如何在 Dokan 中隱藏運輸方式和優惠券字段
已發表: 2022-03-20想要在免費送貨 WooCommerce 功能可用時隱藏統一費率? 你來對地方了。
幸運的是,WooCommerce 和 Dokan 都具有驚人的運輸功能。 如果您熟悉這兩個,那麼您已經知道供應商可以配置自己的運輸方式。 管理員只需選擇運輸區域。
供應商將能夠使用 Dokan 提供統一運費、表運費、基於距離的運費和免費送貨。
但是,我們收到了一些用戶的請求,他們希望根據購買金額向客戶提供免費送貨服務,並隱藏統一費率送貨方式。 今天,我們將逐步向您展示該過程。
作為額外的獎勵,您還將學習如何從任何地方(購物車/結帳)隱藏優惠券字段。 同時,如果您尚未檢查,請閱讀我們的指南 - 在您的多供應商市場上輕鬆設置 WooCommerce 運輸。
讓我們看看如何做到這一點,好嗎?
如何為 WooCommerce 配置不同的運輸方式

運輸是電子商務市場業務的一個關鍵方面。 因為這是客戶最終親自體驗您的產品的地方。 無論您在營銷、設計、電子郵件等方面付出了多少努力,如果您的運輸策略不正確,一切都將付諸東流。
讓我們為您畫一幅畫,以便您清楚地理解問題。 假設您正在運營一個市場,並且您有許多定期花費超過 100 美元的客戶。 現在您想為他們提供免費送貨服務。
通常,您只需選擇免費送貨並刪除統一費率送貨方式。 但這就是問題所在。 你想要的是——
- 如果客戶購買的商品低於 120 美元,那麼他們將看到統一運費的運輸方式。
- 但是,如果客戶購買超過 120 美元,那麼他們將只使用免費送貨方式,統一費率送貨方式將被隱藏。
當您使用默認的 WooCommerce 功能為最低訂單設置免費送貨時,它會在結賬時顯示統一運費和免費送貨選項。
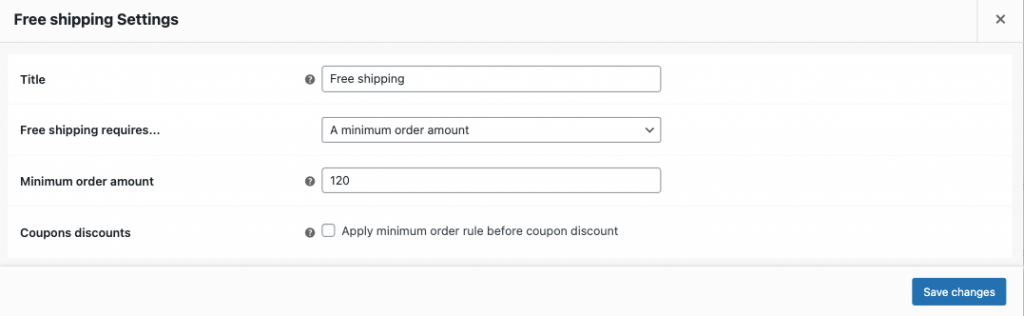
例如,轉到WooCommerce–> 設置–> 運輸。 選擇送貨區域並選擇免費送貨方式。 現在,選擇最低訂購量的免費送貨。 我們將其設置為 120 美元。 這意味著當訂單金額超過 120 美元時,它將顯示免費送貨方式。

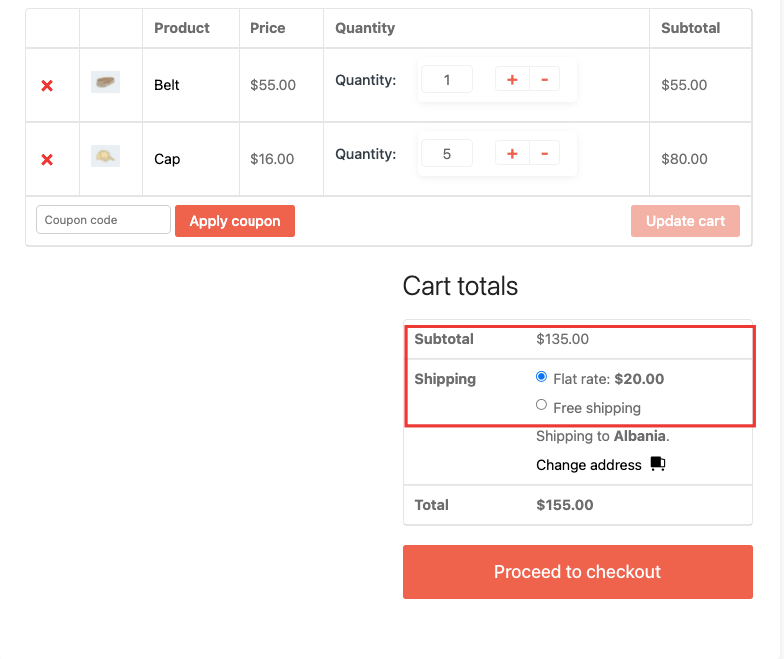
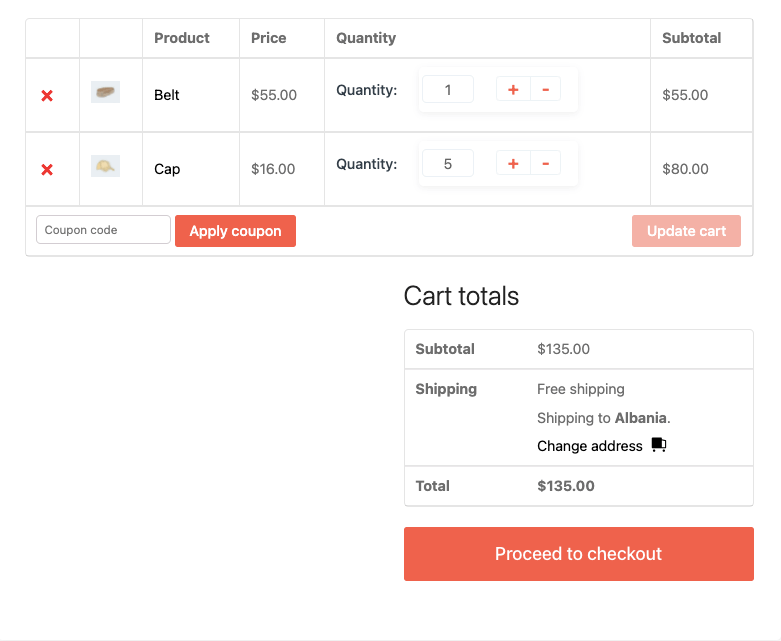
因此,在購物車頁面上,當訂單金額超過(或等於)120 美元時,它將提供免費送貨方式。

但是,您可以正確地看到問題。 它同時顯示“統一費率”和“免費送貨”兩種方式。 當免費送貨可用時,我們希望完全隱藏統一運費選項。
怎麼做?
可以免費送貨時如何隱藏統一運費
在免費送貨可用時,您需要按照以下步驟隱藏統一費率送貨方式。
- 第 1 步:創建子主題
- 第 2 步:將代碼複製到子主題的 function.php 文件中
- 第 3 步:刷新和享受。
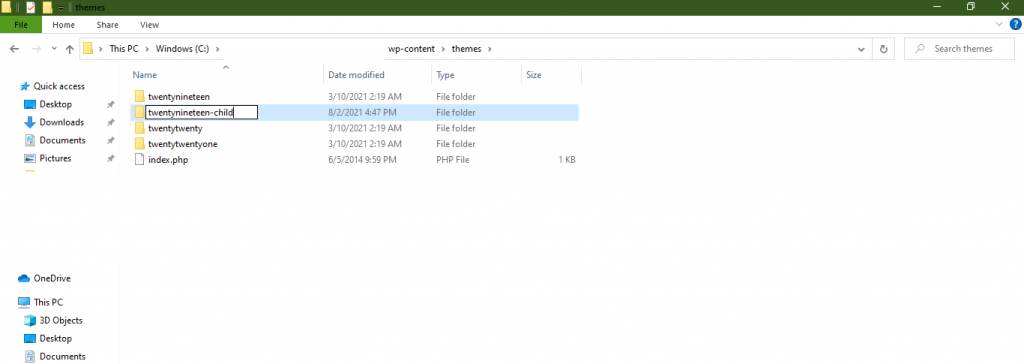
第 1 步:創建子主題(如果您還沒有)
首先,您需要創建一個子主題。 因為您將需要一個子主題來對文件進行調整,因為此增強與主題相關。

創建子主題非常容易。 您可以按照本文創建子主題。 您還將在 WordPress 存儲庫中找到用於創建子主題的插件。
第 2 步:複製子主題的 Function.php 文件中的代碼
接下來,轉到查找器或文件夾並導航到WP-Content-> Themes-> Your Child Theme Name->Open Functions.php。 複製以下代碼,
/** * Hide shipping rates when free shipping is available. * * @param array $rates Array of rates found for the package. * @return array */ function dokan_vendor_shipping_hide_when_free_is_available( $rates ) { $free = array(); foreach ( $rates as $rate_id => $rate ) { if ( 'free_shipping' === $rate->method_id || 'free_shipping' === $rate->id || strpos( $rate->id, 'free_shipping' ) !== false ) { $free[ $rate_id ] = $rate; break; } } return ! empty( $free ) ? $free : $rates; } add_filter( 'woocommerce_package_rates', 'dokan_vendor_shipping_hide_when_free_is_available', 100 );將代碼保存在編輯器上。

第 3 步:刷新您的網站並享受
現在,刷新您的網站。 當您再次訪問購物車頁面時,您會看到當訂單金額超過 $120 時,統一費率運輸方式被隱藏。

因此,當免費送貨 WooCommerce 方法可用時,這就是您可以輕鬆隱藏統一運費的方法。
現在,如果您還希望從您的市場中隱藏優惠券字段,請按照文章的下一部分進行操作。

如何從 WooCommerce 結帳和購物車頁面隱藏優惠券字段
通常,優惠券用於特殊場合。 否則,全年顯示優惠券字段是沒有意義的。 WooCommerce 有一個默認的優惠券字段,顯示在購物車頁面和結帳頁面上。
許多市場所有者不想顯示這些字段,並且只想在有任何可用優惠券時才激活。 一個簡單的定制就可以解決這個問題。 那麼,讓我們看看如何從購物車和結帳頁面隱藏優惠券字段。
您需要在子主題中進行自定義。 這樣您就安全了,並且在插件更新期間不會丟失任何自定義設置。
我們將使用過濾器“woocommerce_coupons_enabled”。 它將創建一個新函數,我們也將編寫條件。
打開您的子主題的functions.php文件並粘貼以下代碼,
function remove_coupon( $enabled ) { if ( is_cart() || is_checkout() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'remove_coupon' );保存代碼並重新加載您的網站。 您會看到優惠券字段消失了。 當您需要優惠券字段時,只需刪除代碼,它就會再次出現。
是不是很簡單?
閱讀更多:如何為供應商創建優惠券
進行必要的定制以提升客戶體驗
經營市場絕非易事。 您必須考慮很多因素,並且您不會在解決方案中找到所有功能。 因此,這些簡單的小調整將有助於您的事業。
與其顯示兩種運輸方式,不如根據購買量隱藏一種運輸方式,這將改善客戶體驗。 他們不會感到困惑,您將獲得忠實的客戶群。 此外,當沒有可用的優惠券代碼時隱藏優惠券字段不會向客戶發送任何錯誤的想法。
如果您逐字逐句地按照我們的教程進行操作,那麼希望您能夠-
- 可以免費送貨時如何隱藏統一運費
- 如何從結帳和購物車頁面隱藏優惠券字段。
如果您有任何困惑,請發表評論。
