WP Rocket 3.11 – 推出全新的移除未使用的 CSS
已發表: 2022-04-26在 WP Rocket,我們致力於始終如一地使我們的產品更強大、更簡單。 我們希望為我們的 Rocketeers 提供有史以來最好的插件,以提高性能和簡單性——並且永遠不會停止改進它。
我們還知道哪些優化可以對您的網站性能產生影響,哪些優化難以解決。 刪除未使用的 CSS 就是其中之一。 未使用的 CSS 會極大地影響加載時間和關鍵性能指標,包括最大內容繪製和首次內容繪製。 通過刪除或減少 CSS,您將有機會顯著提高您的 PageSpeed Insights 分數並讓您的網站更快。
這就是 WP Rocket 3.11 專注於全新的 Remove Unused CSS 功能的原因,該功能將幫助您更輕鬆地實現性能目標。
繼續閱讀並了解改進的功能對您的性能結果意味著什麼。 您將了解 WP Rocket 3.11 將如何為您的網站速度帶來額外的提升——而且還有更多!
WP Rocket 3.11 的新功能
WP Rocket 3.11 從可用性、性能和兼容性三個角度關注 Remove Unused CSS 改造。 新的 Remove Unused CSS 目前仍處於測試階段,但我們已經有了它的時間表——閱讀到文章末尾以了解更多信息。
下載我們新的主要版本時,您將受益於以下方面:
- 更好的可用性——移除未使用的 CSS 帶有異步方法,可在優化 CSS 交付時防止服務停機。 因此,您還會在 UI 中發現一些稍微不同的東西。
- 更好的性能——這個新版本對我們在刪除未使用的 CSS 時處理預加載字體功能的方式進行了重大更改。 無論您之前是否使用過 Remove Unused CSS,您都應該會看到對分數的積極影響!
- 更好的兼容性——如果您擔心潛在的刪除未使用的 CSS 錯誤以及修復它們需要多長時間,那麼這是給您的。
您可以觀看我們的視頻或跳至下一部分以了解有關這些更改的更多信息以及如何利用它們來優化您網站的性能。
更好的可用性意味著什麼
WP Rocket 3.11 附帶了從頭開始重新構建的 Remove Unused CSS。 為什麼? 因為同理心和謙遜是我們的兩個核心價值觀——我們堅持它們。
自從我們使用 WP Rocket 3.9 推出 Remove Unused CSS 以來,我們還沒有能夠擺脫 beta 模式。 我們對該功能本身及其工作方式並不滿意。 可用性不好,服務經常中斷。 因此,我們決定重建該功能並從同步方法切換到異步方法。 異步模式將緩存頁面,進行 API 調用並在 60 秒後生成使用的 CSS。
這種方法轉換改變了遊戲規則,原因有兩個:
- 您將受益於更好的可用性。 換句話說,當 WP Rocket 嘗試生成使用過的 CSS 時,您將不會再被卡住。 您將每 60 秒為 100 個 URL 生成 Used CSS。
- 異步方法為我們在使用同步方法時無法想到的許多新增強提供了可能性。 我們現在將能夠在處理使用的 CSS 的同時處理新的強大功能,這依賴於 API 調用。 將新的 Remove Unused CSS 視為 WP Rocket 未來的一瞥!
方法的切換也會影響 CSS 優化過程在用戶界面中的呈現方式。
在 WP Rocket 3.10 之前,Remove Unused CSS 選項將向您展示 CSS 過程的進展情況:

在 CSS 過程中,在 CSS 過程完全完成之前,無法跟踪 PageSpeed Insights 中的任何潛在改進。 此外,由於服務器超載,CSS 優化可能需要長達數小時但仍無法正常工作。 這些都是關鍵問題,不僅阻礙了客戶提高績效,而且不值得我們提供的產品。 這就是我們努力解決這些問題的原因。
首先,異步方法和新的服務器基礎設施將防止過載並顯著減少過去面臨的問題。 處理完主頁後(計數 90 秒),CSS 優化過程將在您的其餘頁面上分批完成 - 每 60 秒一次。 這意味著您不必等到該過程完全完成才能衡量您的性能改進。 每 60 秒,您將受益於持續的 CSS 優化,並且您會立即在 PageSpeed Insights 審核中看到它的反映。
使這種變化比以往任何時候都更加直接的原因是您可以在 WP Rocket 3.11 中找到的倒計時計時器。
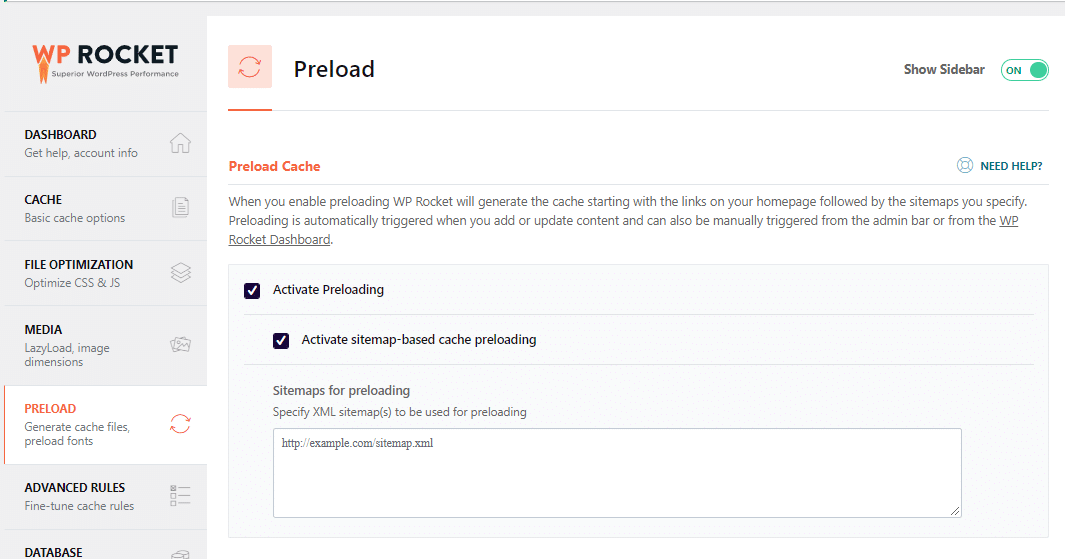
啟用刪除未使用的 CSS 選項後,您會在頁面頂部找到一個計時器,說明該功能需要多長時間才能處理您的主頁。

主頁完成後,您將收到一條關於整個站點正在進行的刪除未使用的 CSS 過程的新消息:

如果您尚未啟用緩存預加載,您將看到一條消息,建議您激活該選項。
與之前的版本一樣,當您選中“激活預加載”和“激活基於站點地圖的緩存預加載”選項時,您可以避免等待用戶訪問頁面來生成使用的 CSS。
這將加快為整個網站創建使用的 CSS。

我們強烈建議同時使用 Remove Unused CSS 和緩存預加載,因為您將獲得兩個相關的好處:
- 您將顯著減小 CSS 大小。
- 因此,您將提高 PageSpeed Insights 分數以及 Core Web Vitals 成績。
我們對一些最流行的頁面構建器進行了多次測試。 我們啟用了新的刪除未使用的 CSS 功能並跟踪了改進。 可以看到,CSS 的節省是巨大的,並且會對整體性能產生影響:
| 與 WooCommerce 一起使用的頁面構建器 | CSS 之前 (KB) | CSS 之後 (KB) | CSS 節省百分比 |
|---|---|---|---|
| 元素 | 924 | 113 | -88% |
| 海狸生成器 | 733 | 87 | -88% |
| 古騰堡 | 554 | 64 | -88% |
| 視覺作曲家 | 820 | 115 | -86% |
| 迪維 | 1,262 | 303 | -76% |
節省 CSS 不僅僅是為了它。 我們可以看到這樣的增強如何能夠帶來更好的性能結果。

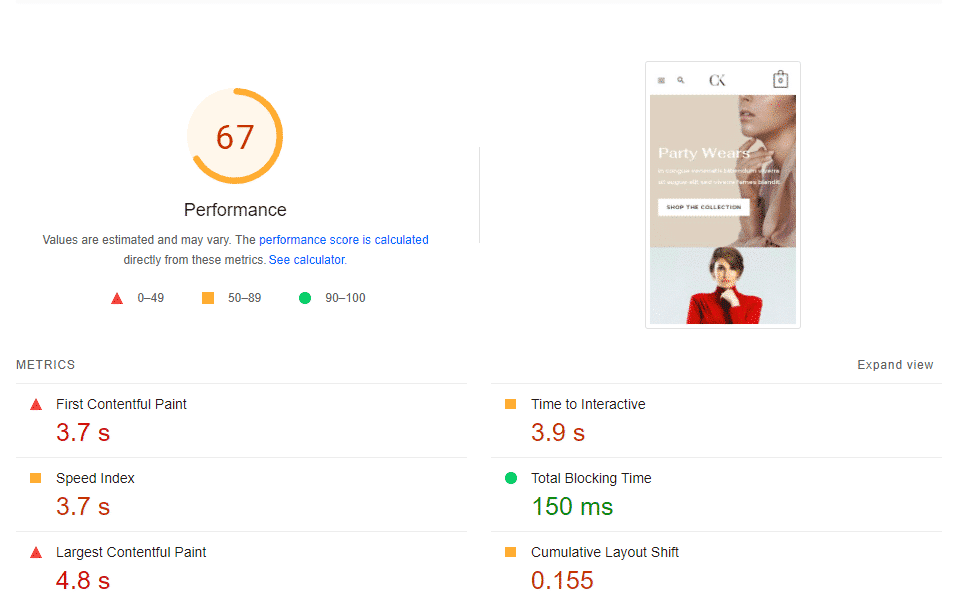
我們使用 Elementor 和 Astra 建立了一個測試站點。 我們激活了 WP Rocket 並啟用了 LazyLoad。 我們進行了初始 PageSpeed Insights 測試並獲得了 67 分。

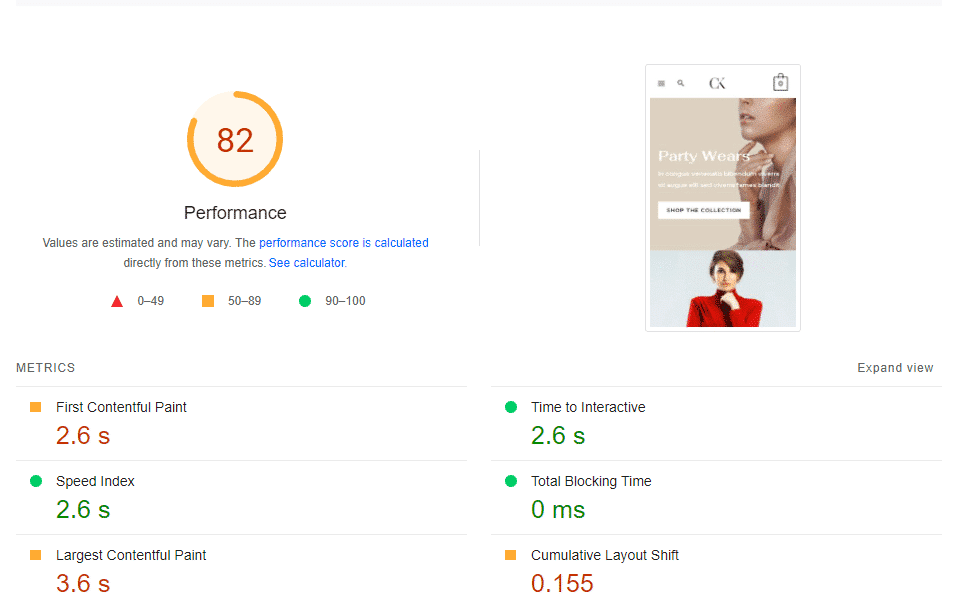
然後,我們在啟用延遲 JS 功能後運行了另一個測試。 整體性能等級提高了很多,但分數沒有變綠,一些 Lighthouse 指標也沒有:

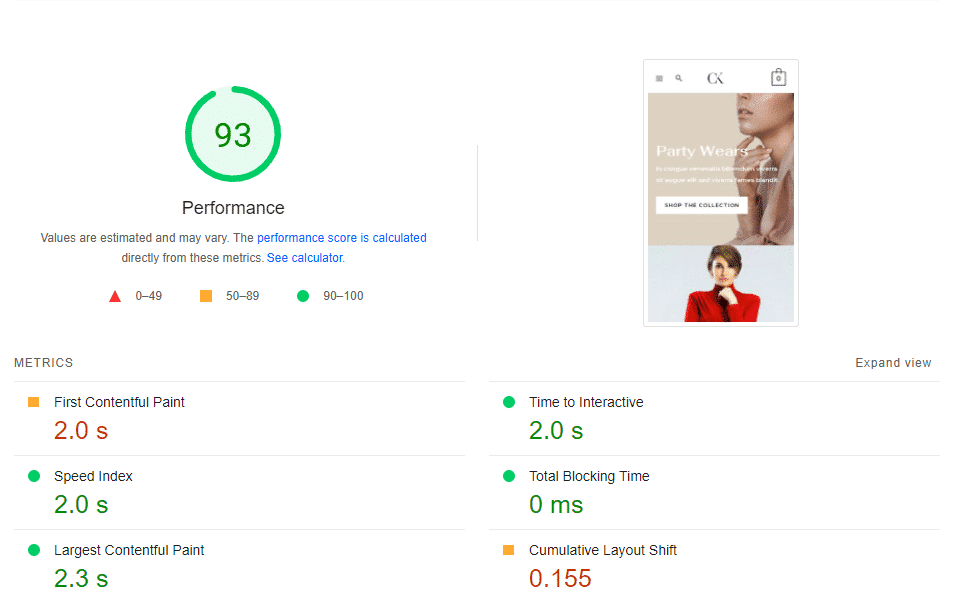
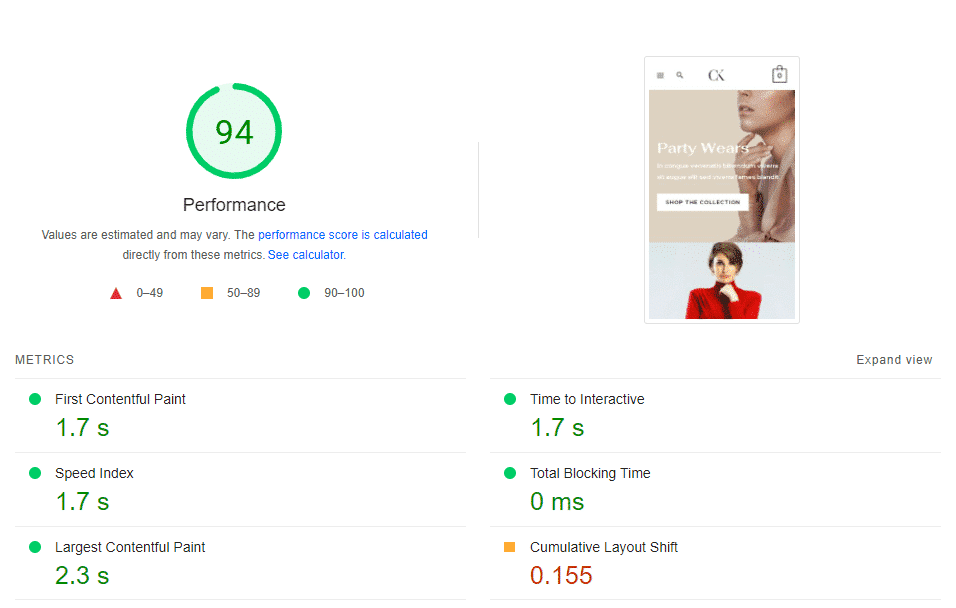
我們最終啟用了 Remove Unused CSS 並進行了第三次測試。 我們的 PageSpeed Insights 得分為 94 分,First Contentful Paint 和最大的 Contentful Paint 也獲得了綠色分數。

性能方面的新變化
這個新的主要版本還改變了預加載字體功能的工作方式。 在 WP Rocket 3.10 之前,當啟用移除未使用的 CSS 時,插件將忽略預加載字體選項卡中包含的信息。
現在,有一個重要的變化。 當激活刪除未使用的 CSS 選項並生成使用的 CSS 時,WP Rocket 會自動識別所有字體並自動預加載它們。 為什麼? 因為根據我們的測試,網站可以獲得更好的 PageSpeed Insights 分數。
看看我們的測試結果,看看由於預加載字體選項,整體性能等級和特定指標如何提高:
場景 #1 – 移除未使用的未使用的 CSS,激活時沒有預加載字體

場景 #2 – 移除使用預加載字體激活的未使用 CSS

更好的兼容性帶來了什麼
這個主要版本不僅提供了一個新的 UI 和更好的 Remove Unused CSS 可用性。 如果您嘗試過之前的 Remove Unused CSS 功能並遇到任何問題或錯誤,您應該知道 WP Rocket 3.11 具有更好的兼容性和準確性。
簡而言之, WP Rocket 3.11 自動修復了 90% 的已知 Remove Unused CSS 問題。 剩餘的和新的可以很容易地修復,而不需要次要的 WP Rocket 版本。 這是向前邁出的一大步,對吧?
Beta 版會持續多久?
我們打賭你想知道它會如何與 Remove Unused CSS beta 版本一起使用。 Soon 說:我們將保留 3 或 4 週,以全面檢查我們的服務器。 我們的目標是讓 Remove Unused CSS 選項在 95% 的情況下正常工作。 由於它是如此強大的功能,我們的目標是在不久的將來默認激活 Remove Unused CSS。
當然,我們已經為您提供保障。 作為一名 Rocketeer,當我們刪除測試版時,您會收到一封電子郵件。
包起來
WP Rocket 3.11 帶有強大的新品牌 Remove Unused CSS 功能,可讓您優化 CSS 交付,而無需擔心需要時間修復的錯誤或問題。
多虧了新的刪除未使用的 CSS 和字體預加載,您將提高網站速度並優化 Lighthouse 性能指標——無需擔心任何事情!
由於在這個主要版本中所做的更改,將有可能開發新的驚人功能,從而使性能優化更容易和更快。 準備好了解 WP Rocket 的未來了嗎?
