Prinsip Keselarasan dalam Desain Web: Jenis dan Contoh
Diterbitkan: 2022-12-19Penyelarasan adalah prinsip desain web wajib yang tanpanya tidak mungkin membuat tata letak halaman yang menyenangkan secara estetika. Ini memungkinkan elemen pada halaman diatur secara visual dan terhubung satu sama lain. Ini membantu menciptakan rasa kepercayaan, keseimbangan, struktur, dan hierarki pada halaman web.
Karena kurangnya konsep dalam keselarasan yang sempurna, sebagian besar pengembang gagal menyusun perspektif yang bagus tentang antarmuka web.
Inilah sebabnya mengapa memiliki pemahaman yang baik tentang keselarasan adalah suatu keharusan untuk menjadi perancang web yang berbakat. Blog ini akan membantu Anda menjelajahi semua yang perlu Anda ketahui tentang penyelarasan dalam desain web – pentingnya, prinsip, dan contohnya. Mari masuk ke pembahasan.
Daftar isi
- Apa itu Alignment dalam Desain Web?
- Pentingnya Alignment dalam Desain Web
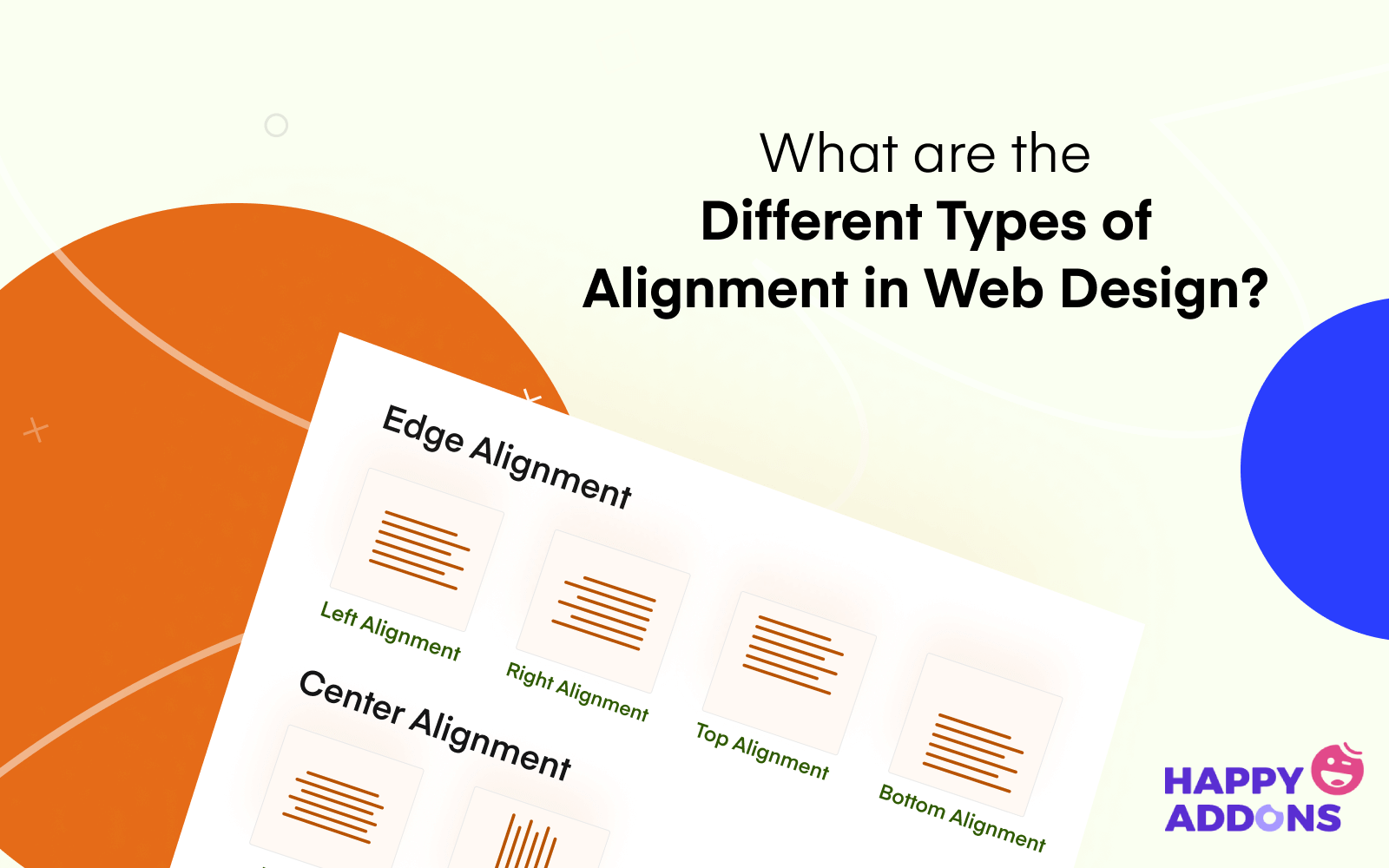
- Apa Berbagai Jenis Alignment dalam Desain Web?
- Prinsip Keselarasan dalam Desain Web
- Gunakan Elementor dan HappyAddons untuk Menyelaraskan Desain Web Anda dengan Sempurna
- Bonus: Contoh Beberapa Keselarasan Baik dan Buruk
- FAQ tentang Penyelarasan dalam Desain Web
- Catatan Akhir!
Apa itu Alignment dalam Desain Web?
Alignment mengacu pada praktik mengatur elemen visual pada halaman web, seperti teks, bentuk, gambar, item menu, dan tombol CTA. Ini menetapkan fondasi di mana para desainer mengumpulkan semua elemen ini dan menciptakan hubungan yang tak terlihat di antara mereka.
Penyelarasan sempurna membantu Anda membangun rasa hierarki, menyoroti elemen kunci, dan membuat alur yang mulus di antarmuka web Anda. Sehingga pengunjung dapat dengan mudah menjelajahi situs Anda dan menemukan informasi yang mereka cari.
Pentingnya Alignment dalam Desain Web

Tanpa penyelarasan yang tepat, tidak mungkin membawa UX situs web Anda ke level selanjutnya. Sekarang mari kita lihat beberapa poin penting mengapa penyelarasan yang baik sangat penting dalam desain web.
sebuah. Mempertajam Estetika
Situs web seperti eCommerce, majalah, dan portal berita biasanya memiliki konten yang tidak terbatas. Penyelarasan yang sempurna membantu memastikan antarmuka yang bersih dan menyajikan konten dengan cara yang menarik secara visual.
b. Meningkatkan Keterbacaan
Setelah antarmuka bersih dan konten disajikan secara teratur, pengunjung dapat dengan mudah menavigasi dan menemukan yang mereka inginkan. Dengan demikian keselarasan meningkatkan skor keterbacaan.
c. Meningkatkan Kegunaan
Pengunjung cenderung menyelesaikan lebih banyak tindakan di situs web yang menurut mereka nyaman. Misalnya, mereka dapat mengirimkan formulir, menekan tombol CTA, mengklik tautan internal Anda, mengunduh produk Anda, dan banyak lagi.
d. Meningkatkan Keterlibatan
Lingkungan yang nyaman dan bebas gangguan dapat secara otomatis menarik perhatian pembaca ke bagian tertentu. Ini dapat secara signifikan memperkuat sesi pengunjung di situs Anda dan mengurangi rasio pentalan.
e. Membuat Responsif
Lebih dari 50% lalu lintas web saat ini dihasilkan dari perangkat seluler . Perataan dapat membantu Anda mengubah bentuk dan posisi teks, logo, gambar, bentuk, dan elemen lainnya sehingga terlihat dengan benar dari perangkat seluler dan lainnya.
Apa Berbagai Jenis Alignment dalam Desain Web?

Ada berbagai jenis keberpihakan yang digunakan dalam desain web. Tetapi hanya enam dari mereka yang merupakan tipe dasar. Kami telah menjelaskannya di bawah ini.
# Perataan Kiri
Di perataan kiri, elemen web disejajarkan dengan sisi kiri kanvas. Saat elemen baru ditambahkan, dimulai dari sisi kiri bawah elemen di atas. Perataan kiri sebagian besar diterapkan pada elemen teks portal berita online, majalah, dan situs blog.
# Perataan Kanan
Itu menyelaraskan elemen ke tepi kanan kanvas web. Situs web biasanya mengadopsi gaya penyelarasan ini untuk menampilkan data tambahan di samping informasi utama. Misalnya, daftar isi, tag, kategori, form popup, iklan promosi, dll.
# Perataan Tengah
Di perataan tengah, teks, gambar, dan elemen lainnya disejajarkan di sekitar titik tengah kanvas. Ini terutama menyoroti elemen paling kuat dan berpengaruh dari setiap halaman web dan posting. Misalnya, judul blog, gambar unggulan, kutipan, tabel harga, popup modal, dll.
# Penyelarasan yang Dibenarkan
Ia mencoba menutupi seluruh ruang kanvas web, dari tepi kanan ke kiri. Jenis perataan ini hanya digunakan dengan bagian deskriptif. Desainer web menghindari penggunaannya pada judul, judul, meta-data, dan gambar.
# Penjajaran Horizontal
Perataan horizontal mengacu pada keadaan ketika elemen kiri, tengah, dan sisi kanan situs web tetap berada pada garis lurus yang tidak terlihat, dari kanan ke kiri . Anda dapat menggunakannya di bagian mana pun dari situs web. Desainer kebanyakan menggunakannya untuk menghias bagian header dan footer mereka.
# Penjajaran Vertikal
Dalam perataan vertikal, elemen web juga tetap berada pada garis lurus yang tidak terlihat, tetapi dari atas ke bawah . Desain web yang sempurna sebenarnya mengacu pada kombinasi keberpihakan vertikal dan horizontal.
Prinsip Keselarasan dalam Desain Web

Sekarang, kita akan berbicara tentang prinsip-prinsip penyelarasan dalam desain web yang harus Anda ikuti untuk mengatur tata letak situs web Anda secara estetis. Anda juga dapat menghitungnya sebagai praktik terbaik.
1. Fokus pada Bentuk Persegi dan Persegi Panjang
Jika Anda seorang desainer bayaran, Anda dapat membuat bentuk apa pun untuk mempresentasikan karya seni Anda. Namun jika berbicara tentang UI dan desain web, Anda harus fokus pada bentuk persegi dan persegi panjang. Karena mereka mudah dibuat dan sangat ramah keselarasan.
Selain itu, bentuk persegi dan persegi panjang menunjukkan kenyamanan, keamanan, keakraban, dan rasa damai dalam pikiran manusia. Inilah sebabnya mengapa setiap kali Anda mengunjungi situs web, Anda menemukan kotak dan bentuk persegi panjang digunakan di sebagian besar angka untuk menyajikan informasi.
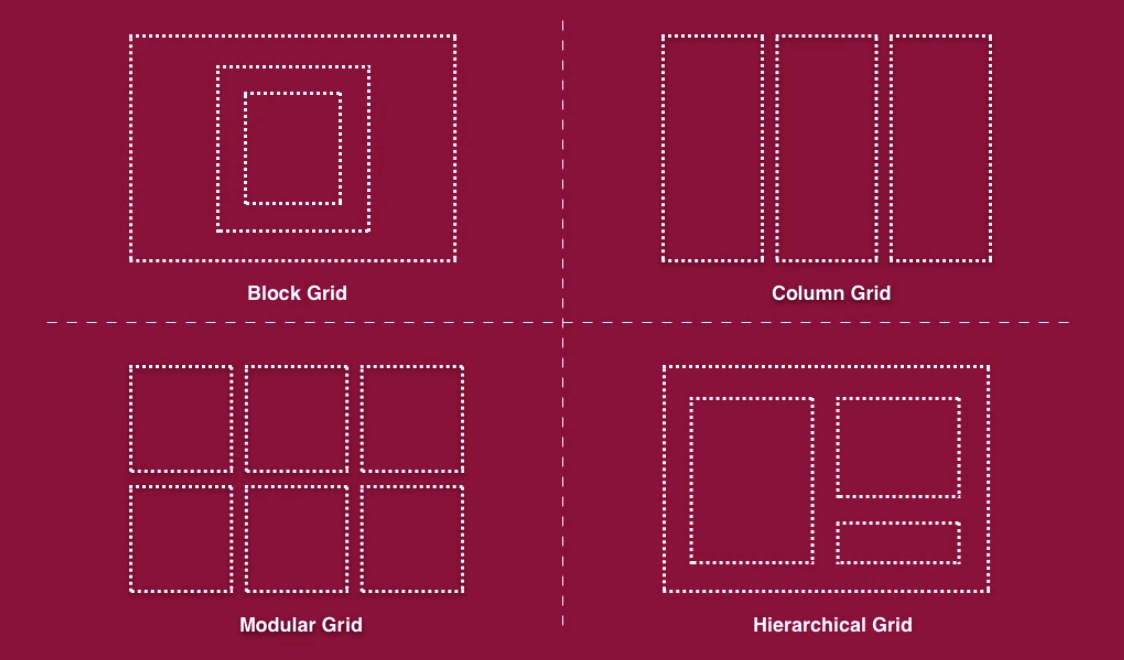
2. Ikuti Struktur Grid

Struktur grid mengacu pada pola di mana garis horizontal dan vertikal saling bersilangan, menciptakan serangkaian kotak dan bentuk/balok persegi panjang. Tetapi mengapa Anda harus menggunakan struktur grid? Karena itu akan membantu Anda membuat konten Anda lebih terorganisir dan desain dengan cepat.
Anda juga dapat membuat kerangka kerja yang sempurna untuk memposisikan teks, gambar, bentuk, dan elemen lainnya. Dan Anda tidak perlu menghabiskan banyak waktu dalam pemetaan horizontal dan vertikal.
3. Gunakan Pola Membaca yang Benar
Pola membaca merupakan kajian ilmiah yang mengungkapkan ke arah mana mata kita bergerak/memindai sebuah website. Ingat, 80% pengunjung hanya memindai situs web. Mereka tidak suka membaca setiap kata dari sebuah posting. Anda harus menyajikan informasi yang paling penting sedemikian rupa sehingga secara otomatis muncul di mata pembaca saat mereka memindai situs Anda.
Solusi ideal bisa menggunakan pola membaca yang tepat. Ada banyak jenis pola membaca. Bentuk-F dan bentuk -Z adalah dua yang paling banyak digunakan. Perhatikan gambar di bawah ini. Anda akan mendapatkan demonstrasi cepat.
4. Buat Bingkai Gambar

Gambar rangka adalah representasi visual dengan ketelitian rendah dari struktur situs web yang dirancang untuk menciptakan gambaran kasar tentang bagaimana semua elemen di situs web pada akhirnya akan disatukan. Ini adalah cetak biru yang merencanakan antarmuka dan aliran pengguna situs web.
Membuat wireframe dapat membantu Anda menentukan tata letak keseluruhan, elemen navigasi, dan area konten situs web Anda. Anda dapat memperbaiki perataan bahkan sebelum Anda mulai memberikan sentuhan digital.
5. Dapatkan Alat yang Tepat untuk Mendesain
Lewatlah sudah hari-hari ketika Anda harus bergantung pada pengkodean HTML/CSS. Tetapi ada banyak solusi mudah hari ini dimana Anda dapat membangun dan mendesain seluruh situs web dari awal tanpa pengalaman coding. Namun di antara mereka, ada beberapa alat yang terbaik hanya untuk para ahli.

Jangan khawatir jika Anda seorang pemula. Bagian selanjutnya akan memperkenalkan Anda pada dua alat perancang web super yang sama-sama bagus untuk pemula dan pakar. Dengan menggunakannya, Anda dapat membuat perataan terbaik untuk situs web Anda.
Gunakan Elementor dan HappyAddons untuk Menyelaraskan Desain Web Anda dengan Sempurna

Elementor dan HappyAddons adalah dua plugin pembuat halaman seret dan lepas yang kuat. Mereka tidak memerlukan pengalaman pengkodean untuk merancang situs web yang menarik dari awal. Anda dapat menambahkan header responsif, footer, menu navigasi, tombol CTA, tautan halaman, formulir kontak, spanduk, dan apa pun yang Anda inginkan.
Yang terpenting, mereka akan memberi Anda otoritas tertinggi untuk memindahkan setiap elemen halaman Anda dan menyelaraskan posisi mereka. HappyAddons sebenarnya adalah addon untuk plugin Elementor. Keduanya akan menawarkan kepada Anda 100+ fitur dan widget eksklusif.
Catatan: Keduanya memiliki versi gratis yang tersedia untuk mengembangkan situs web tingkat dasar.
Bonus: Contoh Beberapa Keselarasan Baik dan Buruk
Saat mengevaluasi keindahan sebuah situs web, jangan hanya melihat keselarasannya. Ada beberapa faktor lain juga yang harus Anda fokuskan secara setara. Misalnya warna, tipografi, kecepatan loading, dan fungsionalitas yang mudah. Mari kita lihat dua situs web, salah satunya merupakan contoh keselarasan yang baik, dan yang lainnya buruk.
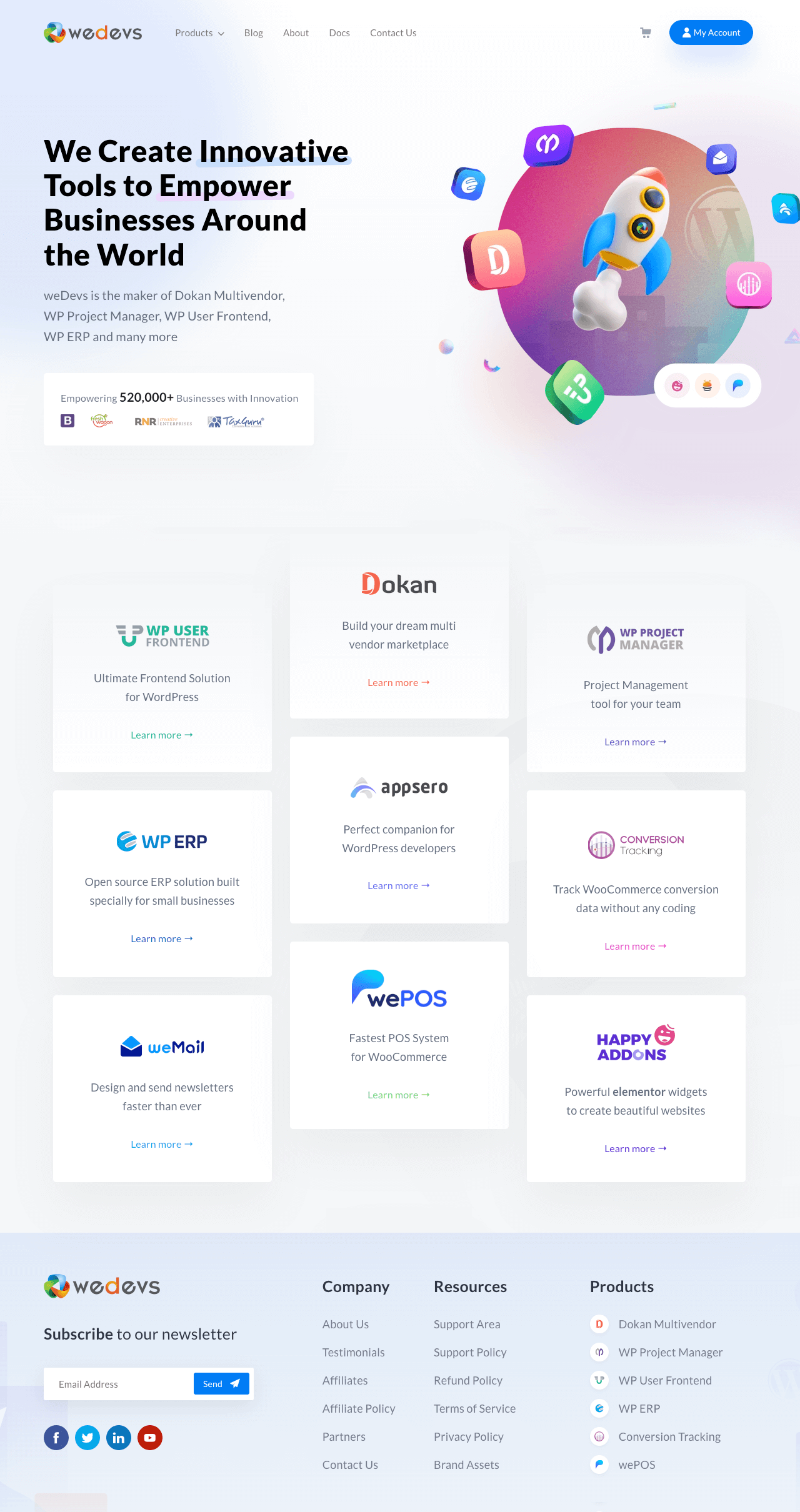
Contoh Website Yang Bagus
www.wedevs.com adalah agen pengembangan perangkat lunak yang berspesialisasi dalam plugin dan tema WordPress. Dokan merupakan salah satu produk andalan mereka. Anda hampir tidak akan menemukan kesalahan terkait desain pada antarmuka web mereka, baik warna, font, tipografi, atau perataan.
Saat ini situs web yang ideal untuk banyak perusahaan startup perangkat lunak. Di bawah ini adalah cuplikan singkatnya.

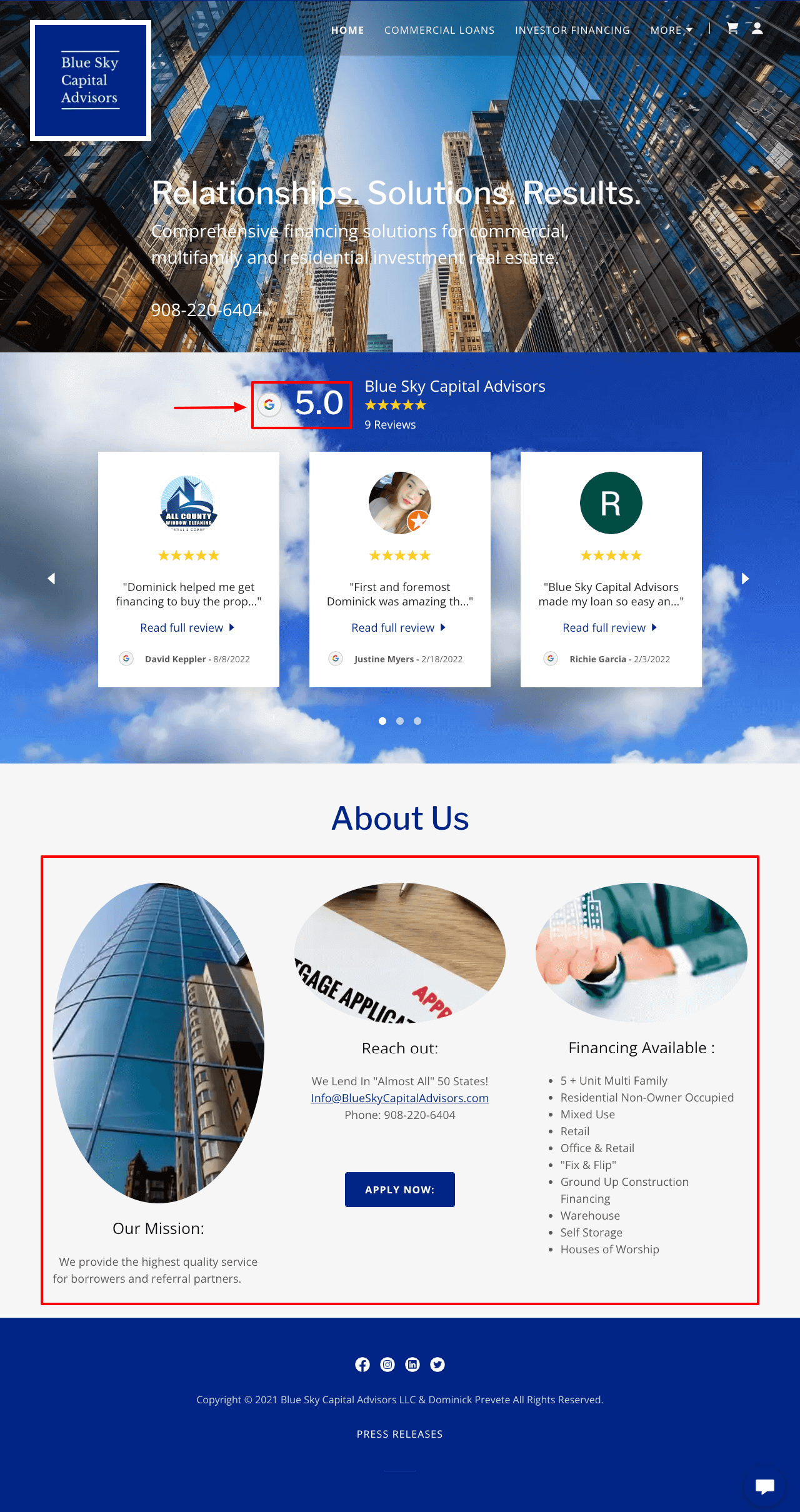
Contoh Situs Web yang Buruk
www.blueskycapitaladvisors.com adalah lembaga penasehat keuangan. Ini memandu orang tentang cara menginvestasikan uang mereka dengan cara yang lebih baik untuk menuai hasil yang diharapkan. Tetapi Anda akan menemukan banyak kesalahan yang mencolok di situs web mereka. Di samping keberpihakan, ada banyak masalah dengan skema warna, jenis font, dan bentuk.

FAQ tentang Penyelarasan dalam Desain Web
Kami sekarang akan menjawab beberapa pertanyaan yang sering ditemukan secara online terkait dengan topik penyelarasan dalam desain web.
Bagaimana keselarasan digunakan dalam desain web?
Alignment menempatkan semua elemen situs web dengan cara yang terorganisir agar terlihat indah secara estetis. Ini membantu Anda menciptakan lingkungan yang anggun, menciptakan keseimbangan antar elemen, dan menumbuhkan hubungan yang bermakna di antara mereka.
Apa saja jenis keselarasan dalam desain web?
Ada terutama enam jenis keselarasan dalam desain web. Mereka:
1. Perataan kiri
2. Perataan kanan
3. Perataan tengah
4. Penyelarasan yang dibenarkan
5. Penjajaran horizontal
6. Penjajaran vertikal
Apa perbedaan antara penyelarasan dan keseimbangan dalam desain web?
Keseimbangan berkaitan dengan panjang, lebar, dan berat elemen yang digunakan pada kanvas untuk mendesain sesuatu. Alignment menciptakan koneksi yang tidak terlihat dan menyajikannya dengan perspektif yang unik.
Apa prinsip-prinsip desain web?
Desain web tidak statis. Tren dan filosofinya berubah seiring waktu. Tapi ada beberapa peraturan yang selalu ada yang merupakan keharusan untuk membuat desain web terbaik. Mereka:
1. Memiliki logo yang menarik
2. Tambahkan navigasi sederhana
3. Gunakan tipografi yang mudah dibaca
4. Hindari skema warna yang mencolok mata
5. Pertahankan hierarki visual
6. Ikuti pola membaca yang populer
7. Gunakan gambar yang bermakna
8. Optimalkan kecepatan halaman
9. Telah memicu tombol CTA
Untuk mempelajari lebih lanjut, kunjungi artikel ini – 17+ prinsip desain web.
Jenis perataan mana yang baik untuk teks web?
Ada berbagai jenis teks yang digunakan dalam desain web. Anda dapat menerapkan jenis perataan berikut di atasnya.
Perataan kiri – Fitur produk, deskripsi, artikel, berita, dan posting blog.
Perataan tengah – Judul blog, kutipan, dan deskripsi gambar.
Perataan kanan – Bahasa (Arab, Ibrani) yang mengikuti metode RTL.
Catatan Akhir!
Tidak peduli seberapa banyak akal situs web Anda, kecuali elemen-elemennya diselaraskan dengan sempurna, akan sulit bagi pengguna untuk menemukan konten yang diharapkan dengan cepat. Kami telah mencoba membahas ikhtisar lengkap tentang apa itu perataan dan bagaimana membuatnya luar biasa di situs web Anda.
Semoga Anda menikmatinya. Jika Anda senang menerima lebih banyak artikel menarik seperti ini, berlanggananlah kepada kami dan ikuti saluran Facebook dan Twitter kami secara teratur. Semoga harimu menyenangkan!
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru tentang Elementor
