Comment créer un site Web de prise de rendez-vous avec WordPress
Publié: 2024-04-27Aujourd’hui, si vous dirigez une entreprise de services, disposer d’une plateforme en ligne pour prendre des rendez-vous peut changer la donne, tant pour les entreprises que pour les clients. Que vous soyez un professionnel de la santé, un consultant ou un prestataire de services, disposer de votre propre site Web de prise de rendez-vous peut considérablement améliorer l'expérience utilisateur.
Dans cet article, nous allons vous montrer comment créer un site Web de prise de rendez-vous avec WordPress sans aucune compétence en codage. Nous vous guiderons tout au long du processus, de la sélection des bons plugins à la monétisation de votre site Web.
Veuillez noter que cet article sera utile aux personnes qui souhaitent créer un site Web de prise de rendez-vous pour leur propre entreprise et à celles qui souhaitent créer leur propre marché multi-fournisseurs.
Sans plus attendre, commençons !
Quelques mots sur les plateformes de prise de rendez-vous
Un site Web de prise de rendez-vous est une plateforme sur laquelle les clients peuvent prendre rendez-vous avec différents spécialistes comme des tuteurs, des barbiers, des médecins, etc. Il existe deux types de sites Web de ce type :
- Un site Web à fournisseur unique – il peut s'agir d'un site Web de prise de rendez-vous pour un salon de coiffure local, où vous pouvez sélectionner un spécialiste et choisir une heure disponible ;
- Marketplace – dans ce cas, de nombreux spécialistes différents au sein d’une même niche répertorient leurs services sur ce site Web, et les utilisateurs peuvent choisir un professionnel qu’ils aiment et prendre rendez-vous avec.
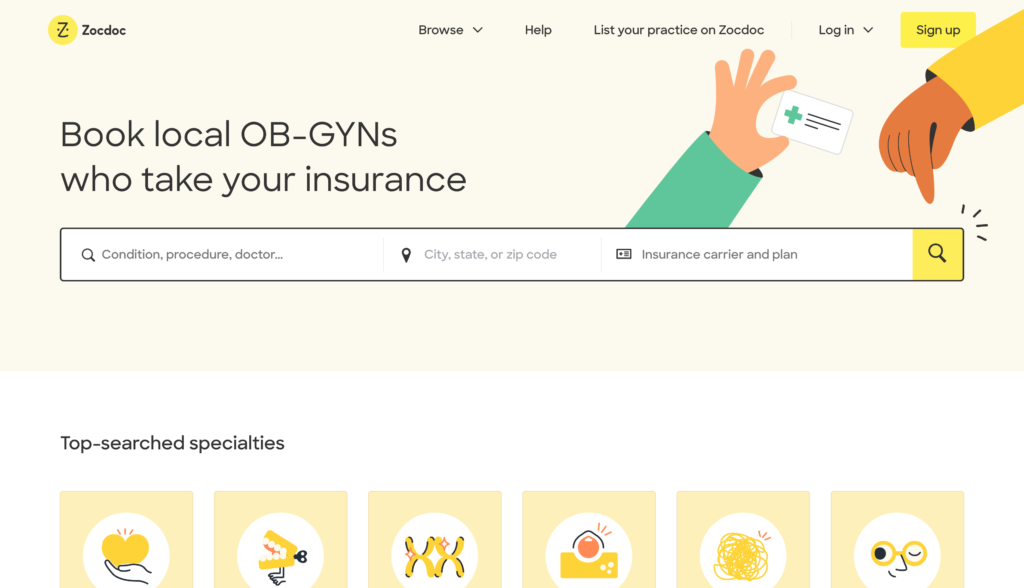
Ces plateformes permettent aux clients de planifier, reprogrammer ou annuler des rendez-vous avec des entreprises en ligne en fournissant une interface permettant aux utilisateurs de visualiser les plages horaires et les services disponibles en temps réel. Un bon exemple est un marché de médecins – Zocdoc. Il vous permet de trouver le médecin dont vous avez besoin et de prendre rendez-vous ou d'obtenir une consultation en ligne.

Conditions préalables au lancement d'une plateforme de rendez-vous
Parlons maintenant de quelques prérequis dont vous avez besoin pour créer un site Web de prise de rendez-vous avec WordPress.
- Nom de domaine – vous devez proposer un nom de domaine accrocheur et facile à retenir ;
- Plan d'hébergement – un fournisseur d'hébergement fiable est indispensable pour votre nouveau site Web. Vous pouvez consulter notre liste des fournisseurs d’hébergement WordPress les plus populaires ;
- Installation de WordPress – la plupart des fournisseurs d'hébergement proposent une installation WP en 1 clic, alors n'hésitez pas à utiliser cette fonctionnalité ;
- Thème WordPress – sélectionnez un thème approprié qui correspond à votre marque et à votre style ;
- Plugin WordPress – choisissez un plugin d’annuaire doté de toutes les fonctionnalités nécessaires.
Nous vous recommandons d'utiliser MeetingHive, un thème WordPress de prise de rendez-vous propre et léger, et HivePress, un plugin WordPress polyvalent qui alimentera toutes les fonctionnalités de réservation et de marché.
Passons donc à la partie tutoriel de cet article et créons un site de prise de rendez-vous avec WordPress !
Étapes pour créer un site Web de prise de rendez-vous avec WordPress
Pour les besoins de ce didacticiel, nous utiliserons le thème MeetingHive et le plugin HivePress, car ils contiennent déjà toutes les fonctionnalités requises prêtes à l'emploi.
1. Installation de MeetingHive
La première étape consiste à installer un thème WordPress. Pour ce faire, accédez à la section WP Dashboard > Apparence > Thèmes et cliquez sur le bouton Télécharger le thème . Ensuite, choisissez le fichier ZIP MeetingHive et téléchargez-le. Enfin, installez et activez le thème.
Une fois que vous avez installé MeetingHive, vous serez invité à installer les plugins recommandés, notamment HivePress. Puisqu’ils alimentent toutes les fonctionnalités de votre site Web, il est nécessaire de toutes les installer et de les activer. Cliquez simplement sur le lien du plugin recommandé et procédez à l'installation.
Vous pouvez regarder la vidéo ci-dessous, qui montre comment installer MeetingHive et les plugins nécessaires.
De plus, si vous souhaitez garder les choses simples, vous pouvez procéder à l'importation du contenu de démonstration MeetingHive. Dans ce cas, vous obtiendrez un contenu prédéfini que vous pourrez personnaliser pour mieux comprendre comment tout fonctionne. Consultez le screencast ci-dessous si vous souhaitez importer du contenu de démonstration.
2. Ajout de catégories d'annonces
L'étape suivante consiste à ajouter différentes catégories d'annonces à votre plateforme de prise de rendez-vous pour la rendre plus structurée et plus facile à naviguer pour les utilisateurs.
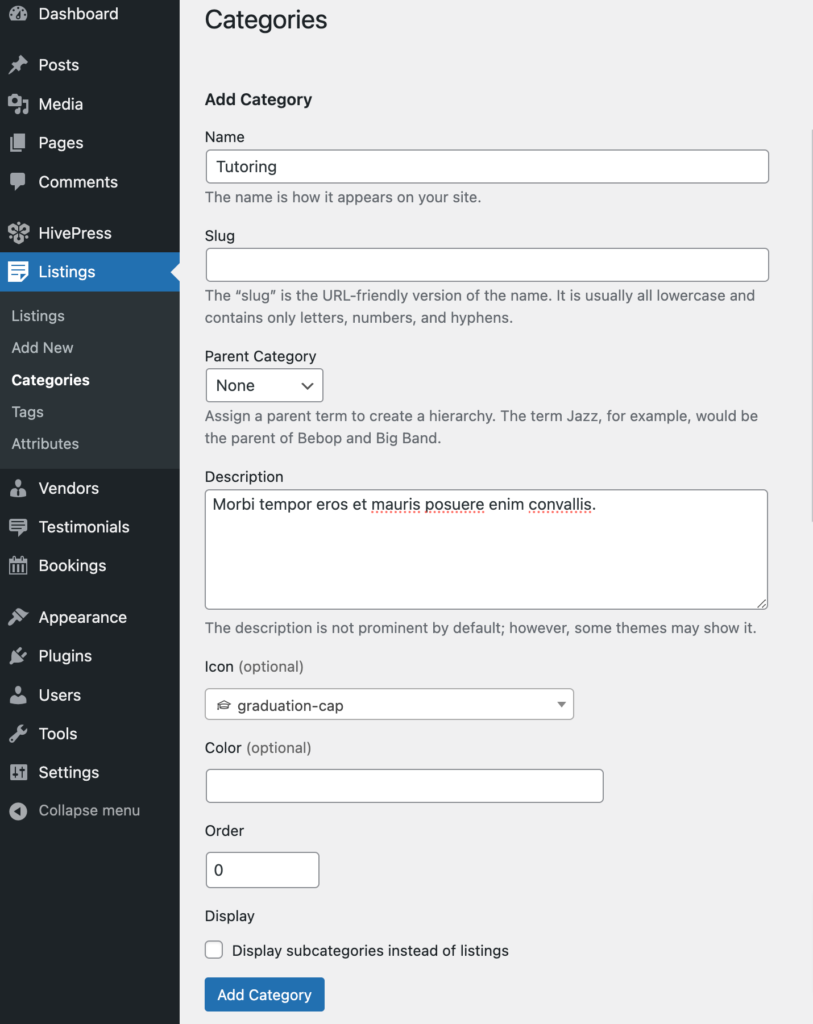
Pour ajouter une nouvelle catégorie d'annonce, accédez à la section WP Dashboard > Listings > Categories . Ici, vous pourrez nommer votre catégorie (par exemple, ajoutons une catégorie « Tutorat ») , la décrire, ajouter une icône de catégorie et même créer une hiérarchie de catégories.
Pour le bien de ce tutoriel, ajoutons les catégories de liste « Tutorat », « Mentorat », « Conseil » et « Coaching ». Gardez à l’esprit que vous pouvez ajouter autant de catégories que nécessaire pour votre site Web de prise de rendez-vous en suivant ces étapes.
Une fois que vous avez terminé de configurer votre catégorie, cliquez sur le bouton Ajouter une catégorie .

3. Ajout de champs de liste personnalisés
Nous aimerions maintenant vous montrer comment créer des champs de liste personnalisés. Par défaut, toute liste n'a que des champs de titre et de description, mais avec MeetingHive, vous pouvez ajouter vos propres champs et filtres de recherche. Il vous permet de personnaliser le site Web selon vos besoins et exigences puisque chaque site est unique et que différents détails peuvent être requis.
Pour créer un nouvel attribut de liste, accédez à la section WP Dashboard > Listings > Attributes et cliquez sur Add New . Sur cette page, vous pourrez personnaliser votre champ de référencement dans trois contextes différents : édition, recherche et affichage. Nous discuterons de chacun de ces contextes ci-dessous.
Par exemple, ajoutons un champ personnalisé « Format » afin que les fournisseurs de services puissent indiquer s'ils proposent leur service en tête-à-tête ou en groupe.
Édition
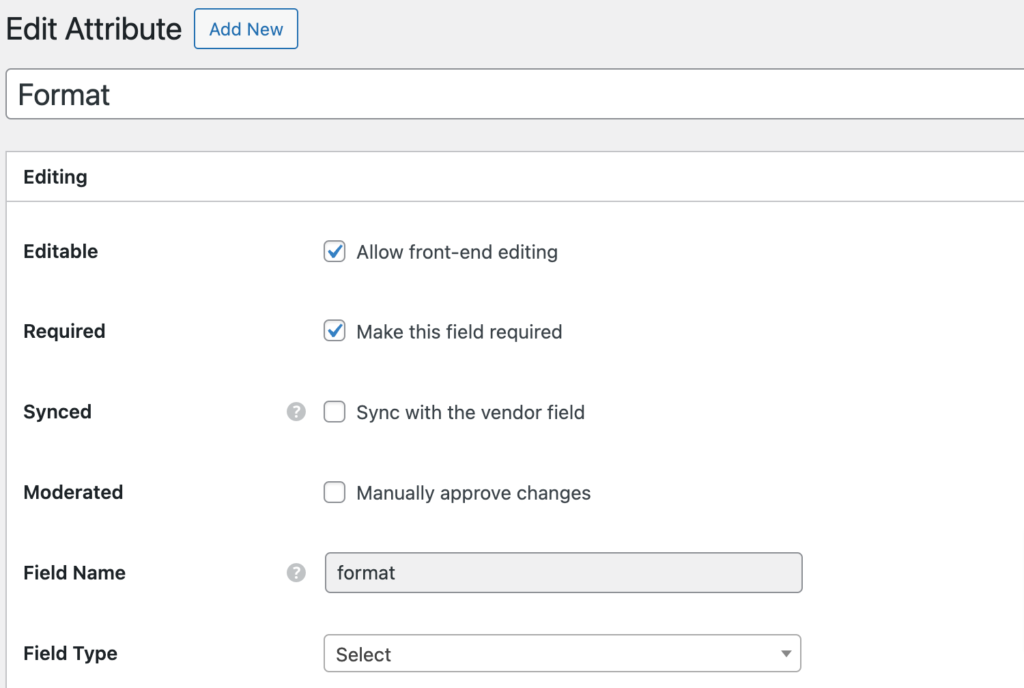
Dans la première section, vous pouvez marquer votre champ comme modifiable pour permettre une édition frontale (c'est-à-dire pour permettre aux fournisseurs de le remplir lorsqu'ils répertorient un nouveau service) . Ensuite, choisissez s’il doit s’agir d’un champ obligatoire et définissez les préférences de modération. Enfin, sélectionnez le type de champ, dans le cas présent, nous utiliserons le type de champ « Sélectionner ».

Recherche
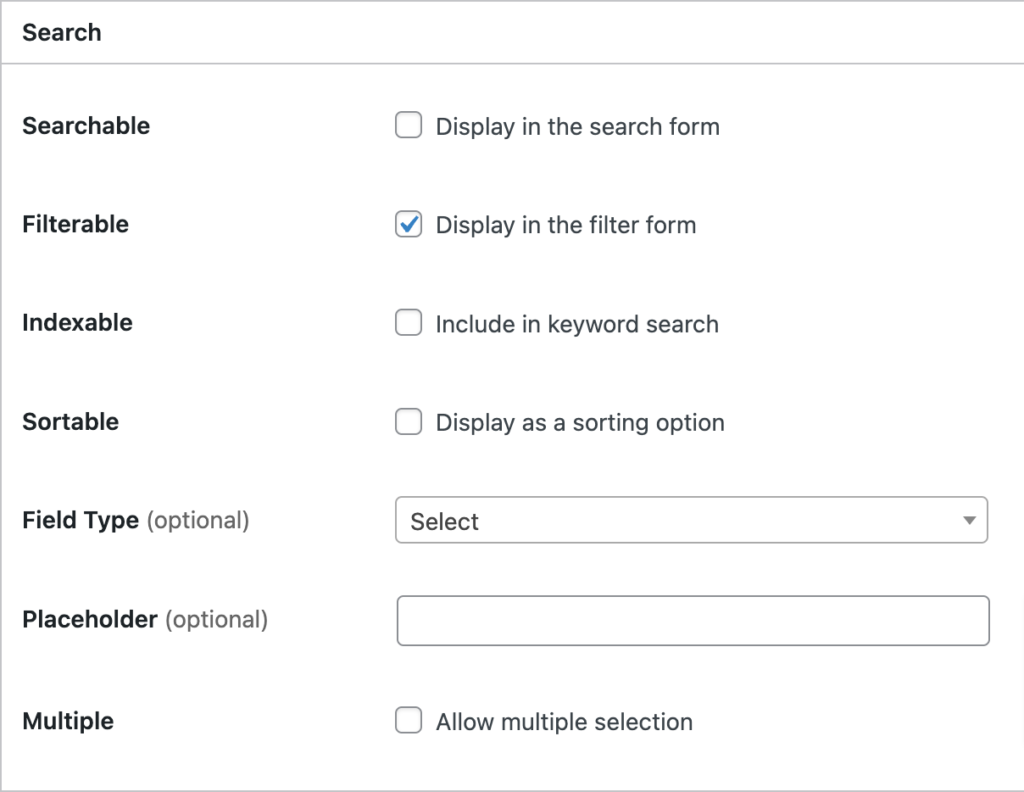
Ici, vous pouvez transformer votre champ en filtre de recherche afin que les utilisateurs puissent filtrer différentes listes en fonction de la valeur de l'attribut. Nous marquerons cet attribut comme filtrable et consultable afin qu'il apparaisse dans le formulaire de filtre de liste. Nous définirons également ici le type de champ « Sélectionner ».

Afficher
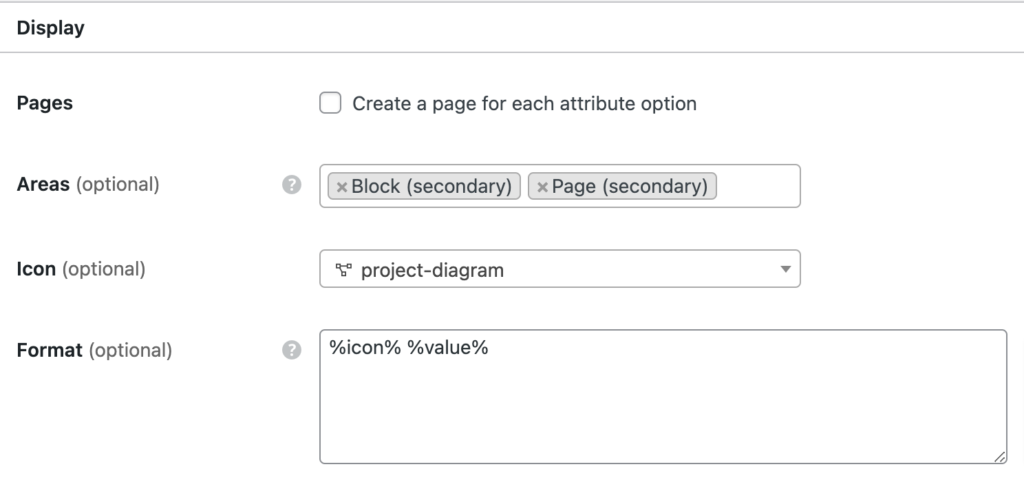
Dans cette section, vous pouvez définir à quoi ressemblera votre champ sur le front-end. Vous pouvez définir ses zones de modèle et son format d'affichage, ainsi que choisir une icône spécifique pour celui-ci. Pour mieux comprendre comment configurer les attributs, consultez ce document.

À propos, notez que vous pouvez rendre n'importe quel champ « spécifique à une catégorie » en sélectionnant les catégories de liste où il doit être appliqué. Une fois que vous avez fini de tout personnaliser, cliquez sur le bouton Publier .

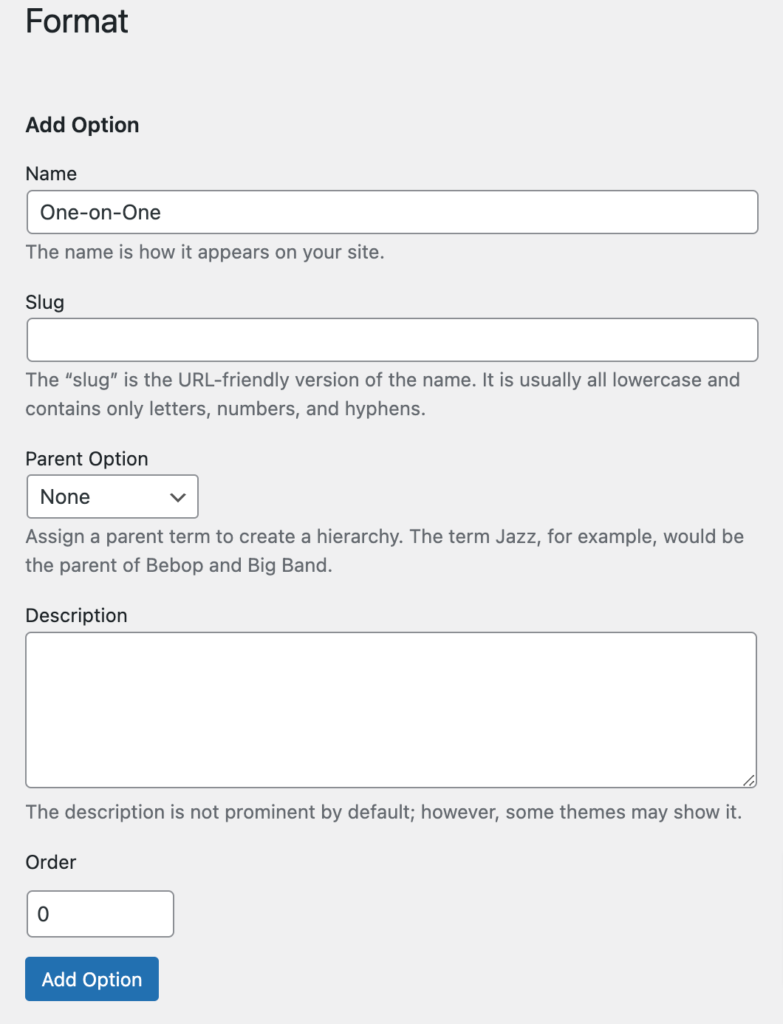
Puisque nous avons ajouté un attribut avec un type de champ « Sélectionner », nous devons définir certaines options parmi lesquelles choisir. C'est pourquoi vous devez cliquer sur le bouton Modifier les options et ajouter différentes options (nous ajouterons « One-on-One » et « Group ») .

C'est ça! Ce champ apparaîtra désormais dans le formulaire de soumission d'annonce. En suivant les mêmes étapes, vous pouvez créer de nombreux autres champs personnalisés, comme « Taux horaire », « Paramètre », etc. Il n'y a pas de limites, alors n'hésitez pas à en ajouter autant que nécessaire pour votre site Web de prise de rendez-vous.
4. Ajout d'une liste de services
À ce stade, ajoutons une première liste de services à votre site Web. En tant qu'administrateur de site Web, vous pouvez ajouter de nouvelles annonces via le tableau de bord WP ou via le formulaire de soumission d'annonces frontal. Ajoutons une nouvelle liste via le front-end pour mieux comprendre comment cela fonctionne pour les utilisateurs réguliers.
Pour ajouter une nouvelle annonce, accédez à la page d'accueil de votre site Web et cliquez sur le bouton Lister un service . Vous serez redirigé vers la page de soumission d'annonce.

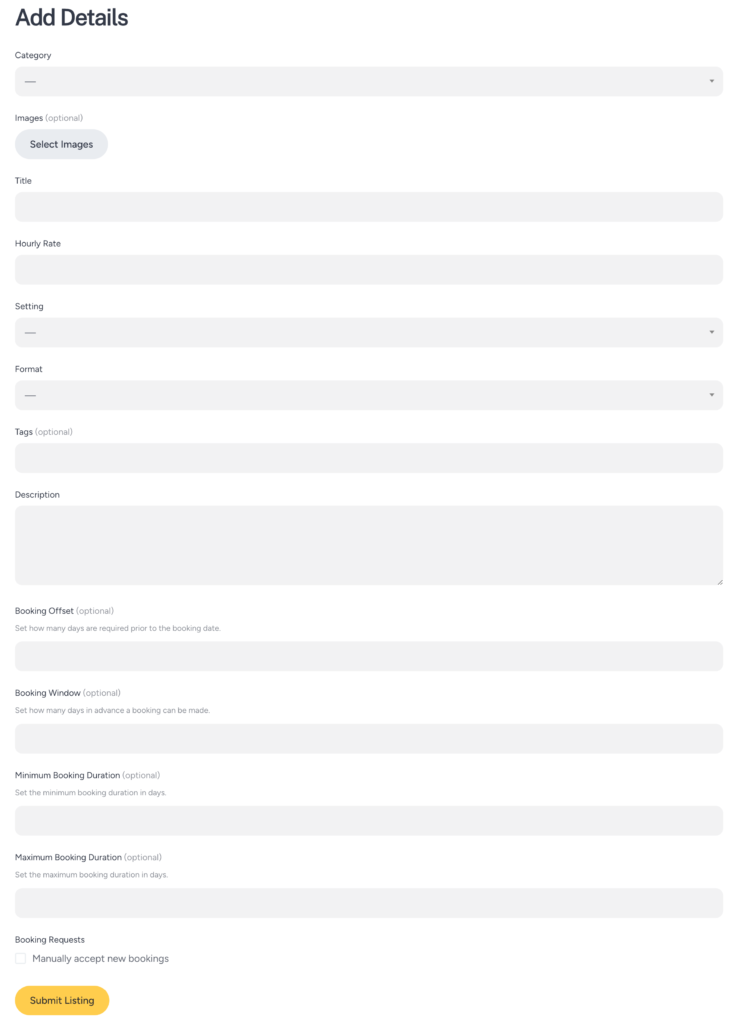
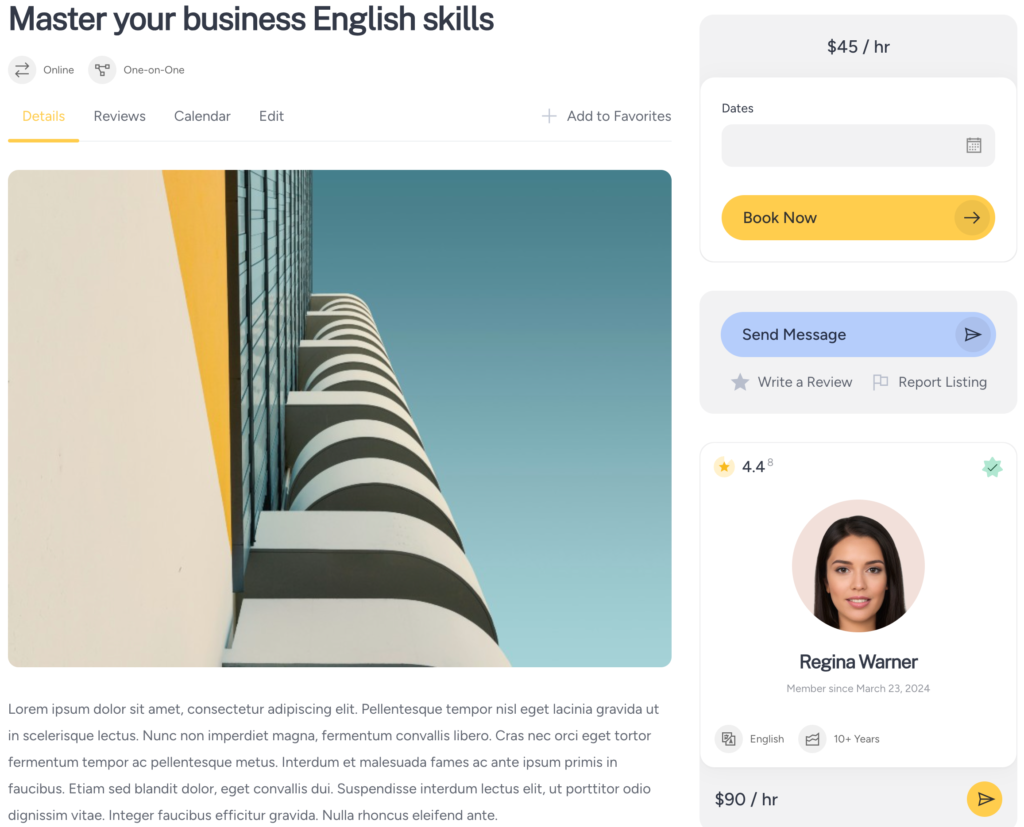
Ici, vous verrez certains champs courants tels que le titre et la description, ainsi que de nombreux champs personnalisés que vous avez ajoutés au cours des étapes précédentes (par exemple, sur la capture d'écran, vous pouvez voir un champ « Format » que nous avons ajouté précédemment). De plus, certains champs, comme les champs de réservation, seront ajoutés par différents modules complémentaires HivePress.

Veuillez noter que ce formulaire de soumission est entièrement personnalisable, vous pouvez donc ajouter, modifier ou supprimer différents champs en fonction de la niche de votre site Web.
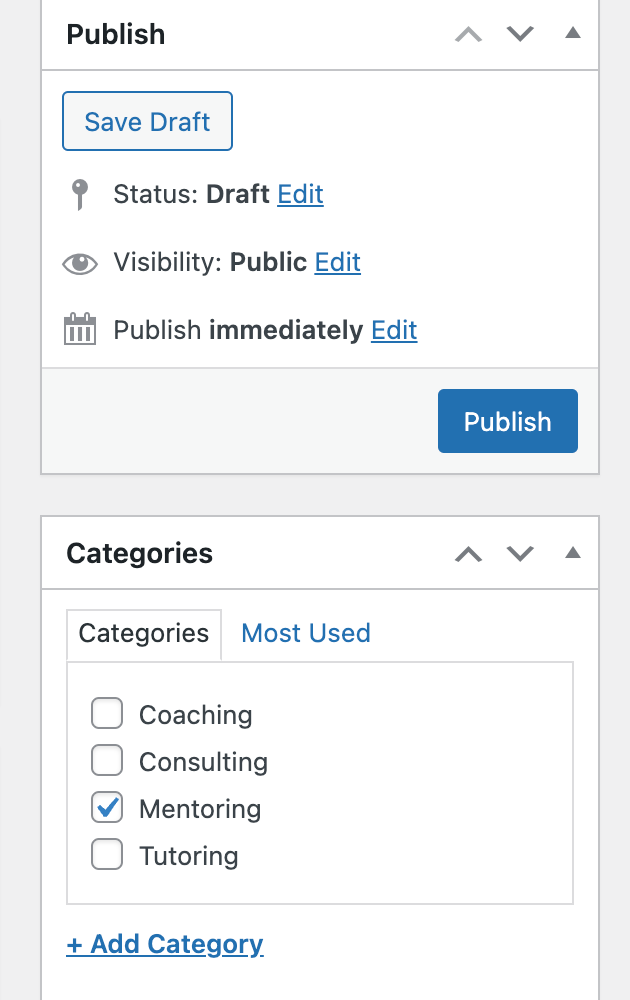
Pour ajouter une annonce, remplissez simplement tous les champs et cliquez sur le bouton Soumettre l'annonce . La liste est désormais soumise pour examen et un administrateur peut l'approuver ou la désapprouver dans la section WP Dashboard > Listings . Mais si vous ne souhaitez pas accepter manuellement de nouvelles annonces, vous pouvez simplement désactiver la modération dans la section WP Dashboard > HivePress > Paramètres > Annonces .
Une fois la liste approuvée, elle apparaîtra sur le front-end.

5. Création d'une page d'accueil
L'étape suivante consiste à ajouter une page d'accueil pour votre site Web de prise de rendez-vous. Étant donné que MeetingHive est entièrement intégré à Gutenberg, vous pourrez créer une superbe mise en page à l'aide de blocs.
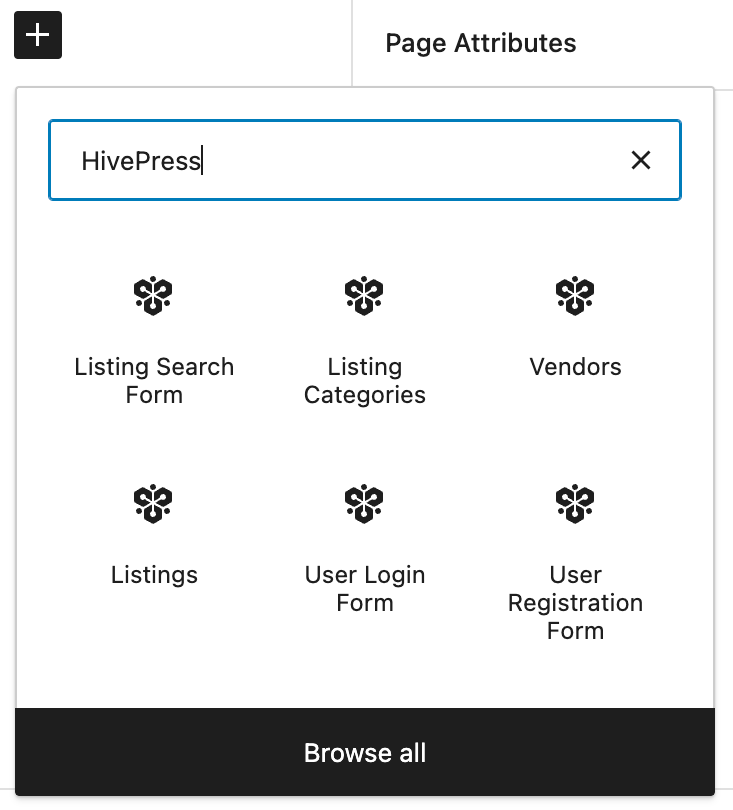
Pour ajouter une nouvelle page, accédez à la section WP Dashboard > Pages > Add New . Ici, vous pourrez ajouter différents blocs de mise en page en cliquant sur l'icône « ». Par exemple, vous pouvez ajouter un bloc « Formulaire de recherche » pour que les utilisateurs puissent rechercher des annonces à partir de la page d'accueil ou ajouter un bloc « Catégorie » pour afficher toutes les catégories d'annonces.
Pour faciliter les choses, vous pouvez simplement taper « HivePress » dans le formulaire de recherche de blocs, et il vous montrera tous les blocs spécifiques à HivePress que vous pouvez ajouter.

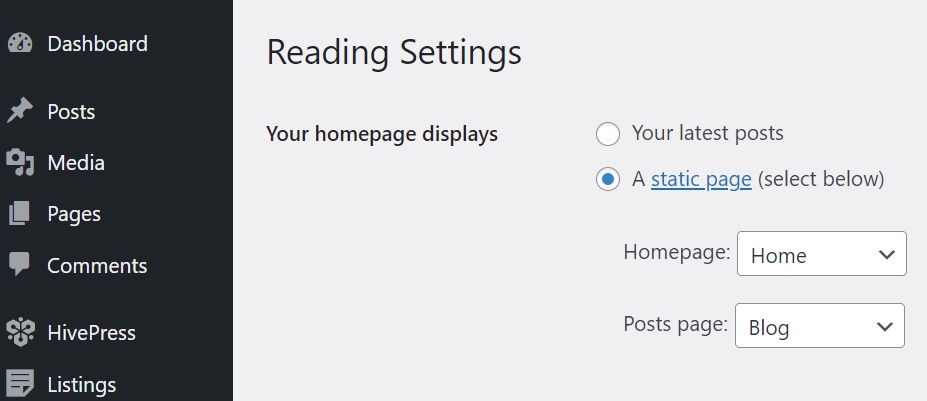
Une fois que vous avez fini de personnaliser votre page, vous pouvez simplement cliquer sur le bouton Publier . Ensuite, vous devez accéder à la section WP Dashboard > Paramètres > Lecture et définir votre page nouvellement créée comme page d'accueil.

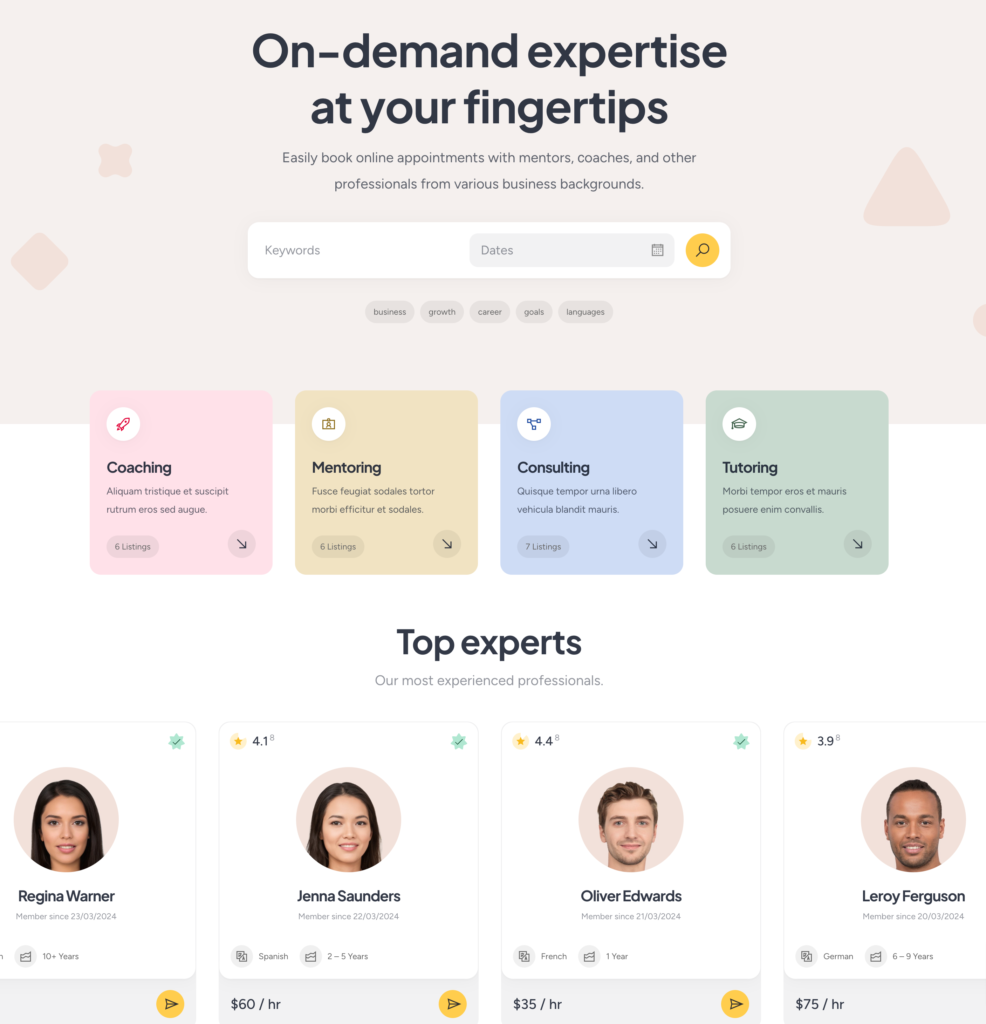
C'est ça! Maintenant, vous pouvez vérifier à quoi cela ressemble sur le front-end.

De plus, nous vous recommandons de vérifier toutes les options de personnalisation dans la section WP Dashboard > Apparence > Personnaliser pour configurer l'apparence de votre site Web comme vous le souhaitez.
6. Extension des fonctionnalités
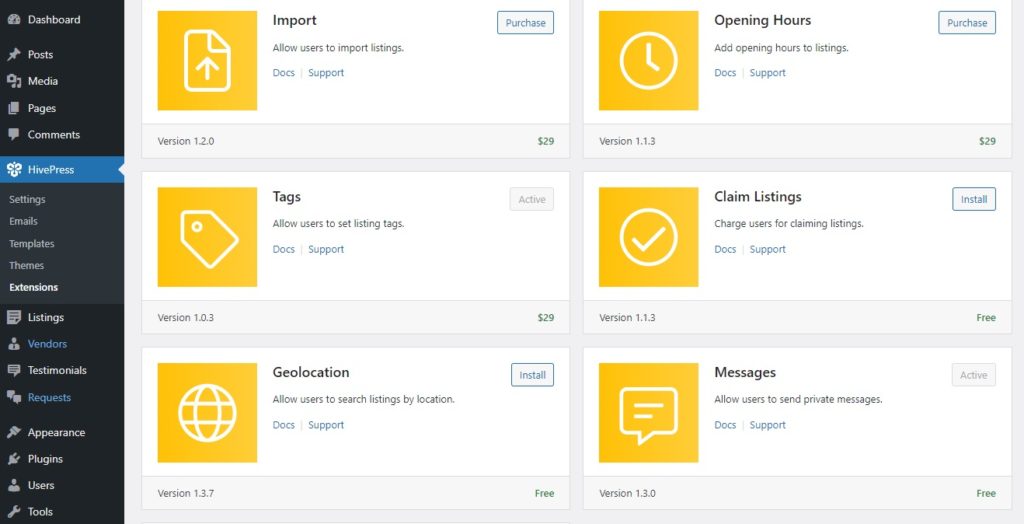
Nous aimerions maintenant vous montrer comment améliorer votre site Web de prise de rendez-vous avec des fonctionnalités supplémentaires. Il existe plus de 15 modules complémentaires que vous pouvez utiliser avec MeetingHive pour étendre les fonctionnalités de base. Accédez simplement à la section WP Dashboard > HivePress > Extensions pour vérifier la liste complète des modules complémentaires disponibles.

Par exemple, vous pouvez installer le module complémentaire Social Login pour permettre aux visiteurs du site Web de s'inscrire sur votre site Web via des sites Web tiers comme Google ou Facebook. Vous souhaiterez peut-être également installer l'extension de géolocalisation pour activer la recherche basée sur la localisation sur votre plateforme de planification. Cela peut être utile dans de nombreux créneaux offrant des services hors ligne et disposant d'un emplacement physique (par exemple, les salons de spa, les salons de coiffure, etc.).
Pour installer un module complémentaire, veuillez consulter ce document.
7. Monétiser une plateforme de planification
Enfin, parlons de la monétisation de votre marché de services. Avec MeetingHive, vous pouvez monétiser votre site Web de différentes manières et ci-dessous vous en montrera deux, à savoir :
- Annonces payantes et annonces en vedette – facturer aux utilisateurs l'ajout de nouvelles annonces et leur mise en avant moyennant des frais supplémentaires ;
- Commissions – en prenant une part sur chaque transaction qui apparaît sur votre plateforme.
Commençons donc par le modèle « Annonces payantes ».
Facturer les utilisateurs pour l'ajout d'annonces
Le point de départ consiste à installer le module complémentaire gratuit HivePress Paid Listing. Pour ce faire, accédez à la section WP Dashboard > HivePress > Extensions et procédez à l'installation. De plus, il est nécessaire d'installer WooCommerce pour activer les paiements sur votre site Web, alors accédez à la section WP Dashboard > Plugins > Add New et installez le plugin.
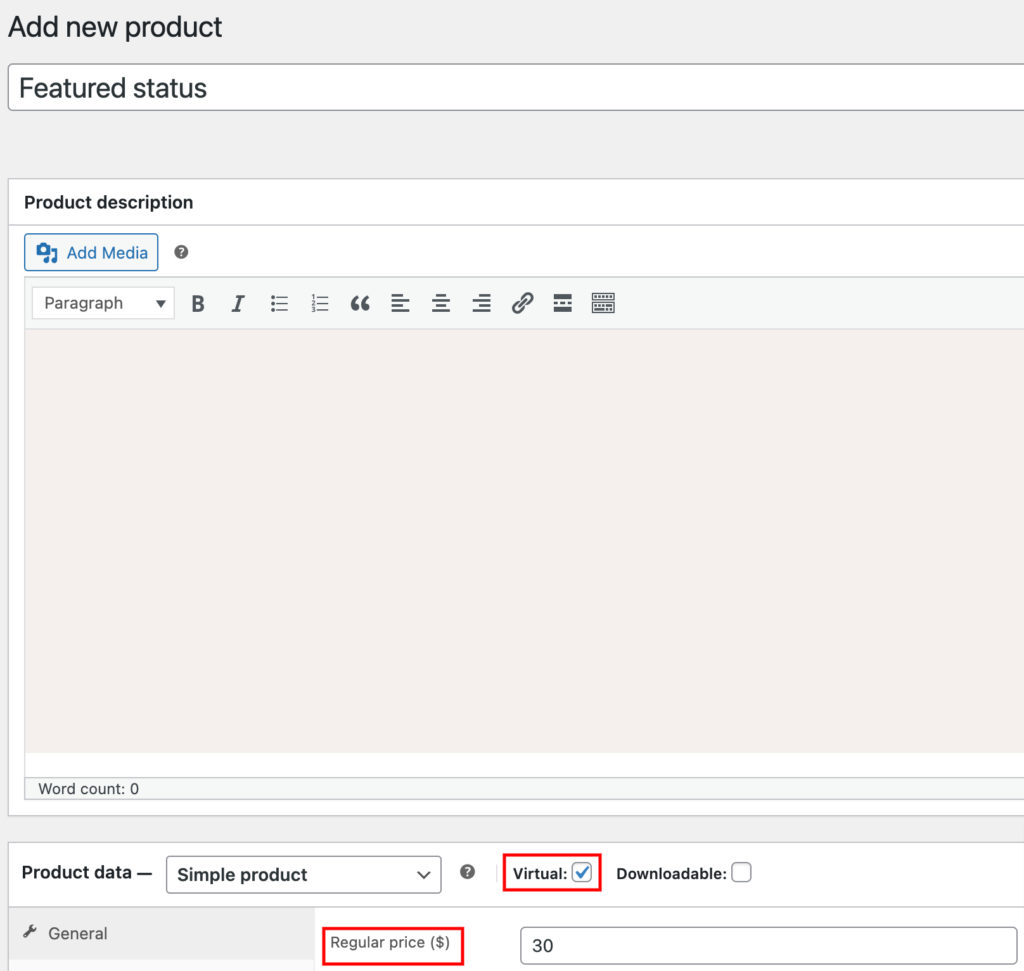
Une fois que tout est en place, vous devez créer des produits WooCommerce qui seront utilisés pour les paiements. Accédez simplement à la section WooCommerce > Produits > Ajouter un nouveau et remplissez tous les champs marqués dans la capture d'écran ci-dessous.

Après avoir rempli tous les détails, cliquez sur le bouton Publier . Nous avons ajouté le premier produit, qui sera utilisé pour facturer aux utilisateurs la mise en avant de leurs annonces. Maintenant, vous devez ajouter un produit supplémentaire en suivant les mêmes étapes, qui seront utilisées pour facturer aux utilisateurs l'ajout de nouvelles annonces (par exemple, nommez-le « Forfait Premium »).
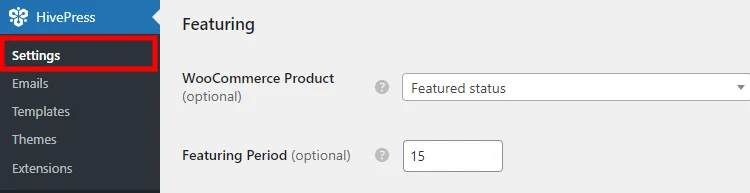
Ensuite, accédez à la section WP Dashboard> HivePress > Paramètres > Listes et sélectionnez votre produit nouvellement créé dans le champ correspondant, comme indiqué dans la capture d'écran ci-dessous.

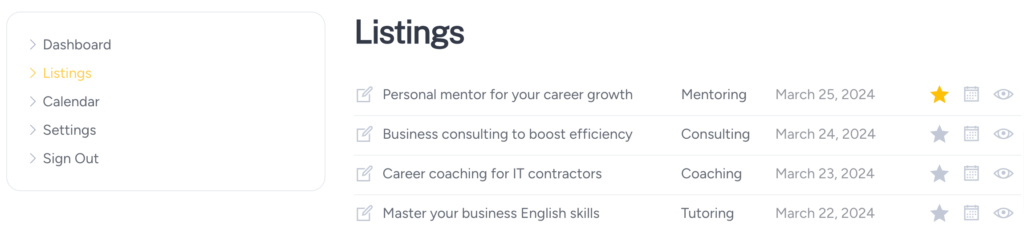
Après avoir enregistré les modifications, vous pouvez vérifier comment tout fonctionne. Accédez à votre site Web et accédez au tableau de bord utilisateur, puis choisissez n'importe quelle liste et cliquez sur l'icône étoile pour la mettre en avant. Vous serez redirigé vers la page de paiement où vous devrez remplir tous les détails nécessaires et effectuer un paiement. Le statut de l'annonce sera modifié automatiquement une fois le paiement effectué.

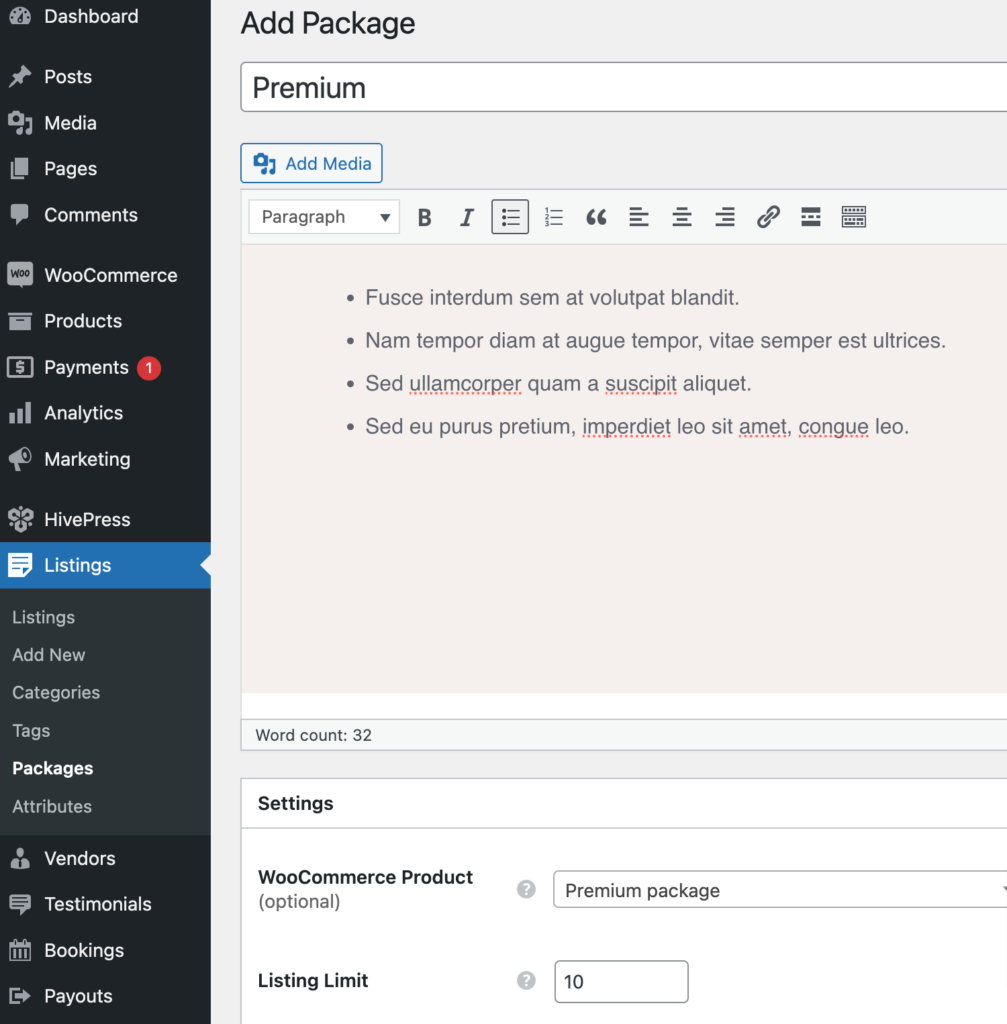
Très bien, ajoutons maintenant quelques packages d'annonces afin que vous puissiez facturer les visiteurs du site Web lorsqu'ils ajoutent de nouvelles annonces. Pour ce faire, accédez à la section WP Dashboard > Listings > Packages et cliquez sur Add New .
Vous proposez de nombreux forfaits différents avec des restrictions et des prix différents. Juste pour les besoins de ce didacticiel, nous allons créer deux types :
- Prime
- Gratuit
Commençons par un premium. Vous devez le nommer, puis ajouter une description de votre package et définir le nombre d'annonces pouvant être ajoutées avec ce package (par exemple, 10 annonces) . Ensuite, vous devez sélectionner un produit WooCommerce que vous avez ajouté auparavant, spécialement pour les packages. Enfin, cliquez sur le bouton Publier .

De même, ajoutez un package gratuit mais sans sélectionner aucun produit WooCommerce.
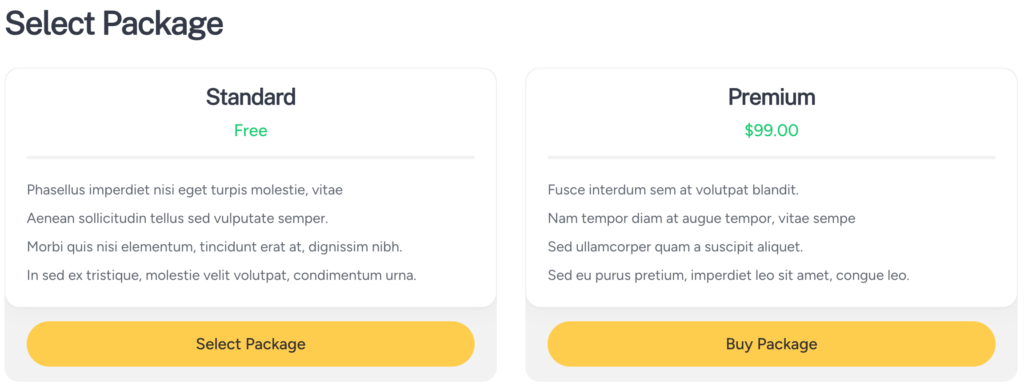
Maintenant, vous pouvez vérifier son fonctionnement en visitant votre site Web et en cliquant sur le bouton Répertorier un service . Une fois que vous avez rempli le formulaire de soumission d'annonce et cliqué sur le bouton Soumettre l'annonce , vous devrez choisir l'un des packages.

C'est ça! Les utilisateurs qui sélectionnent un forfait premium seront redirigés vers la page de paiement et leur annonce ne sera publiée qu'après avoir effectué le paiement.
Prendre des commissions
Dans cette section, nous allons vous montrer comment percevoir des commissions sur chaque réservation réussie sur votre site Web. Par exemple, si vous disposez d'une place de marché pour les tuteurs, vous pouvez prélever une commission de 10 % sur le prix de chaque cours réservé via votre plateforme.
Pour activer ce modèle économique, vous devez installer le module complémentaire HivePress Marketplace. Il vous a été envoyé avec votre thème MeetingHive, vous n'avez donc pas besoin de l'acheter séparément. Vous pouvez simplement le télécharger à partir de votre e-mail d'achat et l'installer dans la section WP Dashboard > Plugins > Ajouter un nouveau > Télécharger le plugin .
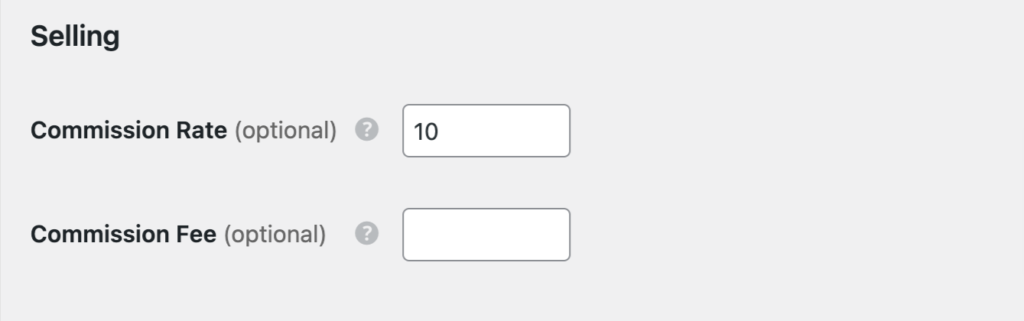
Une fois l'extension installée et activée, accédez à la section HivePress > Paramètres > Fournisseurs . Ici, vous pouvez définir deux types de commissions différents :
- Taux de commission – celui-ci vous permet de définir un pourcentage qui sera déduit de chaque transaction réussie (par exemple, 10 %) ;
- Frais de commission – ici, vous pouvez définir des frais fixes qui seront facturés pour chaque réservation (par exemple, 3 $).

Vous pouvez choisir n’importe quel type ou utiliser les deux à la fois. Vous pouvez également définir les mêmes commissions pour les clients. Cela signifie que la commission sera prélevée du côté client. Pour ce faire, accédez simplement à l'onglet HivePress > Paramètres > Utilisateurs et vous verrez les mêmes paramètres pour les fournisseurs.
C'est ça! Désormais, vous pouvez prélever une commission sur chaque transaction effectuée sur votre plateforme de prise de rendez-vous.
Derniers mots
Cela conclut notre article sur la façon de créer un site Web de prise de rendez-vous avec WordPress. Nous espérons que cela vous a été utile et que vous avez maintenant une meilleure idée de la façon de démarrer votre propre plateforme de planification.
Si vous n'avez pas encore choisi le thème, vous pouvez consulter un article de présentation de MeetingHive pour avoir une meilleure idée de ses fonctionnalités. Il s'agit d'un thème WordPress de prise de rendez-vous complet qui comprend tout ce dont vous avez besoin pour démarrer votre site Web. Il suffit de brancher et de jouer.
De plus, vous souhaiterez peut-être consulter nos articles sur :
- Comment créer un site Web de type Airbnb avec WordPress
- Comment créer une plateforme de type Fiverr avec WordPress
