Dokanで配送方法とクーポンフィールドを非表示にする方法
公開: 2022-03-20送料無料のWooCommerce機能が利用できる場合、定額料金を非表示にしたいですか? あなたは正しい場所に来ました。
幸い、WooCommerceとDokanはどちらもすばらしい配送機能を備えています。 そして、これら2つに精通している場合は、ベンダーが独自の配送方法を構成できることをすでにご存知でしょう。 管理者は出荷ゾーンを選択するだけです。
ベンダーは、Dokanを使用して、定額配送、定額配送、距離ベースの配送、および送料無料を提供できるようになります。
ただし、購入金額に応じて送料無料を提供し、定額配送方法を隠したいという要望がありました。 今日は、プロセスを段階的に説明します。
追加のボーナスとして、どこからでもクーポンフィールドを非表示にする方法(カート/チェックアウト)も学習します。 一方、まだ確認していない場合は、ガイドをお読みください-MultiVendorマーケットプレイスでWooCommerceShippingを簡単に設定できます。
その方法を見てみましょう。
WooCommerceのさまざまな配送方法を設定する方法

配送はeコマースマーケットプレイスビジネスの重要な側面です。 それは、顧客が最終的にあなたの製品を直接体験するポイントだからです。 マーケティング、デザイン、メールなどにどれだけの努力を払っても、配送戦略が適切でなければ、すべてが無駄になります。
問題を明確に理解できるように、絵を描いてみましょう。 マーケットプレイスを運営していて、定期的に100ドル以上を費やしている顧客がたくさんいるとします。 今、あなたは彼らに送料無料を提供したいと思います。
通常、送料無料を選択して定額配送方法を削除するだけです。 しかし、ここに問題があります。 あなたが欲しいのは-
- 顧客が120ドル未満で購入した場合、定額配送方法が表示されます。
- ただし、お客様が120ドルを超える購入を行った場合、送料無料の方法のみが適用され、定額の配送方法は非表示になります。
デフォルトのWooCommerce機能を使用して最小注文の送料無料を設定すると、チェックアウトに定額配送と送料無料の両方のオプションが表示されます。
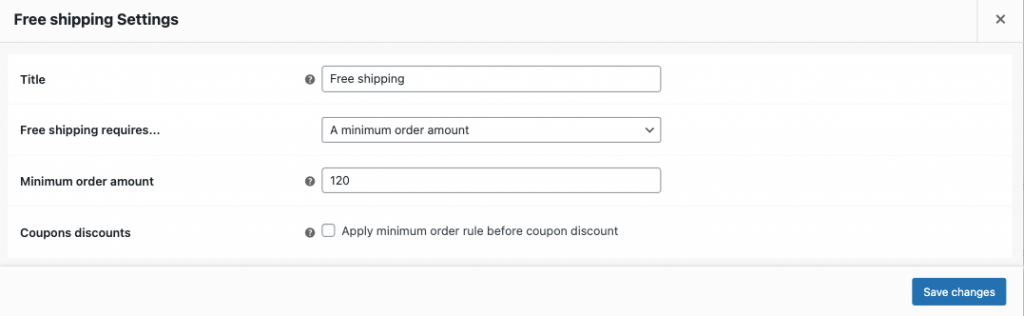
たとえば、 WooCommerce –>設定–>配送に移動します。 配送ゾーンを選択し、送料無料の方法を選択します。 ここで、最小注文金額で送料無料を選択します。 これを120ドルに設定します。 つまり、注文金額が120ドルを超えると、送料無料の方法が表示されます。

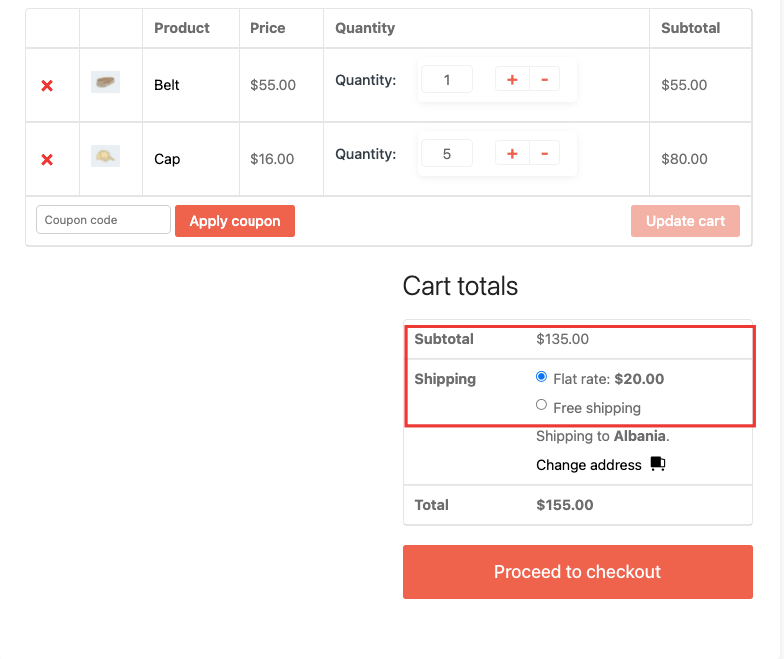
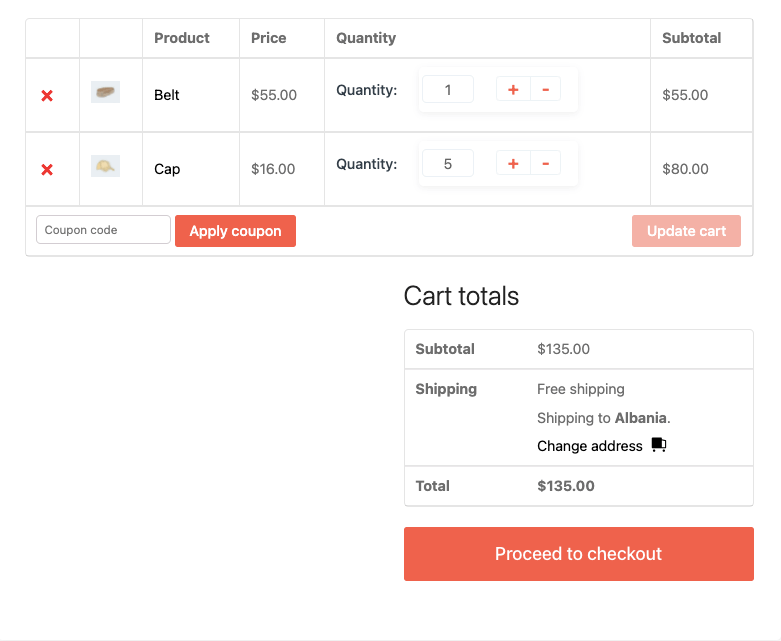
そのため、注文金額が120ドルを超える(または等しい)場合、カートページで送料無料の方法が提供されます。

しかし、あなたは問題を正しく見ることができます。 「定額」と「送料無料」の両方の方法が表示されています。 送料無料が利用できる場合、定額配送オプションを完全に非表示にします。
どうやってするか?
送料無料が利用可能な場合に定額配送を非表示にする方法
送料無料の場合、定額配送方法を非表示にするには、以下の手順に従う必要があります。
- ステップ1:子テーマを作成する
- ステップ2:子テーマのfunction.phpファイルにコードをコピーする
- ステップ3:リフレッシュしてお楽しみください。
ステップ1:子テーマを作成する(まだ作成していない場合)
まず、子テーマを作成する必要があります。 この拡張機能はテーマに関連しているため、ファイルを調整するには子テーマが必要になるためです。

子テーマの作成は非常に簡単です。 この記事に従って、子テーマを作成できます。 また、WordPressリポジトリには、子テーマを作成するためのプラグインがあります。
ステップ2:子テーマのFunction.phpファイルのコードをコピーする
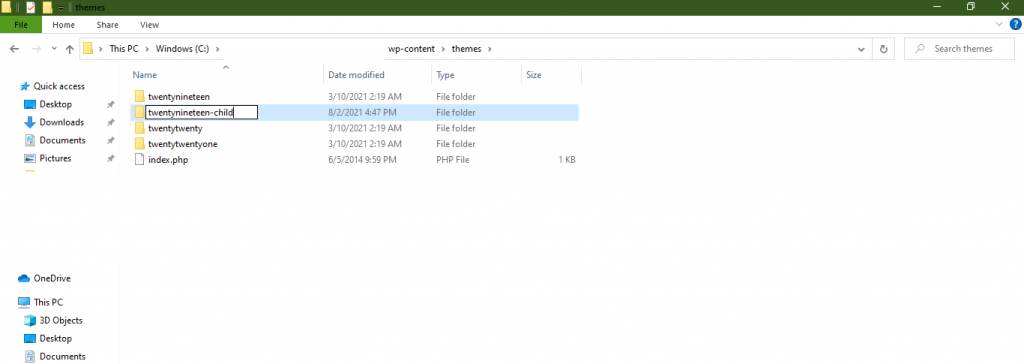
次に、ファインダーまたはフォルダーに移動し、 [WP]-[コンテンツ]->[テーマ]->[子テーマ名]->[Functions.phpを開く]に移動します。 以下のコードをコピーして、
/** * Hide shipping rates when free shipping is available. * * @param array $rates Array of rates found for the package. * @return array */ function dokan_vendor_shipping_hide_when_free_is_available( $rates ) { $free = array(); foreach ( $rates as $rate_id => $rate ) { if ( 'free_shipping' === $rate->method_id || 'free_shipping' === $rate->id || strpos( $rate->id, 'free_shipping' ) !== false ) { $free[ $rate_id ] = $rate; break; } } return ! empty( $free ) ? $free : $rates; } add_filter( 'woocommerce_package_rates', 'dokan_vendor_shipping_hide_when_free_is_available', 100 );コードをエディターに保存します。

ステップ3:Webサイトを更新してお楽しみください
次に、Webサイトを更新します。 カートページに再度アクセスすると、注文金額が120ドルを超えると、定額配送方法が非表示になっていることがわかります。

したがって、これは、送料無料のWooCommerceメソッドが利用可能な場合に、定額配送を簡単に非表示にする方法です。
ここで、クーポンフィールドをマーケットプレイスから非表示にすることも検討している場合は、記事の次の部分に従ってください。

WooCommerceのチェックアウトとカートページからクーポンフィールドを非表示にする方法
通常、クーポンは特別な機会に使用されます。 それ以外の場合は、年間を通じてクーポンフィールドを表示しても意味がありません。 WooCommerceには、カートページとチェックアウトページに表示されるデフォルトのクーポンフィールドがあります。
多くのマーケットプレイスの所有者は、フィールドを表示したくなく、利用可能なクーポンがある場合にのみアクティブ化したいと考えています。 簡単なカスタマイズでこの問題を解決できます。 それでは、カートとチェックアウトページからクーポンフィールドを非表示にする方法を見てみましょう。
子テーマをカスタマイズする必要があります。 そうすれば、安全になり、プラグインの更新中にカスタマイズが失われることはありません。
フィルタ「woocommerce_coupons_enabled」を使用します。 新しい関数を作成し、条件も記述します。
子テーマのfunctions.phpファイルを開き、以下のコードを貼り付けます。
function remove_coupon( $enabled ) { if ( is_cart() || is_checkout() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'remove_coupon' );コードを保存して、Webサイトをリロードします。 クーポンフィールドがなくなっていることがわかります。 クーポンフィールドが必要な場合は、コードを削除するだけで、再び表示されます。
とても簡単ですね。
続きを読む:ベンダー向けのクーポンを作成する方法
カスタマーエクスペリエンスを向上させるために必要なカスタマイズを行う
マーケットプレイスの運営は決して簡単な仕事ではありません。 多くの要因に注意する必要があり、ソリューションのすべての機能が見つかるわけではありません。 だから、これらの簡単な微調整はあなたの目的を助けるでしょう。
両方の配送方法を表示するのではなく、購入金額に応じて1つを非表示にすると、カスタマーエクスペリエンスが向上します。 彼らは混乱することはなく、あなたは忠実な顧客基盤を得るでしょう。 さらに、利用可能なクーポンコードがないときにクーポンフィールドを非表示にしても、間違ったアイデアが顧客に送信されることはありません。
そして、私たちのチュートリアルを一語一語従えば、うまくいけば、次のことができるようになります-
- 送料無料が利用可能な場合に定額配送を非表示にする方法
- チェックアウトおよびカートページからクーポンフィールドを非表示にする方法。
また、混乱が生じた場合は、コメントを残してください。
