Jak połączyć pasek postępu przewijania ze stałym menu nawigacji w Divi
Opublikowany: 2020-10-16Wskaźniki paska postępu mogą dodać miłego akcentu do Twojej witryny, zwiększając UX dzięki użytecznej (i zabawnej) interakcji. Zwykle paski postępu stoją samotnie u góry strony i nie mają większego związku z rzeczywistą zawartością strony. Użytkownik ma po prostu wizualny wskaźnik tego, gdzie się znajduje na stronie. Ale dzisiaj zamierzamy przenieść tę funkcjonalność na inny poziom.
W tym samouczku pokażemy, jak połączyć pasek postępu przewijania ze stałym menu nawigacyjnym w Divi. Ten projekt jest wyjątkowy, ponieważ pasek postępu jest skorelowany z szerokością przycisków menu. A ponieważ szerokość przycisków menu jest równa (w procentach) wysokości przewijalnych sekcji treści na stronie, każdy przycisk zostanie wypełniony paskiem postępu przewijania dokładnie w momencie, gdy użytkownik dotrze do odpowiedniej sekcji przycisku. A jeśli to nie wystarczy, stworzymy każdy przycisk jako link do kotwicy do odpowiednich sekcji, aby uzyskać dodatkowy bonus UX!
Ten projekt byłby idealny do przeprowadzenia użytkownika przez stronę docelową opisującą etapy procesu. Cóż, zobaczysz.
Zacznijmy!
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
https://youtu.be/Kf-ciVKEZFI
Subskrybuj nasz kanał YouTube
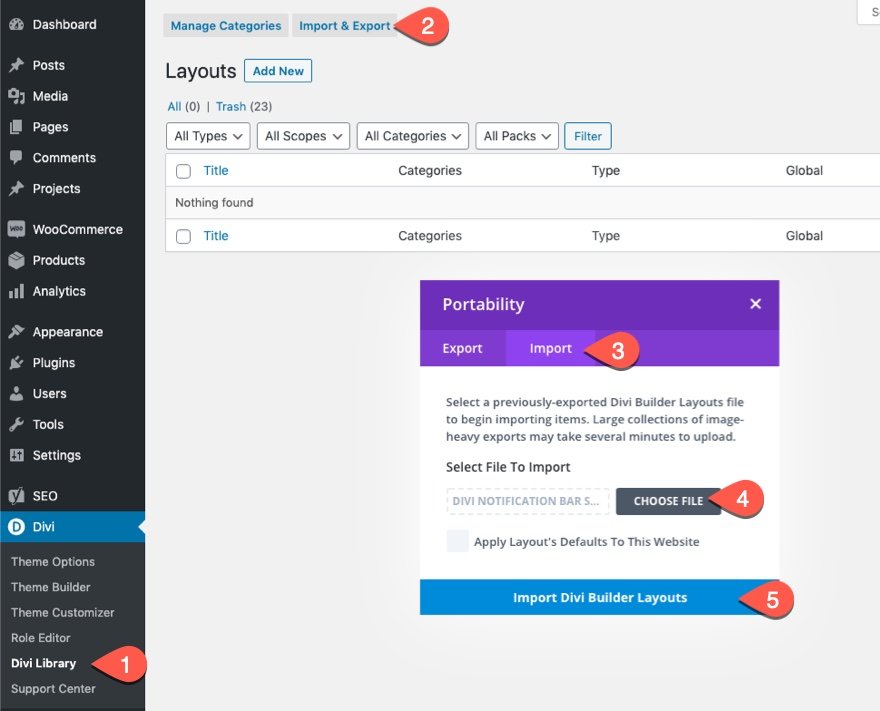
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenośności wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Część 1: Tworzenie pełnoekranowego układu strony sekcji
Górna sekcja
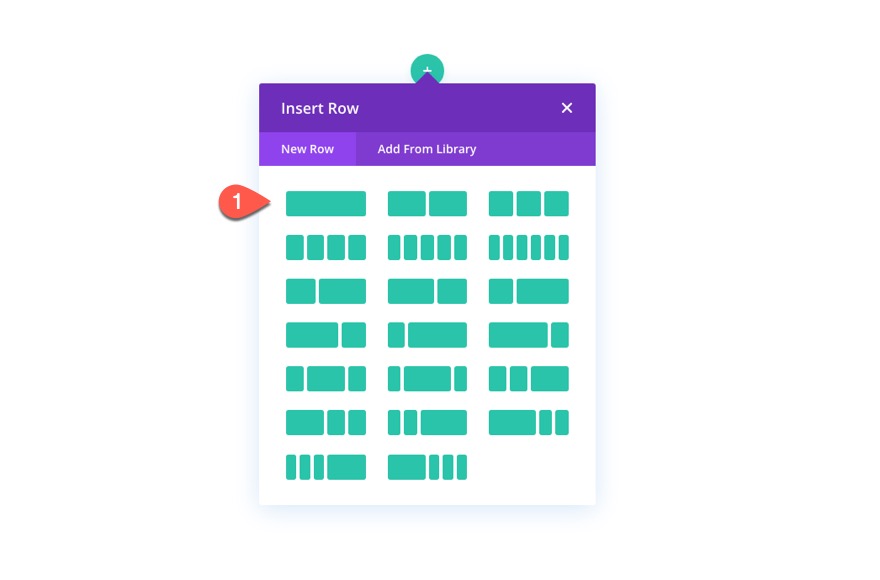
Aby rozpocząć, dodaj do sekcji wiersz z jedną kolumną.

Przed dodaniem modułu zaktualizuj ustawienia wierszy w następujący sposób:
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Padding: 0px na górze, 0px na dole

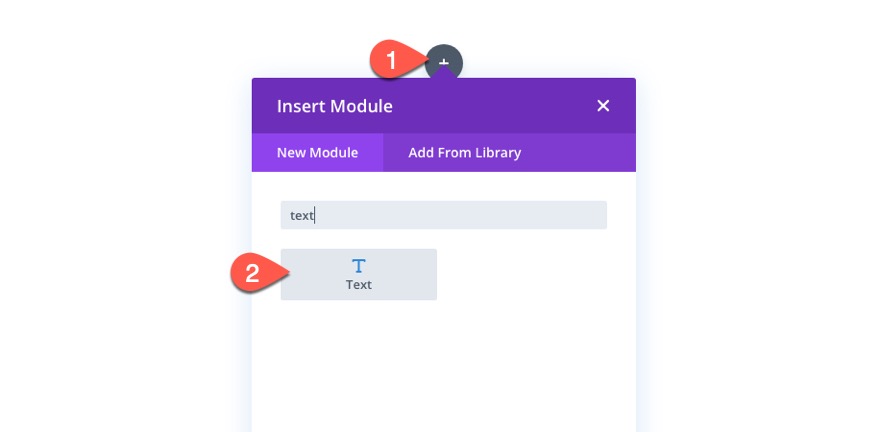
W wierszu dodaj moduł tekstowy.

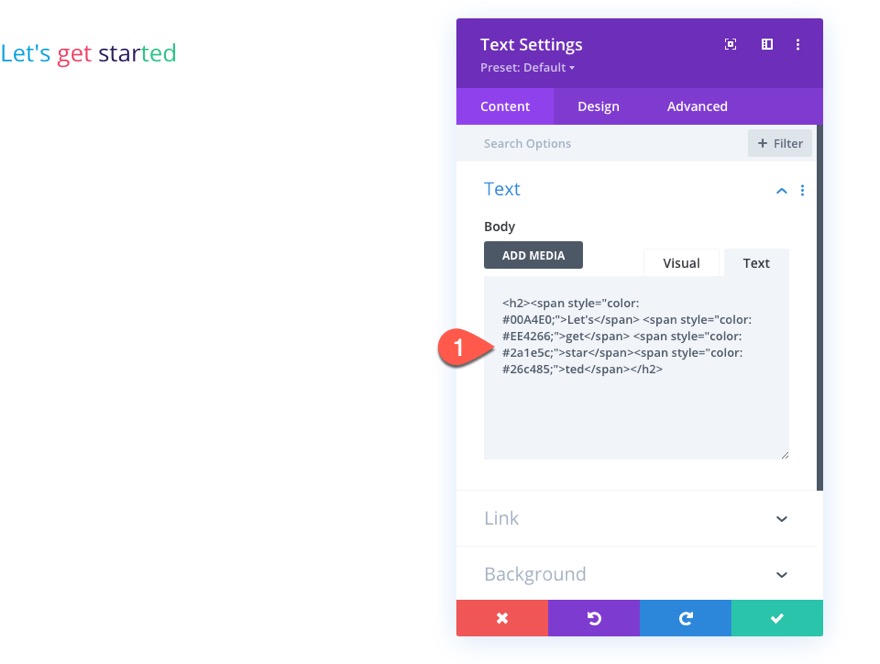
Następnie otwórz ustawienia modułu tekstowego i wklej następujący kod HTML, aby utworzyć kolorowy nagłówek:
<h2><span style="color: #00A4E0;">Let's</span><span style="color: #EE4266;>get</span style="color: #2a1e5c;>star</span><span style="color: #26c485;">ted</span></h2>

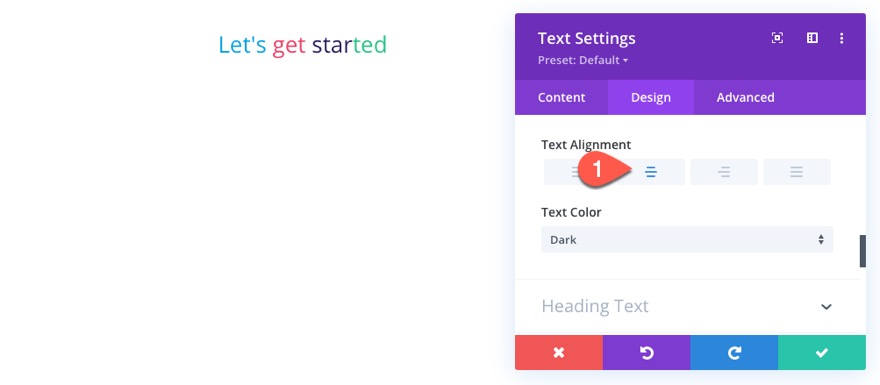
Na karcie projektu zaktualizuj wyrównanie tekstu do środka.

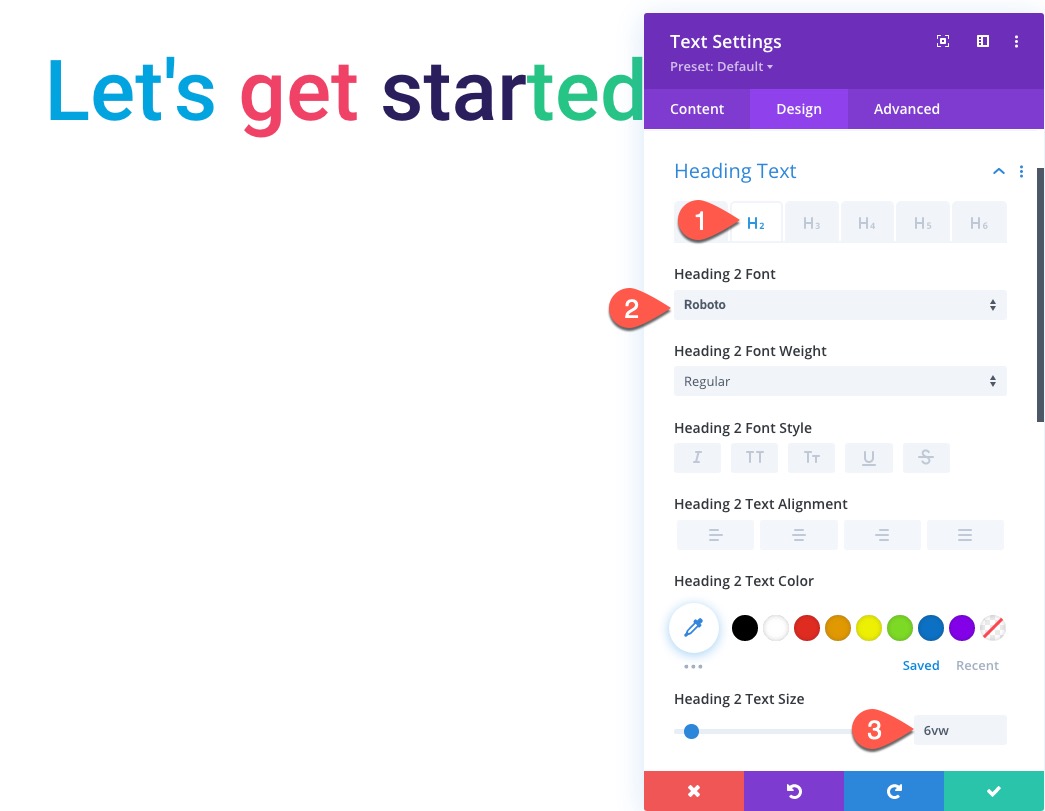
Zaktualizuj następujące style nagłówków H2:
- Czcionka nagłówka 2: Roboto
- Rozmiar tekstu nagłówka 2: 6vw

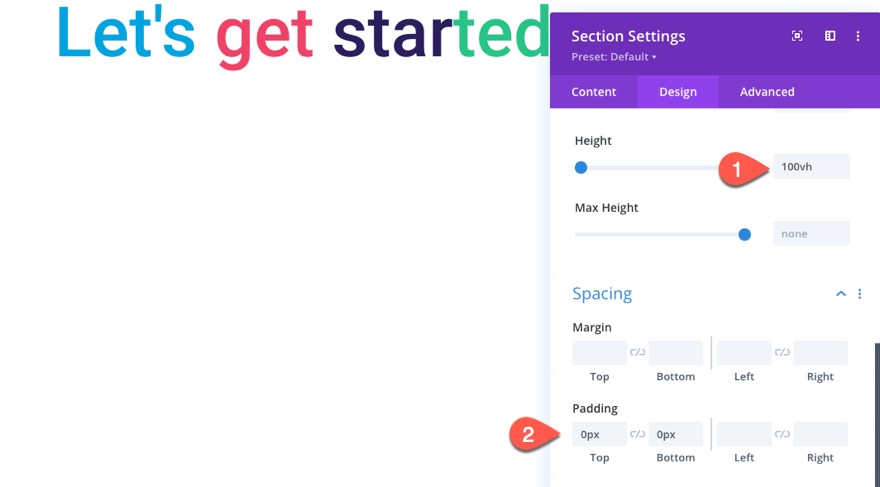
Otwórz ustawienia przekroju i zaktualizuj wysokość do 100vh (lub 100% wysokości rzutni/okna). Dzięki temu sekcja będzie działać w trybie pełnoekranowym. Następnie wyjmij wyściółkę w następujący sposób:
- Wysokość: 100vh
- Padding: 0px na górze, 0px na dole

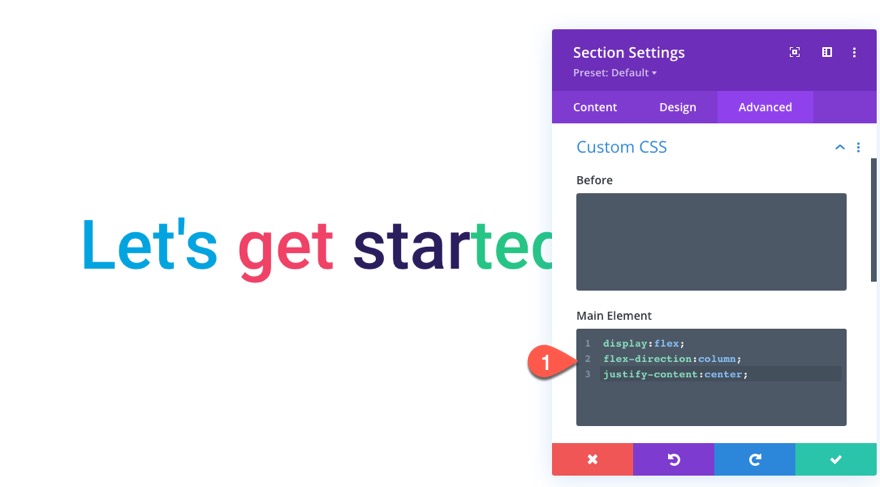
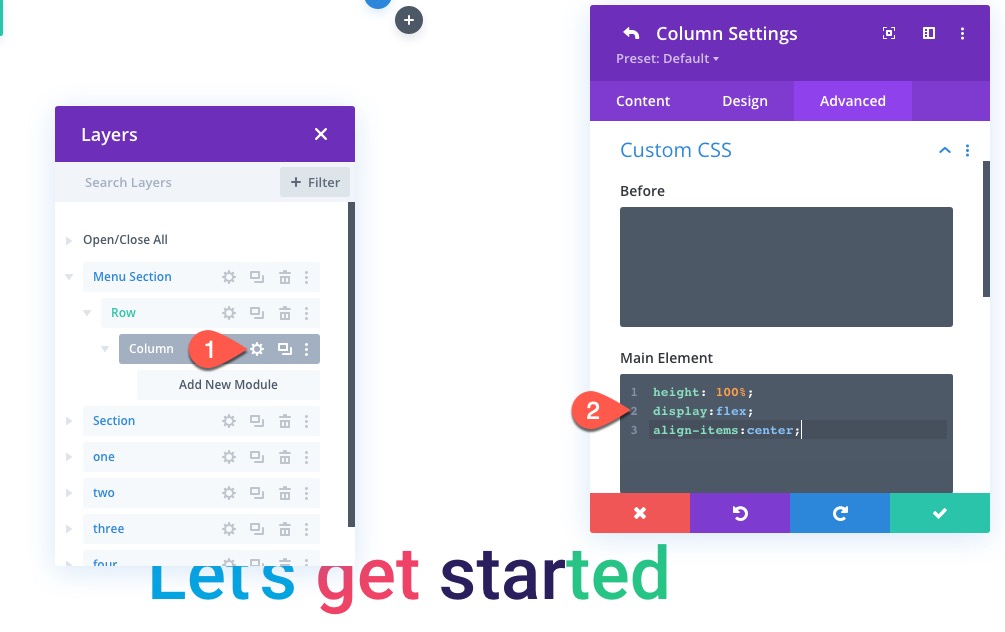
Aby upewnić się, że wiersz/treść wewnątrz sekcji pozostaje wyśrodkowana w pionie w sekcji, dodaj następujący niestandardowy kod CSS do głównego elementu sekcji:
display:flex; flex-direction:column; justify-content:center;

Krok pierwszy sekcja
Następna sekcja w układzie będzie pierwszym z czterech kroków. Jest to również pierwsza sekcja, do której przewinie się nasz pierwszy link do kotwicy menu.
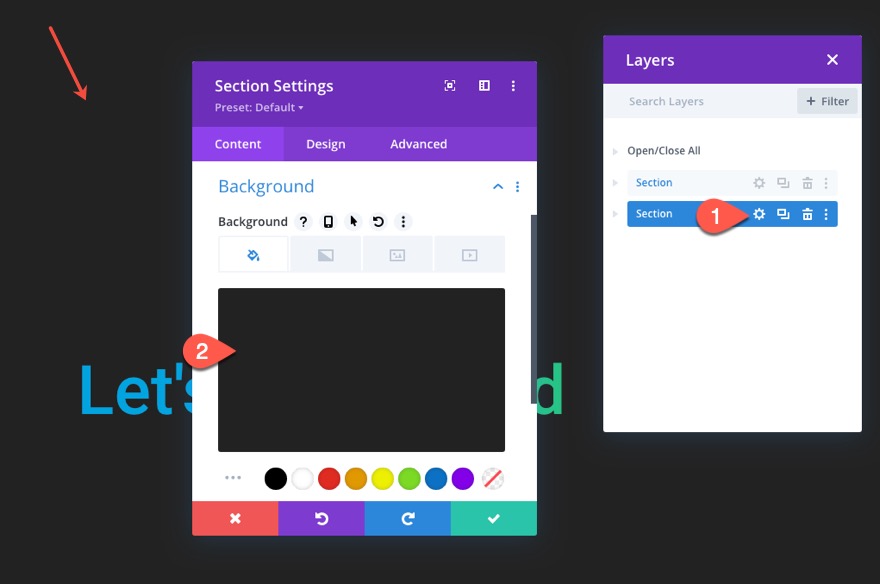
Aby utworzyć sekcję pierwszego kroku, zduplikuj górną sekcję, którą właśnie utworzyliśmy.

Następnie otwórz ustawienia sekcji duplikatów i zaktualizuj kolor tła:
- Kolor tła: #222222

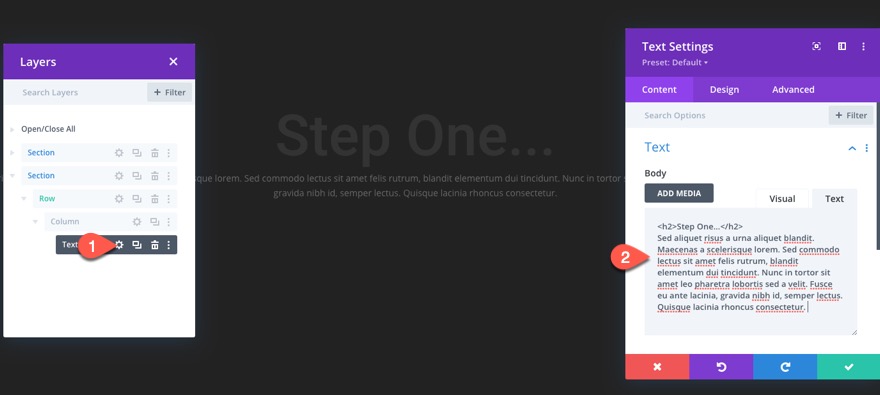
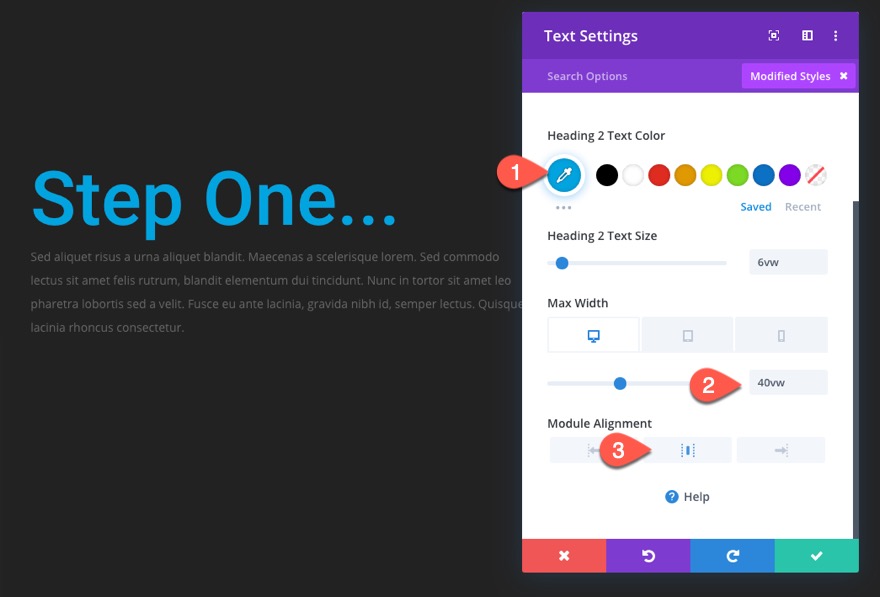
Następnie otwórz ustawienia tekstu i zastąp tekst treści następującym:
<h2>Step One...</h2> Sed aliquet risus a urna aliquet blandit. Maecenas a scelerisque lorem. Sed commodo lectus sit amet felis rutrum, blandit elementum dui tincidunt. Nunc in tortor sit amet leo pharetra lobortis sed a velit. Fusce eu ante lacinia, gravida nibh id, semper lectus. Quisque lacinia rhoncus consectetur.

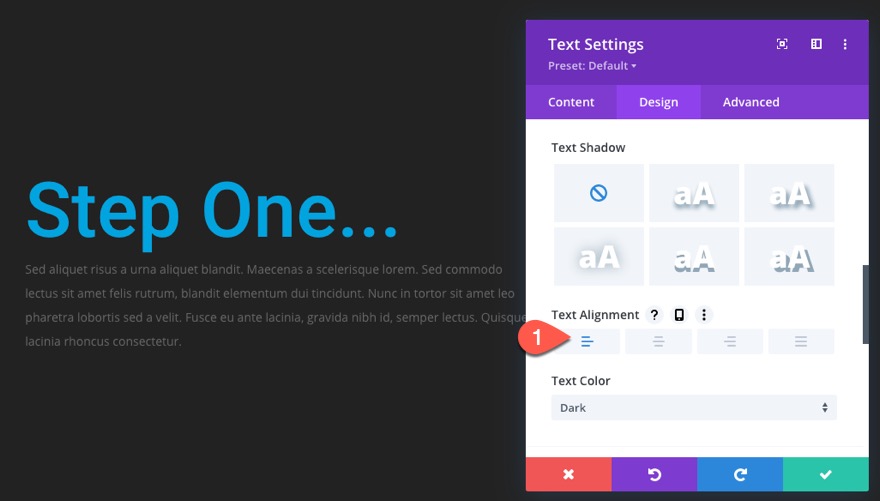
Zmień wyrównanie tekstu na wyrównane do lewej.

Następnie zaktualizuj następujące elementy:
- Kolor tekstu nagłówka 2: #00a4e0
- Maksymalna szerokość: 40vh (komputer stacjonarny), 80vh (tablet)
- Wyrównanie modułu: środek

To zajmuje się sekcją pierwszego kroku.
Krok drugi sekcja
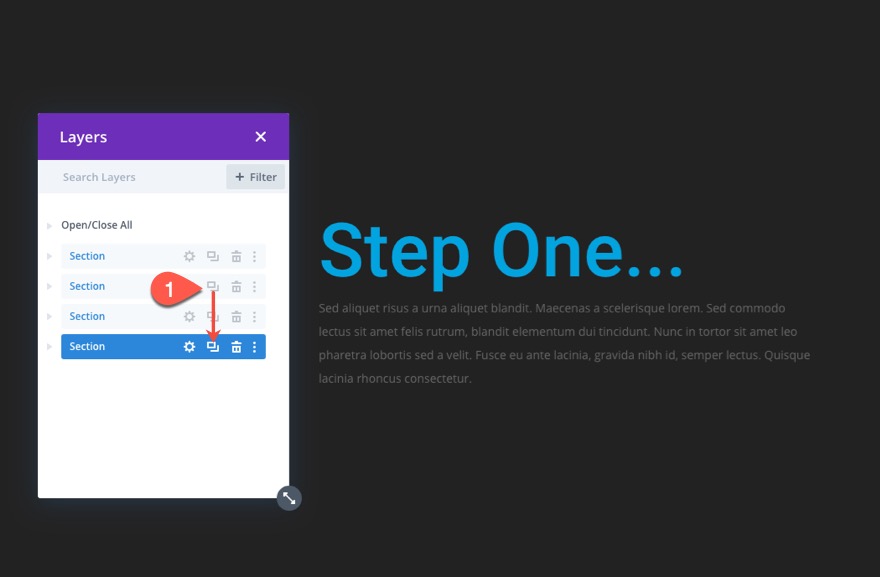
Aby utworzyć sekcję kroku drugiego, zduplikuj właśnie utworzoną sekcję kroku pierwszego.

Otwórz ustawienia sekcji i dodaj gradient tła do koloru tła w następujący sposób:
- Kolor tła gradientu po lewej stronie: rgba (255,255,255,0.85)
- Prawy gradientowy kolor tła: rgba (255,255,255,0.85)

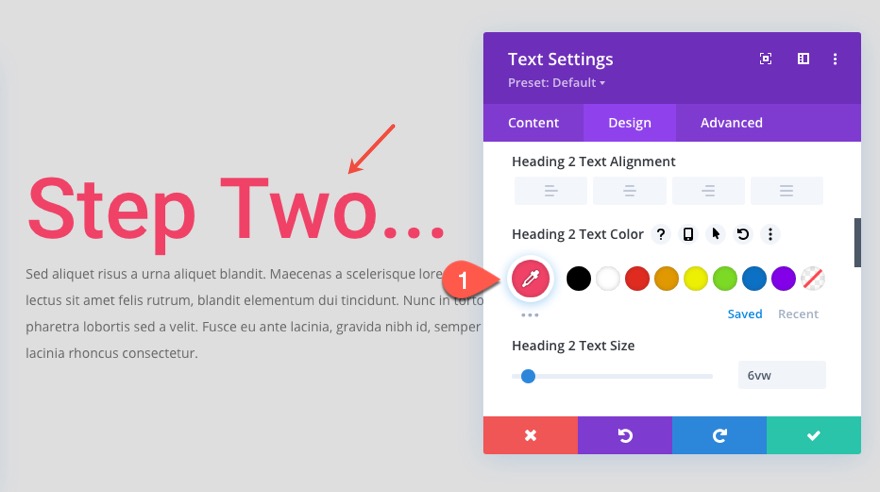
Następnie zaktualizuj kolor nagłówka:
- Kolor tekstu nagłówka 2: #ee4266

Kolor tła i nagłówka tej sekcji będzie odpowiadał kolorom przycisku, który odpowiada tej sekcji w menu, które utworzymy później.
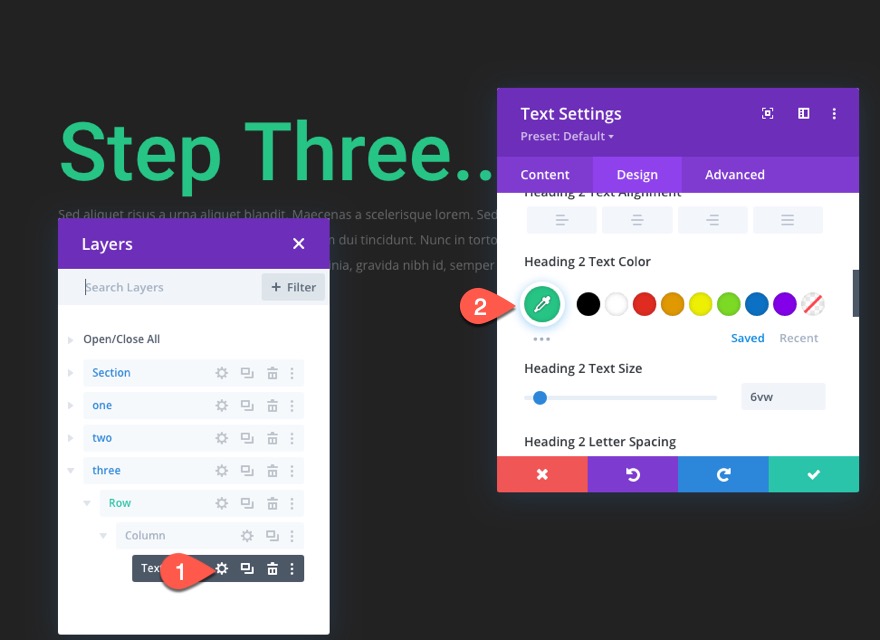
Krok trzeci sekcja
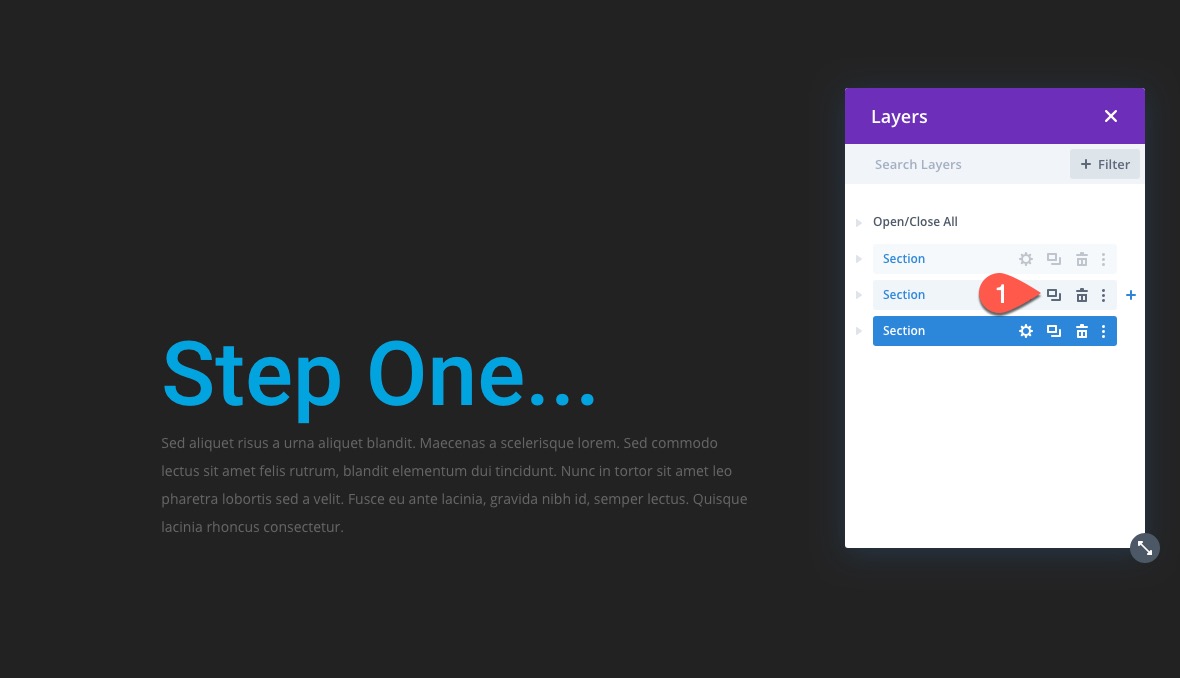
Aby utworzyć sekcję kroku trzeciego, zduplikuj sekcję kroku drugiego i przeciągnij ją na dół strony.

Następnie zmień kolor nagłówka modułu tekstowego.
- Kolor tekstu nagłówka 2: #26c485

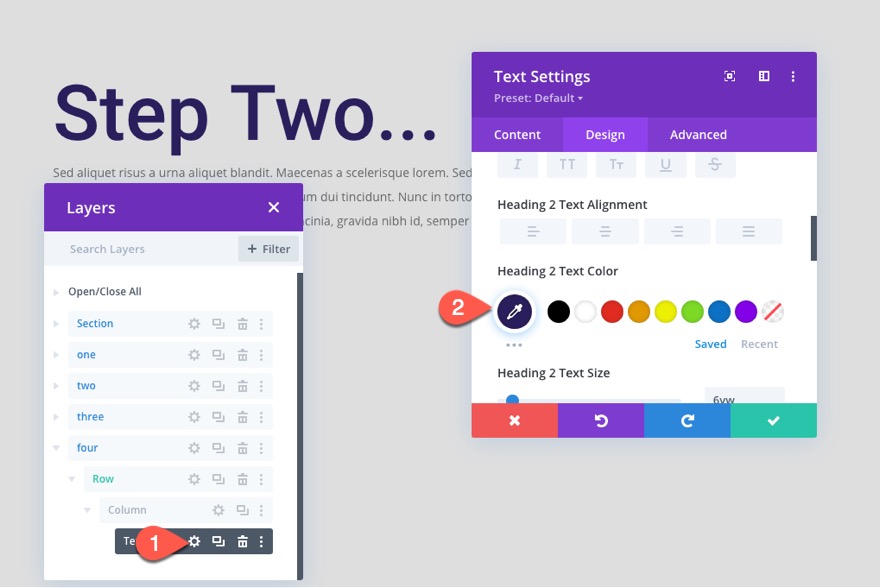
Krok czwarty sekcja
Naszym ostatnim krokiem jest krok czwarty. Aby utworzyć tę sekcję, zduplikuj sekcję z kroku drugiego i przeciągnij ją na dół strony.

Następnie zaktualizuj nagłówek modułu tekstowego w tej sekcji.
- Kolor tekstu nagłówka 2: #2a1e5c

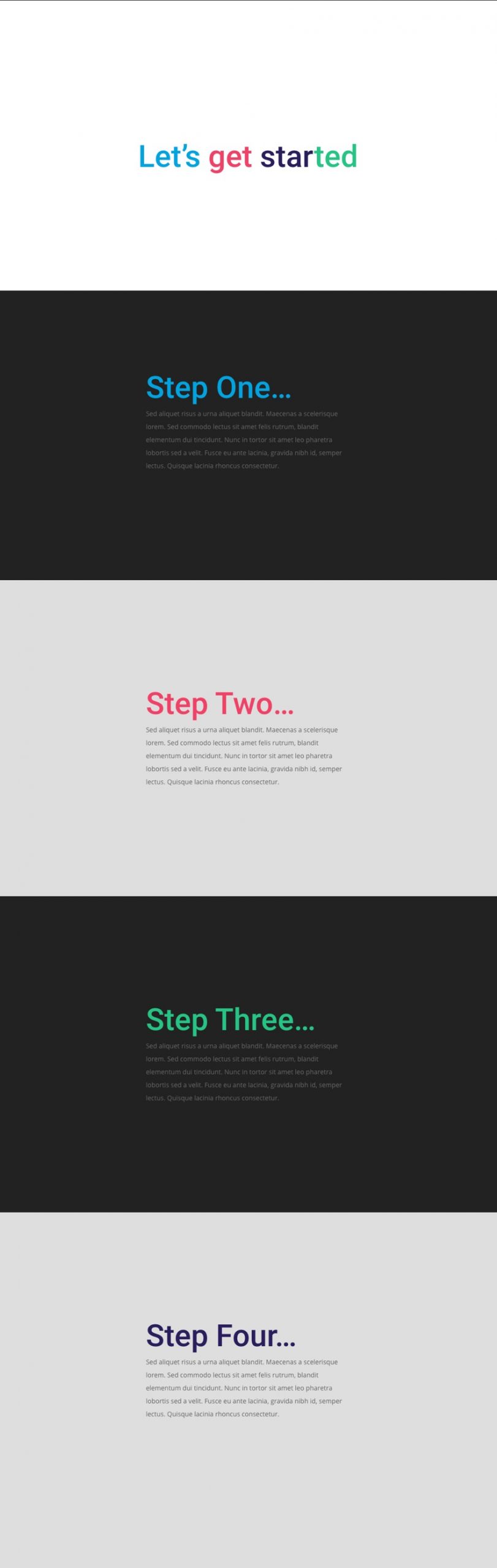
Wynik
Oto wynik naszego dotychczasowego układu.

Część 2: Tworzenie paska postępu przewijania i menu
W tej następnej części w końcu tworzymy pasek postępu przewijania za pomocą naszych przycisków menu. Pomysł polega na dodaniu stałej sekcji na górze strony. Następnie wewnątrz sekcji utworzymy wiersz zawierający moduł dzielnika, który będzie służył jako nasz wskaźnik paska postępu. Na górze wiersza z paskiem postępu dodamy kolejny wiersz, który będzie zawierał nasze przyciski. Każdy przycisk będzie miał przezroczyste (lub półprzezroczyste) tło, aby odsłonić znajdujący się za nim pasek postępu, gdy użytkownik przewija stronę w dół.
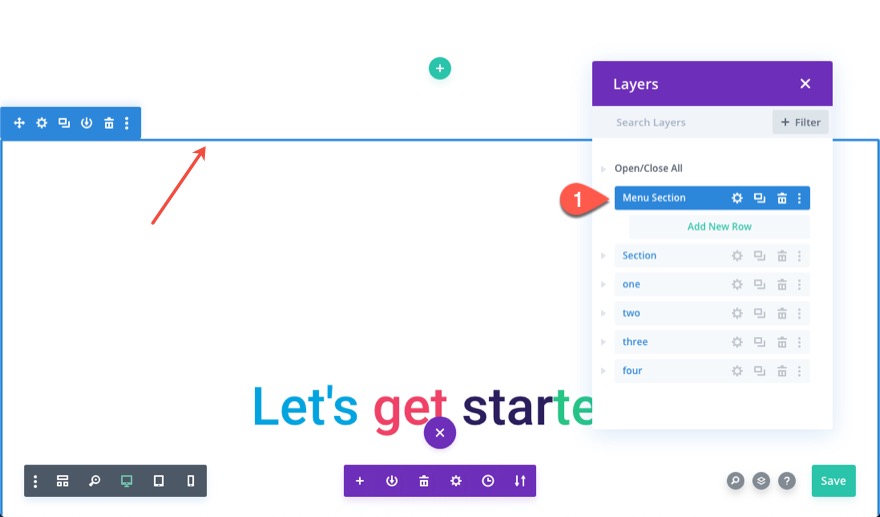
Na początek utwórzmy stałą sekcję u góry strony. Śmiało, utwórz nową zwykłą sekcję i przeciągnij ją na górę układu strony.

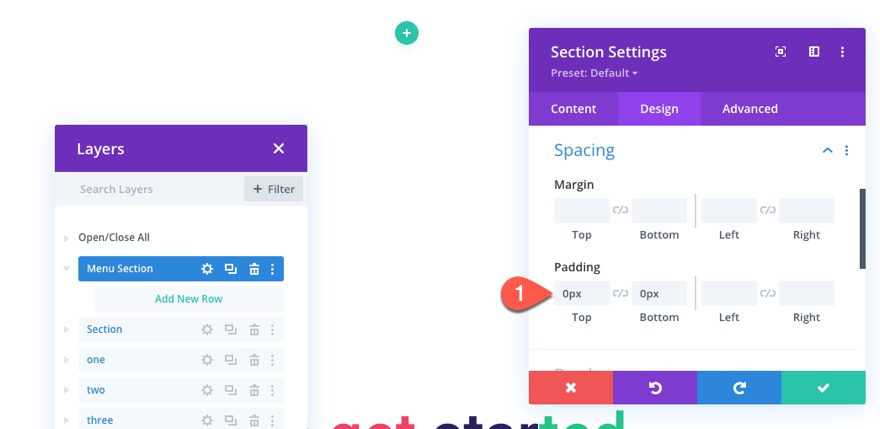
Otwórz ustawienia sekcji i wyjmij wyściółkę w następujący sposób:
- Padding: 0px na górze, 0px na dole

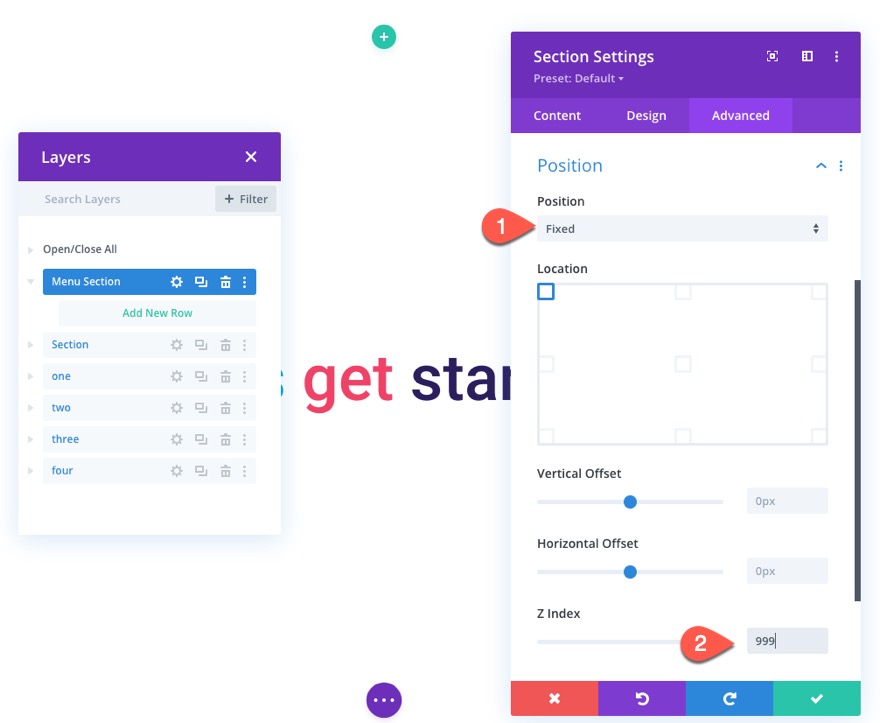
Na karcie Zaawansowane zaktualizuj następujące elementy:
- Pozycja: Naprawiono
- Indeks Z: 999

Dzięki temu sekcja pozostanie nieruchoma w górnej części okna przeglądarki, co ułatwi działanie linków do zakotwiczenia. Upewni się również, że sekcja wyłamuje się z normalnego przepływu dokumentu/html i nie dodaje się do wysokości całego dokumentu. Dzięki temu pasek przewijania osiągnie koniec każdego przycisku dokładnie wtedy, gdy użytkownik dotrze do każdej sekcji/kroku na stronie podczas przewijania.

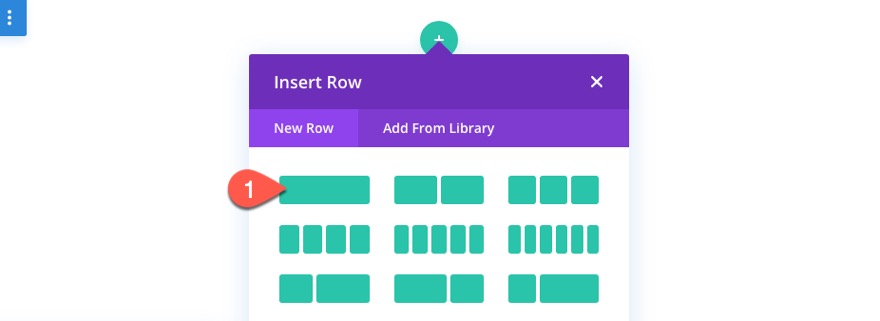
Wewnątrz sekcji dodaj jednokolumnowy wiersz.

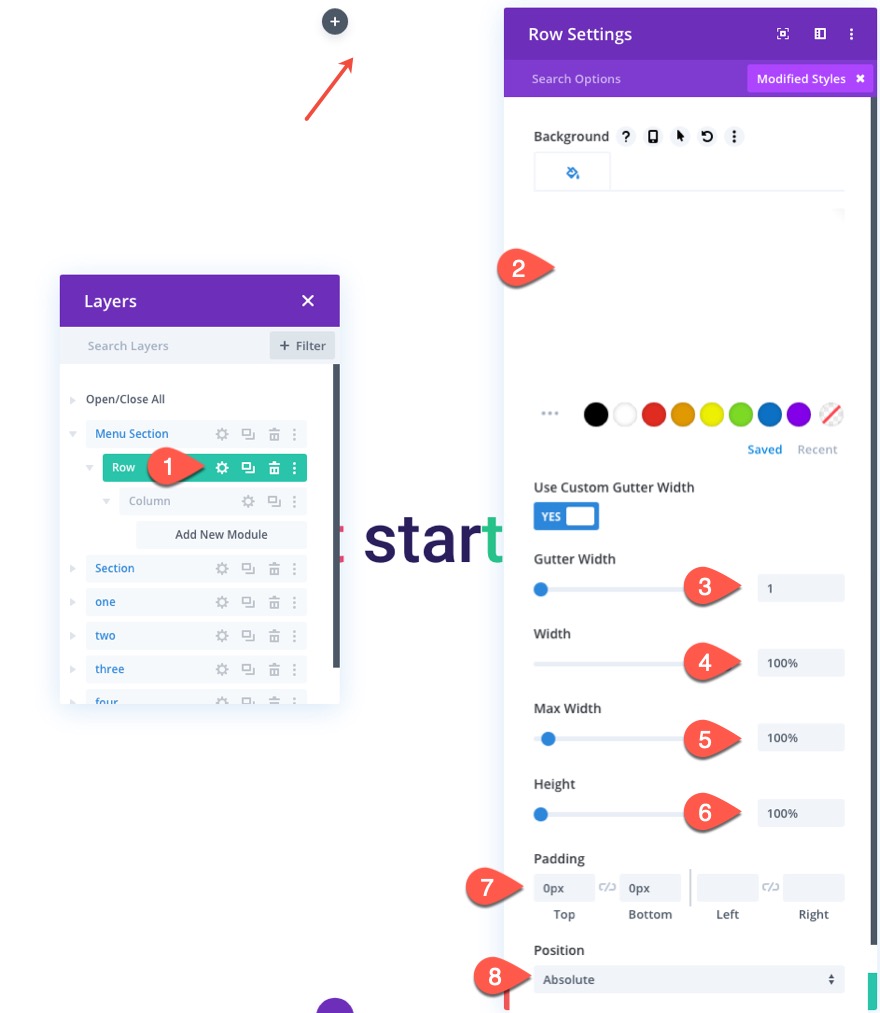
Otwórz ustawienia wiersza i zaktualizuj następujące elementy:
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Padding: 0px na górze, 0px na dole
- Pozycja: bezwzględna

Otwórz ustawienia kolumn i dodaj następujący niestandardowy CSS do elementu głównego:
height: 100%; display:flex; align-items:center;

Dzięki temu kolumna będzie miała taką samą wysokość jak sekcja. Pozwoli to również modułom mieć wysokość 100%. Będzie to kluczem do upewnienia się, że pasek postępu wypełnia sekcję.
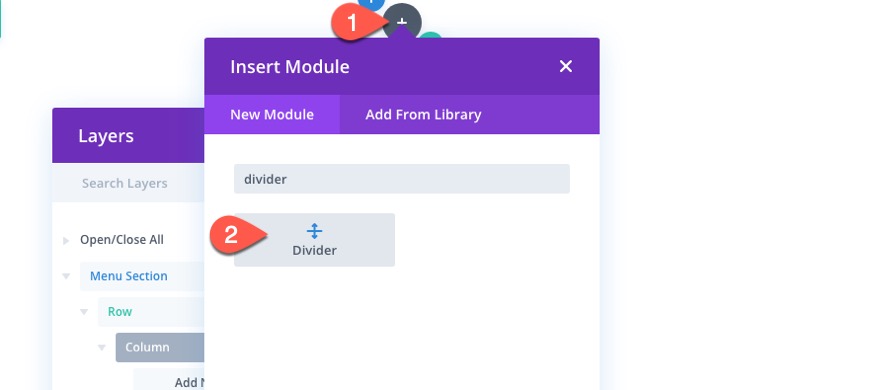
Aby utworzyć pasek postępu, dodaj moduł rozdzielający do kolumny.

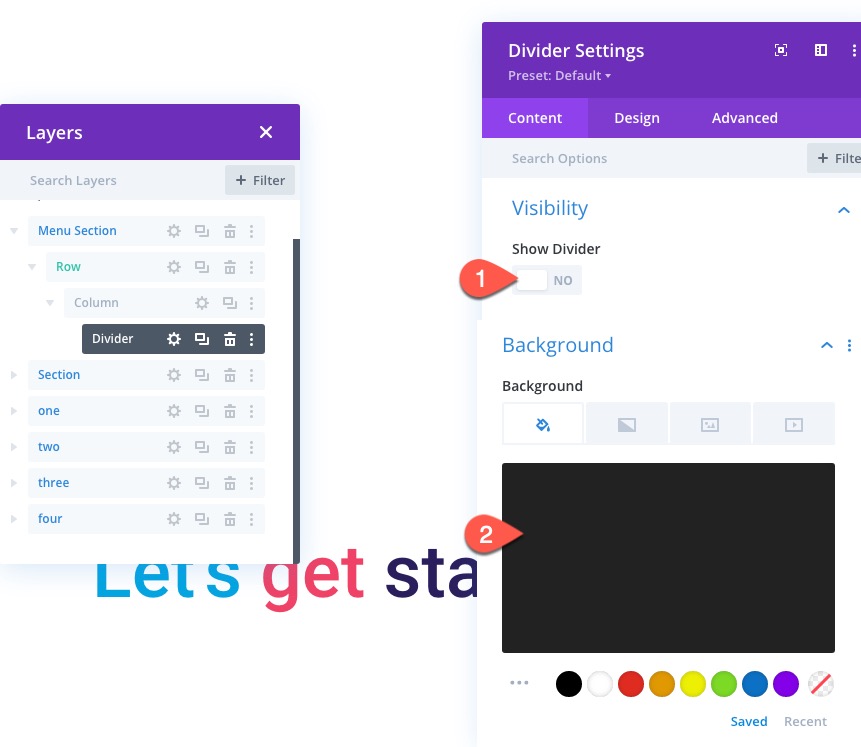
Następnie zaktualizuj ustawienia dzielnika w następujący sposób:
- Pokaż dzielnik: NIE
- Kolor tła: #222222

- Szerokość: 100%
- Wzrost: 100%

UWAGA: Podajemy tutaj pasek postępu o szerokości 100%, aby można było go zobaczyć w projekcie. Zwiększymy i zmniejszymy szerokość dzielnika/paska postępu za pomocą JQuery.
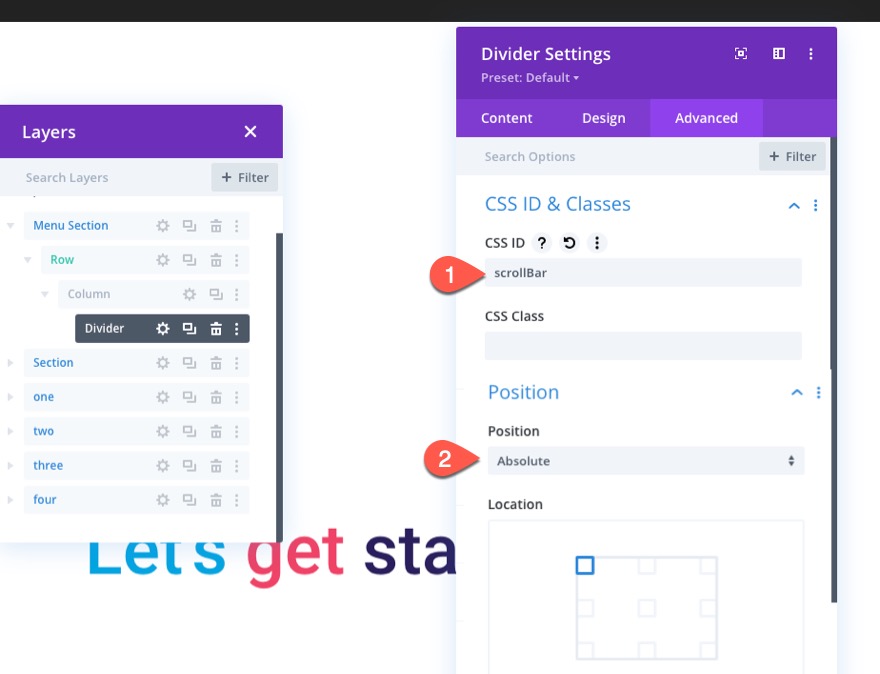
W zakładce Zaawansowane dodaj identyfikator CSS i nadaj mu pozycję bezwzględną.
- Identyfikator CSS: pasek przewijania
- Pozycja: bezwzględna

Dodawanie wskaźnika procentowego tekstu
Następnie dodamy miejsce, aby pokazać procent pozycji przewijania, gdy użytkownik przewija stronę w dół. Będzie to skorelowane z szerokością paska postępu.

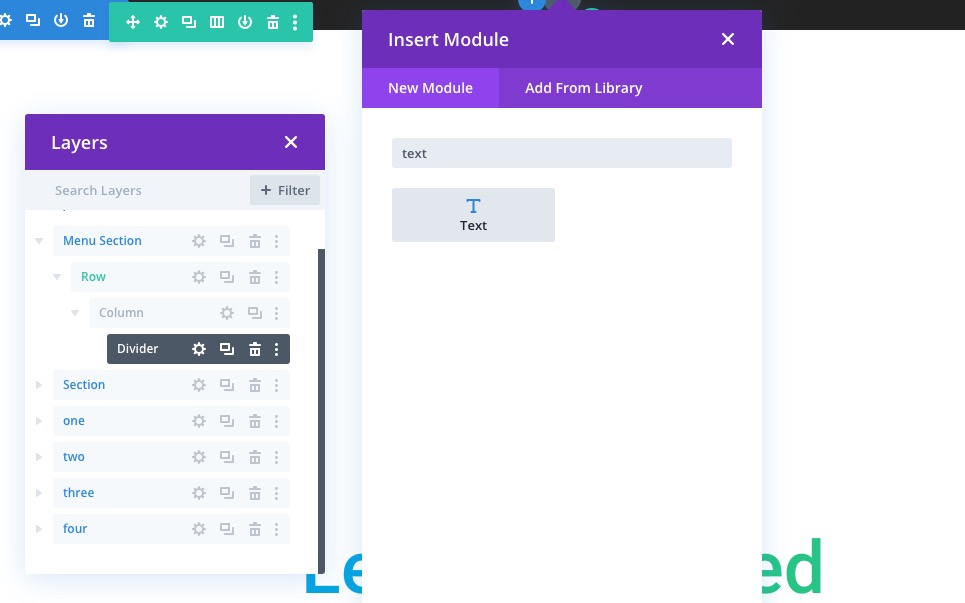
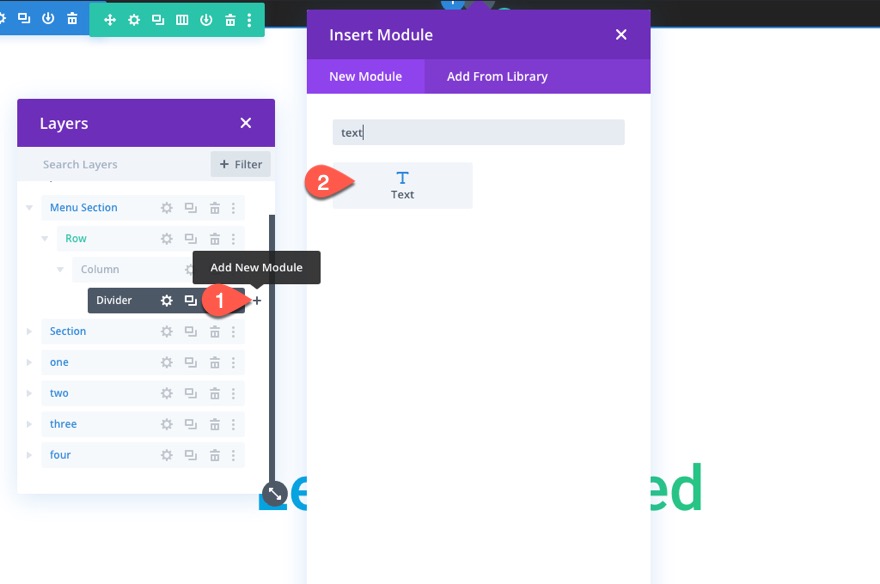
Pod separatorem dodaj moduł tekstowy.

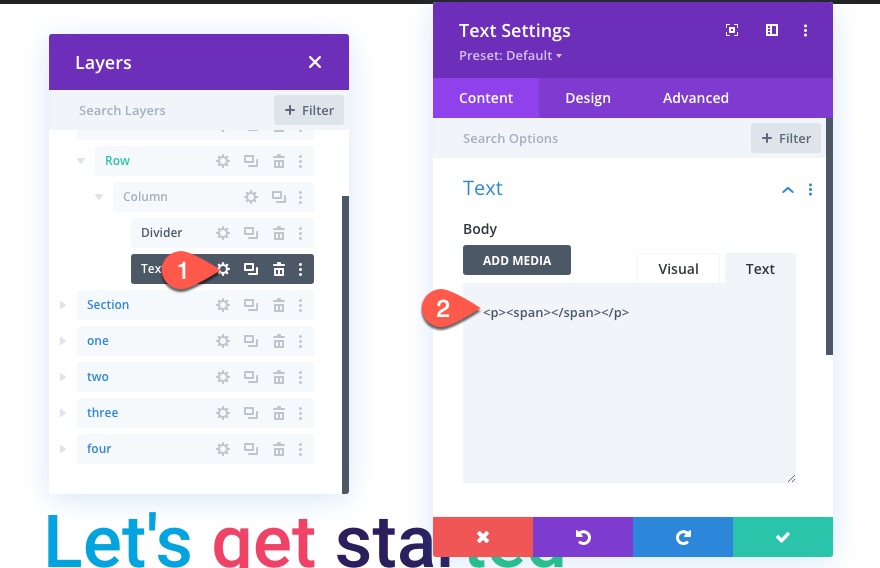
Następnie wklej następujący kod HTML do treści:
<p><span></span></p>

Nasz JQuery zapisze procentowy tekst do tego kodu HTML (między tagami span). Teraz nie będziesz mógł nic zobaczyć.
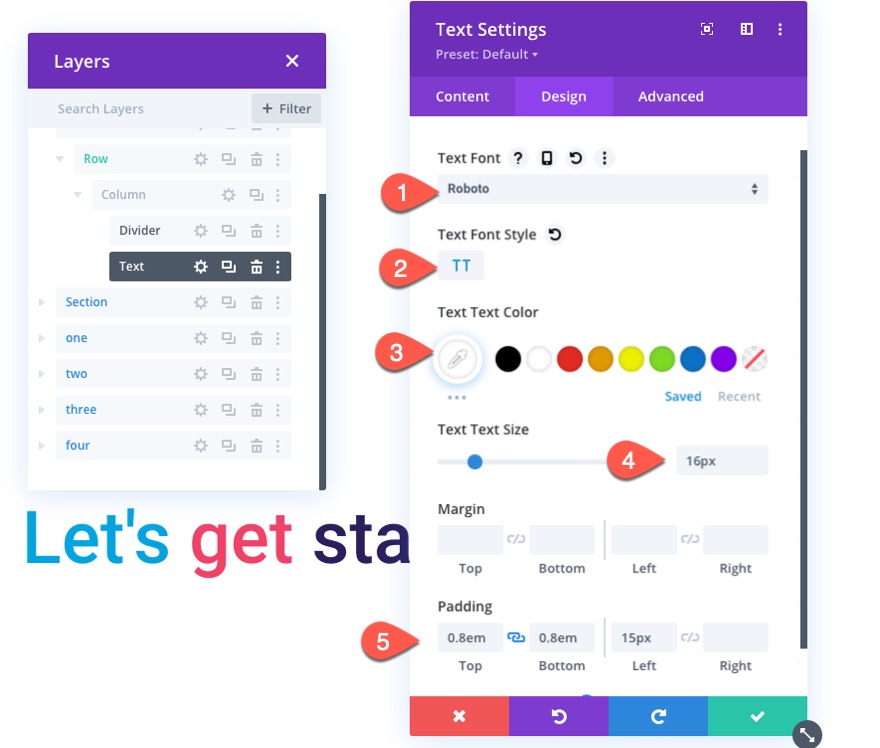
Chociaż tekst w procentach nie jest jeszcze widoczny, nadal musimy dodać następujący styl, przewidując, że się pojawi.
- Czcionka tekstu: Roboto
- Styl czcionki tekstu: TT
- Kolor tekstu: #ffffff
- Rozmiar tekstu: 16px
- Wypełnienie: 0.8em na górze, 0.8 na dole, 15px w lewo

Na karcie Zaawansowane nadaj mu niestandardową klasę CSS i wyłącz ją na telefonie i tablecie.
- Klasa CSS: et-progress-label
- Wyłącz na: telefon, tablet

Chociaż nie skończyliśmy, jest to dobre miejsce na dodanie naszego niestandardowego kodu potrzebnego do pokazania paska postępu przewijania i wartości procentowej.
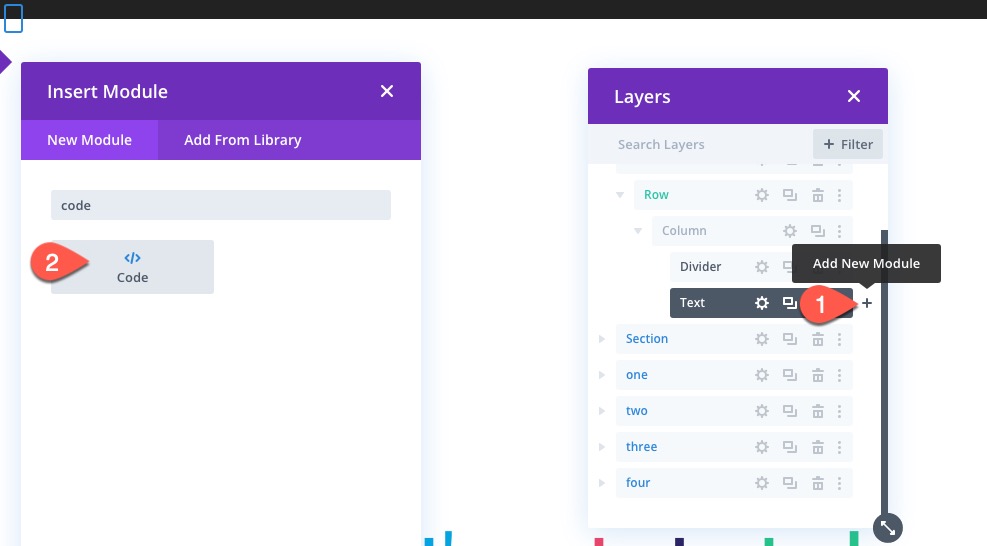
Aby dodać kod, dodaj moduł kodu poniżej modułu tekstowego.

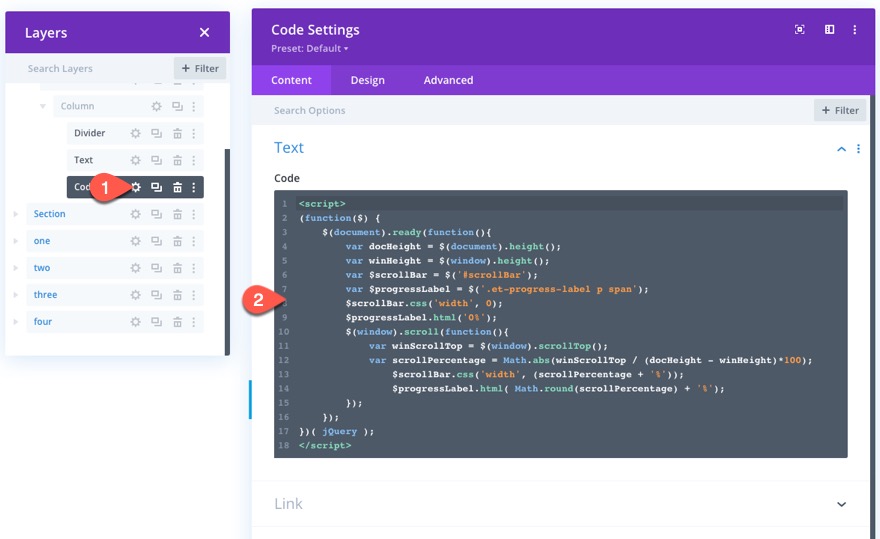
Następnie wklej następujący kod w polu kodu, upewniając się, że zawiera on wymagane tagi skryptu:
(function($) {
$(document).ready(function(){
var docHeight = $(document).height();
var winHeight = $(window).height();
var $scrollBar = $('#scrollBar');
var $progressLabel = $('.et-progress-label p span');
$scrollBar.css('width', 0);
$progressLabel.html('0%');
$(window).scroll(function(){
var winScrollTop = $(window).scrollTop();
var scrollPercentage = Math.abs(winScrollTop / (docHeight - winHeight)*100);
$scrollBar.css('width', (scrollPercentage + '%'));
$progressLabel.html( Math.round(scrollPercentage) + '%');
});
});
})( jQuery );

To zajmuje się paskiem postępu i tekstem procentowym. Przejdźmy do menu nawigacyjnego.
Tworzenie przycisków menu za pomocą linków do kotwic
Teraz jesteśmy gotowi do zbudowania menu nawigacyjnego, które będzie zawierało cztery przyciski rozciągające się na całą szerokość przeglądarki. Pomyślałem, że fajnie byłoby, gdyby pasek przewijania wypełniał każdy przycisk, gdy użytkownik dotrze do odpowiedniej sekcji, do której prowadzi link. Oto pomysł. Każdy przycisk będzie miał szerokość 25% całkowitej szerokości przeglądarki. A ponieważ nasze cztery sekcje mają tę samą wysokość (100vh), każda z czterech sekcji stanowi 25% całkowitego przewijalnego obszaru układu strony. Dzięki temu pasek postępu dotrze do końca każdego przycisku dokładnie tak, jak odpowiadająca mu sekcja wypełnia rzutnię. Złapałeś to? Jeśli nie, miejmy nadzieję, że później będzie to bardziej sensowne.
Wiersz i kolumna
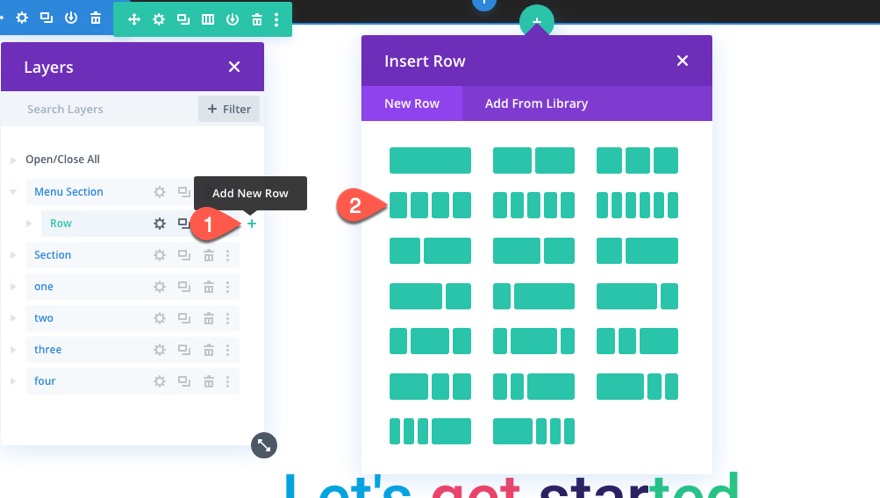
Aby utworzyć przyciski menu, najpierw musimy utworzyć czterokolumnowy wiersz poniżej wiersza zawierającego pasek postępu/dzielnik.

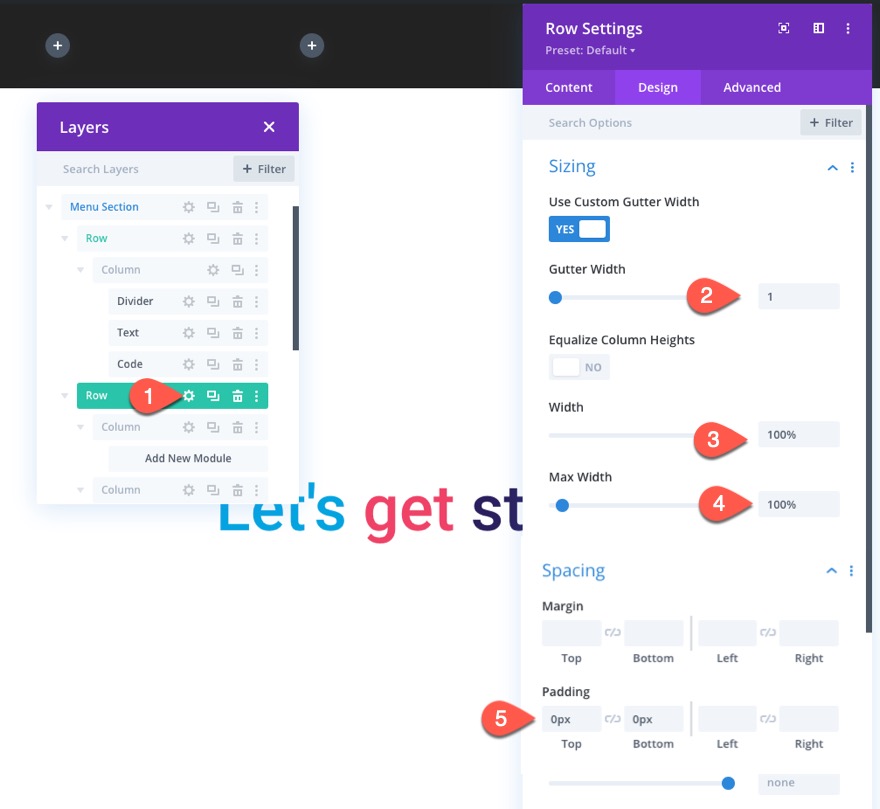
Otwórz ustawienia wiersza i zaktualizuj następujące elementy:
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Padding: 0px na górze, 0px na dole

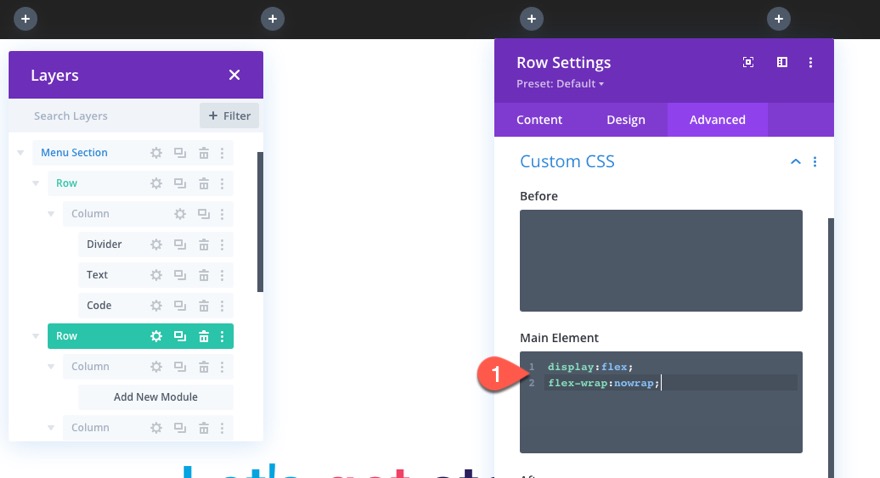
Aby upewnić się, że kolumny będą się układać w stos na urządzeniach mobilnych, musimy dodać następujący niestandardowy kod CSS do głównego elementu:
display:flex; flex-wrap:nowrap;

Krok pierwszy przycisk
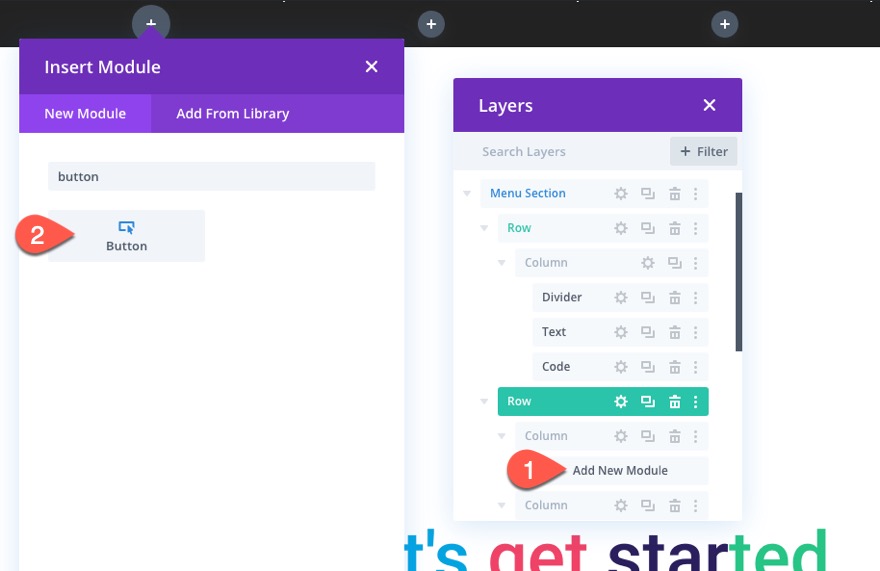
Aby utworzyć pierwszy przycisk, dodaj moduł przycisku w skrajnej lewej kolumnie.

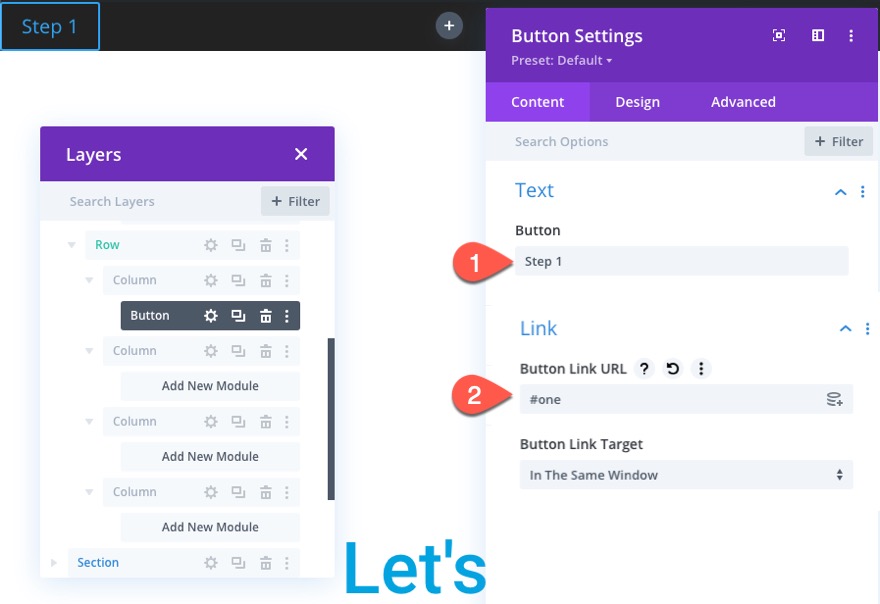
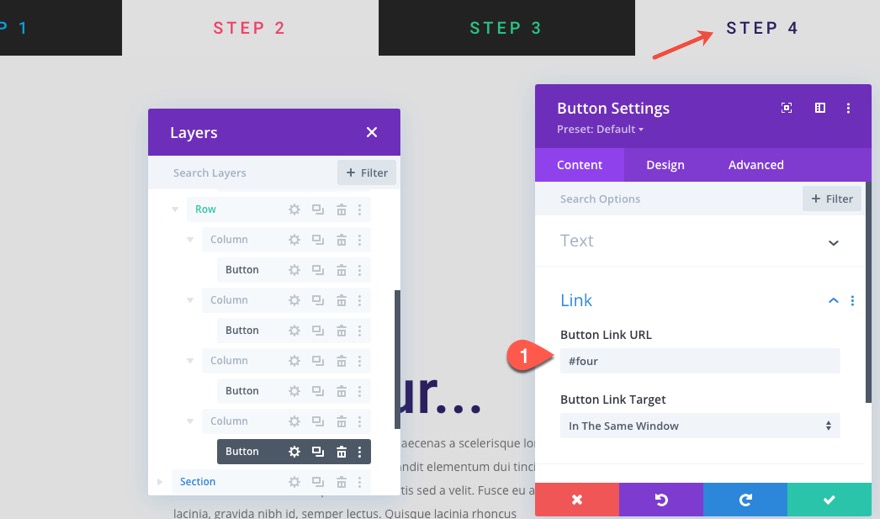
Zaktualizuj tekst przycisku i adres URL linku w następujący sposób:
- Tekst przycisku: Krok 1
- URL linku przycisku: #jeden
(ten link do kotwicy przeskoczy sekcję z odpowiednim identyfikatorem CSS, który dodamy później)

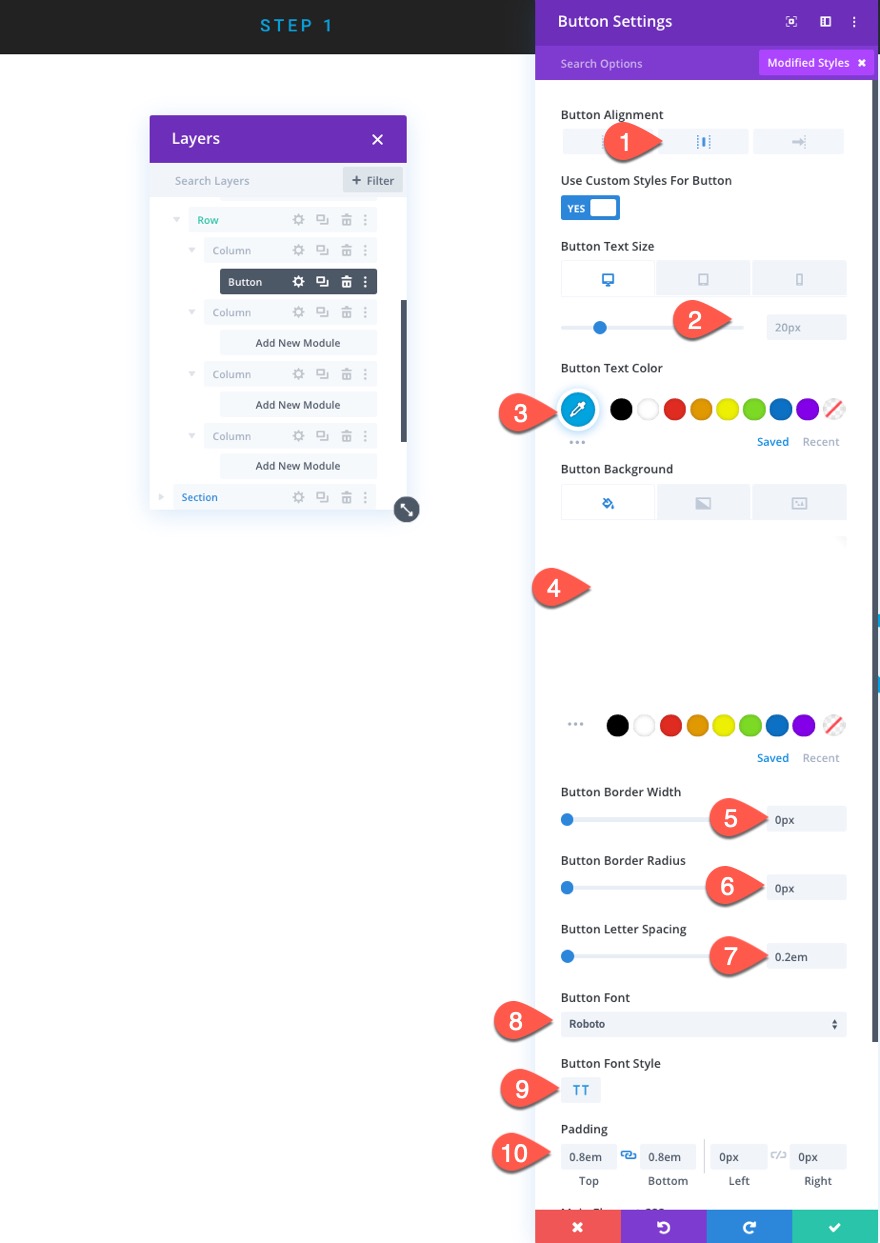
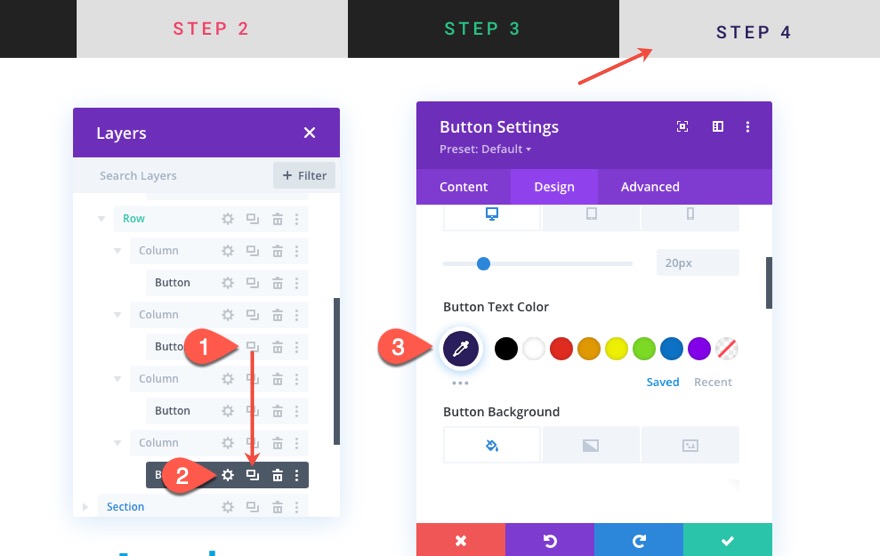
Następnie zaktualizuj style przycisków w następujący sposób:
- Wyrównanie przycisków: środek
- Rozmiar tekstu przycisku: 20px (komputer), 14px (tablet)
- Kolor tła przycisku: przezroczysty
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 0px
- Odstępy między literami przycisków: 0,2 em
- Czcionka przycisku: Roboto
- Styl czcionki przycisku: TT
- Wypełnienie: 0.8em na górze, 0.8em na dole, 0 po lewej, 0 po prawej

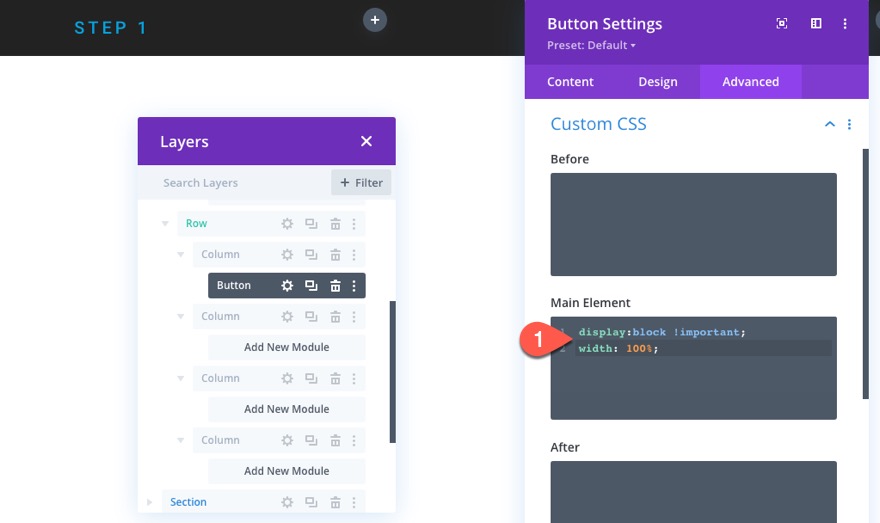
Aby przycisk obejmował całą szerokość kolumny, dodaj następujący niestandardowy kod CSS do głównego elementu:
display:block !important; width: 100%;

Przycisk kroku 2
Aby utworzyć przycisk dla kroku drugiego, zduplikuj przycisk w kolumnie pierwszej i przeciągnij go do kolumny 2.
Następnie zaktualizuj następujące elementy:
- Kolor tekstu przycisku: #ee4266
- Kolor tła przycisku: rgba (255,255,255,0.85)
Półprzezroczysty kolor tła zostanie połączony z czarnym kolorem paska postępu (za nim), aby dopasować odpowiednie tło sekcji drugiego kroku.

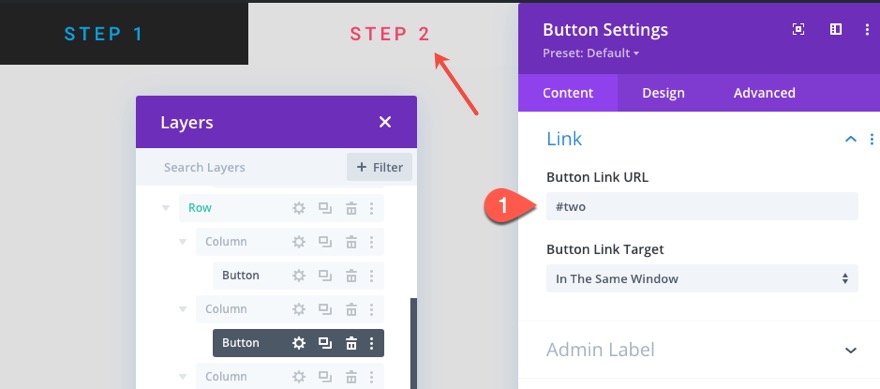
Następnie zaktualizuj adres URL linku przycisku w następujący sposób:
- URL linku przycisku: #dwa

Krok 3 Przycisk
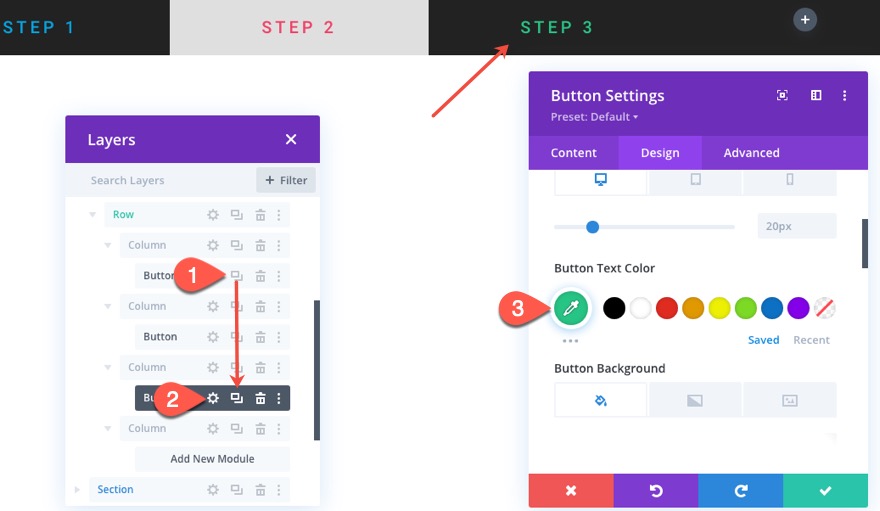
Aby utworzyć przycisk kroku 3, zduplikuj przycisk kroku 1 (ma ten sam kolor bg) i przeciągnij go do kolumny 3.
Następnie zaktualizuj kolor tekstu przycisku:
- Kolor tekstu przycisku: #26c485

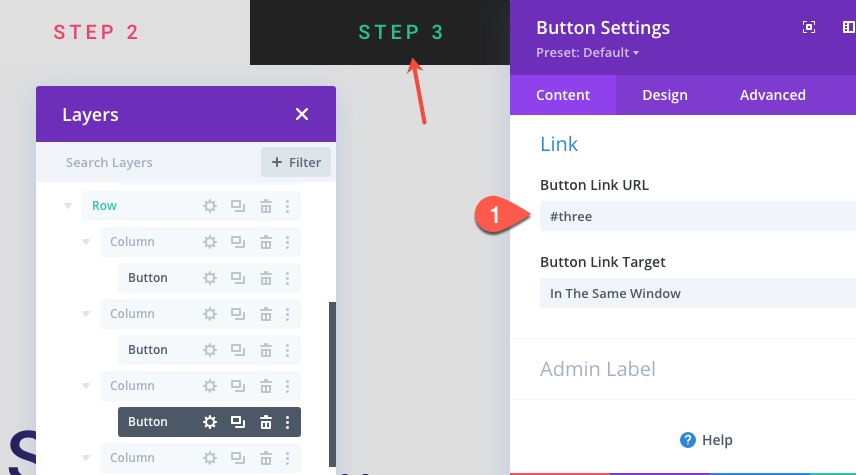
Następnie zaktualizuj adres URL linku przycisku w następujący sposób:
- URL linku przycisku: #trzy

Krok 4 Przycisk
Aby utworzyć przycisk kroku 3, zduplikuj przycisk kroku 2 (ma ten sam kolor bg) i przeciągnij go do kolumny 4.
Następnie zaktualizuj kolor tekstu przycisku:
- Kolor tekstu przycisku: #2a1e5c

Następnie zaktualizuj adres URL linku przycisku w następujący sposób:
- URL linku przycisku: #cztery

Dodawanie odpowiednich identyfikatorów CSS sekcji dla linków zakotwiczonych
Gdy przyciski są gotowe i wszystkie mają swoje adresy URL linków kotwicznych, możemy dodać odpowiednie identyfikatory CSS sekcji do każdej sekcji, do której każdy przycisk ma przechodzić na stronie.
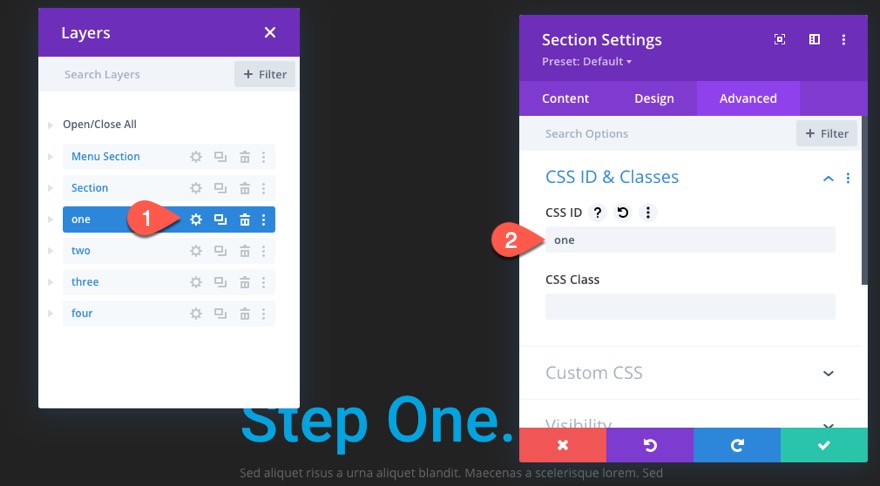
Identyfikator CSS w sekcji pierwszego kroku
Otwórz ustawienia sekcji pierwszego kroku i dodaj następujący identyfikator CSS:
- Identyfikator CSS: jeden

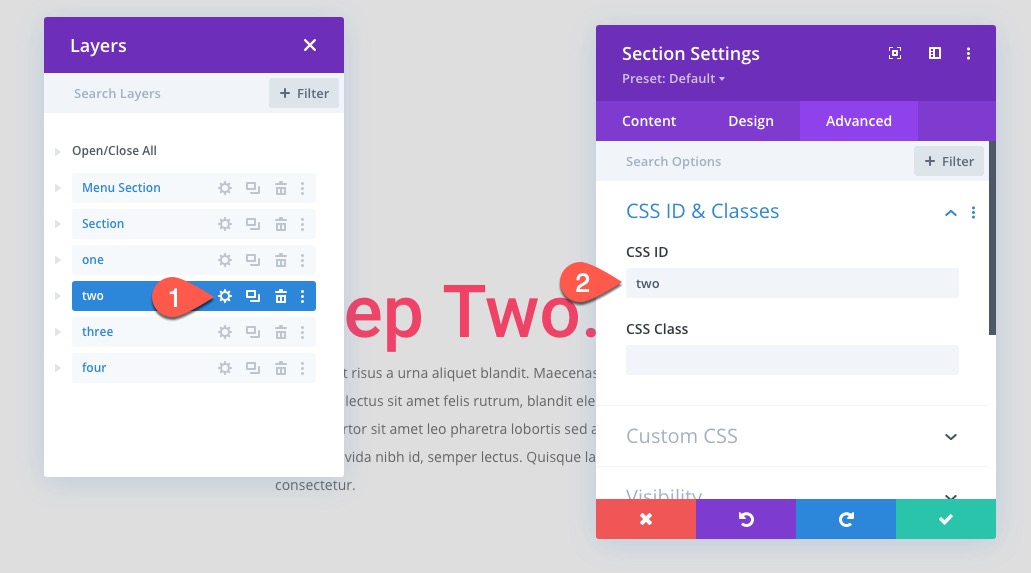
Krok drugi Sekcja CSS ID
Otwórz ustawienia sekcji drugiego kroku i dodaj następujący identyfikator CSS:
- Identyfikator CSS: dwa

Krok trzeci Identyfikator CSS w sekcji
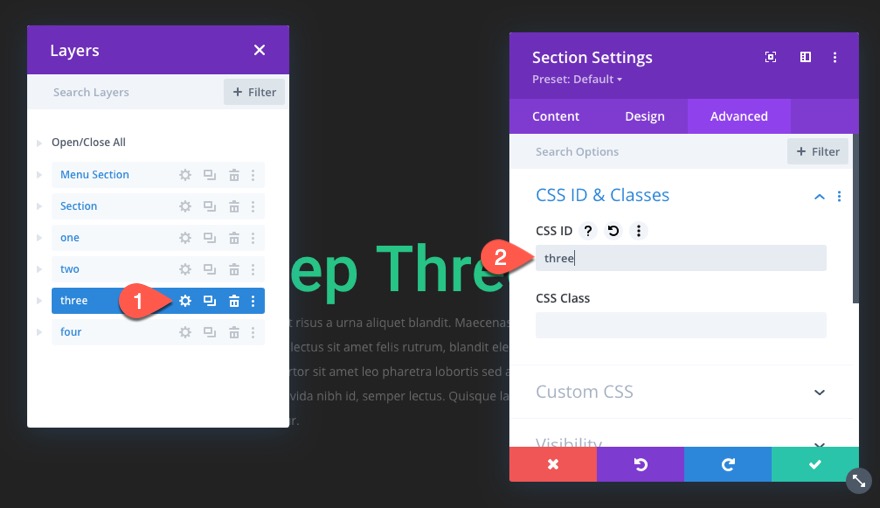
Otwórz ustawienia sekcji kroku trzeciego i dodaj następujący identyfikator CSS:
- Identyfikator CSS: trzy

Krok czwarty sekcji CSS ID
Otwórz ustawienia sekcji kroku czwartego i dodaj następujący identyfikator CSS:
- Identyfikator CSS: cztery

Ostateczny wynik
Końcowe przemyślenia
To menu paska postępu jest zdecydowanie unikalnym projektem, który ma potencjał do różnych zastosowań. Mam nadzieję, że pomoże ci to w następnym projekcie. Możesz też odkrywać niezliczone warianty projektowe dostępne w kreatorze Divi, aby stworzyć własne menu paska postępu.
Czekam na kontakt z Państwem w komentarzach.
Pozdrawiam!
