كيفية إضافة CTA مختلفة لكل فئة منشور باستخدام Divi's Theme Builder
نشرت: 2021-12-09يمكن أن يكون مستخدمو موقع الويب سلبيين وغير حاسمين ما لم يُطلب منهم اتخاذ إجراء. هذا هو السبب في أن أدوات مثل Divi Theme Builder سهلة الاستخدام للغاية. بالنسبة لمواقع الويب التي تستخدم فئات متعددة من المحتوى ، لا يمكن تحسين وحدة الحث على الشراء (CTA) أو optin لجميع أنواع الزوار. ومع ذلك ، باستخدام تخطيطات مُنشئ السمات وميزة المحتوى الديناميكي في Divi ، يمكنك إظهار استدعاءات متنوعة للعمل بناءً على محتوى المنشور الذي يشاهده المستخدم. سيؤدي القيام بذلك إلى زيادة معدلات التحويل الخاصة بك بسرعة كبيرة وفي نفس الوقت جعل زوار موقعك يتمتعون بتجربة أكثر تخصيصًا.
اشترك في قناتنا على اليوتيوب
كيفية إضافة CTA مختلفة لكل فئة وظيفة
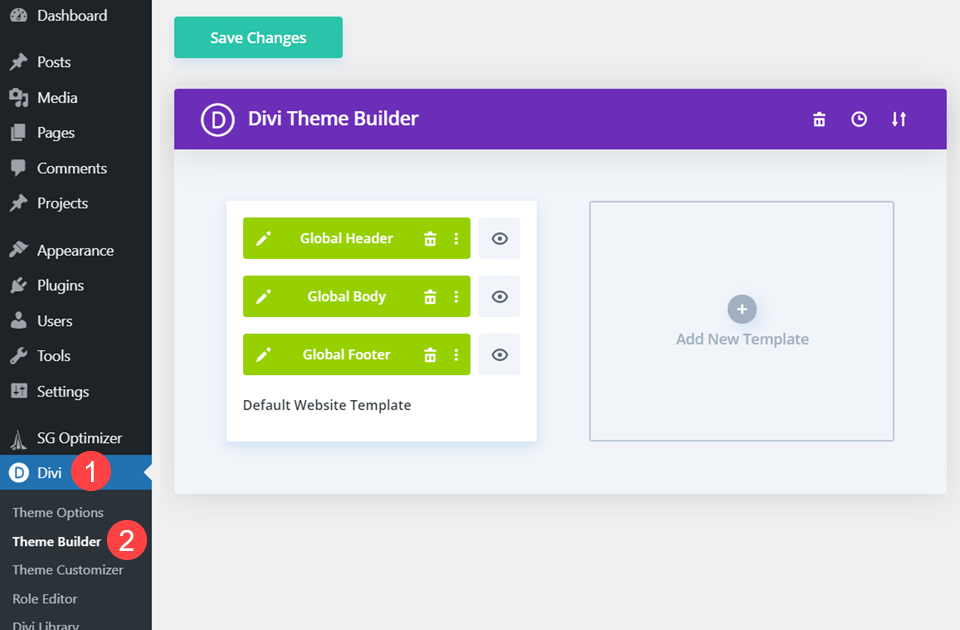
لأداء هذه الوظيفة ، سنستخدم أداة Divi Theme builder. يمكنك العثور عليه داخل لوحة إدارة WordPress الخاصة بك ضمن Divi - Theme Builder .

تعد Theme Builder أداة متعددة الاستخدامات بشكل لا يصدق ، وسنستخدمها لإضافة CTA إلى فئات منشورات متعددة. لهذا السبب ، نحن نعمل على افتراض أن لديك تصميمًا موجودًا لمدونتك بالفعل.
قم بإنشاء قالب جديد منشئ القوالب
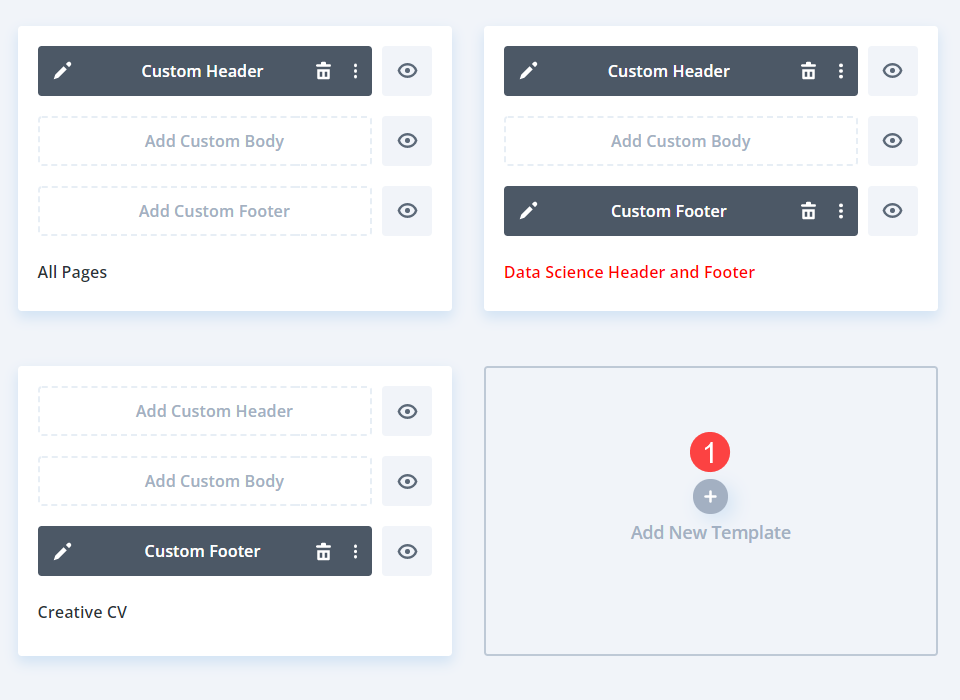
أولاً ، نحتاج إلى إنشاء نموذج جديد. يمكنك القيام بذلك عن طريق النقر فوق إضافة قالب جديد في لوحة معلومات أداة إنشاء القوالب.

اختر الفئات المحددة
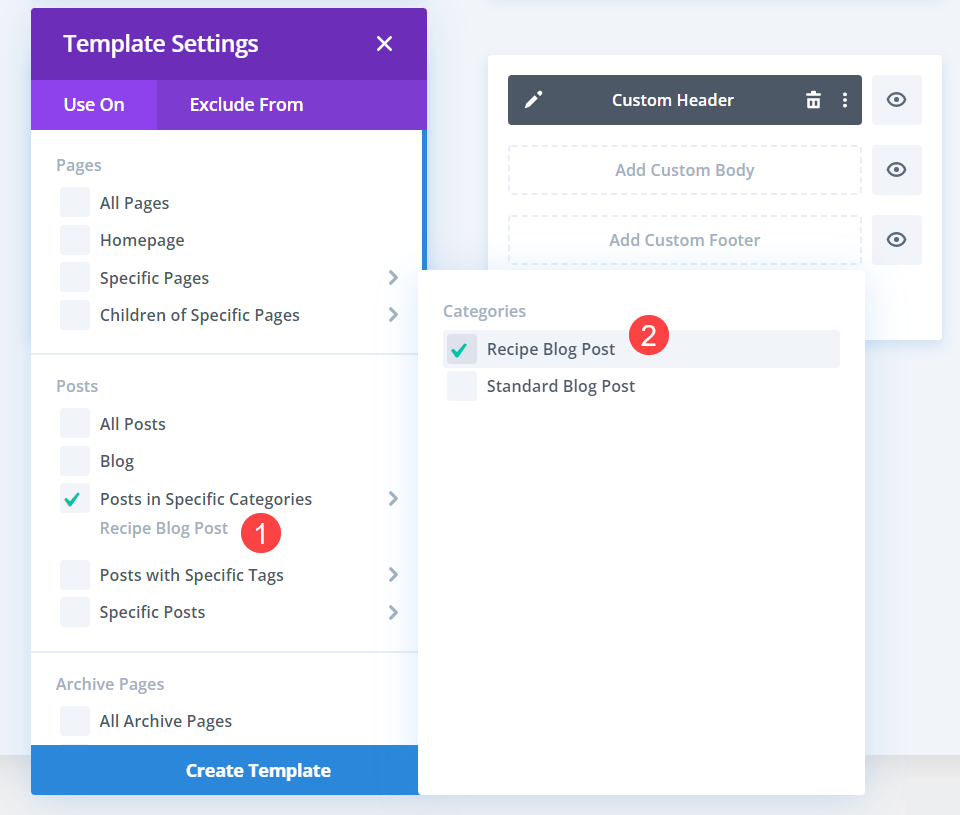
سيطالبك Divi بعد ذلك باختيار المحتوى الذي تريد تطبيق القالب عليه. حدد منشورات في فئات معينة . بعد ذلك ، ستحدد الفئات المحددة التي تريد أن تظهر CTA فيها.

في النهاية ، ستكرر هذه العملية لاختيار فئات أخرى لعرضها ضمن عبارات CTA المختلفة . في هذا البرنامج التعليمي ، نختار فئة واحدة فقط لكل CTA ، ولكن يمكنك استخدام قالب جديد لكل فئة تحتاج إلى تمييزها.
تحرير نص الرسالة
عندما يتم إنشاء القالب ، يمكنك النقر فوق إضافة جسم مخصص للدخول إلى منشئ Divi.

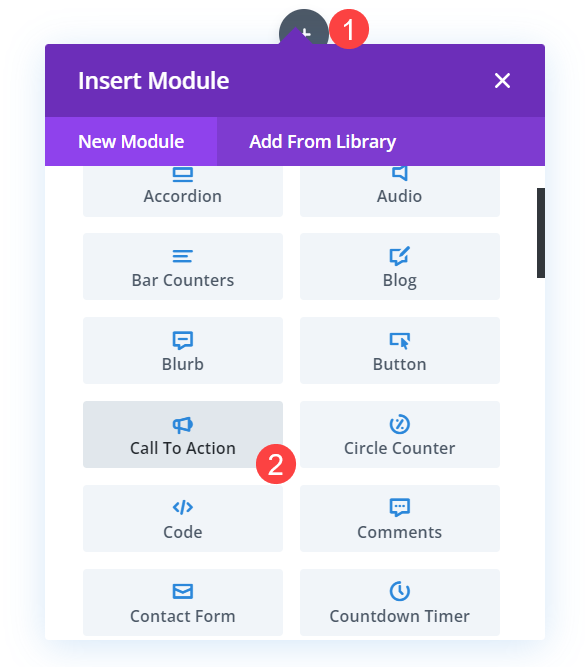
بمجرد الدخول ، ستضيف وحدة Call to Action داخل القسم والصف الحاليين بالنقر فوق الرمز الأسود + .

أضف وحدة محتوى النشر
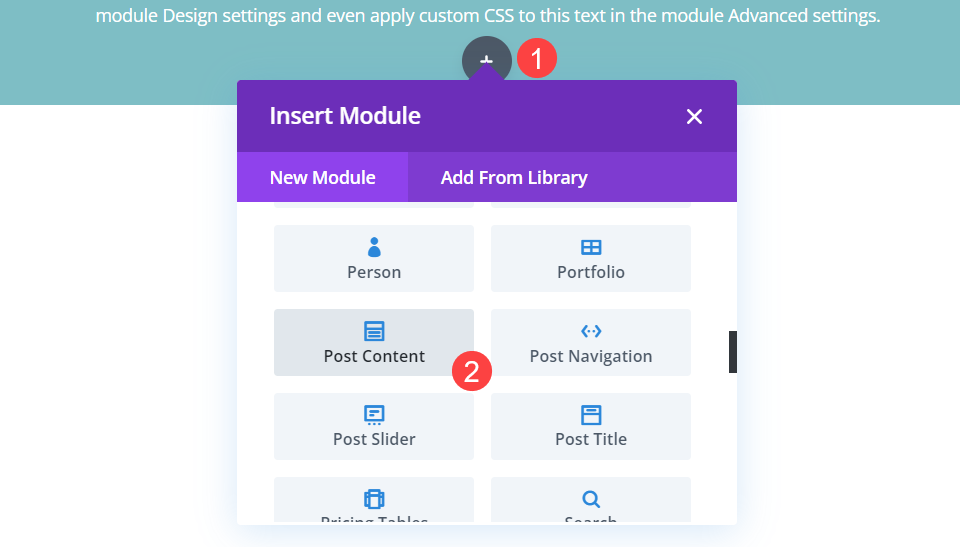
بعد ذلك ، انقر فوق الرمز الأسود + مرة أخرى ، وهذه المرة حدد وحدة نشر المحتوى من القائمة

ستعرض وحدة محتوى النشر محتوى ديناميكيًا بناءً على ما يحتويه عنوان URL للصفحة المرتبطة. سواء كانت مقالة أو صفحة مقصودة مصممة بالكامل ، فإن وحدة محتوى النشر ذكية بما يكفي لعرض هذا المحتوى المصمم والمكتوب بشكل فردي.
قم بتحرير إعدادات الصف
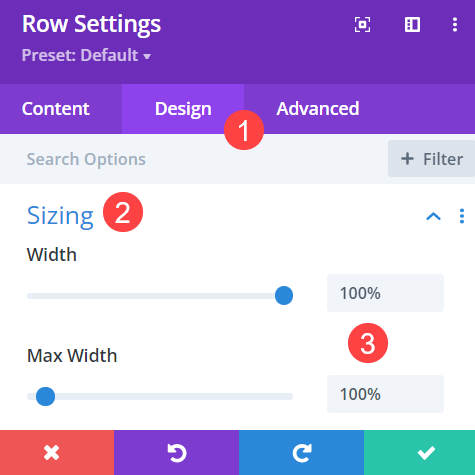
نظرًا لأننا نطبق هذا القالب على الصفحات والمنشورات الحالية ، فنحن بحاجة إلى التأكد من عدم إزعاج التصميم. لذا توجه إلى " إعدادات الصف " وابحث عن علامة التبويب " تصميم ".

قم بالتمرير حتى تجد الحجم . قم بتعيين قيم العرض والحد الأقصى للعرض على 100٪ . يجب أن يؤدي ذلك إلى عرض أي تصميم قمت بإنشائه لمشاركات المدونة بشكل مناسب بالفعل.
نمط وحدة CTA الخاصة بك
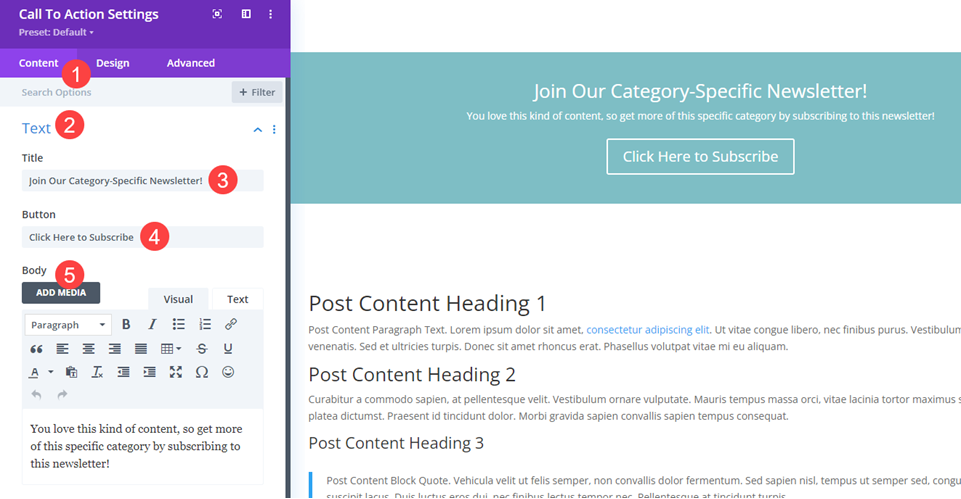
بمجرد وضع كلتا الوحدتين في مكانهما وضبط عرض الصف على 100٪ ، انتقل إلى وحدة CTA وقم بتصميمها وفقًا لرغباتك. التفاصيل الأساسية التي يجب أن تهتم بها فيما يتعلق بفئة محددة موجودة ضمن علامة التبويب " المحتوى ".

قسم النص الموجود ضمن علامة التبويب "المحتوى" هو المكان الذي يمكنك فيه التمييز بين مختلف الدعوات إلى اتخاذ إجراء. تريد أن يكون لديك عنوان فريد ، بالإضافة إلى نص زر مقنع. يمكن أن يتكون النص من وصف حول سبب احتواء هذه الفئة المعينة على CTA المحدد. سواء كانت رسالة إخبارية عبر البريد الإلكتروني لموضوع معين ، أو تكتيك تحويل للدورة التدريبية الجديدة عبر الإنترنت ، أو حتى دعوة لمنشئي المحتوى الجدد ضمن الفئات المحددة.

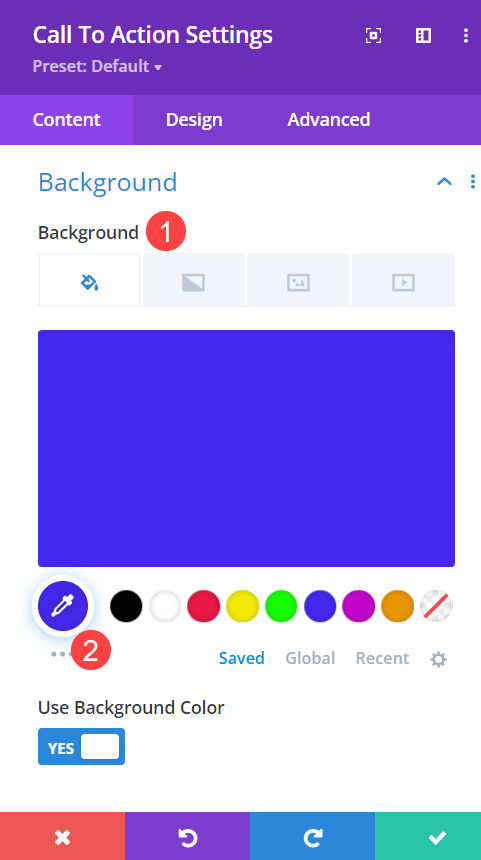
اضبط لون الخلفية
خيارات التصميم الخاصة بـ Call to Action لا حصر لها ، ولكن أحد أكثرها لفتًا للنظر وأسهلها هو ببساطة تغيير لون الخلفية. نظرًا لأنك قمت بتعيين صف الوحدة على العرض الكامل ، فإن تعيين لون تكميلي أسفل قسم الخلفية في علامة تبويب المحتوى يمكن أن يحدث فرقًا كبيرًا.

ضبط أنماط الخط
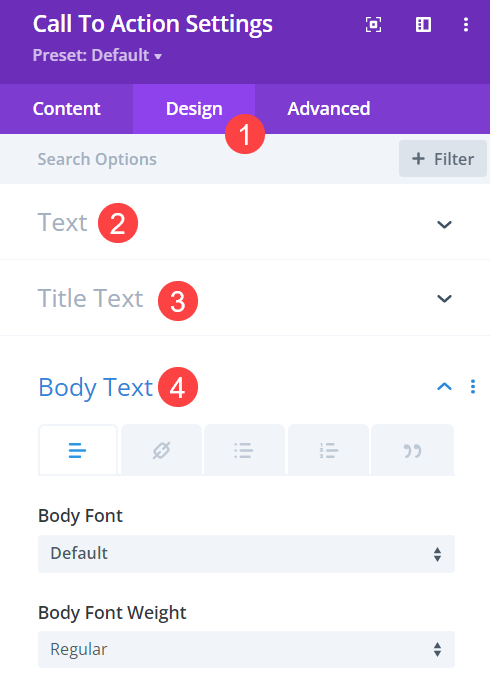
ضمن علامة التبويب " تصميم " ، ستحتاج أيضًا إلى التأكد من تطابق الخطوط المختلفة مع باقي موقعك. تأكد من التحقق من النص والنص الأساسي ونص العنوان للتأكد من تعيين الخط وسمك الخط والأنماط الأخرى على الإعدادات الافتراضية (أو تطابق / تكمل بقية الإعدادات الأساسية للموقع).

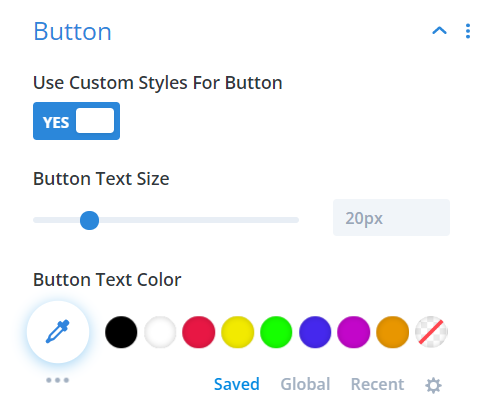
أيضًا ، للتأكد من تطابق نص وأنماط الزر ، ستحتاج إلى تمكين استخدام الأنماط المخصصة لتبديل الزر .

تحريك وحدة الدعوة إلى العمل
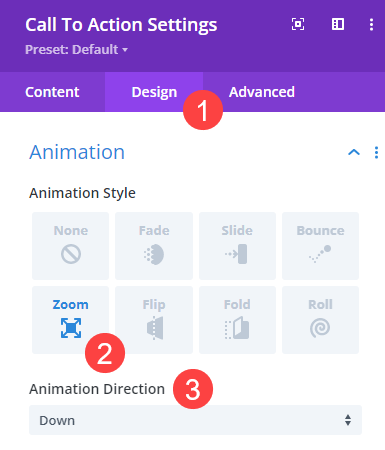
يجب أن تبرز العبارات التي تحث المستخدم على اتخاذ إجراء عن بقية المحتوى الخاص بك ، ويمكن أن تؤدي إضافة رسم متحرك قصير إلى الوحدة النمطية إلى جذب انتباه المستخدم إليها دون بذل الكثير من الجهد الإضافي. في CTA Module ، ابحث عن Animation ضمن علامة التبويب Design .

لقد اخترنا استخدام الرسوم المتحركة Zoom المتحركة لأسفل (بمعنى أن الرسوم المتحركة تنشأ من الأعلى ، وتتحرك لأسفل). لم نضف تأخيرًا للرسوم المتحركة نظرًا لكونها في أعلى الشاشة. مع سرعة تحميل الصفحة المنخفضة ، يجب أن تكون الرسوم المتحركة غير مقبولة.
اختياري: الوضع الثابت
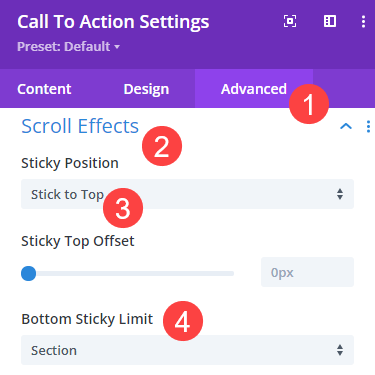
ضمن علامة التبويب خيارات متقدمة في إعدادات الدعوة إلى اتخاذ إجراء ، ستجد عنوان تأثيرات التمرير .

اضبط الوضع اللاصق على التمسك بالأعلى والحد السفلي للالتصاق بالقسم . ستلحق CTA نفسها بعد ذلك بأعلى الشاشة بمجرد أن يقوم المستخدم بالتمرير إلى ما بعد المكان الذي نشأ فيه CTA ، وسوف يستمر من خلال المحتوى الرئيسي للمنشور أو الصفحة ، لكنه يتوقف عندما يصل إلى نهاية قسم الحاوية الخاص به.
إذا كنت ترغب في أن تتبع CTA المستخدم بطول الصفحة بالكامل ، فيمكنك دائمًا تعيين الحد السفلي اللاصق إلى لا شيء وسيؤدي ذلك إلى إبقاء CTA في الجزء العلوي من شاشة المستخدم بغض النظر عن مدى التمرير.
فئات الصفحات الأخرى
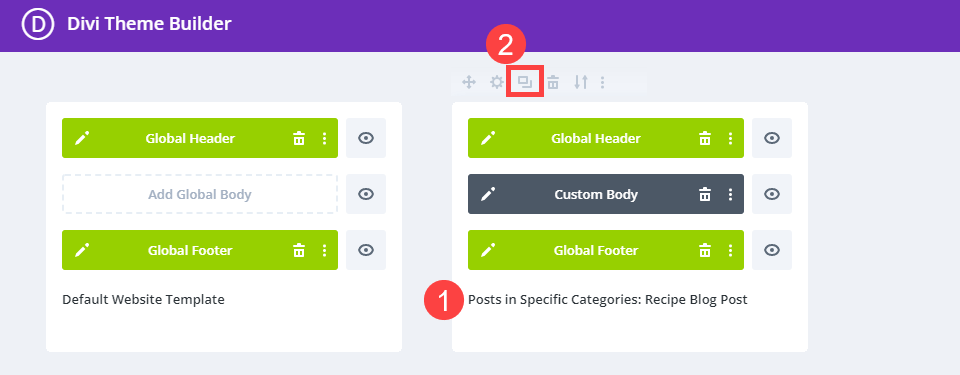
عد إلى لوحة معلومات أداة إنشاء السمات الآن ، وسترى أن الجسم المخصص الذي صممته موجود في القالب المسمى المشاركات في فئات محددة: اسم الفئة .

نظرًا لأن عبارة الحث على اتخاذ إجراء هذه تنطبق فقط على الفئات المحددة ، يمكنك النقر فوق رمز تكرار القالب الذي يظهر عند التمرير فوق النموذج.
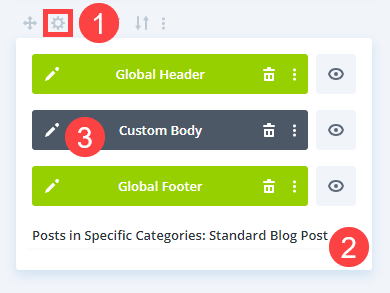
قد تطالبك Divi بعد ذلك باختيار المحتوى الذي يتم تعيين القالب المكرر له. إذا لم يكن الأمر كذلك ، فيمكنك القيام بذلك يدويًا بالنقر فوق رمز الترس في القالب الجديد. حدد فئات المشاركة الجديدة التي تريد استخدام عبارة مختلفة للحث على اتخاذ إجراء .

بعد ذلك ، ستقوم ببساطة بتحرير النص المخصص للقالب الجديد وتكرار الخطوات لإنشاء وتصميم وحدة الحث على اتخاذ إجراء التي تناسب الفئة المحددة الجديدة التي اخترتها. وهذا كل شيء! انت انتهيت!
تغليف
بعد الانتهاء من كل هذه الخطوات المذكورة أعلاه للعديد من الفئات المحددة كما تريد ، دعوات منفصلة للعمل ، كلما قام الزائر بتحميل فئة واحدة ، ستظهر وحدة CTA المرفقة. ولكن قد ينظر مستخدم آخر إلى منشور في فئة أخرى ويتم استدعاؤه لاتخاذ إجراء بطريقة مختلفة تمامًا. ستعمل خيارات التخصيص والاستهداف هذه على زيادة التحويل وتحسين تجربة المستخدم الإجمالية لموقعك.
كيف ستستخدم وجود عبارة مختلفة للحث على اتخاذ إجراء لفئات معينة؟
صورة مميزة للمقالة بواسطة Pictrider / shutterstock.com
