Como adicionar o slider de fotos antes e depois ao WordPress (sem código)
Publicados: 2022-10-20Deseja adicionar um controle deslizante de fotos antes e depois ao seu site WordPress?
Um controle deslizante de comparação de imagens pode ajudar a mostrar como seus produtos ou serviços funcionam antes e depois que os clientes os usam. Isso dá mais credibilidade à sua marca e pode levar clientes em potencial a fazer uma compra.
Neste artigo, mostraremos como adicionar facilmente sliders de imagem antes e depois ao WordPress sem código.
Como funciona o efeito fotográfico antes e depois?
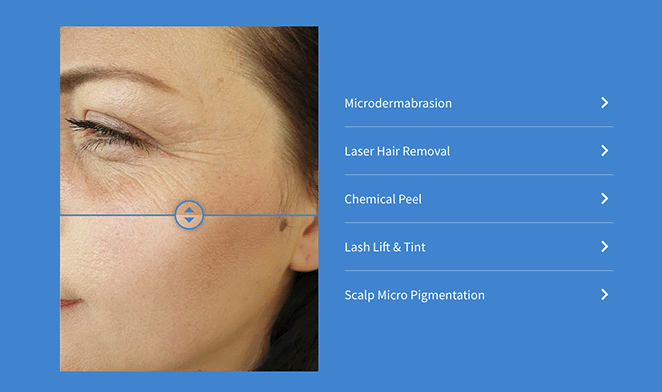
O efeito de foto antes e depois permite que os visitantes do site cliquem em um divisor interativo que faz a transição de uma imagem para outra.
Digamos que você tenha 2 versões da mesma foto com pequenas diferenças: foto A e foto B. Um controle deslizante antes e depois as coloca uma ao lado da outra ou em cima da outra com uma linha divisória central.
Ao mover a direção do controle deslizante, você verá mais de uma imagem e menos da outra.

Esta é uma maneira fantástica de comparar diferentes imagens lado a lado. Por exemplo, sites de odontologia podem demonstrar os dentes de um cliente antes e depois do trabalho odontológico. Ou você pode comparar os efeitos antes e depois de um determinado tratamento de beleza.
Como alternativa, os sites de comércio eletrônico podem usar controles deslizantes de fotos antes e depois para comparar os recursos de diferentes produtos.
A questão permanece, como você adiciona sliders de fotos antes e depois ao WordPress? Vamos descobrir.
Como adicionar sliders de fotos antes e depois no WordPress
Normalmente, adicionar widgets de slider de fotos e apresentações de slides ao seu site envolverá o uso de Javascript, Jquery, HTML, CSS e outras linguagens de codificação. Muitos proprietários de sites não sabem como escrever esse código, então recorrem a desenvolvedores da Web para obter ajuda, o que pode ser bastante caro.
Felizmente, existem maneiras mais baratas de adicionar novos recursos ao seu site WordPress. Com alguns dos melhores plugins do WordPress, você pode aprimorar facilmente seu site sem gastar uma fortuna.
O tutorial abaixo mostra como adicionar sliders de fotos antes e depois com o SeedProd.

SeedProd é o melhor construtor de sites WordPress com funcionalidade de arrastar e soltar. Ele permite que você use modelos pré-fabricados e um construtor de páginas visual para criar layouts flexíveis do WordPress sem código.
Com seus blocos WordPress de arrastar e soltar, você pode aprimorar seu site com recursos valiosos, incluindo:
- Slides antes e depois
- Galerias de imagens avançadas
- Tabelas de preços
- Formulários de ativação
- Botões de chamada para ação
- Temporizadores de contagem regressiva
- Conteúdo com guias
- Sorteios
- Formulários de contato
- E muito mais.
Você também pode usar o SeedProd para criar uma página em breve e colocar o WordPress no modo de manutenção. Além disso, tudo o que você faz é 100% responsivo para dispositivos móveis, garantindo que seu site seja fácil de usar em dispositivos móveis.
Clique no botão abaixo para baixar o plug-in SeedProd e siga as etapas para incorporar um controle deslizante de fotos antes e depois em seu site.
- Etapa 1. Instale e ative o SeedProd
- Etapa 2. Crie seu layout do WordPress
- Etapa 3. Adicione o bloco do WordPress antes e depois
- Etapa 4. Ative suas alterações
Etapa 1. Instale e ative o SeedProd
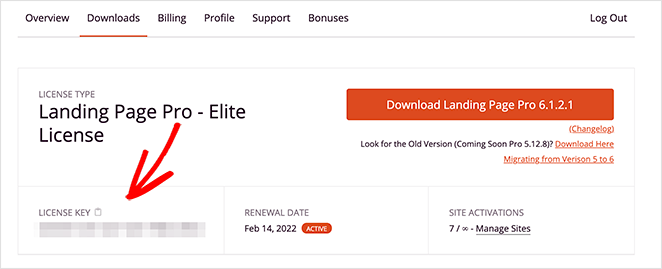
Depois de baixar o plug-in, encontre a guia Downloads em sua conta SeedProd e copie sua chave de licença.

Agora, vá em frente e faça o upload do plugin para o seu site WordPress. Se precisar de ajuda, você pode seguir este guia passo a passo sobre como instalar um plugin do WordPress.
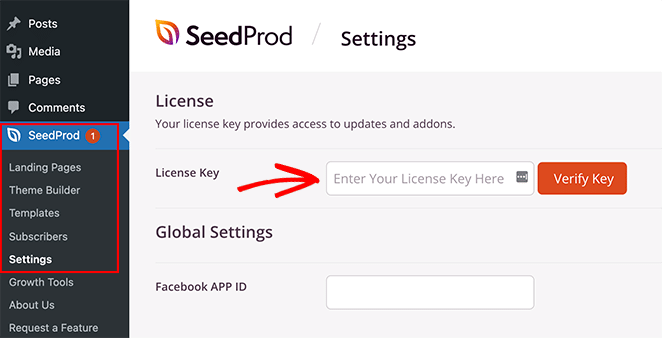
Depois que o SeedProd estiver instalado, navegue até SeedProd » Configurações do seu administrador do WordPress e cole a chave de licença que você copiou anteriormente.

Clique no botão Verificar chave para ativar sua licença e, em seguida, vá para a etapa 2.
Etapa 2. Crie seu layout do WordPress
Depois de instalar o SeedProd, você precisará decidir que tipo de layout deseja criar. Você pode criar um tema WordPress personalizado ou criar páginas de destino de alta conversão com o editor de soltar e soltar do SeedProd.
A opção Theme Builder é uma ótima maneira de substituir o design do seu site existente por um novo tema WordPress adaptado às suas necessidades de negócios. Ele gera todos os arquivos de modelo de um tema WordPress típico e permite personalizar cada parte visualmente com seu poderoso construtor de páginas.

Siga este tutorial para criar um tema WordPress personalizado com o SeedProd.
Como alternativa, você pode usar o Landing Page Builder para criar páginas de destino independentes que funcionam perfeitamente com seu tema atual do WordPress. Ele usa o mesmo editor visual que o construtor de temas e é uma tática fantástica de geração de leads para qualquer site.

Aqui está um guia sobre como criar uma página de destino no WordPress usando o SeedProd.
Depois de criar um novo layout, você pode ir para a etapa 3 e adicionar um controle deslizante antes e depois ao seu design.

Observação: para este guia, criaremos um tema WordPress personalizado e editaremos o modelo da página inicial.
Etapa 3. Adicione o bloco do WordPress antes e depois
Depois de criar seu layout, abra a página que deseja editar com o construtor de páginas do SeedProd.
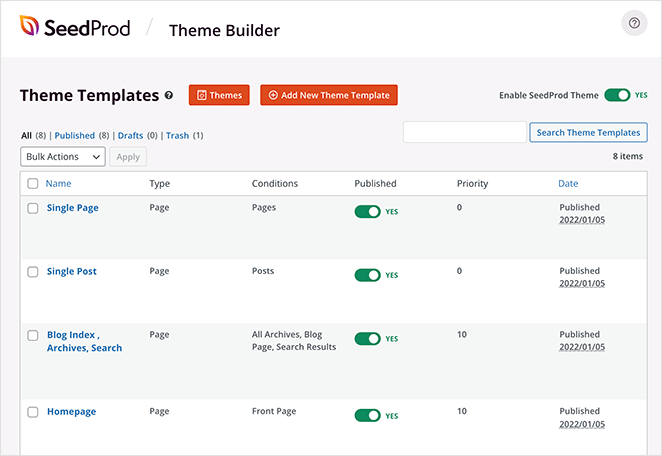
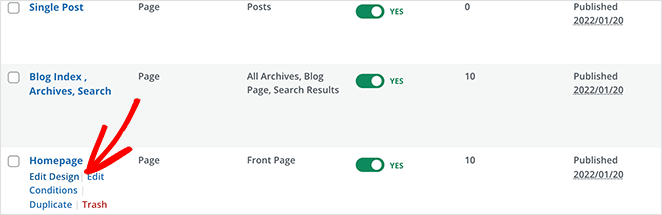
Como estamos editando a página inicial do nosso tema WordPress, iremos para SeedProd » Theme Builder e clique em Editar design no modelo Página inicial .

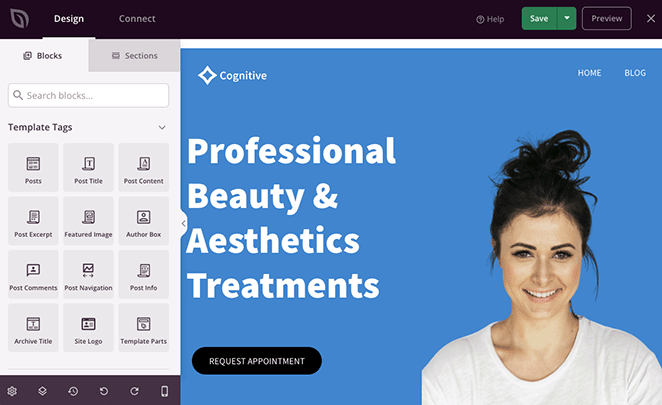
Na tela a seguir, você verá um layout semelhante ao abaixo:

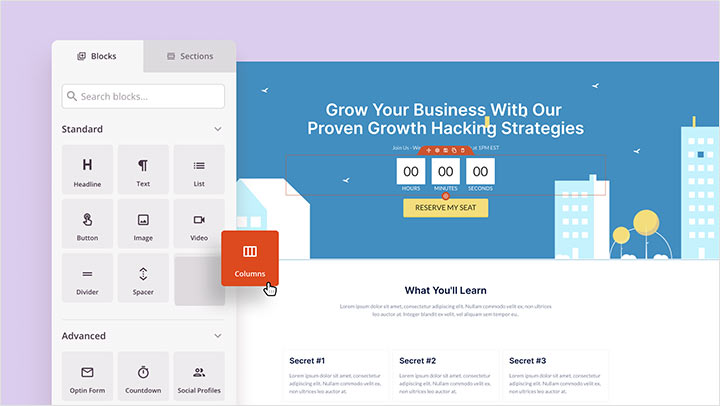
À direita, há uma visualização ao vivo do modelo que você escolheu na etapa 2 e, à esquerda, blocos e seções que você pode arrastar e soltar em seu design.
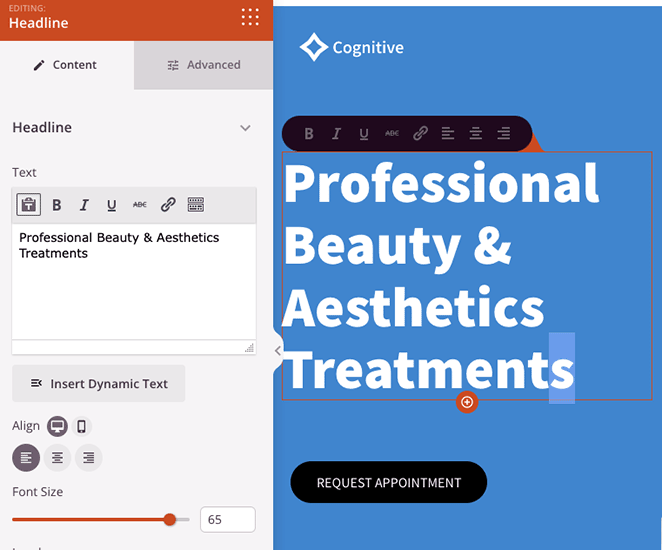
Personalizar qualquer elemento é super fácil.
Por exemplo, você pode editar títulos clicando neles e digitando seu novo conteúdo diretamente na visualização ao vivo.

Ou você pode editar o texto no painel de configurações do lado esquerdo, que inclui inúmeras opções de personalização.
Portanto, personalize seu modelo até que ele comece a ficar do jeito que você deseja.
Agora vamos ver como adicionar recursos que seu modelo pode não incluir automaticamente. Por exemplo, o Kit de site que escolhemos não tem um controle deslizante de foto antes e depois, então precisaremos adicioná-lo nós mesmos.
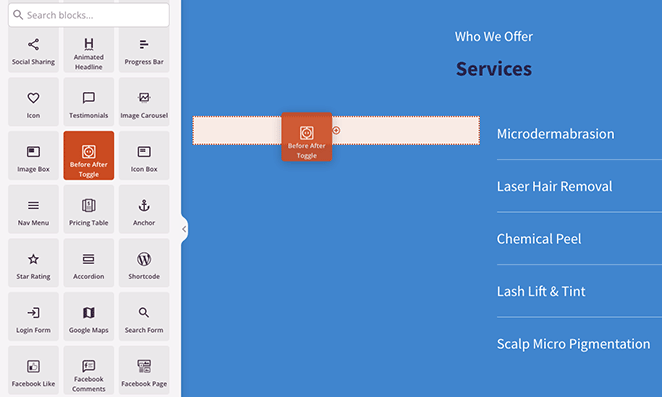
Para fazer isso, percorra os blocos do WordPress à esquerda até encontrar o Before After Toggle . Em seguida, arraste-o para a posição em sua visualização ao vivo.

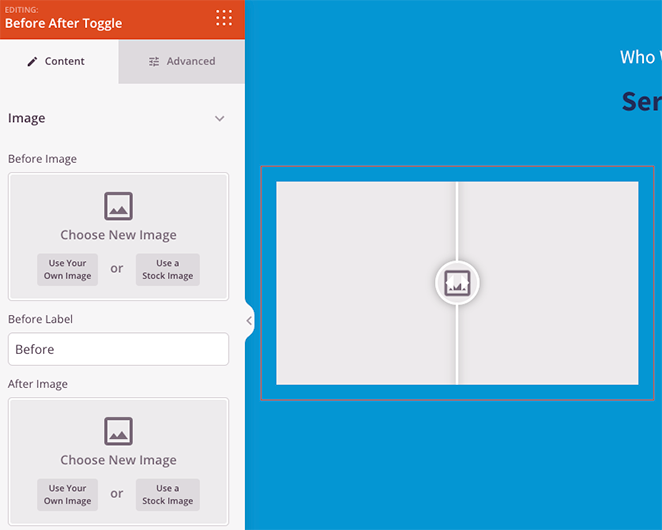
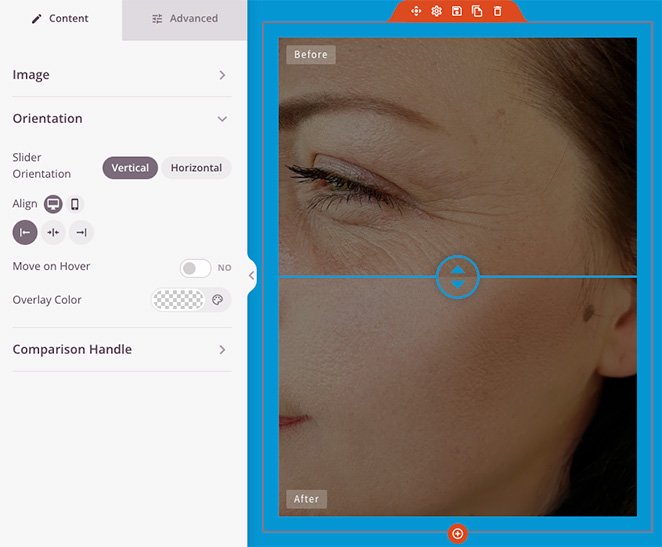
Ao clicar no bloco, você abrirá suas opções de personalização no painel de configurações à esquerda. É aqui que você pode adicionar suas imagens antes e depois, alterar o estilo e muito mais.

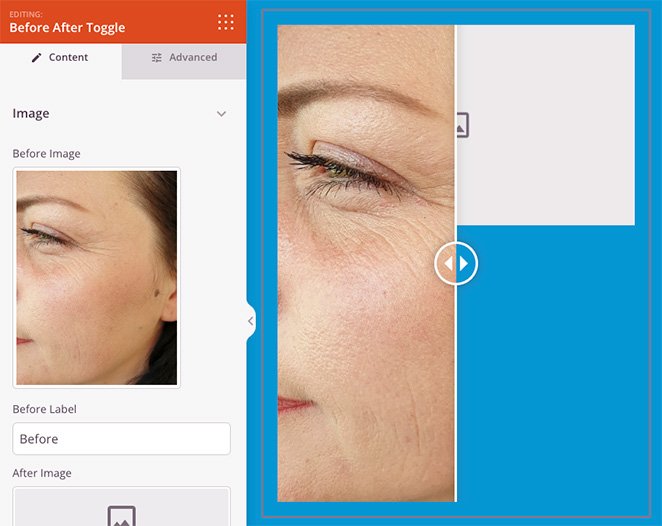
Vamos começar adicionando a primeira imagem, que normalmente será sua foto de “antes”. Você pode fazer isso clicando na opção Use Your Own Image e fazendo upload de uma nova foto ou escolhendo uma da sua biblioteca de mídia do WordPress.

Agora repita este passo para a imagem “depois”. Você pode editar os rótulos de cada imagem substituindo os nomes nos campos de texto.
Com suas imagens no lugar, vamos ver mais algumas configurações.
Sob o título Orientação , você pode tornar o controle deslizante antes e depois vertical em vez de horizontal.

Você também pode fazer o controle deslizante se mover ao passar o mouse sobre a imagem com o cursor e aplicar uma sobreposição de cores às fotos.
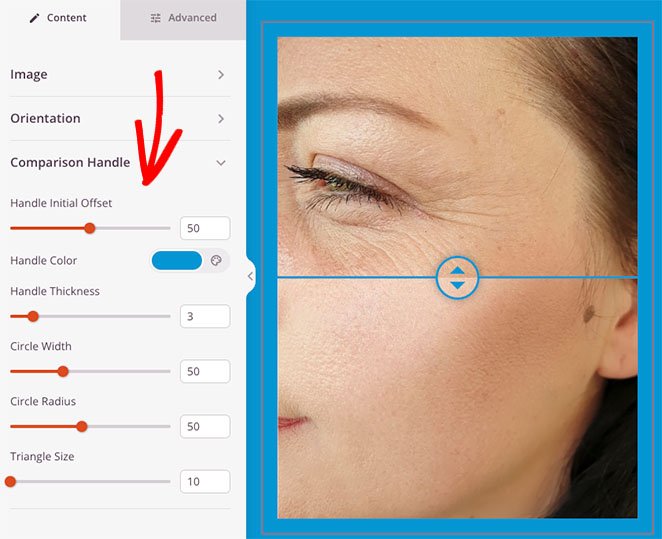
Ao abrir o título Alça de comparação , você verá as configurações para alterar a cor do controle deslizante, a largura, o tamanho do pixel do raio e muito mais.

Você pode encontrar ainda mais configurações clicando na guia Avançado . Por exemplo, você pode alterar a tipografia e a cor do rótulo, ajustar o espaçamento e os atributos dos blocos e ocultar determinados elementos nas telas dos dispositivos móveis.

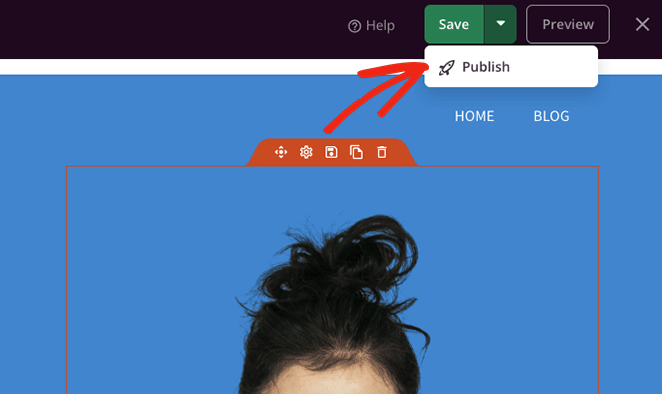
Quando estiver satisfeito com a aparência do controle deslizante de fotos antes e depois, clique no botão Salvar no canto superior direito da tela e clique em Publicar .

Se estiver criando uma página de destino, agora você pode visualizar sua página e ver o controle deslizante de imagem antes e depois em ação. Mas se você estiver criando um tema WordPress personalizado, precisará concluir a etapa 4.
Etapa 4. Ative suas alterações
Mesmo que suas alterações sejam salvas e publicadas, você ainda precisa tornar seu tema WordPress ativo. Não se preocupe; este passo é rápido e fácil.
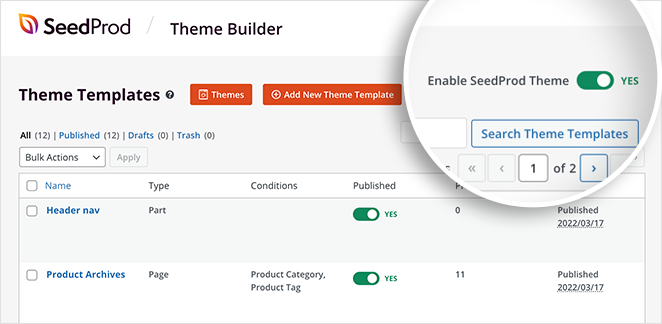
Vá para SeedProd » Theme Builder no painel do WordPress e gire o botão Ativar tema do SeedProd para a posição “Sim”. É isso!

Agora você pode ir para o front-end do seu site e dar uma volta no seu novo controle deslizante de imagem.

Aí está!
Agora você sabe como adicionar sliders de fotos antes e depois ao seu site WordPress. Existem muitas maneiras de fazer esse recurso funcionar para o sucesso do seu negócio.
Então, o que você está esperando?
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.