Cum să adăugați un slider foto înainte și după la WordPress (fără cod)
Publicat: 2022-10-20Doriți să adăugați un glisor pentru fotografii înainte și după pe site-ul dvs. WordPress?
Un glisor de comparare a imaginilor poate ajuta la prezentarea modului în care funcționează produsele sau serviciile dvs. înainte și după ce clienții le folosesc. Procedând astfel, brandul dvs. oferă mai multă credibilitate și poate determina clienții potențiali să facă o achiziție.
În acest articol, vă vom arăta cum să adăugați cu ușurință glisoare de imagine înainte și după la WordPress fără cod.
Cum funcționează efectul foto înainte și după?
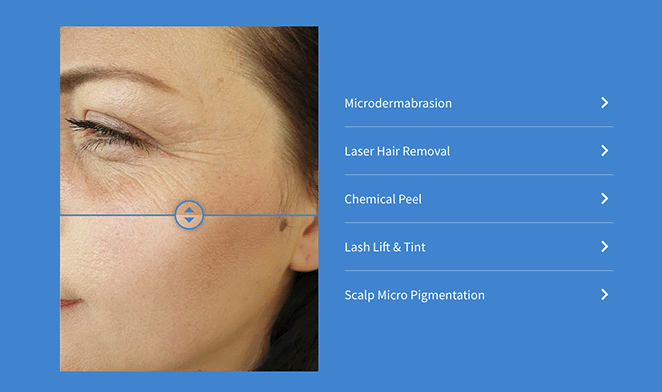
Efectul foto înainte și după permite vizitatorilor site-ului web să facă clic pe un separator interactiv care face tranziția unei imagini în alta.
Să presupunem că aveți 2 versiuni ale aceleiași fotografii cu ușoare diferențe: fotografia A și fotografia B. Un cursor înainte și după le plasează unul lângă celălalt sau unul deasupra celuilalt cu o linie de despărțire centrală.
Când mutați direcția glisorului, veți vedea mai mult o imagine și mai puțin din cealaltă.

Acesta este un mod fantastic de a compara diferite imagini una lângă alta. De exemplu, site-urile web de stomatologie pot demonstra dinții unui client înainte și după operația dentară. Sau puteți compara efectele înainte și după un anumit tratament de înfrumusețare.
În mod alternativ, site-urile de comerț electronic pot folosi glisoare foto înainte și după pentru a compara caracteristicile diferitelor produse.
Rămâne întrebarea, cum adăugați slide-uri foto înainte și după la WordPress? Să aflăm.
Cum să adăugați glisoare foto înainte și după în WordPress
În mod obișnuit, adăugarea widget-urilor de glisare foto și a prezentărilor de diapozitive pe site-ul dvs. va implica utilizarea Javascript, Jquery, HTML, CSS și alte limbaje de codare. Mulți proprietari de site-uri web nu vor ști cum să scrie acel cod, așa că apelează la dezvoltatori web pentru ajutor, ceea ce poate fi destul de costisitor.
Din fericire, există modalități mai ieftine de a adăuga noi funcții site-ului dvs. WordPress. Cu unele dintre cele mai bune pluginuri WordPress, vă puteți îmbunătăți cu ușurință site-ul web fără a cheltui o avere.
Tutorialul de mai jos vă arată cum să adăugați glisoare foto înainte și după cu SeedProd.

SeedProd este cel mai bun constructor de site-uri WordPress cu funcționalitate drag-and-drop. Vă permite să utilizați șabloane prefabricate și un generator de pagini vizuale pentru a crea machete WordPress flexibile fără cod.
Cu blocurile WordPress drag-and-drop, vă puteți îmbunătăți site-ul web cu funcții valoroase, inclusiv:
- Înainte și după glisoare
- Galerii de imagini avansate
- Tabelele de prețuri
- Formulare optin
- Butoane de îndemn
- Cronometre cu numărătoare inversă
- Conținut cu file
- Giveaways
- Formulare de contact
- Și mult mai mult.
De asemenea, puteți utiliza SeedProd pentru a crea o pagină în curând și pentru a pune WordPress în modul de întreținere. În plus, tot ceea ce faceți este 100% adaptabil pentru dispozitive mobile, asigurându-vă că site-ul dvs. este ușor de utilizat pe dispozitivele mobile.
Faceți clic pe butonul de mai jos pentru a descărca pluginul SeedProd, apoi urmați pașii pentru a încorpora un slider foto înainte și după pe site-ul dvs. web.
- Pasul 1. Instalați și activați SeedProd
- Pasul 2. Creați-vă aspectul WordPress
- Pasul 3. Adăugați blocul WordPress înainte și după
- Pasul 4. Activați modificările dvs
Pasul 1. Instalați și activați SeedProd
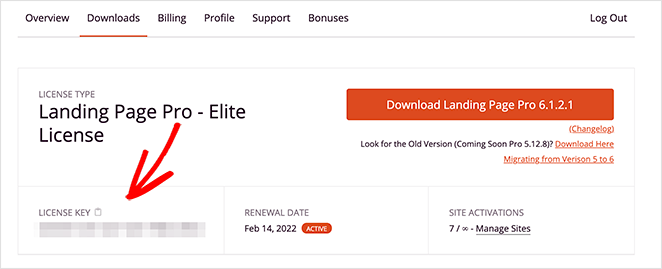
După descărcarea pluginului, găsiți fila Descărcări din contul dvs. SeedProd și copiați cheia de licență.

Acum, mergeți mai departe și încărcați pluginul pe site-ul dvs. WordPress. Dacă aveți nevoie de ajutor, puteți urma acest ghid pas cu pas despre cum să instalați un plugin WordPress.
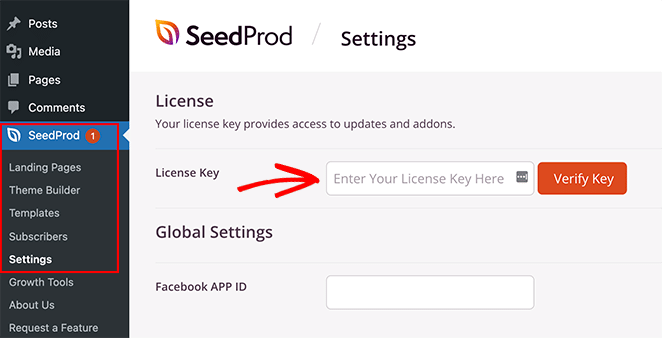
Odată ce SeedProd este instalat, navigați la SeedProd » Setări de la administratorul WordPress și inserați cheia de licență pe care ați copiat-o mai devreme.

Faceți clic pe butonul Verificați cheia pentru a vă activa licența, apoi treceți la pasul 2.
Pasul 2. Creați-vă aspectul WordPress
După instalarea SeedProd, va trebui să decideți ce tip de aspect doriți să creați. Puteți crea o temă WordPress personalizată sau puteți crea pagini de destinație cu conversie ridicată cu editorul drop-and-drop al SeedProd.
Opțiunea Theme Builder este o modalitate excelentă de a înlocui designul site-ului dvs. existent cu o nouă temă WordPress adaptată nevoilor dvs. de afaceri. Acesta generează toate fișierele șablon ale unei teme tipice WordPress și vă permite să personalizați vizual fiecare parte cu ajutorul puternicului său generator de pagini.

Urmați acest tutorial pentru a crea o temă WordPress personalizată cu SeedProd.
Alternativ, puteți utiliza Landing Page Builder pentru a crea pagini de destinație autonome care funcționează perfect cu tema dvs. WordPress actuală. Folosește același editor vizual ca și generatorul de teme și este o tactică fantastică de generare de clienți potențiali pentru orice site web.

Iată un ghid despre cum să creați o pagină de destinație în WordPress folosind SeedProd.
După ce ați creat un nou aspect, puteți trece la pasul 3 și puteți adăuga un glisor înainte și după designului dvs.

Notă: pentru acest ghid, vom crea o temă WordPress personalizată și vom edita șablonul de pagină de pornire.
Pasul 3. Adăugați blocul WordPress înainte și după
După ce ați creat aspectul, deschideți pagina pe care doriți să o editați cu generatorul de pagini SeedProd.
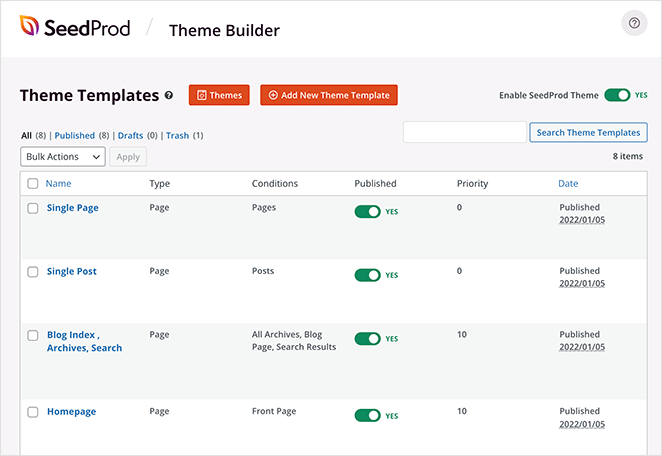
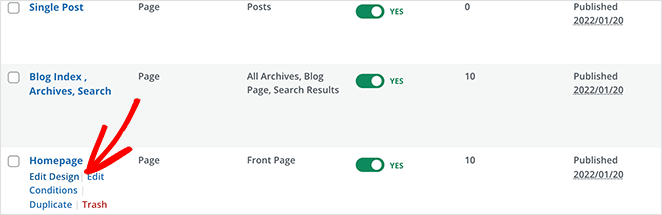
Deoarece edităm pagina de pornire a temei noastre WordPress, vom merge la SeedProd » Theme Builder și vom face clic pe Editare design sub șablonul Homepage .

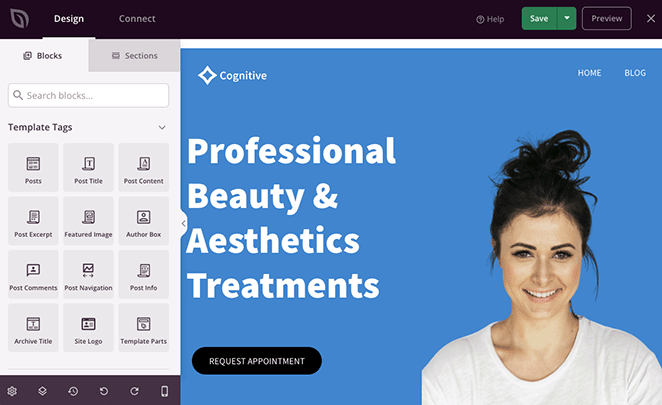
Pe următorul ecran, veți vedea un aspect similar celui de mai jos:

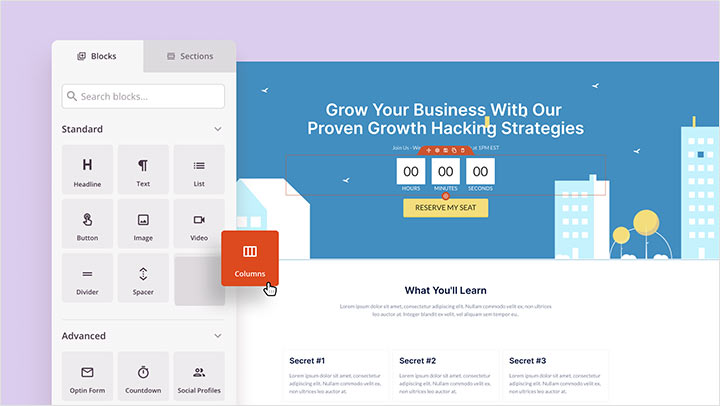
În dreapta este o previzualizare live a șablonului pe care l-ați ales la pasul 2, iar în stânga sunt blocuri și secțiuni pe care le puteți trage și plasa pe design.
Personalizarea oricărui element este foarte ușoară.
De exemplu, puteți edita titluri făcând clic pe ele și introducând noul conținut direct în previzualizarea live.

Sau puteți edita textul în panoul de setări din partea stângă, care include nenumărate opțiuni de personalizare.
Așa că personalizați șablonul până când începe să arate așa cum doriți.
Acum să ne uităm la adăugarea de funcții pe care șablonul dvs. poate să nu le includă automat. De exemplu, setul de site web pe care l-am ales nu are un slider foto înainte și după, așa că va trebui să îl adăugăm noi înșine.
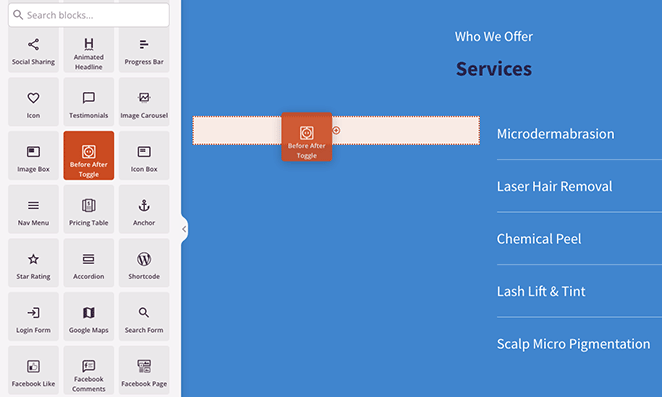
Pentru a face asta, parcurgeți blocurile WordPress din stânga până când găsiți Comutatorul Înainte După . Apoi trageți-l în poziție pe previzualizarea live.

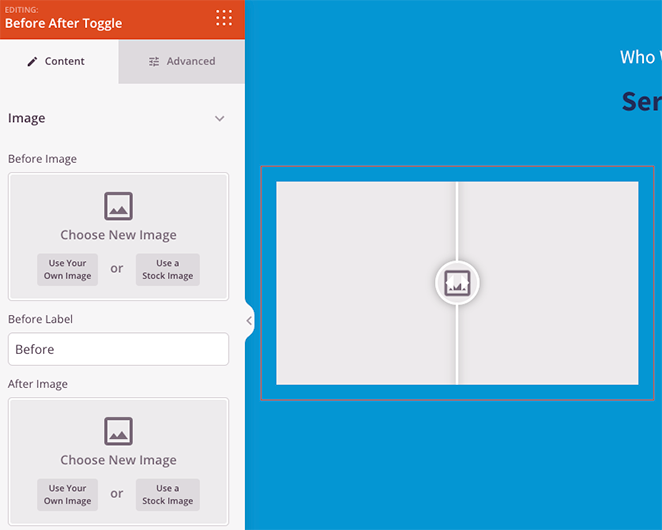
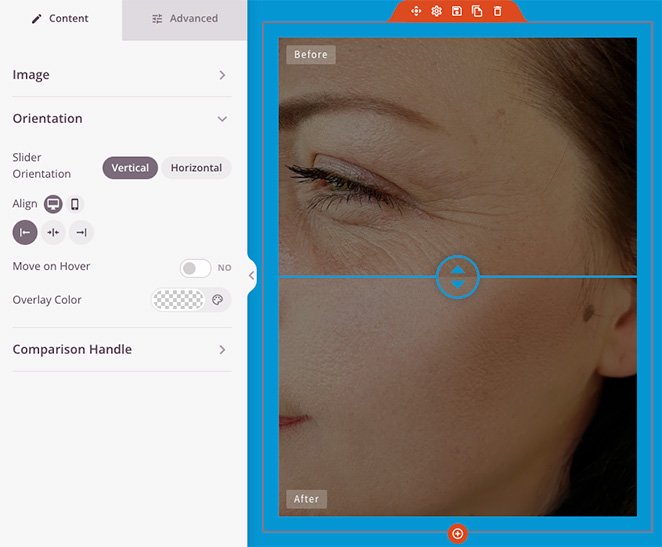
Când faceți clic pe bloc, veți deschide opțiunile de personalizare ale acestuia în panoul de setări din stânga. Aici puteți adăuga imaginile înainte și după, puteți schimba stilul și multe altele.

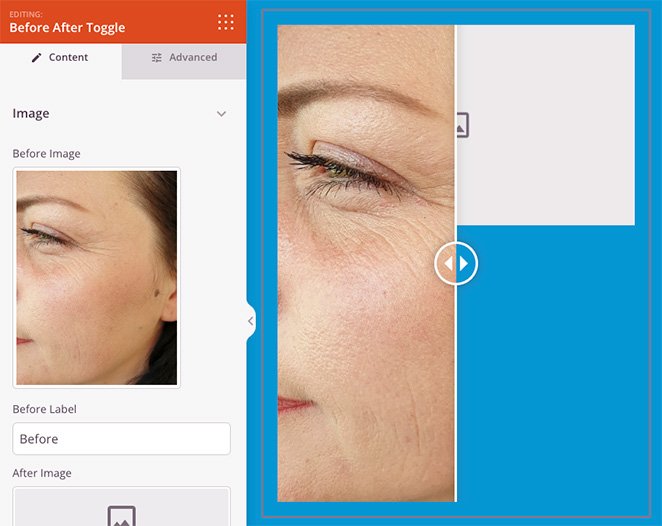
Să începem prin a adăuga prima imagine, care va fi de obicei fotografia ta „înainte”. Puteți face acest lucru făcând clic pe opțiunea Utilizați propria imagine și fie încărcând o fotografie nouă, fie alegând una din biblioteca dvs. media WordPress.

Acum repetați acest pas pentru imaginea „de după”. Puteți edita etichetele pentru fiecare imagine prin înlocuirea numelor din câmpurile de text.
Cu imaginile la locul lor, să ne uităm la câteva setări suplimentare.
Sub titlul Orientare , puteți face glisorul înainte și după vertical în loc de orizontal.

De asemenea, puteți face glisorul să se miște atunci când treceți cu cursorul peste imagine și aplicați o suprapunere de culoare fotografiilor.
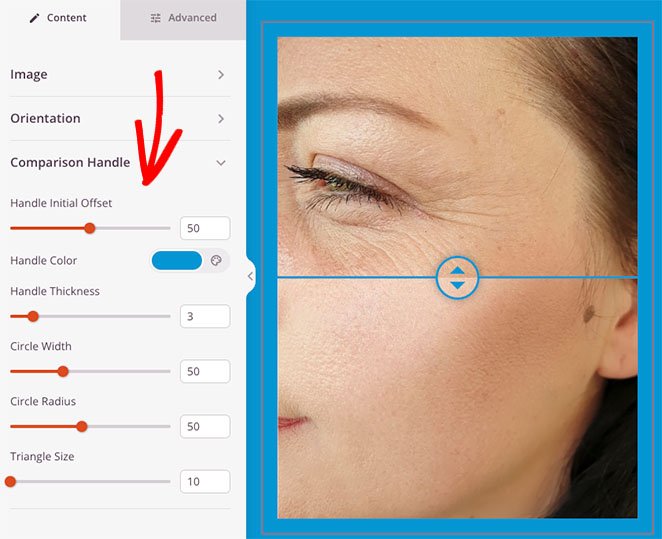
Când deschideți titlul de comparare , veți vedea setări pentru a schimba culoarea glisorului, lățimea, dimensiunea pixelilor razei și multe altele.

Puteți găsi și mai multe setări făcând clic pe fila Avansat . De exemplu, puteți schimba tipografia și culoarea etichetei, puteți ajusta distanța dintre blocuri și atributele și puteți ascunde anumite elemente pe ecranele mobile.

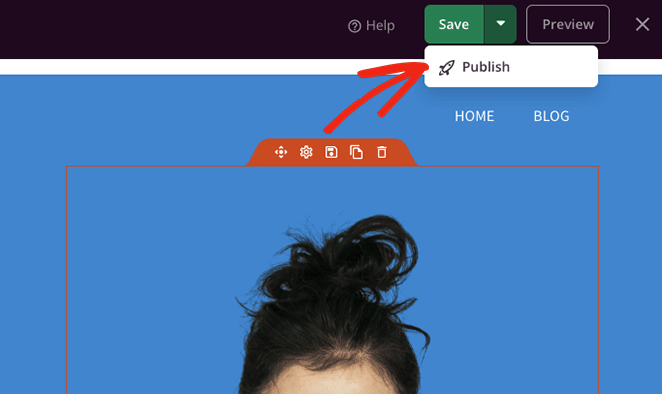
Când sunteți mulțumit de cum arată glisorul pentru fotografii înainte și după, faceți clic pe butonul Salvați din colțul din dreapta sus al ecranului și faceți clic pe Publicați .

Dacă creați o pagină de destinație, puteți acum să previzualizați pagina și să vedeți glisorul de imagine înainte și după în acțiune. Dar dacă creați o temă WordPress personalizată, va trebui să finalizați pasul 4.
Pasul 4. Activați modificările dvs
Chiar dacă modificările tale sunt salvate și publicate, tot trebuie să-ți faci tema WordPress live. Nu vă faceți griji; acest pas este rapid și ușor.
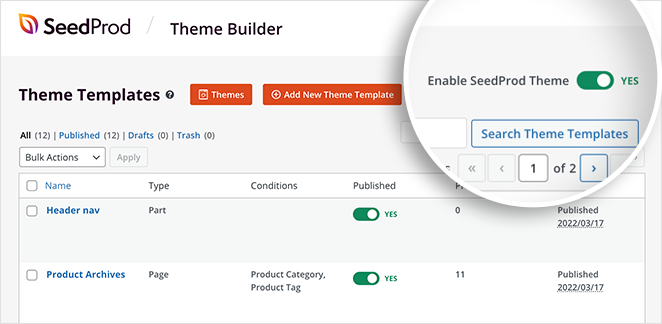
Accesați SeedProd » Theme Builder din tabloul de bord WordPress și întoarceți comutatorul Activare tema SeedProd în poziția „Da”. Asta e!

Acum vă puteți îndrepta către front-end-ul site-ului dvs. și vă puteți învârti noul cursor de imagine.

Iată-l!
Acum știți cum să adăugați glisoare foto înainte și după pe site-ul dvs. WordPress. Există atât de multe moduri de a face această funcție să funcționeze pentru succesul afacerii tale.
Deci ce mai aștepți?
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.