Gérer votre marque avec des variables de conception Divi
Publié: 2025-04-27Les nouvelles variables de conception de Divi vous offrent des options plus intelligentes pour stocker les nombres, le texte, les liens, les couleurs, etc. utilisés. Ils sont faciles à installer et à postuler sur tout votre site Web. Il s'agit d'une autre étape importante pour la conception Web cohérente et évolutive avec Divi. Les variables de conception sont idéales pour quiconque utilise Divi, même si vous ne gérez qu'un site Web de petite brochure.
Dans cet article, nous voulons prendre les prochaines minutes pour vous montrer comment gérer votre marque en utilisant les variables de conception dans Divi 5. Allons-y!
Divi 5 est prêt à être utilisé sur les nouvelles constructions de sites Web aujourd'hui.
- 1 Gérer votre marque avec le nouveau gestionnaire variable de Divi
- 2 Gestion de la marque avec chaque type de variable de conception
- 2.1 1. Accès aux couleurs de votre marque
- 2.2 2. Configuration des polices de votre marque
- 2.3 3. Téléchargement de vos variations de logo
- 2.4 4. Enregistrer les informations récurrentes de la marque
- 2.5 5. Mise à jour des liens de campagne de votre marque
- 2.6 6. Gérer les variables de nombre récurrent
- 3 Rationalisez votre marque avec les variables de conception de Divi
Gérer votre marque avec le nouveau gestionnaire variable de Divi
Les variables de conception vous permettent de stocker des variables de marque en un seul endroit. Cela inclut les couleurs, les polices, les images, les chaînes de texte, les liens et même les valeurs de nombre.
Tout est fait à partir du nouveau gestionnaire de variables . Une fois définis, ces variables peuvent être réutilisées dans presque tous les champs de modules dans tout l'éditeur. Cela signifie que vous définissez toutes vos principales variables de marque et les utilisez tout au long de votre processus de conception. Et si vous devez mettre à jour les styles sur l'ensemble de votre site, vous pouvez le faire sans mettre à jour toutes les instances où vous avez utilisé la variable.

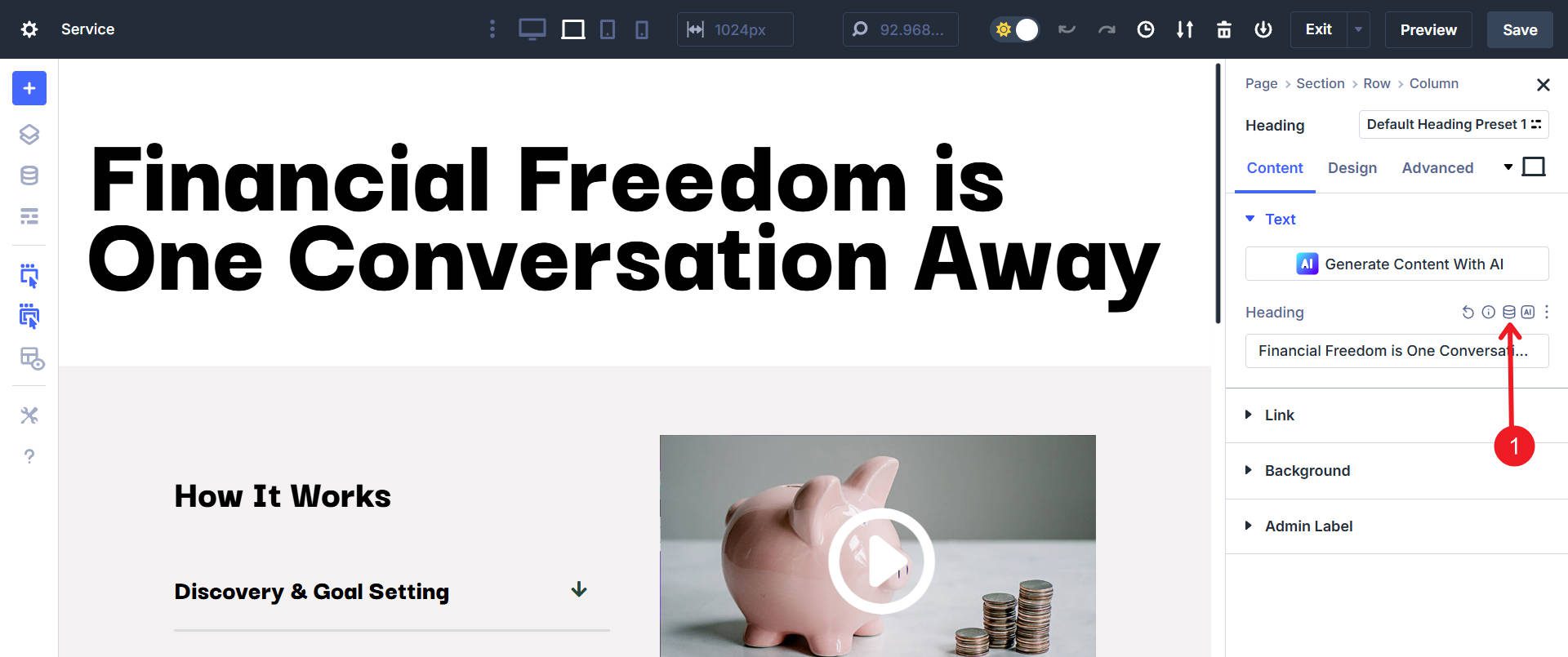
Recherchez cette icône pour définir et appliquer des variables de conception
Vous remarquerez cette icône sur la barre latérale à poignée gauche. En cliquant, il ouvre le gestionnaire de variables, où vous pouvez définir toutes les variables.

Les variables de conception fonctionnent avec chaque élément à l'intérieur du constructeur Divi. Les variables de conception peuvent réduire - et dans de nombreux cas remplacer - la nécessité d'utiliser le personnalisateur de thème WordPress. Recherchez l'icône de la variable de conception lors de la modification d'un champ de support des variables de conception. En utilisant cette icône, vous pouvez accéder aux variables que vous définissez dans votre gestionnaire de variables.

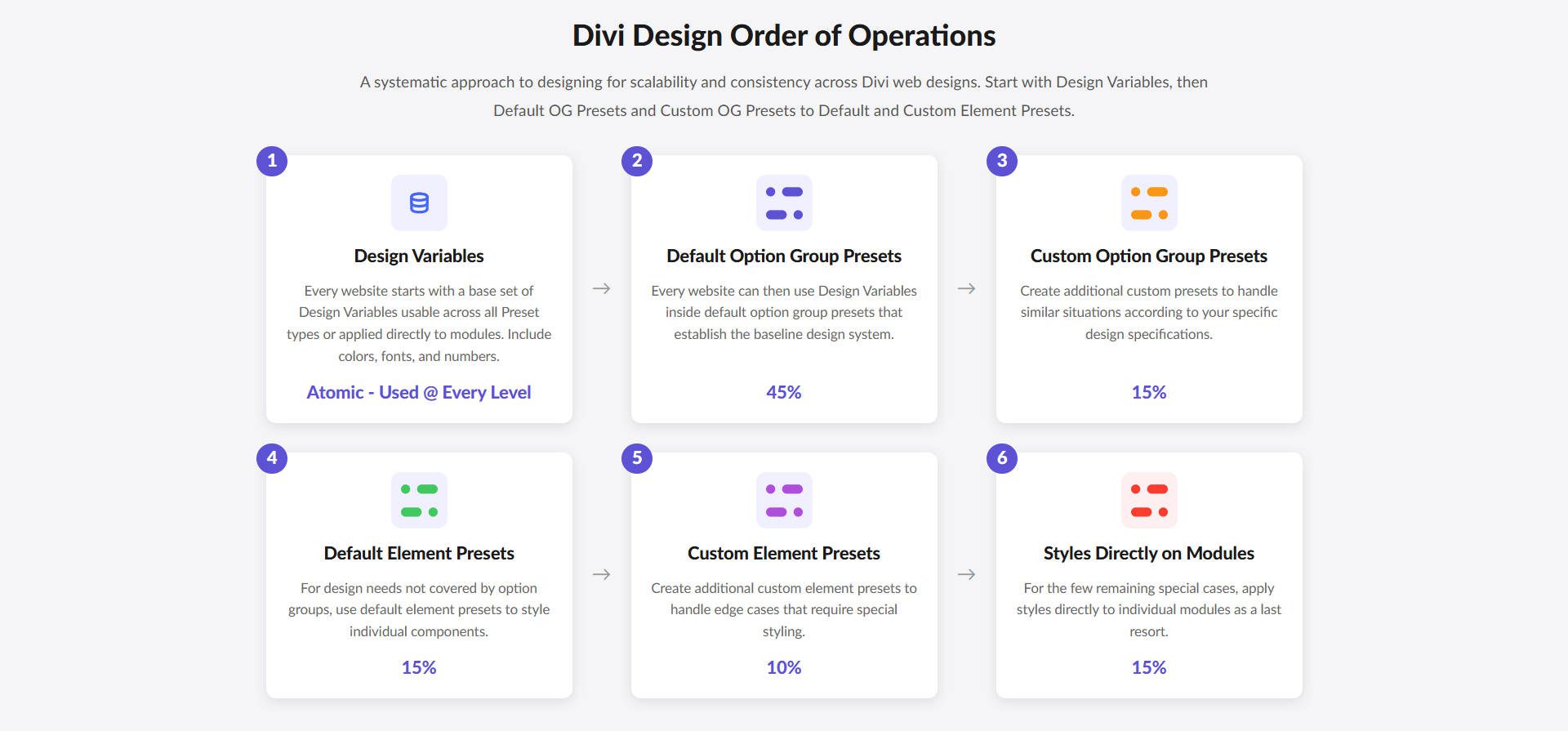
Les variables de conception sont les plus utiles lorsque vous les définissez au début de votre processus de conception. Plus tôt vous définissez vos variables, plus vous économiserez de temps plus loin.

Un «ordre d'opérations» conceptuel pour tirer le meilleur parti des nouvelles fonctionnalités de conception de Divi
Gestion de la marque avec chaque type de variable de conception
Les variables de conception de Divi sont divisées en six classes. Ce sont 1) des nombres, 2) des chaînes de texte, 3) des images, 4) des URL, 5) des couleurs et 6) des polices. Chacun d'eux peut être utilisé pour définir et appliquer divers aspects de votre marque. À partir de là, utilisez-les tout au long de la construction de votre site Web pour construire avec l'évolutivité à l'esprit. Il accélère également les choses.
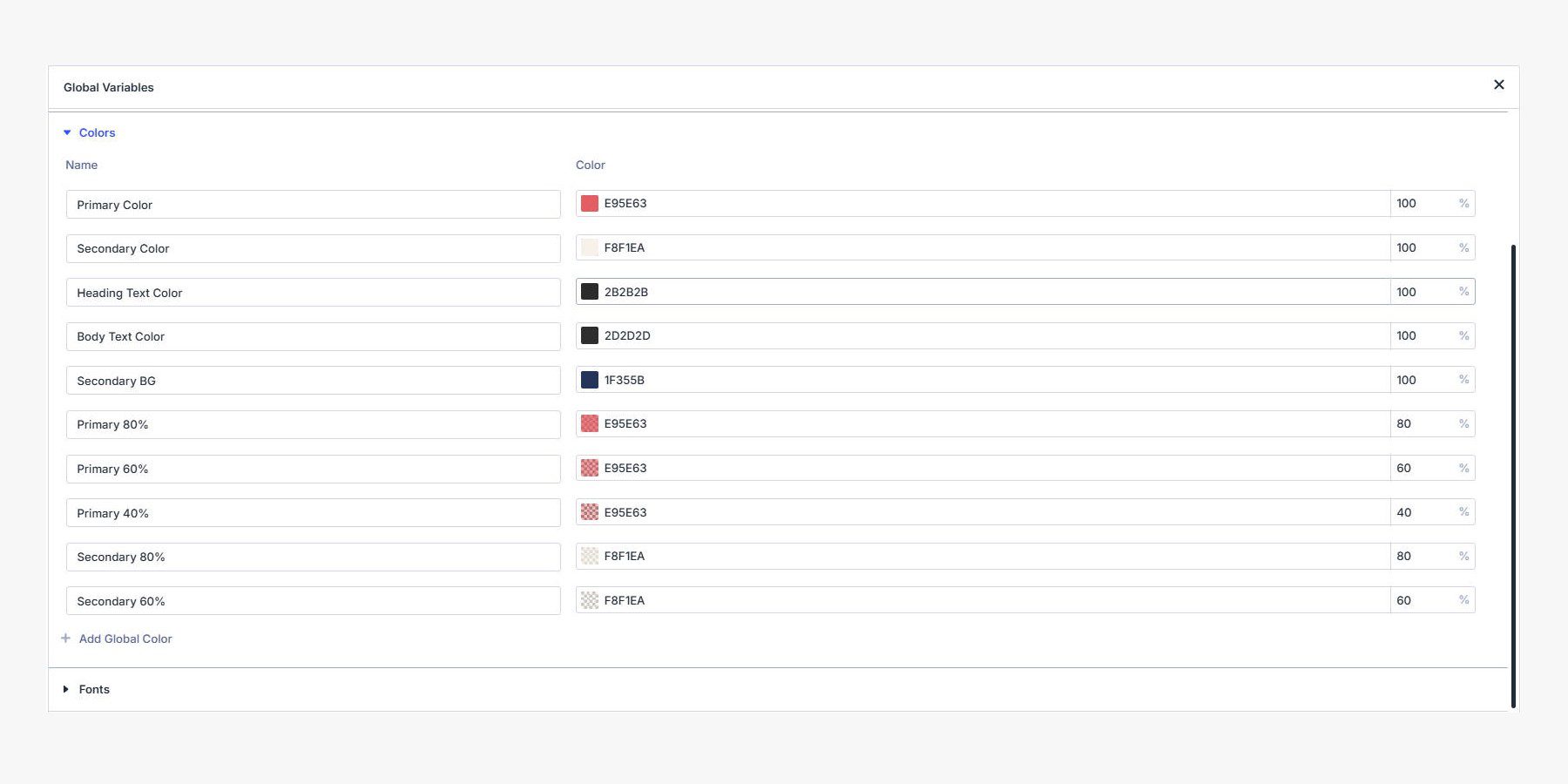
1. Accès aux couleurs de votre marque
Les couleurs sont une grande partie de toute marque. Les variables de couleur de Divi fonctionnent comme les anciennes couleurs mondiales, mais avec plus de flexibilité et une interface utilisateur plus propre. Commencez par vos couleurs primaires, secondaires et texte. Ensuite, ajoutez des couleurs pour les icônes, les arrière-plans, les bordures, les liens, etc.
Vous pouvez également:
- Créez des variantes transparentes (comme la couleur primaire 80%, la couleur primaire 60%, etc.)
- Faites des nuances plus claires et plus sombres de vos couleurs principales
- Changez vos couleurs à tout moment et regardez-la mettre à jour sur votre site dans les modules qui utilisent ces couleurs

Si vous avez utilisé le vent arrière, vous connaissez les échelles de couleurs et pouvez désormais créer facilement vos échelles de couleur comme variables de conception.
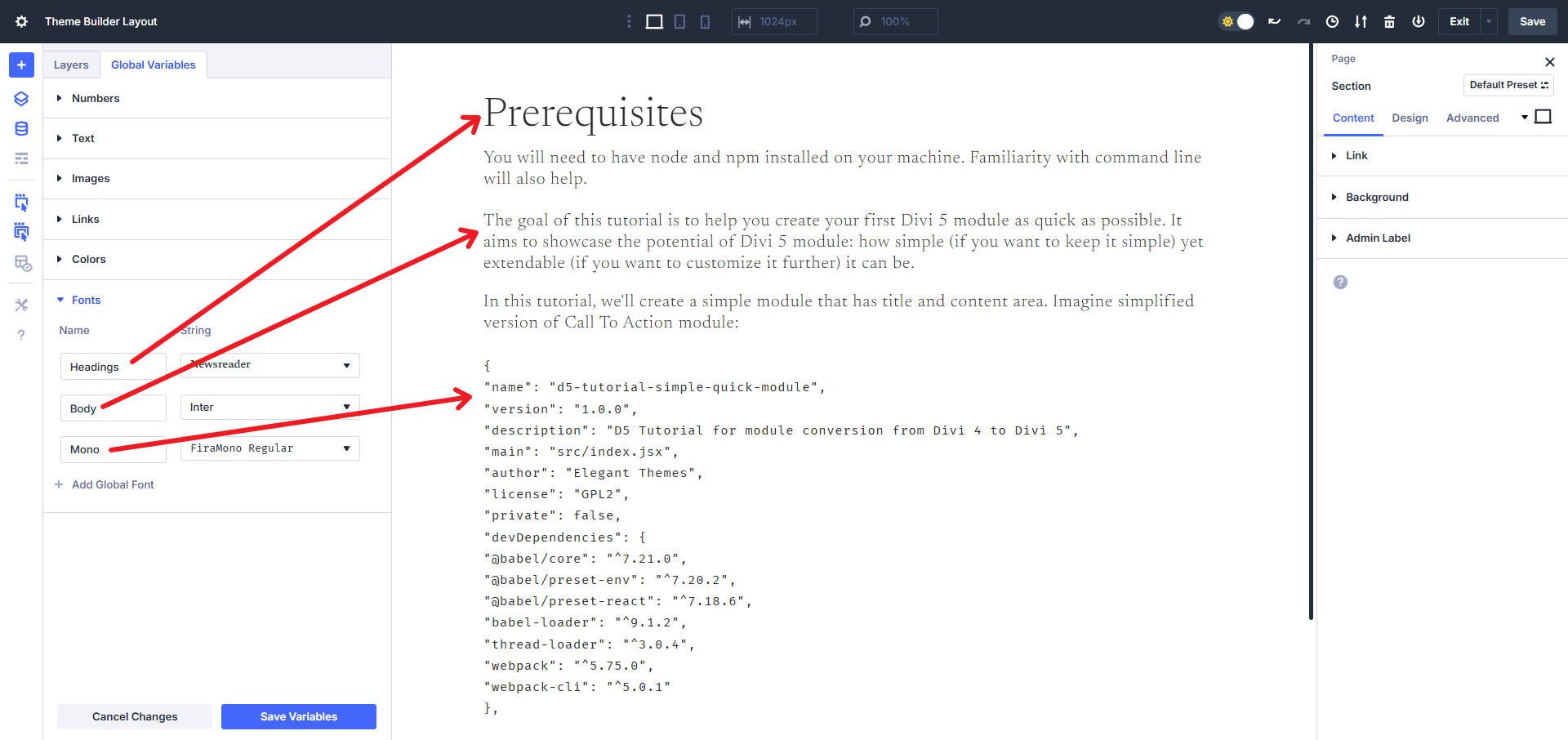
2. Configuration des polices de votre marque
Celui-ci est un favori. Choisissez votre cap et vos polices de corps une fois et utilisez-les partout. Vous pouvez ajouter une police mono si vous affichez du code sur votre site. Assurez-vous de définir des choix de polices supplémentaires (au-delà de la tête et des polices corporelles) dans les préréglages du groupe d'options pour les utiliser dans vos situations spéciales. L'en-et le texte du corps est automatiquement défini par défaut dans tout le constructeur.


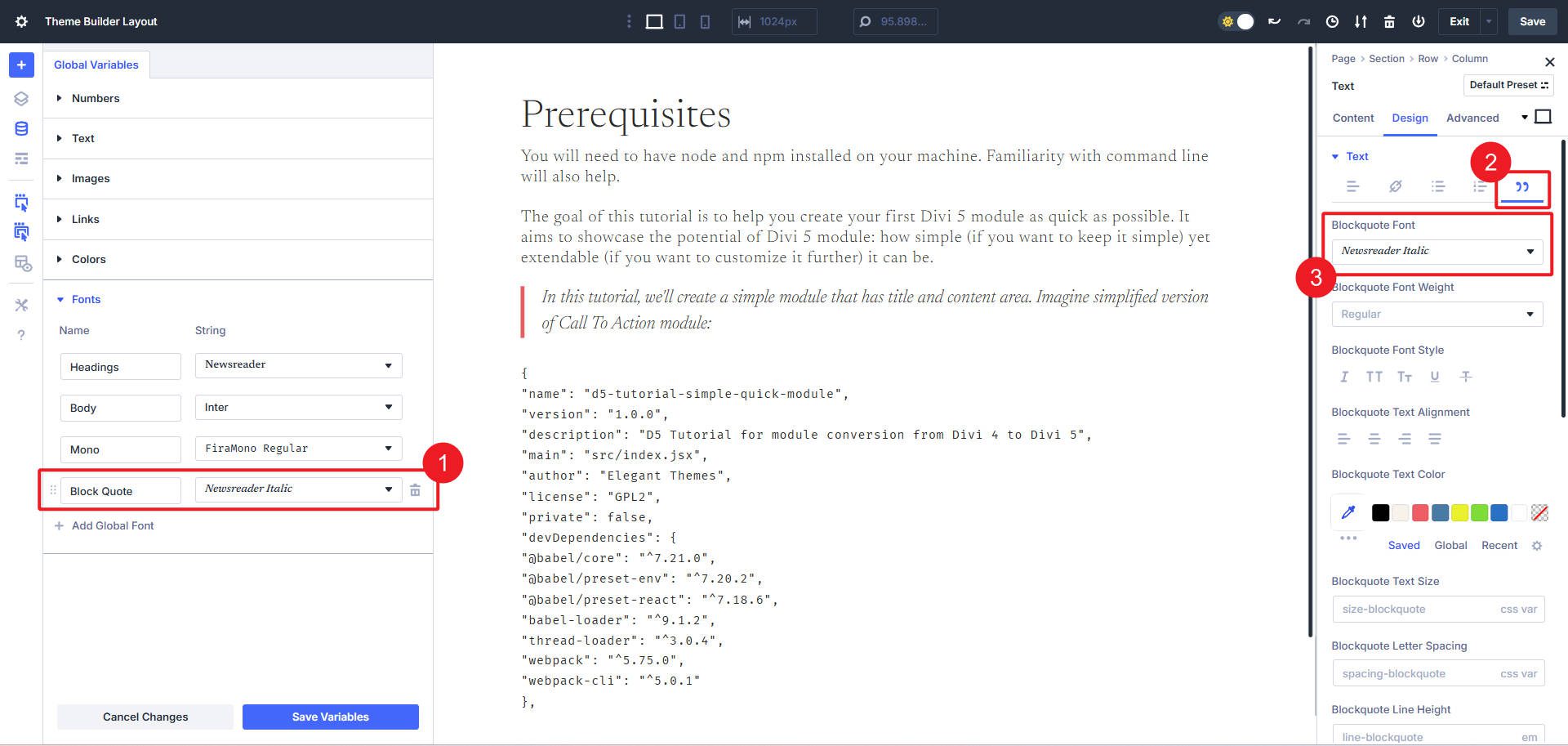
Ou, si vous utilisez fréquemment des citations de blocs, vous pouvez définir une famille de polices particulière pour eux et l'appliquer dans vos préréglages d'élément ou dans le groupe d'options de texte du corps sous «citation de blocs».

C'est la meilleure façon d'utiliser des variables de conception. Une fois qu'une variable est définie, utilisez-le avec des préréglages de groupes d'options et des préréglages d'éléments sur votre site. Les variables de conception sont dynamiques, ce qui signifie que même si elles sont utilisées dans les préréglages, si vous modifiez une variable, cela changera partout où il est utilisé.
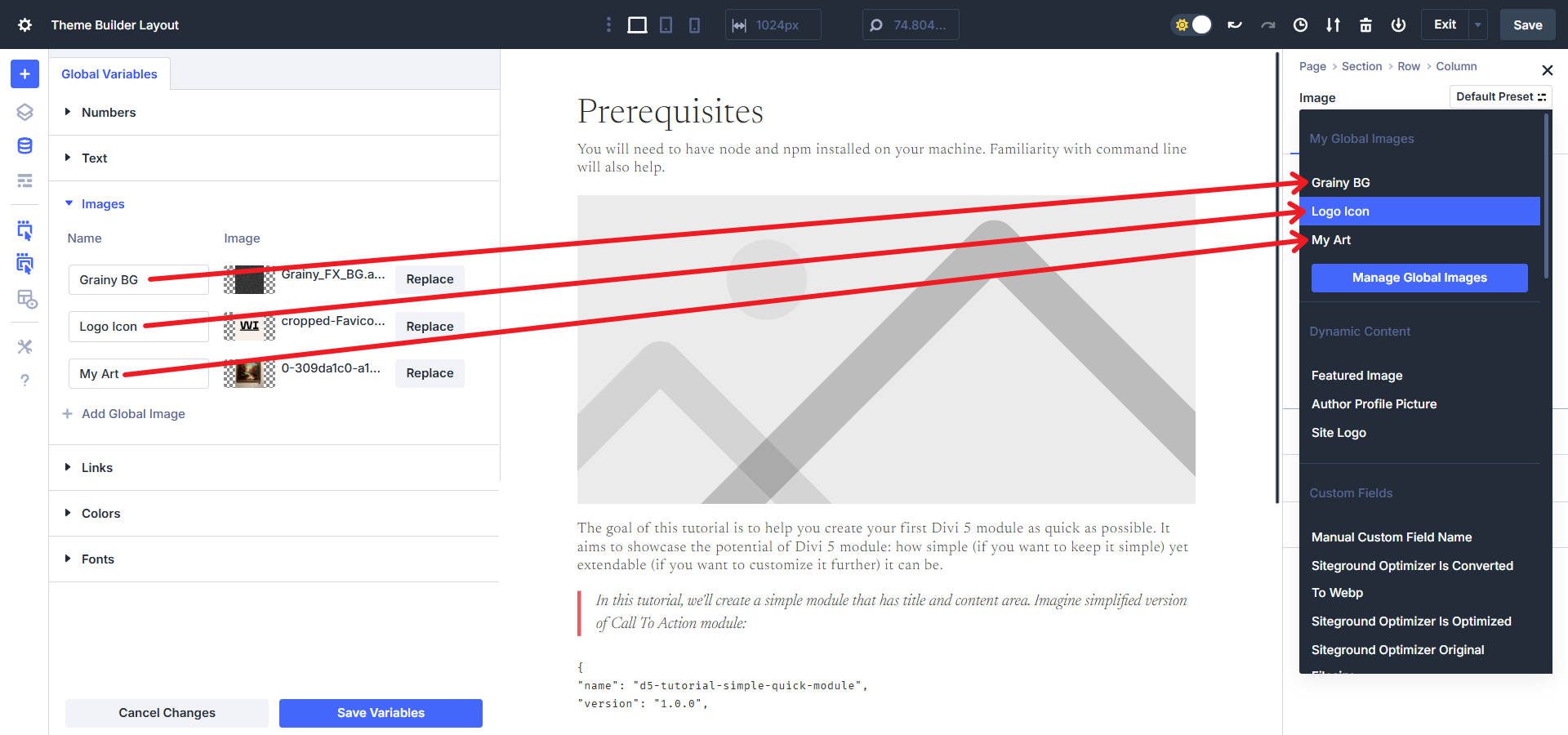
3. Téléchargement de vos variations de logo
L'imagerie cohérente est un élément important de la présentation de votre marque.
Maintenant, vous pouvez stocker et utiliser facilement des variables d'image pour les actifs que vous faites souvent référence - comme les modèles d'arrière-plan, les photos de votre entreprise ou les variations de logo.

Les variables de conception vous feront gagner du temps avec toutes les images de votre conception que vous 1) utilisez plusieurs fois sur plusieurs pages et 2) changer assez souvent.
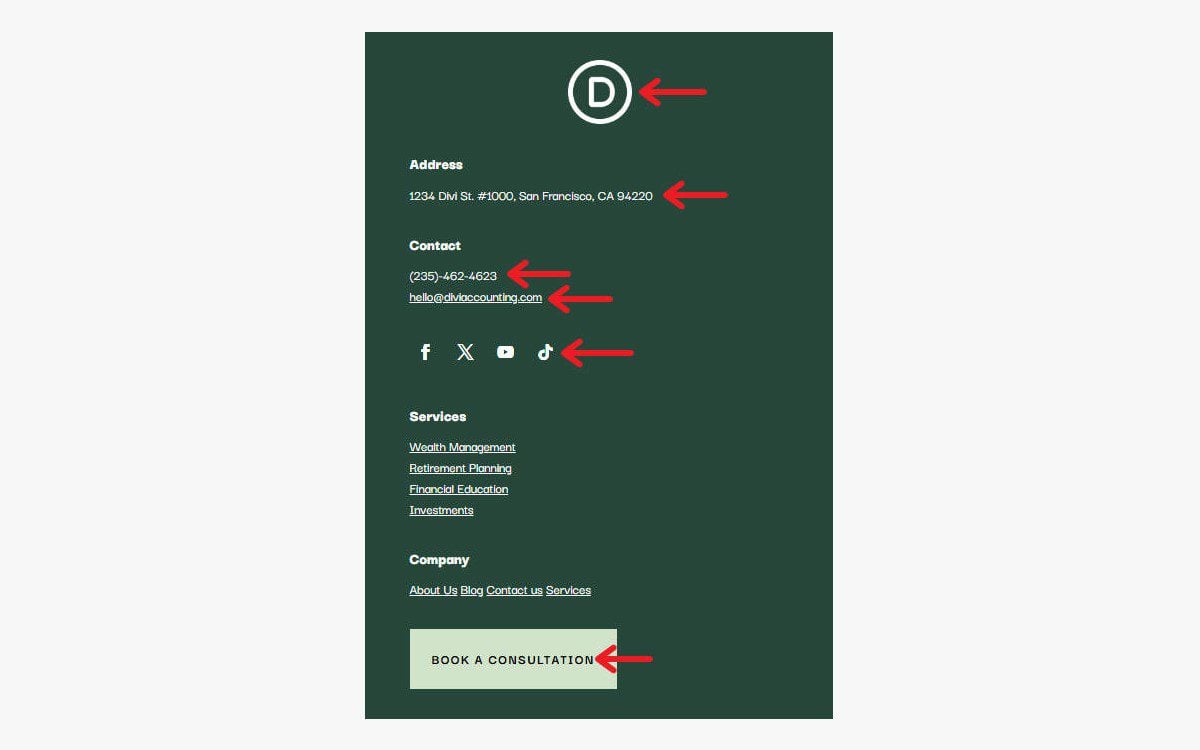
4. Éviter les informations récurrentes de la marque
Avec les variables de texte, vous vous retrouverez à copier et à coller du texte moins souvent. Définissez vos phrases à usage élevé et appliquez-les aux champs de contenu pendant que vous concevez.
Les variables de texte aident à la cohérence et à la vitesse lors de leur utilisation pour des choses comme:
- Témoignages ou citations récurrentes
- Noms et descriptions de service / produit
- Heures d'ouverture et coordonnées
- Avis de non-responsabilité légale
- Phrases d'appel à l'action
- Nom de l'entreprise (surtout si différent du nom du site Web)

Chacun d'eux peut être une variable de conception (la plupart d'entre elles variables de texte). S'ils sont utilisés sur d'autres pages, toutes les instances peuvent être mises à jour au même moment.
Pour les petits sites, cela peut réduire le besoin d'ACF dans les tâches liées à la conception. Pour les sites plus grands, les variables de conception complètent bien l'ACF, en particulier pour la cohérence visuelle.
Les chaînes de texte sont même utilisables dans l'onglet avancé pour attribuer des classes et des ID CSS. Quelques concepteurs intelligents l'utiliseront probablement pour attribuer des classes personnalisées à des modules et des éléments fréquemment utilisés en fonction des styles personnalisés. Je vais laisser votre imagination comprendre celui-là.
5. Mise à jour des liens de campagne de votre marque
Les variables de liaison sont idéales pour les promotions, les ventes et les événements. Par exemple, dites que vous utilisez un appel de bar pour mettre en évidence les ventes saisonnières. Si vous configurez une variable de liaison, vous pouvez passer d'un événement à la suivante à l'aide de la variable URL. Vous pouvez également le combiner avec des variables de texte et de couleur.
Vous pouvez également utiliser des URL pour stocker et attribuer:
- Revoir les pages (comme votre profil d'entreprise Google)
- CRM ou pages de destination par e-mail
- Des formulaires cachés ou des offres d'abonnés
- Tél: et Mailto: liens
- Gérer les liens affiliés ou CRM en un seul endroit
- Liens vers votre portefeuille, Behance ou Github
Le mécanisme de liaison interne par défaut de WordPress est idéal pour la plupart des choses, mais si vous avez un lien que vous souhaitez référencer souvent ou anticiper souvent, les variables de conception devraient être votre aller.
6. Gestion des variables de nombre récurrent
Oui - les chiffres aussi. Vous pouvez définir des unités pour l'espacement, les tailles et l'animation. Les nombres peuvent être enregistrés comme tout type d'unité CSS, comme:
Pixels (PX), pourcentage (%), EMS (EM), Root EMS (REM), hauteur de la fenêtre (VH), largeur de la fenêtre (VW), vision minimale (VMIN), vision maximum (VMax), unité fractionnelle (FR) , unité de caractère (Ch ) , X-Height (Ex), Centimers ( CM ), Pipe (PC), degrés (DEG), Radians (RAD), Gradians (Grad), Turns (tour), secondes (s), millisecondes (MS).
Vous avez également accès aux fonctions définies pour clamp (), min (), max () et calc ().
Utilisez CLAMP () pour les valeurs typographiques fluides. Il est idéal pour le texte réactif et doit être utilisé avec vos variables de police pour établir un système de conception de typographie complet.

Utilisez des variables de numéro à définir:
- Définir le rembourrage et les marges cohérentes
- Définir les lacunes de la colonne ou les largeurs maximales
- Gardez le rayon de la bordure du bouton le même site à l'échelle du site
- Ajuster les durées d'animation dans le monde entier
Rationalisez votre marque avec les variables de conception de Divi
Vous voulez gérer votre marque comme un pro? Utilisez les variables de conception de Divi pour construire plus intelligemment et plus rapidement. Planifiez les éléments de base de la marque de votre site Web et utilisez-les atomiquement tout au long.
Ils sont déjà intégrés à Divi 5, et vous pouvez en profiter aujourd'hui. Ils fonctionnent également partout - des préréglages, des modèles de générateur de thème et sur des paramètres de modules individuels.
