WordPress에 전후 사진 슬라이더를 추가하는 방법(코드 없음)
게시 됨: 2022-10-20WordPress 웹사이트에 전후 사진 슬라이더를 추가하시겠습니까?
이미지 비교 슬라이더는 고객이 사용하기 전후에 제품 또는 서비스가 어떻게 작동하는지 보여주는 데 도움이 될 수 있습니다. 그렇게 하면 브랜드에 대한 신뢰도가 높아지고 잠재 고객이 구매하도록 유도할 수 있습니다.
이 기사에서는 코드 없이 WordPress에 전후 이미지 슬라이더를 쉽게 추가하는 방법을 보여줍니다.
전후 사진 효과는 어떻게 작동합니까?
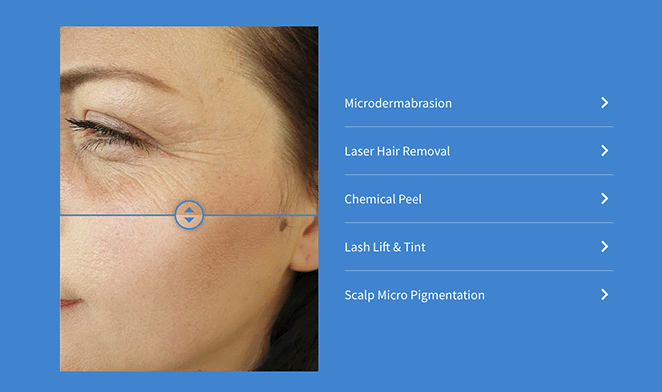
전후 사진 효과를 사용하면 웹 사이트 방문자가 한 이미지를 다른 이미지로 전환하는 대화형 구분선을 클릭할 수 있습니다.
사진 A와 사진 B의 약간의 차이가 있는 동일한 사진의 2가지 버전이 있다고 가정해 보겠습니다. 전후 슬라이더는 중앙 분할선을 사용하여 서로 옆이나 위에 배치합니다.
슬라이더 방향을 이동하면 하나의 이미지가 더 많이 표시되고 다른 이미지는 더 적게 표시됩니다.

이것은 서로 다른 이미지를 나란히 비교할 수 있는 환상적인 방법입니다. 예를 들어, 치과 웹사이트는 치과 치료 전후에 고객의 치아를 보여줄 수 있습니다. 또는 특정 뷰티 트리트먼트의 전후 효과를 비교할 수 있습니다.
또는 전자 상거래 웹 사이트에서 전후 사진 슬라이더를 사용하여 다른 제품의 기능을 비교할 수 있습니다.
문제는 남아 있습니다. WordPress에 전후 사진 슬라이더를 어떻게 추가합니까? 알아 보자.
WordPress에서 전후 사진 슬라이더를 추가하는 방법
일반적으로 웹사이트에 사진 슬라이더 위젯과 슬라이드쇼를 추가하려면 Javascript, Jquery, HTML, CSS 및 기타 코딩 언어를 사용해야 합니다. 많은 웹사이트 소유자는 해당 코드를 작성하는 방법을 모르기 때문에 웹 개발자에게 도움을 요청하는데 비용이 많이 들 수 있습니다.
운 좋게도 WordPress 사이트에 새로운 기능을 추가하는 더 저렴한 방법이 있습니다. 최고의 WordPress 플러그인을 사용하면 큰 돈을 들이지 않고도 웹사이트를 쉽게 향상시킬 수 있습니다.
아래 튜토리얼은 SeedProd로 전후 사진 슬라이더를 추가하는 방법을 보여줍니다.

SeedProd는 드래그 앤 드롭 기능을 갖춘 최고의 WordPress 웹 사이트 빌더입니다. 미리 만들어진 템플릿과 시각적 페이지 빌더를 사용하여 코드 없이 유연한 WordPress 레이아웃을 만들 수 있습니다.
끌어서 놓기 WordPress 블록을 사용하면 다음과 같은 유용한 기능으로 웹사이트를 향상시킬 수 있습니다.
- 슬라이더 전후
- 고급 이미지 갤러리
- 가격표
- 옵틴 양식
- 클릭 유도문안 버튼
- 카운트다운 타이머
- 탭 콘텐츠
- 경품
- 문의 양식
- 그리고 훨씬 더.
SeedProd를 사용하여 곧 출시될 페이지를 만들고 WordPress를 유지 관리 모드로 전환할 수도 있습니다. 또한 귀하가 만드는 모든 것이 100% 모바일 반응형이므로 모든 모바일 장치에서 사이트를 쉽게 사용할 수 있습니다.
아래 버튼을 클릭하여 SeedProd 플러그인을 다운로드한 다음 단계에 따라 웹사이트에 전후 사진 슬라이더를 삽입하세요.
- 1단계. SeedProd 설치 및 활성화
- 2단계. WordPress 레이아웃 만들기
- 3단계. WordPress 블록 이전 및 이후 추가
- 4단계. 변경 사항 활성화
1단계. SeedProd 설치 및 활성화
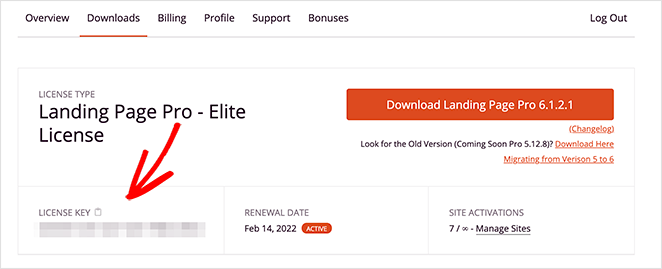
플러그인을 다운로드한 후 SeedProd 계정에서 다운로드 탭을 찾아 라이선스 키를 복사합니다.

이제 WordPress 사이트에 플러그인을 업로드하십시오. 도움이 필요하면 WordPress 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 따를 수 있습니다.
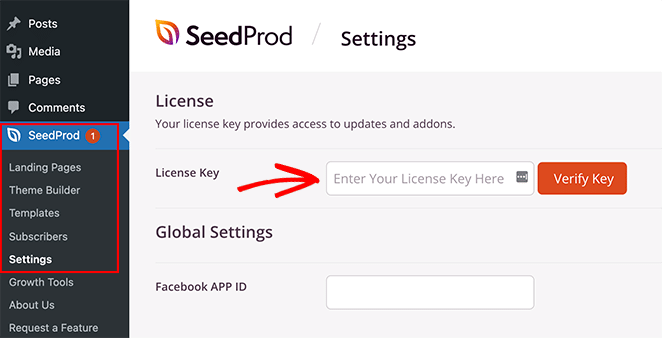
SeedProd가 설치되면 WordPress 관리자에서 SeedProd » 설정 으로 이동하여 이전에 복사한 라이선스 키를 붙여넣습니다.

키 확인 버튼을 클릭하여 라이선스를 활성화한 다음 2단계로 이동합니다.
2단계. WordPress 레이아웃 만들기
SeedProd를 설치한 후 생성할 레이아웃 유형을 결정해야 합니다. SeedProd의 드롭 앤 드롭 편집기를 사용하여 맞춤형 WordPress 테마를 만들거나 전환율이 높은 랜딩 페이지를 구축할 수 있습니다.
테마 빌더 옵션은 기존 웹사이트 디자인을 비즈니스 요구에 맞는 새로운 WordPress 테마로 교체할 수 있는 좋은 방법입니다. 일반적인 WordPress 테마의 모든 템플릿 파일을 생성하고 강력한 페이지 빌더를 사용하여 각 부분을 시각적으로 사용자 지정할 수 있습니다.

이 튜토리얼에 따라 SeedProd로 맞춤형 WordPress 테마를 만드십시오.
또는 랜딩 페이지 빌더를 사용하여 현재 WordPress 테마와 원활하게 작동하는 독립 실행형 랜딩 페이지를 만들 수 있습니다. 테마 빌더와 동일한 비주얼 편집기를 사용하며 모든 웹사이트에 대한 환상적인 리드 생성 전술입니다.

다음은 SeedProd를 사용하여 WordPress에서 랜딩 페이지를 만드는 방법에 대한 가이드입니다.
새 레이아웃을 만든 후에는 3단계로 이동하여 디자인에 전후 슬라이더를 추가할 수 있습니다.
참고: 이 가이드에서는 사용자 지정 WordPress 테마를 만들고 홈페이지 템플릿을 편집합니다.
3단계. WordPress 블록 이전 및 이후 추가
레이아웃을 만든 후 SeedProd의 페이지 빌더로 편집하려는 페이지를 엽니다.
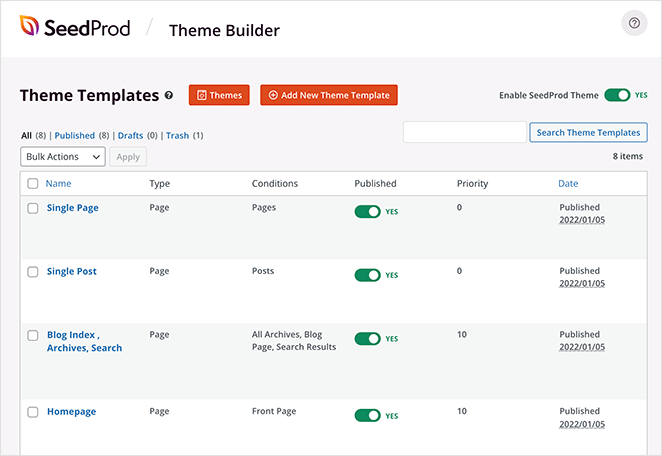
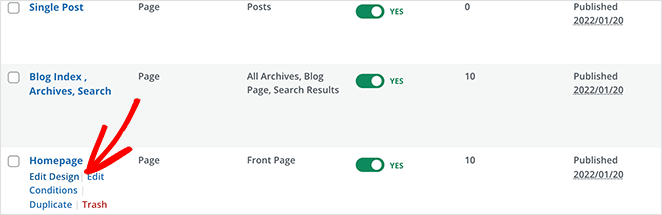
WordPress 테마의 홈페이지를 편집 중이므로 SeedProd » Theme Builder 로 이동하고 홈페이지 템플릿 아래에서 디자인 편집 을 클릭합니다.


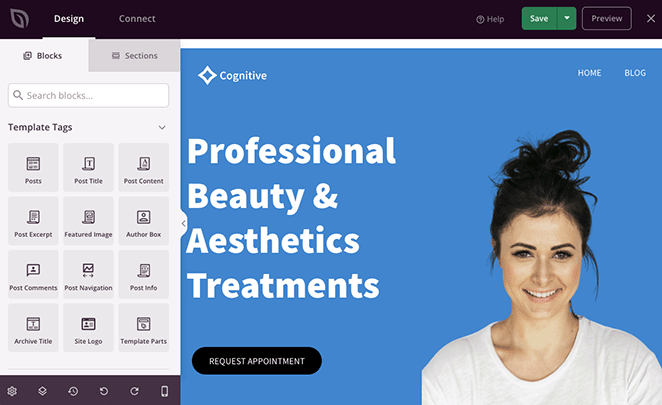
다음 화면에서 아래와 유사한 레이아웃을 볼 수 있습니다.

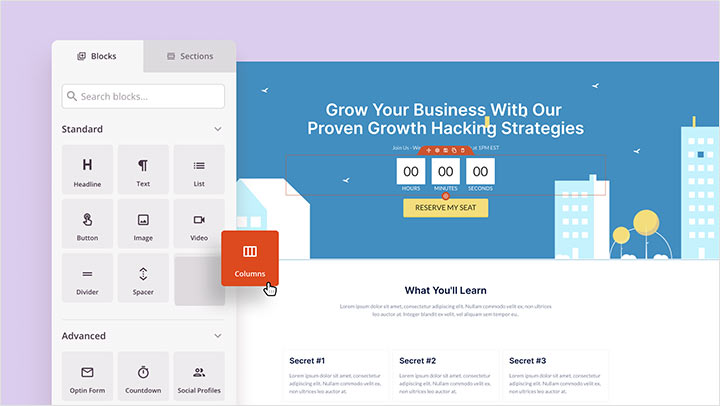
오른쪽에는 2단계에서 선택한 템플릿의 실시간 미리보기가 있고 왼쪽에는 디자인에 끌어다 놓을 수 있는 블록과 섹션이 있습니다.
모든 요소를 사용자 정의하는 것은 매우 쉽습니다.
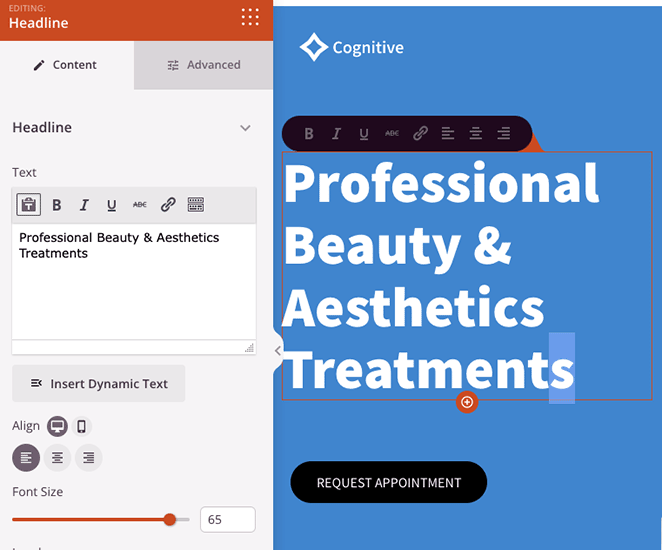
예를 들어 제목을 클릭하고 실시간 미리 보기에서 새 콘텐츠를 직접 입력하여 제목을 편집할 수 있습니다.

또는 수많은 사용자 정의 옵션이 포함된 왼쪽의 설정 패널에서 텍스트를 편집할 수 있습니다.
따라서 원하는 모양이 될 때까지 템플릿을 사용자 정의하십시오.
이제 템플릿에 자동으로 포함되지 않을 수 있는 기능을 추가하는 방법을 살펴보겠습니다. 예를 들어, 우리가 선택한 웹사이트 키트에는 전후 사진 슬라이더가 없으므로 직접 추가해야 합니다.
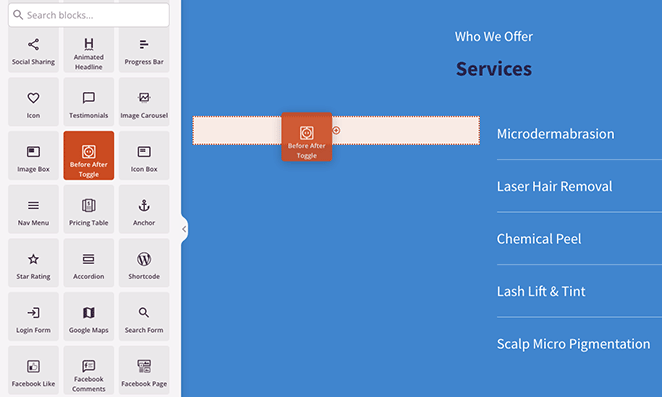
그렇게 하려면 Before After Toggle 을 찾을 때까지 왼쪽의 WordPress 블록을 스크롤합니다. 그런 다음 라이브 미리 보기의 위치로 드래그합니다.

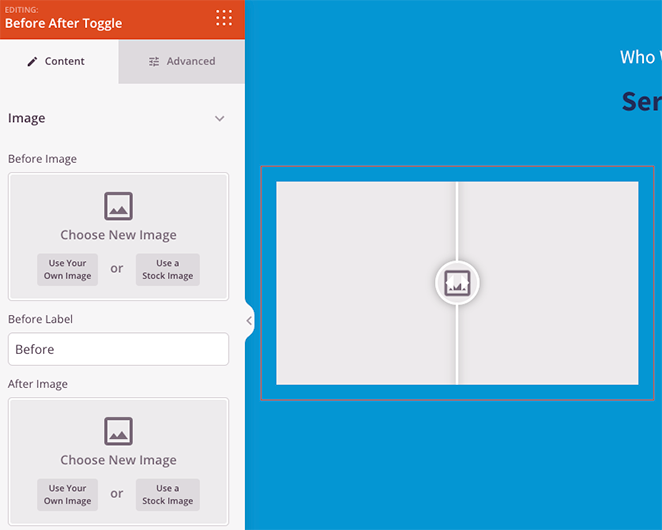
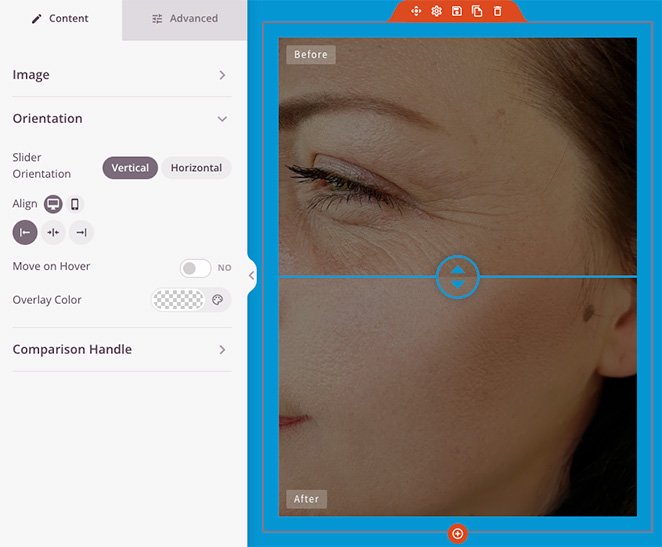
블록을 클릭하면 왼쪽 설정 패널에서 사용자 지정 옵션이 열립니다. 여기에서 전후 이미지를 추가하고 스타일을 변경하는 등의 작업을 수행할 수 있습니다.

일반적으로 "이전" 사진이 될 첫 번째 이미지를 추가하여 시작하겠습니다. 자신의 이미지 사용 옵션을 클릭하고 새 사진을 업로드하거나 WordPress 미디어 라이브러리에서 하나를 선택하면 됩니다.

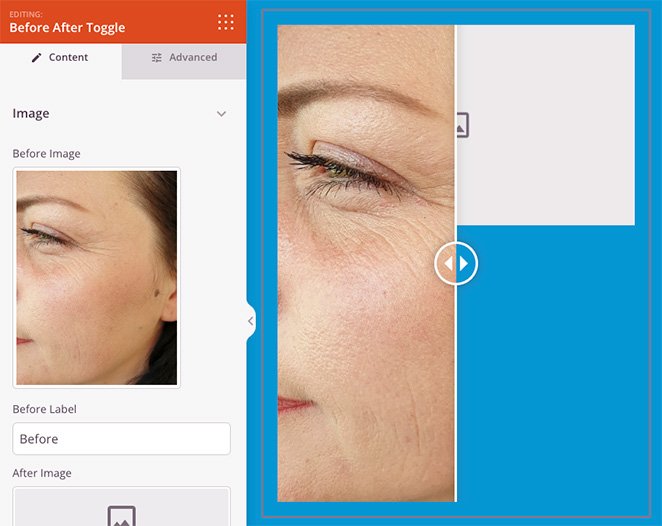
이제 "이후" 이미지에 대해 이 단계를 반복합니다. 텍스트 필드의 이름을 바꿔 각 이미지의 레이블을 편집할 수 있습니다.
이미지가 제자리에 있으면 몇 가지 설정을 더 살펴보겠습니다.
방향 제목 아래에서 전후 슬라이더를 수평 대신 수직으로 만들 수 있습니다.

커서로 이미지 위로 마우스를 가져가면 슬라이더가 움직이게 하고 사진에 색상 오버레이를 적용할 수도 있습니다.
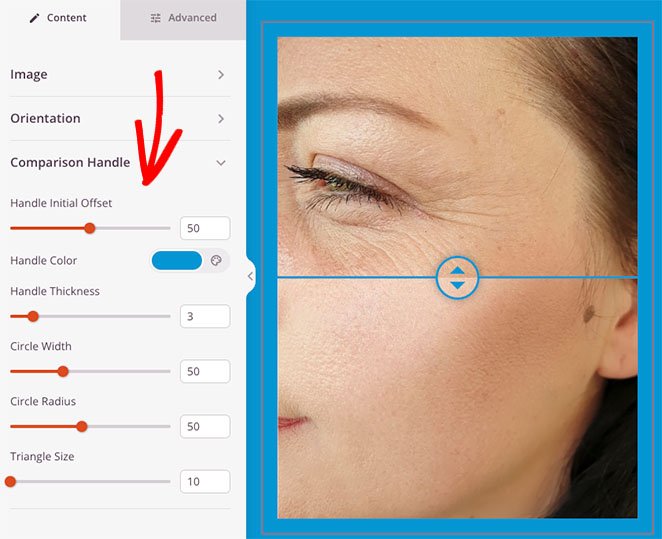
비교 핸들 제목을 열면 슬라이더 색상, 너비, 반경 픽셀 크기 등을 변경하는 설정이 표시됩니다.

고급 탭을 클릭하면 더 많은 설정을 찾을 수 있습니다. 예를 들어, 라벨 타이포그래피와 색상을 변경하고, 블록 간격과 속성을 조정하고, 모바일 화면에서 특정 요소를 숨길 수 있습니다.

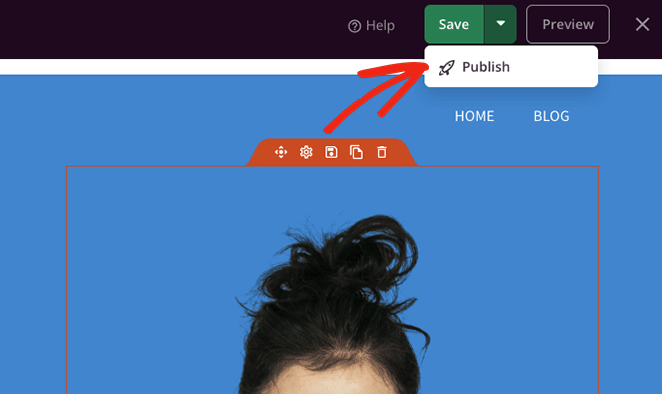
사진 슬라이더의 전후 모양이 마음에 들면 화면 오른쪽 상단에 있는 저장 버튼을 클릭하고 게시 를 클릭합니다.

랜딩 페이지를 만드는 중이라면 이제 페이지를 미리 보고 전후 이미지 슬라이더가 작동하는 것을 볼 수 있습니다. 그러나 사용자 지정 WordPress 테마를 만드는 경우 4단계를 완료해야 합니다.
4단계. 변경 사항 활성화
변경 사항이 저장되고 게시되더라도 WordPress 테마를 라이브로 만들어야 합니다. 괜찮아요; 이 단계는 빠르고 쉽습니다.
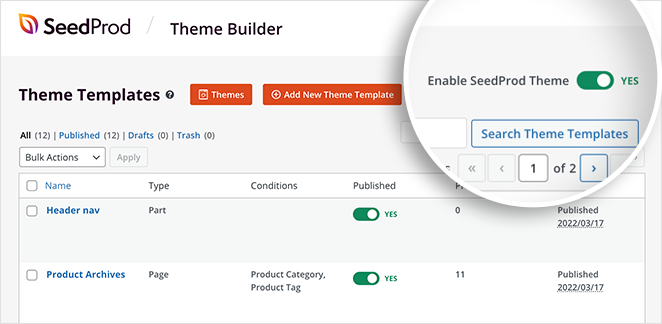
WordPress 대시보드에서 SeedProd » 테마 빌더 로 이동하고 SeedProd 테마 활성화 토글을 "예" 위치로 돌립니다. 그게 다야!

이제 웹사이트의 프런트 엔드로 이동하여 새 이미지 슬라이더를 회전할 수 있습니다.

당신은 그것을 가지고 있습니다!
이제 WordPress 웹사이트에 전후 사진 슬라이더를 추가하는 방법을 알게 되었습니다. 비즈니스의 성공을 위해 이 기능을 사용할 수 있는 방법에는 여러 가지가 있습니다.
그래서 당신은 무엇을 기다리고 있습니까?
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.