WP Rocket 3.11 – Lancement d'une toute nouvelle suppression de CSS inutilisé
Publié: 2022-04-26Chez WP Rocket, nous nous engageons à rendre notre produit toujours plus puissant et plus simple. Nous voulons offrir à nos Rocketeers le meilleur plugin de tous les temps en termes de performances et de simplicité - et ne jamais cesser de l'améliorer.
Nous savons également quelles optimisations peuvent faire une différence dans les performances de votre site et lesquelles sont difficiles à traiter. La suppression des CSS inutilisés en fait partie. Les CSS inutilisés peuvent affecter considérablement le temps de chargement et les mesures de performances cruciales, notamment la plus grande peinture de contenu et la première peinture de contenu. En supprimant ou en réduisant le CSS, vous aurez la possibilité d'améliorer considérablement votre score PageSpeed Insights et de rendre votre site plus rapide.
C'est pourquoi WP Rocket 3.11 se concentre sur une toute nouvelle fonctionnalité Supprimer les CSS inutilisés qui vous aidera à atteindre vos objectifs de performance plus facilement.
Continuez à lire et découvrez ce que la fonctionnalité améliorée signifie pour vos résultats de performance. Vous apprendrez comment WP Rocket 3.11 donnera un coup de pouce supplémentaire à la vitesse de votre site - et il y a plus à venir !
Quoi de neuf dans WP Rocket 3.11
WP Rocket 3.11 se concentre sur la refonte de la suppression des CSS inutilisés sous trois angles : disponibilité, performances et compatibilité. Le nouveau Supprimer les CSS inutilisés reste en version bêta pour le moment, mais nous avons déjà un calendrier pour cela - lisez jusqu'à la fin de l'article pour en savoir plus à ce sujet.
Lors du téléchargement de notre nouvelle version majeure, vous bénéficierez des aspects suivants :
- Meilleure disponibilité - Supprimer le CSS inutilisé est livré avec la méthodologie asynchrone pour empêcher le service d'être en panne lors de l'optimisation de votre livraison CSS. En conséquence, vous trouverez également quelque chose de légèrement différent dans l'interface utilisateur.
- Meilleures performances - Cette nouvelle version introduit un changement significatif dans la façon dont nous gérons la fonctionnalité de préchargement de la police lors de la suppression des CSS inutilisés. Vous devriez voir un impact positif sur vos scores, que vous utilisiez ou non Supprimer les CSS inutilisés auparavant !
- Meilleure compatibilité - Si vous vous inquiétez des bogues CSS Remove Unused potentiels et du temps qu'il faudrait pour les corriger, ceci est pour vous.
Vous pouvez regarder notre vidéo ou passer à la section suivante pour en savoir plus sur les changements et sur la façon dont vous tirerez parti de chacun d'eux pour optimiser les performances de votre site.
Que signifie une meilleure disponibilité
WP Rocket 3.11 est livré avec le CSS Remove Unused reconstruit à partir de zéro. Pourquoi? Parce que l'empathie et l'humilité sont deux de nos valeurs fondamentales - et nous les respectons.
Depuis que nous avons lancé Remove Unused CSS avec WP Rocket 3.9, nous n'avons pas encore pu nous débarrasser du mode bêta. Nous n'étions pas satisfaits de la fonctionnalité elle-même et de son fonctionnement. La disponibilité n'était pas bonne et le service était souvent en baisse. Par conséquent, nous avons décidé de reconstruire la fonctionnalité et de passer de la méthode synchrone à la méthode asynchrone. Le mode asynchrone mettra la page en cache, effectuera un appel API et générera le CSS utilisé après 60 secondes.
Ce changement de méthodologie change la donne pour deux raisons :
- Vous bénéficierez d'une meilleure disponibilité. En d'autres termes, vous ne serez plus bloqué lorsque WP Rocket tentera de générer le CSS utilisé. Vous générerez du CSS utilisé pour 100 URL toutes les 60 secondes.
- La méthode asynchrone ouvre la possibilité de nombreuses nouvelles améliorations auxquelles nous ne pourrions jamais penser lors de l'utilisation de la méthodologie synchrone. Nous pourrons désormais travailler sur de nouvelles fonctionnalités puissantes tout en traitant le CSS utilisé, en nous appuyant sur des appels d'API. Considérez le nouveau Supprimer les CSS inutilisés comme un aperçu de l'avenir de WP Rocket !
Le changement de méthodologie a également un impact sur la manière dont le processus d'optimisation CSS est présenté dans l'interface utilisateur.
Jusqu'à WP Rocket 3.10, l'option Supprimer le CSS inutilisé vous montrait comment se déroulait le processus CSS :

Au cours du processus CSS, il n'a pas été possible de suivre les améliorations potentielles de PageSpeed Insights tant que le processus CSS n'était pas complètement terminé. De plus, l'optimisation CSS pouvait prendre jusqu'à plusieurs heures et ne pas fonctionner à cause du serveur surchargé. Il s'agissait de problèmes critiques qui non seulement empêchaient les clients d'améliorer leurs performances, mais qui n'étaient pas non plus dignes du produit que nous voulions offrir. C'est pourquoi nous avons travaillé dur pour y remédier.
Tout d'abord, la méthodologie asynchrone et la nouvelle infrastructure de serveur empêcheront les surcharges et réduiront considérablement les problèmes rencontrés dans le passé. Une fois la page d'accueil traitée (comptez 90 secondes), le processus d'optimisation CSS se fera par lots pour le reste de vos pages - toutes les 60 secondes. Cela signifie que vous n'avez pas à attendre que le processus soit entièrement terminé pour mesurer vos améliorations de performances. Toutes les 60 secondes, vous bénéficierez de l'optimisation CSS en cours et vous la verrez immédiatement reflétée dans l'audit PageSpeed Insights.
Ce qui rend ce changement plus simple que jamais, c'est le compte à rebours que vous trouverez dans WP Rocket 3.11.
Lorsque vous activez l'option Supprimer le CSS inutilisé, en haut de la page, vous trouverez une minuterie indiquant le temps nécessaire à la fonctionnalité pour traiter votre page d'accueil.

Une fois la page d'accueil terminée, vous recevrez un nouveau message sur le processus de suppression des CSS inutilisés en cours sur l'ensemble de votre site :

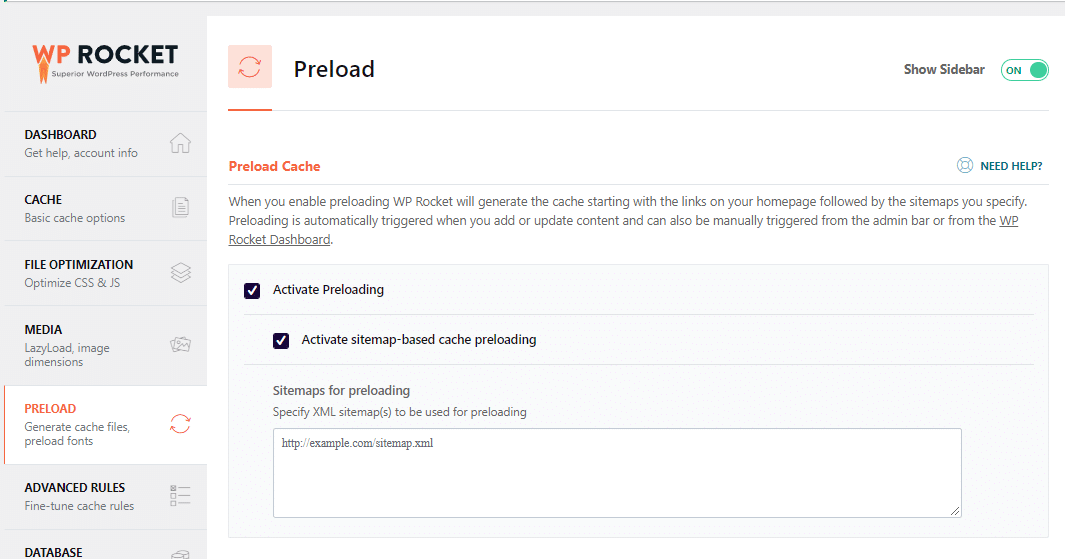
Si vous n'avez pas encore activé le préchargement du cache, vous verrez un message vous recommandant d'activer l'option.
Comme dans la version précédente, lorsque vous cochez les options "Activer le préchargement" et les options "Activer le préchargement du cache basé sur le sitemap", vous évitez d'attendre qu'un utilisateur visite une page pour générer le CSS utilisé.
Cela accélérera la création du CSS utilisé pour l'ensemble du site Web.

Nous vous recommandons vivement d'utiliser ensemble Supprimer les CSS inutilisés et le préchargement du cache, car vous bénéficierez de deux avantages corrélés :

- Vous réduirez considérablement la taille du CSS.
- En conséquence, vous améliorerez votre score PageSpeed Insights, ainsi que vos notes Core Web Vitals.
Nous avons effectué plusieurs tests avec certains des constructeurs de pages les plus populaires. Nous avons activé la nouvelle fonctionnalité Supprimer les CSS inutilisés et suivi les améliorations. Comme vous pouvez le constater, l'économie de CSS est énorme et aura un impact sur les performances globales :
| Générateur de pages utilisé avec WooCommerce | CSS Avant (Ko) | CSS après (Ko) | % d'économies CSS |
|---|---|---|---|
| Élémentaire | 924 | 113 | -88% |
| Castor Bâtisseur | 733 | 87 | -88% |
| Gutenberg | 554 | 64 | -88% |
| Compositeur visuel | 820 | 115 | -86% |
| Divi | 1 262 | 303 | -76% |
L'enregistrement CSS n'est pas seulement pour le plaisir. Nous pouvons voir comment de telles améliorations peuvent apporter de meilleurs résultats de performance.
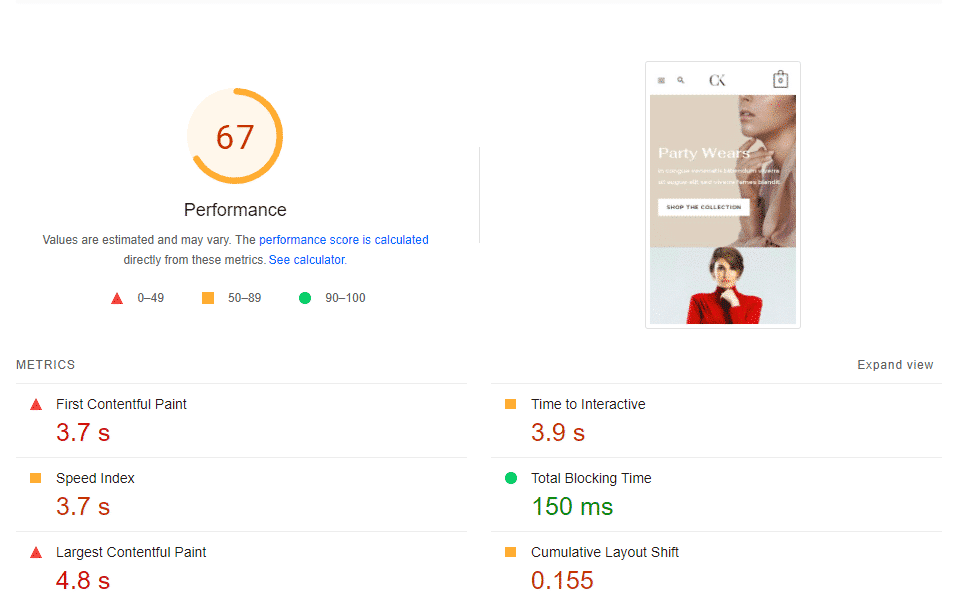
Nous avons construit un site de test en utilisant Elementor et Astra. Nous avons activé WP Rocket et activé LazyLoad. Nous avons effectué un premier test PageSpeed Insights et obtenu une note de 67.

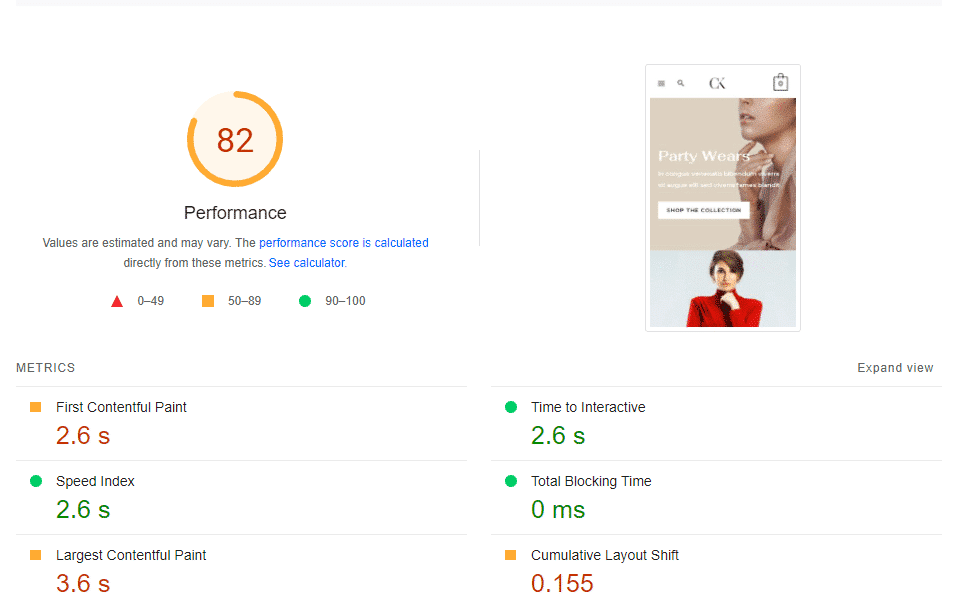
Ensuite, nous avons effectué un autre test après avoir activé la fonctionnalité Delay JS. La note de performance globale s'est beaucoup améliorée, mais le score n'est pas passé au vert, pas plus que certaines des mesures de Lighthouse :

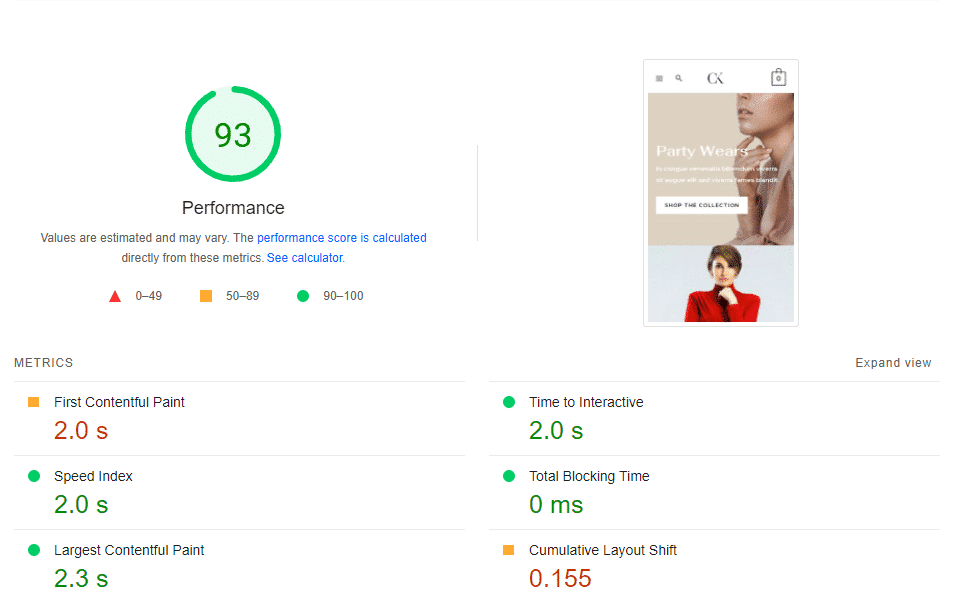
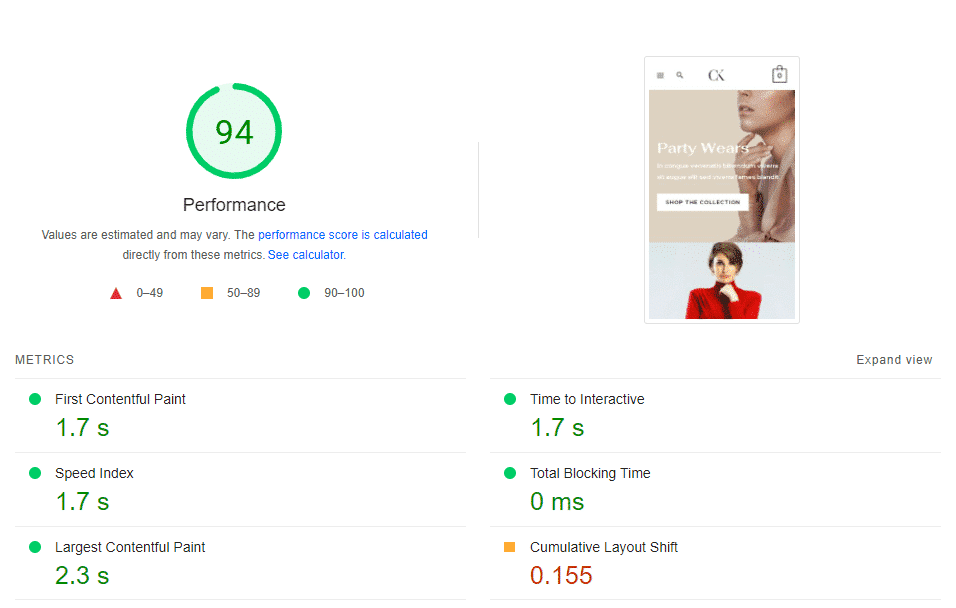
Nous avons finalement activé Supprimer le CSS inutilisé et effectué un troisième test. Notre score PageSpeed Insights a obtenu une note de 94, et le First Contentful Paint et le Largest Contentful Paint ont également obtenu un score vert.

Quoi de neuf pour la performance
Cette nouvelle version majeure modifie également le fonctionnement de la fonction de préchargement des polices. Jusqu'à WP Rocket 3.10, lorsque la suppression du CSS inutilisé était activée, le plug-in ignorait les informations incluses dans l'onglet Précharger les polices.
Maintenant, il y a un changement important. Lors de l'activation de l'option Supprimer le CSS inutilisé et de la génération du CSS utilisé, WP Rocket identifie automatiquement toutes les polices et les précharge automatiquement. Pourquoi? Parce que selon nos tests, les sites peuvent obtenir de meilleurs scores PageSpeed Insights.
Jetez un coup d'œil aux résultats de nos tests et constatez par vous-même comment la note de performance globale et les métriques spécifiques s'améliorent grâce à l'option Précharger les polices :
Scénario #1 - Supprimer les CSS inutilisés activés sans polices préchargées

Scénario #2 - Supprimer le CSS inutilisé activé avec les polices préchargées

Ce qui vient avec une meilleure compatibilité
Cette version majeure ne consiste pas seulement à fournir une nouvelle interface utilisateur et une meilleure disponibilité pour supprimer les CSS inutilisés. Si vous avez essayé la précédente fonctionnalité Supprimer les CSS inutilisés et que vous avez rencontré des problèmes ou des bogues, sachez que WP Rocket 3.11 a une meilleure compatibilité et précision.
En clair, WP Rocket 3.11 corrige automatiquement 90 % des problèmes connus de suppression des CSS inutilisés . Les autres et les nouveaux peuvent être corrigés facilement sans nécessiter une version mineure de WP Rocket. C'est un grand pas en avant, non ?
Combien de temps durera la version bêta ?
Nous parions que vous vous demandez comment cela se passera avec la version bêta Remove Unused CSS. Bientôt dit : nous le conserverons 3 ou 4 semaines pour vérifier notre serveur à pleine échelle. Notre objectif est que l'option Supprimer les CSS inutilisés fonctionne sans problème dans 95 % des cas. Puisqu'il s'agit d'une fonctionnalité si puissante, nous visons à activer Supprimer les CSS inutilisés par défaut dans un proche avenir.
Bien sûr, nous avons ce qu'il vous faut. En tant que Rocketeer, vous recevrez un e-mail lorsque nous supprimerons la version bêta.
Emballer
WP Rocket 3.11 est livré avec une nouvelle fonctionnalité puissante de suppression des CSS inutilisés qui vous permettra d'optimiser la livraison des CSS sans vous soucier des bogues ou des problèmes qui prennent du temps à être corrigés.
Grâce à la nouvelle suppression des CSS inutilisés et au préchargement des polices, vous augmenterez la vitesse de votre site et optimiserez les mesures de performances de Lighthouse - vous n'avez à vous soucier de rien !
Grâce aux modifications apportées à cette version majeure, il sera possible de développer de nouvelles fonctionnalités étonnantes qui rendront l'optimisation des performances plus facile et plus rapide. Prêt à voir ce que l'avenir réserve à WP Rocket ?
