Come utilizzare i moduli WooCommerce di Beaver Builder (5 opzioni principali)
Pubblicato: 2022-10-21Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


Se vuoi che il tuo sito di eCommerce abbia successo, è fondamentale personalizzare ogni aspetto del suo design per ottenere il massimo effetto. La combinazione di WooCommerce, Beaver Builder e il componente aggiuntivo Beaver Themer rende facile portare il tuo negozio online al livello successivo.
In questo articolo, discuteremo come integrare gli strumenti di Beaver Builder con WooCommerce. Inoltre, presenteremo alcuni dei moduli WooCommerce di Beaver Builder più utili e come utilizzarli sul tuo sito web. Iniziamo!
Sommario:
Una sfida nella creazione di siti Web di e-commerce è che tendono ad essere espansivi. Anche un piccolo negozio online ha bisogno di sezioni del negozio, pagine di singoli prodotti, una schermata di pagamento, moduli di contatto e altro ancora. Tutti questi elementi possono richiedere molto tempo per essere messi insieme, soprattutto se non stai utilizzando gli strumenti giusti.
WooCommerce è al centro della maggior parte dei siti di eCommerce WordPress. Questo plugin ti consente di trasformare qualsiasi sito Web WordPress in un negozio online a tutti gli effetti. Tuttavia, WooCommerce è incentrato sull'aggiunta di funzionalità, che lascia a te l'aspetto del design.
Aggiungendo Beaver Builder al tuo set di strumenti, accedi a un generatore di pagine che si integra immediatamente con WooCommerce. Il nostro plug-in ti consente di personalizzare il design del tuo sito nel modo che preferisci, in modo che il tuo negozio appaia e funzioni esattamente come desideri.
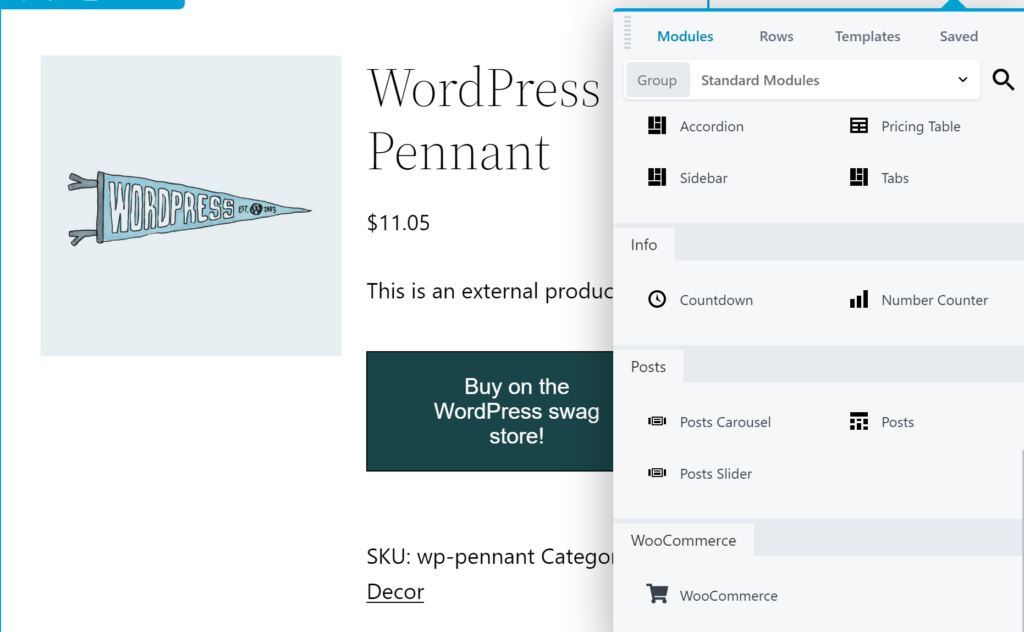
Inoltre, se hai installato sia il componente aggiuntivo Beaver Themer che WooCommerce, avrai accesso a moduli WooCommerce avanzati che puoi utilizzare per personalizzare il layout del tuo negozio:

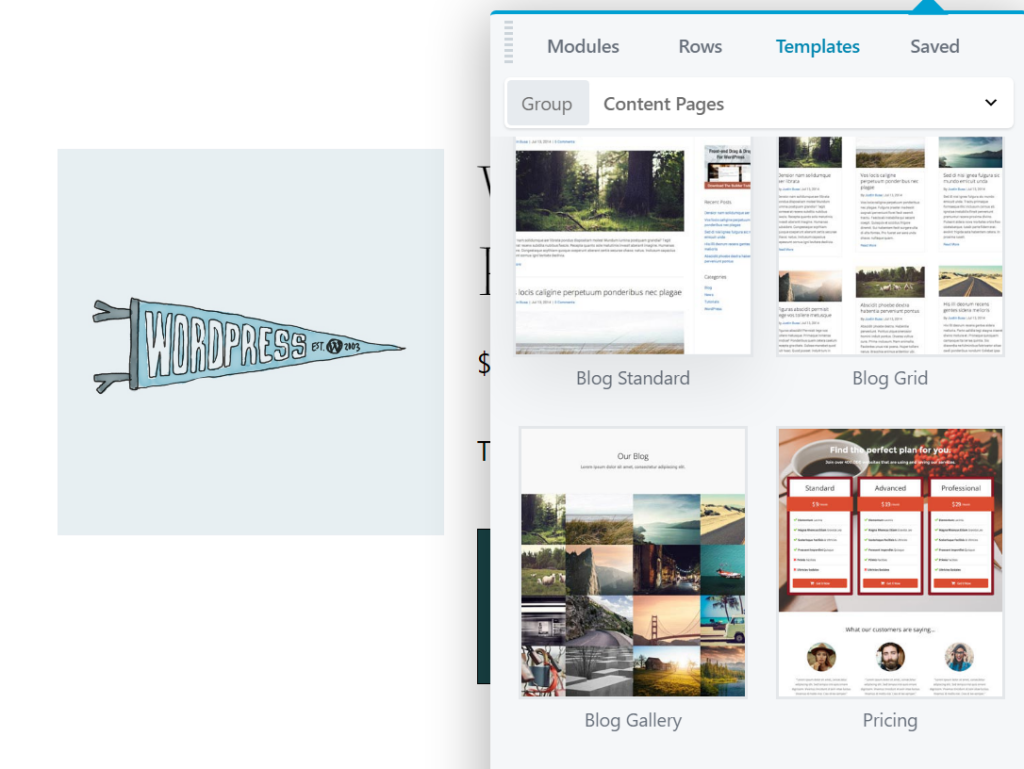
Insieme ai moduli, Beaver Builder ti consente anche di utilizzare i modelli. Si tratta di design predefiniti che puoi utilizzare per tutti i tipi di pagine WooCommerce. Troverai opzioni per pagine di destinazione, sezioni di offerte speciali, tabelle dei prezzi, domande frequenti (FAQ) e molti altri:

Sebbene il negozio e le pagine dei prodotti siano al centro di qualsiasi negozio online, avrai bisogno anche di altri tipi di contenuti. I negozi di eCommerce di maggior successo hanno anche pagine Chi siamo, post di blog e così via. Con Beaver Builder, puoi far funzionare rapidamente tutte queste pagine e personalizzarle facilmente per adattarle allo stile del tuo negozio.
I moduli Beaver Builder sono simili ai blocchi di WordPress in termini di funzionalità. Puoi scegliere e posizionare elementi come pulsanti, elenchi, intestazioni, gallerie e altro in qualsiasi parte del tuo sito desideri. Il vantaggio di Beaver Builder è che hai accesso a più moduli con opzioni di personalizzazione notevolmente ampliate:

Inoltre, se aggiungi il componente aggiuntivo Beaver Themer al tuo sito, ottieni l'accesso a un set di strumenti ampliato per aiutarti a creare un sito Web migliore. Avrai un controllo granulare su quasi ogni aspetto della funzionalità e dell'aspetto del tuo sito. Ad esempio, sarai in grado di creare layout che puoi applicare a più post, pagine e/o tipi di post personalizzati nel tuo sito, rendendo semplice e veloce la creazione di un design coerente.
Soprattutto per i nostri scopi qui, se usi Beaver Themer insieme a WooCommerce puoi utilizzare una serie di moduli di eCommerce dedicati. Funzionano come qualsiasi altro modulo Beaver Builder, ma puoi usarli per personalizzare i layout anziché le singole pagine.
In questo modo, puoi creare progetti e utilizzarli in tutto il tuo negozio. Ad esempio, potresti creare un layout dedicato per le pagine dei prodotti e utilizzarlo per presentare ogni articolo nel tuo negozio con il miglior effetto. Con i vari moduli offerti, sarai in grado di personalizzare quel layout in modo che appaia e funzioni esattamente come desideri.
A questo punto, ti starai chiedendo cosa puoi fare con i nostri moduli WooCommerce. In questa sezione, ti mostreremo come funzionano alcune delle opzioni più utili e versatili.
Ti potrebbe piacere anche guardare questo video tutorial che spiega come personalizzare la pagina del tuo singolo prodotto WooCommerce utilizzando i moduli WooCommerce di Beaver Builder e Beaver Themer:

Per prima cosa, parliamo dei pulsanti "Aggiungi al carrello". Questi elementi sono fondamentali per facilitare l'acquisto dei prodotti che stai offrendo. Ognuno è un Call To Action (CTA) chiave, che incoraggia i visitatori ad acquistare ciò che stanno guardando.
Per questo motivo, è una buona idea includere molti pulsanti "Aggiungi al carrello" nel tuo negozio WooCommerce. Sebbene le posizioni predefinite siano un inizio, potresti voler assicurarti che questi pulsanti siano posizionati più frequentemente e in primo piano.
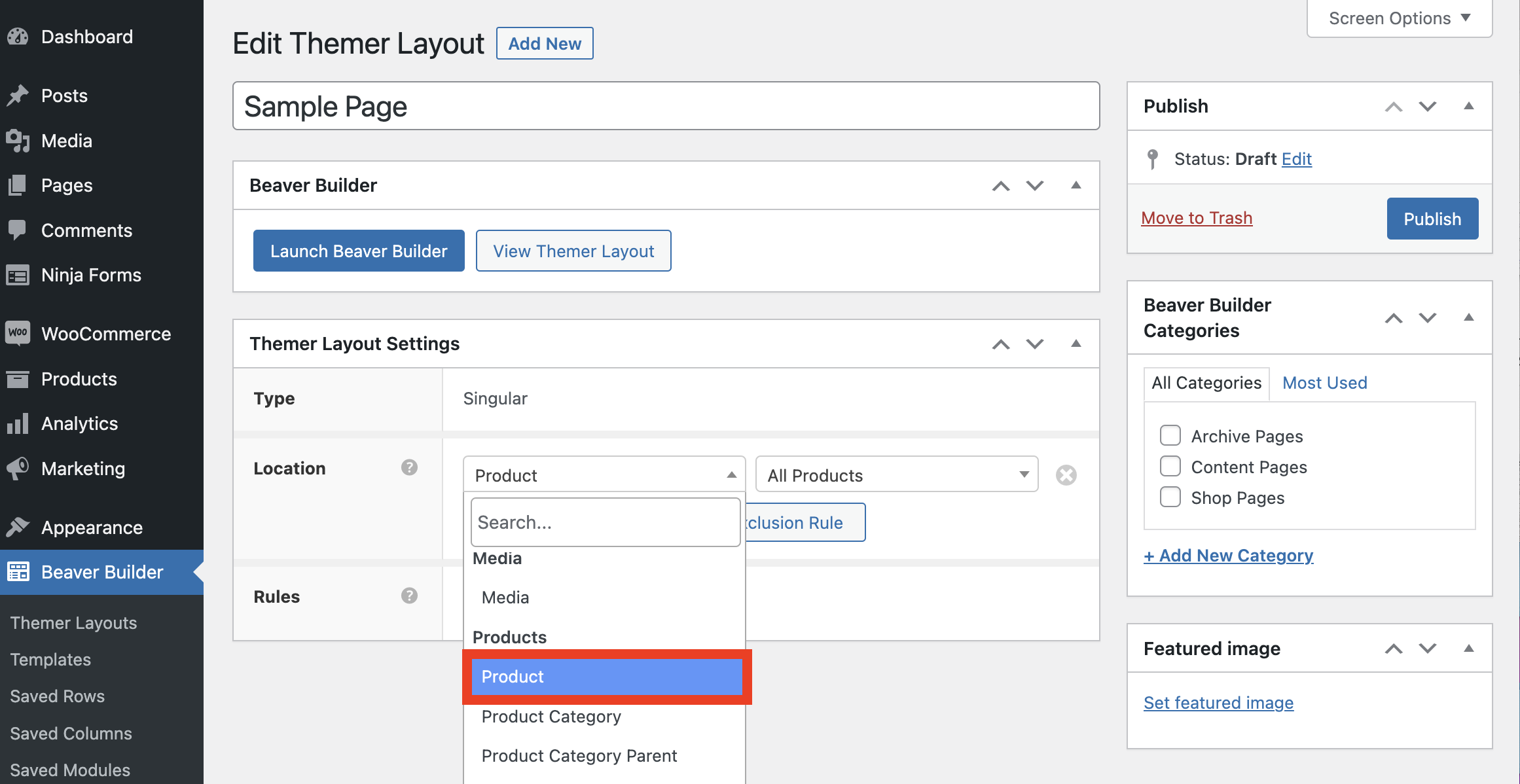
Per fare ciò, puoi utilizzare un modulo dedicato. Dovrai prima creare o aprire un layout del tema per la modifica. Dalla dashboard di WordPress, vai su Beaver Builder > Layout di temi. Fare clic su Aggiungi nuovo .
Per accedere a tutti i moduli WooCommerce di cui parleremo, il tipo di layout dovrebbe essere impostato su "Singolare":

Successivamente, dovresti avere una singola pagina del prodotto assegnata come posizione:

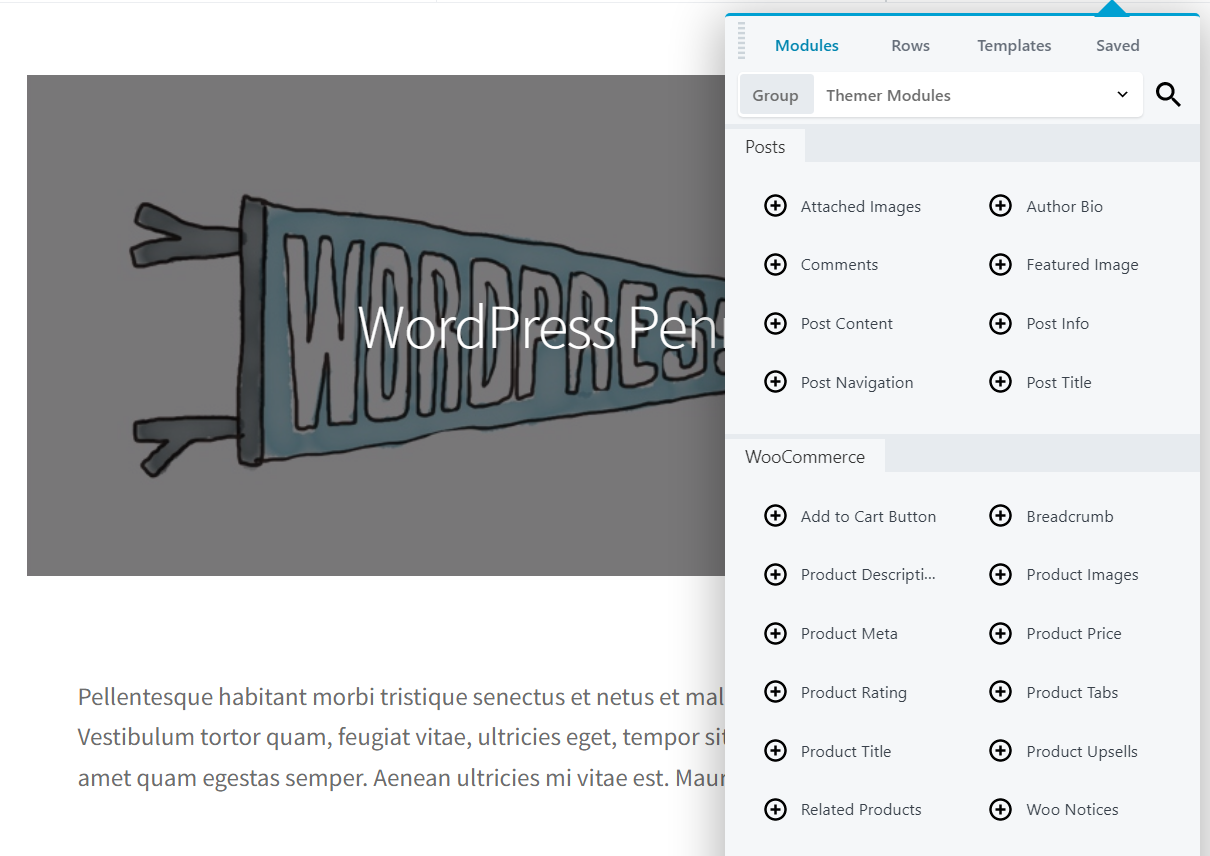
Quindi, fai clic sul pulsante Avvia Beaver Builder per aprire l'editor. Nell'angolo in alto a destra, seleziona il menu Moduli dal pannello dei contenuti. Scegli l'opzione Moduli tematici in Gruppo . Nella sezione WooCommerce troverai il modulo Pulsante Aggiungi al carrello :

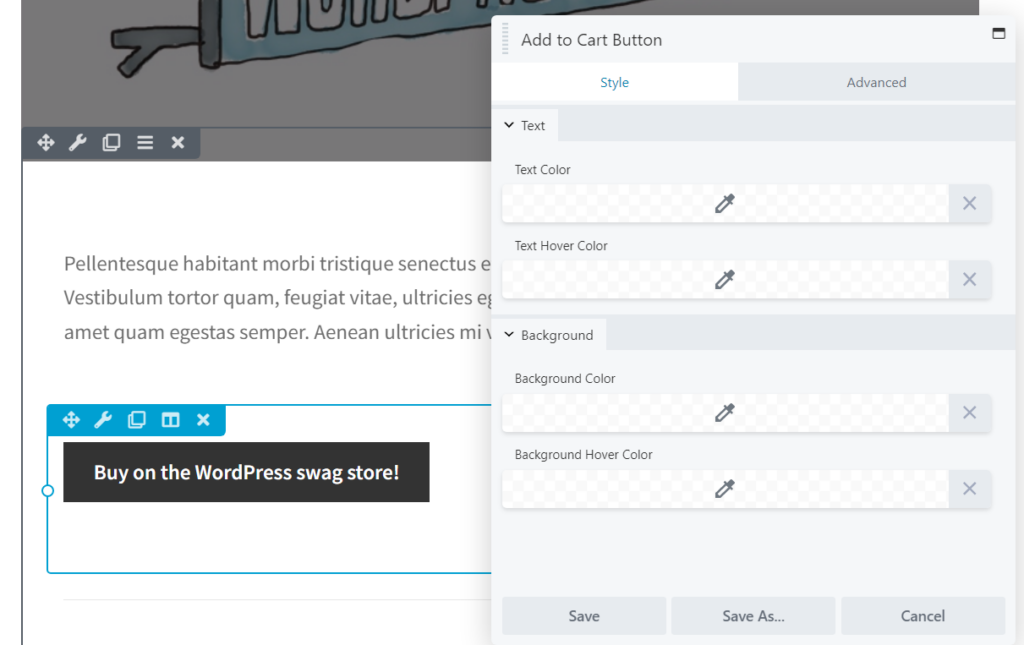
Per usare questo modulo, trascinalo in un punto qualsiasi del layout che stai modificando. Questo processo funziona esattamente come quando utilizzi il generatore di pagine Beaver Builder per creare una pagina o un post normale. È una buona idea posizionare questo elemento su una parte prominente del layout, assicurarsi che sia "above the fold" (visibile senza scorrere) e lasciare molto spazio bianco attorno ad esso.
Una volta aggiunto il modulo, puoi fare clic su di esso per modificarne lo stile. Il modulo Pulsante Aggiungi al carrello consente di modificare i colori di tutti i suoi elementi, inclusi il testo e lo sfondo:

Questo è fondamentale, perché i colori che scegli per i tuoi pulsanti "Aggiungi al carrello" possono avere un impatto significativo sul numero di conversioni che generano.
Inoltre, puoi condurre test A/B per provare più combinazioni di colori e determinare quale è la più efficace. Potresti anche voler testare vari posizionamenti per i tuoi pulsanti "Aggiungi al carrello".
Nessuna pagina prodotto è completa senza una descrizione dell'articolo che stai cercando di vendere. Quando aggiungi prodotti al tuo sito WooCommerce, assicurati di includere una descrizione completa di ogni articolo. Tale testo dovrebbe essere chiaro e facile da seguire, evidenziare i vantaggi chiave del prodotto e includere parole chiave pertinenti ai fini dell'ottimizzazione per i motori di ricerca (SEO).
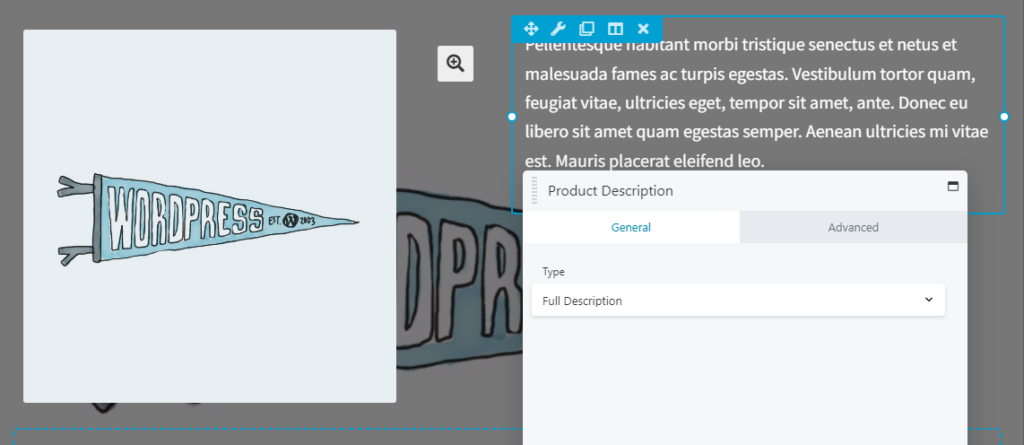
Per scegliere dove apparirà questo testo, puoi utilizzare il modulo Descrizione prodotto :

Nota che una volta posizionato, non sarai in grado di modificare direttamente il testo. Invece, puoi scegliere tra includere un estratto della descrizione o il suo testo completo.
Dal momento che stai creando una pagina di prodotto, ti consigliamo di assicurarti che l'intera descrizione venga visualizzata. Tuttavia, anche quando non si utilizzano estratti, è una buona idea assicurarsi che le descrizioni dei prodotti siano caricate in anticipo. Le prime frasi dovrebbero includere i dettagli chiave del prodotto e suggerire perché migliorerà in qualche modo la vita del cliente. In questo modo, puoi attirare l'attenzione dei visitatori e incoraggiarli a continuare a leggere.
Se lo desideri, puoi anche modificare le impostazioni di visibilità del modulo Descrizione prodotto e aggiungere animazioni. Come con qualsiasi modulo, puoi persino utilizzare le impostazioni avanzate per aggiungere ID e classi CSS personalizzati.
Il testo che usi per descrivere i tuoi prodotti e i loro vantaggi gioca un ruolo significativo nel modo in cui verranno ricevuti. Altrettanto importanti, ma più facilmente trascurabili, sono le immagini dei prodotti.
Se gestisci un negozio online, i clienti non potranno toccare ed esaminare gli articoli che offri. Quindi vorrai offrire loro quante più informazioni visive possibile. Se riesci a dimostrare che aspetto hanno i tuoi prodotti, i visitatori dovrebbero sentirsi più sicuri nel rischiare con loro.
Per questo motivo, raramente l'immagine di un singolo prodotto è sufficiente. Invece, è una buona idea mettere in evidenza quante più foto possibile di ciascun articolo. Ti consigliamo di includere immagini di alta qualità che mostrino il prodotto da più angolazioni e forse anche dimostrare come appare durante l'uso.
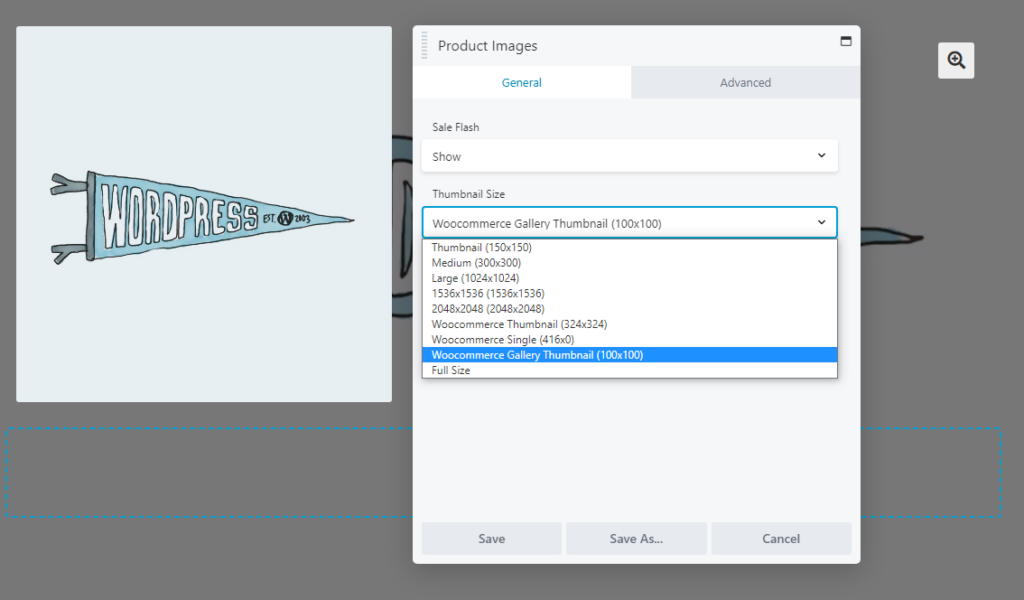
Per visualizzare tutte queste immagini in modo compatto e di facile comprensione, puoi utilizzare il modulo Immagini prodotto . Questo elemento consente di scegliere tra più tipi di gallerie per visualizzare tutte le immagini associate a un determinato prodotto.
Quando posizioni il modulo, puoi scegliere la dimensione della miniatura per le tue immagini:

Sul front-end, questo modulo includerà un'icona di zoom, che i visitatori possono utilizzare per vedere le immagini a grandezza naturale. L'icona apparirà a destra della galleria di immagini del prodotto.
Quindi, anche se scegli una dimensione della miniatura più piccola, assicurati di caricare immagini di prodotti di alta qualità e ad alta risoluzione. In questo modo, per impostazione predefinita, non devono occupare troppo spazio sulla pagina, ma i clienti interessati possono vedere come appaiono i tuoi articoli in modo molto dettagliato.
I clienti di solito non sono desiderosi di acquistare prodotti quando non conoscono il loro prezzo. Alcuni negozi scelgono di fornire i prezzi solo per contatto, ma per la maggior parte delle iniziative di eCommerce, ti consigliamo di includere numeri specifici nelle pagine dei tuoi prodotti.
Se offri i tuoi articoli a prezzi competitivi o esegui molte vendite, potresti anche voler assicurarti che i tuoi prezzi siano in evidenza. Per personalizzare la posizione in cui queste informazioni vengono visualizzate nelle pagine dei prodotti, puoi utilizzare il modulo Prezzo del prodotto .
Una volta posizionato, questo modulo mostrerà automaticamente il prezzo (o fascia di prezzo) che hai impostato per ogni articolo:

Puoi anche modificare l'allineamento, la dimensione del carattere e il colore di questo elemento. Come regola generale, vorrai che il prezzo di un prodotto appaia visivamente, in modo che gli utenti possano individuarlo senza troppi sforzi.
Per quanto riguarda il posizionamento, di solito è meglio visualizzare il prezzo vicino al pulsante "Aggiungi al carrello" o "Acquista ora". Ciò rende semplice per i clienti visualizzare il prodotto, vedere i suoi prezzi e quindi aggiungerlo immediatamente al carrello. Tuttavia, questo è un altro elemento chiave in cui potresti voler sperimentare il posizionamento e il colore tramite alcuni test A/B.
Ultimo ma non meno importante, una pagina di prodotto non deve essere dedicata a un singolo articolo. Insieme al prodotto principale, puoi anche visualizzare gli articoli correlati.
Questo è un ottimo modo per qualsiasi negozio per aumentare le proprie vendite. Le sezioni dei prodotti correlati mostrano ai clienti altri potenziali prodotti che potrebbero piacere, senza richiedere loro di navigare tra le pagine delle opzioni. Questa tecnica viene definita "cross-selling" e aumenta le probabilità che i visitatori effettuino ordini più grandi.
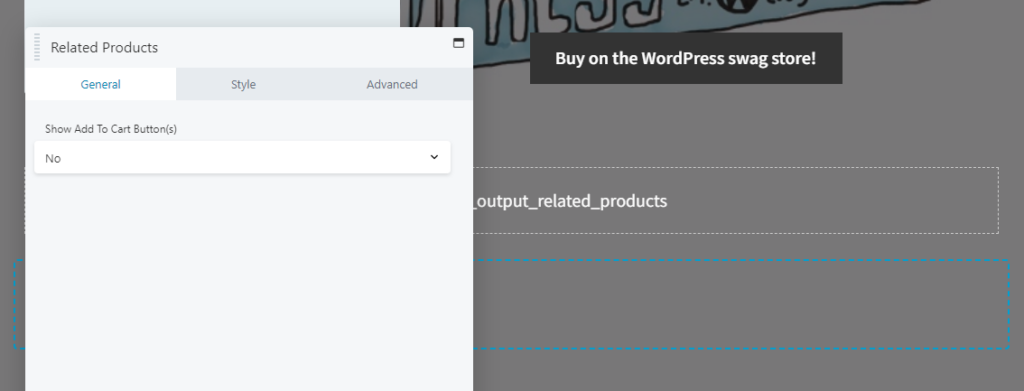
Fortunatamente, puoi portare a termine il lavoro facilmente con il modulo Prodotti correlati :

Questo modulo determina automaticamente cosa mostrare cercando nel tuo negozio WooCommerce articoli con gli stessi tag e/o categorie del prodotto principale della pagina. Se non c'è nulla di rilevante da visualizzare, il modulo semplicemente non apparirà sul front-end.
È meglio posizionare questo elemento sotto tutti i moduli contenenti informazioni sul prodotto principale della pagina. Non vuoi che distolga l'attenzione dal CTA principale. In alternativa, se desideri mettere in evidenza elementi correlati in modo più intenso, puoi posizionarli in una barra laterale.
Dopo aver posizionato il modulo Prodotti correlati , puoi decidere se visualizzare i pulsanti "Aggiungi al carrello" per ciascun articolo in evidenza. Nella maggior parte dei casi, gli utenti preferiranno probabilmente visitare le singole pagine dei prodotti prima di aggiungere più articoli ai loro carrelli. Quindi questi pulsanti non sono necessari, anche se potresti voler provare a abilitarli per vedere se ciò aumenta le conversioni.
I siti Web di e-commerce possono essere tra i progetti che richiedono più tempo da costruire. Un negozio online potrebbe includere un numero di pagine di destinazione, insieme a centinaia (o addirittura migliaia) di pagine di prodotti. L'utilizzo di strumenti come Beaver Builder e WooCommerce può rendere molto più semplice la progettazione di questo ambizioso tipo di sito web.
I moduli di cui abbiamo discusso sopra ti aiuteranno a creare pagine di prodotto funzionali e che generano conversioni. Tieni presente che ci sono molti più moduli WooCommerce disponibili a seconda delle tue esigenze. Ti permetteranno di aggiungere valutazioni dei prodotti, upsell e altro ai tuoi layout!
Inizia a utilizzare i moduli di Beaver Builder WooCommerce nel nostro corso online: Crea siti di e-commerce con Beaver Themer + WooCommerce
Il plug-in Beaver Builder include un modulo WooCommerce che ti consente di aggiungere funzionalità di eCommerce ai tuoi post e alle tue pagine. Il resto dei moduli WooCommerce richiede il componente aggiuntivo Beaver Themer. Per vedere l'intera gamma di opzioni, avrai bisogno di WooCommerce, Beaver Builder e Beaver Themer installati sul tuo sito.
Come notato sopra, vai su Beaver Builder > Layout di temi nella dashboard di WordPress. Selezionando Aggiungi nuovo potrai creare un nuovo layout, che potrai poi modificare e personalizzare. Per accedere all'intera gamma di moduli WooCommerce, seleziona il layout "Singolare" e assegna una singola pagina prodotto come posizione.