So erstellen Sie Website-Drahtmodelle – ein ultimativer Leitfaden
Veröffentlicht: 2022-11-16Ein Website-Drahtmodell ist eine Blaupause . Es kann Ihnen helfen, zu visualisieren, wie alle Teile einer Website zusammenarbeiten, nachdem sie online ist. Moderne Entwickler verwenden es, um die Struktur einer Website und die Platzierung wichtiger Elemente (Kopfzeile, Fußzeile, Navigation, Schaltflächen) abzubilden, bevor sie mit dem Codieren beginnen.
Das Wireframe der Website kann Ihnen auch dabei helfen, die Bestätigung des Kunden im Voraus zu erhalten, ob er das Design genehmigt . Es kann Ihnen Zeit sparen und sicherstellen, dass die Website von Anfang an organisiert ist. In diesem Artikel erklären wir Ihnen anhand einer Schritt-für-Schritt-Anleitung, wie Sie Wireframes für Websites erstellen.
Wir werden auch einige grundlegende Fragen beantworten: Was ist das Wireframe der Website, warum sollten Sie es erstellen und was Sie beim Entwerfen beachten sollten. Also, trink eine Tasse Tee und lies diesen Artikel bis zum Ende.
Inhaltsverzeichnis
- Was ist ein Website-Wireframe?
- Was sind die Vorteile von Website-Wireframing?
- So erstellen Sie Schritt für Schritt ein Website-Drahtmodell
- Bonuspunkt: Dinge, die beim Erstellen eines Website-Drahtmodells zu beachten sind
- FAQs zum Erstellen von Website-Drahtmodellen
- Abschließende Erkenntnisse zum Erstellen von Website-Drahtmodellen
Was ist ein Website-Wireframe?
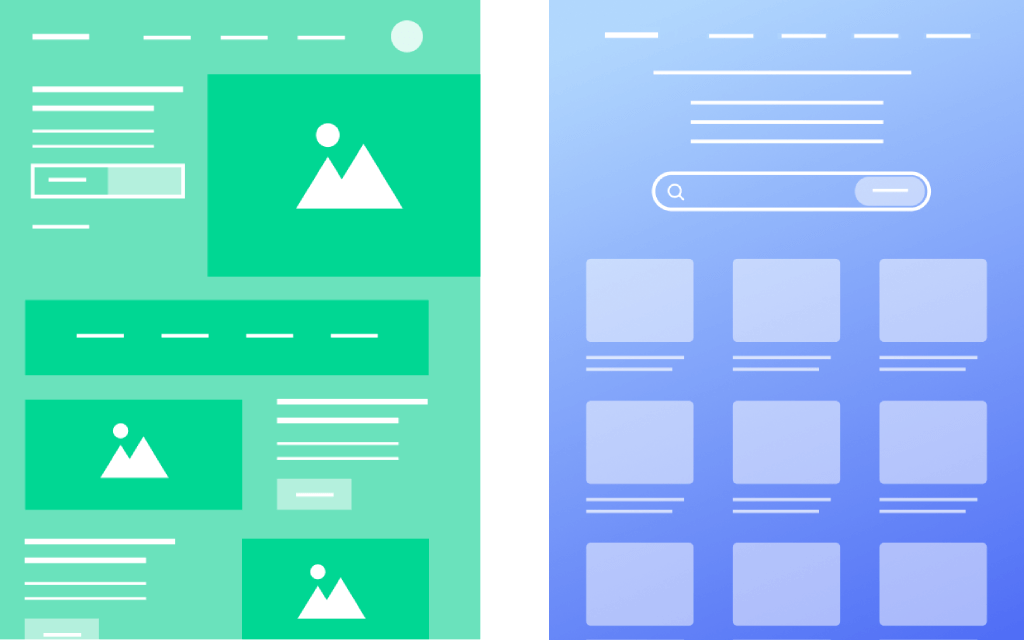
Ein Website-Wireframe ist eine grafische Darstellung mit geringer Wiedergabetreue und ein Design im Frühstadium, das eine ungefähre Vorstellung vom Endergebnis einer Website vermittelt. Designer verwenden es, um den Kunden und Teammitgliedern zu zeigen, wie das Endprodukt aussehen wird und wohin das Projekt geht.
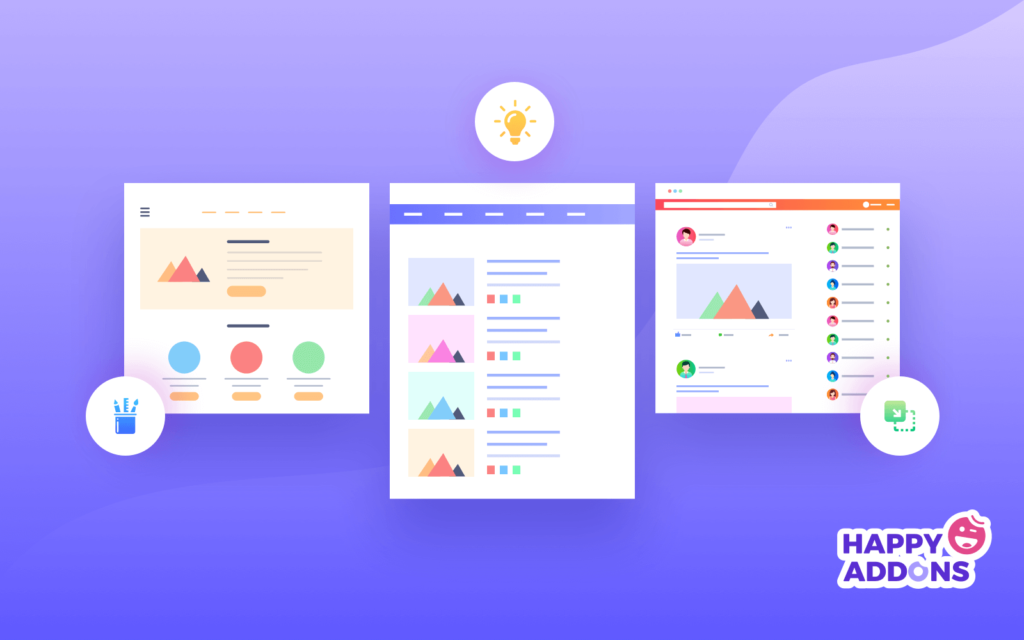
Das Wireframe der Website kann auch als Vorlage definiert werden. Sie können es digital oder durch Freihandskizze erstellen, je nachdem, wie viele Details erforderlich sind. Nachfolgend finden Sie Wireframe-Beispiele für zwei Web-Landingpages

Was sind die Vorteile von Website-Wireframing?
Das Wireframing von Websites mag Ihnen zeitaufwändig erscheinen. Sie müssen es jedoch wegen seiner zahlreichen Vorteile in Betracht ziehen. Einige der bemerkenswertesten von ihnen sind:
ich. Definieren Sie die Webstruktur
Ohne eine klare Struktur wirkt eine Website unorganisiert. Es kann zu Problemen beim Herausfinden der Informationen führen, nach denen Benutzer suchen. Wireframing kann Ihnen helfen, eine klar definierte Struktur, ein ansprechendes Erscheinungsbild und eine benutzerfreundliche Navigation durch die Website zu generieren.

ii. Priorisieren Sie Webelemente
Jede Website muss eine Kopfzeile, einen Inhaltsbereich, eine Seitenleiste und eine Fußzeile haben. Das Header-Design kann den Namen der Website, das Logo, das Navigationsmenü und mehr enthalten. Der Inhaltsbereich kann einen Blog und eine Homepage umfassen. Website-Wireframing kann Ihnen dabei helfen, diese Elemente zu priorisieren und sie perfekt auf Ihrer Website zu platzieren.

iii. Finden Sie die Fehler heraus
Website-Wireframing macht es einfach, verschiedene Arten von Designfehlern zu identifizieren und sie zu beheben, bevor Sie mit dem Codieren beginnen. Wie Design-Inkonsistenz, unklare Hierarchie, falsches Veröffentlichungsmuster für Inhalte, mangelnde Reaktionsfähigkeit auf Mobilgeräten, falsche Platzierung von CTA-Schaltflächen, Bannern, Popups und mehr.
iv. Verbessern Sie UI/UX
Durch das Erstellen eines Wireframes können Sie sicherstellen, dass Layout, Farben und Schriftarten perfekt für Ihre Zielgruppe sind. Sie können verschiedene Designkonzepte testen und die endgültigen durch mehrfache Überprüfung und Bewertung aussortieren. Es verbessert letztendlich die UI/UX einer Website.

v. Beschleunigung des Entwicklungsprozesses
Schriftliche Botschaften sind in der Teamarbeit oft effektiver als mündliche Kommunikation. Und es wird im Fall des digitalen Produktdesigns immer wichtiger. Wireframing ermöglicht es jedem im Team, seinen individuellen Arbeitsteil zu verstehen und fristgerecht zu erledigen.
So erstellen Sie Schritt für Schritt ein Website-Drahtmodell
Obwohl das Wireframing von Websites eine einfache Aufgabe ist, erweist es sich oft als zeitaufwändig. Und es passiert, wenn Sie keine klare Anleitung zum Prozess haben. Jetzt geben wir Ihnen eine Schritt-für-Schritt-Anleitung zum Erstellen eines Wireframes für eine Website.
Schritt 01: Identifizieren Sie das Ziel Ihrer Website
Jede Website, die Sie online sehen, hat ein Ziel und eine Zielsetzung. Und es kann alles sein, von der Verbreitung von Informationen bis zum Online-Verkauf von Produkten und Dienstleistungen. Erfolgreich sind diejenigen, die es schaffen, das Ziel ihrer Websites durch Design und Wireframing zu vermitteln.
Angenommen, Sie möchten eine E-Commerce-Website erstellen. Sie müssen ein Wireframe erstellen, das zeigt, wie Benutzer nahtlos durch den Checkout-Prozess navigieren können. Angenommen, Sie möchten eine Affiliate-Marketing-Website entwerfen. Wireframing muss zeigen, wie es den Besuchern auf begrenztem Raum mehr Informationen präsentieren kann.

Ein weiterer entscheidender Vorteil der Identifizierung des Webziels besteht darin, dass es Ihnen helfen kann, festzustellen, welche Designelemente für Ihren Erfolg erforderlich sind und welche Sie vermeiden müssen.
Schritt 02: Informieren Sie sich über Ihre Zielgruppen
Das Wissen über Zielgruppen kann Sie bei der Erstellung einer visuell ansprechenden und benutzerfreundlichen Website unterstützen. Sie können potenzielle Probleme mit Ihrem Design erkennen und beseitigen, bevor sie zu größeren Hindernissen werden. Hier sind einige Tipps, wie Sie Ihre Zielgruppen herausfinden können:
- Erstellen Sie eine Käuferpersönlichkeit, indem Sie Marktforschung, Umfragen, Artikel und Keyword-Suchen studieren.
- Fragen Sie Menschen in Ihrer Zielgruppe, was sie von einer Website erwarten, die zu bestimmten Nischen gehört.
- Lesen Sie die aktuellen UX-Design-Trends und Best Practices.
- Lassen Sie sich von beliebten Websites in Ihrer Nische inspirieren.
Schritt 03: Bestimmen Sie die Features und Funktionen, die Sie hinzufügen möchten
Da das Wireframe der Website ein Skelett-Framework ist, können Sie natürlich nicht so viele Funktionen präsentieren, wie Sie möchten. Aber es gibt einige grundlegende Merkmale und Funktionen, die Sie im Framework nicht vermeiden können. Andernfalls wird es für Kunden und Teammitglieder schwierig sein, sich das vorzustellen. Sie sind:
- Seitenlayout
- Navigationsmenüs
- Unterseiten
- Kategorien und Tags
- Breadcrumbs und Seitenlinks
- CTA-Schaltflächen

Versuchen Sie beim Wireframing, die Seitenhierarchie, die Anzahl der Zeilen und Spalten auf jeder Seite sowie die Größe und Form der Texte und Bildbereiche darzustellen. Es ist besser, wenn Sie die Schriftarten, Farben und Stile angeben, die Sie später verwenden werden. Hoffentlich nehmen diese nicht viel Zeit in Anspruch.
Schritt 04: Bestimmen Sie die Desktop- und mobile Wireframe-Größe
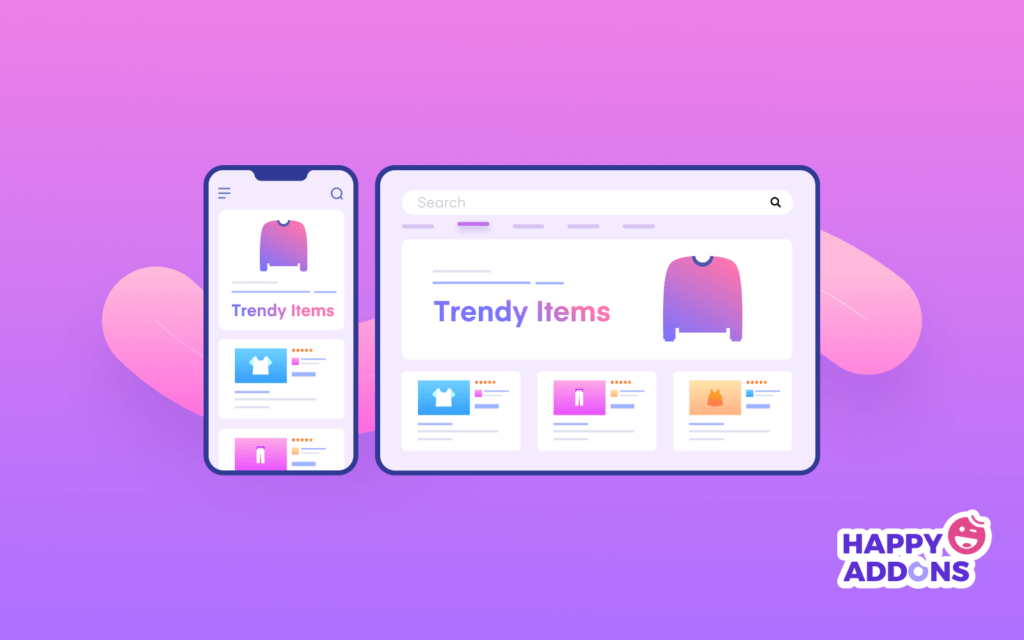
Über 60 % des Webverkehrs wird heute von mobilen Geräten generiert . Wenn Ihre Website nicht für Mobilgeräte optimiert ist, entgehen Ihnen täglich viele Zugriffe. Unabhängig davon, wie gut eine Website für den Desktop konzipiert ist, wird sie auf Tablets und Mobilgeräten sicherlich nicht funktionieren, wenn sie nicht mobil reagiert.
Aus diesem Grund muss jede Website über spezifische Layouts verfügen, die für Tablets und mobile Geräte entwickelt wurden. Nachfolgend finden Sie die Standardbildschirmgrößen für verschiedene Gerätetypen.
- Desktop – 1366 Pixel Breite x 768 Pixel Höhe
- Tablet – 768 Pixel breit x 1024 Pixel hoch
- Mobil – 360 Pixel breit x 640 Pixel hoch

Hinweis: Die Bildschirmgröße kann je nach Gerätelänge variieren. Hier haben wir beispielsweise die Bildschirmgröße des 8″ Tablets dargestellt. Bei 10-Zoll-Tablets beträgt die Standardbildschirmgröße 1200 Pixel Breite x 19200 Pixel Höhe.
Sehen Sie sich den Link zu gängigen Bildschirmgrößen für responsives Webdesign an.
Schritt 05: Sammeln Sie Werkzeuge und beginnen Sie mit dem Zeichnen

Sobald Sie mit den obigen Schritten fertig sind, ist es an der Zeit, mit dem Wireframing zu beginnen. Entscheiden Sie, welche Art von Werkzeug Sie verwenden möchten. Egal ob digital oder manuell! Wählen Sie diejenige aus, in der Sie sich besser auskennen. Sie fragen sich vielleicht, warum Sie so lange warten und vier Schritte ausführen müssen, um zu diesem zu gelangen.
Es gibt ein Sprichwort: Schau, bevor du springst. Und es passt zu 100 % zum UI/UX-Design . Wenn Sie eine Website digital mit Wireframes versehen möchten, können Sie eines der folgenden kostenlosen Tools auswählen.
- Adobe XD
- Figma
- Miro
- Wireframe.cc
- Bleistift-Projekt
Wenn Sie es jedoch manuell mit einem Drahtgitter versehen möchten, reichen ein Bleistift, ein Radiergummi, eine Skala, ein Bleistiftzirkel und ein Markierungsstift aus.
Schritt 06: Führen Sie einen Benutzertest durch
Nachdem Sie die erste Stufe des Wireframing abgeschlossen haben, müssen Sie einige Tests durchführen, um herauszufinden, ob es Fehler gibt. Wenn Sie in einem Team arbeiten, sind Ihre primären Benutzer die Teammitglieder. Senden Sie Ihr Wireframe an jeden von ihnen, um individuelle Bewertungen zu erhalten. Notieren Sie sich ihre Vorschläge und wenden Sie sie an, wenn sie für Sie von Bedeutung sind.

Senden Sie danach dieses Wireframe an Ihren Kunden und machen Sie dasselbe mit seiner Bewertung. Aber bedenke eines. Selbst wenn Ihr Kunde und Ihre Teammitglieder mit Ihrem Entwurf einverstanden sind, bedeutet das nicht, dass Ihr Wireframe keine logischen Fehler enthält. Es kann sein, dass sie es nicht geschafft haben, es zu fangen.

UsabilityHub ist eine großartige Plattform, auf der Sie echte Benutzer finden, die bereit sind, Ihnen Feedback darüber zu geben, wie durchschnittliche Besucher Ihr Website-Drahtmodell bewerten werden.
Schritt 07: Geben Sie eine abschließende Überprüfung ab und entfernen Sie die unnötigen Elemente
Wireframing ist ein kontinuierlicher Entwicklungsprozess. Es ist schwierig, eine einzelne Runde von Wireframes zu erstellen und zu garantieren, dass sie zu 100 % produktionsbereit sind. Der Testprozess kann Ihnen dabei helfen, weitere Ideen zur weiteren Aktualisierung Ihres Wireframes zu finden.
Möglicherweise stellen Sie fest, dass einige Ihrer Webelemente (Schaltflächen, Zeilen, Spalten oder Seiten) überflüssig sind. Wenn Sie jemals solche Dinge finden, entfernen oder aktualisieren Sie sie einfach.
Schritt 08: Verwandle Wireframe in einen Prototyp
Während Wireframing eine großartige Möglichkeit sein kann, die ursprüngliche Idee und das Konzept einer Website zu demonstrieren, zeigt ein Prototyp, wie das endgültige Design aus ästhetischer Sicht aussehen wird. Dadurch erhalten Sie eine realistischere Ansicht der Website.
Es ist schwierig und zeitaufwändig, den Prototypen durch Freihandskizzen zu erstellen. Digitale Tools können Ihnen viel Zeit sparen. Einige der beliebtesten von ihnen sind:
- Adobe XD
- Figma
- Skizzieren
- Proto.io
- Webflow
Jetzt kennen Sie die Schritte zum Erstellen von Website-Drahtmodellen.
Bonuspunkt: Dinge, die beim Erstellen eines Website-Drahtmodells zu beachten sind

Unabhängig davon, ob Sie ein digitales oder handgesteuertes Website-Drahtmodell erstellen möchten, müssen Sie einige Punkte berücksichtigen, um ein großartiges und effizientes Website-Drahtmodell zu entwerfen. Überprüfen Sie sie unten.
1. Diskutieren Sie in erster Linie mit Ihren Kunden
Bevor Sie ein Webprojekt starten, müssen Sie eine Antwort auf diese Fragen haben – für wen ist das? Wer sind die Zielgruppen? Was werden sie hier suchen? Wie ihre Probleme lösen? Ihr Kunde könnte die richtige Person sein, die all diese Fragen beantworten kann. Dementsprechend müssen Sie Ihre Website Wireframe gestalten.
2. Keine Notwendigkeit, jede einzelne Seite mit einem Wireframe zu versehen
Sie müssen nicht jede einzelne Seite Ihrer Website mit einem Wireframe versehen. Weil es eine weitere Zeitverschwendung sein wird. Tun Sie es nur für die wichtigste Seite. Zum Beispiel Homepage, Blog-Seite, benutzerdefinierte Beitragsseiten, Produkt-/Dienstleistungsseite usw.
3. Verbringen Sie nicht zu viel Zeit damit

Der einzige Zweck eines Website-Drahtmodells besteht darin, den Benutzern/Kunden visualisieren zu lassen, wie seine Grundstruktur am Ende aussehen wird. Sie müssen es also nicht mit zu vielen Informationen, Links, Texten und Grafiken sättigen. Weil es Ihre wertvolle Zeit vernichtet und sich nachteilig auf Ihren Arbeitsprozess auswirkt.
4. Notieren Sie sich die Funktionalitäten
Mit einem Wireframe können Sie nicht zeigen, wie bewegliche Teile wie Popups, Banner, Schaltflächen oder Animationen auf Ihrer Website funktionieren. Besser, wenn Sie neben jedem von ihnen eine Notiz aufbewahren. Es erleichtert die Kommunikation mit Ihrem Kunden und den Teammitgliedern.
5. Lassen Sie sich von anderen großartigen Beispielen inspirieren
Sie werden heute viele Ressourcen online finden, von denen Sie sich für das Wireframing von Websites für Ihr Projekt inspirieren lassen können. Wenn Sie alles aus Ihrer Kreativität heraus ausführen können, ist das viel besser. Aber wenn Sie dies tun, können Sie Ihre Zeit wieder totschlagen. Außerdem ist nichts falsch daran, sich von anderen bestehenden Vorlagen und Websites inspirieren zu lassen.
FAQs zum Erstellen von Website-Drahtmodellen

Hier beantworten wir einige der am häufigsten gestellten Fragen, die häufig online zum Thema Erstellen von Website-Drahtmodellen, die häufig online zu finden sind, gestellt werden.
Ist Website Wireframing UI oder UX?
Es gibt einen grundlegenden Unterschied zwischen den beiden. Website-Wireframing ist eine Methode, die von UX-Designern verwendet wird, um zu zeigen, wie die Benutzeroberfläche der Website aussehen wird, nachdem sie online ist.
Was ist der Unterschied zwischen Wireframe, Prototyp und Mockup?
Ein Wireframe ist eine Low-Fidelity-Darstellung einer Website, die es Kunden und Teammitgliedern ermöglicht, zu visualisieren, wie die Website am Ende des Designs aussehen wird.
Ein Prototyp ist die Darstellung einer Website im mittleren Stadium mit mehr Features, Funktionalitäten, Texten, Bildern und Stilisierungen.
Ein Mockup ist eine originalgetreue Darstellung eines Webdesigns, das kurz vor der Fertigstellung der Website erstellt wird.
Was sind die Prinzipien eines guten Website-Drahtmodells?
Es gibt einige allgemeine Prinzipien, was ein gutes Wireframe ausmacht. Sie sind:
1. Supereinfachheit
2. Konzentrieren Sie sich auf die Bedürfnisse der Benutzer
3. Seien Sie funktional, nicht fantasievoll
4. Wenden Sie benutzerzentrierte Muster an
5. Machen Sie es leicht verständlich
6. Diskussionen zulassen
7. Integrieren Sie Ideen anderer
Ist es ein Muss, eine Website nach dem Wireframing zu prototypisieren oder zu modellieren?
Nein, dies ist kein Muss, um eine Website nach dem Wireframing zu prototypisieren oder zu modellieren. Aber wenn es sich um ein Projekt mit großem Budget und vielen Komplexitäten handelt, müssen Sie es möglicherweise in verschiedenen Phasen prototypisieren oder modellieren.
Was sind die häufigsten Fehler in Wireframes von Websites?
Im Folgenden sind einige häufige Fehler aufgeführt, die Webdesigner normalerweise beim Wireframing von Websites machen.
1. Priorisieren Sie Stil über Funktionalität
2. Verwendung zu vieler Verknüpfungen
3. Kein richtiges Feedback erhalten
4. Vermeidung von Anmerkungen
5. Unerledigte Arbeit mit Kunden teilen
6. Zu viele Details hinzufügen
Abschließende Erkenntnisse zum Erstellen von Website-Drahtmodellen
Das Erstellen von Website-Drahtmodellen kann eine unglaubliche Möglichkeit sein, Ihnen dabei zu helfen, Benutzer und ihre Bedürfnisse zu verstehen. Indem Sie ein Skelett Ihrer Website entwerfen, bevor Sie mit der Entwicklung beginnen, können Sie später kostspielige Überraschungen vermeiden und sicherstellen, dass Ihre Website die Erwartungen von Ihnen und Ihren potenziellen Kunden erfüllt.
Egal, ob Sie bei Null anfangen oder an einer bestehenden Website arbeiten, das Erlernen der Erstellung von Website-Drahtmodellen ist für jeden Webentwickler unerlässlich. In diesem Artikel haben wir die Grundlagen zum Erstellen von Wireframes durchgegangen und alle wichtigen Aspekte behandelt.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Abonnieren Sie uns für weitere spannende Artikel wie diesen und folgen Sie unseren Facebook- und Twitter-Kanälen für regelmäßige Updates.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
