Jak dodać różne CTA na kategorię postów za pomocą kreatora motywów Divi?
Opublikowany: 2021-12-09Użytkownicy witryny mogą być bierni i niezdecydowani, chyba że zostaną wezwani do podjęcia działań. Dlatego narzędzia takie jak Divi Theme Builder są tak przydatne. W przypadku witryn korzystających z wielu kategorii treści pojedynczy moduł wezwania do działania (CTA) lub opcja optin nie mogą być zoptymalizowane dla wszystkich typów użytkowników. Jednak korzystając z układów do tworzenia motywów i funkcji dynamicznej zawartości Divi, możesz wyświetlać różne wezwania do działania na podstawie treści posta, które przegląda użytkownik. Spowoduje to, że Twoje współczynniki konwersji gwałtownie wzrosną, a jednocześnie Twoi użytkownicy będą mieli bardziej spersonalizowane wrażenia.
Subskrybuj nasz kanał YouTube
Jak dodać inną kategorię CTA na post
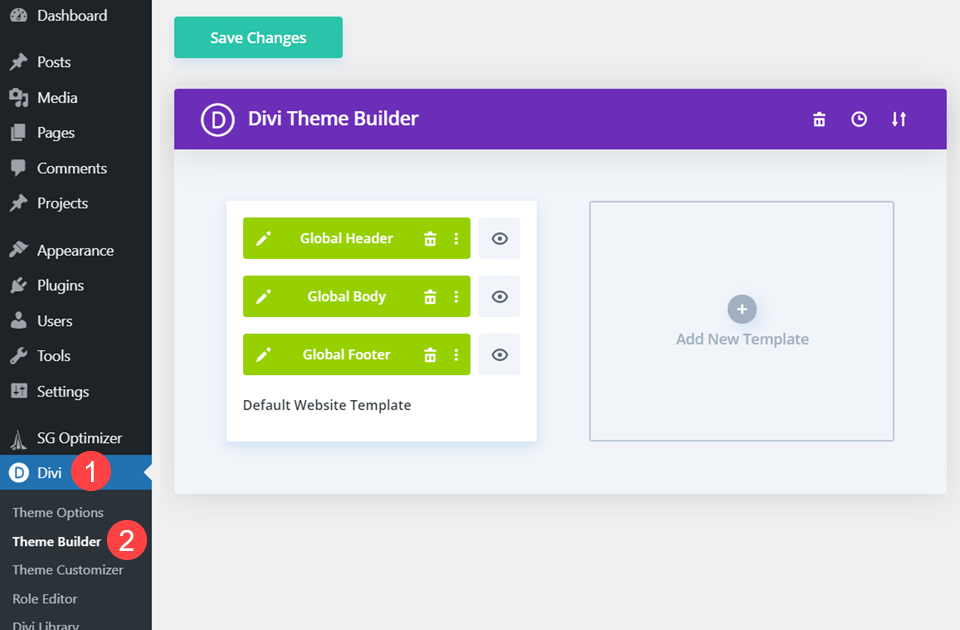
Aby wykonać tę funkcję, użyjemy kreatora Divi Theme. Możesz go znaleźć w panelu administracyjnym WordPressa w Divi – Theme Builder .

Theme Builder to niezwykle wszechstronne narzędzie i zamierzamy go używać do dodawania CTA do wielu kategorii postów. Z tego powodu pracujemy przy założeniu, że masz już gotowy projekt dla swoich blogów.
Utwórz nowy szablon kreatora motywów
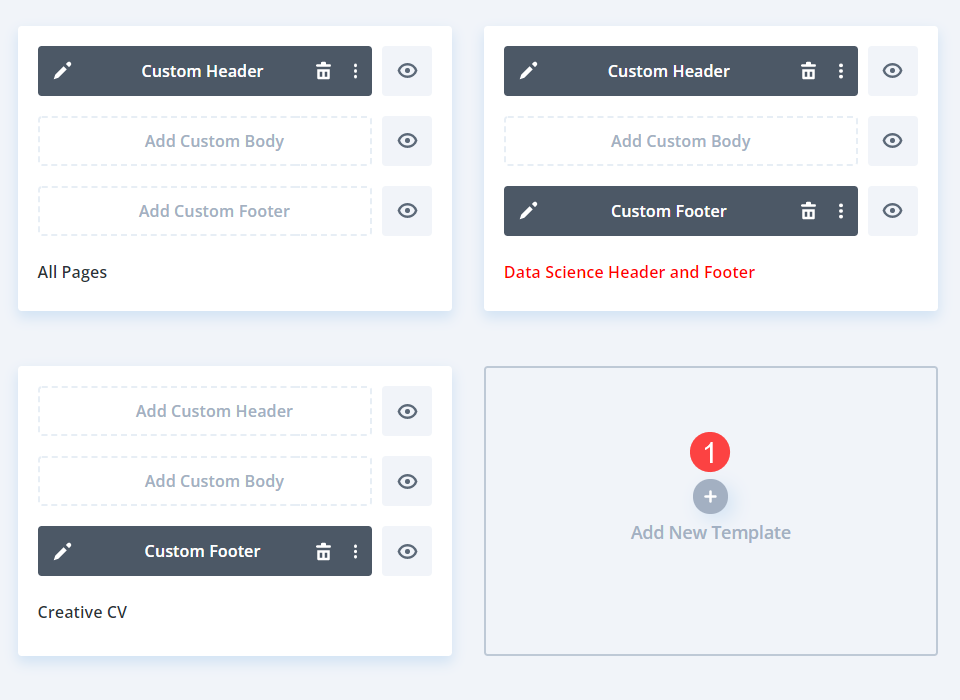
Najpierw musimy stworzyć nowy szablon. Możesz to zrobić, klikając Dodaj nowy szablon na pulpicie kreatora motywów.

Wybierz określone kategorie
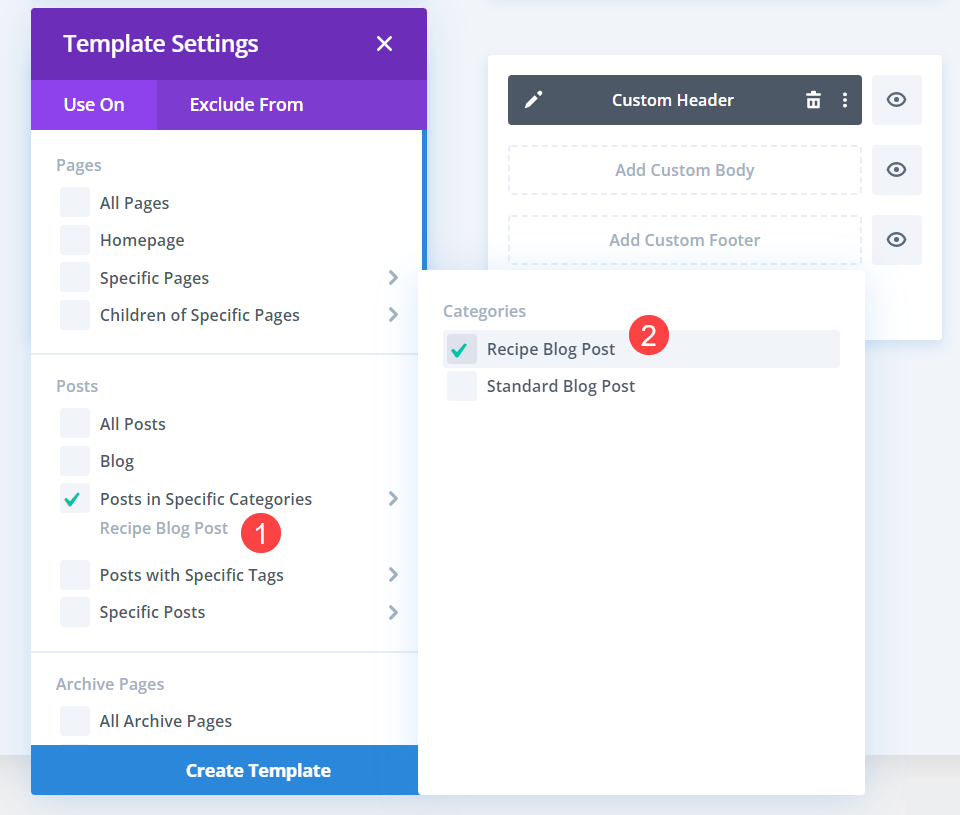
Divi poprosi Cię o wybranie treści, do której chcesz zastosować szablon. Wybierz posty w określonych kategoriach . Następnie wybierz konkretne kategorie, w których ma się pojawiać to wezwanie do działania.

Ostatecznie powtórzysz ten proces, aby wybrać inne kategorie, w których będą wyświetlane różne CTA. W tym samouczku wybieramy tylko jedną kategorię na CTA, ale możesz użyć nowego szablonu dla każdej kategorii, którą musisz rozróżnić.
Edytuj treść posta
Po utworzeniu szablonu możesz kliknąć Dodaj niestandardowe ciało , aby wejść do kreatora Divi.

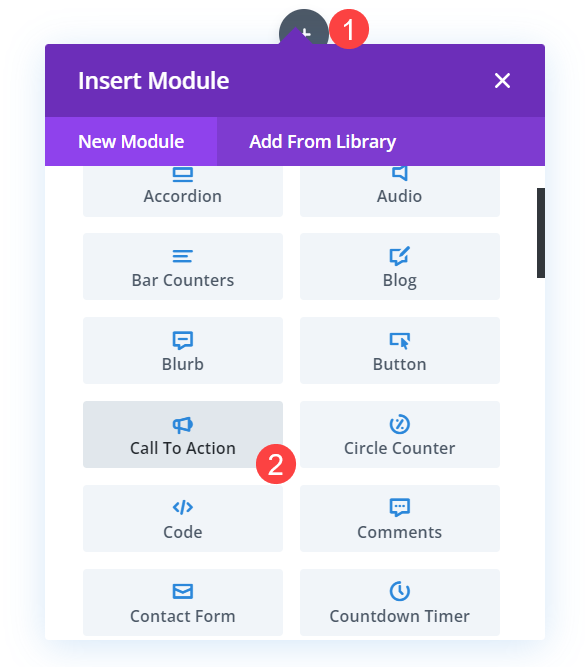
Po wejściu do środka dodasz moduł wezwania do działania w istniejącej sekcji i wierszu, klikając ikonę czarnego + .

Dodaj moduł treści posta
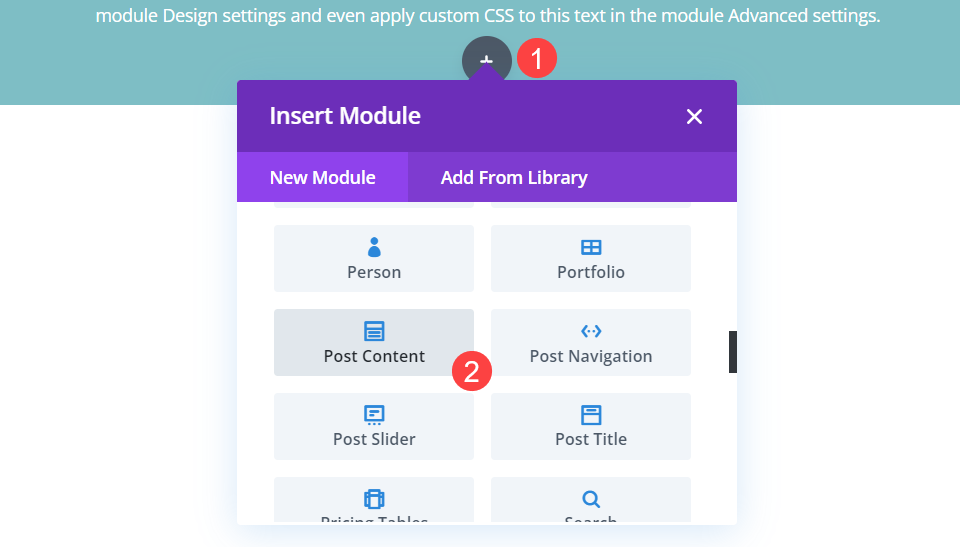
Następnie ponownie kliknij ikonę czarnego + , tym razem wybierając z menu moduł Treść posta

Moduł Post Content wyświetli dynamiczną zawartość w oparciu o zawartość powiązanego adresu URL strony. Niezależnie od tego, czy jest to artykuł, czy w pełni zaprojektowana strona docelowa, moduł Post Content jest wystarczająco inteligentny, aby wyświetlać tę wyjątkowo zaprojektowaną i napisaną treść.
Edytuj ustawienia wiersza
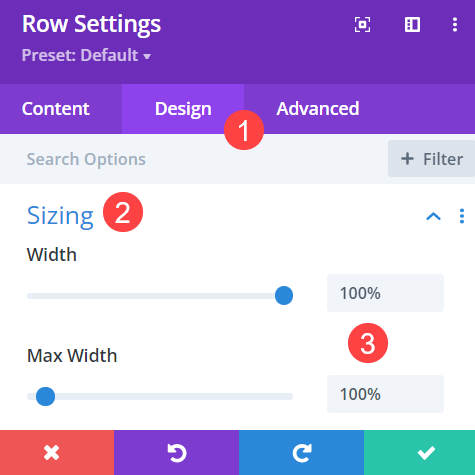
Ponieważ stosujemy ten szablon do istniejących stron i postów, musimy upewnić się, że projekt nie zostanie zakłócony. Wejdź więc do Ustawień wiersza i znajdź kartę Projekt .

Przewiń, aż znajdziesz Rozmiar . Ustaw wartości Szerokość i Maksymalna szerokość na 100% . Powinno to sprawić, że każdy projekt, który utworzyłeś dla postów na blogu, będzie już odpowiednio wyświetlany.
Wystylizuj swój moduł CTA
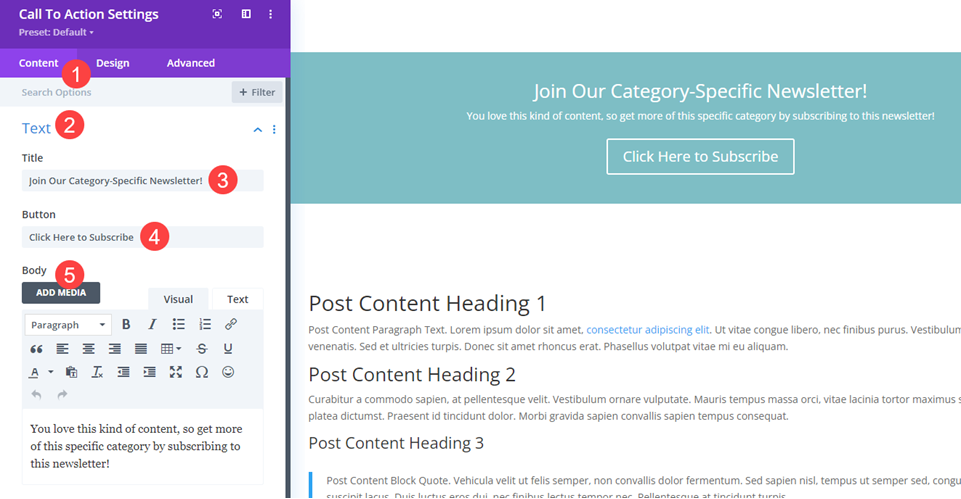
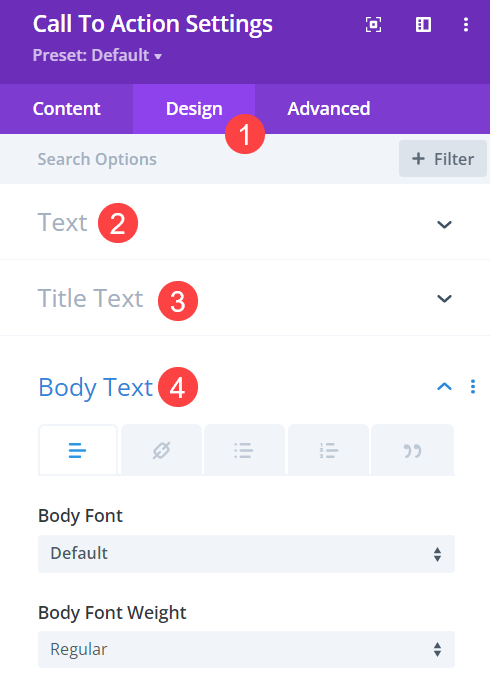
Po umieszczeniu obu modułów i ustawieniu szerokości rzędów na 100% przejdź do modułu CTA i dostosuj go do swoich potrzeb. Podstawowe informacje, którymi powinieneś się zająć, jeśli chodzi o przynależność do kategorii, znajdują się w zakładce Treść .

Sekcja Tekst na karcie Treść to miejsce, w którym możesz najbardziej zróżnicować różne wezwania do działania. Chcesz mieć unikalny tytuł , a także atrakcyjny tekst przycisku . Body może składać się z opisu, dlaczego ta konkretna kategoria ma to konkretne wezwanie do działania. Niezależnie od tego, czy jest to biuletyn e-mailowy na określony temat, taktyka konwersji na nowy kurs online, czy nawet zaproszenie do nowych twórców treści w określonych kategoriach.

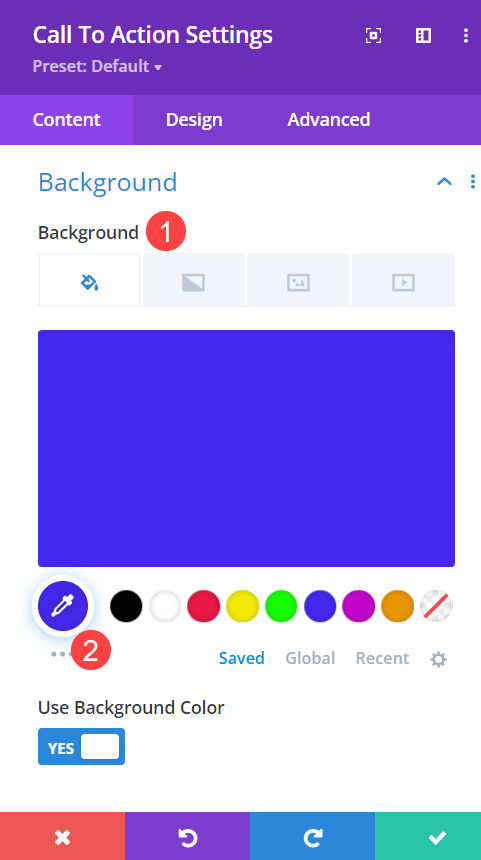
Ustaw kolor tła
Możliwości projektowania wezwania do działania są nieograniczone, ale jednym z najbardziej uderzających i najłatwiejszych jest po prostu zmiana koloru tła. Ponieważ ustawisz wiersz modułu na pełną szerokość, ustawienie dodatkowego koloru w sekcji Tło na karcie Treść może mieć ogromne znaczenie.

Dostosuj style czcionek
W zakładce Projekt będziesz chciał również upewnić się, że różne czcionki pasują do reszty Twojej witryny. Upewnij się, że zaznaczyłeś Tekst , Tekst główny i Tekst tytułu , aby upewnić się, że czcionka i grubość czcionki oraz inne style są ustawione na domyślne (lub pasują/dopasowują się do pozostałych podstawowych ustawień witryny).

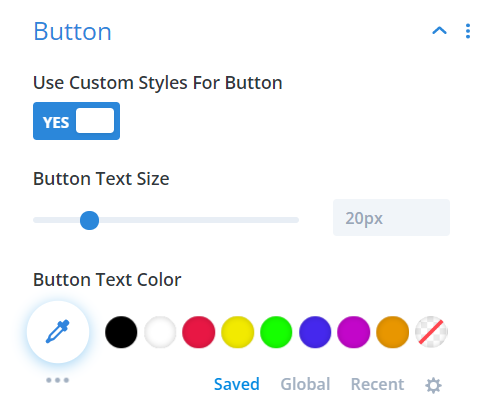
Ponadto, aby upewnić się, że tekst i style przycisku są zgodne, należy włączyć przełącznik Użyj niestandardowych stylów dla przycisku .

Moduł animacji wezwania do działania
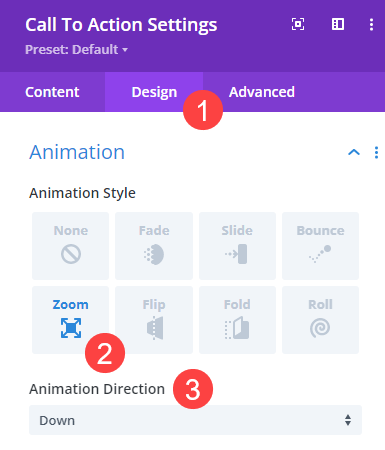
Wezwania do działania muszą wyróżniać się na tle pozostałych treści, a dodanie krótkiej animacji do modułu może zwrócić na nią uwagę użytkownika bez większego wysiłku. W module CTA znajdź Animacja w zakładce Projekt .

Zdecydowaliśmy się na użycie animacji Zoom animowanej w dół (co oznacza, że animacja zaczyna się od góry, przesuwając się w dół). Nie dodaliśmy opóźnienia do animacji, ponieważ znajduje się ona na górze ekranu. Przy niskiej szybkości wczytywania strony animacja powinna być nie do pominięcia.
Opcjonalnie: pozycja lepka
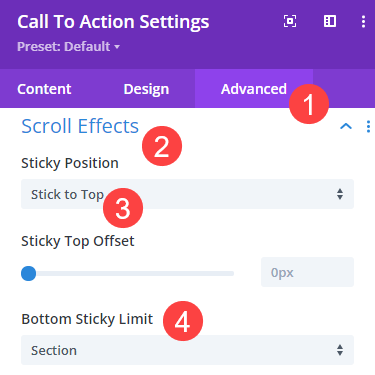
Na karcie Zaawansowane w Ustawieniach wezwania do działania znajdziesz nagłówek Efekty przewijania .

Ustaw pozycję Sticky Position na Stick to Top i dolną granicę Sticky Limit na Section . CTA dołączy się u góry ekranu, gdy użytkownik przewinie poza miejsce, z którego pochodzi wezwanie, będzie kontynuowane przez główną treść posta lub strony, ale zatrzyma się, gdy dotrze do końca sekcji kontenera.
Jeśli chcesz, aby wezwanie do działania podążało za użytkownikiem przez całą długość strony, zawsze możesz ustawić dolny limit przyklejania na Brak , co spowoduje, że wezwanie do działania będzie znajdować się u góry ekranu użytkownika, niezależnie od tego, jak daleko się on przewinie.
Inne kategorie stron
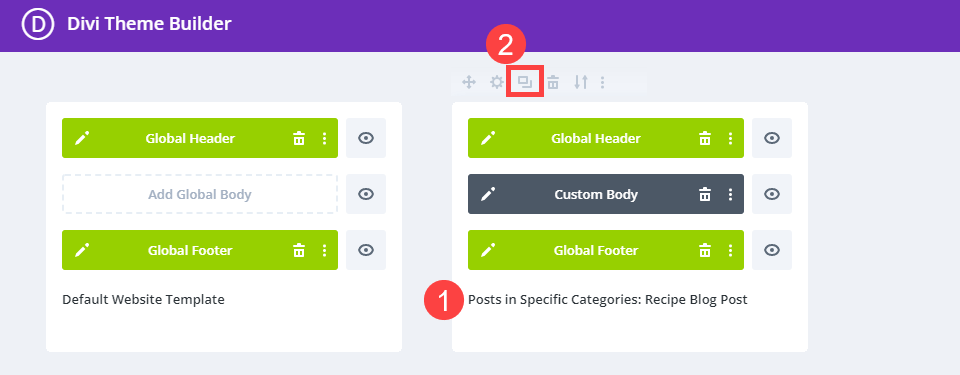
Wróć teraz do pulpitu nawigacyjnego kreatora motywów, a zobaczysz, że zaprojektowana przez Ciebie niestandardowa treść jest dostępna w szablonie oznaczonym Posty w określonych kategoriach: Nazwa kategorii .

Ponieważ to wezwanie do działania dotyczy tylko wybranych kategorii, możesz kliknąć ikonę Powiel szablon , która pojawia się po najechaniu kursorem na szablon.
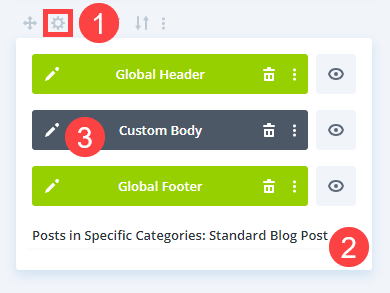
Divi może następnie poprosić o wybranie treści, do której przypisany jest duplikat szablonu. Jeśli nie, możesz to zrobić ręcznie, klikając ikonę koła zębatego w nowym szablonie. Wybierz nowe kategorie postów, dla których chcesz użyć innego wezwania do działania .

Następnie po prostu edytujesz niestandardową treść nowego szablonu i powtarzasz kroki tworzenia i stylizowania modułu Call to Action, który pasuje do nowej określonej kategorii, którą wybrałeś. I to wszystko! Jesteś skończony!
Zawijanie
Po wykonaniu wszystkich powyższych kroków dla tylu określonych kategorii, ile chcesz oddzielnych wezwania do działania, za każdym razem, gdy odwiedzający załaduje jedną kategorię, pojawi się dołączony moduł CTA. Ale inny użytkownik może patrzeć na post w innej kategorii i zostać wezwany do działania w zupełnie inny sposób. Te opcje personalizacji i kierowania zwiększą konwersję i poprawią ogólne wrażenia użytkownika witryny.
Jak wykorzystasz posiadanie innego wezwania do działania dla określonych kategorii?
Artykuł wyróżniony obrazem autorstwa Pictrider / shutterstock.com
