WP Rocket 3.11 – Lancio di un nuovissimo Rimuovi CSS inutilizzato
Pubblicato: 2022-04-26In WP Rocket, ci impegniamo a rendere costantemente il nostro prodotto più potente e più semplice. Vogliamo offrire ai nostri Rocketeers il miglior plugin di sempre per prestazioni e semplicità e non smettere mai di migliorarlo.
Sappiamo anche quali ottimizzazioni possono fare la differenza nelle prestazioni del tuo sito e quali sono difficili da affrontare. La rimozione di CSS inutilizzati è una di queste. I CSS inutilizzati possono influenzare enormemente il tempo di caricamento e le metriche cruciali delle prestazioni, tra cui Largest Contentful Paint e First Contentful Paint. Rimuovendo o riducendo i CSS, avrai l'opportunità di migliorare notevolmente il tuo punteggio PageSpeed Insights e rendere il tuo sito più veloce.
Ecco perché WP Rocket 3.11 si concentra su una nuovissima funzione Rimuovi CSS inutilizzati che ti aiuterà a raggiungere più facilmente i tuoi obiettivi di prestazione.
Continua a leggere e scopri cosa significa la funzionalità migliorata per i risultati delle tue prestazioni. Imparerai come WP Rocket 3.11 darà una spinta in più alla velocità del tuo sito e c'è molto altro in arrivo!
Novità di WP Rocket 3.11
WP Rocket 3.11 si concentra sul rinnovamento di Remove Unused CSS da tre angolazioni: disponibilità, prestazioni e compatibilità. Il nuovo Rimuovi CSS inutilizzato per ora rimane in versione beta, ma abbiamo già una sequenza temporale per questo: leggi fino alla fine dell'articolo per saperne di più.
Quando scarichi la nostra nuova versione principale, trarrai vantaggio dai seguenti aspetti:
- Migliore disponibilità : Rimuovi CSS inutilizzato viene fornito con la metodologia asincrona per evitare che il servizio venga interrotto durante l'ottimizzazione della distribuzione CSS. Di conseguenza, troverai anche qualcosa di leggermente diverso nell'interfaccia utente.
- Prestazioni migliori : questa nuova versione introduce un cambiamento significativo nel modo in cui gestiamo la funzione di precaricamento dei caratteri durante la rimozione dei CSS inutilizzati. Dovresti vedere un impatto positivo sui tuoi punteggi indipendentemente dal fatto che tu stia utilizzando o meno Rimuovi CSS inutilizzati prima!
- Migliore compatibilità : se sei preoccupato per i potenziali bug di Rimuovi CSS inutilizzati e per quanto tempo ci vorrebbe per risolverli, questo è per te.
Puoi guardare il nostro video o passare alla sezione successiva per saperne di più sulle modifiche e su come trarrai vantaggio da ciascuna di esse per ottimizzare le prestazioni del tuo sito.
Cosa significa una migliore disponibilità
WP Rocket 3.11 viene fornito con Rimuovi CSS inutilizzato ricostruito da zero. Come mai? Perché l'empatia e l'umiltà sono due dei nostri valori fondamentali e ci atteniamo a loro.
Da quando abbiamo lanciato Rimuovi CSS inutilizzati con WP Rocket 3.9, non siamo ancora stati in grado di eliminare la modalità beta. Non eravamo soddisfatti della funzione in sé e del suo funzionamento. La disponibilità non era buona e il servizio era spesso inattivo. Pertanto, abbiamo deciso di ricostruire la funzionalità e passare dal metodo sincrono a quello asincrono. La modalità asincrona memorizzerà la pagina nella cache, effettuerà una chiamata API e genererà il CSS utilizzato dopo 60 secondi.
Questo cambio di metodologia è un punto di svolta per due motivi:
- Beneficerai di una migliore disponibilità. In altre parole, non rimarrai più bloccato quando WP Rocket tenterà di generare il CSS utilizzato. Genererai CSS usato per 100 URL ogni 60 secondi.
- Il metodo asincrono apre la possibilità a molti nuovi miglioramenti a cui non potremmo mai pensare quando si utilizza la metodologia sincrona. Ora saremo in grado di lavorare su nuove potenti funzionalità che accadono nello stesso momento in cui elaboriamo il CSS utilizzato, basandoci sulle chiamate API. Considera il nuovo Rimuovi CSS inutilizzato un'anteprima del futuro di WP Rocket!
Il passaggio alla metodologia ha anche un impatto sul modo in cui il processo di ottimizzazione CSS viene presentato nell'interfaccia utente.
Fino a WP Rocket 3.10, l'opzione Rimuovi CSS inutilizzati ti mostrava come stava andando il processo CSS:

Durante il processo CSS, non è stato possibile tenere traccia di eventuali miglioramenti in PageSpeed Insights fino al completamento del processo CSS. Inoltre, l'ottimizzazione CSS potrebbe richiedere diverse ore e continuare a non funzionare a causa del server sovraccarico. Questi erano problemi critici che non solo impedivano ai clienti di migliorare le proprie prestazioni, ma non erano nemmeno degni del prodotto che volevamo offrire. Ecco perché abbiamo lavorato duramente per affrontarli.
Innanzitutto, la metodologia asincrona e la nuova infrastruttura server preverranno sovraccarichi e ridurranno drasticamente i problemi affrontati in passato. Una volta che la home page è stata elaborata (conta 90 secondi), il processo di ottimizzazione CSS verrà eseguito in batch per il resto delle tue pagine, ogni 60 secondi. Significa che non devi aspettare fino al completamento del processo per misurare i tuoi miglioramenti delle prestazioni. Ogni 60 secondi, trarrai vantaggio dall'ottimizzazione CSS in corso e la vedrai immediatamente riflessa nell'audit di PageSpeed Insights.
Ciò che rende questo cambiamento più semplice che mai è il conto alla rovescia che troverai in WP Rocket 3.11.
Quando abiliti l'opzione Rimuovi CSS inutilizzati, nella parte superiore della pagina, troverai un timer che dice quanto tempo impiega la funzione per elaborare la tua home page.

Una volta completata la home page, riceverai un nuovo messaggio sul processo di rimozione dei CSS inutilizzati in corso nell'intero sito:

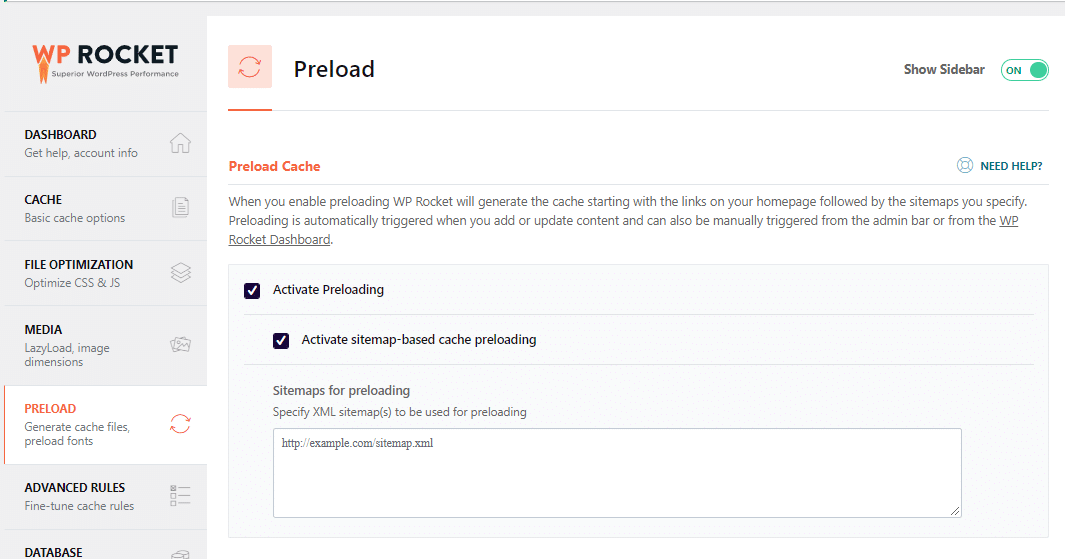
Se non hai ancora abilitato il Cache Preload, vedrai un messaggio che ti consiglia di attivare l'opzione.
Come nella versione precedente, quando si selezionano le opzioni “Attiva precaricamento” e “Attiva precaricamento cache basato sulla mappa del sito”, si evita di attendere che un utente visiti una pagina per generare il CSS utilizzato.
Questo velocizzerà la creazione del CSS utilizzato per l'intero sito web.

Ti consigliamo vivamente di utilizzare Rimuovi CSS inutilizzati e precaricamento della cache insieme perché otterrai due vantaggi correlati:

- Ridurrai drasticamente la dimensione CSS.
- Di conseguenza, migliorerai il tuo punteggio di PageSpeed Insights, così come i tuoi voti di Core Web Vitals.
Abbiamo eseguito diversi test con alcuni dei page builder più popolari. Abbiamo abilitato la nuova funzione Rimuovi CSS inutilizzati e monitorato i miglioramenti. Come puoi vedere, il risparmio CSS è enorme e avrà un impatto sulle prestazioni complessive:
| Page Builder utilizzato con WooCommerce | CSS prima (KB) | CSS dopo (KB) | % di risparmio CSS |
|---|---|---|---|
| Elementor | 924 | 113 | -88% |
| Costruttore di castori | 733 | 87 | -88% |
| Gutenberg | 554 | 64 | -88% |
| Compositore visivo | 820 | 115 | -86% |
| Divi | 1.262 | 303 | -76% |
Il risparmio CSS non è solo per il gusto di farlo. Possiamo vedere come tali miglioramenti possono portare a risultati migliori in termini di prestazioni.
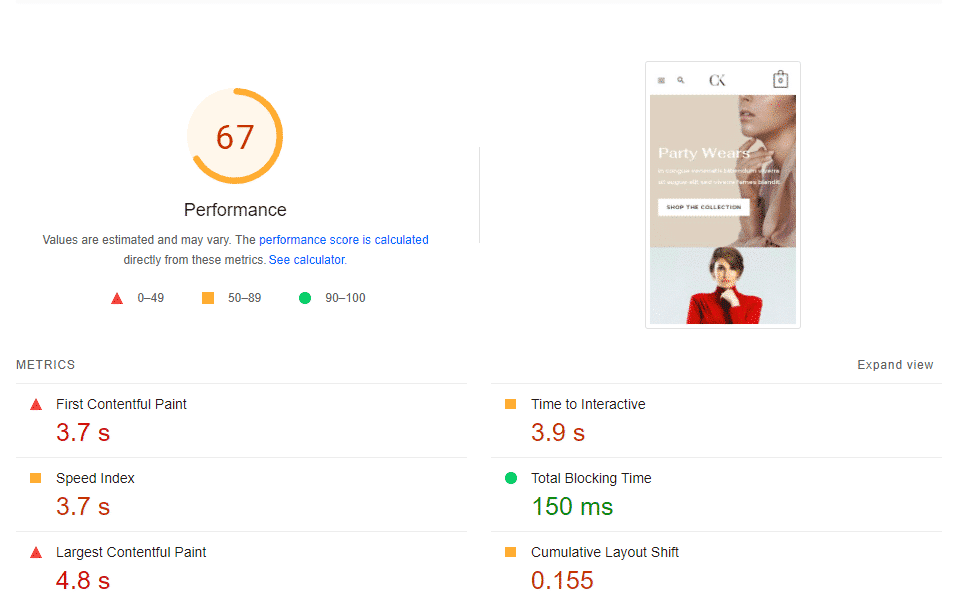
Abbiamo creato un sito di test utilizzando Elementor e Astra. Abbiamo attivato WP Rocket e abilitato LazyLoad. Abbiamo eseguito un test iniziale di PageSpeed Insights e ottenuto un voto 67.

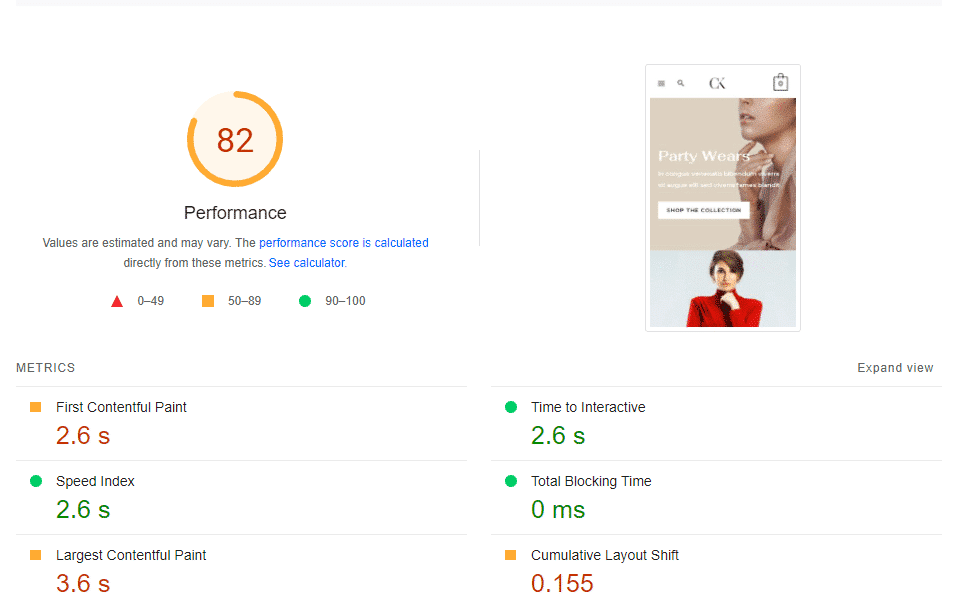
Quindi, abbiamo eseguito un altro test dopo aver abilitato la funzione Delay JS. Il punteggio complessivo delle prestazioni è migliorato molto, ma il punteggio non è diventato verde, né alcune delle metriche di Lighthouse:

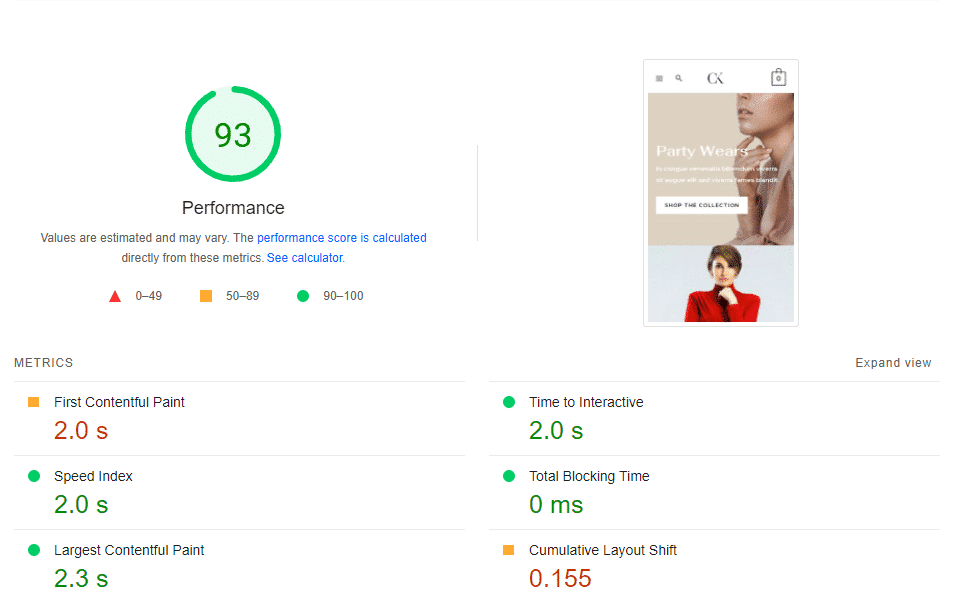
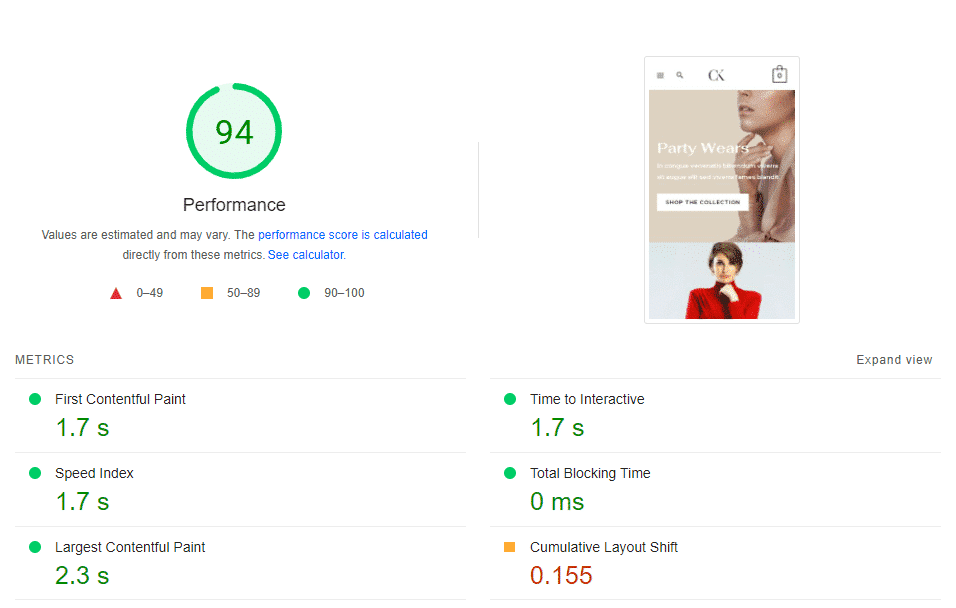
Alla fine abbiamo abilitato Rimuovi CSS inutilizzati ed eseguito un terzo test. Il nostro punteggio di PageSpeed Insights ha ottenuto un voto di 94, e anche il primo Contentful Paint e il Largest Contentful Paint hanno ottenuto un punteggio verde.

Novità per le prestazioni
Questa nuova versione principale cambia anche il funzionamento della funzione di precaricamento dei caratteri. Fino a WP Rocket 3.10, quando Rimuovi CSS non utilizzato era attivo, il plug-in ignorava le informazioni incluse nella scheda Precarica caratteri.
Ora c'è un cambiamento importante. Quando si attiva l'opzione Rimuovi CSS inutilizzati e si genera il CSS utilizzato, WP Rocket identifica automaticamente tutti i caratteri e li precarica automaticamente. Come mai? Perché secondo i nostri test, i siti possono ottenere punteggi PageSpeed Insights migliori.
Dai un'occhiata ai risultati dei nostri test e guarda tu stesso come migliorano il voto complessivo delle prestazioni e le metriche specifiche grazie all'opzione Precarica caratteri:
Scenario n. 1 – Rimuovi CSS inutilizzato attivato senza caratteri precaricati

Scenario n. 2: rimuovere CSS inutilizzati attivato con caratteri precaricati

Cosa viene fornito con una migliore compatibilità
Questa versione principale non riguarda solo la fornitura di una nuova interfaccia utente e una migliore disponibilità per Rimuovi CSS inutilizzati. Se hai provato la precedente funzione Rimuovi CSS inutilizzati e hai riscontrato problemi o bug, dovresti sapere che WP Rocket 3.11 ha una migliore compatibilità e precisione.
In parole povere, WP Rocket 3.11 risolve automaticamente il 90% dei problemi noti di Rimuovi CSS inutilizzati . I restanti e quelli nuovi possono essere riparati facilmente senza richiedere una versione minore di WP Rocket. È un grande passo avanti, giusto?
Quanto durerà la versione beta?
Scommettiamo che ti starai chiedendo come andrà con la versione beta di Remove Unused CSS. Presto detto: lo terremo per 3 o 4 settimane per controllare il nostro server a grandezza naturale. Il nostro obiettivo è che l'opzione Rimuovi CSS inutilizzati funzioni senza alcun problema nel 95% dei casi. Dal momento che è una funzionalità così potente, miriamo ad attivare Rimuovi CSS inutilizzati per impostazione predefinita nel prossimo futuro.
Certo, ti abbiamo coperto. Essendo un Rocketeer, riceverai un'email quando rimuoveremo la versione beta.
Avvolgendo
WP Rocket 3.11 viene fornito con una nuova potente funzione Rimuovi CSS inutilizzati di nuova marca che ti consentirà di ottimizzare la consegna CSS senza preoccuparti di bug o problemi che richiedono tempo per essere risolti.
Grazie al nuovo Rimuovi CSS inutilizzati e al precaricamento dei caratteri, aumenterai la velocità del tuo sito e ottimizzerai le metriche delle prestazioni di Lighthouse, non devi preoccuparti di nulla!
Grazie alle modifiche apportate in questa importante versione, sarà possibile sviluppare nuove straordinarie funzionalità che renderanno l'ottimizzazione delle prestazioni più semplice e veloce. Pronto a vedere cosa riserva il futuro per WP Rocket?
