6 häufige Fehler, die Benutzer mit Elementor machen
Veröffentlicht: 2022-05-23Elementor war schon immer führend in Bezug auf Benutzererfahrung und Benutzerfreundlichkeit. Obwohl wir uns bemühen, die Dinge einfach zu machen, wird es immer eine Lernkurve geben. Um Ihnen einen guten Start zu ermöglichen, haben wir uns entschieden, die häufigsten Fehler, die Menschen in Elementor machen, und die Lösungen für diese Fehler aufzulisten.
Wenn Sie feststellen, dass Sie einige dieser Fehler selbst gemacht haben, machen Sie sich deswegen keine Vorwürfe. Die Beherrschung eines Werkzeugs oder einer Aufgabe bedeutet, dass es immer ein bisschen mehr zu lernen gibt. Die Idee ist, offen zu bleiben, wenn Sie beabsichtigen, Ihre Fähigkeiten zu verbessern. Lassen Sie uns diese häufigen Fehler und ihre Lösungen durchgehen, damit Sie Ihre Elementor-Fähigkeiten auf die nächste Stufe bringen können.
Fehler Nr. 1 – Verwendung eines inkompatiblen Designs

Beginnen wir mit dem ersten häufigen Fehler in Elementor: der Verwendung eines inkompatiblen Designs.
Elementor ist ein universelles Plugin. Es wurde entwickelt, um den WordPress-Codierungsstandards zu entsprechen, wodurch jedes Thema, das dem WordPress-Codex folgt, mit Elementor kompatibel ist. Das bedeutet jedoch nicht, dass alle Themes, die mit WordPress funktionieren, den Codierungsstandards folgen, noch bedeutet es, dass jeder Themes mit Blick auf Elementor erstellt. Aus diesem Grund hören wir hin und wieder von Benutzern, die Probleme beim Bearbeiten ihrer Seite haben.
Hier sind einige häufige Probleme, die durch die Verwendung eines inkompatiblen Designs entstehen:
- Keine Seite in voller Breite haben
- Es ist schwierig, Leerzeichen unter der Kopfzeile zu entfernen
- Schriftarten oder Farben können nicht geändert werden
Lösung: Ändern Sie Ihr Thema
Es gibt mehrere Lösungen, um diesen Fehler zu vermeiden:
Am einfachsten ist es, Ihr Design in etwas Ähnliches zu ändern, das kompatibel ist. Der beste Ort, um WordPress-kompatible Themen zu finden, ist ihr Repository. Noch besser, verwenden Sie Themen, die gut mit Elementor funktionieren, wie WooVina und Astra.
WooVina ist ein leichtes, schnelles, vollständig anpassbares Starter-Theme für Elementor. Das WooVina-Design bietet mehr als 50+ bereit zum Importieren von Elementor-Demoseiten für Ihre neuen Webprojekte.
Eine andere Möglichkeit, das Problem zu lösen, besteht darin, unser Support-Team bezüglich des problematischen Themas zu kontaktieren und es zu bitten, den Fehler zu beheben. Alternativ können Sie es mit ein wenig Code-Kenntnis selbst tun, indem Sie tief in den Code eintauchen und ihn mit Ihren Anforderungen kompatibel machen.
Fehler Nr. 2 – Verwenden von Spalten- und Abstandhalter-Widgets zum Positionieren von Elementen

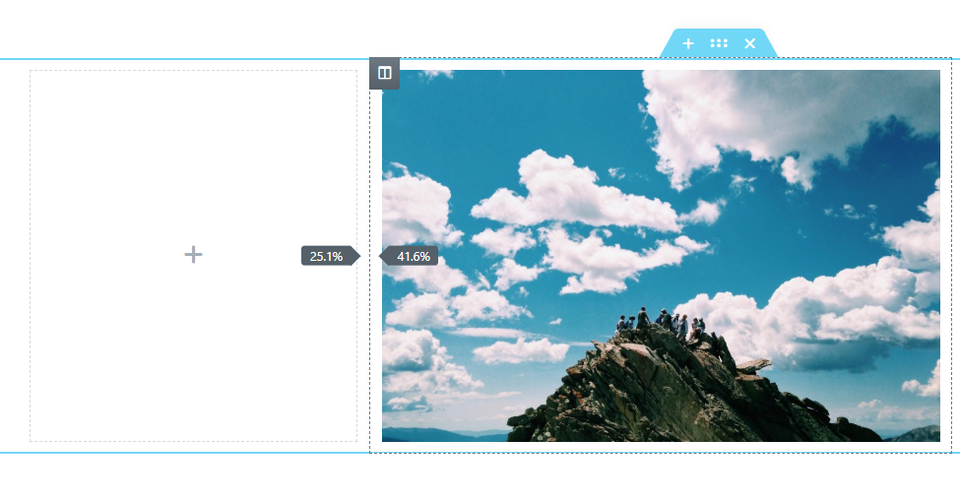
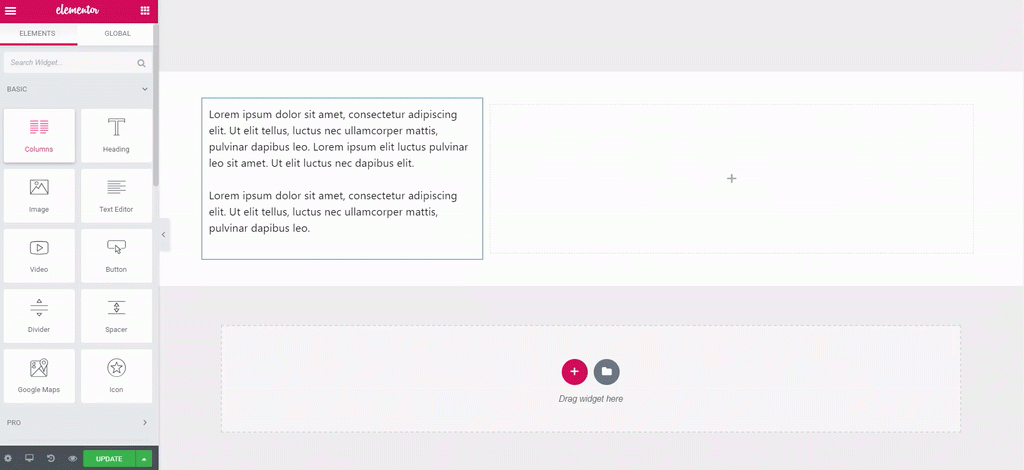
Der nächste häufige Fehler, auf den wir gestoßen sind, ist die Verwendung von Spalten- und Abstandhalter-Widgets zum Positionieren von Elementen. Wir haben viele Benutzer getroffen, die ihre Elemente vom ersten Tag an mit zusätzlichen Spalten und dem Spacer-Widget positioniert und ausgerichtet haben. Dies ist nicht nur unnötig, sondern schadet auch Ihrer Seite.
Jedes Mal, wenn Sie Ihrer Seite eine Spalte hinzufügen, fügen Sie Ihrem HTML-Code ein Markup hinzu, das als Skelett Ihrer Seite dient. All dieses zusätzliche Markup summiert sich, gibt den Systemen mehr Arbeit und gibt schließlich den Ausschlag, wenn es um die Ladezeit Ihrer Seite geht. Darüber hinaus vermittelt die Verwendung leerer „Inhalts“-Elemente zur Anordnung Ihres Layouts den Suchmaschinen einen falschen Eindruck, was zu einem niedrigeren Ranking Ihrer Website führt.
Lösung: Verwenden Sie Padding und Margin
Jedes einzelne Element und Widget in Elementor verfügt über Margin-, Padding- und Z-Index-Parameter. Viele haben sogar zusätzliche Ausrichtungs- und Positionierungsoptionen in den Registerkarten „Widget-Inhalt“ und „Stil“. Durch die Verwendung dieser Optionen stellt Elementor sicher, dass Sie nur minimale Daten für Ihren Code verwenden. Darüber hinaus eliminiert das Speichern dieser Daten im CSS-Code die Notwendigkeit, den Markup-Code hinzuzufügen. Auf diese Weise können Sie auch den Abstand kopieren/einfügen, wenn Sie die Option Stil einfügen verwenden.
Nur eine kurze Erinnerung: Der Randwert definiert den Abstand außerhalb des Widget-Rahmens, während der Abstandswert den Abstand innerhalb des Rahmens zwischen dem Rahmen und dem Element definiert.
Gewöhnen Sie sich daran, Polsterung und Ränder zu verwenden. Dafür wurden sie schließlich entwickelt.
Fehler Nr. 3 – Falsche Verwendung des Inner-Section-Widgets

Da wir gerade beim Thema Spalten sind, ist es an der Zeit, einen weiteren häufigen Spaltenfehler zu erwähnen.
Die falsche Verwendung eines Inner-Section-Widgets oder das, was einige Benutzer das Column-Widget nennen.
Wie Sie wissen, ist der beste Weg, einen frischen neuen Abschnitt hinzuzufügen, das Klicken auf „Neuen Abschnitt hinzufügen“. Leider haben sich einige Benutzer angewöhnt, die Anzahl der Spalten für diesen Abschnitt zuzuweisen, anstatt ein Inner-Section-Widget hineinzuziehen.
Lösung: Verwenden Sie reguläre Säulen
Beim Einrichten eines Abschnitts ist es in der Tat am besten, die Schaltfläche Neuen Abschnitt hinzufügen zu verwenden und dann die gewünschte Anzahl von Spalten auszuwählen. Dadurch bleibt nicht nur alles schön und einheitlich in Ihrem Abschnitt, sondern Sie können auch einige Dinge unabhängig voneinander haben, wie z. B. animierte Hintergründe und Vordergründe, während das Markup hell bleibt.
Das Inner-Section-Widget wurde entwickelt, um es Benutzern zu ermöglichen, innerhalb eines einigermaßen einheitlichen Abschnitts eine Unterscheidung zu treffen. Wenn Sie nur eine Spalte zu Ihrem Abschnitt hinzufügen möchten, klicken Sie einfach mit der rechten Maustaste auf den Spaltengriff und fügen Sie eine neue Spalte hinzu.

Fehler Nr. 4 – Bearbeiten, ohne den Cache zu deaktivieren oder zu löschen

Ein weiterer häufiger Fehler besteht darin, Ihre Website zu bearbeiten, ohne zuerst Ihren Cache zu deaktivieren oder zu leeren. Websites unterliegen ständigen Änderungen und Aktualisierungen. Es ist etwas, das wir als gegeben hinnehmen. Wir haben festgestellt, dass Benutzer viel zu oft Stunden damit verbringen, Änderungen an ihrer Website im Back-End vorzunehmen, nur um festzustellen, dass dies für die Website im Front-End, wo sie live ist, absolut keinen Unterschied macht.
Das Caching für unsere Websites ist so konzipiert, dass es sich im Front-End befindet und die Anfragen nach Inhalten, die von Besuchern Ihrer Website stammen, erwidern. Ein Cache enthält Inhaltsdaten, die häufig nachgefragt werden, und hilft, die Downloadzeit zu verkürzen. Am häufigsten haben wir den Browser-Cache, aber wir haben auch ein Cache-Plugin und einen Website-Cache auf dem Server des Hosts.
Sofern wir dem System nicht mitteilen, dass wir Änderungen vornehmen, senden diese Caches weiterhin den Inhalt, den wir ursprünglich definiert haben.
Lösung: Cache leeren
Hier sind einige Methoden, die Ihnen helfen können, diesen Fehler zu vermeiden:
Das Aktualisieren der Seite im Browser löscht den Browser-Cache. Sie können dies tun, indem Sie Command + R auf dem Mac oder Control F5 auf einem PC drücken.
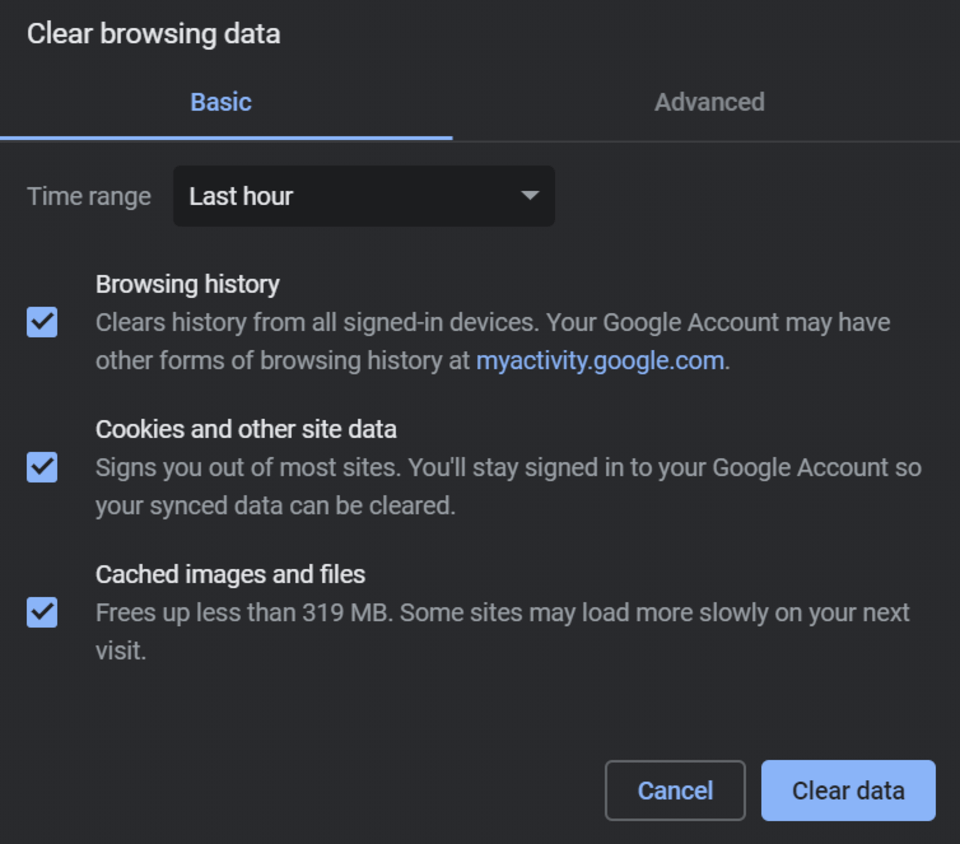
Sie können auch in die Einstellungen des Browsers gehen und die Option Cache löschen finden.
Eine andere Möglichkeit, dies zu tun, besteht darin, ein Fragezeichen nach der URL in die Adresszeile einzufügen, gefolgt von etwas Kauderwelsch. Dies zwingt den Browser, nach diesen Informationen zu suchen. Dabei wird eine neue Version der Seite neu geladen.
Einige Benutzer verwenden Cache-Plugins wie WP Rocket oder WP Fastest Cache, die das Daten-Caching außerhalb des Browsers durchführen, um das Laden der Seite zu beschleunigen.
Hier empfehlen wir Ihnen, das Cache-Plugin im WordPress-Dashboard zu deaktivieren, bevor Sie mit der Bearbeitung oder Änderung Ihrer Website beginnen. Wenn Sie dies vergessen haben, verwenden Sie die Optionen in den Plugin-Einstellungen, um den Cache zu löschen
Gelegentlich muss das Caching auf dem Hosting-Server aktualisiert werden. Wir können überprüfen, ob dies Probleme verursacht, wenn die Seite nach dem Klicken auf „Aktualisieren“ im Elementor-Editor nicht neu geladen werden kann.
Wenn dies der Fall ist, gehen Sie im WordPress-Dashboard zu Elementor > Tools > und klicken Sie auf der Registerkarte „General“ auf die Schaltfläche „CSS neu generieren“ und dann auf „Save“. Weitere Optionen für solche Probleme finden Sie in unserer Dokumentation.
Fehler Nr. 5 – Verwenden von Bildern in der falschen Größe
Der nächste häufige Fehler ist die Verwendung von Bildern in der falschen Größe. Es gibt keinen Mangel an Benutzern, die Bilder hochladen, die entweder zu klein oder zu groß für den zugewiesenen Platz auf der Seite sind. Passen Sie dann die Einstellungen des Bild-Widgets an, um die Anpassung des Bildes zu erzwingen. Dies gilt auch für Benutzer, die Bilder unterschiedlicher Größe in Dinge wie Bildergalerien oder Karussells hochladen und feststellen, dass sie die gleichen Schwierigkeiten haben. Regelmäßige Leser wissen und stimmen zweifellos zu, dass Planung der Schlüssel zu korrektem Arbeiten und Zeitersparnis ist.
Lösung: Optimieren der Bildabmessungen und -größe
Die Planung der Größen und Abmessungen jedes Fotos und die Vorbereitung unserer Bilder im Voraus mit Designtools wie Sketch oder Photoshop oder sogar Online-Sites wie Pixlr sparen Ihnen viel Zeit und Mühe.
Während Sie die Bildabmessungen ausarbeiten, können Sie auch an der Dateigröße arbeiten. Hochauflösende Bilder, die die Ladezeit Ihrer Seite verlangsamen, werden definitiv dazu führen, dass eine große Anzahl von Besuchern von Ihrer Website abprallt. Sie können Tools wie Optimole verwenden, um die Bildgröße automatisch zu reduzieren, oder externe Dienste wie Tiny PNG verwenden.
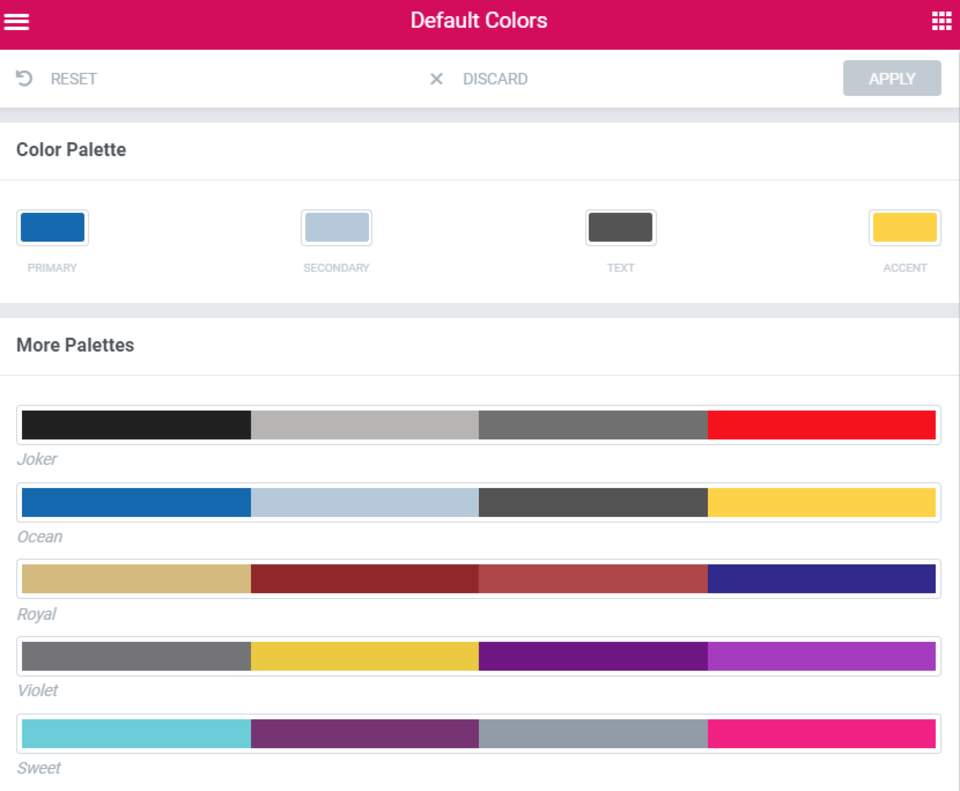
Fehler Nr. 6 – Keine Standardfarben festlegen

Weiter zum nächsten Fehler: Nicht die Standardfarben einstellen. Es gibt viele Optionen in Elementor, die genau darauf ausgelegt sind, den Benutzern das Leben zu erleichtern. Das Festlegen Ihrer Design-Standardfarben spart Ihnen wiederum viel Zeit und stellt sicher, dass Ihr Farbschema auf Ihrer gesamten Website konsistent bleibt.
Lösung: Wählen Sie unsere Farben im Voraus
Am besten tun Sie dies zu Beginn unseres Seitenaufbaus, sobald Sie Ihre erste leere Seite in Elementor geöffnet haben. Wählen Sie im Menü die Standardfarben aus der Palette und wenden Sie sie an. Wir haben die Einrichtung tatsächlich in der vorherigen Meisterklasse behandelt.
Fazit
Diese Liste deckt nicht alle Fehler ab, die Benutzer machen. Es gibt viele andere, die wir zum Beispiel hätten erwähnen können – das Einfügen von Text in den Texteditor, der Inline-Styling beinhaltet, anstatt den Text zu bereinigen. Wenn Sie diese 6 Fehler überwinden, haben Sie jedoch einen guten Start und können Elementor besser verstehen und nutzen.
Sie werden erstaunt sein, wie die richtige Verwendung von Elementor sofort eine enorme Verbesserung der von Ihnen erstellten Websites zeigt.
Wenn Sie der Meinung sind, dass wir häufige Fehler übersehen haben, die erwähnt werden sollten, oder wenn Sie auf einige häufige Fehler gestoßen sind, die Sie oder Ihre Kunden häufig bei der Verwendung von Elementor machen, teilen Sie uns diese bitte in den Kommentaren unten mit.
