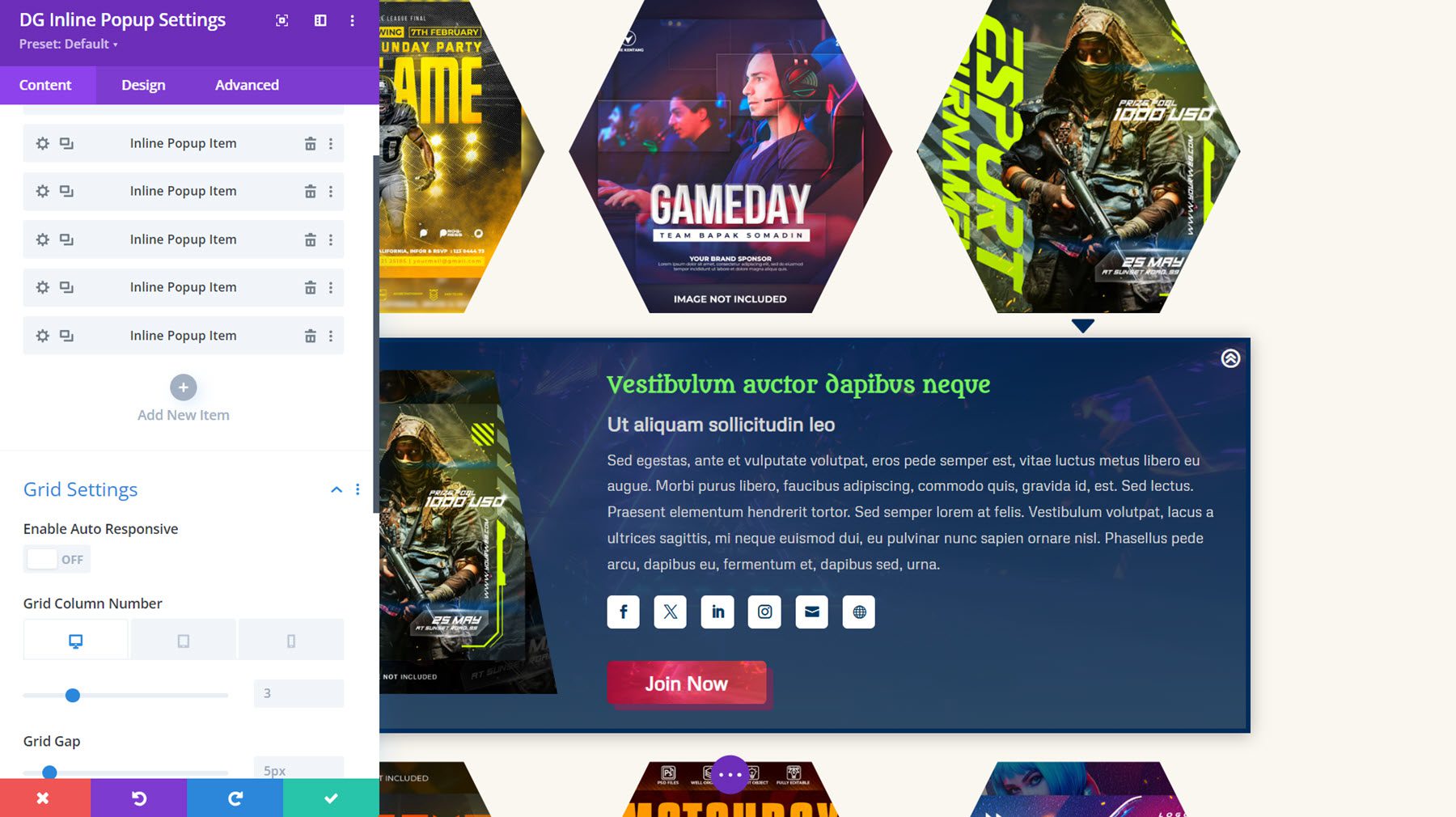
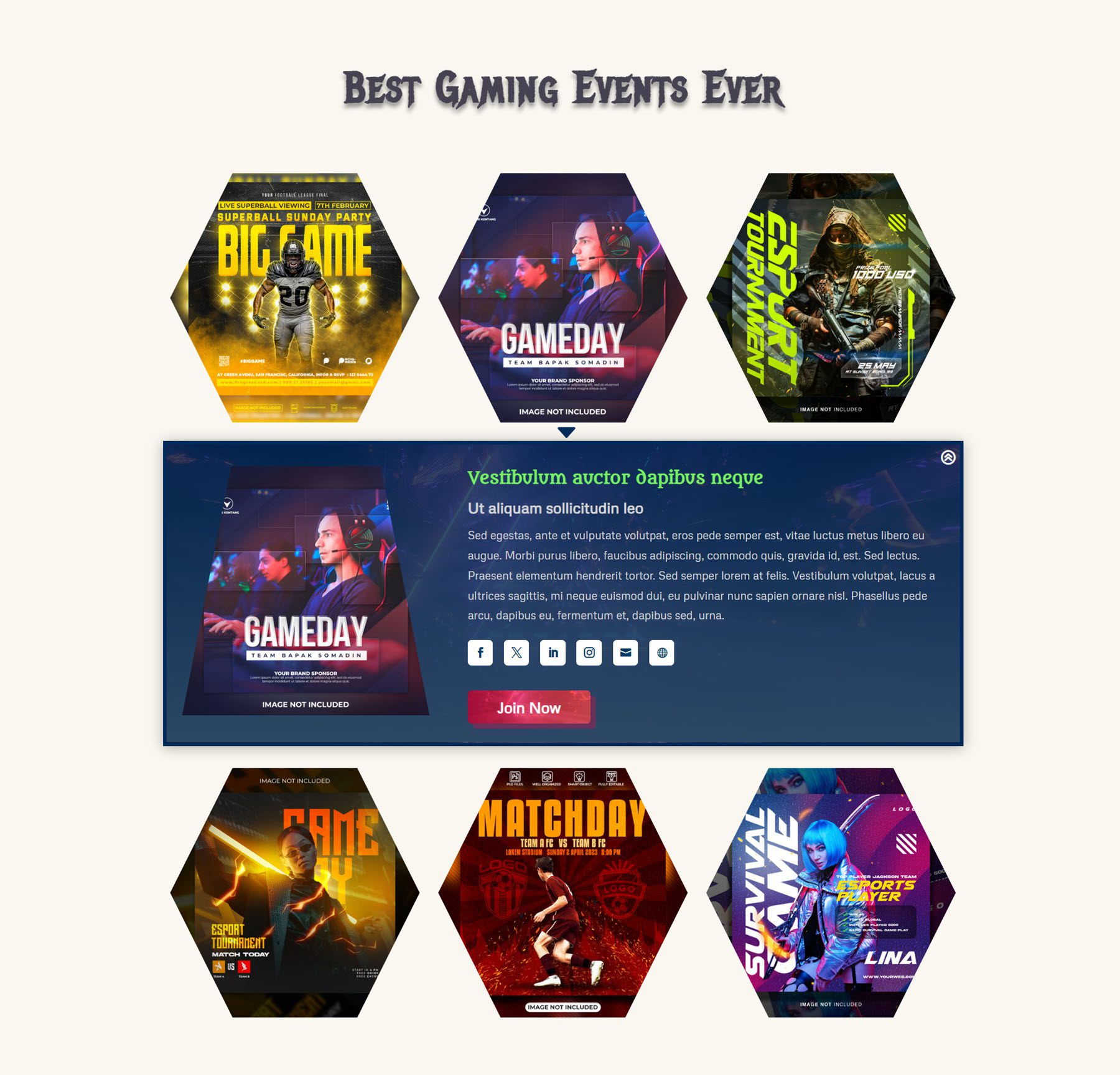
Popup sebaris
Dengan modul ini, Anda dapat membuat tata letak kisi item yang menampilkan popup sebaris saat diarahkan. Anda dapat menambahkan gambar, judul, subjudul, teks, dan teks overlay ke item kisi. Di popup, Anda dapat menampilkan gambar, judul, subtitle, konten teks, tombol, dan ikon media sosial. Semua elemen ini dapat ditata sepenuhnya dengan pengaturan desain.

Ini adalah Inline Popup Layout 25, dengan pembungkus gambar segi enam dan gaya zoom gambar yang diterapkan. Saat diklik, popup sebaris muncul di bawah dengan gambar, konten, ikon sosial, dan tombol.

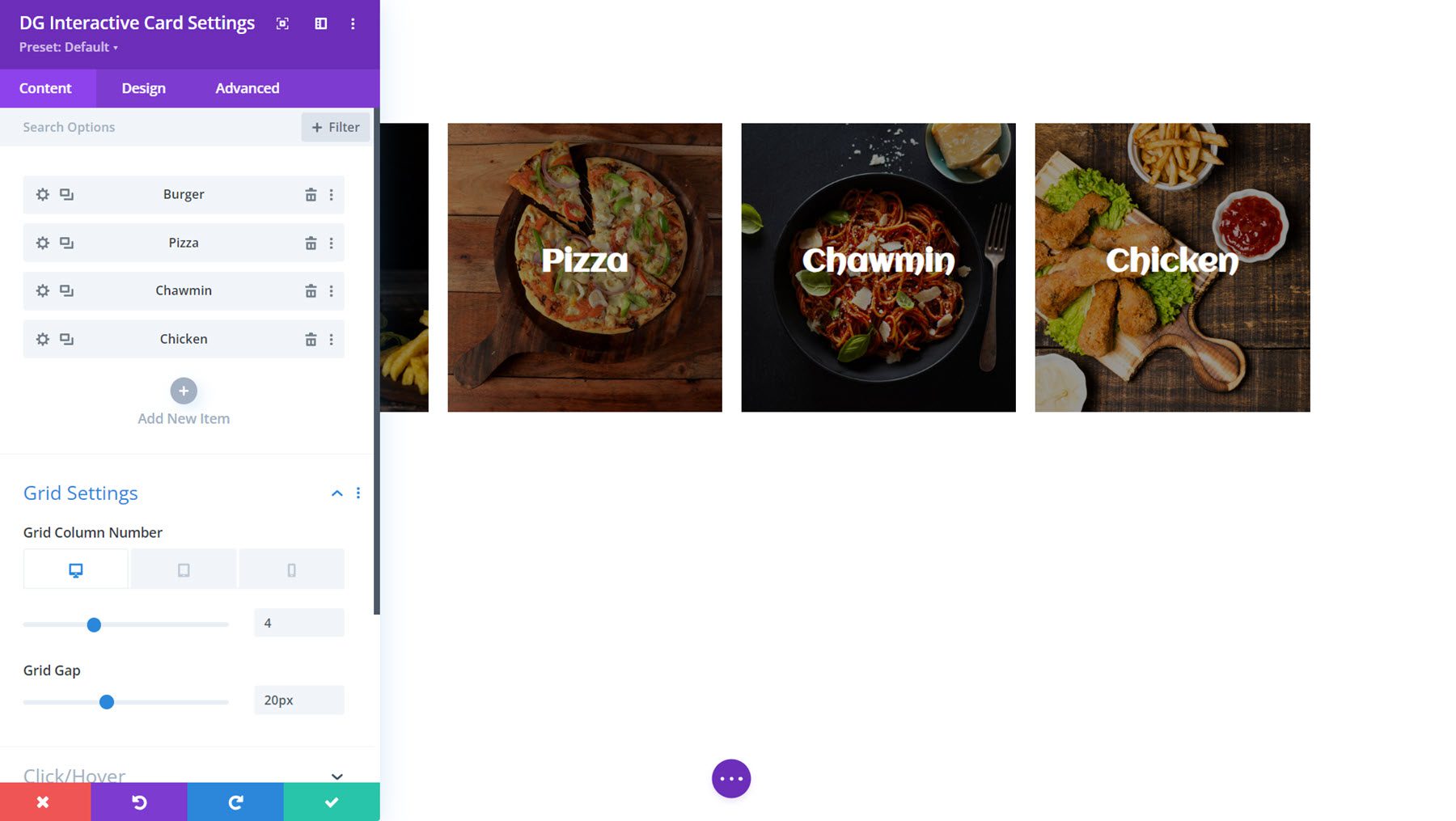
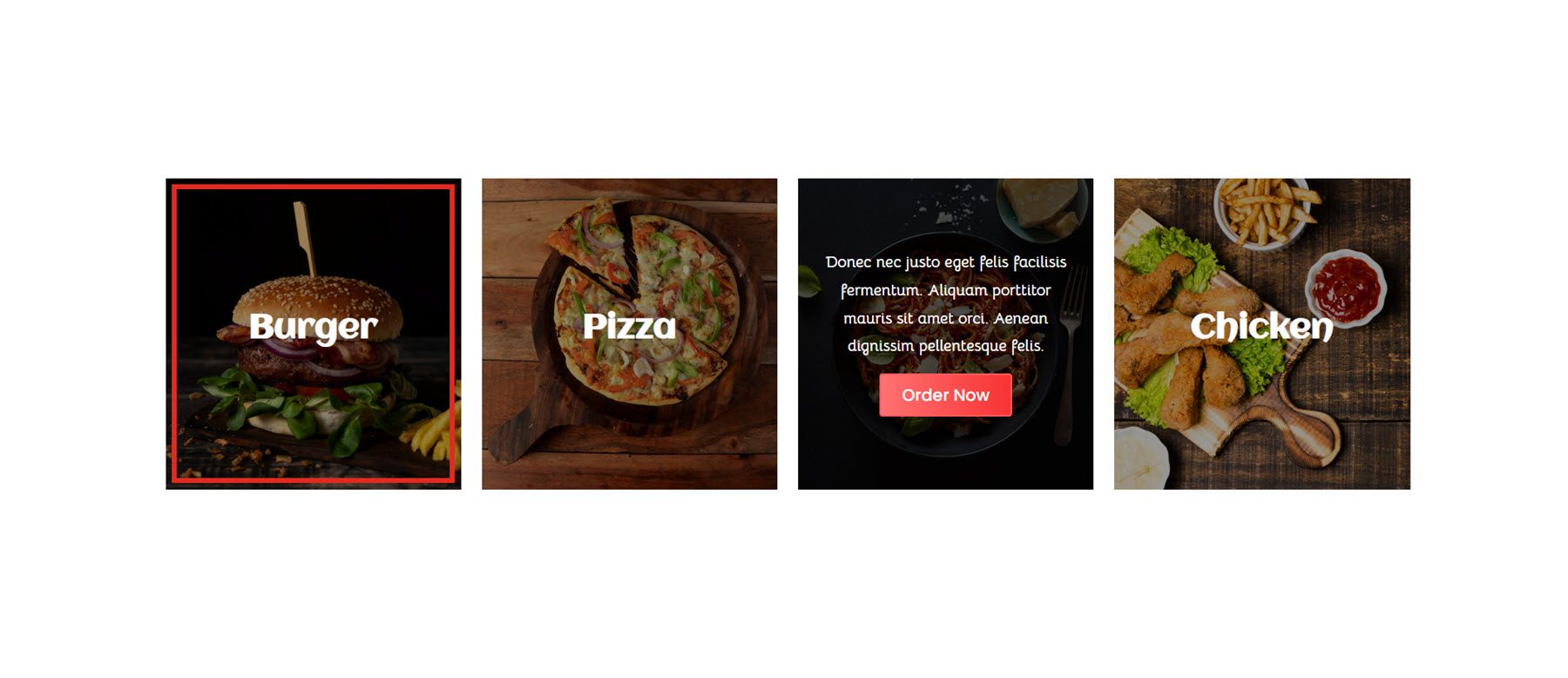
Kartu Interaktif
Kartu interaktif adalah modul kaya fitur lainnya yang memungkinkan Anda menampilkan informasi dengan cara yang menarik. Anda dapat menambahkan konten yang muncul saat diklik atau diarahkan, atau muncul di samping konten sampul untuk membuat kartu interaktif. Anda dapat menambahkan judul, subjudul, konten teks, dan tombol di depan. Di bagian belakang, Anda juga dapat menampilkan barang-barang tersebut, bersama dengan ikon media sosial.

Berikut adalah Contoh Kartu Interaktif 11, yang menampilkan animasi batas saat diarahkan dan memperlihatkan sisi belakangnya dengan teks dan tombol saat diklik.

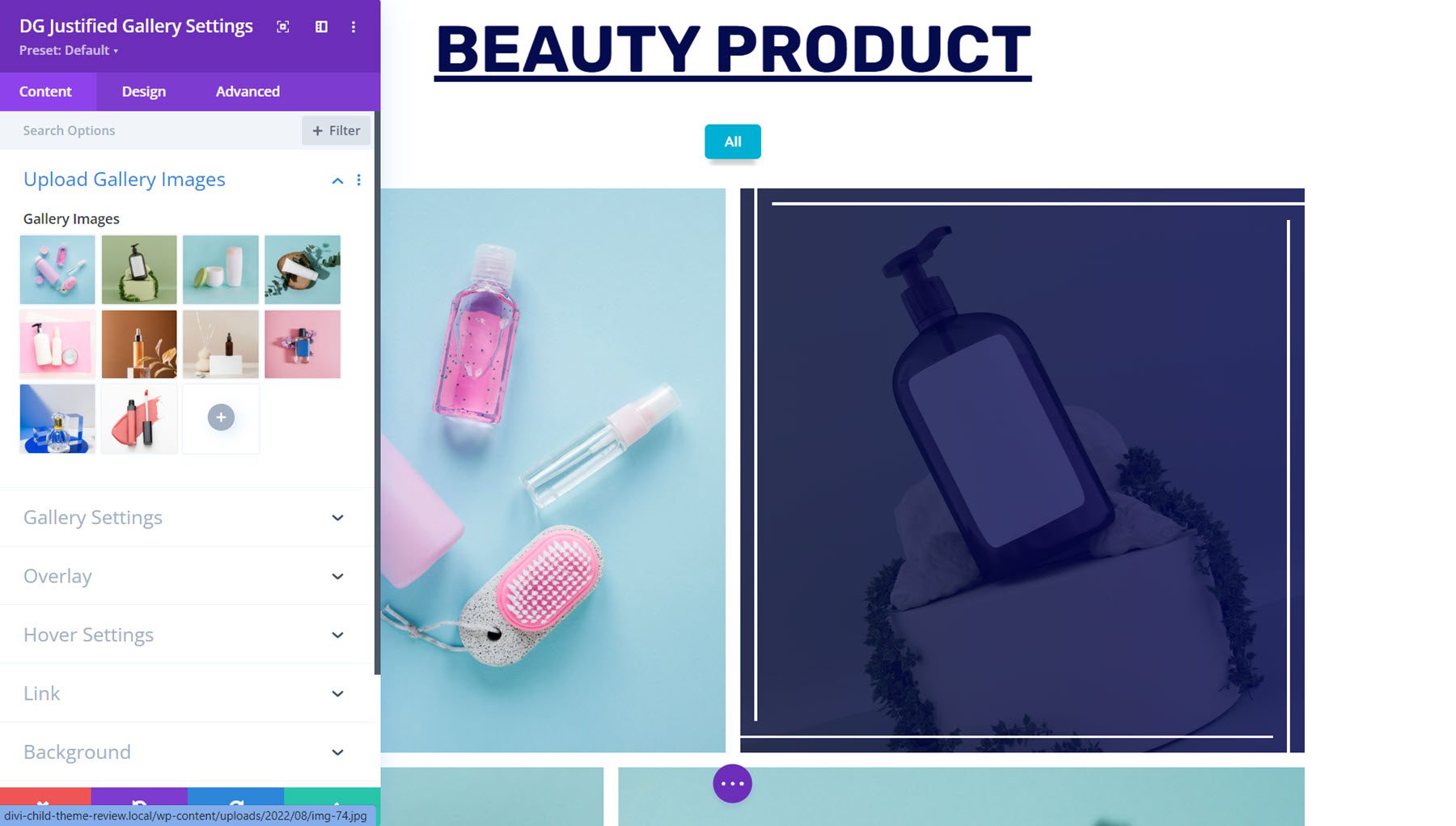
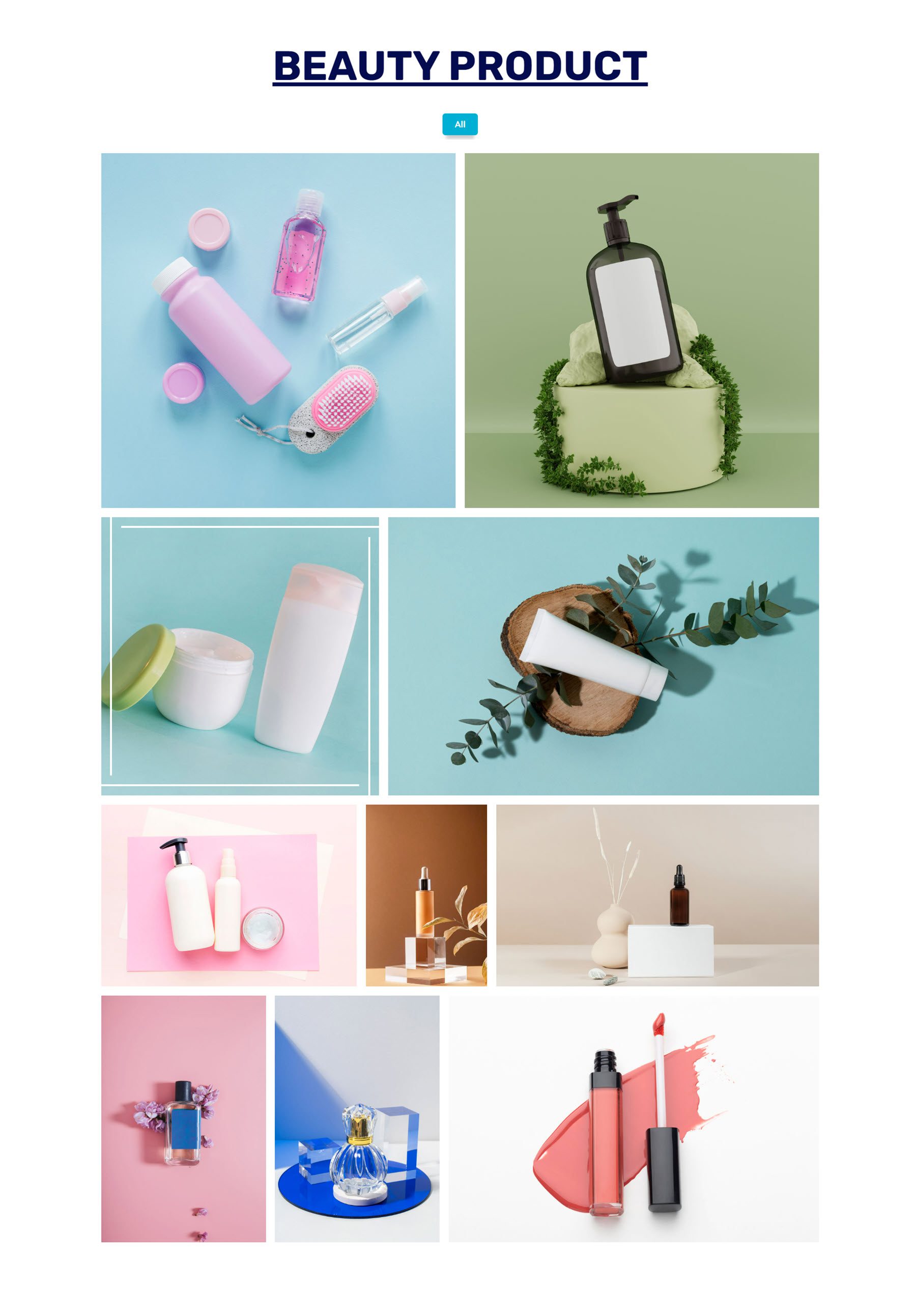
Galeri yang Dibenarkan
Modul Galeri yang Dibenarkan adalah cara terbaik untuk menampilkan gambar di situs Anda. Anda dapat menambahkan efek overlay dan hover untuk gambar, dan Anda dapat mengaktifkan lightbox agar terbuka saat diklik.

Ini adalah Tata Letak Demo Galeri yang Dibenarkan 9. Saat mengarahkan kursor, gambar diperbesar pada suatu sudut, dan batas muncul. Saat diklik, Anda dapat melihat gambar di lightbox.

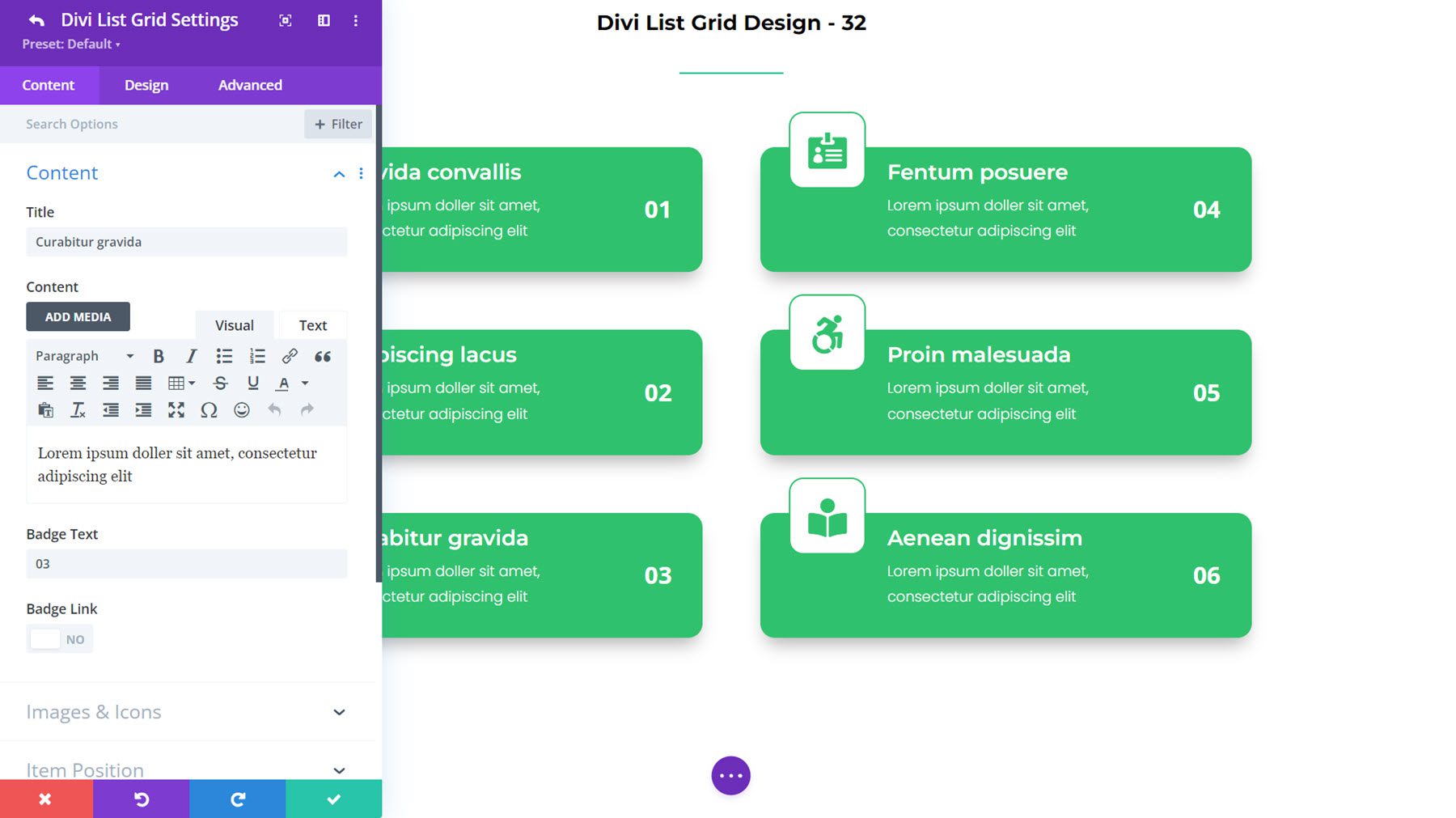
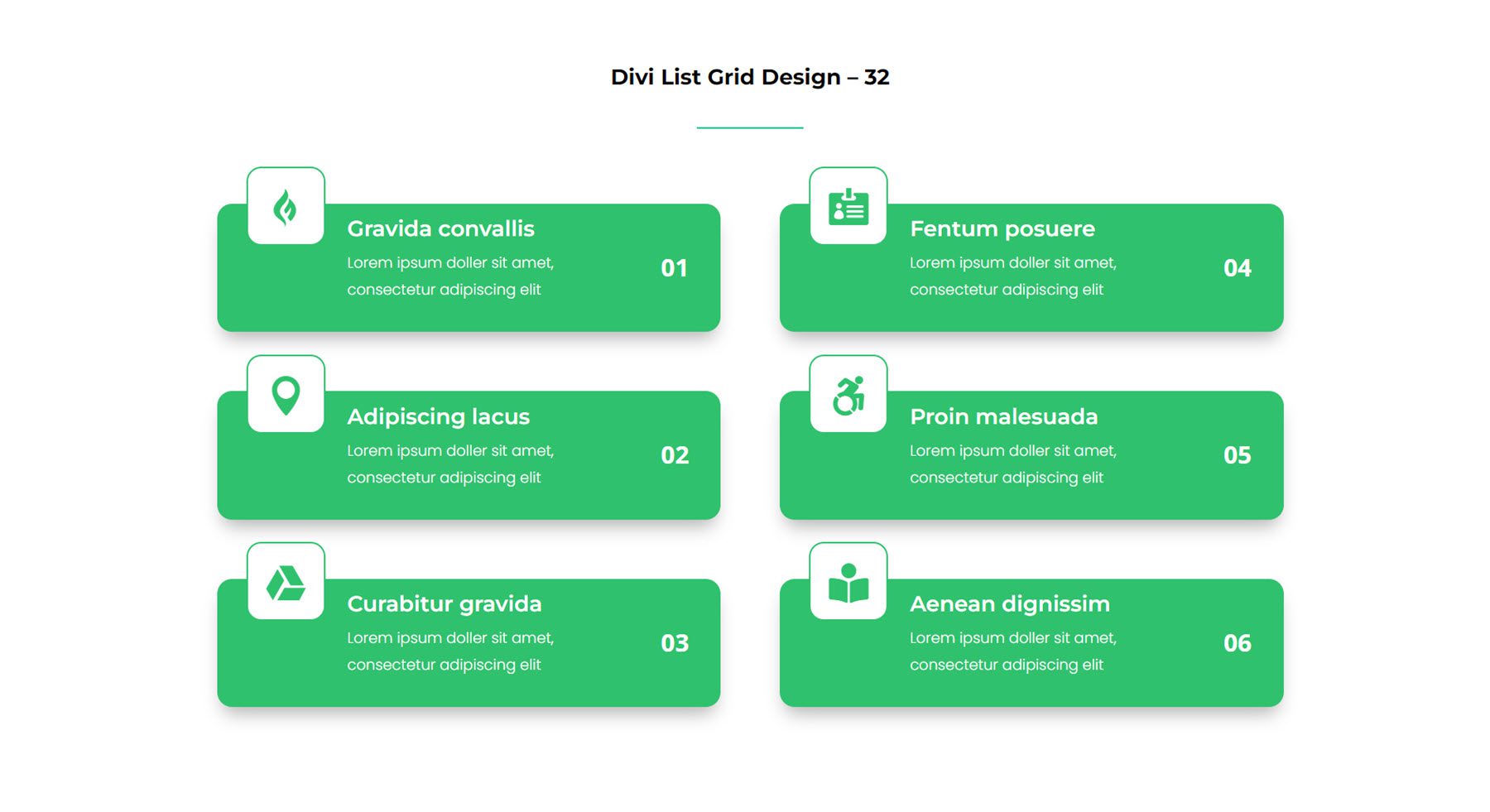
Daftar Kisi
Selanjutnya, Modul List Grid berguna untuk membuat daftar layanan, fitur, langkah-langkah dalam suatu proses, dan banyak lagi. Anda dapat menambahkan judul, deskripsi, lencana, dan gambar atau ikon ke setiap item daftar. Anda juga dapat mengaktifkan garis konektor yang dapat menyatukan item daftar Anda secara visual.

Ini adalah Tata Letak Kotak Daftar 32, dengan ikon di bagian atas dan lencana di sebelah kanan dengan nomor.

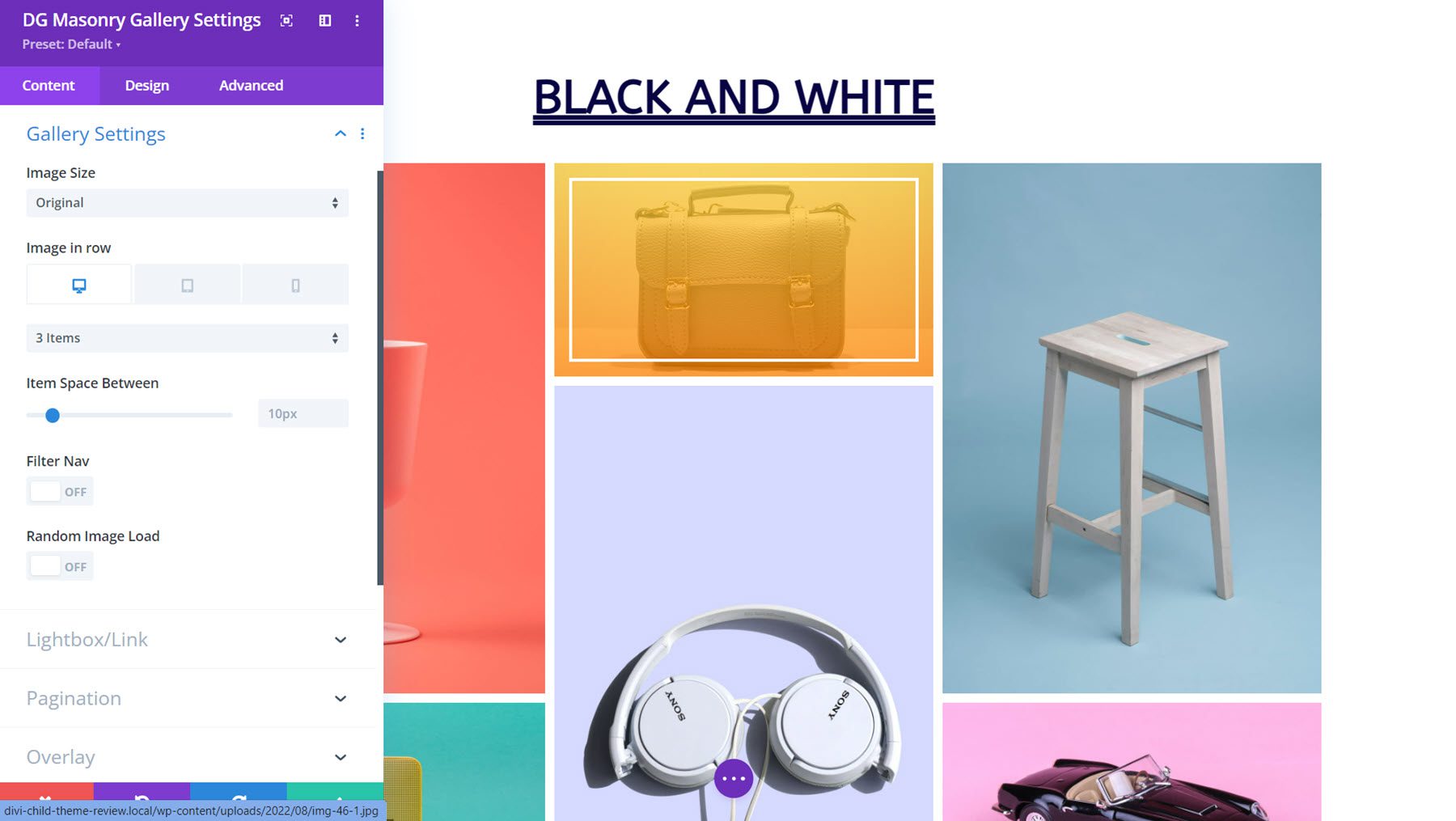
Galeri Batu
Galeri Masonry adalah pilihan lain untuk menampilkan gambar Anda dalam tata letak galeri. Anda dapat membuka gambar di lightbox, menambahkan pagination, menerapkan efek overlay dan hover, dan banyak lagi. Setiap elemen dapat disesuaikan sepenuhnya dengan pengaturan desain.

Berikut adalah Tata Letak Galeri Masonry 2. Ini menampilkan hamparan warna-warni dan batas putih saat diarahkan.

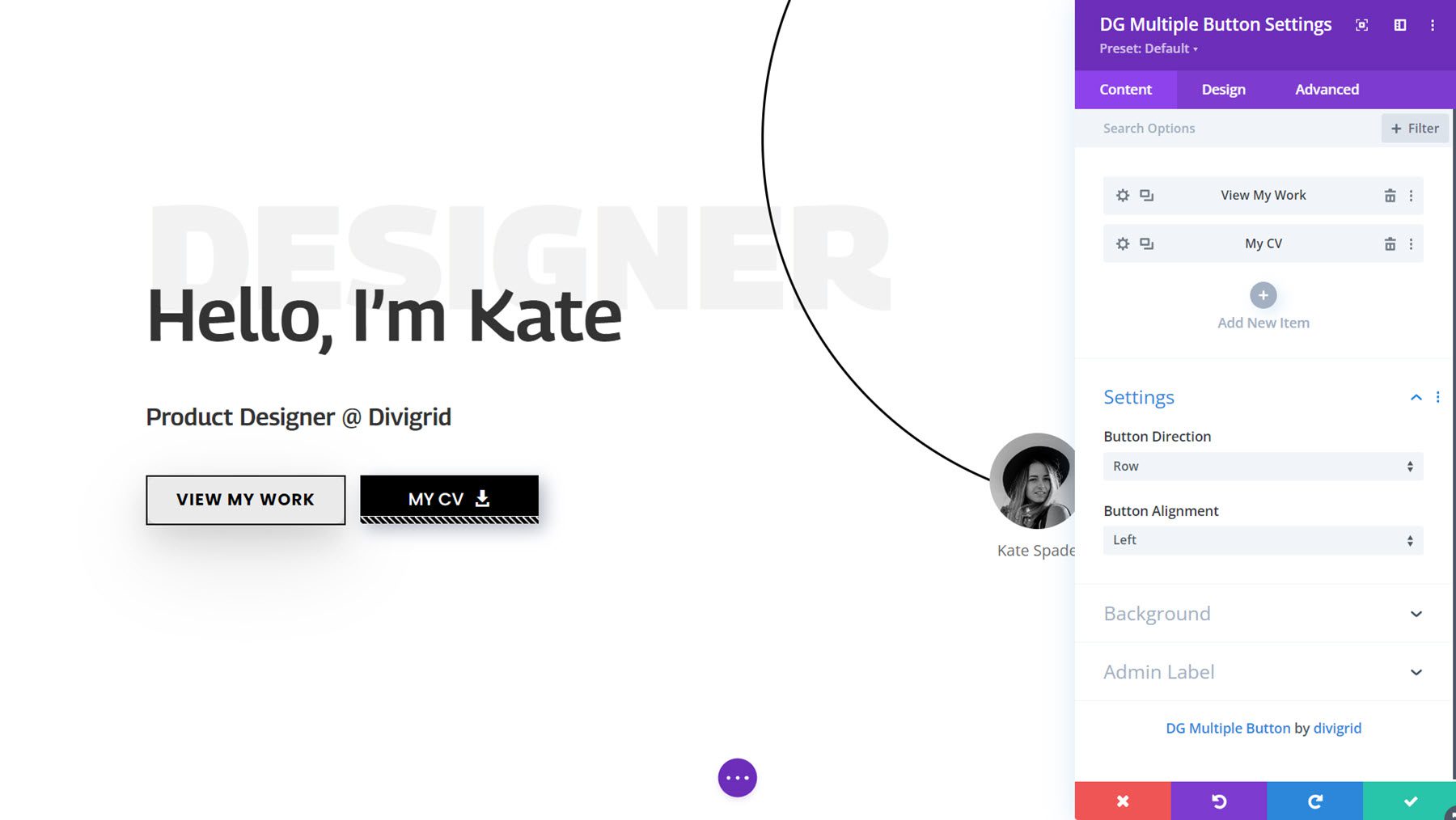
Beberapa Tombol
Dengan Modul Banyak Tombol, Anda dapat menambahkan beberapa tombol di dalam modul yang ditampilkan bersebelahan. Anda dapat memilih untuk menampilkan tombol dalam satu baris atau kolom dan menyesuaikan perataannya. Setiap tombol dapat ditata secara individual, dan modul ini menyertakan banyak efek hover menarik yang dapat ditambahkan.

Ini adalah Contoh Tata Letak Modul Beberapa Tombol 10. Saat diarahkan, Titik muncul saat diarahkan ke tombol pertama. Pada tombol kedua, garis-garis di bagian bawah bergerak saat melayang.

Kotak Pos
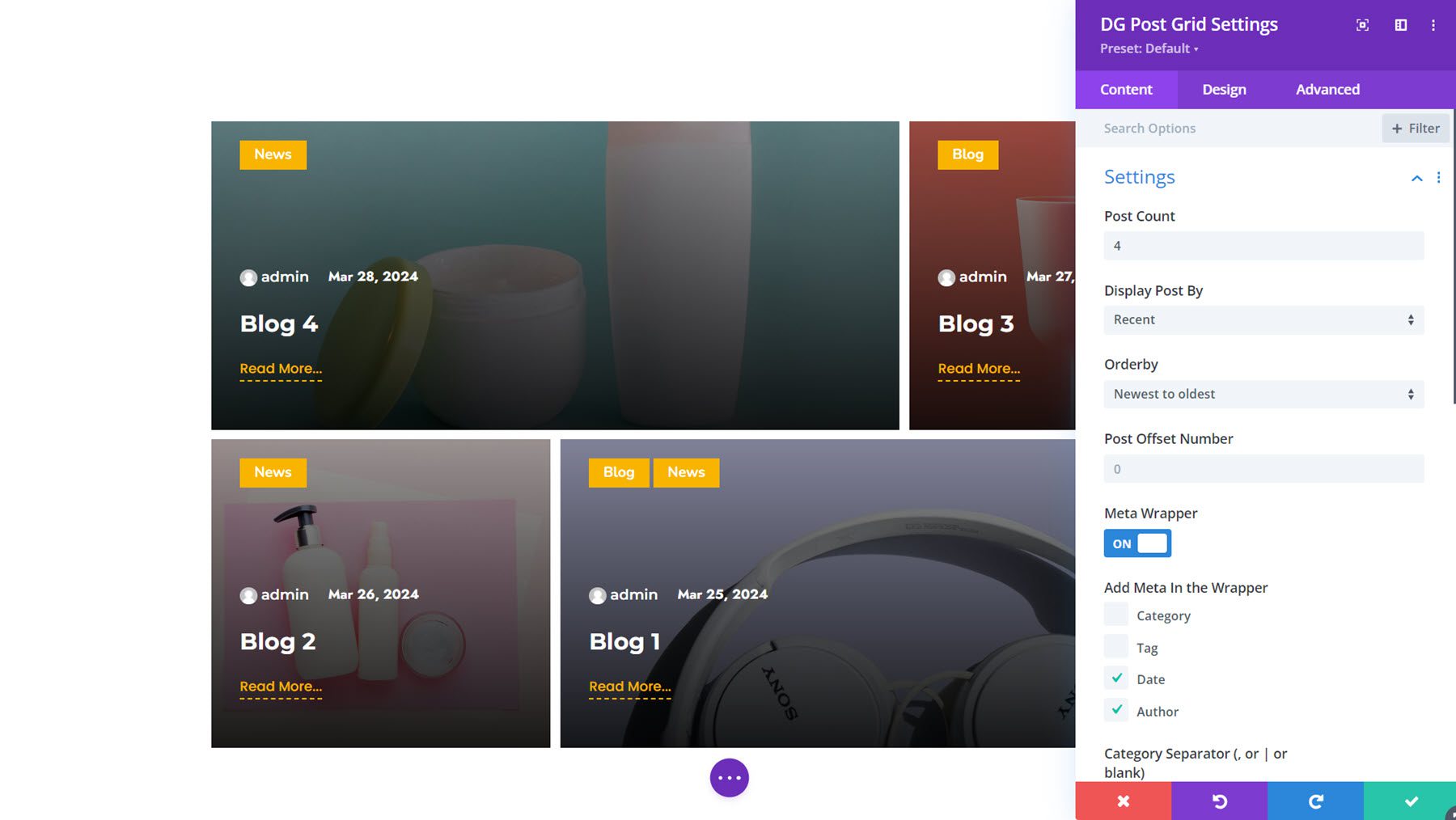
Modul ini memudahkan untuk menampilkan postingan blog dalam grid yang dapat disesuaikan. Anda memiliki kendali penuh atas jenis postingan yang muncul di grid serta elemen yang muncul di setiap postingan. Ada banyak pilihan untuk menyesuaikan tata letak grid, tampilan gambar postingan, dan tentu saja, desain setiap elemen yang Anda lihat di grid.

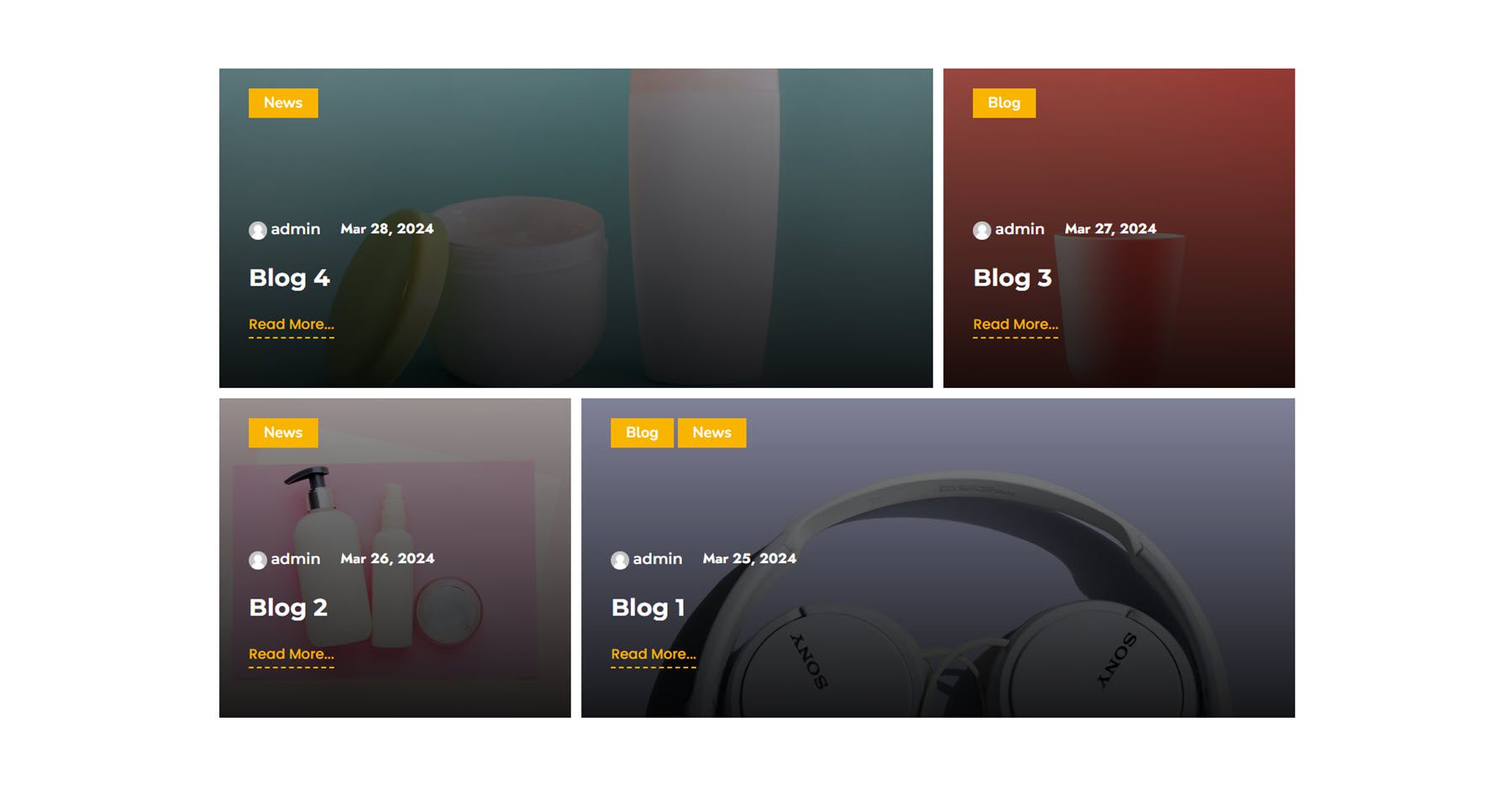
Ini adalah Contoh Modul Post Grid 14. Ini menampilkan gambar unggulan sebagai latar belakang item postingan dengan overlay gelap. Untuk setiap postingan, Anda dapat melihat kategori, penulis, tanggal, judul, dan link baca selengkapnya.

Gulir Beberapa Gambar
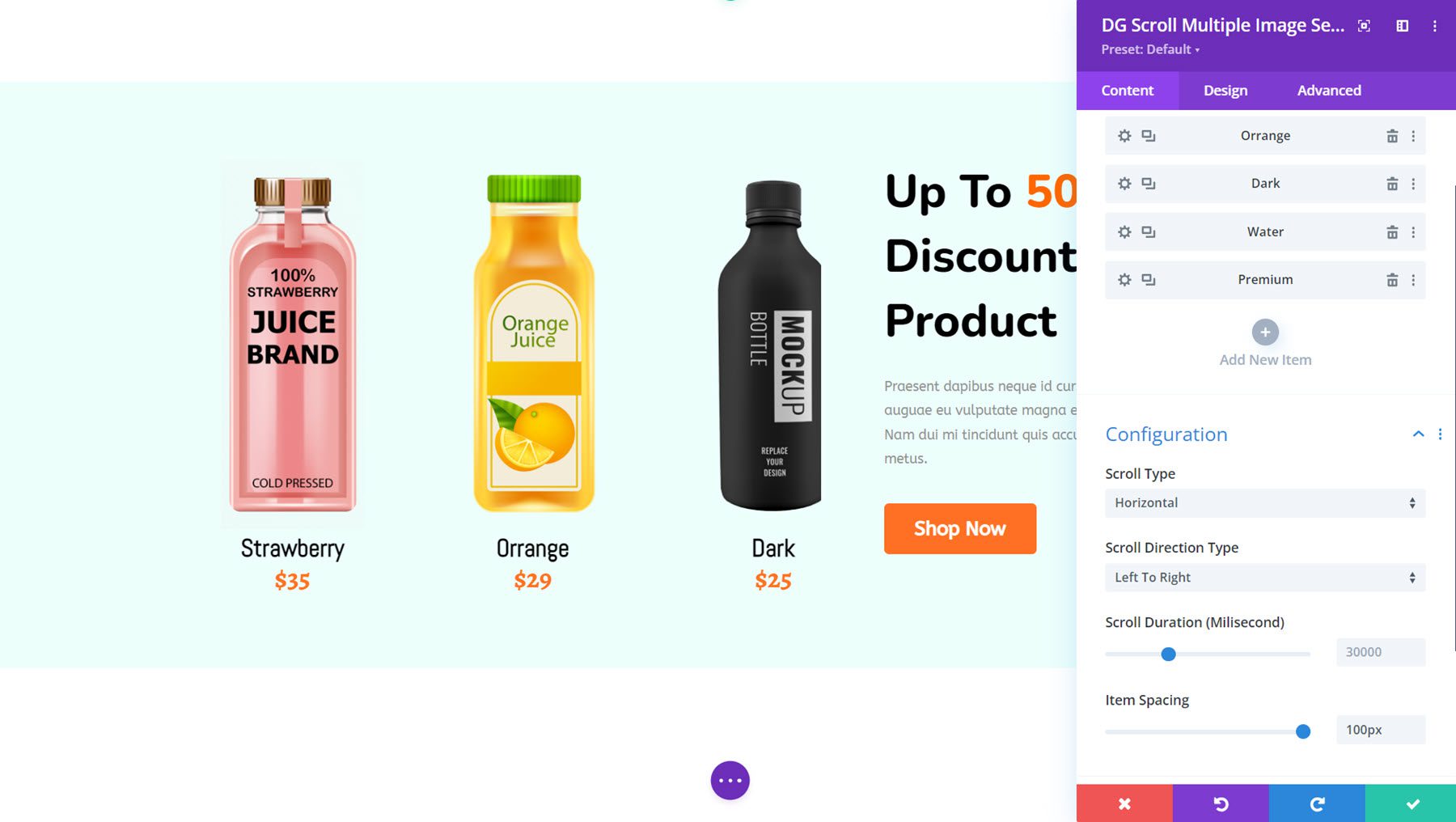
Selanjutnya, dengan Modul Gulir Beberapa Gambar, Anda dapat menambahkan gambar ke carousel yang secara otomatis bergulir di halaman Anda. Anda dapat mengatur tata letak horizontal atau vertikal dan menyesuaikan durasi dan jarak gulir. Setiap item dapat memiliki gambar, judul, dan deskripsi.

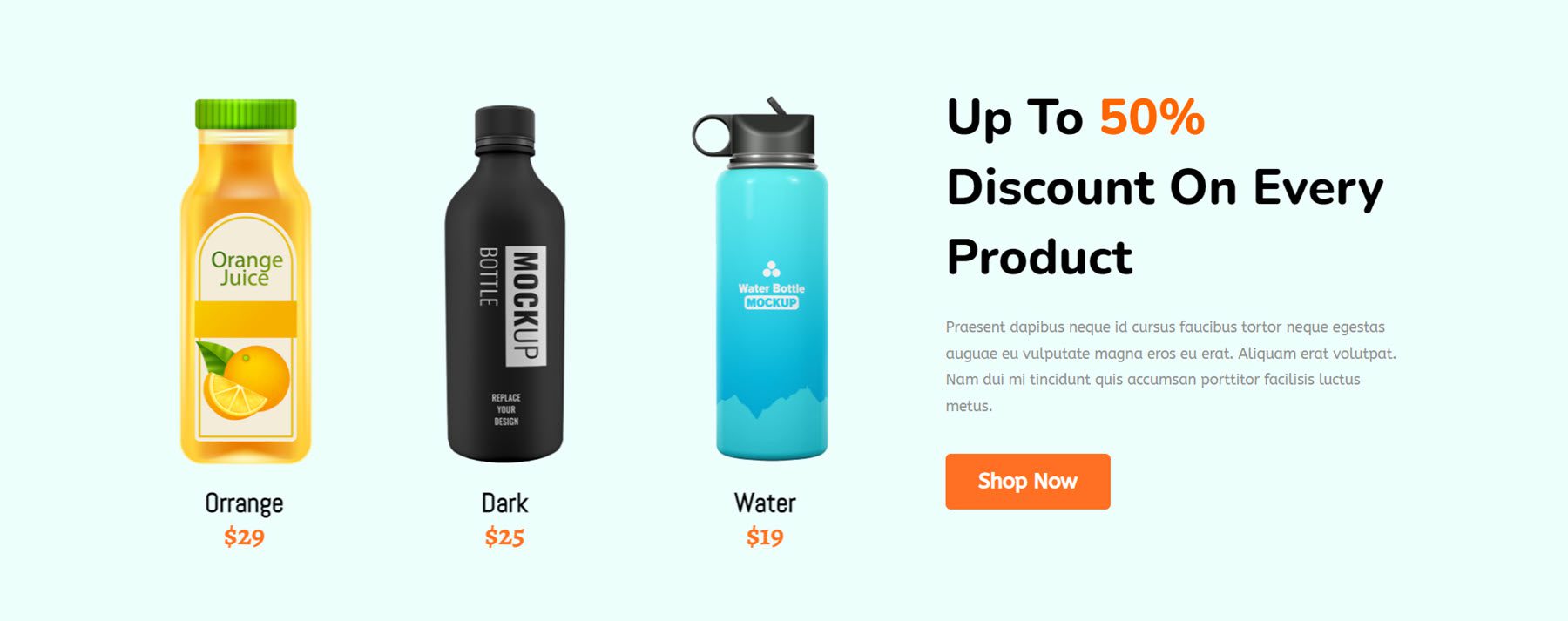
Ini adalah Scroll Multiple Image Demo Layout 7, menampilkan minuman dalam tata letak gulir horizontal dengan judul dan harga.

Gulir Gambar Tunggal
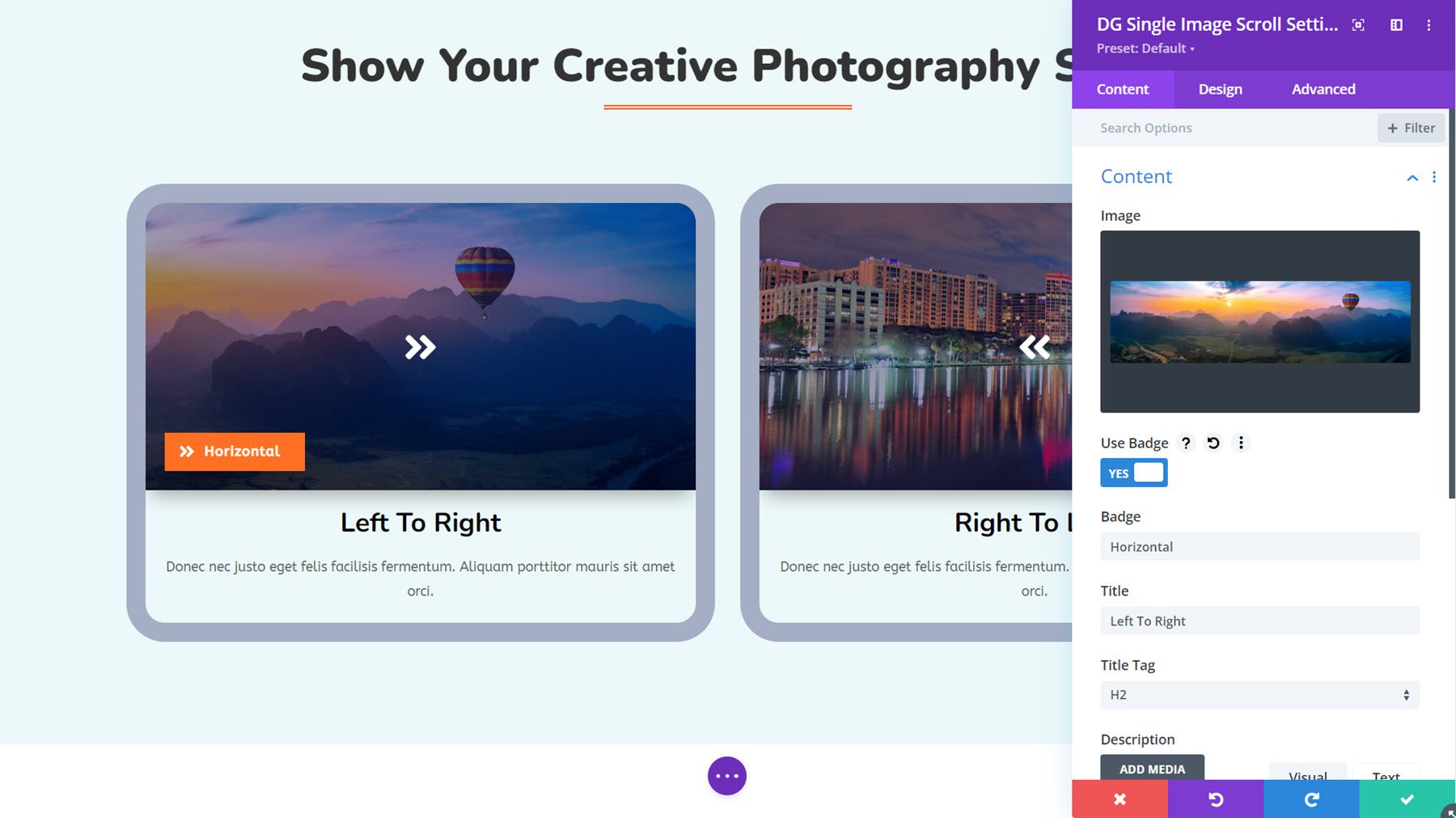
Modul Gulir Gambar Tunggal adalah cara terbaik untuk menampilkan gambar besar, seperti gambar panorama, secara detail. Saat mengarahkan kursor, Anda dapat mengatur gambar untuk digulir dari atas ke bawah, bawah ke atas, kiri ke kanan, atau kanan ke kiri. Anda juga dapat menambahkan lencana, judul, dan deskripsi untuk ditampilkan di samping gambar.

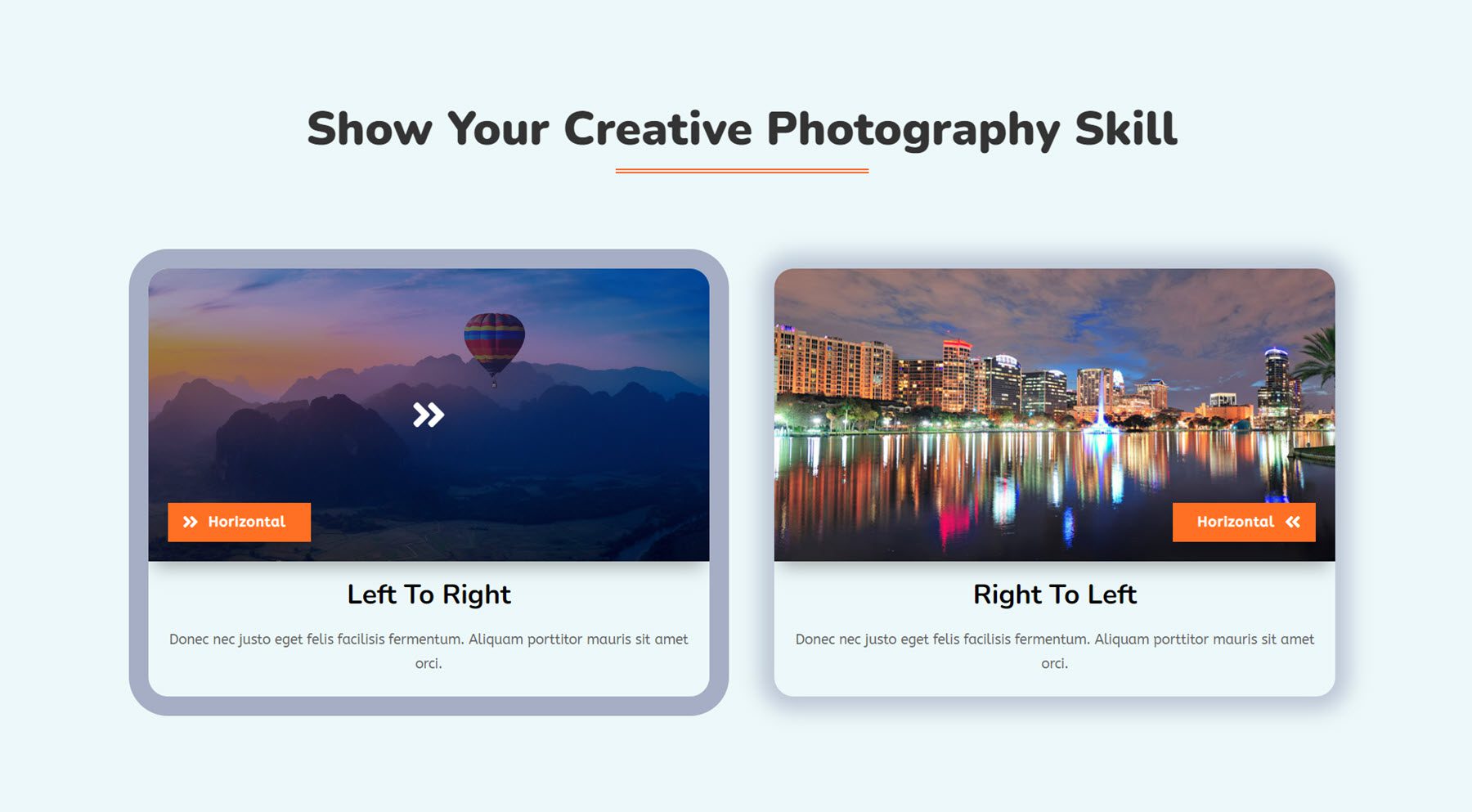
Ini adalah Contoh Modul Gulir Gambar Tunggal 4, yang menampilkan opsi gulir kiri-ke-kanan dan kanan-ke-kiri dengan hamparan yang menghilang saat diarahkan.

Berbagi Sosial
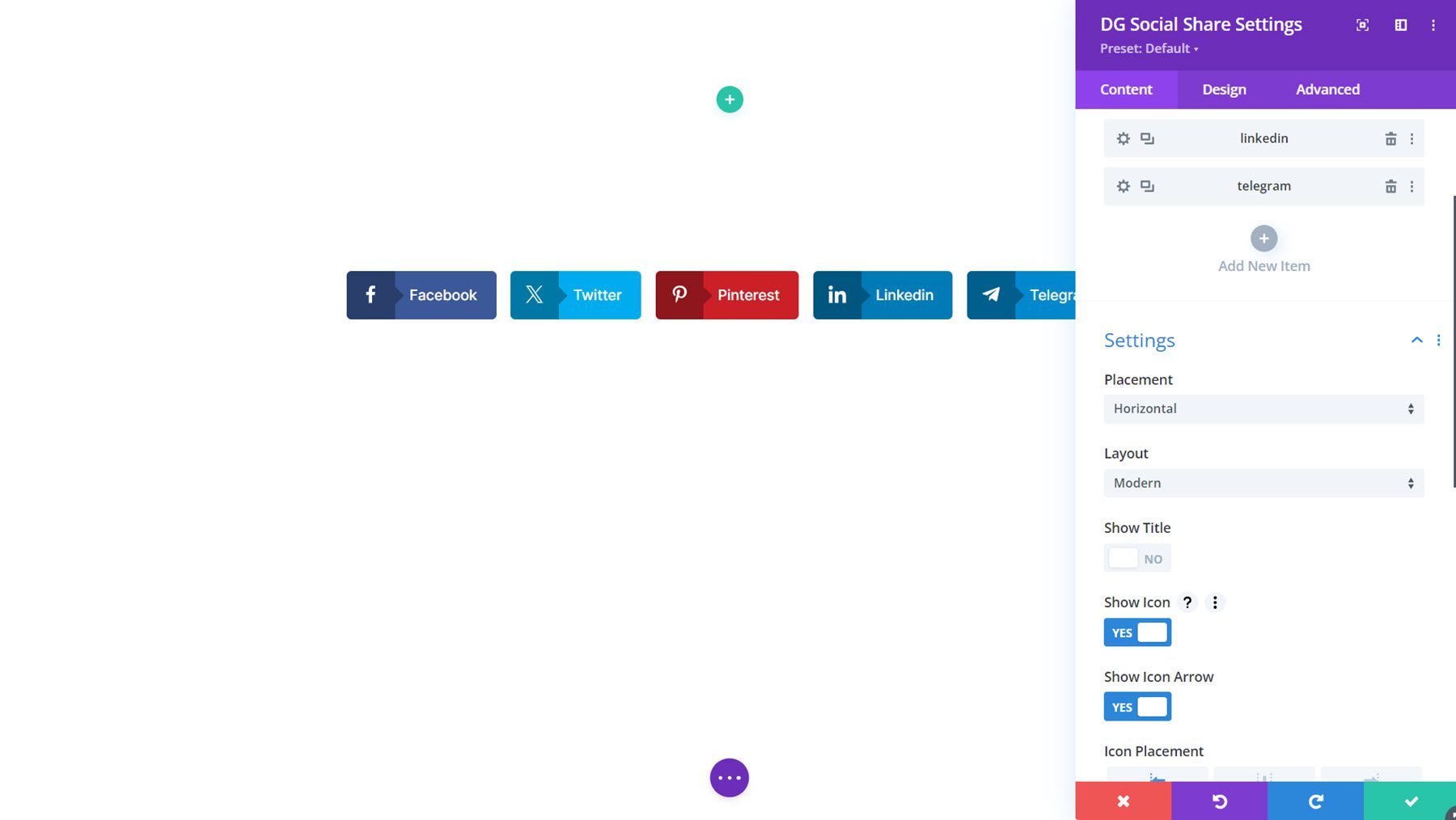
Dengan Modul Berbagi Sosial, Anda dapat mendorong pengguna untuk membagikan halaman atau postingan Anda di media sosial. Modul ini hadir dengan banyak opsi desain untuk menyesuaikan gaya ikon-ikon ini, termasuk dua tata letak berbeda, berbagai pengaturan konten dan desain, serta efek hover yang menarik.

Berikut adalah Tata Letak Demo Berbagi Sosial 1.

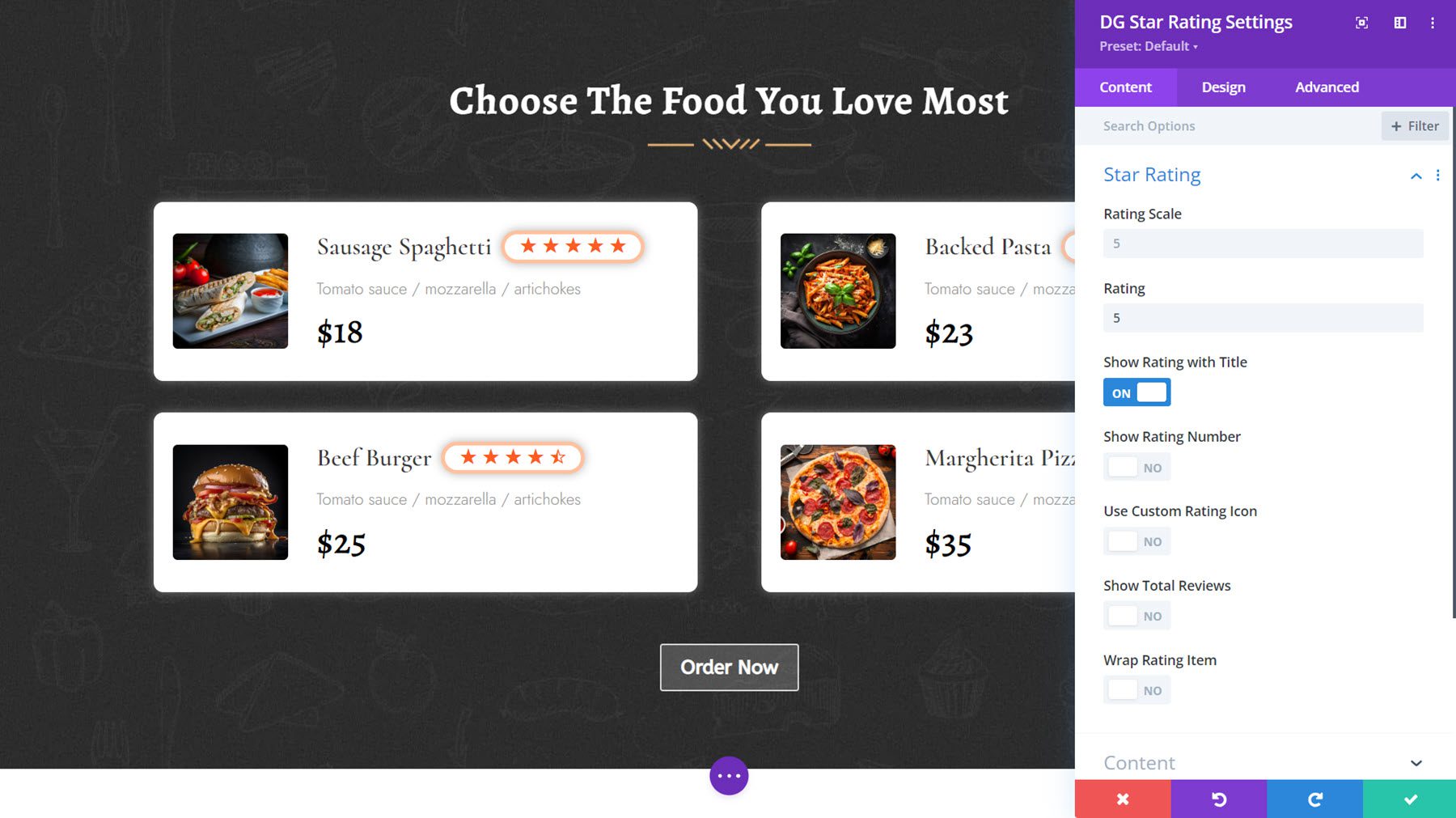
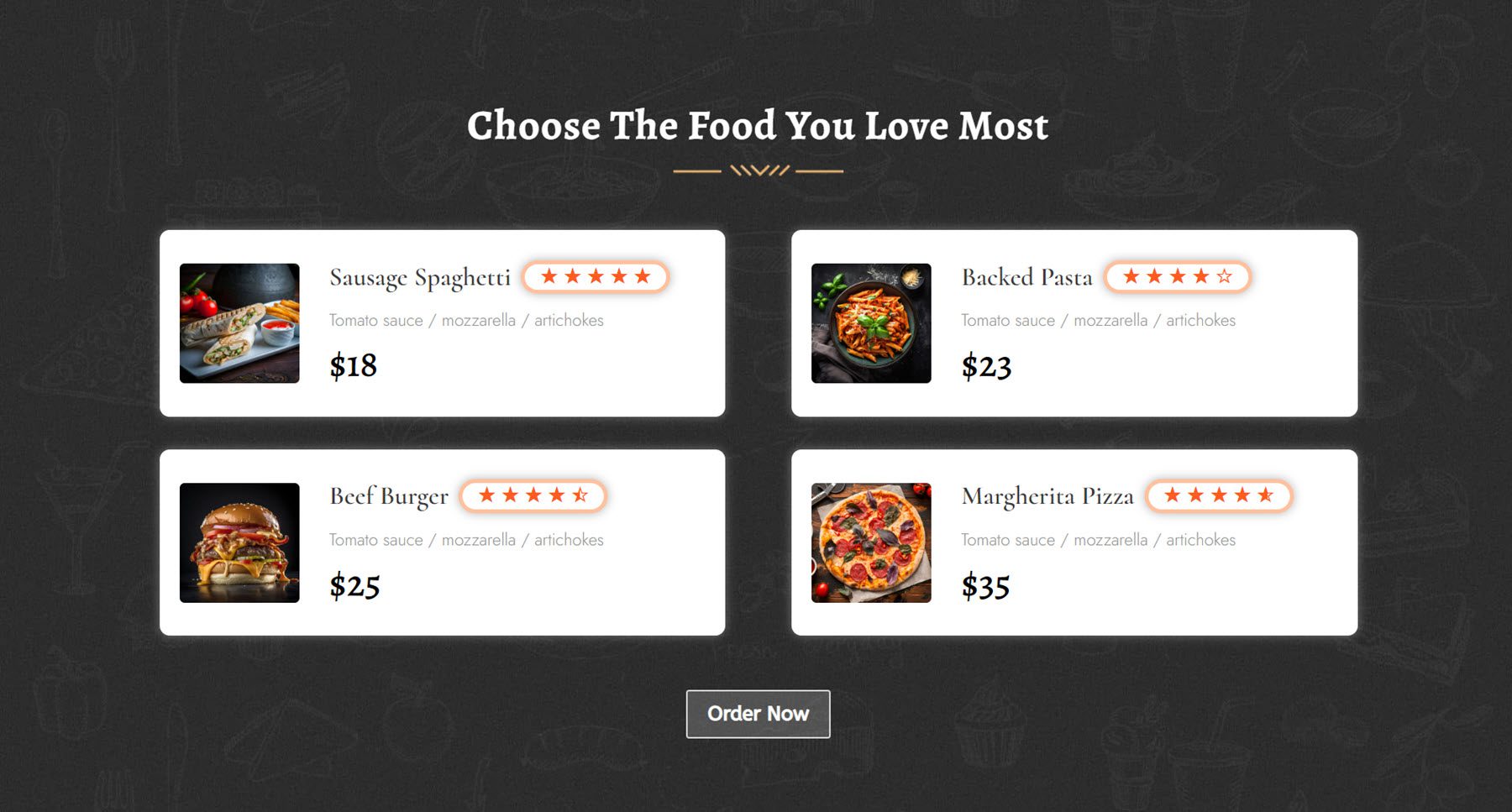
Peringkat Bintang
Anda dapat menggunakan Modul Peringkat Bintang untuk menampilkan penilaian pelanggan untuk produk atau layanan Anda, menampilkan testimonial, dan banyak lagi. Dengan modul ini, Anda juga dapat menampilkan judul, gambar, lencana, subjudul, dan deskripsi di samping peringkat bintang untuk membuat tata letak yang komprehensif.

Contoh Peringkat Bintang Tata Letak 3 menampilkan peringkat bintang di samping item menu.

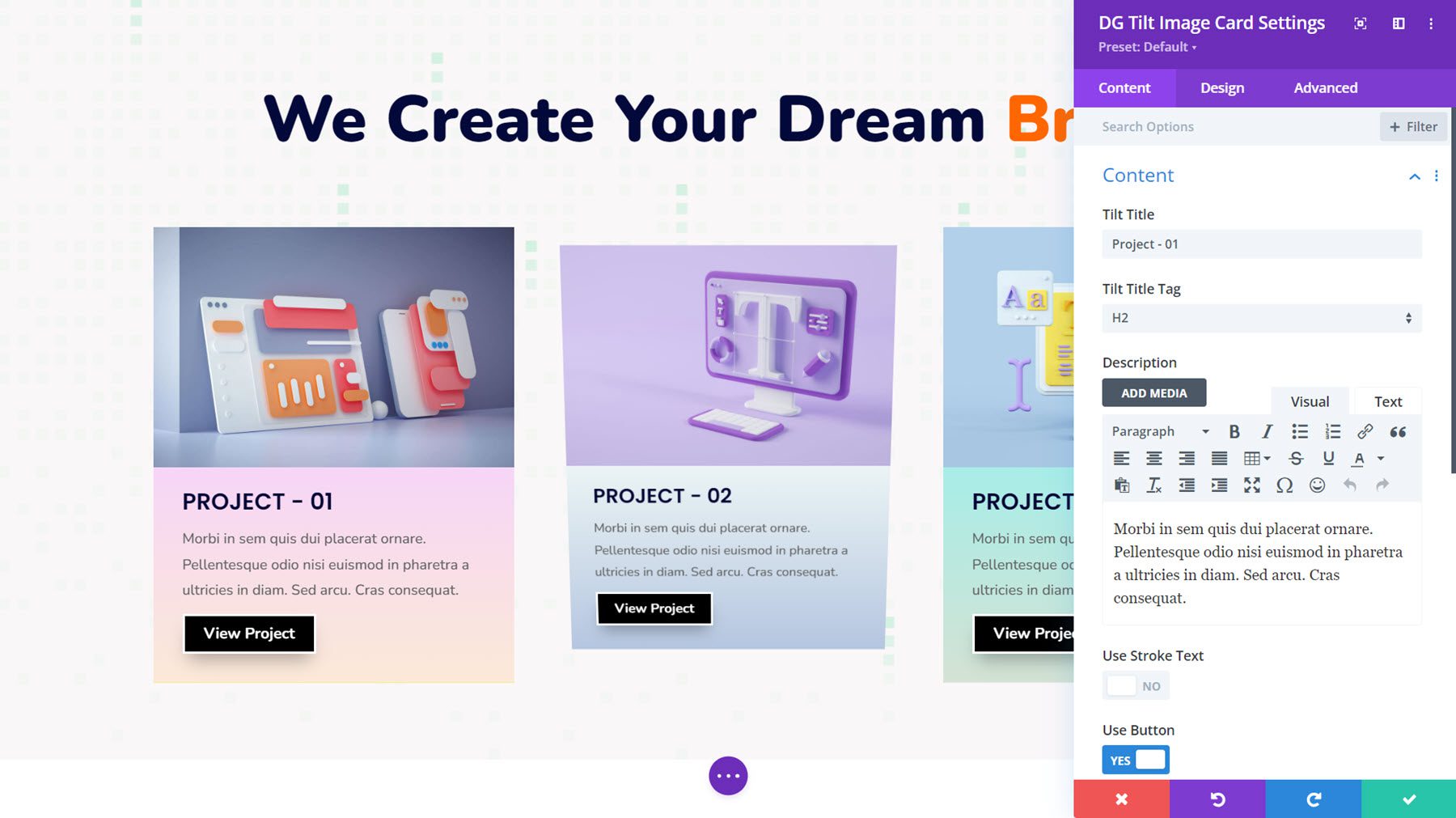
Miringkan Kartu Gambar
Dengan Modul Kartu Gambar Miring, Anda dapat membuat desain kartu dengan gambar, konten, dan tombol serta mengaktifkan efek kemiringan saat mengarahkan kursor, sehingga menambah interaktivitas pada desain Anda. Anda juga dapat mengaktifkan opsi untuk menampilkan konten saat diarahkan.

Ini adalah Tilt Image Card Demo Layout 8, dengan latar belakang gradien diterapkan pada area konten.

Tempat Membeli DiviGrid
DiviGrid tersedia di Divi Marketplace. Biayanya $59 untuk penggunaan situs web tanpa batas dan 1 tahun dukungan dan pembaruan. Harganya juga sudah termasuk jaminan uang kembali 30 hari.

Pikiran Terakhir
Jika Anda mencari plugin Divi yang menambahkan modul baru dengan fitur tambahan dan pengaturan desain, DiviGrid adalah pilihan yang bagus. Dengan modul DiviGrid, Anda dapat membuat tata letak yang rumit dengan mudah tanpa memerlukan kode khusus. Semua modul menawarkan pilihan desain yang luas, dan banyak di antaranya menyertakan efek hover dan animasi yang menarik. Contoh tata letak yang disertakan dengan plugin juga memanfaatkan modul dan dapat menjadi titik awal yang bagus untuk desain Anda sendiri.
Kami ingin sekali mendengar pendapat Anda! Sudahkah Anda mencoba DiviGrid? Beri tahu kami pendapat Anda tentang hal ini di komentar!
