Kullanıcıların Elementor İle Yaptığı 6 Yaygın Hata
Yayınlanan: 2022-05-23Elementor, kullanıcı deneyimi ve kullanım kolaylığı açısından her zaman lider olmuştur. Ancak, her şeyi basitleştirmeyi amaçlasak da, her zaman bir öğrenme eğrisi olacaktır. Hızlı bir başlangıç yapmanıza yardımcı olmak için, Elementor'da insanların yaptığı en yaygın hataları ve bu hatalara yönelik çözümleri listelemeye karar verdik.
Bu hatalardan bazılarını kendin yaptığını fark edersen, bu konuda kendini hırpalama. Herhangi bir araç veya görevde uzmanlaşmak, her zaman öğrenilecek biraz daha fazla şey olduğu anlamına gelir. Buradaki fikir, becerilerinizi geliştirmeyi düşünüyorsanız açık fikirli olmaktır. Elementor becerilerinizi bir sonraki seviyeye taşıyabilmeniz için bu yaygın hataların ve çözümlerinin üzerinden geçelim.
Hata #1 – Uyumsuz Bir Tema Kullanmak

Elementor'daki ilk yaygın hatayla başlayalım: uyumsuz bir tema kullanmak.
Elementor evrensel bir eklentidir. WordPress kodlama standartlarına uyacak şekilde tasarlanmıştır, böylece WordPress Kodeksini izleyen herhangi bir temayı Elementor ile uyumlu hale getirir. Ancak bu, WordPress ile çalışan tüm temaların kodlama standartlarına uyduğu veya herkesin Elementor'u düşünerek tema oluşturduğu anlamına gelmez. Bu nedenle, arada bir, sayfalarını düzenlemekte sorun yaşayan kullanıcılardan haber alacağız.
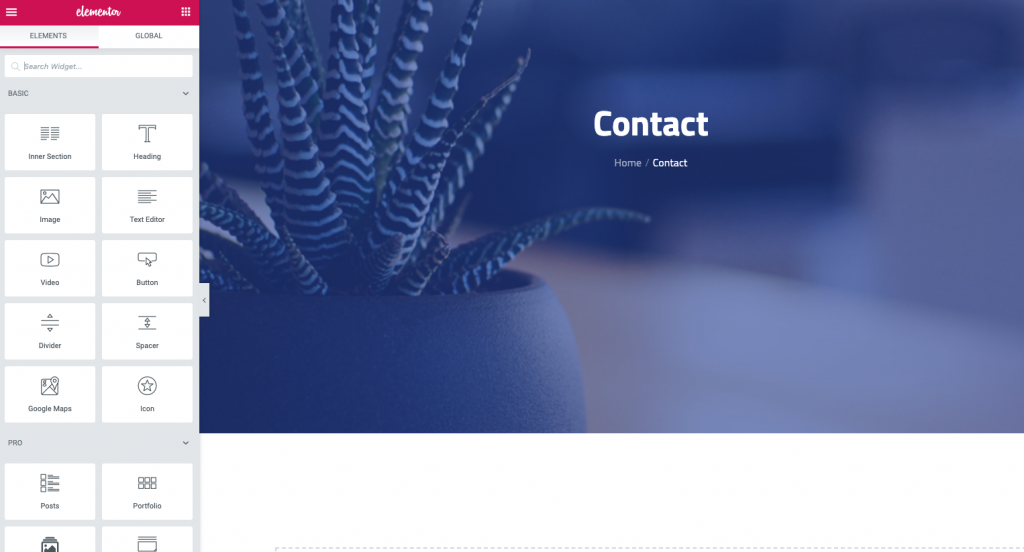
Uyumsuz bir tema kullanmaktan kaynaklanan birkaç yaygın sorun şunlardır:
- Tam genişlikte bir sayfaya sahip olmamak
- Başlığın altındaki boşluğu kaldırma zorluğu
- Yazı tiplerini veya renkleri değiştirememek
Çözüm: Temanızı Değiştirin
Bu hatayı önlemek için birkaç çözüm var:
En basiti, temanızı uyumlu benzer bir şeye değiştirmektir. WordPress uyumlu temaları bulmak için en iyi yer onların deposudur. Daha da iyisi, WooVina ve Astra gibi Elementor ile iyi çalışan temalar kullanın.
WooVina, Elementor için hafif, hızlı, tamamen özelleştirilebilir bir başlangıç temasıdır. WooVina teması, yeni web projeleriniz için 50'den fazla hazır Elementor demo sitesi sağlar.
Bunu çözmenin başka bir yolu da sorunlu temayla ilgili olarak destek ekibimizle iletişime geçerek hatayı düzeltmelerini istemektir. Alternatif olarak, biraz kod bilgisiyle, kodu derinlemesine inceleyerek ve gereksinimlerinizle uyumlu hale getirerek bunu kendiniz yapın.
2. Hata – Öğeleri Konumlandırmak için Sütunları ve Ara Parçacık Parçacıklarını Kullanma

Karşılaştığımız bir sonraki yaygın hata, öğeleri konumlandırmak için sütunları ve aralayıcı pencere öğelerini kullanmaktır. İlk günden itibaren fazladan sütunlar ve ara parça aracı kullanarak öğelerini konumlandıran ve hizalayan birçok kullanıcıyla karşılaştık. Bu sadece gereksiz olmakla kalmaz, aynı zamanda sayfanız için de zararlıdır.
Sayfanıza her sütun eklediğinizde, HTML kodunuza, sayfanızın iskeleti görevi gören bir işaretleme eklersiniz. Tüm bu ekstra işaretlemeler toplanır, sistemlere yapacak daha çok iş verir ve sayfanızın yüklenme süresi söz konusu olduğunda sonunda dengeyi bozar. Ayrıca, düzeninizi düzenlemek için boş 'içerik' öğelerini kullanmak, arama motorlarına yanlış izlenim vererek sitenizin daha düşük bir sıralamaya sahip olmasına neden olur.
Çözüm: Dolgu ve Kenar Boşluğu Kullanın
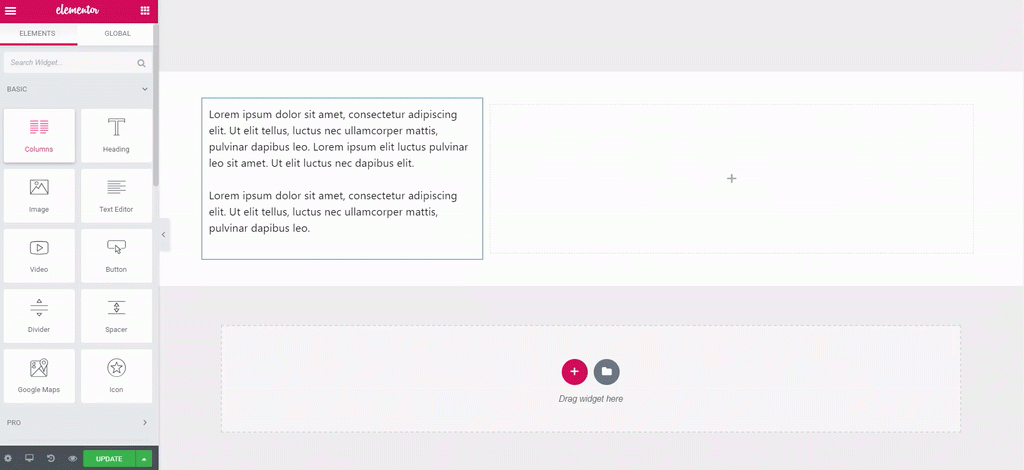
Elementor'daki her bir öğe ve widget, kenar boşluğu, dolgu ve Z-endeksi parametrelerine sahiptir. Hatta birçoğunun Widget içeriği ve Stil sekmelerinde ek hizalama ve konumlandırma seçenekleri vardır. Bu seçenekleri kullanarak Elementor, kodunuz için yalnızca minimum veriyi kullanmanızı sağlar. Ek olarak, bu verileri CSS kodunda tutmak, işaretleme koduna ekleme ihtiyacını daha da ortadan kaldırır. Bunu yapmak, Stil Yapıştır seçeneğini kullanırken aralığı kopyalamanıza/yapıştırmanıza da olanak tanır.
Kısa bir hatırlatma: Kenar boşluğu değeri, pencere öğesi çerçevesinin dışındaki boşluğu tanımlarken dolgu değeri, çerçevenin içindeki çerçeve ile öğe arasındaki boşluğu tanımlar.
Dolgu ve kenar boşlukları kullanmaya alışın. Sonuçta, onlar bunun için tasarlandı.
Hata #3 – İç Kesit Widget'ının Yanlış Kullanımı

Sütunlar konusuna gelmişken, bir başka yaygın sütun hatasından bahsetmenin zamanı geldi.
Bir İç Bölüm pencere aracının yanlış kullanımı veya bazı kullanıcıların Sütun pencere aracı dediği şey.
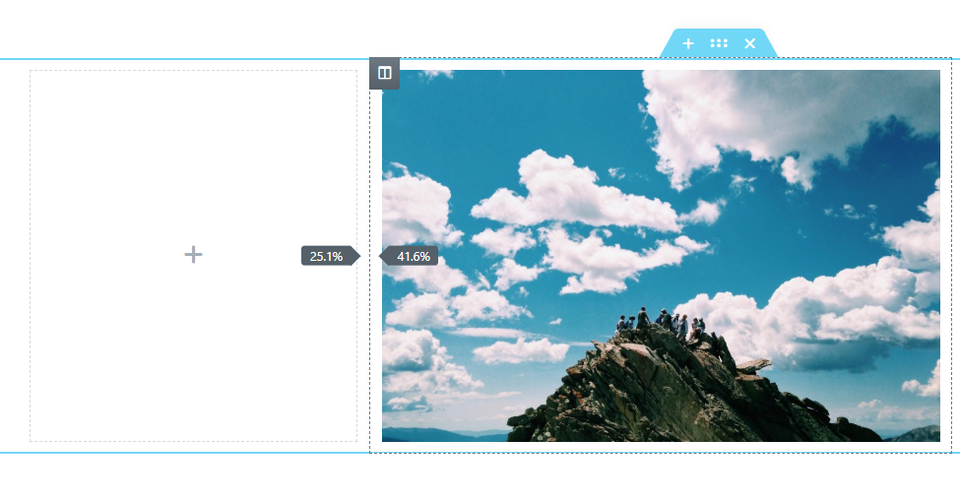
Bildiğiniz gibi yeni bir bölüm eklemenin en iyi yolu Yeni Bölüm Ekle'ye tıklamaktır. Ne yazık ki, bazı kullanıcılar, bir İç Bölüm widget'ında sürükleme lehine, o bölüm için sütun sayısını atama alışkanlığı edindi.
Çözüm: Normal Sütunlar Kullanın
Bir bölüm ayarlarken, gerçekten de en iyi uygulama Yeni Bölüm Ekle düğmesini kullanmak ve ardından istediğiniz sütun sayısını seçmektir. Bu, yalnızca bölümünüz boyunca her şeyi güzel ve tek tip tutmakla kalmaz, aynı zamanda işaretleme ışığını korurken hareketli arka planlar ve ön planlar gibi bazı şeyleri bağımsız tutmanıza olanak tanır.
Inner-Section widget'ı, kullanıcıların bir şekilde tek tip bir bölüm içinde bir ayrım oluşturmasına olanak sağlamak için tasarlanmıştır. Tek yapmak istediğiniz bölümünüze bir sütun eklemekse, sütun tutamacına sağ tıklayın ve yeni bir sütun ekleyin.

Hata #4 – Önbelleği Devre Dışı Bırakmadan veya Temizlemeden Düzenleme

Diğer bir yaygın hata, önce önbelleğinizi devre dışı bırakmadan veya temizlemeden web sitenizi düzenlemektir. Web siteleri sürekli olarak değişiklik ve güncellemelerden geçmektedir. Verili olarak aldığımız bir şey. Kullanıcıların çok sık olarak arka uçta sitelerinde değişiklik yapmak için saatler harcadıklarını, ancak bunun sitenin canlı olduğu ön uçtaki site için kesinlikle hiçbir fark yaratmadığını keşfettiklerini gördük.
Sitelerimizin önbelleğe alınması, ön uçta yer alacak ve web sitenizi ziyaret eden kişilerden gelen içerik isteklerine karşılık verecek şekilde tasarlanmıştır. Önbellek, yoğun talep gören ve indirme süresini kısaltmaya yardımcı olan içerik verilerini tutar. En yaygın olarak tarayıcı önbelleğine sahibiz, ancak ana bilgisayarın sunucusunda bir önbellek eklentimiz ve bir web sitesi önbelleğimiz de var.
Sisteme değişiklik yaptığımızı bildirmedikçe, bu önbellekler ilk etapta tanımladığımız içeriği göndermeye devam edecektir.
Çözüm: Önbelleği Temizleme
İşte bu hatadan kaçınmanıza yardımcı olabilecek bazı yöntemler:
Sayfayı tarayıcıda yenilemek, tarayıcı önbelleğini temizleyecektir. Bunu Mac'te Command + R veya PC'de Control F5 tuşlarına basarak yapabilirsiniz.
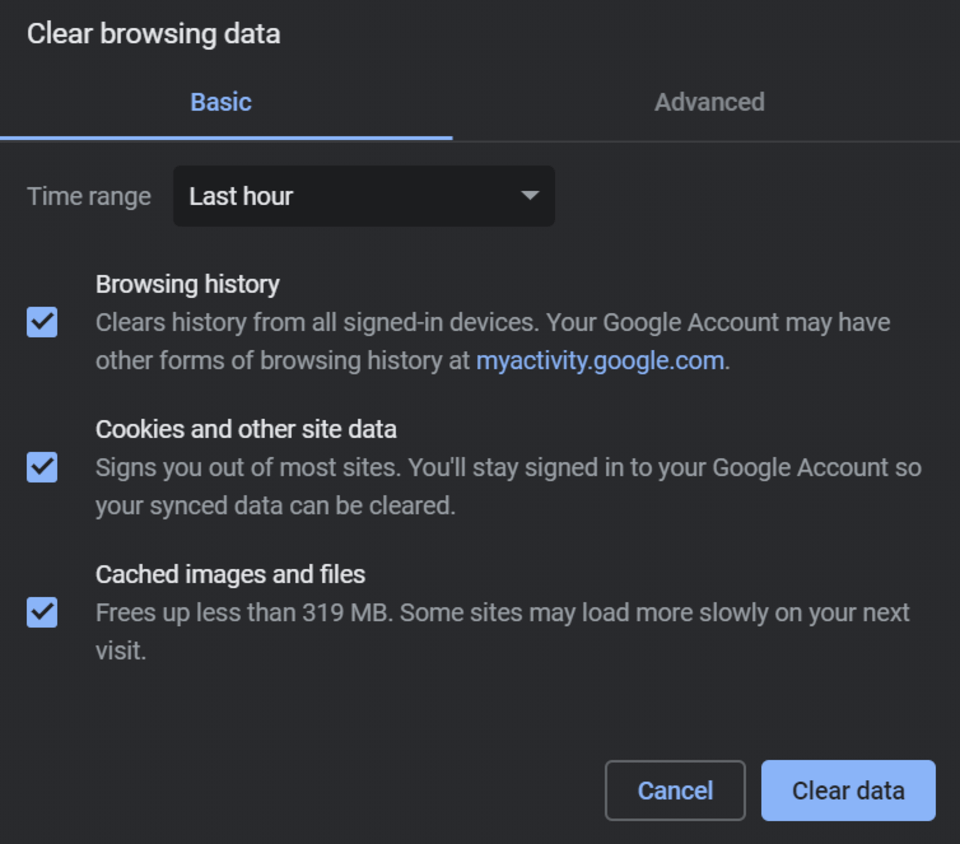
Ayrıca tarayıcının ayarlarına gidebilir ve önbelleği sil seçeneğini bulabilirsiniz.
Bunu yapmanın başka bir yolu, adres satırındaki URL'den sonra bir soru işareti ve ardından bazı anlamsız sözler eklemektir. Bu, tarayıcıyı bu bilgileri aramaya zorlar. Bunu yaparken, sayfanın yeni bir sürümünü yeniden yükler.
Bazı kullanıcılar, sayfanın daha hızlı yüklenmesine yardımcı olmak için tarayıcı dışında verileri önbelleğe almayı gerçekleştiren WP Rocket veya WP Fastest Cache gibi önbellek eklentileri kullanır.
Burada, sitenizi düzenlemeye veya sitenizde değişiklik yapmaya başlamadan önce WordPress panosundaki önbellek eklentisini devre dışı bırakmanızı öneririz. Bunu yapmayı unuttuysanız, önbelleği temizlemek için eklenti ayarlarındaki seçenekleri kullanın.
Bazen Barındırma sunucusundaki önbelleğe alma işleminin yenilenmesi gerekir. Elementor düzenleyicide güncellemeyi tıkladıktan sonra sayfa yeniden yüklenemezse, bunun sorunlara neden olduğunu doğrulayabiliriz.
Öyleyse, WordPress panosunda Elementor >Araçlar > seçeneğine gidin ve Genel SEKME'de CSS'yi Yeniden Oluştur düğmesini ve ardından Kaydet'i tıklayın. Belgelerimizde bunun gibi sorunlar için daha fazla seçenek bulabilirsiniz.
Hata #5 – Yanlış Boyutlu Görselleri Kullanmak
Bir sonraki yaygın hata, yanlış boyutlu görüntüleri kullanmaktır. Sayfada ayrılan yer için çok küçük veya çok büyük resimler yükleyen kullanıcı sıkıntısı yoktur. Ardından, görüntüyü sığdırmak için görüntü widget'ının ayarlarını değiştirin. Bu aynı zamanda, resim galerileri veya atlıkarıncalar gibi şeylere farklı boyutlarda resimler yükleyen ve aynı zorlukla karşılaşan kullanıcılar için de geçerlidir. Düzenli okuyucular, planlamanın doğru çalışmanın ve süreçte zaman kazanmanın anahtarı olduğunu bilir ve şüphesiz hemfikirdir.
Çözüm: Görüntü Boyutlarını ve Boyutunu Optimize Etme
Sketch veya Photoshop gibi tasarım araçlarını ve hatta Pixlr gibi çevrimiçi siteleri kullanarak her fotoğrafın boyutlarını ve boyutlarını planlamak ve görüntülerimizi önceden hazırlamak size zaman ve güçlük kazandıracaktır.
Görüntü boyutları üzerinde çalışırken dosya boyutu üzerinde de çalışabilirsiniz. Sayfa yükleme sürenizi yavaşlatan yüksek çözünürlüklü resimler, kesinlikle çok sayıda ziyaretçinin sitenizden sıçramasına neden olacaktır. Görüntü boyutunu otomatik olarak küçültmek için Optimole gibi araçları kullanabilir veya Tiny PNG gibi harici hizmetleri kullanabilirsiniz.
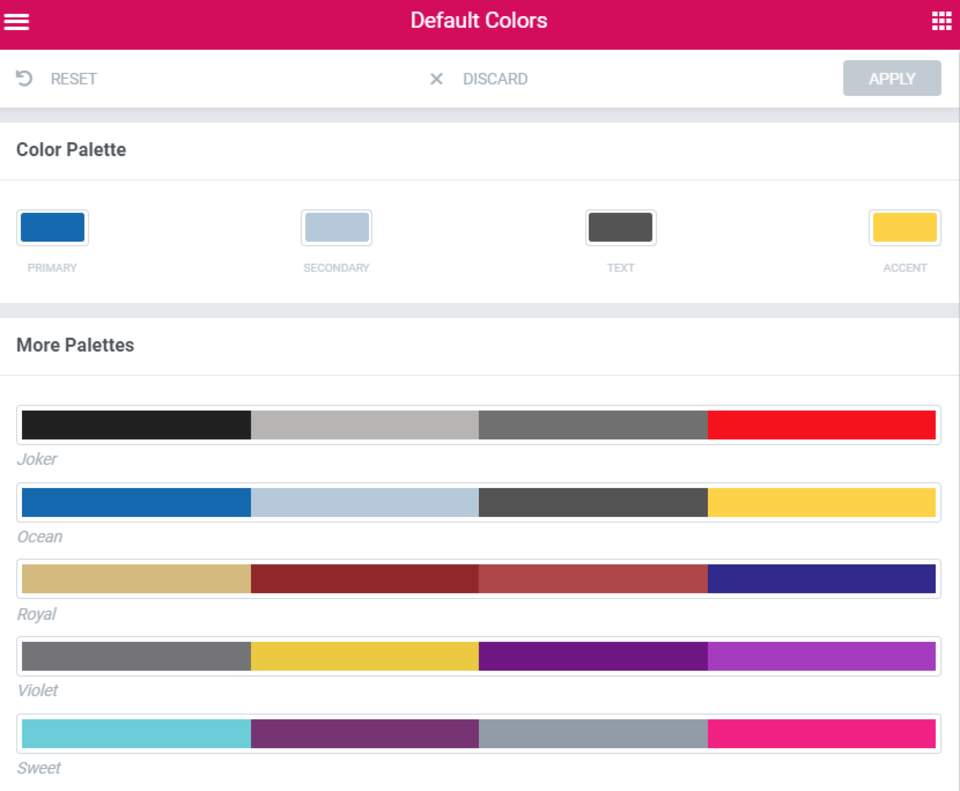
Hata #6 – Varsayılan Renkleri Ayarlamamak

Bir sonraki hataya geçelim: varsayılan renkleri ayarlamamak. Elementor'da tam olarak kullanıcıların hayatlarını kolaylaştırmak için tasarlanmış birçok seçenek vardır. Tasarımınızın varsayılan renklerini ayarlamak yine size çok zaman kazandıracak ve renk düzeninizin web sitenizde tutarlı kalmasını sağlayacaktır.
Çözüm: Renklerimizi Önceden Seçin
En iyi uygulama, bunu Elementor'da ilk boş sayfanızı açtıktan sonra, sayfa derlememizin başında yapmak olacaktır. Menüde, paletten varsayılan renkleri seçin ve uygulayın. Aslında bunu bir önceki masterclass'ta ayarlamayı ele almıştık.
Çözüm
Bu liste, kullanıcıların yaptığı tüm hataları kapsamaz. Bahsedebileceğimiz daha pek çok şey var, örneğin metni temizlemek yerine satır içi stil içeren metin düzenleyiciye metin yapıştırmak. Ancak bu 6 hatayı aşmak sizi iyi bir başlangıç yapacak ve Elementor'u daha iyi anlamanıza ve kullanmanıza yardımcı olacaktır.
Elementor'un doğru kullanımının, ürettiğiniz web sitelerinde nasıl hemen muazzam bir gelişme göstereceğine şaşıracaksınız.
Belirtilmesi gereken yaygın hataları gözden kaçırdığımızı düşünüyorsanız veya sizin veya müşterilerinizin Elementor'u kullanırken sıklıkla yaptığı bazı yaygın hatalarla karşılaştıysanız, lütfen bunları aşağıdaki yorumlarda bizimle paylaşın.
