Cara Menambahkan CTA Berbeda Per Kategori Posting Menggunakan Pembuat Tema Divi
Diterbitkan: 2021-12-09Pengguna situs web bisa menjadi pasif dan bimbang kecuali dipanggil untuk mengambil tindakan. Itu sebabnya alat seperti Divi Theme Builder sangat berguna. Untuk situs web yang menggunakan beberapa kategori konten, satu modul Ajakan Bertindak (CTA) atau optin tidak dapat dioptimalkan untuk semua jenis pengunjung. Namun, dengan menggunakan tata letak pembuat tema dan fitur konten dinamis Divi, Anda dapat menampilkan beragam ajakan bertindak berdasarkan konten kiriman yang dilihat pengguna. Melakukannya akan membuat tingkat konversi Anda meroket sementara pada saat yang sama membuat pengunjung Anda memiliki pengalaman yang lebih dipersonalisasi.
Berlangganan Saluran Youtube Kami
Cara Menambahkan CTA Berbeda Per Kategori Posting
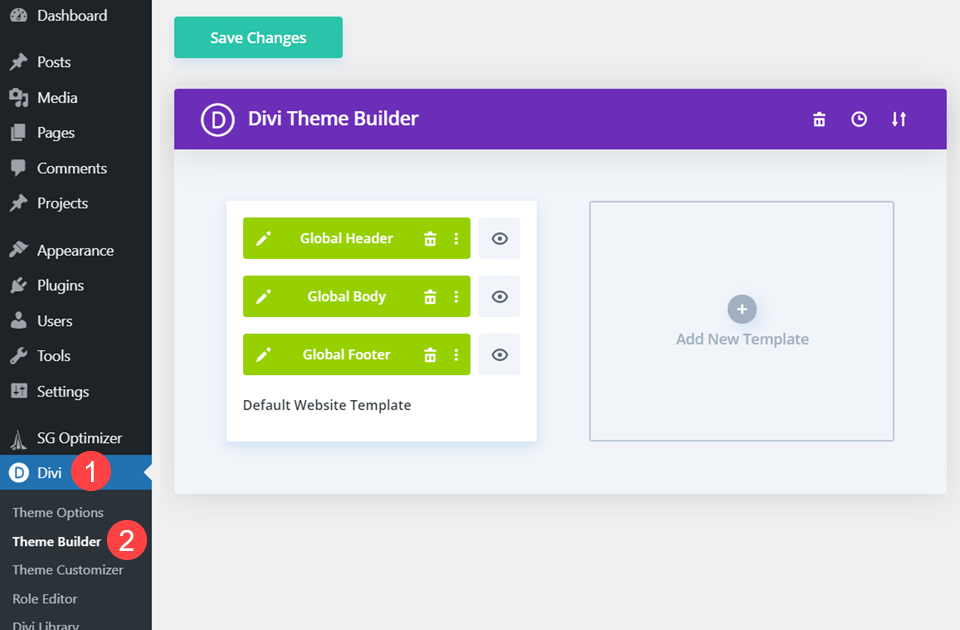
Untuk melakukan fungsi ini, kita akan menggunakan pembangun Tema Divi. Anda dapat menemukannya di dalam panel admin WordPress Anda di bawah Divi – Theme Builder .

Pembuat Tema adalah alat yang sangat serbaguna, dan kami akan menggunakannya untuk menambahkan CTA ke beberapa kategori posting. Karena itu, kami bekerja dengan anggapan bahwa Anda sudah memiliki desain untuk blog Anda.
Buat Template Pembuat Tema Baru
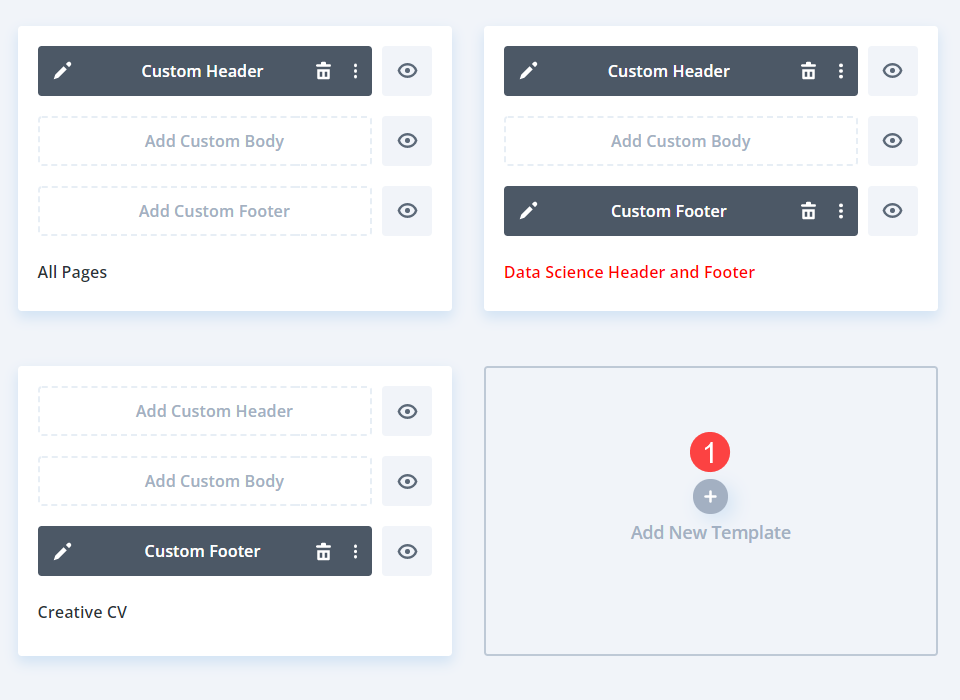
Pertama, kita perlu membuat template baru. Anda dapat melakukannya dengan mengklik Tambahkan Template Baru di dasbor pembuat tema.

Pilih Kategori Tertentu
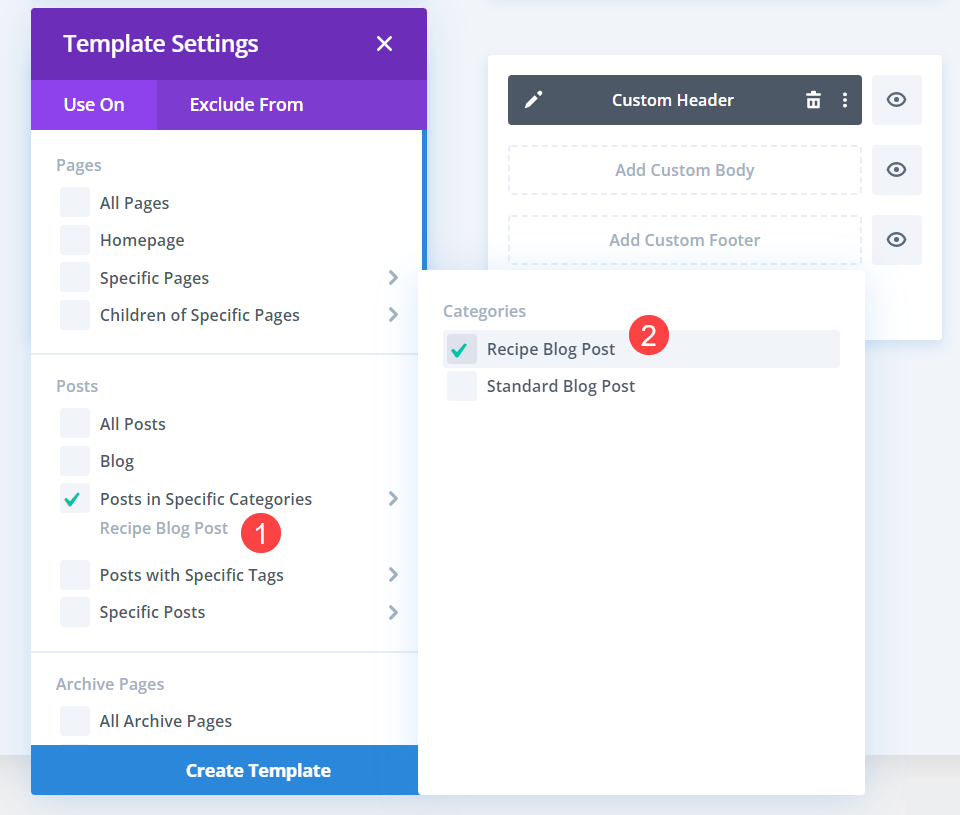
Divi kemudian akan meminta Anda untuk memilih konten mana yang akan diterapkan template. Pilih Postingan dalam Kategori Tertentu . Selanjutnya, Anda akan memilih kategori spesifik yang Anda inginkan untuk menampilkan CTA ini.

Akhirnya, Anda akan mengulangi proses ini untuk memilih kategori lain untuk CTA yang berbeda untuk ditampilkan di dalamnya. Untuk tutorial ini, kami memilih hanya satu kategori per CTA, tetapi Anda dapat menggunakan template baru untuk setiap kategori yang perlu Anda bedakan.
Edit Badan Pos
Saat template sudah dibuat, Anda bisa mengklik Add Custom Body untuk masuk ke Divi builder.

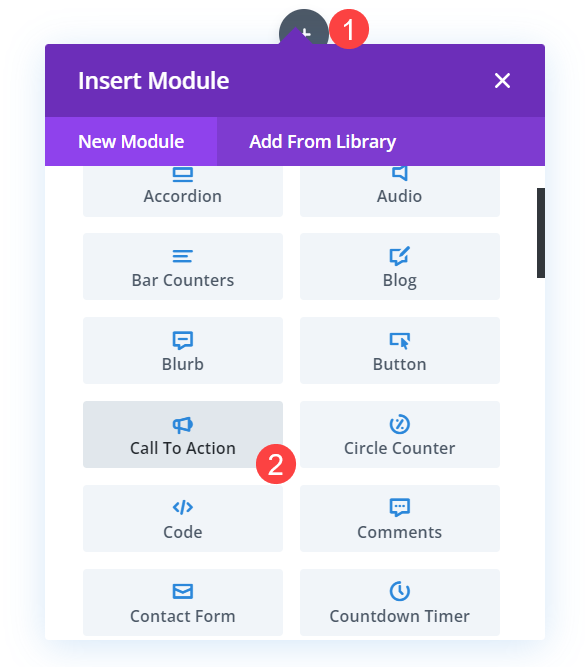
Setelah masuk, Anda akan menambahkan modul Ajakan Bertindak di dalam bagian dan baris yang ada dengan mengklik ikon + hitam .

Tambahkan Modul Konten Posting
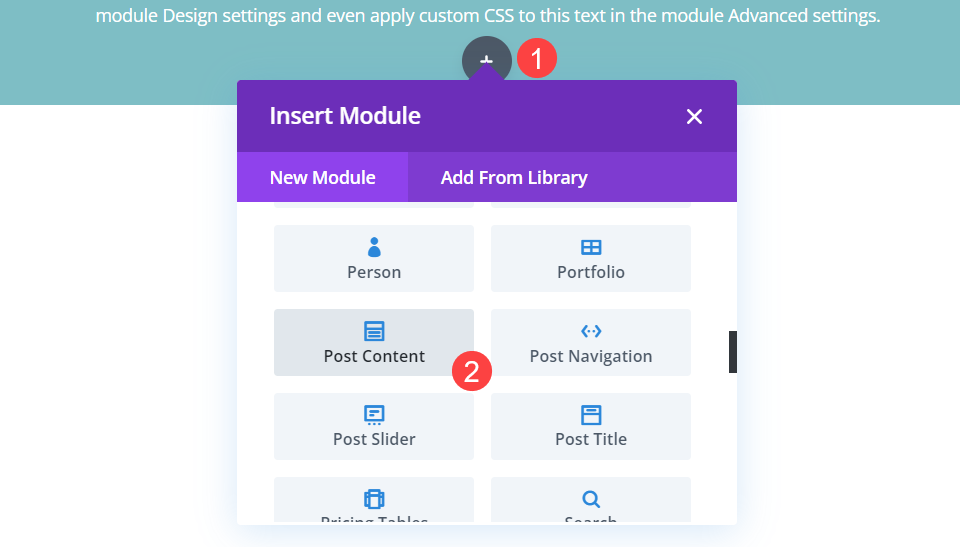
Selanjutnya, klik lagi ikon + hitam , kali ini pilih modul Post Content dari menu

Modul Konten Postingan akan menampilkan konten dinamis berdasarkan isi URL halaman terkait. Baik itu artikel atau halaman arahan yang dirancang sepenuhnya, modul Posting Konten cukup pintar untuk menampilkan konten yang dirancang dan ditulis secara khusus.
Edit Pengaturan Baris
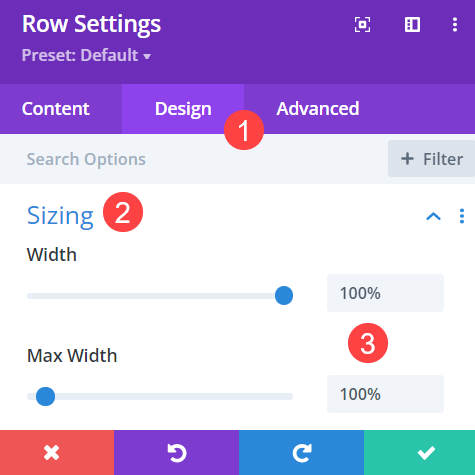
Karena kita menerapkan template ini ke halaman dan posting yang ada, kita perlu memastikan bahwa desainnya tidak terganggu. Jadi buka Pengaturan Baris dan temukan tab Desain .

Gulir sampai Anda menemukan Ukuran . Atur nilai Width dan Max Width ke 100% . Ini harus membuatnya sehingga setiap desain yang Anda buat untuk posting blog sudah akan ditampilkan dengan tepat.
Gaya Modul CTA Anda
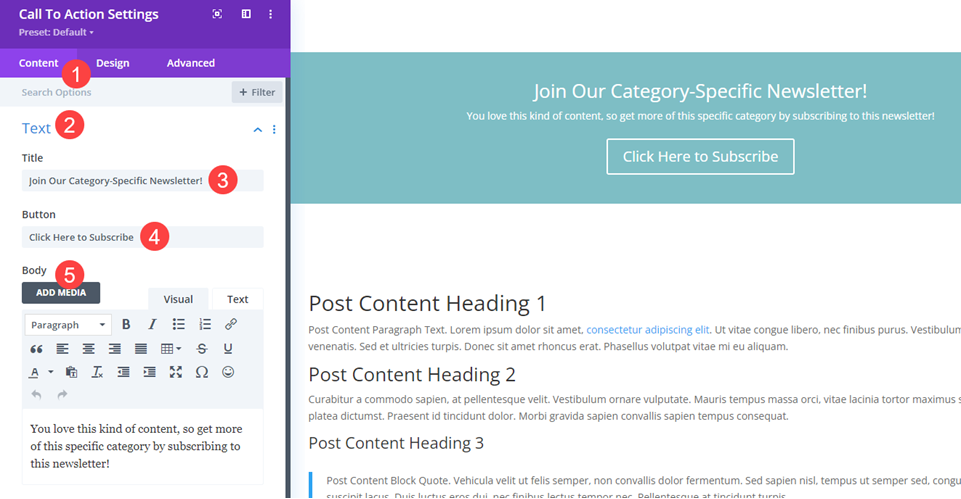
Setelah kedua modul berada di tempatnya dan lebar baris telah diatur ke 100%, masuk ke modul CTA dan atur sesuai keinginan Anda. Detail utama yang harus Anda perhatikan dalam hal menjadi khusus kategori ada di bawah tab Konten .

Bagian Teks di bawah tab Konten adalah tempat Anda paling dapat membedakan berbagai Ajakan Bertindak. Anda ingin memiliki Judul yang unik , serta teks Tombol yang menarik. Tubuh dapat terdiri dari deskripsi tentang mengapa kategori khusus ini memiliki CTA khusus ini. Baik itu buletin email untuk subjek tertentu, taktik konversi untuk kursus online baru Anda, atau bahkan panggilan untuk pembuat konten baru dalam kategori tertentu.

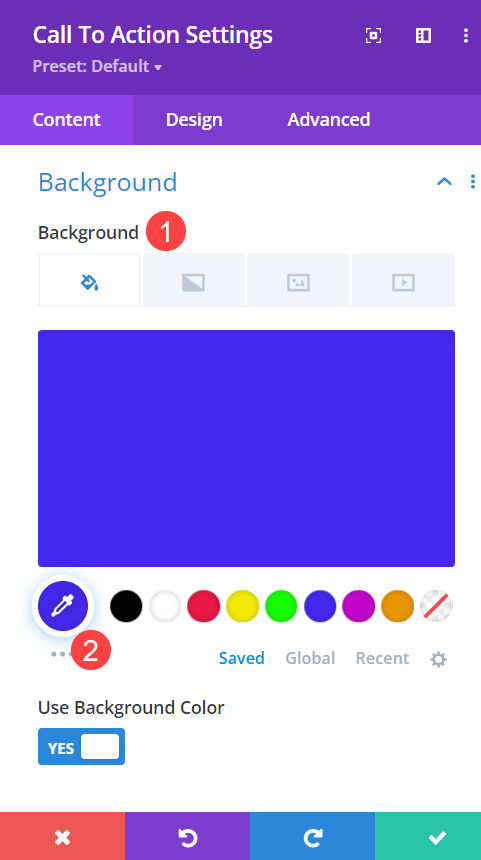
Atur Warna Latar Belakang
Opsi desain untuk Ajakan Bertindak tidak terbatas, tetapi salah satu yang paling mencolok dan paling mudah adalah cukup mengubah warna latar belakang. Karena Anda telah menyetel baris modul ke lebar penuh, menyetel warna pelengkap di bawah bagian Latar Belakang pada tab Konten dapat membuat perbedaan besar.

Sesuaikan Gaya Font
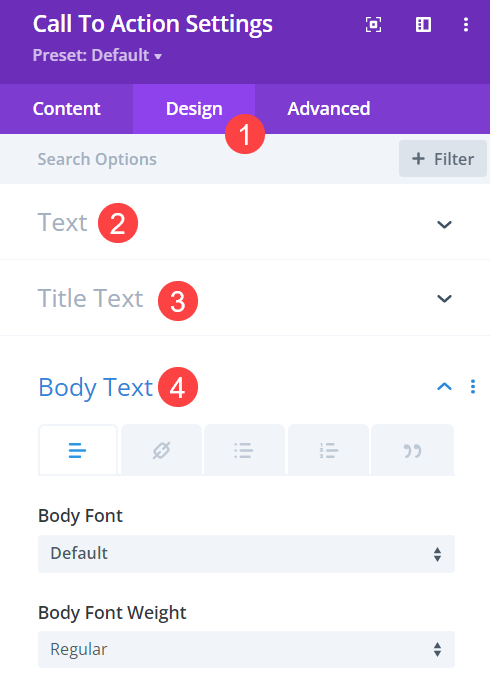
Di bawah tab Desain , Anda juga ingin memastikan berbagai font cocok dengan sisa situs Anda. Pastikan untuk memeriksa Text , Body Text , dan Title Text untuk memastikan bahwa Font dan Font Weight dan gaya lainnya disetel ke default (atau cocok/sesuai dengan pengaturan utama situs lainnya).

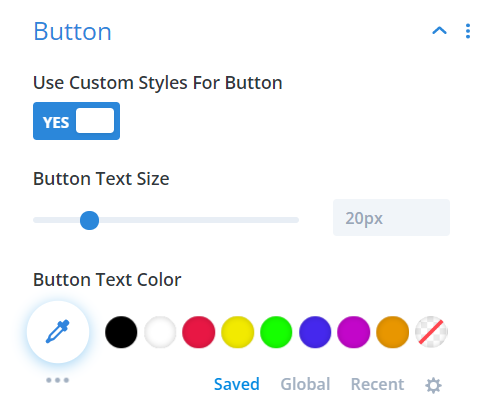
Juga, untuk memastikan bahwa teks Tombol dan gaya cocok, Anda harus mengaktifkan sakelar Gunakan Gaya Kustom untuk Tombol .

Animasikan Modul Ajakan Bertindak
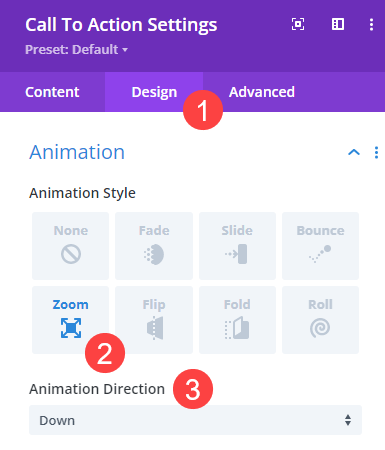
Ajakan Bertindak harus menonjol dari konten Anda lainnya, dan menambahkan animasi singkat ke modul dapat menarik perhatian pengguna ke modul tanpa banyak usaha ekstra. Di Modul CTA , temukan Animasi di bawah tab Desain .

Kami telah memilih untuk menggunakan animasi Zoom yang menganimasikan Bawah (artinya, animasi berasal dari atas, bergerak ke bawah). Kami tidak menambahkan penundaan pada animasi karena berada di bagian atas layar. Dengan kecepatan pemuatan halaman yang rendah, animasi tidak boleh dilewatkan.
Opsional: Posisi Lengket
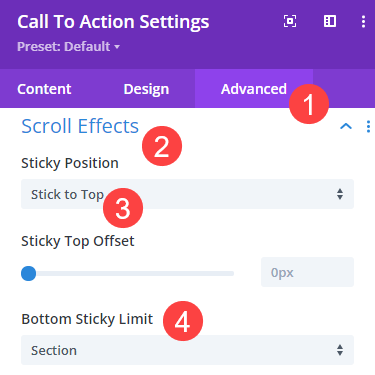
Di bawah tab Advanced dari Call to Action Settings , Anda akan menemukan judul Scroll Effects .

Atur Sticky Position ke Stick to Top dan Bottom Sticky Limit ke Section . CTA akan menempel di bagian atas layar setelah pengguna menggulir di luar tempat asal CTA, CTA akan berlanjut melalui konten utama pos atau halaman, tetapi berhenti saat mencapai akhir bagian penampungnya.
Jika Anda ingin CTA mengikuti pengguna sepanjang halaman, Anda selalu dapat mengatur Batas Lengket Bawah ke Tidak Ada dan itu akan menjaga CTA di bagian atas layar pengguna terlepas dari seberapa jauh mereka menggulir.
Kategori Halaman Lainnya
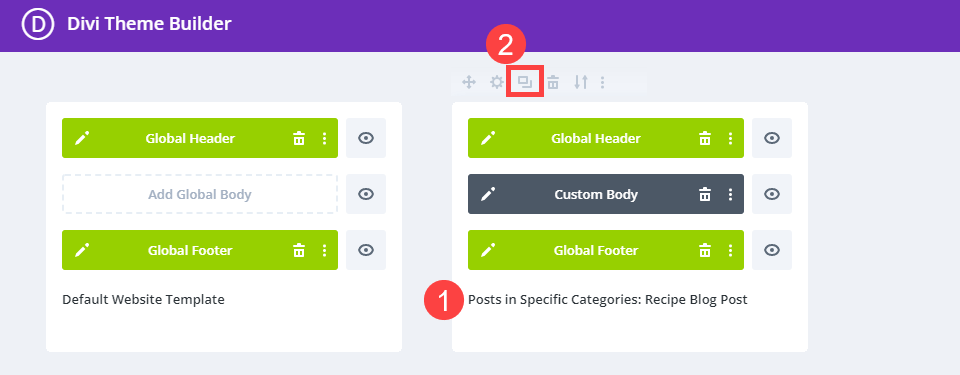
Kembali ke dasbor pembuat tema sekarang, dan Anda akan melihat Badan Kustom yang Anda rancang aktif di templat berlabel Postingan dalam Kategori Tertentu: Nama Kategori .

Karena Ajakan Bertindak ini hanya berlaku untuk kategori yang dipilih, Anda dapat mengklik ikon Duplikat Template yang muncul saat Anda mengarahkan kursor ke template.
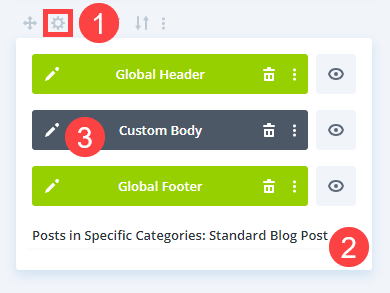
Divi kemudian dapat meminta Anda untuk memilih konten mana yang ditetapkan untuk templat duplikat. Jika tidak, maka Anda dapat melakukannya secara manual dengan mengklik ikon roda gigi di template baru. Pilih kategori posting baru yang ingin Anda gunakan Call to Action yang berbeda .

Kemudian, Anda cukup mengedit Badan Kustom dari template baru dan ulangi langkah-langkah untuk membuat dan menata modul Ajakan Bertindak yang sesuai dengan kategori spesifik baru yang Anda pilih. Dan itu saja! Kamu sudah selesai!
Membungkus
Setelah Anda menyelesaikan semua langkah di atas untuk kategori spesifik sebanyak yang Anda inginkan, Ajakan Bertindak terpisah, setiap kali pengunjung memuat satu kategori, modul CTA terlampir akan muncul. Tetapi pengguna yang berbeda mungkin melihat posting di kategori lain dan dipanggil untuk bertindak dengan cara yang sama sekali berbeda. Opsi personalisasi dan penargetan ini akan meningkatkan konversi dan meningkatkan pengalaman pengguna situs Anda secara keseluruhan.
Bagaimana Anda akan menggunakan Ajakan Bertindak yang berbeda untuk kategori tertentu?
Gambar unggulan artikel oleh Pictrider / shutterstock.com
