Wie passe ich eine Slider-Vorlage an?
Veröffentlicht: 2023-02-05Es gibt eine Sache, die die meisten Leute tun, wenn sie dabei sind, einen neuen Slider zu erstellen. Sie sehen sich Slider-Vorlagen an und sehen, ob sie etwas finden, das sie verwenden können . Im Allgemeinen bedeutet dies, dass die Vorlage zwei Kriterien erfüllen muss. Erstens muss das Thema mit dem Thema der Website übereinstimmen . Zweitens muss es für den Websitebesitzer ansprechend aussehen .
Es ist ein weit verbreiteter Irrglaube, dass die von Ihnen gewählte Vorlage dasselbe Thema wie Ihre Website haben muss. Sie können tatsächlich eine beliebige Vorlage auswählen. Tatsächlich können Sie mit Smart Slider jede Vorlage, die Sie importieren, vollständig anpassen. Als Ergebnis können Sie einen Schieberegler für das Thema Ihrer Website aus einer völlig anderen Vorlage erstellen . Sie können also aus einer unserer Vorlagen wählen.
Wie wähle ich eine Slider-Vorlage für Ihre Website aus?
Was Sie bei der Auswahl einer Vorlage beachten sollten, ist , welche Ihre Botschaft am besten vermittelt . Wenn Ihre Nachricht beispielsweise textbasiert ist, wählen Sie am besten eine Slider-Vorlage mit viel Text. Wenn Ihr Ziel jedoch darin besteht, viele Bilder zu verwenden, um die Botschaft zu übermitteln, sollten Sie stattdessen einen bildlastigen Schieberegler auswählen.
Das Wichtigste, was Sie beachten sollten, ist, dass Sie die Vorlage anpassen können . Nachdem Sie eine Vorlage importiert haben, können Sie sie grundsätzlich auf die gleiche Weise bearbeiten wie eine von Ihnen erstellte Folie. Wenn Ihre Website ein anderes Farbschema verwendet als die Vorlage, die Ihnen gefällt, können Sie diese durch Ihre eigene ersetzen. Verwendet die Vorlage Bilder, die sich vollständig vom Thema Ihrer Website unterscheiden? Kein Problem, Sie können Ihre hochladen. Darüber hinaus können Sie Texte ersetzen oder sogar einige Ebenen entfernen, die Sie nicht benötigen.
Was wollen wir erschaffen?
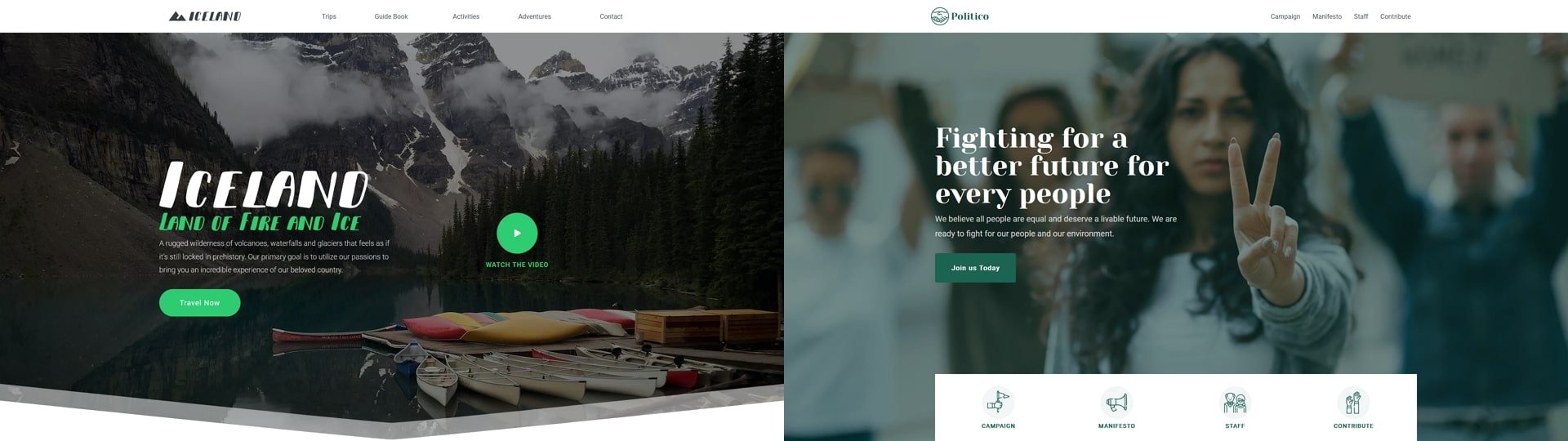
Angenommen, wir möchten eine Zielseite für eine Website mit politischen Themen erstellen , die Schieberegler verwendet. Wir brauchen vier Hauptabschnitte. Eines zur Anzeige der Wahlkampfthemen und eines für das politische Manifest. Dann brauchen wir einen für das Wahlkampfpersonal und um nach Freiwilligen zu rufen. Und natürlich wäre es nützlich, eine Art Navigation und einen fesselnden Header zu haben. Ein gutes Zitat kann die Botschaft einer politischen Website immer verstärken. Es wäre also großartig, eine Vorlage zu finden, in die wir eine einfügen können. Insgesamt benötigen wir für unseren Politiker-Slider 6 Slider bzw. Blöcke.
In diesem Artikel zeigen wir Ihnen, wie Sie diesen Schieberegler mit politischem Thema aus einer anderen Vorlage erstellen. Tatsächlich finden Sie unten ein detailliertes Video-Tutorial, dem Sie folgen können. Darüber hinaus finden Sie die gebrauchsfertige Vorlage unter unseren Vorlagen-Schiebereglern.
Welche Slider brauchen wir?
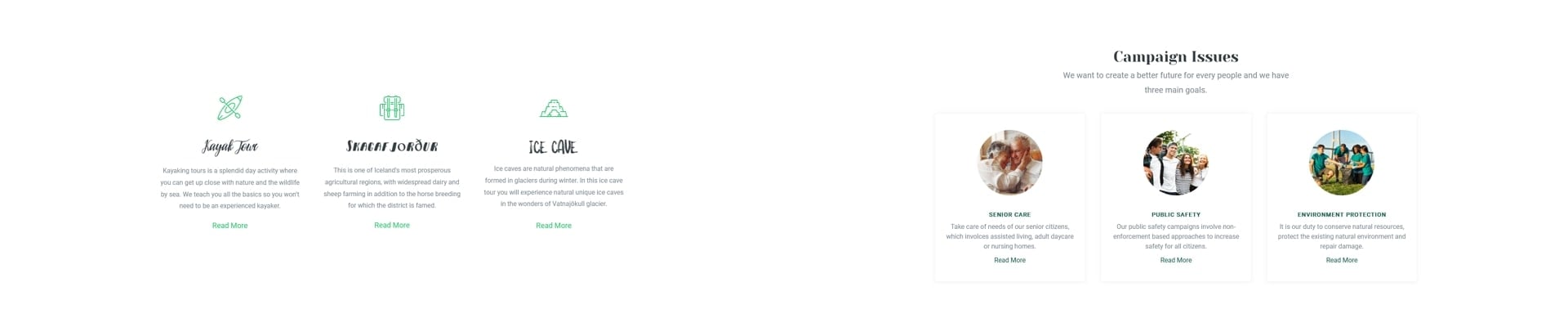
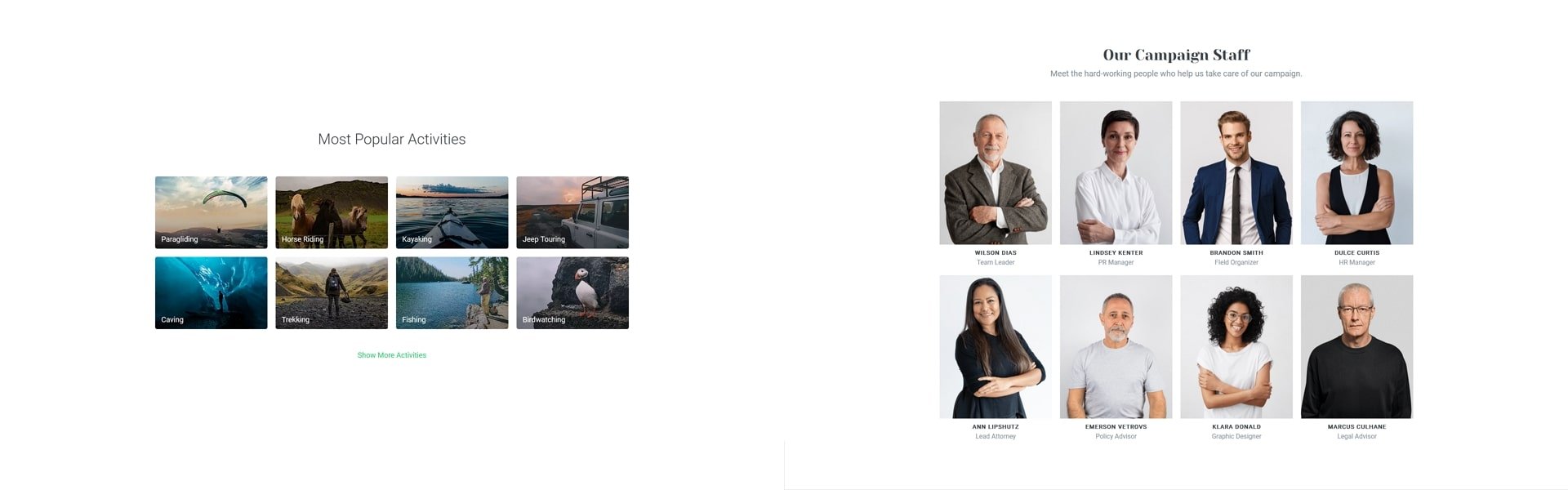
Der Abschnitt zu den Kampagnenthemen muss drei Themen präsentieren . Diese sind die folgenden: Altenpflege, öffentliche Sicherheit und Umweltschutz. Jede Ausgabe hat eine kurze Beschreibung und einen Link zu ihrer speziellen Seite . Wir brauchen also einen Schieberegler, der diese drei Elemente auf ansprechende Weise darstellen kann.
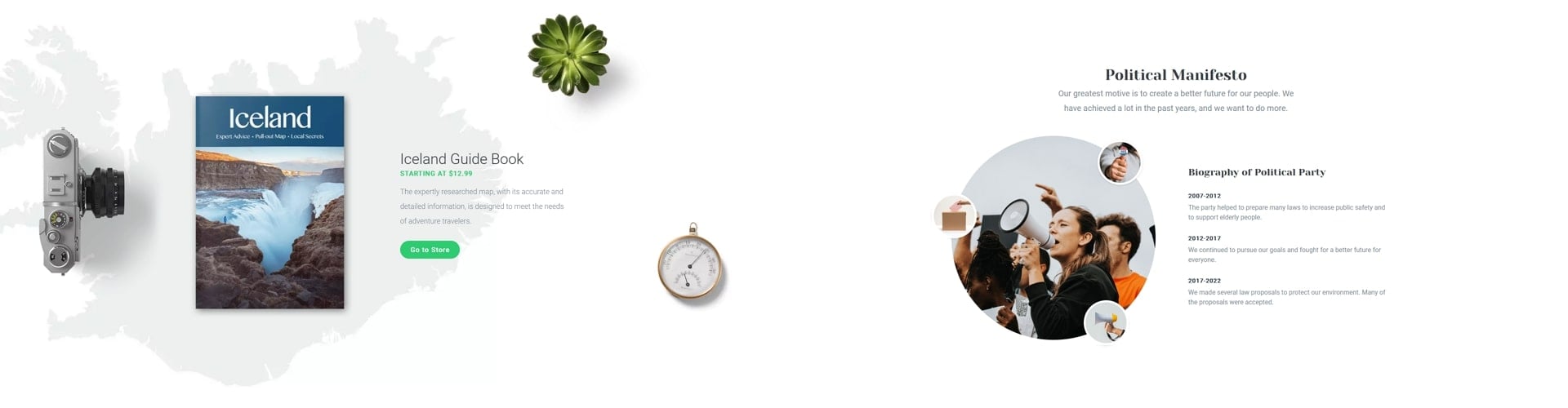
Der Abschnitt Manifest zeigt die Biografie der politischen Partei. Es wird also textlastiger, aber wenn die Vorlage ein Bild enthält, ist das auch schön.
Der Wahlkampfstab besteht aus 8 Mitgliedern . Wir möchten ihren Namen und Beruf sowie ein Bild anzeigen, damit sich die Wähler mit ihnen vertraut machen können. Wir brauchen also einen Schieberegler, der uns hilft, so viele Bilder in einem schönen Layout anzuzeigen.
Last but not least, der Aufruf für Freiwillige. Hier brauchen wir vor allem einen CTA-Button und natürlich eine Überschrift . Es gibt nicht viel mehr, was wir hier brauchen, also wäre dies wahrscheinlich der einfachste Abschnitt, für den man einen Schieberegler finden könnte.
Finden Sie die perfekten Slider, um damit zu beginnen
Wie bereits erwähnt, können Sie jede Vorlage nach Ihren Wünschen ändern und an Ihre Nische anpassen. Wir haben uns entschieden, die Island Adventure-Vorlage als Grundlage für unsere politische Vorlage zu verwenden. Es hat alles, was wir brauchen: ein Menü, einen schönen Header und einen Block für jeden Abschnitt, den wir erstellen möchten. Tatsächlich hat es zwei zusätzliche Schieberegler, die Sie frei entfernen können. Lassen Sie uns jeden Schieberegler durchgehen, um zu sehen, was wir bauen werden und was unser Ausgangspunkt ist.
1. Kopfbereich

Der Kopfbereich enthält ein Menü und einen Heldenblock. Sie ähnelt der ursprünglichen Kopfzeile, die auch ein Menü enthält, das wir für die politische Seite beibehalten haben. Wir haben jedoch die Video-Lightbox aus dem Helden entfernt, da wir das nicht brauchten. Außerdem haben wir den Shape Divider des ursprünglichen Schiebereglers durch eine Zeile ersetzt. Diese Zeile ist ein weiteres Navigationselement für die neue Seite.
Außerdem hat der neue Held einige coole Effekte. Beispielsweise hat es eine Hintergrundparallaxe. Außerdem hat die Schaltfläche eine nette eingehende Animation, um die Aufmerksamkeit darauf zu lenken. Während die ursprüngliche Island Adventures-Vorlage auch Ebenenanimationen hatte, waren sie auf allen Ebenen vorhanden. Die Ebenenanimationen haben also alle Ebenen hervorgehoben, anstatt sich auf eine zu konzentrieren.

2. Abschnitt „Probleme“.

Der Block unter der Überschrift zeigt die Kampagnenprobleme an. Wir gaben dem ursprünglichen Layout eine Haupt- und eine Unterüberschrift und auch etwas Schatten auf den Spalten. Eine wesentliche Änderung ist hier das Hinzufügen eines Kästchenschattens zu jeder Spalte, was zwei Zwecken dient. Zunächst hilft es, die Spalten darzustellen. Zweitens gibt es einen schönen Hover-Effekt, indem der Schatten beim Betreten mit der Maus dunkler wird.
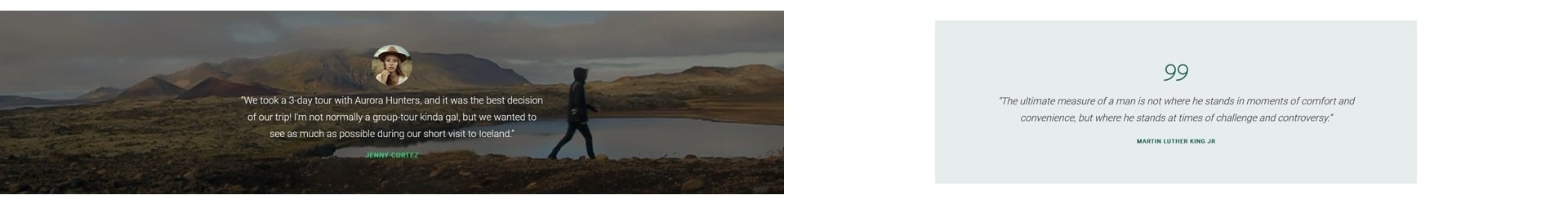
3. Angebotsabschnitt

Der Zitatblock des Island-Abenteuers ist etwas ausgefallener als das, was wir für diese Vorlage wollten. Also haben wir das Hintergrundvideo der ursprünglichen Vorlage entfernt. Stattdessen haben wir uns entschieden, ein einzelnes, aber subtileres Designelement zu schaffen. Dann legen wir eine weiße Farbe als Folienhintergrund fest und fügen hinter dem Inhalt eine durchgehend grüne Farbe hinzu. Dann haben wir den Avatar durch ein Zitatbild ersetzt.
4. Abschnitt Manifest

Wir haben in diesem Block viele Dinge geändert. Tatsächlich ähnelt es kaum dem ursprünglichen Block. Was haben wir getan? Zuerst haben wir angepasst, wo (und wie) die Ebenen erscheinen, die sich in absoluter Position befinden. Zweitens haben wir das Hintergrundbild entfernt. Drittens haben wir auch diesem Block eine Haupt- und eine Unterüberschrift hinzugefügt.
5. Personalbereich

Die Änderungen an diesem Block scheinen nicht allzu bedeutend zu sein. Trotzdem mussten wir viele große Veränderungen vornehmen. Beispielsweise sind die Bilder im ursprünglichen Block die Hintergrundbilder der Spalte. Für die politische Vorlage haben wir jedoch eher Bildebenen verwendet, um sie anzuzeigen. Der Grund, warum es wichtig war, Bildebenen zu verwenden, ist, dass die Texte unter dem Bild sein mussten.
6. Freiwilliger

Der letzte Abschnitt, den wir haben wollten, war eine Möglichkeit, einen Aufruf für Freiwillige anzuzeigen. Also brauchten wir eine Vorlage mit einem schönen CTA-Button darauf. Der letzte Abschnitt in der Island Adventure-Vorlage ist ein Schieberegler, der dafür perfekt schien. Allerdings ist es ein Schieber mit drei Schiebern und wir brauchen eigentlich nur einen einzigen Schieber. Daher haben wir uns entschieden, zwei Folien von diesem Schieberegler zu entfernen. Schließlich wurde dem Block der Ken Burns-Effekt hinzugefügt, um ihn herausragender zu machen.
Feinschliff
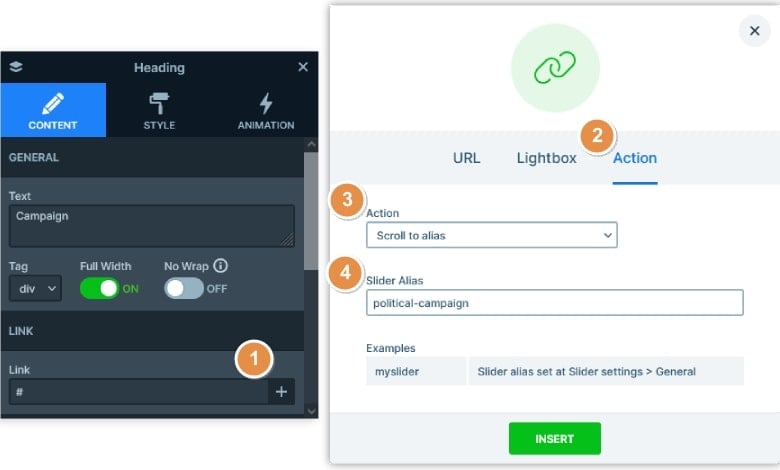
Sobald alle Schieberegler bereit sind, müssen Sie als letztes die Navigation einrichten. Sie können den Slider-Alias für die Navigation verwenden und es ist einfach einzurichten.
Zunächst müssen Sie einen eindeutigen Alias für vier Schieberegler einrichten: Kampagnenthemen, Manifest, Mitarbeiter und Mitwirken. Wenn Sie fertig sind, gehen Sie zum Menü-Schieberegler und wählen Sie den ersten Menüpunkt aus. Klicken Sie bei der Link-Option auf das Plus-Symbol, gehen Sie zur Registerkarte Aktionen und wählen Sie Scroll to Alias. Geben Sie abschließend den Alias ein, den Sie am Kampagnen-Schieberegler festgelegt haben. Wiederholen Sie diese mit den anderen 3 Schiebereglern.

Wie verwandelt man das Island-Abenteuer in eine politische Vorlage?
Wir haben ein Schritt-für-Schritt-Anleitungsvideo erstellt, um den vollständigen Prozess der Transformation zu zeigen. Im Video können Sie sehen, wie Sie die Ebenen anpassen, Ihre Inhalte bearbeiten und ein erstaunliches Endergebnis erzielen. Sie können das Video unten ansehen:
Abschluss
Obwohl Smart Slider über mehr als 150 Vorlagen verfügt, ist es möglich, dass Sie keine finden, die zum Thema Ihrer Website passt. Aber keine Sorge, auch wenn Sie keinen passenden Slider finden. Sie können jede Smart Slider-Vorlage, die Sie importieren, vollständig anpassen . Auch wenn das Thema nicht mit dem Ihrer Website übereinstimmt, können Sie Änderungen vornehmen, um die Vorlage anzupassen. Infolgedessen können Sie tatsächlich jede beliebige Vorlage auf Ihrer Website verwenden und sie an das Thema Ihrer Website anpassen.
