6 greșeli frecvente pe care utilizatorii le fac cu Elementor
Publicat: 2022-05-23Elementor a fost întotdeauna un lider în ceea ce privește experiența utilizatorului și ușurința în utilizare. Cu toate acestea, deși ne propunem să simplificăm lucrurile, va exista întotdeauna o curbă de învățare. Pentru a vă ajuta să aveți un început zdravăn, am decis să listăm cele mai frecvente greșeli pe care le fac oamenii în Elementor și soluțiile la aceste greșeli.
Dacă îți dai seama că ai făcut chiar tu unele dintre aceste greșeli, nu te bate cu el. Stăpânirea oricărui instrument sau sarcină înseamnă că întotdeauna mai este puțin de învățat. Ideea este să păstrați mintea deschisă dacă intenționați să vă perfecționați abilitățile. Să trecem peste acele greșeli comune și soluțiile lor, astfel încât să vă puteți duce abilitățile Elementor la nivelul următor.
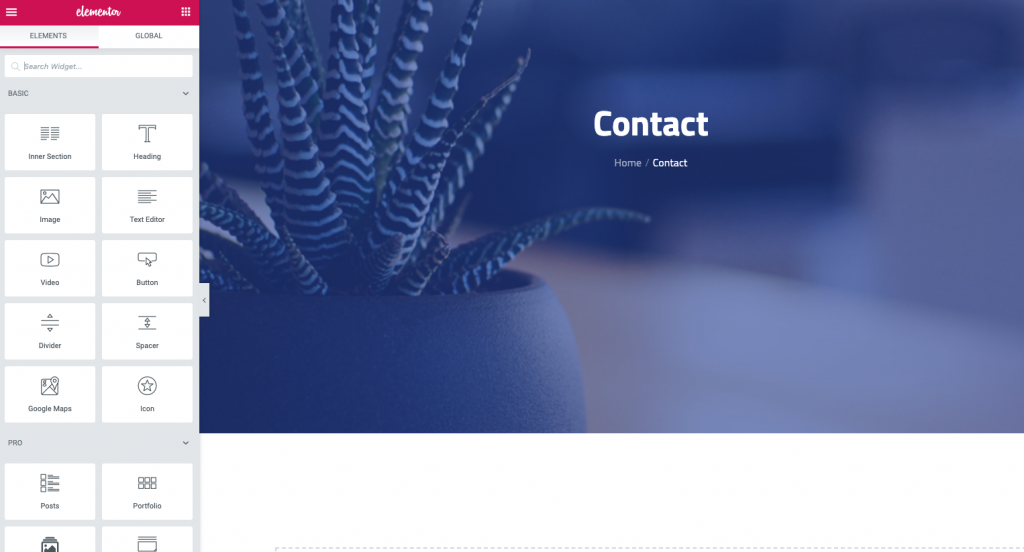
Greșeala #1 – Utilizarea unei teme incompatibile

Să începem cu prima greșeală comună în Elementor: folosirea unei teme incompatibile.
Elementor este un plugin universal. Este conceput pentru a respecta standardele de codare WordPress, făcând astfel compatibilă cu Elementor orice temă care urmează Codexul WordPress. Acest lucru nu înseamnă, totuși, că toate temele care funcționează cu WordPress urmează standardele de codare și nici că toată lumea creează teme având în vedere Elementor. Din această cauză, din când în când, vom auzi de la utilizatori care au probleme la editarea paginii lor.
Iată câteva probleme comune care provin din utilizarea unei teme incompatibile:
- Neavând o pagină cu lățime completă
- Dificultate la eliminarea spațiului de sub antet
- Neputând schimba fonturile sau culorile
Soluție: Schimbați-vă tema
Există mai multe soluții pentru a evita această greșeală:
Cel mai simplu este să-ți schimbi tema cu ceva similar care este compatibil. Cel mai bun loc pentru a găsi teme compatibile cu WordPress este în depozitul lor. Și mai bine, folosiți teme care funcționează bine cu Elementor, cum ar fi WooVina și Astra.
WooVina este o temă de pornire ușoară, rapidă și complet personalizabilă pentru Elementor. Tema WooVina oferă peste 50 de site-uri demonstrative Elementor gata de import pentru noile dvs. proiecte web.
O altă modalitate de a o rezolva este să contactați echipa noastră de asistență cu privire la tema problematică și să le cereți să remedieze eroarea. Alternativ, cu puțină cunoștință de cod, fă-o singur, adâncindu-te în cod și făcându-l compatibil cu nevoile tale.
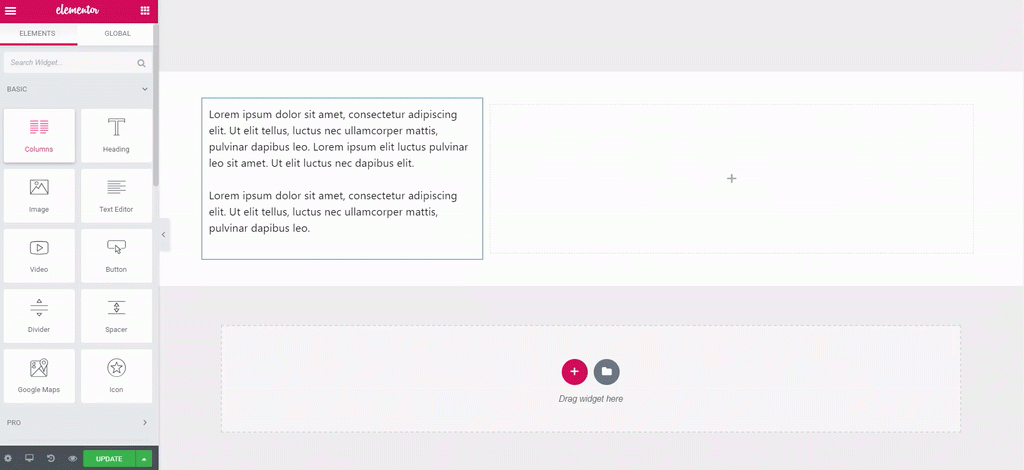
Greșeala nr. 2 – Folosirea coloanelor și a widgeturilor de distanțiere pentru a poziționa elementele

Următoarea greșeală comună pe care am întâlnit-o este utilizarea coloanelor și a widget-urilor de distanță pentru a poziționa elementele. Am întâlnit mulți utilizatori care și-au poziționat și aliniat elementele folosind coloane suplimentare și widget-ul spacer încă din prima zi. Acest lucru nu numai că este inutil, dar este și dăunător paginii dvs.
De fiecare dată când adăugați o coloană la pagina dvs., adăugați un marcaj la codul dvs. HTML, care acționează ca scheletul paginii dvs. Toate aceste markupuri suplimentare se adaugă, oferind sistemelor mai multă muncă de făcut, în cele din urmă răsturnând soldul când vine vorba de timpul de încărcare a paginii tale. În plus, utilizarea elementelor de „conținut” goale pentru a vă aranja aspectul oferă motoarelor de căutare o impresie greșită, ceea ce duce la un clasament mai scăzut pentru site-ul dvs.
Soluție: Folosiți padding și Margin
Fiecare element și widget din Elementor are parametri de marjă, umplutură și index Z. Mulți chiar au opțiuni suplimentare de aliniere și poziționare în filele Conținut widget și Stil. Prin utilizarea acestor opțiuni, Elementor se asigură că utilizați doar date minime pentru codul dvs. În plus, păstrarea acestor date în codul CSS elimină și mai mult necesitatea de a adăuga la codul de marcare. Acest lucru vă permite, de asemenea, să copiați/lipiți spațierea atunci când utilizați opțiunea Lipire stil.
Doar o reamintire rapidă: valoarea marjei definește spațiul din afara cadrului widgetului, în timp ce valoarea de umplutură definește spațiul din interiorul cadrului, între cadru și element.
Obișnuiește-te să folosești umplutură și margini. La urma urmei, pentru asta au fost concepute.
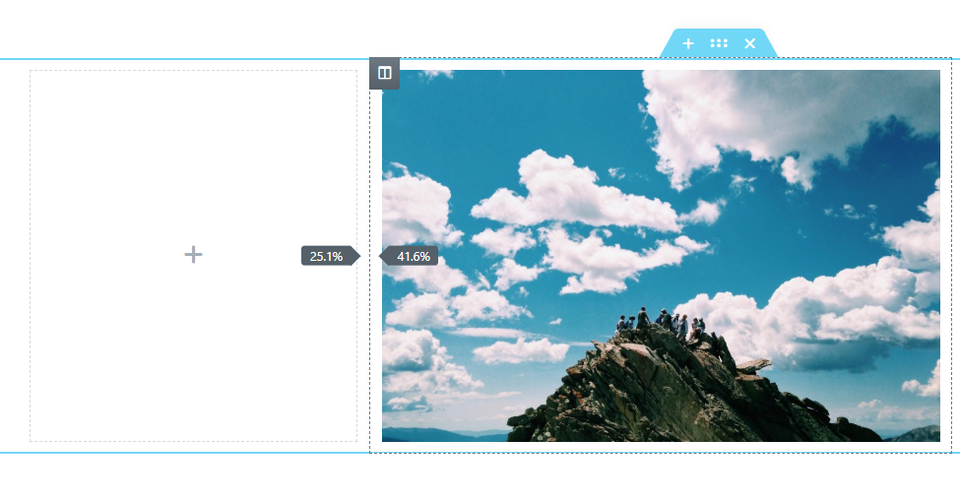
Greșeala nr. 3 – Utilizarea incorectă a widget-ului secțiunii interioare

În timp ce suntem pe subiectul coloanelor, este timpul să menționăm o altă greșeală comună în coloană.
Utilizarea incorectă a unui widget Inner-Section sau ceea ce unii utilizatori numesc widget-ul Coloane.
După cum știți, cel mai bun mod de a adăuga o nouă secțiune este să faceți clic pe Adăugați o secțiune nouă. Din păcate, unii utilizatori au prins obiceiul să aloce un număr de coloane pentru acea secțiune, în favoarea tragerii într-un widget Inner-Section.
Soluție: Folosiți coloane obișnuite
Când configurați o secțiune, cea mai bună practică este într-adevăr să utilizați butonul Adăugați o secțiune nouă, apoi selectați numărul de coloane dorit. Acest lucru nu numai că păstrează totul frumos și uniform în secțiunea dvs., dar vă permite să aveți unele lucruri independente, cum ar fi fundaluri și prim-planuri animate, păstrând în același timp lumina de marcare.
Widgetul Inner-Section a fost conceput pentru a permite utilizatorilor să creeze o distincție într-o secțiune oarecum uniformă. Dacă tot ceea ce doriți să faceți este să adăugați o coloană la secțiunea dvs., faceți clic dreapta pe mânerul coloanei și adăugați o coloană nouă.

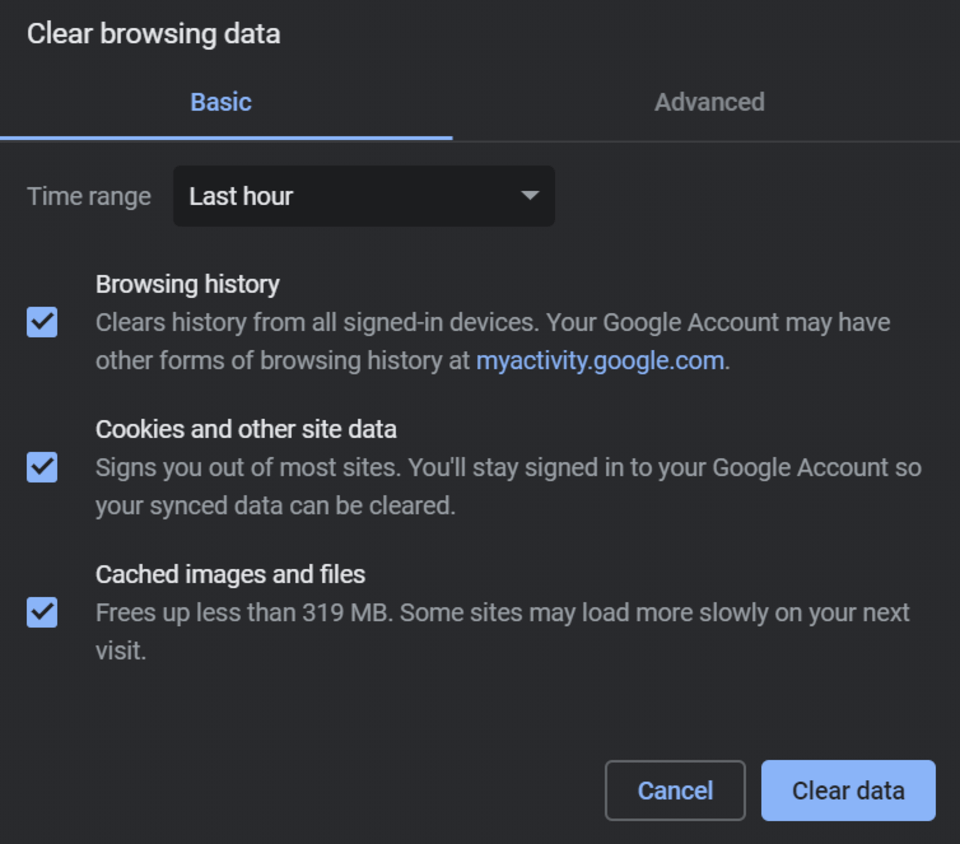
Greșeala #4 - Editare fără dezactivarea sau ștergerea memoriei cache

O altă greșeală comună este editarea site-ului web fără a dezactiva sau șterge mai întâi memoria cache. Site-urile web sunt în continuă schimbare și actualizări. Este ceva pe care îl luăm ca un dat. Am descoperit că mult prea des, utilizatorii vor petrece ore întregi făcând modificări la site-ul lor pe back-end, doar pentru a descoperi că acest lucru nu a făcut absolut nicio diferență pentru site-ul de pe front-end, unde este live.
Memorarea în cache pentru site-urile noastre este concepută pentru a se afla pe front-end și pentru a răspunde solicitărilor de conținut care provin de la persoanele care vă vizitează site-ul. Un cache conține date de conținut care au o cerere populară și ajută la reducerea timpului de descărcare. Cel mai frecvent avem cache-ul browserului, dar avem și un plugin pentru cache și un cache pentru site-ul web pe serverul gazdei.
Dacă nu anunțăm sistemul că facem modificări, aceste cache-uri vor continua să trimită conținutul pe care l-am definit în primul rând.
Soluție: golirea memoriei cache
Iată câteva metode care vă pot ajuta să evitați această greșeală:
Reîmprospătarea paginii în browser va șterge memoria cache a browserului. Puteți face acest lucru apăsând Command + R pe Mac sau Control F5 pe un computer.
De asemenea, puteți accesa setările browserului și găsiți opțiunea de ștergere a memoriei cache.
O altă modalitate de a face acest lucru este să adăugați un semn de întrebare după adresa URL în linia de adresă, urmat de unele farse. Acest lucru obligă browserul să caute aceste informații. Procedând astfel, reîncarcă o versiune nouă a paginii.
Unii utilizatori folosesc pluginuri de cache precum WP Rocket sau WP Fastest Cache, care efectuează memorarea în cache a datelor în afara browserului pentru a ajuta la încărcarea mai rapidă a paginii.
Aici vă sugerăm să dezactivați pluginul cache pe tabloul de bord WordPress înainte de a începe să editați sau să faceți modificări site-ului dvs. Dacă ați uitat să faceți acest lucru, utilizați opțiunile din setările pluginului pentru a șterge memoria cache
Ocazional, memorarea în cache pe serverul de găzduire necesită reîmprospătare. Putem verifica că acest lucru cauzează probleme dacă pagina nu reușește să se reîncarce după ce faceți clic pe actualizare în editorul Elementor.
Dacă da, pe tabloul de bord WordPress, accesați Elementor > Instrumente > și în TAB-ul General, faceți clic pe butonul Regenerare CSS, apoi Salvați. Puteți găsi mai multe opțiuni pentru probleme de genul acesta, în documentația noastră.
Greșeala #5 – Utilizarea imaginilor cu dimensiuni greșite
Următoarea greșeală comună este utilizarea imaginilor cu dimensiuni greșite. Nu lipsesc utilizatorii care încarcă imagini care sunt fie prea mici, fie prea mari pentru locul alocat pe pagină. Apoi modificați setările widget-ului de imagine pentru a forța imaginea să se potrivească. Acest lucru este valabil și pentru utilizatorii care încarcă imagini de diferite dimensiuni, în lucruri precum galerii de imagini sau carusele și constată că au aceeași dificultate. Cititorii obișnuiți vor ști și, fără îndoială, vor fi de acord că planificarea este cheia pentru a lucra corect și a economisi timp în acest proces.
Soluție: Optimizarea dimensiunilor și dimensiunii imaginii
Planificarea dimensiunilor și dimensiunile fiecărei fotografii și pregătirea imaginilor noastre în avans, folosind instrumente de design precum Sketch sau Photoshop, sau chiar site-uri online precum Pixlr vă va economisi mult timp și bătăi de cap.
În timp ce stabiliți dimensiunile imaginii, puteți lucra și la dimensiunea fișierului. Imaginile de înaltă rezoluție care încetinesc timpul de încărcare a paginii dvs. vor duce cu siguranță la un număr mare de vizitatori care vor sări de pe site-ul dvs. Puteți folosi instrumente precum Optimole pentru a reduce automat dimensiunea imaginii sau puteți utiliza servicii externe precum Tiny PNG.
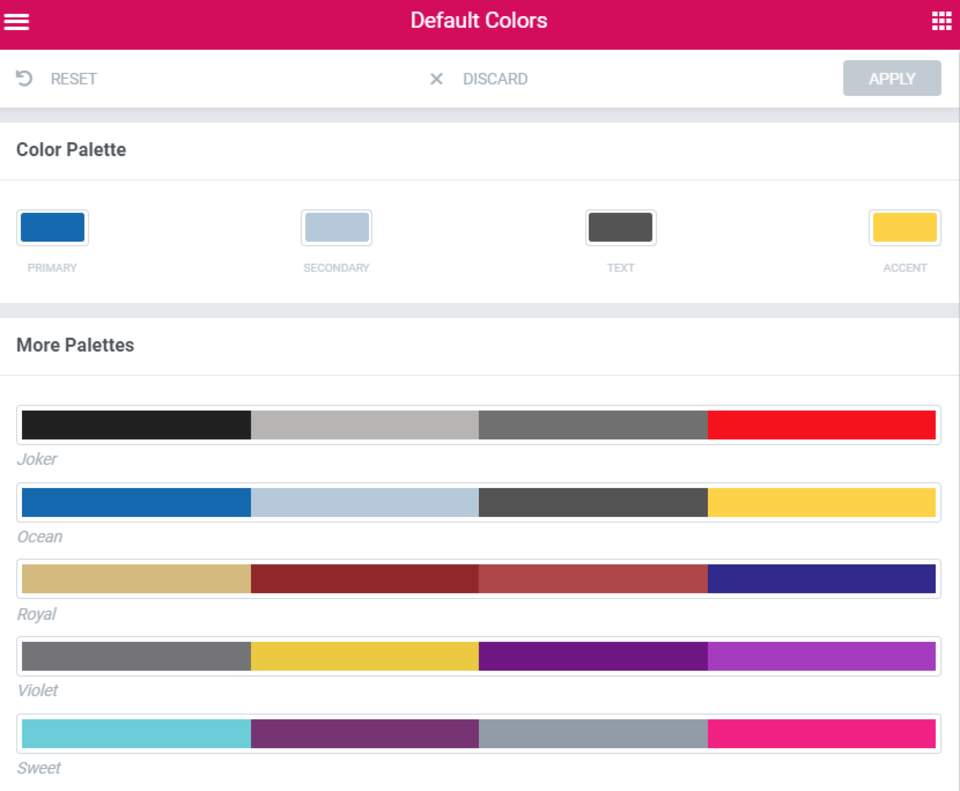
Greșeala #6 – Nu setarea culorilor implicite

Trecem la următoarea greșeală: nu setarea culorilor implicite. Există multe opțiuni în Elementor concepute tocmai pentru a ușura viața utilizatorilor. Setarea culorilor implicite de design vă va economisi, din nou, mult timp și vă va asigura că schema de culori va rămâne consecventă pe tot site-ul dvs.
Soluție: Alegeți culorile noastre în avans
Cea mai bună practică ar fi să faceți acest lucru la începutul construcției paginii noastre, odată ce aveți prima pagină goală deschisă în Elementor. În meniu, alegeți culorile implicite din paletă și aplicați-le. De fapt, am abordat configurarea acestui lucru în masterclassul precedent.
Concluzie
Această listă nu acoperă toate greșelile pe care le fac utilizatorii. Sunt multe altele pe care le-am fi putut aminti, de exemplu — lipirea textului în editorul de text, care include stilul inline, în loc să curățați textul. Depășirea acestor 6 greșeli, totuși, vă va da un început bun și vă va ajuta să înțelegeți și să utilizați mai bine Elementor.
Ai fi uimit de modul în care utilizarea corectă a Elementor va arăta imediat o îmbunătățire extraordinară a site-urilor web pe care le produci.
Dacă simțiți că am omis orice greșeală obișnuită care ar trebui menționată sau dacă ați întâlnit unele erori comune pe care dvs. sau clienții dvs. le faceți adesea folosind Elementor, vă rugăm să ni le împărtășiți în comentariile de mai jos.
