WooCommerce-Produktvariation – Eine praktikable Lösung zur Verbesserung Ihrer E-Store-Fähigkeit
Veröffentlicht: 2015-03-10WordPress wird nicht nur als das begehrteste Blog-Publishing-Tool angepriesen, sondern gilt heute auch als das leistungsstärkste Content-Management-System der Welt. WordPress kann zum Erstellen fast jeder Website verwendet werden, ist jedoch normalerweise die letzte Option, wenn Sie einen Online-Shop oder eine E-Commerce-Website erstellen. Aber mit mehr Warenkorb-Plugins als je zuvor wird dieses CMS auch als E-Commerce-Lösung verwendet. WooCommerce ist eines dieser großartigen Plugins, das von Website-Eigentümern häufig verwendet wird, um E-Commerce-Funktionen in ihre WordPress-Site oder ihren Blog einzufügen.
Wenn Sie sich also entschieden haben, einen WordPress-basierten Online-Shop zu erstellen, dann ist WooCommerce ein Plugin, das Sie nicht verpassen dürfen. Vor allem, wenn Sie einen Shop mit erweiterten E-Commerce-Funktionen wie der Anzeige von Produkten mit Variationen einrichten möchten. Das WooCommerce-Plugin verfügt über die Funktion „Produktvariation“, die Ladenbesitzern die Möglichkeit gibt, den Produkten verschiedene Variationen in Bezug auf Farbe, Größe usw. hinzuzufügen.
Durch diesen Beitrag möchte ich Ihnen helfen zu verstehen, wie Sie Variationen zu Ihren WordPress E-Store-Produkten hinzufügen können, durch einen einfachen Schritt-für-Schritt-Prozess. Aber vorher wollen wir zunächst verstehen, wie das Anbieten von Produkten mit Variationen dazu beiträgt, die Möglichkeiten Ihres Online-Shops trotzdem zu verbessern.
Verstehen der Notwendigkeit hinter der Erstellung von Produktvariationen
Wenn Sie einen Online-Shop betreiben, spielen Ihre Produktseiten eine entscheidende Rolle dabei, Ihre Besucher in potenzielle Kunden umzuwandeln. Das ist nicht neu, und jeder weiß, wie wichtig Produktseiten für den Erfolg seines E-Commerce-Unternehmens sind.
Jeder Besucher wird es höchstwahrscheinlich auf die Produktseite Ihres Shops schaffen, und es liegt an Ihnen, wie Sie Besucher zu Ihren Kunden machen. Eine beste Möglichkeit besteht darin, verschiedene Eigenschaften der Produkte zu definieren, die die Möglichkeit erhöhen, den Erwartungen Ihrer Besucher gerecht zu werden.
Angenommen, Sie müssen ein Bekleidungsgeschäft eröffnen und T-Shirts verkaufen. Möglicherweise benötigen Sie eine Möglichkeit, die T-Shirts in verschiedenen Größen (z. B. klein oder groß) anzuzeigen. Um dieses Ziel zu erreichen, sind die Produktvariationsfunktionen von WooCommerce genau das, was Sie brauchen.
Wie können Sie eine Variation eines Produkts erstellen?
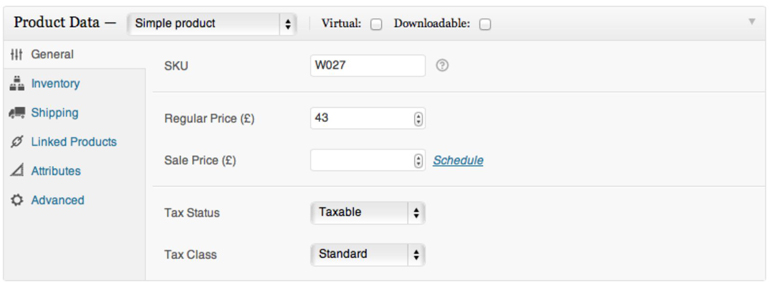
Der Prozess der Erstellung eines Produkts mit WooCommerce ist genau wie das Erstellen eines Standard-WordPress-Blogposts. Sie können verschiedene Produktkategorien und Tags erstellen. Darüber hinaus können Sie den Produkten zusätzliche Attribute hinzufügen. Wenn Sie also ein Produkt im Geschäft hinzufügen müssen, wird Ihnen eine Seite angezeigt, die jeder normalen Beitragsseite ähnelt, außer dass sie einige weitere Abschnitte enthält.

Auf diesem Bildschirm können Sie alles über Ihre Shop-Produkte konfigurieren. Ihnen werden 4 verschiedene Produkttypen angezeigt:
• Einfache Produkte
• Gruppiertes Produkt
• Externes/Partnerprodukt
• Variables Produkt
Um Produkte mit Variationen anzubieten, müssen Sie als Produkttyp „Variables Produkt“ auswählen. Sehen wir uns nun den schrittweisen Prozess an, um zu sehen, wie Sie mithilfe des variablen Produkttyps Variationen eines Produkts erstellen können.
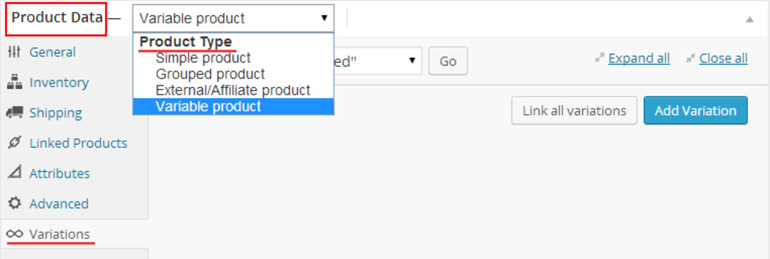
Schritt 1 – Richten Sie den Produkttyp ein
Um eine Variation einzurichten, müssen Sie ein variables Produkt hinzufügen. Wählen Sie dazu in der Dropdown-Auswahl neben Produktdaten „variables Produkt“ aus.

Schritt 2 – Definieren Sie Attribute für die Variation
Als nächstes müssen Sie Attribute für Ihr Produkt definieren. Attribute helfen dabei, mehr Informationen zu Produkten hinzuzufügen, um Ihren Katalog zu verfeinern und es Ihren Besuchern leicht zu machen, genau nach dem zu suchen, was sie brauchen.
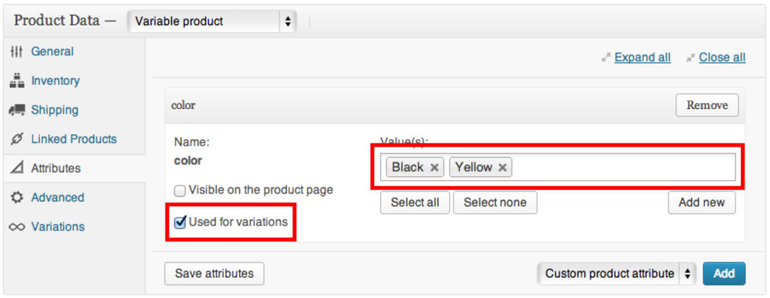
Klicken Sie zum Erstellen von Attributen auf die Registerkarte „Attribute“ und dann auf die Schaltfläche „Hinzufügen“, um Attribute zu Ihrem Produkt hinzuzufügen. Beim Definieren von Attributen können Sie entweder globale Attribute verwenden oder benutzerdefinierte Attribute definieren.

Geben Sie nun für jedes Attribut einen „Namen“ und „Wert(e)“ an. Zum Beispiel füge ich ein Attribut namens „Farbe“ mit zwei verschiedenen Werten hinzu: Schwarz und Gelb (wie im folgenden Screenshot gezeigt). Sie können den Attributnamen und seine Werte nach Ihren eigenen Anforderungen ändern. Stellen Sie als Nächstes sicher, dass Sie das Kontrollkästchen „Für Variationen verwendet“ aktivieren, um WooCommerce mitzuteilen, dass das von Ihnen definierte Attribut für Ihre Variationen bestimmt ist.


Klicken Sie abschließend auf die Schaltfläche „Attribute speichern“, um die Änderungen auf der Registerkarte „Variationen“ sichtbar zu machen.
Schritt 3 – Hinzufügen von Produktvariationen
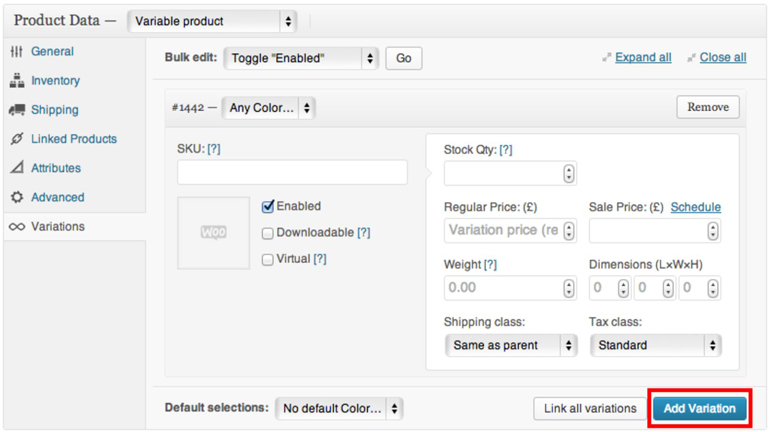
Es ist an der Zeit, Variationen zu Ihren Produkten hinzuzufügen. Klicken Sie dazu auf die Registerkarte Variationen und dann auf die Schaltfläche „Variation hinzufügen“.

Nachdem Sie auf „Variante hinzufügen“ geklickt haben, öffnet sich ein Variantenfenster, in dem Sie die Produktinformationen für jede ihrer Varianten wie folgt eingeben müssen:
• Bild – Klicken Sie auf die Schaltfläche „Miniaturansicht“ auf der Registerkarte „Variationen“, um ein Bild auszuwählen, das Sie in Ihren Beitrag einfügen möchten.
• SKU (Stock Keeping Unit) – Das Festlegen der SKU der Variation hilft Ihnen, den Überblick über Ihr Produkt zu behalten.
• Bestandsmenge – Geben Sie den Bestand für eine bestimmte Variante an
• Gewicht – Geben Sie das Gewicht der Variation an
• Dimensionen – Legt die Dimension der Variation fest
• Preis – Hier müssen Sie den Variationspreis zuweisen. Dies ist ein Pflichtfeld und darf nicht leer bleiben.
• Verkaufspreis – Falls Sie einen Rabatt auf Ihre Variante anbieten möchten, geben Sie hier den reduzierten Preis ein.
• Herunterladbar – Wenn Sie die Variante herunterladbar machen möchten, aktivieren Sie dieses Kontrollkästchen.
• Virtuell – Überprüfen Sie den Bob, ob die Variation virtuell ist
• Aktiviert – Wenn Sie nicht möchten, dass die Variation sichtbar ist, deaktivieren Sie das Kontrollkästchen „Aktiviert“.
• Versandklasse – Hilft Ihnen, die Versandoptionen für Ihren Online-Shop zu konfigurieren.
• Steuerklasse – Mit dieser Option können Sie Steueroptionen für die Variationen festlegen.
Nachdem Sie die Variationen zu Ihren Produkten hinzugefügt haben, klicken Sie auf Aktualisieren/Veröffentlichen.
Zusätzliche Verwendung von Produktvariationen
Wenn Sie der oben genannten Schritt-für-Schritt-Anleitung folgen, können Sie eine oder mehrere Variationen für Ihre Produkte erstellen. Aber es gibt noch mehr, was Sie mit der WooCommerce-Produktvariationsfunktion tun können, um Ihre E-Store-Funktionen zu erweitern, wie zum Beispiel:
1. Massenbearbeitung: Steigern Sie den Prozess der Dateneingabe
Auf der Registerkarte „Variationen“ (wie im Screenshot oben gezeigt) gibt es oben die Option „Massenbearbeitung“. Wie der Name schon sagt, können Sie mit dieser Option Massenbearbeitungen an Ihren Produkten in einem einzigen Schritt durchführen. Und helfen so, den Prozess der Dateneingabe zu beschleunigen.
2. Verknüpfen aller Variationen auf einmal
Jede Variation einzeln zu Ihrem Produkt hinzuzufügen, kann zeitaufwändig und frustrierend sein. Sie können sich diesen Ärger jedoch ersparen, indem Sie mehrere Produktvariationen hinzufügen. Klicken Sie dazu auf die Schaltfläche „Alle Variationen verknüpfen“. Nehmen wir zum Beispiel an, Sie haben zwei Variationsattribute, eines davon ist Farbe (mit schwarzen und gelben Werten) und Größe (mit Werten mittel und groß). Sobald Sie auf die Verknüpfungsschaltfläche klicken, wird eine Kombination der Variationsattribute wie folgt erstellt :
• Großes Schwarz
• Großes Gelb
• Mittelschwarz
• Mittelgelb
Wie sieht das variable Produkt am Frontend aus?
Denken Sie daran, dass es wichtig ist, Variationen auszuwählen, bevor eine Schaltfläche „In den Warenkorb“ im Frontend angezeigt wird. Sie können jedoch Standardvariationen einrichten, die sofort angezeigt werden, sobald sie definiert sind.
Wenn Ihre Besucher Ihr variables Produkt im Frontend sehen, erhalten sie eine Dropdown-Auswahl mit Variationsoptionen. Aus der Auswahl können sie die Variationsmöglichkeiten auswählen – sei es Lagerbestand, Produktpreis etc.
Fazit
Wenn Sie einen WordPress-basierten E-Shop mit erweiterten E-Commerce-Funktionen wie Produktvariationen einrichten möchten, dann ist die WooCommerce-Funktion „Produktvariationen“ genau das, was Sie brauchen.
Durch das Lesen dieses Tutorials erhalten Sie ein grundlegendes Verständnis dafür, wie Sie mithilfe der Produktvariationsfunktion verschiedene Variationen zu Ihren Produkten hinzufügen können.
Author Bio – Sarah Parker ist eine bekannte WordPress-Entwicklerin, die mit Markupcloud Ltd, einem PSD-to-WordPress-Dienstleister, verbunden ist. Sie liebt es, ihr Wissen über HTML, CSS, WordPress und viele mehr zu teilen.
