WP Rocket 3.11 - إطلاق علامة تجارية جديدة لإزالة CSS غير المستخدمة
نشرت: 2022-04-26في WP Rocket ، نحن ملتزمون باستمرار بجعل منتجنا أكثر قوة وبساطة. نريد أن نقدم Rocketeers أفضل مكون إضافي على الإطلاق للأداء والبساطة - ولا نتوقف أبدًا عن تحسينه.
نحن نعلم أيضًا التحسينات التي يمكن أن تحدث فرقًا في أداء موقعك وأيها يصعب معالجتها. إزالة CSS غير المستخدمة هي واحدة منها. يمكن أن تؤثر CSS غير المستخدمة بشكل كبير على وقت التحميل ومقاييس الأداء الحاسمة ، بما في ذلك أكبر محتوى مضمون و First Contentful Paint. من خلال إزالة CSS أو تقليله ، ستحصل على فرصة لتحسين نقاط PageSpeed Insights بشكل كبير وجعل موقعك أسرع.
لهذا السبب يركز WP Rocket 3.11 على ميزة Remove Unused CSS الجديدة تمامًا والتي ستساعدك على تحقيق أهداف الأداء الخاصة بك بشكل أسهل.
استمر في القراءة واكتشف ما تعنيه الميزة المحسّنة لنتائج أدائك. ستتعلم كيف ستعطي WP Rocket 3.11 دفعة إضافية لسرعة موقعك - وهناك المزيد في المستقبل!
ما الجديد في WP Rocket 3.11
يركز WP Rocket 3.11 على تجديد Remove Unused CSS من ثلاث زوايا: التوافر والأداء والتوافق. يظل برنامج Remove Unused CSS الجديد في مرحلة تجريبية في الوقت الحالي ، ولكن لدينا بالفعل جدول زمني لذلك - اقرأ حتى نهاية المقالة لمعرفة المزيد عنها.
عند تنزيل إصدارنا الرئيسي الجديد ، ستستفيد من الجوانب التالية:
- توفر أفضل - تأتي إزالة CSS غير المستخدمة مع منهجية غير متزامنة لمنع تعطل الخدمة عند تحسين تسليم CSS الخاص بك. نتيجة لذلك ، ستجد أيضًا شيئًا مختلفًا قليلاً في واجهة المستخدم.
- أداء أفضل - يقدم هذا الإصدار الجديد تغييرًا كبيرًا في الطريقة التي نتعامل بها مع ميزة Preload Font عند إزالة CSS غير المستخدمة. يجب أن ترى تأثيرًا إيجابيًا على درجاتك سواء كنت تستخدم Remove Unused CSS من قبل أم لا!
- توافق أفضل - إذا كنت قلقًا بشأن إمكانية إزالة أخطاء CSS غير المستخدمة والمدة التي سيستغرقها إصلاحها ، فهذا مناسب لك.
يمكنك مشاهدة الفيديو الخاص بنا أو الانتقال إلى القسم التالي لمعرفة المزيد حول التغييرات وكيف ستستفيد من كل منها لتحسين أداء موقعك.
ما يعنيه التوفر الأفضل
يأتي WP Rocket 3.11 مزودًا بـ Remove Unused CSS الذي تم بناؤه مرة أخرى من البداية. لماذا ا؟ لأن التعاطف والتواضع هما من قيمنا الأساسية - ونحن نتمسك بهما.
منذ أن أطلقنا Remove Unused CSS مع WP Rocket 3.9 ، لم نتمكن من التخلص من الوضع التجريبي بعد. لم نكن راضين عن الميزة نفسها وكيف كانت تعمل. لم يكن التوفر جيدًا ، وكانت الخدمة معطلة في كثير من الأحيان. لذلك ، قررنا إعادة إنشاء الميزة والتبديل من الطريقة المتزامنة إلى الطريقة غير المتزامنة. سيعمل الوضع غير المتزامن على تخزين الصفحة مؤقتًا وإجراء استدعاء لواجهة برمجة التطبيقات وإنشاء CSS المستخدم بعد 60 ثانية.
يعد تبديل المنهجية هذا بمثابة تغيير في قواعد اللعبة لسببين:
- سوف تستفيد من توافر أفضل. بمعنى آخر ، لن تكون عالقًا بعد الآن عندما يحاول WP Rocket إنشاء CSS المستخدم. ستقوم بإنشاء CSS مستخدمة لـ 100 عنوان URL كل 60 ثانية.
- تفتح الطريقة غير المتزامنة إمكانية وجود العديد من التحسينات الجديدة التي لا يمكننا التفكير فيها مطلقًا عند استخدام المنهجية المتزامنة. سنكون قادرين الآن على العمل على ميزات جديدة قوية تحدث في نفس الوقت الذي نعالج فيه CSS المستخدم ، بالاعتماد على استدعاءات API. ضع في اعتبارك أداة Remove Unused CSS الجديدة ، وهي نظرة خاطفة على مستقبل WP Rocket!
يؤثر التبديل في المنهجية أيضًا على طريقة عرض عملية تحسين CSS في واجهة المستخدم.
حتى WP Rocket 3.10 ، سيوضح لك خيار Remove Unused CSS كيف كانت عملية CSS تسير:

أثناء عملية CSS ، لم يكن من الممكن تتبع أي تحسينات محتملة في PageSpeed Insights حتى اكتمال عملية CSS بالكامل. بالإضافة إلى ذلك ، قد يستغرق تحسين CSS ما يصل إلى عدة ساعات ولا يزال لا يعمل بسبب زيادة التحميل على الخادم. كانت هذه مشكلات حرجة لم تمنع العملاء من تحسين أدائهم فحسب ، ولكنها لم تكن أيضًا جديرة بالمنتج الذي أردنا تقديمه. لهذا السبب عملنا بجد لمخاطبتهم.
أولاً ، ستمنع المنهجية غير المتزامنة والبنية التحتية للخادم الجديد التحميل الزائد وتقليل المشكلات التي تمت مواجهتها في الماضي بشكل كبير. بمجرد معالجة الصفحة الرئيسية (عد 90 ثانية) ، ستتم عملية تحسين CSS على دفعات لبقية صفحاتك - كل 60 ثانية. هذا يعني أنك لست مضطرًا إلى الانتظار حتى تكتمل العملية بالكامل لقياس تحسينات الأداء. كل 60 ثانية ، ستستفيد من تحسين CSS المستمر وسترى أنه ينعكس في تدقيق PageSpeed Insights على الفور.
ما يجعل هذا التغيير أكثر وضوحًا من أي وقت مضى هو مؤقت العد التنازلي الذي ستجده في WP Rocket 3.11.
عند تمكين خيار Remove Unused CSS ، في أعلى الصفحة ، ستجد مؤقتًا يوضح المدة التي تستغرقها الميزة لمعالجة صفحتك الرئيسية.

بمجرد الانتهاء من الصفحة الرئيسية ، ستتلقى رسالة جديدة حول عملية إزالة CSS غير المستخدمة التي تجري عبر موقعك بالكامل:

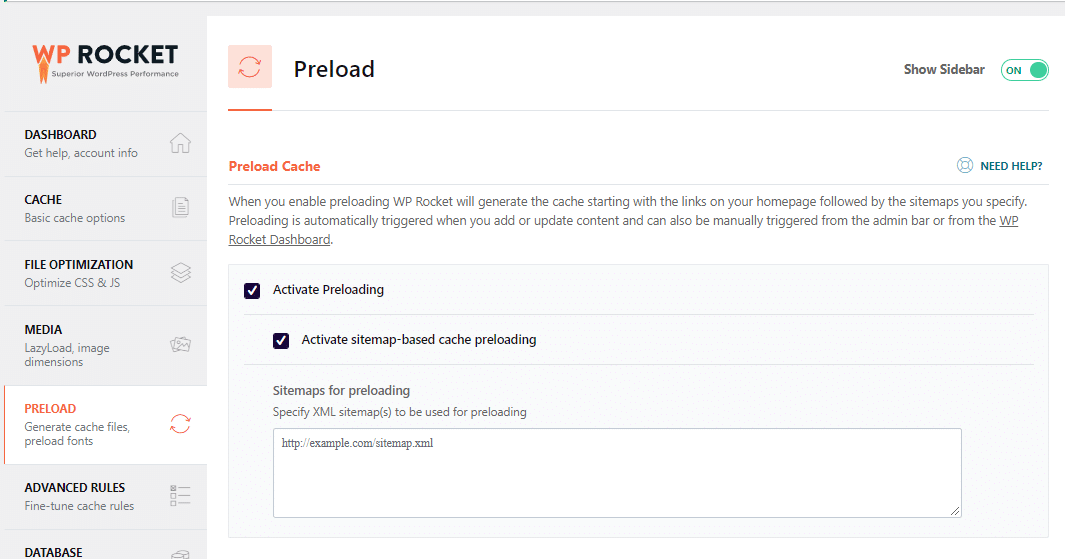
إذا لم تقم بتمكين التحميل المسبق لذاكرة التخزين المؤقت حتى الآن ، فسترى رسالة توصيك بتنشيط الخيار.
كما في الإصدار السابق ، عند تحديد الخيارين "تنشيط التحميل المسبق" و "تنشيط التحميل المسبق لذاكرة التخزين المؤقت المستندة إلى خريطة الموقع" ، فإنك تتجنب انتظار زيارة مستخدم لصفحة ما لإنشاء CSS المستخدم.
سيؤدي هذا إلى تثبيت إنشاء CSS المستخدم لموقع الويب بأكمله.

نوصي بشدة باستخدام Remove Unused CSS والتحميل المسبق لذاكرة التخزين المؤقت معًا لأنك ستحصل على ميزتين مترابطتين:

- سوف تقلل حجم CSS بشكل كبير.
- نتيجةً لذلك ، ستقوم بتحسين نقاط PageSpeed Insights الخاصة بك ، بالإضافة إلى درجات Core Web Vitals الخاصة بك.
أجرينا العديد من الاختبارات مع بعض أشهر منشئي الصفحات. قمنا بتمكين ميزة Remove Unused CSS الجديدة وتتبعنا التحسينات. كما ترى ، فإن توفير CSS ضخم ، وسيكون له تأثير على الأداء العام:
| مُنشئ الصفحة المُستخدم مع WooCommerce | CSS قبل (KB) | بعد CSS (كيلوبايت) | نسبة التوفير في CSS |
|---|---|---|---|
| العنصر | 924 | 113 | -88٪ |
| بيفر بيلدر | 733 | 87 | -88٪ |
| جوتنبرج | 554 | 64 | -88٪ |
| الملحن المرئي | 820 | 115 | -86٪ |
| ديفي | 1،262 | 303 | -76٪ |
حفظ CSS ليس فقط من أجله. يمكننا أن نرى كيف يمكن لهذه التحسينات أن تحقق نتائج أداء أفضل.
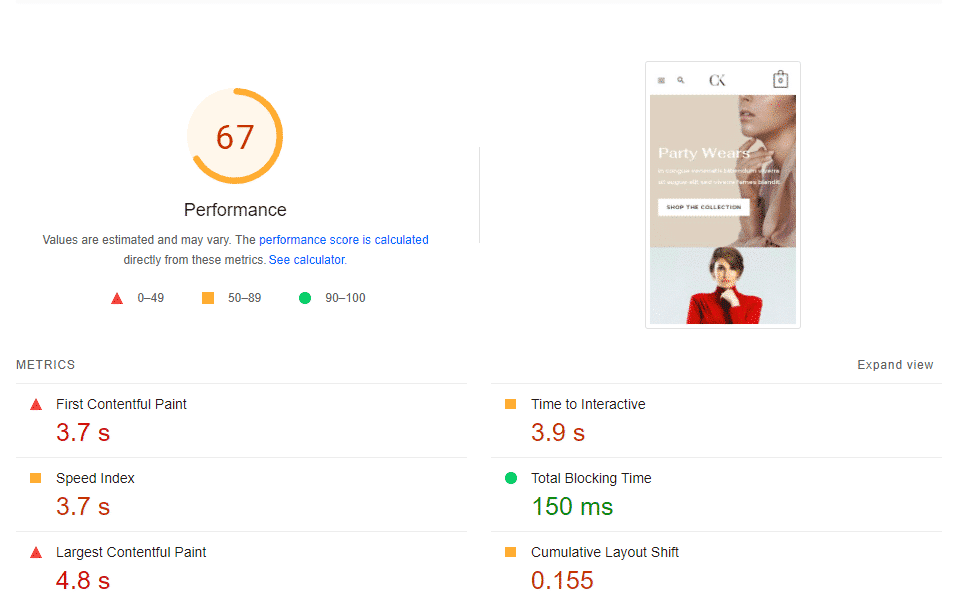
قمنا ببناء موقع اختبار باستخدام Elementor و Astra. قمنا بتنشيط WP Rocket وتمكين LazyLoad. أجرينا اختبار PageSpeed Insights أوليًا وحصلنا على درجة 67.

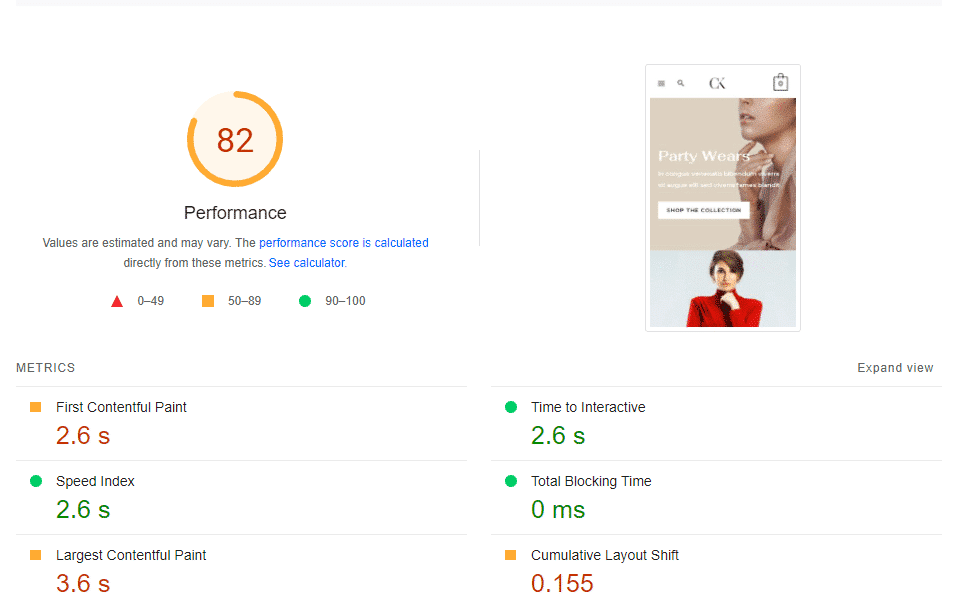
بعد ذلك ، أجرينا اختبارًا آخر بعد تمكين ميزة Delay JS. تحسنت درجة الأداء العام كثيرًا ، لكن النتيجة لم تتحول إلى اللون الأخضر ، كما أن بعض مقاييس لايتهاوس لم تتحسن:

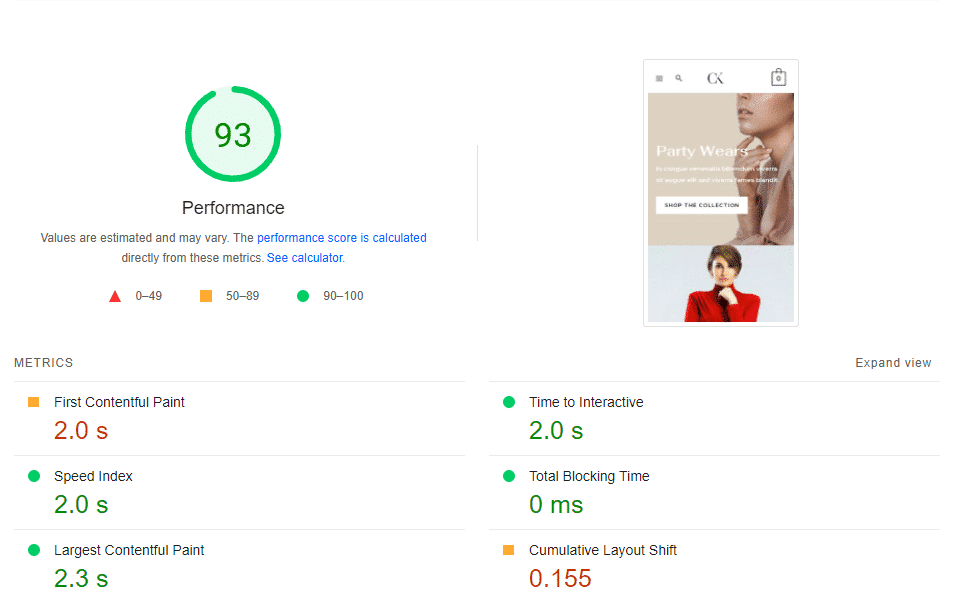
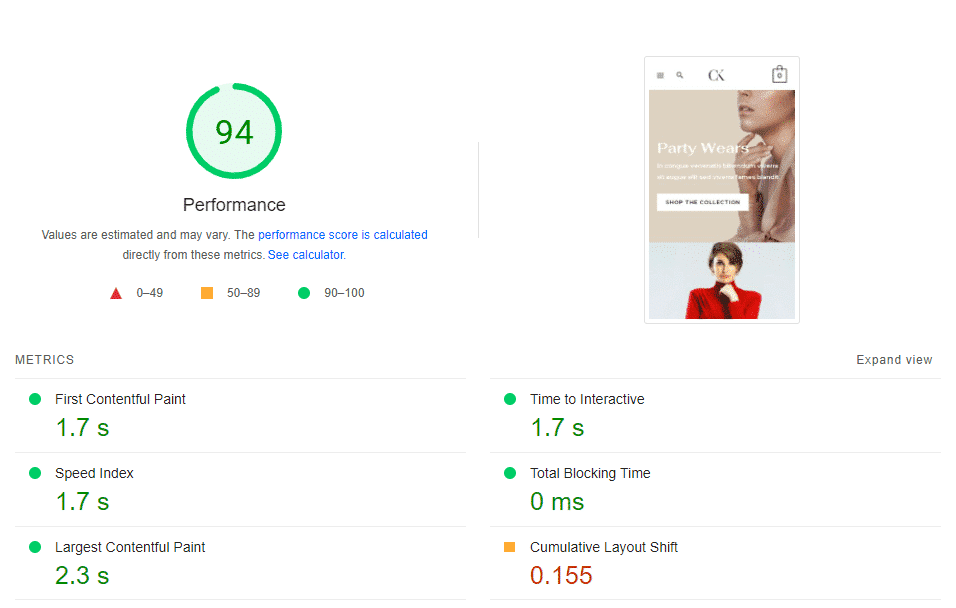
لقد مكّننا أخيرًا Remove Unused CSS وأجرينا اختبارًا ثالثًا. حصلت نتيجة PageSpeed Insights الخاصة بنا على درجة 94 ، وحصلت أول لوحة Contentful Paint و Largest Contentful Paint على درجة خضراء أيضًا.

ما الجديد في الأداء
يغير هذا الإصدار الرئيسي الجديد أيضًا كيفية عمل ميزة الخطوط التحميل المسبق. حتى WP Rocket 3.10 ، عندما كان Remove Unused CSS قيد التشغيل ، كان المكون الإضافي يتجاهل المعلومات المضمنة في علامة التبويب Preload Fonts.
الآن ، هناك تغيير مهم. عند تنشيط خيار Remove Unused CSS وإنشاء CSS المستخدم ، يقوم WP Rocket تلقائيًا بتحديد جميع الخطوط وتحميلها مسبقًا تلقائيًا. لماذا ا؟ لأنه وفقًا لاختباراتنا ، يمكن للمواقع الحصول على نتائج أفضل في PageSpeed Insights.
ألقِ نظرة على نتائج اختباراتنا وشاهد بنفسك كيف تتحسن درجة الأداء الإجمالية والمقاييس المحددة بفضل خيار Preload Fonts:
السيناريو رقم 1 - إزالة CSS غير المستخدمة التي تم تنشيطها بدون الخطوط المحملة مسبقًا

السيناريو رقم 2 - إزالة CSS غير المستخدمة التي تم تنشيطها باستخدام الخطوط المحملة مسبقًا

ما يأتي مع توافق أفضل
لا يقتصر هذا الإصدار الرئيسي على تقديم واجهة مستخدم جديدة وإتاحة أفضل لـ Remove Unused CSS. إذا جربت ميزة Remove Unused CSS السابقة وواجهت أي مشكلات أو أخطاء ، فيجب أن تعلم أن WP Rocket 3.11 لديه توافق ودقة أفضل.
في اللغة الإنجليزية البسيطة ، يعمل WP Rocket 3.11 تلقائيًا على إصلاح 90٪ من مشكلات Remove Unused CSS المعروفة . يمكن إصلاح ما تبقى منها والجديدة بسهولة دون الحاجة إلى إصدار صغير من WP Rocket. هذه خطوة كبيرة للأمام ، أليس كذلك؟
ما هي المدة التي ستدوم فيها النسخة التجريبية؟
نراهن أنك تتساءل كيف سيتم ذلك مع الإصدار التجريبي Remove Unused CSS. سرعان ما قال: سنحتفظ به لمدة 3 أو 4 أسابيع للتحقق من خادمنا على نطاق واسع. هدفنا هو جعل خيار Remove Unused CSS يعمل دون أي مشكلة في 95٪ من الحالات. نظرًا لأنها ميزة قوية ، فإننا نهدف إلى تنشيط Remove Unused CSS افتراضيًا في المستقبل القريب.
بالطبع ، لقد قمنا بتغطيتك. بصفتك Rocketeer ، ستتلقى رسالة بريد إلكتروني عندما نزيل الإصدار التجريبي.
تغليف
يأتي WP Rocket 3.11 مزودًا بعلامة تجارية جديدة قوية وميزة Remove Unused CSS والتي ستتيح لك تحسين تسليم CSS دون القلق بشأن الأخطاء أو المشكلات التي تستغرق وقتًا لإصلاحها.
بفضل برنامج Remove Unused CSS الجديد والتحميل المسبق للخط ، ستعمل على زيادة سرعة موقعك وتحسين مقاييس أداء Lighthouse - لا داعي للقلق بشأن أي شيء!
بفضل التغييرات التي تم إجراؤها في هذا الإصدار الرئيسي ، سيكون من الممكن تطوير ميزات مذهلة جديدة ستجعل تحسين الأداء أسهل وأسرع. هل أنت مستعد لمعرفة ما يخبئه المستقبل لـ WP Rocket؟
