20素晴らしい無料のブートストラップナビゲーションバーの例2021
公開: 2021-07-19無料のBootstrapナビゲーションバーテンプレートを使用して、最も実用的で便利な最高のサイトナビゲーションを作成します。
あなたはナビゲーションバーやメニューがあなたのウェブサイトの不可欠な-そして絶対に必要な-部分であることを知っています。
ただし、最初から作成する必要はありません。 時間とお金を節約しましょう!
有用な情報やページへのアクセスは、ユーザーにとってより簡単になります。
簡単にあなたのウェブサイトに追加することができ、また、それらに必要な変更を行うことができます。
あなたは以下の非常に基本を知る必要があるだけです:
- HTML
- CSS
- そして一般的なコーディング
Bootstrapナビゲーションバーの各例について簡単に説明したので、それらについてよりよく理解できます。
(それぞれに「デモ」ボタンと「ダウンロード」ボタンもあります。)
行動を起こす前に、まずそれらを体験してください。
最高の無料のブートストラップナビゲーションバーテンプレート
ウェブサイトメニューV01

ウェブサイトメニューV01は、ウェブサイトに埋め込んで時間を節約できる最小限のナビゲーションバーです。 透明なデザインが特徴ですが、スクロールするとしっかりと回転します。
どうして? 粘着性のあるナビゲーションバーであり、背景がしっかりしているため、スクロール時にポップ感が増します。 追加機能は、マルチレベルのドロップダウンメニューとソーシャルメディアアイコンです。
詳細/デモのダウンロードウェブサイトメニューV02

ウェブサイトメニューV02は、私たちが提供するBootstrapに基づく最もシンプルなナビゲーションバーの1つです。
これは、外観に関して多くの構成を行う必要なしに、デフォルトであらゆる種類の異なるWebサイトデザインに対応することを目的としています。
言い換えれば、それはとても素晴らしくうまく機能するので、そのまま使用することを歓迎します。 COOL機能は、テキストを明るくし、下線を追加するホバー効果です。
詳細/デモのダウンロードウェブサイトメニューV03

ウェブサイトメニューV03はモダンで透明で、ボタンホバー効果があります。 たくさんのことが起こっている場合、Bootstrapナビゲーションバーをさらに実用的にするためのドロップダウンセクションもあります。
デザインはモバイルでもうまく機能しますが、ハンバーガーメニューとして右からスライドして変化します。
詳細/デモのダウンロードウェブサイトメニューV04

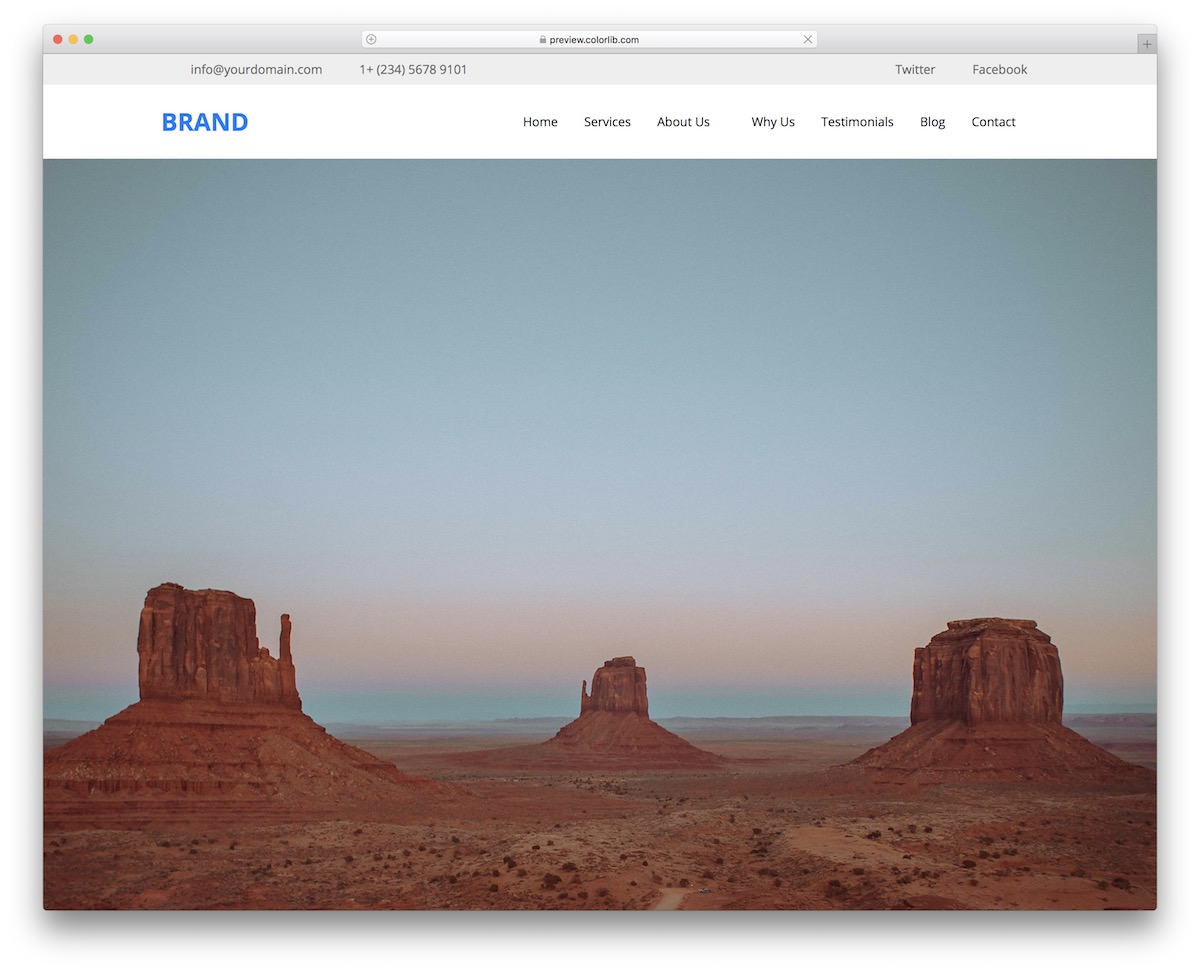
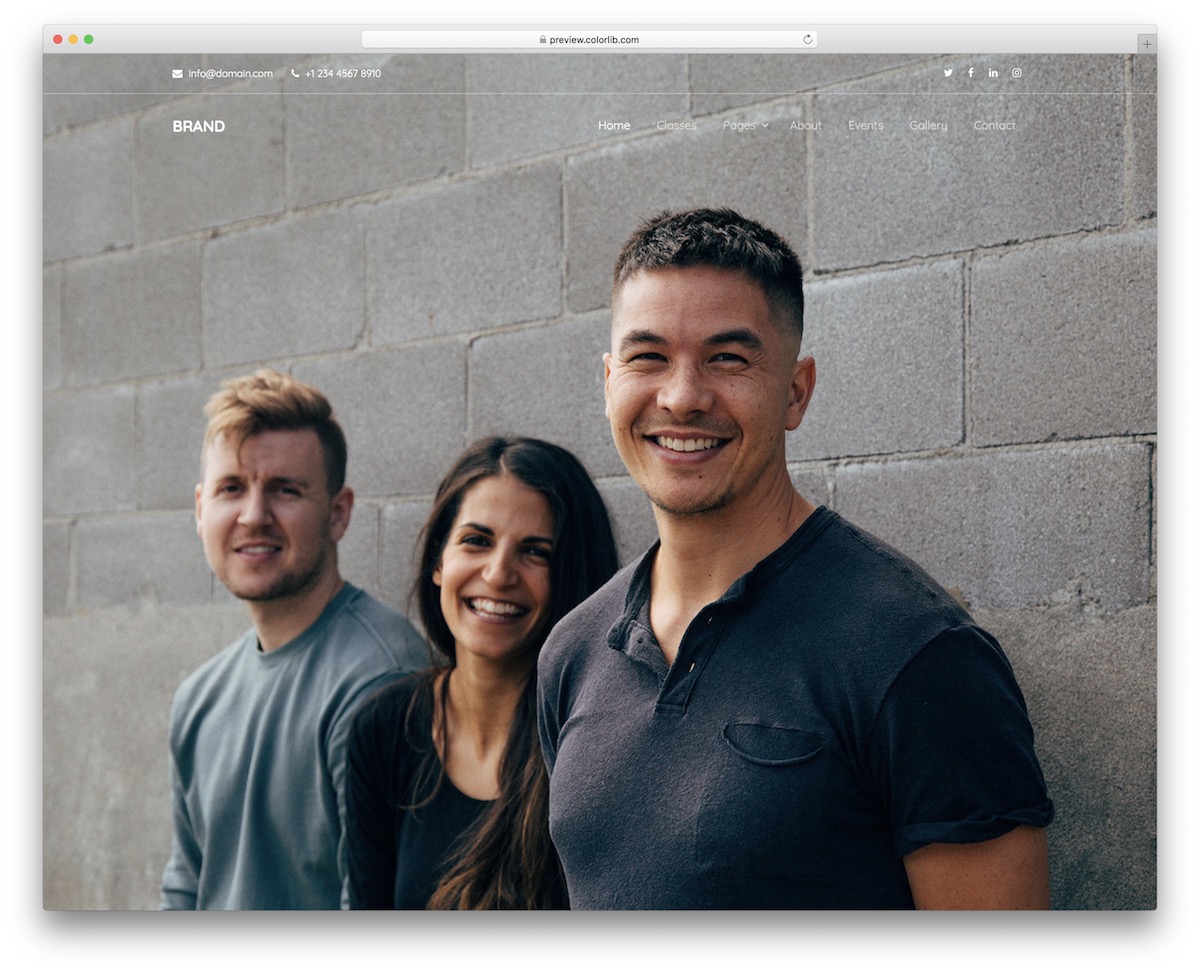
ウェブサイトの本格的なヘッダー領域を整理したい場合は、ウェブサイトメニューV04を入手してください。 これは素晴らしいショートカットです。最初から何かをする必要がなくなったからです。
メインのナビゲーションバーに加えて、追加の連絡先の詳細とソーシャルメディアボタン用のトップバーもあります。
詳細/デモのダウンロードウェブサイトメニューV05

ナビゲーションバー全体を表示する代わりに、WebサイトメニューV05を使用してシンプルに保つことができます。 右から表示されるサイドバーのハンバーガーメニューを表示するアイコンのみを備えています。
すべてのアイテムには、テキストを青に変えるホバー効果が付いています。 このBootstrapナビゲーションバーのスタイルは、デスクトップとモバイルで同じです。
詳細/デモのダウンロードウェブサイトメニューV06

サイトのナビゲーションが不十分であることほど最悪なことはありません。 それはあなたのサイトのパフォーマンスを低下させ、それはユーザーが早く去りたくなるでしょう。
それがあなたに起こらないことを確認してください。
ウェブサイトメニューV06のように、使いやすく、しかもインパクトのあるBootstrapナビゲーションバーを使用する場合は使用しません。
これは、左からのスライドインメニューで最小限に抑えることを好むすべての人を対象としているため、かなり具体的です。
詳細/デモのダウンロードウェブサイトメニューV07

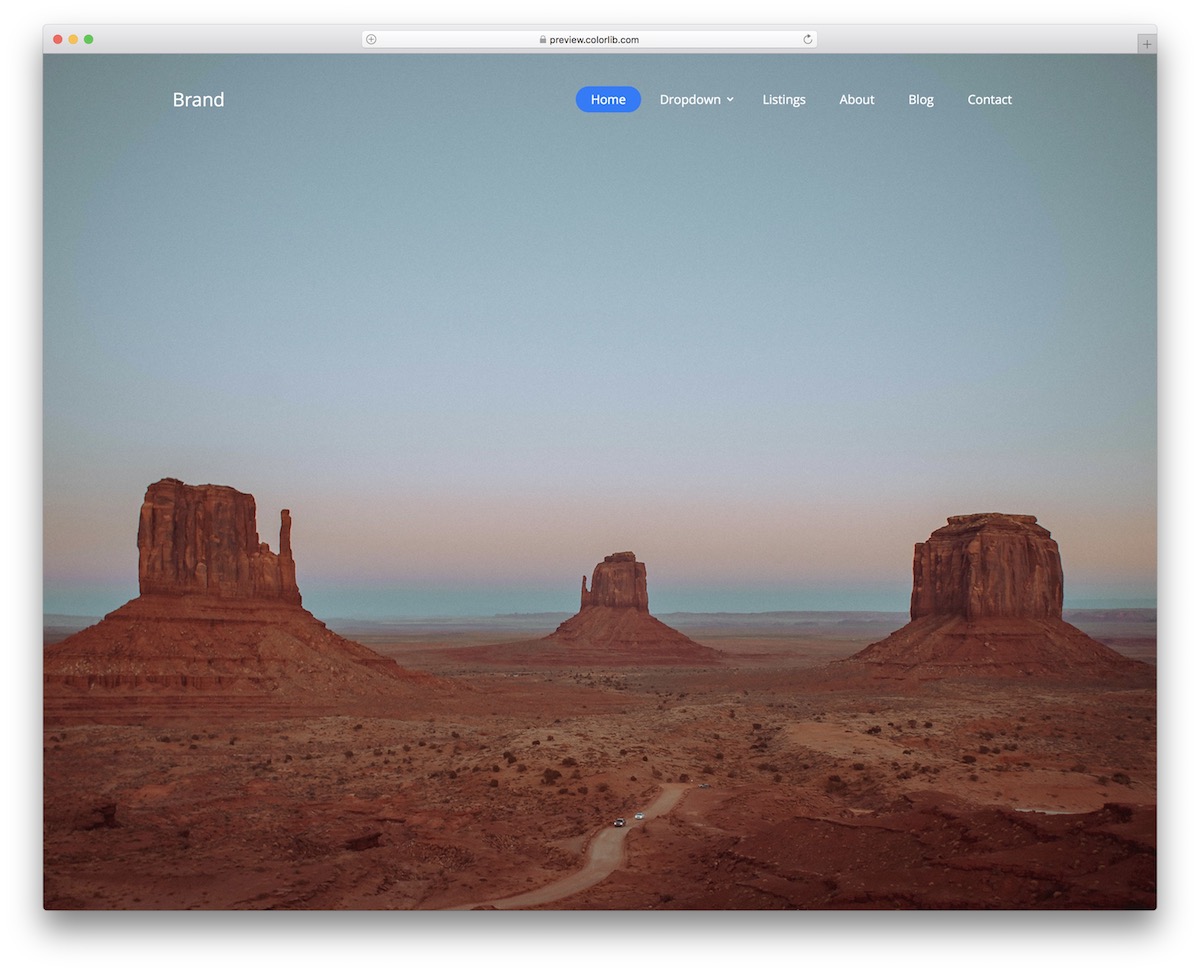
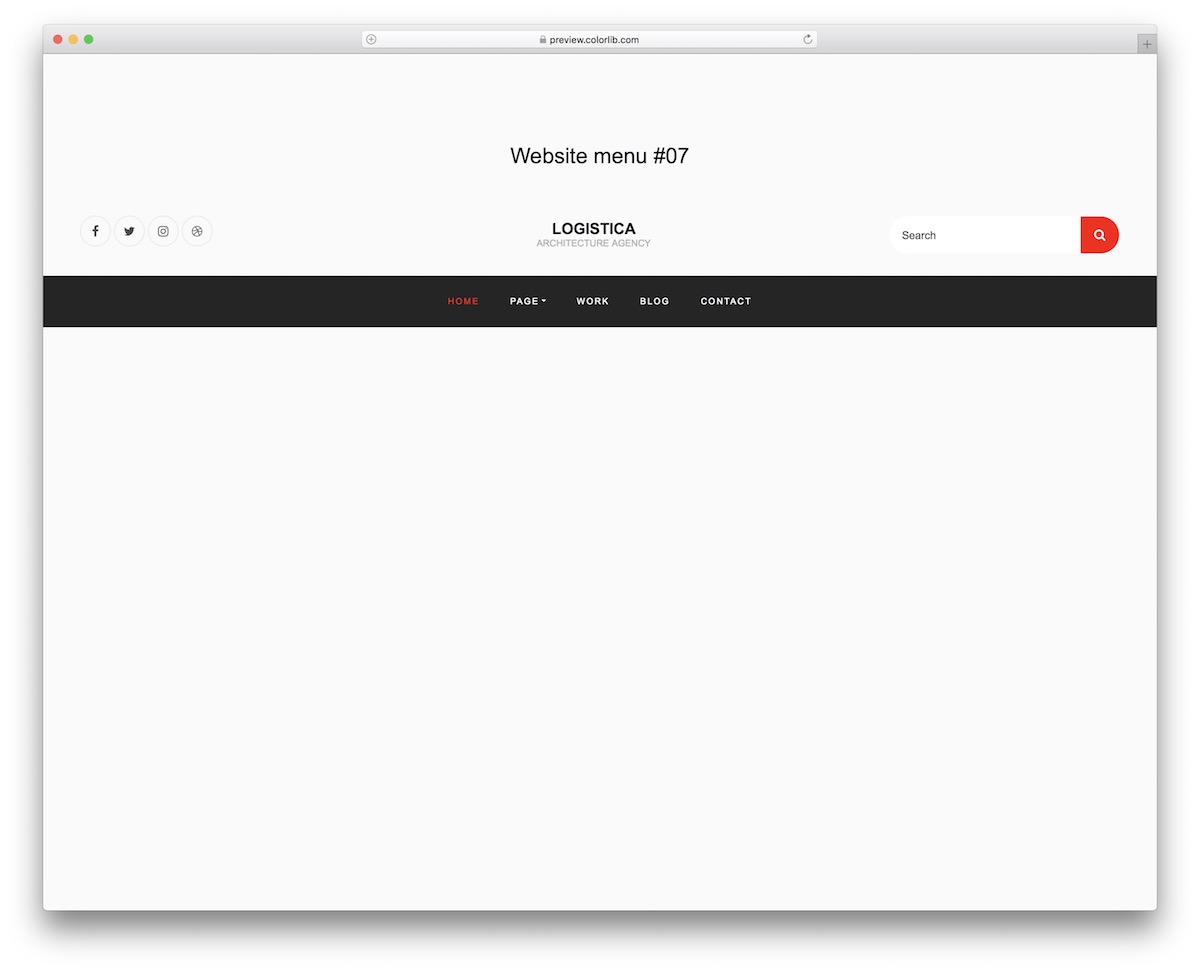
折り目の上の画像の背景を揺さぶるときは、Bootstrapナビゲーションバーがそれを台無しにしないことを確認してください。 ウェブサイトメニューV07のおかげで、それは心配する必要はありません。
そのまま自由に埋め込むことができる透明な背景を持つ優れた代替品です。
ドロップダウンメニューに加えて、デフォルト構成と同じように、電子メール、電話番号、ソーシャルメディアアイコンを表示できるトップバーセクションもあります。
詳細/デモのダウンロードウェブサイトメニューV08

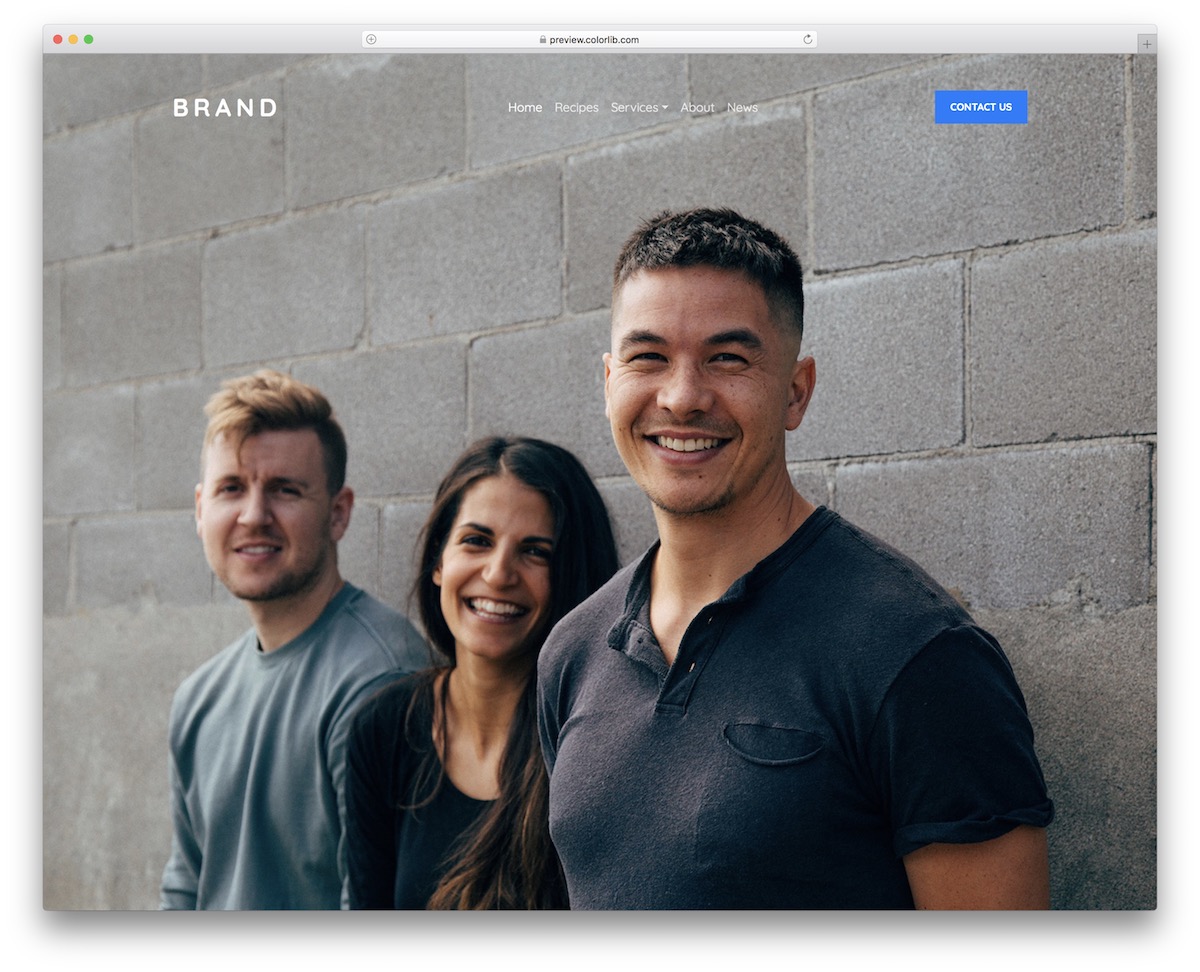
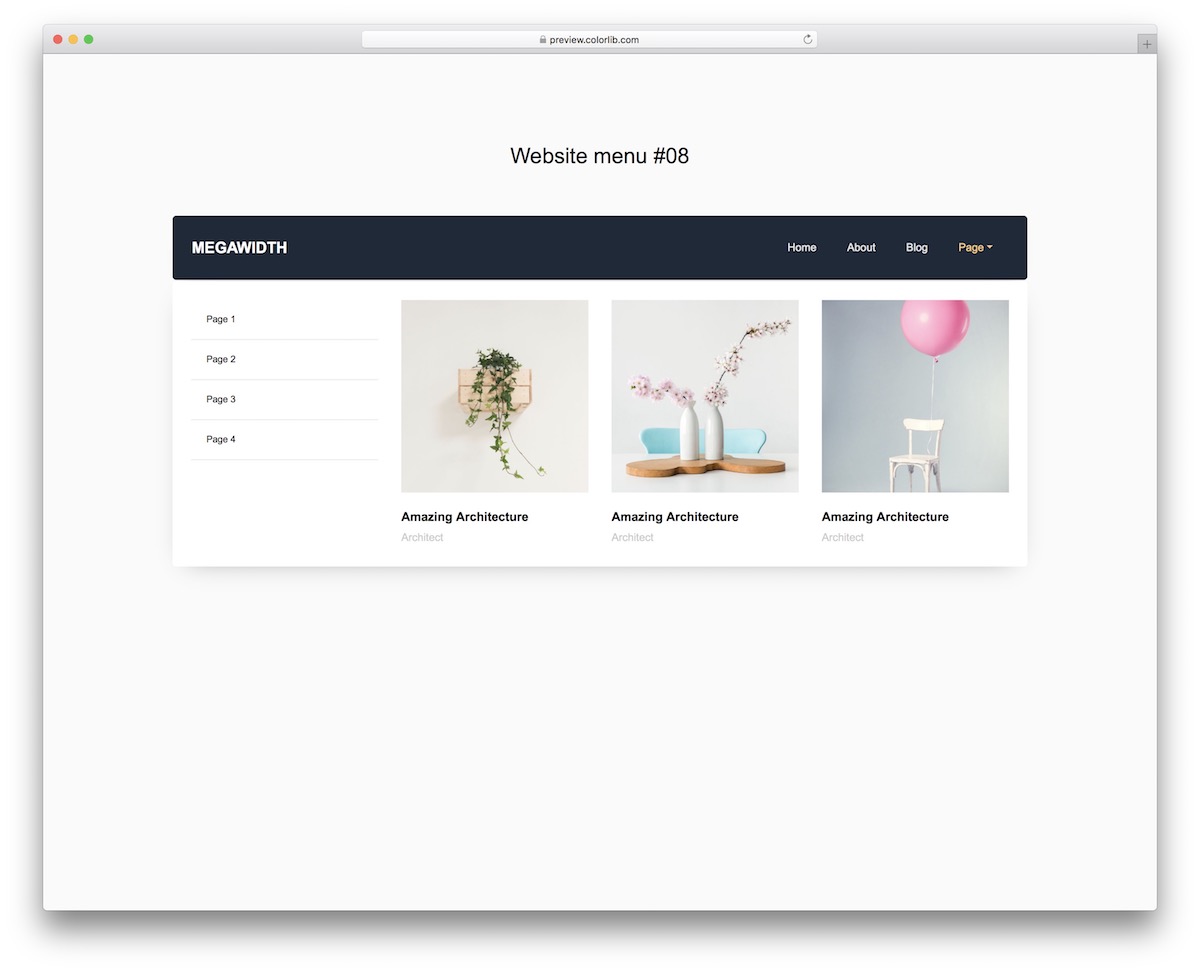
WebサイトメニューV08は、上記のBootstrap Webサイトメニューとやや似ていますが、アクションを呼び出すボタンが追加されていますが、トップバーはありません。
シンプルさは非常に重要です。それは、折り畳みの上に提示する予定の他のコンテンツの邪魔にならないからです。
デザインは透明で、左端にロゴセクション、中央にメニュー、右側にCTAがあります。 後者を使用して訪問者を連絡先セクションに誘導できますが、それが唯一の使用方法ではありません。
詳細/デモのダウンロードウェブサイトメニューV09

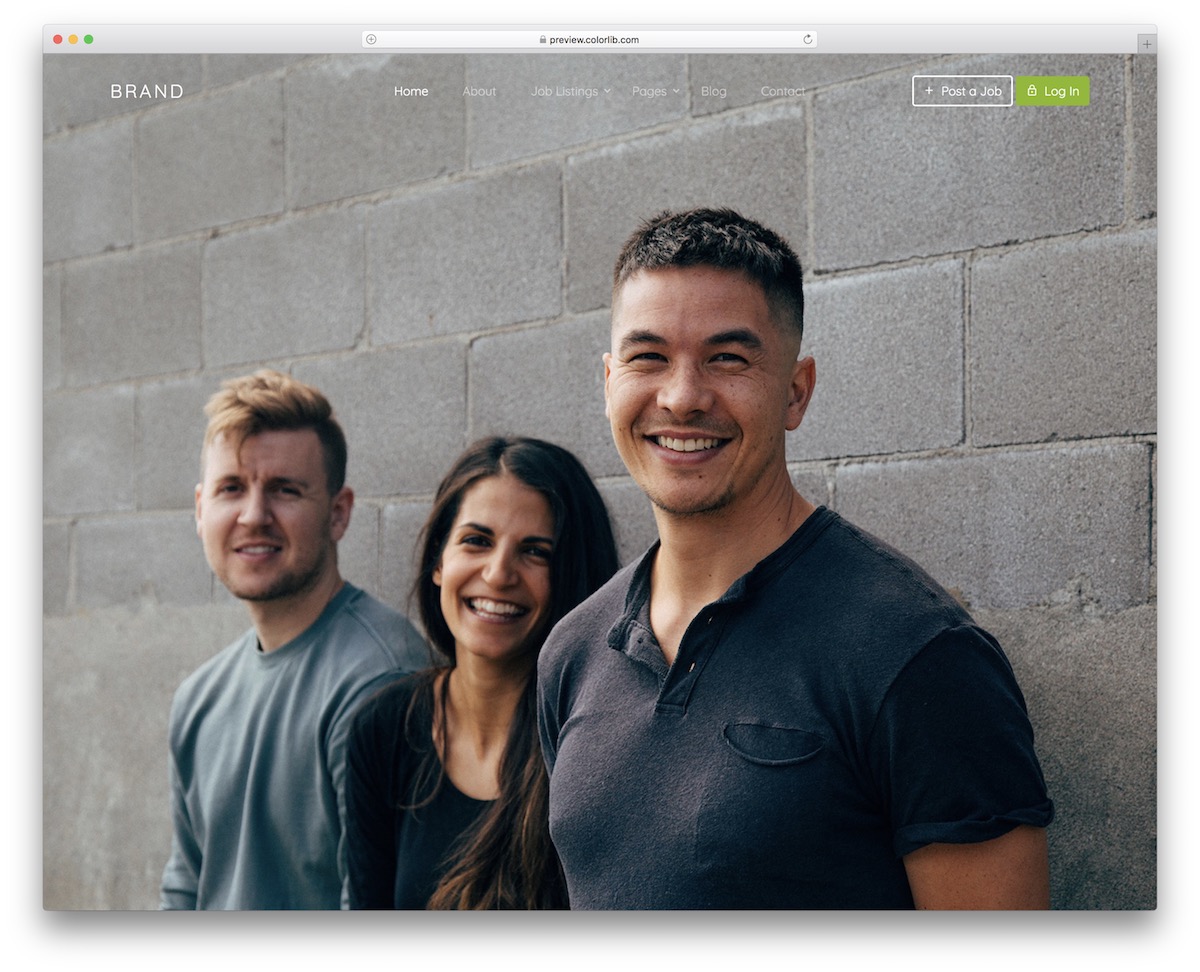
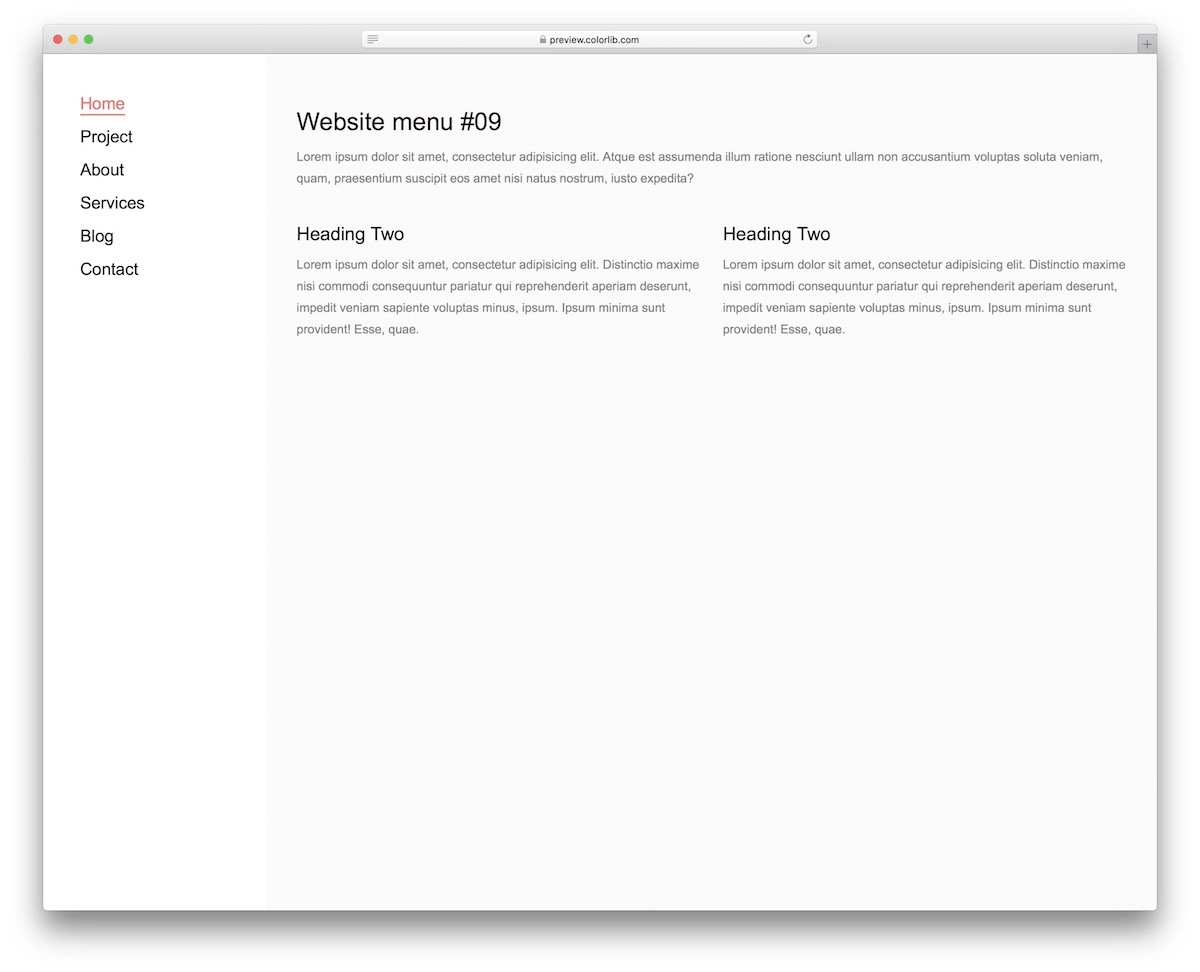
デフォルトでは、WebサイトメニューV09は、求人掲示板や雇用/フリーランサーマーケットプレイスに最適です。 「ジョブの投稿」ボタンと「ログイン」ボタンが事前定義されており、目的に合った他のセクションもあります。
しかし、常にあります。
それは正しい; ウェブサイトメニューV09をそのまま使用することを必ずしも意味するものではありません。
あなたはそれを変更することを歓迎します、それで穀物に完全に反対することさえできます。
詳細/デモのダウンロードウェブサイトメニューV10

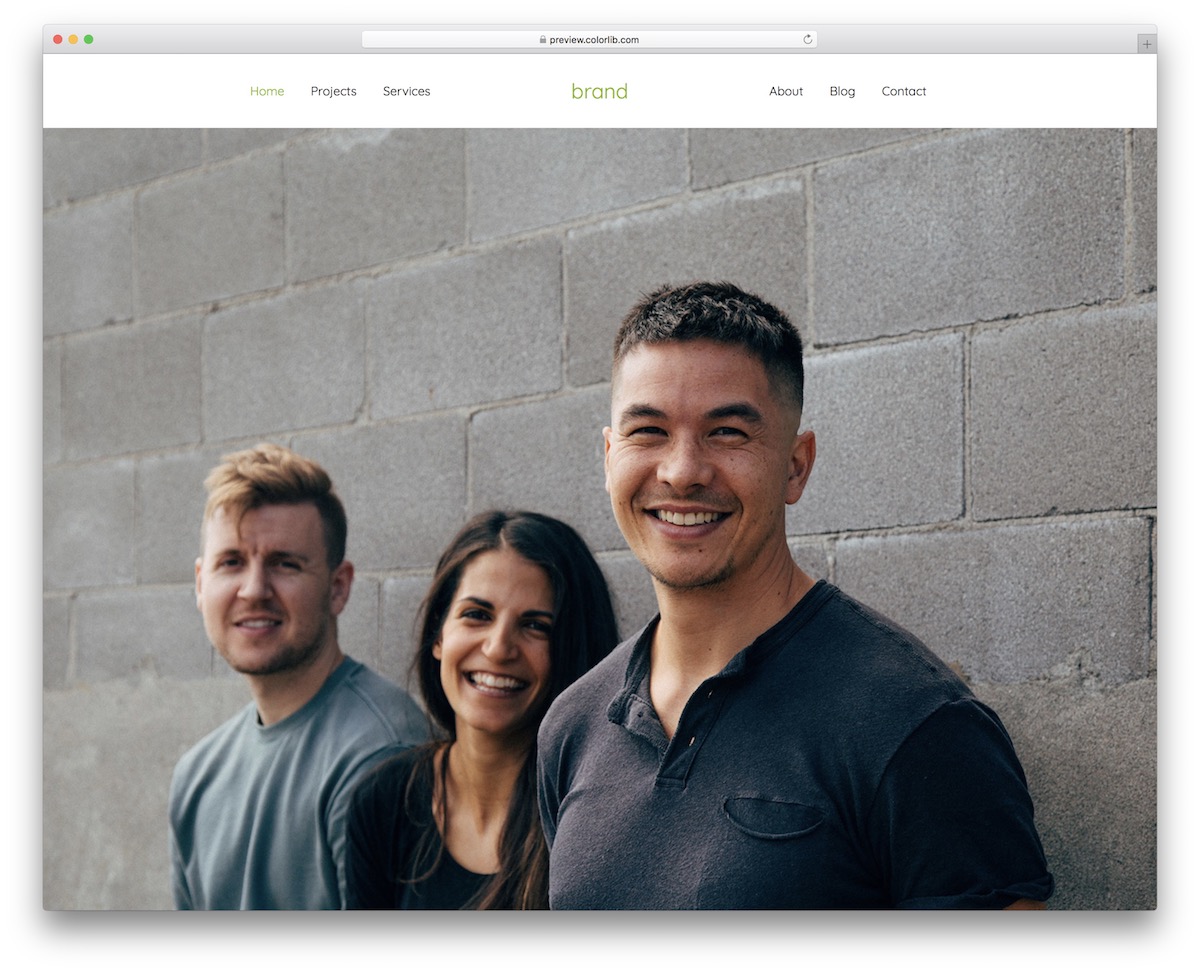
ユーザーはさまざまなものを好むため、使用できるBootstrapナビゲーションバーの例を多数作成しました。 しっかりとした背景のメニューテンプレートに興味がある人にとって、WebサイトメニューV10は検討すべき優れたソリューションです。

しかし、あなたは何が最高か知っていますか? 勝者を決める前に、まずこのリストの無料スニペットをいくつか試してテストすることもできます。
なぜだめですか? 彼らは隠された料金なしで来ます、コードは初心者にやさしく、レイアウトに敏感です。
詳細/デモのダウンロードウェブサイトメニューV11

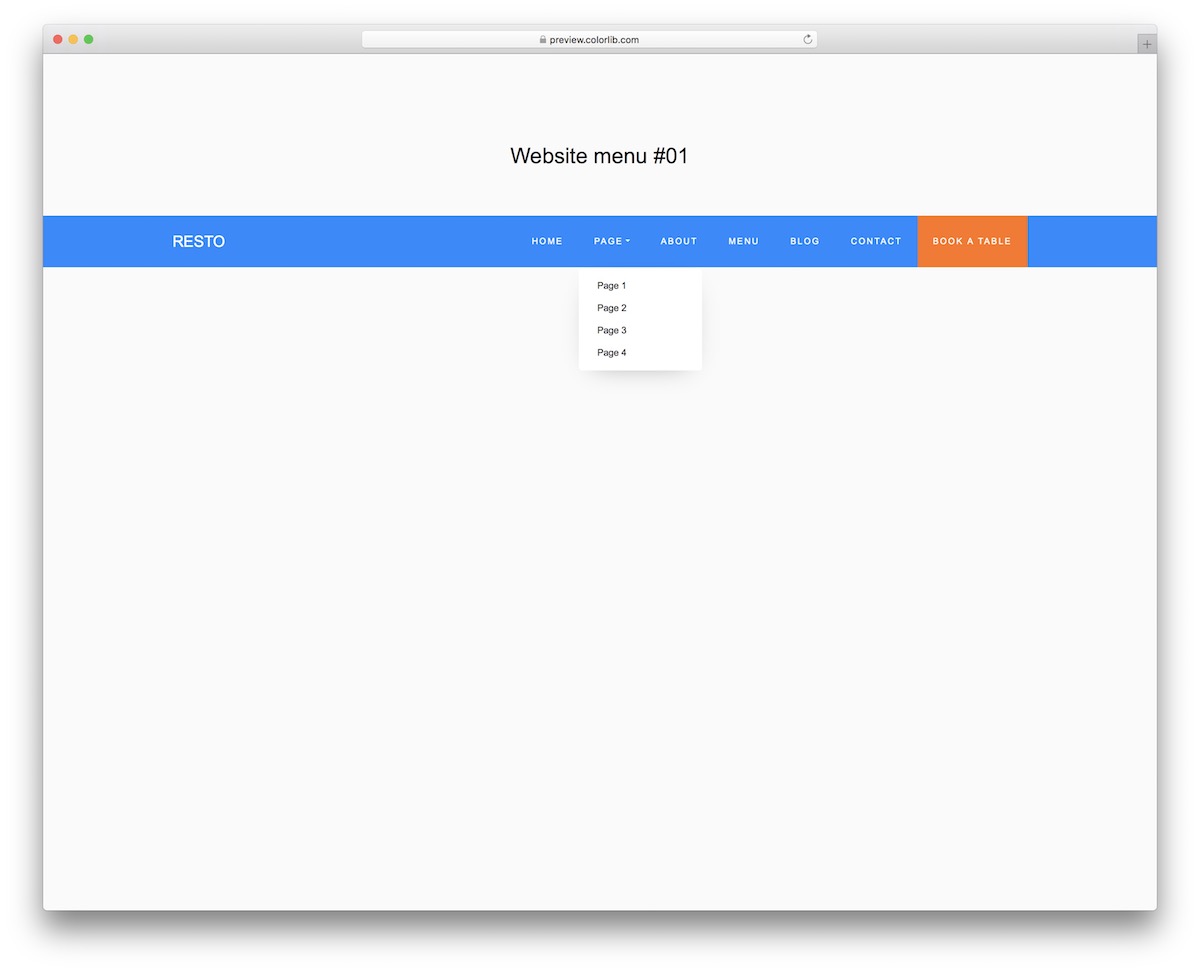
ウェブサイトメニューV11は、いくつかの専門分野を備えたかなり標準的なウェブサイトメニューです。 まず、ドロップダウンが含まれているため、作成について考える必要はありません。
次に、テーブルを予約するためのCTAボタン(デフォルトの例)もあります。
現在の配色は青とオレンジが特徴ですが、ブランディングの方向性ですばやく改善できます。
詳細/デモのダウンロードウェブサイトメニューV12

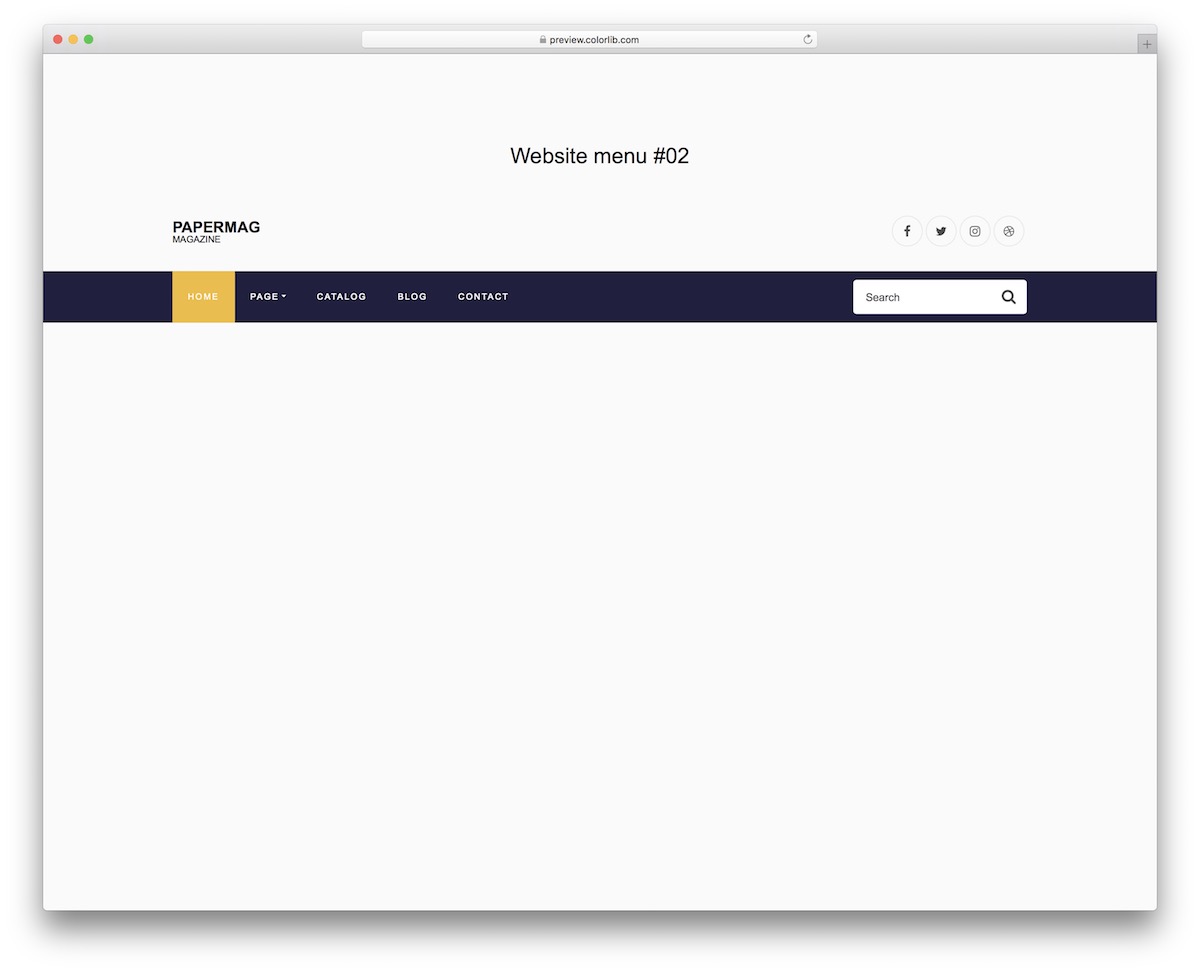
多くのウェブサイトはメニューセクションに検索バーを備えており、あなたもそれを実現することができます。
ウェブサイトメニューV12は、ホバー効果、ドロップダウン、ソーシャルメディアアイコンなど、多くの優れた機能を備えた本格的なBootstrapナビゲーションバーです。
そして、それはあなたのヘッダーセクション全体である可能性があります。
パフォーマンスはモバイルでも安定しています。メニュー全体が1つの整理されたドロップダウンであるだけです。
詳細/デモのダウンロードウェブサイトメニューV13

最高のクリーンさ–それはあなたがウェブサイトメニューV13から期待できるものです。 しかし、それはすでにスクリーンショットに表示されているものです。
ただし、ライブデモプレビューを表示および体験する場合はさらに優れています。
それはまさにあなたのページのメニューがどのように見えるかです。 それでも、さらに一歩進んで構成を実行し、独自のものにすることができます。 BENEFICIAL検索バーもあります。
詳細/デモのダウンロードウェブサイトメニューV14

ウェブサイトメニューV14には、デスクトップでは明るく、モバイルでは暗くなるボックスレイアウトがあります。 さらに、テキストアイコンとソーシャルメディアアイコンの両方にホバー効果を適用します。
ピンクを使用していますが、すぐに別の色の選択に切り替えることができます。
まだ大衆から際立っているシンプルなメニューのために-それはあなたがウェブサイトメニューV14で行くときです。
詳細/デモのダウンロードウェブサイトメニューV15

ウェブサイトメニューV15は、 eコマースウェブサイトやオンラインストアを対象としているという点で、前作と同様のデザインになっています。 ホバー時にドロップダウンを開くカートアイコンも付属しています。
あなたのウェブサイトのナビゲート可能性は二度と同じになることはありません。
WebサイトメニューV15を実装するとすぐに改善されますが、アクティブ化するには作業が必要です。
それでも、Web開発スペースの初心者であっても、ゲームに勝つことができます。
詳細/デモのダウンロードウェブサイトメニューV16

WebサイトメニューV16は、より動的なBootstrapナビゲーションであり、主要部分が明るく、トップバーが暗くなります。 また、ツールは黄色のトーンで物事を盛り上げ、さらに見栄えを良くします。
さらに、無料のスニペットには、統合された検索バーとソーシャルメディアアイコンが付属しています。 また、追加のセクションとカテゴリのドロップダウンもあります。
詳細/デモのダウンロードウェブサイトメニューV17

ソーシャルアイコン、検索バー、ドロップダウンがすべて1つのBootstrapメニューにきちんと詰め込まれています。 ウェブサイトメニューV17は、最新のウェブのすべての最新のトレンドと規制に従った、代替手段の1つです。
時間を大幅に節約できるすばらしいソリューションがたくさんあるのに、なぜ自分で物事を行うのでしょうか。
ウェブサイトメニューV17と他のすべてのバリエーションのおかげで、ユーザーフレンドリーなサイトナビゲーション機能を作成してUXを向上させることができます。
詳細/デモのダウンロードウェブサイトメニューV18

ナビゲーションバーにテキストと画像の両方のコンテンツを表示したい場合は、WebサイトメニューV18を使用して整理できます。
最新のテクノロジーのみを使用したメガメニューの素晴らしいテイクです。
テンプレートは100%モバイルフレンドリーですが、モバイルの画像セクションは含まれていません。
詳細/デモのダウンロードウェブサイトメニューV19

トップメニューとサイドバーメニューのどちらを使用する場合でも、それは実際には重要ではありません。個人的な好みです。
一方はもう一方よりも優れているわけではありませんが、それでも両方をテストして、どちらが視聴者に最も適しているかを確認できます。
ABT –常にテストします。
ウェブサイトメニューV19は、モバイルで素晴らしいパフォーマンスを発揮する左側のサイドバーメニューです。 小さい画面で表示する場合、WebサイトメニューV19は、左から表示されるオフキャンバスメニューを備えています。
詳細/デモのダウンロードウェブサイトメニューV20

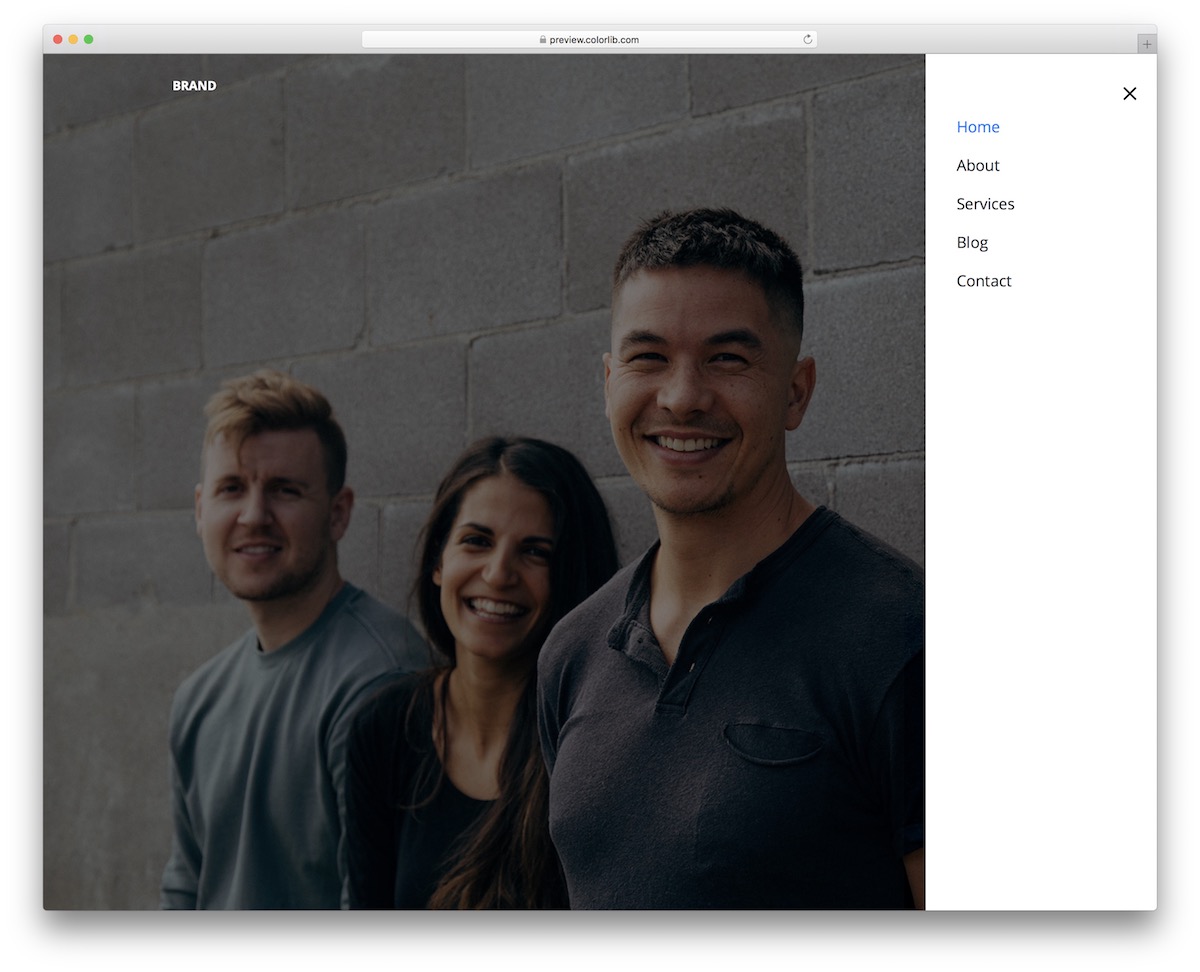
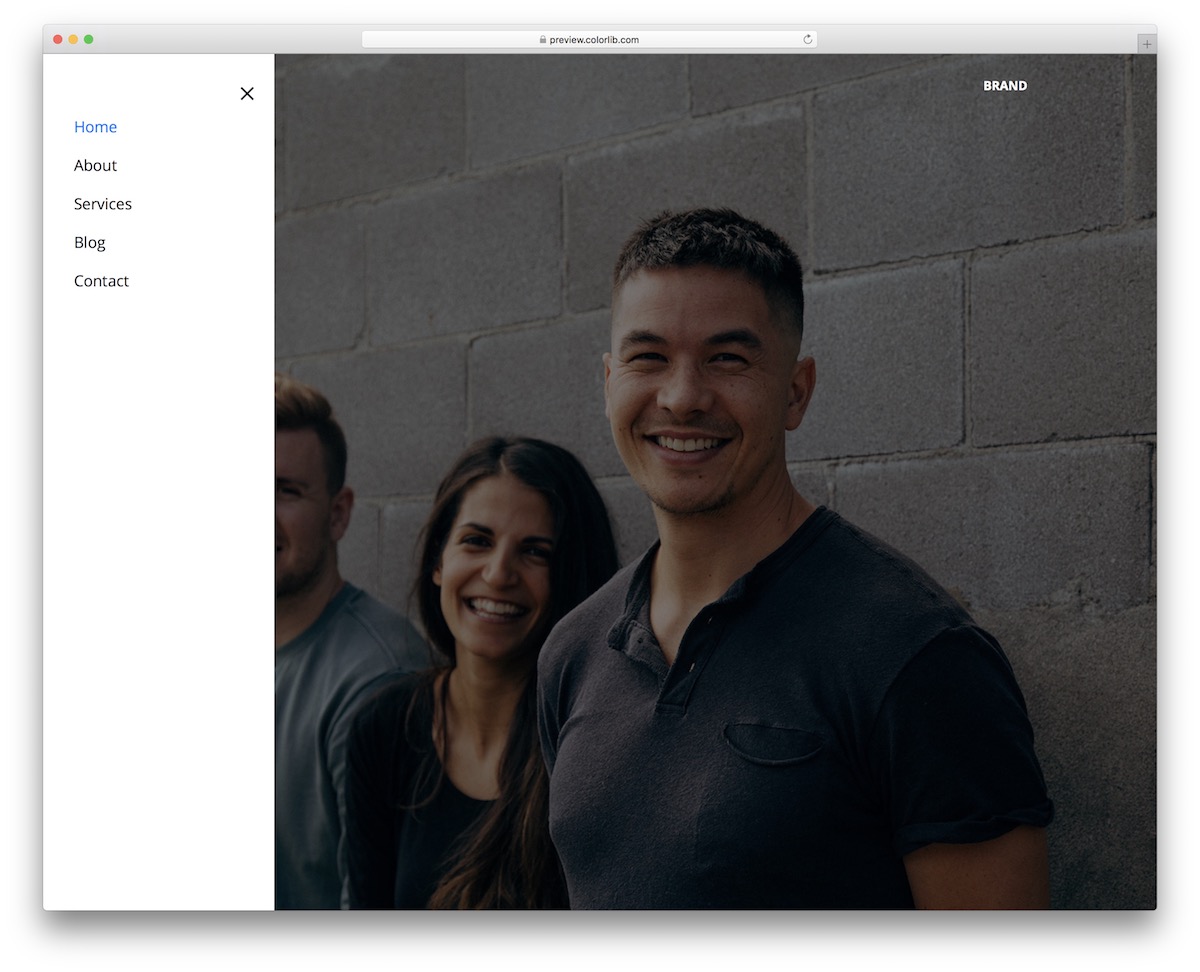
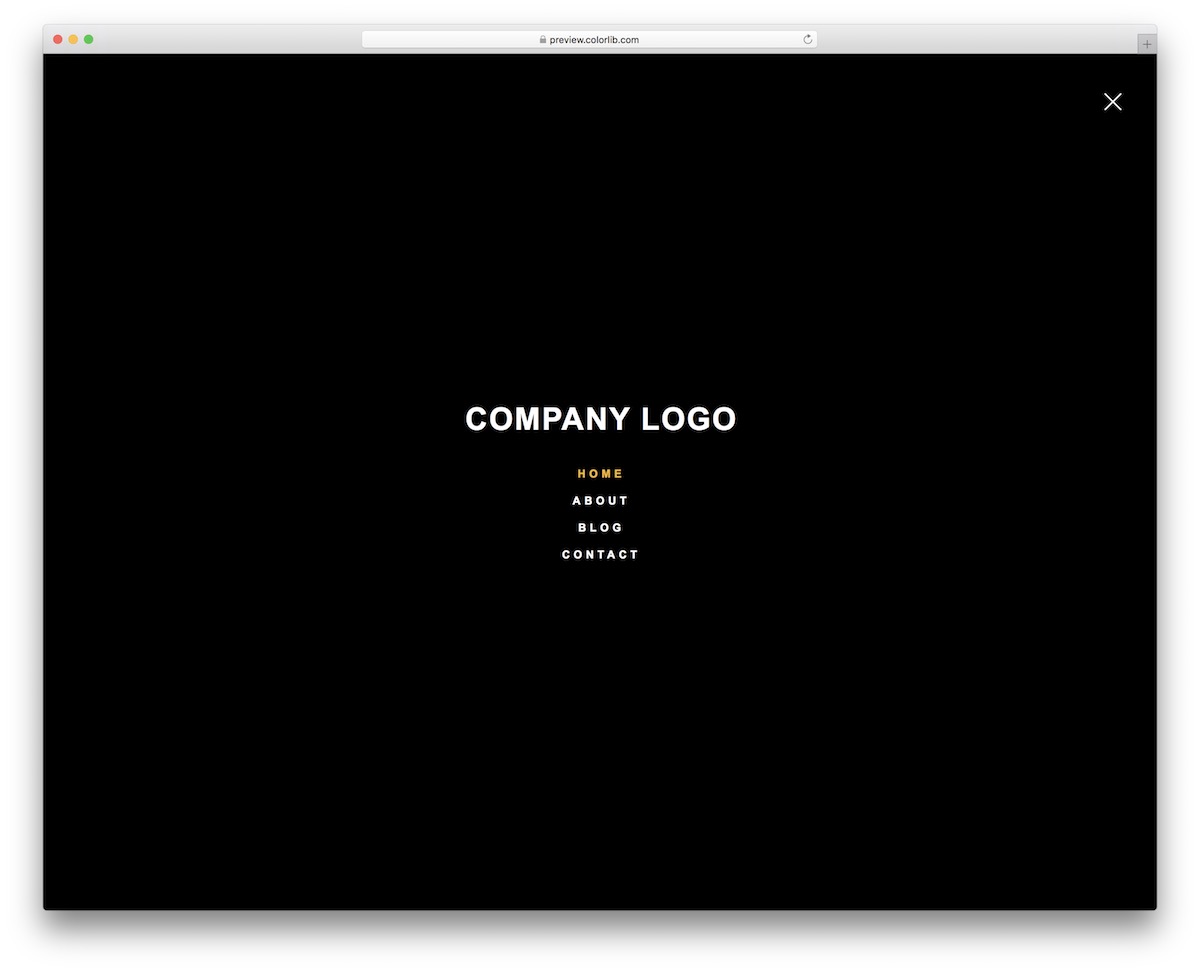
トップとサイドバーのナビゲーションに加えて、オーバーレイメニューを選択することもできます。 ウェブサイトメニューV20は、非常に実用的なフルスクリーンメニューの唯一のバージョンです。
あなたが穀物に対して少し行きたいのなら、まあ、あなたは今、どのオプションを選ぶべきかを知っています。
同じメニューオーバーレイがモバイルデバイスまたはデスクトップデバイスのいずれかに表示されるため、優れたエクスペリエンスはそのまま維持されます。
詳細/デモのダウンロードこの記事では、無料のBootstrapナビゲーションバーの最高の例のリストを提供しました。 この投稿で言及されているすべてのテンプレートは高品質です。 これらのテンプレートは簡単に変更および拡張でき、ほとんど簡単にWebサイトに追加できます。
