كيفية استخدام كتلة WooCommerce للمنتجات المختارة يدويًا
نشرت: 2021-12-07تمكّنك كتل WooCommerce من عرض أفضل المنتجات وأكثرها شهرة في متجرك. يمكنك عرض العناصر المعروضة للبيع وفئات المنتجات الموصى بها والعناصر الأكثر مبيعًا وغير ذلك الكثير. بفضل كتلة WooCommerce للمنتجات المختارة يدويًا ، يمكنك أيضًا توجيه الزائرين إلى المنتجات المحددة التي تريد إبرازها.
ستتحدث هذه المقالة عن كيفية عمل كتلة المنتجات المختارة يدويًا وكيفية إضافتها إلى منشوراتك وصفحاتك. سننتقل إلى كيفية تكوين العنصر ومناقشة النصائح لاستخدامه بشكل فعال.
دعنا الحق في ذلك!
كيفية إضافة كتلة WooCommerce للمنتجات المختارة يدويًا إلى منشورك أو صفحتك
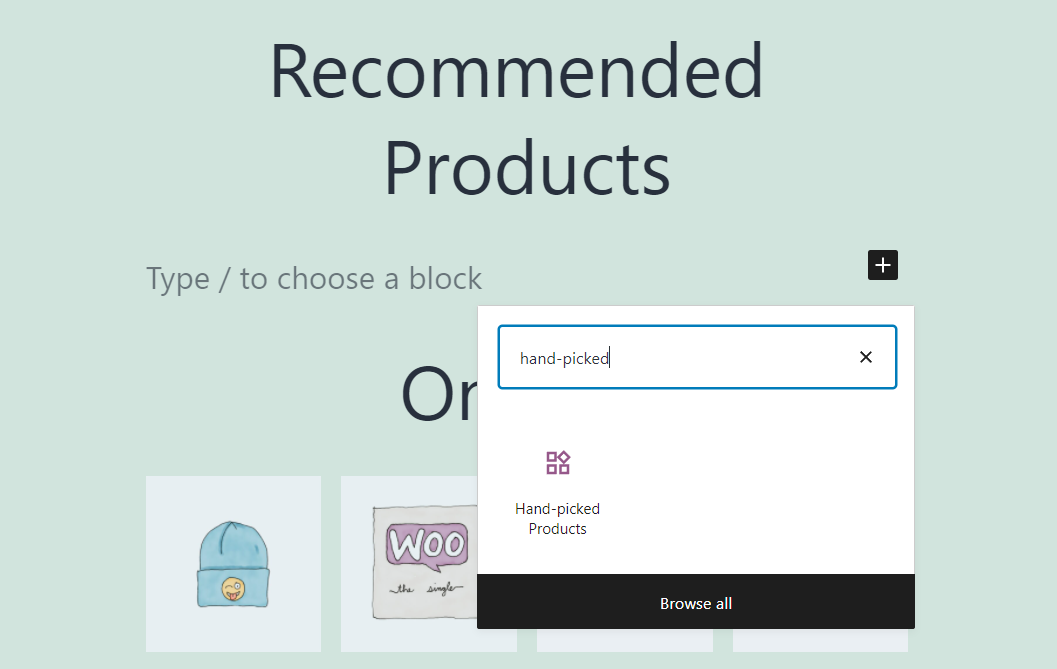
تمكّنك كتلة المنتجات المنتقاة يدويًا من عرض شبكة منتج تحتوي على عناصر منتقاة يدويًا من مخزونك. لإضافة العنصر ، افتح Block Editor وحدد الخيار لوضع كتلة جديدة. بعد ذلك ، استخدم شريط البحث للبحث عن مجموعة المنتجات المختارة يدويًا وانقر عليها:

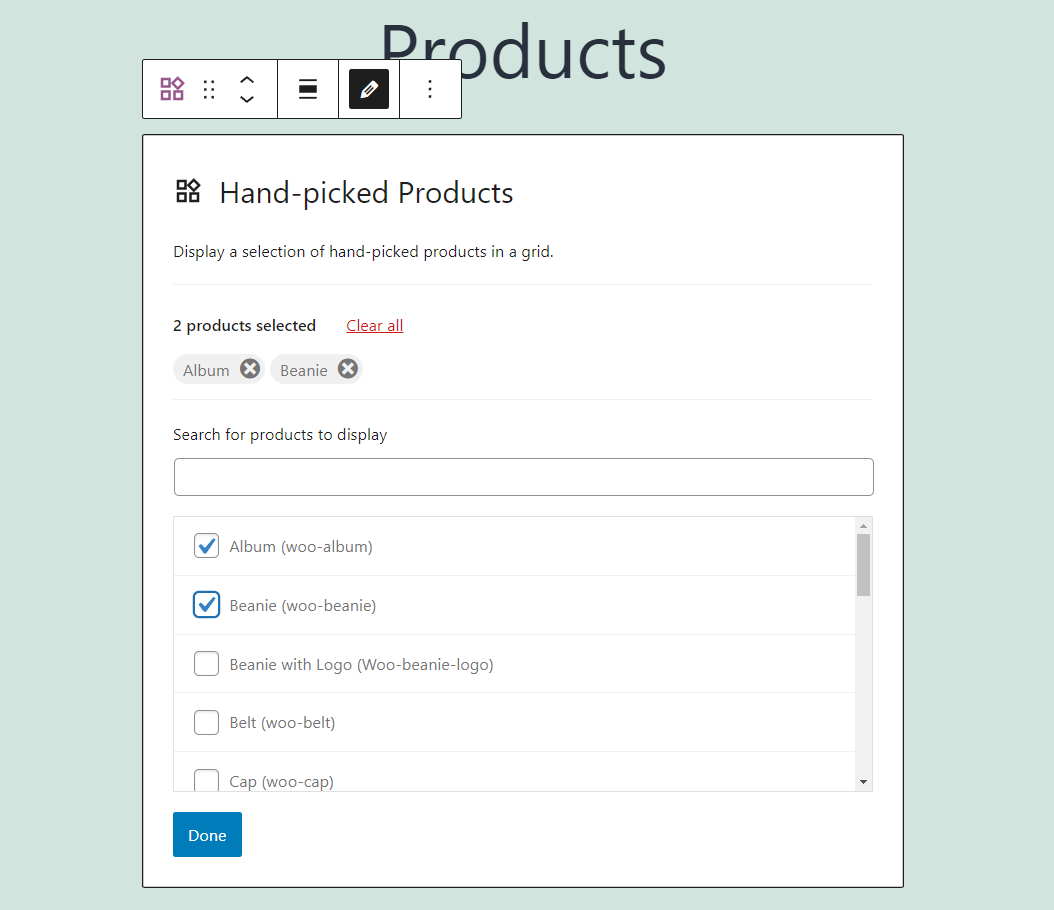
بمجرد إدخال الكتلة ، ستتمكن من تحديد المنتجات من قائمة مخزون WooCommerce بالكامل. يوجد أيضًا شريط بحث يمكنك استخدامه لتحديد المنتجات بشكل أسرع:

يمكنك تحديد أي عدد من المنتجات ، بدءًا من واحد إلى الكتالوج بالكامل. ستقوم WooCommerce بعد ذلك بإنشاء شبكة منتج باستخدام اختياراتك. بشكل افتراضي ، ستعرض الكتلة أولاً أحدث الإضافات إلى متجرك:

يمكنك تغيير ترتيب المنتجات عن طريق تعديل إعدادات الكتلة. بالإضافة إلى ذلك ، يمكنك تغيير اختيار المنتج الخاص بك في أي وقت. دعنا نتعرف على كيفية عمل هذه الإعدادات.
منتجات منتقاة يدويًا إعدادات وخيارات حظر WooCommerce
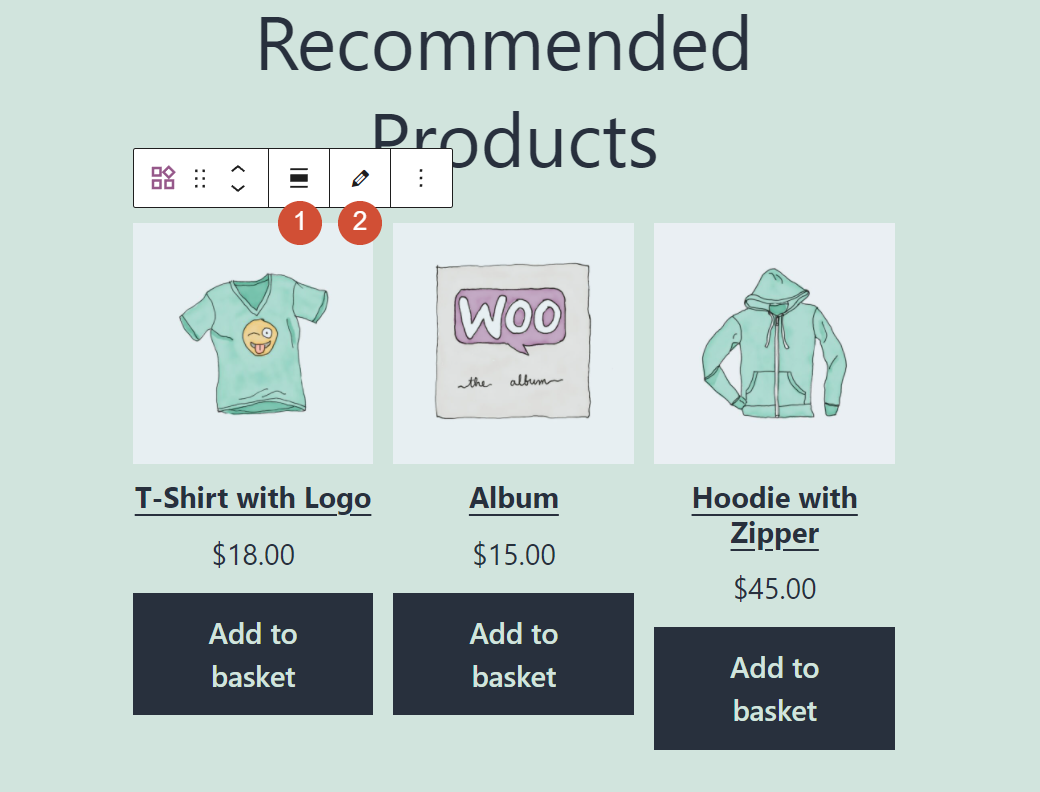
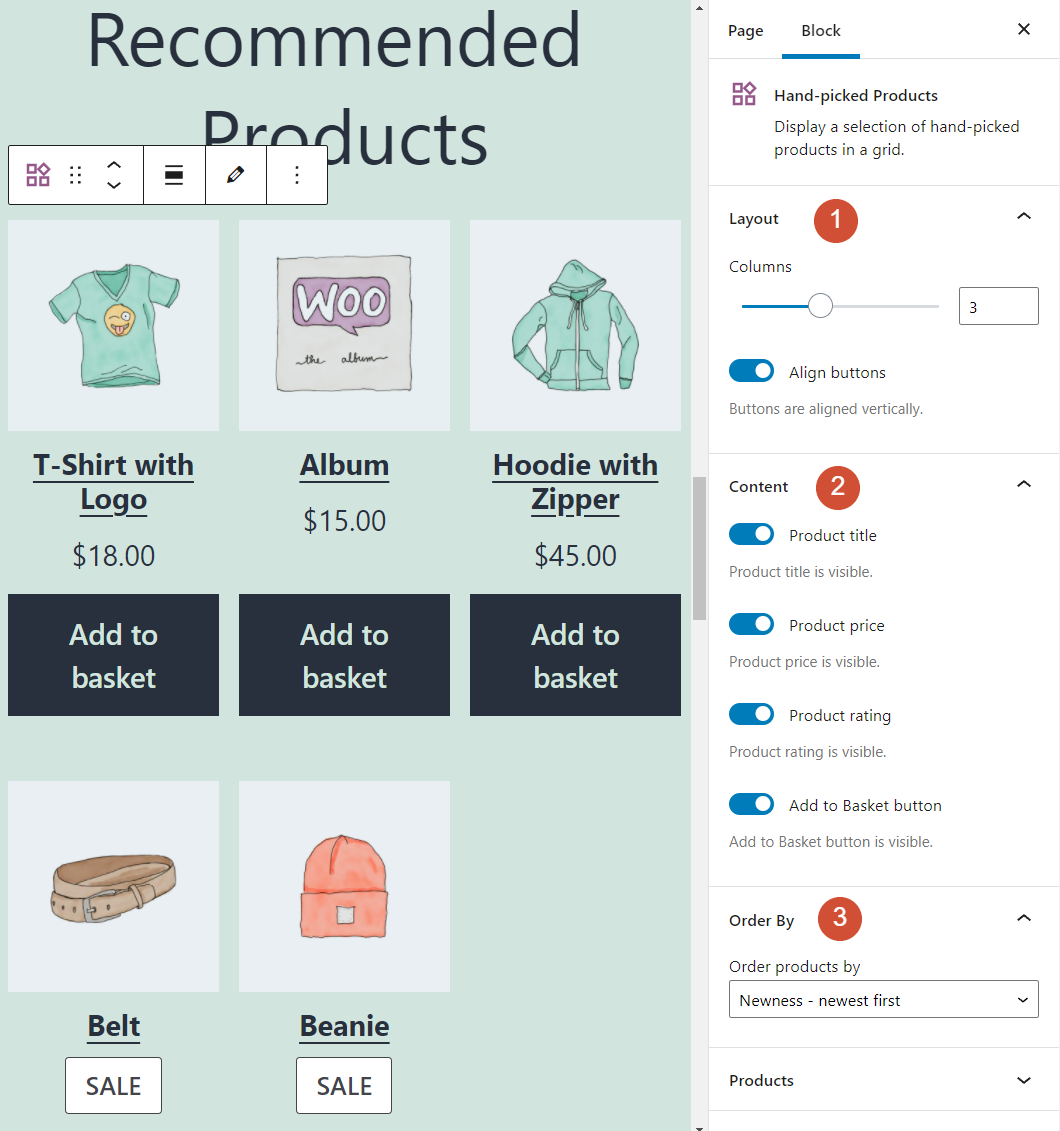
توفر كتلة Hand-Picked Products كلاً من إعدادات التنسيق والتكوين العام. للوصول إلى قائمة تنسيق الكتلة ، انقر عليها في Block Editor. ستظهر قائمة فوق العنصر ، بما في ذلك خياران لتعديل محاذاتها وتغيير اختيار المنتج الخاص بك:

إذا قمت بالنقر فوق رمز القلم الرصاص ، فسيعيدك الحظر إلى قائمة اختيار العنصر. للوصول إلى بقية إعدادات الكتلة ، حدد العنصر وانقر على أيقونة شكل الترس في الزاوية العلوية اليمنى من الشاشة.
تتضمن قائمة إعدادات كتلة Hand-Picked Products خيارات التكوين التالية:
- التخطيط: يمكّنك هذا الخيار من تغيير عدد الأعمدة في الكتلة. يمكن أن تحتوي على ستة أعمدة كحد أقصى ، وسيقوم خيار محاذاة الأزرار بتوسيط أزرار الإضافة إلى السلة أسفل كل منتج.
- المحتوى: يمكنك تعديل عناصر عرض الكتلة لكل منتج ، بما في ذلك العناوين والأسعار والتصنيفات وأزرار الإضافة إلى السلة .
- ترتيب حسب: يمكن لهذا الإعداد إعادة ترتيب الترتيب الذي تعرض به الكتلة المنتجات.
دعنا نلقي نظرة على شكل قائمة الإعدادات للكتلة:

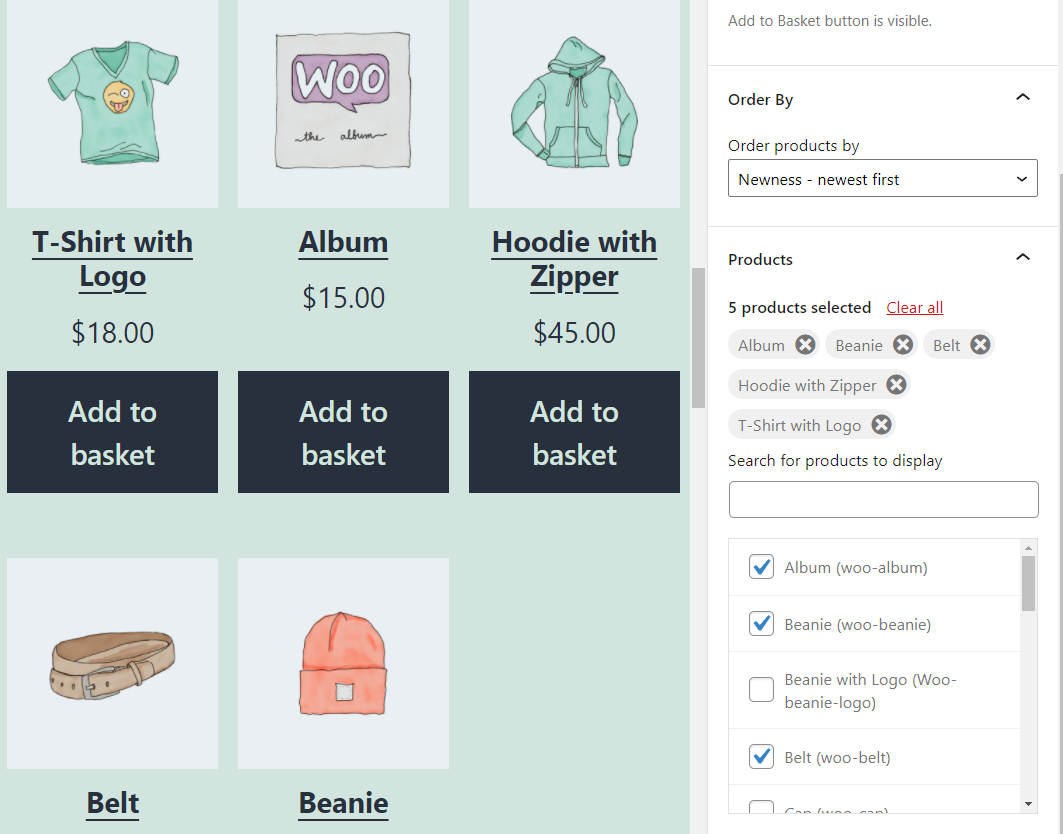
إذا قمت بالتمرير لأسفل أكثر ، فإن قائمة إعدادات Hand-Picked Products تتضمن أيضًا علامة تبويب Products . يمكنك تحديد عناصر العرض من هنا دون الوصول إلى قائمة تنسيق الكتلة:

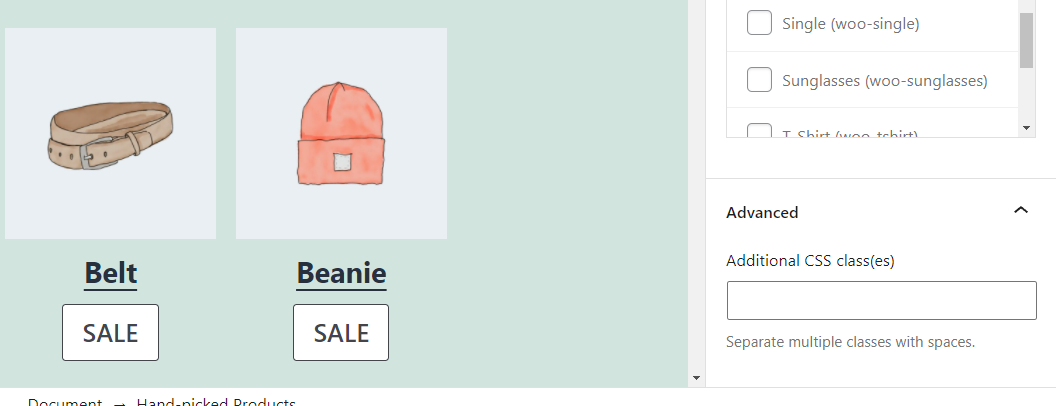
أخيرًا ، تحتوي كتلة المنتجات المختارة يدويًا على علامة تبويب إعدادات متقدمة . يمكنك إضافة فئات CSS مخصصة إلى العنصر عن طريق إدراجها في المربع:


نظرًا لأن مجموعة Hand-Picked Products لا تحتوي على أي خيارات تصميم ، فإن CSS هي الطريقة الوحيدة لتغيير تصميم العنصر. إذا كنت مرتاحًا لاستخدام CSS ، فيمكنك تخصيص طريقة عرض الحظر على موقع الويب الخاص بك.
نصائح وأفضل الممارسات لاستخدام منتجات WooCommerce المنتقاة بعناية
يعد استخدام مجموعة المنتجات المختارة يدويًا بشكل فعال أمرًا بسيطًا للغاية. يمنحك WooCommerce التحكم الكامل في تخطيط الكتلة. على هذا النحو ، يمكنك تعديل عدد أعمدته ، اعتمادًا على عدد المنتجات التي تريد عرضها.
نظرًا لأننا نتحدث عن قائمة المنتجات المختارة يدويًا ، فإن الحد من عدد العناصر المعروضة قد يكون منطقيًا. إذا أضفت الكثير من المنتجات ، فقد يعتقد العملاء أنك تعرض عليهم اختيارًا عشوائيًا بدلاً من قائمة منتقاة بعناية.
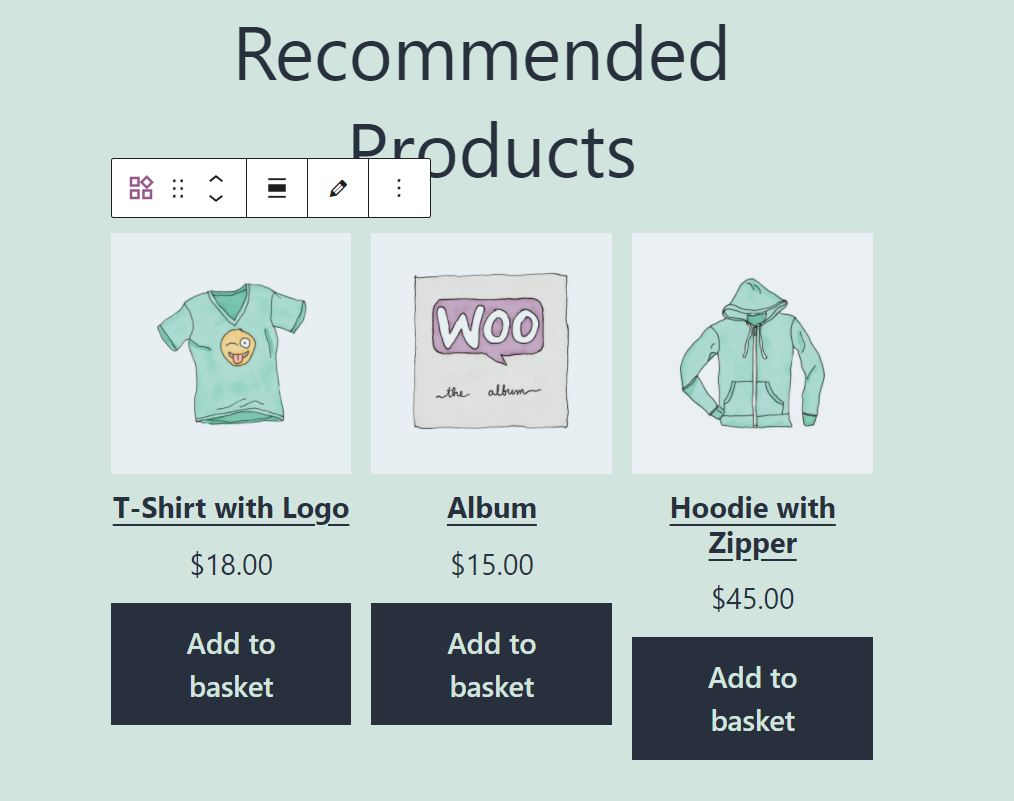
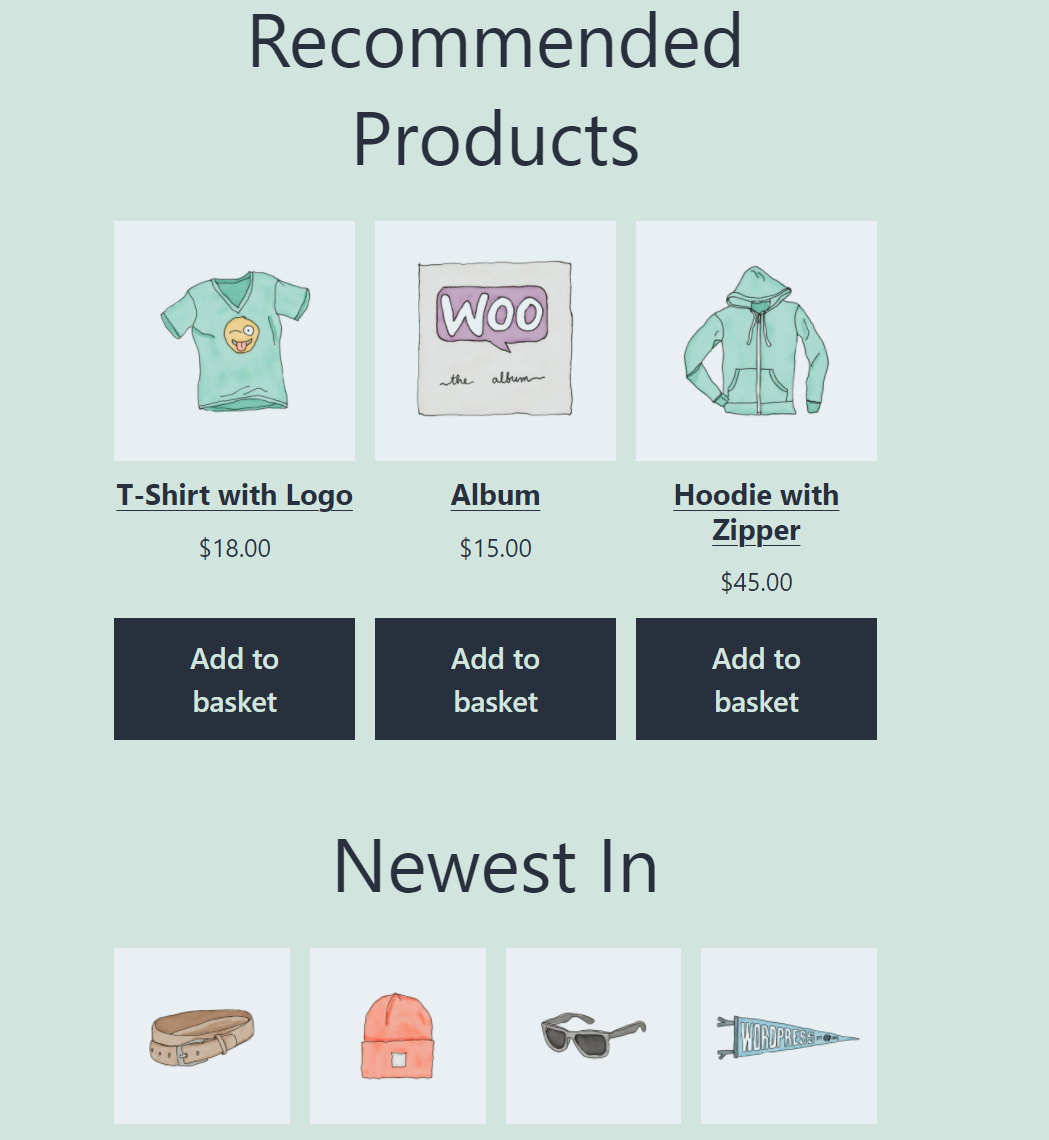
لذلك ، نوصي بعرض ما يصل إلى ستة منتجات باستخدام كتلة المنتجات المنتقاة يدويًا . علاوة على ذلك ، يمكنك التفكير في عرض العناصر الخاصة بك في ثلاثة أعمدة بحيث يكون لكل منتج مساحة كافية للتألق:

قد تلاحظ أيضًا أننا أضفنا كتلة عنوان أعلى عنصر المنتجات المختارة يدويًا . بشكل افتراضي ، لا تحتوي الكتلة على عنوان أو عنوان. لذلك ، تعد إضافة واحدة يدويًا أمرًا ضروريًا حتى يفهم العملاء ما يبحثون عنه.
علاوة على ذلك ، يمكن أن تتطابق مجموعة المنتجات المختارة يدويًا مع صفحة رئيسية أو صفحة متجر تمامًا. إذا وضعت الحظر على صفحتك الرئيسية ، فيمكن أن يعطي الزائرين فكرة عن مكان بدء البحث داخل كتالوج المنتج الخاص بك.
الأسئلة المتداولة حول مجموعة WooCommerce للمنتجات المختارة يدويًا
إذا كان لا يزال لديك أي أسئلة حول استخدام كتلة المنتجات المختارة يدويًا في WooCommerce ، فسيقوم هذا القسم بالإجابة عليها. لنبدأ بالحديث عن أنواع المنتجات التي يجب عرضها باستخدام الكتلة.
ما أنواع المنتجات التي يجب أن أعرضها باستخدام مجموعة المنتجات المنتقاة يدويًا؟
يخبر مصطلح "منتقى بعناية" العملاء أنهم يبحثون في قائمة منتقاة من المنتجات. من الناحية المثالية ، يجب أن تحتوي هذه العناصر على مراجعات رائعة أو تلبي احتياجات المستهلك المحددة. يمكن أن يؤدي استخدام الكتلة للتوصية بمنتجات لا يحبها العملاء إلى الإضرار بثقتهم في علامتك التجارية.
متى يجب علي استخدام مجموعة المنتجات المنتقاة يدويًا؟
هناك الكثير من خيارات حظر WooCommerce التي يمكنها عرض منتجات معينة في متجرك. تتضمن بعض الأمثلة العناصر التالية:
- مجموعة المنتجات الأكثر مبيعًا
- كتلة فئة مميزة
تلبي مجموعة المنتجات المختارة يدويًا حاجة معينة. يمكنك استخدامه لعرض المنتجات التي لا تحظى بقدر كبير من الاهتمام كما ينبغي. نظرًا لأنك تعرض عناصر ذات تقييمات عملاء ممتازة ، فإن عرضها في قسم خاص بهم يمكن أن يساعدك في الحصول على مبيعات إضافية.
خاتمة
هناك الكثير من كتل WooCommerce التي يمكنها عرض أنواع معينة من المنتجات في متجرك. ومع ذلك ، فإن كتلة المنتجات المختارة يدويًا هي الخيار الوحيد الذي يمنحك تحكمًا كاملاً في العناصر التي تعرضها بدقة.
قد تكون مجموعة المنتجات المختارة يدويًا هي الخيار الأمثل لتوجيه العملاء نحو عناصر معينة لا تحصل على أكبر عدد ممكن من المبيعات كما ينبغي. للحصول على أفضل النتائج الممكنة ، نوصي بإبقاء قائمة المنتجات قصيرة نسبيًا لتشعر بمزيد من التنظيم.
هل لديك أي أسئلة حول كيفية استخدام كتلة WooCommerce للمنتجات المختارة؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
صورة مميزة عبر Gurza / shutterstock.com
