Comment utiliser Schema Markup pour optimiser le référencement de votre site
Publié: 2022-02-08L'ajout d'un balisage de schéma à votre site peut vous aider à améliorer votre classement dans les moteurs de recherche. Cependant, si vous avez peu d'expérience de codage (ou pas du tout), cela peut sembler une tâche ardue. Heureusement, nous avons élaboré un guide SEO de balisage de schéma pour vous aider à démarrer et à ne pas être submergé. Dans cet article, nous examinerons de plus près le balisage de schéma et pourquoi il est important. Nous vous montrerons ensuite comment cela peut améliorer le référencement de votre site et vous recommanderons quelques outils que vous pouvez utiliser. Allons droit au but !
Qu'est-ce que le balisage de schéma ?
Le balisage de schéma est une donnée qui permet aux moteurs de recherche comme Google de mieux comprendre votre contenu. Ce balisage aide les moteurs de recherche à classer vos pages pour les requêtes de recherche pertinentes.
Ce balisage se compose de « balises » que vous pouvez incorporer à votre site pour augmenter votre visibilité dans les pages de résultats des moteurs de recherche (SERP). Vous pouvez trouver ce code sur Schema.org :

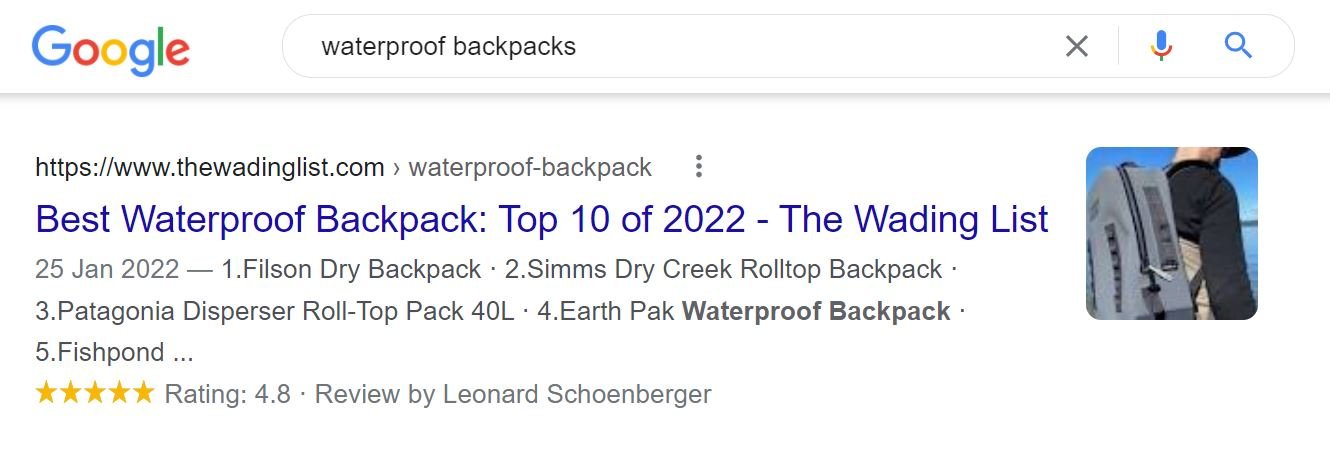
Google peut extraire davantage de données de vos pages lorsque vous utilisez le balisage de schéma. Cela se traduira par des extraits enrichis. Les extraits enrichis sont des résultats de recherche améliorés qui fournissent des informations supplémentaires, telles que des évaluations de produits. Ces extraits ont tendance à avoir des taux de clics plus élevés que les résultats de recherche normaux :

De plus, le balisage schema.org est reconnu par d'autres moteurs de recherche que Google. Ceux-ci incluent Bing et Yahoo.
Pour commencer avec le référencement du balisage de schéma, vous devrez ajouter différentes balises (ou microdonnées) au code HTML de votre site. Certaines des balises les plus importantes incluent :
- itemscope spécifie que le code HTML dans le bloc <div> concerne un élément particulier.
- itemtype vous permet de spécifier ce qu'est cet élément (par exemple, un film ou un livre).
- itemprop donne aux moteurs de recherche des informations supplémentaires sur l'élément (par exemple, réalisateur et genre).
Cependant, ce n'est que la pointe de l'iceberg. Schema propose diverses balises pour différents types de contenu, notamment des critiques de livres, des produits, des articles, des restaurants et des FAQ. Examinons ces balises dans leur contexte. Voici un exemple de Schema.org :
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Cela peut ressembler à du charabia et sembler assez intimidant à intégrer. Heureusement, ce n'est pas du tout le cas. Nous vous montrerons plus tard dans cet article comment appliquer ces balises à votre contenu, et c'est beaucoup plus simple qu'il n'y paraît. En fait, c'est juste quelques clics et un copier/coller.
Pourquoi le schéma est-il important pour le référencement ?
Le Schema SEO peut être bénéfique pour presque tous les types de sites Web. Ces sites incluent des blogs, des boutiques en ligne et des entreprises locales.
Par exemple, supposons que vous utilisiez le balisage de schéma pour une page de produit. Dans ce scénario, vous pouvez appliquer des balises telles que Offer et AggregateRating pour définir votre prix et vos notes. De cette façon, Google et les autres moteurs de recherche peuvent lire ces éléments essentiels sur votre page et les afficher dans leurs SERP.
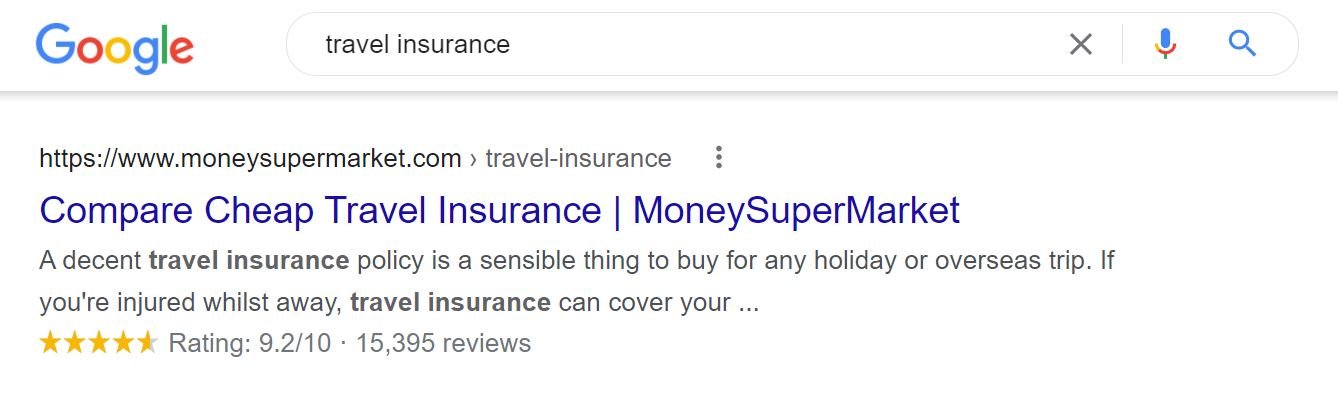
Comme mentionné précédemment, ce balisage vous aidera à obtenir des extraits enrichis de vos produits :

Lorsque vous l'utilisez correctement, Schema markup SEO peut également vous aider à obtenir un panneau de connaissances (ou un graphe de connaissances) dans Google. Il s'agit d'un encadré qui met en évidence des détails importants sur votre marque :

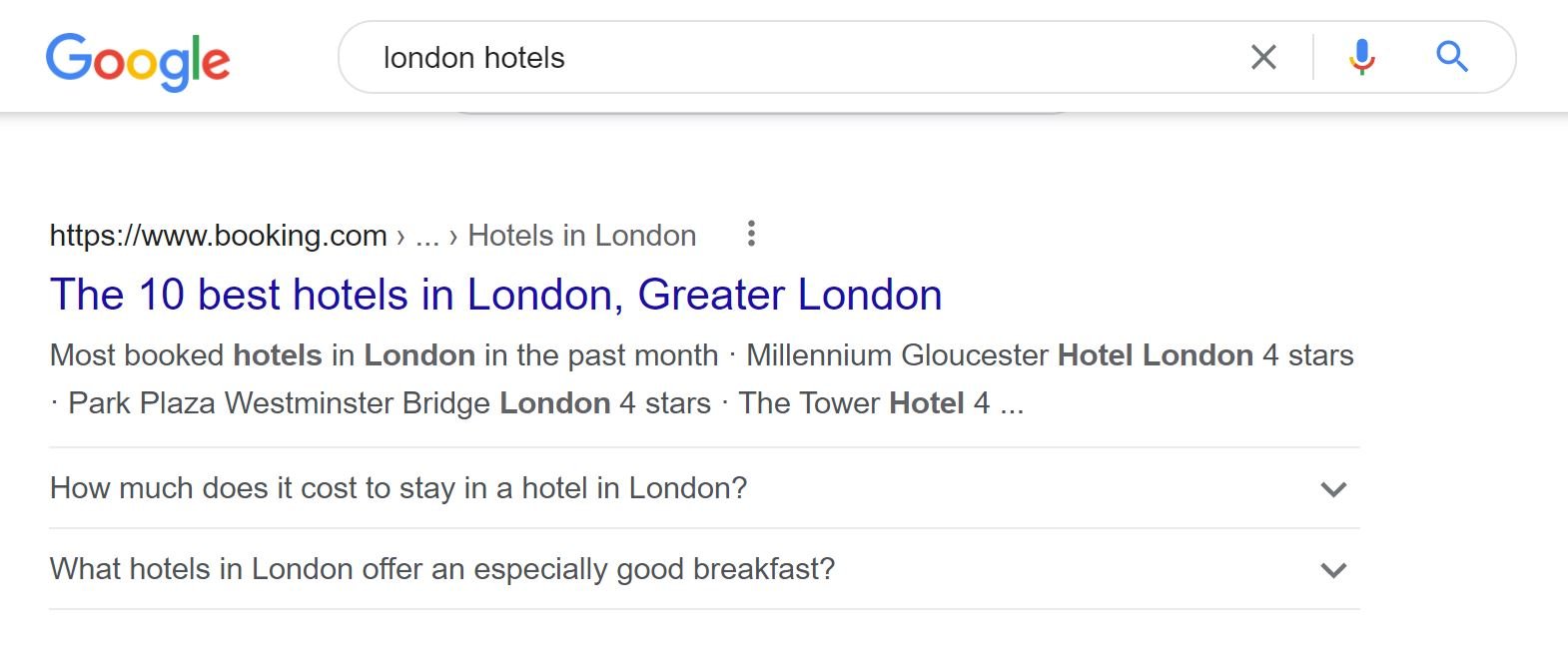
De plus, si vous utilisez le schéma SEO sur vos pages FAQ, vous pouvez également obtenir un résultat riche. Il comprendra des réponses aux questions fréquemment posées liées à la requête de recherche d'un utilisateur :

Il existe d'autres types d'extraits enrichis disponibles, en fonction de votre site Web et du type de produit ou de service que vous proposez. Ceux-ci incluent des recettes, des applications logicielles et des cours.
Ces données supplémentaires qui apparaissent dans les SERP peuvent faire une grande différence. Les utilisateurs peuvent être plus susceptibles de cliquer sur votre page s'ils voient votre nombre élevé d'avis positifs. Ces taux de clics peuvent augmenter votre trafic organique, entraînant des taux de conversion plus élevés.
De plus, l'affichage de vos guides pratiques et de votre contenu FAQ dans des extraits enrichis peut vous aider à renforcer votre autorité. Les utilisateurs verront tout de suite que vous pouvez aider à répondre à leurs problèmes. Cela peut générer plus de trafic et d'engagement, ce qui peut vous aider à vous classer plus haut dans les SERP de Google.
Comment utiliser Schema Markup pour améliorer le référencement
Comme nous venons de le voir, le balisage de schéma est un élément essentiel de votre stratégie de référencement. Il peut augmenter votre visibilité dans les SERP avec des extraits enrichis, ce qui peut, à son tour, augmenter votre trafic organique.
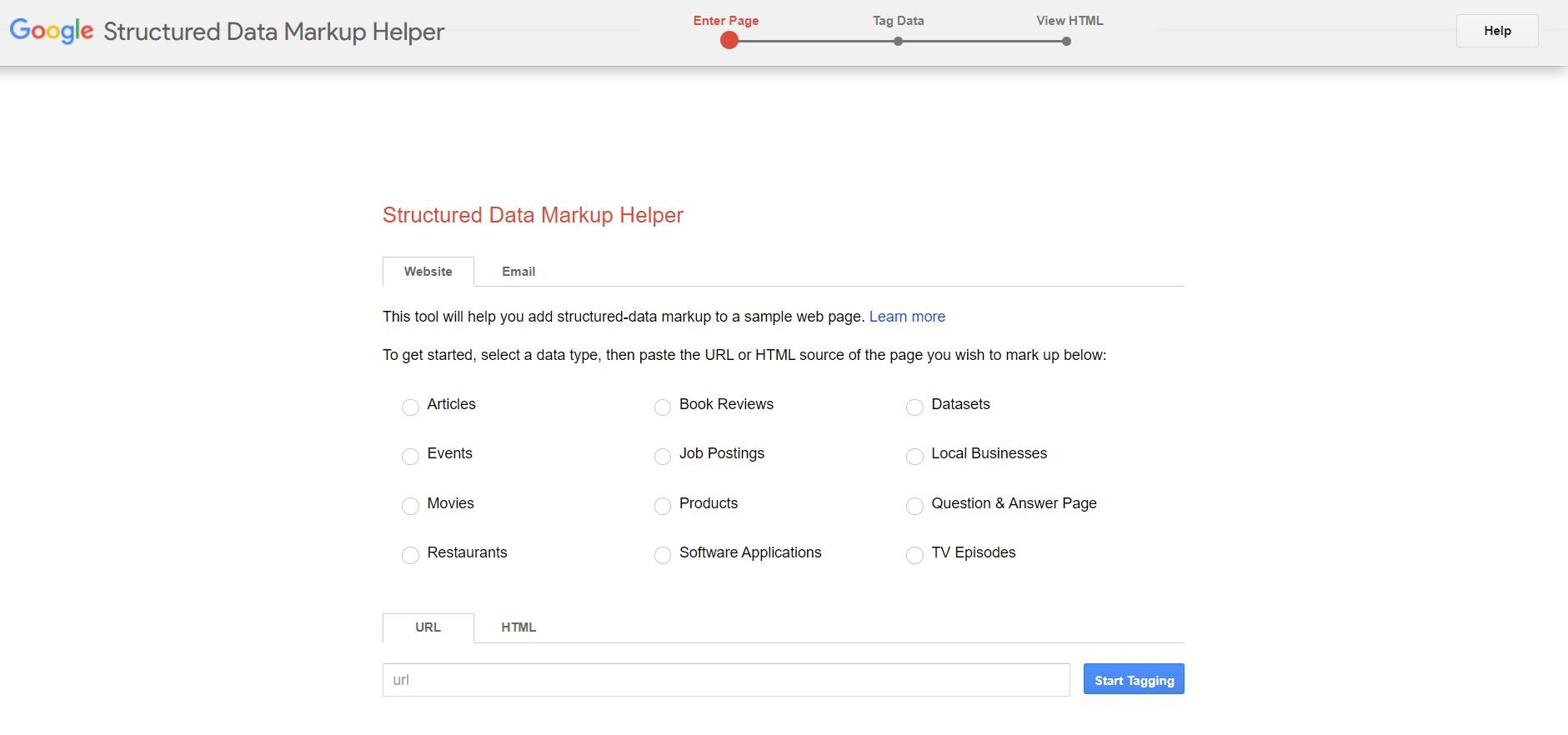
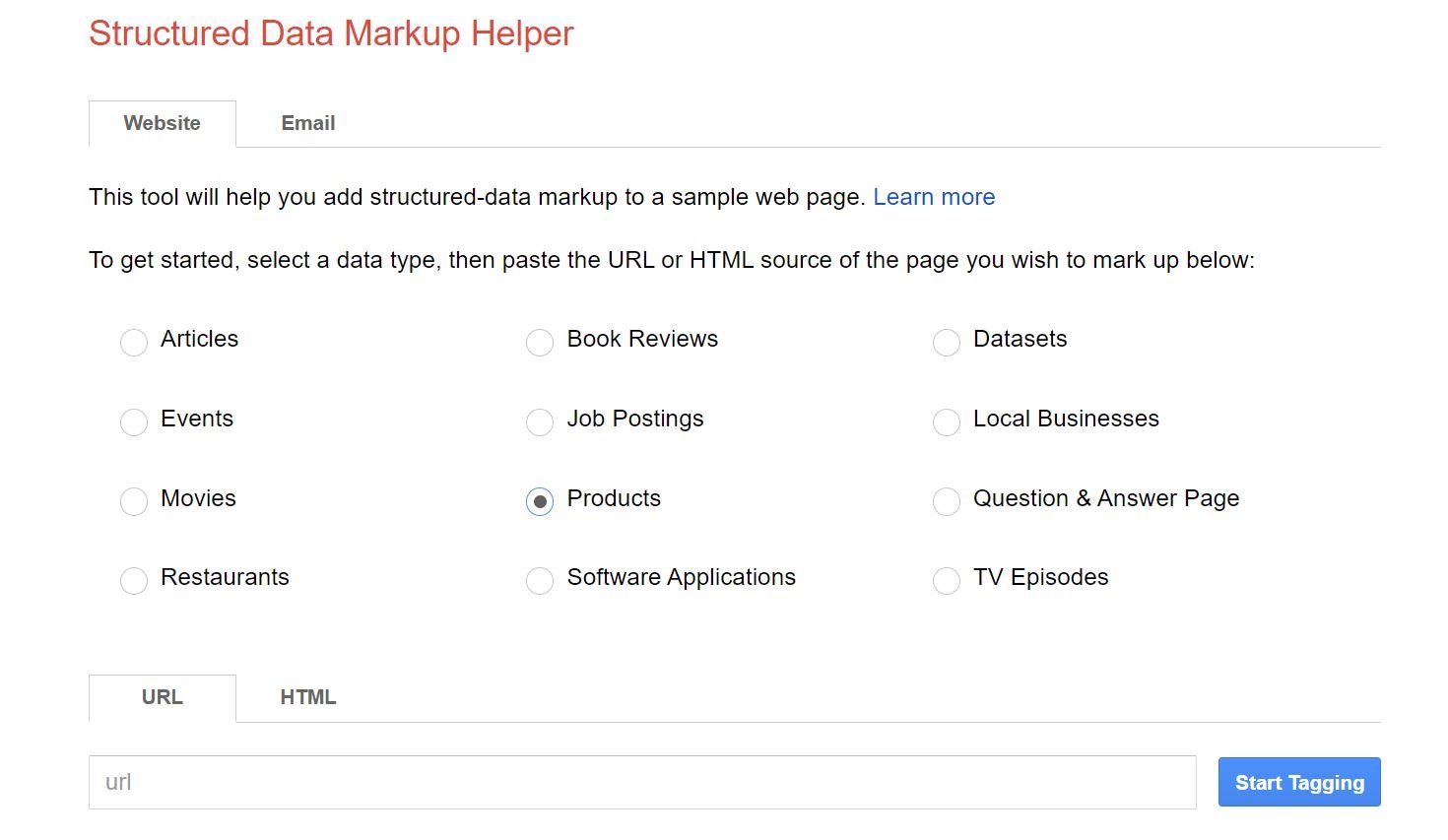
Heureusement, vous n'avez besoin d'aucune expérience de codage pour démarrer avec le balisage de schéma. En fait, il existe un outil qui générera le code pour vous. Voici l'outil d'aide au balisage des données structurées de Google :

Ce didacticiel vous montrera comment ajouter un balisage de schéma à WordPress à l'aide de cet outil. Commençons!
Étape 1 : Sélectionnez une page et étiquetez vos données
La première chose à faire est de sélectionner un type de données (par exemple, une critique de livre ou un produit) et de saisir l'URL de la page que vous souhaitez baliser :

Dans ce tutoriel, nous allons travailler avec un produit WooCommerce. Cependant, vous pouvez sélectionner n'importe quel article ou page pour le balisage de schéma.
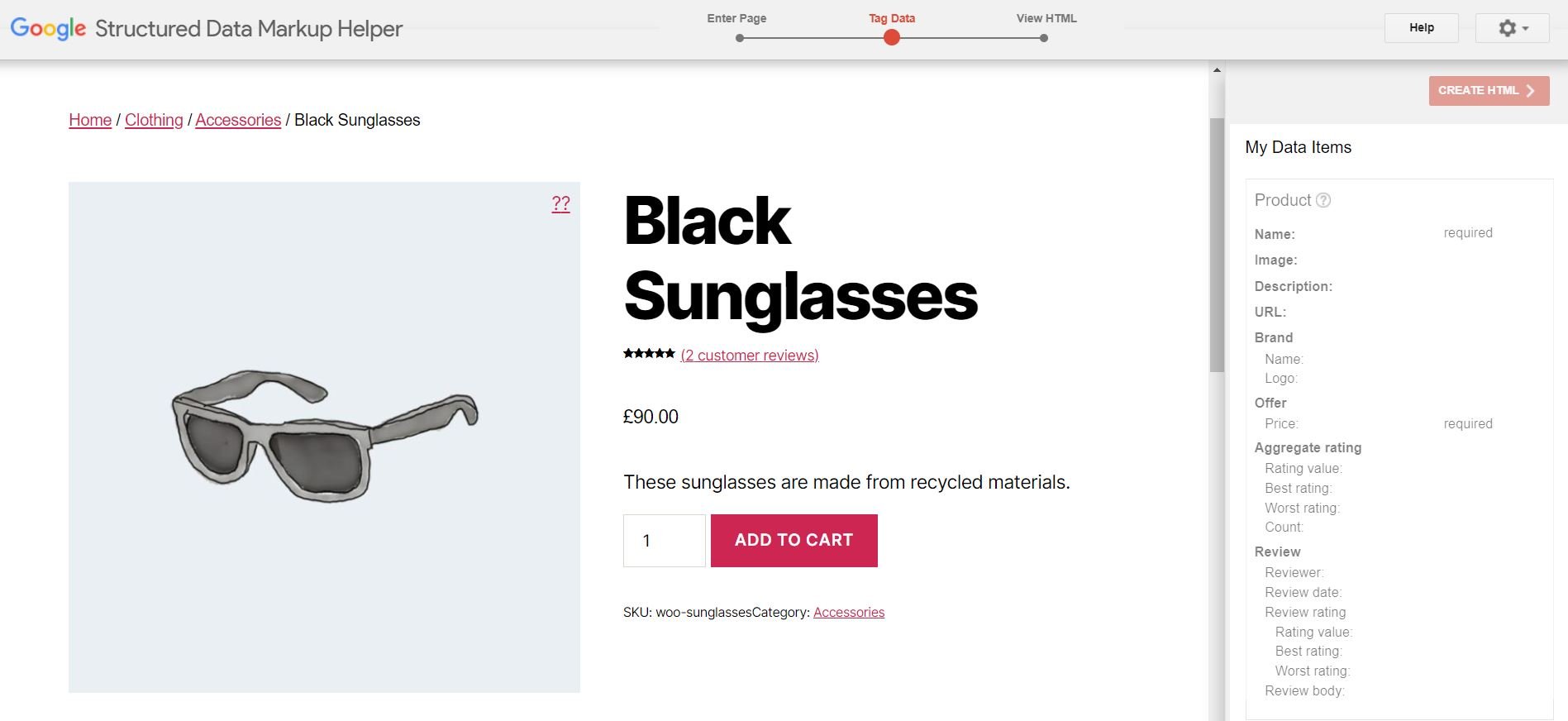
Lorsque vous êtes prêt, cliquez sur Start Tagging . Cela vous amènera à la page Tag Data :

Ici, nous sélectionnerons manuellement les éléments de la page et leur ajouterons les balises appropriées. Commençons par le nom du produit.
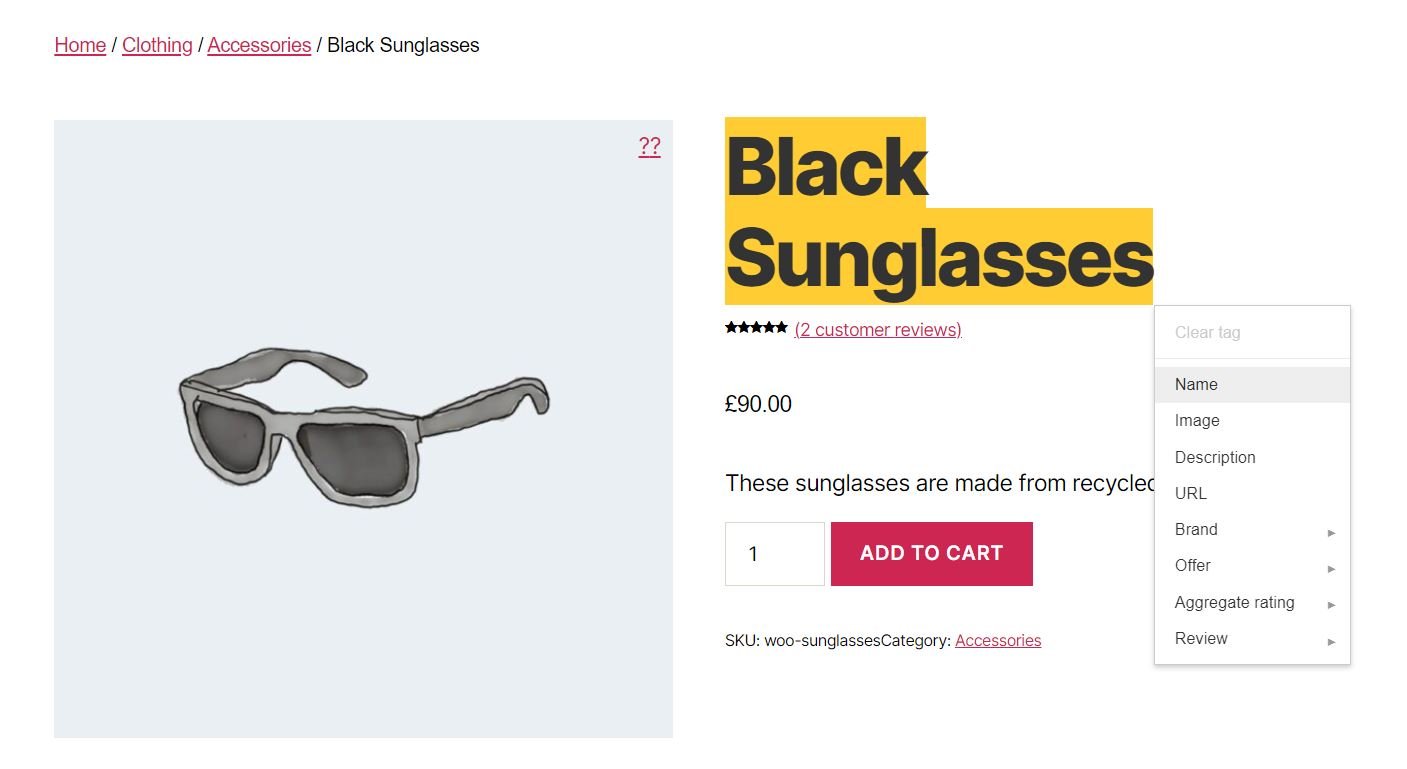
Pour sélectionner un élément, mettez-le en surbrillance dans le panneau d'aperçu, puis sélectionnez la balise dans le menu. Dans ce cas, nous choisirons Name :

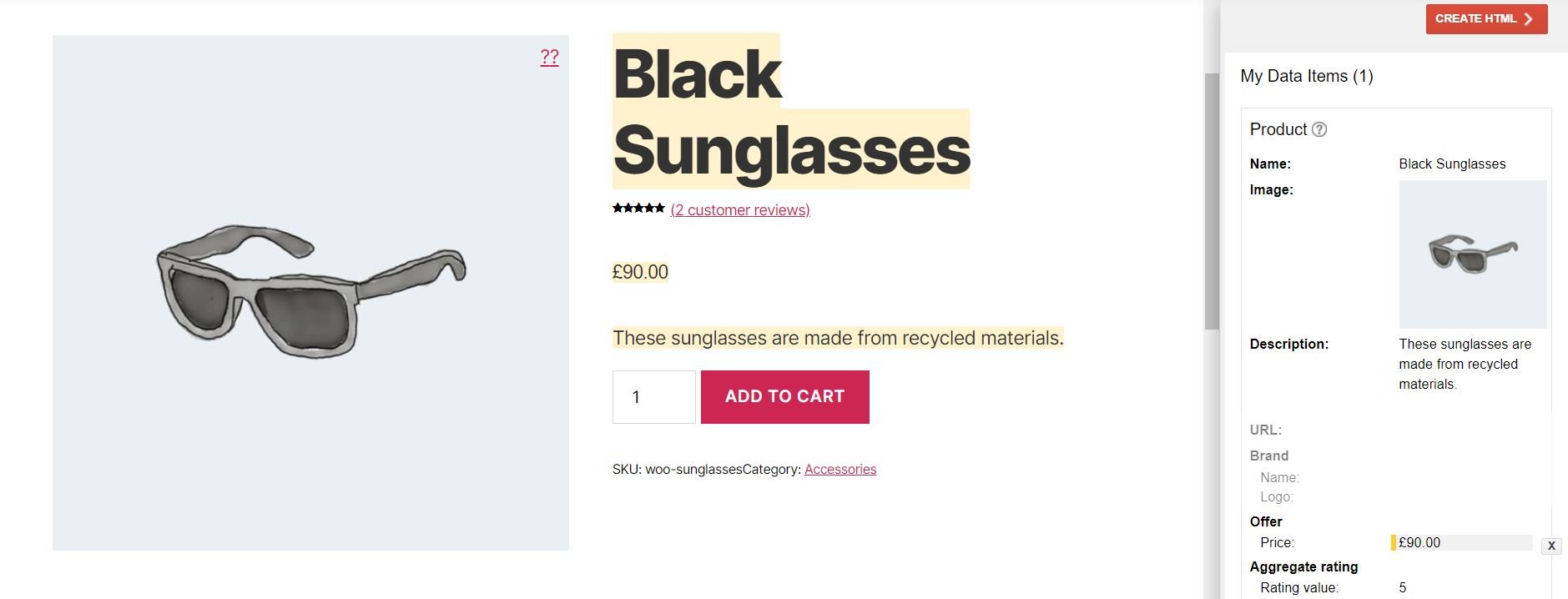
Vos balises sélectionnées apparaîtront dans le panneau sur le côté droit de votre écran :

Comme vous pouvez le voir, nous avons également étiqueté l'image, la description du produit et le prix. Vous remarquerez peut-être que vous ne pouvez pas mettre en évidence certains éléments. Si tel est le cas, vous devrez cliquer sur le bouton Ajouter des balises manquantes en bas du panneau de droite.
Ensuite, vous pouvez saisir ces données manuellement. Par exemple, nous ajoutons à nos valeurs de notation :


Nous vous recommandons d'ajouter autant d'informations que possible, que vous balisiez une page de produit, un article de blog ou tout autre type de contenu. L'utilisation de plus de détails augmentera vos chances d'obtenir des résultats riches dans Google. Des données telles que les avis des clients, les évaluations des produits et les prix peuvent apporter une valeur ajoutée aux utilisateurs et générer davantage de trafic sur votre site.
Étape 2 : Entrez votre code de balisage dans WordPress
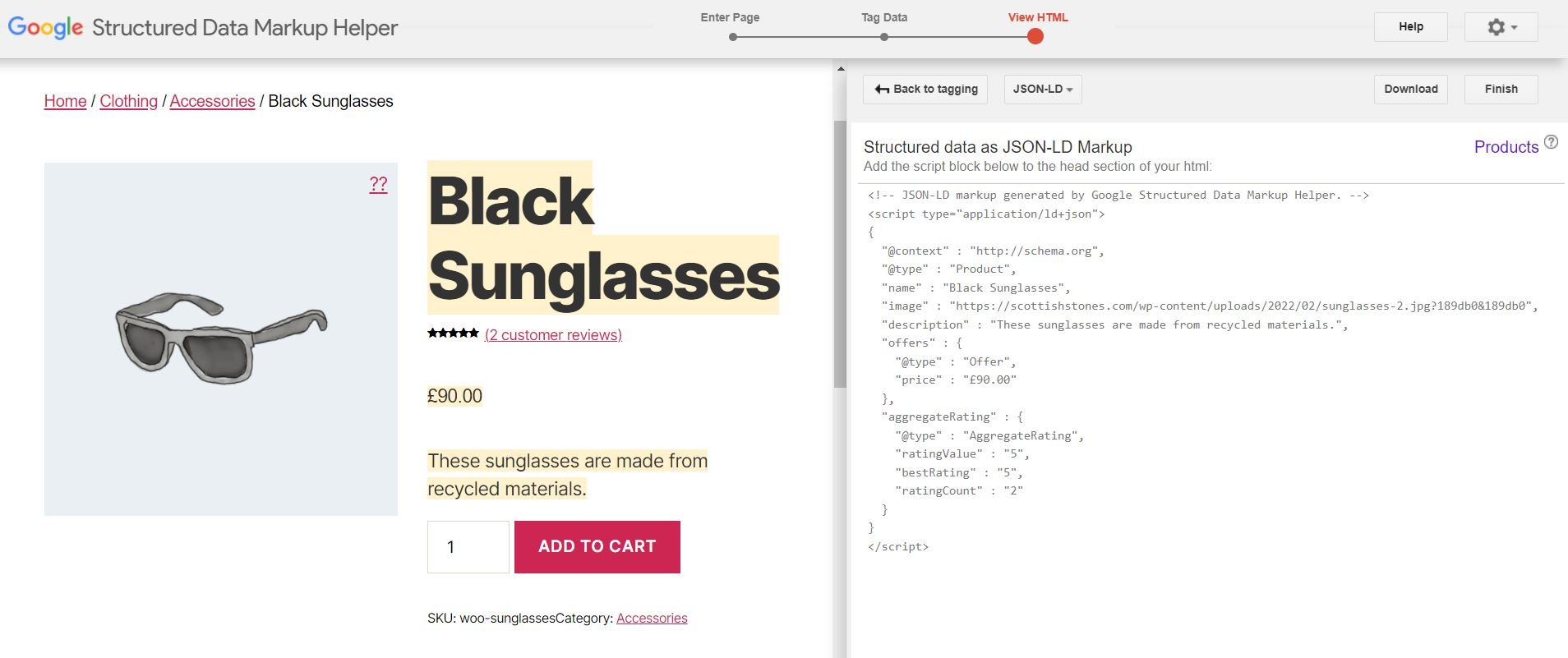
Lorsque vous avez terminé de baliser vos données, cliquez sur le bouton rouge Créer HTML près du coin supérieur droit de l'écran de saisie. Cela générera le code de balisage du schéma en fonction de vos sélections et ressemblera à ceci :

Comme vous pouvez le voir, vous obtenez deux types de formats de sortie : JSON-LD et Microdata . Dans ce didacticiel, nous utiliserons JSON-LD, vous pouvez donc continuer et copier ce code.
Le moyen le plus simple d'ajouter un balisage de schéma à votre site WordPress consiste à insérer le code généré directement dans votre article ou votre page. Il existe plusieurs façons de procéder, et cela peut différer selon le type de contenu que vous marquez.
Ajouter un schéma aux pages de produits WooCommerce
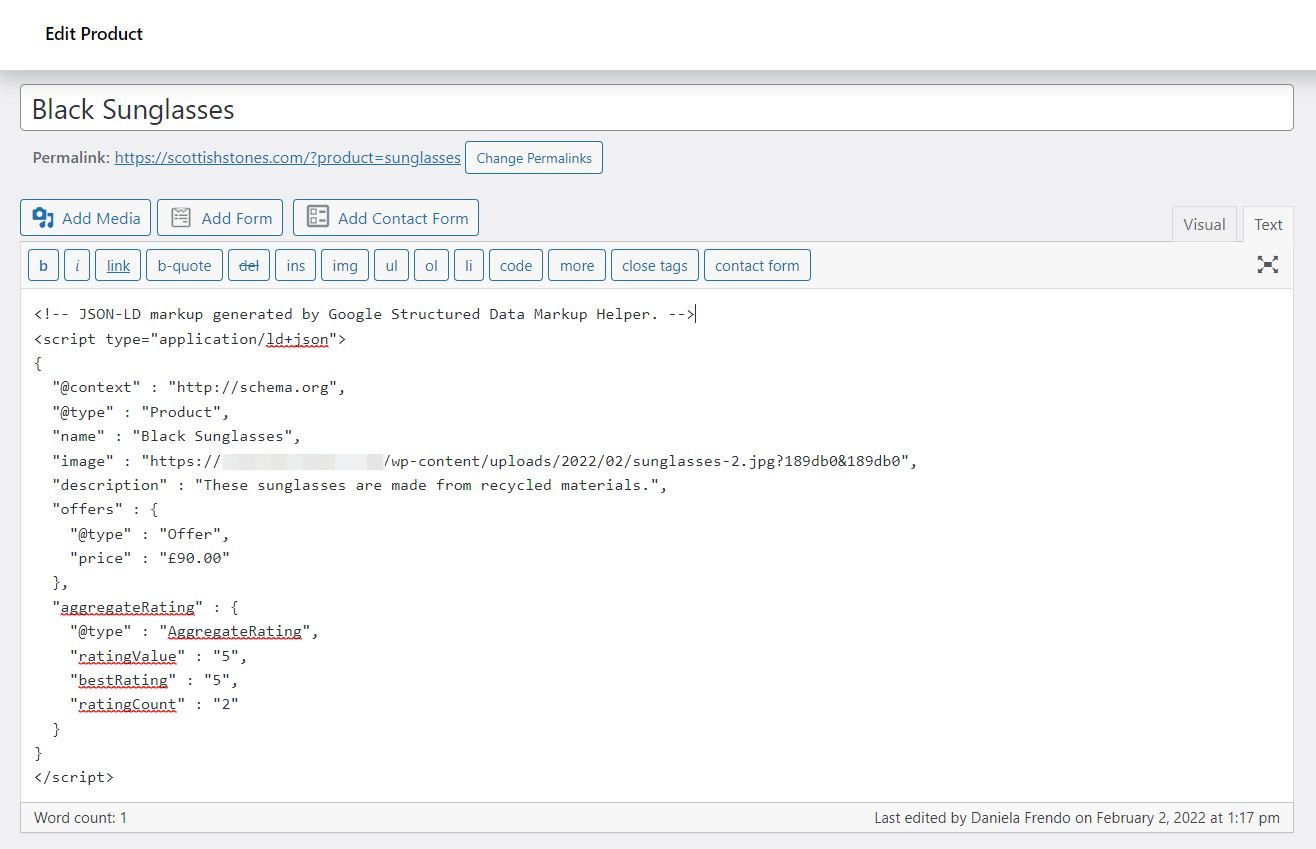
Si vous balisez un produit WooCommerce, accédez à votre tableau de bord WordPress et ouvrez le produit concerné pour le modifier. Dans le champ de texte du corps, sélectionnez l'onglet Texte et collez le code de balisage du schéma :

Ensuite, cliquez sur Mettre à jour pour enregistrer vos modifications. Ça y est — votre balisage de schéma a été ajouté ! Nous vous montrerons comment tester ces changements dans un instant.
Comment ajouter un balisage de schéma aux publications ou aux pages WordPress
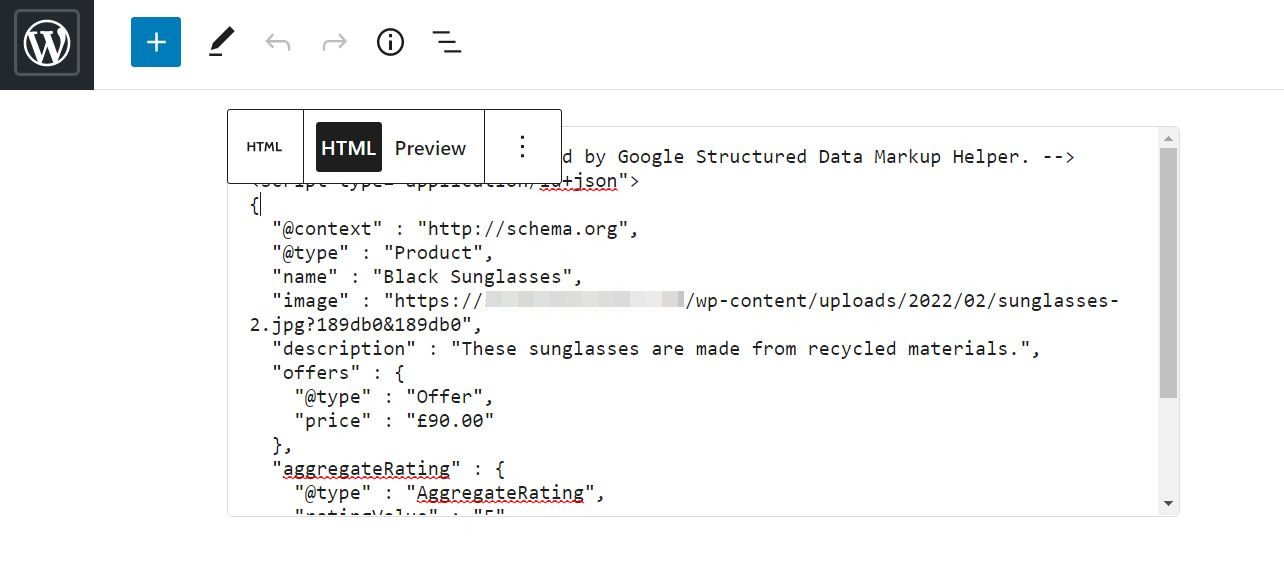
Le processus est tout aussi simple si vous ajoutez un balisage de schéma à une page ou à une publication. Ouvrez la page ou la publication que vous souhaitez marquer. Ensuite, cliquez sur le signe plus ( + ) pour ajouter un nouveau bloc, et sélectionnez Custom HTML :

Ici, vous devrez entrer le code que vous avez généré à partir de Structured Data Markup Helper. Ne vous inquiétez pas, ces informations ne seront pas visibles pour vos visiteurs. Lorsque vous avez terminé, cliquez sur Mettre à jour.
Étape 3 : Testez le balisage de votre schéma
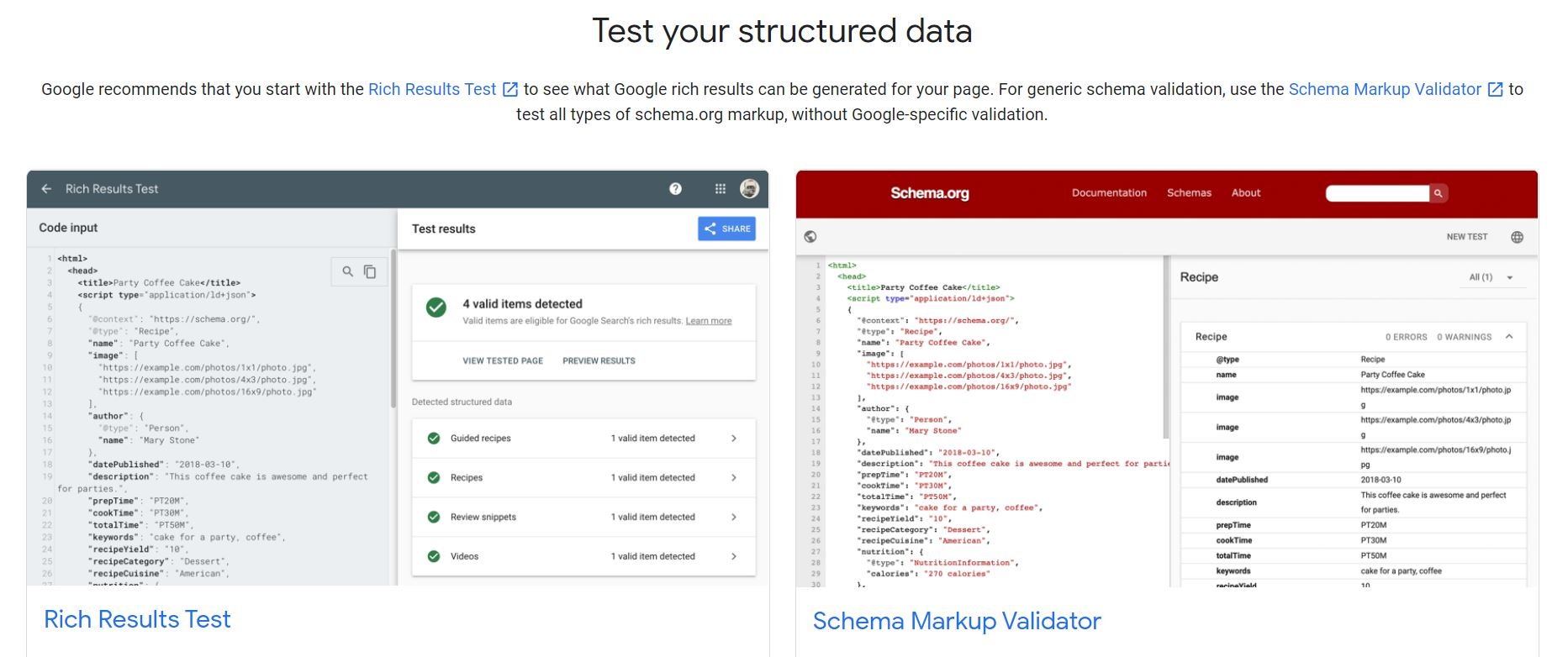
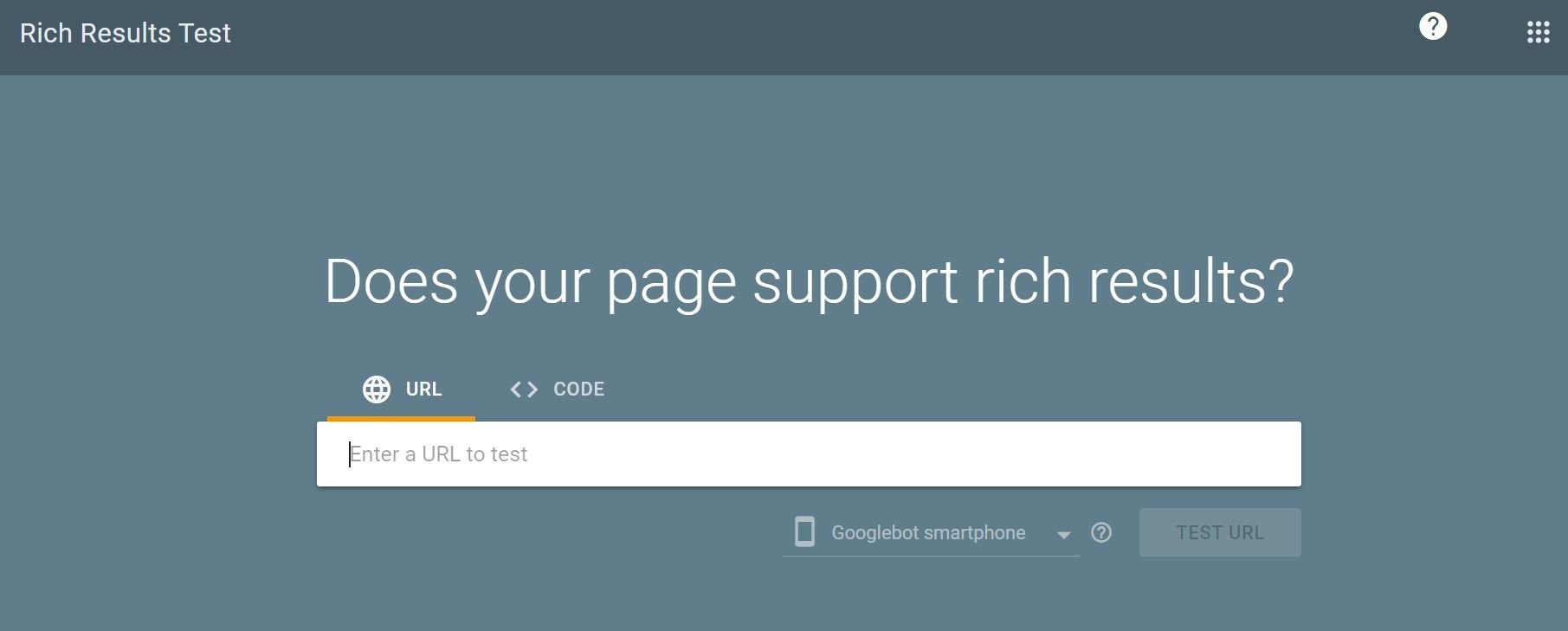
Vous pouvez maintenant tester vos données structurées et voir à quoi ressemblera votre contenu balisé dans Google. Vous pouvez utiliser l'outil de test de balisage de schéma de Google :

Faisons un test de résultats enrichis . Sélectionnez Schema Markup Testing Tool sur la page ci-dessus, puis saisissez l'URL de la page que vous souhaitez vérifier :

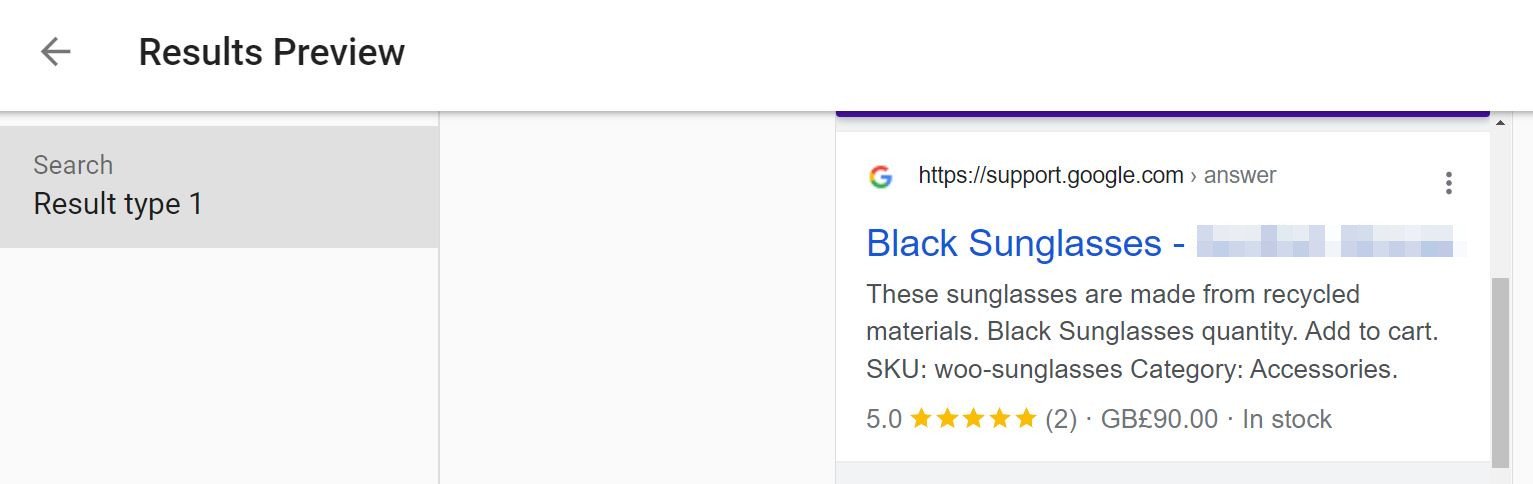
La génération du rapport peut prendre quelques minutes. Une fois prêt, cliquez sur l'option Aperçu des résultats . Ici, vous verrez un aperçu de l'extrait enrichi :

Comme vous pouvez le voir, les données que nous venons de taguer sont visibles dans le résultat. Il comprend le prix et le nombre d'étoiles du produit.
Plugins de schéma WordPress
Jusqu'à présent, nous avons envisagé d'ajouter manuellement le référencement de balisage de schéma. Cependant, de nombreux plugins WordPress peuvent optimiser davantage votre contenu. Jetons un coup d'œil à quelques options populaires!
Yoast SEO
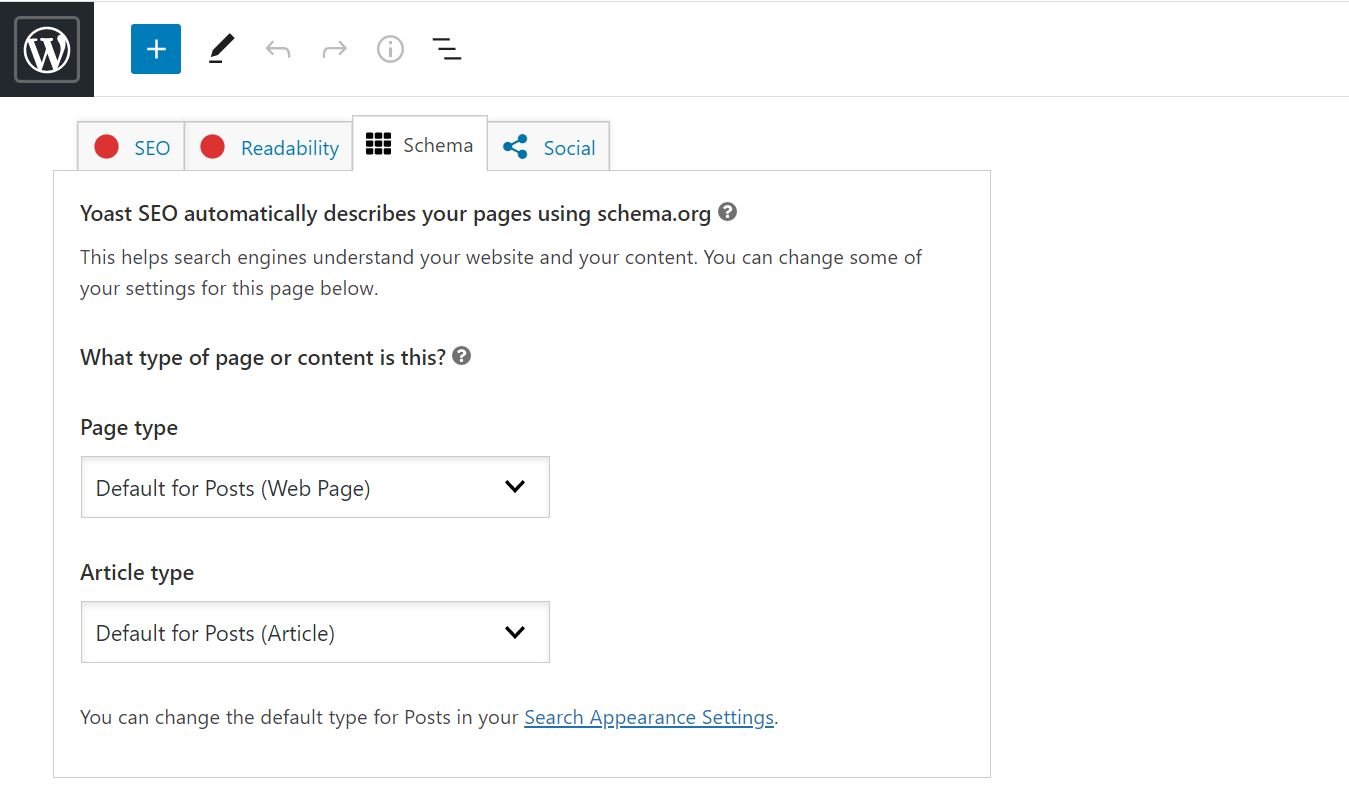
Si vous avez déjà installé Yoast SEO sur votre site Web, vous pouvez utiliser ce plugin pour ajouter un balisage de schéma :

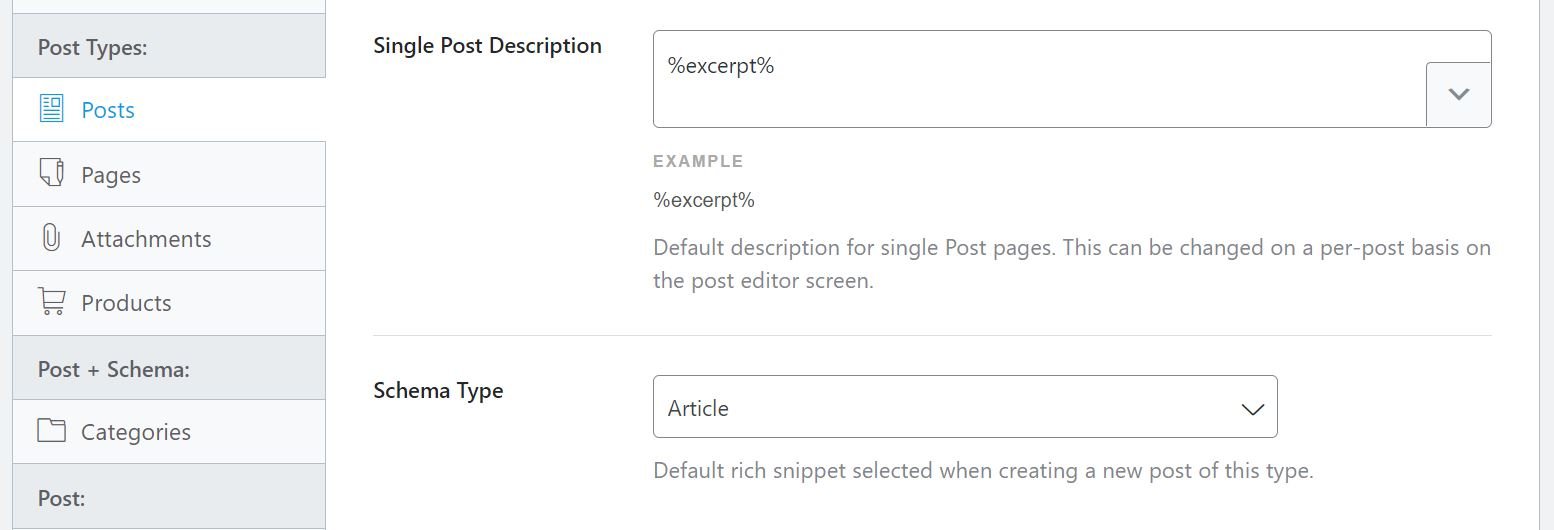
Cet outil fait la plupart du travail pour vous. Par exemple, il décrit automatiquement vos articles et pages en utilisant schema.org. Cependant, vous pouvez également modifier ces types par défaut :

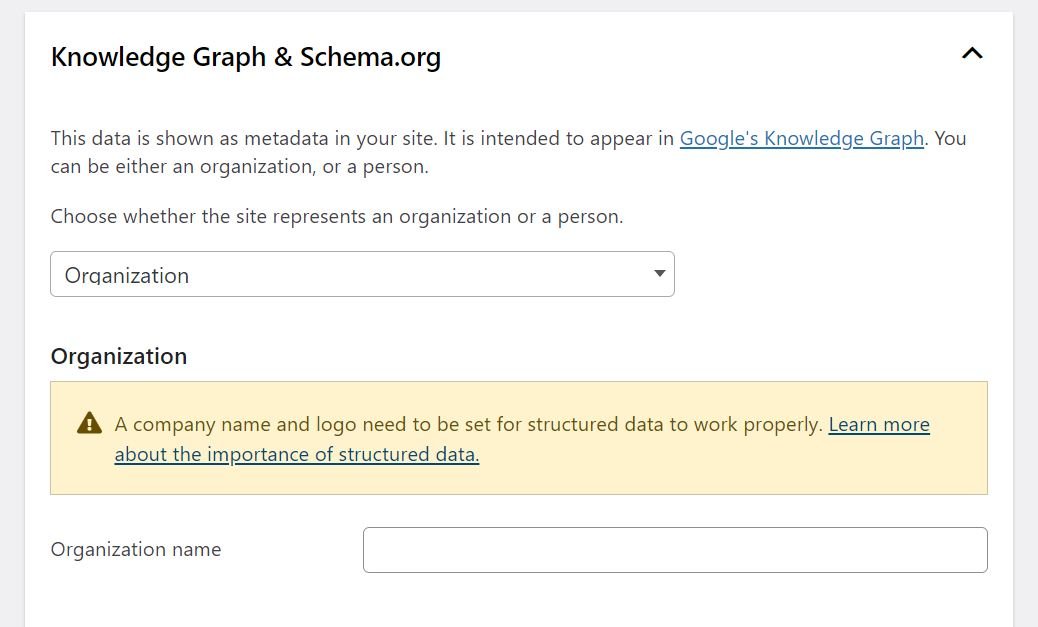
Le plugin collecte également des informations sur votre site pour vous aider à obtenir un panneau de connaissances. Pour confirmer ces détails, accédez à SEO > Apparence de la recherche dans votre tableau de bord WordPress. Ensuite, faites défiler jusqu'au champ Knowledge Graph & Schema.org :

Ici, vous devrez sélectionner si votre site représente une personne ou une organisation. Vous devrez également fournir un nom et télécharger un logo. Si vous avez déjà rempli ces informations, vous voudrez peut-être vérifier qu'elles sont correctes et à jour.
Classement Mathématiques SEO
Un autre plugin que vous pouvez utiliser est Rank Math SEO. Comme Yoast, cet outil vous aide à ajouter un balisage de schéma à votre site :

Lorsque vous installez ce plugin, son assistant de configuration vous permettra d'ajouter des types de schéma pour vos articles, pages et produits :

Vous pouvez également accéder à ces paramètres en accédant à Rank Math > Titles & Meta dans votre tableau de bord WordPress. Sélectionnez ensuite Posts ou Pages pour modifier le type de schéma :

Si vous mettez à niveau vers la version pro de Rank Math, vous aurez accès à un générateur de schéma. Cette fonctionnalité vous permet d'ajouter des types de données supplémentaires pour différents types de contenu, notamment des recettes, des offres d'emploi et des événements.
Schéma et données structurées pour WP et AMP
Vous pouvez également envisager d'utiliser un plugin qui offre une sélection plus large de balises de données. Par exemple, Schema & Structured Data for WP & AMP a plus de 35 types de schéma :

Par exemple, si vous gérez un site de voyage, vous pouvez utiliser TouristAttraction et TouristDestination . Avec ce plugin, vous obtiendrez également des blocs Gutenberg pour différents types de schémas.
De plus, vous pouvez récupérer des avis d'entreprises ou de produits sur plus de 75 plateformes. Ces témoignages peuvent vous aider à obtenir des résultats plus riches dans les SERP. Les gens font très attention à ce genre de choses.
Conclusion
L'ajout d'un balisage de schéma à votre site peut vous aider à augmenter votre trafic organique. En effet, il affiche des extraits riches de votre contenu, qui sont des résultats de recherche avec des données supplémentaires, telles que les notes et les prix des produits. Ces résultats riches ont tendance à attirer beaucoup plus de clics que les clics normaux.
Vous pouvez ajouter un balisage de schéma pour vos publications et vos pages à l'aide d'un outil tel que Structured Data Markup Helper. De plus, des plugins comme Yoast SEO, Rank Math SEO et Schema & Structured Data for WP & AMP ont des paramètres de schéma pour optimiser davantage votre site.
Avez-vous des questions sur le référencement du balisage de schéma ? Faites-le nous savoir dans la section des commentaires ci-dessous, et nous essaierons de vous aider!
Image sélectionnée via Sammby/shutterstock.com
