6 erros comuns que os usuários cometem com o Elementor
Publicados: 2022-05-23A Elementor sempre foi líder em termos de experiência do usuário e facilidade de uso. No entanto, embora nosso objetivo seja simplificar as coisas, sempre haverá uma curva de aprendizado. Para ajudá-lo a começar com o pé direito, decidimos listar os erros mais comuns que as pessoas cometem no Elementor e as soluções para esses erros.
Se você perceber que cometeu alguns desses erros, não se culpe por isso. Dominar qualquer ferramenta ou tarefa significa que sempre há um pouco mais para aprender. A ideia é manter a mente aberta se você pretende aprimorar suas habilidades. Vamos rever esses erros comuns e suas soluções, para que você possa levar suas habilidades de Elementor para o próximo nível.
Erro nº 1 – Usando um tema incompatível

Vamos começar com o primeiro erro comum no Elementor: usar um tema incompatível.
Elementor é um plugin universal. Ele foi projetado para cumprir os padrões de codificação do WordPress, tornando qualquer tema que siga o WordPress Codex compatível com o Elementor. Isso não significa, no entanto, que todos os temas que funcionam com o WordPress seguem os padrões de codificação, nem significa que todos criam temas com o Elementor em mente. Por isso, de vez em quando, ouvimos usuários que têm problemas para editar sua página.
Aqui estão alguns problemas comuns que se originam do uso de um tema incompatível:
- Não ter uma página de largura total
- Dificuldade em remover espaço abaixo do cabeçalho
- Não ser capaz de alterar fontes ou cores
Solução: mude seu tema
Existem várias soluções para evitar esse erro:
O mais simples é mudar seu tema para algo semelhante que seja compatível. O melhor lugar para encontrar temas compatíveis com o WordPress é em seu repositório. Melhor ainda, use temas que funcionem bem com o Elementor, como WooVina e Astra.
WooVina é um tema inicial leve, rápido e totalmente personalizável para Elementor. O tema WooVina fornece mais de 50 sites de demonstração Elementor prontos para importar para seus novos projetos da web.
Outra maneira de resolvê-lo é entrar em contato com nossa equipe de suporte sobre o tema problemático e pedir que corrijam o bug. Como alternativa, com um pouco de conhecimento de código, faça você mesmo, aprofundando-se no código e tornando-o compatível com suas necessidades.
Erro nº 2 – Usando Colunas e Widgets Espaçadores para Posicionar Elementos

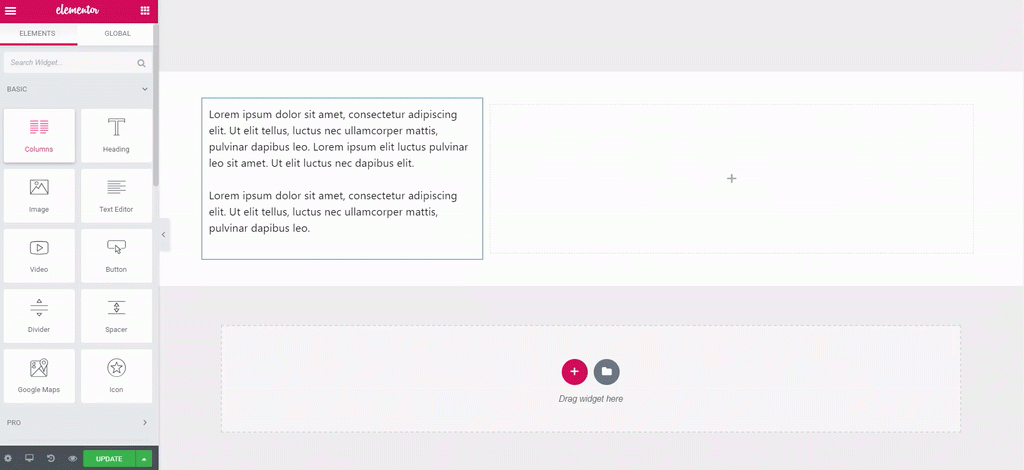
O próximo erro comum que encontramos é usar colunas e widgets espaçadores para posicionar elementos. Encontramos muitos usuários que estão posicionando e alinhando seus elementos usando colunas extras e o widget espaçador desde o primeiro dia. Isso não é apenas desnecessário, mas também é prejudicial para sua página.
Toda vez que você adiciona uma coluna à sua página, adiciona uma marcação ao seu código HTML, que atua como o esqueleto da sua página. Toda essa marcação extra se soma, dando aos sistemas mais trabalho a fazer, eventualmente derrubando a balança quando se trata do tempo de carregamento da sua página. Além disso, usar elementos de 'conteúdo' vazios para organizar seu layout dá aos mecanismos de pesquisa a impressão errada, resultando em uma classificação mais baixa para o seu site.
Solução: use preenchimento e margem
Cada elemento e widget no Elementor tem parâmetros margin, padding e Z-index. Muitos ainda têm opções adicionais de alinhamento e posicionamento nas guias de conteúdo e estilo do widget. Ao usar essas opções, o Elementor garante que você esteja usando apenas dados mínimos em seu código. Além disso, manter esses dados em código CSS elimina ainda mais a necessidade de adicioná-los ao código de marcação. Isso também permite copiar/colar o espaçamento ao usar a opção Colar estilo.
Apenas um lembrete rápido: o valor da margem define o espaço fora do quadro do widget, enquanto o valor de preenchimento define o espaço dentro do quadro, entre o quadro e o elemento.
Acostume-se a usar preenchimento e margens. Afinal, é para isso que eles foram projetados.
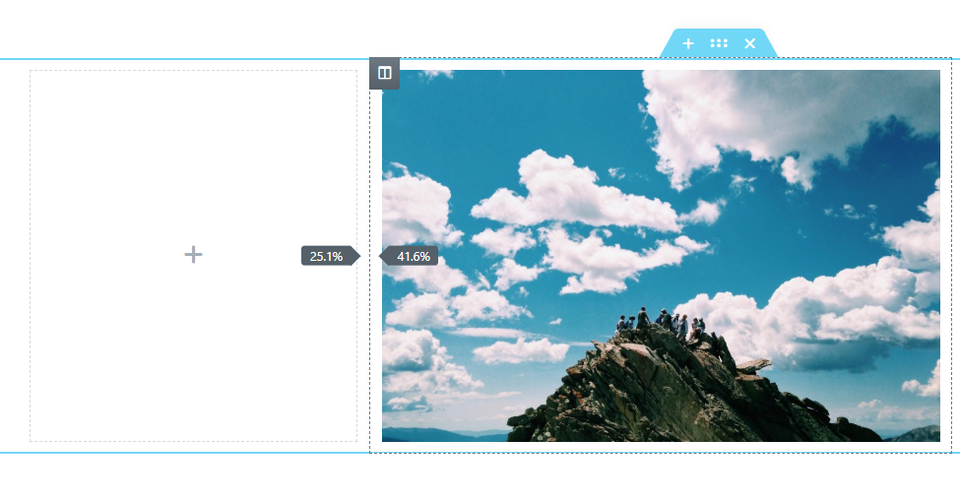
Erro nº 3 - Uso incorreto do widget de seção interna

Já que estamos no assunto de colunas, é hora de mencionar outro erro comum de coluna.
O uso incorreto de um widget de seção interna ou o que alguns usuários chamam de widget de coluna.
Como você sabe, a melhor maneira de adicionar uma nova seção é clicar em Adicionar nova seção. Infelizmente, alguns usuários adquiriram o hábito de atribuir o número de colunas para aquela seção, em favor de arrastar um widget de seção interna.
Solução: use colunas regulares
Ao configurar uma seção, a prática recomendada é usar o botão Adicionar nova seção e selecionar o número de colunas que você deseja. Isso não apenas mantém tudo bonito e uniforme em toda a sua seção, mas permite que você tenha algumas coisas independentes, como fundos e primeiros planos animados, mantendo a marcação leve.
O widget Inner-Section foi projetado para permitir que os usuários criem uma distinção dentro de uma seção um tanto uniforme. Se tudo o que você deseja fazer é adicionar uma coluna à sua seção, basta clicar com o botão direito do mouse na alça da coluna e adicionar uma nova coluna.

Erro nº 4 – Editar sem desabilitar ou limpar o cache

Outro erro comum é editar seu site sem desabilitar ou limpar o cache primeiro. Os sites estão continuamente passando por alterações e atualizações. É algo que tomamos como um dado adquirido. Descobrimos que, com muita frequência, os usuários passam horas fazendo alterações em seu site no back-end, apenas para descobrir que isso não fez absolutamente nenhuma diferença para o site no front-end, onde está ativo.
O armazenamento em cache de nossos sites é projetado para residir no front-end e retribuir as solicitações de conteúdo provenientes de pessoas que visitam seu site. Um cache contém dados de conteúdo que têm demanda popular e ajuda a reduzir o tempo de download. Mais comumente temos o cache do navegador, mas também temos um plugin de cache e um cache do site no servidor do host.
A menos que informemos ao sistema que estamos fazendo alterações, esses caches continuarão a enviar o conteúdo que definimos em primeiro lugar.
Solução: Limpando o Cache
Aqui estão alguns métodos que podem ajudá-lo a evitar esse erro:
Atualizar a página no navegador limpará o cache do navegador. Você pode fazer isso pressionando Command + R no Mac ou Control F5 em um PC.
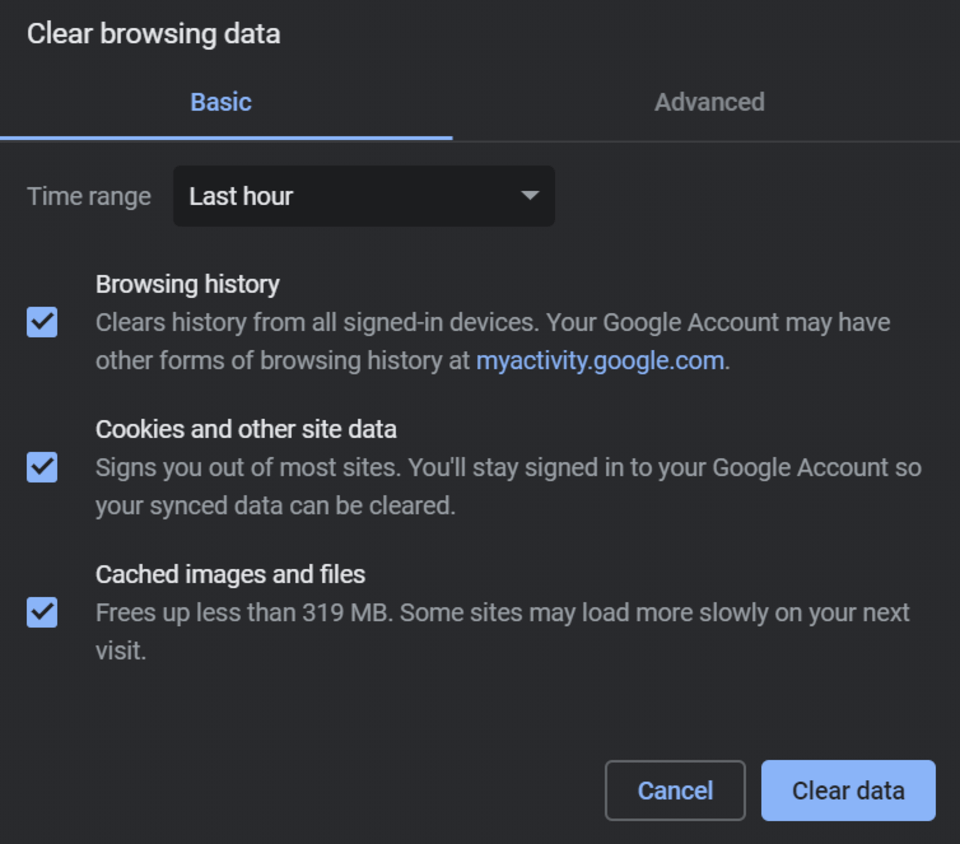
Você também pode acessar as configurações do navegador e encontrar a opção excluir cache.
Outra maneira de fazer isso é adicionar um ponto de interrogação após o URL na linha de endereço, seguido por algum sem sentido. Isso força o navegador a procurar essas informações. Ao fazer isso, ele recarrega uma nova versão da página.
Alguns usuários usam plugins de cache como WP Rocket ou WP Fastest Cache, que realizam o cache de dados fora do navegador para ajudar a carregar a página mais rapidamente.
Aqui sugerimos que você desabilite o plugin de cache no painel do WordPress antes de começar a editar ou fazer alterações em seu site. Se você esqueceu de fazer isso, use as opções nas configurações do plug-in para limpar o cache
Ocasionalmente, o cache no servidor Hosting precisa ser atualizado. Podemos verificar se isso está causando problemas se a página não recarregar após clicar em atualizar no editor Elementor.
Em caso afirmativo, no painel do WordPress, vá para Elementor > Ferramentas > e na ABA Geral, clique no botão Regenerar CSS e depois em Salvar. Você pode encontrar mais opções para problemas como esse em nossa documentação.
Erro nº 5 – Usando as imagens de tamanho errado
O próximo erro comum é usar as imagens de tamanho errado. Não faltam usuários que fazem upload de imagens muito pequenas ou muito grandes para o local alocado na página. Em seguida, ajuste as configurações do widget de imagem para forçar a imagem a se ajustar. Isso também é verdade para usuários que fazem upload de imagens de tamanhos variados para coisas como galerias de imagens ou carrosséis e descobrem que têm a mesma dificuldade. Os leitores regulares saberão e, sem dúvida, concordarão que o planejamento é a chave para trabalhar corretamente e economizar tempo no processo.
Solução: otimizar as dimensões e o tamanho da imagem
Planejar os tamanhos e dimensões de cada foto e preparar nossas imagens com antecedência, usando ferramentas de design como Sketch ou Photoshop, ou até mesmo sites online como Pixlr, economizarão muito tempo e aborrecimentos.
Enquanto você está trabalhando nas dimensões da imagem, você também pode trabalhar no tamanho do arquivo. Imagens de alta resolução que diminuem o tempo de carregamento da sua página definitivamente resultarão em um grande número de visitantes saindo do seu site. Você pode usar ferramentas como Optimole para reduzir automaticamente o tamanho da imagem ou usar serviços externos como Tiny PNG.
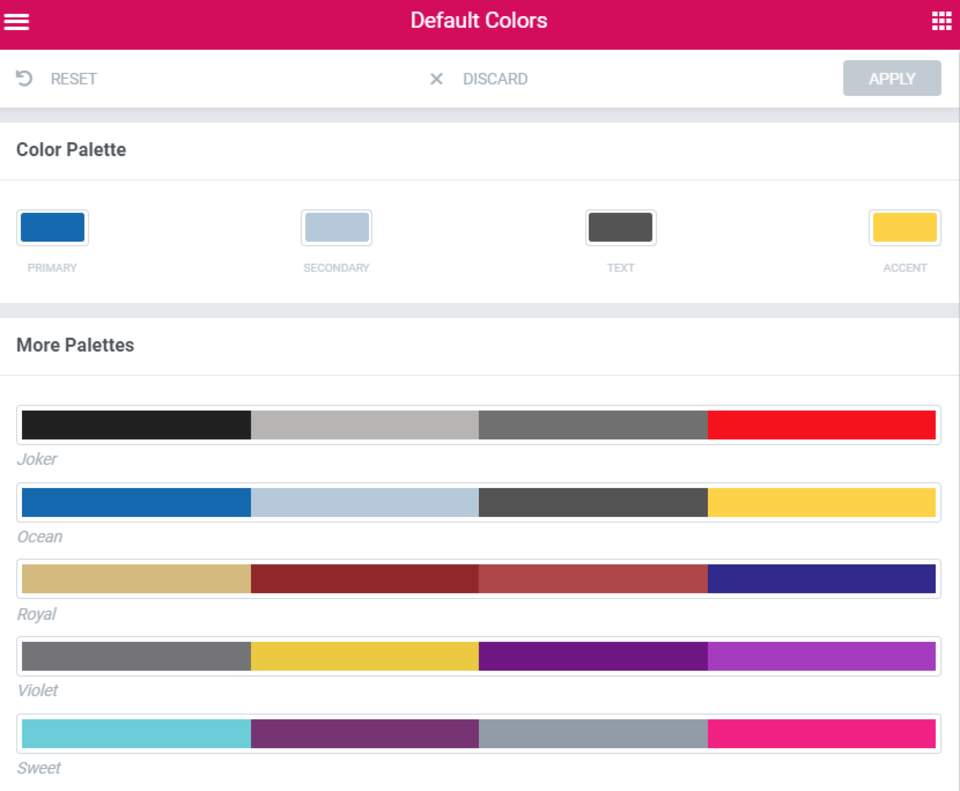
Erro nº 6 – Não definir cores padrão

Vamos para o próximo erro: não definir as cores padrão. Existem muitas opções no Elementor projetadas precisamente para facilitar a vida dos usuários. Definir as cores padrão do seu design, mais uma vez, economizará muito tempo, além de garantir que seu esquema de cores permaneça consistente em todo o site.
Solução: Escolha nossas cores com antecedência
A melhor prática seria fazer isso no início da construção da nossa página, depois de abrir sua primeira página em branco no Elementor. No menu, escolha as cores padrão da paleta e aplique-as. Na verdade, abordamos a configuração disso na masterclass anterior.
Conclusão
Esta lista não cobre todos os erros que os usuários cometem. Existem muitos outros que poderíamos ter mencionado, por exemplo — colar texto no editor de texto, que inclui estilo embutido, em vez de limpar o texto. No entanto, superar esses 6 erros fará com que você tenha um bom começo e o ajude a entender e utilizar melhor o Elementor.
Você ficaria surpreso com a forma como o uso adequado do Elementor mostrará imediatamente uma tremenda melhoria nos sites que você produz.
Se você acha que perdemos algum erro comum que deve ser mencionado ou se você se deparou com alguns erros comuns que você ou seus clientes costumam cometer usando o Elementor, compartilhe-os conosco nos comentários abaixo.
