Web Sitesi Tel Kafesleri Nasıl Oluşturulur - Mükemmel Bir Kılavuz
Yayınlanan: 2022-11-16Bir web sitesi tel kafesi bir plandır . Bir web sitesi çevrimiçi olduktan sonra tüm bölümlerinin birlikte nasıl çalışacağını görselleştirmenize yardımcı olabilir. Modern geliştiriciler, kodlamaya başlamadan önce bir web sitesinin yapısını ve önemli öğelerin yerleşimini (üstbilgi, altbilgi, gezinme, düğmeler) haritalamak için kullanır.
Web sitesi tel kafesi, tasarımı onaylarsa müşterinin onayını önceden almanıza da yardımcı olabilir . Size zaman kazandırabilir ve web sitesinin baştan düzenlenmesini sağlayabilir. Bu yazıda, adım adım bir kılavuzla web sitesi tel çerçevelerinin nasıl oluşturulacağını açıklayacağız.
Ayrıca bazı temel soruları da cevaplayacağız: web sitesi tel kafesi nedir, neden onu oluşturmalısınız ve onu tasarlarken dikkate alınması gereken şeyler. Öyleyse bir bardak çay için ve bu makaleyi sonuna kadar okumaya devam edin.
İçindekiler
- Web Sitesi Wireframe nedir?
- Web Sitesi Wireframing'in Faydaları Nelerdir?
- Adım Adım Bir Web Sitesi Tel Kafesi Nasıl Oluşturulur
- Bonus Puan: Web Sitesi Wireframe Oluştururken Dikkat Edilmesi Gerekenler
- Web Sitesi Tel Kafeslerinin Nasıl Oluşturulacağına İlişkin SSS
- Web Sitesi Tel Kafeslerinin Nasıl Oluşturulacağına İlişkin Son Çıkarımlar
Web Sitesi Wireframe nedir?
Bir Web Sitesi Tel Kafesi, bir web sitesinin nihai sonucu hakkında kabaca bir fikir veren, düşük kaliteli bir grafik gösterim ve erken aşama tasarımıdır. Tasarımcılar, müşterilere ve ekip üyelerine nihai ürünün nasıl görüneceğini ve projenin nereye gittiğini göstermek için kullanır.
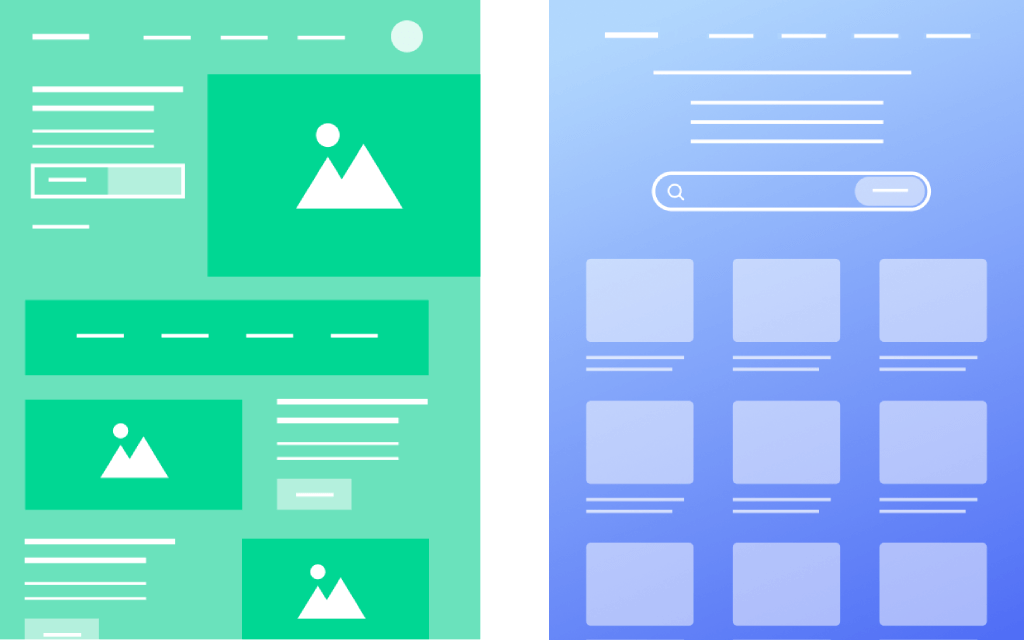
Web sitesi tel kafesi bir şablon olarak da tanımlanabilir. Ne kadar ayrıntı gerektiğine bağlı olarak dijital olarak veya serbest çizim yaparak oluşturabilirsiniz. Aşağıda, iki web açılış sayfasının tel kafes örnekleri verilmiştir .

Web Sitesi Wireframing'in Faydaları Nelerdir?
Web sitesi tel çerçeveleme size zaman alıcı görünebilir. Yine de, sayısız faydası nedeniyle bunu yapmayı düşünmelisiniz. Bunlardan en dikkate değer bazıları şunlardır:
i. Web Yapısını Tanımlayın
Net bir yapı olmadan, bir web sitesi örgütlenmemiş olma eğilimindedir. Kullanıcıların aradığı bilgileri bulmada sorun yaratabilir. Wireframe, web sitesinde iyi tanımlanmış bir yapı, çekici bir görünüm ve kullanıcı dostu gezinme oluşturmanıza yardımcı olabilir.

ii. Web Öğelerine Öncelik Ver
Her web sitesinin bir üstbilgisi, içerik alanı, kenar çubuğu ve altbilgisi olmalıdır. Başlık tasarımı, sitenin adını, logosunu, gezinme menüsünü ve daha fazlasını içerebilir. İçerik alanı bir blog ve bir ana sayfa içerebilir. Web sitesi tel çerçeveleme, bu öğelere öncelik vermenize ve bunları sitenize mükemmel bir şekilde yerleştirmenize yardımcı olabilir.

iii. Hataları Bulun
Web sitesi tel çerçeveleme, çeşitli tasarım hatalarını tanımlamayı ve kodlamaya başlamadan önce bunları düzeltmeyi kolaylaştırır. Tasarım tutarsızlığı, net olmayan hiyerarşi, yanlış içerik yayınlama modeli, mobil yanıt verme eksikliği, CTA düğmelerinin, afişlerin ve açılır pencerelerin yanlış yerleştirilmesi ve daha fazlası.
iv. Kullanıcı Arayüzünü/Kullanıcı Deneyimini İyileştirin
Bir tel kafes oluşturmak, düzenin, renklerin ve yazı tiplerinin hedef kitleniz için mükemmel olmasını sağlamanıza yardımcı olabilir. Birden fazla kontrol ve değerlendirme yoluyla farklı tasarım konseptlerini test edebilir ve nihai olanları sıralayabilirsiniz. Nihayetinde bir web sitesinin UI/UX'ini geliştirir.

v. Geliştirme Sürecini Hızlandırın
Ekip çalışmasında yazılı mesajlar genellikle sözlü iletişimden daha etkilidir. Ve dijital ürün tasarımı söz konusu olduğunda daha da önemli hale geliyor. Tel çerçeveleme, bir ekipteki herkesin kendi bireysel iş bölümünü ve bunu zamanında nasıl tamamlayacağını anlamasını sağlar.
Adım Adım Bir Web Sitesi Tel Kafesi Nasıl Oluşturulur
Web sitesi tel çerçeveleme basit bir iş olsa da, çoğu zaman zaman alıcı olduğu ortaya çıkıyor. Ve süreç hakkında net bir rehberliğiniz olmadığında olur. Şimdi, size bir web sitesi tel kafes oluşturma konusunda adım adım rehberlik edeceğiz.
Adım 01: Web Sitenizin Hedefini Belirleyin
Çevrimiçi gördüğünüz her web sitesinin bir amacı ve amacı vardır. Bilgi yayınlamaktan çevrimiçi ürün ve hizmet satışına kadar her şey olabilir. Başarılı olanlar, web sitelerinin amacını tasarım ve tel çerçeveleme yoluyla iletmeyi başarabilenlerdir.
Bir e-ticaret sitesi oluşturmak istediğinizi varsayalım. Kullanıcıların ödeme sürecinde sorunsuz bir şekilde nasıl gezinebileceklerini gösteren bir tel kafes oluşturmalısınız. Yine bir bağlı kuruluş pazarlama web sitesi tasarlamak istediğinizi varsayalım. Wireframe, sınırlı bir alanda ziyaretçilere nasıl daha fazla bilgi göstereceğini göstermelidir.

Web hedefini belirlemenin bir diğer önemli yararı, başarınızı artırmak için hangi tasarım öğelerinin gerekli olduğunu ve hangilerinden kaçınmanız gerektiğini belirlemenize yardımcı olabilmesidir.
2. Adım: Kitleleriniz Hakkında Bilgi Edinin
Kitleler hakkında bilgi sahibi olmak, görsel olarak çekici ve kullanıcı dostu bir web sitesi oluşturmanıza yardımcı olabilir. Tasarımınızla ilgili potansiyel sorunları belirleyebilir ve büyük engeller haline gelmeden önleyebilirsiniz. Kitleleriniz hakkında nasıl bilgi edineceğinize dair bazı ipuçları:
- Pazar araştırmasını, anketleri, makaleleri ve anahtar kelime aramalarını inceleyerek bir alıcı kişiliği oluşturun.
- Hedef kitlenizdeki insanlara, belirli nişlere ait bir web sitesinden ne beklediklerini sorun.
- Mevcut UX tasarım trendlerini ve en iyi uygulamaları okuyun.
- Nişinizdeki popüler web sitelerinden ilham alın.
Adım 03: Eklemek İstediğiniz Özellikleri ve İşlevleri Belirleyin
Web sitesi tel kafes bir iskelet çerçeve olduğu için doğal olarak istediğiniz kadar çok özellik sergileyemezsiniz. Ancak çerçevede kaçınamayacağınız bazı temel özellikler ve işlevler vardır. Aksi takdirde, müşterilerin ve ekip üyelerinin bunu görselleştirmesi zor olacaktır. Bunlar:
- Sayfa düzeni
- Navigasyon Menüleri
- Alt Sayfalar
- Kategoriler ve Etiketler
- İçerik haritaları ve Sayfa Bağlantıları
- CTA Düğmeleri

Bunları tel çerçeve oluştururken, sayfa hiyerarşisini, her sayfadaki satır ve sütun sayısını ve metinlerin ve resim alanlarının boyutunu ve şeklini göstermeye çalışın. Daha sonra kullanacağınız yazı tiplerini, renkleri ve stilleri belirtmeniz daha iyi olur. Umarım bunlar fazla zamanınızı almaz.
Adım 04: Masaüstü ve Mobil Tel Kafes Boyutunu Belirleyin
Günümüzde web trafiğinin %60'ından fazlası mobil cihazlardan oluşturulmaktadır . Web siteniz mobil cihazlar için optimize edilmemişse, günlük büyük trafiği kaçırırsınız. Bir web sitesi masaüstü için ne kadar iyi tasarlanmış olursa olsun, mobil uyumlu değilse kesinlikle tablet ve mobil cihazlarda başarısız olacaktır.
Bu nedenle her web sitesinin masa ve mobil cihazlar için tasarlanmış belirli düzenleri olmalıdır. Aşağıda, farklı cihaz türleri için standart ekran boyutları verilmiştir.
- Masaüstü – 1366 piksel genişlik x 768 piksel yükseklik
- Tablet – 768 piksel genişlik x 1024 piksel yükseklik
- Mobil – 360 piksel genişlik x 640 plx yükseklik

Not: Ekran boyutları cihazların uzunluklarına göre değişiklik gösterebilir. Örneğin burada 8″ Tabletin ekran boyutunu gösterdik. 10" tabletler için standart ekran boyutu – 1200 piksel genişlik x 19200 piksel yükseklik olur.
Duyarlı web tasarımı için ortak ekran boyutundaki bağlantıya göz atın.
Adım 05: Araçları Toplayın ve Çizime Başlayın

Yukarıdaki adımları tamamladıktan sonra, tel kafes oluşturmaya başlama zamanı. Ne tür bir araç kullanmak istediğinize karar verin. İster dijital ister manuel olarak yapın! Hangi konuda daha yetkinseniz onu seçin. Buna ulaşmak için neden bu kadar uzun süre beklemeniz ve dört adımı tamamlamanız gerektiğini merak edebilirsiniz.
Bir atasözü vardır, atlamadan önce bak. Ve UI/UX tasarımına %100 uygundur . Bir web sitesini dijital olarak tel kafes yapmak istiyorsanız, aşağıdaki ücretsiz araçlardan herhangi birini seçebilirsiniz.
- Adobe XD
- figma
- Miro
- Tel kafes.cc
- Kalem Projesi
Ancak manuel olarak tel kafes yapmak istiyorsanız, bir kurşun kalem, lastik, ölçek, kurşun kalem pusulası ve keçeli kalem yeterlidir.
Adım 06: Bir Kullanıcı Testi Gerçekleştirin
İlk aşama tel kafeslemeyi tamamladıktan sonra, herhangi bir hata olup olmadığını anlamak için bazı testler yapmanız gerekir. Bir ekipte çalışıyorsanız, birincil kullanıcılarınız ekip üyeleri olacaktır. Bireysel incelemeler almak için tel kafesinizi her birine gönderin. Önerilerini not alın ve sizin için anlamlıysa uygulayın.

Bundan sonra, bu tel kafesi müşterinize gönderin ve aynısını onun incelemesi için yapın. Ama bir şeyi aklınızdan çıkarmayın. Müşteriniz ve ekip üyeleriniz taslağınızla aynı fikirde olsalar bile bu, tel kafesinizin mantıksal bir hatası olmadığı anlamına gelmez. Yakalamayı başaramamış olabilirler.

UsabilityHub, ortalama ziyaretçilerin web sitenizin tel çerçevesini nasıl değerlendireceği konusunda size geri bildirimde bulunmaya hazır gerçek kullanıcıları bulacağınız harika bir platformdur.
Adım 07: Son Bir Gözden Geçirme Yapın ve Gereksiz Unsurları Kaldırın
Wireframe sürekli bir geliştirme sürecidir. Tek bir tel kafes turu oluşturmak ve bunun %100 üretime hazır olduğunu garanti etmek zordur. Test süreci, tel kafesinizi daha fazla güncelleme konusunda daha fazla fikir bulmanıza yardımcı olabilir.
Web öğelerinizden bazılarının (düğmeler, satırlar, sütunlar veya sayfalar) gereksiz olduğunu görebilirsiniz. Böyle şeyler bulursanız, bunları kaldırın veya güncelleyin.
Adım 08: Tel Kafesi Prototipe Dönüştürün
Wireframe, bir web sitesinin ilk fikrini ve konseptini göstermenin harika bir yolu olsa da, bir prototip, nihai tasarımın estetik açıdan nasıl görüneceğini gösterir. Web sitesinin daha gerçekçi bir görünümünü verecektir.
Serbest elle eskiz yaparak prototip oluşturmak zor ve zaman alıcıdır. Dijital araçlar size çok zaman kazandırabilir. Bunlardan en popüler bazıları şunlardır:
- Adobe XD
- figma
- Kroki
- Proto.io
- Web akışı
Artık web sitesi tel çerçevelerinin nasıl oluşturulacağını biliyorsunuz.
Bonus Puan: Web Sitesi Wireframe Oluştururken Dikkat Edilmesi Gerekenler

İster dijital ister elle yönetilen bir web sitesi tel kafes oluşturmak isteyin, harika ve verimli bir web sitesi tel kafes tasarlamak için göz önünde bulundurmanız gereken birkaç nokta vardır. Bunları aşağıda kontrol edin.
1. İlk Etapta Müşterilerinizle Görüşün
Herhangi bir web projesine başlamadan önce şu sorulara bir cevabınız olmalıdır - bu kimin için? Hedef kitleler kimlerdir? Burada ne arayacaklar? Sorunları nasıl çözülür? Müşteriniz, tüm bu soruları cevaplayabilecek doğru kişi olabilir. Buna göre, web sitenizi tel kafes tasarlamanız gerekir.
2. Her Sayfayı Tel Çerçevelemeye Gerek Yok
Web sitenizin her sayfasını tel çerçeveye almanıza gerek yok. Çünkü başka bir zaman kaybı olacak. Sadece en önemli sayfa için yapın. Örneğin, ana sayfa, blog sayfası, özel gönderi türü sayfaları, ürün/hizmet sayfası vb.
3. Üzerinde Çok Fazla Zaman Harcamayın

Bir web sitesi tel kafesinin tek amacı, kullanıcıların/müşterilerin temel yapısının sonunda nasıl görüneceğini görselleştirmesine izin vermektir. Bu nedenle, onu çok fazla bilgi, bağlantı, kopya ve grafikle doyurmanıza gerek yok. Çünkü değerli vaktinizi çalacak ve iş sürecinizi olumsuz etkileyecektir.
4. İşlevler Hakkında Bir Not Tutun
Bir tel kafes kullanarak açılır pencereler, afişler, düğmeler veya animasyonlar gibi hareketli parçaların web sitenizde nasıl çalışacağını gösteremezsiniz. Her birinin yanında bir not tutarsanız daha iyi olur. Müşteriniz ve ekip üyeleri ile iletişimi kolaylaştıracaktır.
5. Diğer Harika Örneklerden İlham Alın
Bugün, projeniz için web sitesi tel kafesleme için ilham alabileceğiniz birçok çevrimiçi kaynak bulacaksınız. Her şeyi yaratıcılığınızdan gerçekleştirebilirseniz, bu çok daha iyi. Ancak bunu yapmak yine zamanınızı öldürebilir. Ayrıca, mevcut diğer şablonlardan ve web sitelerinden ilham almakta yanlış bir şey yoktur.
Web Sitesi Tel Kafeslerinin Nasıl Oluşturulacağına İlişkin SSS

Burada, çevrimiçi olarak yaygın olarak bulunan web sitesi tel çerçevelerinin nasıl oluşturulacağı konusunda çevrimiçi olarak bulunan en sık sorulan bazı soruları yanıtlayacağız.
Web sitesi tel çerçeveleme kullanıcı arabirimi mi yoksa kullanıcı deneyimi mi?
İkisi arasında temel bir fark vardır. Web sitesi tel çerçeveleme, UX tasarımcıları tarafından web sitesinin kullanıcı arayüzünün çevrimiçi olduktan sonra nasıl olacağını göstermek için kullanılan bir yöntemdir.
Tel kafes, prototip ve maket arasındaki fark nedir?
Tel kafes, müşterilerin ve ekip üyelerinin web sitesinin tasarımın sonunda nasıl görüneceğini görselleştirmesine olanak tanıyan, bir web sitesinin düşük kaliteli bir temsilidir.
Bir prototip, bir web sitesinin daha fazla özellik, işlevsellik, metin, resim ve stilizasyon içeren orta aşama temsilidir.
Mockup, web sitesi tamamlanmadan hemen önce oluşturulan bir web tasarımının aslına uygun bir temsilidir.
İyi bir web sitesi tel kafesinin ilkeleri nelerdir?
İyi bir tel kafes yapan şeyin bazı genel ilkeleri vardır. Bunlar:
1. Süper basitlik
2. Kullanıcı ihtiyaçlarına odaklanın
3. İşlevsel olun, hayal ürünü değil
4. Kullanıcı merkezli kalıpları uygulayın
5. Anlaşılmasını kolaylaştırın
6. Tartışmalara izin verin
7. Başkalarının fikirlerini dahil edin
Bir web sitesini tel çerçeveledikten sonra prototiplemek veya modellemek bir zorunluluk mu?
Hayır, bu, bir web sitesini tel çerçeveledikten sonra prototiplemek veya modellemek için bir zorunluluk değildir. Ancak, çok sayıda karmaşıklığı olan büyük bütçeli bir projeyse, farklı aşamalarda prototipini veya maketini yapmanız gerekebilir.
Web sitesi tel çerçevelerindeki yaygın hatalar nelerdir?
Aşağıda, web tasarımcılarının genellikle web sitesi tel çerçevelemede yaptıkları bazı yaygın hatalar bulunmaktadır.
1. Stili işlevselliğe tercih edin
2. Çok fazla kısayol kullanmak
3. Uygun geri bildirim alamamak
4. Ek açıklamalardan kaçınma
5. Bitmemiş işleri müşterilerle paylaşmak
6. Çok Fazla Ayrıntı Eklemek
Web Sitesi Tel Kafeslerinin Nasıl Oluşturulacağına İlişkin Son Çıkarımlar
Web sitesi tel çerçeveleri oluşturmak, kullanıcıları ve onların ihtiyaçlarını anlamanıza yardımcı olacak harika bir yol olabilir. Geliştirmeye başlamadan önce sitenizin bir iskeletini tasarlayarak, ileride maliyetli sürprizlerden kaçınabilir ve sitenizin hem kendinizin hem de potansiyel müşterilerinizin beklentilerini karşılamasını sağlayabilirsiniz.
İster sıfırdan başlıyor olun, ister mevcut bir web sitesinde çalışıyor olun, web sitesi tel çerçevelerinin nasıl oluşturulacağını öğrenmek, herhangi bir web geliştiricisi için çok önemlidir. Bu yazıda, tel kafeslerin nasıl oluşturulacağına ilişkin temel bilgileri inceledik ve tüm önemli hususları ele aldık.
Umarız bu yazıyı faydalı bulmuşsunuzdur. Bunun gibi daha heyecan verici makaleler için bize abone olun ve düzenli güncellemeler için Facebook ve Twitter kanallarımızı takip edin.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
