Como combinar uma barra de progresso de rolagem com um menu de navegação fixo no Divi
Publicados: 2020-10-16Os indicadores da barra de progresso podem adicionar um toque agradável ao seu site, aumentando a experiência do usuário com uma interação útil (e divertida). Normalmente, as barras de progresso ficam sozinhas na parte superior da página, sem muita conexão com o conteúdo real da página. O usuário simplesmente tem um indicador visual de onde está na página. Mas, hoje, vamos levar essa funcionalidade a outro nível.
Neste tutorial, vamos mostrar como combinar uma barra de progresso de rolagem com um menu de navegação fixo no Divi. Este design é o único que a barra de progresso se correlaciona com a largura dos botões do menu. E como a largura dos botões de menu é igual (em porcentagens) à altura das seções roláveis de conteúdo na página, cada botão será preenchido pela barra de progresso de rolagem precisamente quando o usuário alcança a seção correspondente do botão. E se isso não for suficiente, faremos de cada botão um link de âncora para as seções correspondentes também, para um bônus de experiência do usuário adicional!
Esse design seria perfeito para conduzir o usuário a uma página de destino que descreve as etapas de um processo. Bem, você verá.
Vamos começar!
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.
Baixe o Layout GRATUITAMENTE
Para colocar suas mãos nos designs deste tutorial, primeiro você precisa fazer o download usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
https://youtu.be/Kf-ciVKEZFI
Inscreva-se no nosso canal no Youtube
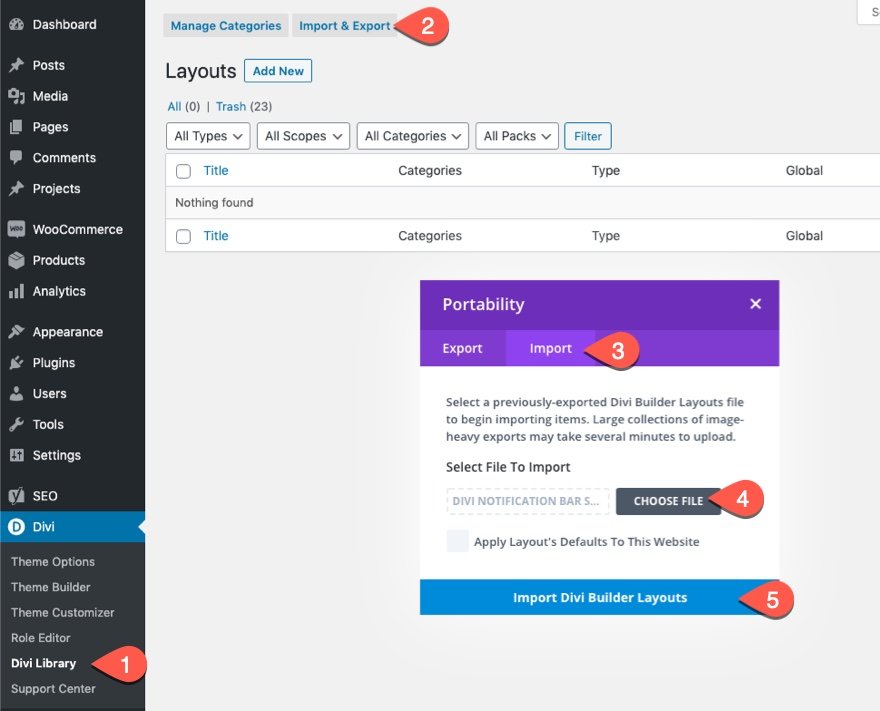
Para importar o layout da seção para sua biblioteca Divi, navegue até a biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a aba de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Feito isso, o layout da seção estará disponível no Divi Builder.
Vamos para o tutorial, vamos?
O que você precisa para começar

Para começar, você precisará fazer o seguinte:
- Se ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Parte 1: Criando o layout da página da seção de tela inteira
A seção superior
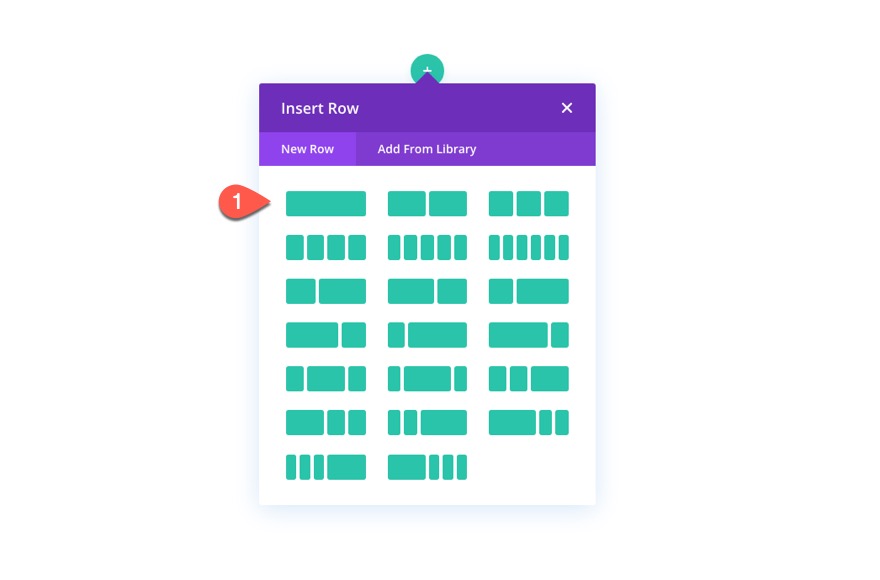
Para começar, adicione uma linha de uma coluna à seção.

Antes de adicionar um módulo, atualize as configurações de linha da seguinte maneira:
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 0 px superior, 0 px inferior

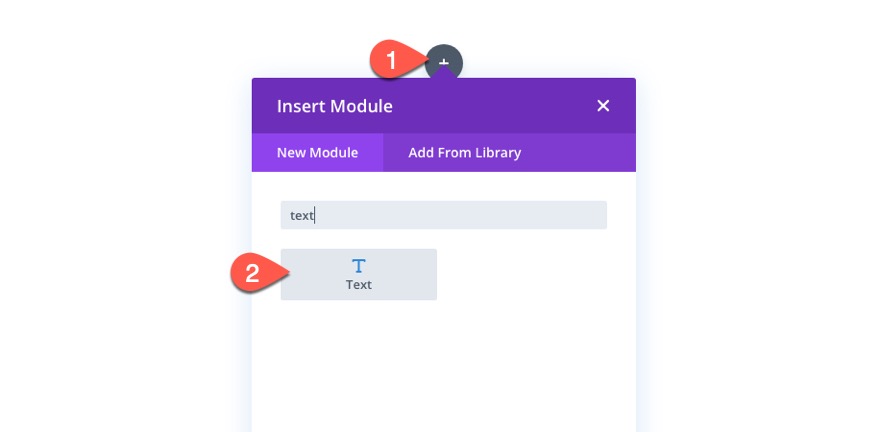
Dentro da linha, adicione um módulo de texto.

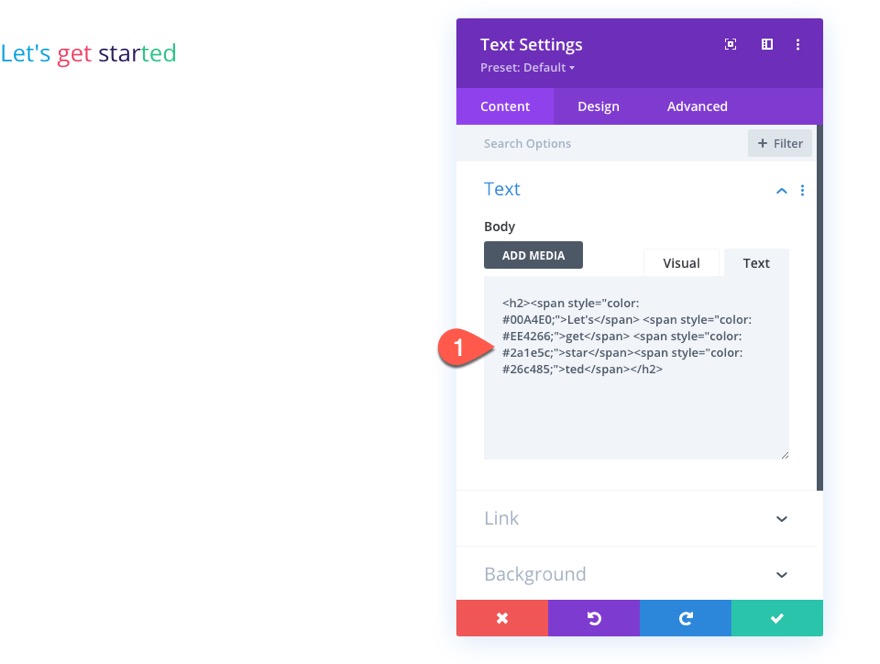
Em seguida, abra as configurações do módulo de texto e cole o seguinte HTML para criar um título colorido:
<h2><span style="color: #00A4E0;">Let's</span><span style="color: #EE4266;>get</span style="color: #2a1e5c;>star</span><span style="color: #26c485;">ted</span></h2>

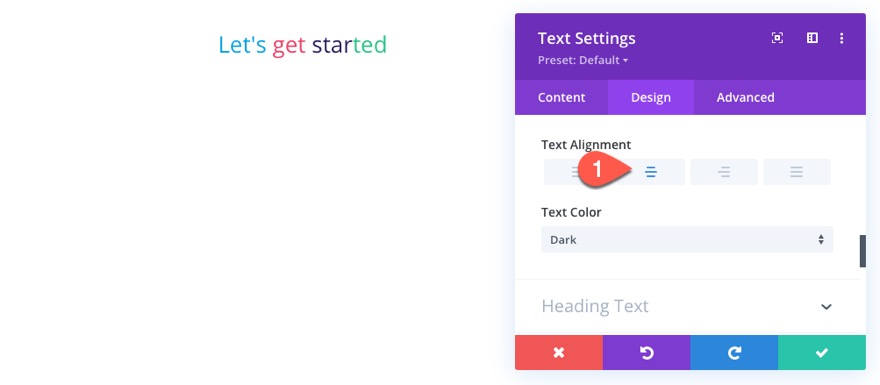
Na guia de design, atualize o alinhamento do texto para o centro.

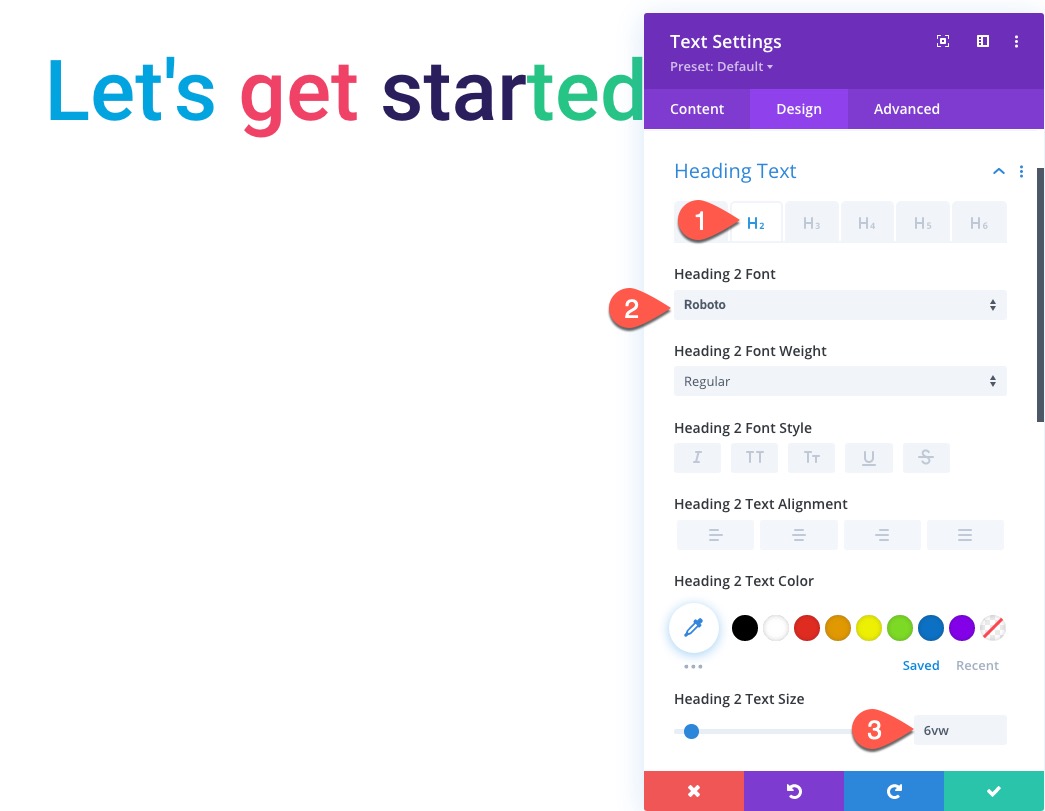
A atualização dos seguintes estilos de título H2:
- Fonte do título 2: Roboto
- Título 2 Tamanho do texto: 6vw

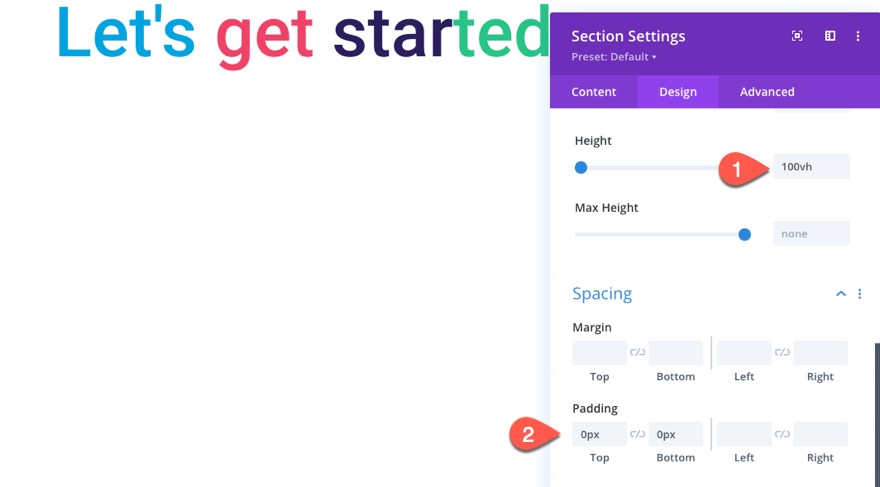
Abra as configurações de seção e atualize a altura para 100 vh (ou 100% da janela de visualização / altura da janela). Isso fará com que a seção fique em tela inteira. Em seguida, retire o enchimento da seguinte forma:
- Altura: 100vh
- Preenchimento: 0 px superior, 0 px inferior

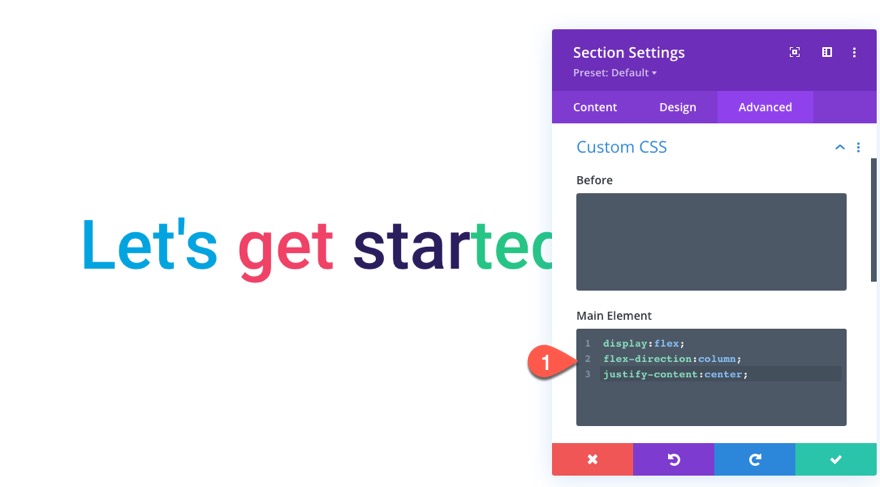
Para garantir que a linha / conteúdo dentro da seção permaneça centralizado verticalmente dentro da seção, adicione o seguinte CSS personalizado ao elemento principal da seção:
display:flex; flex-direction:column; justify-content:center;

Etapa Um Seção
A próxima seção no layout será a primeira de quatro etapas. É também a primeira seção para a qual nosso primeiro link de âncora de menu irá rolar.
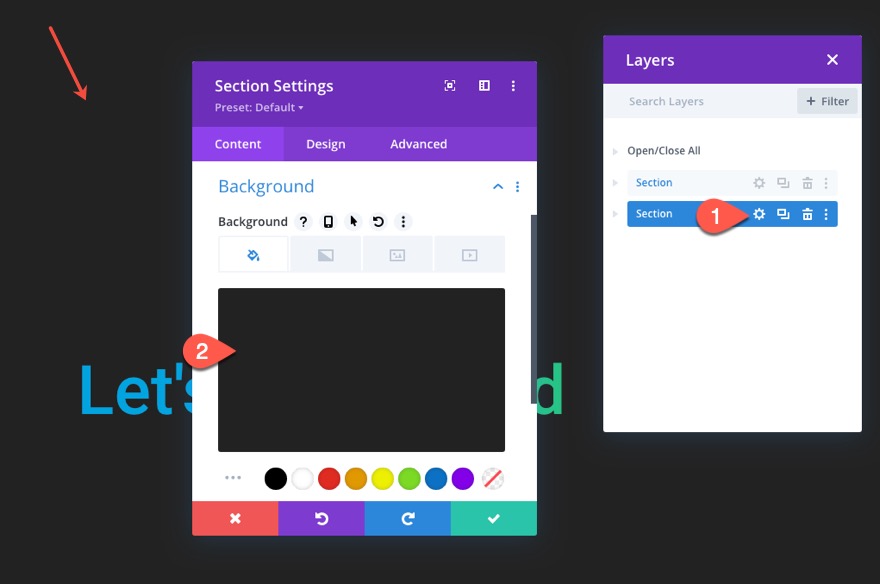
Para criar a seção da primeira etapa, duplique a seção superior que acabamos de criar.

Em seguida, abra as configurações da seção duplicada e atualize a cor de fundo:
- Cor de fundo: # 222222

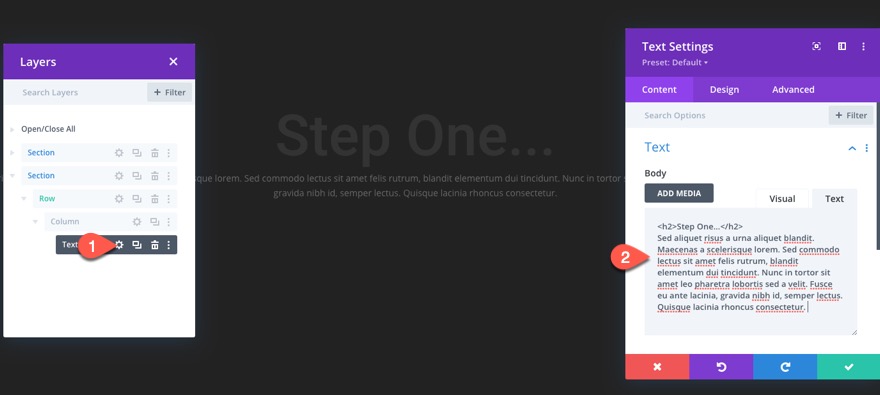
Em seguida, abra as configurações de texto e substitua o corpo do texto pelo seguinte:
<h2>Step One...</h2> Sed aliquet risus a urna aliquet blandit. Maecenas a scelerisque lorem. Sed commodo lectus sit amet felis rutrum, blandit elementum dui tincidunt. Nunc in tortor sit amet leo pharetra lobortis sed a velit. Fusce eu ante lacinia, gravida nibh id, semper lectus. Quisque lacinia rhoncus consectetur.

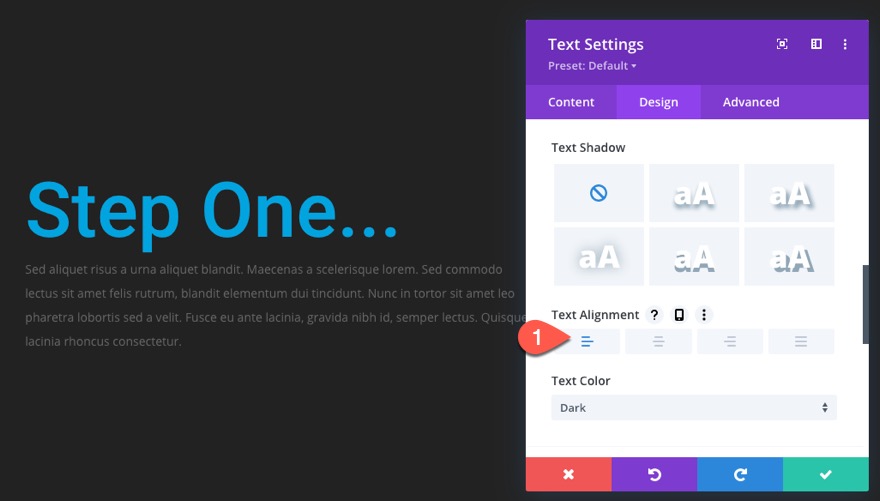
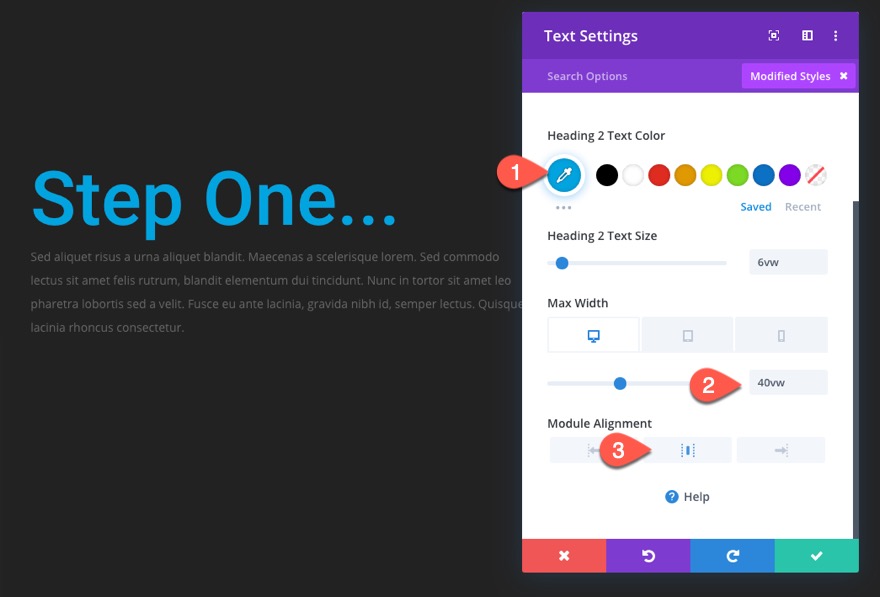
Altere o alinhamento do texto para alinhado à esquerda.

Em seguida, atualize o seguinte:
- Cor do texto do título 2: # 00a4e0
- Largura máxima: 40vh (desktop), 80vh (tablet)
- Alinhamento do Módulo: centro

Isso resolve a primeira seção.
Etapa Dois Seção
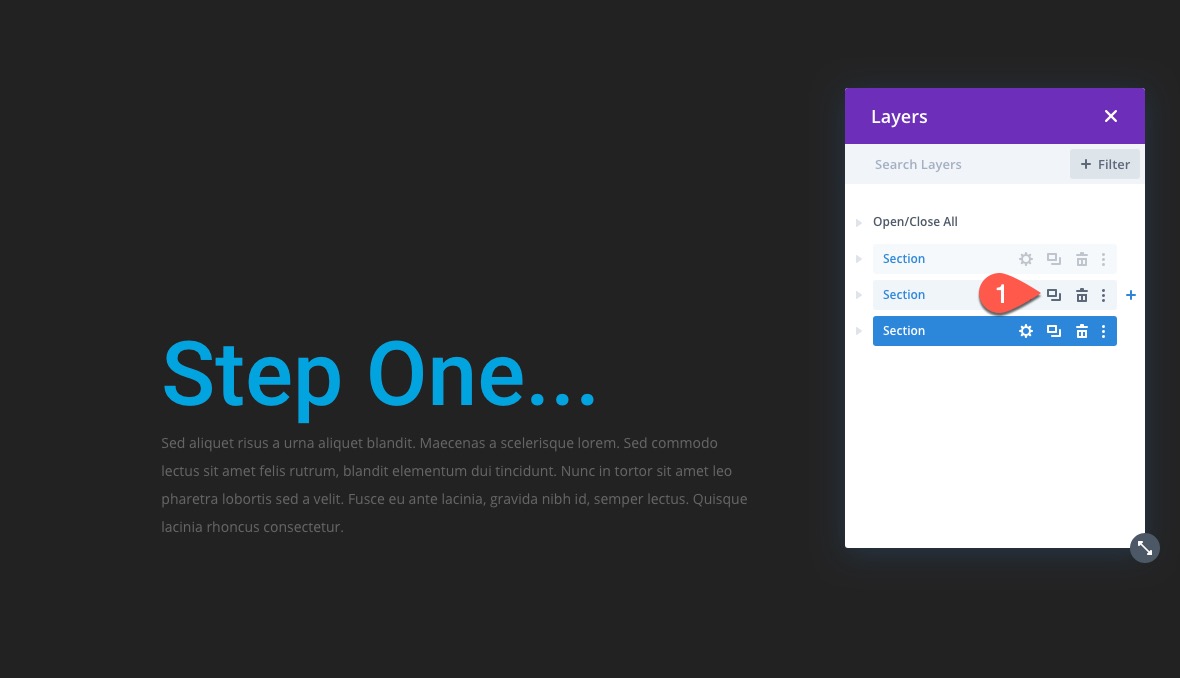
Para criar a seção da etapa dois, duplique a seção da etapa um que acabamos de criar.

Abra as configurações da seção e adicione um gradiente de fundo sobre a cor de fundo da seguinte maneira:
- Cor de fundo gradiente esquerdo: rgba (255,255,255,0,85)
- Cor de fundo do gradiente direito: rgba (255,255,255,0,85)

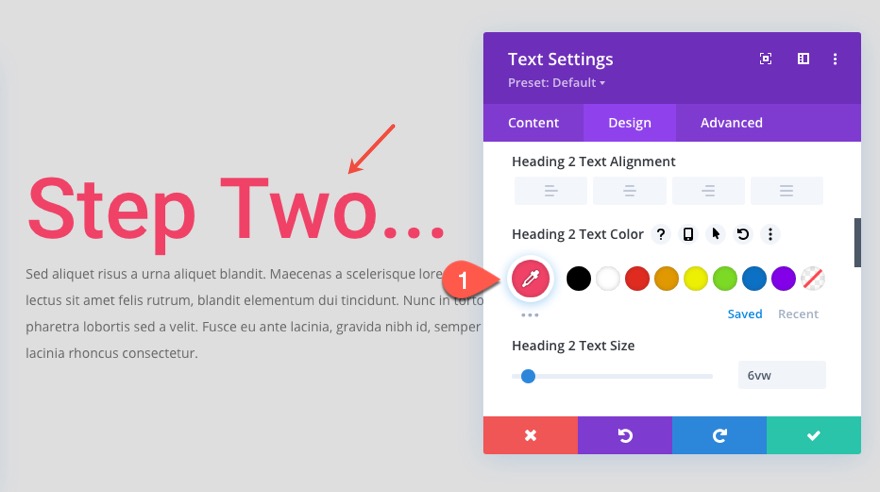
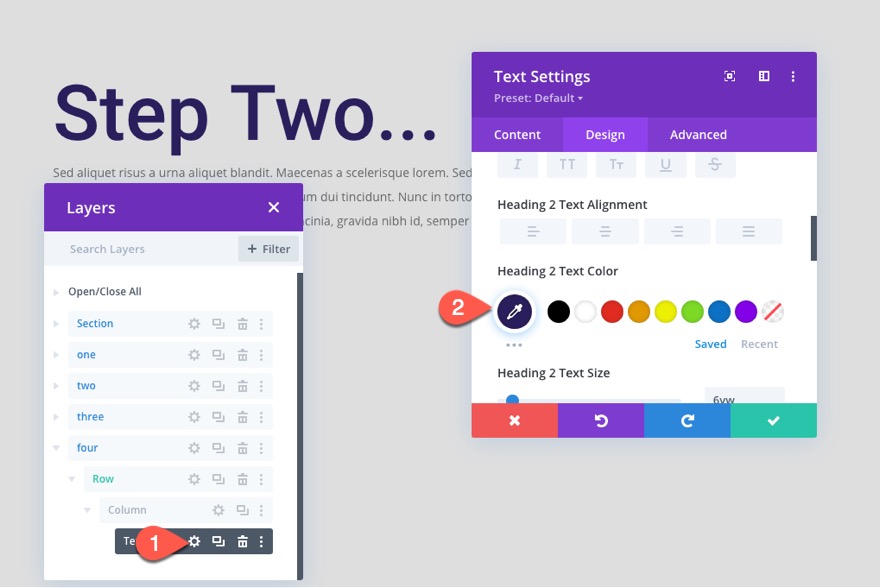
Em seguida, atualize a cor do título:
- Cor do texto do título 2: # ee4266

O plano de fundo e a cor do título desta seção corresponderão às cores do botão que corresponde a esta seção no menu que criaremos mais tarde.
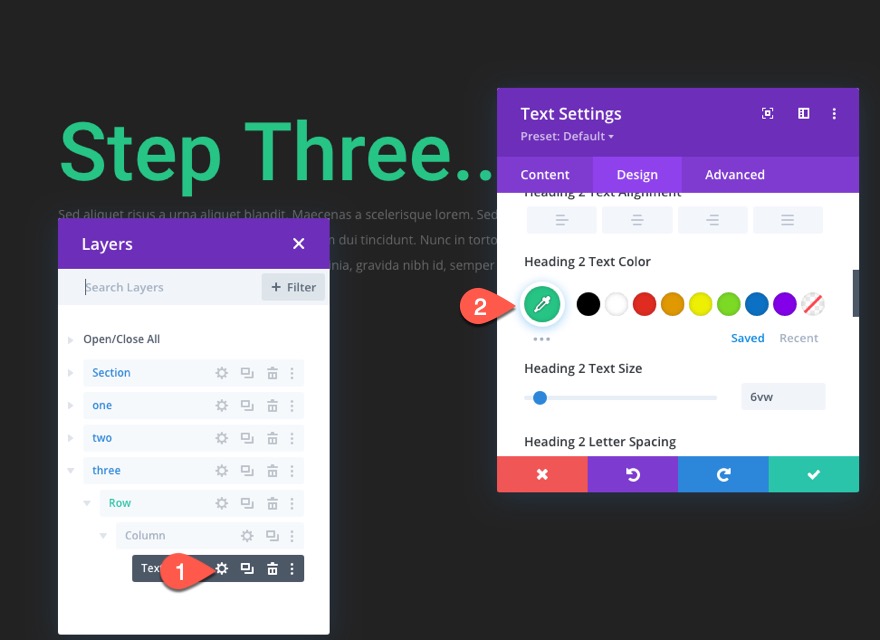
Etapa Três Seção
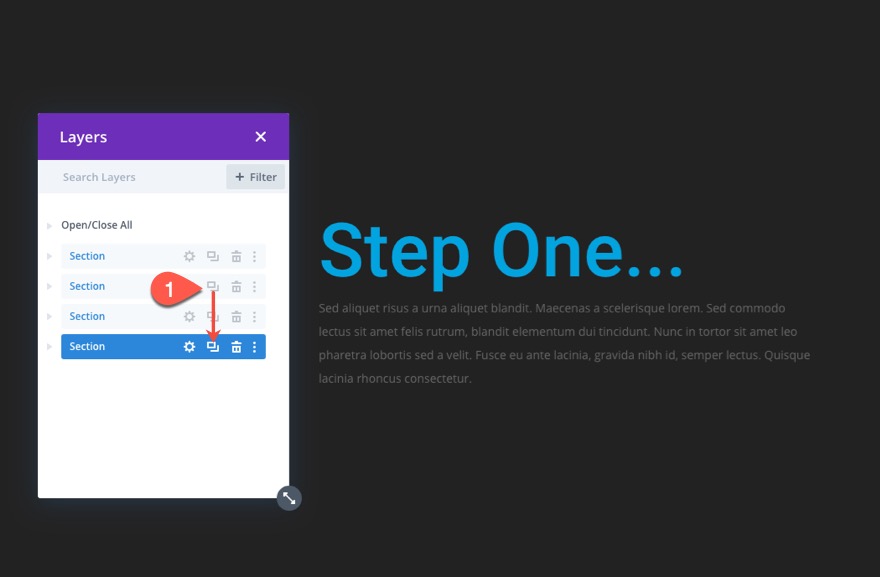
Para criar a seção da etapa três, duplique a seção da etapa dois e arraste-a para a parte inferior da página.

Em seguida, altere a cor do título do módulo de texto.
- Cor do texto do título 2: # 26c485

Etapa Quatro Seção
Nossa etapa final é a etapa quatro. Para criar esta seção, duplique a seção da etapa dois e arraste-a para a parte inferior da página.

Em seguida, atualize o título do módulo de texto nessa seção.
- Cor do texto do título 2: # 2a1e5c

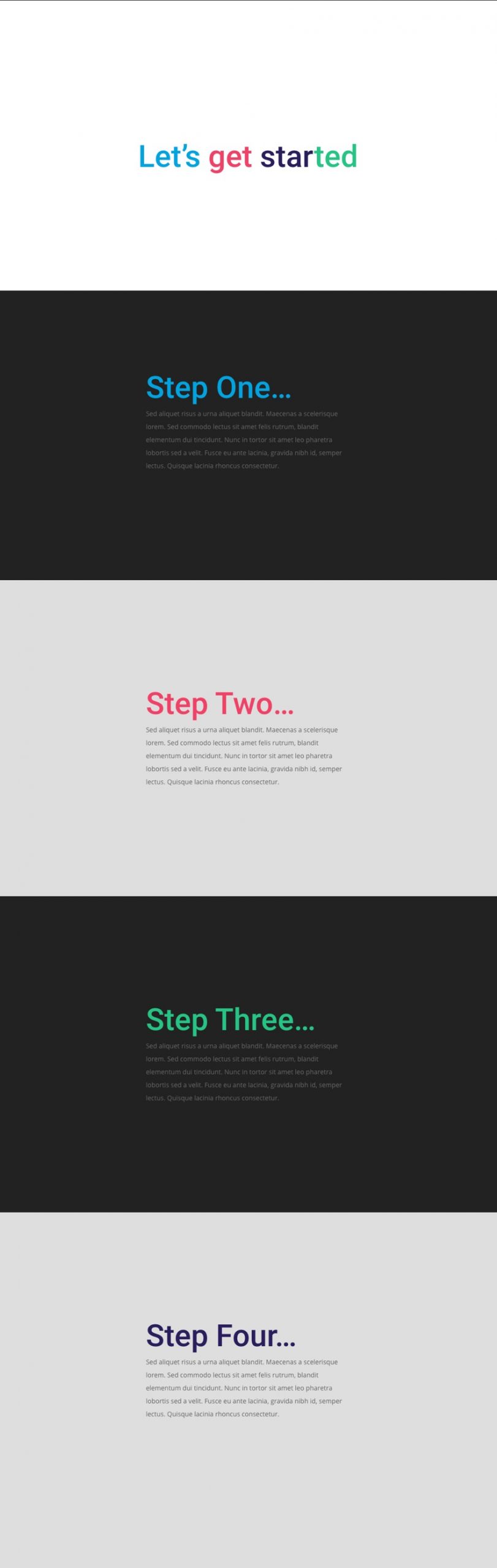
Resultado
Aqui está o resultado do nosso layout até agora.

Parte 2: Criando a barra de progresso de rolagem e o menu
A próxima parte é onde finalmente criamos a barra de progresso de rolagem com nossos botões de menu. A ideia é adicionar uma seção fixa ao topo da página. Em seguida, dentro da seção, criaremos uma linha que contém um módulo divisor que servirá como nosso indicador de barra de progresso. No topo da linha com a barra de progresso, vamos adicionar outra linha que conterá nossos botões. Cada botão terá um fundo transparente (ou semitransparente) para revelar a barra de progresso atrás dele conforme o usuário rola a página para baixo.
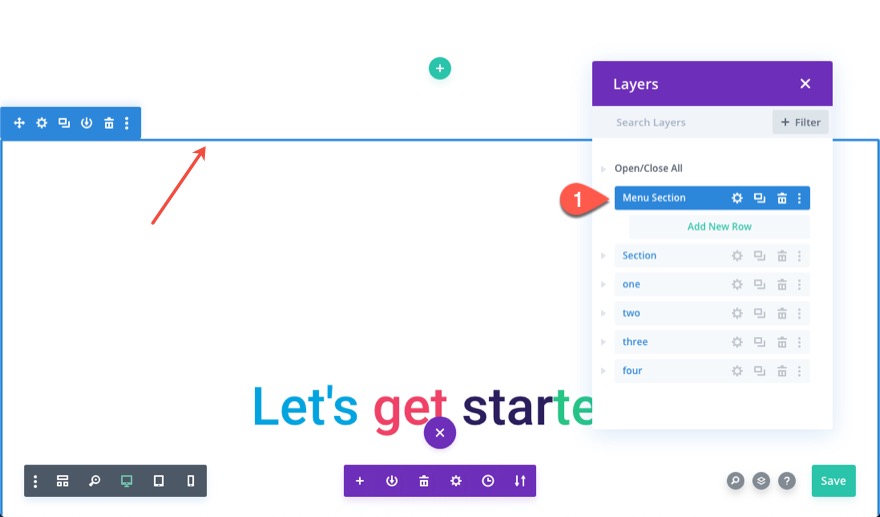
Para começar, vamos criar a seção fixa no topo da página. Vá em frente e crie uma nova seção regular e arraste-a para o topo do layout da página.

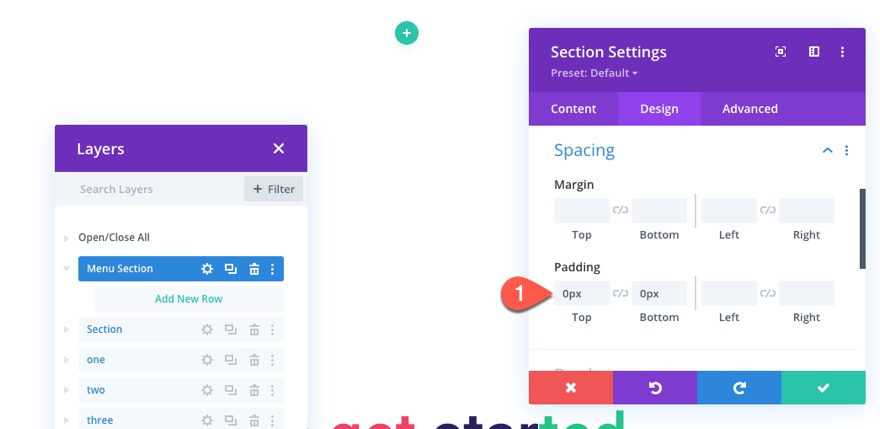
Abra as configurações da seção e retire o preenchimento da seguinte forma:
- Preenchimento: 0 px superior, 0 px inferior

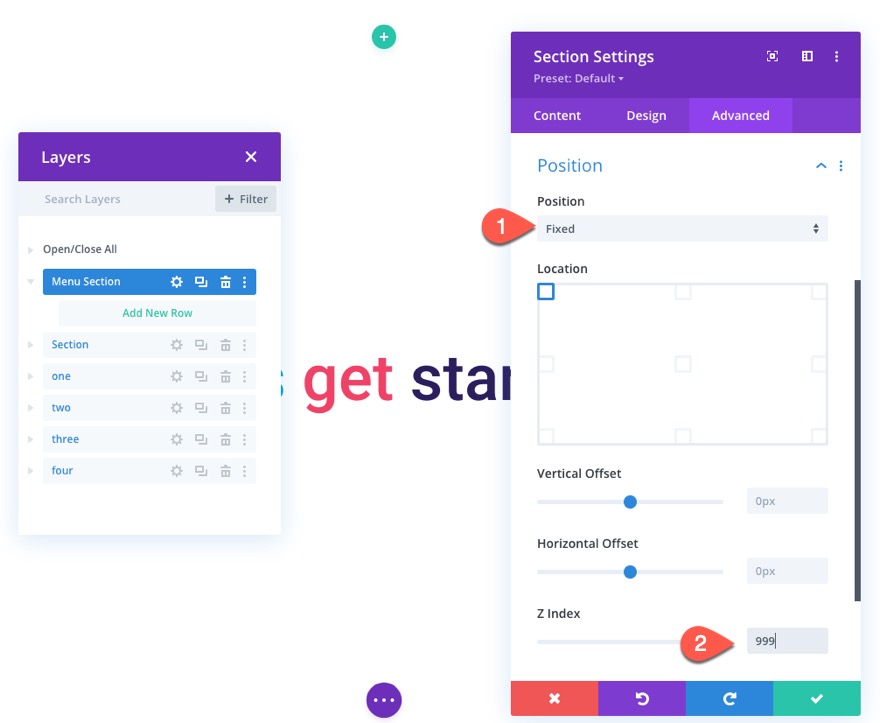
Na guia avançado, atualize o seguinte:
- Cargo: Fixo
- Índice Z: 999


Isso garantirá que a seção permaneça fixa na parte superior da janela do navegador para facilitar a funcionalidade do link de âncora. Isso também garantirá que a seção saia do fluxo normal do documento / html e não aumente a altura do documento geral. Isso fará com que a barra de rolagem chegue ao final de cada botão exatamente quando o usuário atingir cada seção / etapa na página ao rolar.
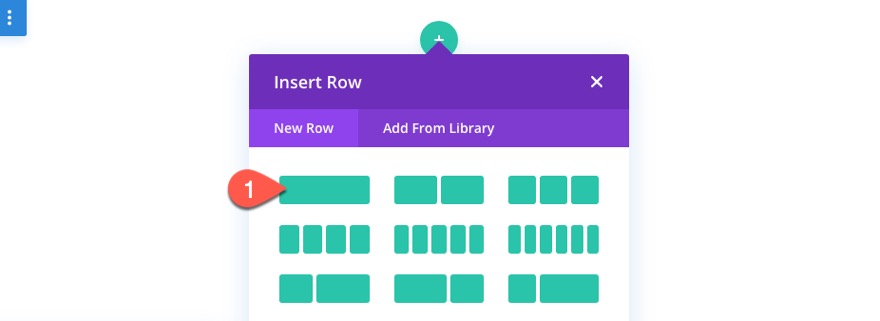
Dentro da seção, adicione uma linha de uma coluna.

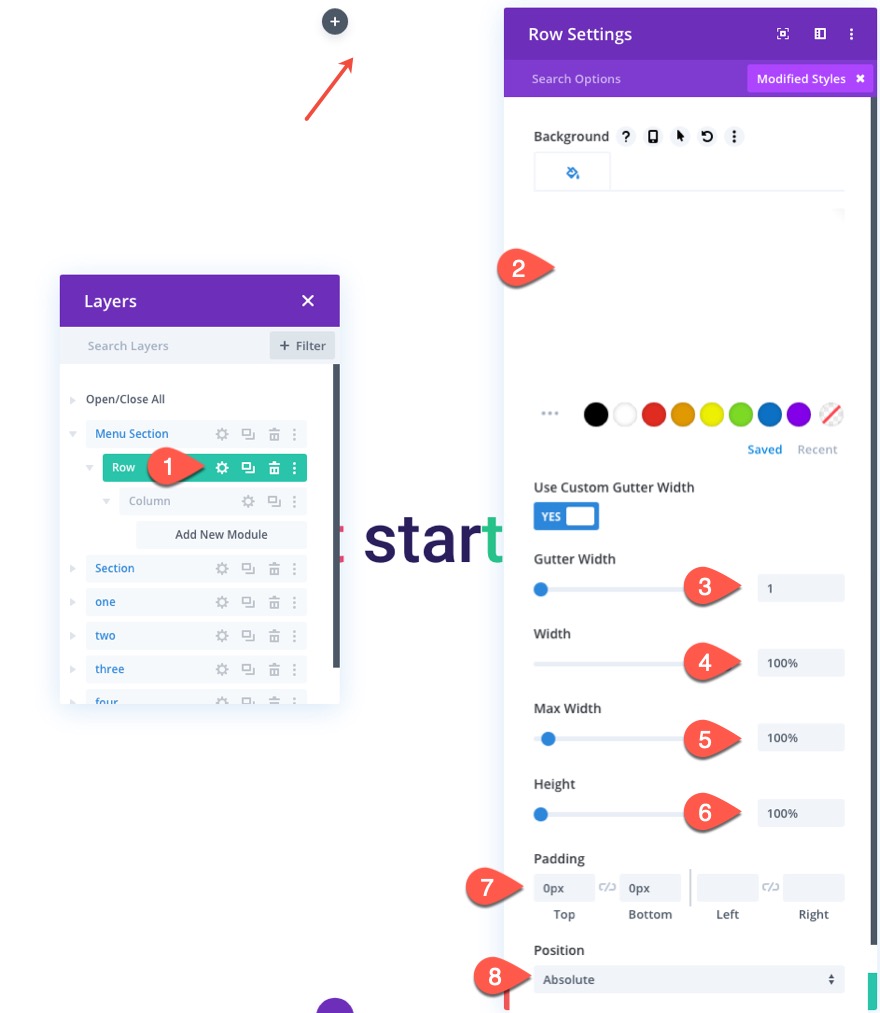
Abra as configurações de linha e atualize o seguinte:
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 0 px superior, 0 px inferior
- Posição: Absoluta

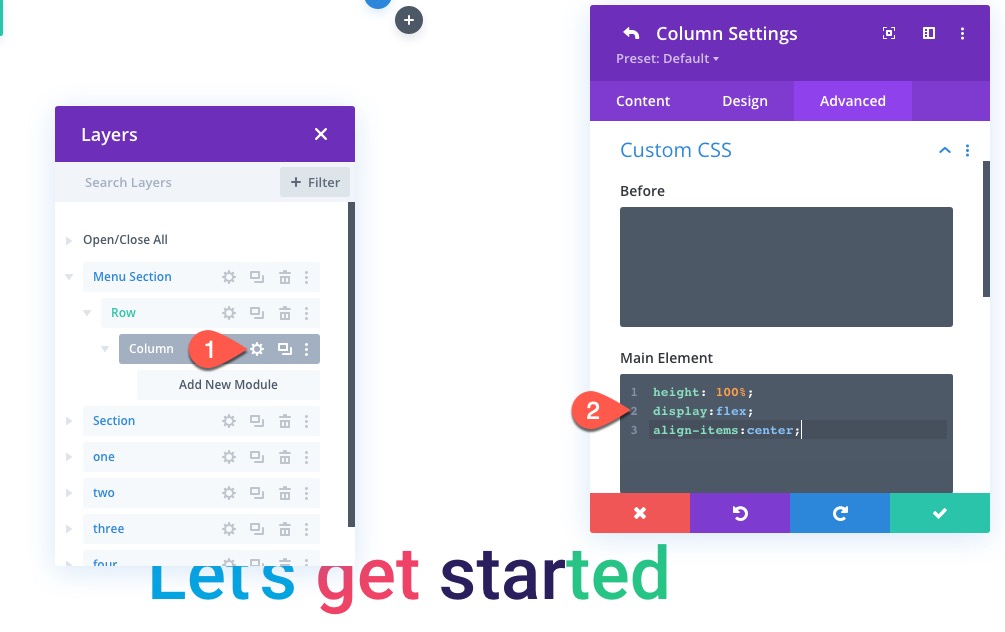
Abra as configurações de coluna e adicione o seguinte CSS personalizado ao elemento principal:
height: 100%; display:flex; align-items:center;

Isso garantirá que a coluna tenha a mesma altura da seção. Também permitirá que os módulos tenham uma altura de 100%. Isso será fundamental para garantir que a barra de progresso preencha a seção.
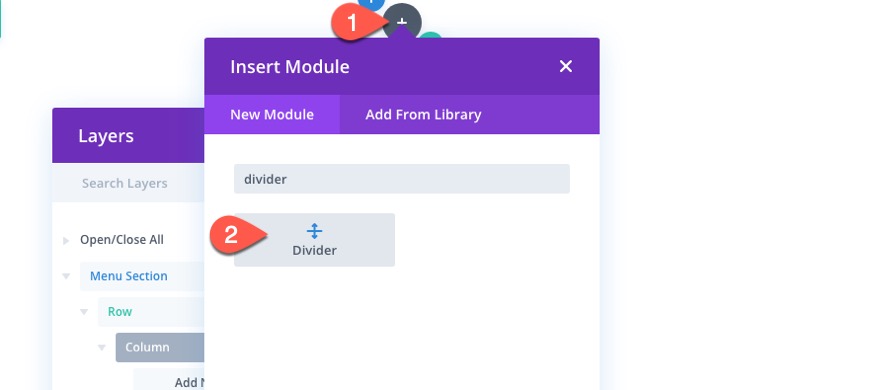
Para criar a barra de progresso, adicione um módulo divisor à coluna.

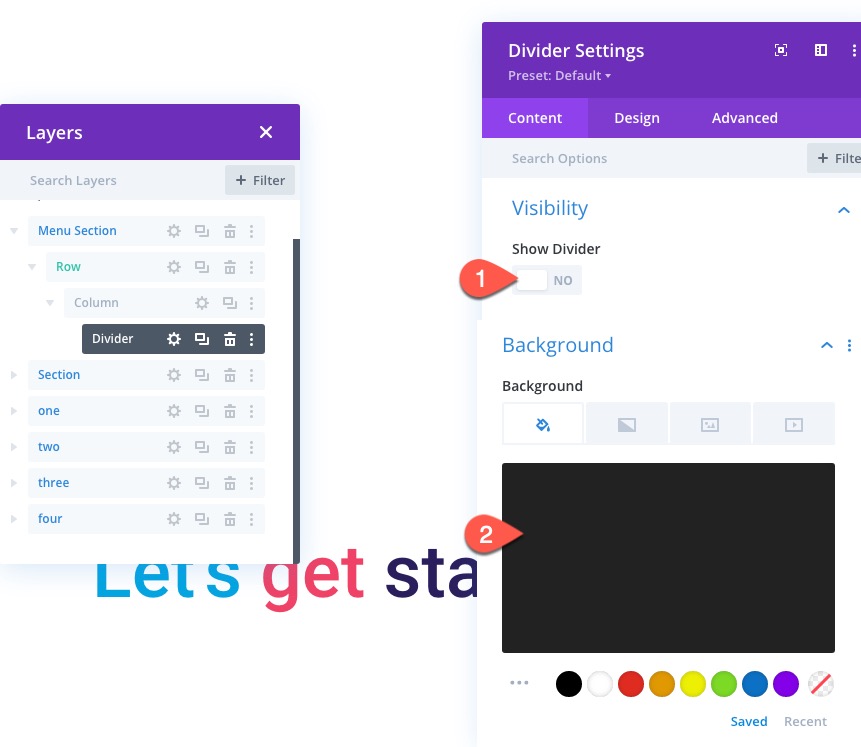
Em seguida, atualize as configurações do divisor da seguinte forma:
- Mostrar divisor: NÃO
- Cor de fundo: # 222222

- Largura: 100%
- Altura: 100%

NOTA: Estamos dando à barra de progresso uma largura de 100% aqui para que você possa vê-la dentro do design. Vamos aumentar e diminuir a largura da barra de divisão / progresso com JQuery.
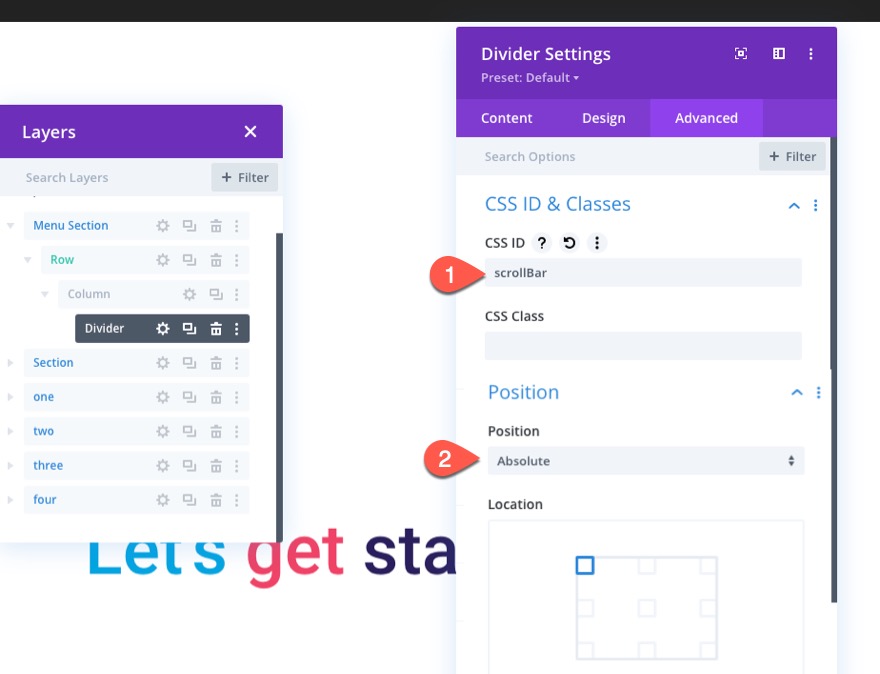
Na guia avançada, adicione um ID CSS e dê a ele uma posição absoluta.
- ID CSS: scrollBar
- Posição: Absoluta

Adicionando o Indicador de Texto de Porcentagem
A seguir, adicionaremos um local para mostrar a porcentagem da posição de rolagem conforme o usuário rola a página para baixo. Isso se correlacionará com a largura da barra de progresso.

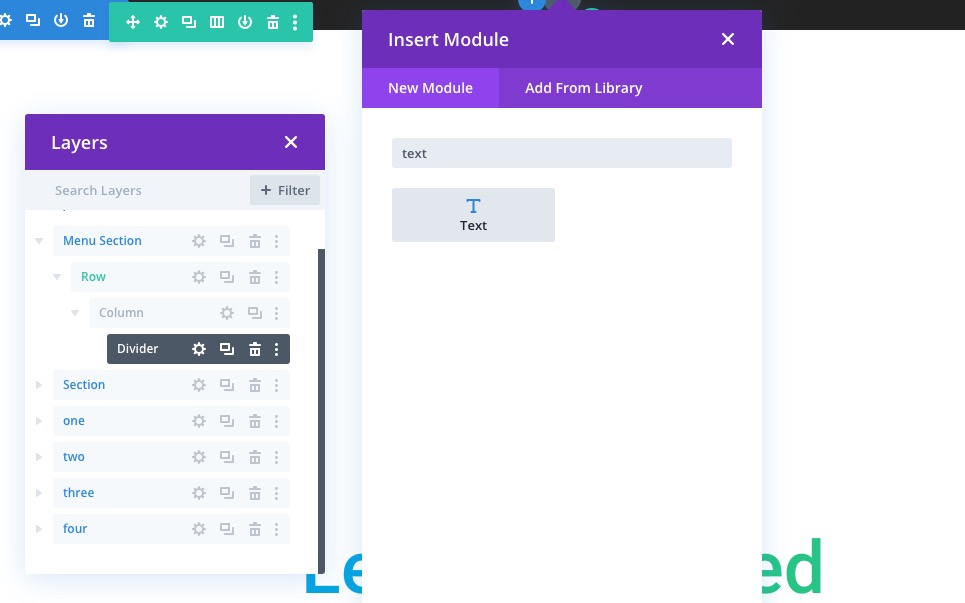
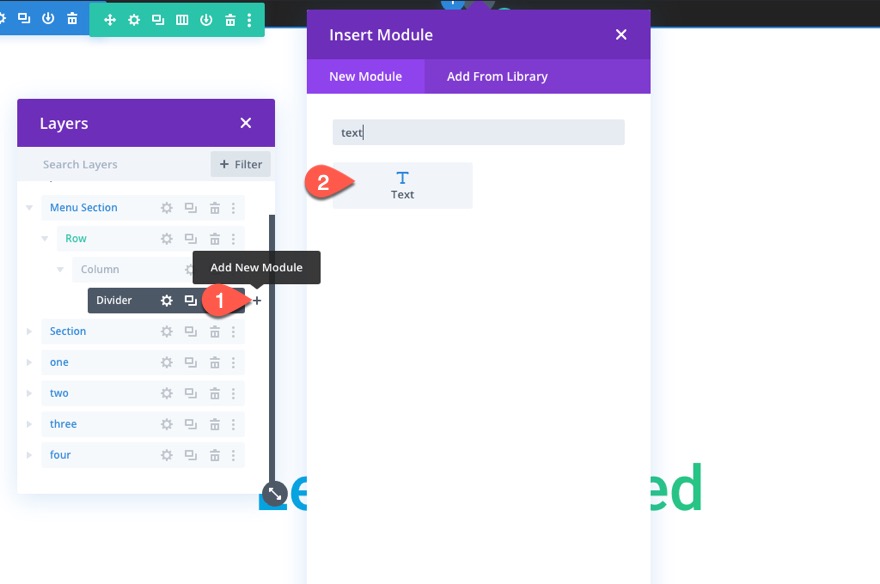
Sob a divisória, adicione um módulo de texto.

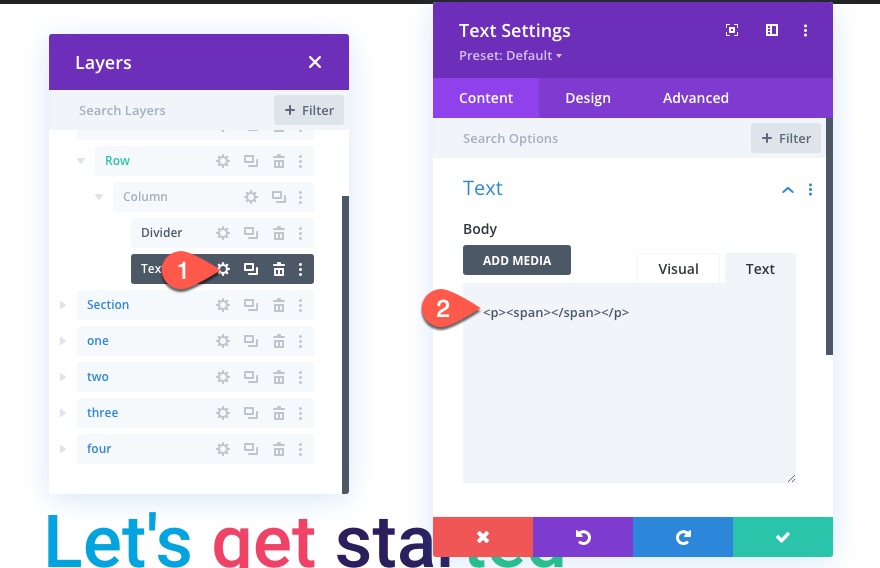
Em seguida, cole o seguinte HTML no corpo:
<p><span></span></p>

Nosso JQuery gravará o texto de porcentagem neste HTML (entre as tags span). Você não poderá ver nada agora.
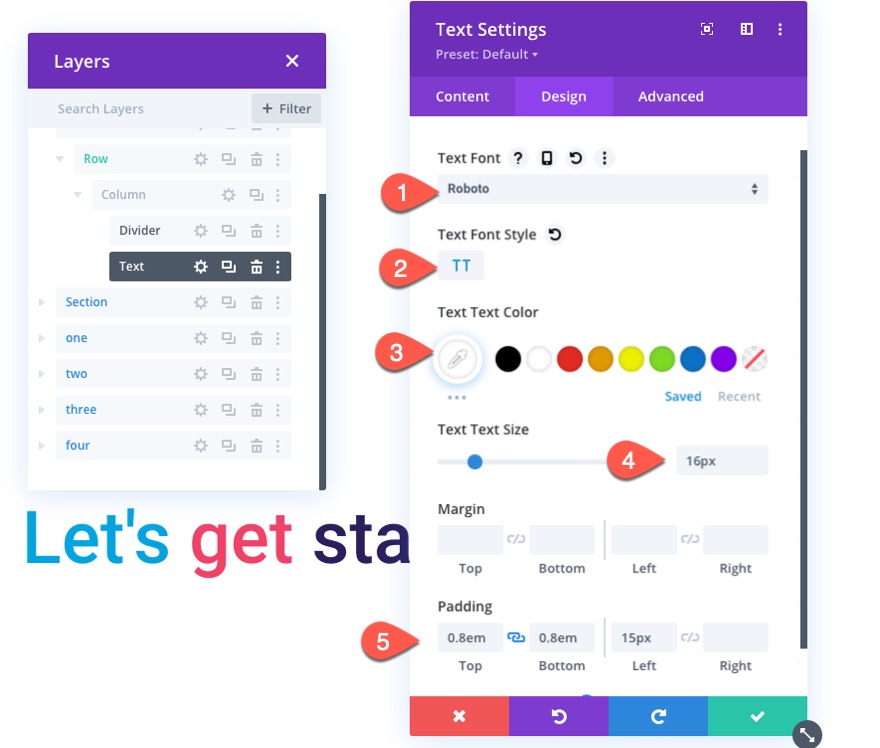
Embora o texto em porcentagem ainda não esteja visível, ainda precisamos adicionar o seguinte estilo, antes que ele apareça.
- Fonte do texto: Roboto
- Estilo da fonte do texto: TT
- Cor do texto do texto: #ffffff
- Tamanho do texto do texto: 16px
- Preenchimento: 0,8em na parte superior, 0,8 na parte inferior, 15 px à esquerda

Na guia avançado, atribua a ela uma classe CSS personalizada e desative-a no telefone e no tablet.
- Classe CSS: et-progress-label
- Desativar em: telefone, tablet

Embora não tenhamos terminado, este é um bom local para adicionar nosso código personalizado necessário para mostrar a barra de progresso de rolagem e a porcentagem.
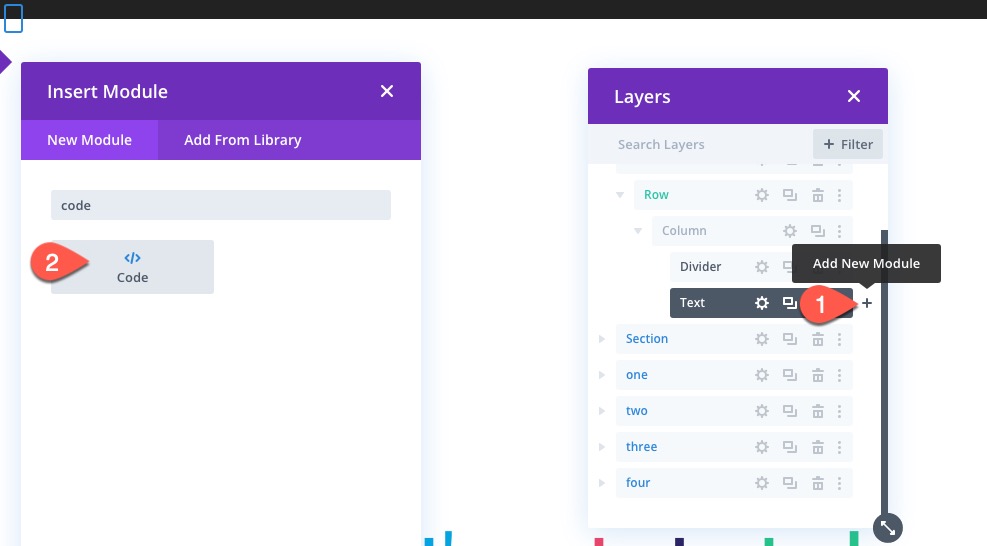
Para adicionar o código, adicione um módulo de código abaixo do módulo de texto.

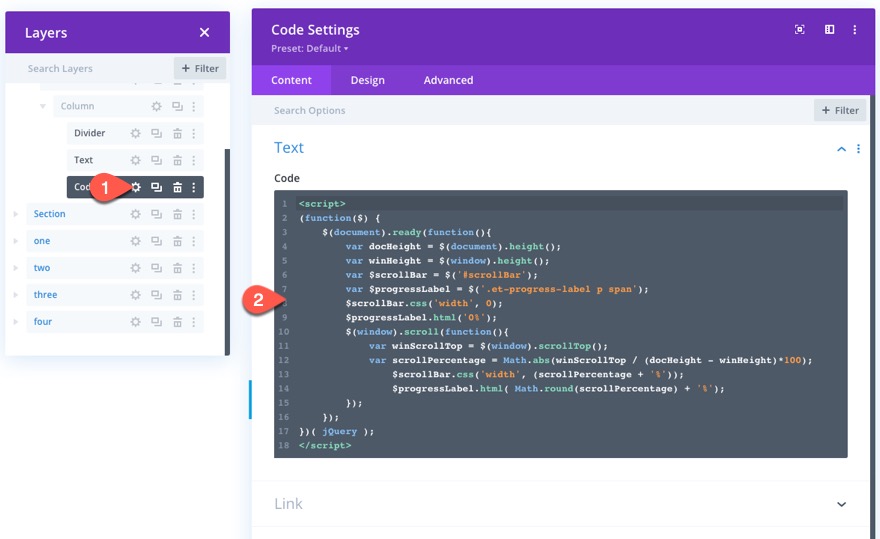
Em seguida, cole o seguinte código na caixa de código, certificando-se de envolvê-lo com as tags de script necessárias:
(function($) {
$(document).ready(function(){
var docHeight = $(document).height();
var winHeight = $(window).height();
var $scrollBar = $('#scrollBar');
var $progressLabel = $('.et-progress-label p span');
$scrollBar.css('width', 0);
$progressLabel.html('0%');
$(window).scroll(function(){
var winScrollTop = $(window).scrollTop();
var scrollPercentage = Math.abs(winScrollTop / (docHeight - winHeight)*100);
$scrollBar.css('width', (scrollPercentage + '%'));
$progressLabel.html( Math.round(scrollPercentage) + '%');
});
});
})( jQuery );

Isso cuida da barra de progresso e do texto percentual. Vamos avançar no menu de navegação.
Construindo os botões do menu com links de âncora
Agora estamos prontos para construir o menu de navegação que incluirá quatro botões que ocupam toda a largura do navegador. Achei que seria legal ter a barra de rolagem preenchendo cada botão conforme o usuário alcança a seção correspondente para a qual ele está vinculado. Aqui está a ideia. Cada botão terá uma largura de 25% da largura total do navegador. E uma vez que nossas quatro seções têm a mesma altura (100vh), cada uma das quatro seções representa 25% da área rolável total do layout da página. Isso garantirá que a barra de progresso chegue ao final de cada botão precisamente à medida que a seção correspondente preenche a janela de visualização. Você pegou isso? Se não, espero que faça mais sentido mais tarde.
A linha e a coluna
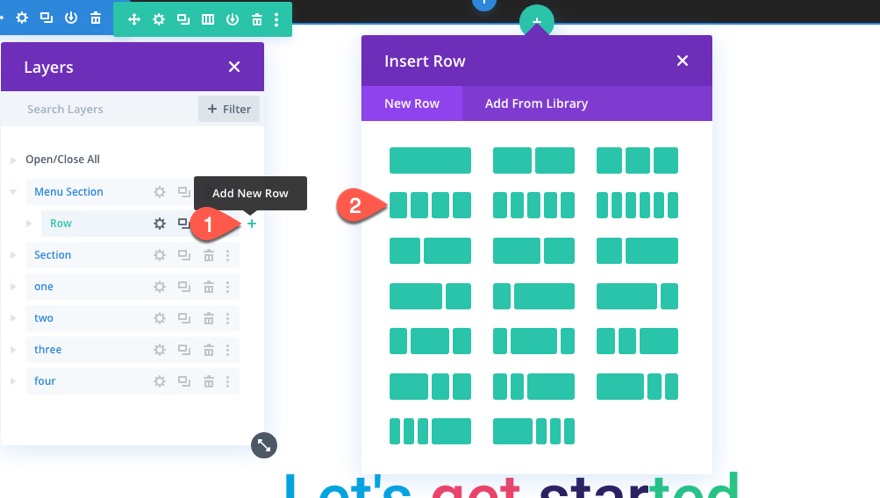
Para criar os botões de menu, primeiro, precisamos criar uma linha de quatro colunas abaixo da linha que contém a barra / divisor de progresso.

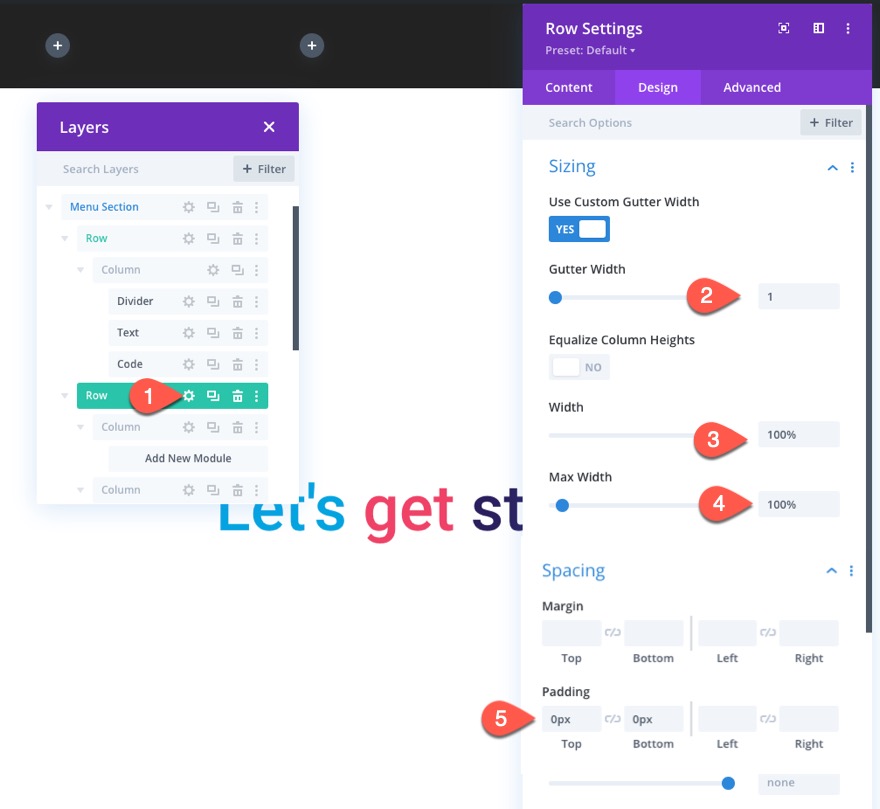
Abra as configurações de linha e atualize o seguinte:
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 0 px superior, 0 px inferior

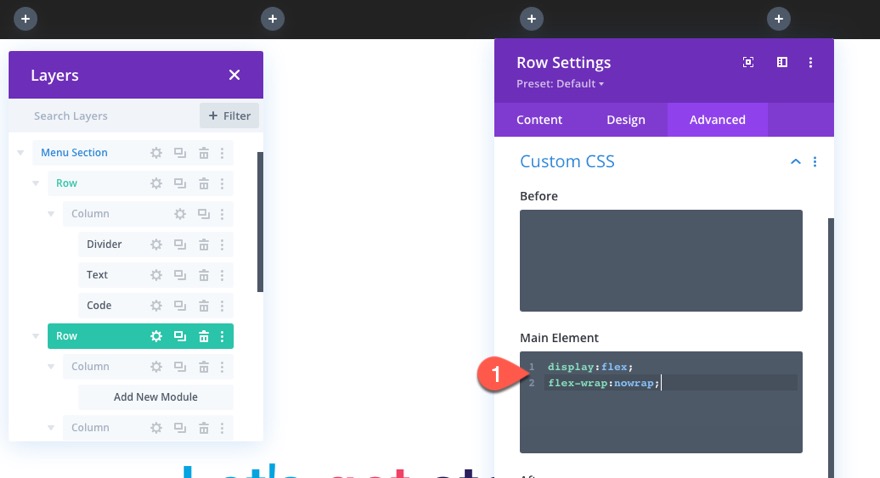
Para garantir que as colunas sejam empilhadas no celular, precisamos adicionar o seguinte CSS personalizado ao elemento principal:
display:flex; flex-wrap:nowrap;

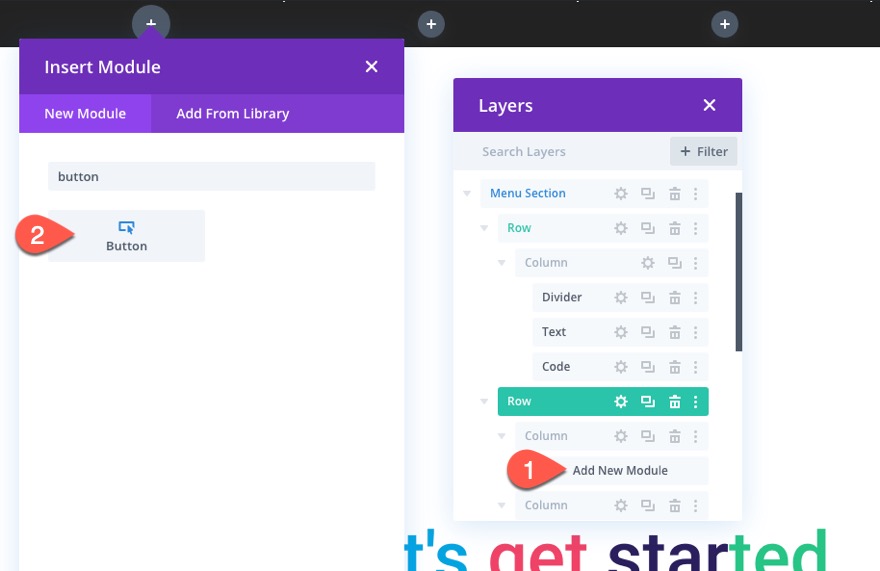
Botão de primeiro passo
Para criar o primeiro botão, adicione um módulo de botão na coluna da extrema esquerda.

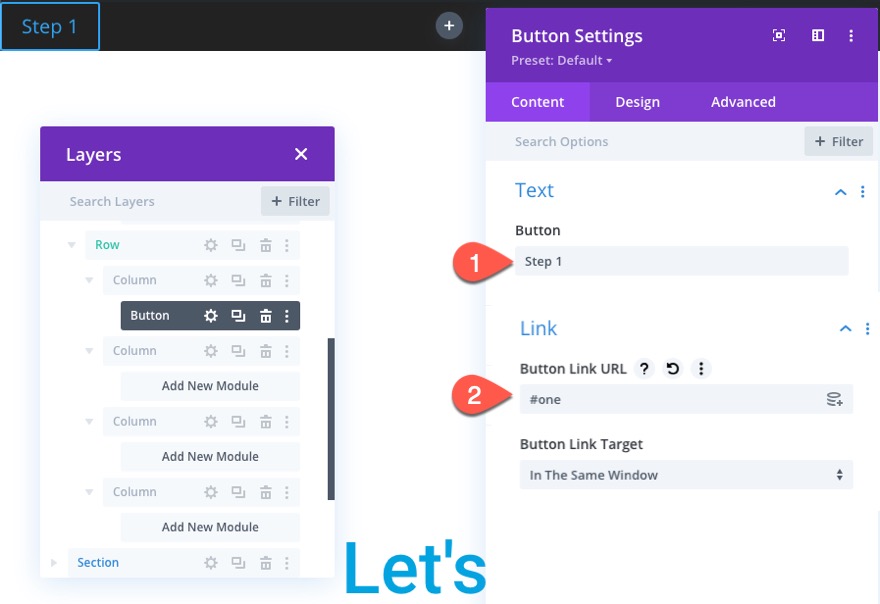
Atualize o texto do botão e o URL do link da seguinte maneira:
- Texto do botão: Etapa 1
- URL do link do botão: #one
(este link de âncora irá pular a seção com o ID CSS correspondente que adicionaremos mais tarde)

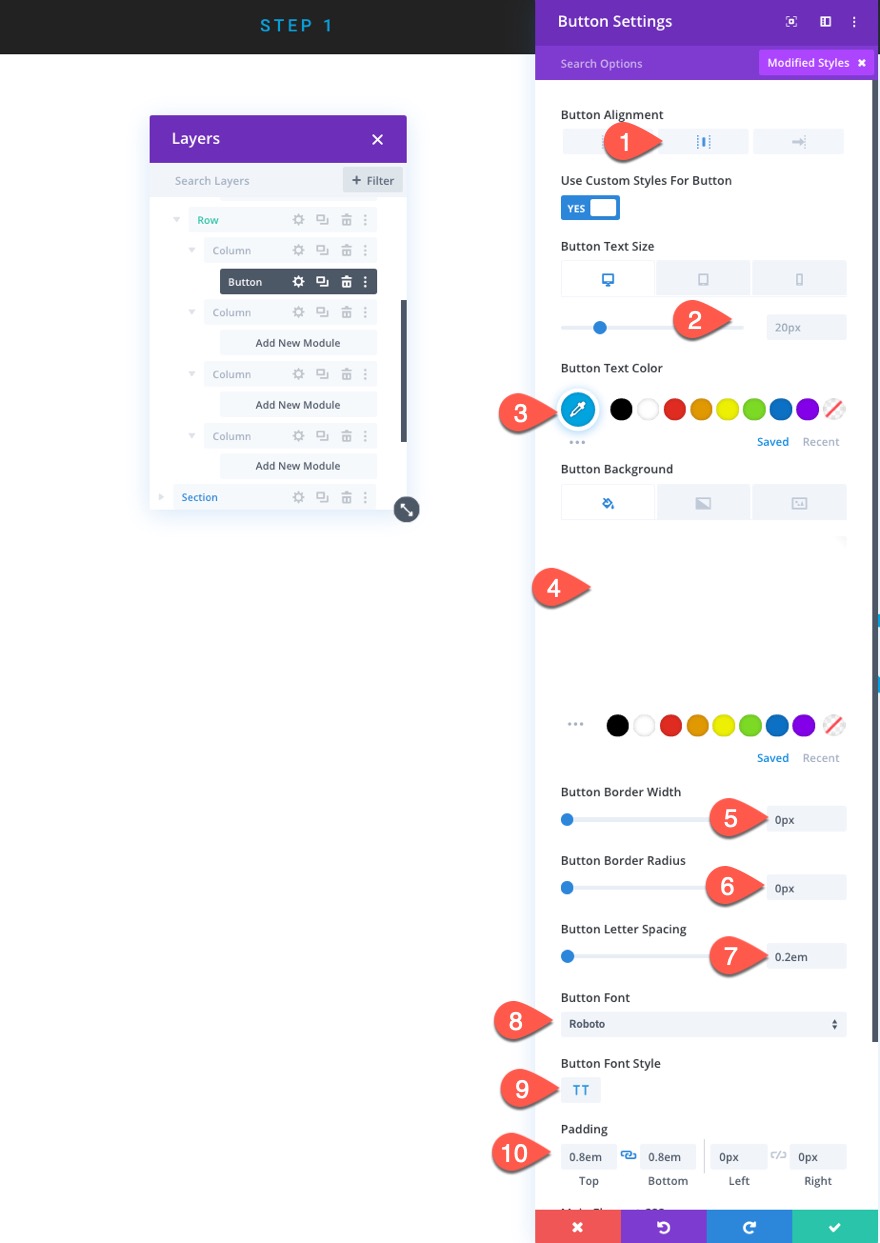
Em seguida, atualize os estilos de botão da seguinte maneira:
- Alinhamento do botão: Centro
- Tamanho do texto do botão: 20 px (desktop), 14 px (tablet)
- Cor de fundo do botão: transparente
- Largura da borda do botão: 0 px
- Raio da borda do botão: 0 px
- Espaçamento entre letras dos botões: 0.2em
- Fonte do botão: Roboto
- Estilo da fonte do botão: TT
- Preenchimento: 0,8em superior, 0,8em inferior, 0 esquerdo, 0 direito

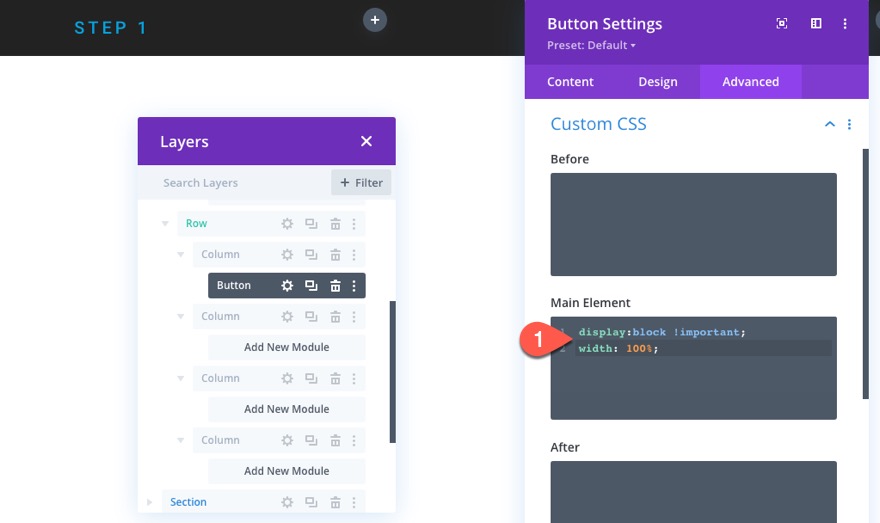
Para fazer com que o botão ocupe toda a largura da coluna, adicione o seguinte CSS personalizado ao elemento principal:
display:block !important; width: 100%;

Botão da Etapa 2
Para criar o botão da etapa dois, duplique o botão na coluna um e arraste-o para a coluna 2.
Em seguida, atualize o seguinte:
- Cor do texto do botão: # ee4266
- Cor de fundo do botão: rgba (255,255,255,0,85)
A cor de fundo semitransparente será combinada com a cor preta da barra de progresso (atrás dela) para coincidir com o fundo da seção da etapa dois correspondente.

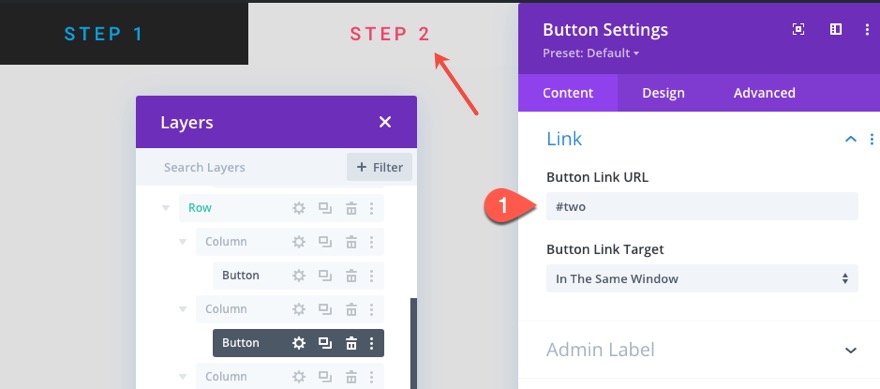
Em seguida, atualize o URL do link do botão com o seguinte:
- URL do link do botão: #two

Botão da Etapa 3
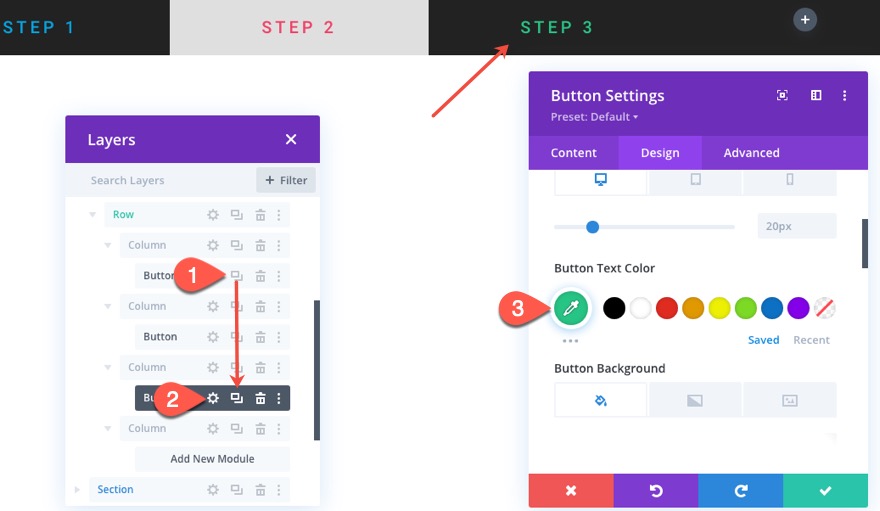
Para criar o botão da etapa 3, duplique o botão da etapa 1 (ele tem a mesma cor bg) e arraste-o para a coluna 3.
Em seguida, atualize a cor do texto do botão:
- Cor do texto do botão: # 26c485

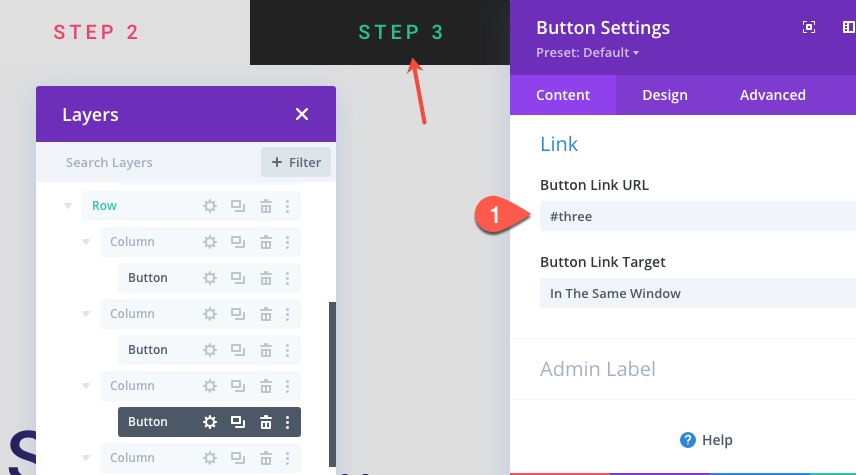
Em seguida, atualize o URL do link do botão com o seguinte:
- URL do link do botão: #three

Botão da Etapa 4
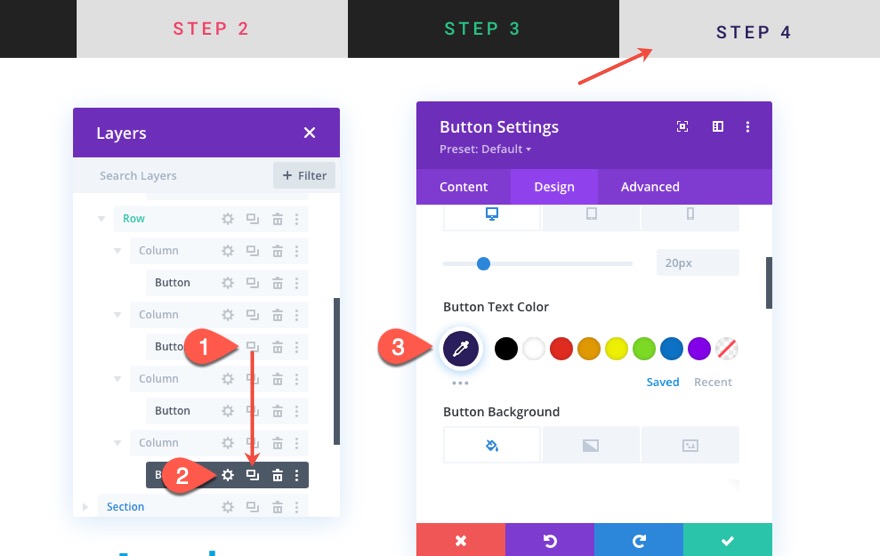
Para criar o botão da etapa 3, duplique o botão da etapa 2 (ele tem a mesma cor bg) e arraste-o para a coluna 4.
Em seguida, atualize a cor do texto do botão:
- Cor do texto do botão: # 2a1e5c

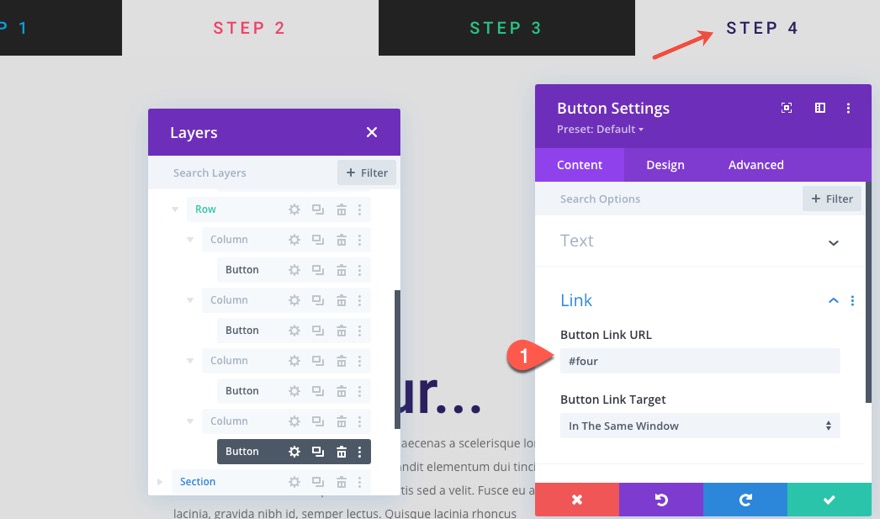
Em seguida, atualize o URL do link do botão com o seguinte:
- URL do link do botão: #four

Adicionando IDs CSS de seção correspondentes para links âncora
Assim que os botões forem concluídos e todos tiverem seus URLs de link de âncora, podemos adicionar os IDs CSS da seção correspondente a cada seção para a qual queremos que cada botão salte na página.
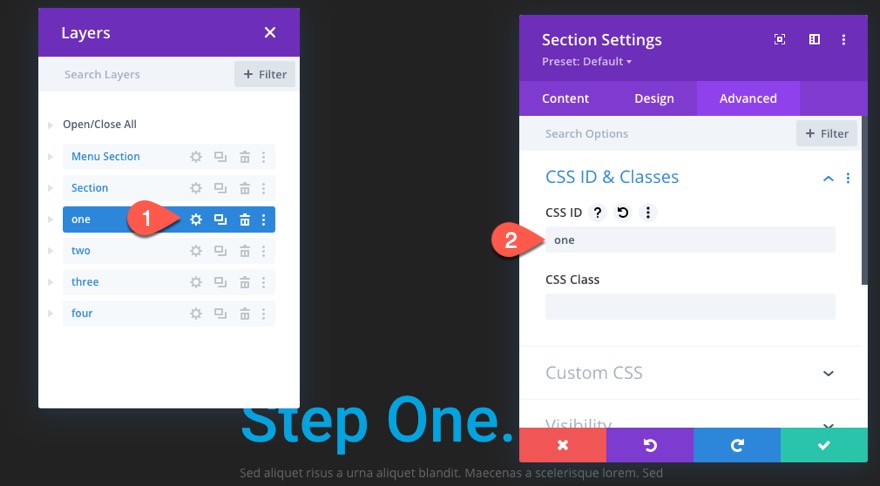
Etapa um ID de CSS da seção
Abra as configurações da seção da etapa um e adicione o seguinte ID CSS:
- ID CSS: um

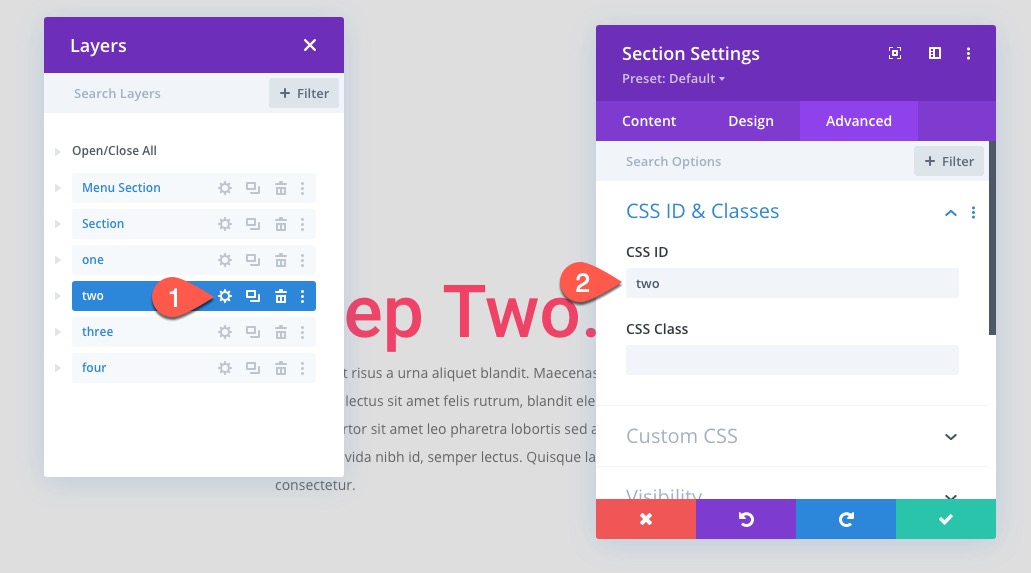
Etapa Dois Seção ID CSS
Abra as configurações da seção da etapa dois e adicione o seguinte ID CSS:
- ID CSS: dois

Etapa três seção CSS ID
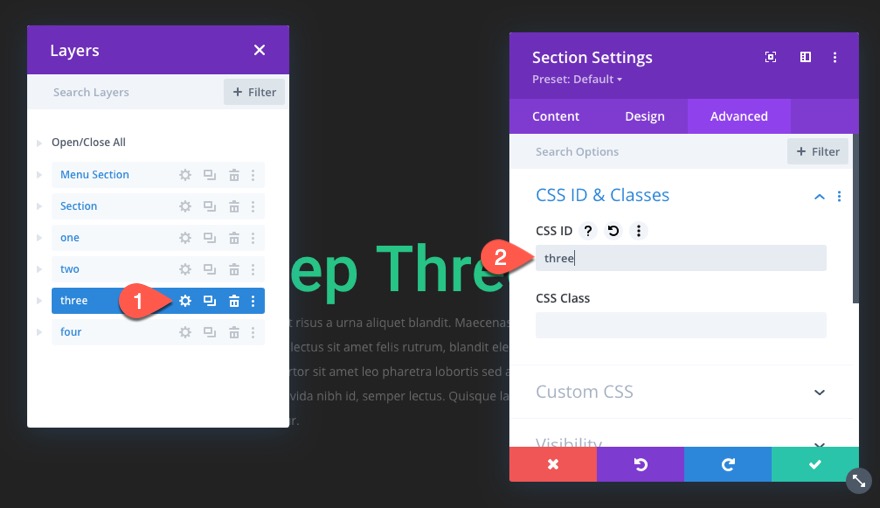
Abra as configurações da seção da etapa três e adicione o seguinte ID CSS:
- ID CSS: três

Etapa Quatro Seção CSS ID
Abra as configurações da seção da etapa quatro e adicione o seguinte ID CSS:
- ID CSS: quatro

Resultado final
Pensamentos finais
Este menu da barra de progresso é definitivamente um design único com potencial para uma variedade de aplicações. Esperançosamente, isso o ajudará em seu próximo projeto. E fique à vontade para explorar as inúmeras variações de design disponíveis no Divi builder para criar seu próprio menu de barra de progresso.
Estou ansioso para ouvir de você nos comentários.
Saúde!
