プラグインなしでWordPress作成者ボックスを追加する方法
公開: 2022-01-25WordPressの旅を始める(または続ける)ということは、サイトを改善するためにさまざまな時間を費やすことを意味します。 あなたは、群衆から目立つようにするか、少なくとも競合他社が追いつくのを難しくするような変更や更新を導入したいと考えています。
言い換えれば、あなたは可能な限り最高の光の中で自分自身を提示したいのです。それはすべてのブログ所有者が望んでいることです。 あなたがそれを達成することを検討したならば、あなたはおそらく著者ボックスと呼ばれるものに出くわしたでしょう。 これは、サイトへの最高の追加の1つです。
ただし、作成者ボックスの統合は少し複雑に思えるかもしれません。そのため、多くのWebサイトは、作成者ボックスから離れて、間違いを犯しています。 著者ボックスはサイトの信頼性に驚かされる可能性があるため、それを取得することを思いとどまらせないでください。 新しい読者があなたの記事に出くわすと、彼らは自然にその著者に興味を持つようになります。
私たち人間は、オンラインで記事を読むのと同じくらい平凡なことをしているときでさえ、自然に私たちが関係できる何かを探します。 したがって、著者が忠実なフォロワーを作成するのに役立つので、読者にあなた自身に関するより多くの情報へのアクセスを与えることができます。 また、伝記と一緒に写真を追加することは、読者の目には実際の人としてあなたを固めます。
さて、あなたが特定の分野について書いている人なら、Simple AuthorBoxPROプラグインはあなたを専門家として正当化するのにも役立ちます。 ただし、多くの人はプラグインを使用したくないので、手動でプラグインを追加することをお勧めします。 プラグインなしでWordPressの作成者ボックスを追加することは、かなりの偉業となるかもしれませんが、見た目よりもはるかに簡単です。
著者ボックスとは何ですか、なぜ必要なのですか

全体に飛び込む前に「どうやって?」 著者ボックスを手動で追加する方法について、それが何であるかについてもう少し説明しましょう。 彼らが彼らのウェブサイトに追加することを計画している何かについてあまり知らされることは決してあり得ない。 したがって、著者ボックスは、特定の文章の作成者に関する情報を読者に提供するサイトの部分です。
WordPressに関しては、通常、ブログ(または記事)の下部にある作成者ボックスを見つけることができます。 読者が特定のトピックについて書くための著者の資格情報を見ることができるので、あなたはそれをウェブサイトの主人公と考えることができます。 最近では、ほとんどの人が何かについての文章を投稿できますが、誰もが話すための適切な権限と教育を持っているわけではありません。
著者ボックスは、読者になぜそれを行うのかを知らせます。 それは本物の感覚を作り出す素晴らしい方法です。 WordPressの著者ボックスには、写真、テキスト領域(経歴部分用)、著者のさまざまなソーシャルメディアアカウントへのリンク、さらには以前の作品が含まれているため、すばらしいものです。 したがって、作成者ボックスをWebサイトに追加すると、さまざまな特典が提供されます。 あなたのブログを認証することに加えて、あなたは著者についてあなたの読者を教育するようになります。
それは、順番に、あなたのブログを著者のポートフォリオに追加します。それは彼らを促進し、彼らを彼らの分野でより「望ましい」ものにします。 これで、読者に馴染みのある正当な著者ができたので、読者は戻ってきてより多くのコンテンツを探す可能性が高くなります。 特に、著者ボックス内のリンクのおかげで、さまざまなソーシャルメディアプラットフォームで著者を見つけることができる場合は、双方にメリットのある状況になります。
特典(の一部)について説明したので、プラグインなしでWordPress作成者ボックスを追加する方法を紹介します。 肉体労働の準備をしなさい–デジタルスタイル。
プラグインなしでWordPress作成者ボックスを追加する方法
一部のWordPressテーマはすでに作成者ボックスをサポートしているため、簡単に追加できます。 ライターの詳細を入力し、Gravatarの写真をアップロードするだけです。 これにより、彼らが書いた投稿の下部に(それぞれ)自動的に情報が追加されます。
この方法で実行する必要のある手順を見てみましょう。
- WordPress管理ダッシュボードを開くと、[ユーザー]タブに移動します。
- その後、作成者の名前にポインタを合わせます。 これにより、利用可能なWordPressオプションが表示されます。
- [編集]オプションを選択し、[ユーザーの編集]セクションに作成者の詳細を入力します。
- 必要なすべてのフィールドに入力し、外観に満足したら、[ユーザーの更新]ボタンを押します。
プラグインなしで作成者ボックスの作成を開始する前に、いくつかの予防措置を講じる必要があります。 まず第一に、あなたの読者と顧客はどうですか? もちろん、ページに変更を加えることにした場合は、しばらくの間ダウンします。 したがって、一般の人々にとっては、それは使用できなくなります。
それはあなたを忠実な常連客を失う危険にさらします。 人々が何かをググって、エラーに遭遇するだけであるとき、彼らはおそらく他の場所で彼らの興味を引くでしょう。 まあ、私たちはそのどれも容認しません。 メンテナンスモードと呼ばれる機能について説明します。 それはなんのためですか?
メンテナンスモードの目的は、訪問者に、ページが消えていないこと、単に作成中であることを通知することです。 もちろん、スタイル付き。 そして、WordPressにはその仕事に最適なプラグインがあります。 Coming Soon&MaintenanceModeプラグインはまさにあなたが必要としているものです。 その重要な機能の1つは、汎用性です。これは、任意のWordPressテーマと互換性があります。 そのドラッグアンドドロップページビルダーは、それを非常に使いやすくします。 また、メンテナンスモードページの作成にとどまりません。 ランディングページ、オプトインページ、販売ページ、近日公開ページなどを作成できます。したがって、あなたが一生懸命働いている間、顧客はまだ建設中でないサイトパーツを見ることができます。

著者ボックスを作成する前にカバーする必要があるもう1つのことは、安全性です。 手動でコードを書くことは微妙なことです。 つまり、問題が発生する可能性があります。 そして、あなたは彼らがどんな重力になるかを決して知ることができません。 それがあなたのセーフティネットです。 物事が滑りやすくなる前に、WPリセットを使用して自分自身を助けてください。 プラグインにはいくつかのオプションがあります。重要な変更を行う前に自動ワンクリックスナップショットを作成する、コアファイルをチェックして欠落または破損していないかどうかを確認して復元する、すべてのデータをDropbox、Cloud、またはGoogleドライブにバックアップするなどです。

恐ろしい白い画面に遭遇するほど混乱した場合、WPリセットにはスタンドアロンの緊急復旧スクリプトツールがあります。 安全なリンクを介してアクセスし、サイトを再び稼働させることができます。 プラグインは単なるオプションではありません–それは必需品です。
安全性と顧客満足度について説明したので、著者ボックスに戻りましょう。 上記の手順を完了し、作成者ボックスをサポートするWordPressテーマにライター情報を追加しましたか? 次に、コードを記述します。 同様に、single.phpまたはfunctions.phpファイルにコードを追加することができます。 あなたも見つけることができる必要があります。 それでは、それに乗りましょう。
(警告:このプロセスでは、テーマエディターを使用する必要があります。最も小さな間違いにより、サイト全体がクラッシュする可能性があります。まだ行っていない場合は、WPリセットセクションに戻って参照してください。)
テーマのsingle.phpファイルを使用して作成者ボックスを手動で追加します。
- WordPress管理ダッシュボードを開きます。 [外観]をクリックして、テーマエディタに移動します。 テーマのsingle.phpファイルを使用して作成者ボックスを手動で追加します。
- 右上の[テーマファイル]セクションを見つけて、単一投稿(single.php)ファイルを選択します
- コードを編集またはsingle.phpファイルに貼り付ける前に、FTPクライアントを使用してコードのコピーを作成します。 これにより、新しいコードでエラーが発生した場合に元のファイルに戻ることができます。 または、サイト全体を復元することもできるため、WPリセットを使用します。
- 次に、コードを挿入します。 次のコード行を「the_content()」関数の下、コンテンツのメインdivコンテナの上に貼り付けます。 その後、[ファイルの更新]ボタンをクリックします。
注意:コードはsingle.phpファイル専用です

<div class =” about-author”>
<div class =” about-author-image”>
<?php echo get_avatar(get_the_author_meta('ID')、250); ?>
</ div>
<div class =” about-author-text”>
<h3>について<?php echo get_the_author_meta('display_name'); ?> </ h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href =” <?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”> <?php the_author();によるすべての投稿を表示します。 ?> </a>
</ div>
</ div>
2つのdivコンテナーは、作成者の経歴情報(「about-author-text」に分類)と作成者の画像(「about-author-image」に分類)を保持します。 作成者の画像は、get_avatar()関数を介して取得されます。この関数には、ピクセル単位の画像サイズと作成者のIDの2つのパラメーターが必要です。 [ユーザーの編集]ページに入力したメールに接続されているGravatarは、パラメーターが渡されるとすぐに取得されます。
その後、作成者ボックスのスタイルを自由に設定できます。 表示される作成者ボックスは、以下のCSSコードを使用してスタイル設定されています。
.about-author {
背景色:#f8f9fa;
パディング:20px; }
.about-author :: after {
コンテンツ: "";
明確:両方;
表示:テーブル; }
.about-author-image {
フロート:左;
幅:20%; }
.about-author-text {
フロート:右;
幅:75%; }
プラグインを使用してプロの著者ボックスを作成する
プラグインなしでWordPress作成者ボックスを追加する方法について説明しました。 手順、コード、およびリスクを見てきました。 あなたがWordPressをどれほど上手く使っていても、あなたは常にあなたのテーマを壊すことから離れたハートビートです。 さらに、メンテナンスモードに入らないことにした場合、サイトの訪問者はあなたがミスをしたときに一緒に見ることができます。
入力した場合でも、作成者ボックスを追加しても、メンテナンスモードで貴重な時間を無駄にする理由にはなりません。 プラグインを使用して多くの手間を省くことができるときではありません。 私たちがカバーしたプロセス全体? Simple AuthorBoxPROなどの使いやすいプラグインで完全に可能です。 あなたはほんの数分でそしてリスクなしでそれをすることができます。
シンプルな著者ボックスPRO

Simple Author Box PROはWordPressとシームレスに統合されているため、セットアップと使用が簡単です。 このプラグインを使用すると、サイトのどこにでもレスポンシブ作成者ボックスを追加できます。 そしてそれだけでなく、タイポグラフィ、配色、レイアウト、余白、ソーシャルメディアアイコン(45以上のオプション)などでそれを整えることができます。 著者ボックスの外観はあなたの管理下にあります。 Gravatarページに移動して、作成者のアイコンを変更することもスキップできます。プラグインから直接変更してください。
特徴:
- ゲスト作成者(ゲスト作成者を簡単に割り当てることができるため、投稿やブログの作成が簡単になります)
- 複数の著者(複数の著者が一緒に働いていますか?大騒ぎせずに全員にクレジットを与えてください)
- グーテンベルクブロック(作成者ボックスの作成と編集を簡素化する)
- リンクコントロール(作成者ボックスのリンクの動作を調整します。新しいタブで開くか、nofollowリンク属性を割り当てます)
- その他のウィジェット(ブログで最も人気のある作成者を紹介して、少し愛情を示しましょう)
- そしてもっとたくさん!
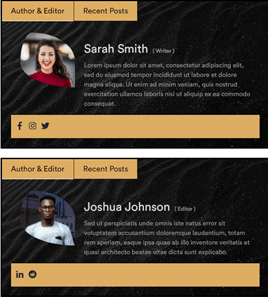
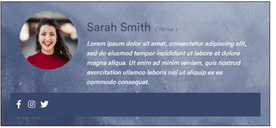
以下に、Simple AuthorBoxPROを使用して作成された2つのデモ作成者ボックスを示します。


概要
著者ボックスは、どのWebサイトにも最適な追加機能の1つです。 この記事では、プラグインなしでWordPressに作成者ボックスを追加する方法を示します。 課題として始まったものは、最終的には単純なプロセスになりました。 ただし、単純なことは完璧を意味するものではありません。
著者ボックスを手動で追加すると、多くのリスクが伴います。 コードを直接操作する必要があります。 メンテナンスモードに入らない場合、読者はあなたが間違いを犯しているのを見ることができます。 また、プロセスの任意の時点でサイトをクラッシュさせる可能性があります。 滑って間違えるのは簡単です。
また、WPリセットを使用したことがない場合は、すべてのハードワークがなくなります。 したがって、この場合、リスクは報酬を上回ります。 幸いなことに、より優れた、より簡単な解決策があります。 SimpleAuthorBoxのようなプラグインがあなたを助けるために存在します。 ページを危険にさらすことなく、作成者ボックスをより速く、より簡単に追加できます。 プラグインをお勧めしますが、選択はあなた次第です。
