Comment utiliser les modules Beaver Builder WooCommerce (5 meilleures options)
Publié: 2022-10-21Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Si vous voulez que votre site de commerce électronique réussisse, il est essentiel de personnaliser chaque aspect de sa conception pour un effet maximal. La combinaison de WooCommerce, Beaver Builder et du module complémentaire Beaver Themer permet de faire passer facilement votre boutique en ligne au niveau supérieur.
Dans cet article, nous verrons comment intégrer les outils Beaver Builder à WooCommerce. De plus, nous présenterons certains des modules WooCommerce Beaver Builder les plus utiles et comment vous pouvez les utiliser sur votre site Web. Commençons!
Table des matières:
L'un des défis de la création de sites Web de commerce électronique est qu'ils ont tendance à être volumineux. Même une petite boutique en ligne a besoin de sections de boutique, de pages de produits individuelles, d'un écran de paiement, de formulaires de contact, etc. Tous ces éléments peuvent prendre beaucoup de temps à assembler, surtout si vous n'utilisez pas les bons outils.
WooCommerce est au cœur de la plupart des sites de commerce électronique WordPress. Ce plugin vous permet de transformer n'importe quel site Web WordPress en une boutique en ligne à part entière. Cependant, WooCommerce consiste à ajouter des fonctionnalités, ce qui vous laisse l'aspect design.
En ajoutant Beaver Builder à votre ensemble d'outils, vous avez accès à un constructeur de pages qui s'intègre à WooCommerce dès la sortie de la boîte. Notre plugin vous permet de personnaliser la conception de votre site comme vous le souhaitez, afin que votre boutique ressemble et fonctionne exactement comme vous le souhaitez.
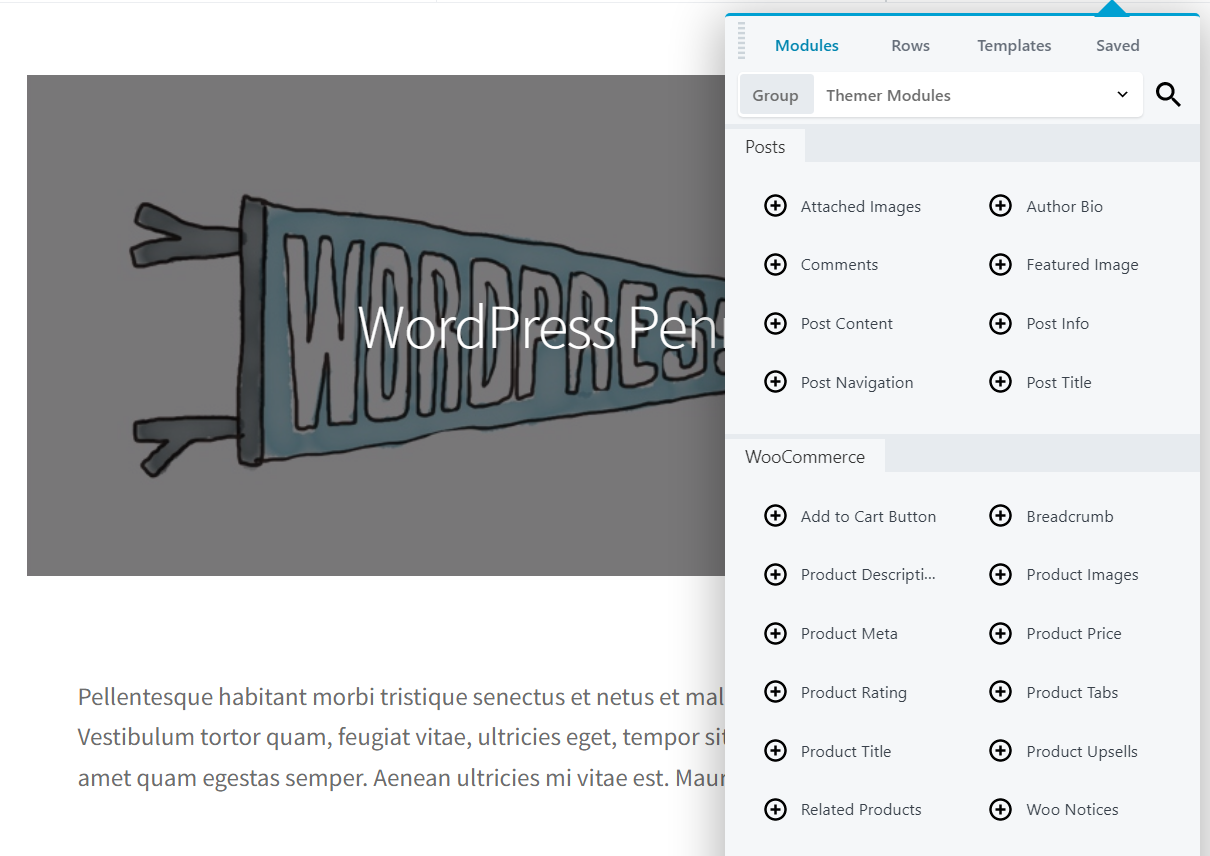
De plus, si vous avez installé à la fois le module complémentaire Beaver Themer et WooCommerce, vous avez accès à des modules WooCommerce avancés que vous pouvez utiliser pour personnaliser la mise en page de votre boutique :

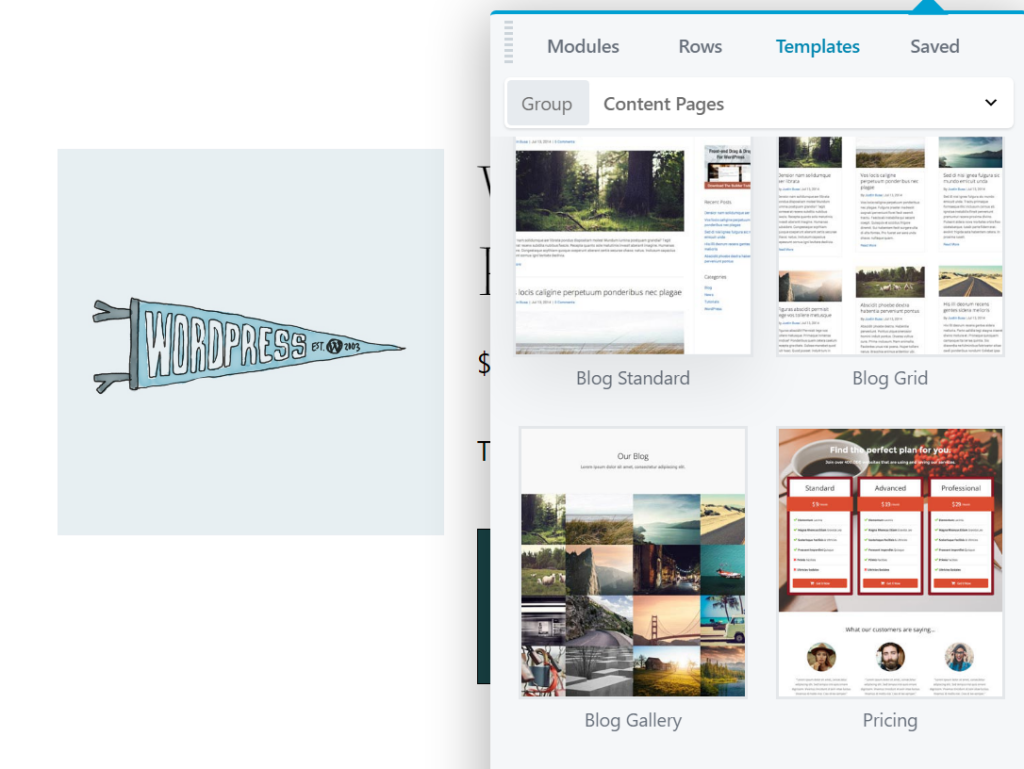
Outre les modules, Beaver Builder vous permet également d'utiliser des modèles. Ce sont des conceptions prédéfinies que vous pouvez utiliser pour toutes sortes de pages WooCommerce. Vous trouverez des options pour les pages de destination, les sections d'offres spéciales, les tableaux de prix, les questions fréquemment posées (FAQ) et bien d'autres :

Bien que les pages de la boutique et des produits soient au cœur de toute boutique en ligne, vous aurez également besoin d'autres types de contenu. Les magasins de commerce électronique les plus performants ont également des pages À propos de nous, des articles de blog, etc. Avec Beaver Builder, vous pouvez rapidement mettre en place toutes ces pages et les personnaliser facilement pour les adapter au style de votre magasin.
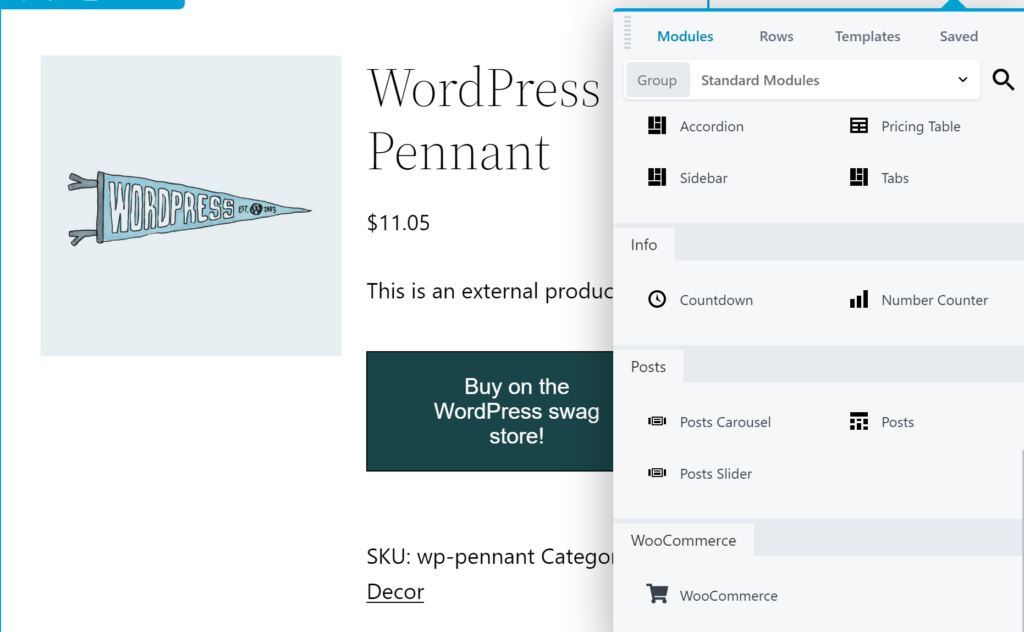
Les modules Beaver Builder sont similaires aux blocs WordPress en termes de fonctionnalités. Vous pouvez choisir et placer des éléments tels que des boutons, des listes, des en-têtes, des galeries, etc. sur n'importe quelle partie de votre site. L'avantage de Beaver Builder est que vous avez accès à plus de modules avec des options de personnalisation considérablement étendues :

De plus, si vous ajoutez le module complémentaire Beaver Themer à votre site, vous avez accès à un ensemble d'outils étendu pour vous aider à créer un meilleur site Web. Vous obtiendrez un contrôle précis sur à peu près tous les aspects de la fonctionnalité et de l'apparence de votre site. Par exemple, vous pourrez créer des mises en page que vous pourrez appliquer à plusieurs publications, pages et/ou types de publication personnalisés sur votre site, ce qui vous permettra de créer rapidement et facilement un design cohérent.
Plus important encore pour nos besoins ici, si vous utilisez Beaver Themer aux côtés de WooCommerce, vous pouvez utiliser un ensemble de modules de commerce électronique dédiés. Ceux-ci fonctionnent comme n'importe quel autre module Beaver Builder, mais vous pouvez les utiliser pour personnaliser les mises en page au lieu de pages individuelles.
De cette façon, vous pouvez créer des conceptions et les utiliser dans l'ensemble de votre magasin. Par exemple, vous pouvez créer une mise en page dédiée aux pages de produits et l'utiliser pour présenter au mieux chaque article de votre boutique. Avec les différents modules proposés, vous serez en mesure de personnaliser cette mise en page pour qu'elle ressemble et fonctionne exactement comme vous le souhaitez.
À ce stade, vous vous demandez peut-être ce que vous pouvez faire avec nos modules WooCommerce. Dans cette section, nous vous montrerons comment fonctionnent plusieurs des options les plus utiles et les plus polyvalentes.
Vous aimerez peut-être également regarder ce didacticiel vidéo qui explique comment personnaliser votre page de produit unique WooCommerce à l'aide des modules Beaver Builder WooCommerce et Beaver Themer :

Tout d'abord, parlons des boutons "Ajouter au panier". Ces éléments sont cruciaux pour faciliter l'achat des produits que vous proposez. Chacun est un appel à l'action (CTA) clé, encourageant les visiteurs à acheter ce qu'ils regardent.
Pour cette raison, c'est une bonne idée d'inclure de nombreux boutons "Ajouter au panier" dans votre boutique WooCommerce. Bien que les emplacements par défaut ne soient qu'un début, vous souhaiterez peut-être vous assurer que ces boutons sont placés plus fréquemment et mis en évidence.
Pour ce faire, vous pouvez utiliser un module dédié. Vous devrez d'abord créer ou ouvrir une mise en page Themer pour l'éditer. Depuis votre tableau de bord WordPress, allez dans Beaver Builder > Themer Layouts . Cliquez sur Ajouter nouveau .
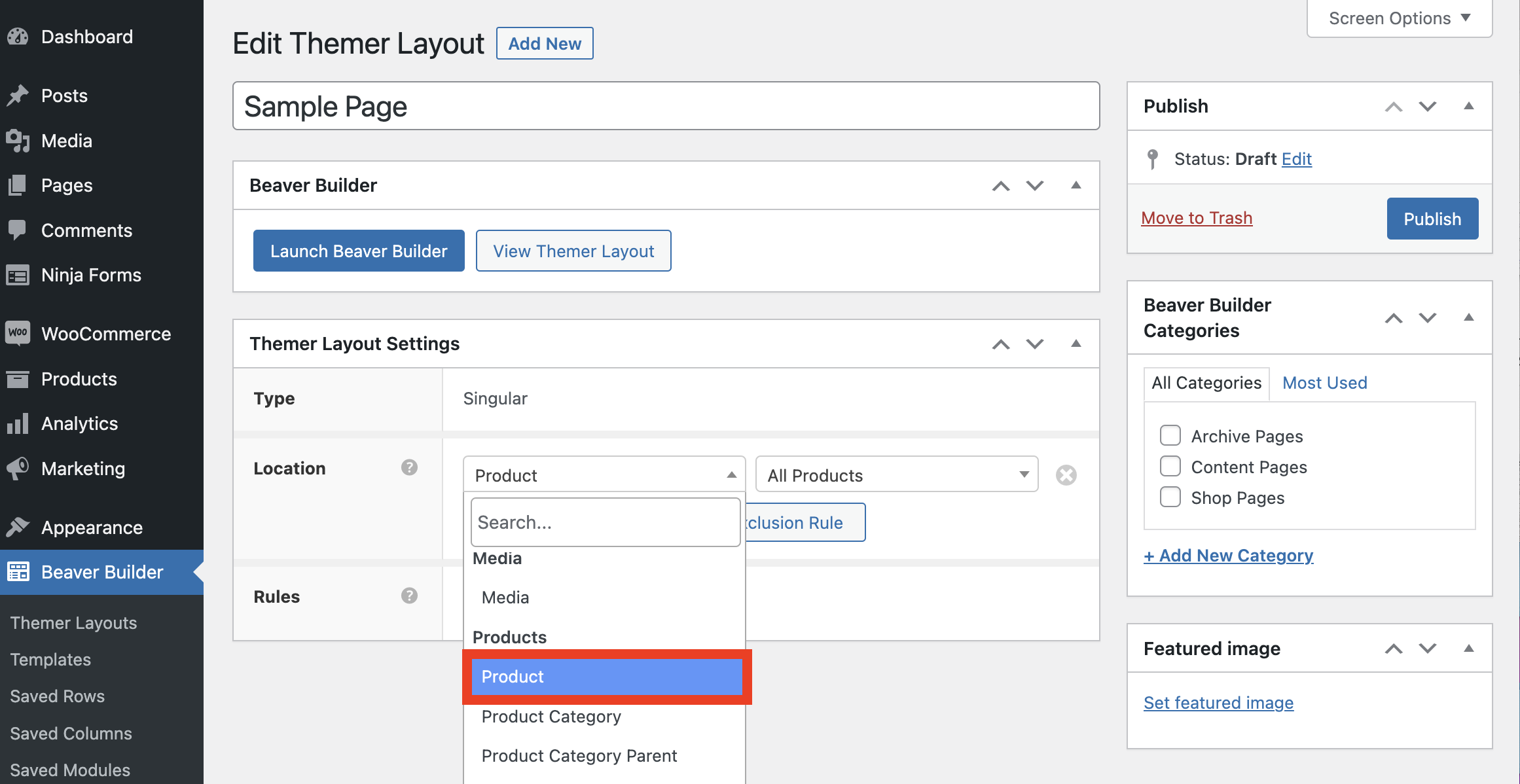
Afin d'accéder à tous les modules WooCommerce dont nous parlerons, votre type de mise en page doit être défini sur "Singulier":

Ensuite, vous devriez avoir une seule page de produit assignée comme emplacement :

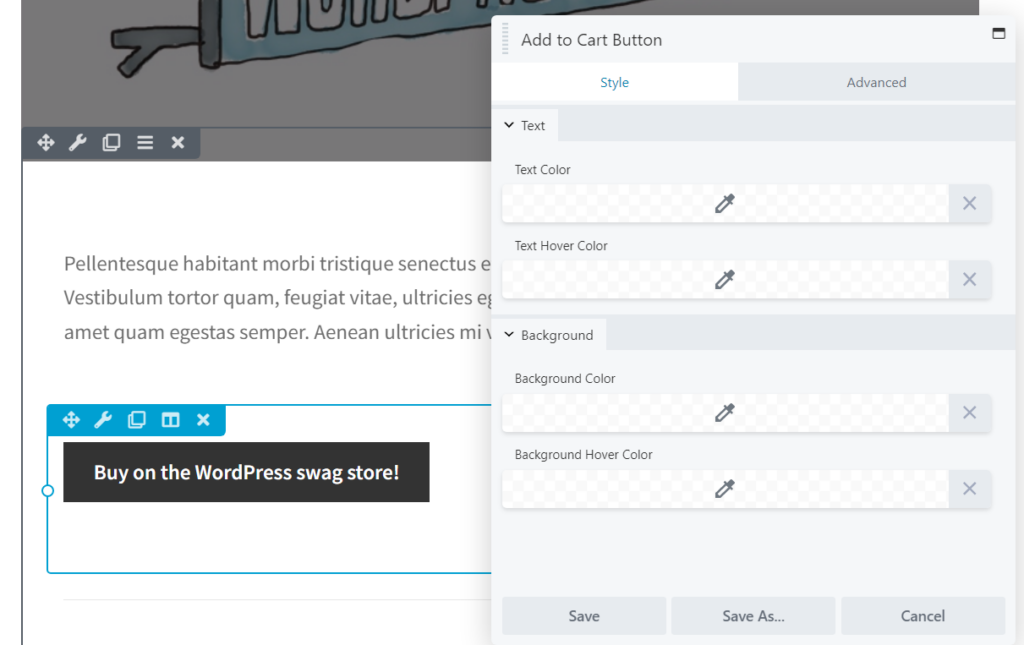
Ensuite, cliquez sur le bouton Lancer Beaver Builder pour ouvrir l'éditeur. Dans le coin supérieur droit, sélectionnez le menu Modules dans le panneau de contenu. Choisissez l'option Modules Themer sous Groupe . Dans la section WooCommerce , vous trouverez le module Add to Cart Button :

Pour utiliser ce module, faites-le glisser et déposez-le n'importe où sur la mise en page que vous modifiez. Ce processus fonctionne de la même manière que lorsque vous utilisez le générateur de pages Beaver Builder pour créer une page ou une publication régulière. C'est une bonne idée de placer cet élément sur une partie proéminente de la mise en page, assurez-vous qu'il est "au-dessus du pli" (visible sans défilement) et laissez beaucoup d'espace blanc autour de lui.
Une fois que vous avez ajouté le module, vous pouvez cliquer dessus pour modifier son style. Le module Bouton Ajouter au panier vous permet de modifier les couleurs de tous ses éléments, y compris le texte et l'arrière-plan :

Ceci est essentiel, car les couleurs que vous choisissez pour vos boutons "Ajouter au panier" peuvent avoir un impact significatif sur le nombre de conversions qu'ils génèrent.
De plus, vous pouvez effectuer des tests A/B pour essayer plusieurs combinaisons de couleurs et déterminer laquelle est la plus efficace. Vous pouvez également tester différents emplacements pour vos boutons "Ajouter au panier".
Aucune page de produit n'est complète sans une description de l'article que vous essayez de vendre. Lorsque vous ajoutez des produits à votre site WooCommerce, vous devez vous assurer d'inclure une description détaillée de chaque article. Ce texte doit être clair et facile à suivre, mettre en évidence les principaux avantages du produit et inclure des mots clés pertinents à des fins d'optimisation pour les moteurs de recherche (SEO).
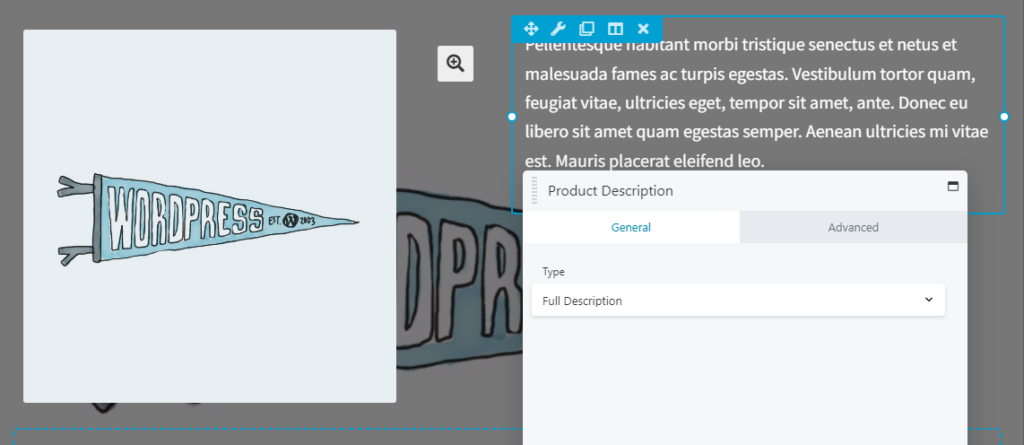
Pour choisir où ce texte apparaîtra, vous pouvez utiliser le module Product Description :

Notez qu'une fois que vous l'avez placé, vous ne pourrez plus modifier le texte directement. Au lieu de cela, vous pouvez choisir d'inclure un extrait de la description ou son texte intégral.
Étant donné que vous créez une page de produit, vous devez vous assurer que la description complète est affichée. Néanmoins, même lorsque vous n'utilisez pas d'extraits, c'est une bonne idée de vous assurer que vos descriptions de produits sont chargées en amont. Les premières phrases doivent inclure les détails clés du produit et indiquer pourquoi il améliorera la vie du client d'une manière ou d'une autre. De cette façon, vous pouvez attirer l'attention des visiteurs et les encourager à continuer à lire.
Si vous le souhaitez, vous pouvez également modifier les paramètres de visibilité du module Description du produit et y ajouter des animations. Comme pour tout module, vous pouvez même utiliser les paramètres avancés pour ajouter des identifiants et des classes CSS personnalisés.
Le texte que vous utilisez pour décrire vos produits et leurs avantages joue un rôle important dans la façon dont ils seront reçus. Les images des produits sont tout aussi importantes, mais plus facilement négligées.
Si vous gérez une boutique en ligne, les clients ne pourront pas toucher ni examiner les articles que vous proposez. Vous voudrez donc leur offrir autant d'informations visuelles que possible. Si vous pouvez montrer à quoi ressemblent vos produits, les visiteurs devraient se sentir plus confiants pour tenter leur chance.
Pour cette raison, une seule image de produit est rarement suffisante. Au lieu de cela, c'est une bonne idée de présenter autant de photos que possible de chaque article. Vous voudrez inclure des images de haute qualité qui montrent le produit sous plusieurs angles, et peut-être même montrer à quoi il ressemble en cours d'utilisation.
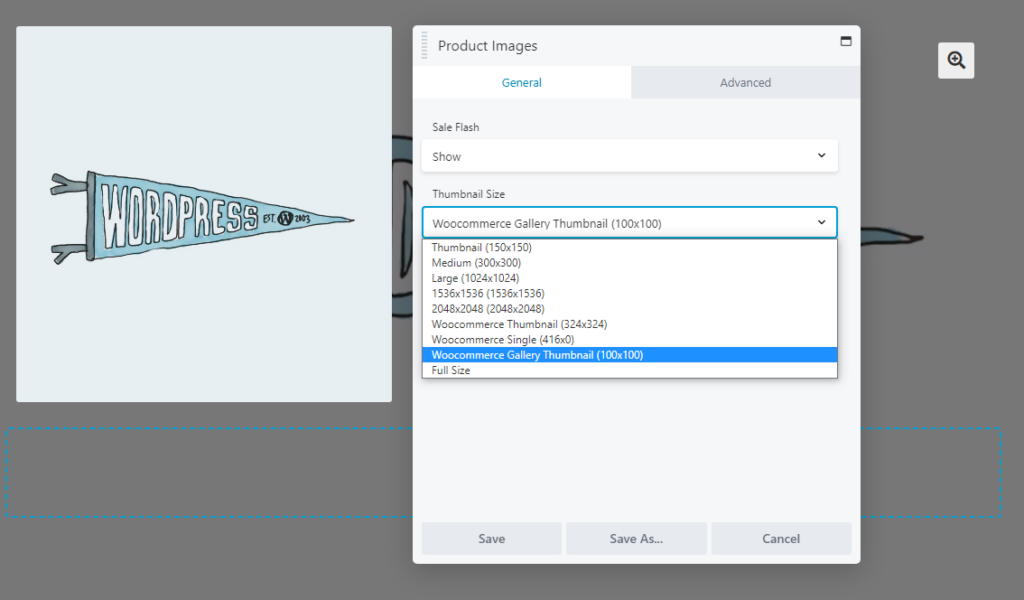
Pour afficher toutes ces images de manière compacte et facile à comprendre, vous pouvez utiliser le module Product Images . Cet élément vous permet de choisir entre plusieurs types de galeries pour afficher toutes les images associées à un produit particulier.
Lorsque vous placez le module, vous pouvez choisir la taille des vignettes de vos images :

Sur le front-end, ce module comprendra une icône de zoom, que les visiteurs peuvent utiliser pour voir les images en taille réelle. Cette icône apparaîtra à droite de la galerie d'images de produits.
Ainsi, même si vous choisissez une taille de vignette plus petite, assurez-vous de télécharger des images de produits de haute qualité et haute résolution. De cette façon, ils n'ont pas à occuper trop de place sur la page par défaut, mais les clients intéressés peuvent voir à quoi ressemblent vos articles avec beaucoup de détails.
Les clients ne sont généralement pas désireux d'acheter des produits lorsqu'ils ne connaissent pas leur prix. Certains magasins choisissent de ne communiquer les prix qu'au contact, mais pour la plupart des entreprises de commerce électronique, vous souhaiterez inclure des numéros spécifiques sur vos pages de produits.
Si vous proposez vos articles à des tarifs compétitifs ou réalisez de nombreuses ventes, vous pouvez également vous assurer que vos prix sont mis en évidence. Pour personnaliser l'endroit où ces informations apparaissent sur vos pages de produits, vous pouvez utiliser le module Prix du produit .
Une fois que vous l'aurez placé, ce module affichera automatiquement le prix (ou la fourchette de prix) que vous avez défini pour chaque article :

Vous pouvez également modifier l'alignement, la taille de la police et la couleur de cet élément. En règle générale, vous souhaiterez que le prix d'un produit apparaisse visuellement, afin que les utilisateurs puissent le repérer sans trop d'effort.
En ce qui concerne le placement, il est généralement préférable d'afficher le prix près du bouton "Ajouter au panier" ou "Acheter maintenant". Cela permet aux clients de visualiser le produit, de voir son prix, puis de l'ajouter immédiatement à leur panier. Cependant, c'est un autre élément clé où vous voudrez peut-être expérimenter le placement et la couleur via quelques tests A/B.
Enfin, une page produit ne doit pas nécessairement être consacrée à un seul article. En plus du produit principal, vous pouvez également afficher des articles associés.
C'est un excellent moyen pour n'importe quel magasin d'augmenter ses ventes. Les sections de produits connexes montrent aux clients d'autres produits potentiels qu'ils pourraient aimer, sans les obliger à parcourir les pages d'options. Cette technique est appelée "vente croisée" et augmente les chances que les visiteurs passent des commandes plus importantes.
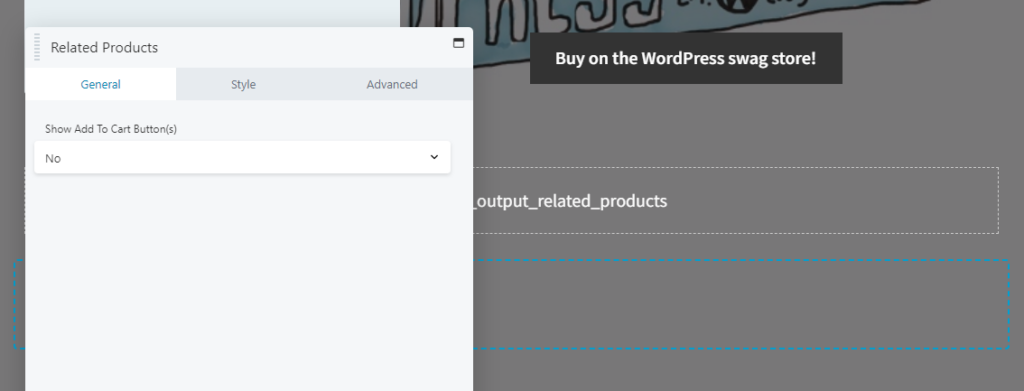
Heureusement, vous pouvez faire le travail facilement avec le module Related Products :

Ce module détermine automatiquement ce qu'il faut afficher en recherchant dans votre boutique WooCommerce des articles avec les mêmes balises et/ou catégories que le produit principal de la page. S'il n'y a rien de pertinent à afficher, le module n'apparaîtra tout simplement pas sur le front-end.
Il est préférable de placer cet élément sous tous les modules contenant des informations sur le produit principal de la page. Vous ne voulez pas qu'il détourne l'attention du CTA principal. Alternativement, si vous souhaitez mettre davantage en avant les éléments associés, vous pouvez les positionner dans une barre latérale.
Après avoir placé le module Produits associés , vous pouvez décider d'afficher ou non les boutons "Ajouter au panier" pour chaque article présenté. Dans la plupart des cas, les utilisateurs préféreront probablement visiter des pages de produits individuelles avant d'ajouter d'autres articles à leur panier. Ces boutons ne sont donc pas nécessaires, bien que vous souhaitiez peut-être les activer pour voir si cela augmente les conversions.
Les sites Web de commerce électronique peuvent être parmi les projets les plus chronophages à créer. Une boutique en ligne peut inclure un certain nombre de pages de destination, ainsi que des centaines (voire des milliers) de pages de produits. L'utilisation d'outils tels que Beaver Builder et WooCommerce peut rendre la conception de ce type de site Web ambitieux beaucoup plus simple.
Les modules dont nous avons parlé ci-dessus vous aideront à créer des pages de produits fonctionnelles et génératrices de conversion. Gardez simplement à l'esprit qu'il existe de nombreux autres modules WooCommerce disponibles en fonction de vos besoins. Ils vous permettront d'ajouter des évaluations de produits, des ventes incitatives et plus encore à vos mises en page !
Commencez à utiliser les modules Beaver Builder WooCommerce dans notre cours en ligne : Créer des sites de commerce électronique avec Beaver Themer + WooCommerce
Le plugin Beaver Builder comprend un module WooCommerce qui vous permet d'ajouter des fonctionnalités de commerce électronique à vos publications et pages. Le reste des modules WooCommerce nécessite le module complémentaire Beaver Themer. Pour voir la gamme complète d'options, vous aurez besoin de WooCommerce, Beaver Builder et Beaver Themer installés sur votre site.
Comme indiqué ci-dessus, rendez-vous sur Beaver Builder > Themer Layouts dans votre tableau de bord WordPress. Sélectionner Ajouter nouveau vous permettra de créer une nouvelle mise en page, que vous pourrez ensuite modifier et personnaliser. Pour accéder à la gamme complète de modules WooCommerce, sélectionnez la mise en page "Singulier" et attribuez une seule page de produit comme emplacement.