Cara Menambahkan Slider Foto Sebelum dan Sesudah ke WordPress (Tanpa Kode)
Diterbitkan: 2022-10-20Apakah Anda ingin menambahkan penggeser foto sebelum dan sesudah ke situs web WordPress Anda?
Slider perbandingan gambar dapat membantu menampilkan cara kerja produk atau layanan Anda sebelum dan sesudah pelanggan menggunakannya. Melakukan hal itu memberi merek Anda lebih banyak kredibilitas dan dapat mendorong calon pelanggan untuk melakukan pembelian.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan slider gambar sebelum dan sesudah ke WordPress tanpa kode.
Bagaimana Cara Kerja Efek Foto Sebelum dan Sesudah?
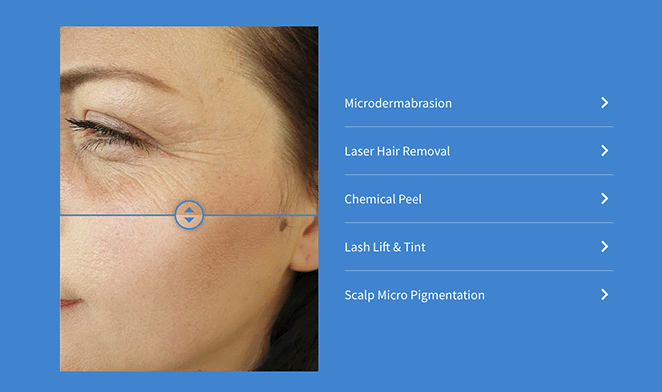
Efek foto sebelum dan sesudah memungkinkan pengunjung situs web mengklik pembatas interaktif yang mentransisikan satu gambar ke gambar lainnya.
Katakanlah Anda memiliki 2 versi dari foto yang sama dengan sedikit perbedaan: foto A dan foto B. Slider sebelum dan sesudah A menempatkannya di samping atau di atas satu sama lain dengan garis pemisah tengah.
Saat Anda menggerakkan arah penggeser, Anda akan melihat lebih banyak dari satu gambar dan lebih sedikit dari yang lain.

Ini adalah cara yang fantastis untuk membandingkan gambar yang berbeda secara berdampingan. Misalnya, situs web kedokteran gigi dapat mendemonstrasikan gigi klien sebelum dan sesudah perawatan gigi. Atau Anda bisa membandingkan efek sebelum dan sesudah perawatan kecantikan tertentu.
Atau, situs web eCommerce dapat menggunakan penggeser foto sebelum dan sesudah untuk membandingkan fitur produk yang berbeda.
Pertanyaannya tetap, bagaimana Anda menambahkan slider foto sebelum dan sesudah ke WordPress? Mari kita cari tahu.
Cara Menambahkan Slider Foto Sebelum dan Sesudah di WordPress
Biasanya, menambahkan widget penggeser foto dan tayangan slide ke situs web Anda akan melibatkan penggunaan Javascript, Jquery, HTML, CSS, dan bahasa pengkodean lainnya. Banyak pemilik situs web tidak tahu cara menulis kode itu, jadi mereka meminta bantuan pengembang web, yang bisa jadi sangat mahal.
Untungnya, ada cara yang lebih murah untuk menambahkan fitur baru ke situs WordPress Anda. Dengan beberapa plugin WordPress terbaik, Anda dapat dengan mudah meningkatkan situs web Anda tanpa menghabiskan banyak uang.
Tutorial di bawah ini menunjukkan cara menambahkan slider foto sebelum dan sesudah dengan SeedProd.

SeedProd adalah pembuat situs web WordPress terbaik dengan fungsionalitas drag-and-drop. Ini memungkinkan Anda menggunakan templat yang sudah jadi dan pembuat halaman visual untuk membuat tata letak WordPress yang fleksibel tanpa kode.
Dengan blok WordPress drag-and-drop, Anda dapat meningkatkan situs web Anda dengan fitur-fitur berharga, termasuk:
- Sebelum dan sesudah slider
- Galeri gambar tingkat lanjut
- Tabel harga
- Pilih formulir
- Tombol ajakan bertindak
- Penghitung waktu mundur
- Konten dengan tab
- Hadiah
- Formulir kontak
- Dan banyak lagi.
Anda juga dapat menggunakan SeedProd untuk membuat halaman segera hadir dan menempatkan WordPress dalam mode pemeliharaan. Selain itu, semua yang Anda buat 100% responsif seluler, memastikan situs Anda mudah digunakan di seluruh perangkat seluler.
Klik tombol di bawah untuk mengunduh plugin SeedProd, lalu ikuti langkah-langkah untuk menyematkan penggeser foto sebelum dan sesudah di situs web Anda.
- Langkah 1. Instal dan Aktifkan SeedProd
- Langkah 2. Buat Tata Letak WordPress Anda
- Langkah 3. Tambahkan Blok Sebelum dan Setelah WordPress
- Langkah 4. Aktifkan Perubahan Anda
Langkah 1. Instal dan Aktifkan SeedProd
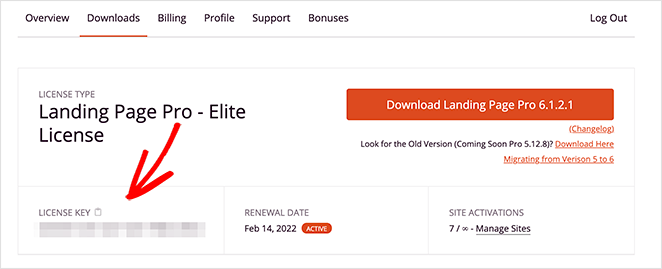
Setelah mengunduh plugin, temukan tab Unduhan di akun SeedProd Anda, dan salin kunci lisensi Anda.

Sekarang, lanjutkan dan unggah plugin ke situs WordPress Anda. Jika Anda memerlukan bantuan, Anda dapat mengikuti panduan langkah demi langkah tentang cara menginstal plugin WordPress.
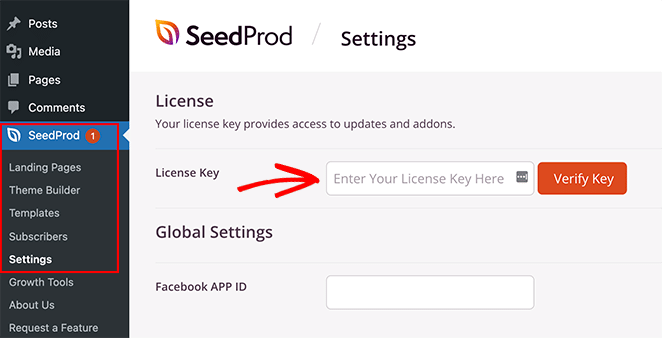
Setelah SeedProd diinstal, navigasikan ke SeedProd »Pengaturan dari admin WordPress Anda dan tempel kunci lisensi yang Anda salin sebelumnya.

Klik tombol Verifikasi Kunci untuk mengaktifkan lisensi Anda, lalu lanjutkan ke langkah 2.
Langkah 2. Buat Tata Letak WordPress Anda
Setelah menginstal SeedProd, Anda harus memutuskan jenis tata letak yang ingin Anda buat. Anda dapat membuat tema WordPress khusus atau membuat halaman arahan dengan konversi tinggi dengan editor drop-and-drop SeedProd.
Opsi Pembuat Tema adalah cara yang bagus untuk mengganti desain situs web Anda yang ada dengan tema WordPress baru yang disesuaikan dengan kebutuhan bisnis Anda. Ini menghasilkan semua file template dari tema WordPress yang khas dan memungkinkan Anda menyesuaikan setiap bagian secara visual dengan pembuat halaman yang kuat.

Ikuti tutorial ini untuk membuat tema WordPress kustom dengan SeedProd.
Atau, Anda dapat menggunakan Pembuat Halaman Arahan untuk membuat halaman arahan mandiri yang bekerja dengan mulus dengan tema WordPress Anda saat ini. Ini menggunakan editor visual yang sama dengan pembuat tema dan merupakan taktik pembuatan prospek yang fantastis untuk situs web apa pun.

Berikut panduan tentang cara membuat halaman arahan di WordPress menggunakan SeedProd.
Setelah Anda membuat tata letak baru, Anda dapat pindah ke langkah 3 dan menambahkan penggeser sebelum dan sesudah ke desain Anda.

Catatan: untuk panduan ini, kami akan membuat tema WordPress khusus dan mengedit template beranda.
Langkah 3. Tambahkan Blok Sebelum dan Setelah WordPress
Setelah membuat tata letak Anda, buka halaman yang ingin Anda edit dengan pembuat halaman SeedProd.
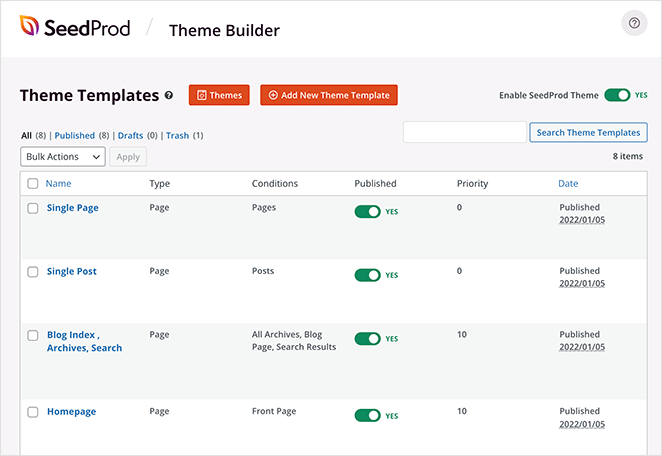
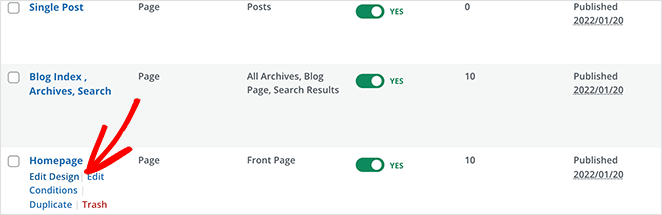
Karena kami sedang mengedit beranda tema WordPress kami, kami akan pergi ke SeedProd »Pembuat Tema dan klik Edit Desain di bawah templat Beranda .

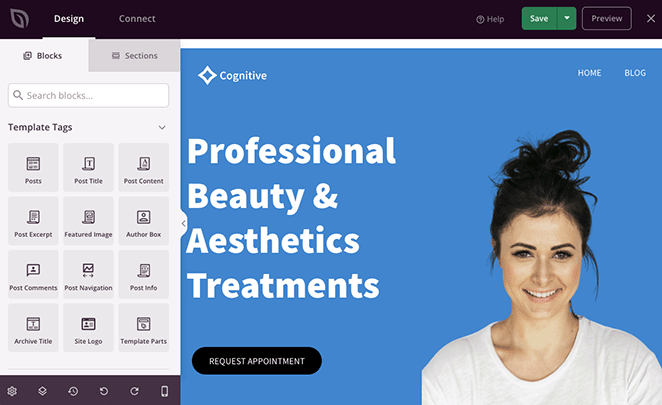
Pada layar berikut, Anda akan melihat tata letak yang mirip dengan yang di bawah ini:

Di sebelah kanan adalah pratinjau langsung dari template yang Anda pilih pada langkah 2, dan di sebelah kiri adalah blok dan bagian yang dapat Anda seret dan lepas ke desain Anda.
Menyesuaikan elemen apa pun sangat mudah.
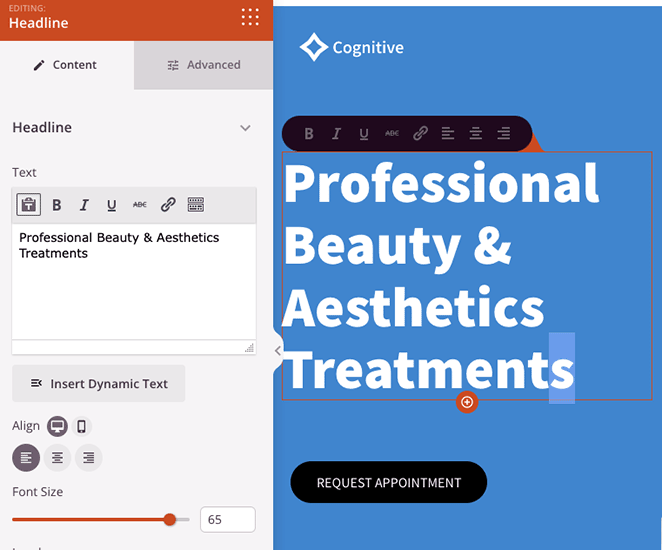
Misalnya, Anda dapat mengedit judul dengan mengkliknya dan mengetik konten baru Anda langsung di pratinjau langsung.

Atau, Anda dapat mengedit teks di panel pengaturan di sisi kiri, yang mencakup opsi penyesuaian yang tak terhitung jumlahnya.
Jadi sesuaikan template Anda sampai mulai terlihat seperti yang Anda inginkan.
Sekarang mari kita lihat menambahkan fitur yang mungkin tidak disertakan secara otomatis oleh template Anda. Misalnya, Kit Situs Web yang kami pilih tidak memiliki penggeser foto sebelum dan sesudah, jadi kami harus menambahkannya sendiri.
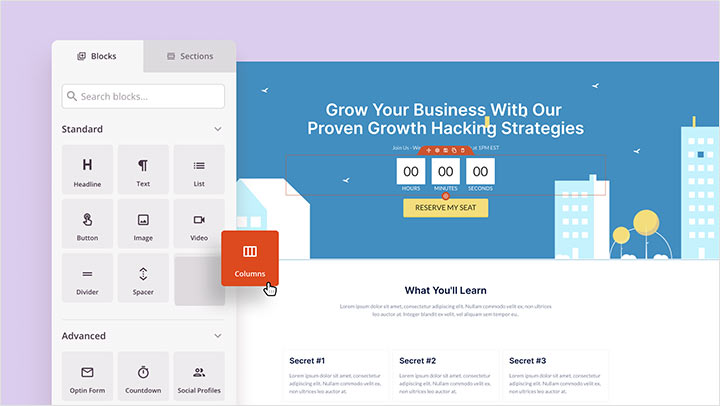
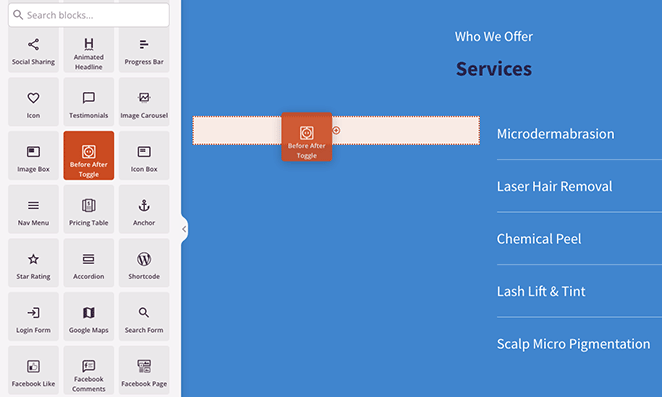
Untuk melakukannya, gulir melalui blok WordPress di sebelah kiri hingga Anda menemukan Toggle Before After . Kemudian seret ke posisi di pratinjau langsung Anda.

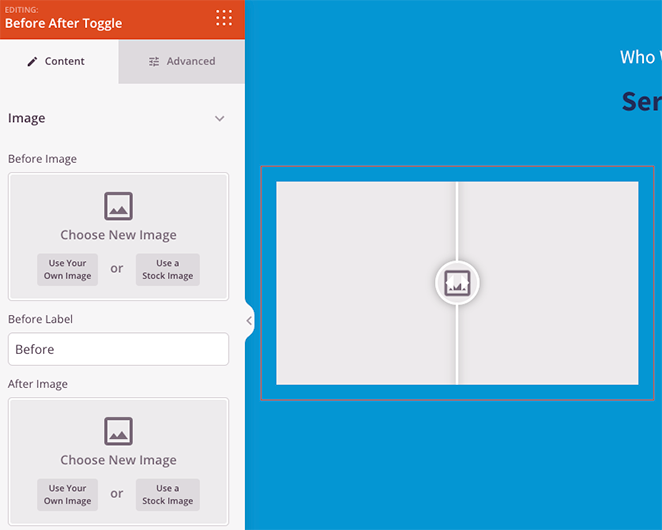
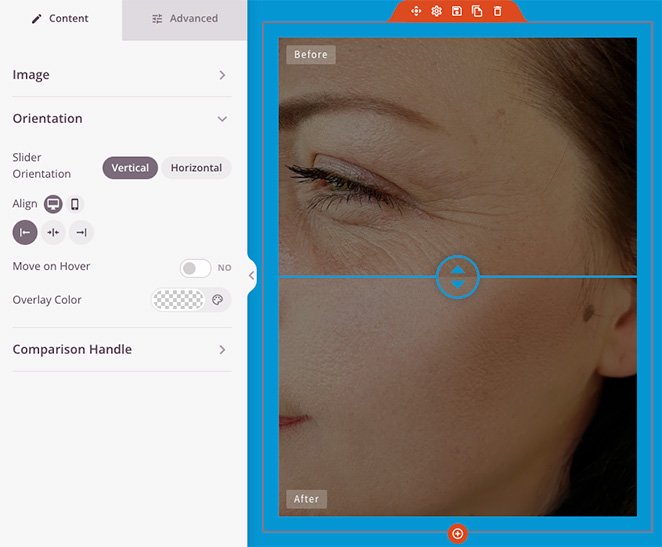
Saat Anda mengeklik blok, Anda akan membuka opsi penyesuaiannya di panel pengaturan sebelah kiri. Di sinilah Anda dapat menambahkan gambar sebelum dan sesudah, mengubah gaya, dan banyak lagi.

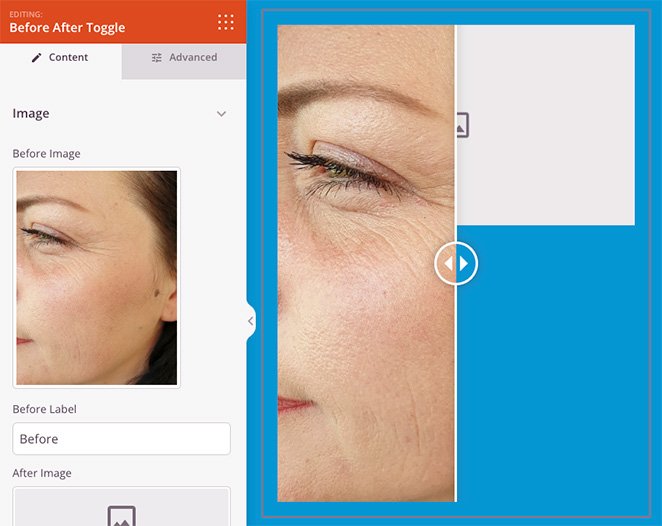
Mari kita mulai dengan menambahkan gambar pertama, yang biasanya akan menjadi foto "sebelum" Anda. Anda dapat melakukan ini dengan mengklik opsi Gunakan Gambar Anda Sendiri dan mengunggah foto baru atau memilih salah satu dari perpustakaan media WordPress Anda.

Sekarang ulangi langkah ini untuk gambar "setelah". Anda dapat mengedit label untuk setiap gambar dengan mengganti nama di bidang teks.
Dengan gambar Anda di tempat, mari kita lihat beberapa pengaturan lagi.
Di bawah judul Orientasi , Anda dapat membuat penggeser sebelum dan sesudah menjadi vertikal, bukan horizontal.

Anda juga dapat membuat penggeser bergerak saat Anda mengarahkan kursor ke gambar dan menerapkan hamparan warna ke foto.
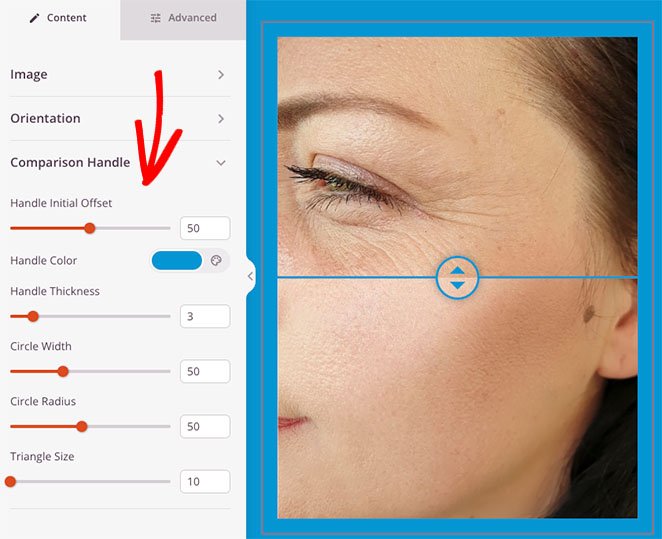
Saat Anda membuka judul Comparison Handle , Anda akan melihat pengaturan untuk mengubah warna slider, lebar, ukuran piksel radius, dan lainnya.

Anda dapat menemukan lebih banyak pengaturan dengan mengklik tab Advanced . Misalnya, Anda dapat mengubah tipografi dan warna label, menyesuaikan spasi dan atribut blok, serta menyembunyikan elemen tertentu di layar seluler.

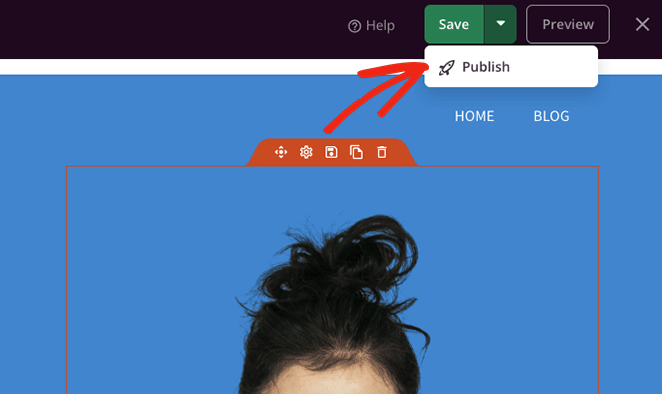
Jika Anda puas dengan tampilan penggeser foto sebelum dan sesudah, klik tombol Simpan di pojok kanan atas layar, lalu klik Terbitkan .

Jika Anda membuat halaman arahan, Anda sekarang dapat melihat pratinjau halaman Anda dan melihat penggeser gambar sebelum dan sesudah beraksi. Tetapi jika Anda membuat tema WordPress khusus, Anda harus menyelesaikan langkah 4.
Langkah 4. Aktifkan Perubahan Anda
Meskipun perubahan Anda disimpan dan dipublikasikan, Anda masih perlu menghidupkan tema WordPress Anda. Jangan khawatir; langkah ini cepat dan mudah.
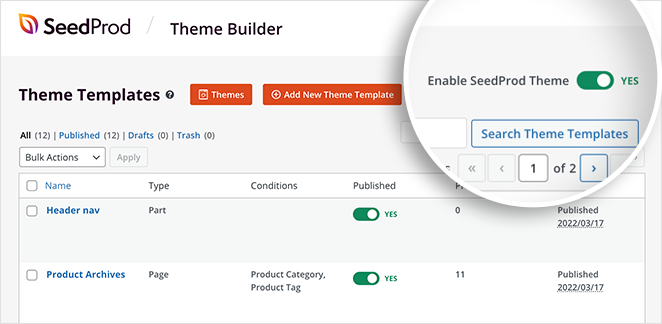
Buka SeedProd »Pembuat Tema dari dasbor WordPress Anda, dan putar sakelar Aktifkan Tema SeedProd ke posisi "Ya". Itu dia!

Sekarang Anda dapat menuju ke ujung depan situs web Anda dan mengambil slider gambar baru Anda untuk berputar.

Di sana Anda memilikinya!
Anda sekarang tahu cara menambahkan slider foto sebelum dan sesudah ke situs web WordPress Anda. Ada banyak cara untuk membuat fitur ini berfungsi untuk kesuksesan bisnis Anda.
Jadi tunggu apa lagi?
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.