Como usar os módulos do Beaver Builder WooCommerce (5 principais opções)
Publicados: 2022-10-21Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Se você deseja que seu site de comércio eletrônico seja bem-sucedido, é vital personalizar todos os aspectos de seu design para obter o máximo efeito. A combinação de WooCommerce, Beaver Builder e o complemento Beaver Themer facilita levar sua loja online para o próximo nível.
Neste artigo, discutiremos como integrar as ferramentas do Beaver Builder ao WooCommerce. Além disso, apresentaremos alguns dos módulos mais úteis do Beaver Builder WooCommerce e como você pode usá-los em seu site. Vamos começar!
Índice:
Um desafio de construir sites de comércio eletrônico é que eles tendem a ser expansivos. Mesmo uma pequena loja online precisa de seções de loja, páginas de produtos individuais, uma tela de checkout, formulários de contato e muito mais. Todos esses elementos podem levar muito tempo para serem reunidos, especialmente se você não estiver usando as ferramentas certas.
O WooCommerce está no centro da maioria dos sites de comércio eletrônico do WordPress. Este plugin permite que você transforme qualquer site WordPress em uma loja online completa. No entanto, o WooCommerce tem tudo a ver com adicionar funcionalidade, o que deixa o aspecto do design para você.
Ao adicionar o Beaver Builder ao seu conjunto de ferramentas, você obtém acesso a um construtor de páginas que se integra ao WooCommerce imediatamente. Nosso plug-in permite que você personalize o design do seu site da maneira que desejar, para que sua loja tenha a aparência e funcione exatamente como você deseja.
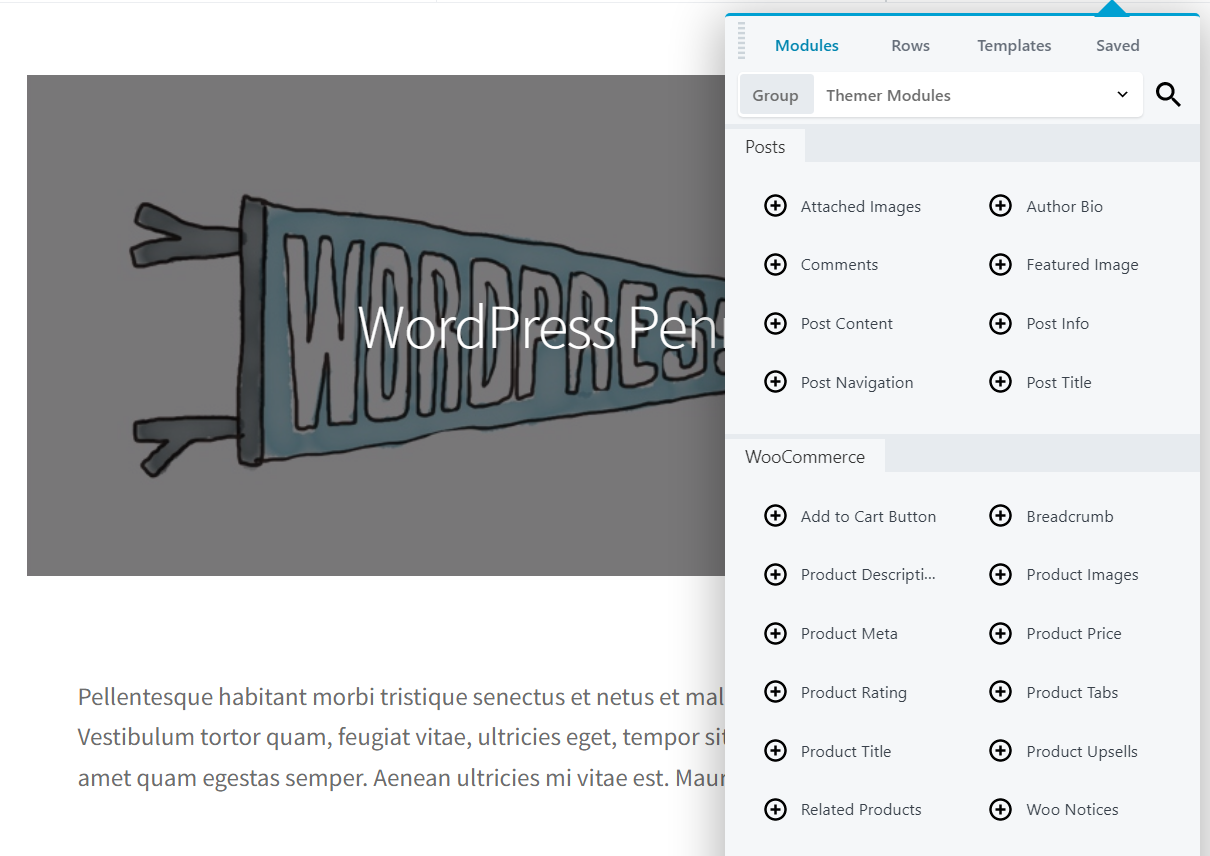
Além disso, se você tiver o complemento Beaver Themer e o WooCommerce instalados, terá acesso a módulos avançados do WooCommerce que podem ser usados para personalizar o layout da sua loja:

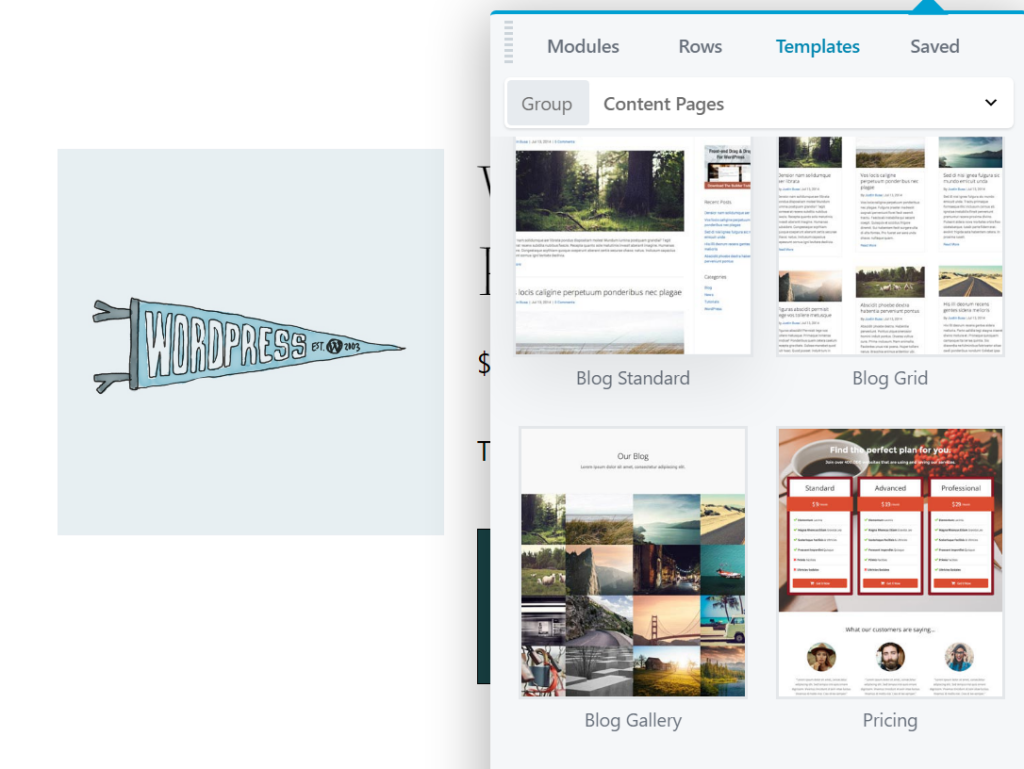
Juntamente com os módulos, o Beaver Builder também permite usar modelos. Estes são designs pré-criados que você pode usar para todos os tipos de páginas do WooCommerce. Você encontrará opções para páginas de destino, seções de ofertas especiais, tabelas de preços, perguntas frequentes (FAQs) e muito mais:

Embora as páginas da loja e do produto estejam no centro de qualquer loja online, você também precisará de outros tipos de conteúdo. As lojas de comércio eletrônico mais bem-sucedidas também têm páginas sobre nós, postagens de blog e assim por diante. Com o Beaver Builder, você pode colocar todas essas páginas em funcionamento rapidamente e personalizá-las facilmente para se adequar ao estilo da sua loja.
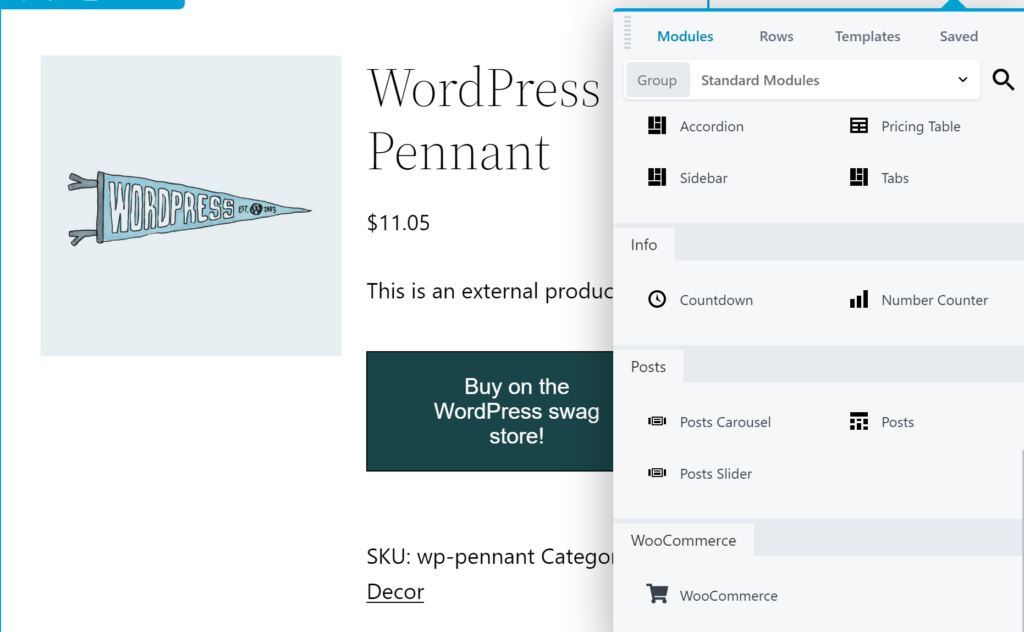
Os módulos do Beaver Builder são semelhantes aos blocos do WordPress em funcionalidade. Você pode escolher e colocar elementos como botões, listas, títulos, galerias e muito mais em qualquer parte do seu site que desejar. A vantagem do Beaver Builder é que você obtém acesso a mais módulos com opções de personalização bastante expandidas:

Além disso, se você adicionar o complemento Beaver Themer ao seu site, terá acesso a um conjunto de ferramentas expandido para ajudá-lo a criar um site melhor. Você terá controle refinado sobre praticamente todos os aspectos da funcionalidade e aparência do seu site. Por exemplo, você poderá criar layouts que podem ser aplicados a várias postagens, páginas e/ou tipos de postagem personalizados em seu site, tornando rápido e fácil criar um design coeso.
Mais importante para nossos propósitos aqui, se você usar o Beaver Themer junto com o WooCommerce, poderá usar um conjunto de módulos dedicados de comércio eletrônico. Eles funcionam como qualquer outro módulo do Beaver Builder, mas você pode usá-los para personalizar layouts em vez de páginas individuais.
Dessa forma, você pode criar designs e usá-los em toda a sua loja. Por exemplo, você pode criar um layout dedicado para páginas de produtos e usá-lo para destacar cada item em sua loja com melhor efeito. Com os vários módulos oferecidos, você poderá personalizar esse layout para parecer e funcionar exatamente como deseja.
Neste ponto, você pode estar se perguntando o que pode fazer com nossos módulos WooCommerce. Nesta seção, mostraremos como funcionam várias das opções mais úteis e versáteis.

Você também pode assistir a este tutorial em vídeo que explica como personalizar sua página de produto único WooCommerce usando os módulos Beaver Builder WooCommerce e o Beaver Themer:
Primeiro, vamos falar sobre os botões “Adicionar ao carrinho”. Esses elementos são cruciais para facilitar a compra dos produtos que você está oferecendo. Cada um é um Call To Action (CTA) importante, incentivando os visitantes a comprar o que estão procurando.
Por esse motivo, é uma boa ideia incluir muitos botões “Adicionar ao carrinho” em sua loja WooCommerce. Embora os locais padrão sejam um começo, você pode querer garantir que esses botões sejam colocados com mais frequência e com mais destaque.
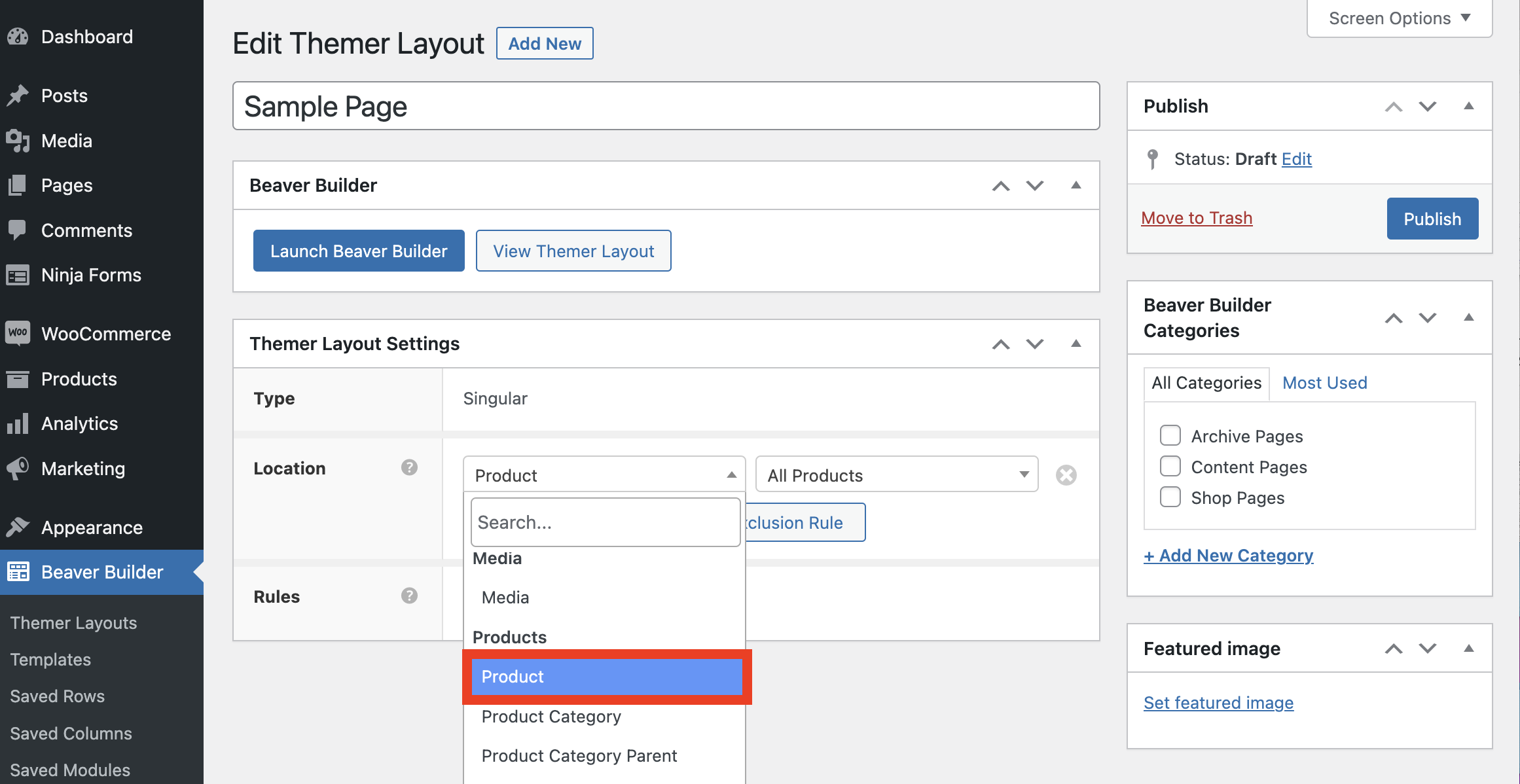
Para fazer isso, você pode fazer uso de um módulo dedicado. Você primeiro precisará criar ou abrir um layout Themer para edição. No painel do WordPress, vá para Beaver Builder > Themer Layouts . Clique em Adicionar novo .
Para acessar todos os módulos do WooCommerce que discutiremos, seu tipo de layout deve ser definido como “Singular”:

Em seguida, você deve ter uma única página de produto atribuída como local:

Em seguida, clique no botão Iniciar Beaver Builder para abrir o editor. No canto superior direito, selecione o menu Módulos no painel de conteúdo. Escolha a opção Themer Modules em Group . Na seção WooCommerce , você encontrará o módulo Adicionar ao carrinho :

Para usar isso módulo, arraste e solte em qualquer lugar no layout que você está editando. Esse processo funciona da mesma forma que quando você usa o construtor de páginas Beaver Builder para criar uma página ou postagem normal. É uma boa ideia colocar esse elemento em uma parte proeminente do layout, certifique-se de que está 'acima da dobra' (visível sem rolagem) e deixe bastante espaço em branco ao redor.
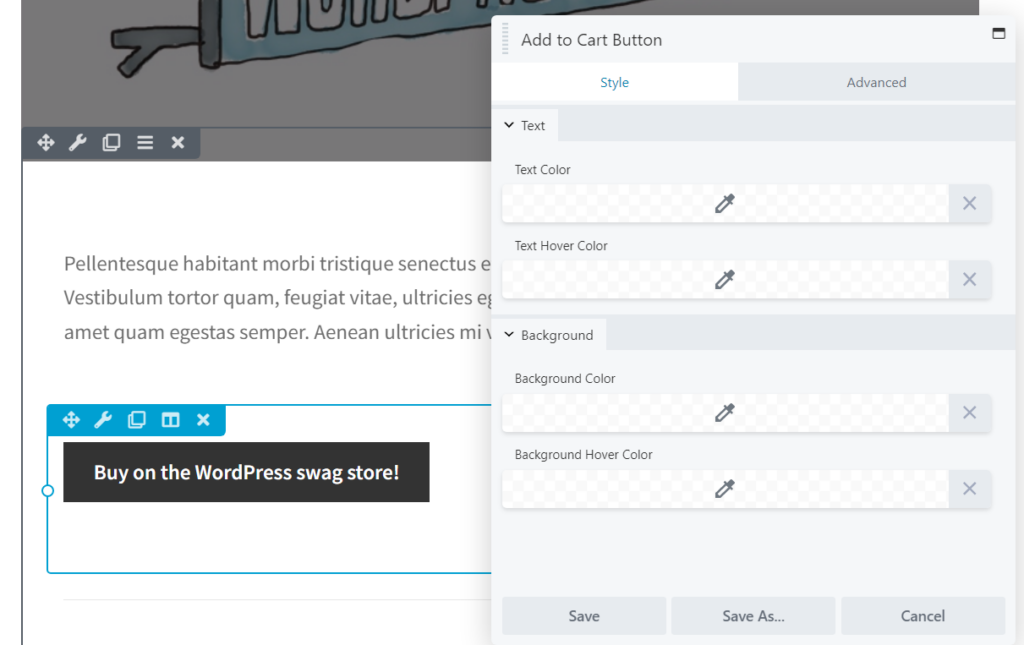
Depois de adicionar o módulo, você pode clicar nele para editar seu estilo. O módulo Adicionar ao carrinho permite alterar as cores de todos os seus elementos, incluindo o texto e o plano de fundo:

Isso é vital, porque as cores que você escolhe para os botões “Adicionar ao carrinho” podem ter um impacto significativo em quantas conversões eles geram.
Além disso, você pode realizar testes A/B para experimentar várias combinações de cores e determinar qual é a mais eficaz. Você também pode testar vários canais para seus botões "Adicionar ao carrinho".
Nenhuma página de produto está completa sem uma descrição do item que você está tentando vender. Ao adicionar produtos ao seu site WooCommerce, certifique-se de incluir uma descrição completa de cada item. Esse texto deve ser claro e fácil de seguir, destacar os principais benefícios do produto e incluir palavras-chave relevantes para fins de Search Engine Optimization (SEO).
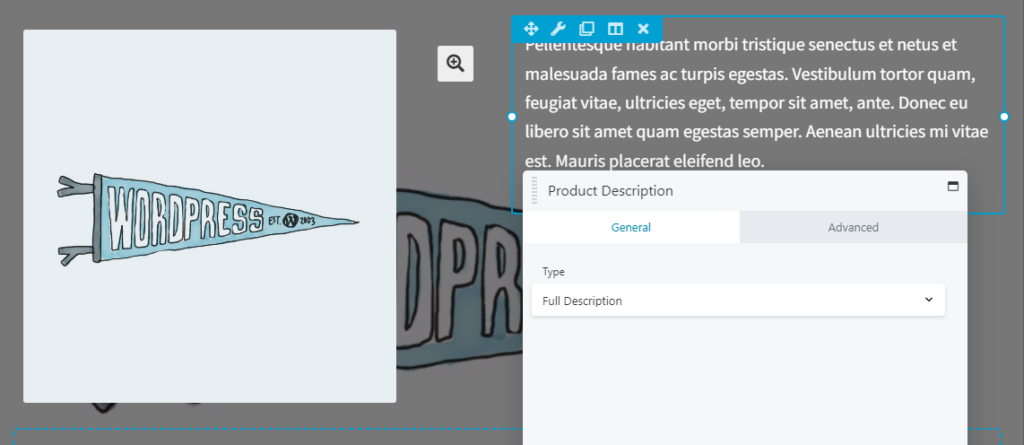
Para escolher onde este texto aparecerá, você pode usar o módulo Descrição do Produto :

Observe que, depois de colocá-lo, você não poderá editar o texto diretamente. Em vez disso, você pode escolher entre incluir um trecho da descrição ou seu texto completo.
Como você está criando uma página de produto, certifique-se de que toda a descrição seja exibida. Ainda assim, mesmo quando você não estiver usando trechos, é uma boa ideia certificar-se de que as descrições de seus produtos sejam carregadas antecipadamente. As primeiras frases devem incluir os principais detalhes do produto e sugerir por que ele irá melhorar a vida do cliente de alguma forma. Dessa forma, você pode chamar a atenção dos visitantes e incentivá-los a ler.
Se desejar, você também pode editar as configurações de visibilidade do módulo Descrição do produto e adicionar animações a ele. Como em qualquer módulo, você pode até usar as configurações avançadas para adicionar classes e IDs CSS personalizados.
O texto que você usa para descrever seus produtos e seus benefícios desempenha um papel significativo na forma como eles serão recebidos. Tão importante quanto, mas mais facilmente esquecido, são as imagens dos produtos.
Se você estiver administrando uma loja online, os clientes não poderão tocar e examinar os itens que você está oferecendo. Então você vai querer oferecer a eles o máximo de informações visuais que puder. Se você puder demonstrar a aparência de seus produtos, os visitantes devem se sentir mais confiantes em dar uma chance a eles.
Por esse motivo, uma única imagem de produto raramente é suficiente. Em vez disso, é uma boa ideia apresentar o maior número possível de fotos de cada item. Você desejará incluir imagens de alta qualidade que mostrem o produto de vários ângulos e talvez até demonstrem sua aparência em uso.
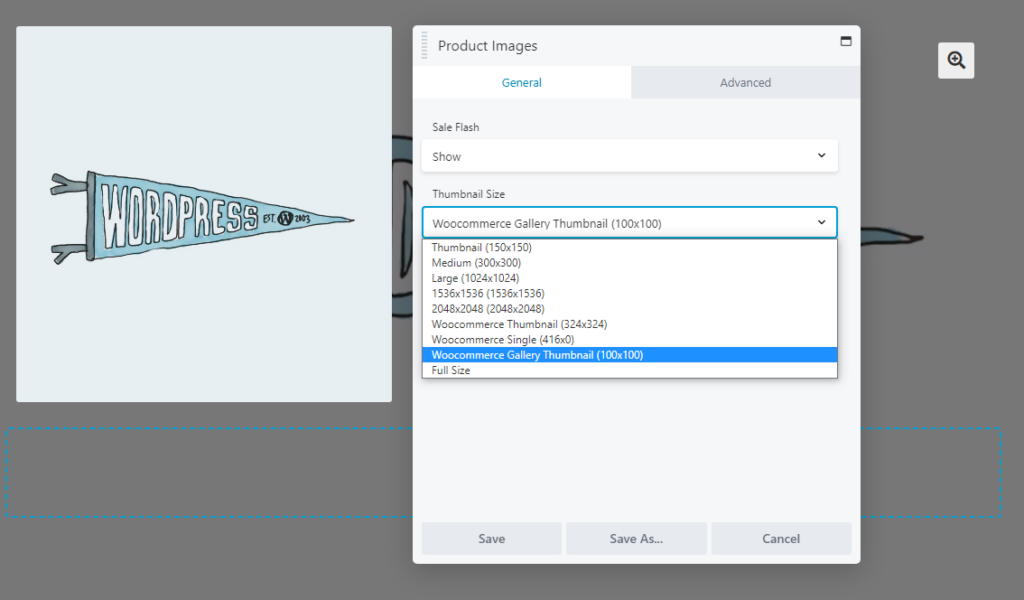
Para exibir todas essas imagens de forma compacta e fácil de entender, você pode usar o módulo Imagens do Produto . Este elemento permite que você escolha entre vários tipos de galerias para exibir todas as imagens associadas a um determinado produto.
Ao colocar o módulo, você pode escolher o tamanho da miniatura para suas imagens:

No front-end, este módulo incluirá um ícone de zoom, que os visitantes podem usar para ver as imagens em tamanho real. Esse ícone aparecerá à direita da galeria de imagens do produto.
Portanto, mesmo que você escolha um tamanho de miniatura menor, faça upload de imagens de produtos de alta qualidade e alta resolução. Dessa forma, eles não precisam ocupar muito espaço na página por padrão, mas os clientes interessados podem ver como seus itens se parecem com muitos detalhes.
Os clientes geralmente não estão ansiosos para comprar produtos quando não sabem seu preço. Algumas lojas optam por fornecer preços apenas por contato, mas para a maioria dos empreendimentos de comércio eletrônico, você desejará incluir números específicos em suas páginas de produtos.
Se você oferece seus itens a preços competitivos ou realiza muitas vendas, também pode garantir que seus preços sejam destacados. Para personalizar onde essas informações aparecem nas páginas do produto, você pode usar o módulo Preço do produto .
Depois de colocá-lo, este módulo exibirá automaticamente o preço (ou faixa de preço) que você definiu para cada item:

Você também pode modificar o alinhamento, o tamanho da fonte e a cor desse elemento. Como regra geral, você deseja que o preço de um produto apareça visualmente, para que os usuários possam identificá-lo sem muito esforço.
Quanto ao posicionamento, geralmente é melhor exibir o preço próximo ao botão “Adicionar ao carrinho” ou “Comprar agora”. Isso torna fácil para os clientes visualizar o produto, ver seus preços e adicioná-lo imediatamente aos seus carrinhos. No entanto, este é outro elemento-chave em que você pode experimentar a colocação e a cor por meio de alguns testes A/B.
Por último, mas não menos importante, uma página de produto não precisa ser dedicada a um único item. Junto com o produto principal, você também pode exibir itens relacionados.
Esta é uma ótima maneira de qualquer loja aumentar suas vendas. As seções de produtos relacionados mostram aos clientes outros produtos em potencial que eles podem gostar, sem exigir que eles naveguem pelas páginas de opções. Essa técnica é chamada de 'venda cruzada' e aumenta as chances de os visitantes fazerem pedidos maiores.
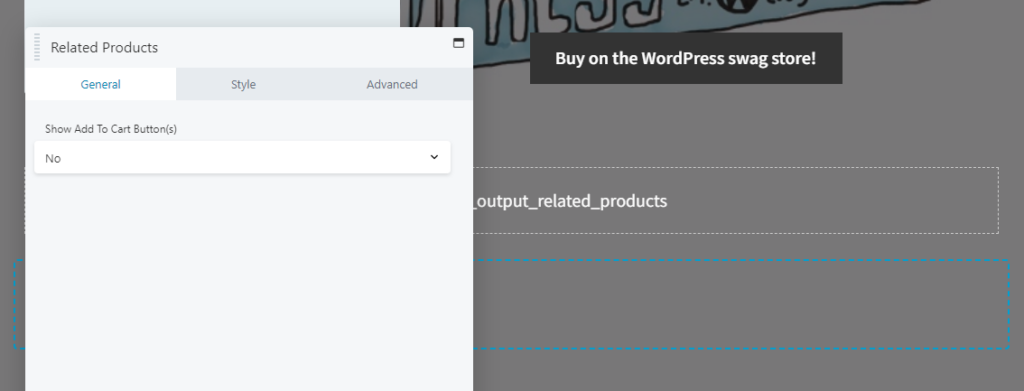
Felizmente, você pode fazer o trabalho facilmente com o módulo Produtos relacionados :

Este módulo determina automaticamente o que mostrar pesquisando em sua loja WooCommerce por itens com as mesmas tags e/ou categorias do produto principal da página. Se não houver nada relevante para exibir, o módulo simplesmente não aparecerá no front-end.
É melhor colocar esse elemento abaixo de todos os módulos que contêm informações sobre o produto principal da página. Você não quer desviar a atenção do CTA principal. Alternativamente, se você quiser destacar itens relacionados com mais força, você pode posicioná-los em uma barra lateral.
Depois de colocar o módulo Produtos relacionados , você pode decidir se deseja exibir os botões “Adicionar ao carrinho” para cada item em destaque. Na maioria dos casos, os usuários provavelmente preferirão visitar páginas de produtos individuais antes de adicionar mais itens aos carrinhos. Portanto, esses botões não são necessários, embora você possa experimentar ativá-los para ver se isso aumenta as conversões.
Os sites de comércio eletrônico podem estar entre os projetos mais demorados para serem construídos. Uma loja online pode incluir várias páginas de destino, além de centenas (ou até milhares) de páginas de produtos. O uso de ferramentas como Beaver Builder e WooCommerce pode tornar o design desse tipo ambicioso de site muito mais simples.
Os módulos que discutimos acima ajudarão você a criar páginas de produtos funcionais e geradoras de conversão. Lembre-se de que existem muitos outros módulos WooCommerce disponíveis, dependendo de suas necessidades. Eles permitirão que você adicione classificações de produtos, upsells e muito mais aos seus layouts!
Comece a usar os módulos do Beaver Builder WooCommerce em nosso curso online: Crie sites de comércio eletrônico com Beaver Themer + WooCommerce
O plug-in Beaver Builder inclui um módulo WooCommerce que permite adicionar recursos de comércio eletrônico às suas postagens e páginas. O restante dos módulos do WooCommerce requer o complemento Beaver Themer. Para ver a gama completa de opções, você precisará do WooCommerce, Beaver Builder e Beaver Themer instalado em seu site.
Como observado acima, vá para Beaver Builder> Themer Layouts em seu painel do WordPress. Selecionar Adicionar novo permitirá que você crie um novo layout, que você pode editar e personalizar. Para acessar toda a gama de módulos WooCommerce, selecione o layout “Singular” e atribua uma única página de produto como local.