Comment créer des wireframes de site Web - Un guide ultime
Publié: 2022-11-16Un wireframe de site Web est un plan . Cela peut vous aider à visualiser comment toutes les parties d'un site Web fonctionneront ensemble après sa mise en ligne. Les développeurs modernes l'utilisent pour cartographier la structure d'un site Web et le placement des éléments importants (en-tête, pied de page, navigation, boutons) avant de commencer à coder.
Le wireframe du site Web peut également vous aider à obtenir la confirmation du client à l'avance s'il approuve la conception . Cela peut vous faire gagner du temps et vous assurer que le site Web est organisé dès le début. Dans cet article, nous expliquerons comment créer des wireframes de site Web avec un guide étape par étape.
Nous répondrons également à quelques questions de base : qu'est-ce que le wireframe du site Web, pourquoi vous devriez le créer et les éléments à prendre en compte lors de sa conception. Alors, prenez une tasse de thé et continuez à lire cet article jusqu'à la fin.
Table des matières
- Qu'est-ce qu'un wireframe de site Web ?
- Quels sont les avantages du wireframing de site Web ?
- Comment créer une structure filaire de site Web étape par étape
- Point bonus : éléments à prendre en compte lors de la création d'une structure filaire de site Web
- FAQ sur la création de wireframes de sites Web
- Derniers plats à emporter sur la façon de créer des wireframes de site Web
Qu'est-ce qu'un wireframe de site Web ?
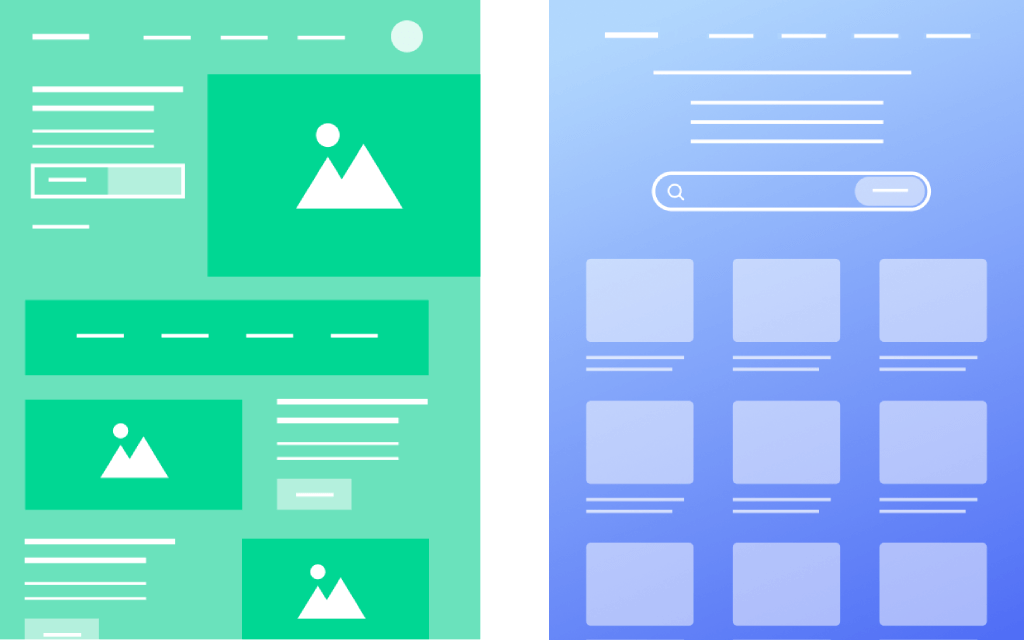
Un Wireframe de site Web est une représentation graphique basse fidélité et une conception préliminaire qui donne une idée approximative du résultat final d'un site Web. Les concepteurs l'utilisent pour montrer aux clients et aux membres de l'équipe à quoi ressemblera le produit final et où se dirige le projet.
Le wireframe du site Web peut également être défini comme un modèle. Vous pouvez le créer numériquement ou en dessinant à main levée, selon le niveau de détail requis. Vous trouverez ci-dessous des exemples filaires de deux pages de destination Web

Quels sont les avantages du wireframing de site Web ?
Le wireframing de site Web peut vous sembler chronophage. Pourtant, vous devez envisager de le faire en raison de ses nombreux avantages. Certains d'entre eux sont les plus notables :
je. Définir la structure Web
Sans une structure claire, un site Web a tendance à être désorganisé. Cela peut causer des problèmes pour trouver les informations que les utilisateurs recherchent. Le wireframing peut vous aider à générer une structure bien définie, une apparence attrayante et une navigation conviviale sur le site Web.

ii. Prioriser les éléments Web
Chaque site Web doit avoir un en-tête, une zone de contenu, une barre latérale et un pied de page. La conception de l'en-tête peut inclure le nom du site, le logo, le menu de navigation, etc. La zone de contenu peut comprendre un blog et une page d'accueil. Le wireframing de site Web peut vous aider à hiérarchiser ces éléments et à les placer parfaitement sur votre site.

iii. Découvrez les erreurs
Le wireframing de site Web permet d'identifier facilement plusieurs types d'erreurs de conception et de les corriger avant de commencer à coder. Tels que l'incohérence de la conception, la hiérarchie peu claire, le mauvais modèle de publication de contenu, le manque de réactivité mobile, le mauvais placement des boutons-bannières-popups CTA, etc.
iv. Améliorer l'interface utilisateur/UX
La création d'un wireframe peut vous aider à vous assurer que la mise en page, les couleurs et les polices sont parfaites pour votre public cible. Vous pouvez tester différents concepts de conception et trier les derniers grâce à de multiples vérifications et évaluations. Il améliore finalement l'UI/UX d'un site Web.

v. Accélérer le processus de développement
Les messages écrits sont souvent plus efficaces que la communication verbale dans le travail d'équipe. Et cela devient plus important dans le cas de la conception de produits numériques. Le wireframing permet à chacun dans une équipe de comprendre sa partie de travail individuelle et comment la terminer dans les délais impartis.
Comment créer une structure filaire de site Web étape par étape
Bien que le wireframing de site Web soit une tâche simple, il s'avère souvent long. Et cela se produit lorsque vous n'avez pas de directives claires sur le processus. Maintenant, nous allons vous expliquer étape par étape comment créer une structure filaire de site Web.
Étape 01 : Identifiez l'objectif de votre site Web
Chaque site Web que vous voyez en ligne a un but et un objectif. Et cela peut aller de la diffusion d'informations à la vente de produits et de services en ligne. Ceux qui réussissent sont ceux qui parviennent à transmettre l'objectif de leurs sites Web grâce à la conception et au wireframing.
Supposons que vous souhaitiez créer un site Web de commerce électronique. Vous devez créer une structure filaire qui montre comment les utilisateurs peuvent naviguer de manière transparente dans le processus de paiement. Supposons à nouveau que vous souhaitiez concevoir un site Web de marketing d'affiliation. Le wireframing doit démontrer comment il présentera plus d'informations aux visiteurs dans un espace limité.

Un autre avantage crucial de l'identification de l'objectif Web est qu'il peut vous aider à déterminer quels éléments de conception sont nécessaires pour préparer votre succès et ceux que vous devez éviter.
Étape 02 : Connaissez votre public
Connaître les publics peut vous guider dans la création d'un site Web visuellement attrayant et convivial. Vous pouvez identifier les problèmes potentiels de votre conception et les éliminer avant qu'ils ne deviennent des obstacles majeurs. Voici quelques conseils pour connaître votre audience :
- Créez un persona d'acheteur en étudiant des études de marché, des sondages, des articles et des recherches par mots-clés.
- Demandez aux membres de votre public cible ce qu'ils attendent d'un site Web appartenant à des niches spécifiques.
- Lisez les tendances et les meilleures pratiques actuelles en matière de conception UX.
- Inspirez-vous des sites Web populaires de votre créneau.
Étape 03 : Déterminez les caractéristiques et les fonctions que vous souhaitez ajouter
Étant donné que le wireframe du site Web est un cadre squelette, vous ne pouvez naturellement pas présenter autant de fonctionnalités que vous le souhaitez. Mais il existe certaines fonctionnalités et fonctions de base que vous ne pouvez pas éviter dans le cadre. Sinon, il sera difficile pour les clients et les membres de l'équipe de le visualiser. Elles sont:
- Mise en page
- Menus de navigation
- Sous-pages
- Catégories et étiquettes
- Fil d'Ariane et liens de page
- Boutons CTA

Tout en les filant, essayez de présenter la hiérarchie des pages, le nombre de lignes et de colonnes sur chaque page, ainsi que la taille et la forme des zones de texte et d'image. Mieux vaut spécifier les polices, les couleurs et les styles que vous utiliserez plus tard. J'espère que cela ne prendra pas beaucoup de votre temps.
Étape 04 : Déterminer la taille du filaire de bureau et mobile
Aujourd'hui, plus de 60 % du trafic Web est généré à partir d'appareils mobiles . Si votre site Web n'est pas optimisé pour les appareils mobiles, vous passerez à côté d'un énorme trafic quotidien. Peu importe à quel point un site Web est conçu pour les ordinateurs de bureau, il échouera sûrement sur les tablettes et les appareils mobiles s'il n'est pas adapté aux mobiles.
C'est pourquoi chaque site Web doit avoir des mises en page spécifiques conçues pour les appareils de table et mobiles. Vous trouverez ci-dessous les tailles d'écran standard pour différents types d'appareils.
- Bureau – 1366 pixels de large x 768 pixels de hauteur
- Tablette – 768 pixels de large x 1024 pixels de hauteur
- Mobile – 360 pixels de large x 640 pixels de hauteur

Remarque : La taille de l'écran peut varier en fonction de la longueur des appareils. Par exemple, nous avons montré ici la taille de l'écran de la tablette 8″. Pour les tablettes 10″, la taille d'écran standard devient – 1200pxl large x 19200pxl hauteur.
Consultez le lien sur la taille d'écran commune pour une conception Web réactive.
Étape 05 : Rassemblez les outils et commencez à dessiner

Une fois que vous avez terminé les étapes ci-dessus, il est temps de commencer le wireframing. Décidez quel type d'outil vous souhaitez utiliser. Que vous souhaitiez le faire numériquement ou manuellement ! Sélectionnez celui dans lequel vous êtes le plus compétent. Vous vous demandez peut-être pourquoi vous devez attendre si longtemps et suivre quatre étapes pour arriver à celle-ci.
Il y a un proverbe, regarde avant de sauter. Et cela va à 100% avec la conception UI/UX . Si vous souhaitez créer un wireframe numérique pour un site Web, vous pouvez choisir l'un des outils gratuits suivants.
- AdobeXD
- Figma
- Miró
- Filaire.cc
- Projet de crayon
Mais si vous voulez l'encadrer manuellement, un crayon, une gomme, une balance, un crayon boussole et un marqueur suffisent.
Étape 06 : Effectuez un test utilisateur
Une fois que vous avez terminé le wireframing de la première étape, vous devez faire quelques tests pour savoir s'il y a des erreurs. Si vous travaillez en équipe, vos principaux utilisateurs seront les membres de l'équipe. Envoyez votre wireframe à chacun d'eux pour obtenir des avis individuels. Prenez note de leurs suggestions et appliquez-les si elles sont significatives pour vous.

Après cela, envoyez ce wireframe à votre client et faites de même avec son avis. Mais gardez à l'esprit une chose. Même si votre client et les membres de votre équipe sont d'accord avec votre brouillon, cela ne signifie pas que votre wireframe n'a pas d'erreur logique. Il se peut qu'ils n'aient pas réussi à l'attraper.

UsabilityHub est une excellente plate-forme où vous trouverez de vrais utilisateurs prêts à vous donner leur avis sur la façon dont les visiteurs moyens évalueront la structure filaire de votre site Web.
Étape 07 : Donnez un avis final et supprimez les éléments inutiles
Le wireframing est un processus de développement continu. Il est difficile de créer une seule série de wireframes et de garantir qu'elle est prête pour la production à 100 %. Le processus de test peut vous aider à trouver plus d'idées sur la mise à jour de votre wireframe.
Il se peut que certains de vos éléments Web (boutons, lignes, colonnes ou pages) soient redondants. Si jamais vous trouvez de telles choses, supprimez-les ou mettez-les à jour.
Étape 08 : Transformez Wireframe en prototype
Bien que le wireframing puisse être un excellent moyen de démontrer l'idée et le concept initiaux d'un site Web, un prototype montre à quoi ressemblera la conception finale d'un point de vue esthétique. Cela donnera une vue plus réaliste du site Web.
Il est difficile et fastidieux de créer le prototype en esquissant à main levée. Les outils numériques peuvent vous faire gagner beaucoup de temps. Certains d'entre eux sont les plus populaires :
- AdobeXD
- Figma
- Esquisser
- Proto.io
- Flux Web
Maintenant, vous connaissez les étapes de création de wireframes de sites Web.
Point bonus : éléments à prendre en compte lors de la création d'une structure filaire de site Web

Que vous souhaitiez créer une structure filaire de site Web numérique ou manuelle, vous devez tenir compte de plusieurs points pour concevoir une structure filaire de site Web efficace et de qualité. Découvrez-les ci-dessous.
1. Discutez avec vos clients en premier lieu
Avant de commencer un projet Web, vous devez avoir une réponse à ces questions - à qui s'adresse-t-il ? Quels sont les publics cibles ? Que vont-ils chercher ici ? Comment résoudre leurs problèmes ? Votre client pourrait être la bonne personne qui peut répondre à toutes ces questions. En conséquence, vous devez concevoir le wireframe de votre site Web.
2. Pas besoin de wireframe chaque page
Vous n'avez pas besoin de wireframe chaque page de votre site Web. Parce que ce sera une autre perte de temps. Faites-le uniquement pour la page la plus importante. Par exemple, page d'accueil, page de blog, pages de type de publication personnalisées, page de produit/service, etc.
3. Ne passez pas trop de temps dessus

Le seul but d'un wireframe de site Web est de permettre aux utilisateurs/clients de visualiser à quoi ressemblera sa structure de base à la fin. Ainsi, vous n'avez pas besoin de le saturer avec trop d'informations, de liens, de textes et de graphiques. Parce que cela vous fera perdre un temps précieux et aura un effet néfaste sur votre processus de travail.
4. Gardez une note sur les fonctionnalités
À l'aide d'une structure filaire, vous ne pouvez pas démontrer comment les éléments mobiles tels que les popups, les bannières, les boutons ou les animations fonctionneront sur votre site Web. Mieux si vous gardez une note à côté de chacun d'eux. Cela facilitera la communication avec votre client et les membres de l'équipe.
5. Inspirez-vous d'autres grands exemples
Vous trouverez aujourd'hui de nombreuses ressources en ligne à partir desquelles vous pourrez vous inspirer de la conception filaire de votre site Web pour votre projet. Si vous pouvez tout réaliser à partir de votre créativité, c'est beaucoup mieux. Mais cela peut tuer votre temps à nouveau. De plus, il n'y a rien de mal à s'inspirer d'autres modèles et sites Web existants.
FAQ sur la création de wireframes de sites Web

Ici, nous répondrons aux questions les plus fréquemment posées en ligne sur le thème de la création de wireframes de sites Web couramment trouvés en ligne.
Le wireframing du site Web est-il UI ou UX ?
Il y a une différence fondamentale entre les deux. Le wireframing de site Web est une méthode utilisée par les concepteurs UX pour démontrer comment l'interface utilisateur du site Web sera après sa mise en ligne.
Quelle est la différence entre wireframe, prototype et mockup ?
Un wireframe est une représentation basse fidélité d'un site Web qui permet aux clients et aux membres de l'équipe de visualiser à quoi ressemblera le site Web à la fin de la conception.
Un prototype est la représentation intermédiaire d'un site Web avec plus de fonctionnalités, de textes, d'images et de stylisation.
Une maquette est une représentation haute fidélité d'une conception Web créée juste avant la finition du site Web.
Quels sont les principes d'un bon wireframe de site web ?
Il existe quelques principes généraux de ce qui fait un bon wireframe. Elles sont:
1. Super simplicité
2. Concentrez-vous sur les besoins des utilisateurs
3. Soyez fonctionnel, pas fantaisiste
4. Appliquer des modèles centrés sur l'utilisateur
5. Facilitez la compréhension
6. Autoriser les discussions
7. Incorporer les idées des autres
Est-il indispensable de prototyper ou de modéliser un site Web après l'avoir filé ?
Non, ce n'est pas indispensable pour prototyper ou modéliser un site Web après l'avoir filaire. Mais s'il s'agit d'un projet à gros budget avec beaucoup de complexité, vous devrez peut-être le prototyper ou le modéliser en différentes étapes.
Quelles sont les erreurs courantes dans les wireframes de sites Web ?
Vous trouverez ci-dessous quelques erreurs courantes que les concepteurs de sites Web commettent généralement lors du wireframing de sites Web.
1. Privilégiez le style à la fonctionnalité
2. Utiliser trop de raccourcis
3. Ne pas recevoir de commentaires appropriés
4. Éviter les annotations
5. Partager le travail inachevé avec les clients
6. Ajouter trop de détails
Derniers plats à emporter sur la façon de créer des wireframes de site Web
La création de wireframes de sites Web peut être un moyen incroyable de vous aider à comprendre les utilisateurs et leurs besoins. En concevant un squelette de votre site avant de commencer à le développer, vous pouvez éviter des surprises coûteuses sur toute la ligne et vous assurer que votre site répond aux attentes de vous-même et de vos clients potentiels.
Que vous commenciez à zéro ou que vous travailliez sur un site Web existant, apprendre à créer des wireframes de site Web est essentiel pour tout développeur Web. Dans cet article, nous avons parcouru les bases de la création de wireframes et couvert tous les aspects importants.
Nous espérons que vous avez trouvé cet article utile. Abonnez-vous à nous pour des articles plus passionnants comme celui-ci, et suivez nos canaux Facebook et Twitter pour des mises à jour régulières.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
