WordPress'e Öncesi ve Sonrası Fotoğraf Kaydırıcısı Nasıl Eklenir (Kodsuz)
Yayınlanan: 2022-10-20WordPress web sitenize önce ve sonra fotoğraf kaydırıcısı eklemek ister misiniz?
Bir resim karşılaştırma kaydırıcısı, ürünlerinizin veya hizmetlerinizin müşterilerin bunları kullanmadan önce ve kullandıktan sonra nasıl çalıştığını göstermeye yardımcı olabilir. Bunu yapmak markanıza daha fazla güvenilirlik sağlar ve potansiyel müşterileri satın almaya yönlendirebilir.
Bu yazıda, WordPress'e kod kullanmadan önce ve sonra resim kaydırıcılarını nasıl kolayca ekleyeceğinizi göstereceğiz.
Öncesi ve Sonrası Fotoğraf Efekti Nasıl Çalışır?
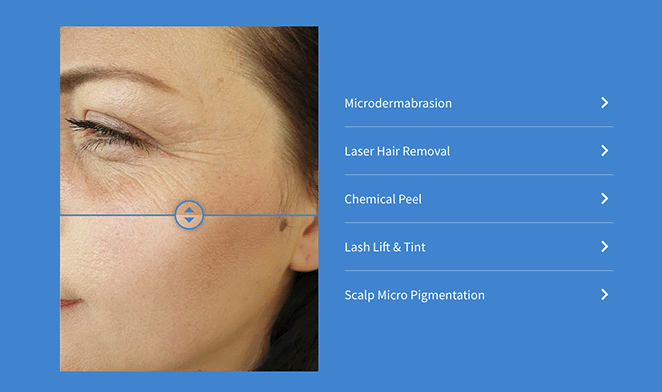
Fotoğraf öncesi ve sonrası efekti, web sitesi ziyaretçilerinin bir görüntüyü diğerine geçiren etkileşimli bir ayırıcıya tıklamasına olanak tanır.
Diyelim ki aynı fotoğrafın küçük farklılıklarla 2 versiyonu var: fotoğraf A ve fotoğraf B. Önce ve sonra A kaydırıcısı bunları merkezi bir ayırma çizgisiyle yan yana veya üst üste yerleştiriyor.
Kaydırıcı yönünü hareket ettirdiğinizde, bir resmi daha çok, diğerini daha az görürsünüz.

Bu, farklı görüntüleri yan yana karşılaştırmanın harika bir yoludur. Örneğin, diş hekimliği web siteleri, diş hekimliği çalışmasından önce ve sonra bir müşterinin dişlerini gösterebilir. Veya belirli bir güzellik bakımının öncesi ve sonrası etkilerini karşılaştırabilirsiniz.
Alternatif olarak, e-Ticaret web siteleri, farklı ürünlerin özelliklerini karşılaştırmak için önce ve sonra fotoğraf kaydırıcılarını kullanabilir.
Soru şu ki, WordPress'e fotoğraf kaydırıcılarından önce ve sonra nasıl eklenir? Hadi bulalım.
WordPress'te Öncesi ve Sonrası Fotoğraf Kaydırıcıları Nasıl Eklenir
Tipik olarak, web sitenize fotoğraf kaydırma widget'ları ve slayt gösterileri eklemek Javascript, Jquery, HTML, CSS ve diğer kodlama dillerini kullanmayı içerir. Birçok web sitesi sahibi bu kodu nasıl yazacağını bilemez, bu nedenle yardım için web geliştiricilerine başvururlar, bu da oldukça maliyetli olabilir.
Neyse ki, WordPress sitenize yeni özellikler eklemenin daha ucuz yolları var. En iyi WordPress eklentilerinden bazılarıyla, bir servet harcamadan web sitenizi kolayca geliştirebilirsiniz.
Aşağıdaki öğretici, SeedProd ile önce ve sonra fotoğraf kaydırıcılarını nasıl ekleyeceğinizi gösterir.

SeedProd, sürükle ve bırak işlevine sahip en iyi WordPress web sitesi oluşturucusudur. Kodsuz esnek WordPress mizanpajları oluşturmak için önceden hazırlanmış şablonlar ve görsel bir sayfa oluşturucu kullanmanıza olanak tanır.
Sürükle ve bırak WordPress bloklarıyla web sitenizi aşağıdakiler de dahil olmak üzere değerli özelliklerle geliştirebilirsiniz:
- Kaydırıcılardan önce ve sonra
- Gelişmiş resim galerileri
- Fiyatlandırma tabloları
- İsteğe bağlı formlar
- Harekete geçirici mesaj düğmeleri
- geri sayım sayaçları
- Sekmeli içerik
- eşantiyonlar
- İletişim formları
- Ve daha fazlası.
Yakında bir sayfa oluşturmak ve WordPress'i bakım moduna geçirmek için SeedProd'u da kullanabilirsiniz. Ayrıca, yaptığınız her şey %100 mobil uyumludur ve sitenizin mobil cihazlarda kullanımının kolay olmasını sağlar.
SeedProd eklentisini indirmek için aşağıdaki düğmeyi tıklayın, ardından web sitenize önce ve sonra fotoğraf kaydırıcısını yerleştirmek için adımları izleyin.
- Adım 1. SeedProd'u Kurun ve Etkinleştirin
- Adım 2. WordPress Düzeninizi Oluşturun
- Adım 3. WordPress Bloğundan Önce ve Sonra Ekleyin
- Adım 4. Değişikliklerinizi Etkinleştirin
Adım 1. SeedProd'u Kurun ve Etkinleştirin
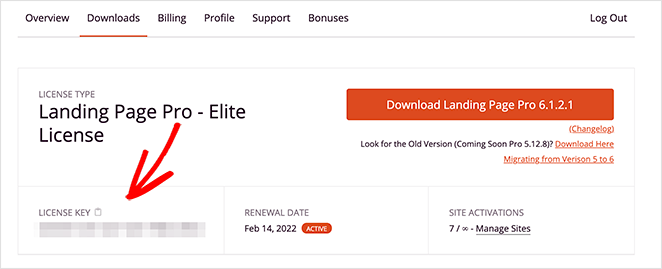
Eklentiyi indirdikten sonra, SeedProd hesabınızda İndirilenler sekmesini bulun ve lisans anahtarınızı kopyalayın.

Şimdi devam edin ve eklentiyi WordPress sitenize yükleyin. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu adım adım kılavuzu takip edebilirsiniz.
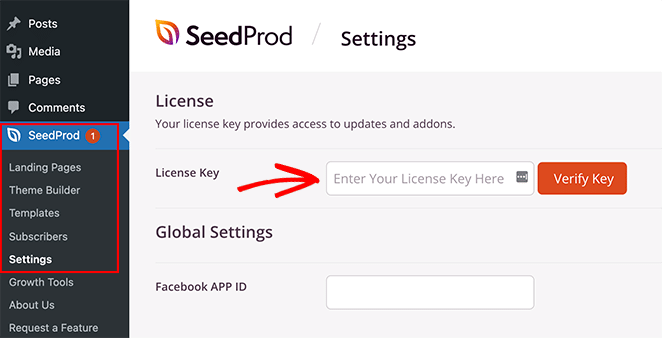
SeedProd yüklendikten sonra, WordPress yöneticinizden SeedProd »Ayarlar'a gidin ve daha önce kopyaladığınız lisans anahtarını yapıştırın.

Lisansınızı etkinleştirmek için Anahtarı Doğrula düğmesini tıklayın, ardından 2. adıma geçin.
Adım 2. WordPress Düzeninizi Oluşturun
SeedProd'u kurduktan sonra, ne tür bir düzen oluşturmak istediğinize karar vermeniz gerekecek. SeedProd'un bırak ve bırak düzenleyicisiyle özel bir WordPress teması oluşturabilir veya yüksek dönüşüm sağlayan açılış sayfaları oluşturabilirsiniz.
Tema Oluşturucu seçeneği, mevcut web sitesi tasarımınızı iş ihtiyaçlarınıza göre uyarlanmış yeni bir WordPress temasıyla değiştirmenin harika bir yoludur. Tipik bir WordPress temasının tüm şablon dosyalarını oluşturur ve güçlü sayfa oluşturucu ile her bir parçayı görsel olarak özelleştirmenize olanak tanır.

SeedProd ile özel bir WordPress teması oluşturmak için bu öğreticiyi izleyin.
Alternatif olarak, mevcut WordPress temanızla sorunsuz çalışan bağımsız açılış sayfaları oluşturmak için Açılış Sayfası Oluşturucu'yu kullanabilirsiniz. Tema oluşturucu ile aynı görsel düzenleyiciyi kullanır ve herhangi bir web sitesi için harika bir müşteri adayı oluşturma taktiğidir.

İşte SeedProd kullanarak WordPress'te bir açılış sayfasının nasıl oluşturulacağına dair bir kılavuz.

Yeni bir düzen oluşturduktan sonra 3. adıma geçebilir ve tasarımınıza bir öncesi ve sonrası kaydırıcısı ekleyebilirsiniz.
Not: Bu kılavuz için özel bir WordPress teması oluşturacağız ve ana sayfa şablonunu düzenleyeceğiz.
Adım 3. WordPress Bloğundan Önce ve Sonra Ekleyin
Mizanpajınızı oluşturduktan sonra, düzenlemek istediğiniz sayfayı SeedProd'un sayfa oluşturucusu ile açın.
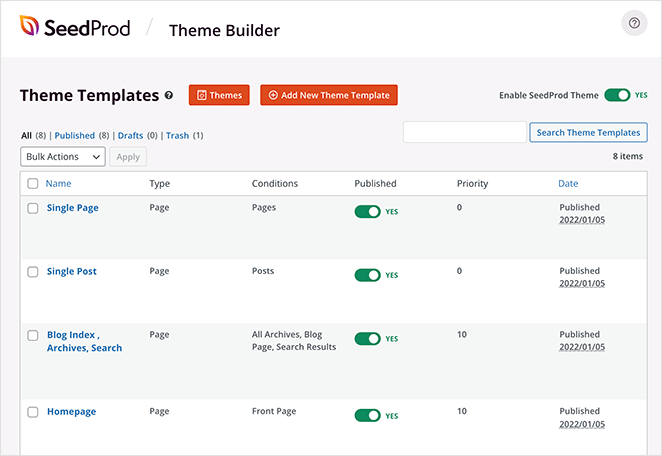
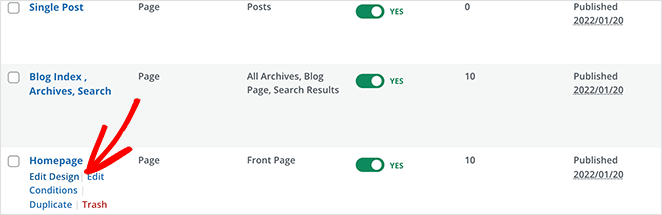
WordPress temamızın ana sayfasını düzenlediğimizden, SeedProd »Tema Oluşturucu'ya gideceğiz ve Ana Sayfa şablonunun altındaki Tasarımı Düzenle'yi tıklayacağız.

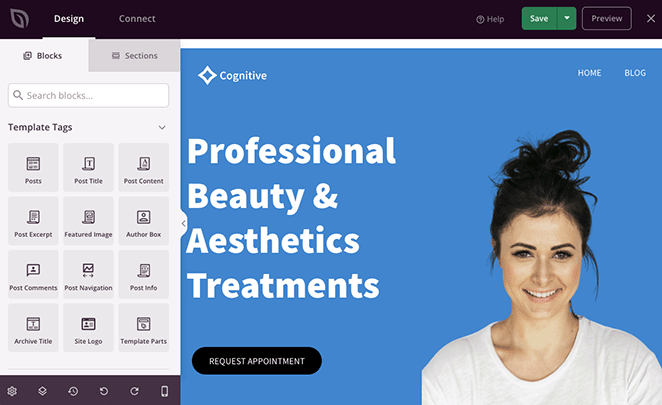
Aşağıdaki ekranda aşağıdakine benzer bir düzen göreceksiniz:

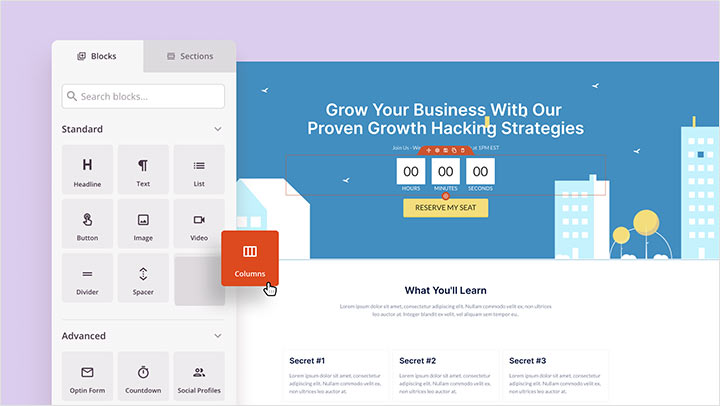
Sağda 2. adımda seçtiğiniz şablonun canlı bir önizlemesi, solda ise tasarımınıza sürükleyip bırakabileceğiniz bloklar ve bölümler var.
Herhangi bir öğeyi özelleştirmek çok kolaydır.
Örneğin, başlıkları tıklayarak ve yeni içeriğinizi doğrudan canlı önizlemede yazarak düzenleyebilirsiniz.

Veya metni, sayısız özelleştirme seçeneği içeren sol taraftaki ayarlar panelinde düzenleyebilirsiniz.
Bu nedenle, şablonunuzu istediğiniz gibi görünmeye başlayana kadar özelleştirin.
Şimdi şablonunuzun otomatik olarak içermeyebileceği özellikleri eklemeye bakalım. Örneğin, seçtiğimiz Web Sitesi Kitinde önce ve sonra fotoğraf kaydırıcısı yok, bu yüzden onu kendimiz eklememiz gerekecek.
Bunu yapmak için, Before After Toggle öğesini bulana kadar soldaki WordPress bloklarını kaydırın. Ardından, canlı önizlemenizdeki konumuna sürükleyin.

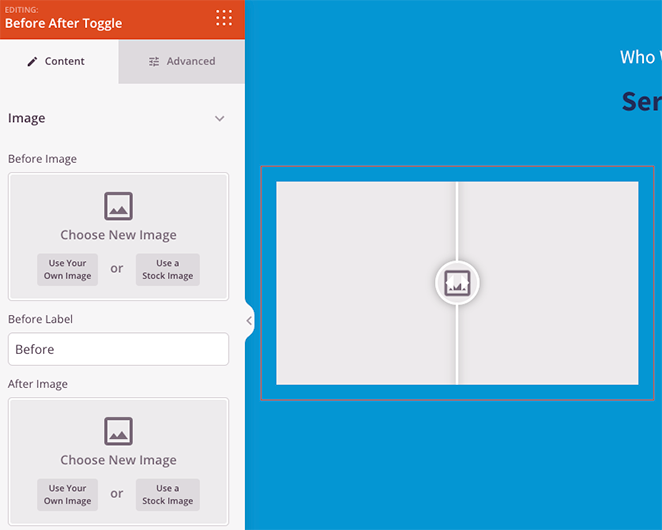
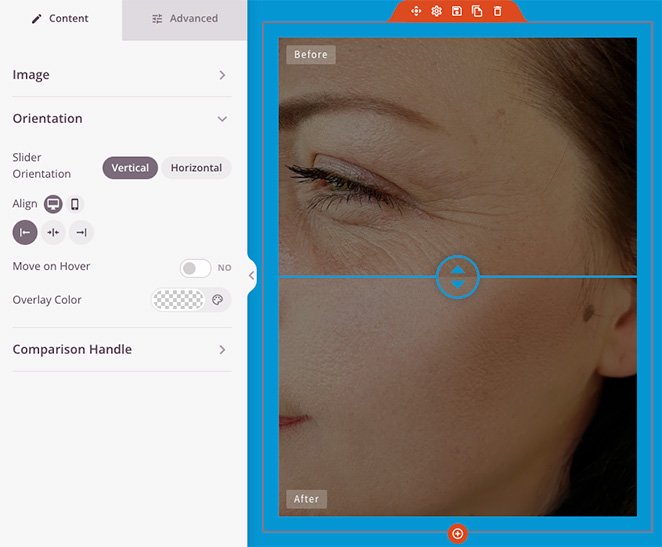
Bloğu tıkladığınızda, sol taraftaki ayarlar panelinde özelleştirme seçeneklerini açacaksınız. Burası, öncesi ve sonrası resimlerinizi ekleyebileceğiniz, stili değiştirebileceğiniz ve daha fazlasını yapabileceğiniz yerdir.

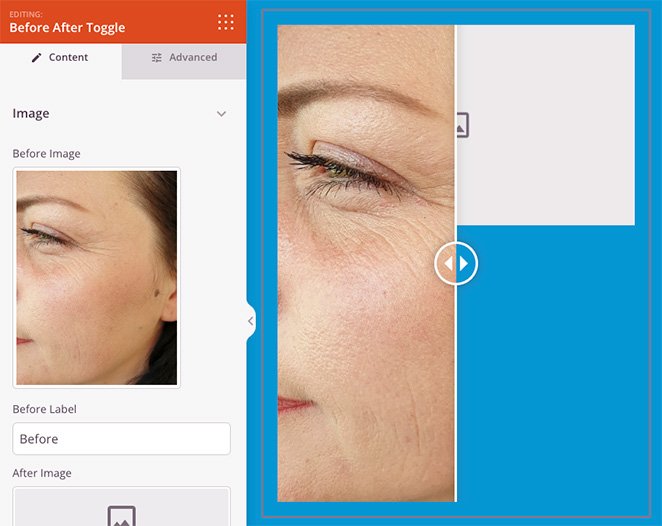
Tipik olarak "önceki" fotoğrafınız olacak olan ilk resmi ekleyerek başlayalım. Bunu Kendi Resminizi Kullan seçeneğine tıklayarak ve yeni bir fotoğraf yükleyerek veya WordPress medya kitaplığınızdan bir fotoğraf seçerek yapabilirsiniz.

Şimdi "sonra" görüntüsü için bu adımı tekrarlayın. Metin alanlarındaki adları değiştirerek her görüntünün etiketlerini düzenleyebilirsiniz.
Resimleriniz yerindeyken, birkaç ayara daha bakalım.
Oryantasyon başlığı altında, önce ve sonra kaydırıcısını yatay yerine dikey yapabilirsiniz.

İmlecinizle görüntünün üzerine geldiğinizde kaydırıcıyı hareket ettirebilir ve fotoğraflara bir renk katmanı uygulayabilirsiniz.
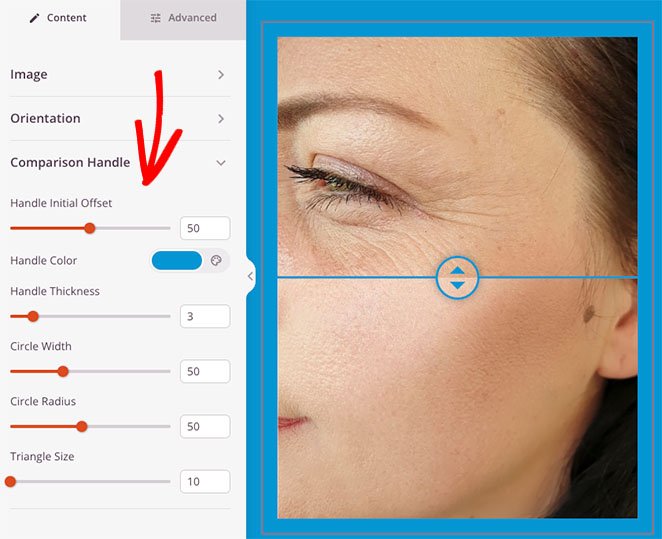
Karşılaştırma Kolu başlığını açtığınızda, kaydırıcı rengini, genişliğini, yarıçap piksel boyutunu ve daha fazlasını değiştirmeye yönelik ayarları göreceksiniz.

Gelişmiş sekmesine tıklayarak daha da fazla ayar bulabilirsiniz. Örneğin, etiket tipografisini ve rengini değiştirebilir, blok aralığını ve niteliklerini ayarlayabilir ve mobil ekranlarda belirli öğeleri gizleyebilirsiniz.

Öncesi ve sonrası fotoğraf kaydırıcısının görünümünden memnun olduğunuzda, ekranınızın sağ üst köşesindeki Kaydet düğmesini ve ardından Yayınla'yı tıklayın.

Bir açılış sayfası oluşturuyorsanız, artık sayfanızı önizleyebilir ve öncesi ve sonrası resim kaydırıcınızı çalışırken görebilirsiniz. Ancak özel bir WordPress teması yapıyorsanız 4. adımı tamamlamanız gerekir.
Adım 4. Değişikliklerinizi Etkinleştirin
Değişiklikleriniz kaydedilip yayınlansa bile, yine de WordPress temanızı canlı hale getirmeniz gerekiyor. Merak etme; bu adım hızlı ve kolaydır.
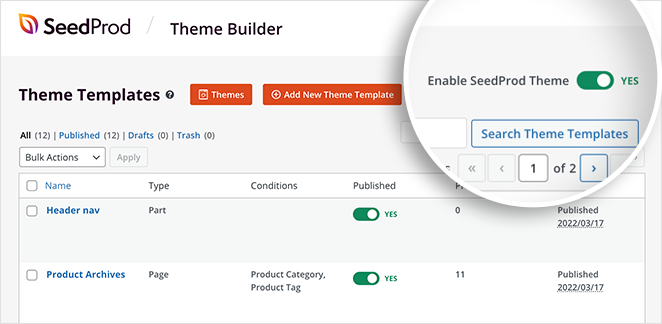
WordPress panonuzdan SeedProd »Theme Builder'a gidin ve SeedProd Temasını Etkinleştir geçiş düğmesini "Evet" konumuna getirin. Bu kadar!

Artık web sitenizin ön ucuna gidebilir ve yeni resim kaydırıcınızı bir tur atabilirsiniz.

İşte aldın!
Artık WordPress web sitenize önce ve sonra fotoğraf kaydırıcılarını nasıl ekleyeceğinizi biliyorsunuz. Bu özelliği işletmenizin başarısı için çalıştırmanın pek çok yolu vardır.
Peki ne bekliyorsun?
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.