Cara Menggunakan Modul WooCommerce Beaver Builder (5 Opsi Teratas)
Diterbitkan: 2022-10-21Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Jika Anda ingin situs eCommerce Anda berhasil, sangat penting untuk menyesuaikan setiap aspek desainnya untuk efek maksimal. Kombinasi WooCommerce, Beaver Builder, dan add-on Beaver Themer memudahkan untuk membawa toko online Anda ke tingkat berikutnya.
Pada artikel ini, kita akan membahas cara mengintegrasikan alat Beaver Builder dengan WooCommerce. Plus, kami akan memperkenalkan beberapa modul WooCommerce Beaver Builder yang paling berguna dan bagaimana Anda dapat menggunakannya di situs web Anda. Mari kita mulai!
Daftar isi:
Salah satu tantangan membangun situs web eCommerce adalah mereka cenderung ekspansif. Bahkan toko online kecil membutuhkan bagian toko, halaman produk individual, layar checkout, formulir kontak, dan banyak lagi. Semua elemen tersebut membutuhkan banyak waktu untuk disatukan, terutama jika Anda tidak menggunakan alat yang tepat.
WooCommerce adalah inti dari sebagian besar situs eCommerce WordPress. Plugin ini memungkinkan Anda untuk mengubah situs WordPress apa pun menjadi toko online lengkap. Namun, WooCommerce adalah tentang menambahkan fungsionalitas, yang menyerahkan aspek desain kepada Anda.
Dengan menambahkan Beaver Builder ke perangkat Anda, Anda mendapatkan akses ke pembuat halaman yang terintegrasi dengan WooCommerce langsung dari kotak. Plugin kami memungkinkan Anda untuk menyesuaikan desain situs Anda dengan cara apa pun yang Anda suka, sehingga toko Anda terlihat dan berfungsi persis seperti yang Anda inginkan.
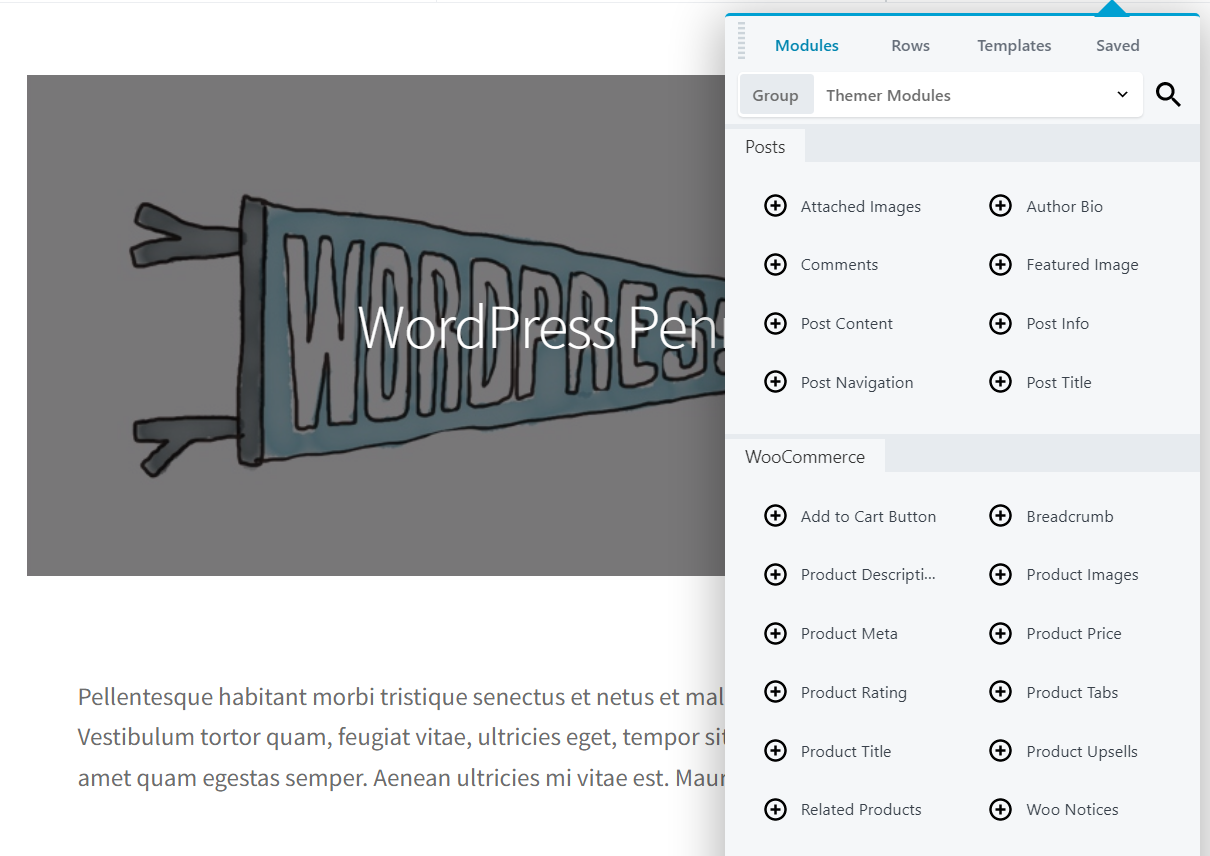
Plus, jika Anda memiliki add-on Beaver Themer dan WooCommerce terinstal, Anda mendapatkan akses ke modul WooCommerce lanjutan yang dapat Anda gunakan untuk menyesuaikan tata letak toko Anda:

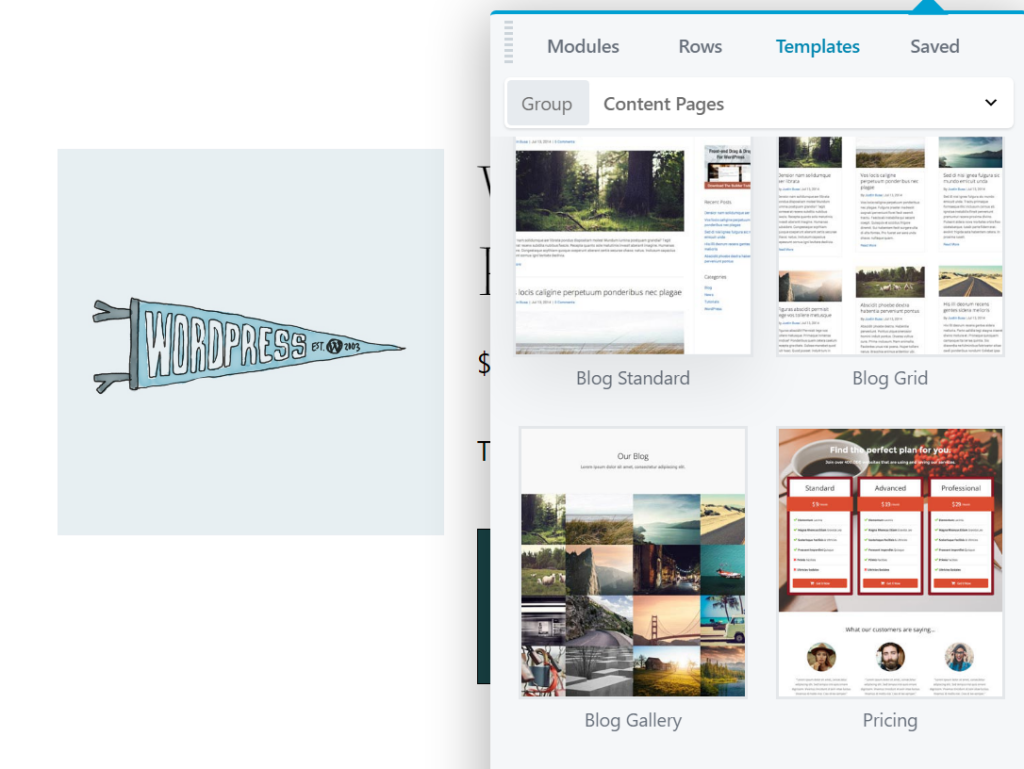
Seiring dengan modul, Beaver Builder juga memungkinkan Anda untuk menggunakan template. Ini adalah desain pra-bangun yang dapat Anda gunakan untuk semua jenis halaman WooCommerce. Anda akan menemukan opsi untuk halaman arahan, bagian penawaran khusus, Tabel Harga, Pertanyaan Umum (FAQ), dan banyak lagi:

Meskipun halaman toko dan produk merupakan inti dari setiap toko online, Anda juga memerlukan jenis konten lain. Toko eCommerce paling sukses juga memiliki halaman Tentang Kami, posting blog, dan sebagainya. Dengan Beaver Builder, Anda dapat mengaktifkan dan menjalankan semua halaman ini dengan cepat, dan menyesuaikannya dengan mudah agar sesuai dengan gaya toko Anda.
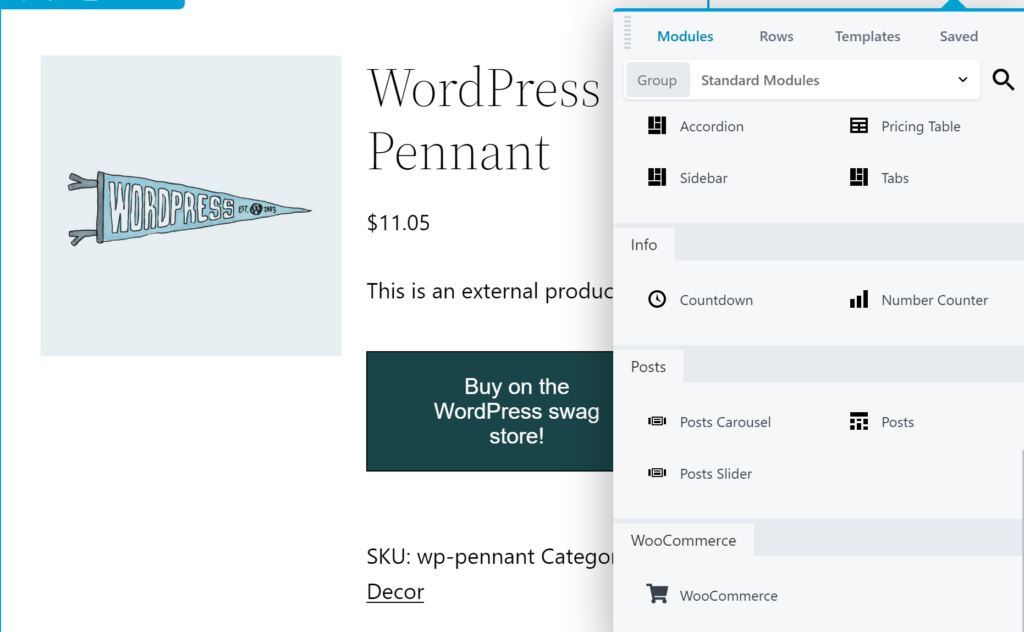
Modul Beaver Builder mirip dengan blok WordPress dalam fungsionalitas. Anda dapat memilih dan menempatkan elemen seperti tombol, daftar, judul, galeri, dan lainnya di bagian mana pun dari situs yang Anda inginkan. Keuntungan Beaver Builder adalah Anda mendapatkan akses ke lebih banyak modul dengan opsi penyesuaian yang sangat diperluas:

Terlebih lagi, jika Anda menambahkan pengaya Beaver Themer ke situs Anda, Anda mendapatkan akses ke kumpulan alat yang diperluas untuk membantu Anda membangun situs web yang lebih baik. Anda akan mendapatkan kontrol mendetail atas hampir semua aspek fungsi dan tampilan situs Anda. Misalnya, Anda akan dapat membuat tata letak yang dapat Anda terapkan ke beberapa posting, halaman, dan/atau jenis posting khusus di seluruh situs Anda, membuatnya cepat dan mudah untuk membuat desain yang kohesif.
Yang paling penting untuk tujuan kami di sini, jika Anda menggunakan Beaver Themer bersama WooCommerce, Anda dapat menggunakan satu set modul eCommerce khusus. Ini berfungsi seperti modul Beaver Builder lainnya, tetapi Anda dapat menggunakannya untuk menyesuaikan tata letak alih-alih halaman individual.
Dengan begitu, Anda dapat membuat desain dan menggunakannya di seluruh toko Anda. Misalnya, Anda dapat membuat tata letak khusus untuk halaman produk, dan menggunakannya untuk menampilkan setiap item di toko Anda dengan efek terbaik. Dengan berbagai modul yang ditawarkan, Anda akan dapat menyesuaikan tata letak itu agar terlihat dan berfungsi persis seperti yang Anda inginkan.
Pada titik ini, Anda mungkin bertanya-tanya apa yang dapat Anda lakukan dengan modul WooCommerce kami. Di bagian ini, kami akan menunjukkan cara kerja beberapa opsi yang paling berguna dan serbaguna.

Anda mungkin juga ingin menonton tutorial video ini yang menjelaskan cara menyesuaikan halaman produk tunggal WooCommerce Anda menggunakan Modul WooCommerce Beaver Builder dan Beaver Themer:
Pertama, mari kita bicara tentang tombol “Tambahkan ke Keranjang”. Elemen-elemen ini sangat penting untuk memudahkan pembelian produk yang Anda tawarkan. Masing-masing adalah Call To Action (CTA) kunci, mendorong pengunjung untuk membeli apa yang mereka lihat.
Oleh karena itu, merupakan ide bagus untuk menyertakan banyak tombol “Tambahkan ke Keranjang” di toko WooCommerce Anda. Meskipun lokasi default adalah awal, Anda mungkin ingin memastikan bahwa tombol ini lebih sering ditempatkan dan lebih menonjol.
Untuk melakukan itu, Anda dapat menggunakan modul khusus. Anda harus terlebih dahulu membuat atau membuka tata letak Themer untuk diedit. Dari dasbor WordPress Anda, buka Beaver Builder > Themer Layouts . Klik Tambah Baru .
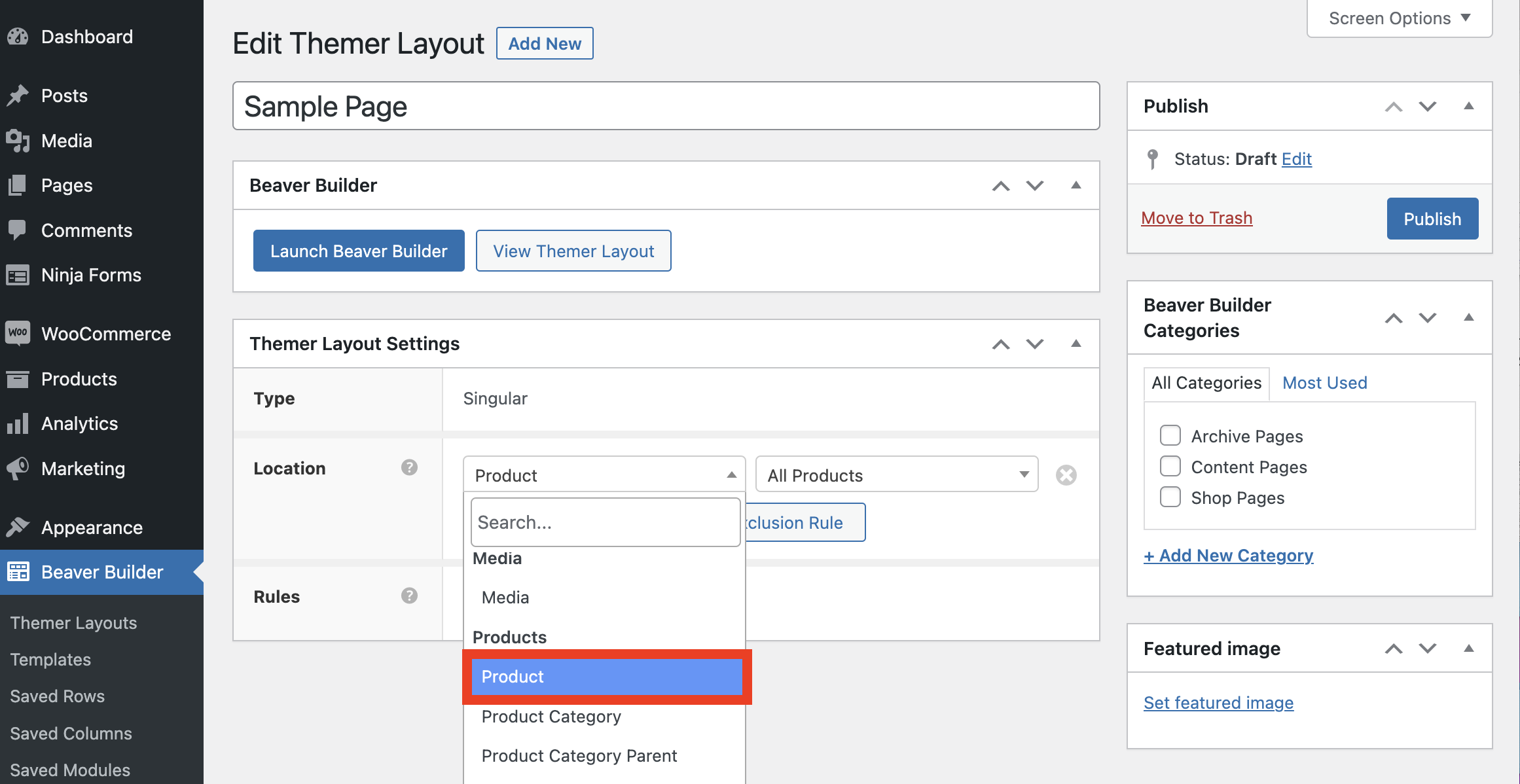
Untuk mengakses semua modul WooCommerce yang akan kita bahas, jenis tata letak Anda harus disetel ke "Singular":

Selanjutnya, Anda harus memiliki satu halaman produk yang ditetapkan sebagai lokasi:

Kemudian, klik tombol Launch Beaver Builder untuk membuka editor. Di sudut kanan atas, pilih menu Modul dari panel konten. Pilih opsi Themer Modules di bawah Group . Di bagian WooCommerce , Anda akan menemukan modul Add to Cart Button :

Untuk menggunakan ini modul, seret dan lepas di mana saja pada tata letak yang Anda edit. Proses ini bekerja sama seperti saat Anda menggunakan pembuat halaman Beaver Builder untuk membuat halaman atau postingan biasa. Sebaiknya tempatkan elemen ini pada bagian tata letak yang menonjol, pastikan itu 'di atas flip' (terlihat tanpa menggulir), dan sisakan banyak ruang putih di sekitarnya.
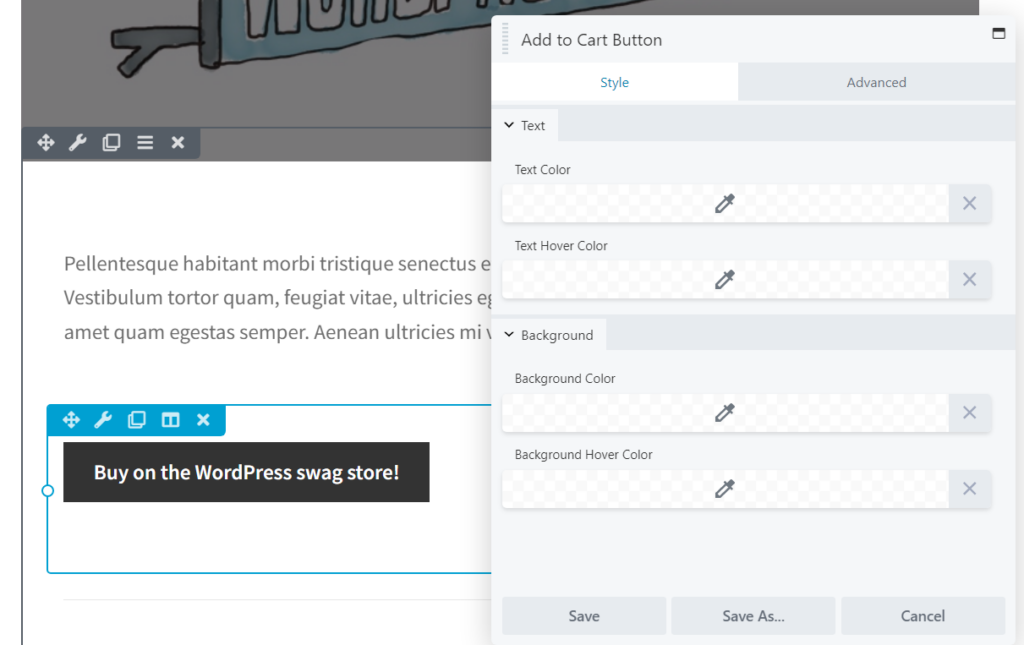
Setelah Anda menambahkan modul, Anda dapat mengkliknya untuk mengedit gayanya. Modul Add to Cart Button memungkinkan Anda untuk mengubah warna semua elemennya, termasuk teks dan latar belakang:

Ini sangat penting, karena warna yang Anda pilih untuk tombol “Tambahkan ke Keranjang” dapat berdampak signifikan pada jumlah konversi yang dihasilkan.
Selain itu, Anda dapat melakukan pengujian A/B untuk mencoba beberapa kombinasi warna dan menentukan mana yang paling efektif. Anda mungkin juga ingin menguji berbagai penempatan untuk tombol “Tambahkan ke Keranjang” Anda.
Tidak ada halaman produk yang lengkap tanpa deskripsi item yang Anda coba jual. Saat Anda menambahkan produk ke situs WooCommerce Anda, Anda harus memastikan untuk menyertakan deskripsi menyeluruh dari setiap item. Teks tersebut harus jelas dan mudah diikuti, menonjolkan manfaat utama produk, dan menyertakan kata kunci yang relevan untuk tujuan Pengoptimalan Mesin Pencari (SEO).
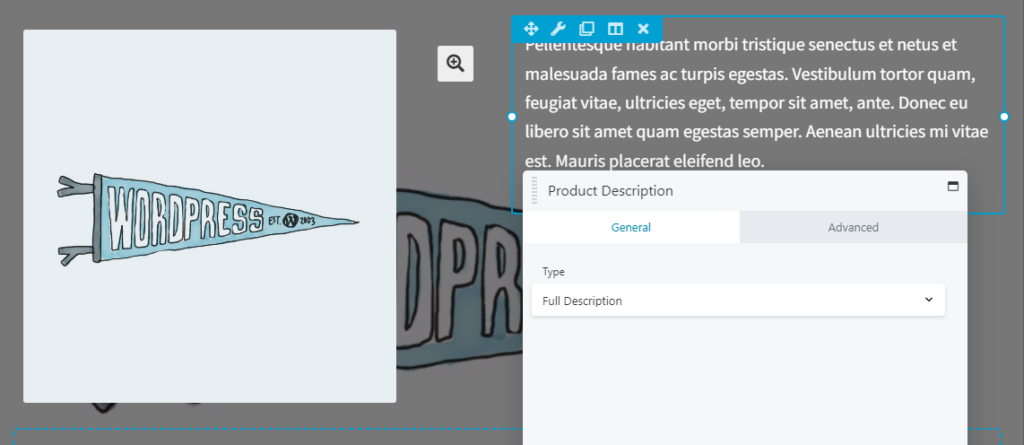
Untuk memilih di mana teks ini akan muncul, Anda dapat menggunakan modul Deskripsi Produk :

Perhatikan bahwa setelah Anda menempatkannya, Anda tidak akan dapat mengedit teks secara langsung. Sebagai gantinya, Anda dapat memilih antara menyertakan kutipan deskripsi, atau teks lengkapnya.
Karena Anda sedang membangun halaman produk, Anda pasti ingin memastikan seluruh deskripsi ditampilkan. Namun, meskipun Anda tidak menggunakan kutipan, sebaiknya pastikan bahwa deskripsi produk Anda dimuat di awal. Beberapa kalimat pertama harus menyertakan detail utama produk, dan memberi petunjuk mengapa produk itu akan meningkatkan kehidupan pelanggan dalam beberapa cara. Dengan begitu, Anda dapat menarik perhatian pengunjung dan mendorong mereka untuk terus membaca.
Jika mau, Anda juga dapat mengedit pengaturan visibilitas modul Deskripsi Produk , dan menambahkan animasi ke dalamnya. Seperti halnya modul apa pun, Anda bahkan dapat menggunakan pengaturan Lanjutan untuk menambahkan ID dan kelas CSS khusus.
Teks yang Anda gunakan untuk menjelaskan produk Anda dan manfaatnya memainkan peran penting dalam seberapa baik produk tersebut akan diterima. Sama pentingnya, tetapi lebih mudah diabaikan, adalah gambar produk.
Jika Anda menjalankan toko online, pelanggan tidak akan dapat menyentuh dan memeriksa barang yang Anda tawarkan. Jadi, Anda ingin menawarkan sebanyak mungkin informasi visual kepada mereka. Jika Anda dapat mendemonstrasikan seperti apa produk Anda, pengunjung harus merasa lebih percaya diri dalam mengambil kesempatan pada mereka.
Oleh karena itu, citra produk tunggal jarang cukup. Sebagai gantinya, ada baiknya untuk menampilkan foto sebanyak mungkin dari setiap item. Anda akan ingin menyertakan gambar berkualitas tinggi yang menunjukkan produk dari berbagai sudut, dan mungkin bahkan menunjukkan seperti apa tampilannya saat digunakan.
Untuk menampilkan semua gambar tersebut secara ringkas dan mudah dipahami, Anda dapat menggunakan modul Gambar Produk . Elemen ini memungkinkan Anda memilih di antara beberapa jenis galeri untuk menampilkan semua gambar yang terkait dengan produk tertentu.
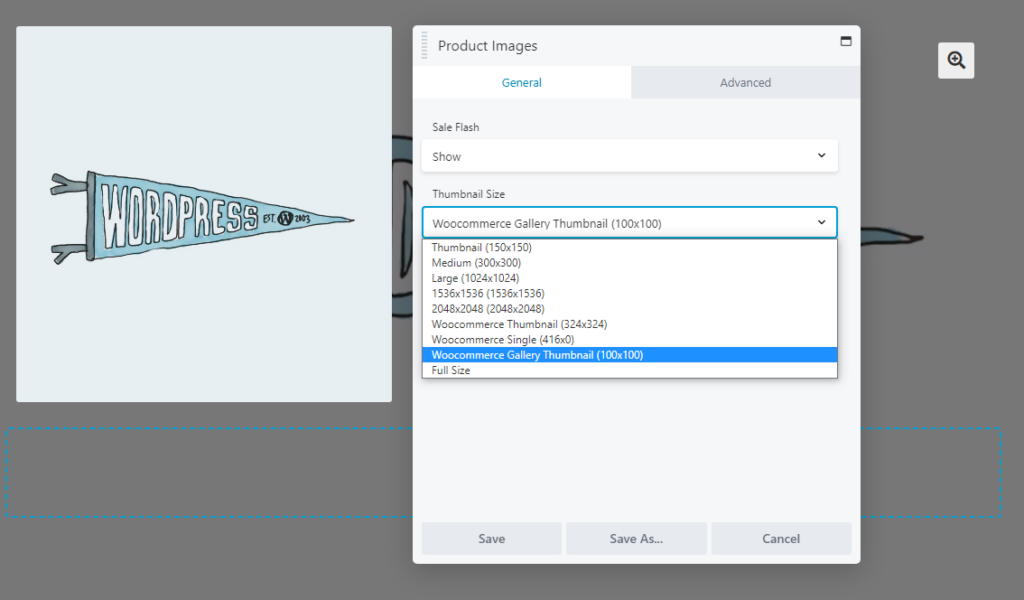
Saat Anda menempatkan modul, Anda dapat memilih ukuran thumbnail untuk gambar Anda:

Di bagian depan, modul ini akan menyertakan ikon zoom, yang dapat digunakan pengunjung untuk melihat gambar dalam ukuran penuh. Ikon itu akan muncul di sebelah kanan galeri gambar produk.
Jadi, meskipun Anda memilih ukuran thumbnail yang lebih kecil, pastikan untuk mengunggah gambar produk beresolusi tinggi dan berkualitas tinggi. Dengan begitu, mereka tidak perlu mengambil terlalu banyak ruang di halaman secara default, tetapi pelanggan yang tertarik dapat melihat seperti apa item Anda dengan banyak detail.
Pelanggan biasanya tidak ingin membeli produk ketika mereka tidak tahu harganya. Beberapa toko memilih untuk memberikan harga hanya pada kontak, tetapi untuk sebagian besar usaha eCommerce, Anda akan ingin memasukkan nomor tertentu pada halaman produk Anda.
Jika Anda menawarkan barang Anda dengan harga yang bersaing atau menjalankan banyak penjualan, Anda mungkin juga ingin memastikan bahwa harga Anda ditampilkan dengan jelas. Untuk menyesuaikan di mana informasi ini muncul di halaman produk Anda, Anda dapat menggunakan modul Harga Produk .
Setelah Anda menempatkannya, modul ini akan secara otomatis menampilkan harga (atau kisaran harga) yang telah Anda tetapkan untuk setiap item:

Anda juga dapat mengubah perataan, ukuran font, dan warna elemen ini. Sebagai aturan umum, Anda ingin harga produk naik secara visual, sehingga pengguna dapat menemukannya tanpa terlalu banyak usaha.
Untuk penempatan, biasanya paling baik menampilkan harga di dekat tombol “Tambahkan ke Keranjang” atau “Beli Sekarang”. Hal ini memudahkan pelanggan untuk melihat produk, melihat harganya, dan kemudian segera menambahkannya ke troli mereka. Namun, ini adalah elemen kunci lain di mana Anda mungkin ingin bereksperimen dengan penempatan dan warna melalui beberapa pengujian A/B.
Last but not least, halaman produk tidak harus dikhususkan untuk satu item. Seiring dengan produk utama, Anda juga dapat menampilkan item terkait.
Ini adalah cara yang bagus untuk setiap toko untuk meningkatkan penjualannya. Bagian produk terkait menunjukkan kepada pelanggan produk potensial lain yang mungkin mereka sukai, tanpa mengharuskan mereka menavigasi halaman opsi. Teknik ini disebut sebagai 'penjualan silang', dan ini meningkatkan kemungkinan pengunjung akan melakukan pemesanan yang lebih besar.
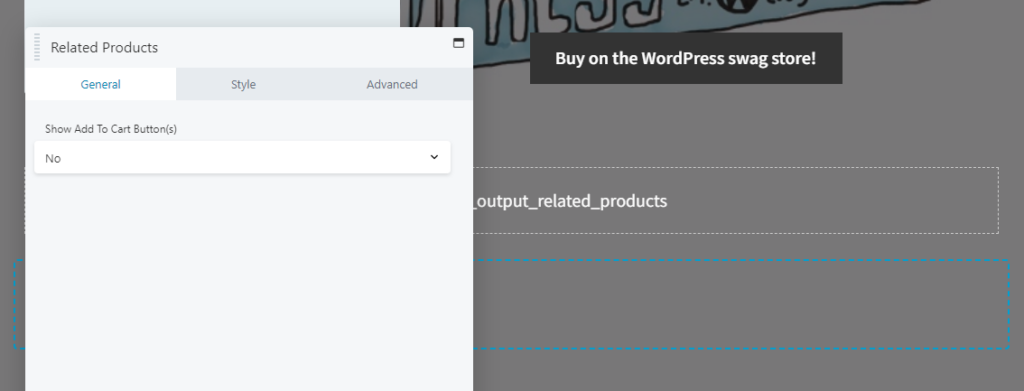
Untungnya, Anda dapat menyelesaikan pekerjaan dengan mudah dengan modul Produk Terkait :

Modul ini secara otomatis menentukan apa yang akan ditampilkan dengan mencari item di toko WooCommerce Anda dengan tag dan/atau kategori yang sama dengan produk utama halaman. Jika tidak ada yang relevan untuk ditampilkan, modul tidak akan muncul di bagian depan.
Sebaiknya tempatkan elemen ini di bawah semua modul yang berisi informasi tentang produk utama halaman. Anda tidak ingin itu mengalihkan perhatian dari CTA utama. Atau, jika Anda ingin lebih menonjolkan item terkait, Anda dapat memposisikannya di bilah sisi.
Setelah menempatkan modul Produk Terkait , Anda dapat memutuskan apakah akan menampilkan tombol “Tambahkan ke Keranjang” untuk setiap item unggulan. Dalam kebanyakan kasus, pengguna kemungkinan akan lebih memilih untuk mengunjungi halaman produk individual sebelum menambahkan lebih banyak item ke keranjang mereka. Jadi tombol ini tidak diperlukan, meskipun Anda mungkin ingin bereksperimen dengan mengaktifkannya untuk melihat apakah itu meningkatkan konversi.
Situs web eCommerce dapat menjadi salah satu proyek yang paling memakan waktu untuk dibangun. Satu toko online mungkin menyertakan sejumlah halaman arahan, bersama dengan ratusan (atau bahkan ribuan) halaman produk. Menggunakan alat seperti Beaver Builder dan WooCommerce dapat membuat merancang jenis situs web ambisius ini menjadi lebih sederhana.
Modul yang telah kita bahas di atas akan membantu Anda membuat halaman produk yang berfungsi dan menghasilkan konversi. Perlu diingat bahwa ada lebih banyak modul WooCommerce yang tersedia tergantung pada kebutuhan Anda. Mereka akan memungkinkan Anda untuk menambahkan peringkat produk, peningkatan penjualan, dan lainnya ke tata letak Anda!
Mulailah menggunakan modul Beaver Builder WooCommerce dalam kursus online kami: Bangun Situs E-Commerce dengan Beaver Themer + WooCommerce
Plugin Beaver Builder menyertakan modul WooCommerce yang memungkinkan Anda menambahkan fitur eCommerce ke postingan dan halaman Anda. Modul WooCommerce lainnya memerlukan add-on Beaver Themer. Untuk melihat berbagai opsi, Anda memerlukan WooCommerce, Beaver Builder, dan Beaver Themer yang diinstal di situs Anda.
Seperti disebutkan di atas, buka Beaver Builder > Themer Layouts di dasbor WordPress Anda. Memilih Tambah Baru akan memungkinkan Anda membuat tata letak baru, yang kemudian dapat Anda edit dan sesuaikan. Untuk mengakses rangkaian lengkap modul WooCommerce, pilih tata letak "Singular" dan tetapkan satu halaman produk sebagai lokasi.