Как использовать модули Beaver Builder для WooCommerce (5 лучших вариантов)
Опубликовано: 2022-10-21Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Если вы хотите, чтобы ваш сайт электронной коммерции был успешным, жизненно важно настроить каждый аспект его дизайна для достижения максимального эффекта. Сочетание WooCommerce, Beaver Builder и надстройки Beaver Themer позволяет легко вывести ваш интернет-магазин на новый уровень.
В этой статье мы обсудим, как интегрировать инструменты Beaver Builder с WooCommerce. Кроме того, мы познакомим вас с некоторыми из наиболее полезных модулей Beaver Builder для WooCommerce и расскажем, как вы можете использовать их на своем веб-сайте. Давайте начнем!
Оглавление:
Одна из проблем создания веб-сайтов электронной коммерции заключается в том, что они имеют тенденцию быть обширными. Даже небольшому интернет-магазину нужны разделы магазина, страницы отдельных товаров, экран оформления заказа, контактные формы и многое другое. На сборку всех этих элементов может уйти много времени, особенно если вы не используете правильные инструменты.
WooCommerce лежит в основе большинства сайтов электронной коммерции WordPress. Этот плагин позволяет превратить любой веб-сайт WordPress в полноценный интернет-магазин. Тем не менее, WooCommerce — это добавление функциональности, поэтому аспект дизайна остается на ваше усмотрение.
Добавив Beaver Builder в свой набор инструментов, вы получаете доступ к конструктору страниц, который интегрируется с WooCommerce прямо из коробки. Наш плагин позволяет вам настроить дизайн вашего сайта так, как вам нравится, чтобы ваш магазин выглядел и функционировал именно так, как вы хотите.
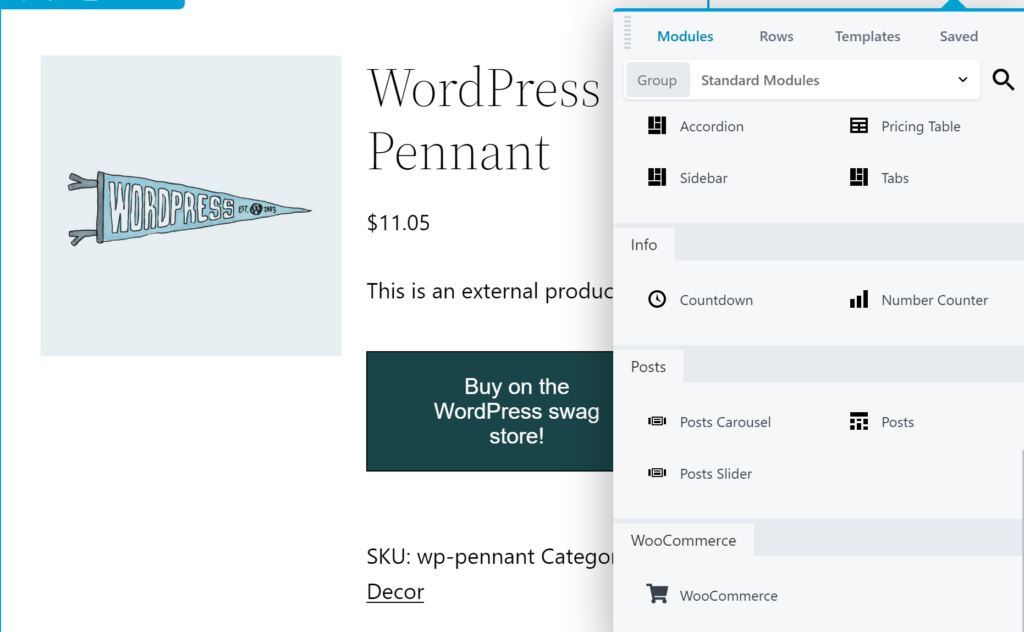
Кроме того, если у вас установлено дополнение Beaver Themer и WooCommerce, вы получаете доступ к расширенным модулям WooCommerce, которые можно использовать для настройки макета вашего магазина:

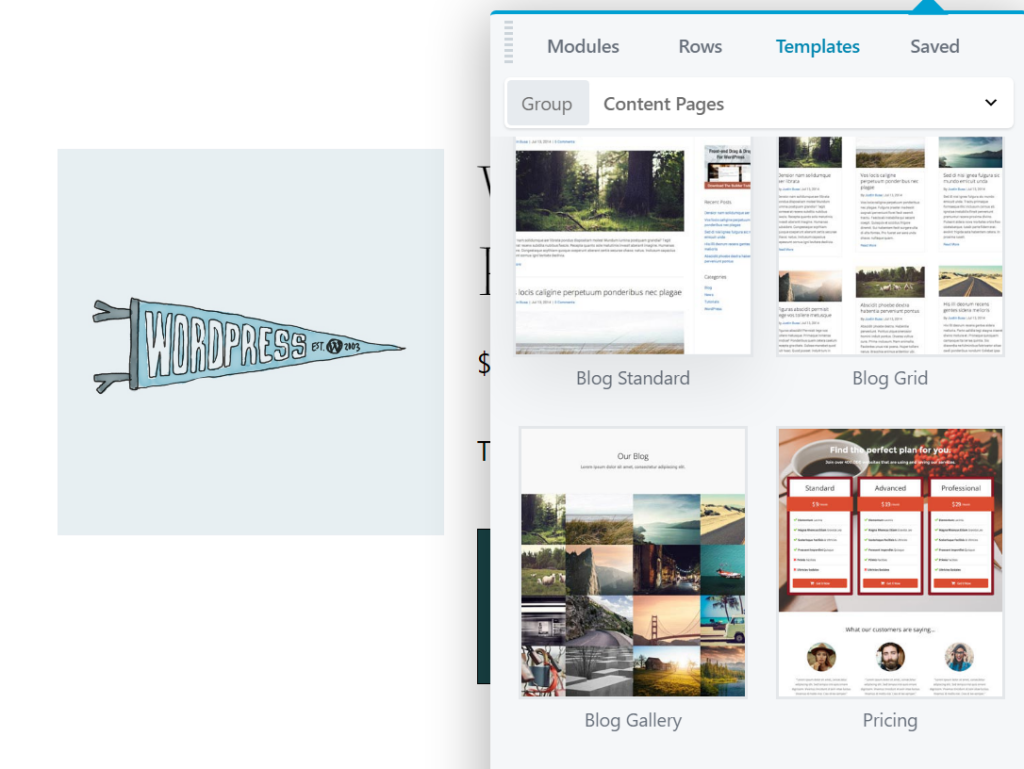
Наряду с модулями Beaver Builder также позволяет использовать шаблоны. Это готовые дизайны, которые вы можете использовать для всех типов страниц WooCommerce. Вы найдете варианты целевых страниц, разделы со специальными предложениями, таблицы цен, часто задаваемые вопросы (FAQ) и многое другое:

Хотя страницы магазина и продукта составляют основу любого интернет-магазина, вам также понадобится контент других типов. В большинстве успешных магазинов электронной коммерции также есть страницы «О нас», сообщения в блогах и т. д. С Beaver Builder вы можете быстро запустить все эти страницы и легко настроить их в соответствии со стилем вашего магазина.
Модули Beaver Builder по функциональности аналогичны блокам WordPress. Вы можете выбирать и размещать элементы, такие как кнопки, списки, заголовки, галереи и многое другое, в любой части вашего сайта. Преимущество Beaver Builder в том, что вы получаете доступ к большему количеству модулей со значительно расширенными возможностями настройки:

Более того, если вы добавите дополнение Beaver Themer на свой сайт, вы получите доступ к расширенному набору инструментов, который поможет вам создать лучший веб-сайт. Вы получите детальный контроль практически над каждым аспектом функциональности и внешнего вида вашего сайта. Например, вы сможете создавать макеты, которые можно применять к нескольким записям, страницам и/или пользовательским типам записей на вашем сайте, что позволяет быстро и легко создавать целостный дизайн.
Что наиболее важно для наших целей, если вы используете Beaver Themer вместе с WooCommerce, вы можете использовать набор специальных модулей электронной коммерции. Они работают так же, как и любой другой модуль Beaver Builder, но вы можете использовать их для настройки макетов вместо отдельных страниц.
Таким образом, вы можете создавать дизайны и использовать их во всем магазине. Например, вы можете создать специальный макет для страниц продуктов и использовать его для наилучшего отображения каждого товара в вашем магазине. Благодаря различным предлагаемым модулям вы сможете настроить этот макет так, чтобы он выглядел и работал именно так, как вы хотите.
На данный момент вам может быть интересно, что вы можете сделать с нашими модулями WooCommerce. В этом разделе мы покажем вам, как работают несколько наиболее полезных и универсальных опций.

Вы также можете посмотреть этот видеоурок, в котором объясняется, как настроить страницу отдельного продукта WooCommerce с помощью модулей Beaver Builder WooCommerce и Beaver Themer:
Прежде всего, давайте поговорим о кнопках «Добавить в корзину». Эти элементы имеют решающее значение для облегчения покупки предлагаемых вами продуктов. Каждый из них является ключевым призывом к действию (CTA), побуждающим посетителей покупать то, на что они смотрят.
По этой причине рекомендуется включить множество кнопок «Добавить в корзину» в ваш магазин WooCommerce. Хотя расположение по умолчанию — это начало, вы можете сделать так, чтобы эти кнопки размещались чаще и выделялись на видном месте.
Для этого вы можете использовать специальный модуль. Сначала вам нужно создать или открыть макет Themer для редактирования. На панели инструментов WordPress перейдите в Beaver Builder > Themer Layouts . Щелкните Добавить новый .
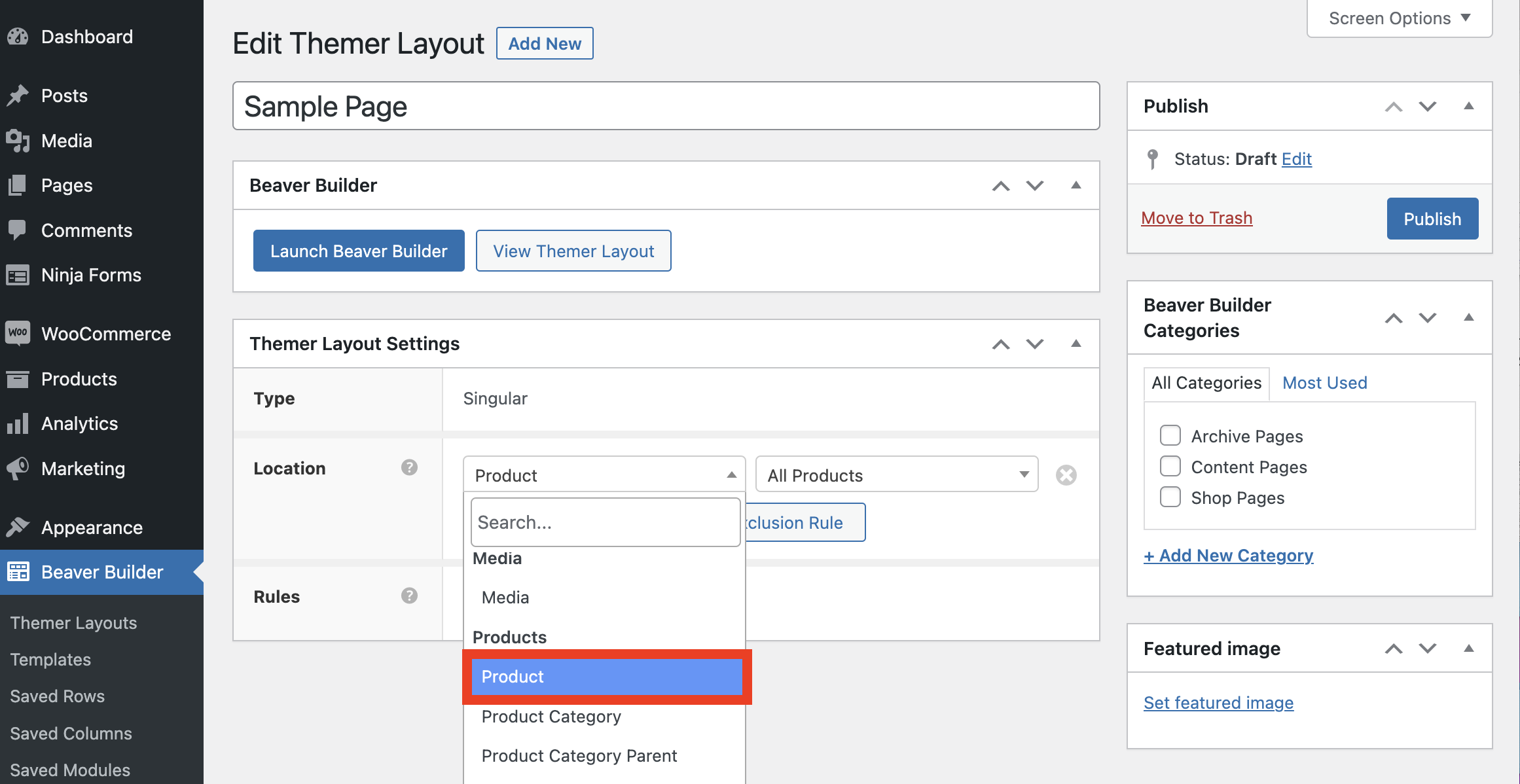
Чтобы получить доступ ко всем модулям WooCommerce, которые мы обсудим, ваш тип макета должен быть установлен на «Singular»:

Затем у вас должна быть одна страница продукта, назначенная в качестве местоположения:

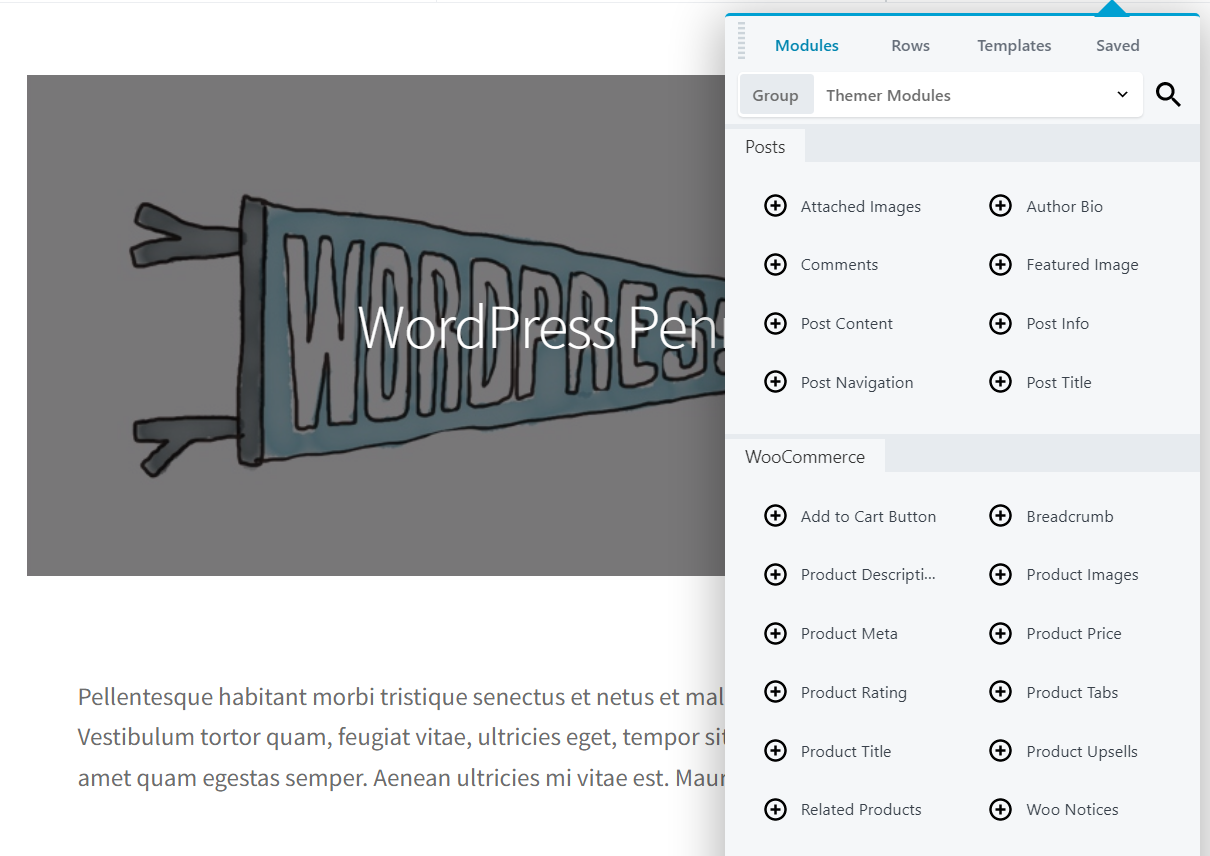
Затем нажмите кнопку Launch Beaver Builder, чтобы открыть редактор. В правом верхнем углу выберите меню « Модули » на панели содержимого. Выберите опцию « Themer Modules » в группе «Group» . В разделе WooCommerce вы найдете модуль кнопки «Добавить в корзину »:

Чтобы использовать это модуль, перетащите его в любое место редактируемого макета. Этот процесс работает точно так же, как если бы вы использовали конструктор страниц Beaver Builder для создания обычной страницы или публикации. Рекомендуется поместить этот элемент на видную часть макета, убедиться, что он находится «над сгибом» (виден без прокрутки) и оставить вокруг него достаточно свободного пространства.
После того, как вы добавите модуль, вы можете щелкнуть по нему, чтобы изменить его стиль. Модуль кнопки «Добавить в корзину » позволяет изменять цвета всех его элементов, включая текст и фон:

Это очень важно, потому что цвета, которые вы выбираете для кнопок «Добавить в корзину», могут существенно повлиять на количество конверсий, которые они генерируют.
Кроме того, вы можете провести A/B-тестирование, чтобы опробовать несколько цветовых комбинаций и определить, какая из них наиболее эффективна. Вы также можете протестировать различные варианты размещения кнопок «Добавить в корзину».
Ни одна страница товара не будет полной без описания предмета, который вы пытаетесь продать. Когда вы добавляете продукты на свой сайт WooCommerce, обязательно включите подробное описание каждого элемента. Этот текст должен быть четким и легким для понимания, подчеркивать основные преимущества продукта и включать релевантные ключевые слова для целей поисковой оптимизации (SEO).
Чтобы выбрать, где будет отображаться этот текст, вы можете использовать модуль « Описание продукта »:

Обратите внимание, что после того, как вы разместите его, вы не сможете редактировать текст напрямую. Вместо этого вы можете выбрать между включением выдержки из описания или его полного текста.
Поскольку вы создаете страницу продукта, вам нужно убедиться, что отображается полное описание. Тем не менее, даже если вы не используете выдержки, было бы неплохо убедиться, что описания ваших продуктов загружены заранее. Первые несколько предложений должны включать ключевые детали продукта и намекать на то, почему он каким-то образом улучшит жизнь покупателя. Таким образом, вы сможете привлечь внимание посетителей и побудить их читать дальше.
При желании вы также можете отредактировать настройки видимости модуля « Описание продукта » и добавить к нему анимацию. Как и в любом модуле, вы даже можете использовать дополнительные настройки для добавления пользовательских идентификаторов CSS и классов.
Текст, который вы используете для описания своих продуктов и их преимуществ, играет важную роль в том, насколько хорошо они будут восприняты. Столь же важны, но их легче упустить из виду, изображения продуктов.
Если вы управляете интернет-магазином, покупатели не смогут потрогать и изучить товары, которые вы предлагаете. Таким образом, вы захотите предложить им как можно больше визуальной информации. Если вы можете продемонстрировать, как выглядят ваши продукты, посетители должны чувствовать себя более уверенно, рискуя ими.
По этой причине одного изображения продукта редко бывает достаточно. Вместо этого рекомендуется разместить как можно больше фотографий каждого предмета. Вы захотите включить высококачественные изображения, которые показывают продукт с разных ракурсов и, возможно, даже демонстрируют, как он выглядит в использовании.
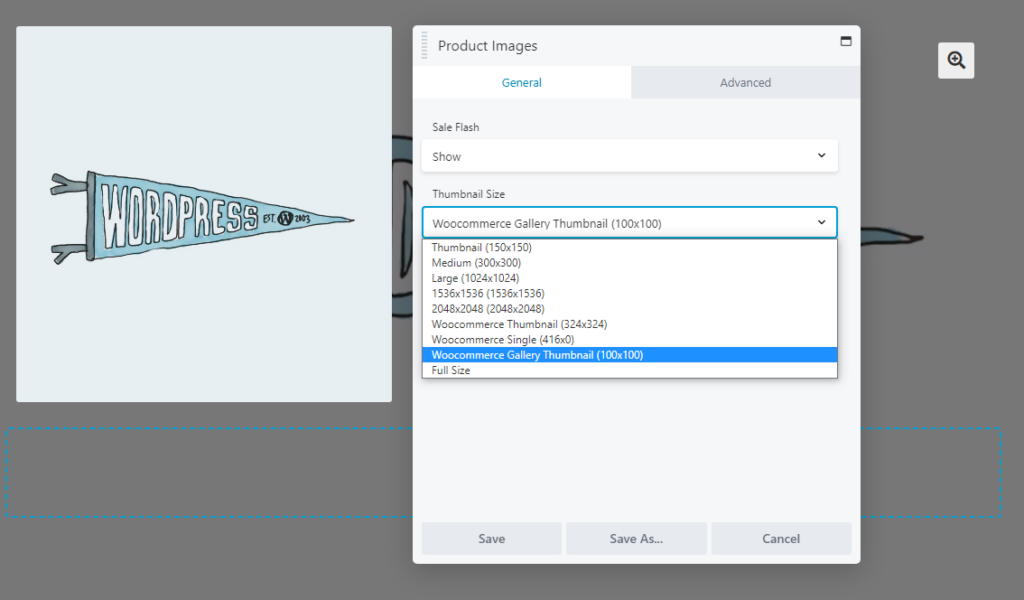
Чтобы отобразить все эти изображения в компактном и простом для понимания виде, вы можете использовать модуль « Изображения продуктов ». Этот элемент позволяет выбирать между несколькими типами галерей для отображения всех изображений, связанных с конкретным продуктом.
Когда вы размещаете модуль, вы можете выбрать размер миниатюр для ваших изображений:

На передней панели этот модуль будет включать значок масштабирования, который посетители могут использовать для просмотра изображений в полном размере. Этот значок появится справа от галереи изображений продукта.
Поэтому, даже если вы выберете меньший размер эскиза, не забудьте загрузить высококачественные изображения продуктов с высоким разрешением. Таким образом, они не должны занимать слишком много места на странице по умолчанию, но заинтересованные клиенты могут видеть, как выглядят ваши товары во многих деталях.
Покупатели обычно не горят желанием покупать товары, если они не знают их цену. Некоторые магазины предпочитают сообщать цены только при контакте, но для большинства предприятий электронной коммерции вы захотите указать конкретные цифры на страницах своих продуктов.
Если вы предлагаете свои товары по конкурентоспособным ценам или проводите много распродаж, вы также можете позаботиться о том, чтобы ваши цены были на видном месте. Чтобы настроить отображение этой информации на страницах вашего продукта, вы можете использовать модуль « Цена продукта ».
После того, как вы разместите его, этот модуль автоматически отобразит цену (или диапазон цен), которую вы установили для каждого товара:

Вы также можете изменить выравнивание этого элемента, размер шрифта и цвет. Как правило, вы хотите, чтобы цена продукта выделялась визуально, чтобы пользователи могли заметить ее без особых усилий.
Что касается размещения, обычно лучше отображать цену рядом с кнопкой «Добавить в корзину» или «Купить сейчас». Это позволяет клиентам легко просматривать продукт, видеть его цену, а затем сразу же добавлять его в свои корзины. Тем не менее, это еще один ключевой элемент, где вы можете поэкспериментировать с размещением и цветом с помощью нескольких тестов A/B.
И последнее, но не менее важное: страница продукта не обязательно должна быть посвящена одному товару. Наряду с основным продуктом вы также можете отображать сопутствующие товары.
Это отличный способ для любого магазина увеличить свои продажи. Разделы связанных продуктов показывают покупателям другие потенциальные продукты, которые могут им понравиться, не требуя от них перехода по страницам с вариантами. Этот метод называется «кросс-продажей», и он увеличивает вероятность того, что посетители будут размещать более крупные заказы.
К счастью, вы можете легко выполнить эту работу с помощью модуля « Сопутствующие товары »:

Этот модуль автоматически определяет, что показывать, ища в вашем магазине WooCommerce товары с теми же тегами и/или категориями, что и основной продукт на странице. Если нечего отображать, модуль просто не появится в интерфейсе.
Лучше всего разместить этот элемент под всеми модулями, содержащими информацию об основном продукте страницы. Вы же не хотите, чтобы он отвлекал внимание от основного призыва к действию. В качестве альтернативы, если вы хотите более активно отображать связанные элементы, вы можете разместить их на боковой панели.
После размещения модуля « Сопутствующие товары » вы можете решить, отображать ли кнопки «Добавить в корзину» для каждого рекомендуемого товара. В большинстве случаев пользователи, скорее всего, предпочтут посетить страницы отдельных продуктов, прежде чем добавлять новые товары в свои корзины. Таким образом, эти кнопки не нужны, хотя вы можете поэкспериментировать с их включением, чтобы увидеть, увеличивает ли это количество конверсий.
Веб-сайты электронной коммерции могут быть одними из самых трудоемких проектов для создания. Один интернет-магазин может включать несколько целевых страниц, а также сотни (или даже тысячи) страниц товаров. Использование таких инструментов, как Beaver Builder и WooCommerce, может значительно упростить разработку веб-сайтов такого амбициозного типа.
Модули, которые мы обсуждали выше, помогут вам создать функциональные и конверсионные страницы продукта. Просто имейте в виду, что в зависимости от ваших потребностей доступно гораздо больше модулей WooCommerce. Они позволят вам добавлять рейтинги продуктов, дополнительные продажи и многое другое в ваши макеты!
Начните использовать модули Beaver Builder WooCommerce в нашем онлайн-курсе: Создание сайтов электронной коммерции с помощью Beaver Themer + WooCommerce
Плагин Beaver Builder включает в себя модуль WooCommerce, который позволяет добавлять функции электронной коммерции к вашим сообщениям и страницам. Для остальных модулей WooCommerce требуется надстройка Beaver Themer. Чтобы увидеть весь спектр опций, на вашем сайте должны быть установлены WooCommerce, Beaver Builder и Beaver Themer.
Как отмечалось выше, перейдите в раздел Beaver Builder > Themer Layouts на панели управления WordPress. Выбор « Добавить новый » позволит вам создать новый макет, который затем можно редактировать и настраивать. Чтобы получить доступ ко всему спектру модулей WooCommerce, выберите макет «Singular» и назначьте одну страницу продукта в качестве местоположения.