Come nascondere i metodi di spedizione e il campo coupon in Dokan
Pubblicato: 2022-03-20Stai cercando di nascondere la tariffa fissa quando è disponibile la funzione WooCommerce di spedizione gratuita? Siete venuti nel posto giusto.
Fortunatamente, WooCommerce e Dokan hanno entrambi incredibili funzionalità di spedizione. E se hai familiarità con questi due, sai già che i fornitori possono configurare i propri metodi di spedizione. Gli amministratori devono solo selezionare le zone di spedizione.
I fornitori potranno offrire la spedizione a tariffa fissa, la spedizione a tariffa tabella, la spedizione basata sulla distanza e la spedizione gratuita tramite Dokan.
Tuttavia, abbiamo ricevuto alcune richieste dai nostri utenti che desiderano offrire la spedizione gratuita ai clienti in base all'importo dell'acquisto e nascondere il metodo di spedizione a tariffa fissa. Oggi ti mostreremo il processo passo dopo passo.
Come bonus aggiuntivo, imparerai anche come nascondere il campo del coupon da qualsiasi luogo (carrello/cassa). Nel frattempo, se non hai ancora verificato, leggi la nostra guida su: Configura facilmente la spedizione di WooCommerce sul tuo mercato multivendor.
Vediamo come farlo, vero?
Come configurare diversi metodi di spedizione per WooCommerce

La spedizione è un aspetto chiave del business del mercato eCommerce. Perché è il punto in cui i clienti finalmente sperimentano il tuo prodotto di persona. Non importa quanto impegno dedichi al marketing, alla progettazione, alle e-mail, ecc., Tutto andrà invano se la tua strategia di spedizione non è puntuale.
Lascia che ti dipingiamo un'immagine in modo che tu possa capire chiaramente il problema. Supponiamo di gestire un mercato e di avere molti clienti che spendono regolarmente più di $ 100. Ora vuoi offrire loro la spedizione gratuita.
Normalmente puoi semplicemente selezionare la spedizione gratuita e rimuovere il metodo di spedizione forfettario. Ma ecco il trucco. Quello che vuoi è-
- Se un cliente effettua un acquisto inferiore a $ 120, vedrà il metodo di spedizione a tariffa fissa.
- Tuttavia, se il cliente effettua acquisti superiori a $ 120, utilizzerà solo il metodo di spedizione gratuito, il metodo di spedizione a tariffa fissa verrà nascosto.
Quando utilizzi la funzione predefinita di WooCommerce per impostare la spedizione gratuita per l'ordine minimo, al momento del pagamento vengono visualizzate sia la spedizione forfettaria che le opzioni di spedizione gratuita.
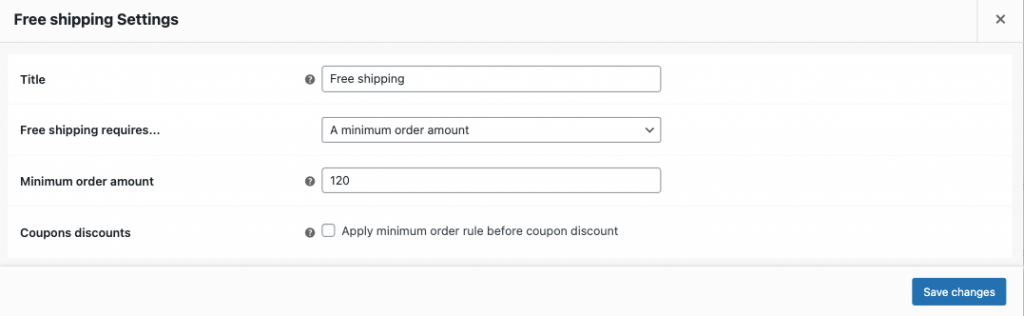
Ad esempio, vai su WooCommerce–> Impostazioni–> Spedizione. Seleziona la zona di spedizione e scegli il metodo di spedizione gratuito. Ora scegli la spedizione gratuita per un importo minimo dell'ordine. Lo imposteremo a $ 120. Ciò significa che quando l'importo dell'ordine è superiore a $ 120, mostrerà il metodo di spedizione gratuito.

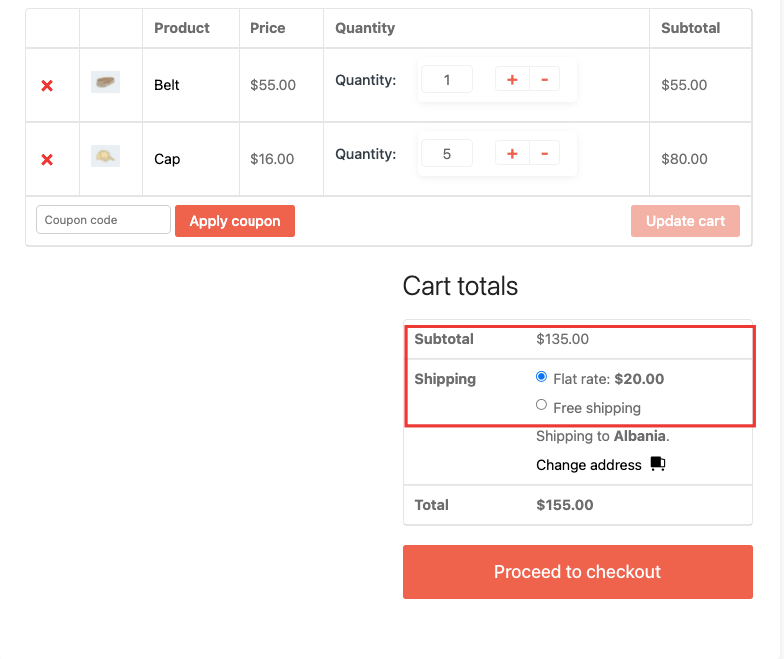
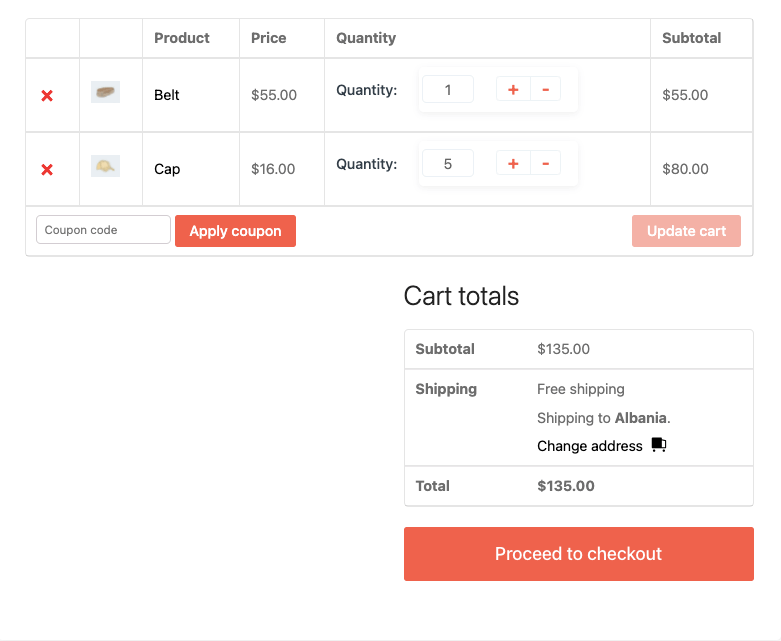
Quindi, nella pagina del carrello quando l'importo dell'ordine è superiore (o uguale a) $ 120, offrirà il metodo di spedizione gratuito.

Ma puoi vedere bene il problema. Visualizza entrambi i metodi "Tariffa forfettaria" e "Spedizione gratuita". Vogliamo nascondere del tutto l'opzione di spedizione a tariffa fissa quando è disponibile la spedizione gratuita.
Come farlo?
Come nascondere la spedizione a tariffa fissa quando è disponibile la spedizione gratuita
È necessario seguire i passaggi seguenti per nascondere il metodo di spedizione a tariffa fissa quando è disponibile la spedizione gratuita.
- Passaggio 1: crea un tema figlio
- Passaggio 2: copia il codice sul file function.php del tema figlio
- Passaggio 3: rinfrescati e divertiti.
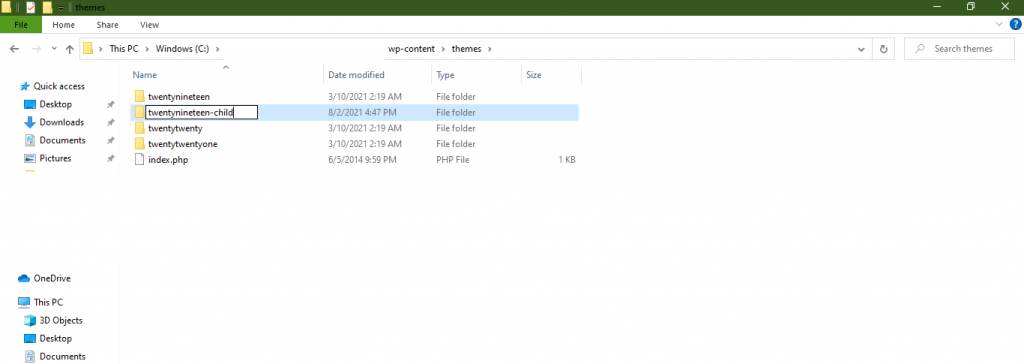
Passaggio 1: crea un tema figlio (se non l'hai fatto)
Prima di tutto, devi creare un tema figlio. Perché avrai bisogno di un tema figlio per apportare modifiche al file, poiché questo miglioramento è correlato al tema.

Creare un tema figlio è molto semplice. Puoi seguire questo articolo per creare un tema figlio. Troverai anche plugin nel repository di WordPress per creare un tema figlio.
Passaggio 2: copia il codice nel file Function.php del tema figlio
Quindi, vai su Finder o cartelle e vai a WP-Content–> Temi–> Nome tema tuo figlio–> Apri Functions.php. Copia il codice qui sotto,

/** * Hide shipping rates when free shipping is available. * * @param array $rates Array of rates found for the package. * @return array */ function dokan_vendor_shipping_hide_when_free_is_available( $rates ) { $free = array(); foreach ( $rates as $rate_id => $rate ) { if ( 'free_shipping' === $rate->method_id || 'free_shipping' === $rate->id || strpos( $rate->id, 'free_shipping' ) !== false ) { $free[ $rate_id ] = $rate; break; } } return ! empty( $free ) ? $free : $rates; } add_filter( 'woocommerce_package_rates', 'dokan_vendor_shipping_hide_when_free_is_available', 100 );Salva il codice sul tuo editor.
Passaggio 3: aggiorna il tuo sito Web e divertiti
Ora, aggiorna il tuo sito web. Quando visiti nuovamente la pagina del carrello, vedrai che il metodo di spedizione a tariffa fissa è nascosto quando l'importo dell'ordine è superiore a $ 120.

Quindi, ecco come puoi facilmente nascondere la spedizione forfettaria quando è disponibile il metodo WooCommerce di spedizione gratuita.
Ora, se stai anche cercando di nascondere il campo del coupon dal tuo mercato, segui la parte successiva dell'articolo.

Come nascondere il campo del coupon dalla pagina di pagamento e carrello di WooCommerce
Di solito, i coupon vengono utilizzati in occasioni speciali. In caso contrario, non ha senso mostrare il campo coupon durante tutto l'anno. WooCommerce ha un campo coupon predefinito che viene mostrato nella pagina Carrello e nella pagina Checkout.
Molti proprietari di marketplace non vogliono mostrare i campi e vogliono attivare solo se sono disponibili coupon. Una semplice personalizzazione può risolvere questo problema. Quindi, vediamo come nascondere i campi coupon dal carrello e dalla pagina di pagamento.
È necessario apportare le personalizzazioni nel tema figlio. In questo modo sarai al sicuro e non perderai alcuna personalizzazione durante gli aggiornamenti dei plugin.
Utilizzeremo il filtro "woocommerce_coupons_enabled". Creerà una nuova funzione e scriveremo anche la condizione.
Apri il file functions.php del tuo tema figlio e incolla il codice sottostante,
function remove_coupon( $enabled ) { if ( is_cart() || is_checkout() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'remove_coupon' );Salva il codice e ricarica il tuo sito web. Vedrai che il campo del coupon è sparito. Quando hai bisogno del campo coupon, rimuovi semplicemente il codice e apparirà di nuovo.
Così semplice non è vero?
Leggi di più: come creare coupon per i fornitori
Apporta le personalizzazioni necessarie per migliorare l'esperienza del cliente
Gestire un mercato non è mai un lavoro facile. Devi prenderti cura di molti fattori e non troverai tutte le funzionalità nella soluzione. Quindi, queste semplici piccole modifiche aiuteranno la tua causa.
Invece di mostrare entrambi i metodi di spedizione, nasconderne uno in base all'importo acquistato migliorerà l'esperienza del cliente. Non si confonderanno e otterrai una base di clienti fedeli. Inoltre, nascondere il campo coupon quando non ci sono codici coupon disponibili non invierà idee sbagliate al cliente.
E se segui il nostro tutorial parola per parola, allora si spera che sarai in grado di-
- Come nascondere la spedizione forfettaria quando è disponibile la spedizione gratuita
- Come nascondere il campo coupon dalla pagina di checkout e carrello.
E se hai qualche confusione, lascia un commento.
