スクロールプログレスバーをDiviの固定ナビゲーションメニューと組み合わせる方法
公開: 2020-10-16プログレスバーインジケーターは、ウェブサイトに素敵なタッチを追加し、便利な(そして楽しい)インタラクションでUXを向上させることができます。 通常、プログレスバーはページの上部に単独で表示され、ページの実際のコンテンツとはあまり関係がありません。 ユーザーは、ページ上のどこにいるかを視覚的に示すだけです。 しかし、今日は、この機能を別のレベルに引き上げます。
このチュートリアルでは、スクロールプログレスバーをDiviの固定ナビゲーションメニューと組み合わせる方法を紹介します。 このデザインは、プログレスバーがメニューボタンの幅と相関しているという点で独特です。 また、メニューボタンの幅は、ページ上のコンテンツのスクロール可能なセクションの高さと同じであるため(パーセンテージで)、ユーザーがボタンの対応するセクションに到達すると、各ボタンはスクロールプログレスバーによって正確に埋められます。 それでも不十分な場合は、各ボタンを対応するセクションへのアンカーリンクにして、UXボーナスを追加します。
このデザインは、プロセスのステップを説明するランディングページをユーザーに案内するのに最適です。 さて、あなたは見るでしょう。
始めましょう!
スニークピーク
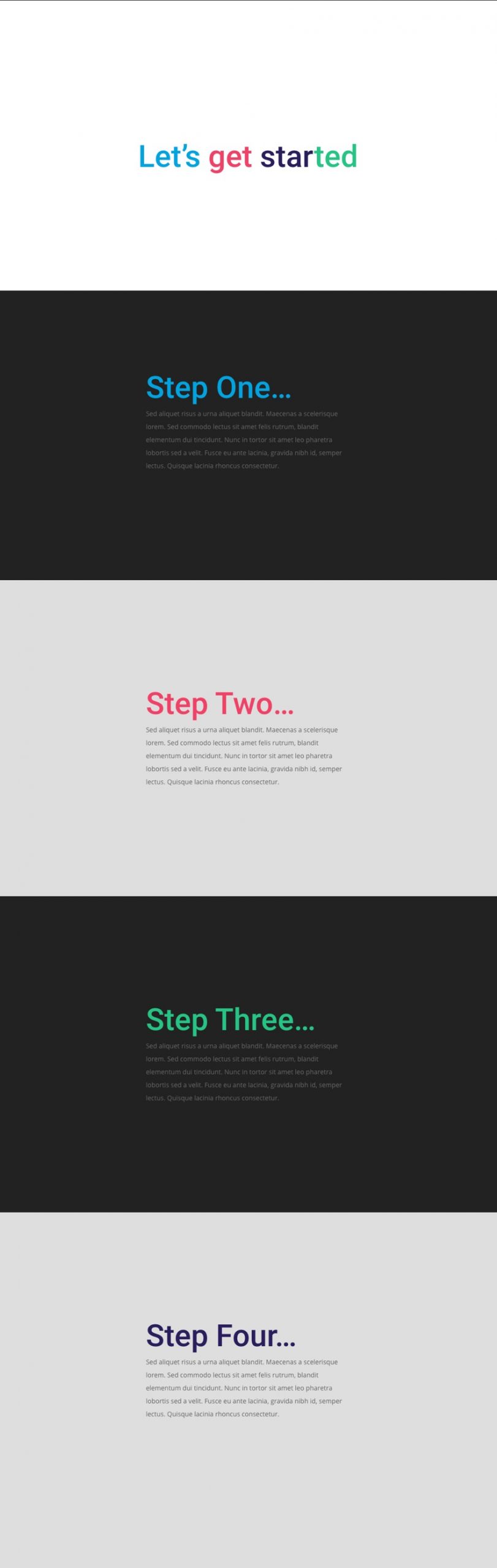
これは、このチュートリアルで構築するデザインの概要です。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
https://youtu.be/Kf-ciVKEZFI
私たちのYoutubeチャンネルを購読する
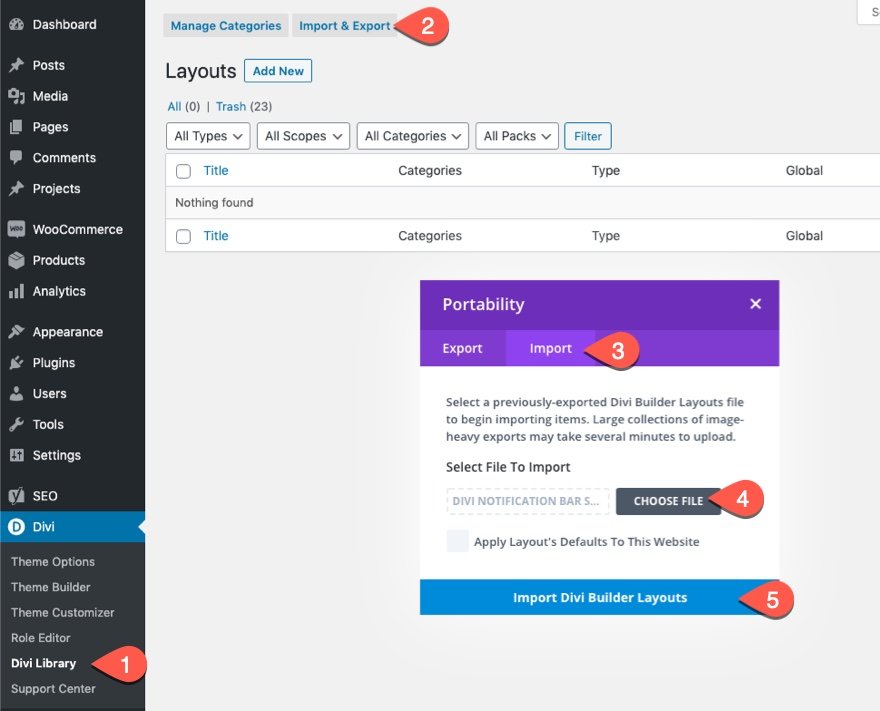
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

開始するには、次のことを行う必要があります。
- まだインストールしていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
パート1:フルスクリーンセクションページレイアウトの作成
トップセクション
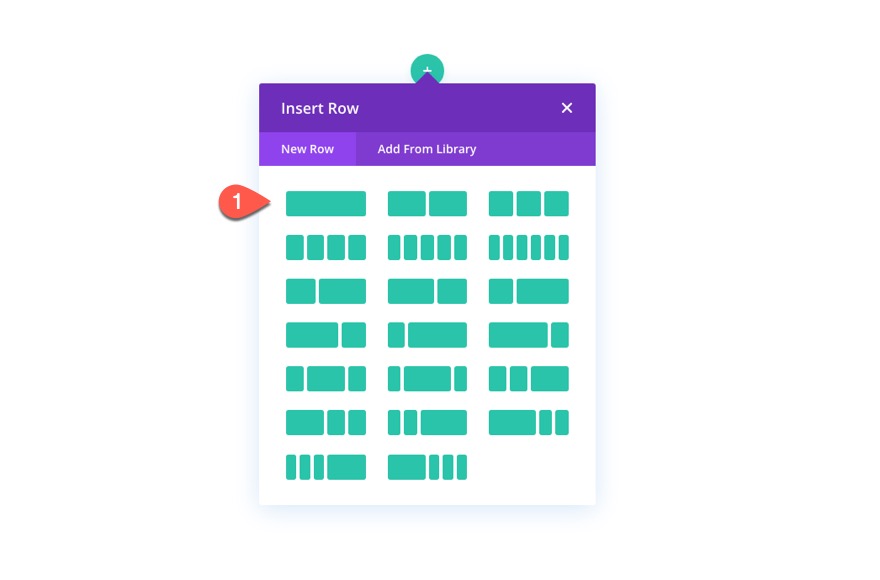
開始するには、セクションに1列の行を追加します。

モジュールを追加する前に、次のように行設定を更新します。
- 幅:100%
- 最大幅:100%
- パディング:0px上、0px下

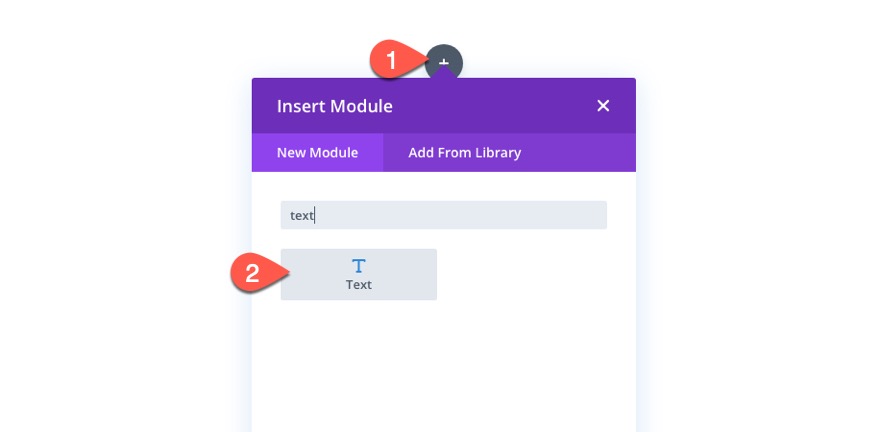
行内にテキストモジュールを追加します。

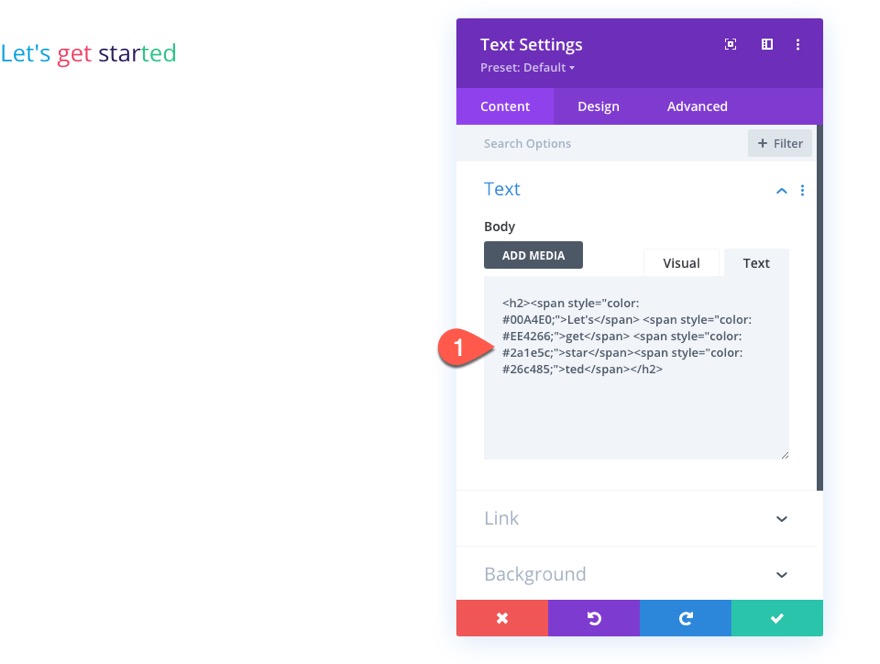
次に、テキストモジュールの設定を開き、次のHTMLを貼り付けて、カラフルな見出しを作成します。
<h2><span style="color: #00A4E0;">Let's</span><span style="color: #EE4266;>get</span style="color: #2a1e5c;>star</span><span style="color: #26c485;">ted</span></h2>

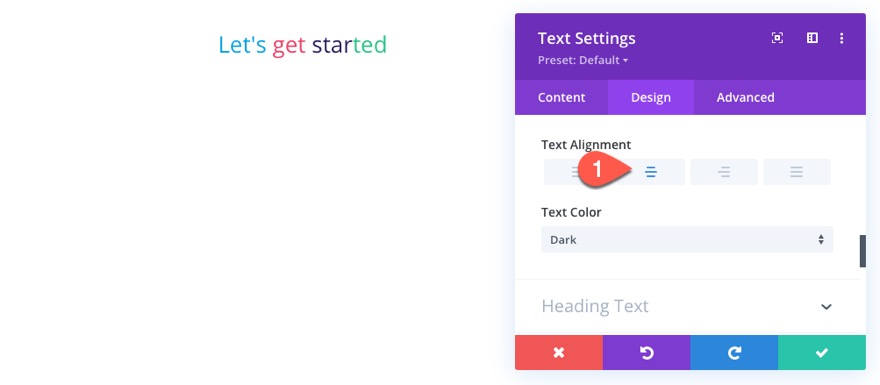
[デザイン]タブで、テキストの配置を中央に更新します。

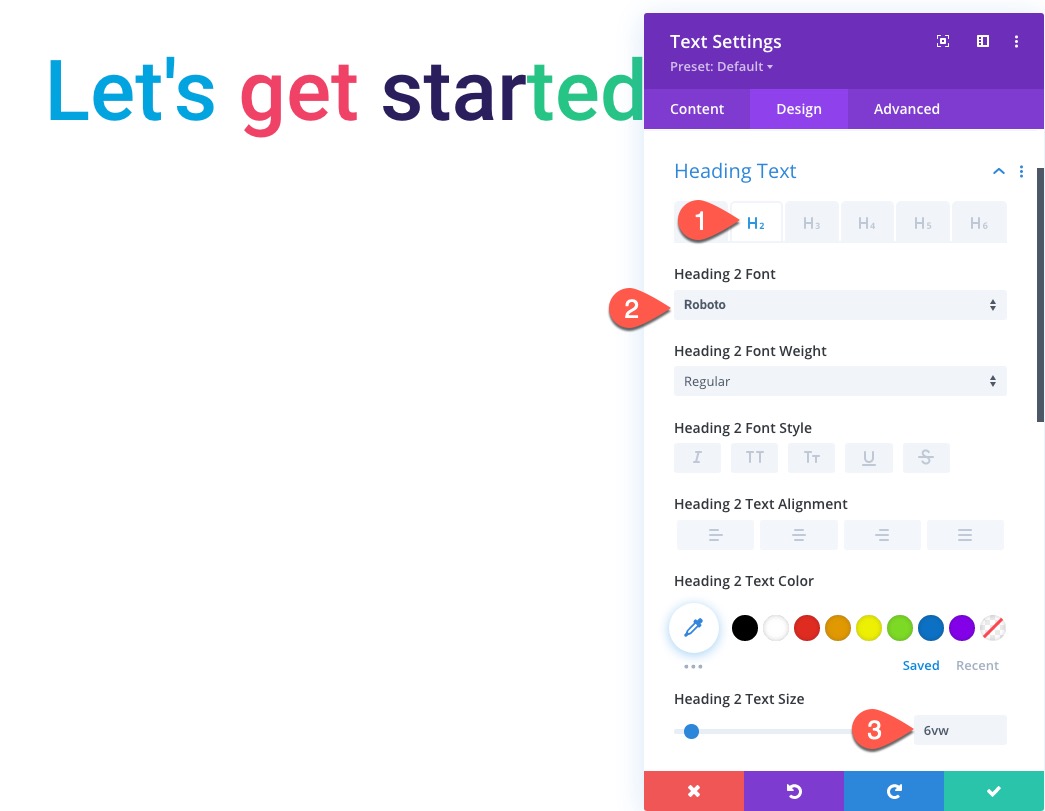
次のH2見出しスタイルを更新します。
- 見出し2フォント:Roboto
- 見出し2テキストサイズ:6vw

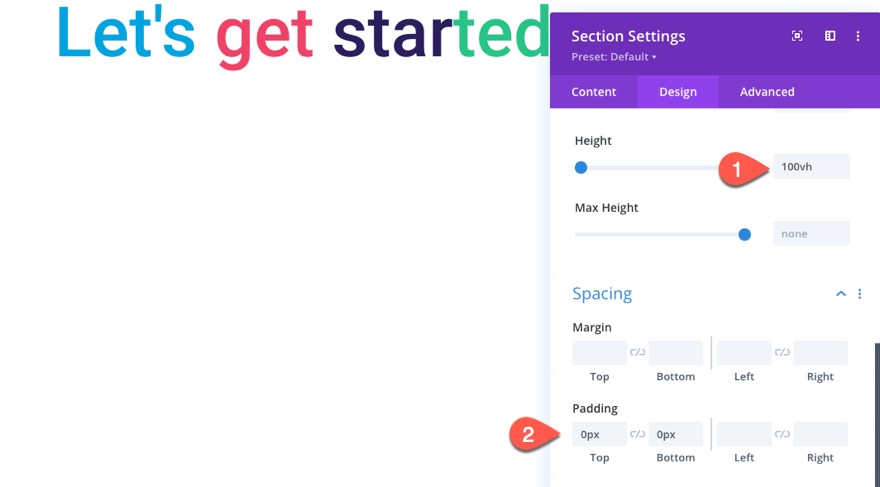
セクション設定を開き、高さを100vh(またはビューポート/ウィンドウの高さの100%)に更新します。 これにより、セクションが全画面表示になります。 次に、次のようにパディングを取り出します。
- 高さ:100vh
- パディング:0px上、0px下

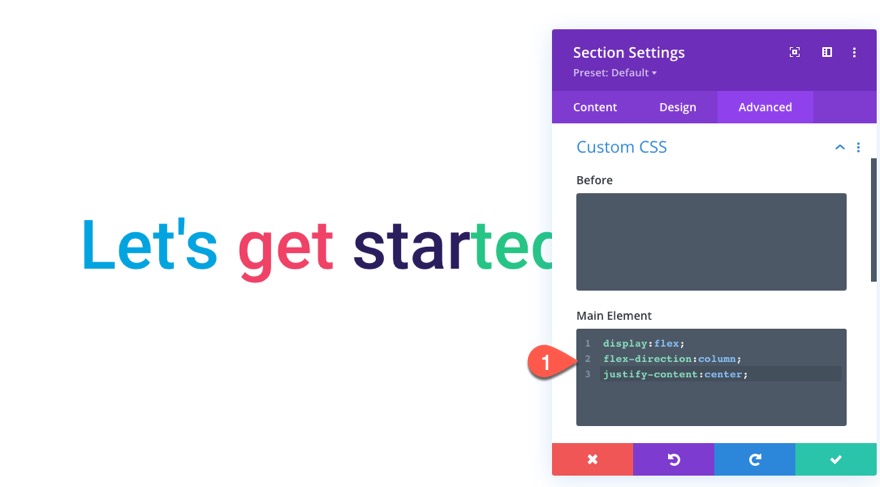
セクション内の行/コンテンツがセクション内の垂直方向の中央に配置されたままになるようにするには、次のカスタムCSSをセクションのメイン要素に追加します。
display:flex; flex-direction:column; justify-content:center;

ステップ1セクション
レイアウトの次のセクションは、4つのステップの最初のセクションになります。 これは、最初のメニューアンカーリンクがスクロールする最初のセクションでもあります。
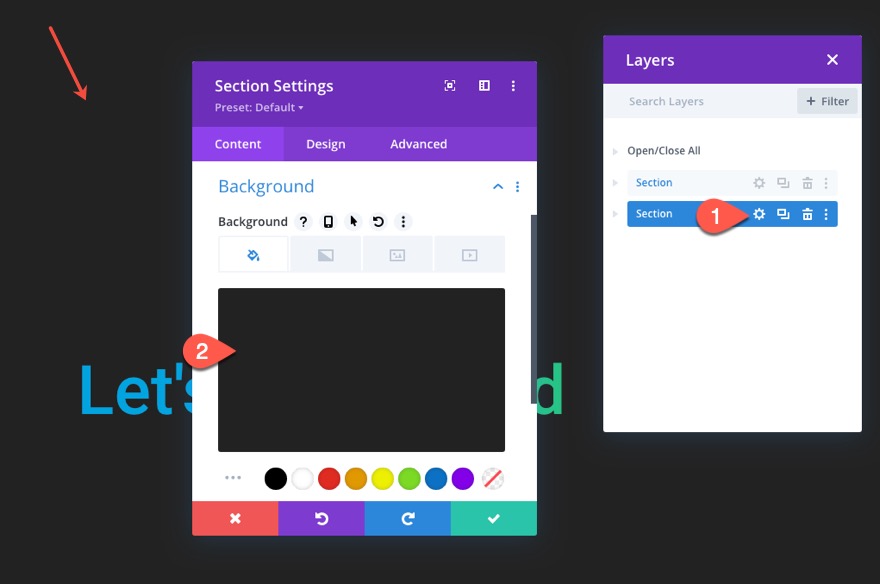
最初のステップのセクションを作成するには、先ほど作成した一番上のセクションを複製します。

次に、重複セクションの設定を開き、背景色を更新します。
- 背景色:#222222

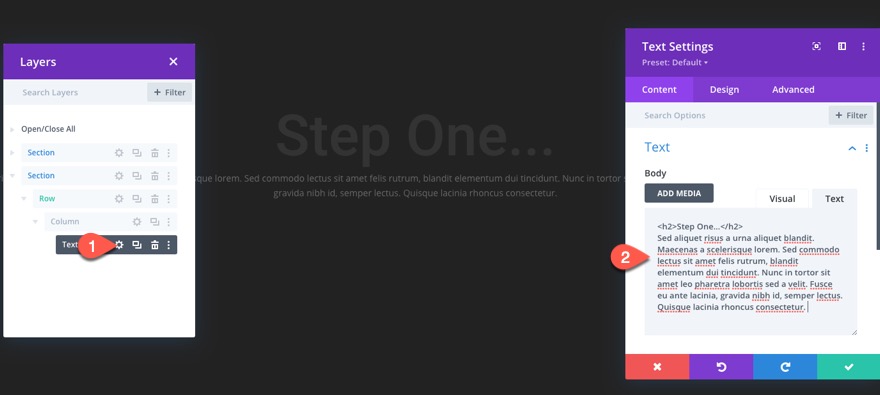
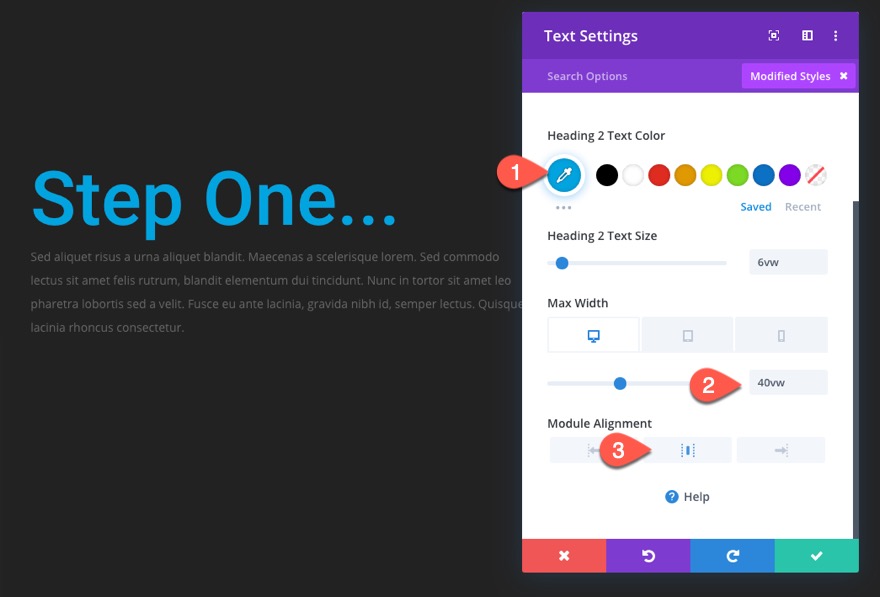
次に、テキスト設定を開き、本文テキストを次のように置き換えます。
<h2>Step One...</h2> Sed aliquet risus a urna aliquet blandit. Maecenas a scelerisque lorem. Sed commodo lectus sit amet felis rutrum, blandit elementum dui tincidunt. Nunc in tortor sit amet leo pharetra lobortis sed a velit. Fusce eu ante lacinia, gravida nibh id, semper lectus. Quisque lacinia rhoncus consectetur.

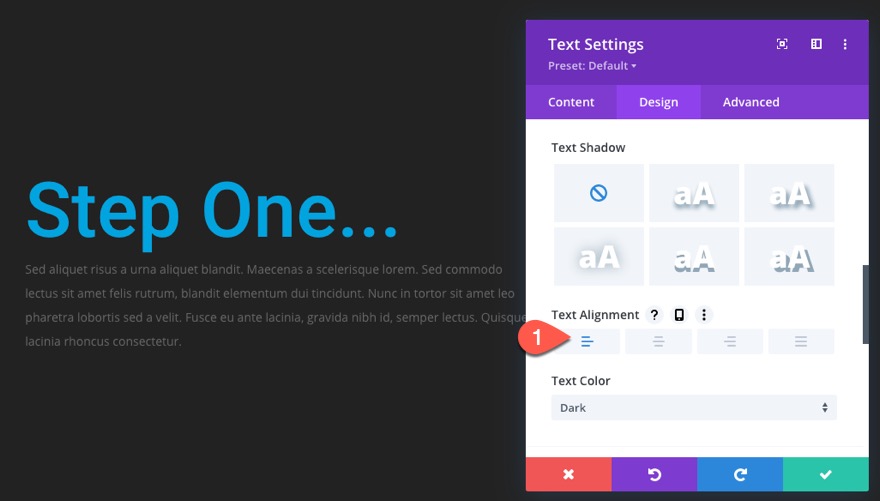
テキストの配置を左揃えに変更します。

次に、以下を更新します。
- 見出し2テキストの色:#00a4e0
- 最大幅:40vh(デスクトップ)、80vh(タブレット)
- モジュールの配置:中央

これで、ステップ1のセクションが処理されます。
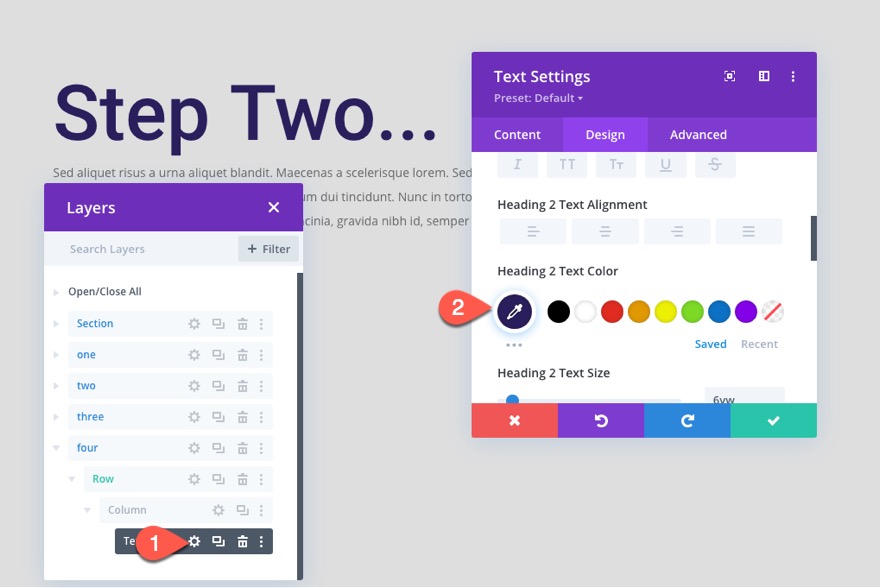
ステップ2セクション
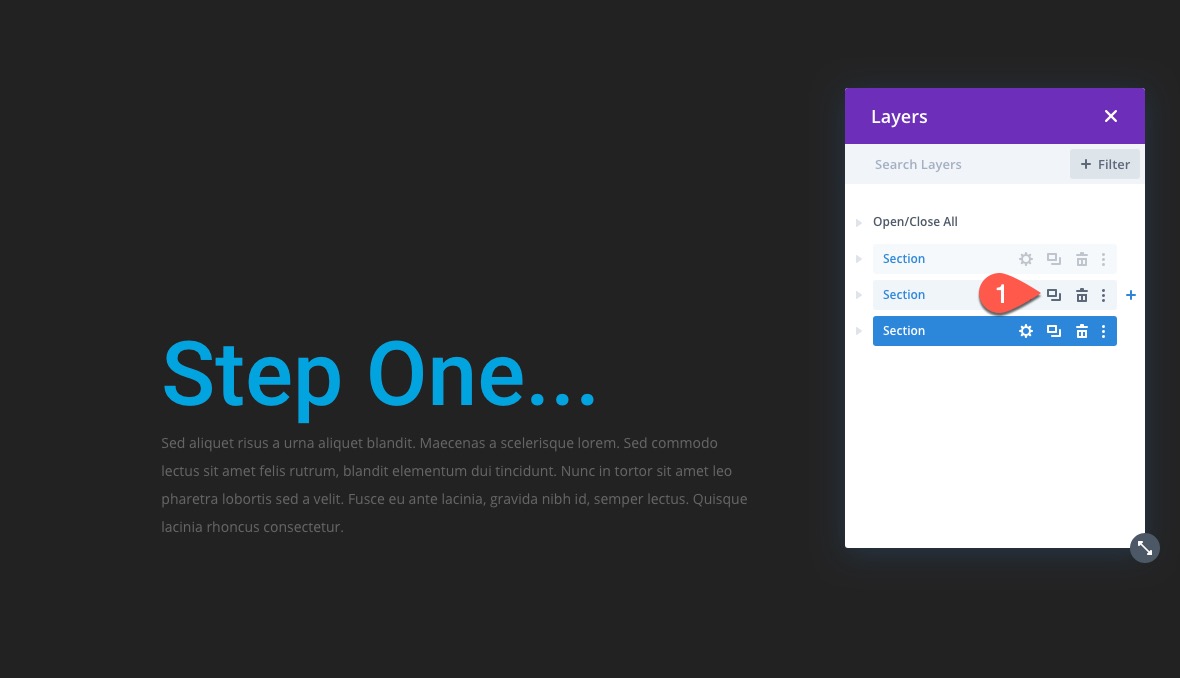
ステップ2のセクションを作成するには、作成したステップ1のセクションを複製します。

セクション設定を開き、次のように背景色の上に背景グラデーションを追加します。
- 左グラデーションの背景色:rgba(255,255,255,0.85)
- 右グラデーションの背景色:rgba(255,255,255,0.85)

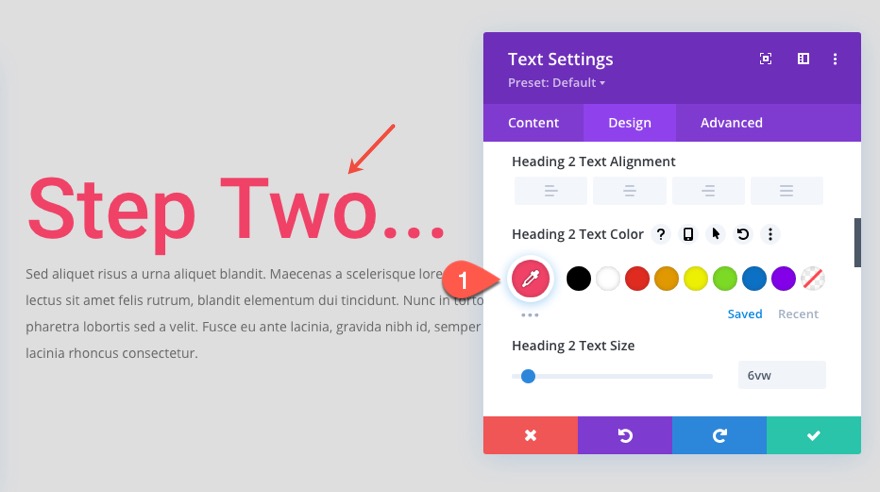
次に、見出しの色を更新します。
- 見出し2のテキストの色:#ee4266

このセクションの背景と見出しの色は、後で作成するメニューのこのセクションに関連するボタンの色と一致します。
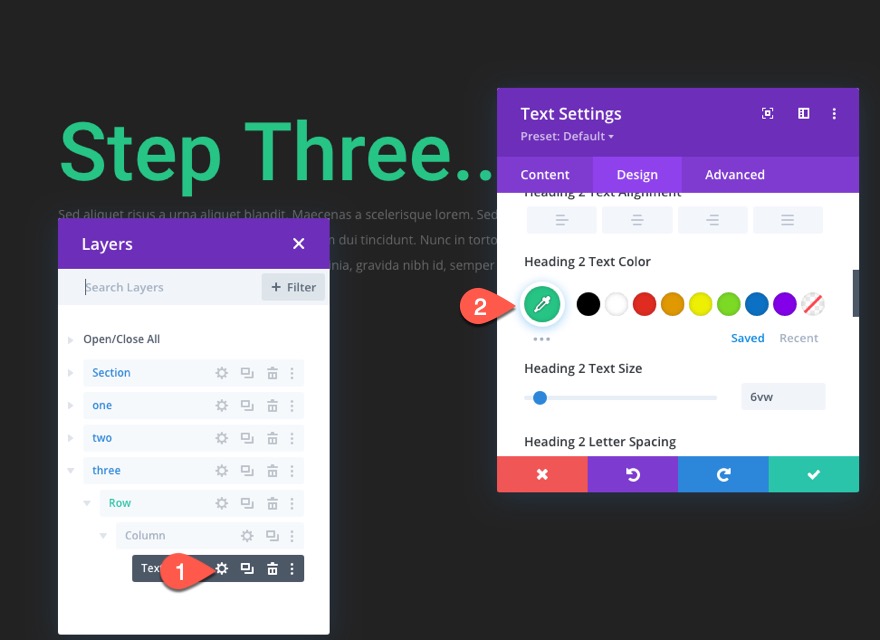
ステップ3セクション
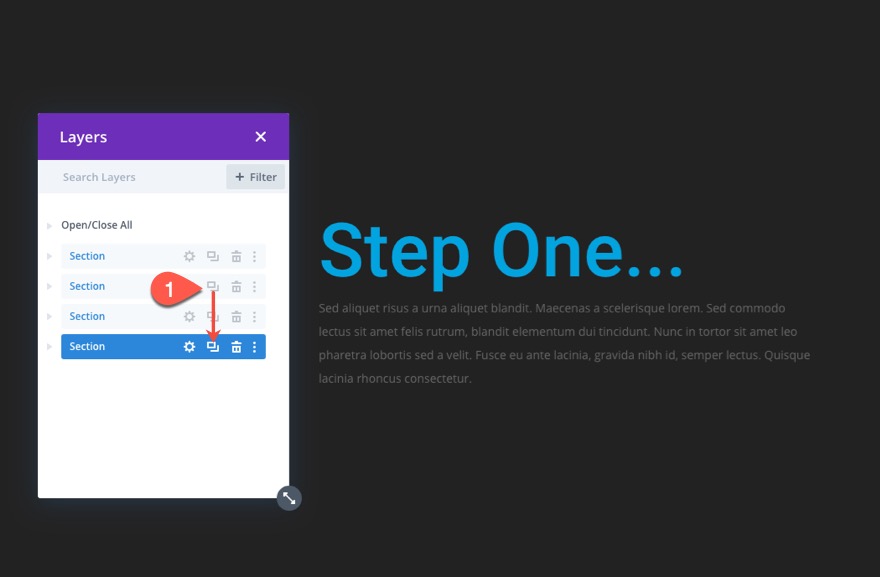
ステップ3のセクションを作成するには、ステップ2のセクションを複製して、ページの下部にドラッグします。

次に、テキストモジュールの見出しの色を変更します。
- 見出し2のテキストの色:#26c485

ステップ4セクション
最後のステップはステップ4です。 このセクションを作成するには、ステップ2のセクションを複製して、ページの下部にドラッグします。

次に、そのセクションのテキストモジュールの見出しを更新します。
- 見出し2のテキストの色:#2a1e5c

結果
これがこれまでのレイアウトの結果です。

パート2:スクロールプログレスバーとメニューの作成
この次の部分では、メニューボタンを使用してスクロールプログレスバーを最終的に作成します。 アイデアは、ページの上部に固定セクションを追加することです。 次に、セクション内に、プログレスバーインジケーターとして機能する仕切りモジュールを保持する行を作成します。 プログレスバーのある行の上に、ボタンを含む別の行を追加します。 ユーザーがページを下にスクロールすると、ボタンの後ろに進行状況バーが表示されるように、各ボタンの背景は透明(または半透明)になります。
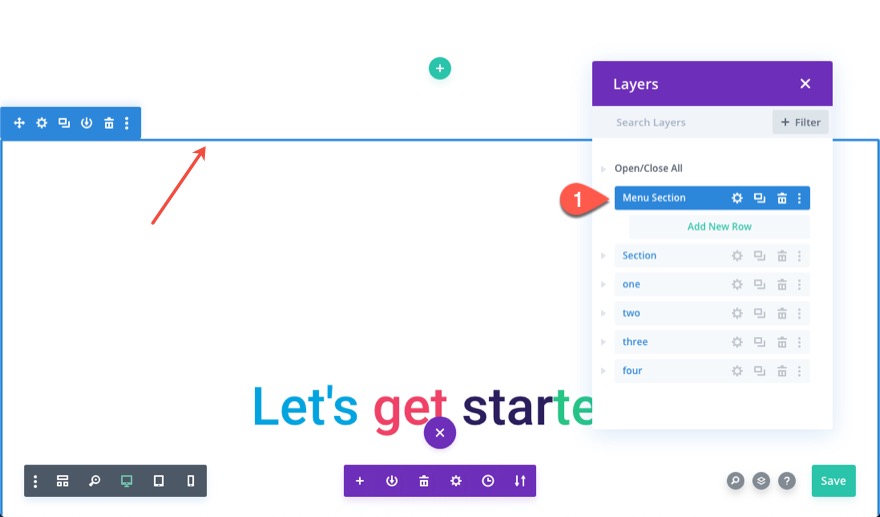
まず、ページ上部に固定セクションを作成しましょう。 先に進み、新しい通常のセクションを作成して、ページレイアウトの上部にドラッグします。

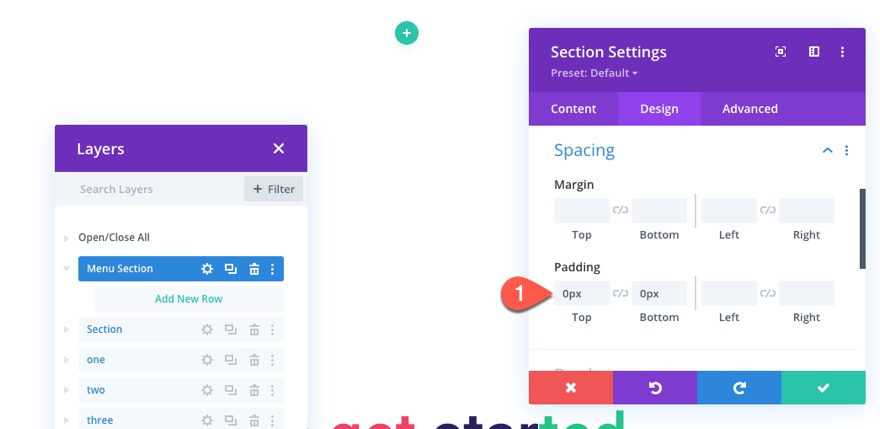
セクション設定を開き、次のようにパディングを取り出します。
- パディング:0px上、0px下

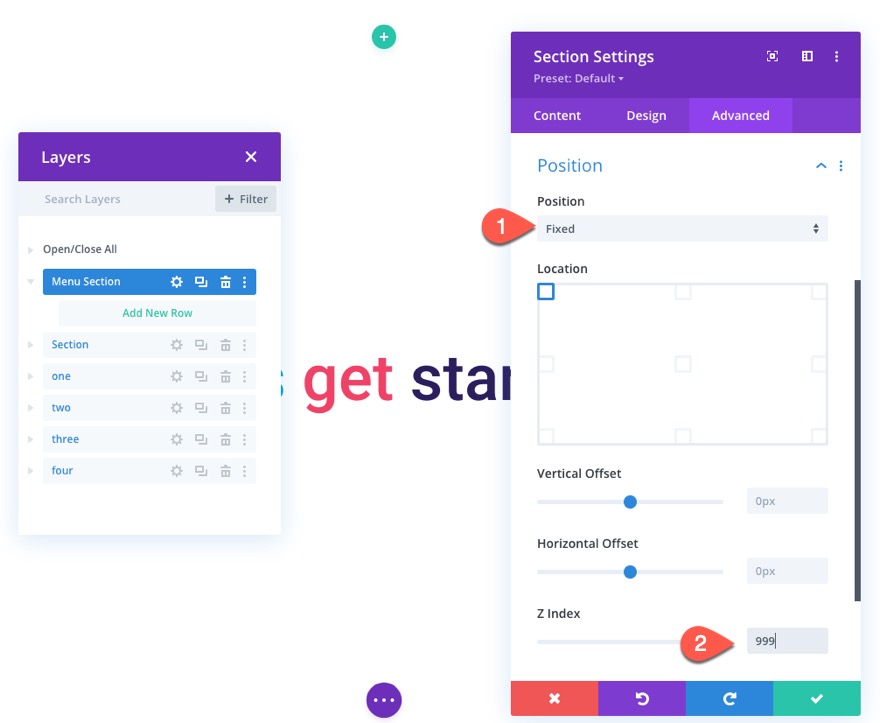
[詳細設定]タブで、以下を更新します。
- 位置:固定
- Zインデックス:999


これにより、アンカーリンク機能を簡単にするために、セクションがブラウザウィンドウの上部に固定されたままになります。 また、セクションがdocument / htmlの通常のフローから外れ、ドキュメント全体の高さが増さないようにします。 これにより、ユーザーがスクロール時にページの各セクション/ステップに到達したときに、スクロールバーが各ボタンの最後に正確に到達するようになります。
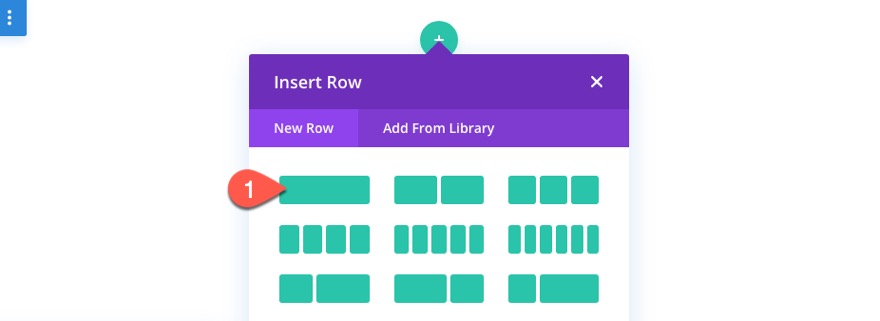
セクション内に、1列の行を追加します。

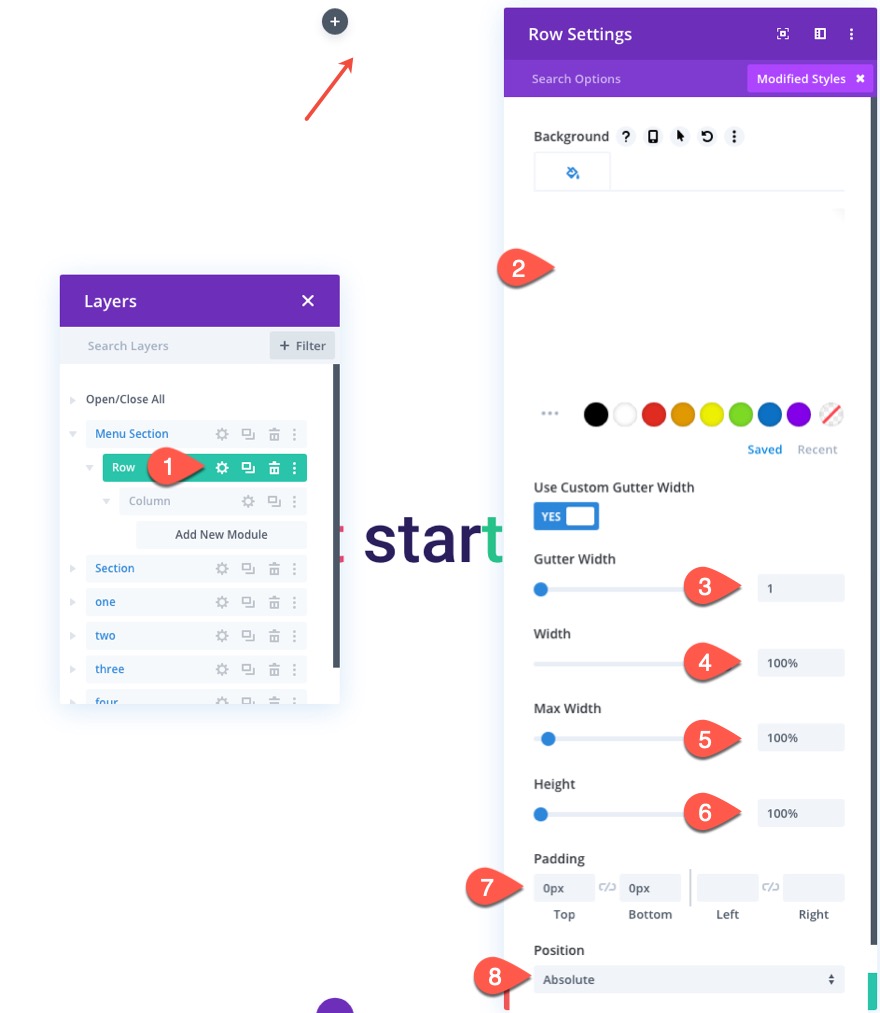
行設定を開き、以下を更新します。
- 側溝幅:1
- 幅:100%
- 最大幅:100%
- パディング:0px上、0px下
- 位置:絶対

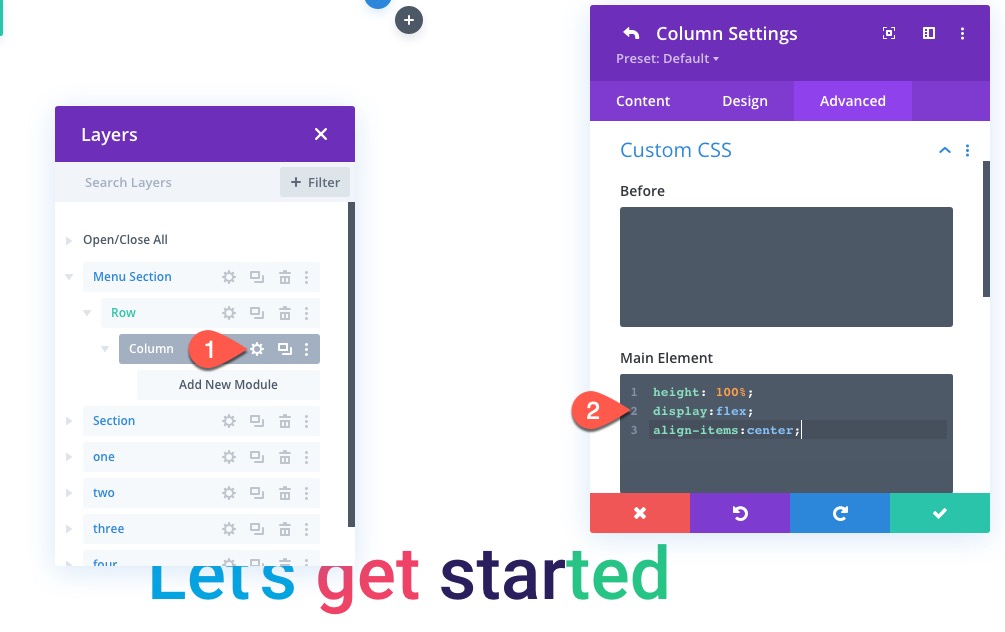
列の設定を開き、次のカスタムCSSをメイン要素に追加します。
height: 100%; display:flex; align-items:center;

これにより、柱の高さがセクションと同じになります。 また、モジュールの高さも100%にすることができます。 これは、プログレスバーがセクションを埋めることを確認するための鍵になります。
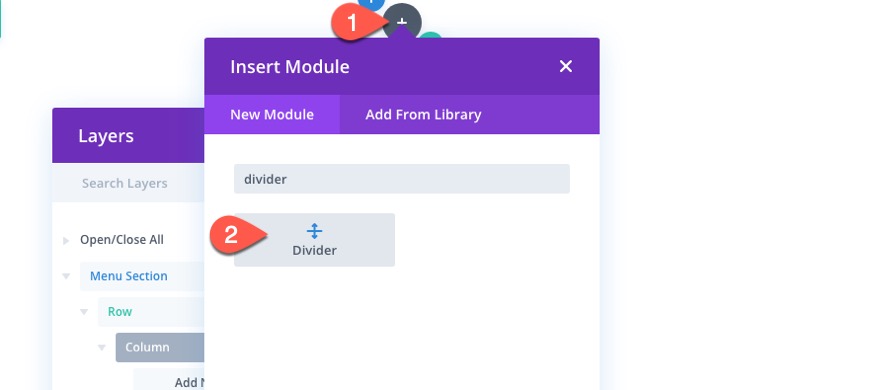
プログレスバーを作成するには、列に仕切りモジュールを追加します。

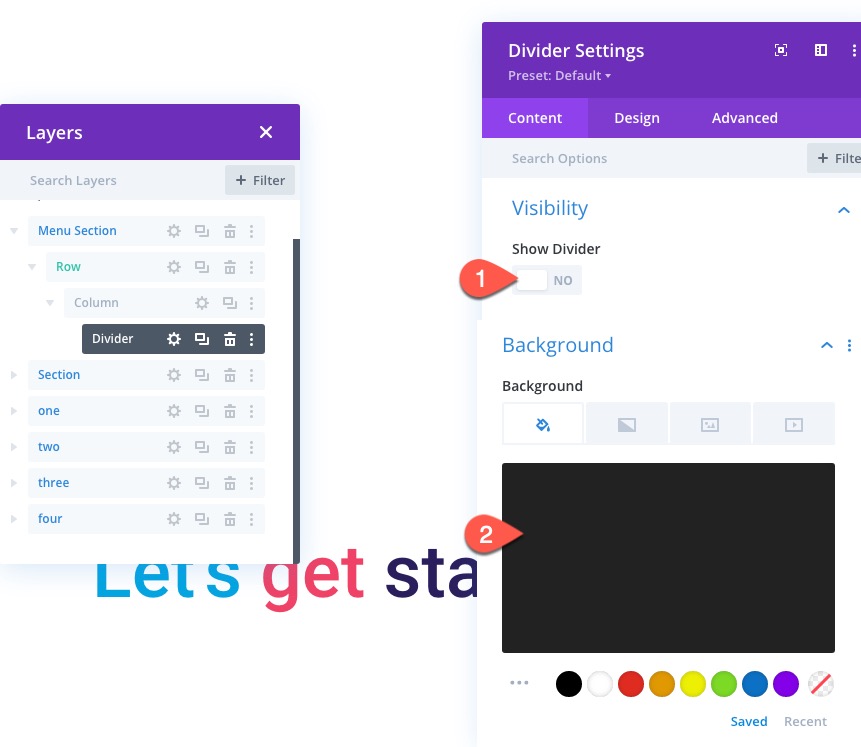
次に、次のように仕切りの設定を更新します。
- 仕切りを表示:いいえ
- 背景色:#222222

- 幅:100%
- 高さ:100%

注:ここでは、デザイン内で確認できるように、プログレスバーの幅を100%にしています。 JQueryを使用して、仕切り/プログレスバーの幅を増減します。
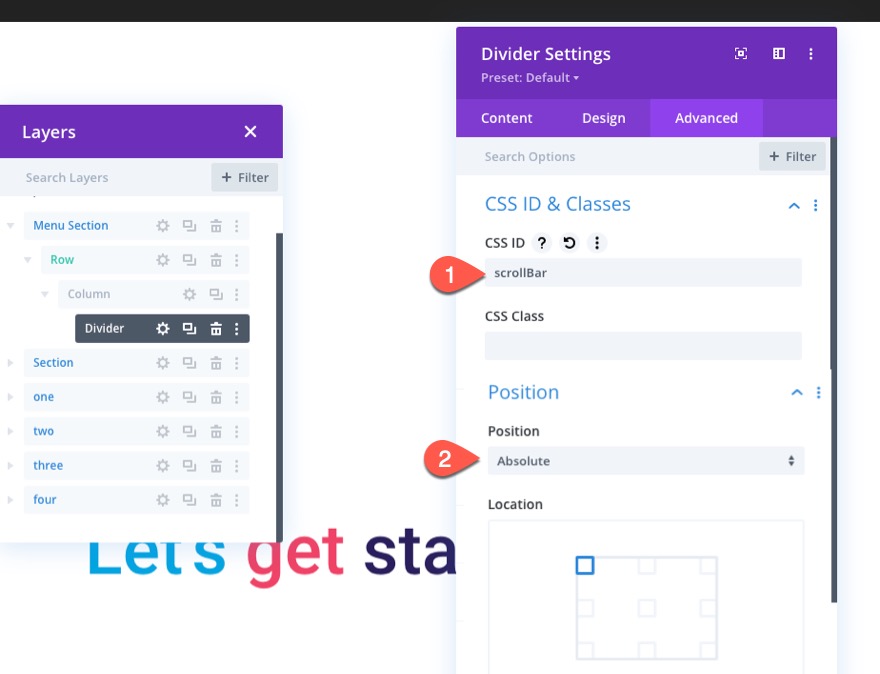
[詳細設定]タブで、CSS IDを追加し、絶対位置を指定します。
- CSS ID:scrollBar
- 位置:絶対

パーセンテージテキストインジケータの追加
次に、ユーザーがページを下にスクロールしたときのスクロール位置のパーセンテージを表示する場所を追加します。 これは、プログレスバーの幅と相関関係があります。

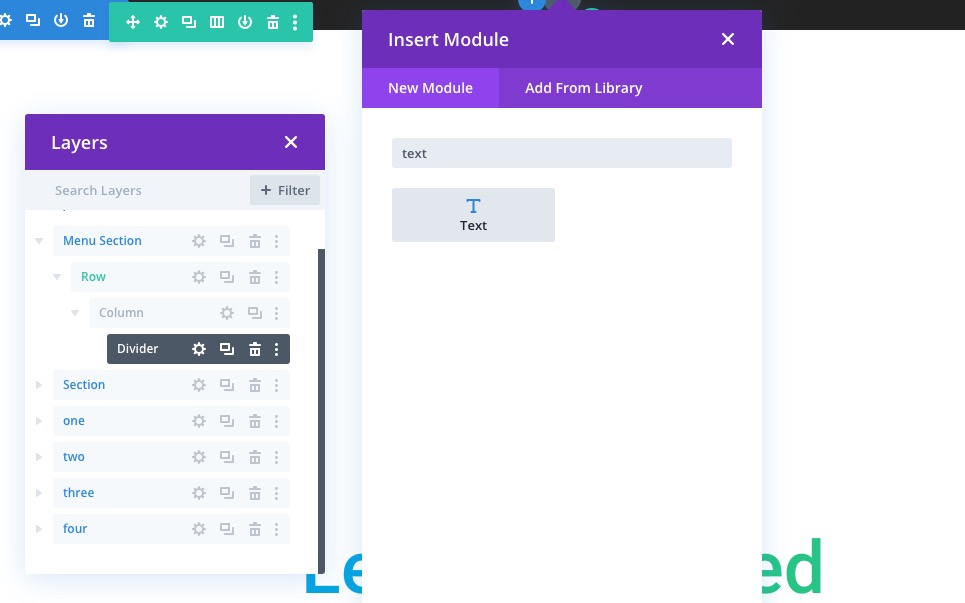
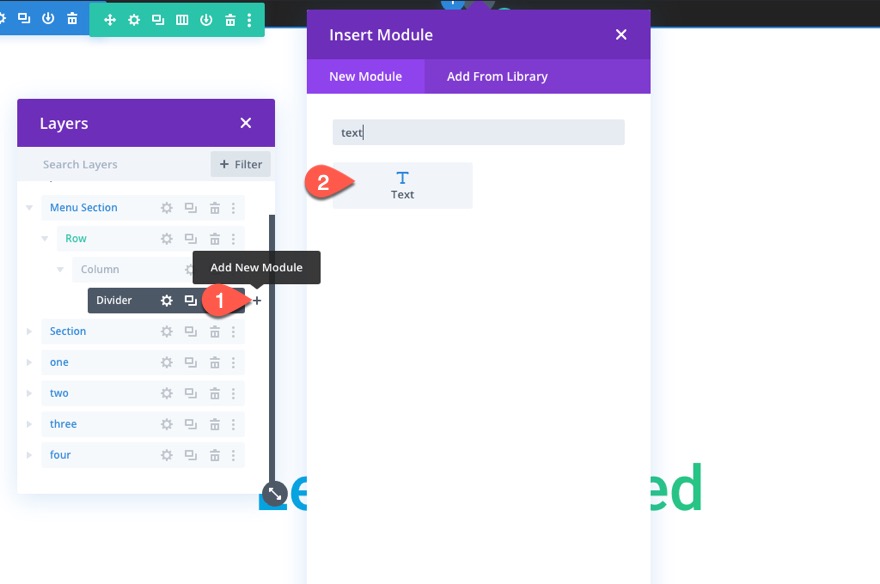
仕切りの下に、テキストモジュールを追加します。

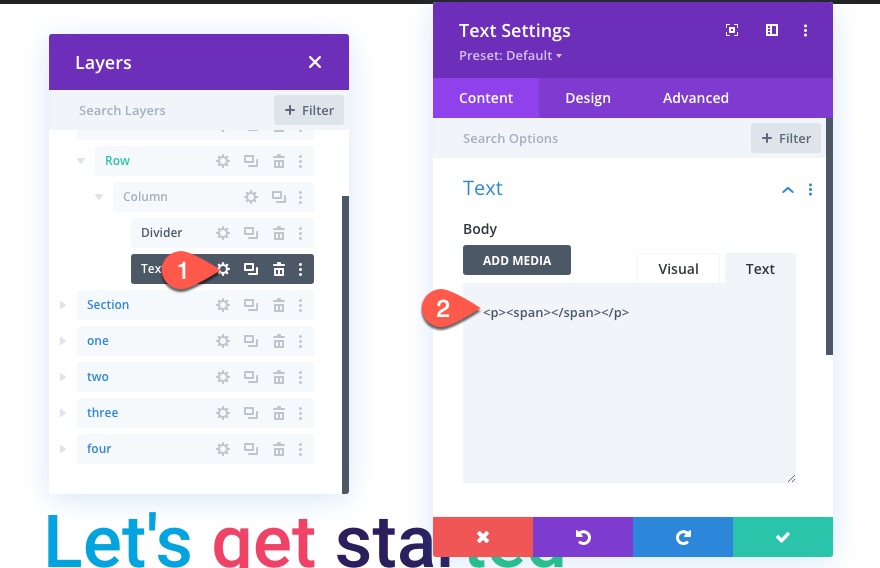
次に、次のHTMLを本文に貼り付けます。
<p><span></span></p>

JQueryは、パーセンテージテキストをこのHTMLに(spanタグ間で)書き込みます。 あなたは今何も見ることができなくなります。
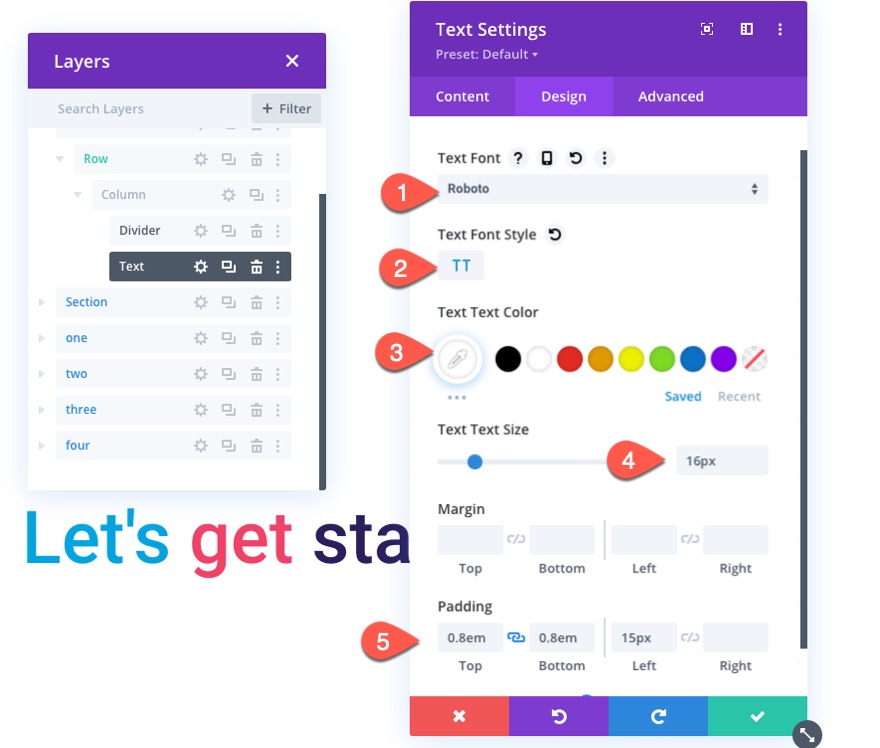
パーセンテージテキストはまだ表示されていませんが、表示されることを見越して、次のスタイルを追加する必要があります。
- テキストフォント:Roboto
- テキストフォントスタイル:TT
- テキストテキストの色:#ffffff
- テキストテキストサイズ:16px
- パディング:上0.8em、下0.8、左15px

[詳細設定]タブで、カスタムCSSクラスを指定し、携帯電話とタブレットで無効にします。
- CSSクラス:et-progress-label
- 無効にする:電話、タブレット

まだ完了していませんが、これは、スクロールの進行状況バーとパーセンテージを表示するために必要なカスタムコードを追加するのに適した場所です。
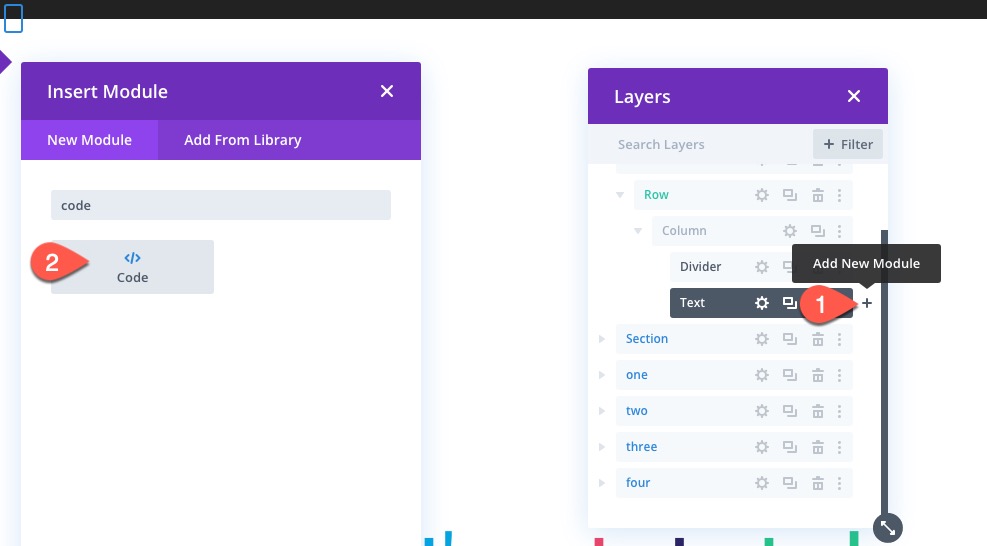
コードを追加するには、テキストモジュールの下にコードモジュールを追加します。

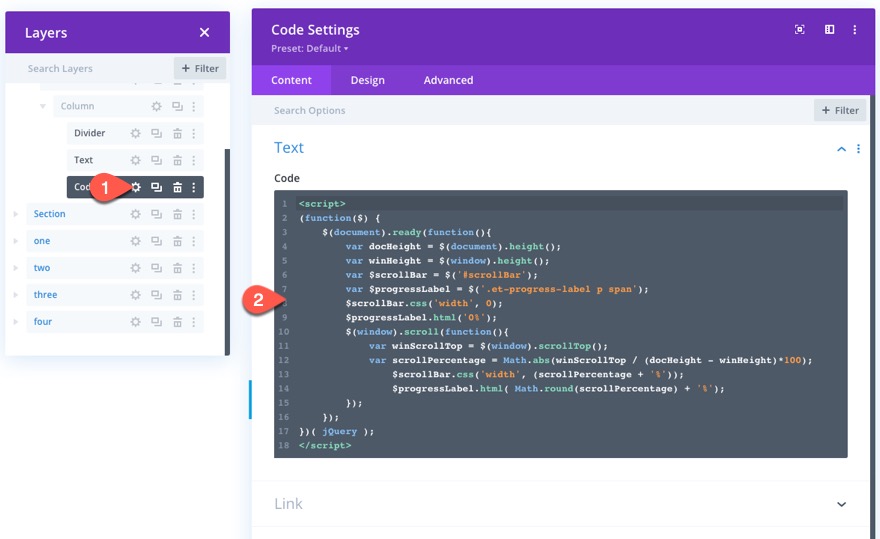
次に、次のコードをコードボックスに貼り付けて、必要なスクリプトタグでラップしていることを確認します。
(function($) {
$(document).ready(function(){
var docHeight = $(document).height();
var winHeight = $(window).height();
var $scrollBar = $('#scrollBar');
var $progressLabel = $('.et-progress-label p span');
$scrollBar.css('width', 0);
$progressLabel.html('0%');
$(window).scroll(function(){
var winScrollTop = $(window).scrollTop();
var scrollPercentage = Math.abs(winScrollTop / (docHeight - winHeight)*100);
$scrollBar.css('width', (scrollPercentage + '%'));
$progressLabel.html( Math.round(scrollPercentage) + '%');
});
});
})( jQuery );

プログレスバーとパーセンテージテキストが処理されます。 ナビゲーションメニューに移動しましょう。
アンカーリンクを使用したメニューボタンの作成
これで、ブラウザの全幅にまたがる4つのボタンを含むナビゲーションメニューを作成する準備が整いました。 ユーザーがリンクしている対応するセクションに到達したときに、スクロールバーが各ボタンを埋めるのはクールだと思いました。 これがアイデアです。 各ボタンの幅は、ブラウザの全幅の25%になります。 また、4つのセクションはすべて同じ高さ(100vh)であるため、4つのセクションはそれぞれ、ページレイアウトのスクロール可能な合計領域の25%に相当します。 これにより、対応するセクションがビューポートを埋めるときに、進行状況バーが各ボタンの最後に正確に到達するようになります。 聞き取れましたか? そうでない場合は、後でもっと意味があることを願っています。
行と列
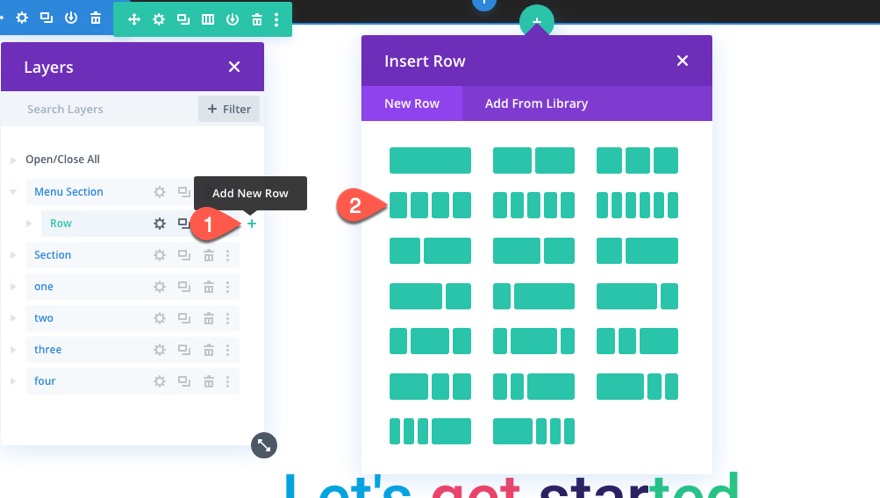
メニューボタンを作成するには、まず、プログレスバー/ディバイダーを含む行の下に4列の行を作成する必要があります。

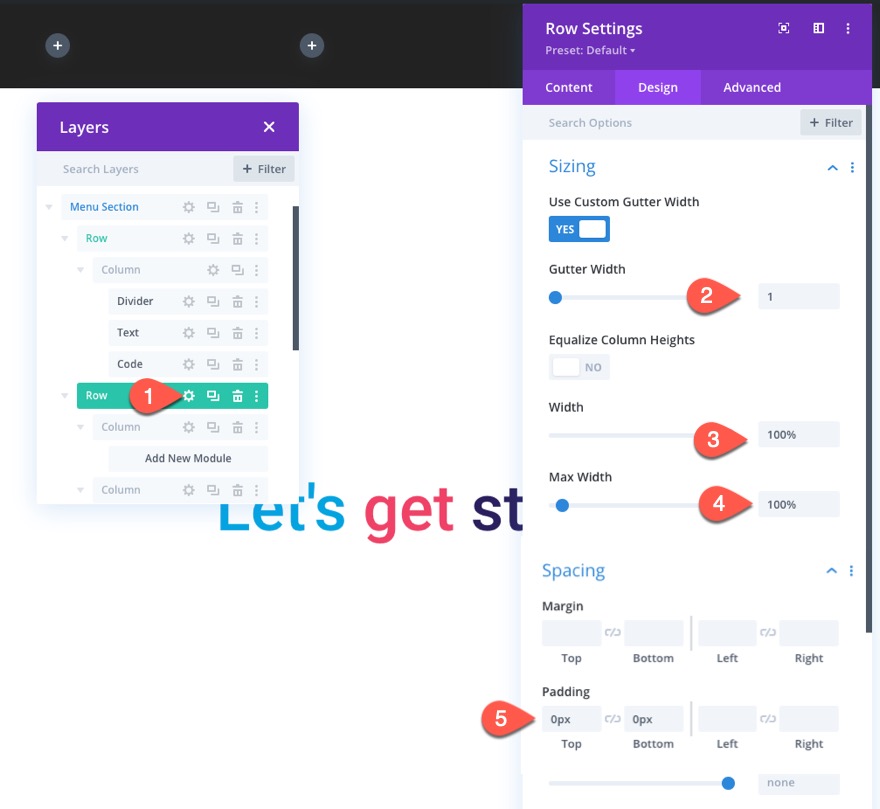
行設定を開き、以下を更新します。
- 側溝幅:1
- 幅:100%
- 最大幅:100%
- パディング:0px上、0px下

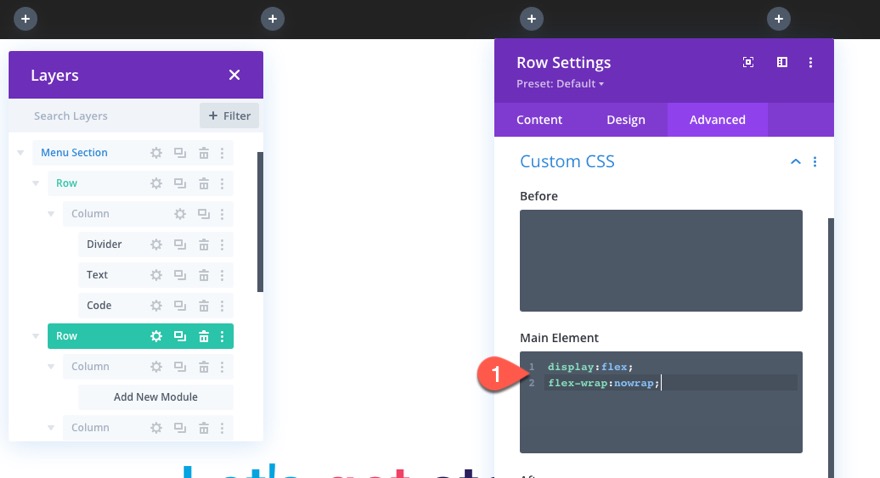
列がモバイルでスタックすることを確認するには、次のカスタムCSSをメイン要素に追加する必要があります。
display:flex; flex-wrap:nowrap;

ステップワンボタン
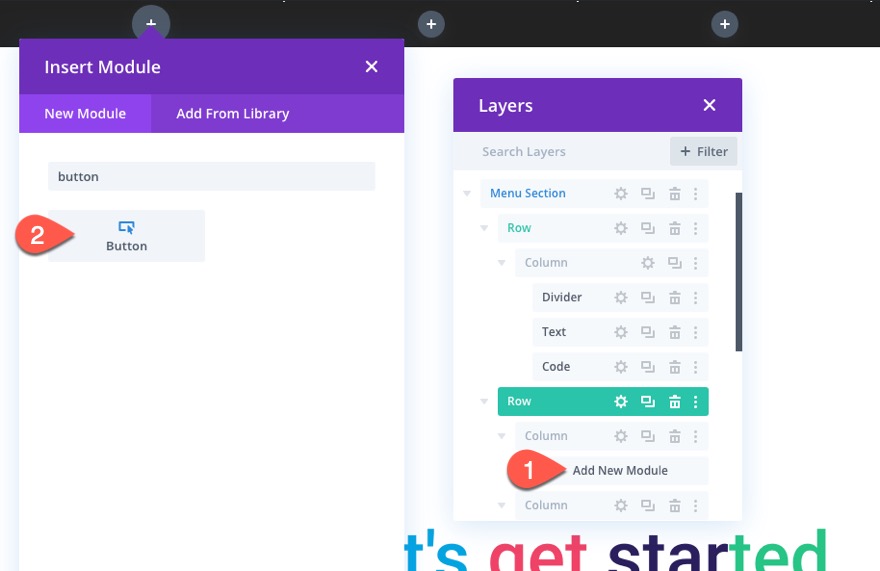
最初のボタンを作成するには、左端の列にボタンモジュールを追加します。

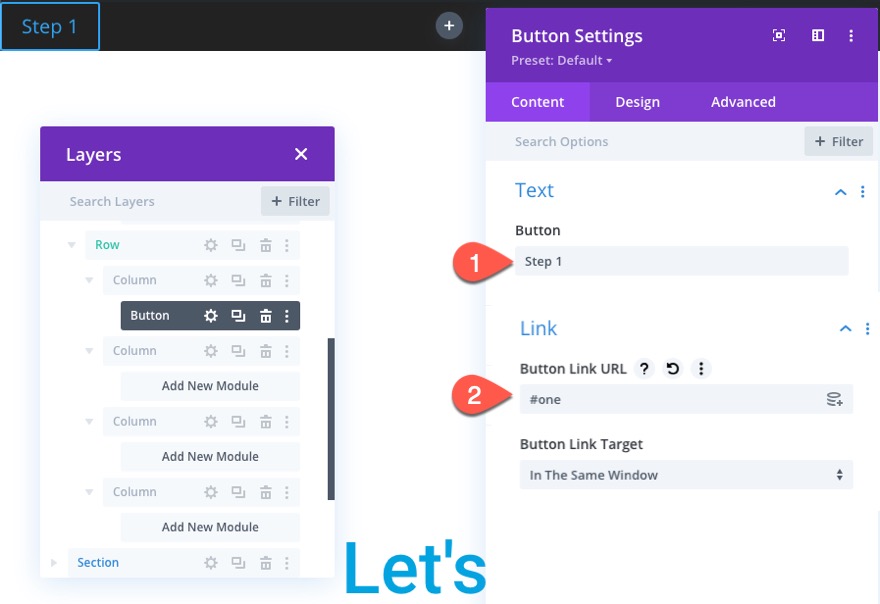
ボタンのテキストとリンクURLを次のように更新します。
- ボタンテキスト:ステップ1
- ボタンリンクURL:#one
(このアンカーリンクは、後で追加する対応するCSS IDでセクションをジャンプします)

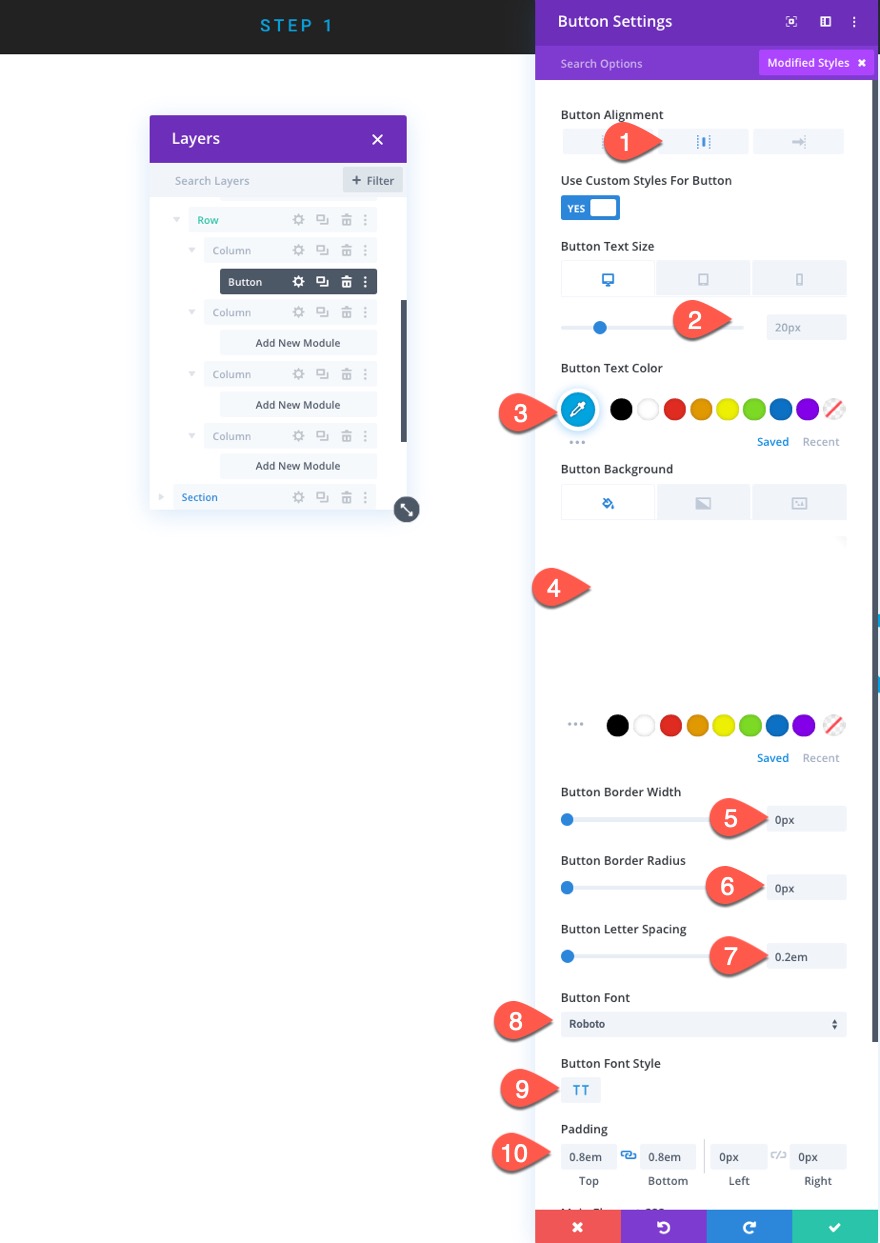
次に、ボタンのスタイルを次のように更新します。
- ボタンの配置:中央
- ボタンのテキストサイズ:20px(デスクトップ)、14px(タブレット)
- ボタンの背景色:透明
- ボタンの境界線の幅:0px
- ボタンの境界線半径:0px
- ボタンの文字間隔:0.2em
- ボタンフォント:Roboto
- ボタンのフォントスタイル:TT
- パディング:上0.8em、下0.8em、左0、右0

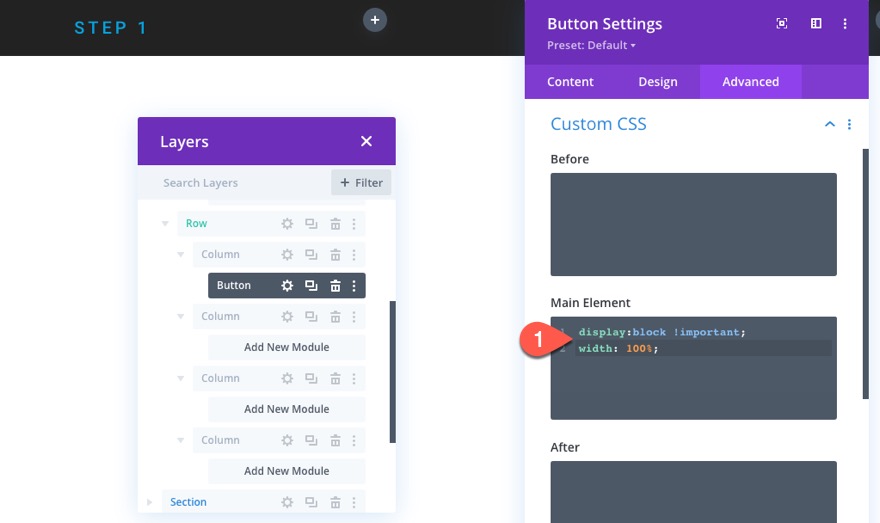
ボタンが列の幅全体に広がるようにするには、次のカスタムCSSをメイン要素に追加します。
display:block !important; width: 100%;

ステップ2ボタン
手順2のボタンを作成するには、1列目にボタンを複製し、2列目にドラッグします。
次に、以下を更新します。
- ボタンのテキストの色:#ee4266
- ボタンの背景色:rgba(255,255,255,0.85)
半透明の背景色は、対応するステップ2セクションの背景と一致するように、黒いプログレスバーの色(背後)と組み合わされます。

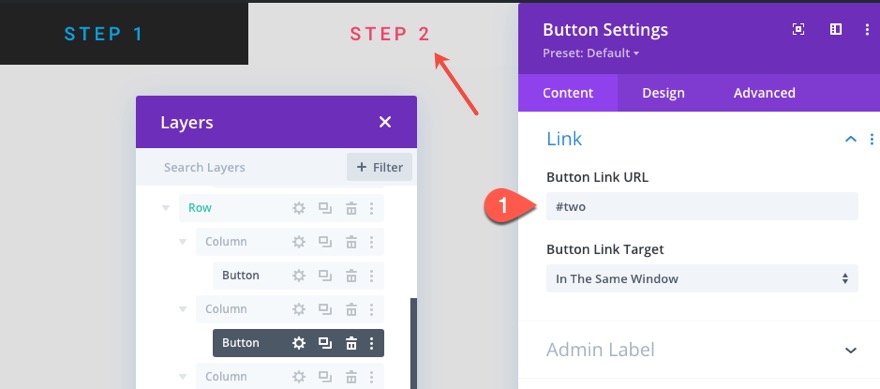
次に、ボタンのリンクURLを次のように更新します。
- ボタンリンクURL:#two

ステップ3ボタン
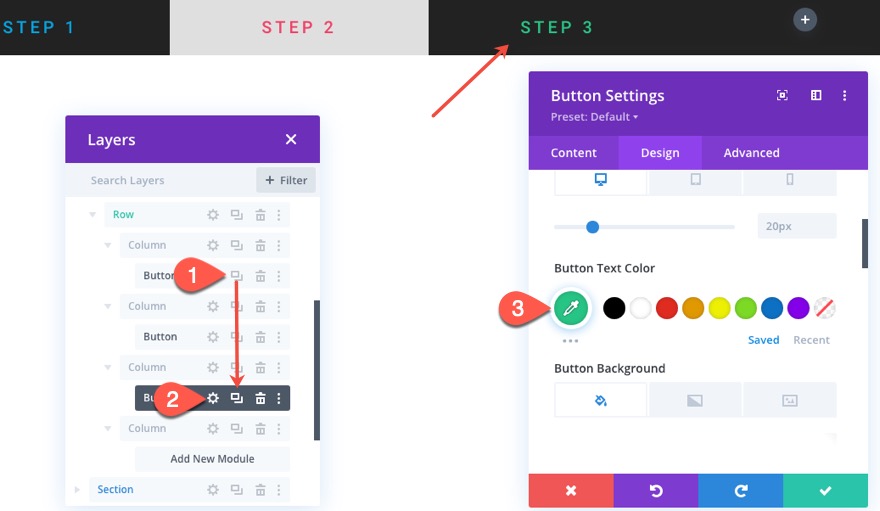
ステップ3ボタンを作成するには、ステップ1ボタン(同じbgカラー)を複製し、列3にドラッグします。
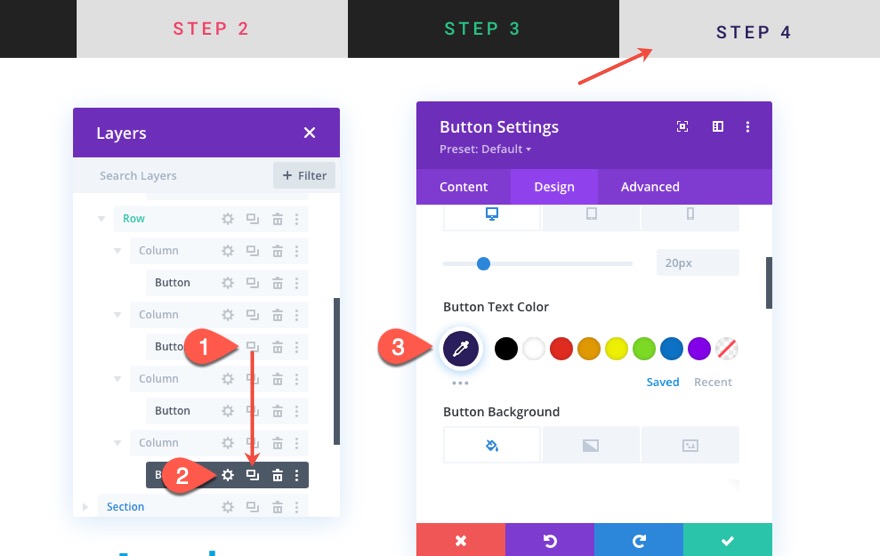
次に、ボタンのテキストの色を更新します。
- ボタンのテキストの色:#26c485

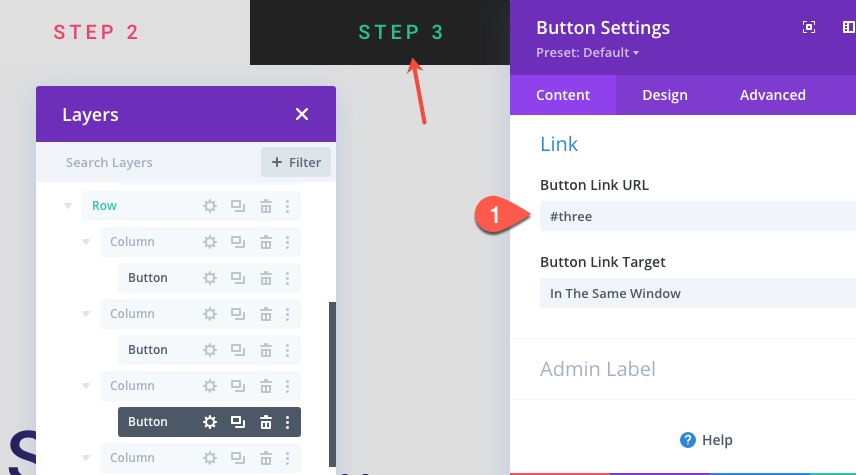
次に、ボタンのリンクURLを次のように更新します。
- ボタンリンクURL:#three

ステップ4ボタン
ステップ3ボタンを作成するには、ステップ2ボタン(同じbgカラー)を複製し、列4にドラッグします。
次に、ボタンのテキストの色を更新します。
- ボタンのテキストの色:#2a1e5c

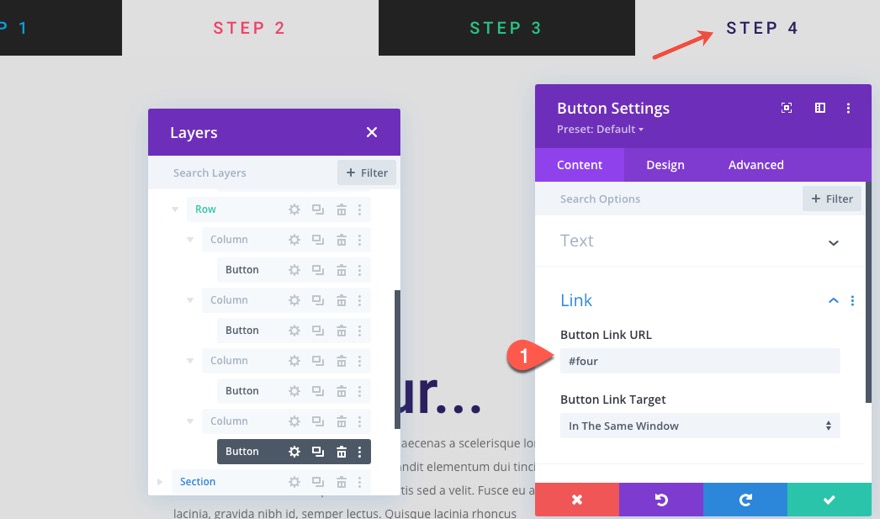
次に、ボタンのリンクURLを次のように更新します。
- ボタンリンクURL:#four

アンカーリンクに対応するセクションCSSIDを追加する
ボタンが完成し、すべてにアンカーリンクURLが設定されたら、対応するセクションCSS IDを、各ボタンをページ上でジャンプさせたい各セクションに追加できます。
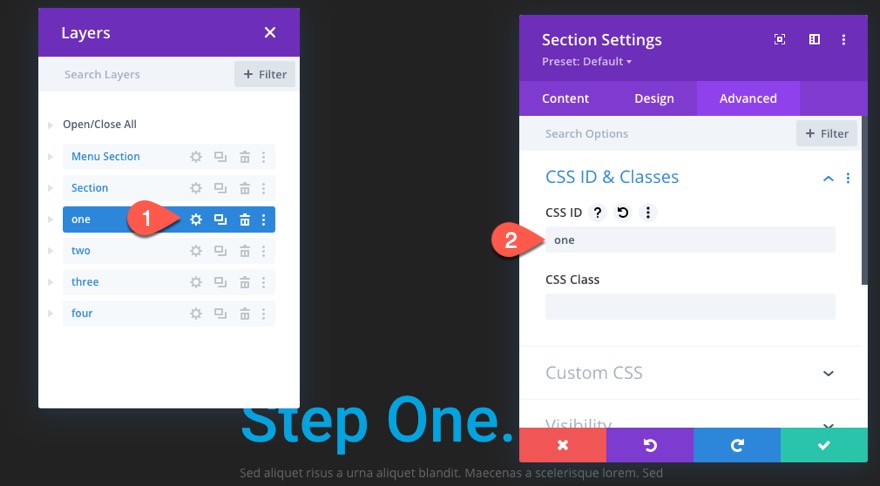
ステップ1セクションCSSID
ステップ1セクションの設定を開き、次のCSSIDを追加します。
- CSS ID:1つ

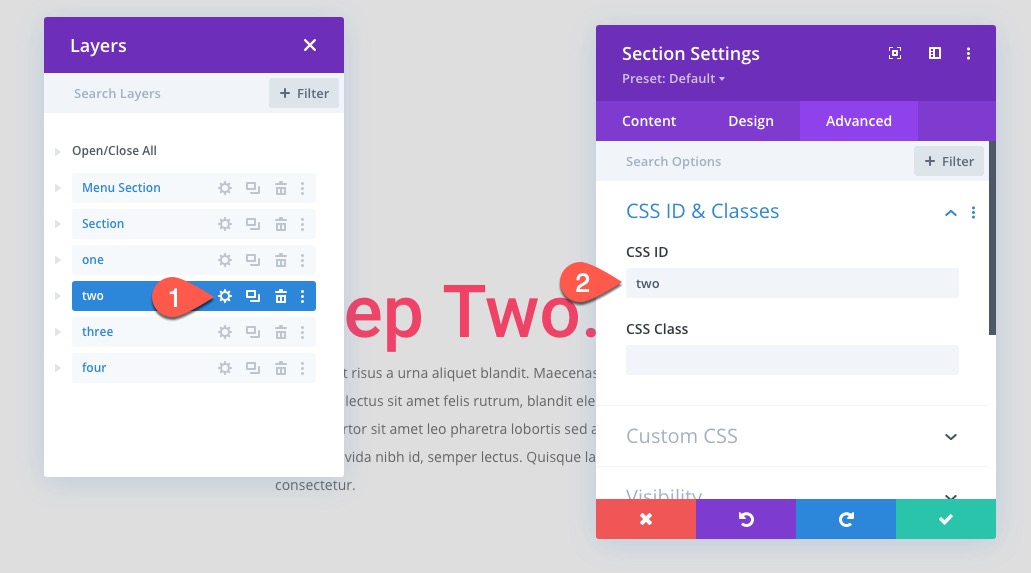
ステップ2セクションCSSID
手順2のセクションの設定を開き、次のCSSIDを追加します。
- CSS ID:2

ステップ3セクションCSSID
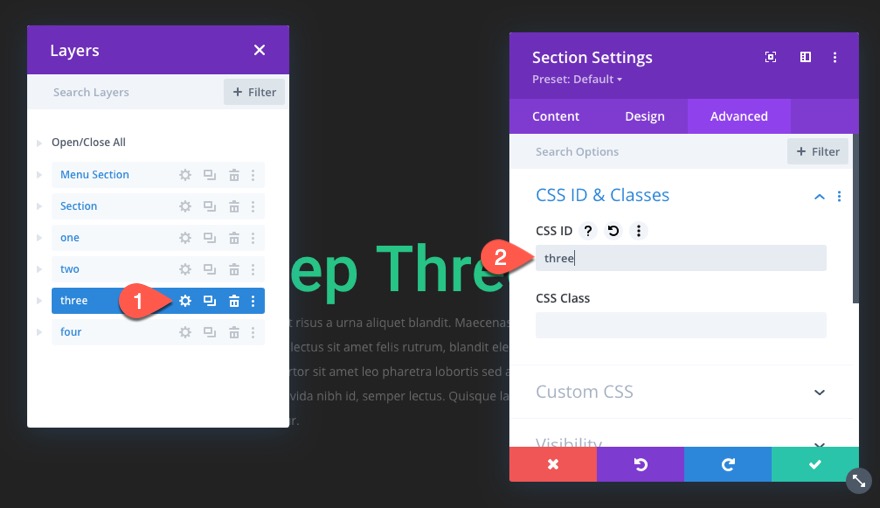
手順3のセクションの設定を開き、次のCSSIDを追加します。
- CSS ID:3

ステップ4セクションCSSID
手順4のセクションの設定を開き、次のCSSIDを追加します。
- CSS ID:4

最終結果
最終的な考え
このプログレスバーメニューは間違いなくユニークなデザインで、さまざまなアプリケーションの可能性があります。 うまくいけば、それはあなたの次のプロジェクトであなたを助けるでしょう。 また、Divi Builder内で利用できる無数のデザインバリエーションを自由に探索して、独自のプログレスバーメニューを作成してください。
コメントでお返事をお待ちしております。
乾杯!
