Come creare un sito di appartenenza con Elementor e HappyAddons
Pubblicato: 2023-03-15Le piattaforme basate sui contenuti come Netflix, Bloomberg, MasterClass e Coursera sono in forte espansione negli ultimi anni. Hai idea di quanti guadagni fanno? Secondo molte fonti affidabili, le loro entrate sono state rispettivamente di $ 31,6 miliardi, $ 11,6 miliardi, $ 94,9 milioni e $ 528 milioni nell'anno 2022 .
E sono tutti alcuni esempi importanti di siti Web di appartenenza. Se sei un creatore di contenuti, puoi anche creare un sito Web di appartenenza e avviare la tua attività in pochissimo tempo. Questo articolo fornirà una guida dall'alto verso il basso su come creare un sito di appartenenza con WordPress. Ma sia chiaro, Elementor non può creare un sito Web di appartenenza. Per questo hai bisogno di un plugin robusto come MemberPress.
Elementor e HappyAddons ti aiutano a progettare pagine per il sito web. In effetti, il plug-in MemberPress genererà alcune pagine predefinite. Ma con Elementor, puoi dare loro un aspetto sbalorditivo e farli risaltare nella concorrenza. Parleremo dell'intero processo in questo articolo.
Che cos'è un sito Web di appartenenza?
Un sito Web di appartenenza è un tipo di sito Web che consente agli utenti di visualizzare contenuti o usufruire di servizi in cambio di una quota. Offrono contenuti premium come corsi educativi, tutorial, prodotti digitali, webinar, archivi di notizie, coaching, ecc.
Alcuni siti di appartenenza offrono l'accesso o un periodo di prova basato su diverse condizioni. Al termine del periodo di prova, devono passare a un piano premium per continuare ad accedere ai contenuti premium. Esistono diversi tipi di modelli di prezzo seguiti nei siti Web di appartenenza. Ad esempio:
- Freemium
- Tariffa una tantum
- Abbonamento ricorrente
- Contenuto a pagamento
- Prezzi stanchi
Chi può avviare un sito Web di appartenenza?

I siti Web di appartenenza vendono principalmente prodotti digitali, spettacoli in streaming e contenuti educativi. Se hai la possibilità di creare contenuti di valore come questo che hanno una domanda di mercato, puoi iniziare un abbonamento. Quindi, puoi scegliere qualsiasi nicchia in cui hai interessi e competenze. Per esempio:
- Video streaming
- Arte e fotografia
- Blog tecnico
- Consulenza aziendale
- Musica in streaming
- Allenamento fisico
- Corsi di sviluppo delle competenze
- Formazione linguistica
Vantaggi del sito Web di appartenenza
L'avvio di un sito Web di appartenenza può portarti numerosi vantaggi, sia finanziari che non finanziari. Di seguito sono riportati alcuni punti che vale la pena menzionare.
1. Guadagna e guadagna da vivere
Secondo un rapporto del 2021 di MemberPress, il 49,12% dei ragazzi iscritti ha guadagnato sei cifre in un anno. Il 5,26% faceva sette cifre. Potresti essere anche tu se riesci a creare contenuti impegnativi.
2. Costruisci una comunità
Una volta che il tuo sito ha un vasto pubblico e cresce come community, puoi consentire ad altri marchi di promuovere i loro prodotti sulla tua piattaforma in cambio di una commissione.
3. Stabilire una fonte attendibile di informazioni
Poiché i siti di appartenenza ottengono automaticamente una buona quantità di traffico e vendono prodotti originali, i motori di ricerca conferiscono loro l'autorità di dominio. Li rende una fonte affidabile di informazioni.
4. Maggiore impegno e fidelizzazione
I clienti probabilmente si iscriveranno alla tua piattaforma per nuovi articoli freschi se puoi creare successivamente buoni contenuti. Può aumentare il coinvolgimento, la fidelizzazione e il denaro più elevati.
Guida dettagliata su come creare un sito di appartenenza con Elementor
Spero che il tuo hosting di dominio sia pronto e che WordPress sia installato sul tuo cPanel. Successivamente, installa e attiva i plug-in sul tuo sito Web indicati di seguito.
- MemberPress
- Elementor
- HappyAddons
- HappyAddons Pro
Una volta installati questi plug-in, seguire le parti e i passaggi descritti di seguito.
Passaggio 01: impostare il metodo di pagamento
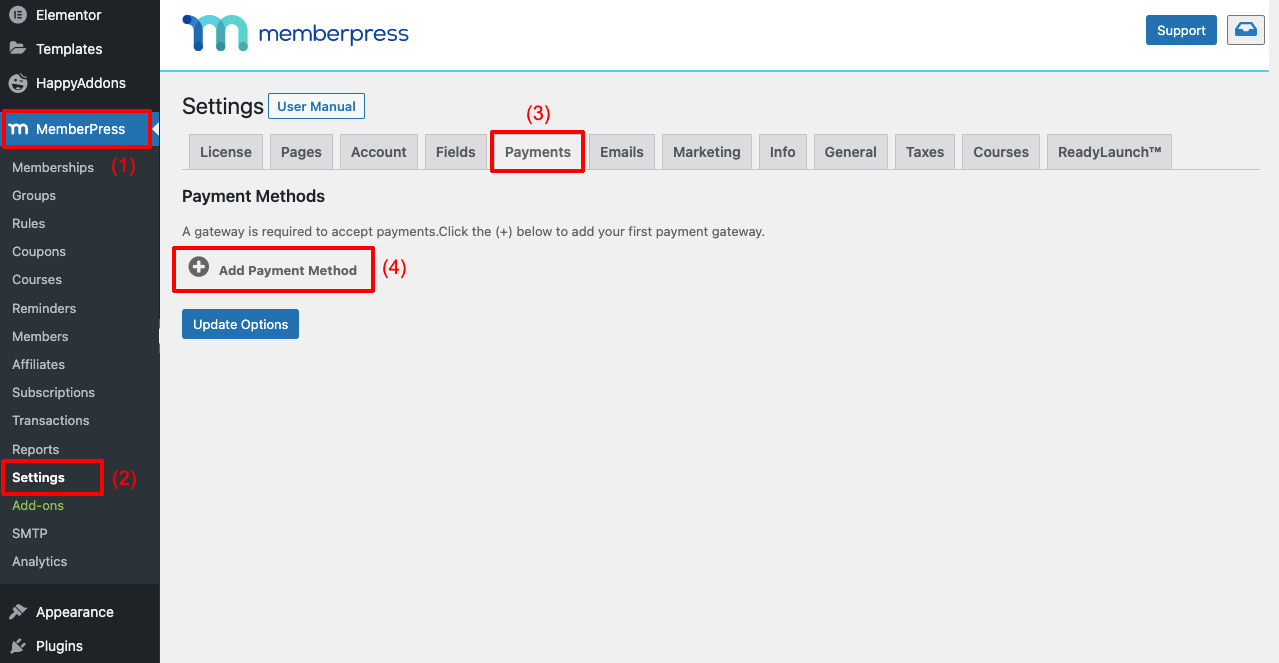
- Vai su MemberPress > Impostazioni > Pagamenti .
- Fare clic su Aggiungi un metodo di pagamento .

- Ti verrà aperta una sezione.
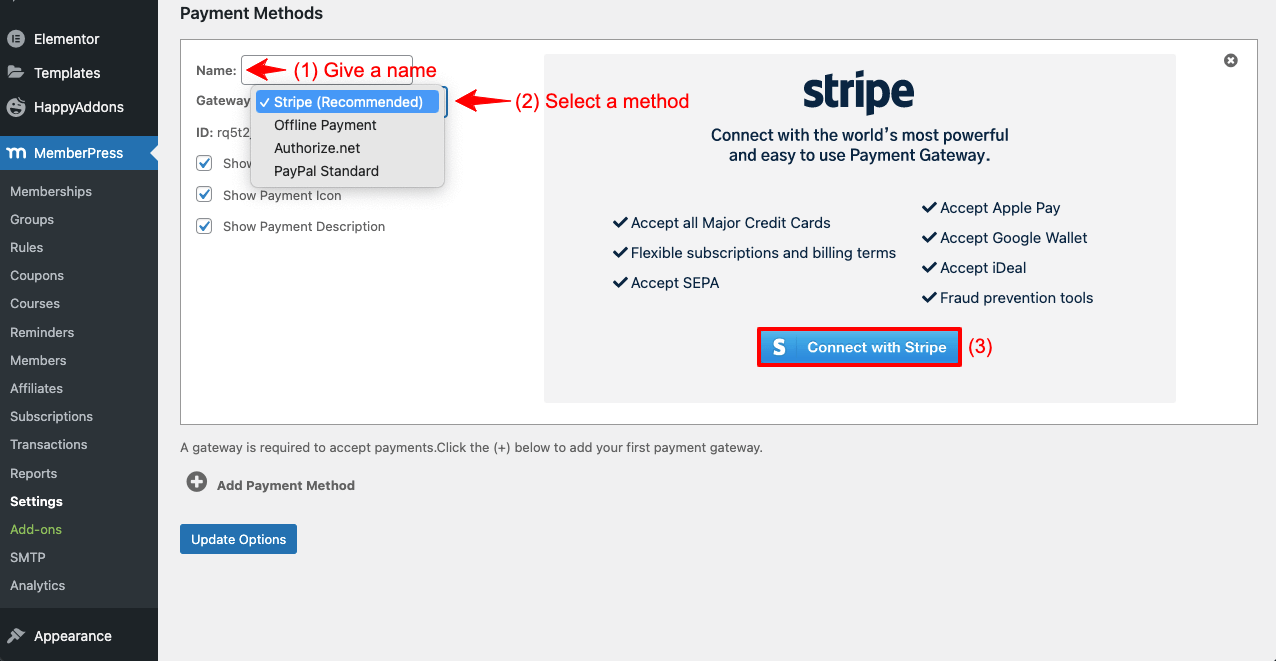
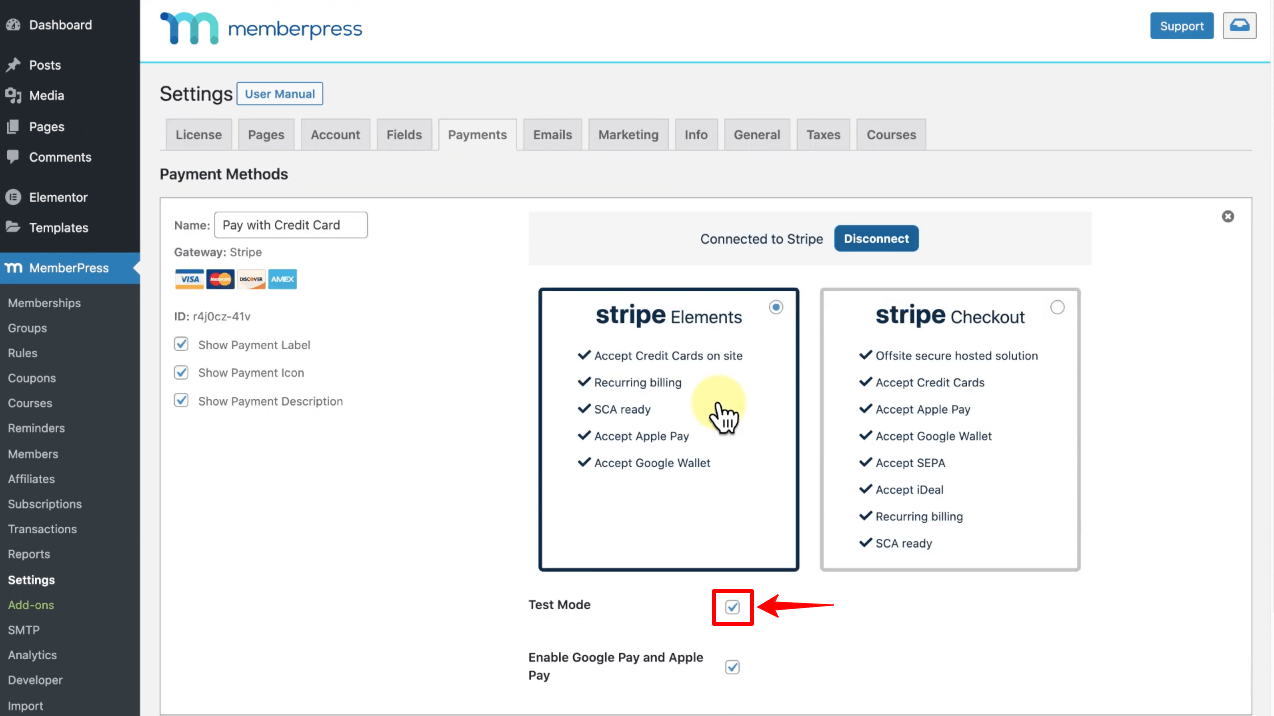
- Accanto a Gateway , visualizzerai un elenco a discesa con più opzioni di pagamento.
- Seleziona quello che desideri
- Puoi dargli un nome come desideri.
- Ad esempio, se selezioni Stripe , puoi chiamarlo "Paga con carta di credito".
- Infine, fai clic sul pulsante del metodo di pagamento selezionato.

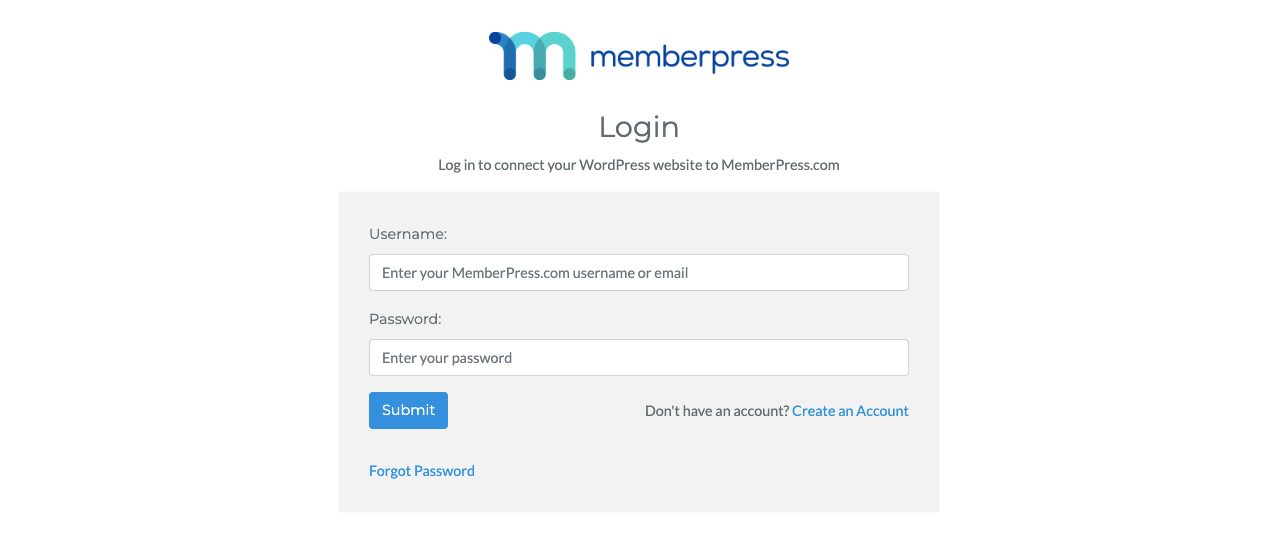
- Ti reindirizzerà a una pagina MemberPress.
- Accedi con le tue credenziali.

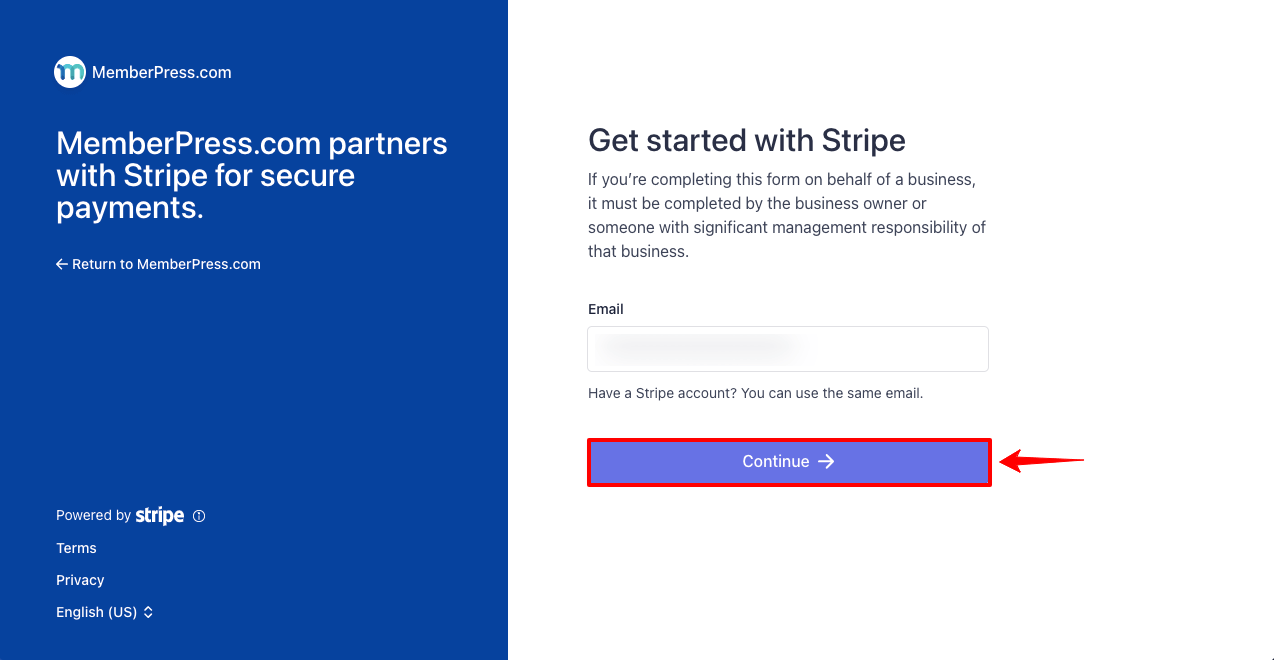
- Aggiungi il tuo account Stripe e fai clic sul pulsante Continua .

- Vedrai che l'account Stripe è stato collegato al tuo sito Web di appartenenza.
- Puoi collegare altri metodi di pagamento al tuo sito in questo modo.

Passaggio 02: creare piani di abbonamento
- Vai su MemberPress > Abbonamenti .
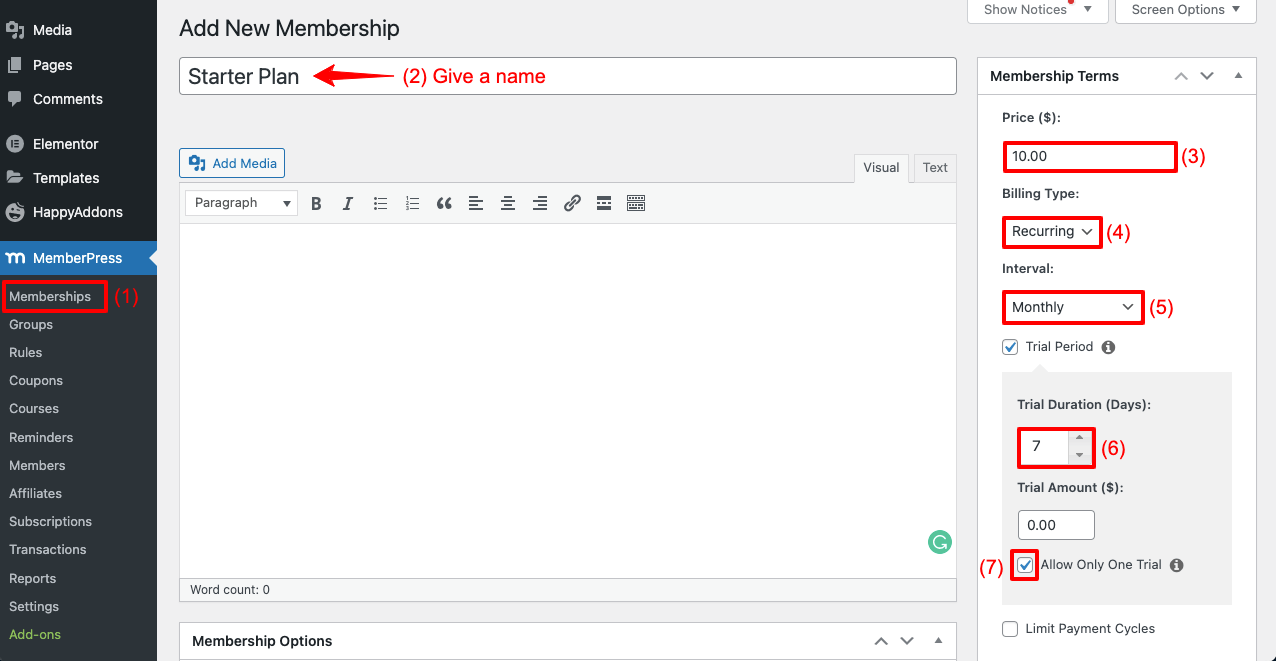
- Fare clic su Aggiungi nuovo . Si aprirà la pagina sottostante sullo schermo.
- Dai un nome al tuo piano di abbonamento.
- Guarda a destra Termini di iscrizione .
- Imposta prezzo, tipo di fatturazione e intervallo .
- Se desideri aggiungere un periodo di prova, seleziona la casella di controllo Periodo di prova .
- Otterrai opzioni per aggiungere la durata della prova e il numero di tentativi di prova .
- Infine, premi il pulsante Pubblica scorrendo un po' la pagina verso il basso.

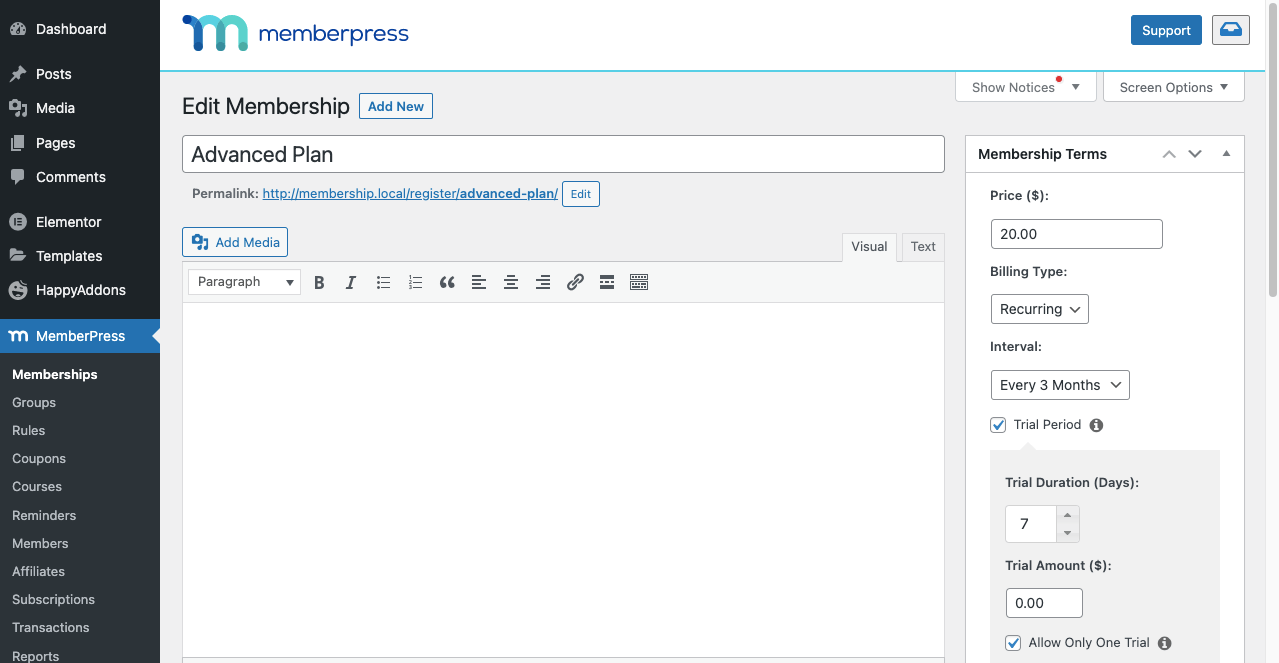
- Allo stesso modo, crea un altro piano di abbonamento facendo clic su Aggiungi nuovo .
- Premi il pulsante Pubblica alla fine, scorrendo di nuovo un po' verso il basso.

Passaggio 03: aggiungere e pubblicare il contenuto del post sul sito di appartenenza
Puoi caricare quasi ogni tipo di contenuto di post sul tuo sito Web di appartenenza. Ad esempio, articoli di notizie, ricette di cibi, soluzioni di problemi accademici, ecc.
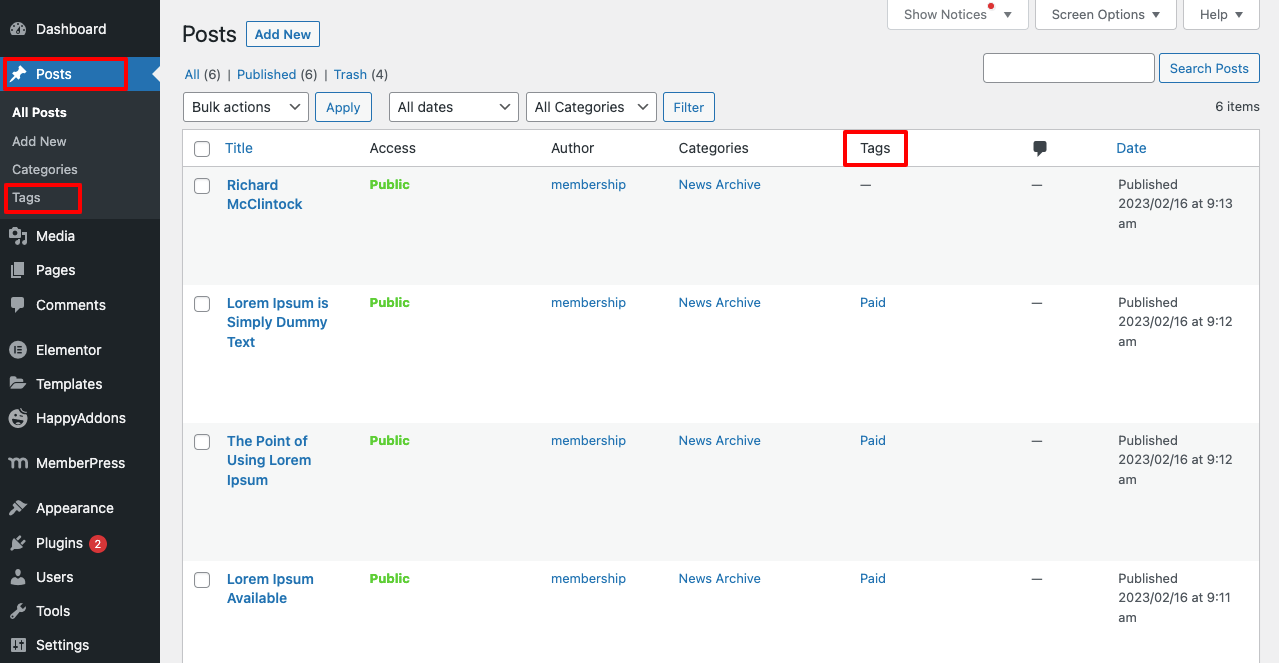
- Se sono Post Content , creali e pubblicali dall'opzione Post .
- Assicurati di aggiungere tag per specificare quali saranno a pagamento e quali gratuiti.
- Ciò contribuirà a semplificare i nostri compiti in seguito.

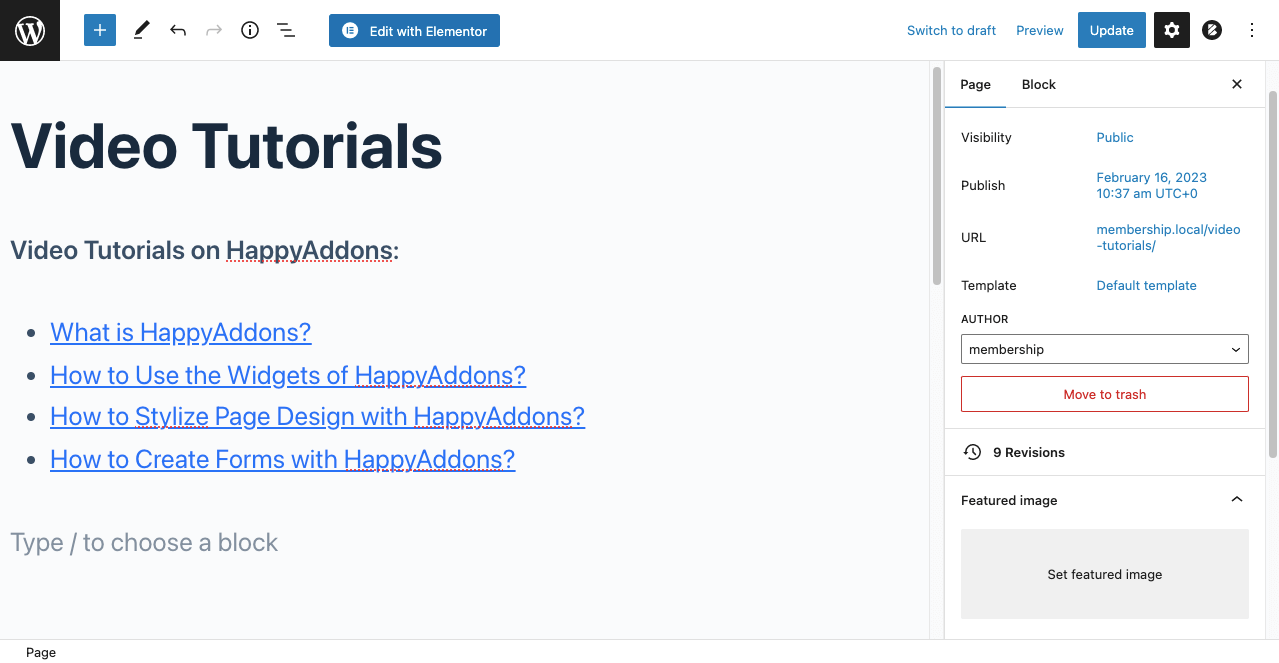
# Incorpora questi post in una pagina
Perché hai bisogno di pagine? Se il tuo sito web copre i contenuti dei post su più argomenti, puoi presentarli separatamente utilizzando le pagine. Vediamo come farlo.
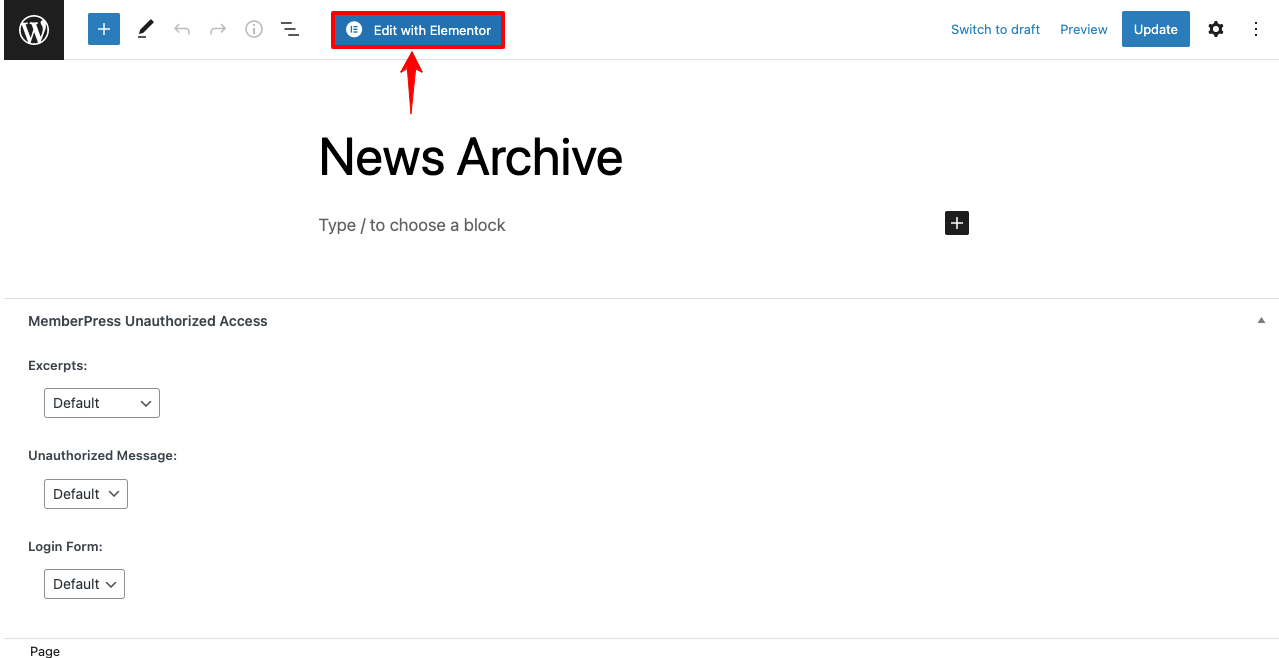
- Vai su Pagine > Aggiungi nuovo .
- Assegna un nome alla pagina.
- Fai clic su Modifica con Elementor .

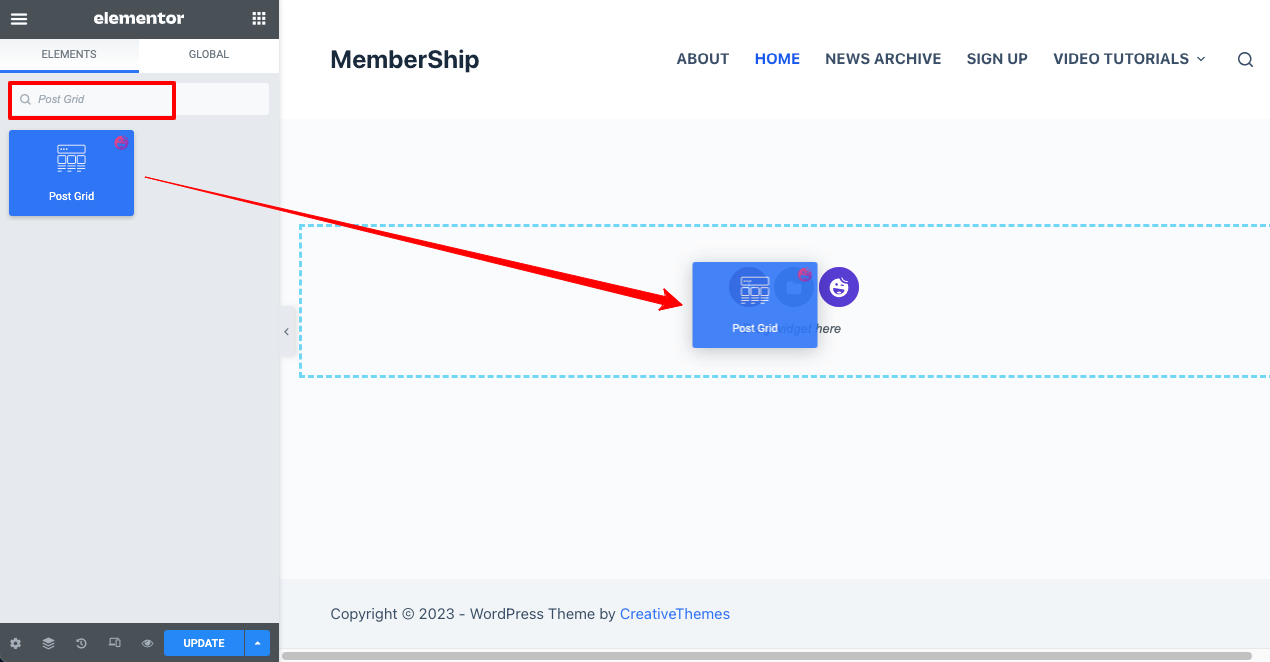
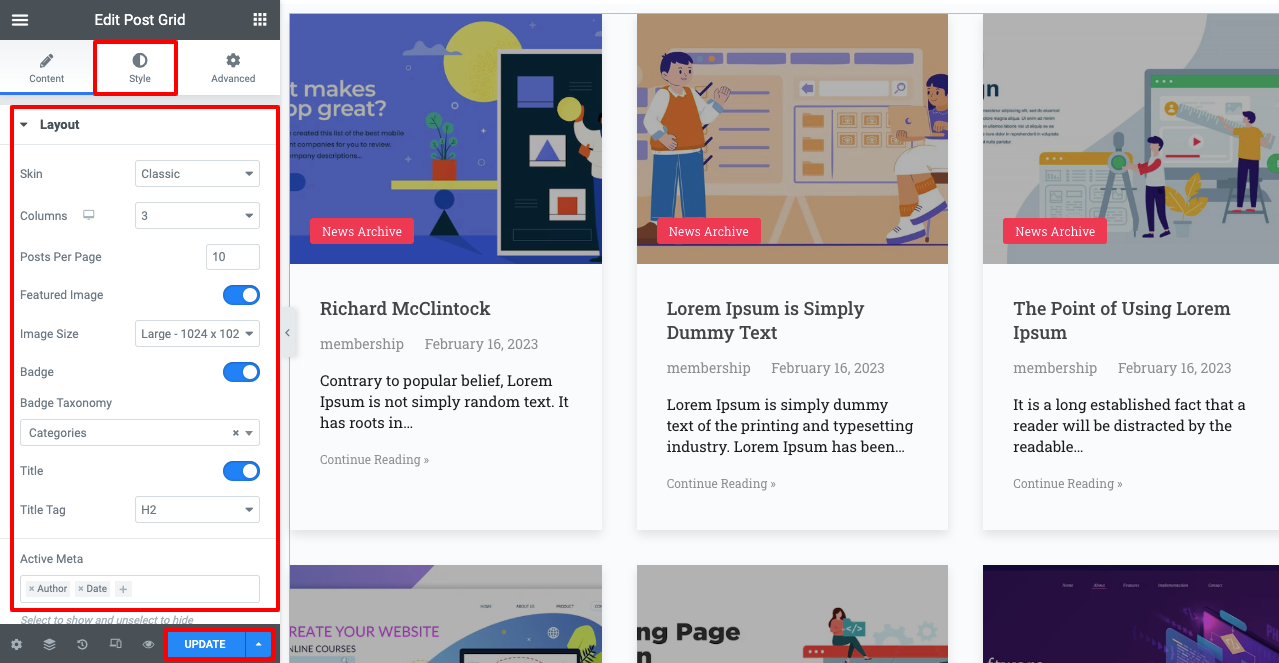
- Digita Post Grid nella casella di ricerca.
- Otterrai il widget qui sotto. Trascinalo e rilascialo su Elementor Canvas.

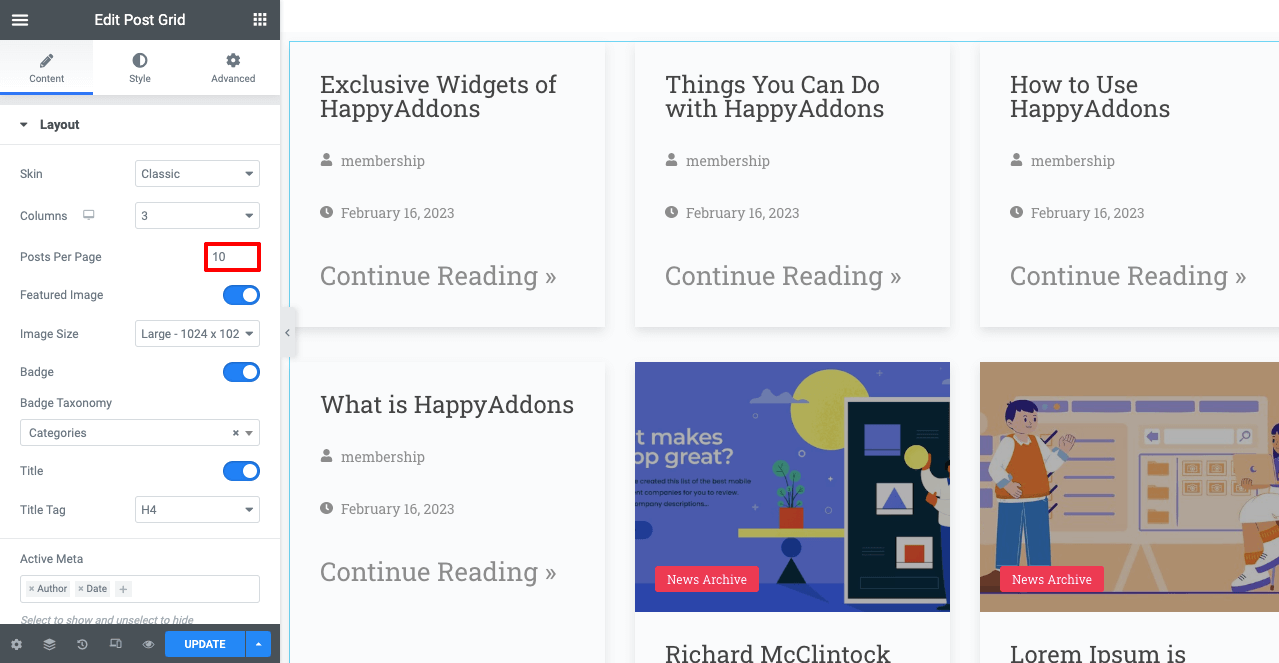
- Per impostazione predefinita, verranno visualizzati solo tre post per pagina.
- Da Post Per Page , specifica il numero di post che desideri visualizzare in questa pagina.
- Abbiamo specificato dieci post.

Nota: ricordi di aver creato contenuti di notizie e tutorial video dall'opzione Post? Tutti i tipi di contenuto verranno visualizzati su Elementor Canvas per impostazione predefinita. Poiché questa pagina è solo per gli archivi delle notizie, devi specificare solo il contenuto delle notizie.
- Vai a Layout > Tassonomia badge .
- Seleziona Categorie .
- Quindi, passare alla casella Query > Includi per .
- Seleziona Termini .
- Aggiungi Archivio notizie nella casella Termini.
Vedrai solo il contenuto delle notizie che appare sullo schermo.
- Ora, dalle opzioni Contenuto > Layout e stile , puoi modificare il layout, lo stile del carattere, lo spazio tra gli elementi e altro per creare un meraviglioso aspetto della pagina.
- Non ti mostriamo il processo in dettaglio poiché richiederà molto tempo. Spero che tu possa farlo da solo.

- Una volta che hai finito, devi controllare se la pagina è perfettamente mobile-responsive.
- Fai clic sulla modalità reattiva dal piè di pagina del pannello Elementor.
- Controlla se il suo layout è ugualmente perfetto per desktop, tablet e dispositivi mobili.
- In caso di problemi, modifica il layout come desideri. Ma da parte nostra, la pagina è perfetta.
- Al termine di tutte le modifiche, fai clic sul pulsante PUBBLICA/AGGIORNA dal piè di pagina del pannello Elementor.
Passaggio 04: aggiungere e pubblicare tutorial video sul sito di appartenenza
Puoi anche aggiungere e pubblicare tutorial video dalla sezione post. Ma potrebbe entrare in conflitto con il contenuto del post. Ecco perché è meglio creare pagine per la pubblicazione di contenuti video. Tuttavia, se desideri pubblicare una serie di tutorial, puoi creare pagine secondarie per ogni video e inserirle in una pagina principale.
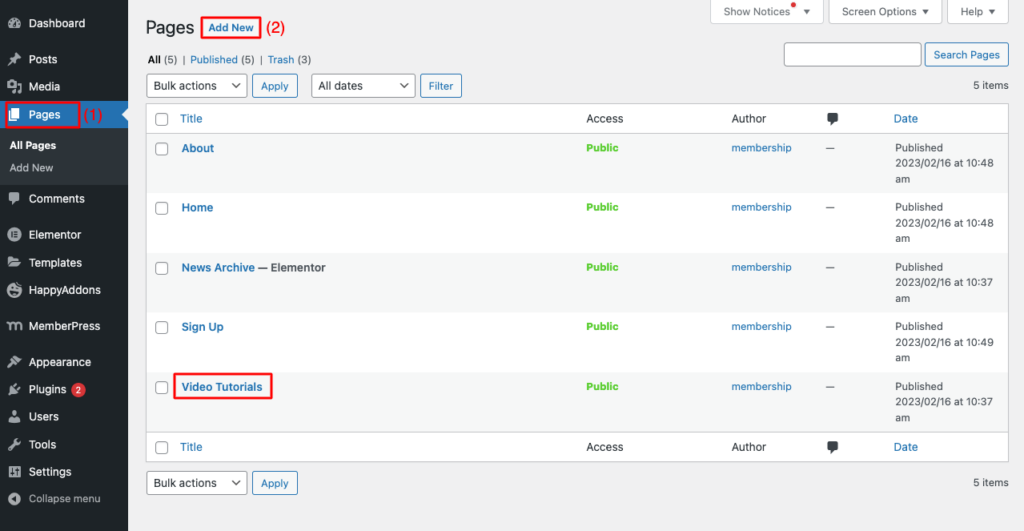
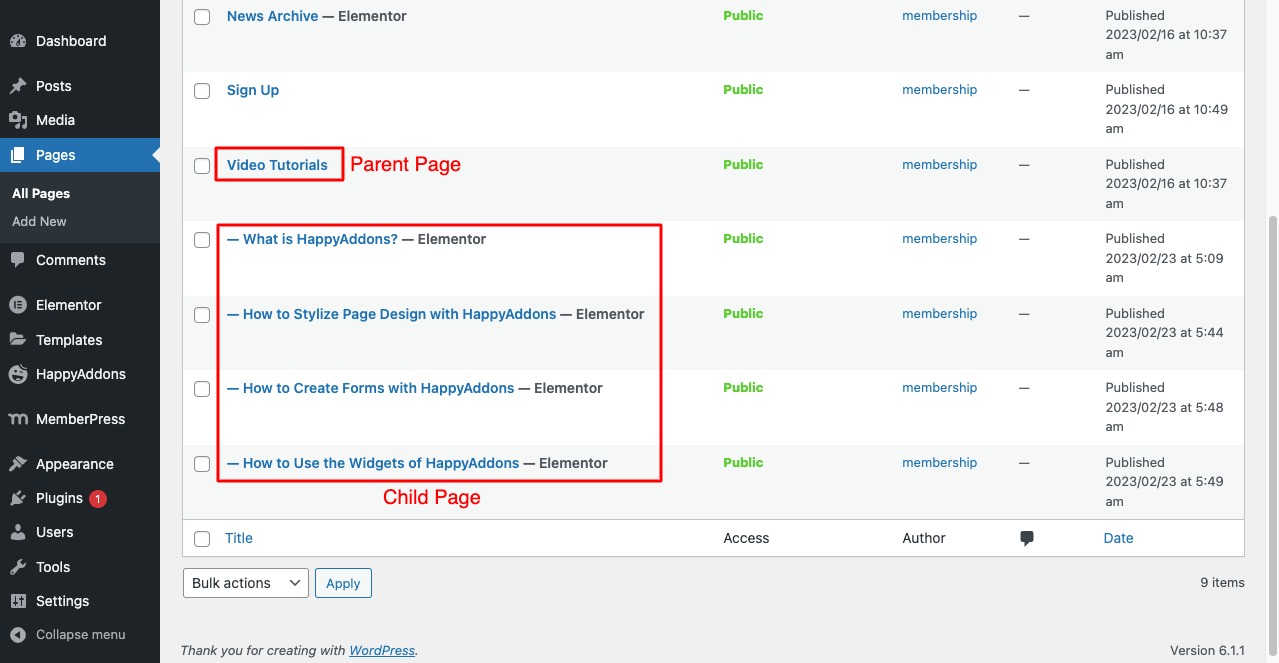
- Vai alla sezione Pagine .
- È possibile vedere una pagina con nomi di video tutorial già nell'elenco.
- Lo useremo come pagina padre per le pagine figlie appena create.

- Fare clic su Aggiungi nuovo .
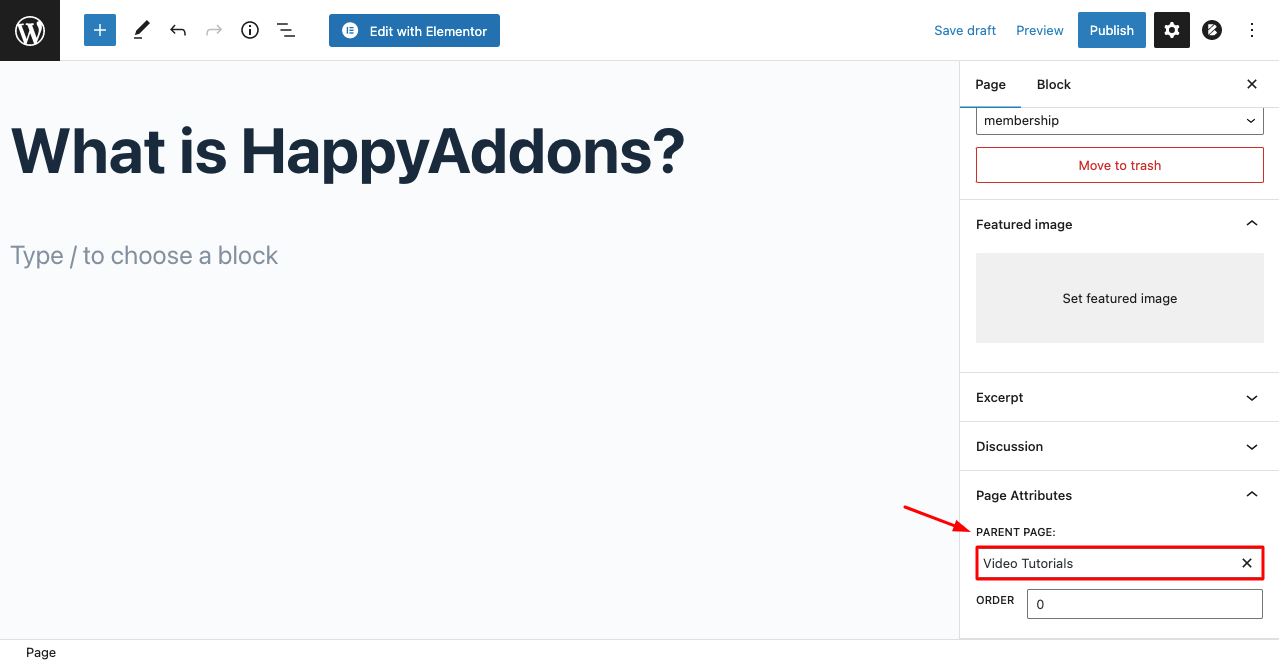
- Assegna un nome a questa pagina (assicurati che il nome assomigli al tuo video tutorial).
- Aggiungi il nome della pagina padre nella sezione PARENT PAGE .
- Premi il pulsante Pubblica .
Nota: ora puoi caricare il tuo tutorial video utilizzando Gutenberg Block Editor o Elementor. Facciamolo usando Elementor. Premi il pulsante Modifica con Elementor .

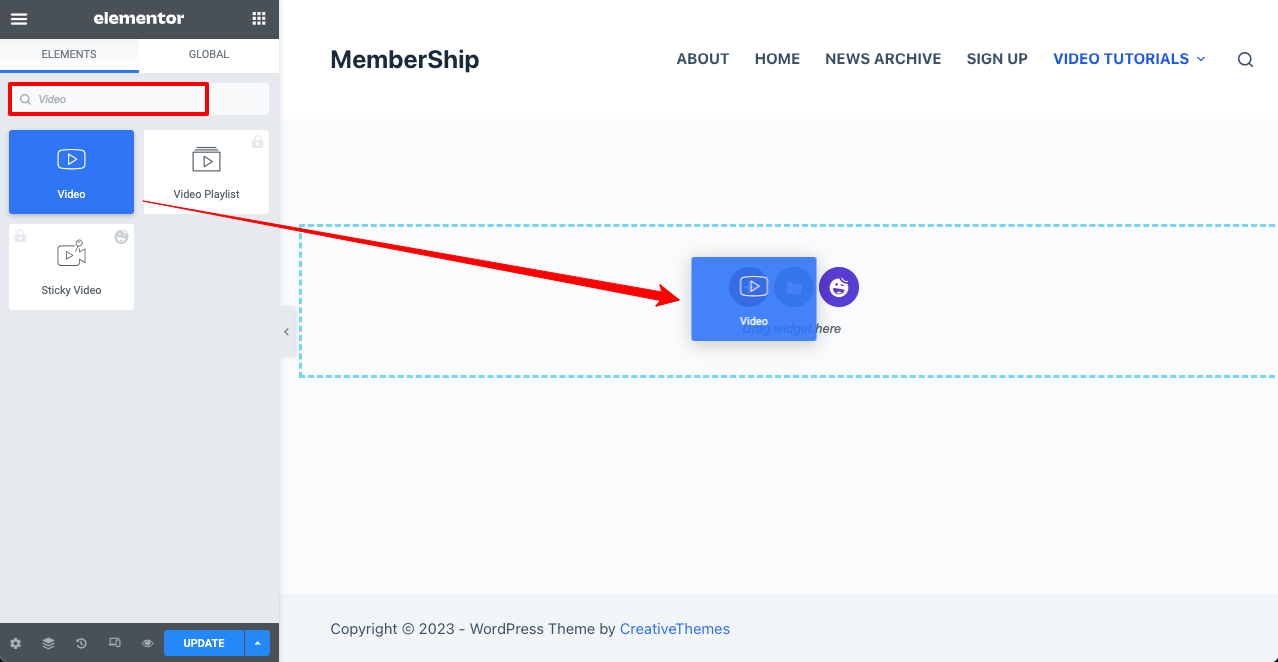
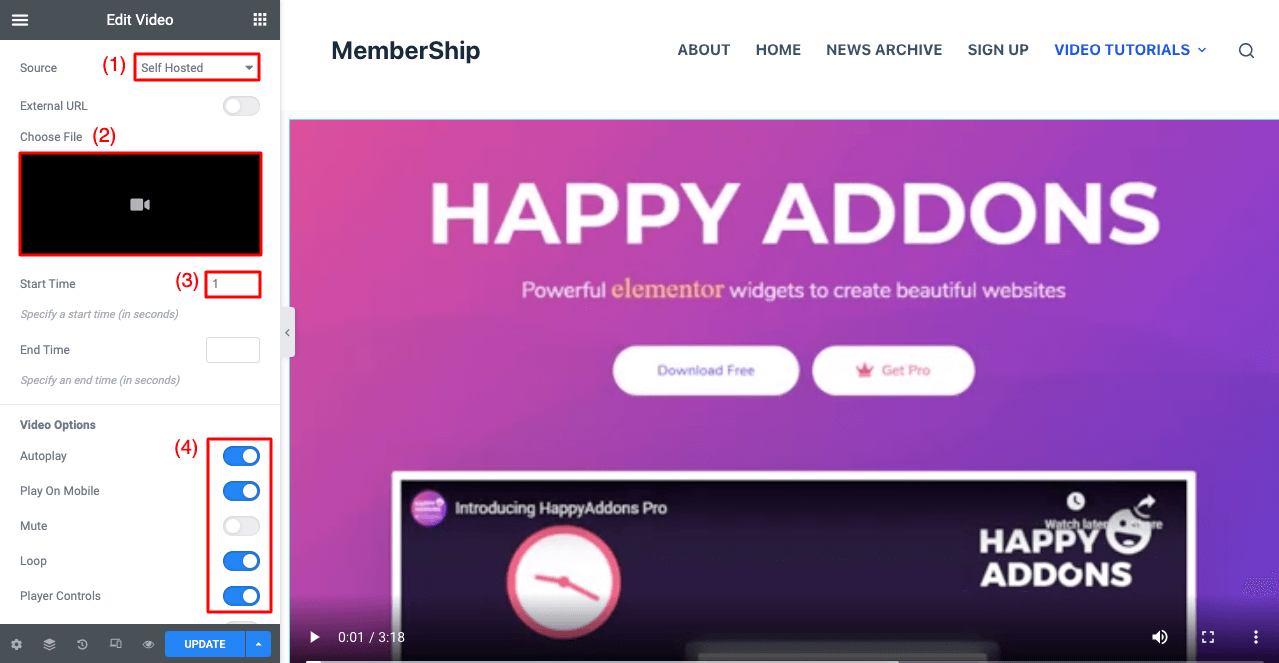
- Aprirai Elementor Canvas.
- Trova il widget video .
- Trascinalo e rilascialo sulla tela.

- Selezionare Auto-ospitato per caricare il video da File multimediali o dall'unità.
- Carica il tuo video dall'opzione Scegli file .
- Definire l' ora di inizio (facoltativo).
- Da Opzioni video, abilita Autoplay, Riproduci su dispositivo mobile e altri.

- Puoi aggiungere un titolo utilizzando il widget Intestazione sopra il contenuto del video.
- Puoi anche aggiungere il widget Editor di testo per riassumere brevemente il video sottostante.
- Al termine, premi il pulsante PUBBLICA/AGGIORNA .
- Allo stesso modo, continua a creare altre pagine.
- Entra nella sezione Pagina .
- Vedrai la pagina figlio sotto la pagina padre.

Infine, devi incorporare tutte queste pagine figlie nella pagina principale. Puoi utilizzare Elementor per progettare questa pagina. Ma per ora, useremo l'editor di blocchi di WordPress per farlo.


Passaggio 05: aggiungere il contenuto del corso al sito Web di appartenenza
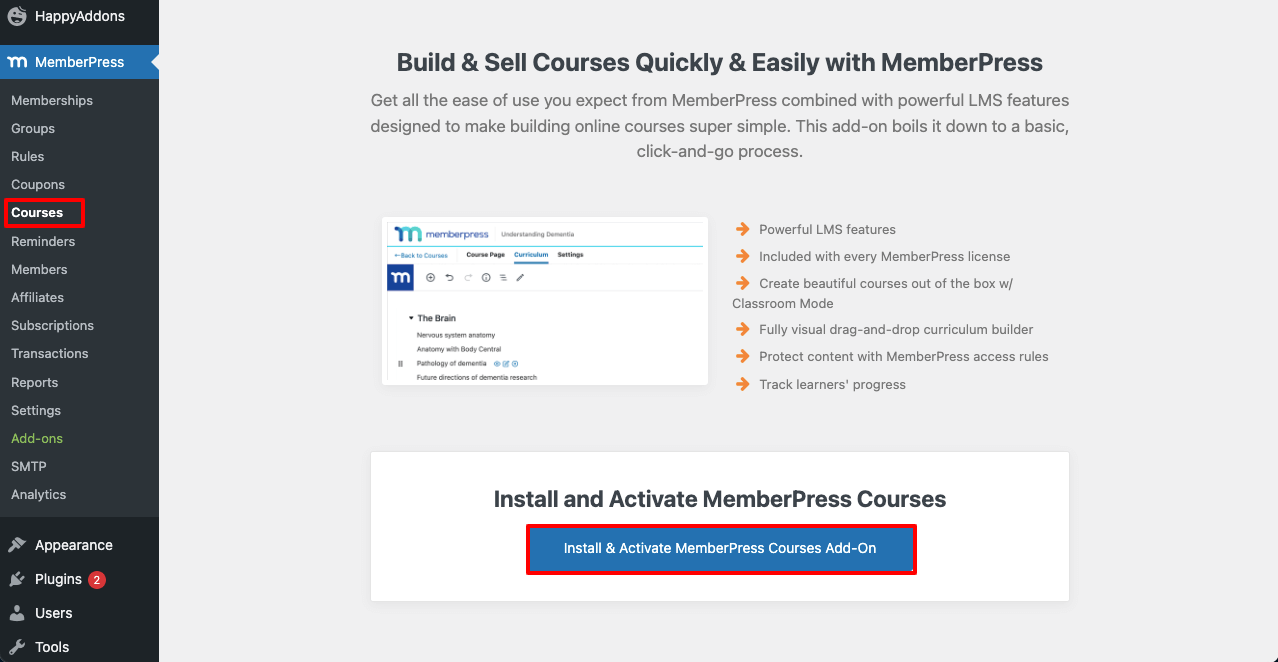
MemberPress ha caratteristiche entusiasmanti che ti consentono di gestire il contenuto del corso . Fare quello:
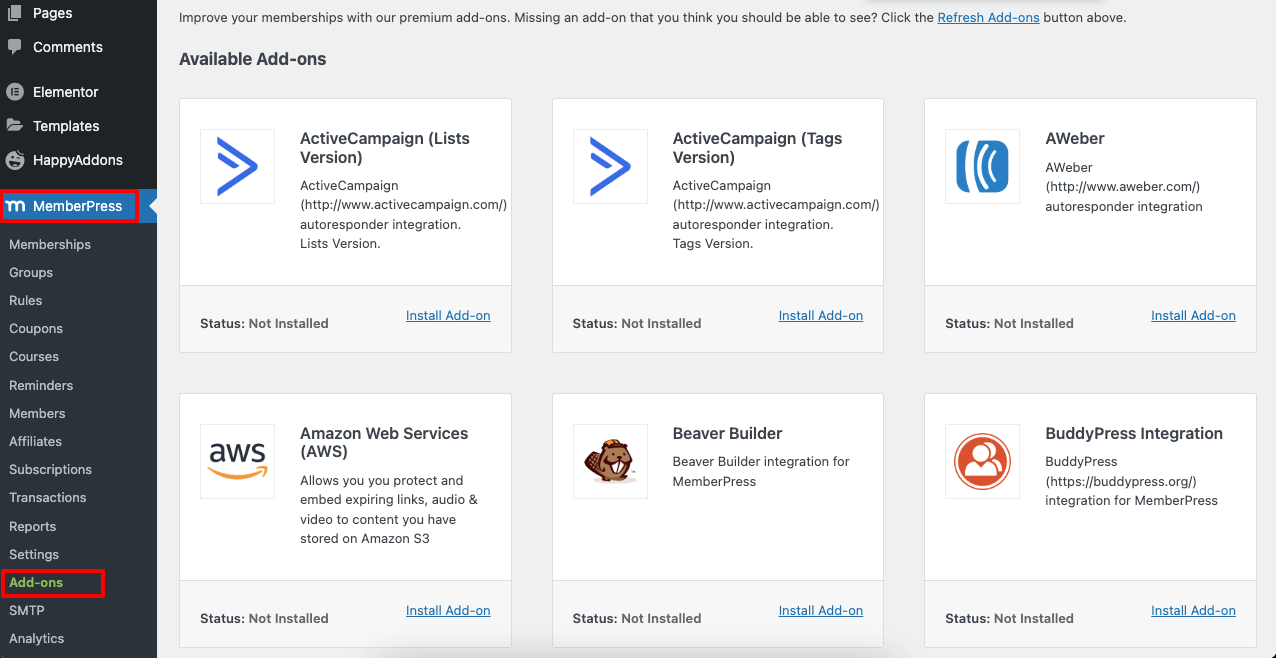
- Vai su MemberPress > Corsi .
- Installa e attiva il componente aggiuntivo del corso MemberPress.
- Spero che tu possa farlo da solo.

MemberPress ti offre molti altri componenti aggiuntivi. Vai su MemberPress > Componenti aggiuntivi e scegli quelli necessari per potenziare il tuo sito.

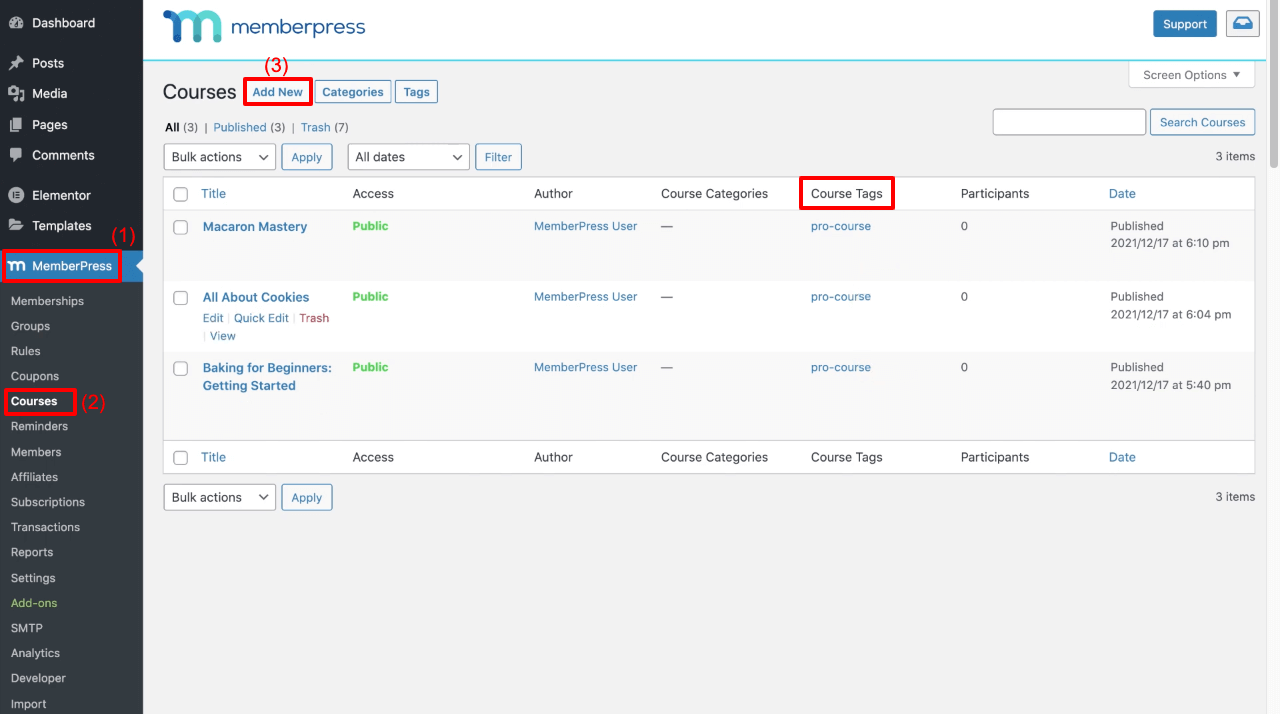
- Una volta abilitato il componente aggiuntivo del corso, vai su MemberPress > Corsi .
- Fai clic su Aggiungi nuovo e includi tutti i corsi che desideri.
- Non dimenticare di aggiungere i tag del corso .

Passaggio 06: aggiungi regole
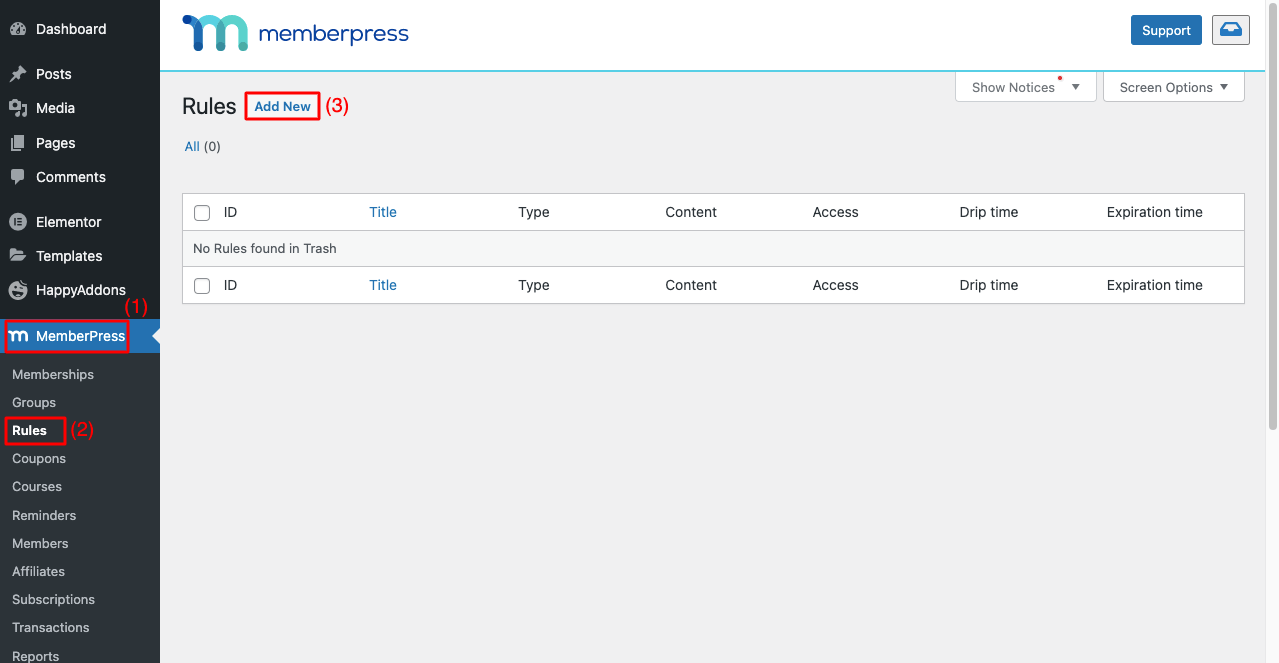
Le regole renderanno il contenuto gratuito esplorabile da chiunque e i post premium solo per utenti professionisti. Vediamo come aggiungere regole a diversi tipi di contenuto che abbiamo creato poco fa. Vai su MemberPress > Regole > Aggiungi nuovo .

# Aggiungi regole per pubblicare contenuti (archivio notizie)
- Seleziona Tutti i contenuti con tag .
- Digita il tag (a pagamento) che hai utilizzato per definire i post premium.
- Seleziona Abbonamenti .
- Premi il pulsante Salva regola alla fine.
Guarda il video qui sotto per una rapida dimostrazione.
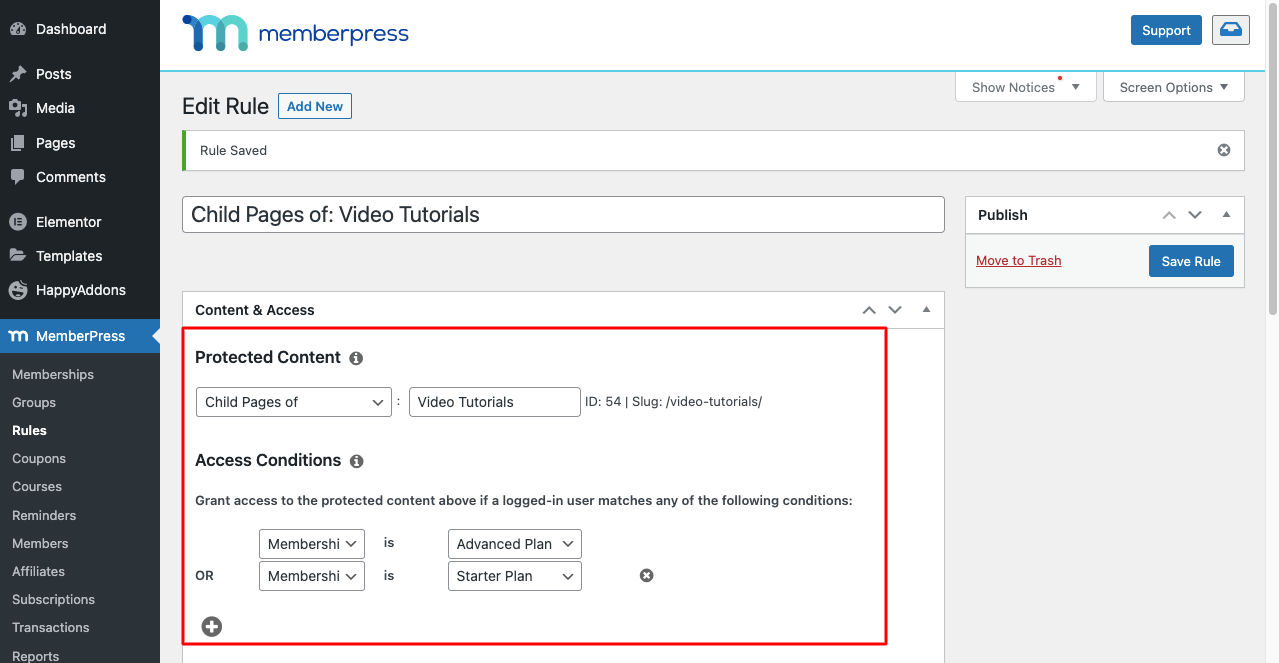
# Aggiungi regole ai contenuti video (tutorial video)
- Fai clic su Aggiungi nuovo dall'alto.
- Seleziona Pagine secondarie di .
- Digita il nome della pagina principale (Tutorial video) .
- Seleziona Abbonamenti .
- Premi il pulsante Salva regola alla fine.
Guarda l'immagine qui sotto.

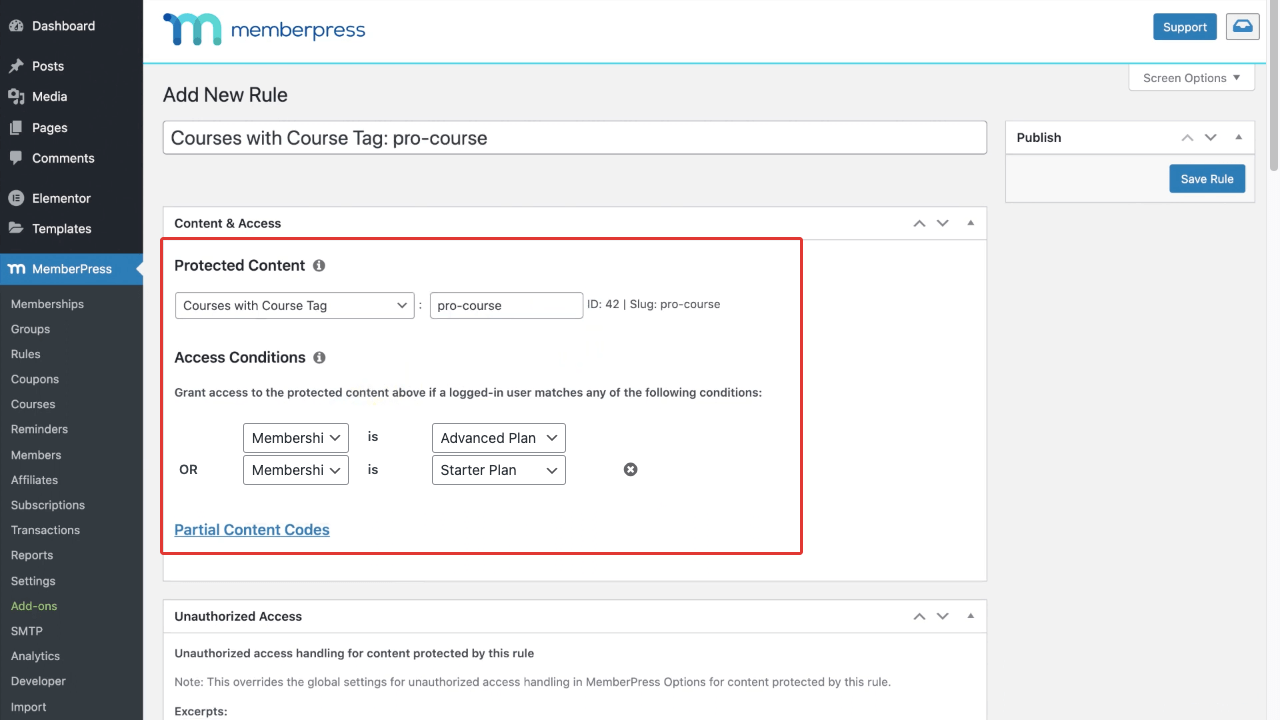
# Aggiungi regole al contenuto del corso (tutorial video)
- Fai clic su Aggiungi nuovo dall'alto.
- Seleziona Corsi con tag di corso .
- Digita il tag (pro-course) .
- Seleziona Abbonamenti .
- Premi il pulsante Salva regola alla fine.

Passaggio 07: creare un gruppo di piani di abbonamento per creare una pagina dei prezzi
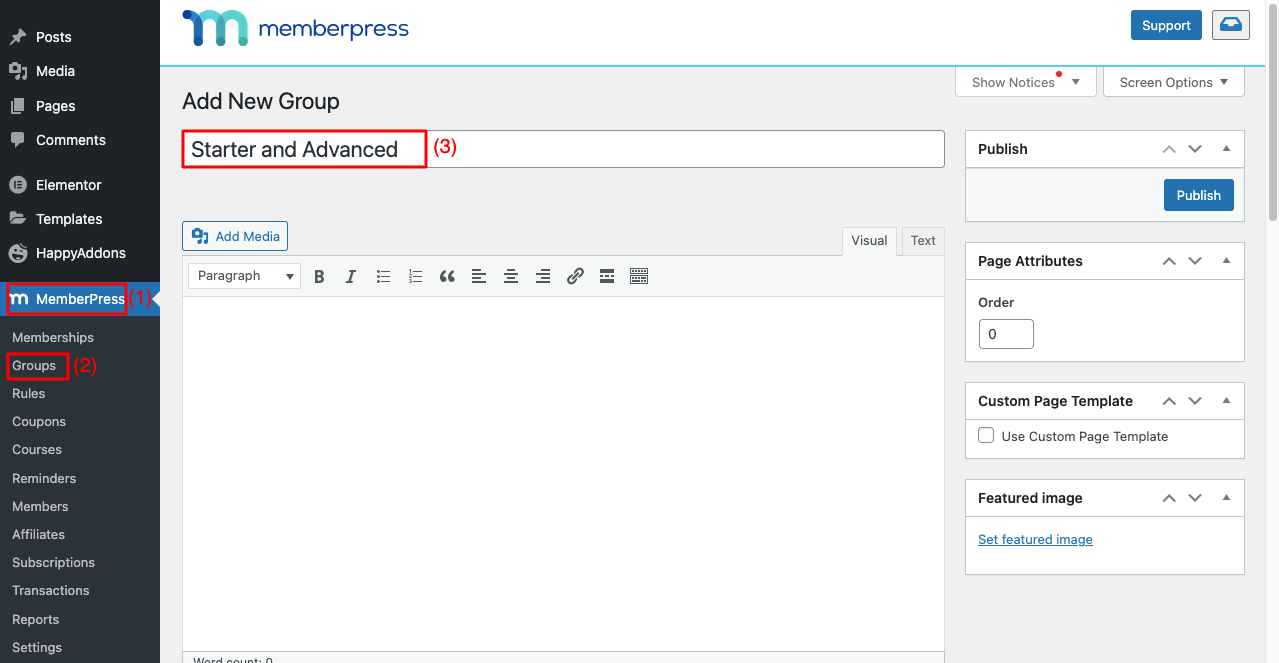
- Vai su MemberPress > Gruppi > Aggiungi nuovo .
- Dagli un nome (Starter e Advanced) .

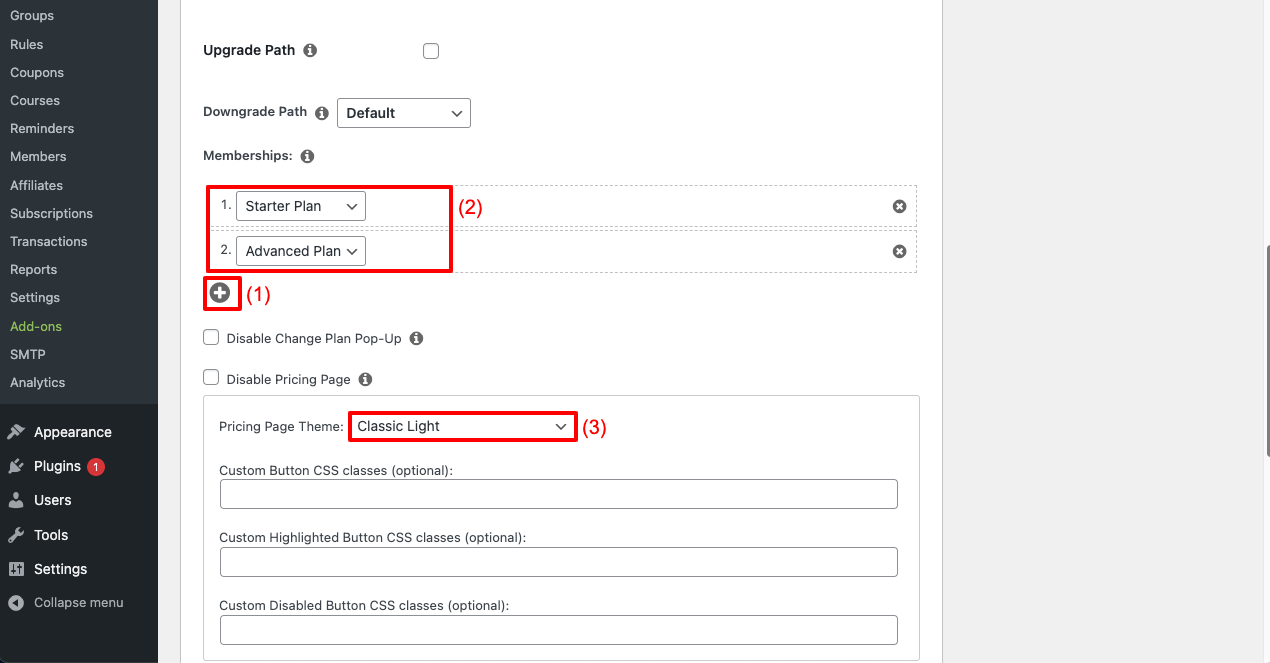
- Scorri un po' verso il basso.
- Aggiungi piani di abbonamento facendo clic sull'icona più (+) .
- Seleziona un tema che desideri.
- Premi il pulsante Pubblica dal lato in alto a destra.
Nota: ci sono molte altre opzioni in giro. Spero che tu possa esplorarli tu stesso.

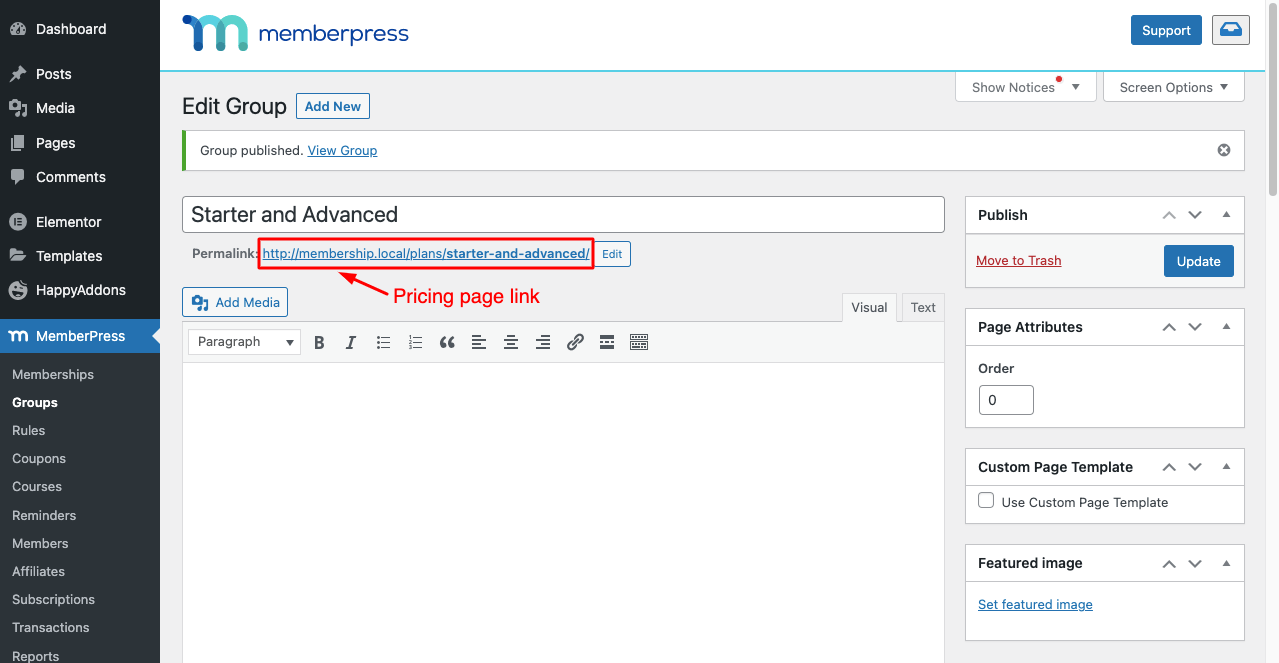
- Scorri verso l'alto.
- Otterrai il link alla pagina dei prezzi.
- Cliccandolo ti porterà alla pagina. Quindi, fai clic su di esso.

Ma questa pagina dei prezzi non sarà di bell'aspetto. Potresti cercare modi per personalizzarlo e aggiungere più contenuti. Anche questo processo è semplicissimo.
Passaggio 08: personalizzare la tabella dei prezzi
Dai piani tariffari Group e MemberPress , puoi personalizzare questa pagina aggiungendo nuovi contenuti. Il video allegato di seguito mostra il processo.
Al termine della modifica, vai alla pagina dei prezzi e aggiornala. Vedrai i cambiamenti. Dai un'occhiata all'immagine della pagina dei prezzi qui sotto.

Fai clic sul pulsante REGISTRATI per verificare se le regole impostate funzionano perfettamente sui tuoi contenuti. MemberPress è onestamente un grande plugin. Ha troppe funzionalità e opzioni da aggiungere al tuo sito Web di appartenenza. Sarà difficile spiegare tutto su questo plugin in questo post del blog.
Abbiamo provato a presentarti questo fantastico plug-in MemberPress e come creare un sito Web di appartenenza di base. Spero che tu possa esplorare altre funzionalità di questo plug-in e aggiungerle al tuo sito che ritieni convenienti.
Per ulteriori indicazioni, puoi controllare questo tutorial di YouTube su come creare un sito di appartenenza con WordPress.
Perché dovresti usare HappyAddons?
Troverai automaticamente molte funzionalità e widget in Elementor. Potrebbe sorgere una domanda: qual è la necessità di HappyAddons?
HappyAddons è un potente componente aggiuntivo del plug-in Elementor. Il numero di straordinarie funzionalità offerte dalla sua versione Lite è oltre ogni immaginazione. Ad esempio, la sua versione Lite viene fornita con un generatore di temi con cui puoi creare intestazioni, piè di pagina, modelli di post singolo e pagine di archivio a costo zero.
Inoltre, la sua versione premium include molti widget esclusivi che possono potenziare ulteriormente il tuo sito Web Elementor. Quindi, se ritieni che i kit, i widget e le funzionalità di Elementor non siano sufficienti, HappyAddons potrebbe essere un'opzione utile.
Domande frequenti su come creare un sito di appartenenza
La creazione di un sito Web di appartenenza può essere facile, risparmiare tempo e fare affari se hai abbastanza informazioni a portata di mano fin dall'inizio. Diamo un'occhiata ad alcune domande più frequenti relative all'argomento di come creare un sito di appartenenza.
Quanto costa creare un sito Web di appartenenza?
I costi approssimativi coinvolti nella creazione di un sito Web di appartenenza sono:
Dominio $6-40$ (in base al tipo di dominio)
Hosting $ 10- $ 150+ (basato sul piano di hosting)
MemberPress $ 349- $ 799 (in base al piano di abbonamento)
Plugin extra $ 35- $ 100+ (basati sui plug-in)
———————————————–
Totale da qualsiasi punto compreso tra $ 400 e $ 1089 +
Quali caratteristiche deve avere un sito ad appartenenza?
1. Più livelli di appartenenza
2. Periodo di prova gratuito, sconti e coupon
3. Compatibilità con i dispositivi mobili
4. Sistemi di pagamento multipli
5. Analisi della gestione dei clienti
6. Facile invio di newsletter
7. Registrazione intuitiva e processo di accesso
8. Comoda intestazione e piè di pagina per trovare tutte le pagine
Quali tipi di contenuti può offrire un sito di appartenenza?
1. Contenuti basati su testo
2. Tutorial video
3. PDF scaricabili
4. Lezioni online dal vivo
5. Webinar registrati
6. Audiolibri
7. Quiz e sondaggi
Quali migliori metodi di pagamento posso utilizzare su un sito di appartenenza?
1. Striscia
2. PayPal
3. Braintree
4. Autorizza.net
5. Gommastrada
Come gestire le cancellazioni e i rimborsi degli abbonamenti sul sito di abbonamento?
Ci sono diversi approcci che puoi seguire.
1. Offri una politica di rimborso di 7/14/30 giorni senza domande.
2. Offri una politica di rimborso di 7/14/30 giorni, ma chiedi i motivi per cui i clienti desiderano un rimborso.
3. Offrire una politica di rimborso parziale.
Conclusioni finali sui siti Web di appartenenza
Avviare un sito Web di appartenenza può essere un ottimo modo per guadagnare denaro e diffondere la conoscenza. Con i plug-in Elementor e MemberPress, puoi avviare subito il tuo sito Web di appartenenza. Spero che questo articolo sia stato in grado di spiegarti il processo in modo conveniente.
Fateci sapere attraverso la sezione dei commenti se avete ancora domande. Il nostro team attivo 24 ore su 24 ti risponderà il prima possibile. Se ti piace ricevere articoli più interessanti come questo, non dimenticare di iscriverti a noi. Inoltre, segui i nostri canali Facebook e Twitter per aggiornamenti regolari.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
